山田どうそんです。
この記事では、これから初めてWordPressを始める方が最適な初期設定を行うために必要なすべての項目を丁寧に解説しています。
この記事の通りに実践してもらえれば、最適な状況でブログサイトを始められたり、オウンドメディア制作ができるようになります。そこから、最適なプラグインを使えば、独自の会員サイトを作ったり、ECサイトを作ったりすることもできるようになります。
将来的に、そのようなことができるようになるために、まずはWordPressの基礎的な使い方をしっかりと理解することが大事です。ぜひ、この記事を参考に実践してみてください。
- 1 なぜWordPressなのか?
- 2 WordPressをインストールする方法
- 3 WordPressの基本操作
- 3.1 ダッシュボードの使い方
- 3.2 WordPressの記事投稿全般の基本的な操作方法
- 3.3 WordPressのカテゴリーの作成方法
- 3.4 WordPressのタグの作成方法
- 3.5 WordPressのメディア画像をアップロードする方法
- 3.6 WordPressの固定ページの基本的な操作方法
- 3.7 WordPressのテーマを変更する方法
- 3.8 WordPressのカスタマイズから簡単に概観を変更する方法
- 3.9 WordPressのウィジェットからサイドバーを自由に設定する
- 3.10 WordPressのメニューからグローバルメニューを作成する
- 3.11 WordPressのプラグインをインストールする方法
- 3.12 WordPressのユーザーを追加する方法
- 3.13 WordPressのツールの使い方
- 3.14 WordPressの設定の一般からサイト名を変更する
- 3.15 WordPressの投稿設定でデフォルトの投稿状態を設定する
- 3.16 WordPressのディスカッションでコメントの設定を変更する
- 3.17 WordPressの表示設定でフロントページの投稿表示の設定を変更する
- 3.18 WordPressのサムネイル画像の初期設定とパーマリンクの初期設定を変更する方法
- 4 WordPressにGoogleタグマネージャーを使ってGoogleアナリティクスとSearch Consoleを連携させる
- 5 まとめ
なぜWordPressなのか?
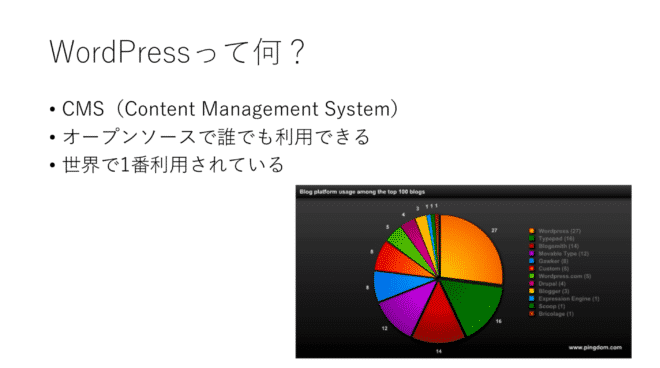
WordPressって何?

まずは、WordPressとはそもそもどういうものなのか?ということについて解説します。
WordPressとはCMS(Cntent Management System)と言われていて、簡単に言うと、「コンテンツを作成することができるツール」とおぼえてもらえるとわかりやすいと思います。
CMSができる前は、HTMLやCSSなどのマークアップ言語を直接打ち込んでウェブサイトを作る必要がありました。しかし、CMSができてから、HTMLやCSSなどの知識が不要になり、誰でも簡単に自分独自のウェブサイトを作れるようになったんです。
その中でも、WordPressはオープンソースで、誰でも無料で利用することができることで、世界中で最も利用されているCMSとなっています。

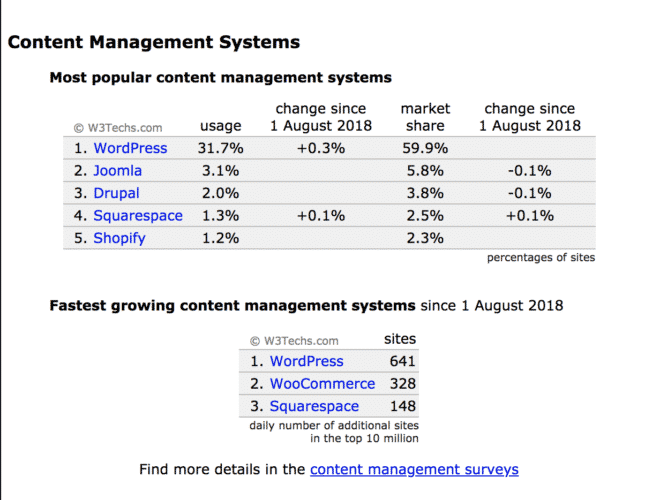
こちらは世界でどのぐらい、WordPressが利用されているかというデータです。1位にWordPressとありますよね。「usage(ユーセッジ)」を見ると、31.7%がWordPressとなっています。これを見ると分かる通り、WordPressは世界一利用されているCMSとなっています。
このように利用者が多いとたくさんのメリットがあります。例えば、WordPressをより便利にしようと思って、エンジニアがWordPressプラグインを開発したり、WordPressのテーマを作る人が増えます。
そうなると、一般のユーザーはより便利になり、より使いやすくなります。さらに使う人が増えていくというプラスのスパイラルに入っていきます。
ですので、初めての方はWordPressでウェブサイトを作ることをおすすめします。
余談ですが、2位のJoomla(ジュームラ)もWordPressとは利用者数ではかけ離れていますが、非常にすぐれたCMSで海外では数々受賞されていて、政府関連機関のサイトは、3000以上がこのJoomla(ジュームラ)で作成されています。
SEOに強い

