山田どうそんです。
スマホ利用者が増えている中で、自動で次の記事を読み込んでくれる無限スクロールの設定ができるプラグインを設置したい人もいると思います。
この「Ajax Load More」を使うと記事内に無限スクロールの設定が可能です。定期的に更新もされていて非常に評価も高いプラグインです。
投稿ページや固定ページなどのページを無限スクロール設定できるので、サイト制作の幅が広がります。
無料版と有料版があり、有料版は1サイト35ドルで細かい設定まで可能です。
この記事では、無料版の基本的な使い方について解説していきます。
プラグインの特徴
- 無限スクロールを好きな場所にショートコードで設置できる
- 読み込みたい投稿記事を選択して読み込ませることができる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできるしWordPress内で「Ajax Load More」と検索してもダウンロードが可能です。現在のバージョンは「2.11.1」。
[appbox wordpress ajax-load-more]プラグインの使い方
このプラグインは、ショートコードを記事に貼り付けて利用しますがショートコードを書き出す方法は大きく2つあります。
1つは、「Shortcode Builder」から設定後にショートコードをコピーアンドペーストする方法。
もう一つは、編集ページの「A」のアイコンから設定する方法です。「A」から挿入するとそのまま挿入できるのでこちらがおすすめです。
プラグインをインストールするとメインサイドメニューに「Ajax Load More」と表示されます。

- Settings
- Repeater Templates
- Shortcode Builder
- Add-ons
- Examples
- Help
- Licenses
となっていますが、無料版でチェックする場所は、「Settings」と「Shortcode Builder」の2箇所だけでOKです。それ以外は、有料版で利用する場所なので、この2箇所を見ていこうと思います。
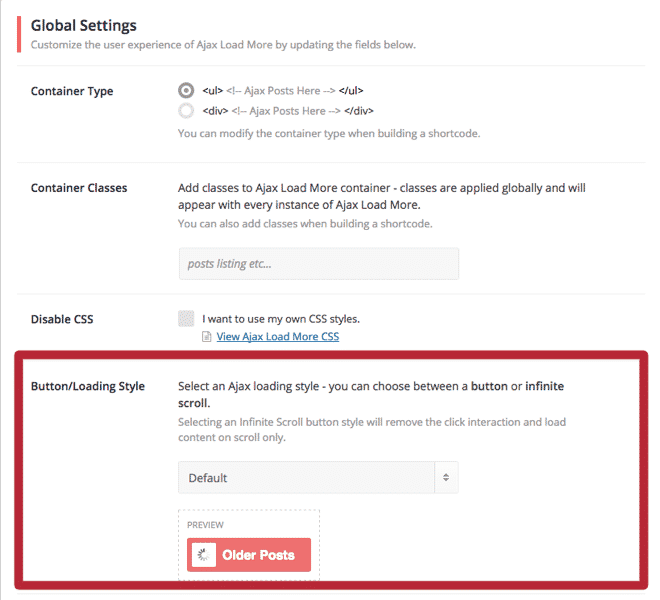
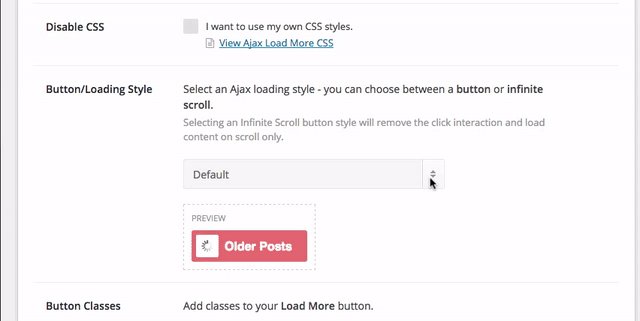
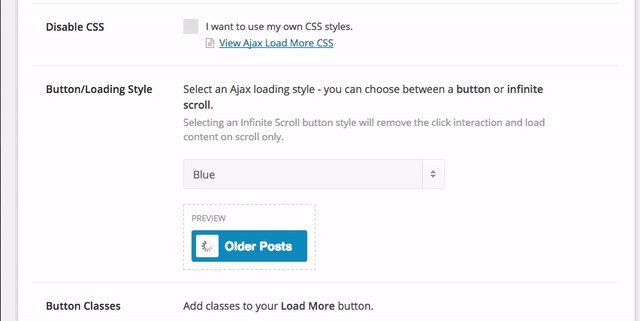
「Settings」で設定する項目
この部分で設定するとすれば、ROADボタンの色の変更部分だけでいいでしょう。それ以外は、高度な設定になるので、特に変更する必要はないです。

