山田どうそんです。
ロゴ制作と言えば、AdobeのIllustratorが基本ですが、ちょっとしたロゴ制作であれば「Art Text 3」というツールがとてもおすすめです。
プリセットがたくさんあるので、「デザインとか苦手だな〜」という人でも、ちょこちょこいじっていると、それなりに格好いいロゴを作成することができます。
その他にも、申込み用のボタンも簡単に作れるのも魅力の一つです。
直感的に操作できますし、難しいことは何一つ覚える必要がありません。
この記事では、ロゴやボタン作成アプリである「Art Text 3」の基本的な使い方を解説して、どのようなことができるのかをお伝えしたいと思います。
[appbox appstore 1084658654]大きな操作は4つあります
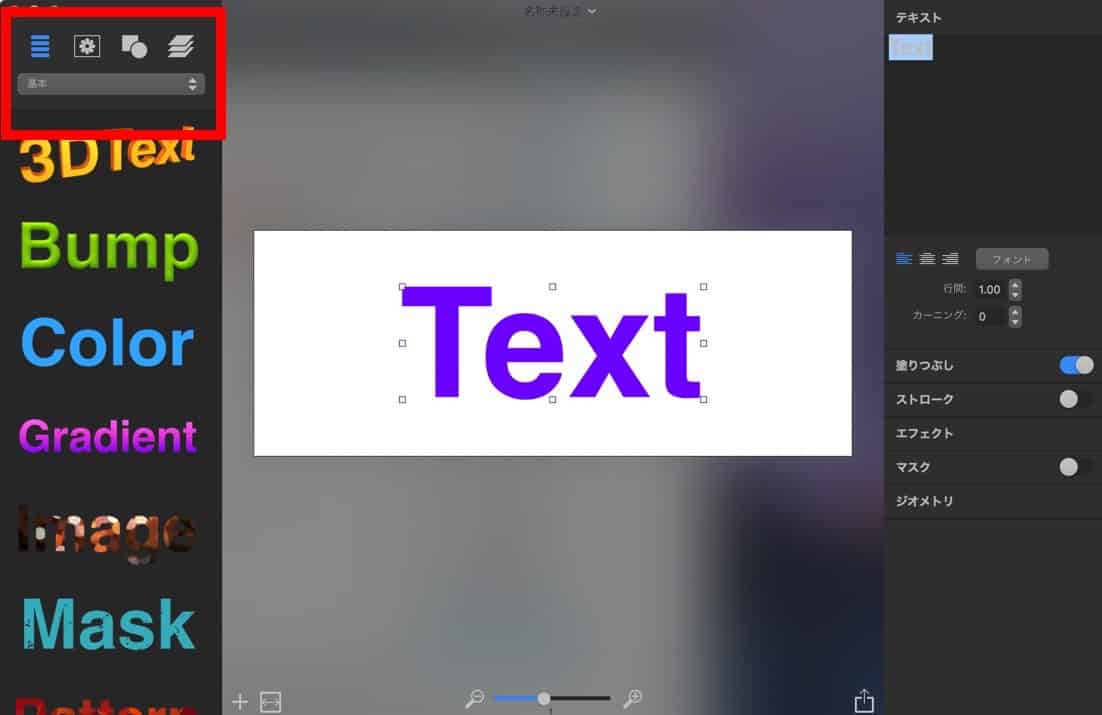
アプリを立ち上げると次のような画面になります。左上の赤枠で囲んでいる場所に注目してください。大きな操作はこの4つに分けられます。

それでは、1つずつ順番にざっくり見ていきましょう。
テキストやボタンのプリセット
一番左にあるアイコンは主にテキストのデザインやボタンのデザインのプリセットが選択できます。

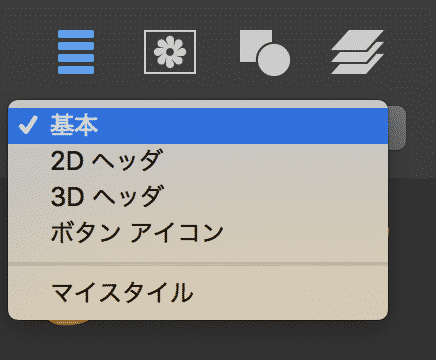
このようにプルダウンメニューを開くと、「基本」「2Dヘッダ」「3Dヘッダ」「ボタンアイコン」などからプリセットを選ぶことができます。
基本のプリセット
「基本」のプリセットは次の7種類から選ぶことができます。