WordPressは導入するだけで基本的なSEO対策はできています。もちろん、テーマによってよりよいテーマがあったり、プラグインを導入することでさらにSEO対策を強化することはできます。
しかし、WordPressは基本的な最低限のSEO対策は導入した時点で完了しています。ですので、初心者の方でも専門的な知識なく、WordPressでサイトを上位に表示させることができるんです。
豊富なテーマ

WordPressはともかくテーマが豊富にあります。テーマを変更するだけでサイトデザインを一発で変えることができますので、時間の節約にもなります。
無料テーマはたくさんありますが、やはり、優れたデザイン性や機能性に優れているテーマは有料になります。
僕は、長期的にWordPressを運用するのであれば、やはり、有料のテーマを購入することをおすすめします。価格も5000円ぐらいから、高くても2万円ほどです。
買い切りで購入できるテーマも多く、一度購入してしまえば、何度でも利用できるものがほとんどです。
豊富なプラグイン

そして、WordPressのいいところは、はやりプラグインが豊富にあることです。プラグインとは、拡張機能のことで、イメージで言うと装備のようなものです。
男性の方だと、ガンダムをイメージしてもらうとわかりやすいと思います。ガンダムは、盾とか剣とかミサイルを装備することでどんどんいろんなことができるようになり、強くなっていきますよね。
WordPressのプラグインもまさに、そのようなさまざまな機能を装備して、どんどんいろんなことができるようになります。
例えば、カレンダー機能をつけたりとか、メールフォーム機能をつけたりとか、あげたらキリがないぐらいいろんなことができます。
アメブロなどの無料ブログを利用しないほうがいい理由
たまに、WordPressを利用せずにアメブロなどでブログを作っている人がいます。
趣味でアメブロを運用している人はもちろん問題ありませんが、もしビジネスでアメブロを利用しているのであれば、それはやめたほうがいいです。
なぜなら、アメブロはそもそも商用利用禁止だからです。5年ほど前の2013年ころに、アメブロで商用利用している人のアカウントが突然、大量に削除される事件が起きました。
アメブロに記事を書いているということは、アメブロからいつ削除されてもおかしくない状況でビジネスをしていることになります。
それと、SEOの観点からも、アメブロは利用しないほうがいいです。
SEOというのは、ドメインがかなり関係しています。Googleから評価されていないドメインの場合、検索上位に上がりづらくなります。
アメブロのドメインは、Googleからいい評価を受けていません。もし、あなたがアメブロ内で記事を書いているということは、必ずアメブロのドメインの下にあなたの記事が掲載されることになります。
ということは、いくらいい記事を書いてもSEOで上位に上がりづらいということです。
もしビジネスでブログなどのウェブサイトを作るのであれば、アメブロなどの無料ブログではなく、しっかりとWordPressに自分で管理できるブログを作って運用することをおすすめします。
WordPressをインストールする方法
エックスサーバーとドメインの申し込み方法

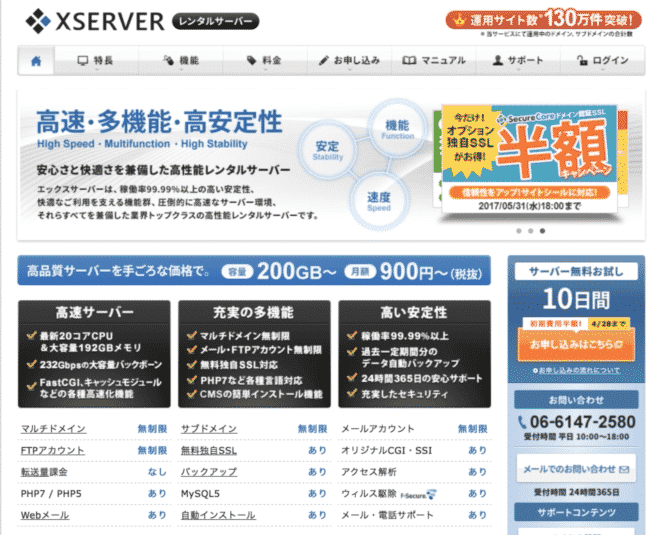
WordPressを導入するためにまず必要なのがサーバーです。たくさんのサーバー会社がありますが、僕が最も初心者の方におすすめしたいサーバーがエックスサーバーです。このサーバーを利用すれば、簡単にWordPressを設定することができます。
サーバーというのは、家で例えてると、土地のようなものです。ドメインが住所のようなもので、WordPressが家そのものです。
家を建てるためには、まず土地が必要ですよね。なので、まず最初にやるべきことは、サーバーをレンタルすることなんです。
サーバーにもいろいろな種類がありますが、初心者の方は、エックスサーバーのような共用サーバーを使うことをおすすめします。
余計な設定は不要で、簡単にWordPressを設置できるメリットがあります。
エックスサーバーは、10日間無料でお試しできます。値段だと、一番安いコースで毎月税込み約1,000円ほどです。
一つ気をつけてほしいのが、あまり安いサーバーは利用しないようにしてください。なぜなら、あまりにも安すぎると、サーバーの機能が低すぎて、サイトの表示速度が遅くなったり、サイトが育って大量にアクセスが集まるようになったら、移転しなくてはならなくなります。
最初からある程度質の高いサーバーのエックスサーバーをレンタルして使うことをおすすめします。

それでは、申し込みの手順を解説します。
まずは、「お申込みはこちら」をクリックします。画像では、初期費用半額キャンペーンをやっていますが、時期によってこのキャンペーンは異なりますので、ご注意ください。

