山田どうそんです。
Beaver Builderは固定ページのレイアウトをすべてドラッグ・アンド・ドロップで直感的に操作して作ることができるプラグインです。
HTML&CSSなどが全くわからなくても、直感的にレイアウトを2カラムにしたり3カラムにしたりできます。
プラグインの特徴
- ページレイアウトを直感的に操作して作成できる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできますしWordPress内で「Beaver Builder」と検索してもダウンロードが可能です。現在のバージョンは「1.9.2」。
[appbox wordpress beaver-builder-lite-version]プラグインの使い方
管理画面の場所
「設定」>「ページビルダー」という項目が表示されます。

プラグインの設定
プラグインの設定は、固定ページから行います。
「固定ページ」>「固定ページ編集」に進むと「テキストエディタ」の横に「ページビルダー」というタブが表示されています。

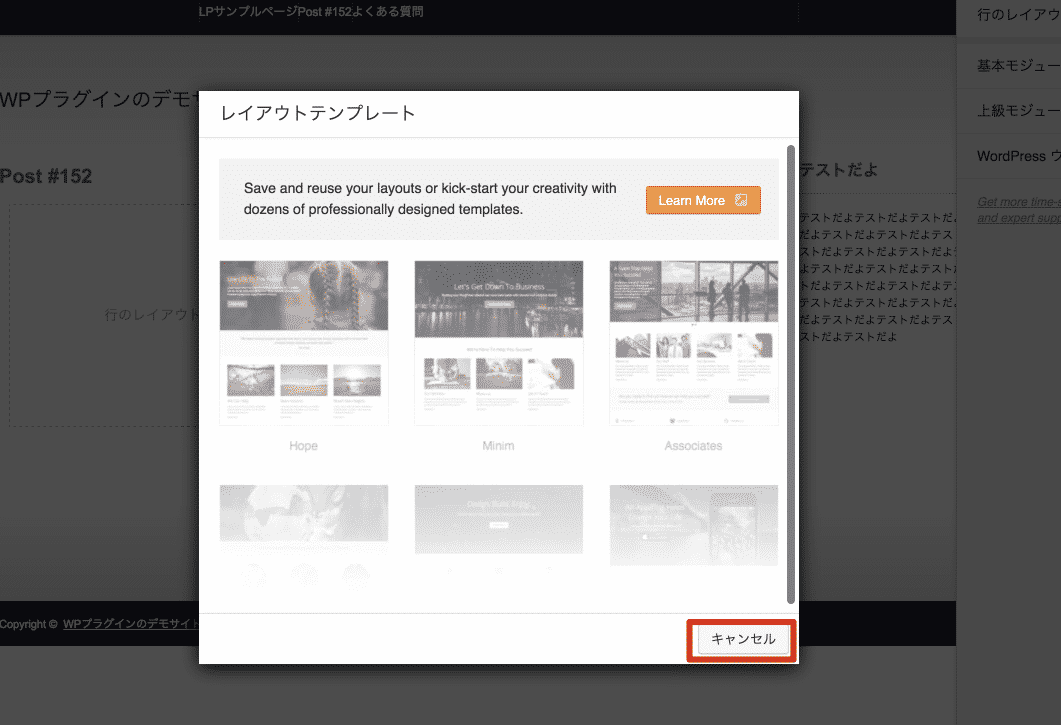
ここをクリックすると、次のようなテンプレートを選ぶ画面が表示されます。
しかし、テンプレートはアップグレードしなくては利用できないので、ここでは「キャンセル」を選択します。