これらの中からダブルクリックで選択することで右側に表示されている「Text」という文字の設定がプリセットどおりに変更します。
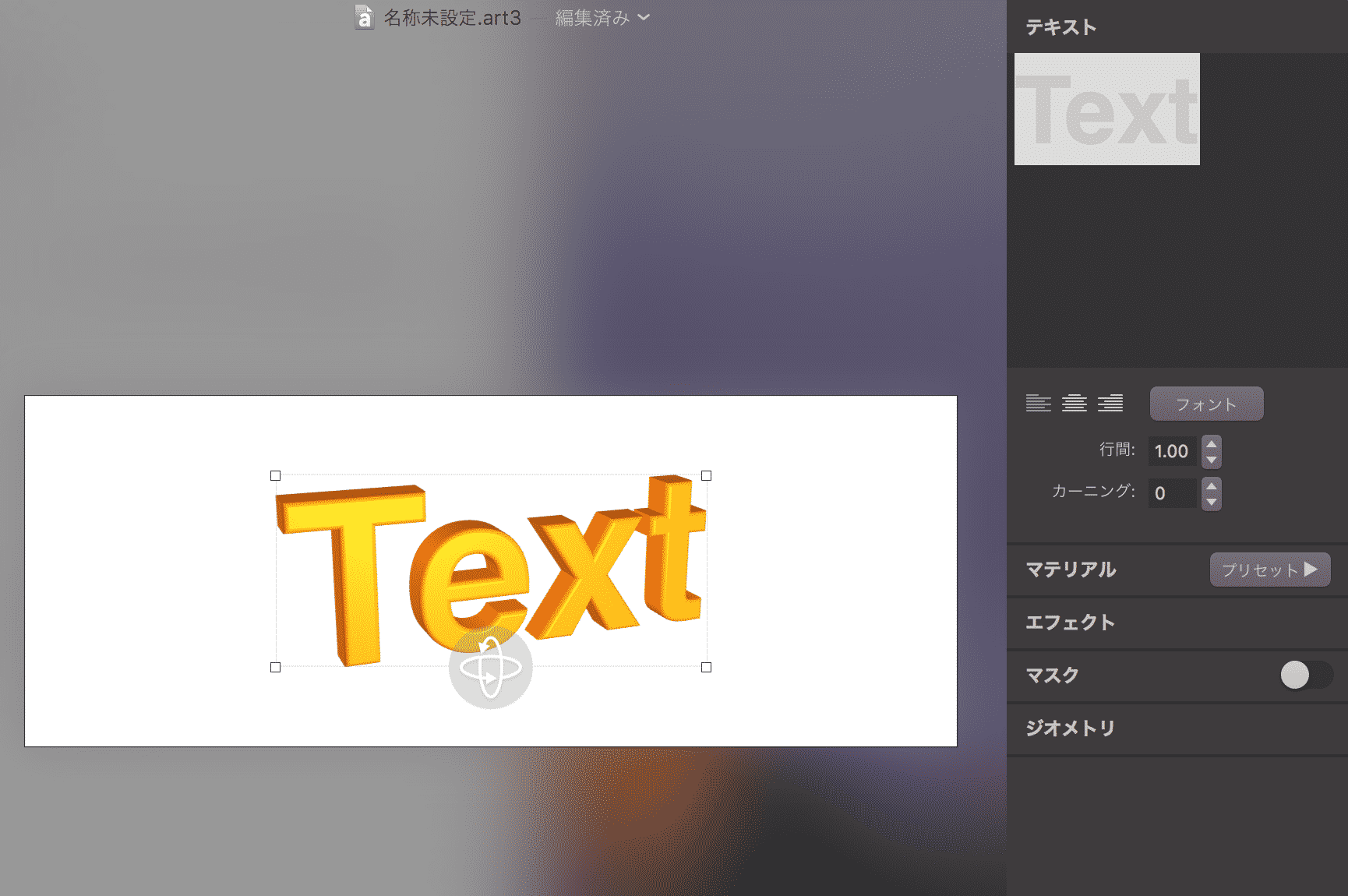
試しに、一番上にある「3DText」を選択してみましょう。
すると、次のように「Text」の文字がプリセットと同じ3Dに変化しました。