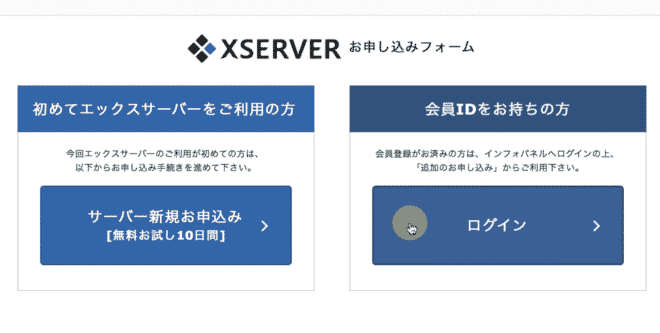
クリックするとこのように「初めてエックスサーバーをご利用する方」と「会員IDをお持ちの方」という選択画面が表示されます。
初めての方は、「サーバー新規お申込み」をクリックしてください。

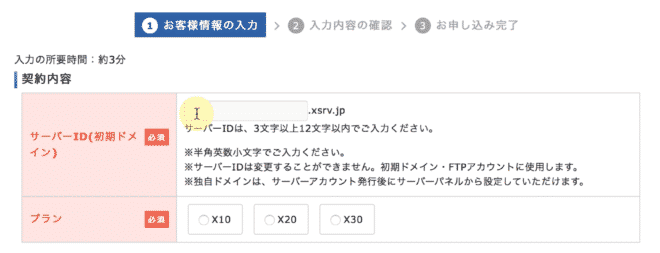
クリックすると、まずは、サーバーIDの入力を求められます。3文字以上12文字以内のユニーク(任意)の半角英数字を入力してください。最初に決めたIDはあとから変更ができませんので注意してください。
プランは、X10、X20、X30とありますが、はじめての場合は、X10で十分です。

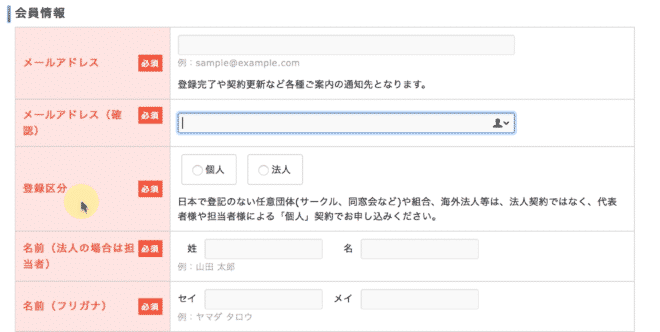
あとは、登録用のメールアドレスを入力して、登録区分、個人か法人を選択し、名前を入力します。

郵便番号、住所、電話番号を入力します。

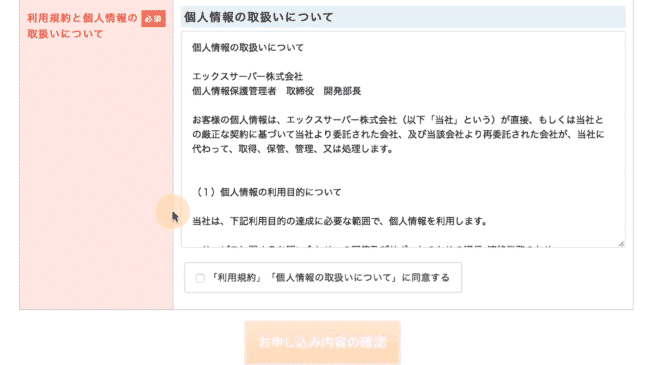
利用規約、個人情報の取扱についてを読み「利用規約」「個人情報の取り扱いについて」に同意するにチェックを入れて申し込みます。
サーバーを申し込んだら次はセットでドメインを申し込みます。エックスサーバーは、キャンペーンでドメインがセットでついてくる場合もありますが、もし、そのようなキャンペーンをやっていない場合どのように設定するかについて解説します。

今回は、わかりやすいので、エックスサーバーと同じ会社のエックスドメインで解説していきます。
ドメインは、家に例えると住所のようなものです。インターネット上では、URLとして利用されます。https://ではじまるものです。

このようなものがドメインになります。
ドメインは非常に重要であとで変えることはできません。必ず長い間使えるような自分で納得できるドメイン名にしてください。
ドメインには、「.com」や「.net」「.org」などさまざまな種類があります。法人の場合は「co.jp」などとなります。このように、ドメインの種類によって意味を持っているドメインもあります。「.jp」などは、日本という意味を持っています。もしグローバルなサイトを作りたいのであれば、他のドメインにしたほうがいいです。
一般的には、「.com」を選択すると一番スムーズです。ただ、ドメインによって値段が異なります。年契約で支払いをします。「.biz」や「.info」などは割と安く購入することができます。自分の用途に合わせて選択してください。
どのドメインにしたからSEOに有利だということはありませんので、そこまでこだわる必要がないのであればどれを選んでもらっても大丈夫です。
ただ、一点注意があるとすれば、日本語ドメインはどうなのか?ということです。日本語ドメインだからといって、検索エンジンに影響するということはありません。ただ、URLをコピーペーストするときに、日本語ドメインは非常に長い英数字に置き換えられます。
ですので、僕個人的には特別な戦略がないのであれば、英数字のドメインにしたほうがいいと思っています。