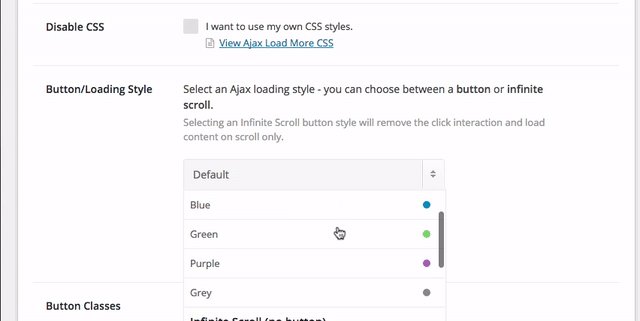
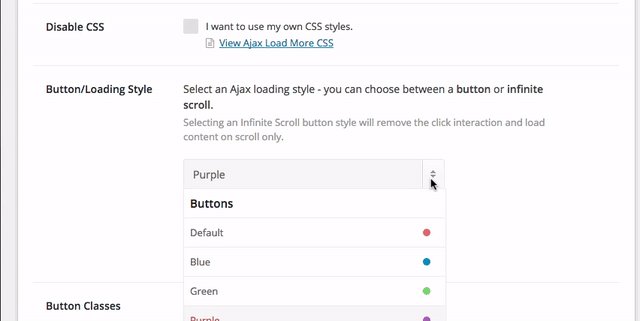
赤枠の部分をの「Default」を変更すれば、任意の色に変更できます。下図のように選択して色を買えます。

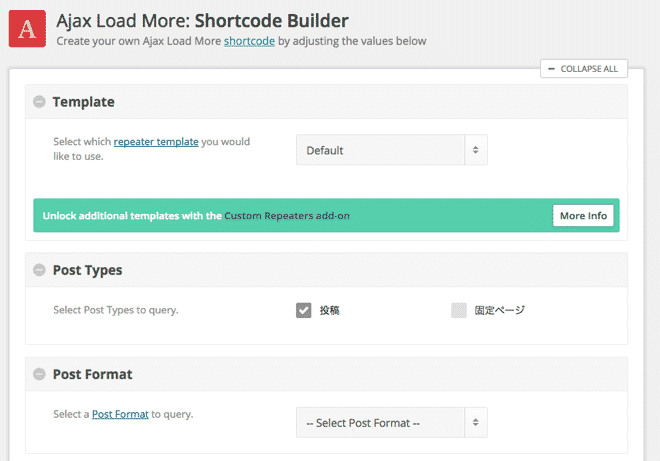
「Shortcode Builder」から無限スクロールの基本設定をする
ここで無限スクロールの細かい設定ができます。縦に長いのでいくつかの項目に分割して説明しています。
では、1つずつ見ていきましょう。

Template(テンプレート)
ここは、無料版では「Default」しか選択できません。「Repeater Templates」から有料版に申し込むことでHTMLやPHPの任意の設定をしたテンプレートを選択できるようになります。
Post Types(投稿タイプ)
無限スクロールをする投稿タイプを選択できます。投稿ページか、固定ページのどちらかの投稿を記事として表示させるかを選択できる部分です。
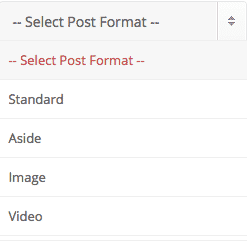
Post Format(投稿フォーマット)
投稿フォーマットを選択できる部分です。

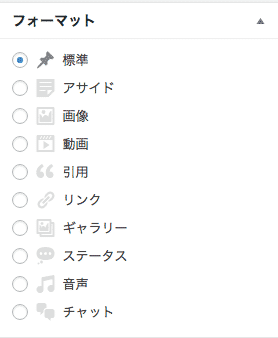
投稿フォーマットとは、投稿ページで選択できる投稿フォーマットのことです。投稿ページの右側に「フォーマット」という欄があります。そこのフォーマットのことです。もし、投稿フォーマットがない人は、上部にある「表示オプション」からチェックして表示すると確認できます。テーマのテンプレートによっては、フォーマットがない場合があります。