文字の内容は画面右側で変更することができます。
テキスト
「3Dテキスト」と表示されている部分を任意の文章に置き換えてください。

その下には、「左寄せ」「中央揃え」「右寄せ」の選択ができます。
「フォント」をクリックすると任意のフォントを選択することができます。
その下の「行間」「カーニング」で文字の行間や幅を自由に設定することができます。
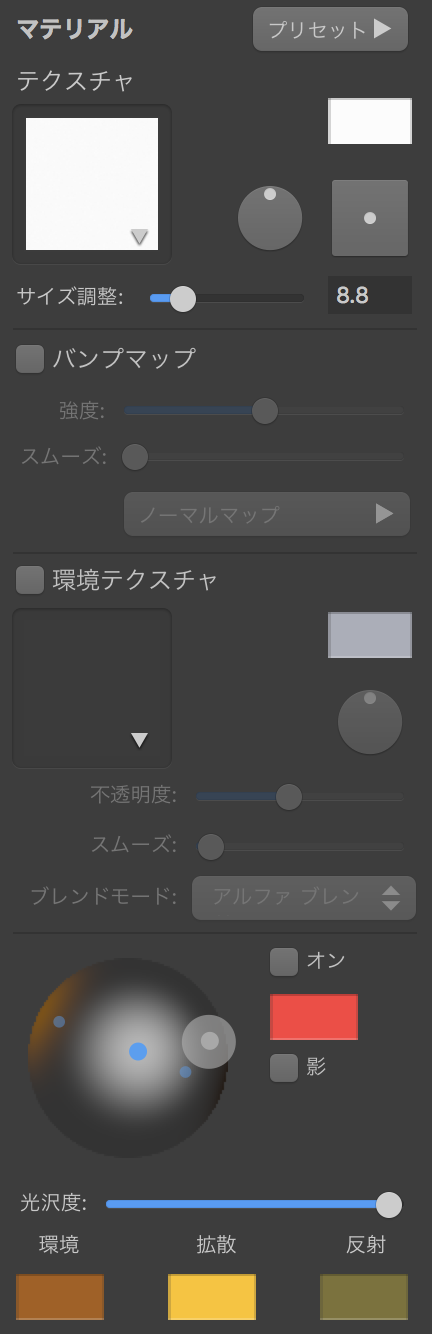
マテリアル
マテリアルではテキストの質感やテクスチャなどを調整することができます。

「プリセット」も用意されているので任意のカラーから微妙な質感などを調整することができます。
例えば、次のような質感のテキストもワンクリックで作ることができます。

かなり豊富に種類があるのでいろいろ試してみてください。
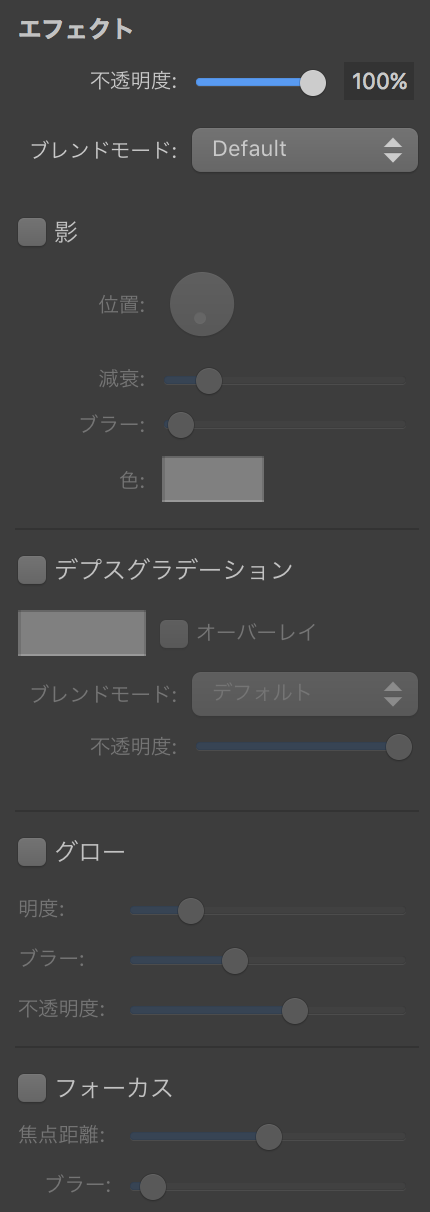
エフェクト
エフェクトは文字通りエフェクト効果を設定できる部分です。シャドーを設定したり、グラデーションを設定したりすることができます。

