こんにちは。山田どうそんです。
この記事では、WordPress(ワードプレス)とConvertKit(コンバートキット)を連携して、リードを取る仕組みについて解説していきます。
ConvertKit(コンバートキット)とは、海外のメルマガ配信ツールです。
ConvertKit(コンバートキット)は、他の海外のサービスと連携することができ、簡単で使いやすいため、大変便利でお薦めです。
更にマーケティングオートメーションシステム(自動化)やWordPress(ワードプレス)と連携できます。
また、CV率(コンバージョン)やCV(コンバージョン)レート、フォームの登録率等のデータも一目でわかる管理機能もあるため、非常に優れた機能を持ち合わせているツールです。
僕はこれまで日本のメール配信システムを多数利用してきた経験がありますが、ツールの価格の安さや質の高さでは、海外のメール配信システムには到底かないません。
そのため、マーケティングオートメーション(自動化)の仕組みを構築したい方は、ConvertKit(コンバートキット)に切り替えることをお薦めします。
- 1 WordPress(ワードプレス)とConvertKit(コンバートキット)を連携させるケーススタディ
- 2 ConvertKit(コンバートキット)の基本設定
- 3 FORMS(フォーム)の作成とWordPress(ワードプレス)への埋め込み設定
- 4 LP(ランディングページ)とポップアップの作成
- 5 Sequence(シーケンス)からステップメールの作成 ・設定・データ確認方法
- 6 AUTOMATION(オートメーション)の作成方法
- 7 メルマガ登録者の管理方法
- 8 ConvertKit(コンバートキット)のサイトをアフィリエイトする設定方法
- 9 Teachable(ティーチャブル)とConvertKit(コンバートキット)を連携させる方法
- 10 FORM(フォーム)登録通知を受け取る設定
- 11 最後に
WordPress(ワードプレス)とConvertKit(コンバートキット)を連携させるケーススタディ
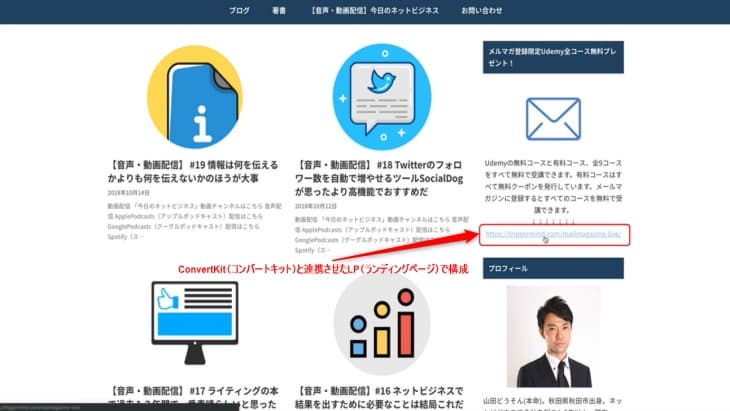
WordPress(ワードプレス)とConvertKit(コンバートキット)を連携し構築する仕組みについて、僕のブログを使って解説していきます。
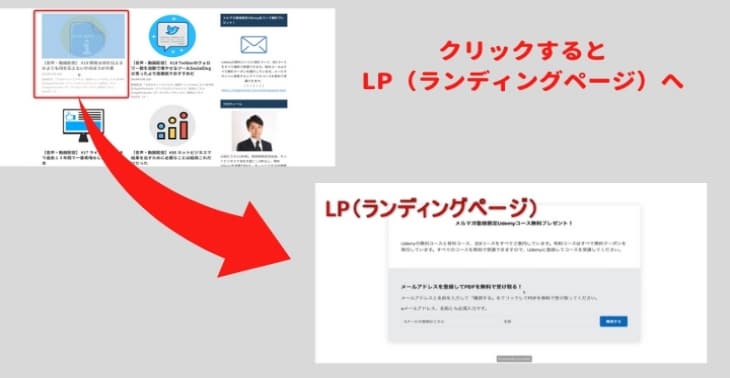
サイドバーにConvertKit(コンバートキット)と連携したLP(ランディングページ)を作成しています。

左上の図をクリックするとLP(ランディングページ)へ移動させるよう構築しています。

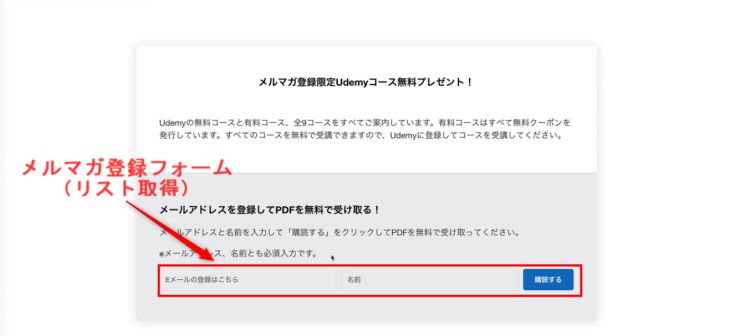
LP(ランディングページ)の下にはメルマガ登録できる画面があります。ここで、リストを取得することができます。

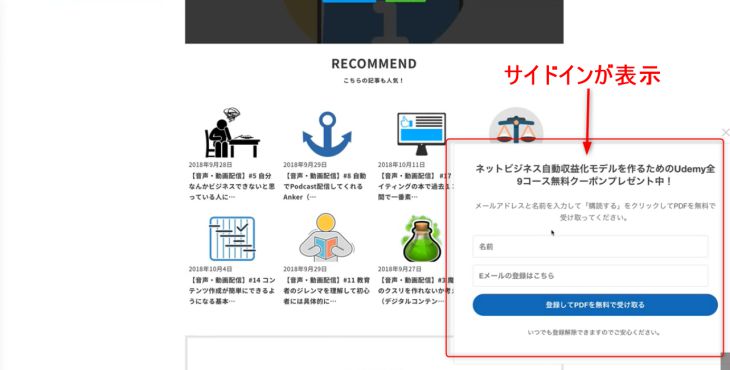
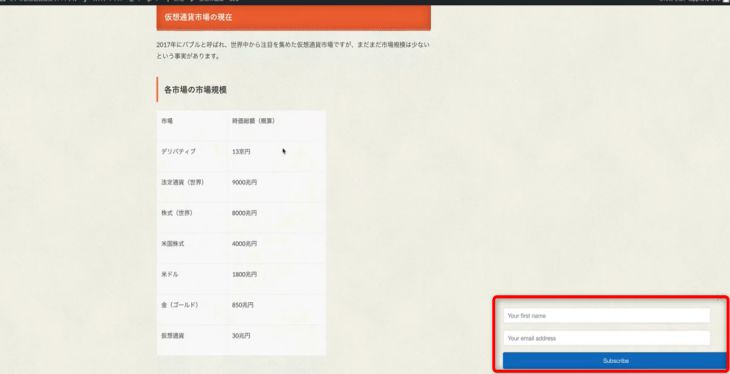
画面を半分程スクロールさせると右下にサイドインが表示される仕組み、さらに、サイトから離れようとした時にはポップアップで表示させる仕組みを構築しています。

これらはConvertKit(コンバートキット)のシステムを導入して1ヶ月目のデータですが、このブログからのリストの登録率は35%です。1日あたり2~3リストが取れています。
また、登録したらメールの確認ボタンを押さないとメールの配信がされないダブルオプトインの仕組みも構築しています。そのため、冷やかしメール等も入ってきずらい仕組みになっています。
数は少ないですが開封率やクリック率は高く、非常に質の高いお客様に登録して頂いてます。例えば、Udemy(ユーデミー)で新しく講座を開設した場合も非常に反応が良く、高い売上にも繋がっています。
この記事を最後まで読んで頂くと、ConvertKit(コンバートキット)の仕組みや設定、他サービスと連携させる方法等、マーケティングオートメーション(自動化)の仕組みを構築する方法がわかります。
あなたもこの機会に是非マーケティングオートメーション(自動化)の仕組みを構築しビジネスに役立てて頂ければと思います。
ConvertKit(コンバートキット)の基本設定
ConvertKit(コンバートキット)のアカウント登録~基本設定の解説をしています。
ConvertKit(コンバートキット)アカウント登録方法
ConvertKit(コンバートキット)のアカウント登録方法について解説いきます。
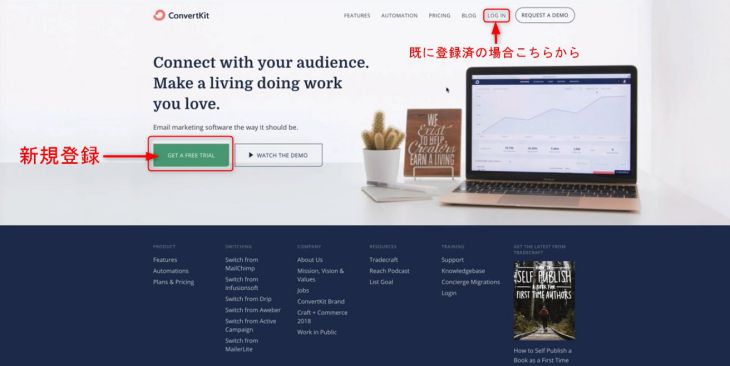
新規登録の場合はGet A Free TRIAL(ゲットフリートライアル)クリックして下さい。
既にConvertKit(コンバートキット)のアカウント登録済の場合は右上のLOG I(ログイン)をクリックして下さい。

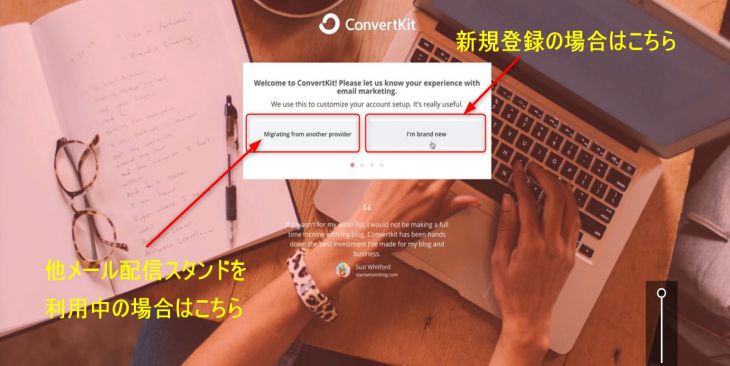
次に表示された画面について解説していきます。
左側はMailChimp(メールチンプ)等、これまで他のメール配信スタンドの利用がある場合、こちらをクリックして下さい。初めてメール配信スタンドを利用する場合は右側のI’m brand newをクリックして下さい。
ここでは、I’m brand newからの解説をしていきます。

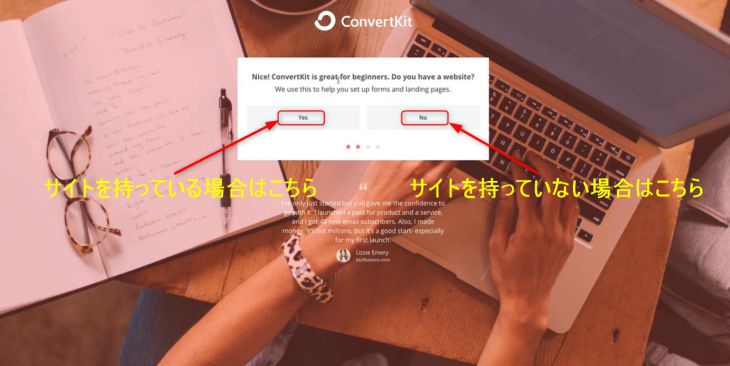
ウェブサイトを持っている場合は左側(Yes)、持っていない場合は右側(No)をクリックして下さい。
ここでは、Yesから入リます。

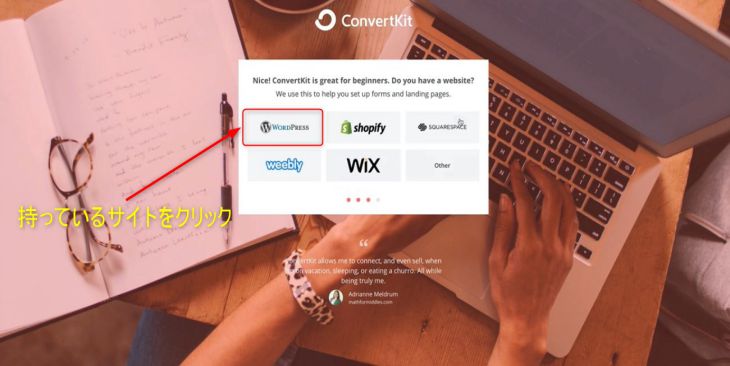
該当のウェブサイトを選択してください。

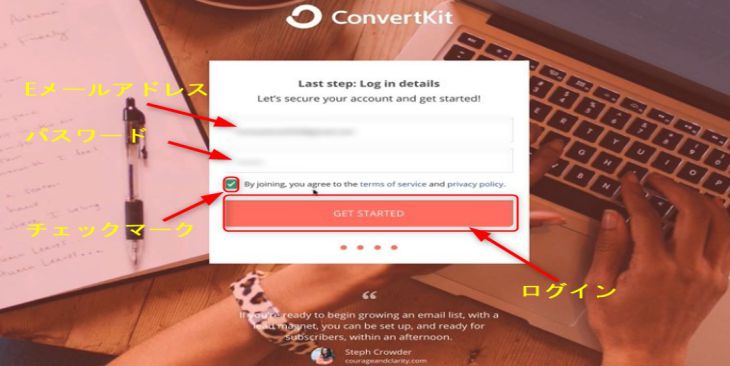
メールアドレスとパスワードを入力しGET STARTED(ゲットスタンダード)をクリックします。

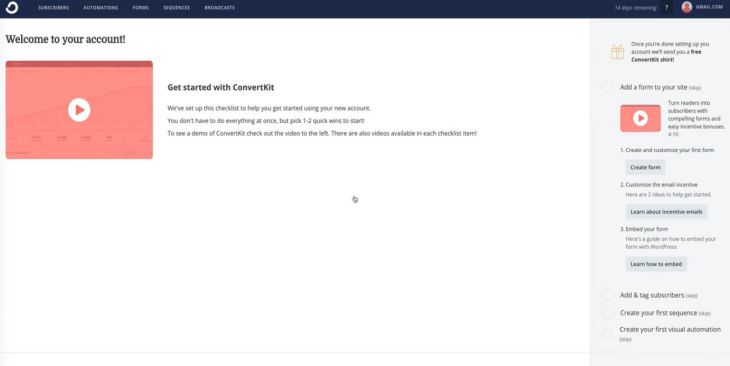
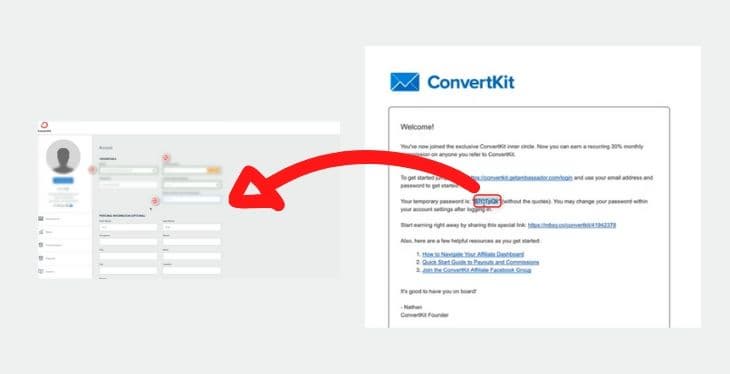
この画面が表示されたらConvertKit(コンバートキット)からメールが届いているか確認してください。

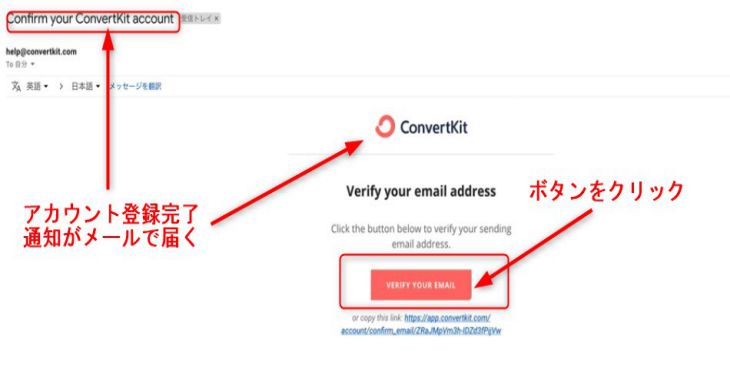
ConvertKit(コンバートキット)からメールから届いた画面です。画面中央にある赤いVERIFY YOUR EMAILをクリックして下さい。

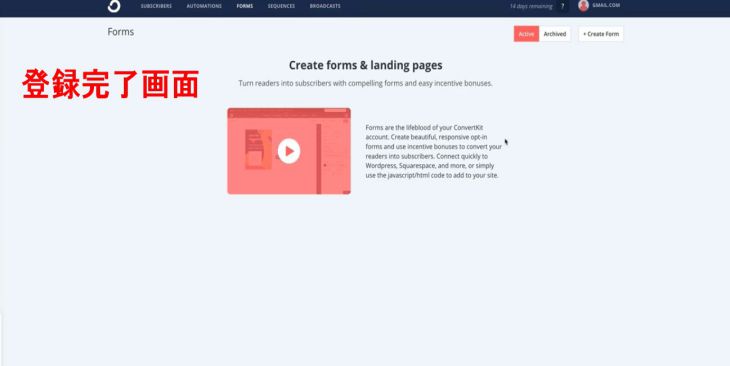
この画面が表示されたらアカウント登録完了です。

クレジットカード登録方法
クレジットカード登録方法について解説していきます。
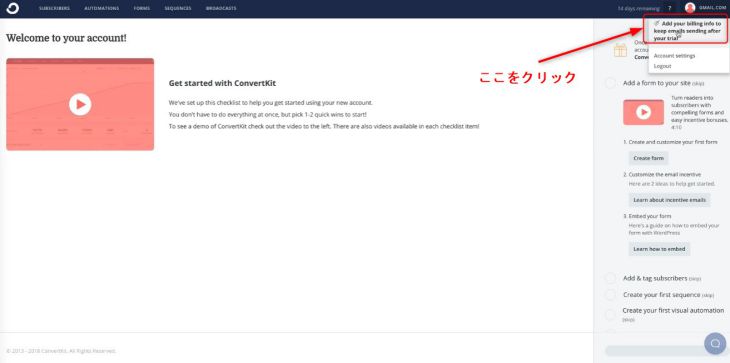
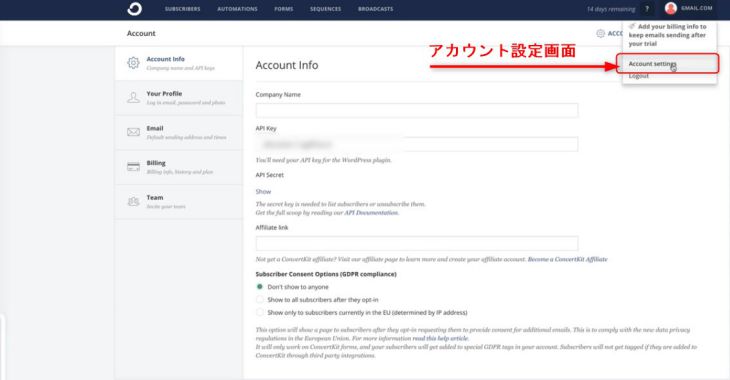
右上のアイコンマークの横にあるGMAIL.COMクリックして下さい。すると、下に赤枠にある表示がされますので、クリックして下さい。

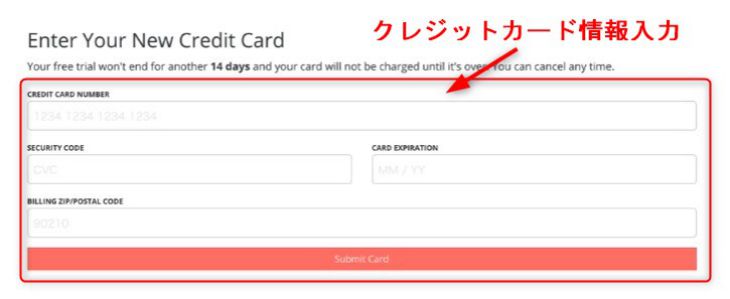
クレジット情報入力画面です。必要事項を入力してください。

ConvertKit(コンバートキット)の決済日と料金は次の通りです。
- 登録後14日後に料金が決済される
- リストの数によって価格が決まる
- 0~1000リストは約3000円
料金については「支払いに関する確認と設定方法」で詳しく解説していきます。
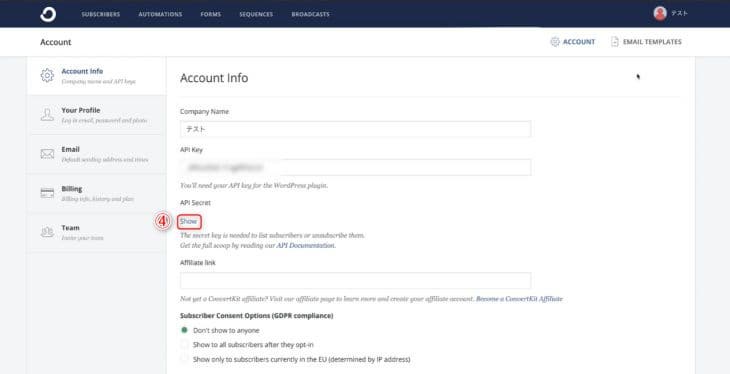
Account Info(アカウントインフォ)の設定方法
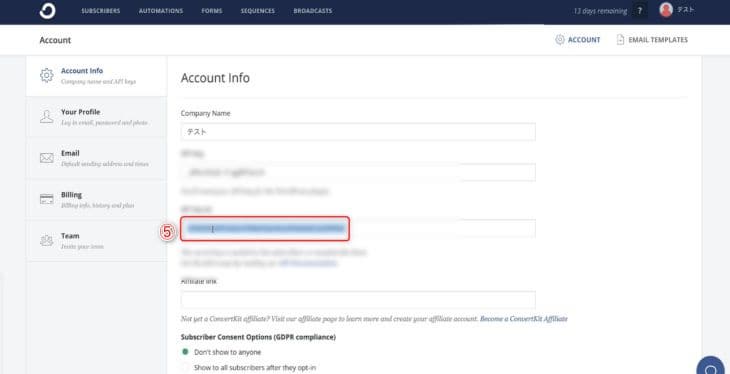
Account Info(アカウントインフォ)画面について解説していきます。この画面では、他サービスと連携させるときに必要なAPI Secret(エーピーアイシークレット)キー等を確認できる画面です。
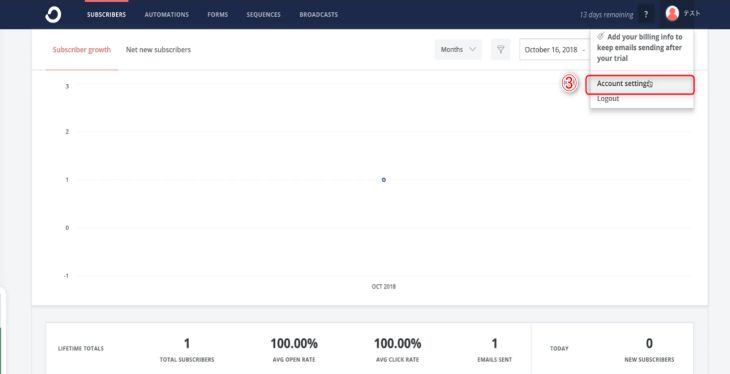
Account Info(アカウントインフォ) 画面を表示する時は、右上にあるAccount Setting(アカウントセッティング)をクリックしてください。

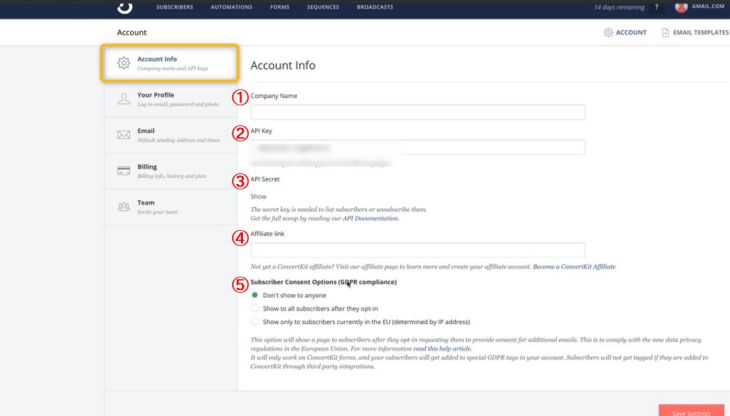
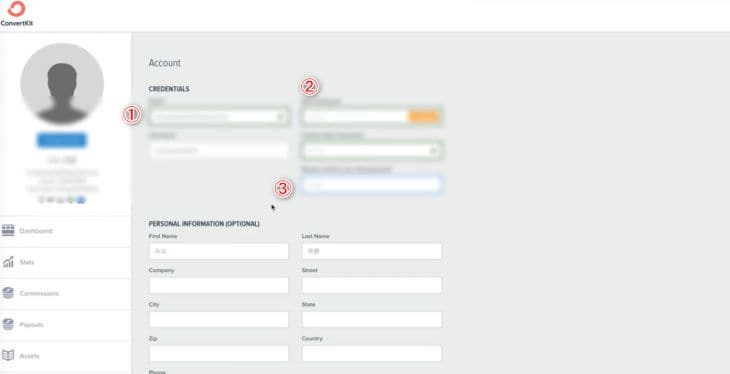
Account Info(アカウントインフォ)の画面構成は次の通りです。

入力する内容は次の通りです。
- Company Name(カンパニーネーム):会社名があれば入力(任意)
- API Key(エーピーアイキー):他サービスと連携する時に利用
- API Secret(エーピーアイシークレット)の確認方法:Show(ショー)のボタンを押すとAPI Secret(エーピーアイシークレット)を確認できます。
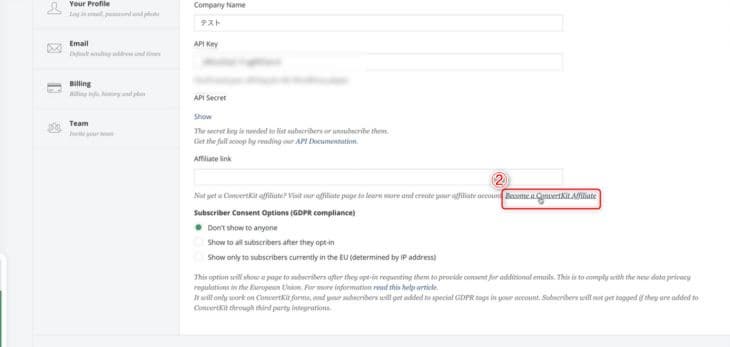
- Affiliate link(アフィリエイトリンク):ConvertKit(コンバートキット)ではアフィリエイトで報酬を得ることができるシステムがあります。
- GDPR:GDPRとはEUで法律化された個人データ保護法のことです。オプトイン後に個人データ保護法に関する表示をさせるか?させないか?の設定です。日本では通常一番上の表示させない設定で問題ないです。
プロフィールの設定方法
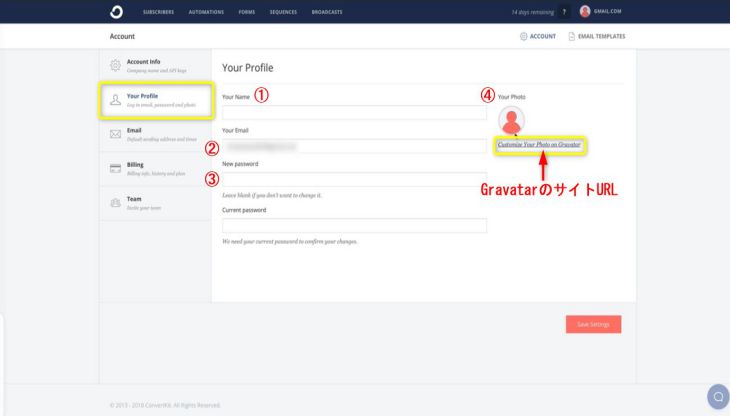
プロフィール設定の画面構成は次の通りです。
左の上から2番目をクリックするとプロフィール設定画面が表示されます。

- Your Name(ユアネーム):名前を入力
- Your Email(ユアイーメール):メールアドレスを入力
- New password(ニューパスワード):新しくパスワードを変更したい場合入力
- Your Profile(プロフィール画像):Gravatar(グラバター)のサイトと連携
Gravatar(グラバター)サイトはWordPress(ワードプレス)と連携しているサービスです。
ログインするとプロフィール画像へ直接挿入できます。

Eメールの設定方法
ConvertKit(コンバートキット)からメルマガ登録者へ配信された時に表示される内容です。
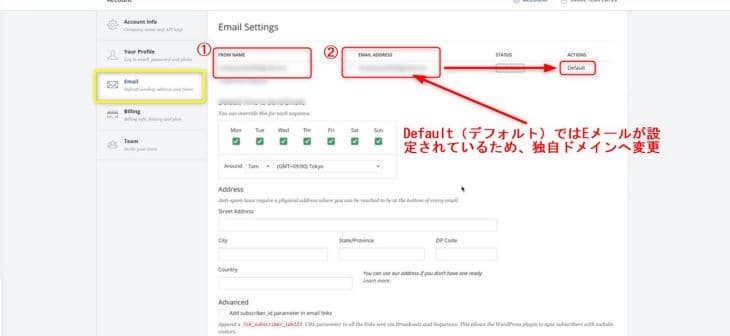
Eメールの設定画面構成は次の通りです。
- FROM NAME(フロムネーム):メールを配信された時に表示される名前
- EMAIL ADDRESS(イーメールアドレス):デフォルトはEメールアドレスが設定されているため、独自ドメインへ変更して下さい。変更方法は次の通りです。

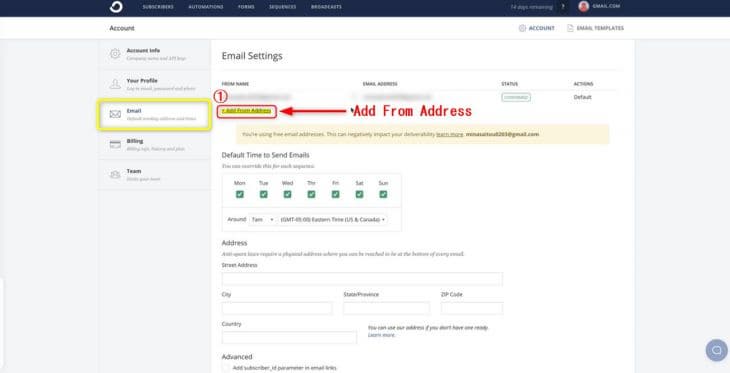
EMAIL ADDRESS(イーメールアドレス)を独自ドメインへ変更する方法について解説します。手順は次の通りです。
①Add From Address(アッドフロムアドレス)クリック。すると、変更できる画面が表示されます。

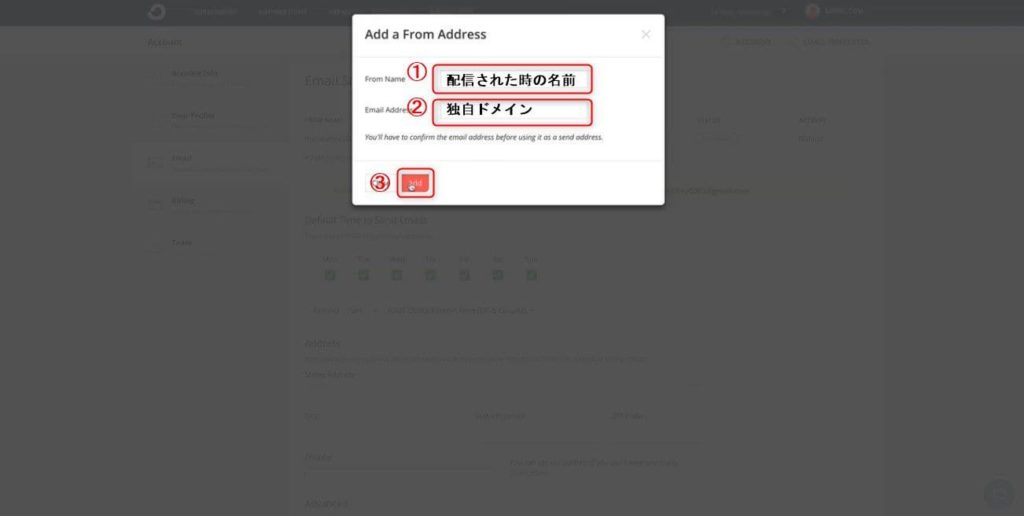
Eメールアドレスを変更できる画面です。
- From Name(フロムネーム):ここで設定した名前が配信された時に相手に表示される名前
- Email Address(イーメールアドレス):独自ドメインで取得したEメールアドレスを入力
- Add(アッド):クリックすると設定完了

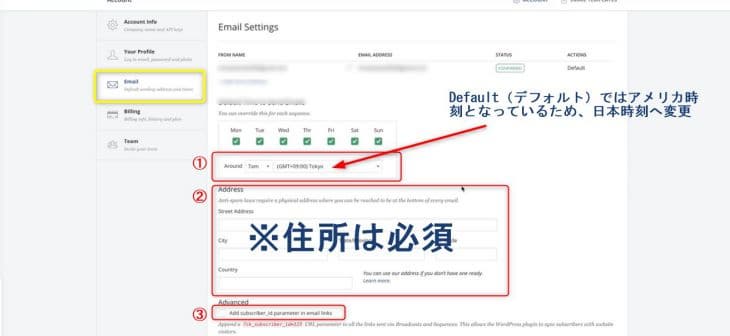
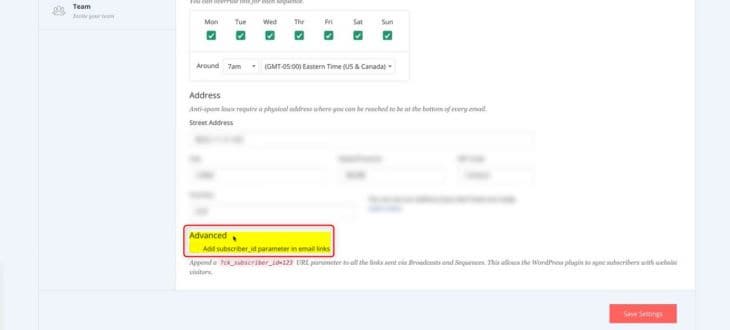
Eメールの設定画面構成の続きを解説していきます。
- Around(アラウンド):デフォルトではアメリカ時間となっているため、日本時間(東京)へ変更
- Address(アドレス):住所を入力。住所は必ず正しく入力して下さい。
- Advanced(アドバンス):WordPress(ワードプレス)でプラグイン設定している場合は、チェックマークを入れる。詳しい解説は次の「Eメール設定のAdvanced(アドバンス)を設定する方法」で解説していきます。

ここで住所の入力について重要な解説をしていきます。住所は必ず正しい住所を入力して下さい。なぜなら、正しい住所を入力していない場合、法律違反になるためです。

この「日本データ通信協会」のサイトにはメールアドレスの管理について掲載されています。法律違反をしないよう、この機会にしっかりと目を通しておくことをお薦めします。
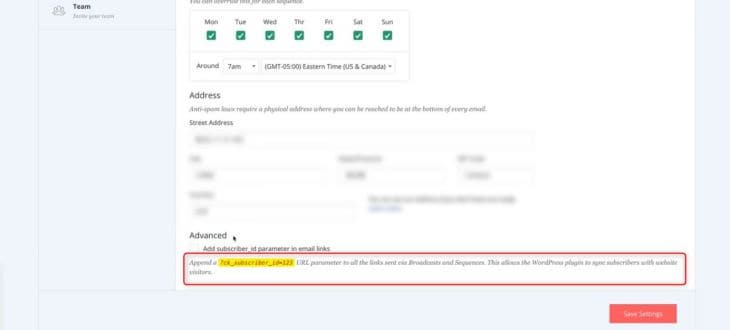
Eメール設定のAdvanced(アドバンス)を設定する方法
WordPress(ワードプレス)でプラグインを設定したい場合、Advance(アドバンス)にチェックを入れて下さい。

以下を翻訳すると次のようになります。
ブロードキャストとSequence(シーケンス)経由で送信された全てのリンクに”ck_subscriber_id=12″をパラメーターとして追加する。これによって、WordPress(ワードプレス)プラグインがユーザーをウェブサイト訪問者と同期させることができる。
です。

支払いに関する確認と設定方法
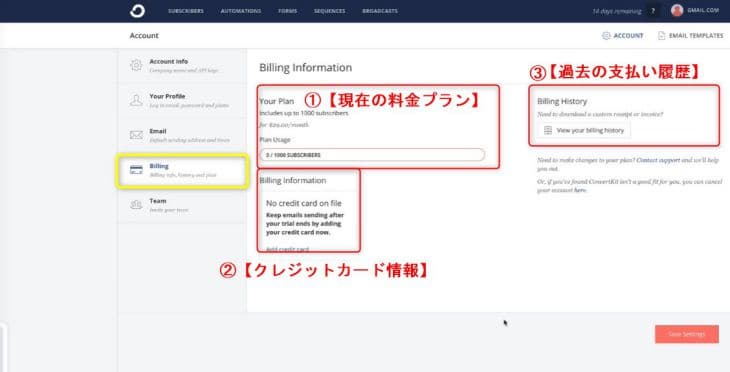
支払いに関する全般的な管理や確認ができるBilling(ビリング)画面です。
支払いに関する画面構成は次の通りです。
- Your Plan(ユアプラン):現在の料金プランの確認。登録当初の料金プランは1000アドレスまで約3000円です。
- Billing information(ビリングインフォメーション):登録しているクレジットカード情報
- Billing History(ビリングヒストリー):過去の支払い履歴の情報。クレジットカードを登録している場合、ConvertKit(コンバートキット)に登録して14日以内に支払い方法を年払いに変更できる画面が表示されます。

