山田どうそんです。
PhotoshopやIllustratorなどのデザインツールを使えない人でも簡単にかっこいいボタン画像を作る方法をご案内します。
Adobe製品のPhotoshopやIllustratorってプロのデザイナーが使うツールですから使い方を覚えるだけでも相当勉強する必要がありますからね。
実は、Macのアプリを使えば簡単にオシャレなボタン画像を作ることができます。
ページズ(Pages)をダウンロードする
まずはページズをApp Storeからダウンロードしてください。
[appbox appstore 361309726 screenshots]ページズはマイクロオフィスで言えばWordのようなツールです。
本来は文章を作成するツールとして利用するのが一般的ですが簡単なボタン画像ならページズで作成することができます。
有料ですけど使う機会の多いアプリなのでまだダウンロードしていない人はダウンロードをオススメします。
ページズ(Pages)でボタン画像を作成する
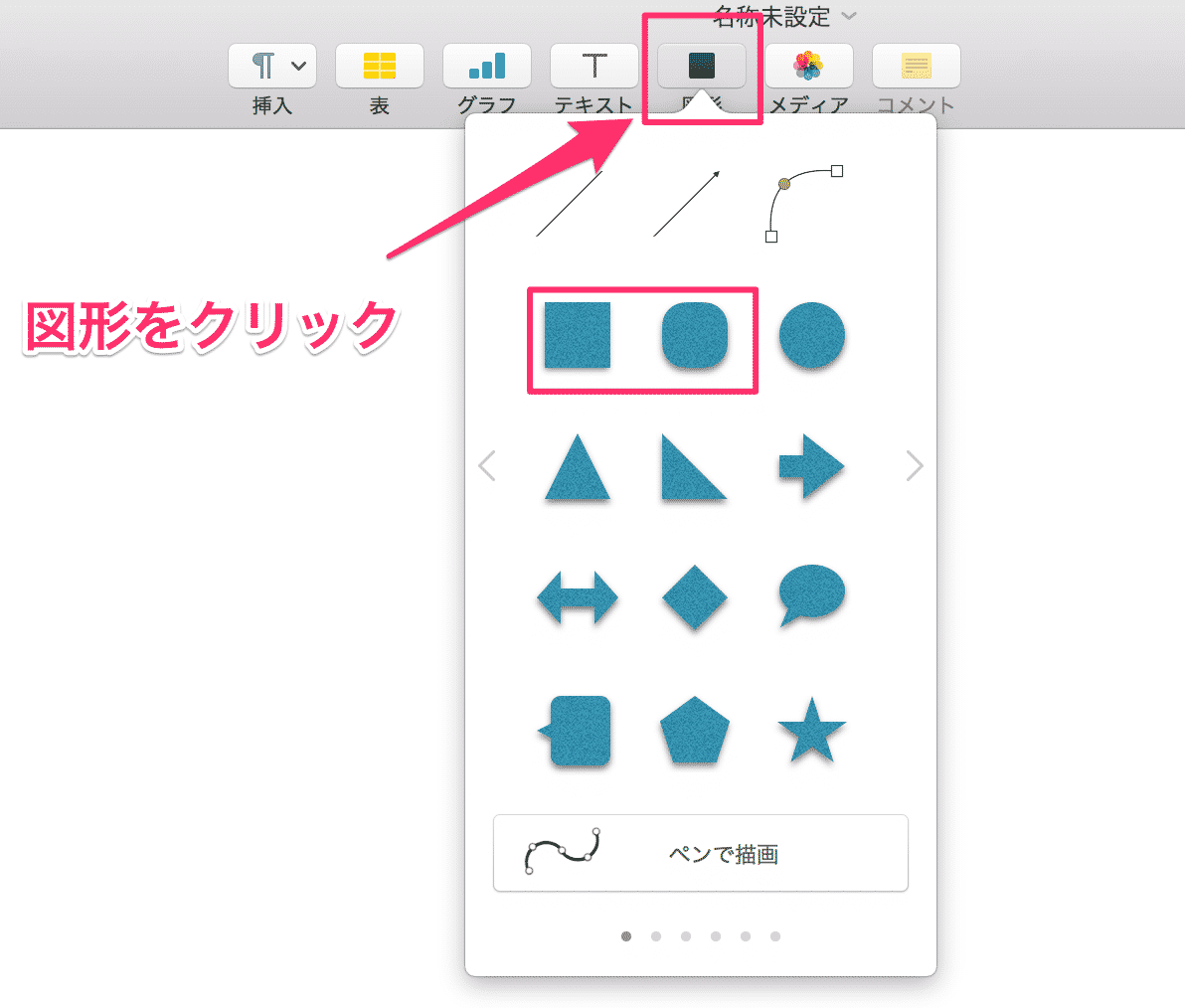
ページズを立ち上げたら「図形」をクリックしてください。そうすると四角か角丸の図形が出てきます。