マスク
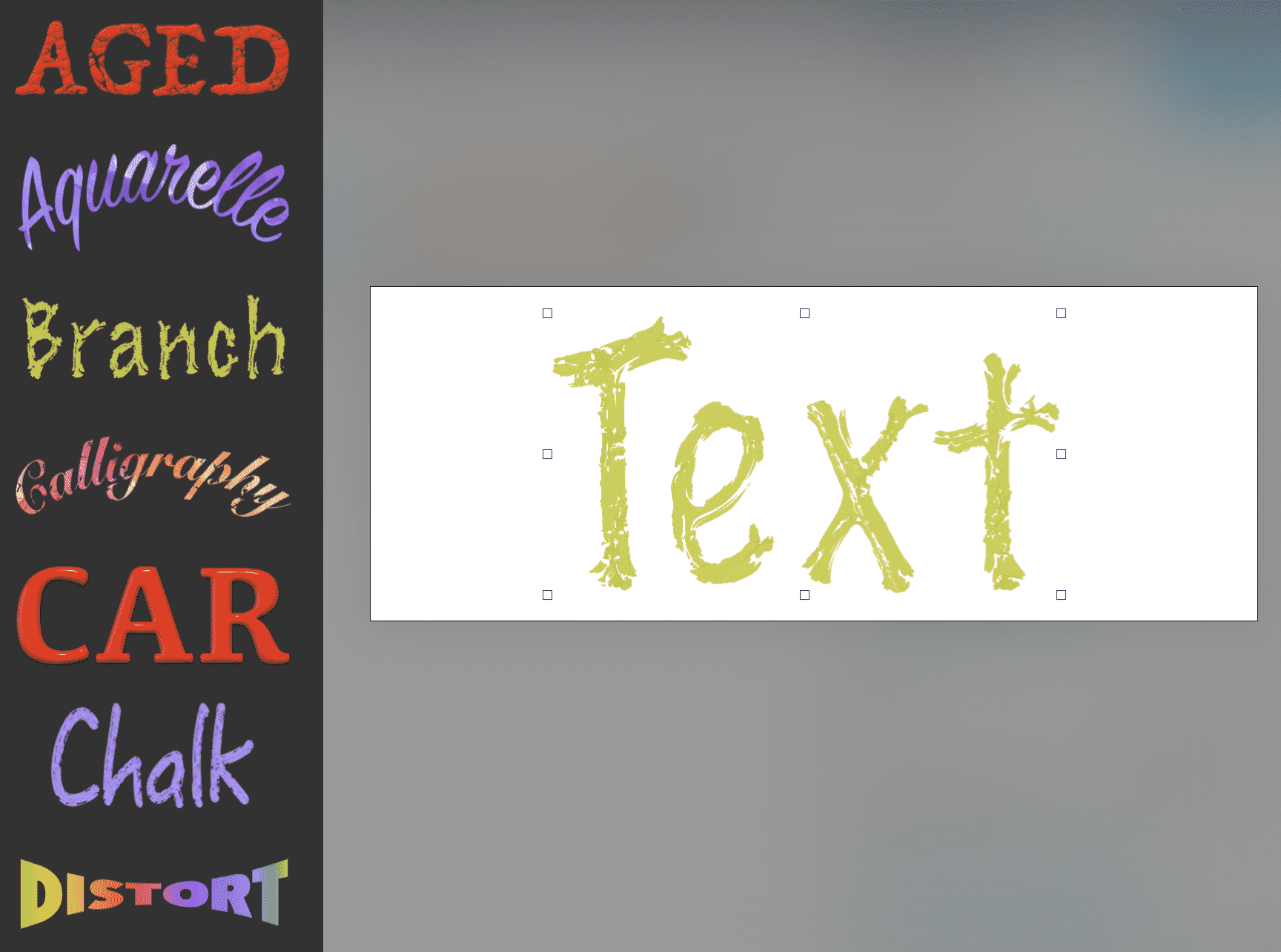
マスクは設定した部分で暗い部分は薄くなり明るい部分は表示されるという設定です。
特定の画像を設定することで、凝った表現ができます。
例えば次のような表現もマスクを設定することで簡単に作ることができます。