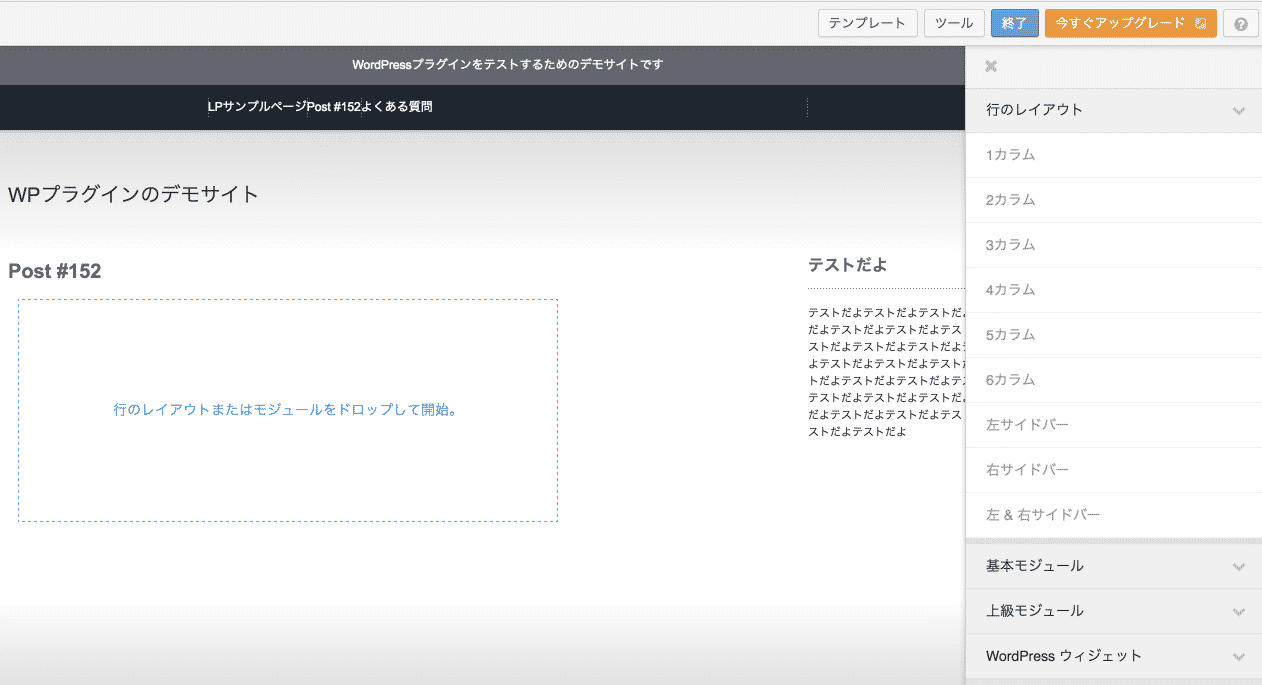
すると、このように画面右側に「行のレイアウト」「基本モジュール」「上級モジュール」「WordPressウィジェット」などが表示されます。

「行のレイアウトまたはモジュールをドロップして開始。」となっている部分に、右側から選択してドラッグアンドドロップします。
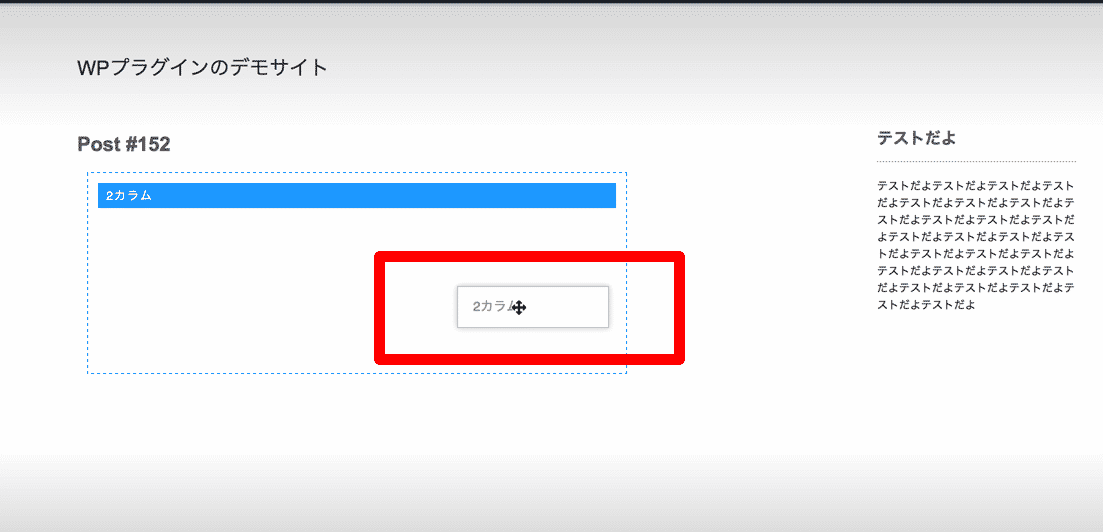
ここでは2カラムをドラッグアンドドロップしました。