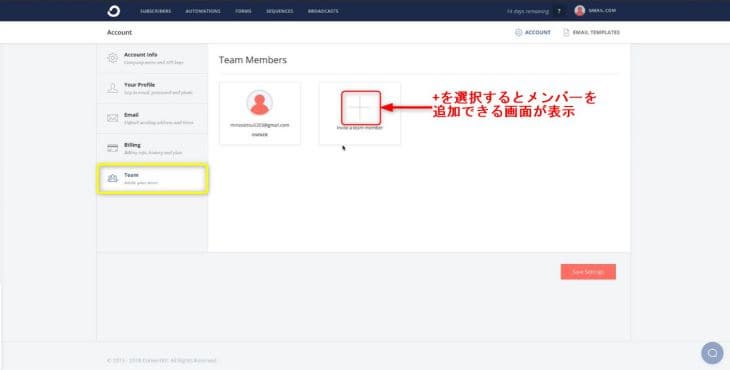
ユーザーの追加設定方法
新しくメール配信スタンドを活用する人をメンバーとして追加することができます。追加方法を解説していきます。
画面左のTeamをクリックすると、メンバーを追加する設定画面が表示されます。
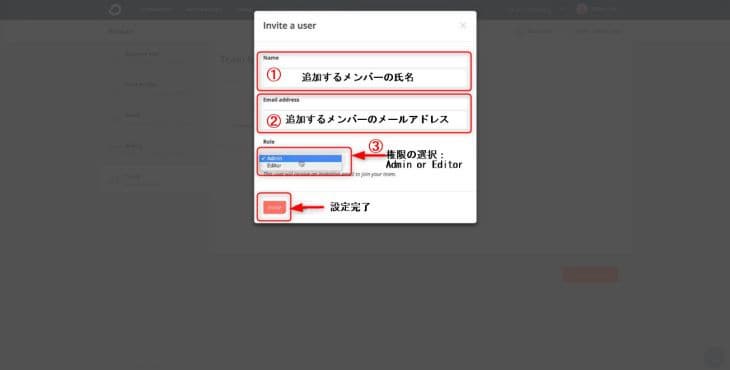
ユーザー追加の画面構成は次の通りです。
ブラス(+)のマークをクリックすると追加できる画面が表示されます。

- Name(ネーム):追加する名前を入力
- Email address(イーメールアドレス):メールアドレスを入力
- Role(ルール):権限の選択⇒Editor or Admin(エディターかアドミン)を選択

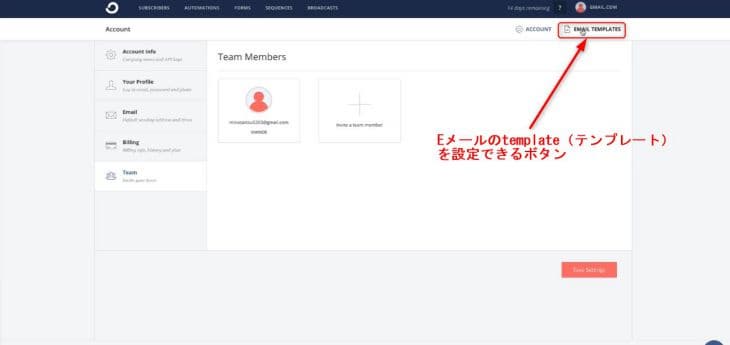
Eメールtemplate(テンプレート)の設定方法
Eメールのtemplate(テンプレート)を設定する方法について解説していきます。
右上にあるEMAIL TEMPLATE(イーメールテンプレート)マークをクリックするとtemplate(テンプレート)を選択できる画面が表示されます。

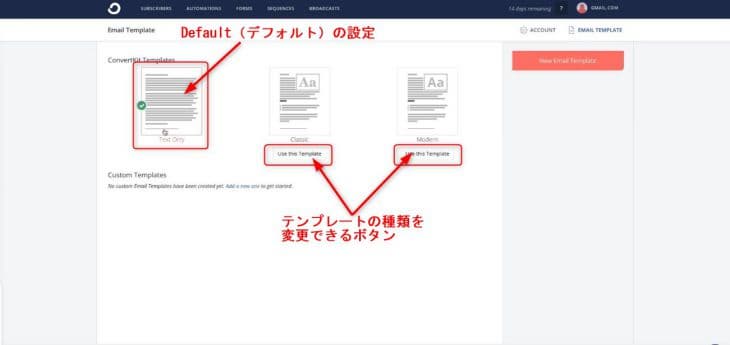
テンプレートの種類は次の3パターンです。
- Text Only(テキストオンリー)
- Classic(クラシック)
- Modern(モダン)
です。
デフォルトではText Only(テキストオンリ―)に設定されています。
変更したい場合は、右下の2つのボタンで変更することができます。

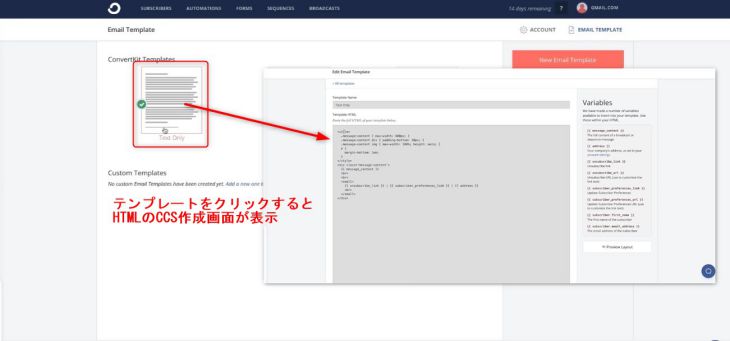
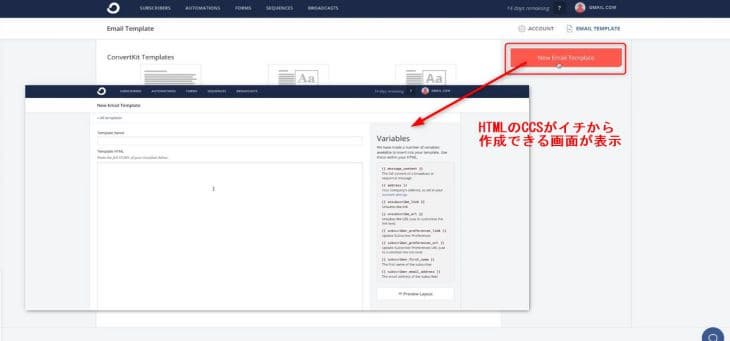
テンプレートをクリックすると、HTMLの中にCSSのスタイルを記述してテンプレートのスタイルを変更することができます。

右上のNew Email Template(ニューイーメールテンプレート)をクリックすると、HTMLの中にCSSのスタイルを記述して完全にゼロからテンプレートのスタイルを作成できます。

HTMLのCCSができる方は是非、こちらの設定でオリジナルのテンプレートを作ってみてはいかがでしょうか。
FORMS(フォーム)の作成とWordPress(ワードプレス)への埋め込み設定
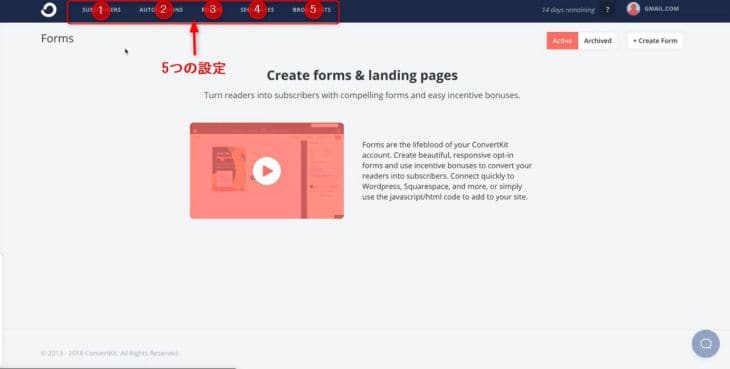
Form(フォーム)とはメールアドレスを登録する時の形式です。
ConvertKit(コンバートキット)は次の5つの設定ができます。

- SUBSCRIBERS(サブスクライバーズ)⇒メールアドレスの登録者(顧客)
- AUTOMATIONS(オートメーション)⇒自動化させる時に利用する機能
- FORMS(フォーム)⇒メールアドレスを登録する時の形式
- SEQUENCES(シーケンス)⇒ステップメールを構築する機能
- BROADCASTS(ブロードキャスト)⇒メールをLIVE配信する機能
③FORMS(フォーム)の作成から解説していきます。
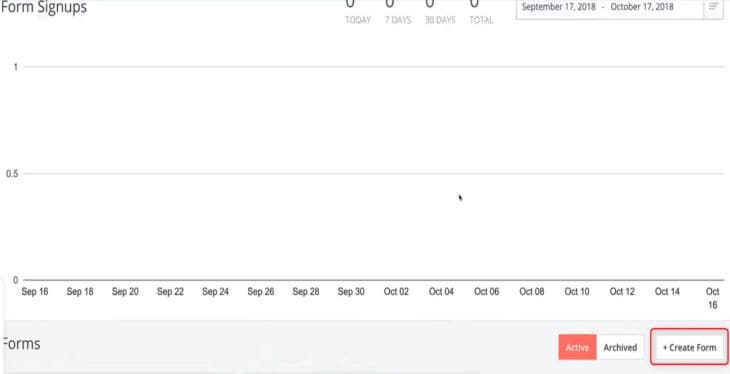
FORMS(フォーム)の作成方法
FORMS(フォーム)とは、メールアドレスを登録する時の形式です。ここでは、FORMS(フォーム)の作成手順を解説していきます。
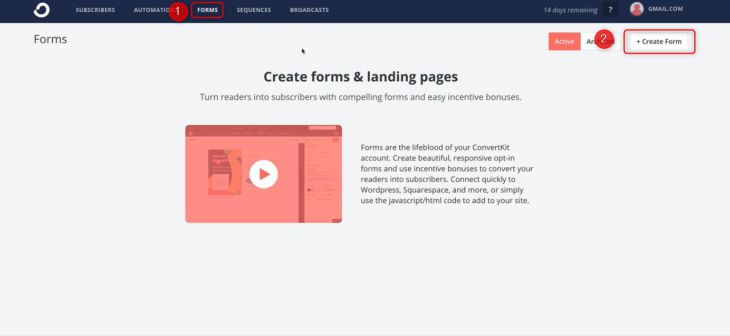
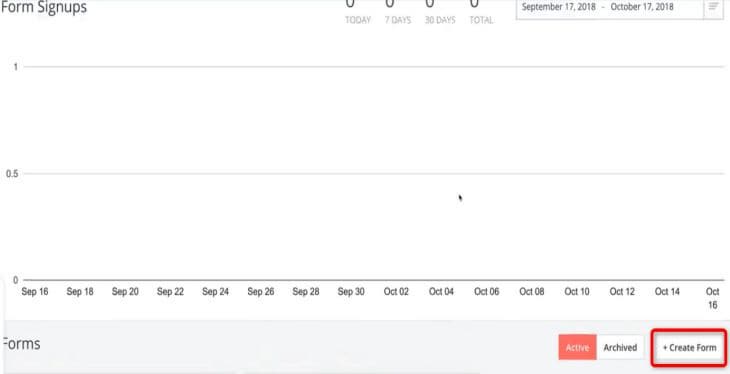
フォーム作成の画面は以下の手順で開きます。
- FORMS(フォーム)をクリック
- Create Form(クリエイトフォーム)をクリック

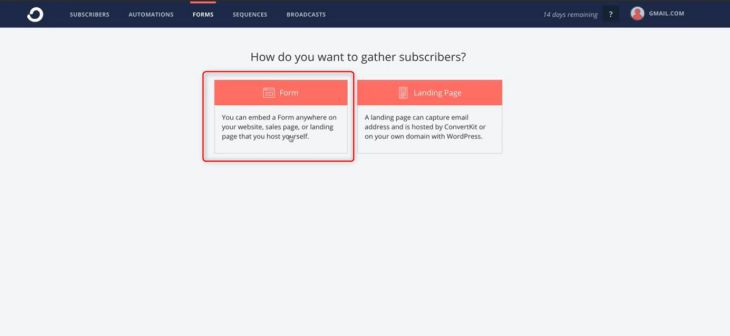
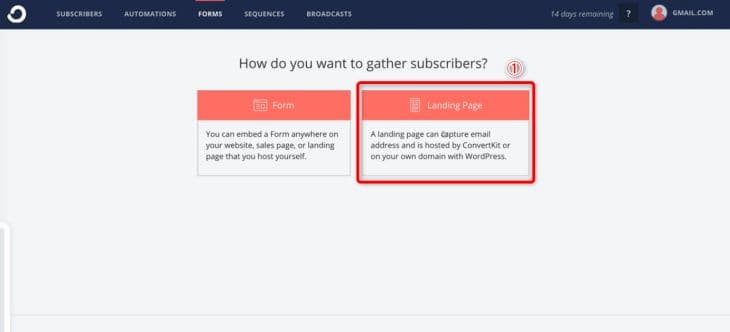
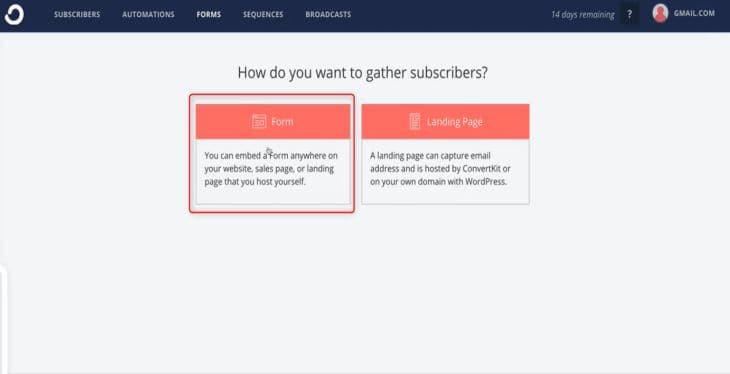
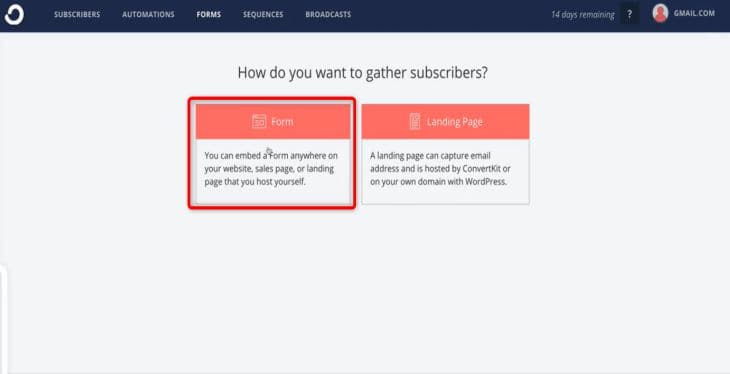
Form(フォーム)とLanding Page(ランディングページ)を選択する画面が表示されます。ここでは左側のForm(フォーム)をクリックします。クリックするとForm(フォーム)形式を選択できる画面が表示されます。

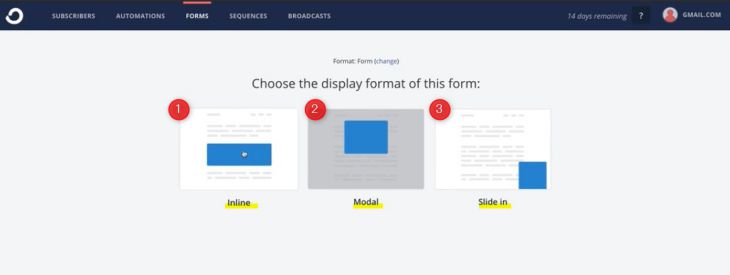
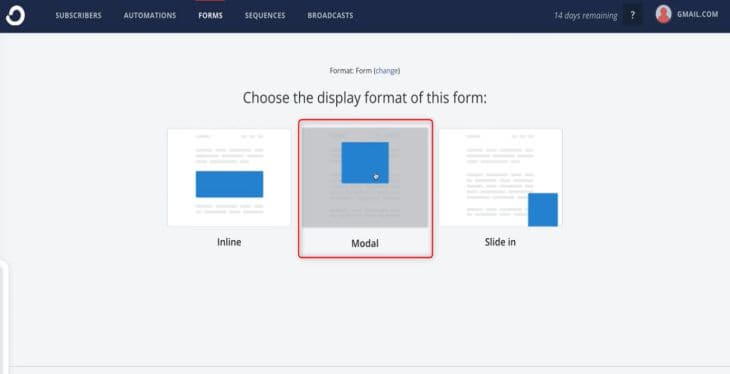
FORMS(フォーム)の種類
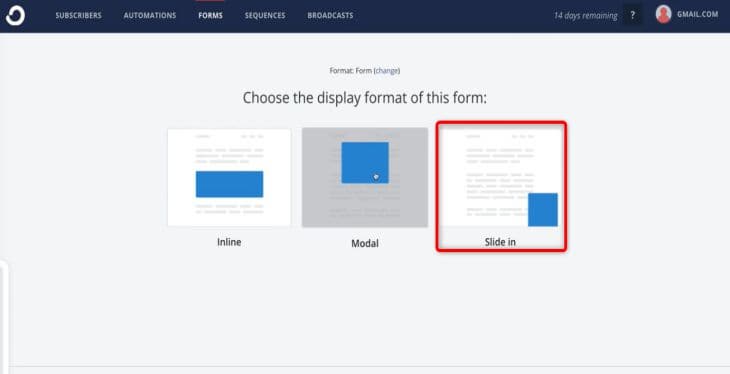
次の3つの形式から選択ができます。
- Inline(インライン)⇒WordPress(ワードプレス)に埋め込む形式
- Modal(モダル)⇒ポップアップのように画面全体に表示させる形式
- Side in(サイドイン)⇒画面の下に表示させる形式
ここでは①Inline(インライン)をクリックします。

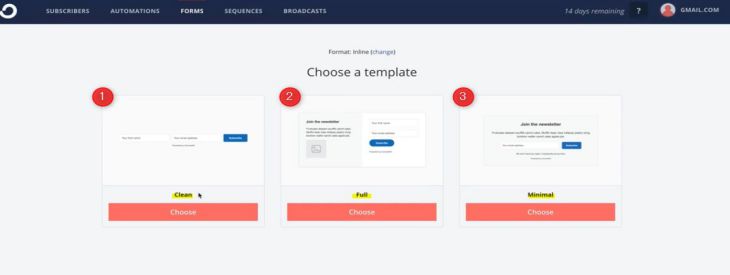
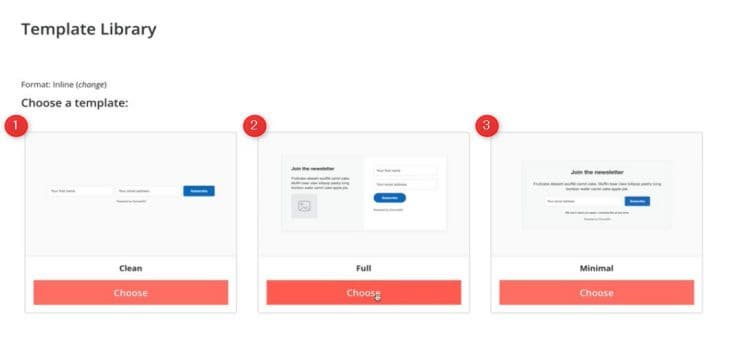
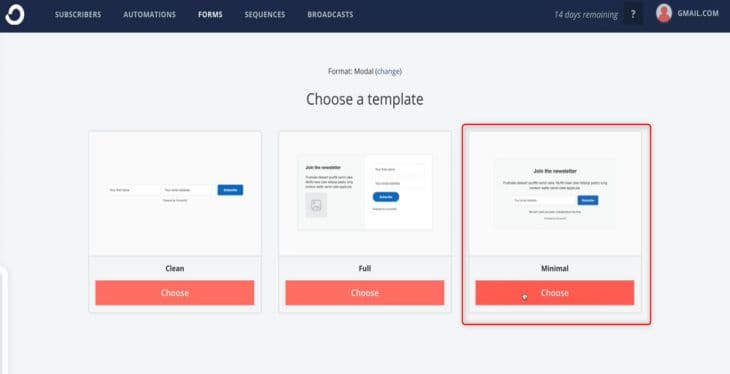
Template(テンプレート)の種類
Template(テンプレート)は次の3種類から選択できます。後から変更することも可能です。
- Clean(クリーン)
- Full(フル)
- Minimal(ミニマル)
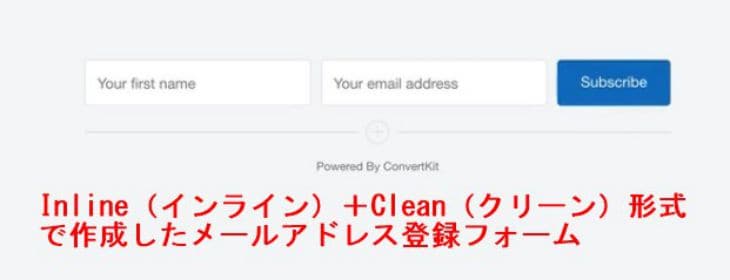
ここでは①Clean(クリーン)で解説していきます。

Inline(インライン)+Clean(クリーン)形式で完成したメールアドレス登録フォームです。

Form(フォーム)のラベルを日本語に変更する方法
Form(フォーム)はデフォルトで全て英語表記です。日本語に変更する方法を解説していきます。
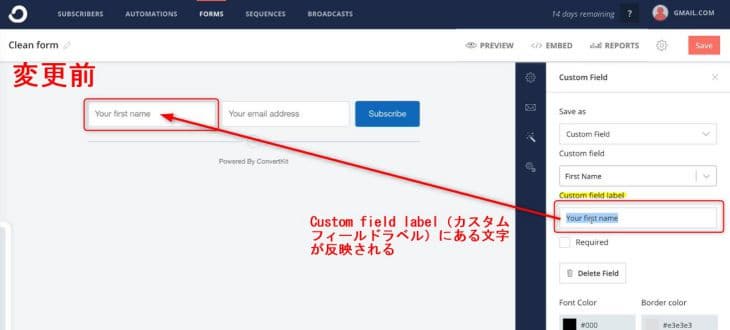
文字を日本語へ変更したり文字の太さや色を変更するときは、Clean form(クリーンフォーム)画面より変更します。
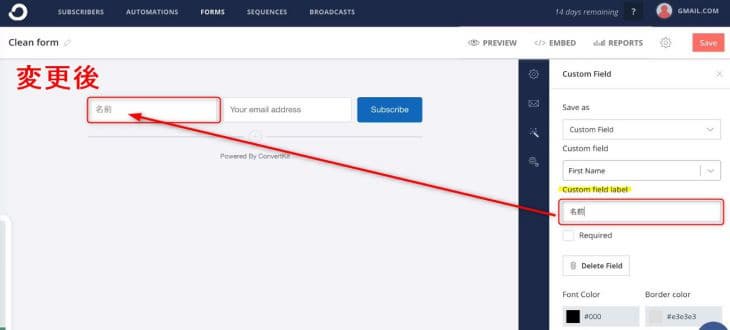
「名前」を日本語へ変更する方法
Custom field label(カスタムフィールドラベル)に入力されている文字が登録フォームへ反映されます。
【変更前】

Custom field label(カスタムフィールドラベル)に「名前」と文字を入力します。すると、登録フォームに文字が反映され「名前」と日本語に変更されます。
【変更後】

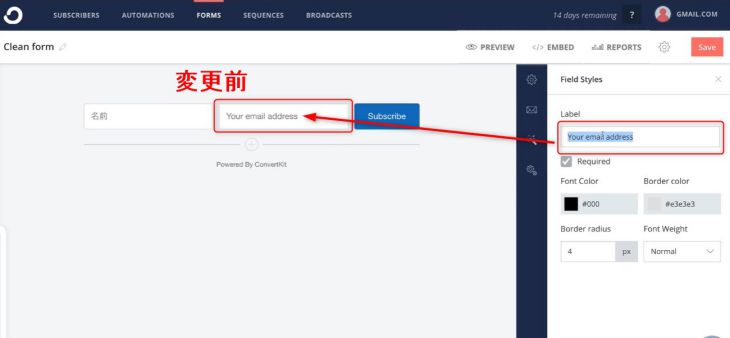
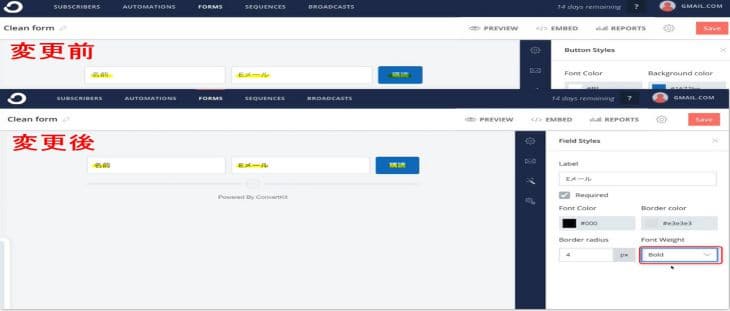
「Eメール」を日本語へ変更する方法
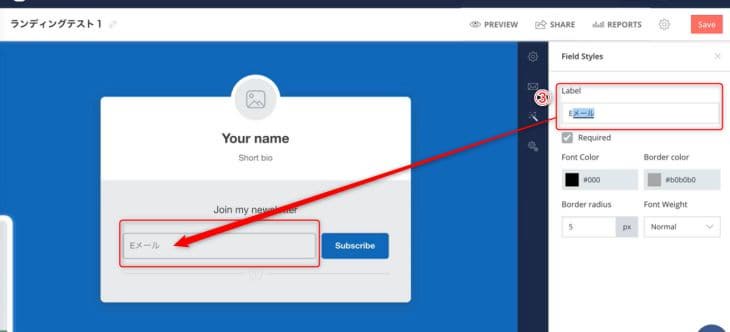
Field Styles(フィールドスタイル)のLabel(ラベル)に入力されている文字が登録フォームへ反映されます。
【変更前】

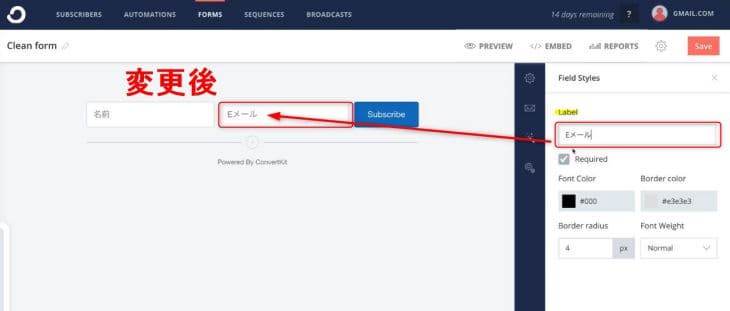
Label(ラベル)に入力されている文字を「Eメール」と入力します。すると、登録フォームへ「Eメール」と日本語へ変更されます。
【変更後】

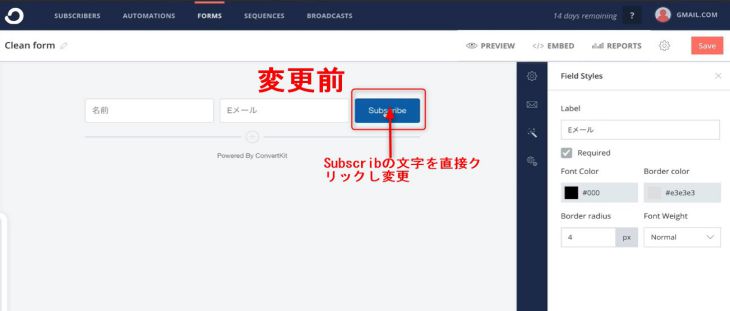
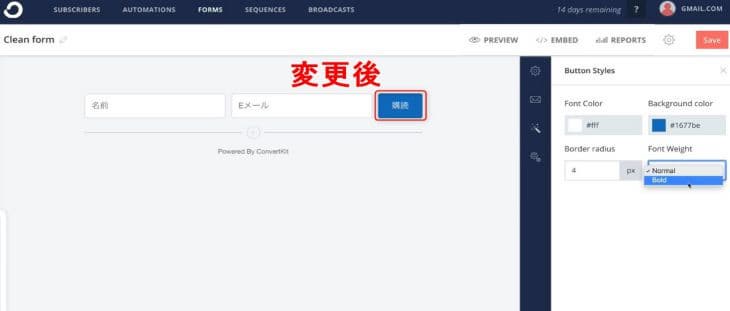
購読ボタンを日本語へ変更する方法
Subscribsの文字をクリックをし購読と変更します。
【変更前】

【変更後】

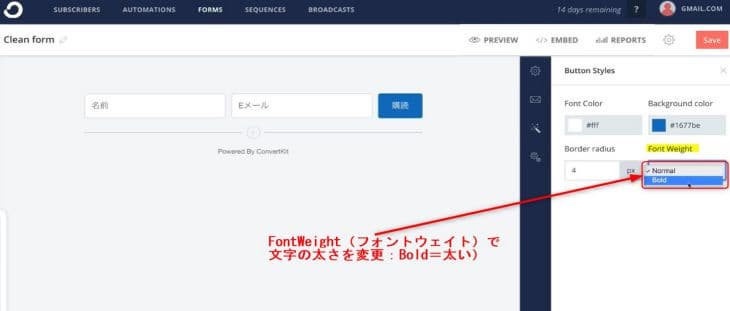
Font Weight(フォントウェイト)でBold(ボールド)を選択すると文字が太くなります。

【フォントの太さ変更前・変更後】

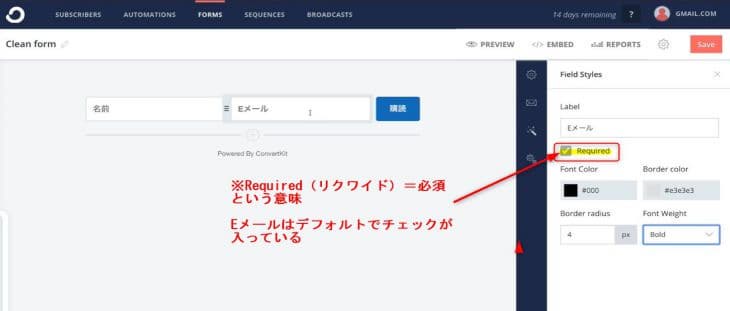
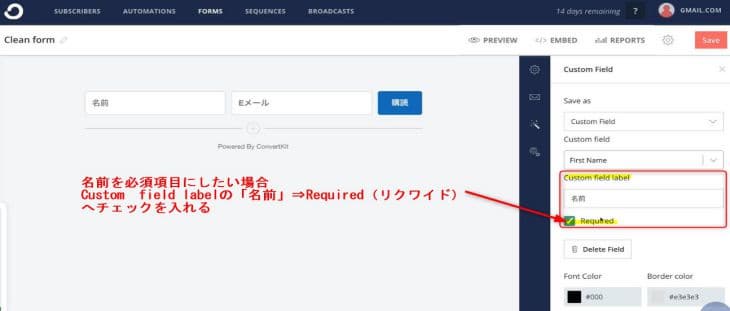
必須項目を設定する方法
Required(リクワイド)にチェックを入れます。Eメールはデフォルトでチェックが入っています。

名前はデフォルトで設定になっていないため、Required(リクワイド)にチェックを入れてください。チェックを入れていない場合、名前を入力する欄は表示されないため注意が必要です。

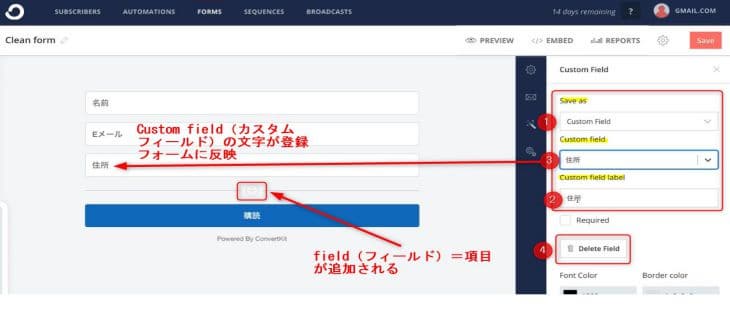
フィールドを追加する方法と各種設定
名前やEメールの他に住所や電話番号の入力を追加したい場合、中央にある+マークをクリックします。

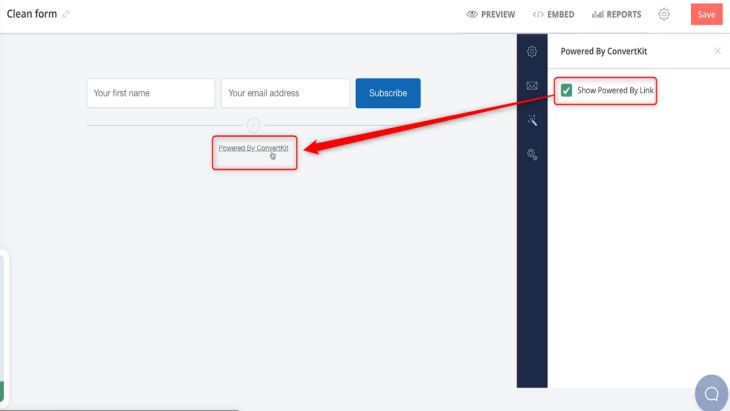
ConvertKit(コンバートキット)のリンクを非表示にする方法
ConvertKit(コンバートキット)へのリンクが入ってますが、表示させたくない場合は画面右側のチェックマークを外すと表示されません。

Custom Field(カスタムフィールド)にタグを挿入する方法
タグ付けとは、顧客の種類によって分類できる機能です。
例えば、メルマガ登録者(無料顧客)/商品購入者(有料顧客)というように分類できます。
このように顧客を分類しておくことで、「この種類の顧客には〇〇のステップメールを配信する」等管理することができます。
ConvertKit(コンバートキット)では、お客様自身で自由にタグを設定することができる機能もあります。
ただ、この機能は滅多に利用しないと思いますが、ConvertKit(コンバートキット)で利用できる機能の1つとして解説していきます。
Tag(タグ)の設定方法
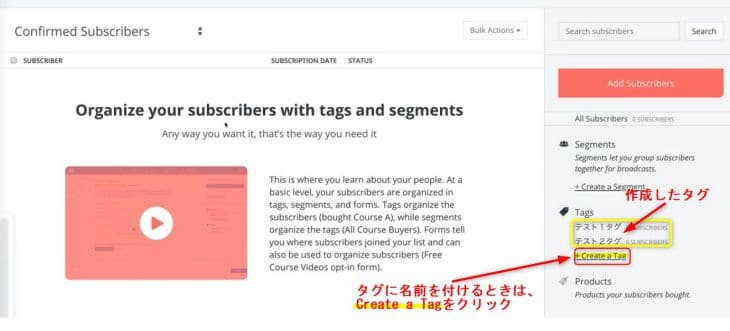
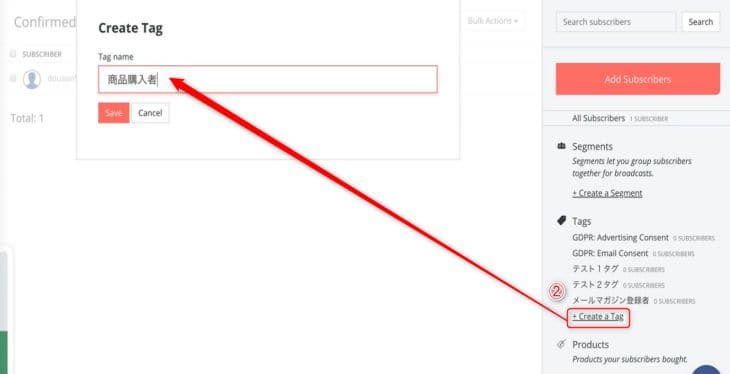
Tag(タグ)に名前を付ける方法を解説していきます。
①SUBSCRIBERS(サブスクライバーズ) をクリックして下さい。

②Create a Tag(クリエイトタグ)をクリックして下さい。すると、タグの名前を入力する画面が表示されます。例:テスト1タグ/テスト2タグ(画面左下を参照)

Tag(タグ)をフォームへ設定
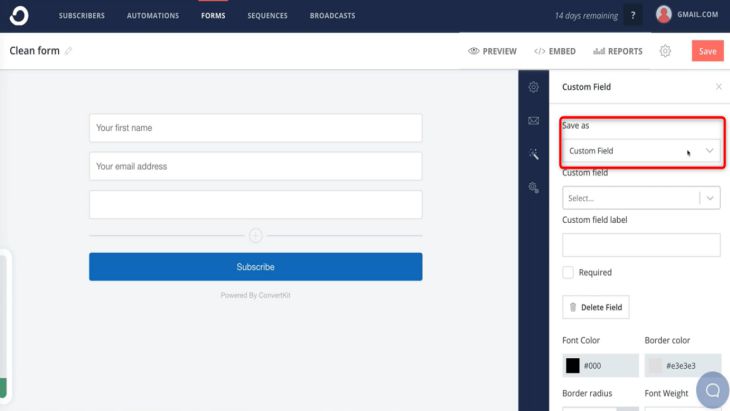
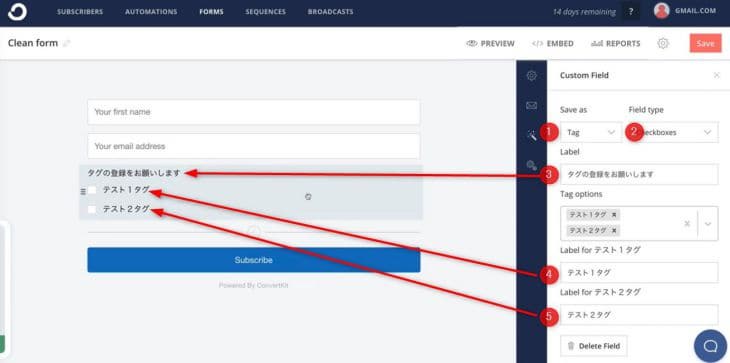
FORMS(フォーム)画面のCustom Field(カスタムフィールド)でフィールドを追加します。