作りたいボタン画像によって選択してください。
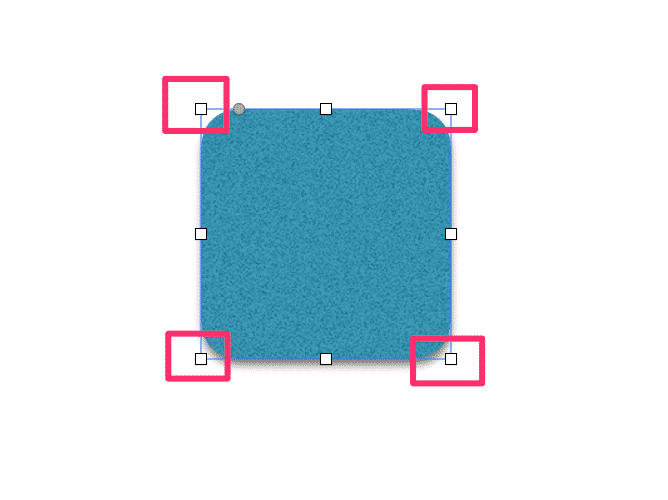
今回は角丸のボタンを作ろうと思います。
選択すると次のように角にバウンディングボックスが表示されます。

この4箇所を選択して引っ張ることで図形の形を変えることができます。
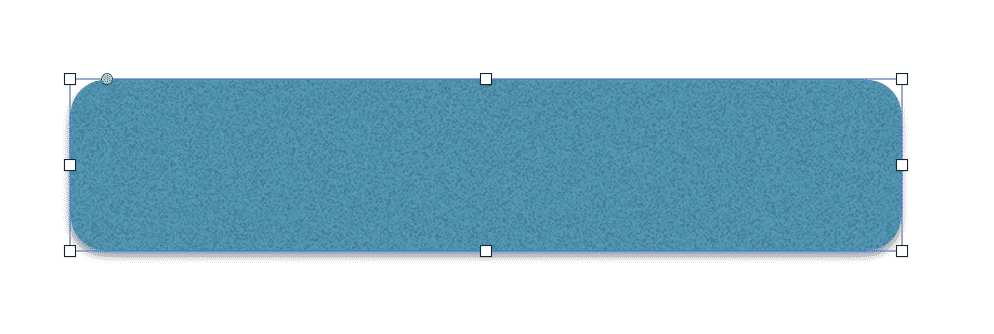
右下のバウンディングボックスを引っ張って次のような横長の図形に変更します。