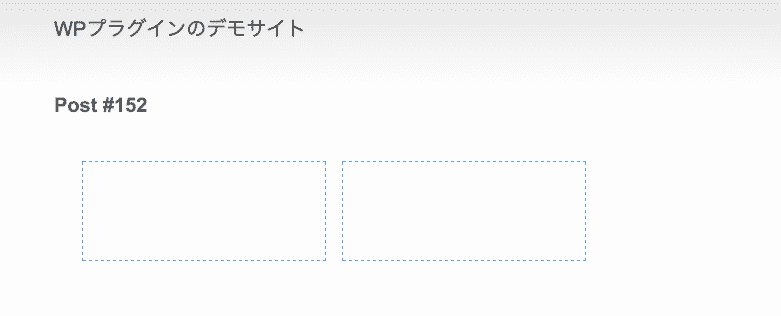
すると、このように2カラムになりました。

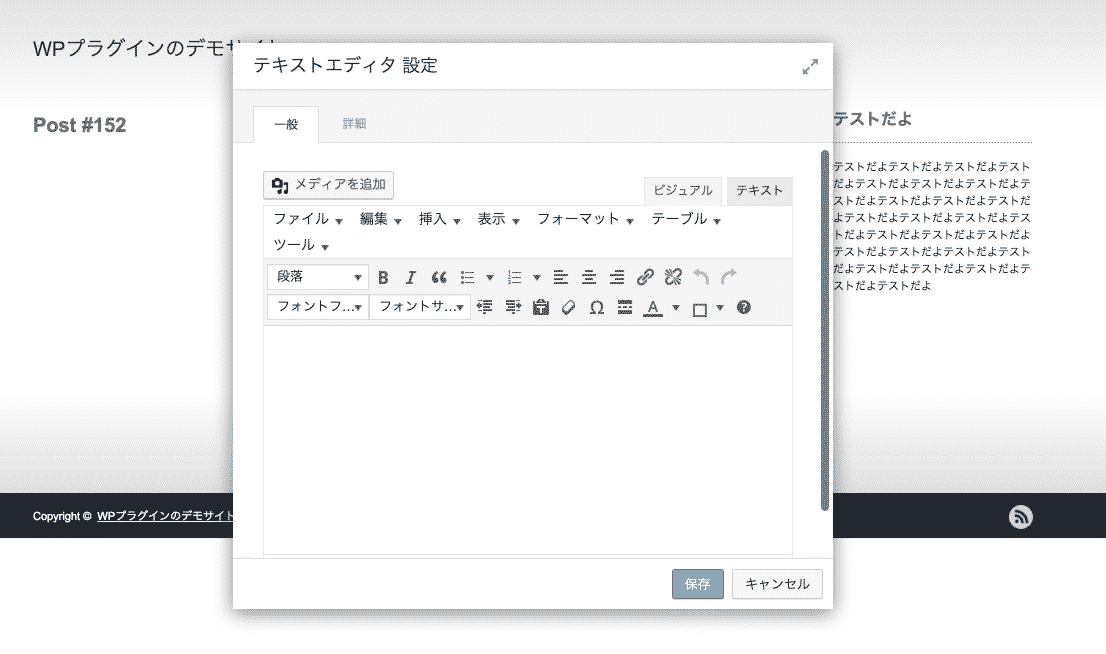
では、この左側のカラムに今度は「基本モジュール」>「テキストエディタ」をドラッグ・アンド・ドロップします。

すると、このように画面上にテキストエディタのダイアログボックスが表示されました。
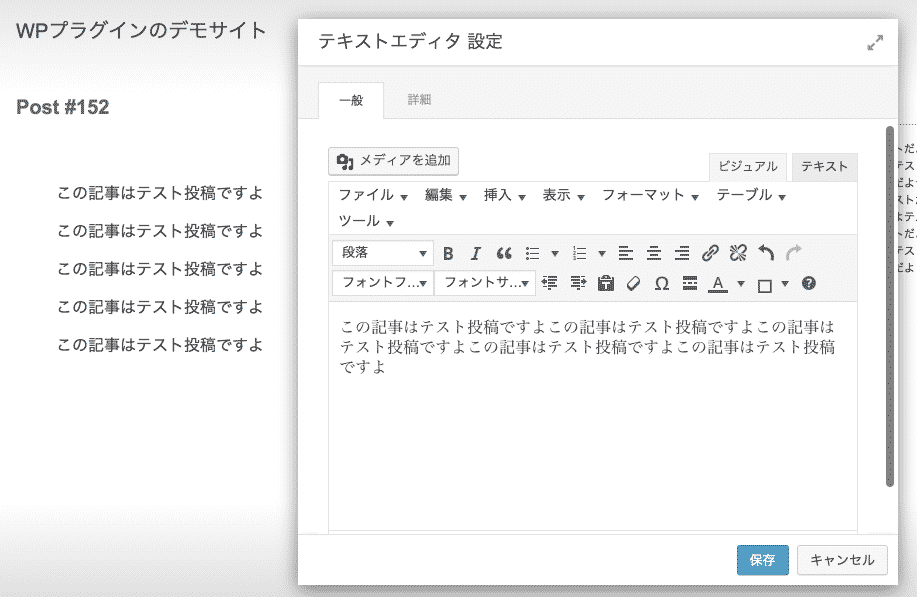
テキストエディタに文字を記入すると、カラムの中に文字が挿入されているのがわかると思います。

これで、保存をすれば2カラムのテキストを入力したレイアウトが完成します。
画面上部にある「コンテンツを追加」をクリックすると、追加でコンテンツをどんどん追加してページを作成していくことができます。

「ツール」をクリックすると、ページを複製したり、JavaScriptやCSSの設定ができます。

使ってみた感想のまとめ
とても簡単でしたね。
画像やウィジェットなども簡単に挿入できます。
オススメプラグインの一つです。