Custom Field(カスタムフィールド)は次の3項目の設定を行って下さい。
- Save as(セーブアズ):Tag(タグ)を選択
- Field type(フィールドタイプ):Dropdown(ドロップダウン)を選択
- Label(ラベル):好きな文章を入力(例)タグの登録をお願いします。

④・➄は前回設定したTag(タグ)の名前が反映します。例:テスト1タグ/テスト2タグ
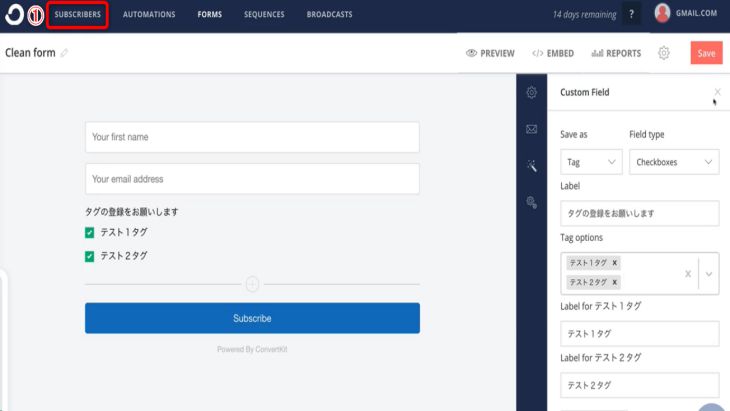
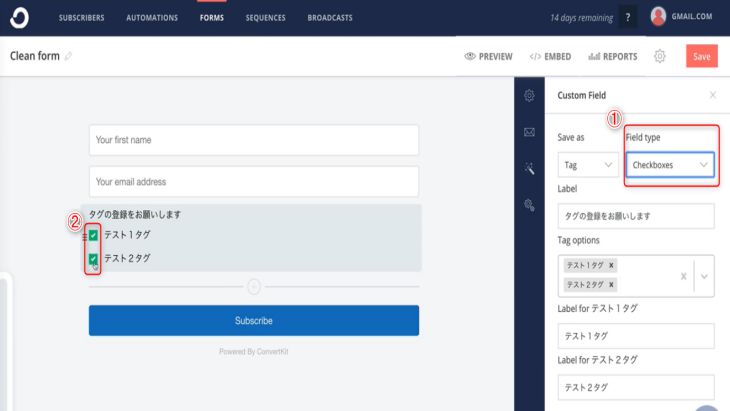
Tag(タグ)を選択するチェックボックス設定方法
メール配信した顧客からTag(タグ)にチェックを付けてもらうためのチェックボックスの設定方法について解説します。
- Field type(フィールドタイプ):Checkboxes(チェックボックス)を選択
- チェックボックスが完成

登録後のメッセージとサンキューページへのリダイレクト設定
お客様がメールアドレスを登録した後に配信するメッセージの設定方法について次の2つのパターンがあります。
- Show a success message(ショーサクセスメッセージ) の設定方法
- Redirect to another page(リダイレクトアナザーページ)の設定方法
です。
2つのパターンの設定方法を解説していきます。
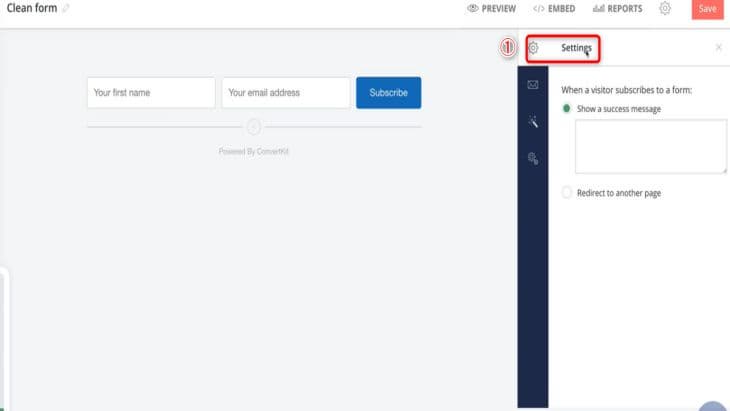
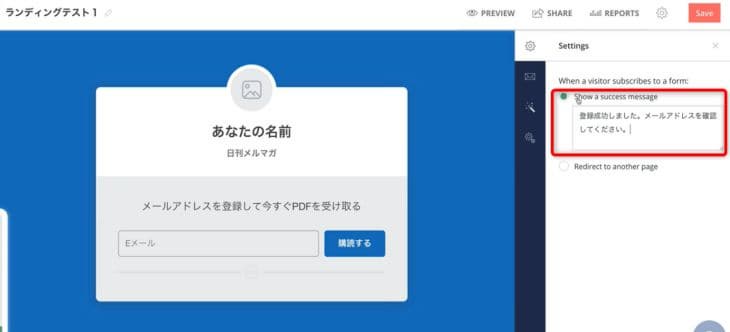
Show a success message(ショーアサクセスメッセージ) の設定方法
Show a success message(ショーアサクセスメッセージ)とは、顧客がメールアドレスを登録したあと、問題なくメールアドレスの登録が完了しました。というメールを配信することです。
設定方法について解説していきます。
- Setting(セッティング)をクリック
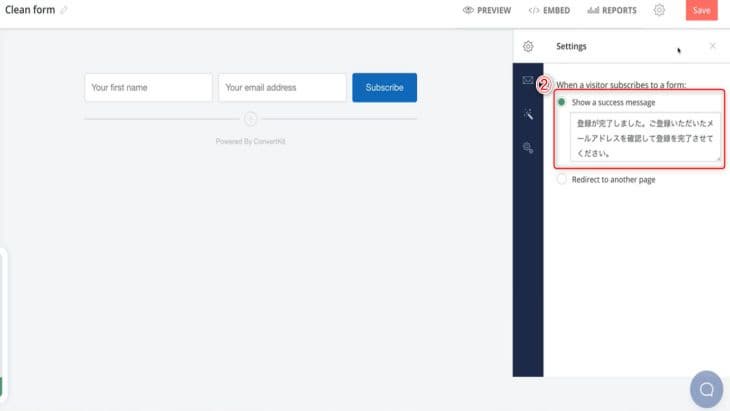
- Show a success message(ショーサクセスメッセージ)へ文章を入力:(例)登録が完了しました。ご登録いただいたメールアドレスを確認して登録を完了させてください。


これで設定完了です。
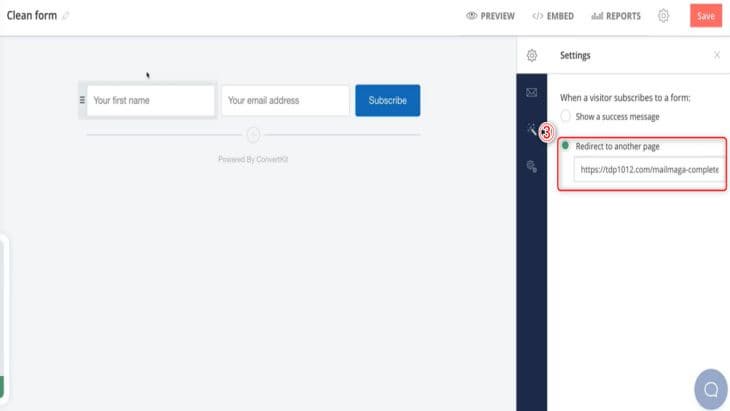
Redirect to another page(リダイレクトアナザーページ)の設定方法
Redirect to another page(リダイレクトアナザーページ)は、サイトのURLの設定ができます。この設定をすることで、メールアドレス登録後サイトが表示されます。
Show a success message(ショーサクセスメッセージ)よりお薦めの設定方法です。
- サイトURLを入力:(例)WordPress(ワードプレス)のURL
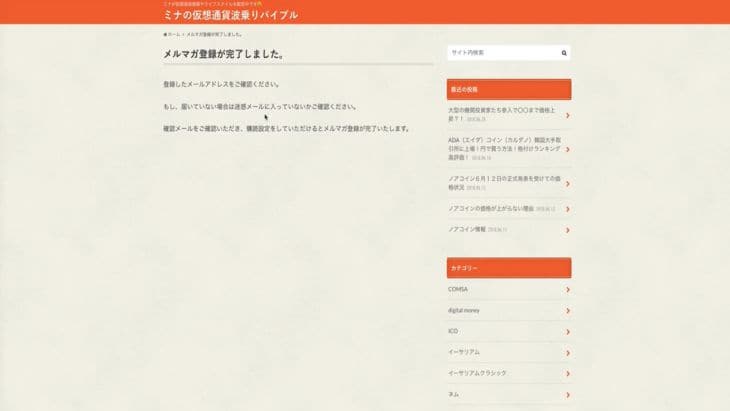
- メールアドレス登録後に表示される画面

設定完了です。サイトが表示されます。

メールのダブルオプトインのメッセージを変更する
ダブルオプトインでメッセージを送信する方法について解説していきます。
ダブルオプトインとは、メルマガ登録をした状態を一段階目のオプトイン(仮登録状態)、自分で入力したメールアドレスに配信された会員登録用URLにアクセスし、必要な情報を入力して初めて正式な会員登録できる方法です。
二段階でオプトインを行うため、ダブルオプトインと言われます。この方法は顧客の許可を確実に得られる方法のためお薦めです。
また、メールアドレスを誤って登録した場合等はメールを送信することができなくなりますが、ダブルオプトインを利用するとエラーになることを防げるため、メールの到達率という面でもこのダブルオプトインの設定は非常に重要となります。
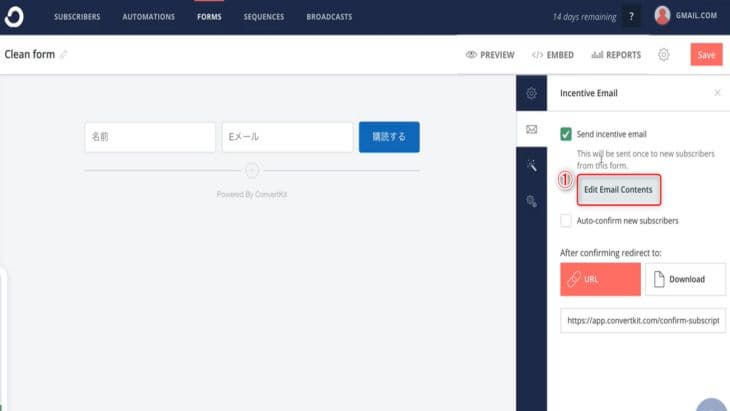
①画面右側のEdit E-mail Contents(エディットイーメールコンテンツ)をクリックします。

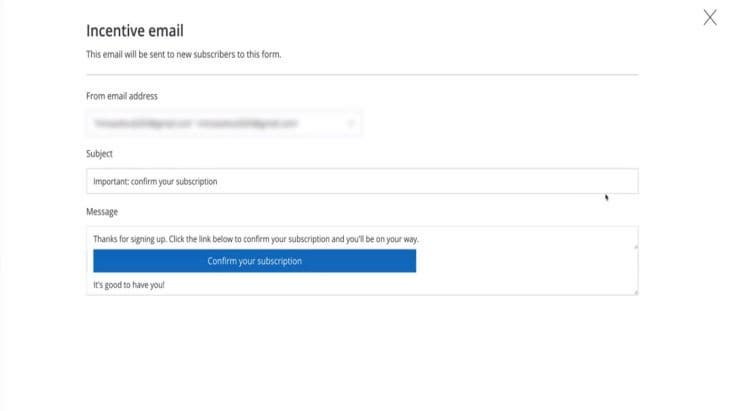
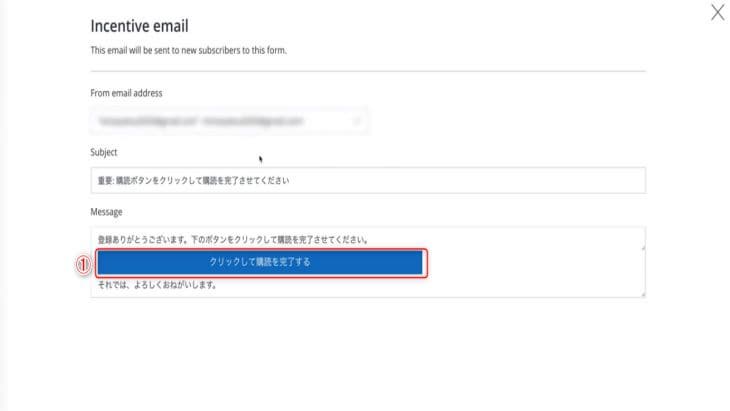
メールの返信メッセージを入力する画面が表示されます。デフォルトでは英語表記です。

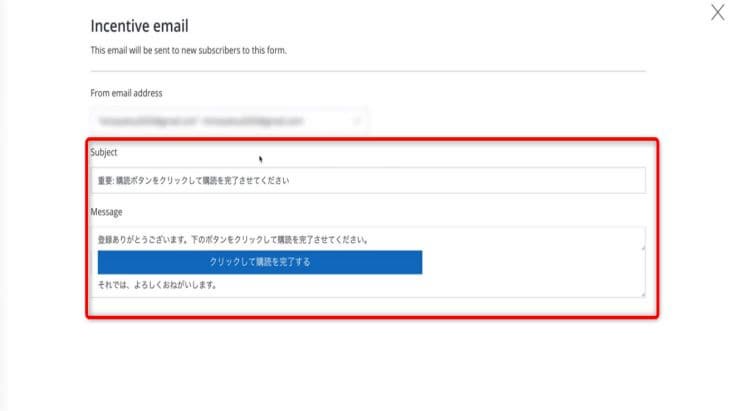
全て日本語で入力をして下さい。例文を参考にして下さい。
- Subject⇒重要:購読ボタンをクリックして購読を完了させてください。
- クリックして購読を完了する(クリックすると日本語で入力できます)
- Message⇒登録ありがとうございます。下のボタンをクリックして購読を完了させてください。それでは、よろしくお願いします。

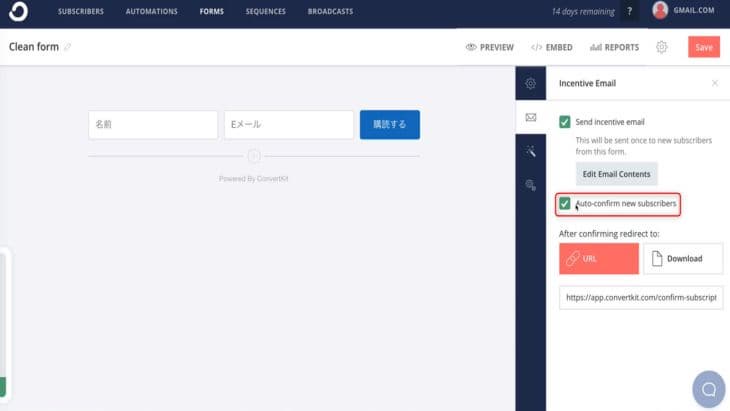
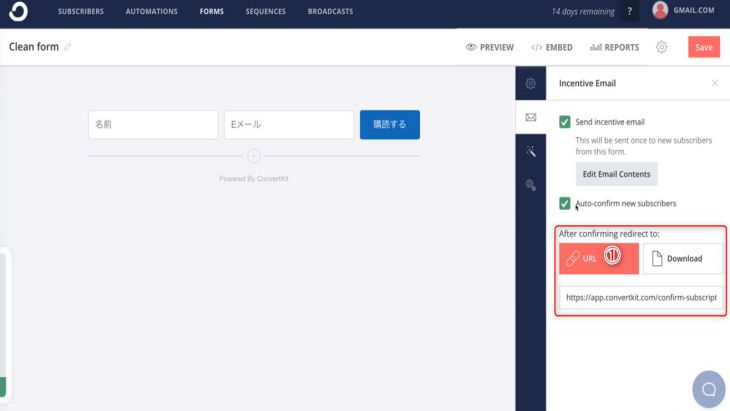
メールの登録を確認しない場合はチェックを入れて下さい。ただ、ダブルオプトインで確認することをお薦めします。(ダブルオプトインの場合はチェックを外して下さい。)

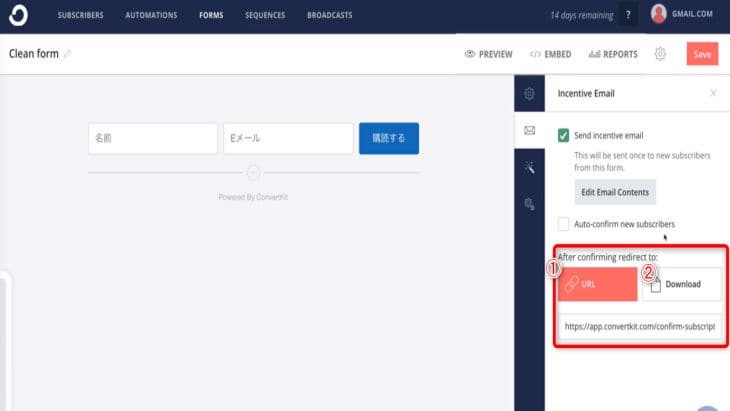
ダイレクトに購読をしてもらう方法
PDF等をすぐにダウンロードして購読してほしい場合は②Downloadで設定して下さい。

ダブルオプトインを利用する方法
僕の場合はダブルオプトインで次の設定をしています。参考にして下さい。
購読を完了するボタンをクリックしてから登録完了させる場合は画面右下のURLで設定します。


FORM(フォーム)のスタイルを変更する
既に設定済みフォームのスタイルを後から変更する方法について解説していきます。
テンプレートを変更すると全て自動で変更になるため非常に便利です。
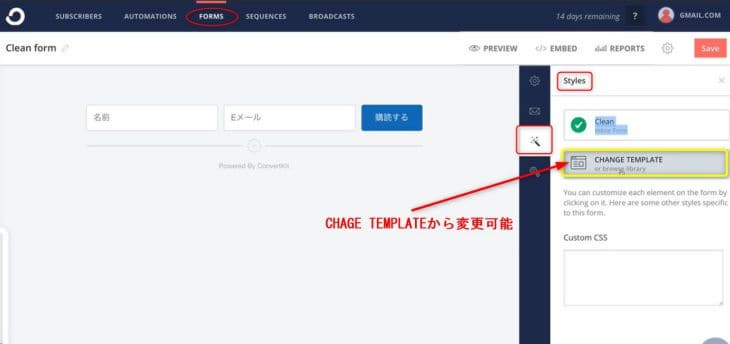
変更できる画面は、FOAMS(フォーム)の画面のStyle(スタイル)からフォームのテンプレートを変更することができます。
変更したい場合、画面右のCHANGE TEMPLATE(チェンジテンプレート)をクリックしてください。

テンプレートの種類は次の3通りです。
- Clean(クリーン)
- Full(フル)
- Minimal(ミニマル)

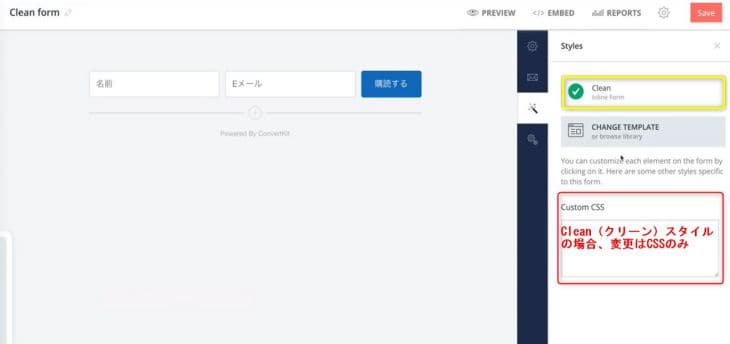
デフォルトではClean(クリーン)スタイルのテンプレートが設定されています。
①Clean(クリーン)スタイルで変更できる方法は、CSSだけとなります。

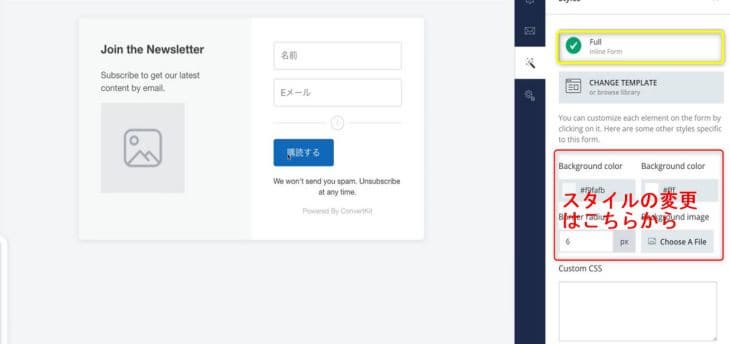
②Full(フル)スタイルは、イメージ画像の変更・バックグランドのカラー等を変更できます。

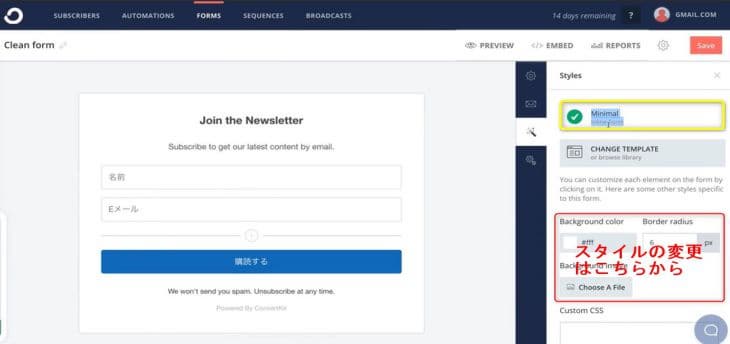
③Minimal(ミニマル)スタイルは、Choose A File(チューズファイル)という機能がありバックグランド(背景)をイメージで変更できます。

これらのように、テンプレートの種類によってスタイルの変更ができる項目は異なりますが、お好みに合わせてテンプレートの変更を行って下さい。
テンプレートの②Full(フル)は全ての項目が変更できます。
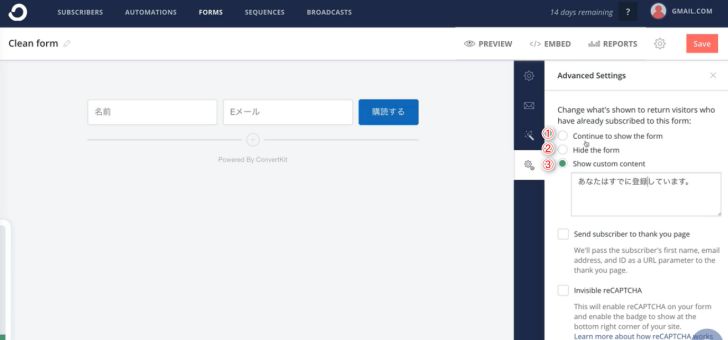
フォーム登録者にフォームを表示させるかさせないかの設定
既存のメルマガ登録者へメール登録フォームを表示させるか?させないか?の設定を解説していきます。
設定は次の3パターンがあります。
- メール登録フォームが表示される(デフォルトの設定です)
- メール登録フォームは表示されない
- メッセージで知らせることができる:(例)あなたはすでに登録しています。
お好みに合わせて該当の項目①~③へチェックを入れて下さい。

僕は①の設定にしています。デフォルトの設定で問題なく利用できます。参考にして下さい。
WordPress(ワードプレス)にHTMLでフォームを埋め込む手順
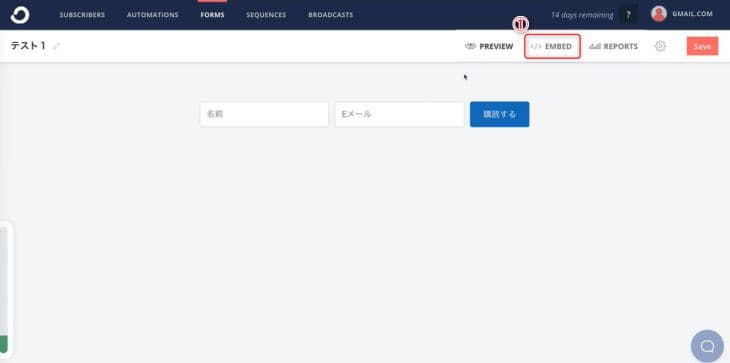
メール登録フォームをWordPress(ワードプレス)へHTML形式で埋め込む手順を解説していきます。
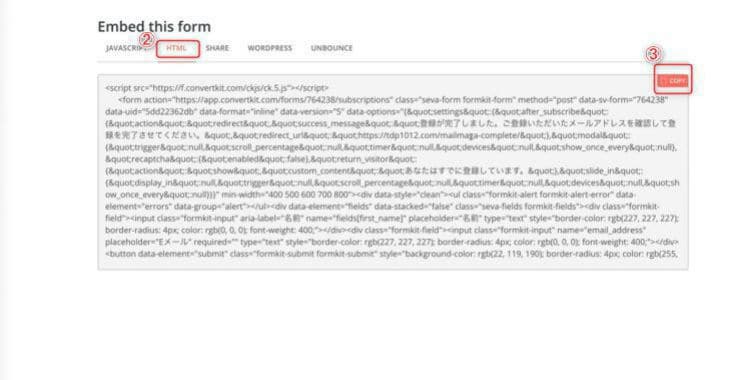
①画面右上のEMBED(エンベッド)をクリック

②画面左から2つめのHTMLをクリック
③画面右上のCOPYをクリック

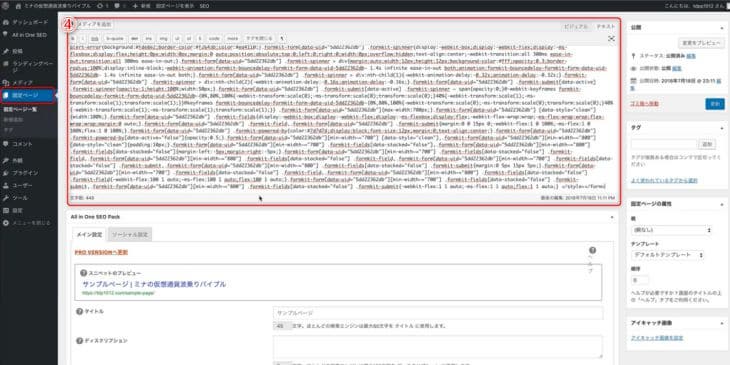
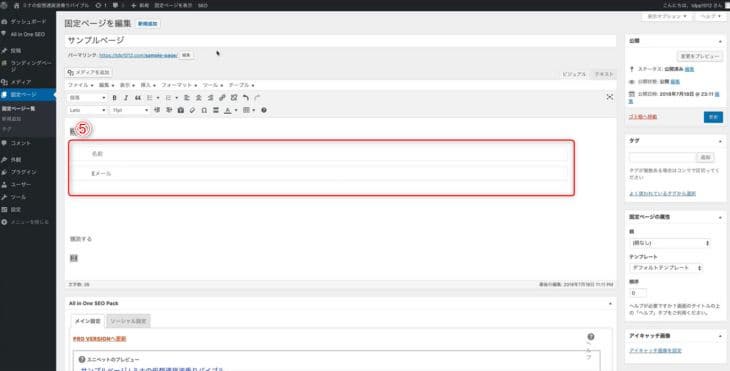
④WordPress(ワードプレス)の固定ページをから貼り付ける。

➄HTMLが埋め込まれているか確認する画面

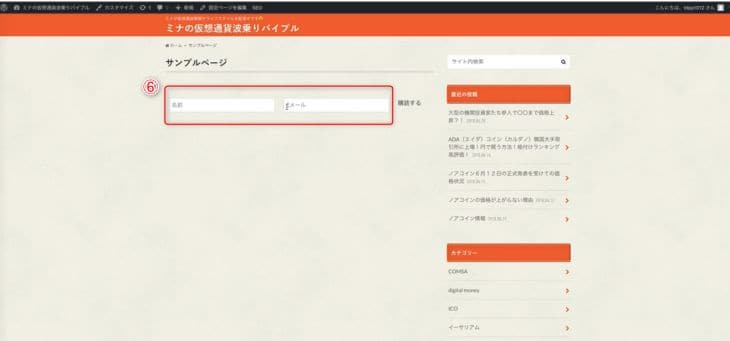
⑥WordPress(ワードプレス)でメール登録フォームが表示されていれば設定完了です。

WordPress(ワードプレス)にプラグインでフォームを埋め込む手順
メール登録フォームをshort Corde(ショートコード)でWordPress(ワードプレス)にプラグインで埋め込む手順を解説していきます。
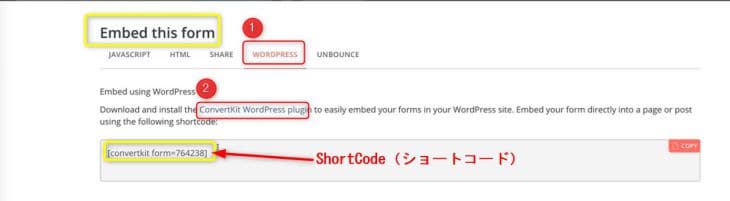
Embed this form(エンベッドフォーム)から①WordPress(ワードプレス)を選択すると表示されている②ConvertKit(コンバートキット)のプラグインのサイトURLをクリックします。

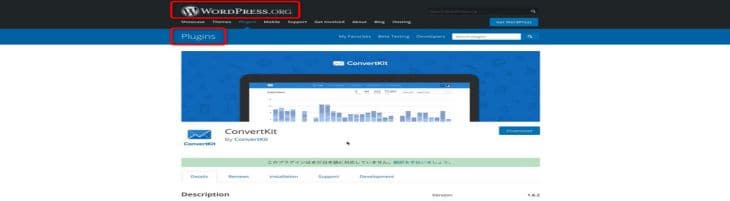
ConvertKit(コンバートキット)のプラグインのサイトが表示

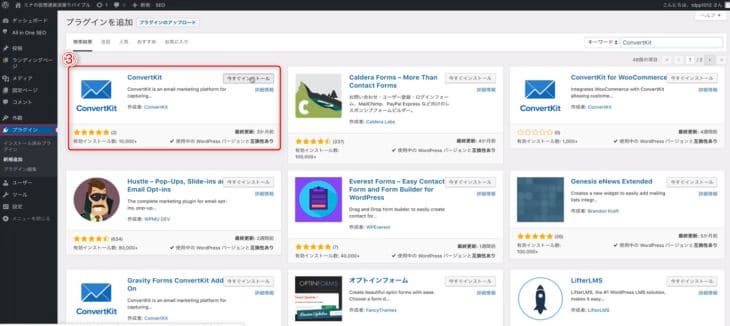
③WordPress(ワードプレス)からConvertKit(コンバートキット)プラグインサイトをクリックします。

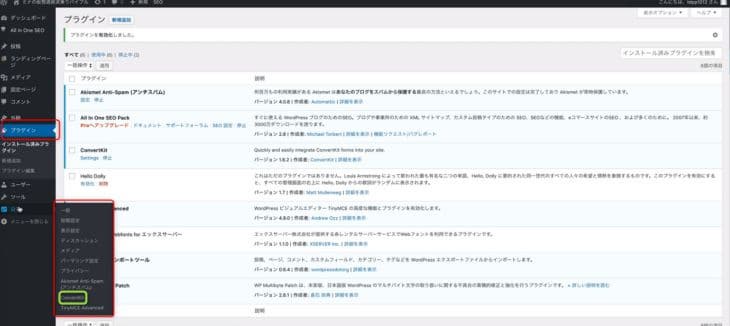
インストールをし有効に設定すると、WordPress(ワードプレス)プラグインの画面で、ConvertKit(コンバートキット)が確認できます。

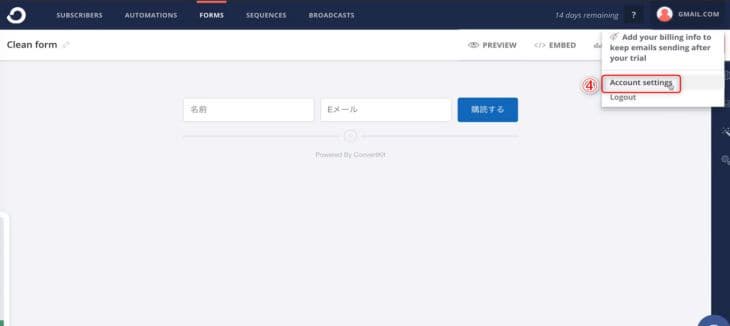
④ConvertKit(コンバートキット)の画面からAccount setting(アカウントセッティング)をクリックします。APIキーをWordPress(ワードプレス)へコピー&ペーストします。

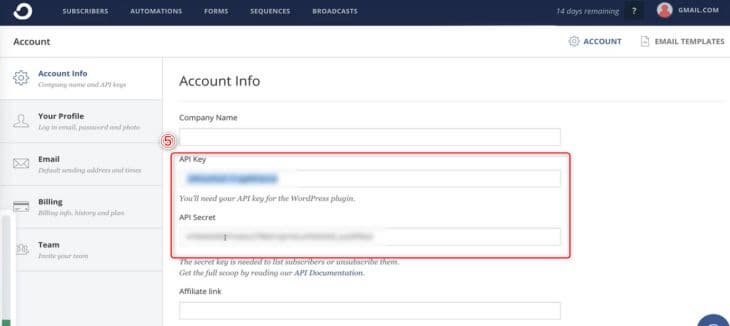
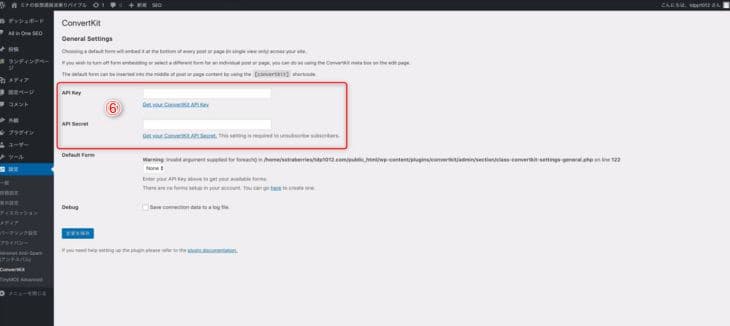
➄API Key(エーピーアイキー)とAPI Secret(エーピーアイシークレット)をコピーします。

⑥WordPress(ワードプレス)の画面へ、先ほどConvertKit(コンバートキット)の画面からコピーしたAPI Key(エーピーアイキー)とAPI Secret(エーピーアイシークレット)を貼り付けして下さい。

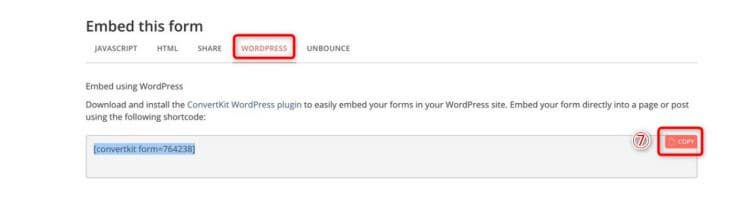
➆ConvertKit(コンバートキット)画面から、WORDPRESS(ワードプレス)をクリックし➆COPYをクリックして下さい。

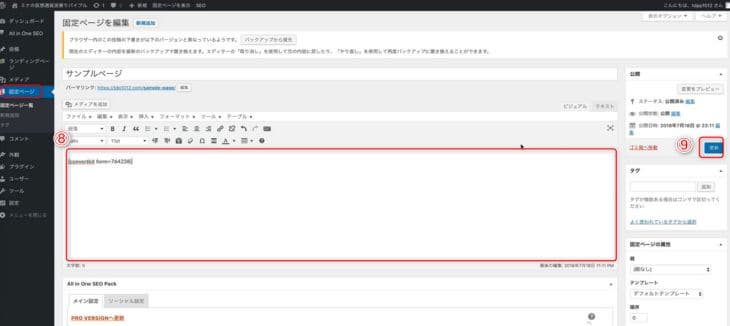
⑧WordPress(ワードプレス)固定ページへ貼り付けして下さい。
➈更新ボタンをクリックすると設定完了です。

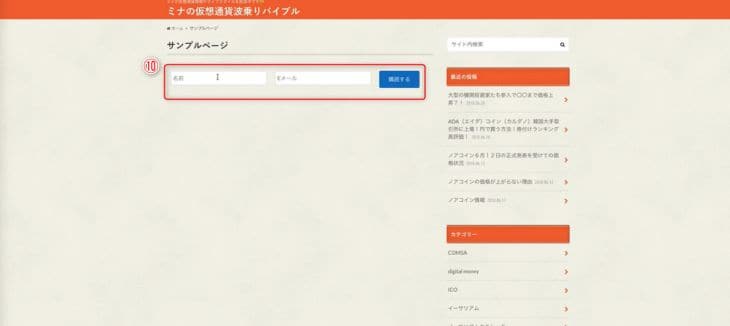
➉WordPress(ワードプレス)のサイトへメール登録フォームが表示されていれば完成です。

