山田どうそんです。
画像をスクリーンショットしたあとに、思ったよりも大きかったり、思ったよりも小さかったりでサイズをリサイズして書き出して面倒な調整をしたことがある人は僕だけではないですよね。
でも、このアプリをつかえばそのような手間が省けます。スクショをするときにサイズを決めて何度も調整しなおしてから書き出しができるんです。
しかも、そもまま画像に矢印画像を刺し込んだり、テキストを入れたりという注釈もそのままできちゃいます。
mac版とWindows版の両方で使えるのもありがたいです。
この記事では、mac版を中心に「Lightshot Screenshot」の機能についてまとめているのでぜひ利用してみてください。
「Lightshot Screenshot」の特徴
- 画面をスクリーンショットする前に画像サイズの調整ができる
- 画面をスクリーンショットする前に画像に矢印画像やテキストなどを書き込むことができる(注釈できる)
- Mac Retinaの解像度のままスクリーンショットができる
- クラウドへアップロードできる
「Lightshot Screenshot」のダウンロード
「Lightshot Screenshot」のダウンロードは下記リンクから可能です。
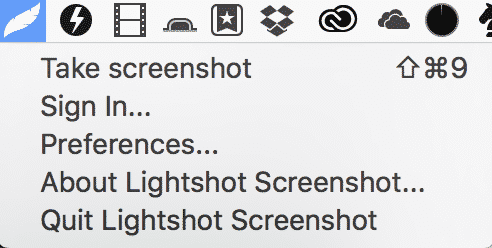
mac版をダウンロードが完了すると下図のようにmacのメニューバーに表示されます。

クリックするとメニューが展開します。

「Lightshot Screenshot」の使い方
画面をスクリーンショットする前に画像サイズの調整ができる
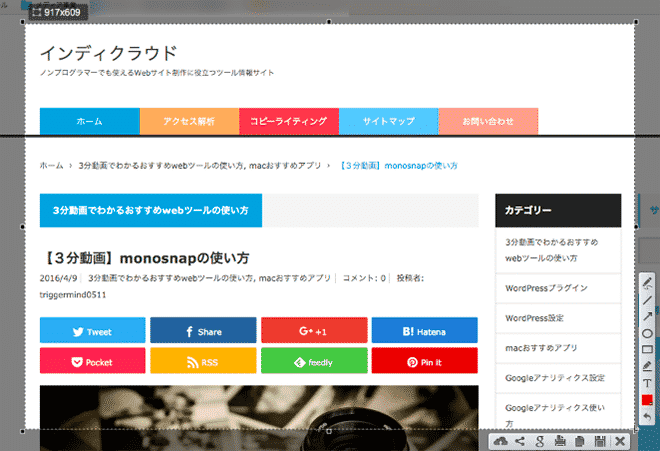
メニューの「Take screenshot」をクリックするか、「Shift+⌘+9」のショートカットキーをクリックすると画面が薄暗くなり選択範囲が指定できるようになります。

この状態を解除したい場合は、「ESC」キーを押せば元に戻せます。
画像をみてもらうとわかると思いますが、左上の部分に数字が書いてあります。
これが、画像サイズを表しています。
四隅のハンドルを調整して自由に縦横比を調整してから書き出すことが可能になっています。
この画像サイズを1pixel単位で調整したい場合は「Sift」+「矢印の上下左右」で微調整ができます。
画面をスクリーンショットする前に画像に矢印画像やテキストなどを書き込むことができる(注釈できる)
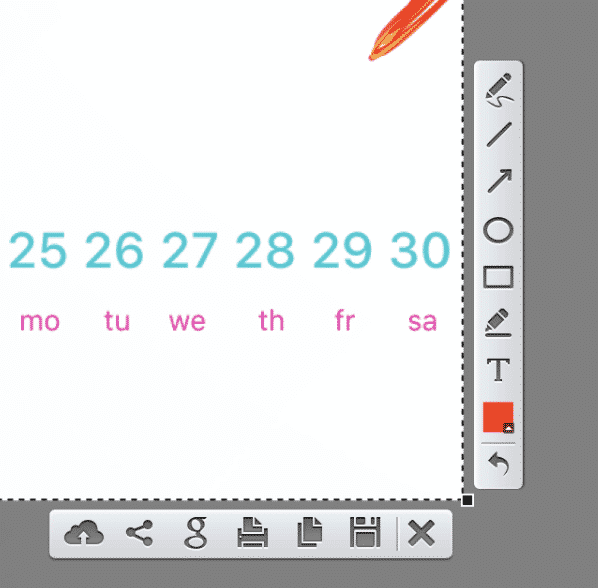
画面を選択すると下図のようなアイコンが右下に出てきます。
ここで保存や注釈を挿入できます。

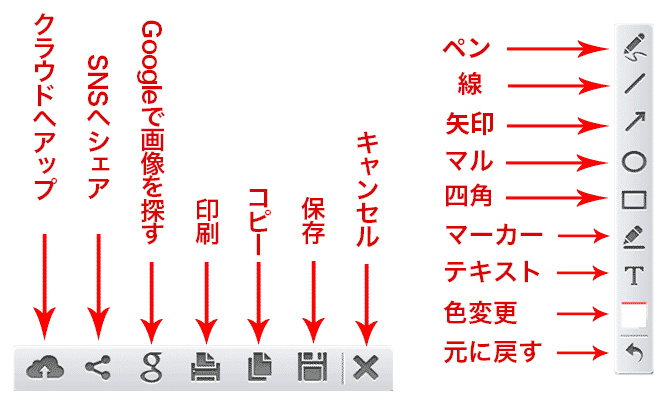
下図で使い方を確認してください。
とても直感的に操作できるので簡単です。

Mac Retinaの解像度のままスクリーンショットができる
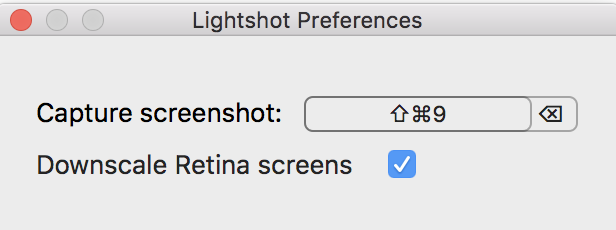
MacでRetinaを利用している人はそのままの解像度で書き出すことができる設定があります。
「Lightshot Preferences」>「Downscale Retina screens」にチェックを外すとRetinaの画像解像度をそのまま書き出し、チェックを入れると普通の解像度として書き出します。

クラウドにアップロードできる
クラウドにアップするアイコンをクリックすると下図のようにURLが生成されます。

「Open」をクリックすると「Ligthshot Screenshot」のウェブサイトにアップロードされた画像を開くことができます。
特にアカウントを作らなくても可能なので、後で使いまわしたい時にアップロードしておくと便利です。

使ってみた感想のまとめ
Windows版も基本的には同じなので、この手順をみてもらうとわかると思います。
スクリーンショットアプリの中では一番使えるアプリだなと感じました。
画像をリサイズできるのが相当便利です。
ChromeやFirefoxなどのブラウザ用もありますので、合わせて利用してみてください。