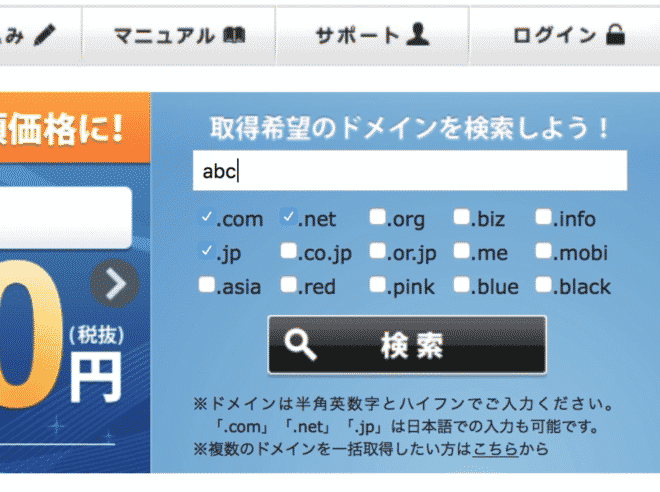
では、あなたが使いたいドメインが利用できるかどうか検索してみましょう。これは、世界中でたった1個しか持つことができませんので、誰かが利用しているドメインは作ることができません。試しに、「abc」が使えるかどうか検索して調べてみます。

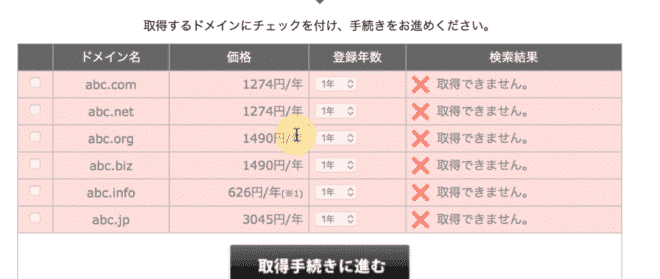
すると、すべてにバツがついて「取得できません」になっていますよね。やはり、「abc」などの誰でも取りそうなドメインはすでに利用されていますね。

「.com」「.net」「.jp」はすでに利用されていたので、試しに「.org」「.biz」「.info」まで広げて検索してみます。

でも、やっぱりこんなに単純なドメインはどれも利用されていますね。世界中ですからね。こういう単純なドメインは取得が難しいです。

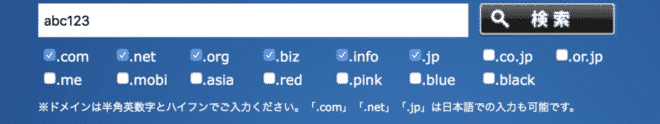
例えば、英字だけでだめな場合は、数字も追加して検索したりして探していみます。

ただ、やはり、このような単純なドメインはどれも使われていますね。

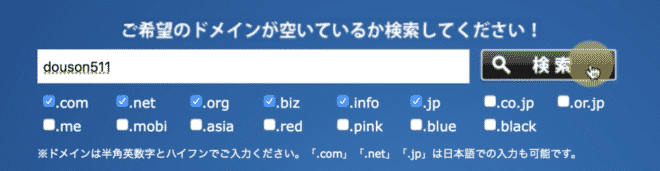
今度は、誰も使っていなそうな、僕の名前と誕生日のドメインで検索していましょう。

今度は、全部ありました。すべて使用可能になっています。

この中から自分の使いたいドメインだけにチェックを入れて「取得手続きに進む」から次に進みます。

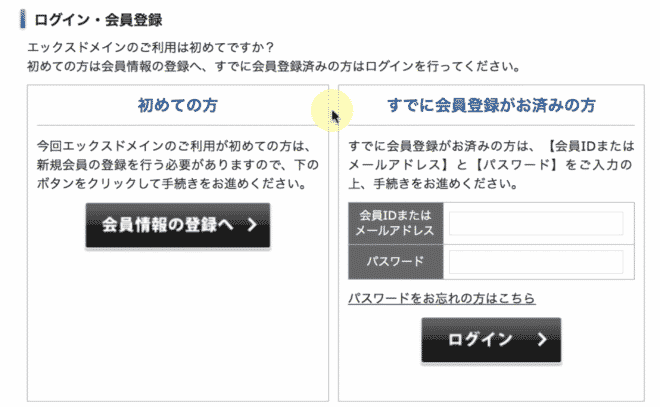
あとは、「会員情報の登録」から個人情報を入力してアカウントを作成してください。
エックスサーバーとドメインの紐付け(ネームサーバーの設定)

エックスサーバーと取得したドメインを紐づけする設定が必要になります。エックスサーバーの「サーバーパネル」とエックスドメインのサイトにログインしてください。

こちらが僕がレンタルしているドメインです。このドメインをエックスサーバーに紐づけして使えるようにしたいと思います。

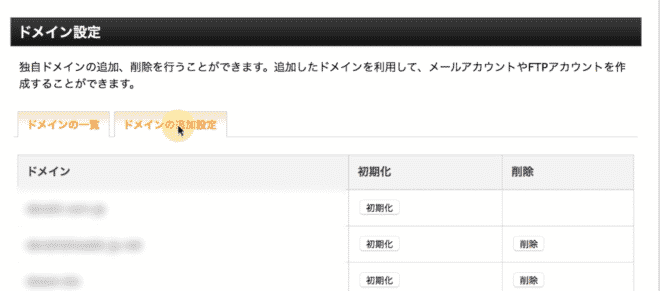
まずは、エックスサーバーの「サーバーパネル」から「ドメイン」>「ドメイン設定」をクリックします。

次に、「ドメインの追加」をクリックします。

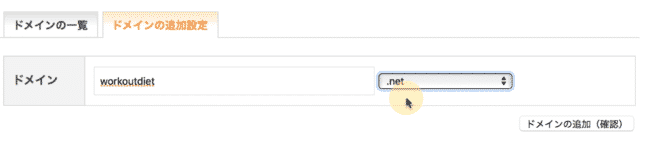
そして、あなたがレンタルしたドメインを入力します。今回は、僕が借りているドメインの中の、workoutdiet.netというドメインを設定したいと思います。そして、「ドメインの追加」をクリックします。