LP(ランディングページ)とポップアップの作成
WordPress(ワードプレス)と連携させるLP(ランディングページ)の作り方とサイトの中央や下段にポップアップさせる設定方法について解説していきます。
LP(ランディングページ)の作り方
LP(ランディングページ)は、FORM画面から作成します。作成方法はメール登録フォームとほぼ同じですので、簡単に解説していきます。
①Landing Page(ランディングページ)を選択します。

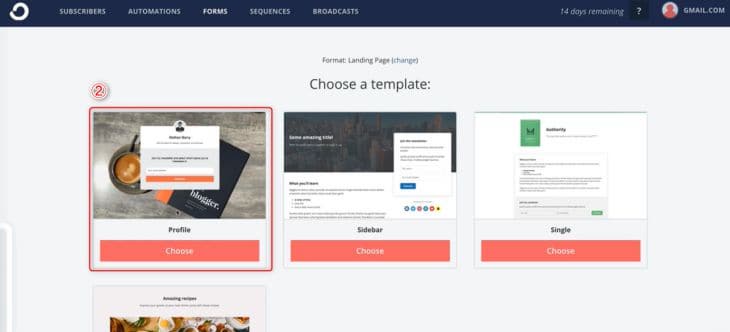
②テンプレートの種類を選択します。ここではPro File(プロファイル)を選択します。

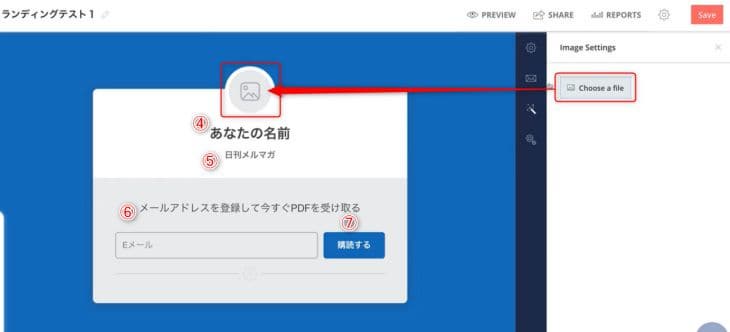
③Label(ラベル)で日本語へ変更します。

④~➆も日本語へ変更。画像はChoice a file(チョイスファイル)より選択できます。

メール登録後に配信するメッセージを設定します。(任意の文章)

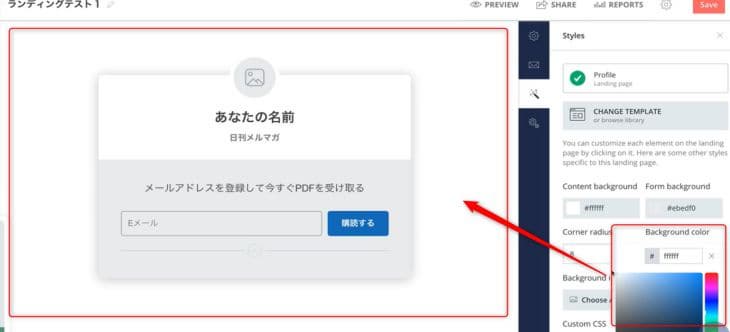
背景色はBackground collar(バックグラウンドカラー)で変更可能です。ここでは、青→白へ変更しています。

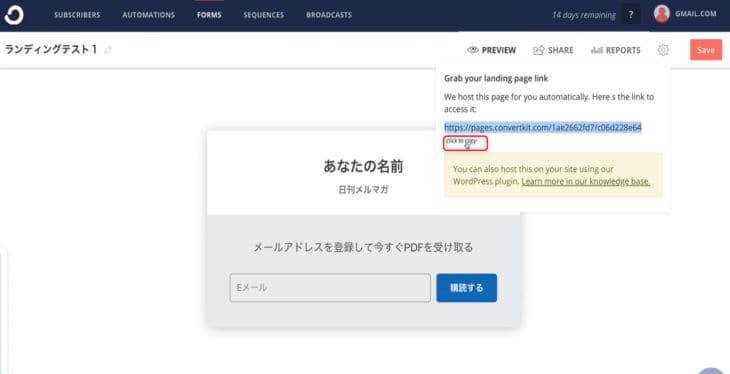
click to copy(クリックコピー)をクリックするとクリップボードにコピーされますので、LP(ランディングページ)が表示されているか確認して下さい。

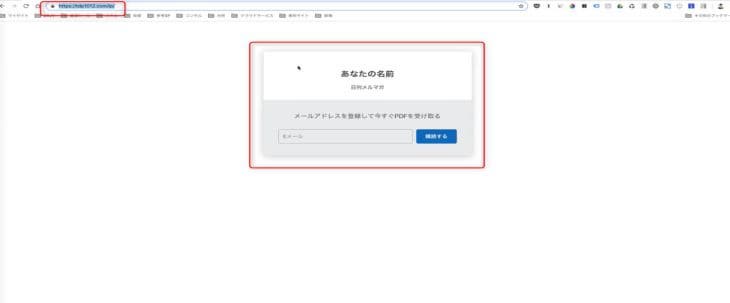
先ほどのURLリンクでLP(ランディングページ)が表示されていれば完成です。

LP(ランディングページ)をWordPress(ワードプレス)と同じドメインにする方法
LP(ランディングページ)とWordPress(ワードプレス)のドメインを同じドメインにする方法を解説していきます。
画像のドメインは先ほどConvertKit(コンバートキット)で作成したLP(ランディングページ)のドメインです。WordPress(ワードプレス)のドメインと異なると、URLをクリックしたときに違う画面が表示されてしまうため、同じドメインに変更する必要があります。

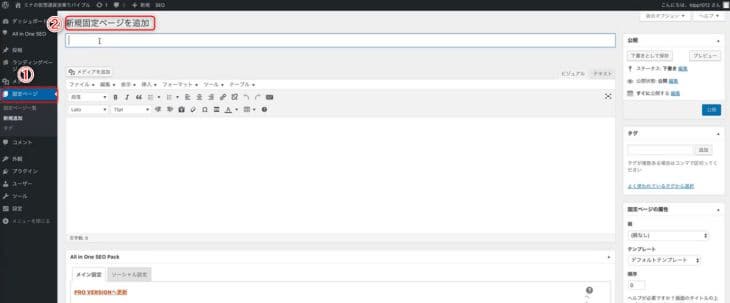
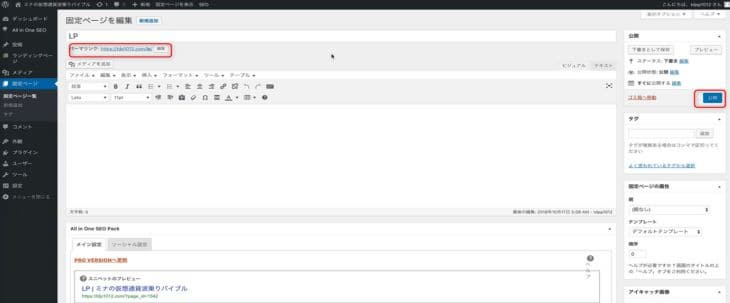
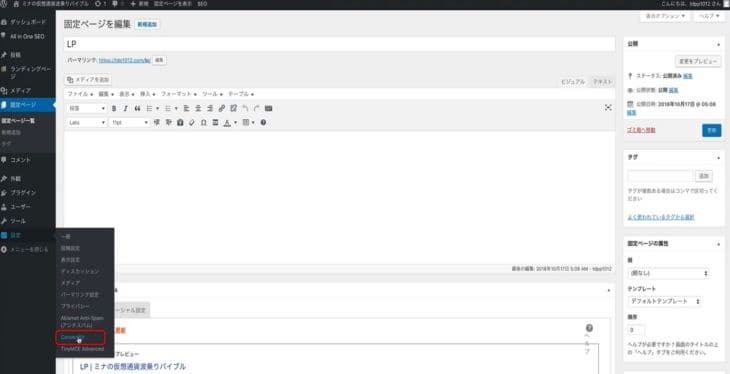
①WordPress(ワードプレス)の固定ページから②新規固定ページを選択します。

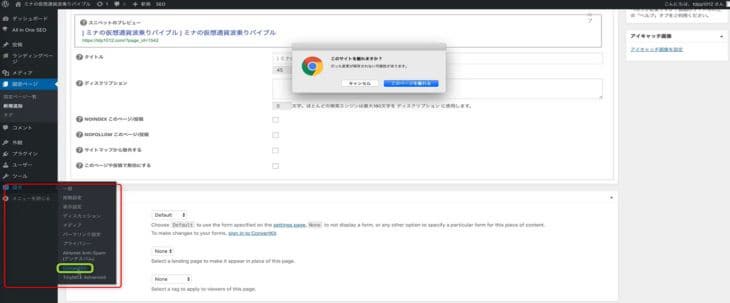
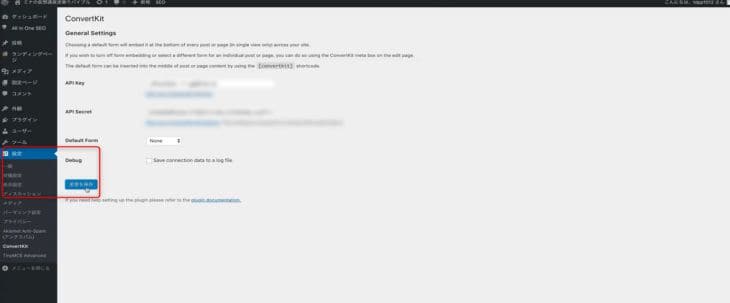
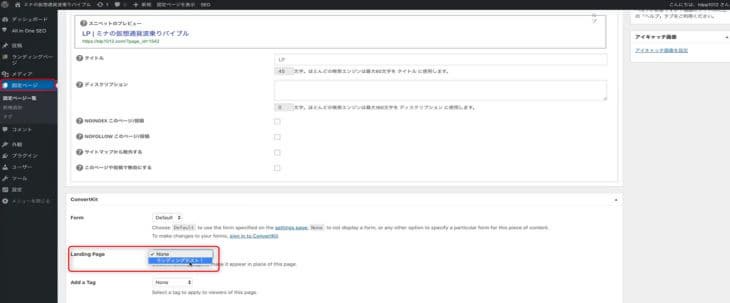
設定からConvertKit(コンバートキット)を選択します。

変更を保存をクリックします。

固定ページからLanding Page(ランディングページ)を選択し、先ほど作成したLP(ランディングページ)の名前を選択します。

右側の公開ボタンをクリックし左上のパーマリンクをクリックして下さい。

WordPress(ワードプレス)のドメインと同じく変更されたことが確認できます。

WordPress(ワードプレス)へ変更したドメインを埋め込み、LP(ランディングページ)を表示することができます。

ポップアップフォームの設定方法
メール登録フォームをどのタイミングでポップアップさせるか設定方法について解説していきます。
ポップアップさせる場所の設定は次の2種類があります。
- 画面中央にポップアップ
- サイドイン(左側 or 右側)にポップアップ
設定内容は次の3種類です。
- サイトを離れようとした時にポップアップさせる
- サイトの画面をスクロールした時にポップアップさせる:(例)半分までスクロールしたらポップアップさせる等
- サイトに訪問してからポップアップさせる時間:(例)サイトに訪問してから3秒後にポップアップさせる等
です。
設定方法はフォームの作成とほぼ同じですので、ポップアップで必要な設定を解説していきます。
画面中央にポップアップさせる設定
Form画面の右下にあるCreate Form(クリエイトフォーム)をクリックします。

Form(フォーム)を選択します。

ここでは、中央にポップアップさせるModal(モダル)を選択します。

ここではMinimal(ミニマル)のテンプレートを選択します。

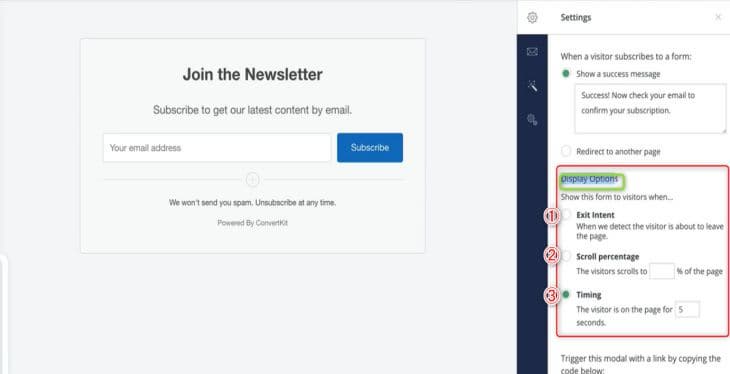
Display Options(ディスプレイオプション)の設定
Display Options(ディスプレイオプション)の設定は次の3通りです。
- Exit Intent(インテント):お客様が画面を離れようとした時にメール登録フォームをポップアップさせる設定です。ただし、スマホはマウスがないため対応不可。スマホにも表示させたい場合は次の②or③で設定。
- Scroll percentage(スクロールパーセンテージ):画面をスクロールしどの辺りでポップアップさせるかの設定。(例)50%で設定した場合、画面を半分までスクロールするとポップアップされる。
- Timing(タイミング):サイトにきてどれぐらいでポップアップさせるかの設定。(例)3秒で設定した場合、サイトを訪れて3秒後にポップアップされる。

各項目をお好みに合わせて設定して下さい。
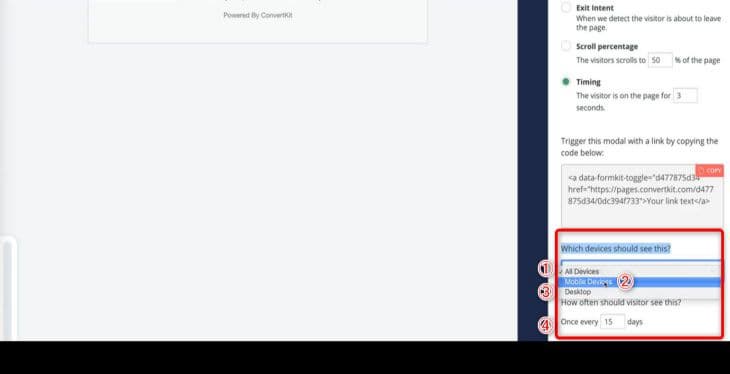
Wich devices should see this(ウィッチデバイス)の設定
スマホ等のモバイル端末とPCに表示させる設定、メルマガ登録済の顧客へ何日後に再度メルマガ登録フォームをポップアップさせるかの設定について解説します。
- All Devices(オールデバイス):モバイルとディスクトップ両方に表示させる設定
- Mobile Devices(モバイルデバイス):モバイルだけにポップアップ表示させる設定
- Disctop(ディスクトップ):ディスクトップだけに表示させる設定
- Ones every(ワンエブリ):再度ポップアップさせる日数を設定(例)同じお客様へ何日後に再度ポップアップさせるかの設定

WordPress(ワードプレス)の設定
WordPress(ワードプレス)の設定からConvertKit(コンバートキット)で必ず再設定して下さい。新しく設定する場合、変更⇒保存をしないと反映されない原因となります。

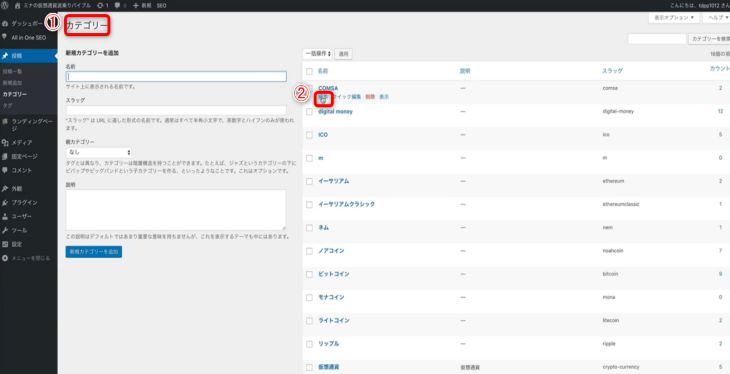
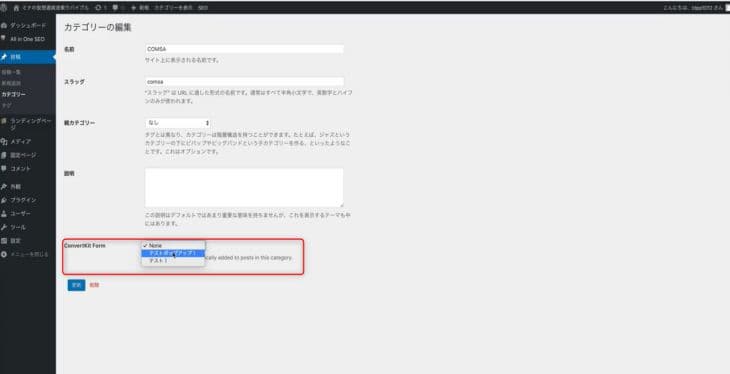
- WordPress(ワードプレス)からカテゴリーをクリック
- カテゴリーの一覧にある該当の名前を選択し編集をクリック

ConvertKit(コンバートキットFormからポップアップフォームを選択します。更新ボタンをクリックすると設定完了です。

サイトを確認し設定した通りポップアップされていれば設定完了です。
サイドインのフォームを設定する
サイドインフォームの設定方法は、前回解説した画面中央にポップアップさせる設定とほぼ同じです。
サイドインのフォーム設定に必要な箇所を解説します。
Form(フォーム)画面の右下にあるCreate Form(クリエイトフォーム)をクリックします。

Form(フォーム)を選択します。

Side in(サイドイン)を選択 します。

Display Options(ディスプレイオプション)の設定/Wich devices should see this(ウィッチデバイス)の設定/WordPress(ワードプレス)の設定は、前回の中央に表ポップアップさせる設定と同じです。前回の解説を参照下さい。
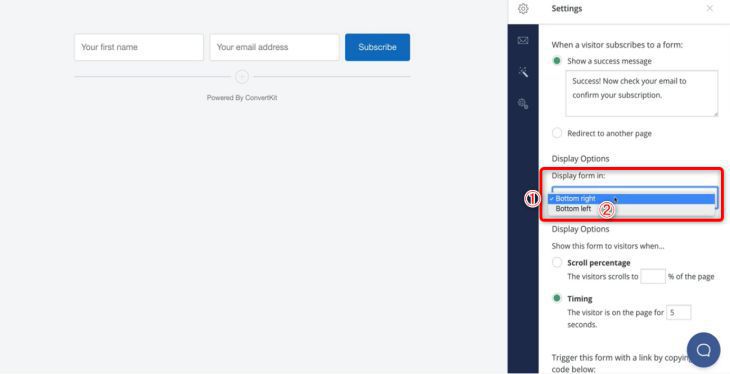
Display form in(ディスプレイフォーム)の設定
画面の左と右どちらに表示させるかの設定ついて解説をします。
- Bottom right(ボトムライト):画面左側に表示する設定
- Bottom left(ボトムレフト):画面右側に表示する設定

Bottom left(ボトムレフト)で設定した場合、画面右下に表示されます。

ポップアップの設定はWordPress(ワードプレス)でカテゴリーごとに設定ができます。マーケティングに合わせてポップアップの設定をして下さい。
Sequence(シーケンス)からステップメールの作成 ・設定・データ確認方法
Sequence(シーケンス)からステップメールを作成する方法・設定・開封率やクリック率の確認方法を解説します。
ステップメールの作成方法
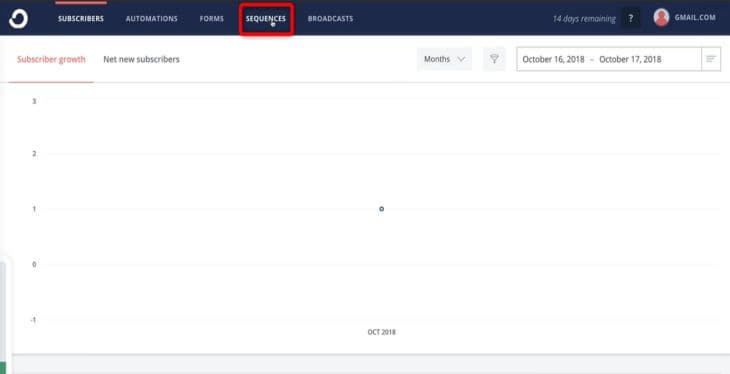
SEQUENCES(シーケンス)を選択します。

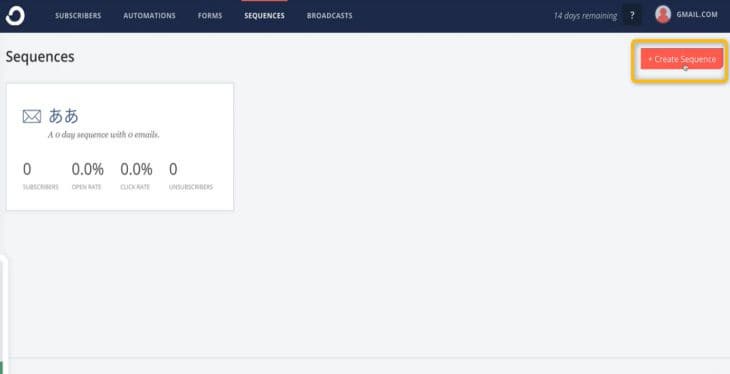
右上のCreate Sequence(クリエイトシーケンス)をクリックします。

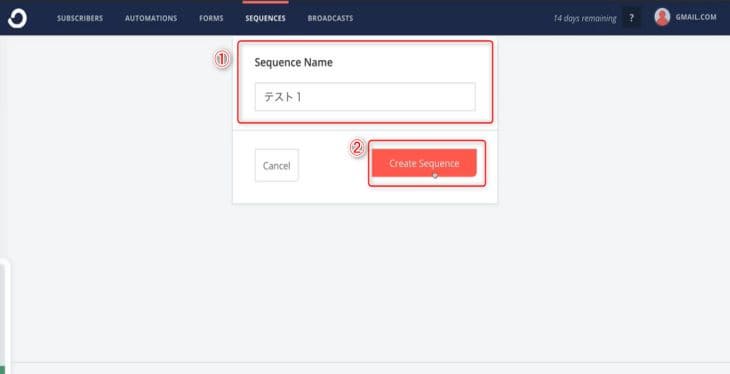
①Sequence Name(シーケンスネーム)に名前を入力し、②Create Sequence(クリエイトシーケンス)をクリックします。

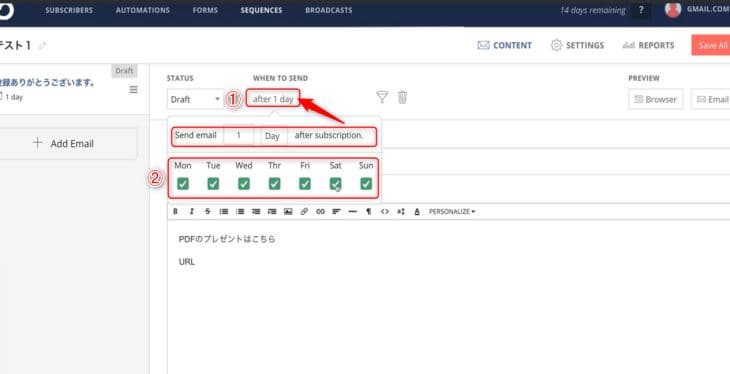
- メール登録後、何日後に次のメール(ステップメール)を配信するか?設定
- ステップメールを配信する曜日を設定。チェックを外した曜日には配信されません。(例)土日は配信しない場合、Sat・Sunのチェックボックスを外します。

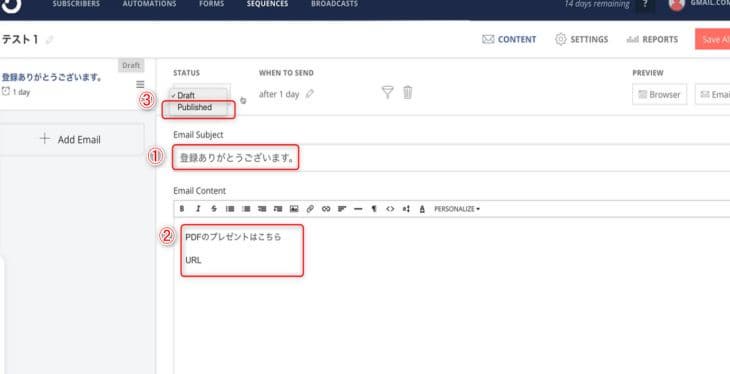
- Email Subject(件名)を入力
- 本文(メッセージ)を入力
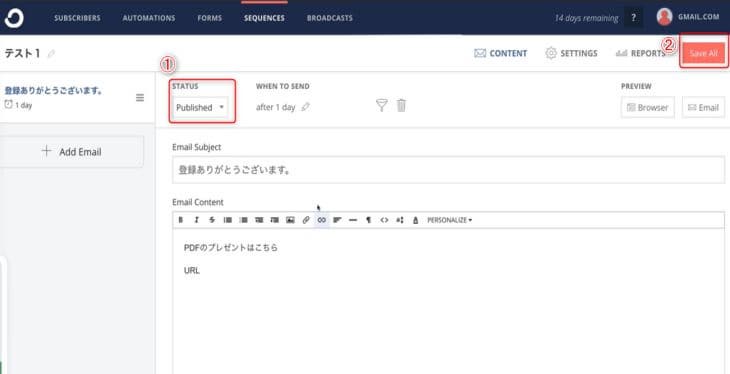
- STATUS(ステータス)がデフォルトではDefault(デフォルト)下書きの状態のため、Published(パブリッシュ)を選択

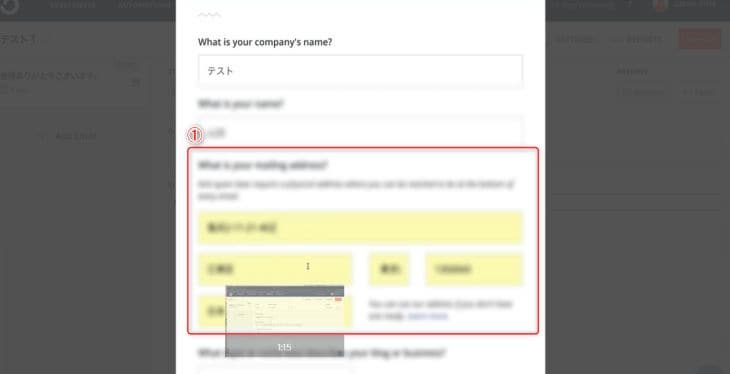
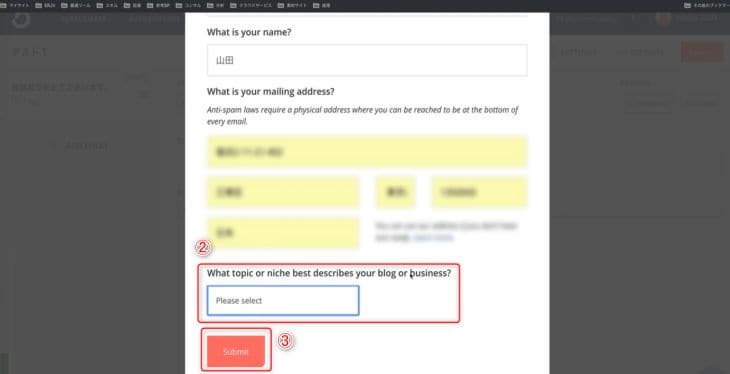
①住所の入力(必須)

②職業を選択
③Submit(サブミット)をクリック

- STATUS(ステータス)がPublished(パブリッシュ)になっているか確認
- Save Allをクリックしステップメール作成完了

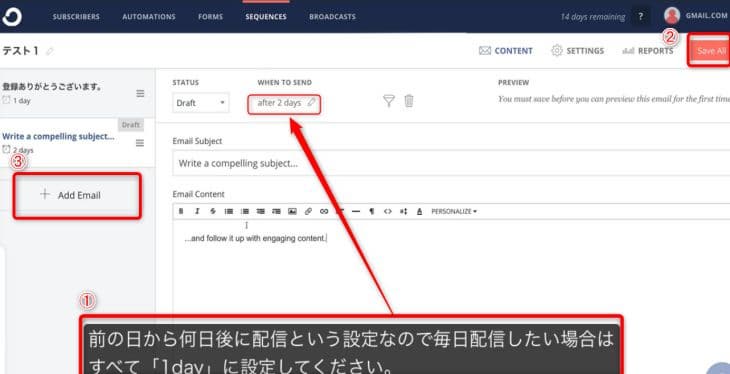
- 次のステップメールを何日後に配信するか設定。毎日配信する場合は「1day」と設定。
- Save All(セーブオール)でステップメール作成完了
- 新たなステップメールを追加作成する場合、Add Emaill(アッドイーメール)から作成できる

SEQUENCE(シーケンス)の設定方法
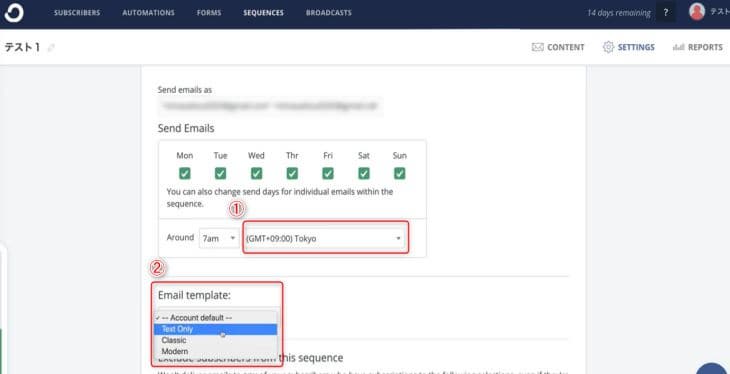
- 日本時間(東京)の時刻へ変更
- Email template(イーメールテンプレート)の形式設定

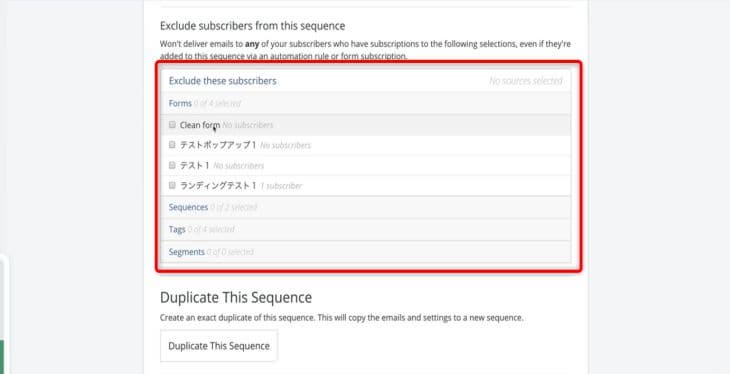
オートメ―ション(自動化)等で設定をしている場合、チェックを入れることで不要なSequence(シーケンス)を表示しない設定が可能です。

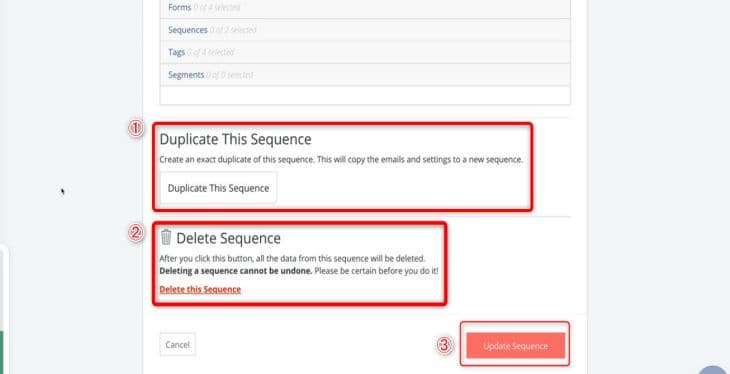
- Duplicate This Sequence(デュプケイトシーケンス)はこのSequence(シーケンス)がコピーされる機能
- Delete Sequence(デリートシーケンス)はSequence(シーケンス)を削除する場合

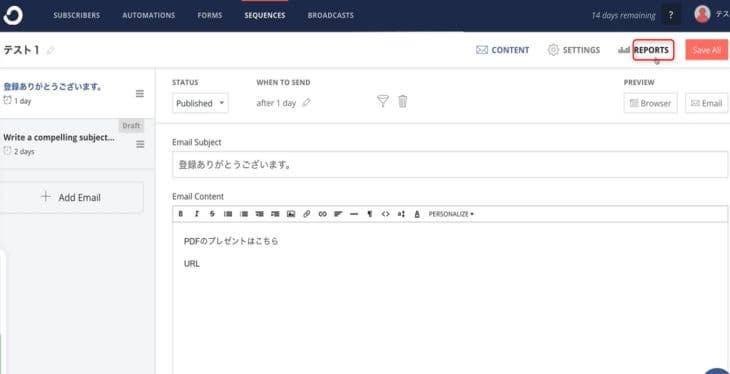
開封率やクリック率等のデータを確認する方法
右上REPORTS(レポート)をクリックします。

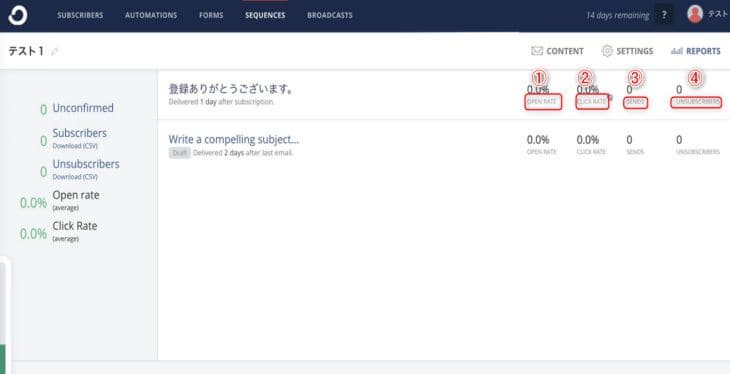
確認できるデータは次の4種類です。
- OPEN RATE(オープンレート):開封率
- CLICK RATE(クリックレート):クリック率
- SENDS(センド):到達率
- UNSUBSCRIBERS(アンスクライブ):登録解除の人数

どのステップメールでどんなデータが出ているのか?確認できることでマーケティングの改善に役立つため大変便利な機能です。
AUTOMATION(オートメーション)の作成方法
AUTOMATION(オートメーション)とは自動化という意味です。例えば、ステップメールを自動化したり、お客様の管理を自動化することです。
初めにも解説したように、ConvertKit(コンバートキット)ではマーケティングを自動化する仕組みを構築できる、大変優れている機能が設定できます。
AUTOMATION(オートメーション)の作成方法は次の2種類です。
- AUTOMATIONS(オートメーション)
- RULES(ルール)
これらの機能を作成することでマーケティングオートメーションの仕組みの構築ができます。
作成・設定・外部サービスとの連携について解説していきます。
また、メルマガ登録者(無料顧客)/商品購入者(有料顧客)のケースと変更手順についても解説します。
AUTOMATION(オートメーション)の設定方法
特徴
AUTOMATION(オートメーション)の設定はビジュアル的な設定ができます。

また、AUTOMATION(オートメーション)はメールアドレスにタグ機能を追加することができます。
タグ機能とは、顧客ごとに分類できる機能です。例えば、メルマガ登録者(無料顧客)と商品購入者(有料顧客)を自動で振り分けてくれます。顧客によって配信するメッセージ内容を変えることができるため、大変便利な機能です。
タグの作成方法
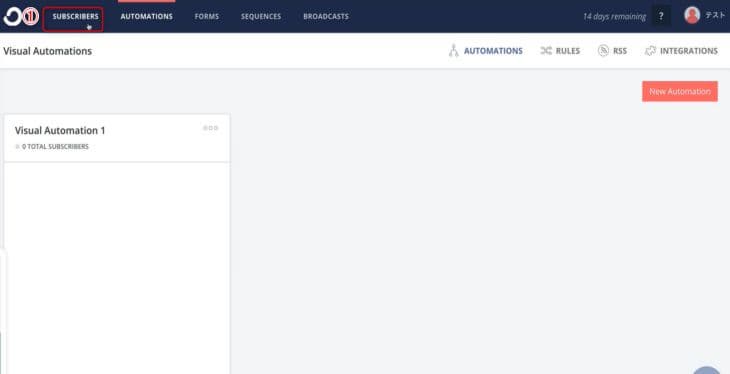
①左上SUBSCRIBERS(サブスクライブ)をクリック

②Create a Tag(クリエイトタグ)をクリックすると画面中央にタグの名前が入力できるTag name(タグネーム)を入力する画面が表示される。

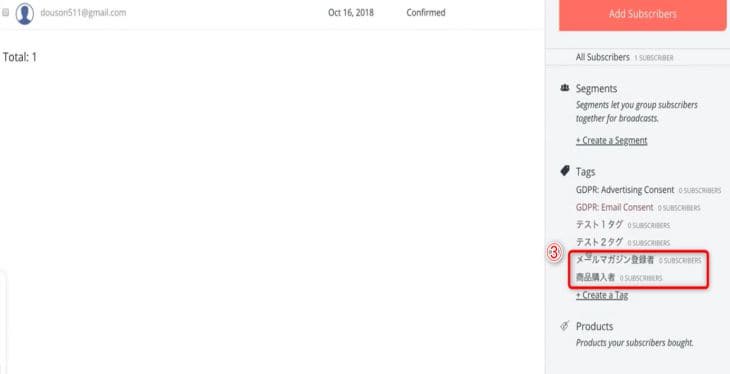
③タグに名前を入力し設定すると画面右下のように設定したタグが表示される。
(例)メールマガジン登録者と商品購入者の名前、2つのタグの作成ができます。