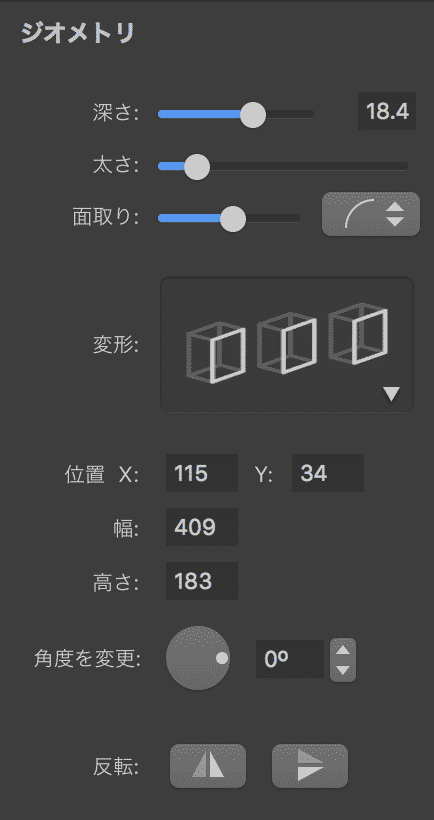
ジオメトリ
ジオメトリとは、座標を持った点、線、曲線、面などのことを指します。
つまり、3Dの奥行きの深さや面の太さなどを設定できる部分です。
ここもいろいろ操作してみるとさまざまな表現のテキストを作ることができます。

基本操作はこんなところです。
ここでは3Dについて説明してきましたが、2Dの場合は、「ストローク」などの枠線や「塗り」などの色設定などができます。
説明は省略しますが、基本的な操作はこれと同じです。ぜひ試してみてください。
2Dヘッダ
2Dヘッダはかなり特徴的なプリセットが多くあります。
たくさんあるのでお好みで設定してみてください。

3Dヘッダ
3Dヘッダも格好いいロゴがプリセットで大量に入っています。
こちらもお好みに合わせて設定してみてください。

ボタンアイコン
ボタンアイコンは申込みボタンのプリセットやSNSのようなアイコンまでさまざまなプリセットがあります。
こちらもたくさんあるのでチェックしてみてください。

書類ボードの背景や照明の設定
次は左から2番めのカテゴリである、書籍の背景や照明の設定について解説します。

テキストが置かれている背景の設定です。まずは、一番上にある「背景」から見ていきましょう。
背景
背景のプリセットは多数あります。
試しに赤色のプリセットを選ぶと次のように背景の色が変更されます。