ちなみに余談ですが、この時に「Shiftキー」を押しながらバウンディングボックスを引っ張ると、縦横比を維持したまま図形が変形します。
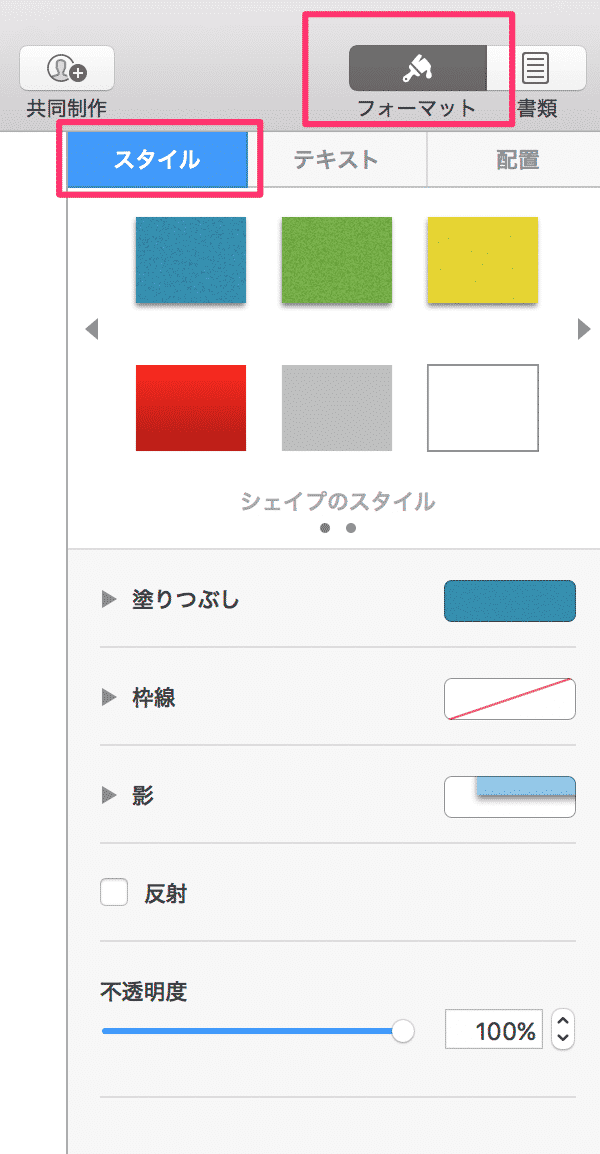
図形を選択していると画面右側に次のような「スタイル」を変更できるウインドウが表示されます。

もし表示されていない人は、画面上部にある「フォーマット」をクリックすると表示されます。
ここで図形の色や枠線、影などを調整することができます。
自分好みのボタンのデザインができたら、今度は図形をダブルクリックして文字を入力します。

このように文章を自由に簡単に入力することができます。
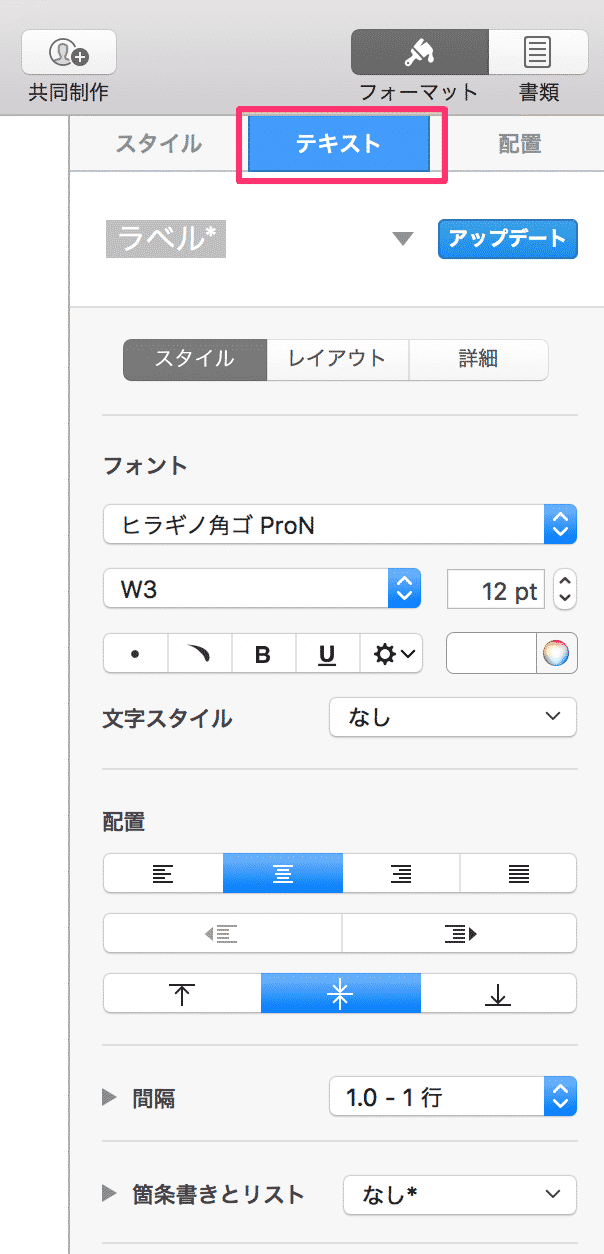
テキスト表示がアクティブになっていると画面右側のフォーマットが「テキスト」に変わります。