AUTOMATION(オートメーション)設定方法(メルマガ登録:無料顧客のケース)
ここでは、WordPress(ワードプレス)のサイトで「ランディングテスト1」という名前のフォームからメールアドレス登録された条件で解説していきます。
メルマガ登録(無料顧客)ケースで解説していきます。一連の流れは次の通りです。
- 「ランディングテスト1」のフォームからメールが登録されたら….
- 「メールマガジン登録者」の名前のタグへ入る
- 「メールマガジン登録者」のタグへ入ったら…という条件を設定
- 「メールマガジン登録者」のタグへ入ってきたら、作成したEmail(イーメール)をSequence(シーケンス)でメールを配信


この一連の設定方法を解説します。
1.メールがフォームに入ってきたときの条件設定
「ランディングテスト1」という名前のフォームからメールアドレス登録されたら…という条件で設定します。
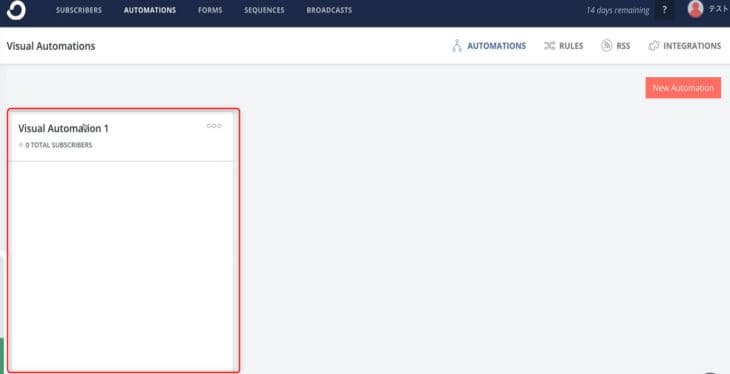
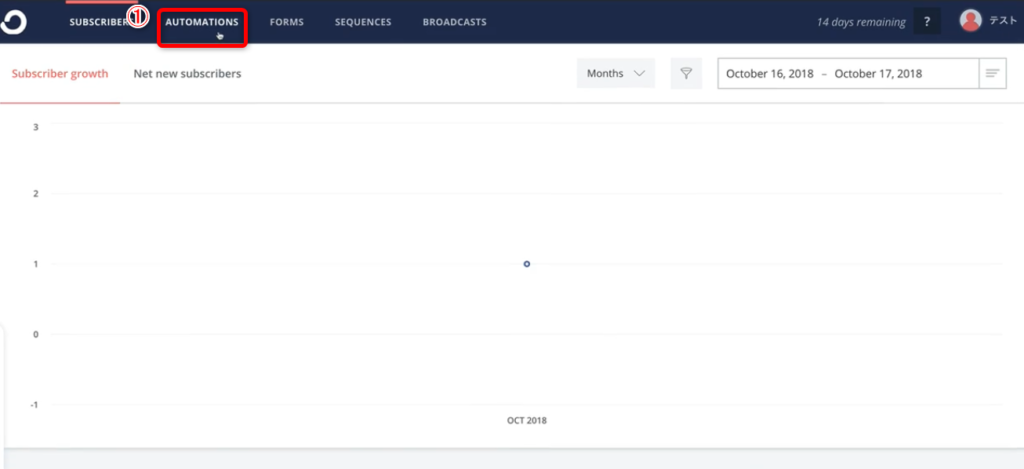
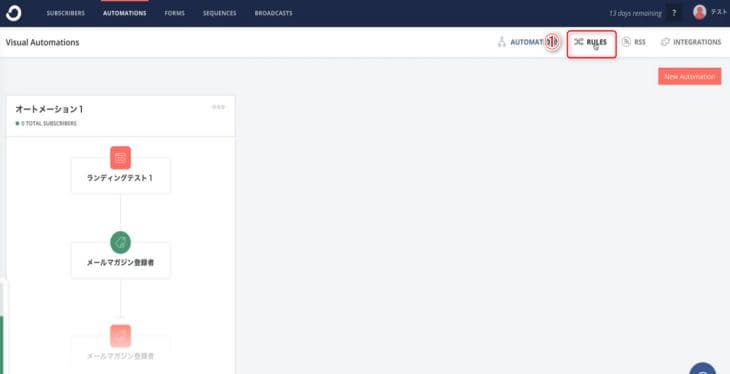
①AUTOMATIONS(オートメーション)をクリック

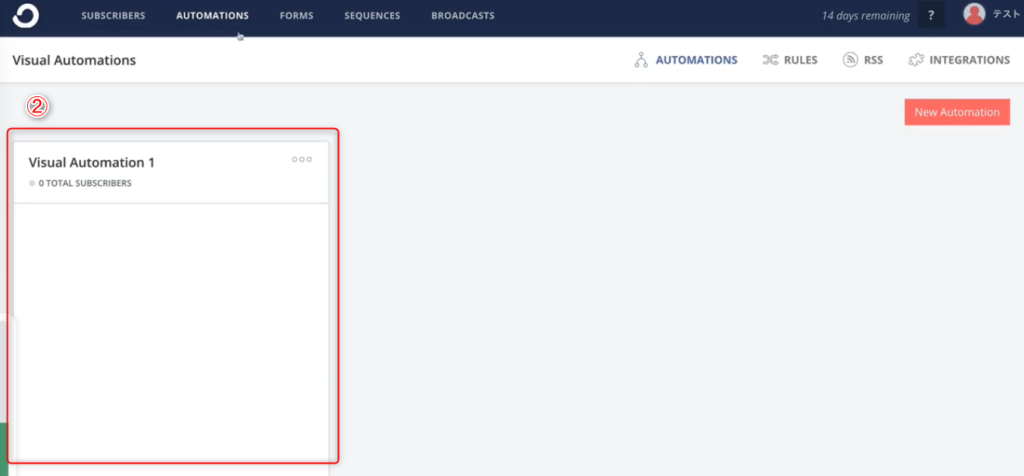
②Visual Automations(ビジュアルオートメ―ション)をクリック

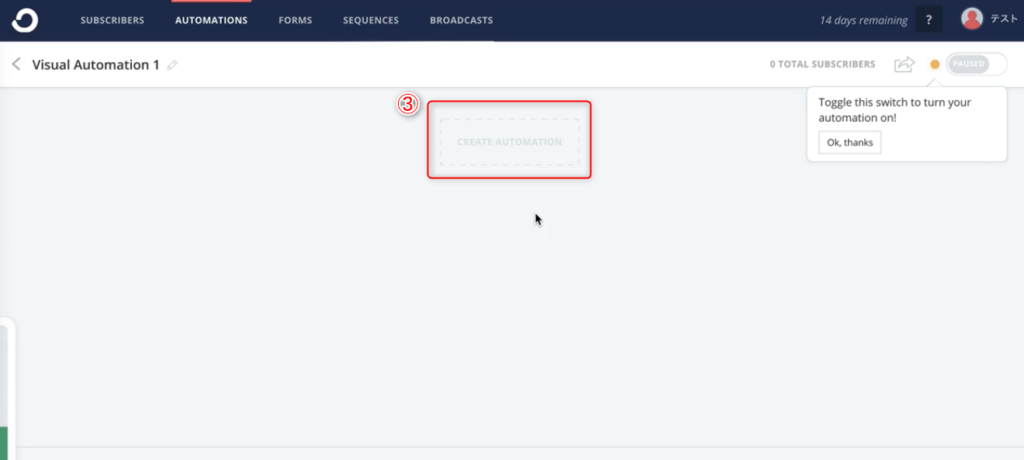
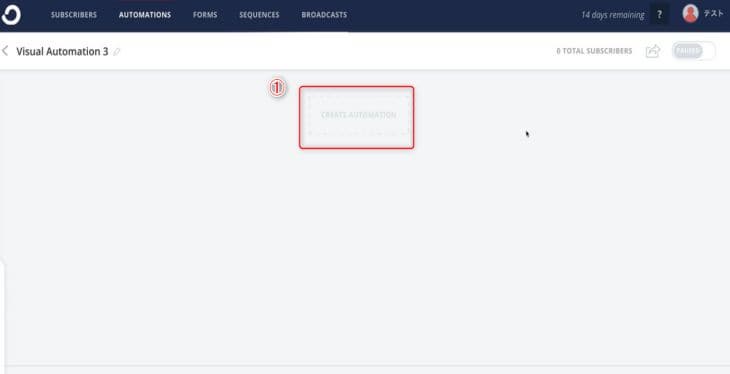
③Create Automation(クリエイトオートメーション)をクリック

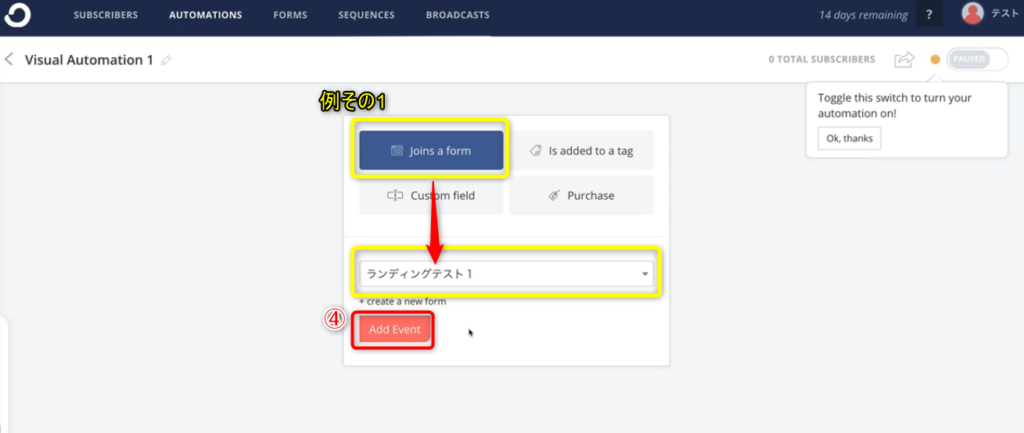
④Joins a form(joinフォーム)を選択し「ランディングテスト1」というフォーム名 を選択⇒Add Event(イベント)をクリック

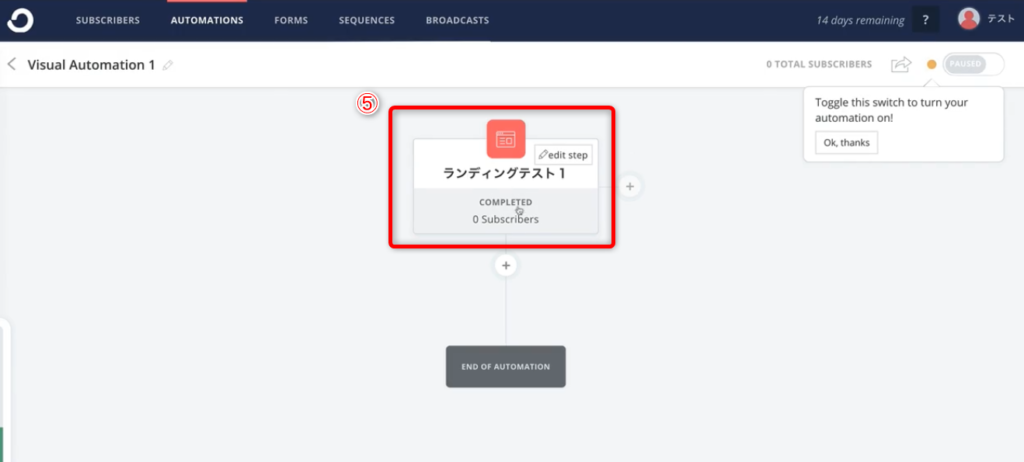
➄「ランディングテスト1」のフォームにメールが入ってきたら…という条件が完成

2.タグの設定方法
前回設定した、「ランディングテストページ1」のフォームからメールアドレスを登録したら…次は〇〇するという条件のタグを作成します。
①「ランディングテスト1」のフォームからメールアドレスを登録したら….完成したフォーム
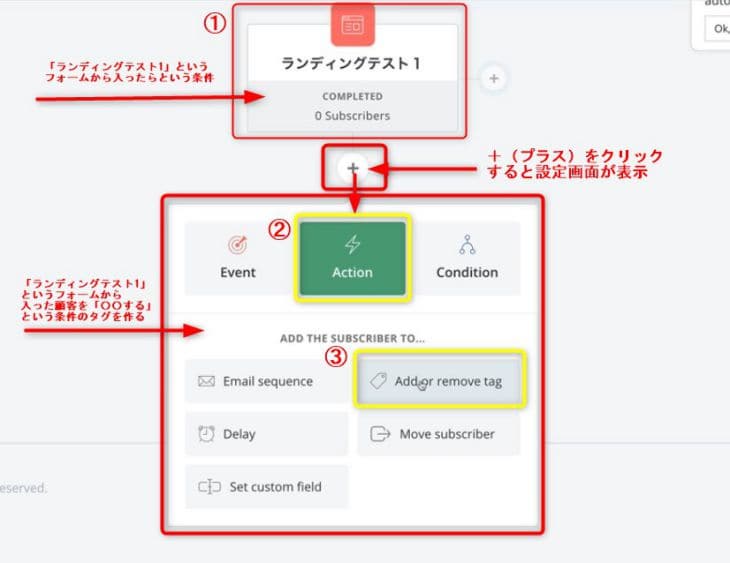
※+(プラス)マークをクリックすると下に作成できる画面が表示されます。
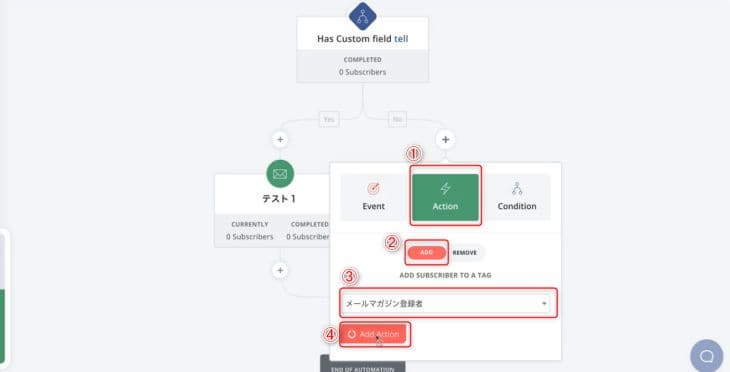
②タグを設定(①で入ってきた顧客を次はどうするか?という条件を設定):Action(アクション)をクリック
③Addgr remove tag(リムーブタグ)をクリック

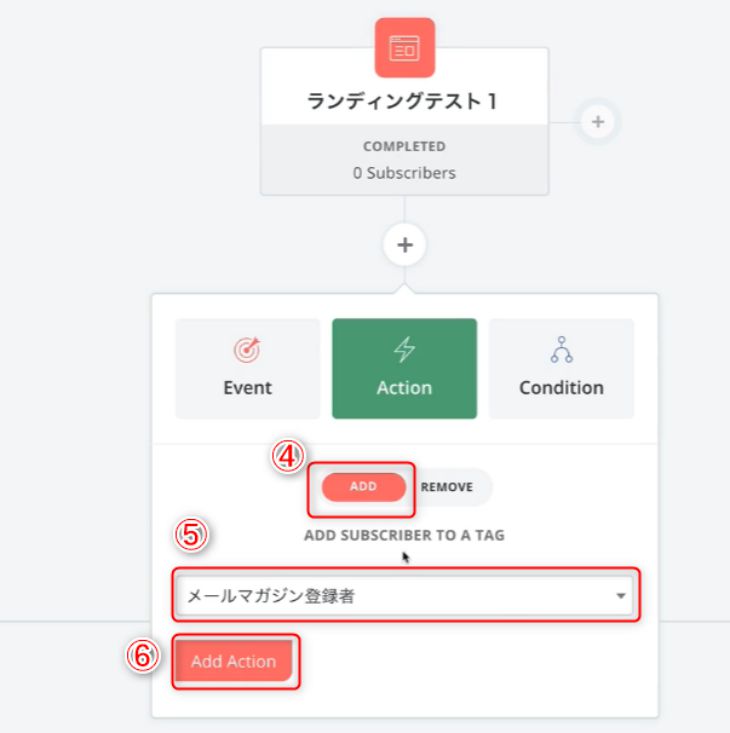
④ADD(アッド)を選択
➄メールマガジン登録者を選択(タグの項目は設定済)
⑥Add Action(アッドアクション)をクリック

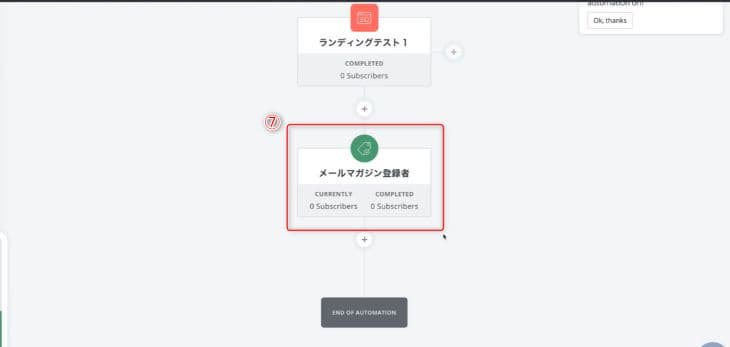
➆「メールマガジン登録者」へ入るタグが完成

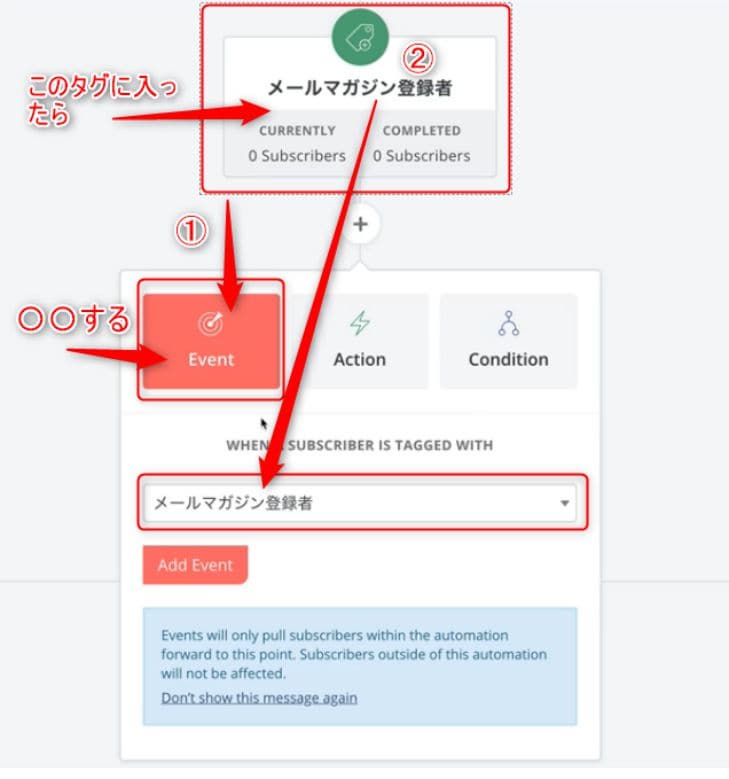
3.タグ付けしたあとの条件設定
「メールマガジン登録者」の名前のタグ付けされたら「〇〇する」という条件を作成します。
①Event(イベント)を選択
②前回設定したタグの名前を選択(メールマガジン登録者)

③条件の設定完了

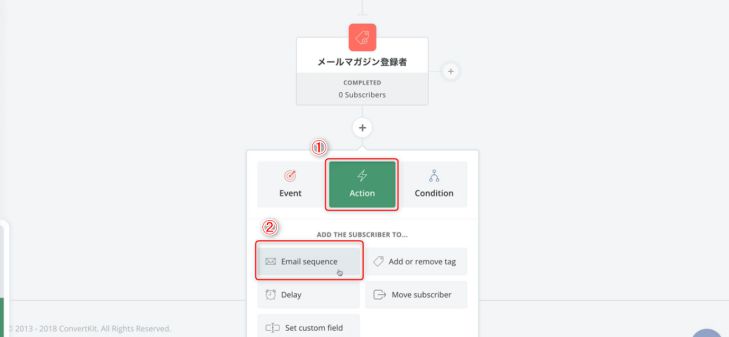
4.Email(イーメール)をSequence(シーケンス)で配信する設定
(例)「メールマガジン登録者」でタグ付けされた条件の顧客へ、Email(イーメール)をSequence(シーケンス)で配信する設定を解説していきます。
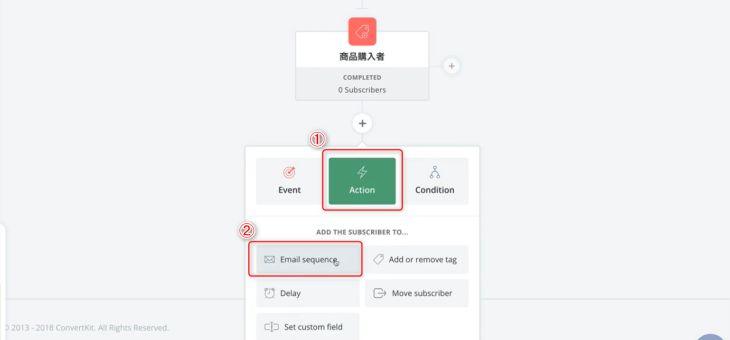
①Action(アクション)を選択
②Email sequence(イーメールシーケンス)を選択

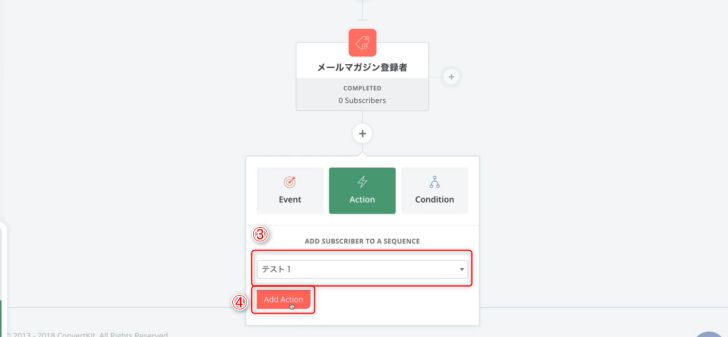
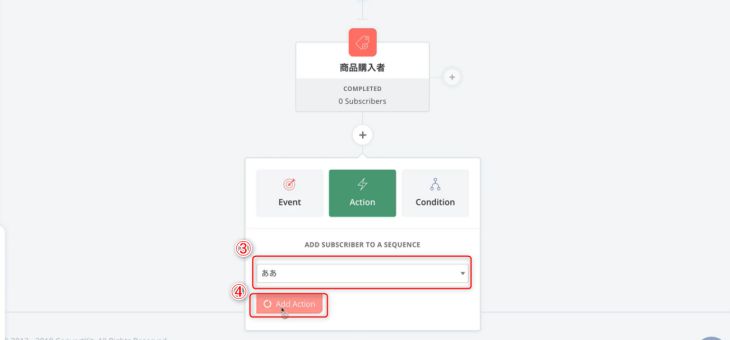
③Sequence(シーケンス)で設定したステップメールを選択
④Add Action(アッドアクション)クリック

➄Email(イーメール)からSequence(シーケンス)でメールが配信される設定が完了

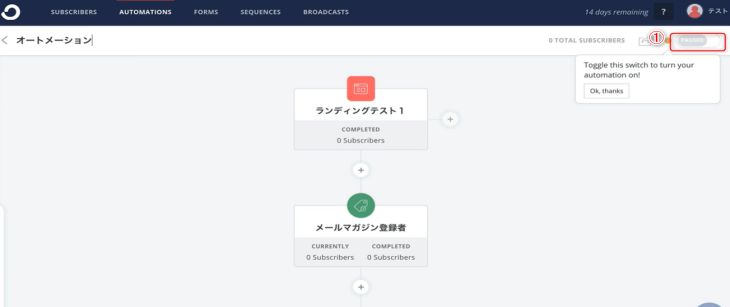
5.オートメーションにする設定
メルマガ登録(無料顧客)が「ランディングページ1」のフォームからメールを登録し、ステップメールを配信する一連のタグを設定しました。
設定した条件で顧客にステップメールを配信できるよう作成したタグ等をオートメーション化します。
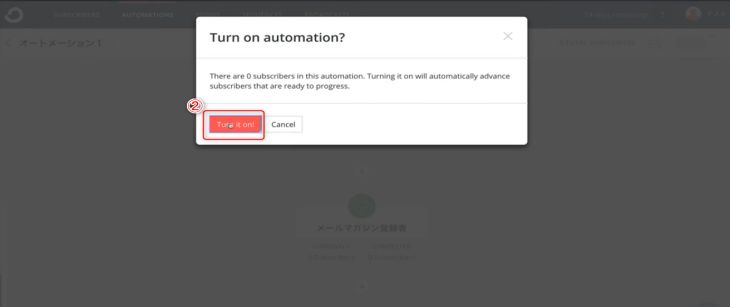
①右上マークをクリック

②Turn it on!(ターン)をクリック

③右上マークがLIVE(ライブ)に変わればオートメーションの設定が完了です。

AUTOMATION(オートメーション)設定方法(メルマガ登録者(無料顧客)から商品購入者:有料顧客へ変更した場合)
メールマガジン登録者(無料顧客)が商品購入された場合、前回のタグのままの場合、管理ができません。そのため、前回のタグを一度外し、 商品購入者(有料顧客)のタグへ変更する必要があります。
このケースの一連の流れは次の通りです。
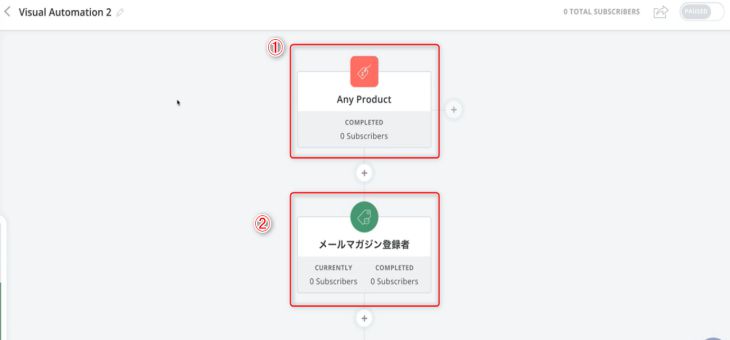
①商品購入者の条件設定
②メールマガジン登録者(無料顧客)のタグから外す

③メールマガジン登録者(無料顧客)の条件を外す
④商品購入者のタグを設定

➄商品購入者タグの条件設定
⑥Email(イーメール)をSequence(シーケンス)で配信設定

1.商品購入者(有料顧客)の作成方法
最初に商品購入者(有料顧客)の条件を作成します。
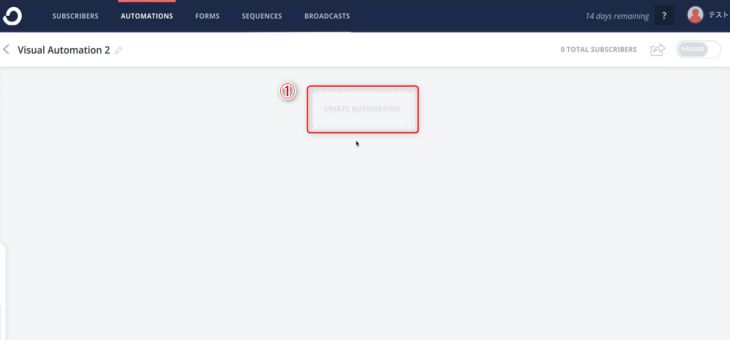
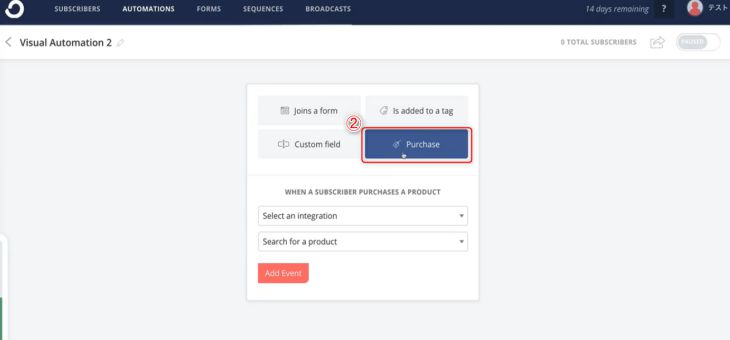
①CREATE AUTOMATION(クリエイトオートメーション)をクリック

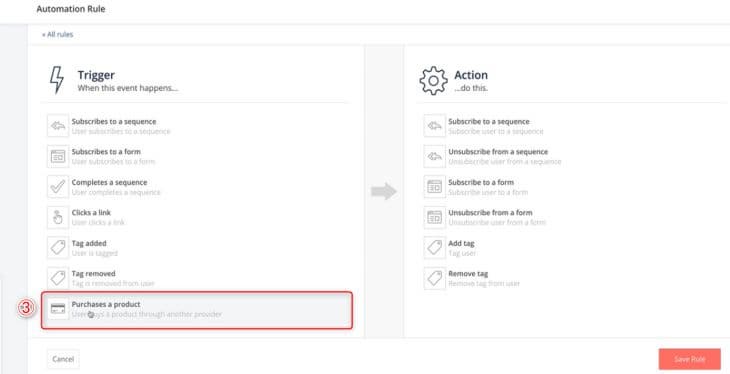
②Purchase(パーチェス)を選択 ※Purchase(パーチェス)=購入者という意味です。

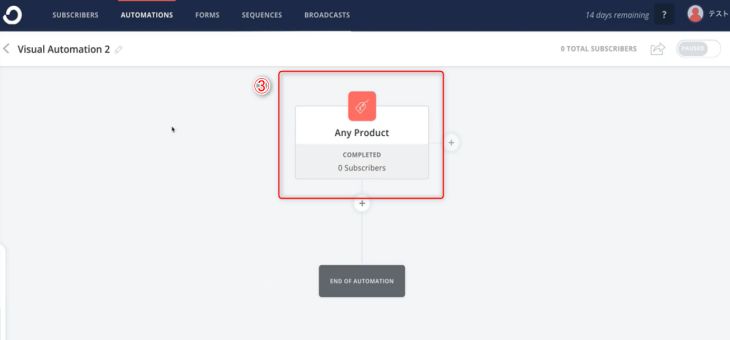
③商品購入者の設定が完成

2.メールマガジン登録者(無料顧客)タグを解除する方法
メールマガジン登録者(無料顧客)のタグを外す必要があります。解除の方法を解説していきます。
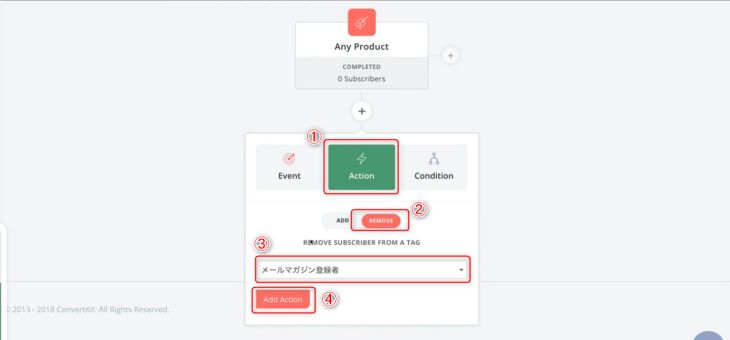
①Action(アクション)を選択
②REMOVE(リムーブ)を選択
③前回のタグの名前(メールマガジン登録者)を選択
④Add Action(アッドアクション)をクリック

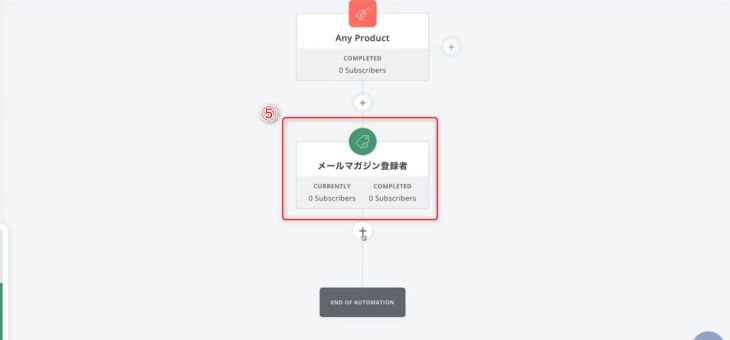
➄メールマガジン登録者のタグの解除が完了

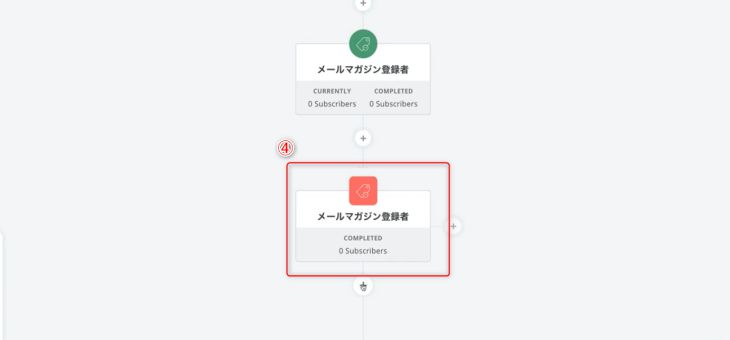
3.メールマガジン登録者(無料顧客)の条件を解除
①Event(イベント)を選択
②タグの名前(メールマガジン登録者)を選択
③Add Action(アッドアクション)を選択

④メールマガジン登録者(無料顧客)の条件の解除完了

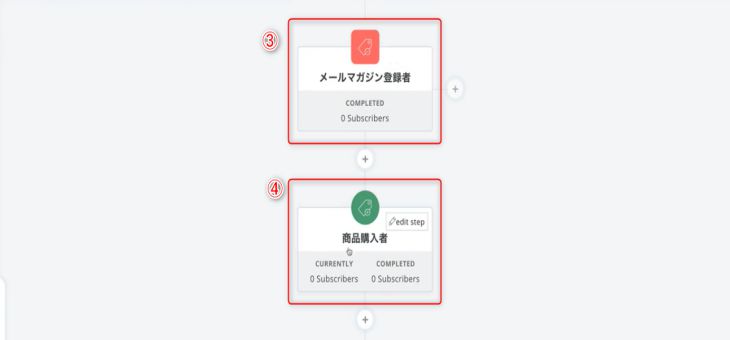
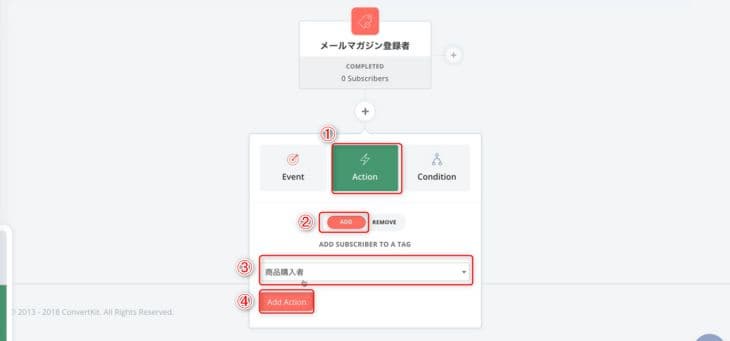
4.商品購入者(有料顧客)のタグを設定
①Action(アクション)を選択
②Add(アッド)をクリック
③新しく設定するタグの名前を選択(商品購入者)
④Add Action(アッドアクション)をクリック

➄商品購入者(有料顧客)のタグが設定完了

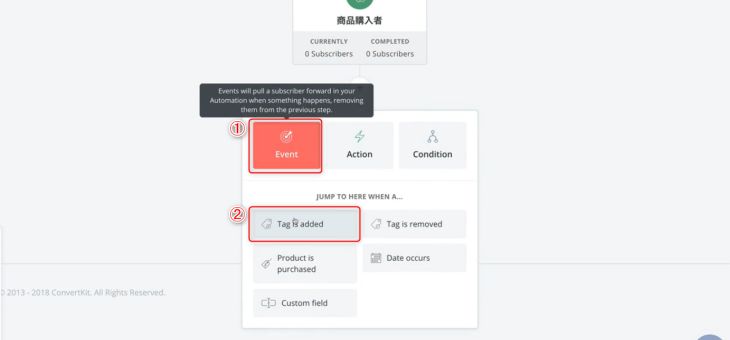
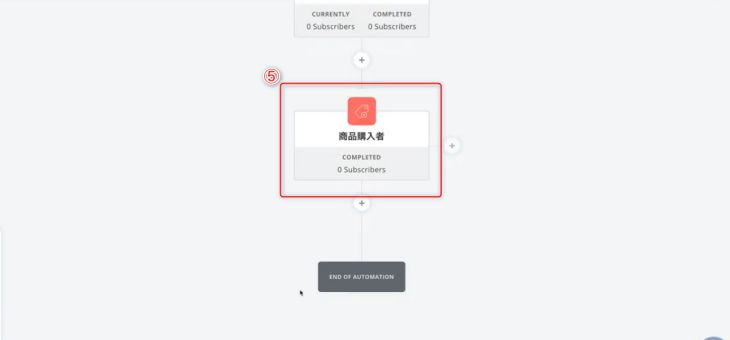
5.商品購入者(有料顧客)の条件設定
①Event(イベント)を選択
②Tag is added(タグアデッド)を選択

③タグの名前(商品購入者)を選択
④Add Action(アッドアクション)をクリック

➄商品購入者(有料顧客)の条件、設定完了

6.Email(イーメール)をSequence(シーケンス)で配信設定
①Action(アクション)を選択
②Email(イーメール) sequence(イーメールシーケンス)を選択