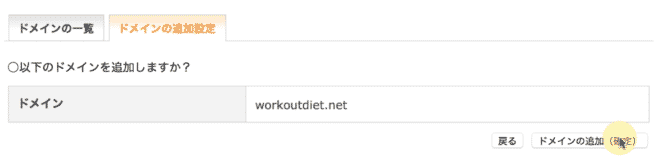
再度、ドメインが間違っていないか確認して「ドメインの追加(確定)」をクリックします。

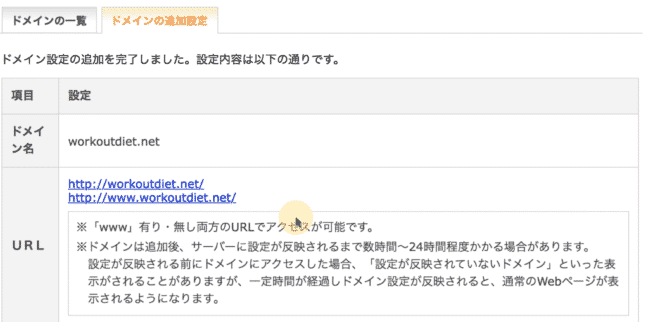
このように、ドメインのURLが作成されました。2種類作成されていますね。
http://workoutdiet.net
http://www.workoutdiet.net
wwwが入っているものと入っていないものがありますが、これはどちらをクリックしても同じサイトとして使えます。
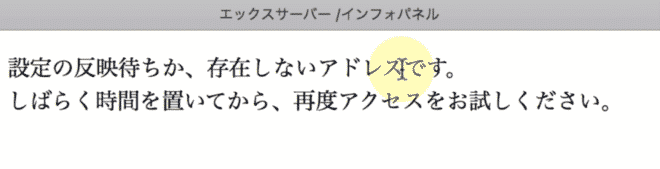
ただ、ドメインを設定したからと言ってすぐに使えるようにはなりません。試しにURLをクリックしてみます。

すると、設定直後はこのように「設定の反映待ちか、存在しないアドレスです。しばらく時間を置いてから、再度アクセスをお試しください。」という表示が出てきます。
この設定を反映させるために、今度は、「ネームサーバー(DNSサーバー)」というものを設定する必要があります。

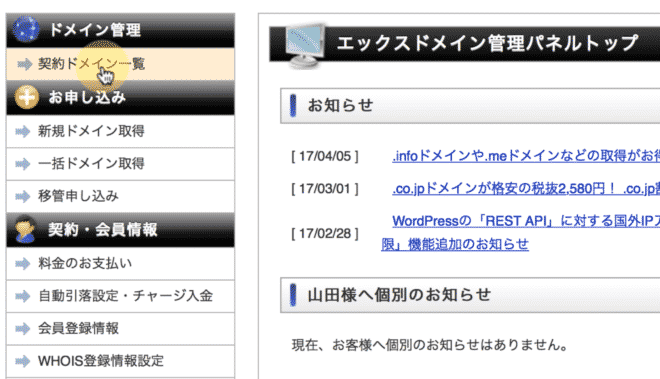
エックスドメインのサイトに行って「契約ドメイン一覧」をクリックします。


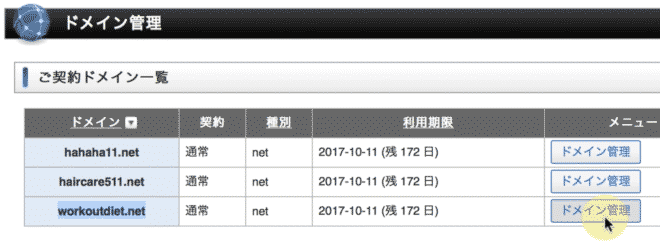
先程エックスサーバーに設定した「workoutdiet.net」から「ドメイン管理」をクリックします。
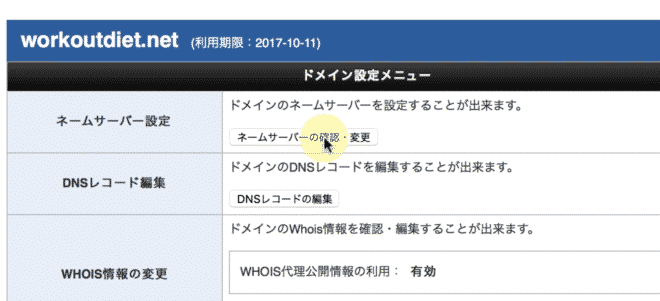
ここから一番上にある「ネームサーバー設定」>「ネームサーバーの確認・変更」をクリックします。

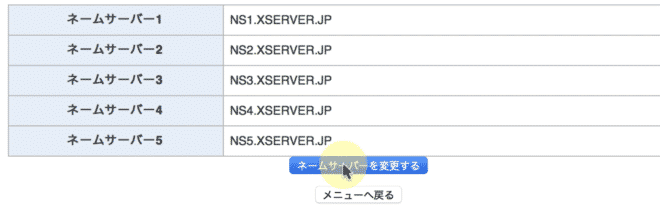
すると、このようにネームサーバー1〜5までが表示されます。
初期設定では、「NS1.XSERVER.JP」というように、エックスサーバーのネームサーバーが入っていますので、実は、エックスサーバーとエックスドメインを利用した場合、ネームサーバーの設定は不要なんです。
ただ、他のドメイン会社を使った場合は、このネームサーバーが異なりますので、解説の便宜上、一応どのようにネームサーバーを設定するのか説明しますね。