ここでテキストの色やフォント、文字の大きさなど文章に関連する調整を行うことができます。
デフォルトの設定だと文章が少し上に位置してしまいます。
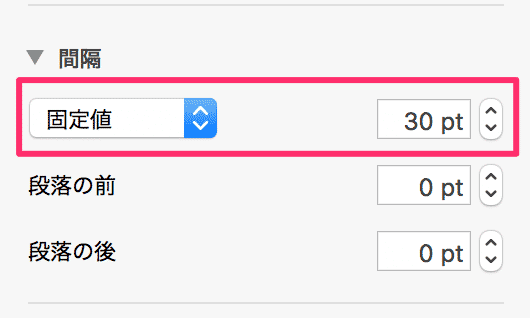
その場合は、「間隔」を展開し、「行」を「固定値」に変更して調整することで文章をボタンの真ん中に持ってくることができます。

さて、調整が終わって次のようなボタンができました。

では、このボタンをmacのスクリーンショットを使って画面をキャプチャしましょう。
ショートカットキーを使って、
コマンド(⌘)+シフト+4
を同時にクリックしてください。
そうすると、矢印のアイコンが変わります。
その状態でボタン画像をキャプチャすると、画像がpng形式でデスクトップに書き出されます。
これで終了・・・と言いたいところですが、実はこれだけだと不十分です。
このままだと、ボタンの周りにキャプチャした白い画像が表示されてしまいます。
ボタン以外を透過処理して、透明にする処理をする必要があります。
プレビューでボタン画像を透過処理する
macには標準で「プレビュー」という画像表示ツールが入っています。
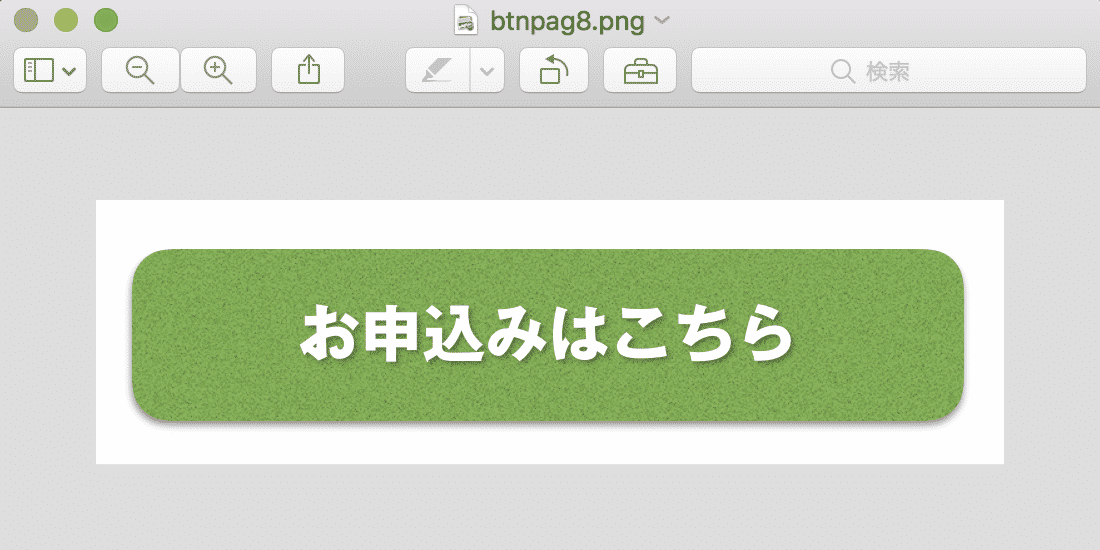
画像をダブルクリックすると次のようにプレビューが立ち上がります。