③Sequence(シーケンス)名を選択
④Add Action(アクション)をクリック

➄Email(イーメール)をSequence(シーケンス)で配信設定完了

メルマガ登録(無料顧客)が商品購入者(有料顧客)へ変更し、タグを解除し新たに分類する顧客の設定からステップメールを配信する一連のタグを設定しました。
オートメーションの設定方法は前回設定した、メールマガジン登録者(無料顧客)と同じ手順で、右上マークがLIVE(ライブ)変更になっていればオートメーションの設定完了です。
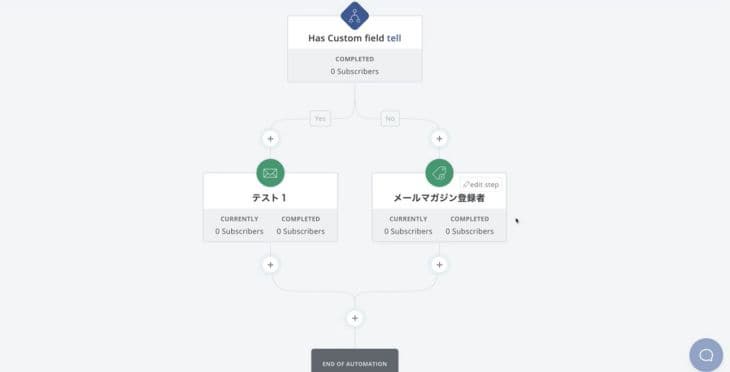
オートメーションの条件分岐設定
Automation(オートメーション)の条件分岐設定について解説します。
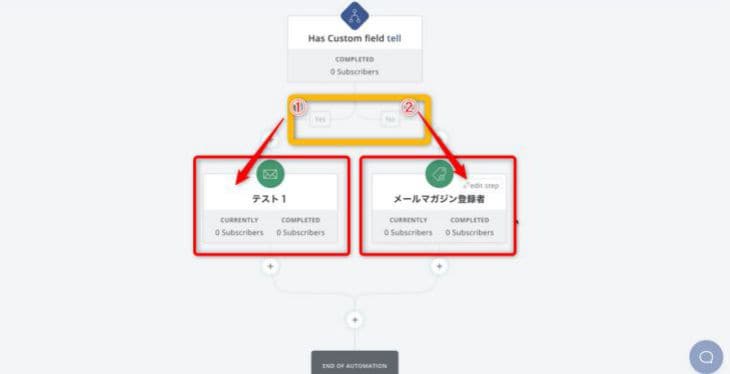
下記画像のように、条件設定することで①Yes②Noと分岐することができます。

分岐設定をすることで、よりAutomation(オートメーション)に活用できますので、設定方法について解説していきます。
フォームの設定
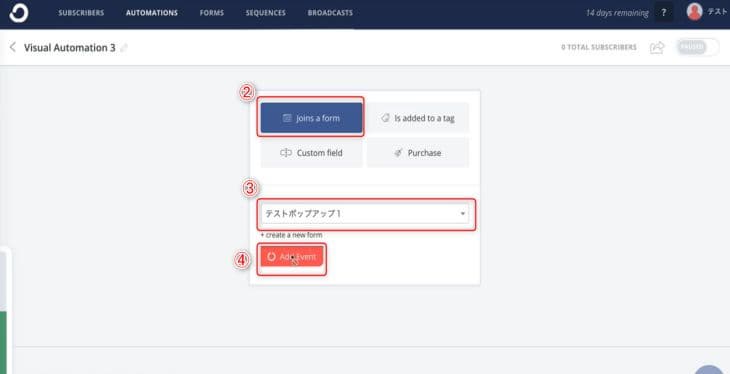
①CREATE AUTOMATION(クリエイトオートメーション)を選択

②joins a form(ジョインフォーム)を選択
③作成したフォーム名を選択(ここでは「テストポップアップ1」で解説していきます。)
④Add Action(アッドアクション)をクリック

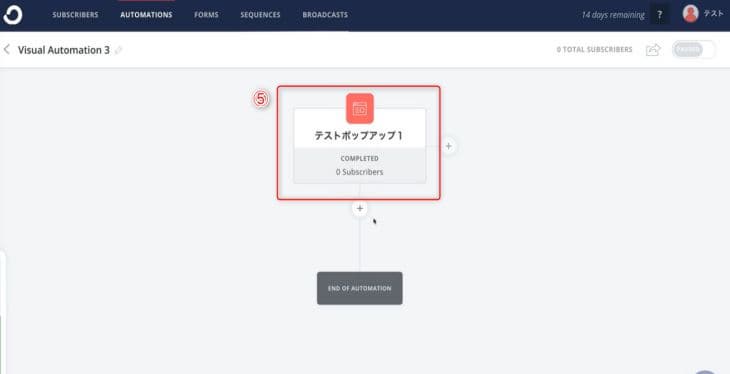
➄フォーム完成

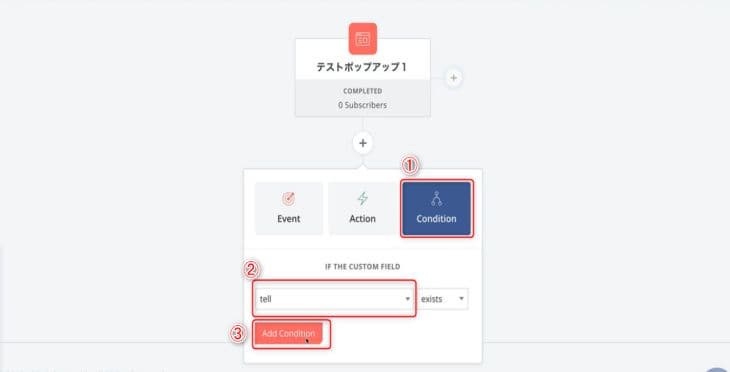
分岐の設定
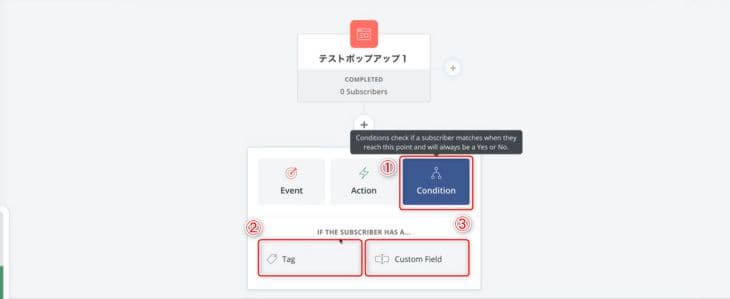
①Condition(コンディション)を選択すると次の2つに条件分岐設定のマークが表示されます。
- Tag(タグ)
- Custom Field(カスタムフィールド)

※ここでは③Custom Field(カスタムフィールド)の条件分岐設定を解説していきます。
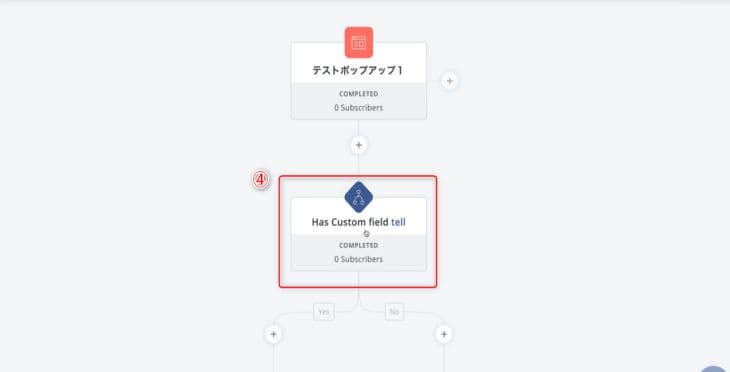
④Custom Field(カスタムフィールド)の設定完了

分岐フォームの作成
(例)電話番号を入力したら…という設定で解説していきます。
- Condition(コンディション)を選択
- tell(テル)を選択
- Add Condition(コンディション)をクリック

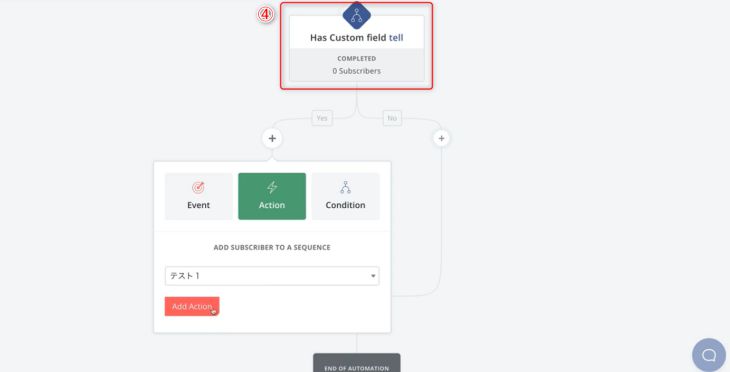
④分岐フォームが完成

Yes側フォーム作成
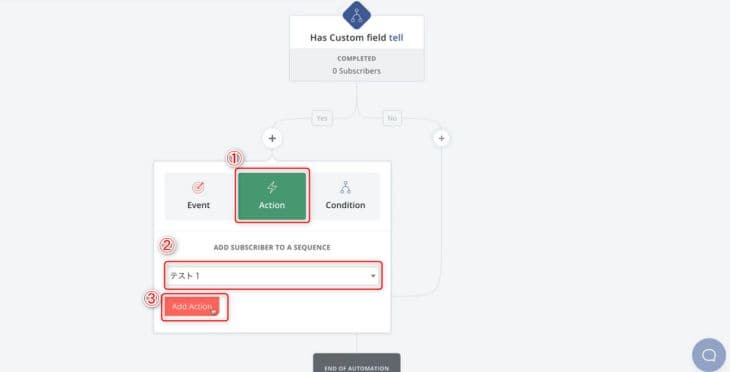
(例) Email(イーメール)Sequence(シーケンス) を設定する方法を解説していきます。
- Action(アクション)を選択
- Email(イーメール)Sequence(シーケンス)の名前を選択
- Add Action(アクション)をクリック

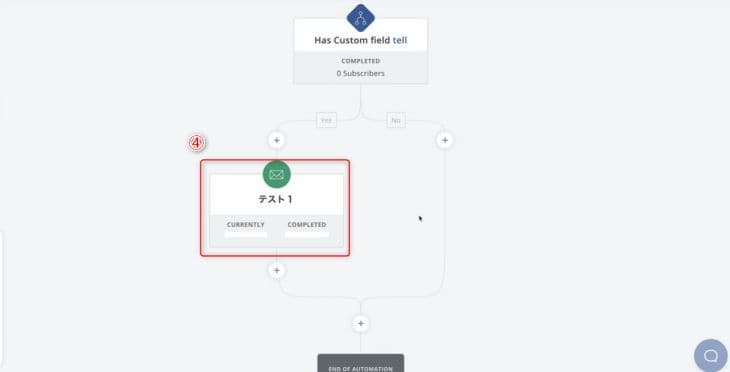
④Yes側にEmail(イーメール)Sequence(シーケンス)が完成

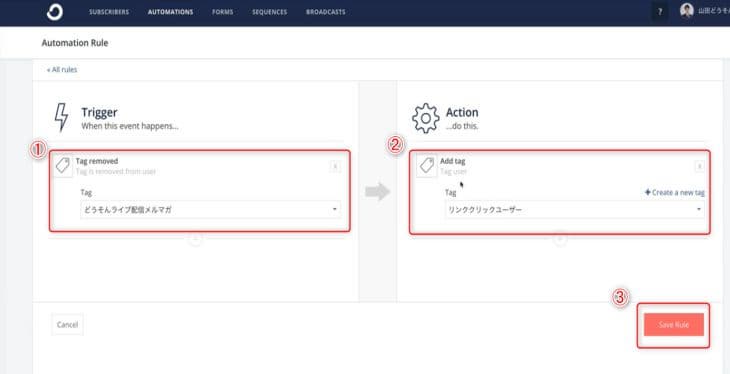
No側にタグを作成
(例)メルマガ登録のタグを設定する方法を解説していきます。
- Action(アクション)を選択
- ADD(アッド)を選択
- タグの名前を選択(メールマガジン登録者)
- Add Action(アッドアクション)をクリック

➄No側にタグが完成

このように、条件によって分岐させる設定ができます。良ければ活用して下さい。
AUTOMATION(オートメーション)RULES(ルール)の設定
基本的にはAUTOMATION(オートメーション)と設定は同じです。画面表示の違いです。
僕はデータを管理するため、RULES(ルール)も活用しています。クリック率を確認するためには、RULES(ルール)の設定も必要です。
では、RULE(ルール)の設定を解説していきます。
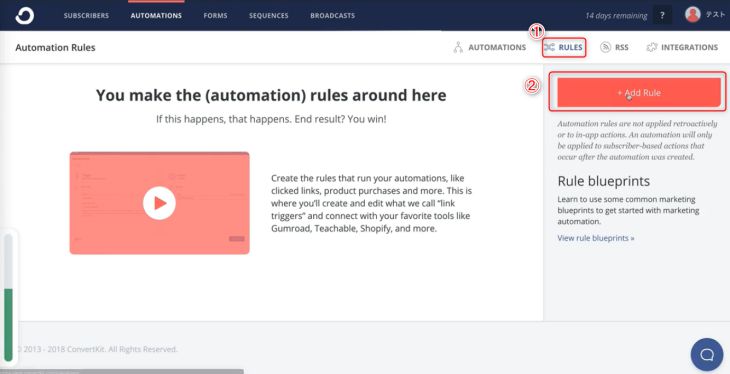
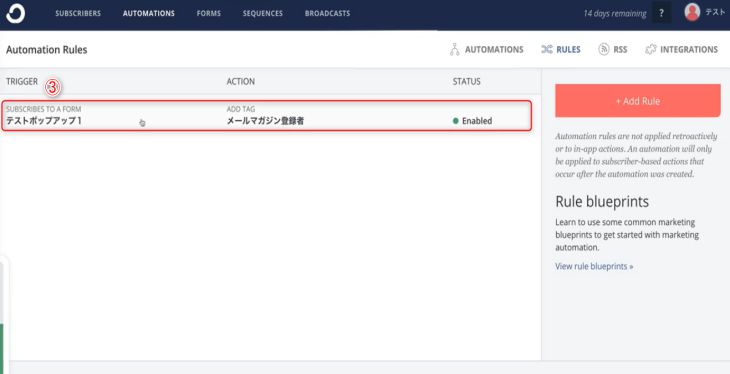
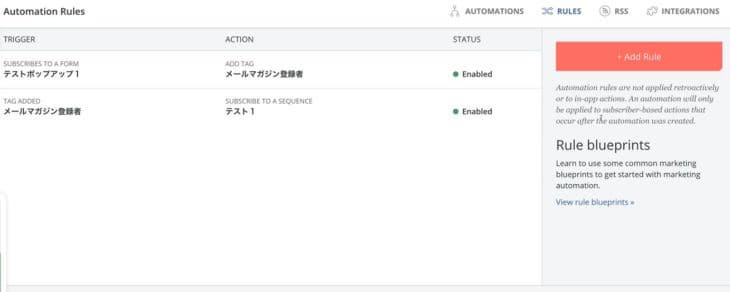
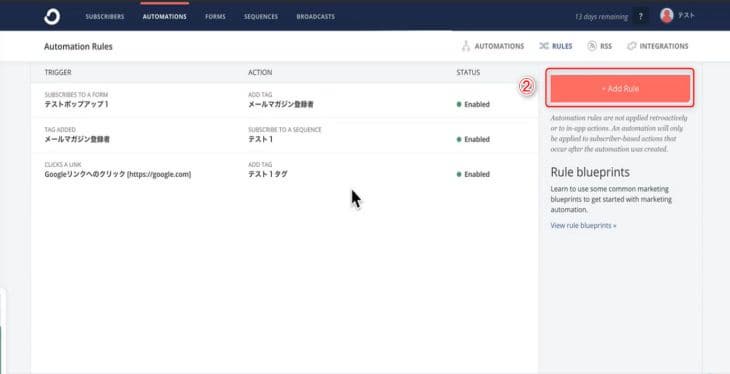
RULES(ルール)の設定画面
- RULES(ルール)を選択
- Add Rule(アッドルール)を選択

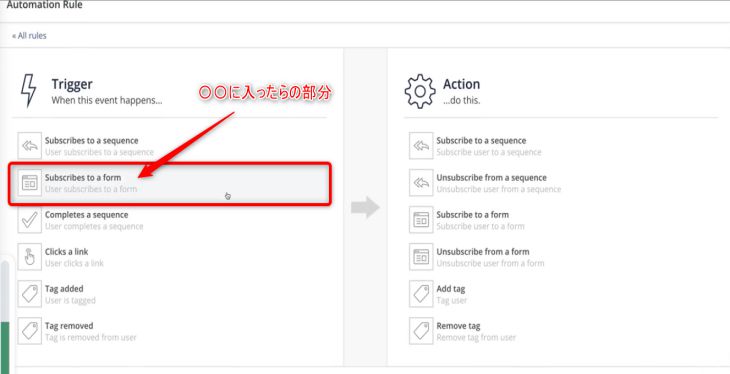
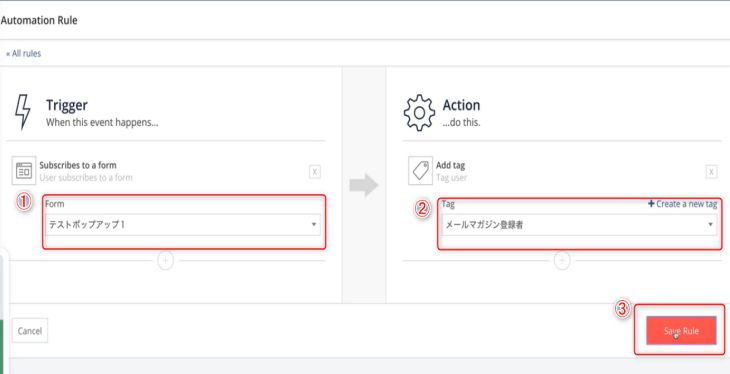
条件の設定
Subscribes to a form(サブスクリブ)を選択(AUTOMATION(クリエイトオートメーション)のjoin formと同じです。)

- Form(フォーム)の名前を選択
- Tag(タグ)の名前を選択
- Save Rule(セーブルール)をクリック

フォーム完成

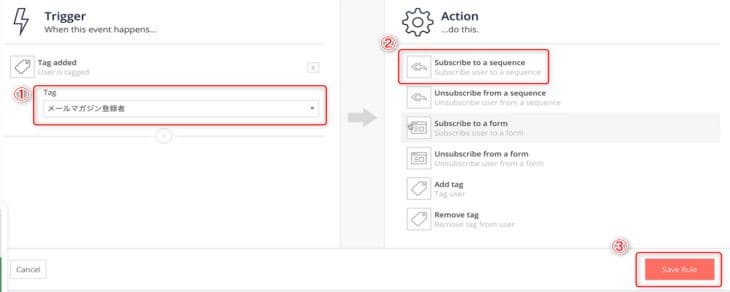
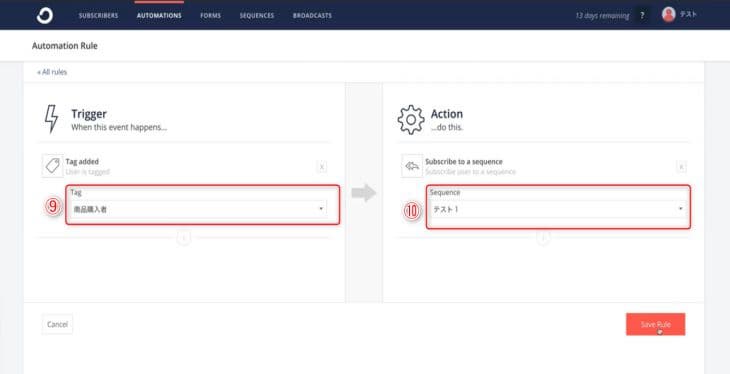
タグの条件設定
- Tag(タグ)の名前を選択
- Subscribe to a sequence(サブスクライブシーケンス)を選択
- Save Rule(セーブルール)をクリック

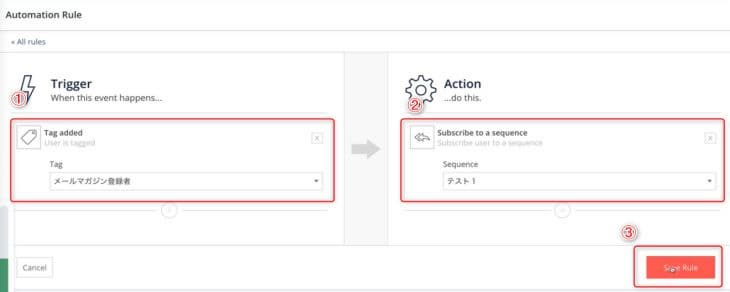
- Tag(タグ)の名前を選択
- Sequence(シーケンス)の名前を選択
- Save Rule(セーブルール)をクリック

Tag(タグ)の条件設定完了

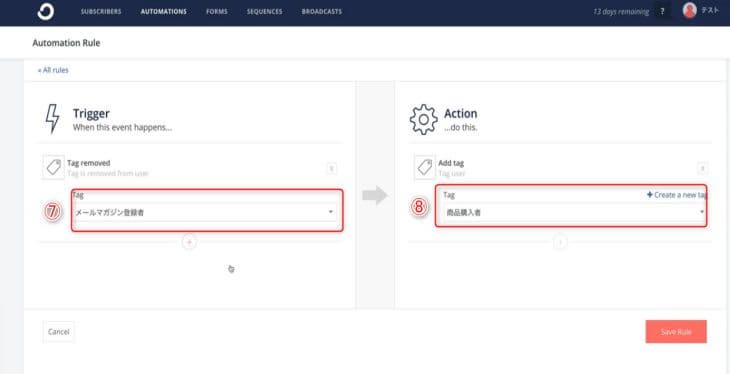
AUTOMATION(オートメーション)RULES(ルール)設定方法:商品購入者(有料顧客)ケース
無料のお客様が商品購入された場合、前回のタグのままだと管理ができません。そのため、メールマガジン登録者(無料顧客)のタグを一度外し、 商品購入者(有料顧客)のタグへ変更する必要があります。
メールマガジン登録者(無料顧客)から商品購入者(有料顧客)へ変更した場合の一連の流れは次の通りです。
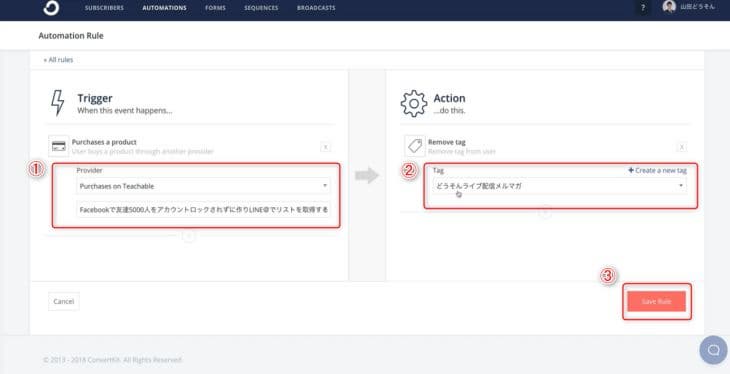
メールマガジン登録者(無料顧客)のタグを解除する方法
- 購入された商品名を選択
- 商品購入前のサービス登録名を選択
- Save Rule(セーブルール)をクリック

商品購入者(有料顧客)の条件を設定する方法
- 前回の登録名を選択
- 購入した商品名を選択
- Save Rule(セーブルール)をクリック
これで設定が完了です。

AUTOMATION(オートメーション)とRULES(ルール)の使い分けについて
僕はAUTOMATION(オートメーション)とRULES(ルール)を両方使い分けてます。
データを管理する際にクリック率を重視してます。クリック率のデータを確認する場合は、RULES(ルール)設定をする必要があります。
ただ、AUTOMATION(オートメーション)とRULES(ルール)は画面表示が異なるだけで、設定は同じです。是非、利用しやすい方で使ってみて下さい。
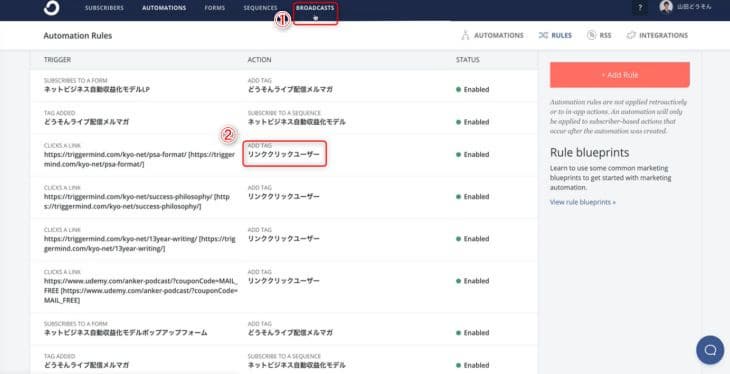
データを確認する画面は次の通りです。
- BROADCASTS(ブロードキャスト)を選択
- リンククリックユーザーをクリック

データ管理の詳細については、「BROADCASTS(ブロードキャスト)でライブ配信をしてリンクのクリック率を計測する方法」でも解説しています。
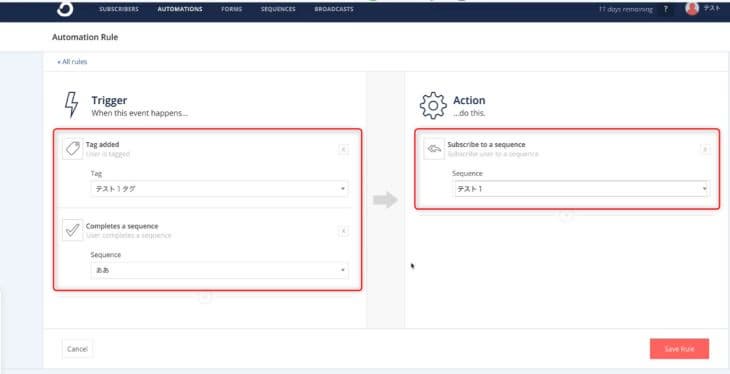
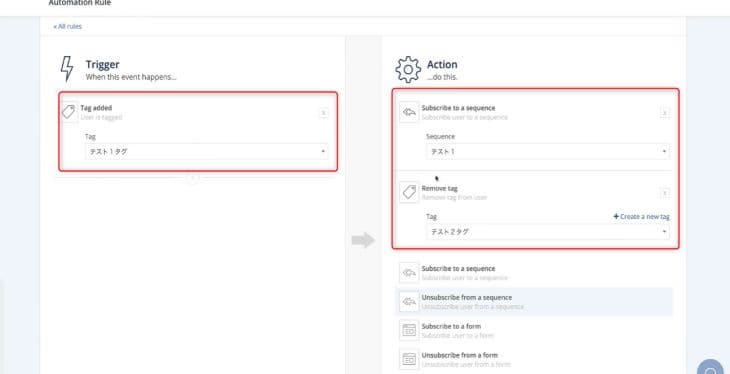
AUTOMATION(オートメーション)のRULES(ルール)を複数設定する方法
Trigger(トリガー)やAction(アクション)を複数設定することができます。一括で設定できるため、非常に便利な設定です。
【Trigger(トリガー)を複数設定した場合】

【Action(アクション)を複数設定した場合】

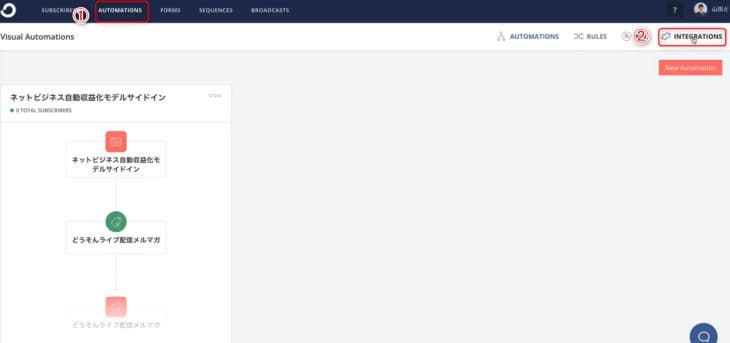
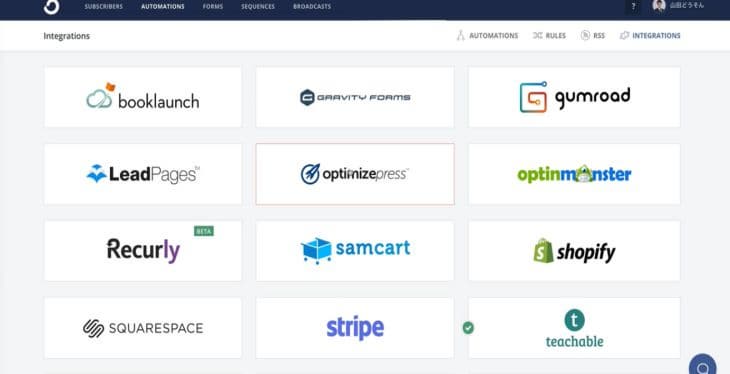
連携できる外部サービス
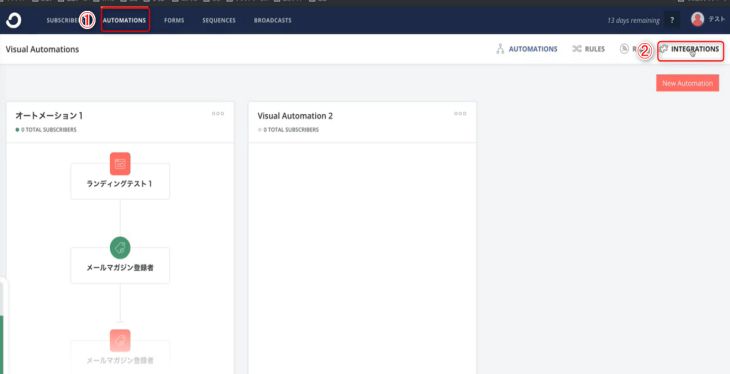
外部サービスの表示方法について解説していきます。
- AUTOMATIONS(オートメーション)を選択
- INTEGRATIONS(インテグレーション)を選択

連携できる外部サイトの一覧が表示

ConvertKit(コンバートキット)は海外の非常に優れているAPIと連携できることが、お薦めの理由の一つです。日本のサイトで連携させる場合、価格も設定する時の手間も非常にかかります。
是非、あなたの利用している海外のサービスとConvertKit(コンバートキット)を連携して使ってみて下さい。
BROADCASTS(ブロードキャスト)でライブ配信をしてリンクのクリック率を計測する方法
通常通りのリンク挿入は、開封率のみ計測可能ですが、クリック率を計測することができませんので注意して下さい。クリック率を計測するにはRules(ルール)の設定が必要となりますので解説していきます。
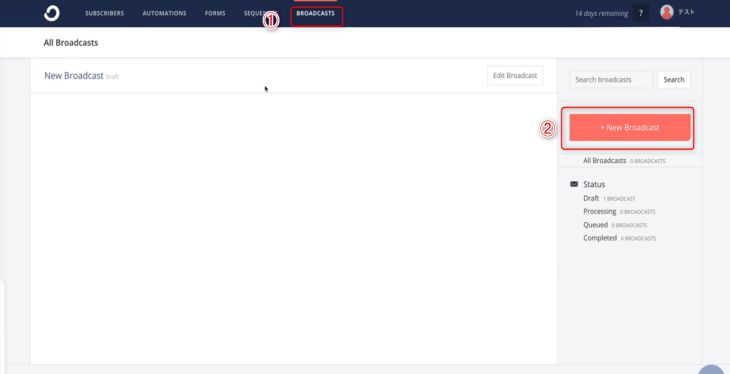
①BROADCASTS(ブロードキャスト)をクリック
②New Broadcast(ニューブロードキャスト)をクリック

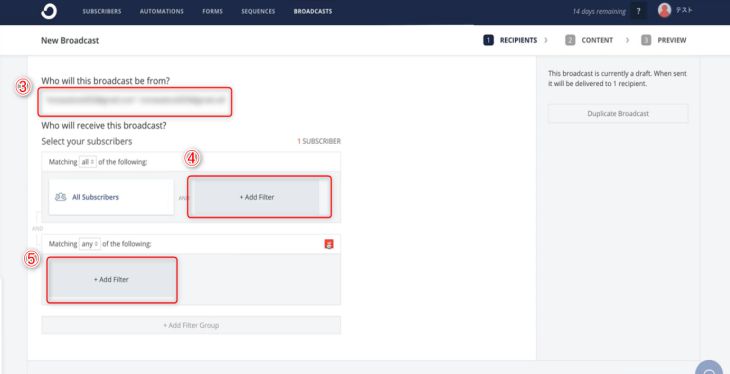
③独自ドメインを入力
④送信する時のフィルター設定(任意)
➄All Subscribers(オールサブスクリバー)とAND連携させる設定(任意)

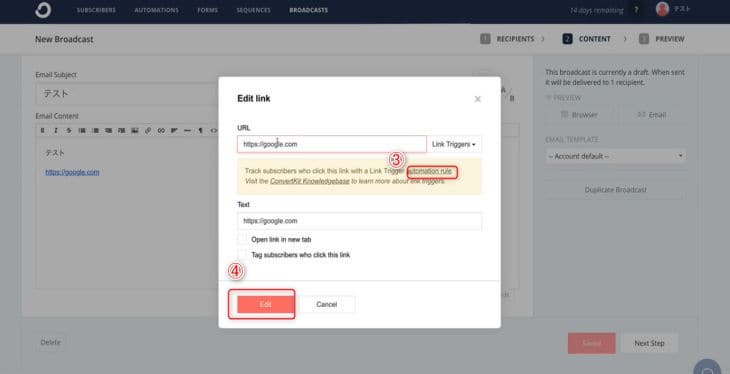
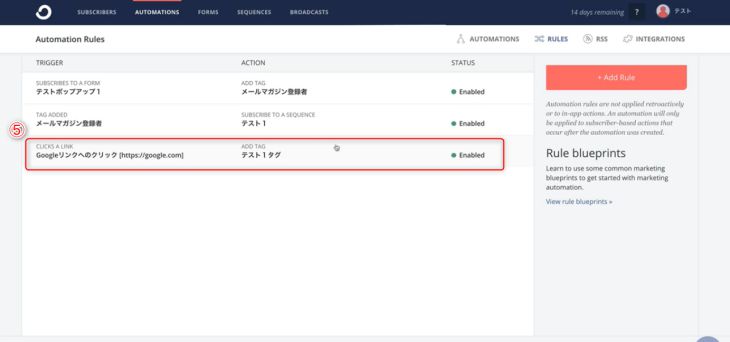
Rules(ルール)への設定画面
BROADCASTS(ブロードキャスト)画面から設定します。
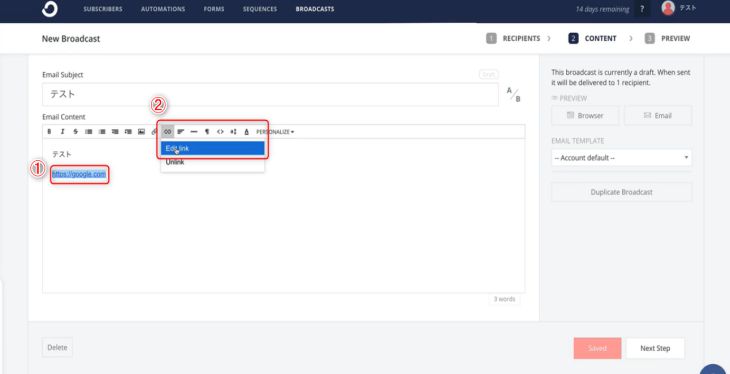
①(例)仮のサイトURL
②Edit link(エディットリンク)を選択

③ConvertKit(コンバートキット)Rules(ルールズ)を選択
④Edit(エディット)をクリック

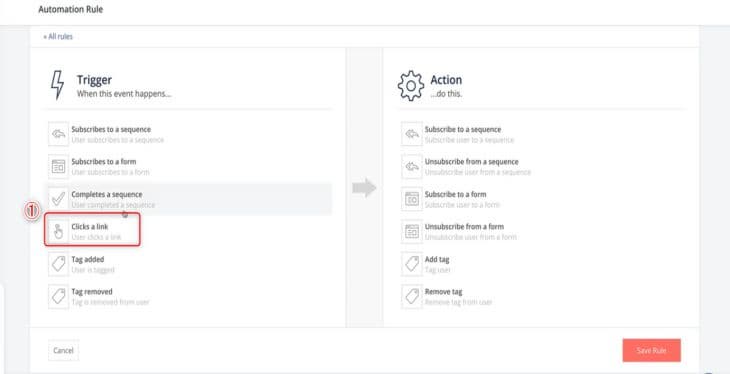
Rules(ルール)のリンク設定方法
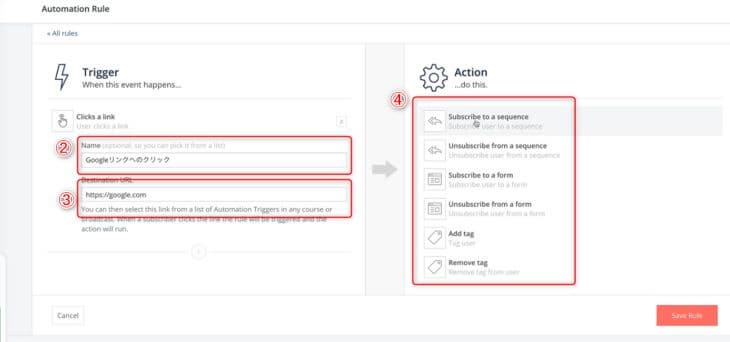
①Trigger(トリガー)からClicks a link(クリックリンク)選択