「ネームサーバーを変更」をクリックしてネームサーバーを変更することができます。

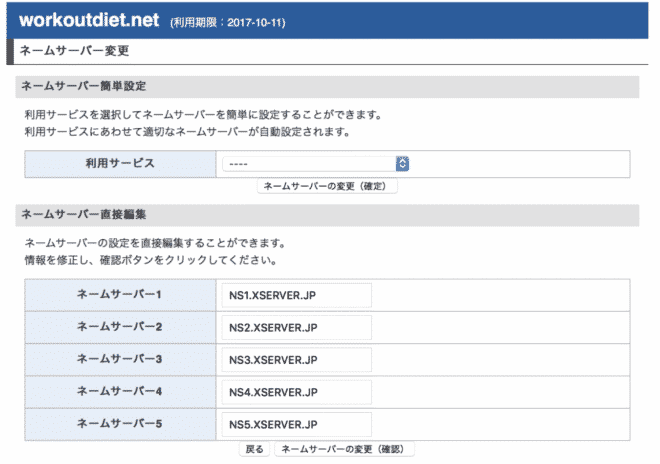
すると、このようにネームサーバー1〜5まで入力できるようになりました。

インタネット上で「エックスサーバーのネームサーバー」と検索してみてください。このようにエックスサーバーのネームサーバーがわかるサイトが出てきます。これをすべて、1〜5までコピーして入力してください。

「利用サービス」を「エックスサーバー」にして、ネームサーバーをすべてコピーペーストしました。それで、「ネームサーバーの変更(確定)」をクリックするとネームサーバーが設定できます。
公式には最大24時間〜48時間以内で設定が完了するようになっていますが、早いと数時間で設定が完了している場合もあります。
48時間以上待っても表示されていない場合は、どこかでミスが起きている可能性があるので今一度間違いがないか確認してください。
WordPressを自動インストールで設定する

ネームサーバーを設置して一定時間たってから設定したドメインをクリックするとこのような表示になります。この表示になったら、WordPressを設定することができるようになります。

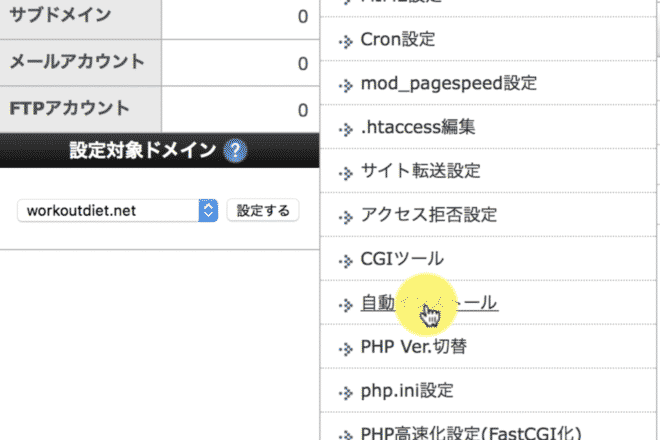
エックスサーバーのサイトに行き「ホームページ」>「自動インストール」をクリックします。

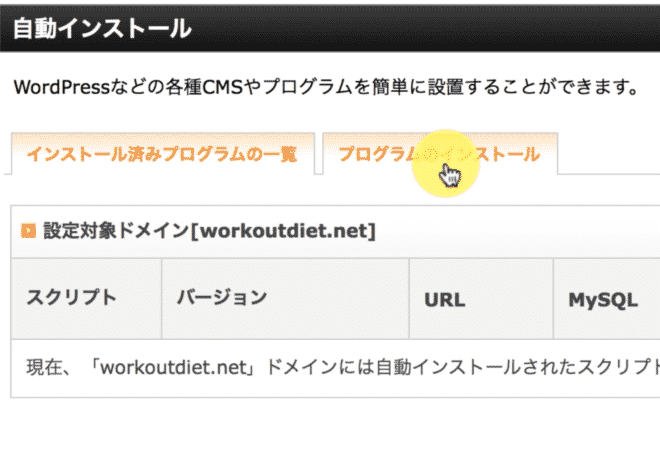
そして「プログラムのインストール」をクリックします。

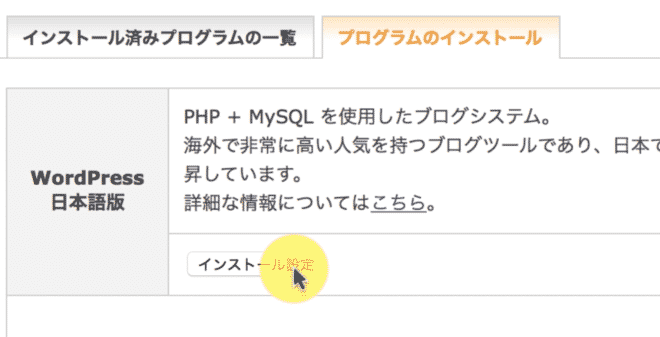
「WordPress日本語版」>「インストール設定」をクリックします。

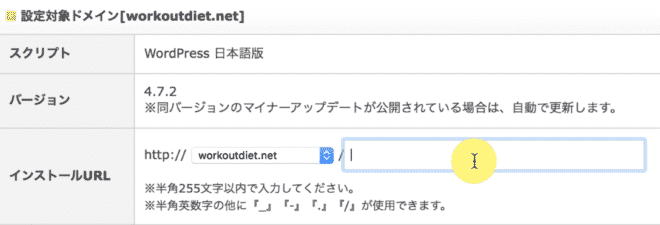
ドメインの下に空欄がありますが、これは、新しいディレクトリ(フォルダ)を作るときに入力します。例えば、「blog」などと入れて、トップページをホームページにして、ブログサイトは分けたいという場合などに利用します。
ただ、WordPressを設定すれば、ホームページとブログという分け方をする必要は少ないので、空欄にしておくことをおすすめします。