ほら、こんな風に背景が白くなっててちょっとかっこ悪いですよね。
今からこの背景を透明にします。
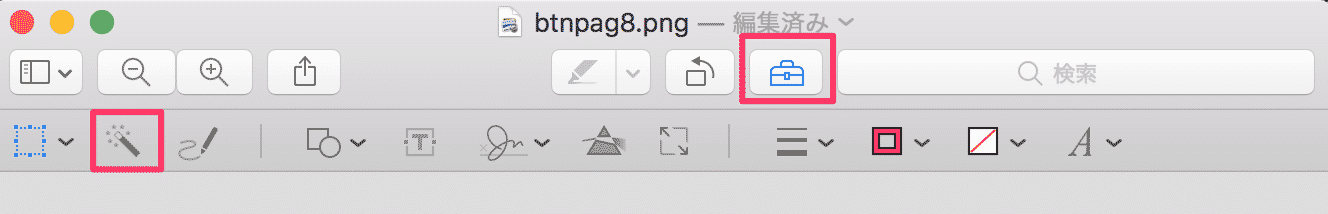
下の画像の薬箱のような画像をクリックすると、さきっぽが光った杖のようなアイコンが出てきます。(これをインスタントアルファといいます。)

これを選択した状態で、白背景の部分にマウスを合わせて横にドラッグしてください。
そうすると、白背景がピンク色になります。その状態でマウスを離してください。
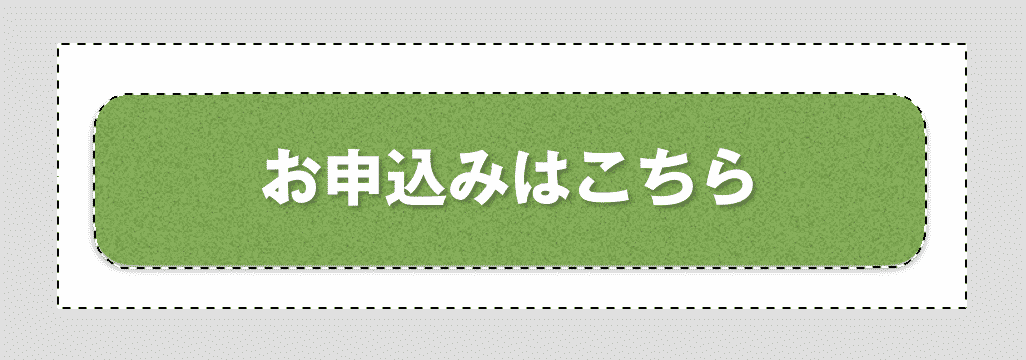
すると次のように選択範囲が表示されます。

この選択範囲の部分を透過処理させることができます。
この状態で、ショートカットキー
コマンド(⌘)+X(エックス)
をクリックして切り取ります。
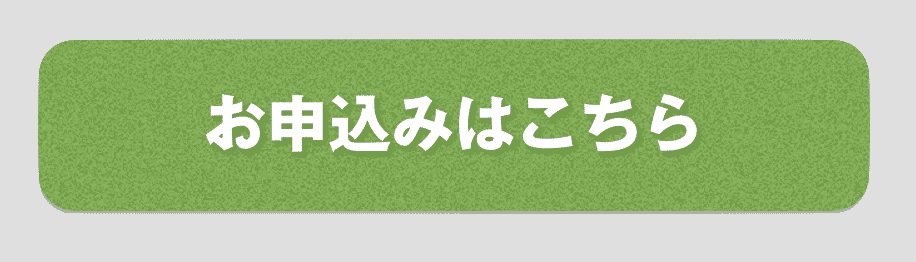
すると、次のように白背景がキレイに切り取られます。

ほら、なくなりましたよね。
透過処理することができたので、どんな色の背景でもキレイにボタン画像を挿入することができるようになりました。
まとめ
どうでしょうか?Pagesとプレビューアプリを使えば、簡単におしゃれなボタンを作ることができます。ぜひやってみてください。