②リンク名を入力
③リンクURLを入力
④計測したい項目を選択

➄設定完了画面

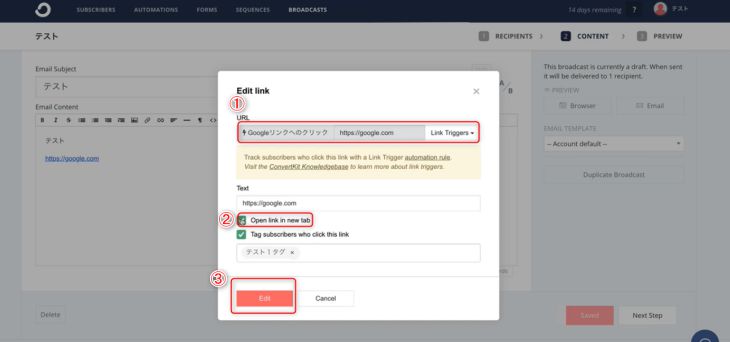
BROADCASTS(ブロードキャスト)で設定
前回の設定完了を確認し、BROADCASTS(ブロードキャスト)画面を表示させて下さい。
- Rulesで設定したリンクを選択
- リンクをクリックした時にタブを開くか?の選択(チェック推奨)
- Edit(エディット)で設定完了

これらの設定をすることで、クリック率を計測することができます。
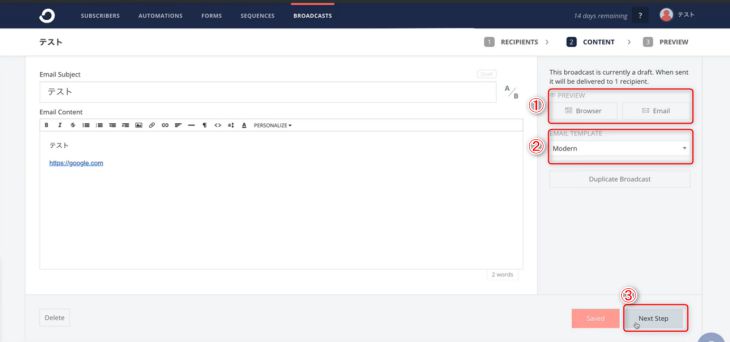
BROADCASTS(ブロードキャスト)の各設定項目
- PREVIEW(プレビュー):プレビューできる
- EMAIL TEMPLATE(イーメールテンプレート)選択ボタン:テンプレートの形式を選択可
- Next Step(ネクストステップ)選択ボタン⇒配信スケジュールの設定画面へ移行

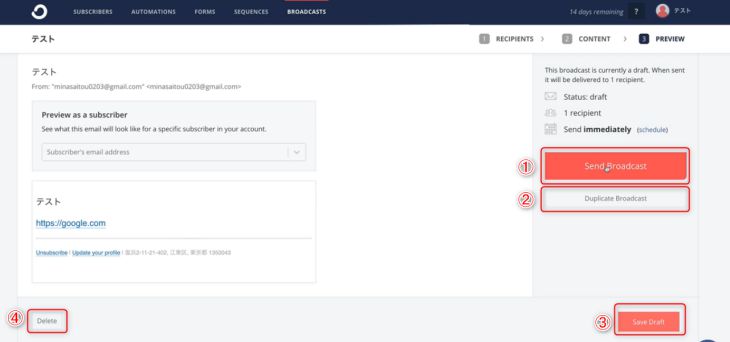
配信スケジュールの各設定項目
メールを配信するスケジュールを設定する項目を解説していきます。
- Send Broadcast(センドブロードキャスト)⇒すぐにメールを配信できる
- Duplicate Broadcast(ディプリケイトブロードキャスト)⇒複製する
- Save Draft(セーブドラフト)⇒下書き保存
- Delete(デリート)⇒削除

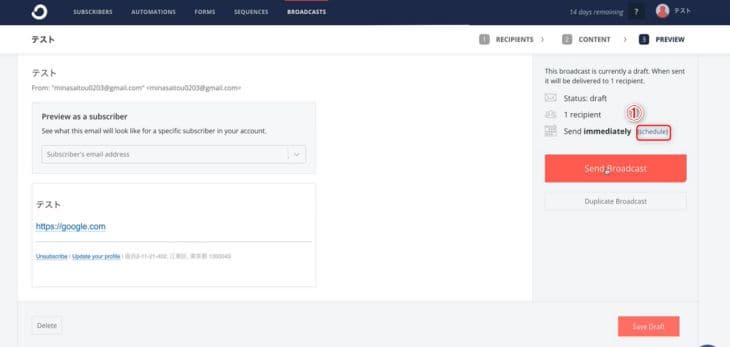
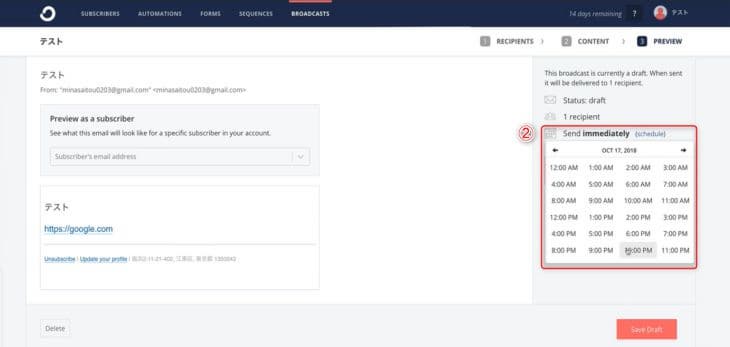
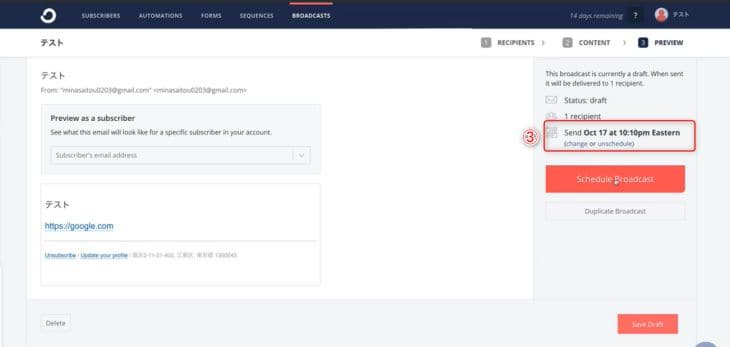
配信スケジュール管理設定項目
①schedule(スケジュール)を選択

②日時指定設定⇒〇月〇日×時△分、5分ごとに設定できる

③日時指定設定完了した時の表示

メルマガ登録者の管理方法
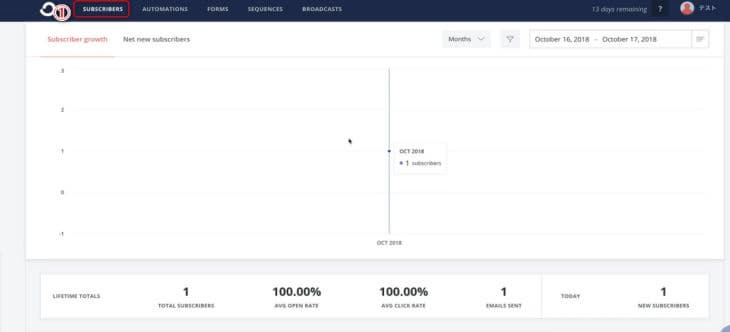
顧客リストの管理画面
顧客リストの管理画面について解説していきます。
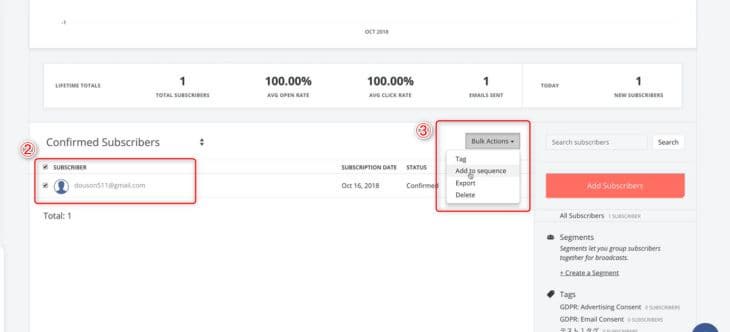
①SUBSCRIBERS(サブスクライバー)を選択

②顧客リストが表示
③顧客リストを削除/タグ付け/Sequence(シーケンス)発動等の設定(任意)

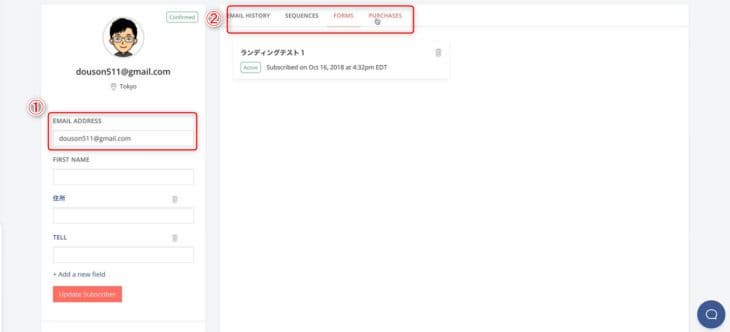
顧客リストの詳細画面
- 顧客のEMAIL ADDRESS(イーメールアドレス)が表示
- 顧客のアクションを確認できる

外部からConvertKit(コンバートキット)にメールアドレスを登録する
外部からConvertKit(コンバートキット)にメールアドレスを登録する方法は次の3パターンです。
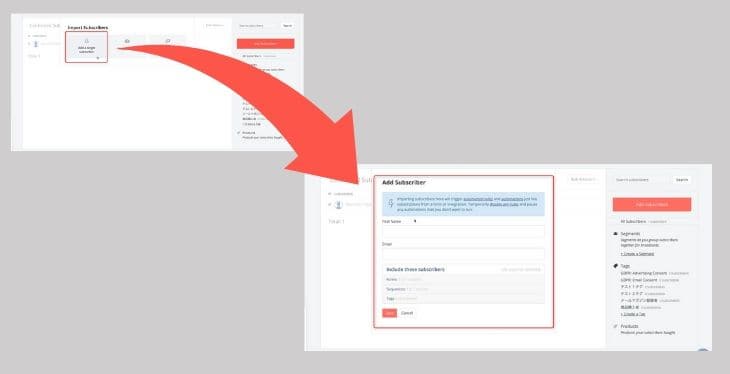
- Add a single subscriber(アッドアシングルサブスクライバー)
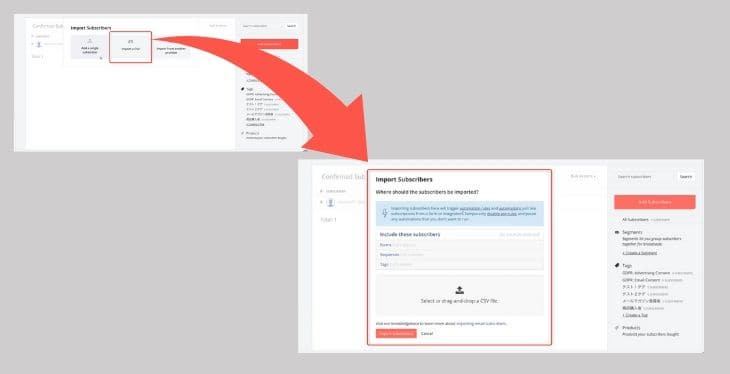
- import a CSV(インポートシーエスブイ)
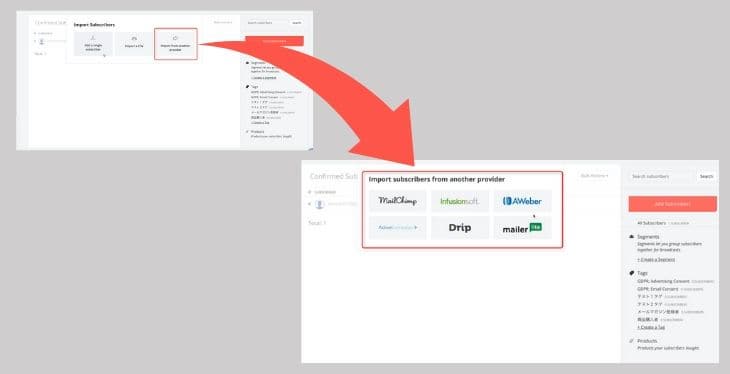
- Import from another provider(インポートアナザープロバイダー)
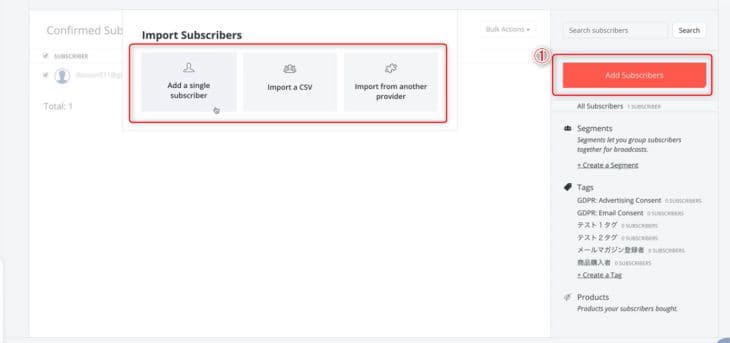
画面表示方法
- Add Subscribers(アッドサブスクライバー)を選択
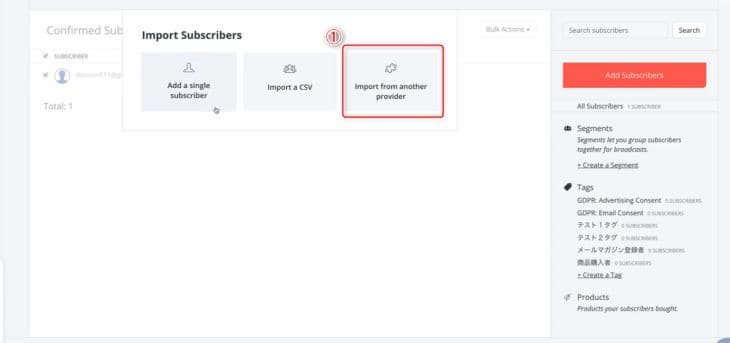
- Import Subscribers(インポートスクライバー):3パターンの登録方法が表示

各パターンの詳細設定画面
Add a single subscriber(アッドアシングルサブスクライバー)

import a CSV(インポートシーエスブイ)

Import from another provider(インポートアナザープロバイダー)

MailChimp(メールチンプ)のメールをConvertKit(コンバートキット)に移動させる方法
MailChimp(メールチンプ)とは、こちらも海外のメール配信システムのサービスです。世界的にも有名なメール配信システムですので利用されている方も多いのではないでしょうか?
MailChimp(メールチンプ)のメールをConvertKit(コンバートキット)に移動させる方法について解説していきます。
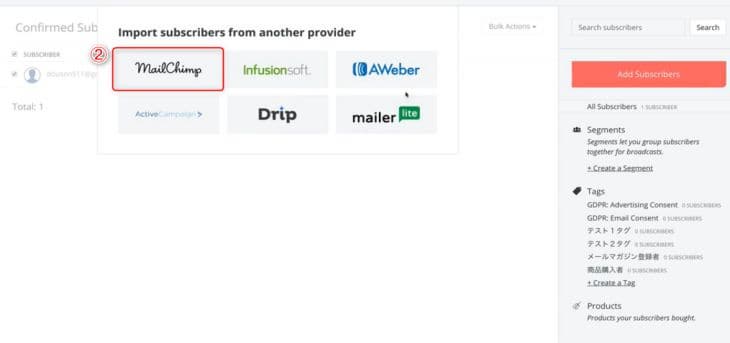
①Import from another provider(インポートアナザープロバイダー)を選択

②MailChimp(メールチンプ)を選択

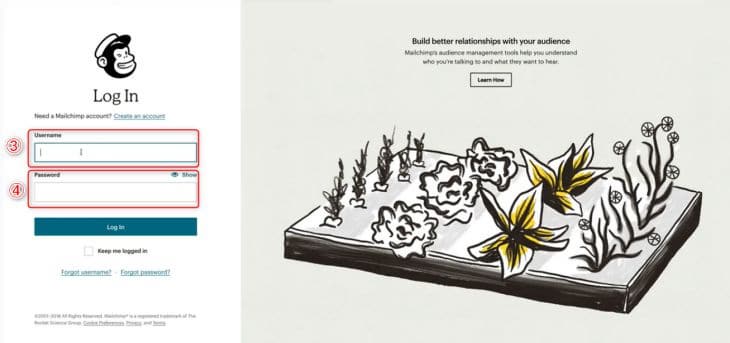
③MailChimp(メールチンプ)のユーザー名を入力
④MailChimp(メールチンプ)のパスワードを入力
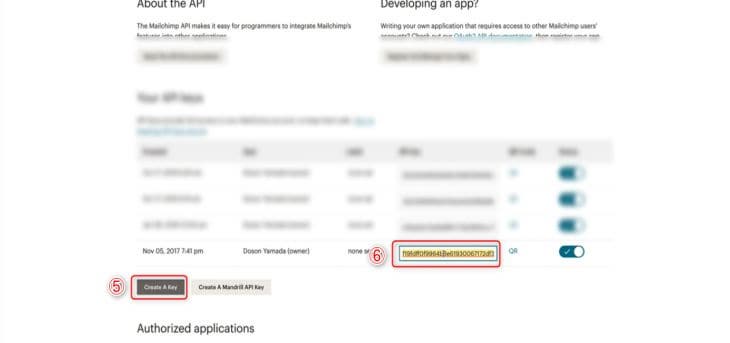
➄Create A Key(クリエイトキー)を選択
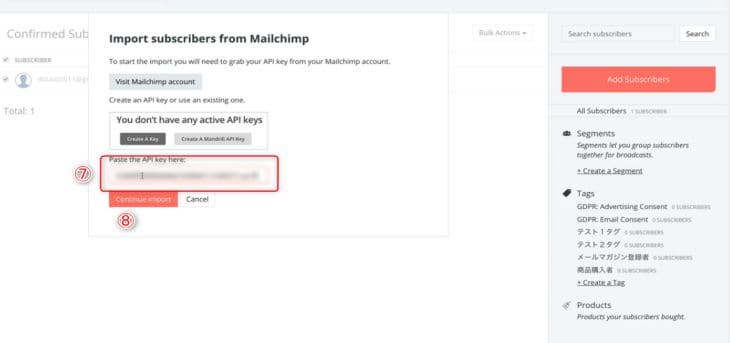
⑥APIキーをコピー


➆Paste the API Keyへ⑥でコピーしたAPIキーを貼り付け
⑧Continu Import(コンティニューインポート)をクリックし完了

ConvertKit(コンバートキット)のサイトをアフィリエイトする設定方法
ConvertKit(コンバートキット)のアフィリエイトシステムを導入することで、ConvertKit(コンバートキット)からアフィリエイト報酬を受け取ることができます。
アフィリエイトシステムを導入する方法について解説していきます。
ConvertKit(コンバートキット)のアフィリエイトコードを生成する方法
アフィリエイトを登録する方法
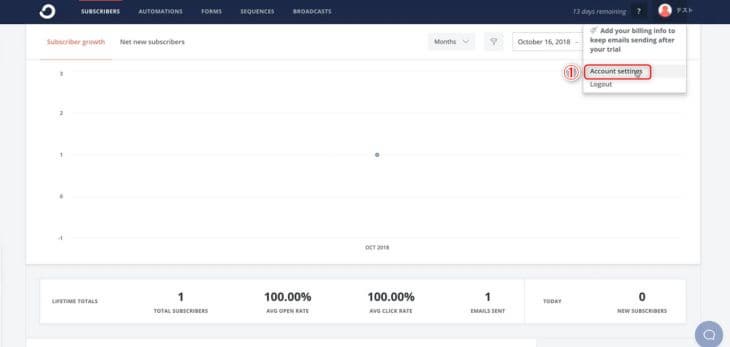
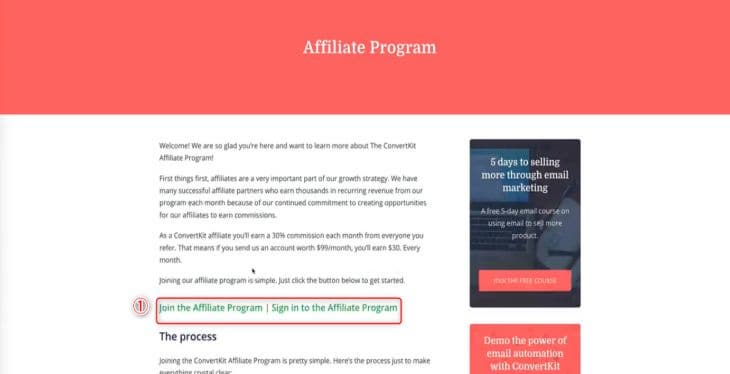
①Account setting(アカウントセッティング)をクリック

②Become a ConvertKit Affiliate(コンバートキットアフィリエイト)をクリック

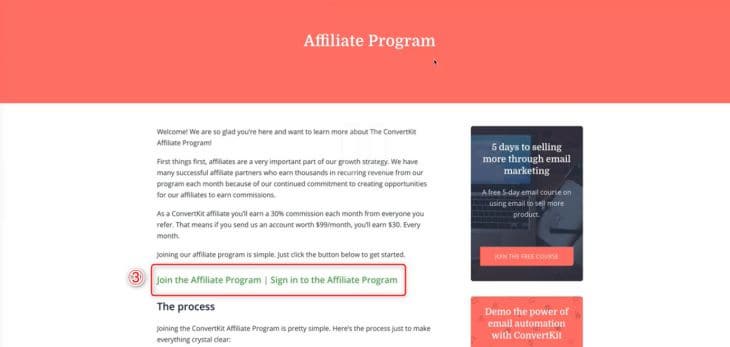
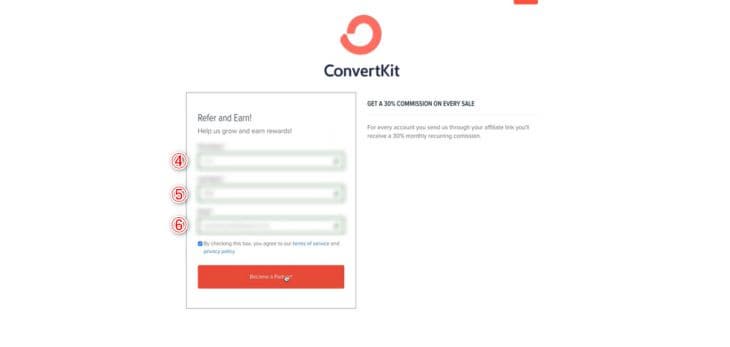
③中央の黄緑色の文字をクリック

④First Name(苗字)を入力
➄Last Name(名前)を入力
⑥Email Address(イーメールアドレス)を入力

➆Email(イーメール)にConvertKit(コンバートキット)からメールが届きます。

アフィリエイトのURLへ変更する方法
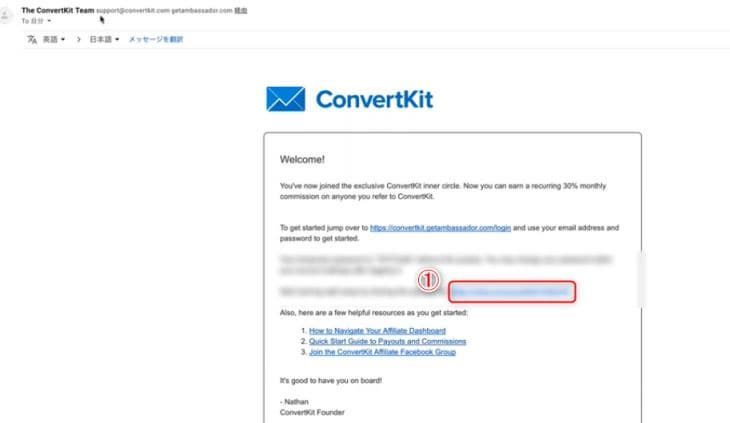
Email(イーメール)に届いている①のURLを変更する方法について解説していきます。


- Email Address(イーメールアドレス)を入力
- New password(ニューパスワード)を入力
- 以前のパスワードを入力⇒ConvertKit(コンバートキット)から届いたメールに記載(下の画像を参照)

ConvertKit(コンバートキット)から届いたメールでパスワードを確認して下さい。

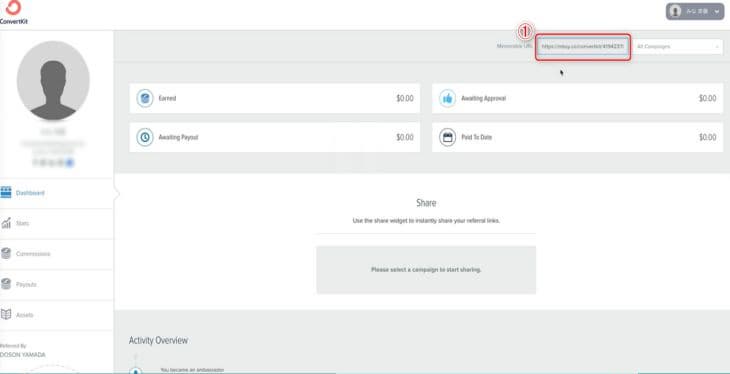
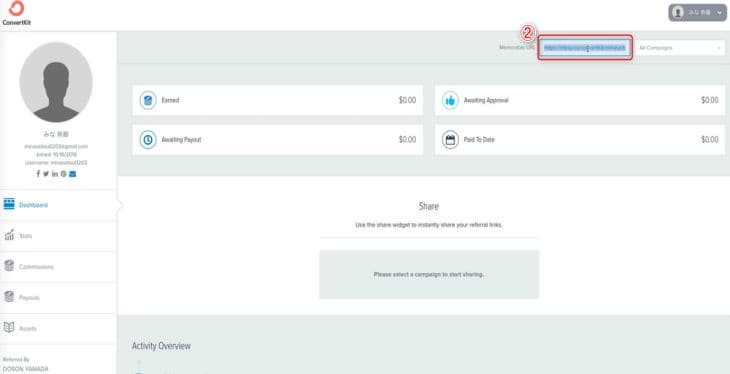
①新しく設定したパスワードでログイン

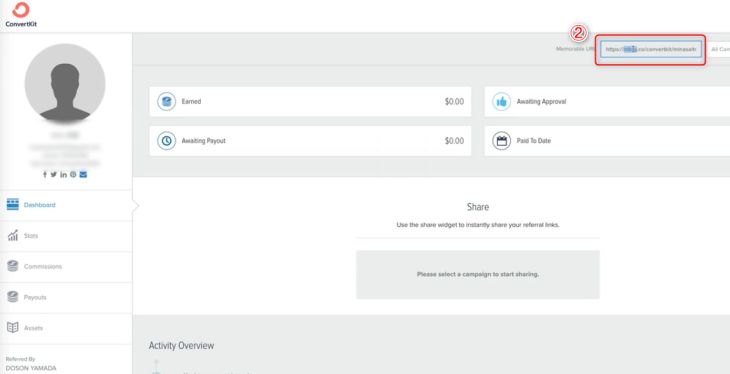
②新たに設定したアフィリエイトURLが表示されていれば設定完了です。⇒アフィリエイトのURLリンクをサイトに挿入する場合はこのURLリンクを利用して下さい。

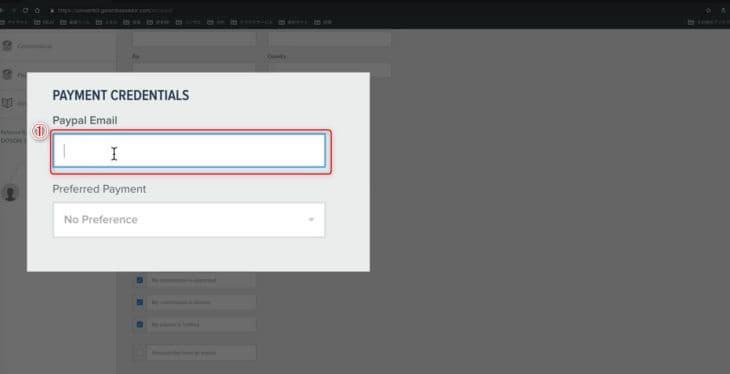
アフィリエイト報酬をPayPal(ペイパル)で受け取る設定方法
PayPal(ペイパル)とは、クレジットカードや銀行口座で支払いや受け取りが簡単にできるオンライン決済サービスです。ConvertKit(コンバートキット)のアフィリエイト報酬をPayPal(ペイパル)で受け取る方法について解説していきます。
- PayPal(ペイパル)で登録しているEmail Address(イーメールアドレス)を入力⇒設定完了

PayPal(ペイパル)を登録していない場合、PayPal(ペイパル)のアカウント登録後、設定して下さい。
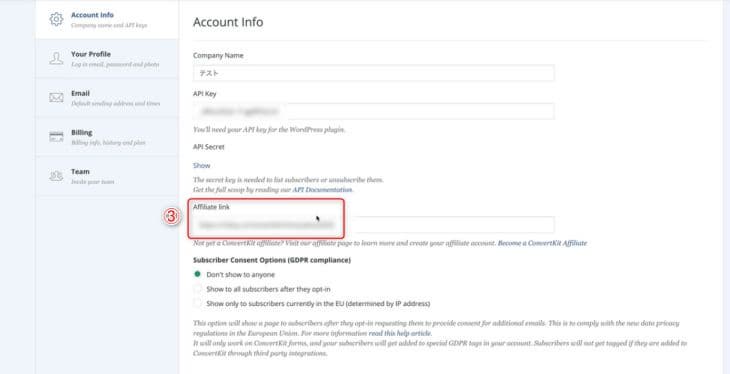
アフィリエイトコードをConvertKit(コンバートキット)Account Info(アカウントインフォ)へコピーしておく方法
アフィリエイトコードをConvertKit(コンバートキット)のAccount info(アカウントインフォ)へコピーしておくことで、アフィリエイトプログラムのサイトへ毎回訪れる手間を省くことができるため、大変便利な設定です。
①黄緑色のリンクをクリック

②Affiliate link(アフィリエイトリンク)をコピー

③Account Info(アカウントインフォ)のAffiliate link(アフィリエイトリンク)へ貼り付け⇒設定完了

Teachable(ティーチャブル)とConvertKit(コンバートキット)を連携させる方法
Teachable(ティーチャブル)とは、海外のサービスで専用のオンラインスクールを作ることができます。
Teachable(ティーチャブル)とConvertKit(コンバートキット)を連携する方法について解説していきます。
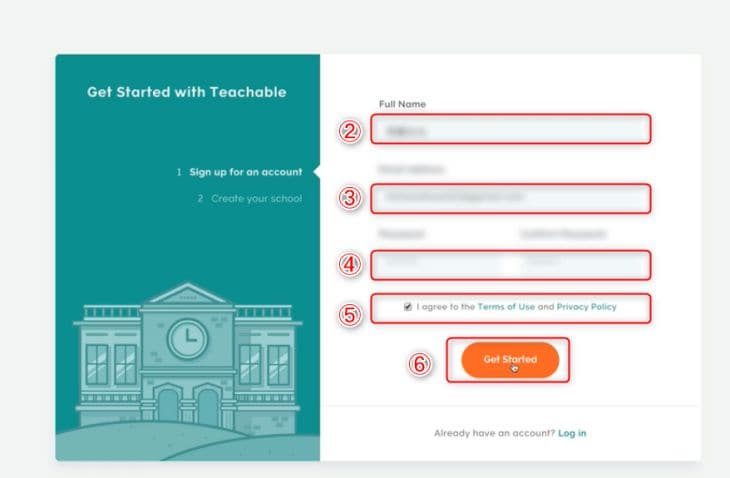
Teachable(ティーチャブル)のアカウント登録方法
①Email Address(イーメールアドレス)を入力

②名前を入力
③Email Address(イーメールアドレス)※入力済
④パスワードを入力
➄チェックを入れる
⑥Get Started(ゲットスタート)をクリック

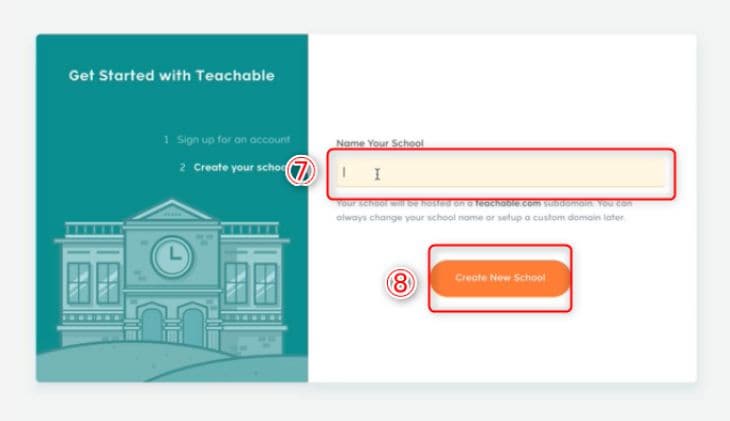
➆スクール名を入力(任意・後から変更可能)
⑧Create New School(クリエイトスクール)をクリック

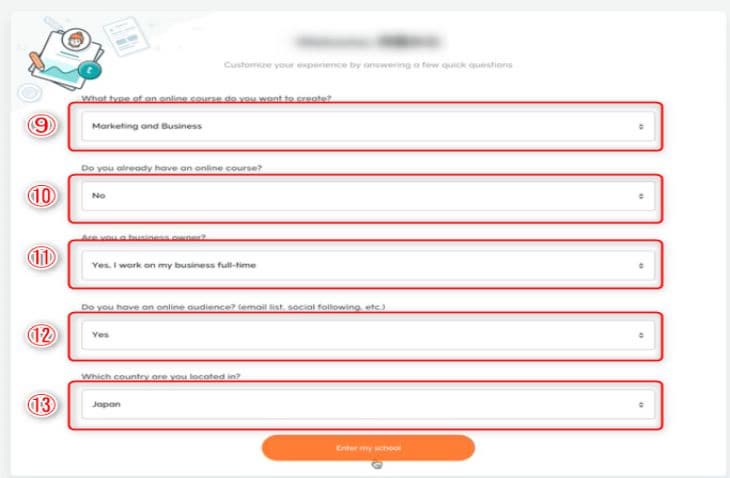
➈どのようなコースですか?⇒項目から選択
➉オンラインコースを持っていますか?⇒Yes or No 選択
⑪ビジネスオーナーですか?⇒項目から選択
⑫メルマガリスト等はいますか?⇒ Yes or No選択
⑬どの国に住んでいますか?⇒Japanを選択

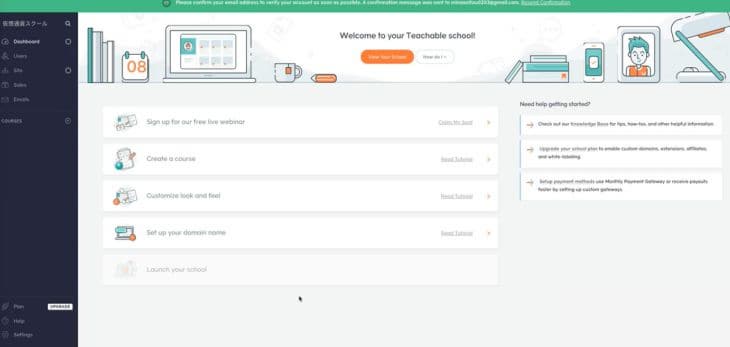
設定完了し下記のページが表示されると、アカウント登録完了です。

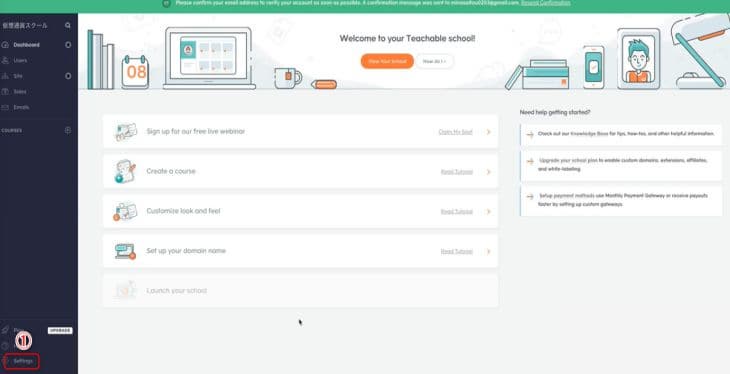
Teachable(ティーチャブル)にConvertKit(コンバートキット)を連携させる
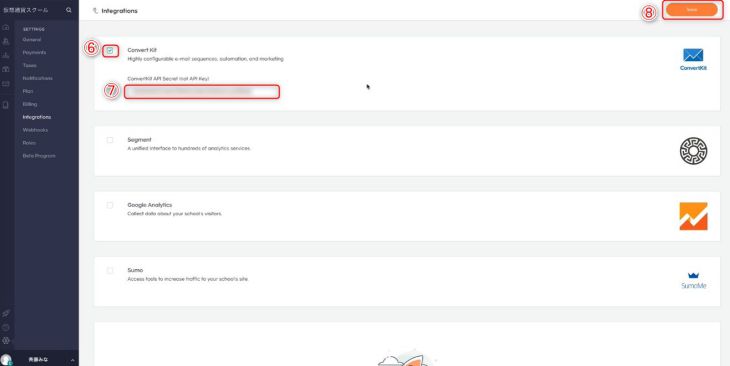
①Teachable(ティーチャブル)画面左下のSettingsを選択