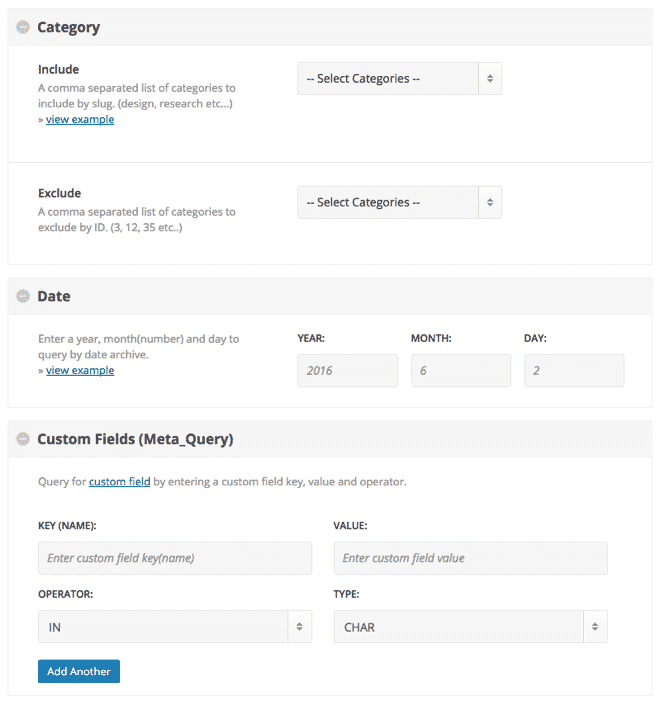
Category(カテゴリー)

読み込むカテゴリーの選択ができる部分です。
「Include」で読み込みたいカテゴリーだけを選択できます。「Exclude」で除外したいカテゴリーを指定できます。
Date(日付設定)
ここで登録した日付までの記事を読み込む設定ができます。
Custom Fields(Meta_Query)(カスタムフィールドの設定)
カスタムフィールドのキー、値、演算子を入力してユーザー設定フィールドを読み込む設定ができます。
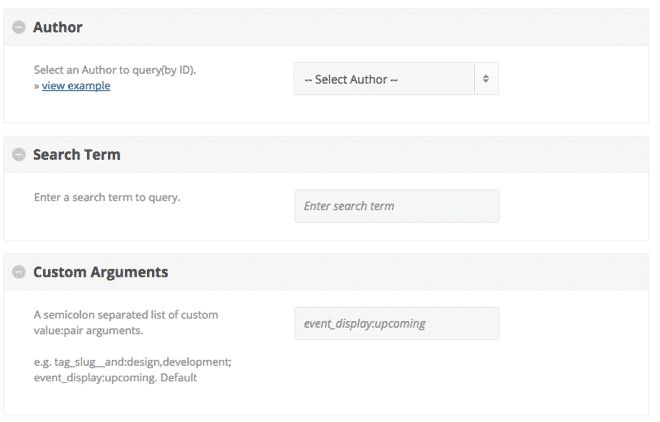
Author(著者設定)

任意のユーザーが書いた記事を読み込む設定ができます。
Search Term(検索クエリ設定)
ここに記入された文章が含まれた記事だけを読み込む設定ができます。
Custom Arguments(カスタム引数)
カスタム引数の設定ですが高度な設定なのでここは空欄でいいでしょう。
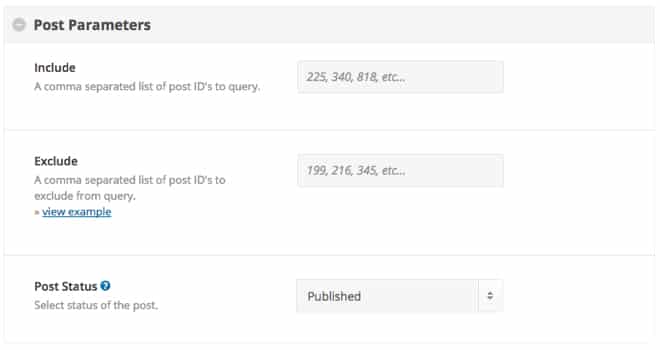
Post Parameters(投稿パラメーター)