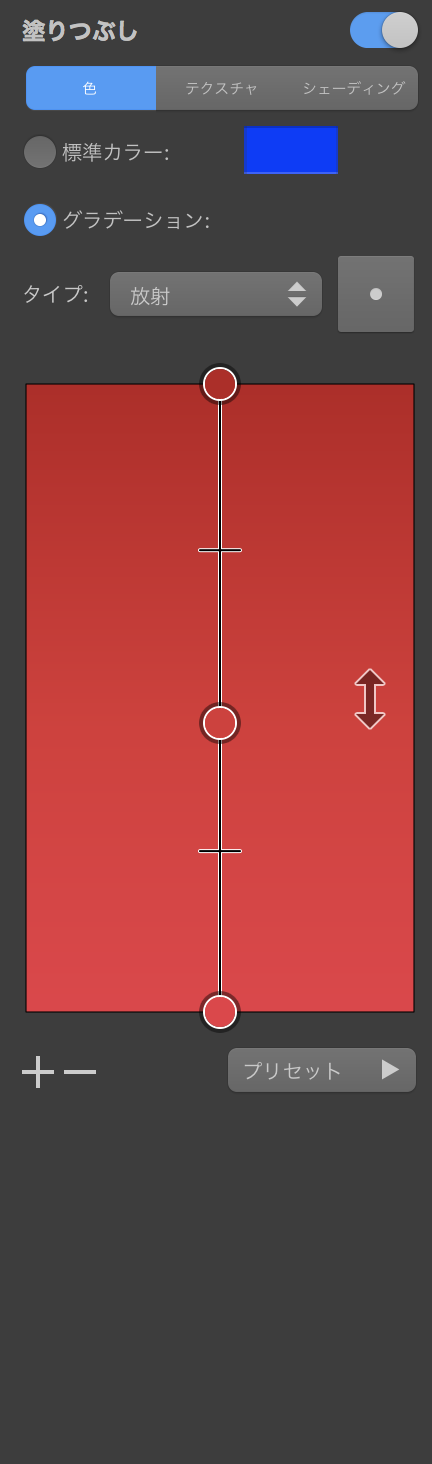
背景を設定すると「塗りつぶし」という項目が画面右側に出てきます。

ここからグラデーションの設定や、テクスチャ、シューティングなどさまざまな背景設定ができます。
こちらもたくさんの設定項目があるので、いろいろ設定して試してみてください。
照明エフェクト
照明エフェクトは背景に照明エフェクトの効果を設定できます。
次の図のように照明が光っているような効果を設定できます。

こちらもかなり豊富な照明エフェクトの種類がありますので、いろいろ試してみてください。
写真と画像
macの「写真」アプリに取り込んでいる写真を貼り付けることができます。
背景に写真を挿入したい場合は利用するといいでしょう。
シェイプ図形の挿入
次は左から2番めのシェイプ画像のプリセットが豊富にある基本カテゴリです。

かなり豊富にシェイプ図形の種類があるので表現の幅が広がります。
たくさんの種類があるので、すべて解説はしませんが、特に基本となる「スマートシェイプ」と「カスタム形状」について解説します。
その他は、ご自身で確認してみてください。
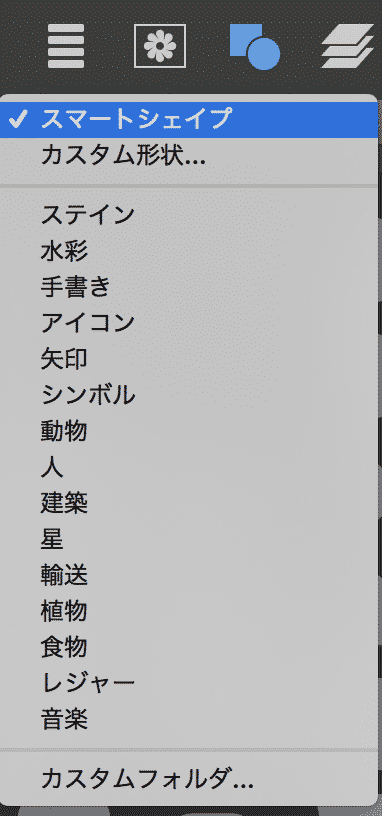
スマートシェイプ
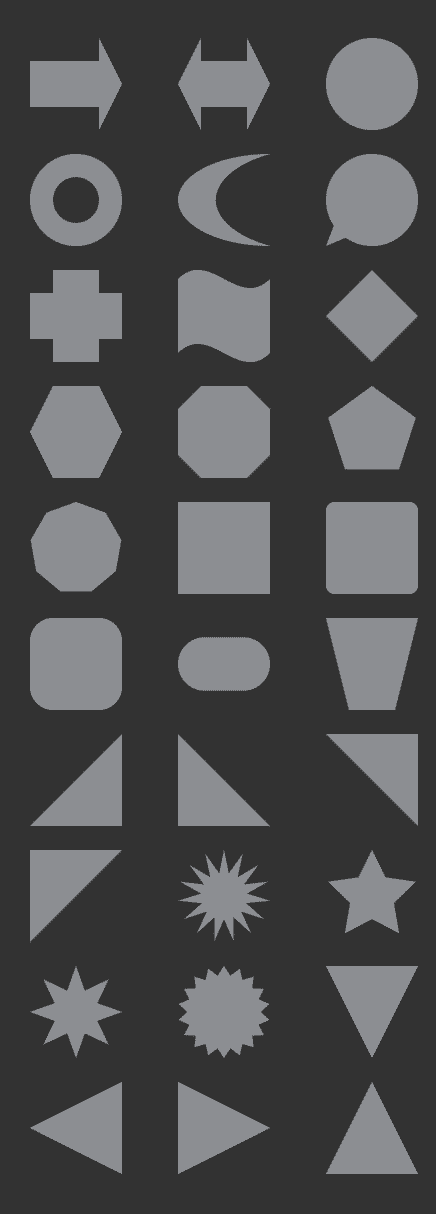
スマートシェイプは矢印や正方形などよく利用するシェイプが入っています。
ダブルクリックで挿入できます。