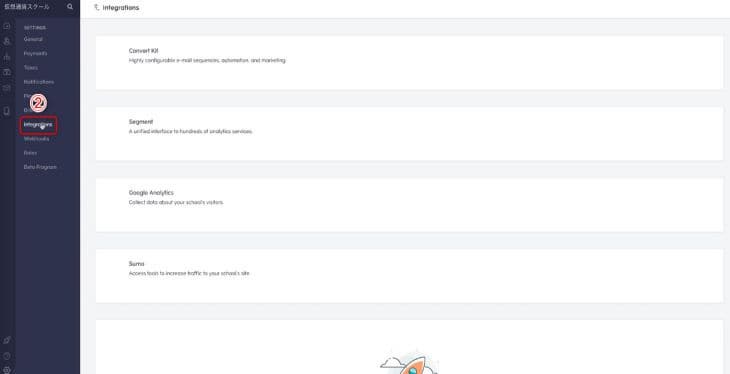
②Integrations(インテグレーション)を選択

③ConvertKit(コンバートキット)の画面右上、Account Settings(アカウントセッティング)を選択

④Show(ショー)を選択

➄APIキーをコピー

⑥ConvertKit(コンバートキット)にチェック
➆API Key(エーピーアイキー)へ貼り付け
⑧Save(セーブ)をクリック⇒連携設定完了

ConvertKit(コンバートキット)にTeachable(ティーチャブル)を連携させる
①AUTOMATIONS(オートメーション)を選択
②INTEGRATIONS(インテグレーション)をクリック

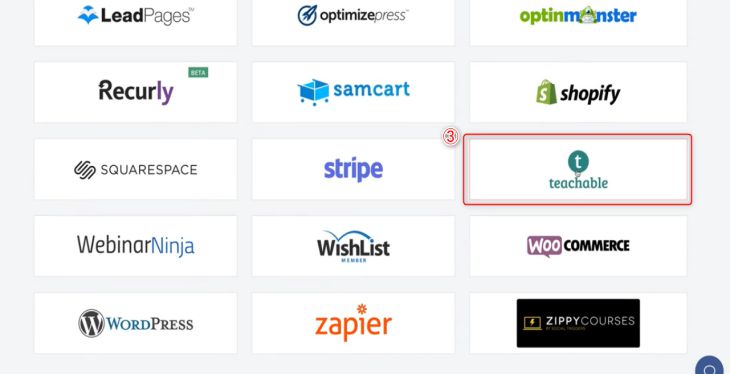
③Teachable(ティーチャブル))をクリック

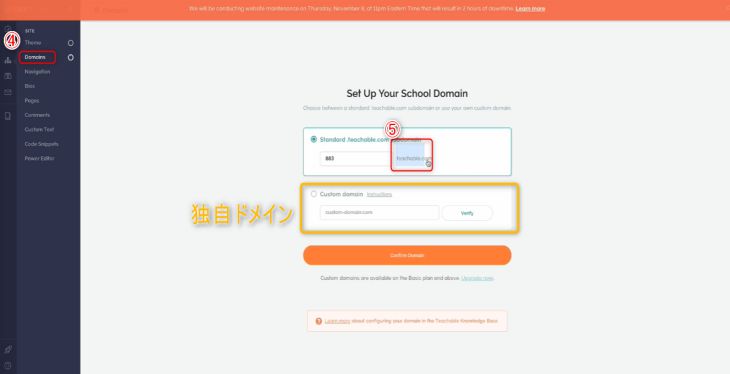
④Domains(ドメイン)選択
⑤表示されているドメイン(デフォルトで表示されている)をコピー
※独自ドメインがある場合、黄色の枠に入力して下さい。

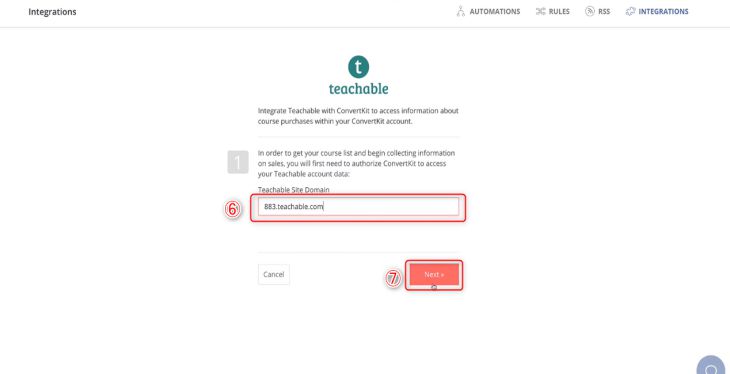
⑥Teachable Site Domain(ティーチャブルサイトドメイン)へ貼り付け
➆Next(ネクスト)をクリック

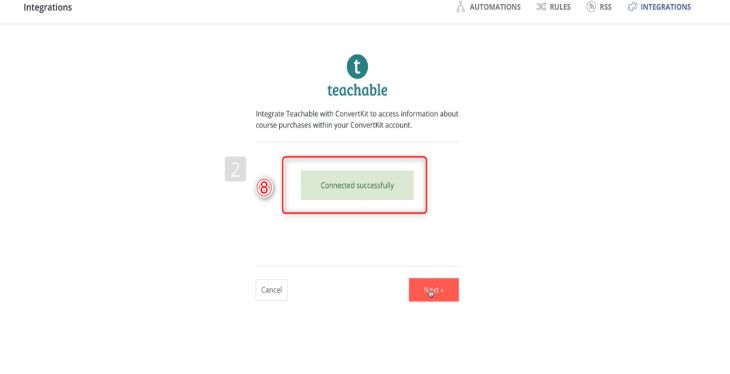
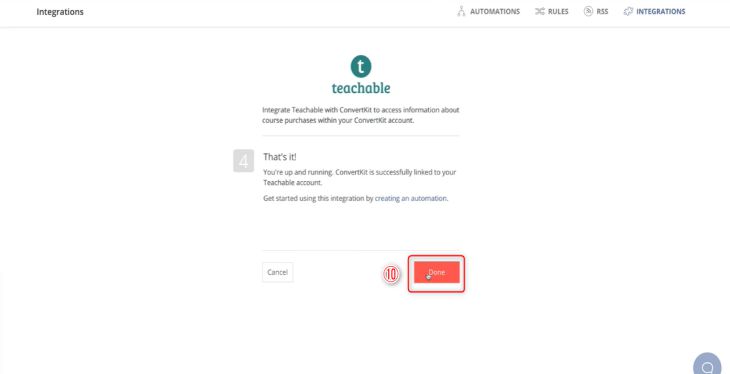
⑧設定完了画面です

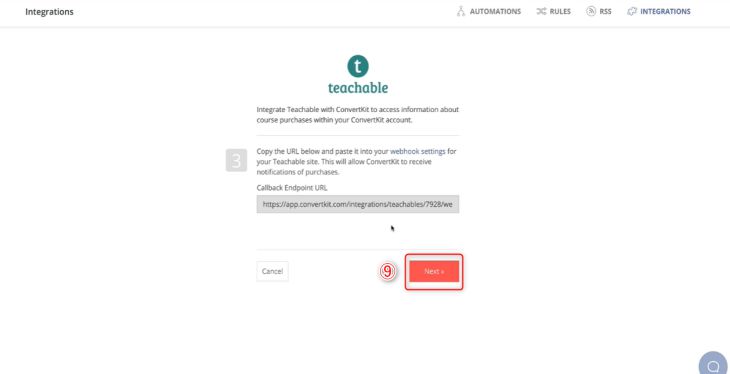
➈Next(ネクスト)をクリック

➉Done(ドーン)をクリックし連携完了です。

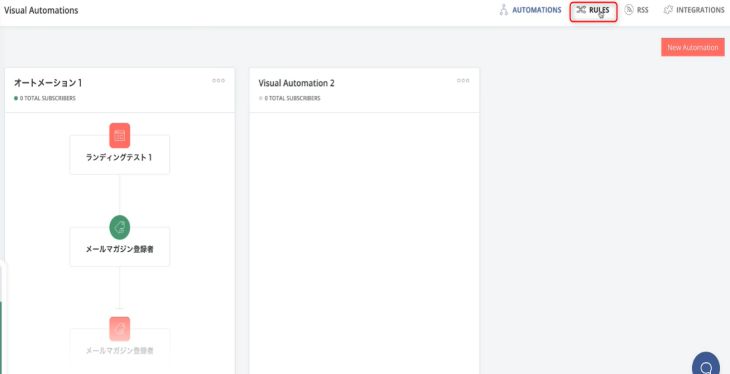
ConvertKit(コンバートキット)への連携確認方法
RULES(ルール)より確認

Teachable(ティーチャブル)の項目が表示されていれば連携完了です。

ConvertKit(コンバートキット)のTag(タグ)を購入者Tag(タグ)に変更する方法
メルマガ登録者(無料顧客)が商品購入した場合(有料顧客)、Tag(タグ)を変更する必要があります。
今回はRULES(ルール)画面で変更する方法を解説していきます。
メルマガ登録者(無料顧客)が商品購入者(有料顧客)へ変更した場合のTag変更の全体的な流れ
- 商品購入フォームを設定
- メルマガ登録者(無料顧客)のTag(タグ)を外す
- メルマガ登録者(無料顧客)として条件を解除する設定
- 商品購入者(有料顧客)のTag(タグ)を設定
- 商品購入者(有料顧客)として条件を設定
- Sequence(シーケンス)でステップメールを配信(例)
全体的な流れの詳細設定を解説していきます。

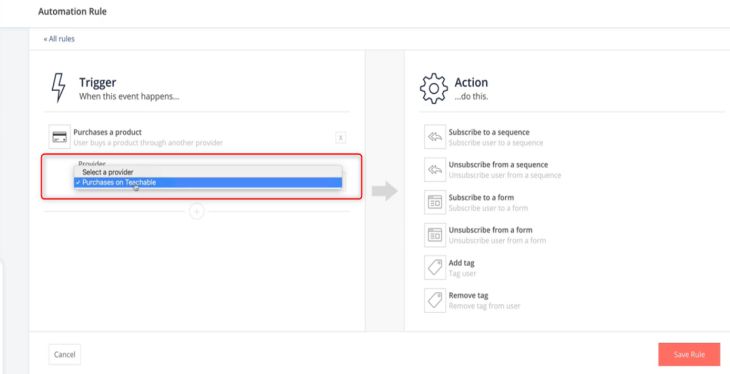
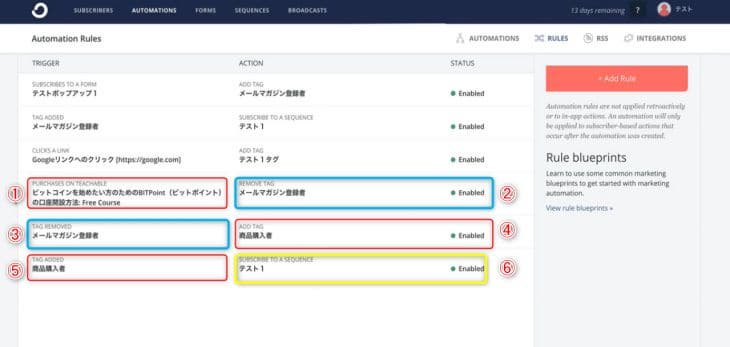
Tag(タグ)変更の詳細設定
①RULES(ルール)を選択

②Add Rule(アッドルール)を選択

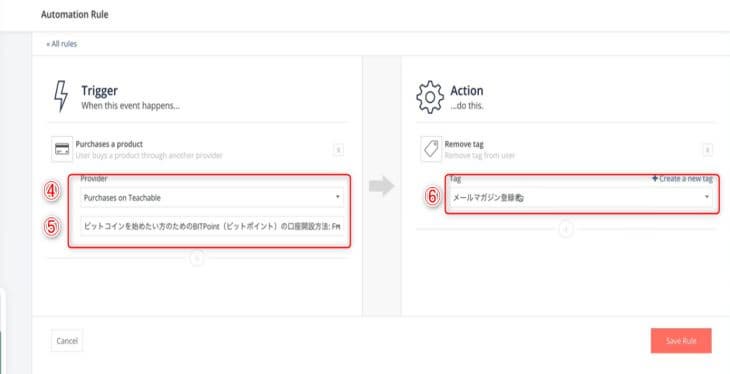
③Purchase a product(パーチェスプロダクト)を選択

④購入したサイト名(連携したサイト名)を選択
➄商品名を選択
⑥メルマガ登録者(無料顧客)をTagから外す

➆メルマガ登録者(無料顧客)を選択⇒条件の解除を設定
⑧商品購入者(有料顧客)を選択⇒新たなTag(タグ)を設定

➈商品購入者(有料顧客)を選択⇒新たな条件設定
➉Sequence(シーケンス)でステップメールを配信設定(例)

以上が顧客のTag(タグ)を変更する設定方法です。
FORM(フォーム)登録通知を受け取る設定
ConvertKit(コンバートキット)とZapier(ザピア)を連携させて登録通知をGメールに送る
Zapier(ザピア)とはアプリやサービスを連携して自動化できる海外のサービスです。ConvertKit(コンバートキット)は登録があっても通知機能がありません。このZapier(ザピア)のサービスと連携することで、通知することができます。
ConvertKit(コンバートキット)のForm(フォーム)に登録があったときに、メールで通知する設定を解説していきます。
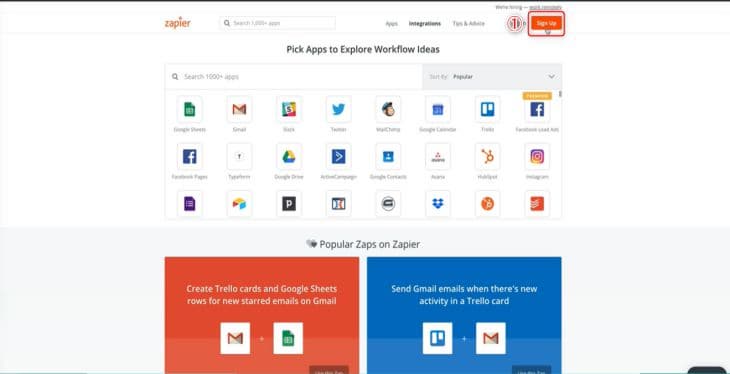
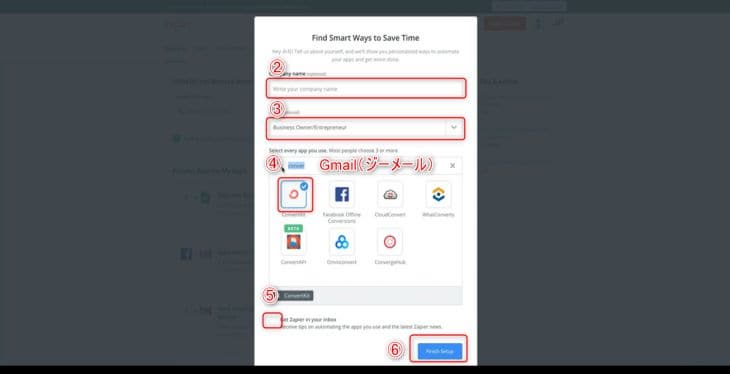
Zapier(ザピア)のアカウント登録方法
①sign up(サインアップ)をクリック

②任意で入力
③職業を入力(経営者等)
④連携するツールを選択:ここではConvertKit(コンバートキット)とGmail(ジーメール)を選択
➄Zapier(ザピア)からメールを受け取るかどうか?⇒チェックを入れる
⑥Finish setup(フィニッシュセットアップ)をクリック⇒登録完了

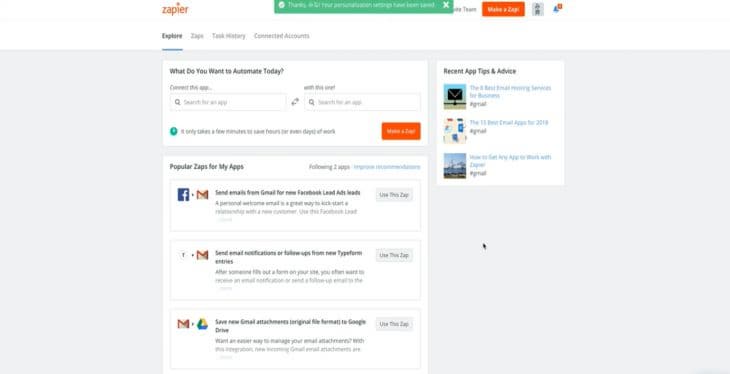
Zapier(ザピア)のアカウント登録後の画面です。この画面表示で登録完了です。

Zapier(ザピア)から登録完了通知
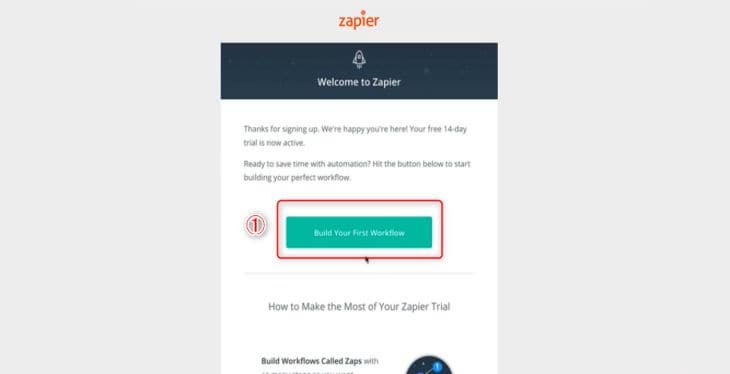
①アカウント登録するとメールで登録完了通知がくる

Zapier(ザピア)とConvertKit(コンバートキット)の連携設定
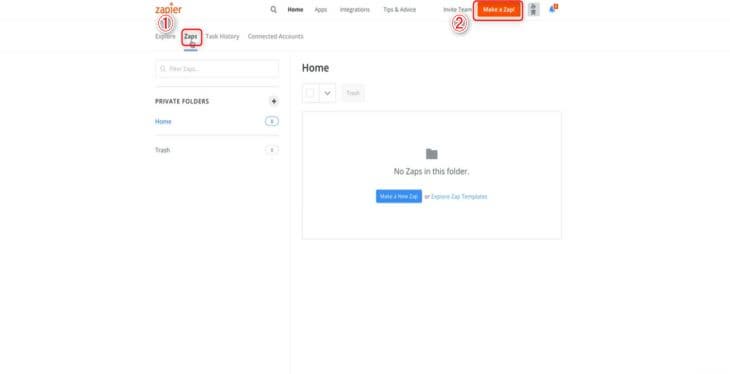
①Zaps(ザップ)を選択
②Make a Zap!を選択(メイクザップ)を選択

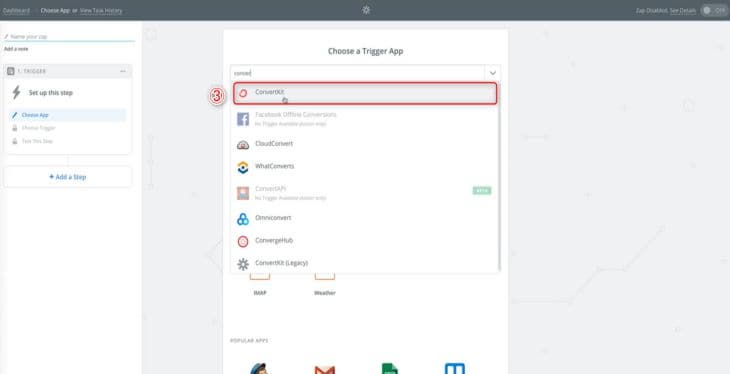
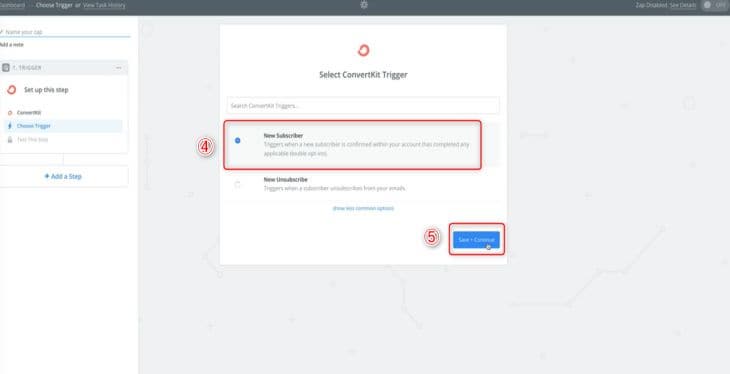
③ConvertKit(コンバートキット)を選択

④New Subscriber(ニューサブスクライバー)にチェックを入れる
➄Save Continue(セーブコンティニュー)をクリック

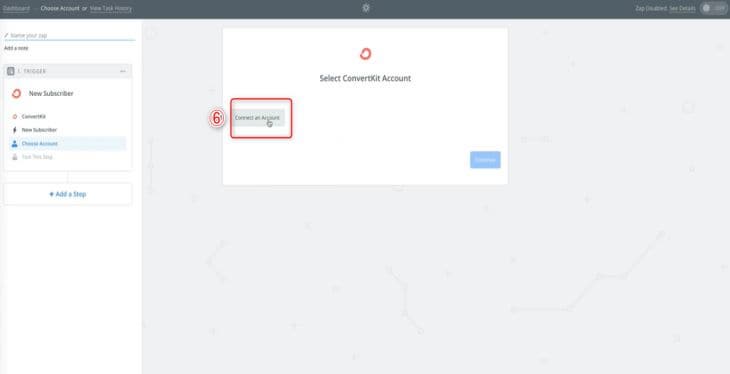
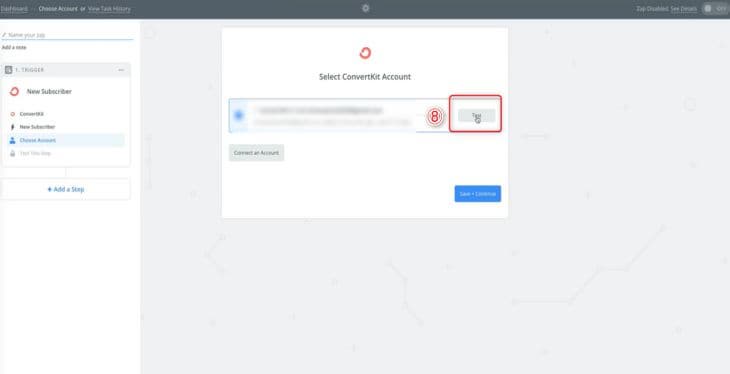
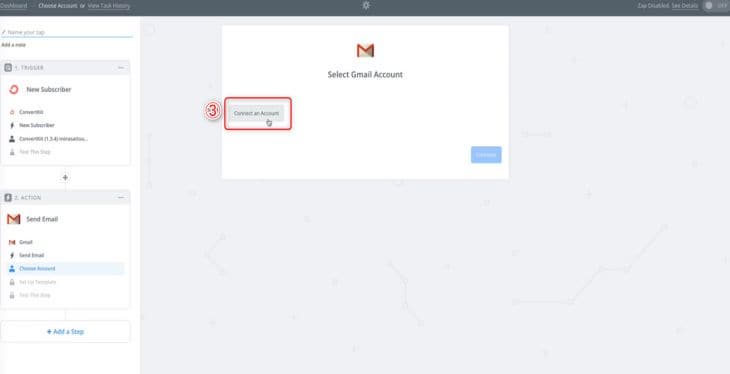
⑥Convert an Account(コンバートアンアカウント)をクリック

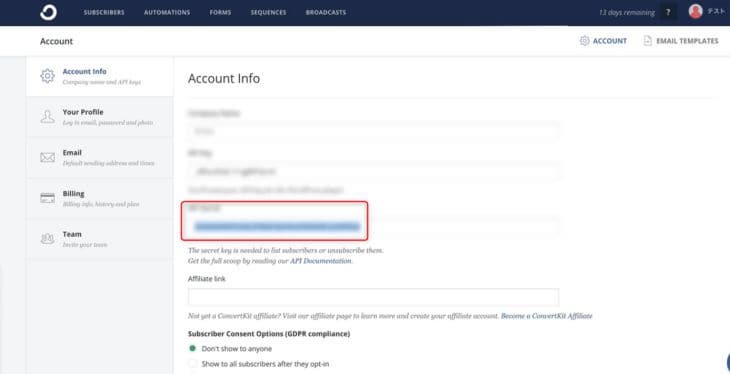
※API Secret(エーピーアイシークレット)キーはAccount Info(アカウントインフォ)で確認して下さい。

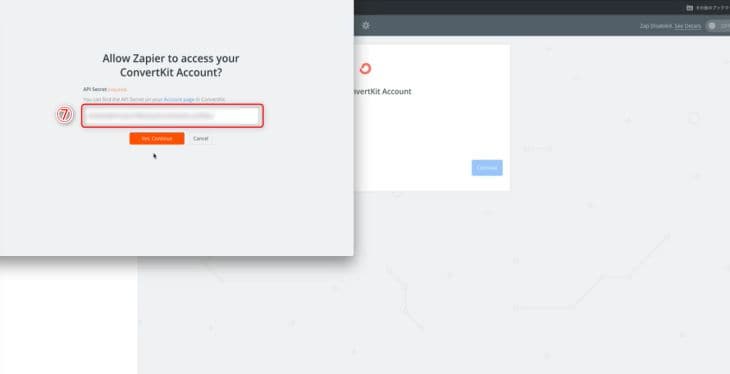
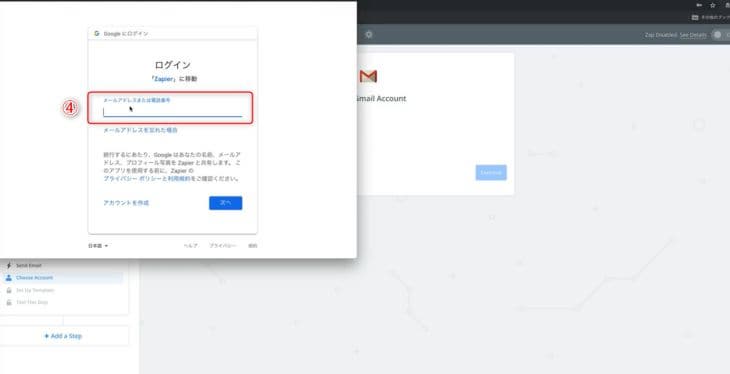
➆ConvertKit(コンバートキット)のAPI Secret(エーピーアイシークレット)キーを入力

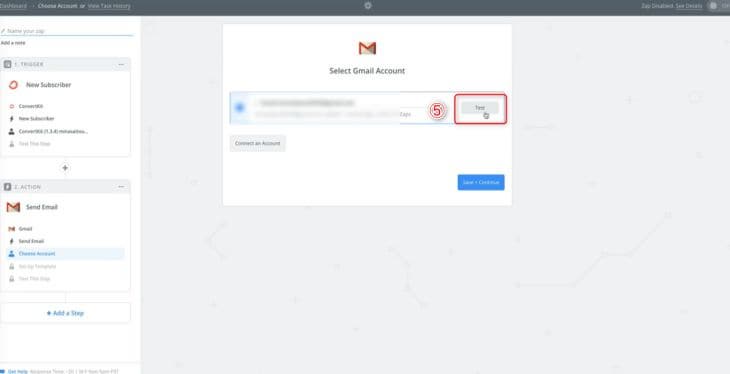
⑧Test(テスト)をクリック

➈ConvertKit(コンバートキット)のコネクトが完了した表示です。

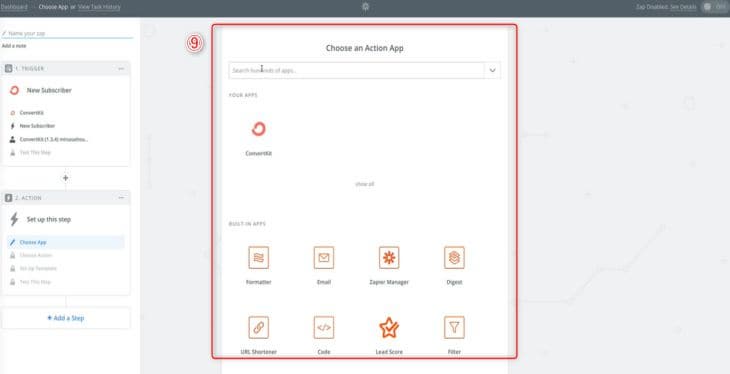
Zapier(ザピア)とGmail(ジーメール)の連携設定
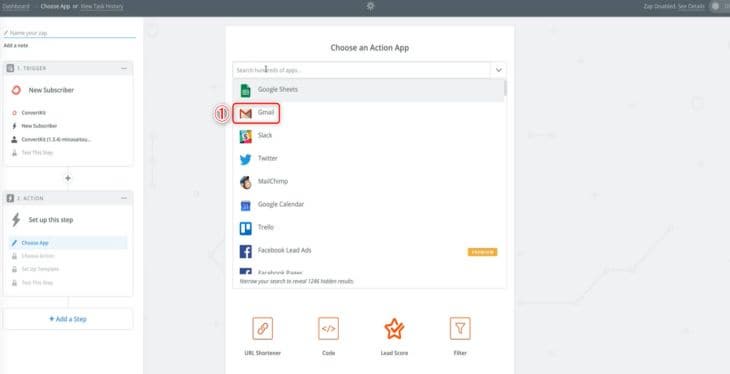
①Gmail(ジーメール)を選択

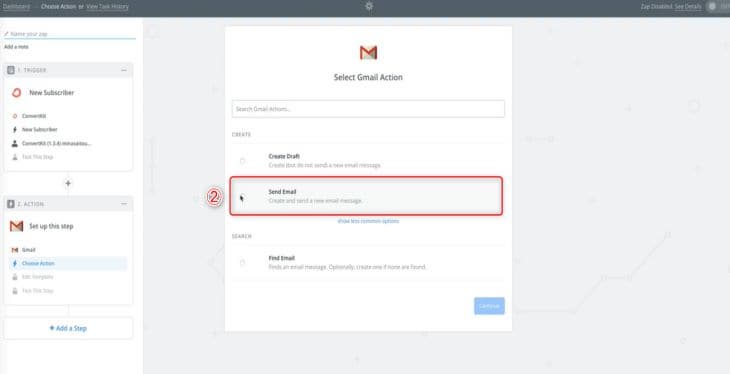
②Send Email(センドイーメール)を選択

③Convert an Account(コンバートアンアカウント)を選択

④連携したいGmail Address(ジーメールアドレス)を入力

➄Test(テスト)をクリック

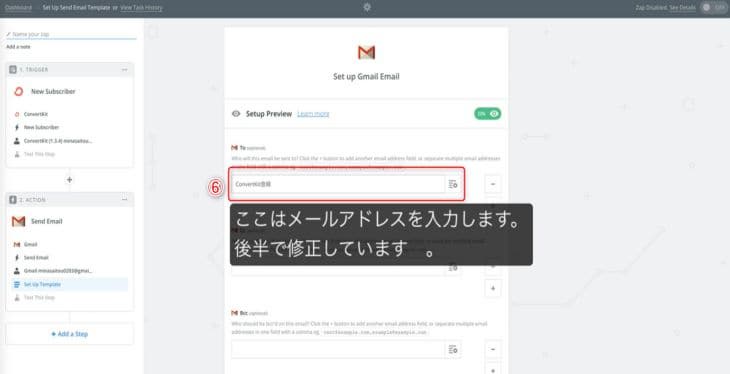
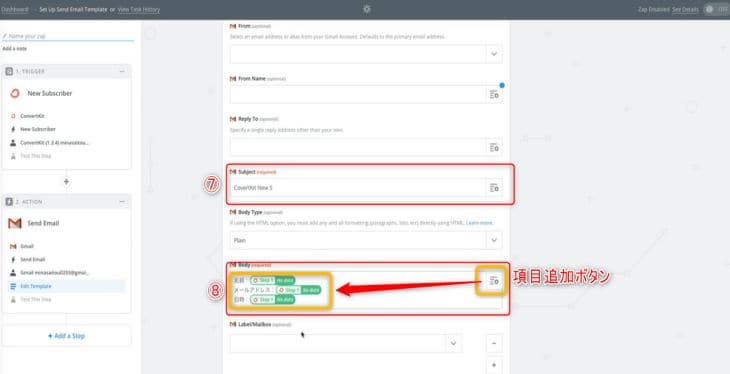
⑥Mail Adress(メールアドレス)を半角で入力

➆(例)ConvertKit New(コンバートキット)等半角で入力
⑧登録して頂いたお客様の名前/メールアドレス/日時等を設定すると表示される

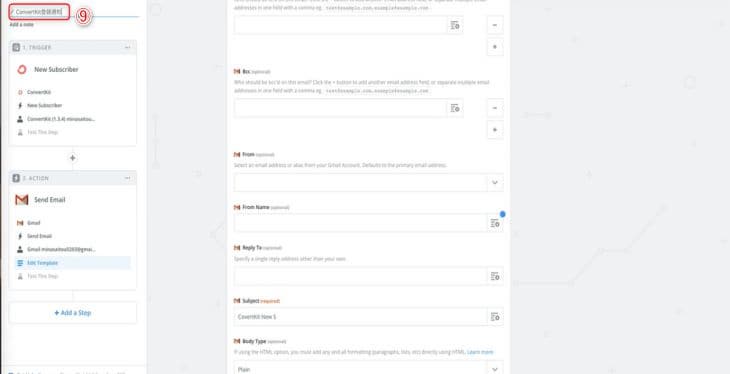
➈任意の名前を入力(例)ConvertKit登録通知等

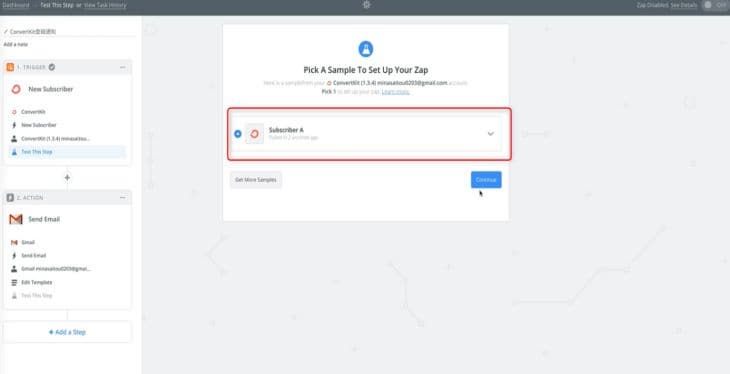
Zapier(ザピア)とGmail(ジーメール)の連携設定後のテスト確認
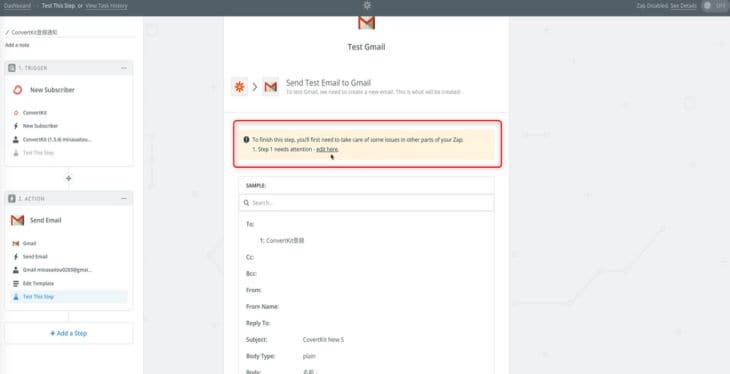
この画面表示で連携完了です。エラーになる可能性があるため、テストメールを作成し確認することをお薦めします。

Gmail設定時、TOへメールアドレス以外の文字を入力した場合、画像のようにエラーの画面になる可能性があります。注意して下さい。

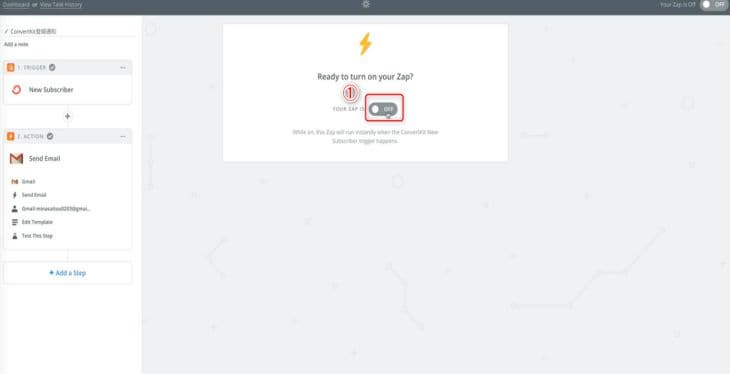
Zapier(ザピア)とGmail(ジーメール)の連携最終設定
- 必ずONに設定

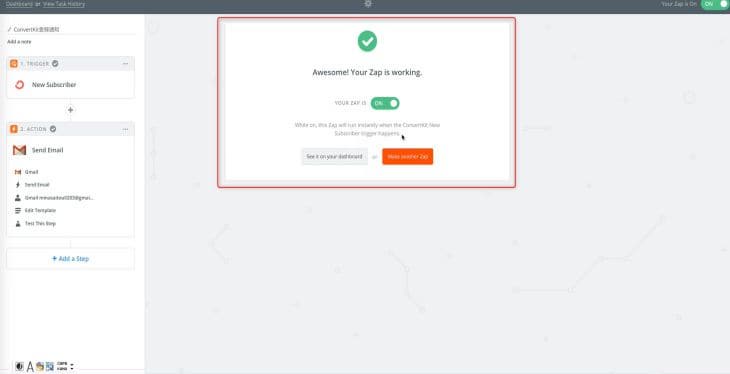
この画面が表示されたら連携設定完了です。

最後に
この記事では、海外メルマガ配信サービスConvertKit(コンバートキット)の作成方法/設定の手順について解説しました。また、ConvertKit(コンバートキット)と連携できる大変便利なお薦めの海外ツールもご紹介しました。
ConvertKit(コンバートキット)を利用すると、マーケティング全てが自動化できる仕組みを構築できることがご理解頂けたのではないでしょうか。
是非、ConvertKit(コンバートキット)を設定しマーケティングオートメーション(自動化)の仕組みを構築しビジネスに活用して下さい。