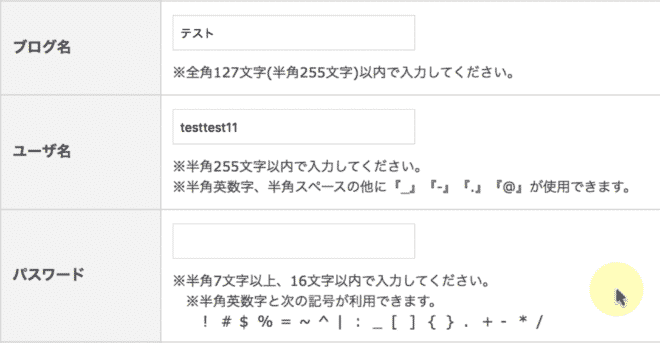
次は、ブログ名を決めます。これは、WordPressのサイトができてから変更できるので、この段階ではとりあえずのブログ名で大丈夫です。
ユーザー名は、半角255文字以内で作ります。半角英数字、半角スペースの他に「_」「-」「.」「@」が使えます。
パスワードは、半角7文字以上、16文字以内で作成します。記号も利用できますので、なるべくなら、難しいパスワードを設定して簡単にログインできないようにしてください。あまりに簡単なパスワードだと、ツールで自動でパスワードを解析されて、乗っ取られる可能性があります。
事実、WordPressを乗っ取られて、今まで作ってきたWordPressのサイトが水の泡になったケースもあります。パスワードは、気をつけて設定してください。

もし、難しいパスワードを設定したい場合は、「パスワード自動生成」と検索すると、自動でパスワードを生成してくれるサイトが出てきますので、こちらで作ると簡単に作れます。
ただ、このツールを使ったときの注意点は、難しいパスワードを作ったことで、忘れてしまうということがあります。Evernoteなどに忘れないようにパスワードを記録する習慣をつけておきましょう。

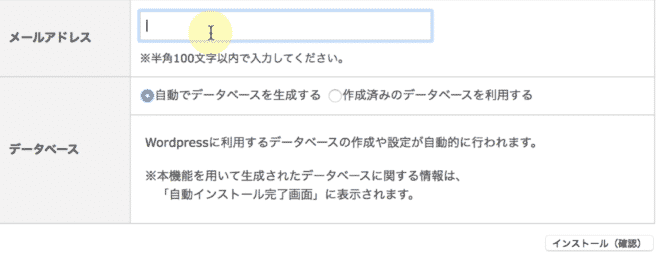
次は、自分のメールアドレスを入力します。
データベースは「自動でデータベースを生成する」にチェックしている状態で、「インストール(確定)」をクリックします。

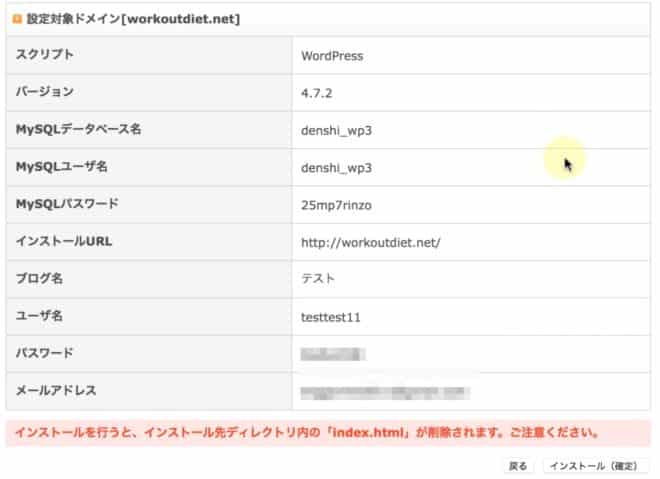
すると、このように確認項目が出てきますので、そのまま「インストール(確定)」をクリックします。

すると、このようにWordPressのサイトが作成できました。

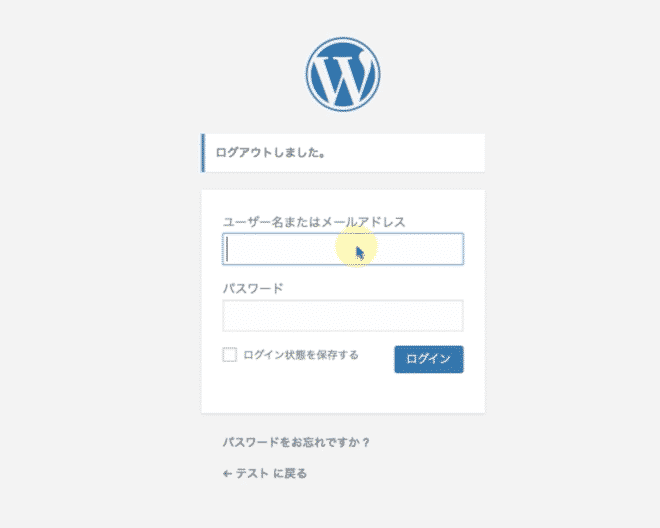
「ドメイン/wp-admin」というURLをクリックするとこのようなページなります。
さきほど設定したユーザー名かメールアドレスとパスワードを入力して、ログインをクリックするとWordPressにログインすることができます。