これらももちろん、画面右側で「塗りつぶし」の設定や「ストローク」の設定などが可能です。
カスタム形状
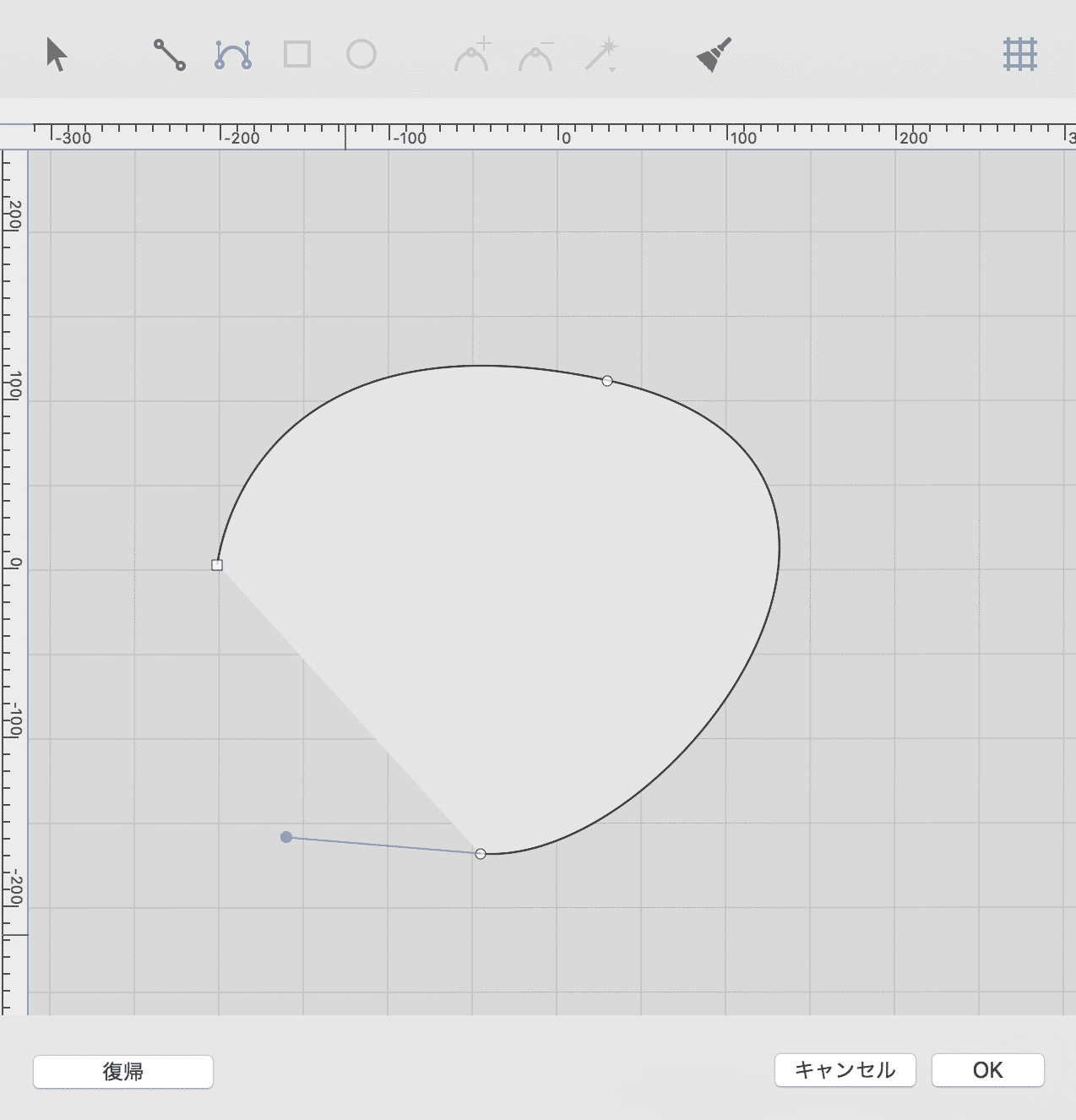
カスタム形状はペンツールなどを使って任意の図形を作ることができるツールです。