「Include」に表示したい投稿IDを入力すると、そのIDだけを読み込むことができます。カンマくぎりで複数設定ができます。
「Exclude」は逆に除外したい投稿IDを入力すると、そのIDだけを除外できる設定です。こちらもカンマくぎりで複数設定が可能です。
投稿IDというのは、それぞれの記事にふられているID番号のことです。
投稿IDを調べる方法は、投稿ページのタイトルにマウスオーバーすると、画面左下にURLが表示されるのでそちらで確認してください。
その時に、URLの中に「?post=◯◯」と表示されている番号が投稿IDです。
「Post Status」というのは、ログイン状態によって、表示するかしないかを設定できる項目です。
デフォルトでは、「Published」になっていて、この状態だと公開済みの記事のみを表示する設定になっています。
- Publish:公開済み
- Any:すべての投稿ステータス
- Draft:下書き
- Future:予約済み
- Pending:承認待ち
- Private:非公開
- Trash:ゴミ箱
このように7種類の中から非ログイン状態の一般の人が閲覧できる権限をここで選択できます。
基本的には、デフォルトの設定のままでいいでしょう。
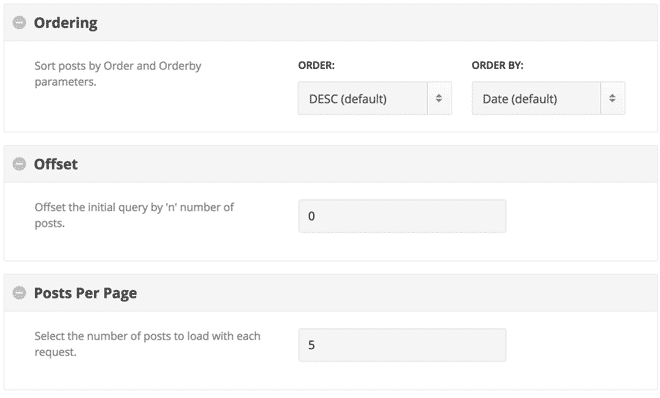
Ordering(昇順、降順の設定)

ここでは昇順降順設定ができます。
「ORDER:」で昇順降順を設定します。
- DESCは降順
- ASCは昇順
「ORDR BY:」でどのデータを元に並び替えするか選択します。
Offset
読み込む基準値を設定します。
Posts Per Page
読み込むページ数を設定します。
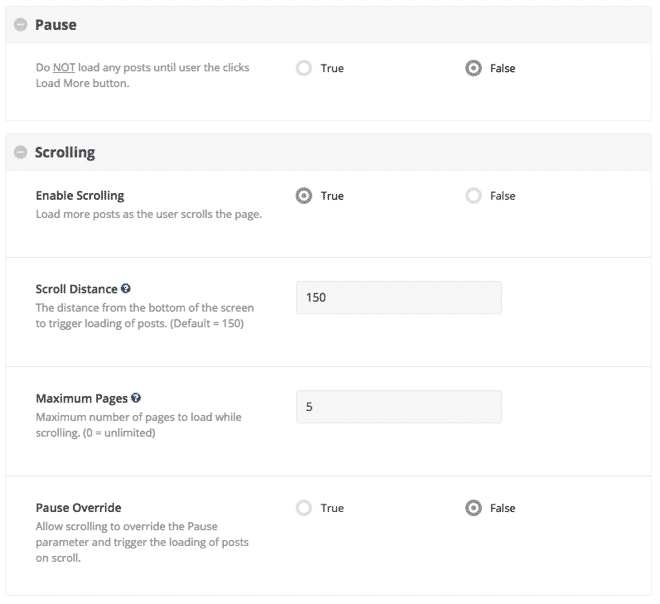
Pause(自動読み込みの設定)

ここを「True」に設定すると、自動読み込みをせずに、ユーザーがボタンを押した時に記事を読み込む設定にできます。デフォルトでは、「False」となっています。
Scrolling(スクロール設定)
記事をスクロールした時の記事の読み込む設定をすることができます。
「Enable Scrolling」はスクロールの有効、無効の設定をします。
「Scroll Distance」はどの程度スクロールされたら記事の読み込みの開始をするか設定します。デフォルトでは画面の下からの距離で150で設定してあります。
「Maximum Pages」はスクロールしながら読み込む記事の最大数を設定します。
「Pause Override」は高度な設定となるのでデフォルトの「False」のままにしておきましょう。
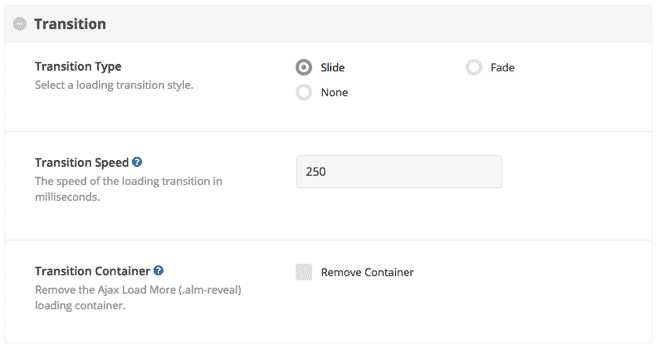
Transition(トランジション)

「Transition Type」でトランジションの種類を選択できます。
「Transition Speed」で画像切替の速度を変更できます。
「Transition Container」は高度な設定なので、そのまま空欄にしておきましょう。
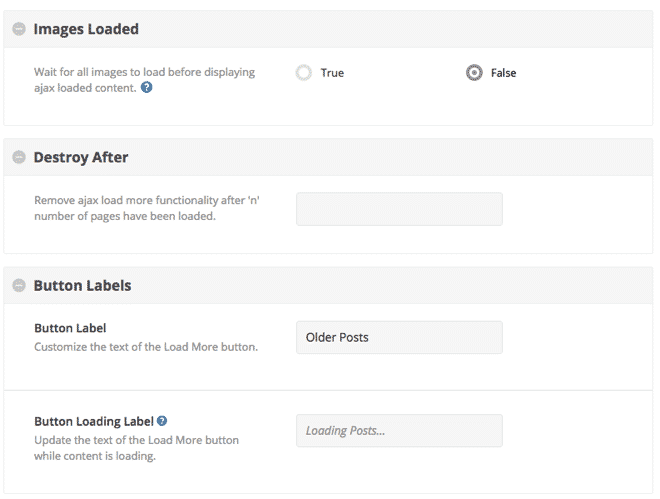
Images Loaded(画像の読み込み)

すべての画像を読み込むかどうかの設定ができます。「True」だと画像を読み込む設定となります。
Destroy After
ここは高度な設定となるのでそのまま空欄にしておきましょう。
Button Labels(ボタンの設定)
「Button Labels」で読み込むボタンのテキストを変更できます。
「Button Loading Label」は読み込む中に表示されるテキストです。ここが空欄の場合、読み込む中は空欄となります。
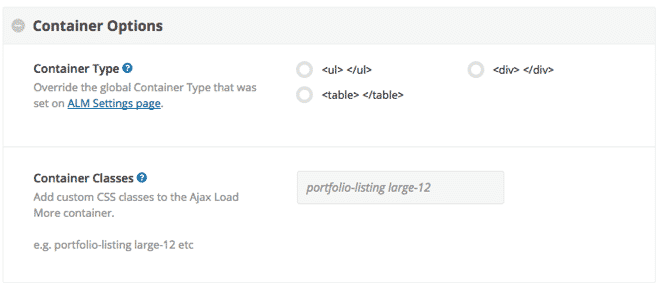
Container Options(コンテナ設定)

「Container Type」はどのタグで記事を出力するか選択できます。
「Container Classes」はカスタムCSSクラスをAjaxロードからコンテナーに追加します。
使ってみた感想のまとめ
無料版だと、投稿ページと固定ページしか無限スクロールの設定ができませんが、有料版を購入すれば、テンプレートを広げてより幅広い設定ができるようになります。
少し中級者向けなので、WordPressの知識がある人はためしてみるのもいいでしょう。
無料版での利用用途とすれば、過去記事を一気に無限スクロールで表現したい時には使えます。
例えば、グローバルメニューに「過去記事一覧」というメニューを作成して、そこに、「post」(投稿記事)で無限スクロールのショートコードを差し込んだ固定ページを作っておけば、過去記事をページ遷移することなくすべて表示させるページを作ることができます。
大量の過去記事をクリック無しで読んでもらうページとして作りたい人には使えるプラグインです。