ペンツールが使える人は自由な図形を作れるのでうれしい機能です。
レイヤー
最後は一番右にあるカテゴリのレイヤーの機能です。
このツールの素晴らしいところは、レイヤー機能を持っているところです。
レイヤーがあると、いろいろなオブジェクトを重ね合わせて、いろいろな表現の図形やロゴを作成することができます。

ここでレイヤーを切り替えて操作できるので任意のオブジェクトに対して操作ミスをすることなくいろいろな効果を設定することができます。
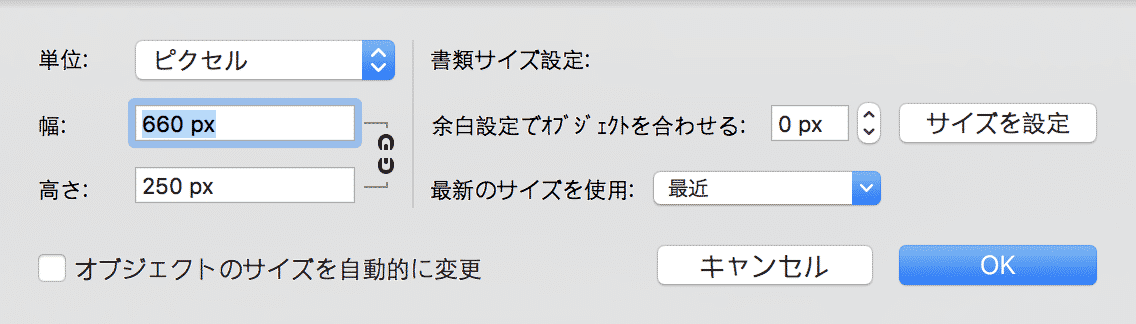
背景の書類ボードのサイズ変更
では、最後に背景の書類ボードサイズの変更の方法について説明します。
下の図の左下にある赤枠の部分をクリックすると、書類ボードサイズを変更する画面が出てきます。

ここで、ピクセルのサイズを変更することで任意の書類ボードサイズに変更することができます。

まとめ
いかがでしょうか?
基本的な操作はこの記事である程度理解していただけたと思います。
とても簡単に操作できるのがわかりましたか?
プリセットをベースにいろいろいじっているだけでプロっぽいロゴやボタンが簡単に作れてしまいます。
有料のツールですが、これだけのことができて、この値段は安いと思います。
「デザインセンスがないな〜」と思っているひとなどは特におすすめなツールですよ。