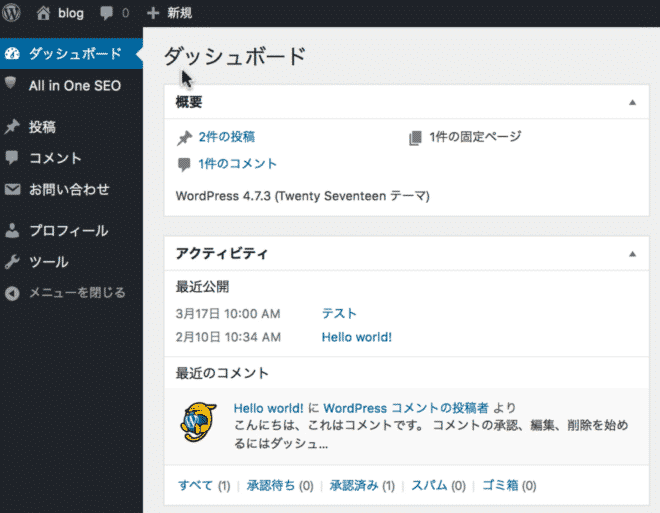
ログインするとこのような管理ページに移動することができます。管理ページはなるべくブックマークしておくといいです。すぐにこのページに移動することができます。
SSL設定の手順

SSL設定というのは、セキュリティ強化する設定だと思ってください。SSL設定がされているサイトには、このような鍵マークが付きます。
これからWordPressのサイトを作るなら必須の設定です。
理由は大きく2つあります。
1つは、GoogleがSSL設定されていないサイトの検索順位を下げると明言していること。そして、もう1つは、この設定がされていないサイトはGoogleが警告を出すようになったということです。
ですので、この設定は最初に必ず行ってください。
実は、このSSL設定は基本的には別料金がかかるサービスでした。ただ、エックスサーバーがこのSSL設定ができるサーバーを無料で提供したんです。僕がエックスサーバーをおすすめした理由はここにあります。
他のサーバーの場合は、年間2万円ほどかかる場合もあります。それが、エックスサーバーは無料で使えるんです。そういう意味でも改めてエックスサーバーを使うことを改めておすすめします。

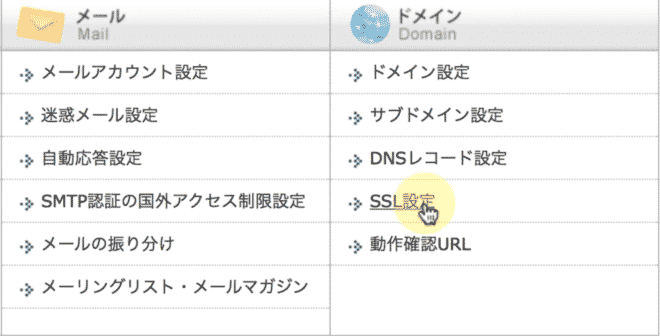
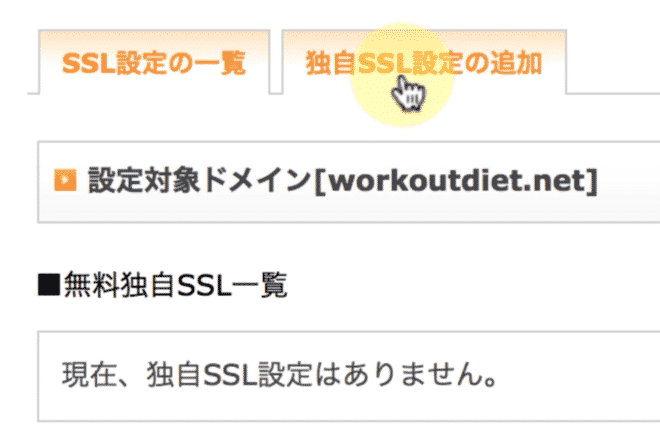
では、SSL設定をしていきます。「ドメイン」>「SSL設定」をクリックしてください。

次に「独自SSL設定の追加」を選択します。

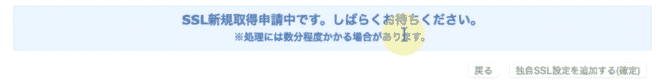
SSL設定をしたいドメインを選択している状態で、「独自SSL設定を追加する(確定)」をクリックします。

すると、このように「SSL新規取得申請中です。しばらくお待ちください。」と表示されますので待ちます。

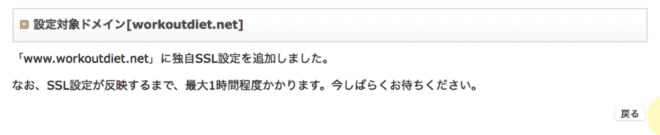
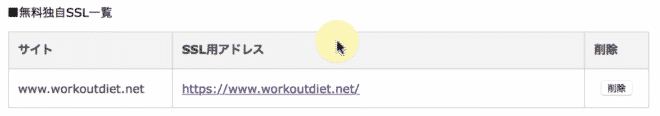
申請が終わると、独自SSL設定が追加されました。SSL設定の反映は最大1時間程度かかりますので、設定が反映するまで待ちます。

SSL設定をしたサイトは、http://ではなく、https://というふうに、「s」をつけてログインします。

何も設定しないでこのドメインをクリックしてもこのように403エラーでアクセスができません。
WordPress側でしっかりと設定をして、再度https://のドメインでログインすることでWordPressのSSL設定が完了します。

WordPressの管理画面に行き、「設定」>「一般」から「WordPressアドレス(URL)」のhttp://に「s」を追加してhttps://にドメインを変更します。同様に「サイトアドレス(URL)」も同じように「s」をつけます。これで「変更を保存」をします。

ドメインを変更すると、一度ログアウトしますので、再度https://のドメインでユーザー名とパスワードを入力して改めてログインしなおします。

再度ログインすると、このようにURLがhttps://の状態に変わっています。
このURLを改めてブックマークして、今後はこちらのURLのWordPressから記事を更新していってください。http://のドメインから記事を投稿してしまうと、すべてSSL設定がされていない記事が更新されてしまうので気をつけてください。
エックスサーバー新サービスExpiresヘッダとXアクセラレータを設定してサイト表示を高速化する
エックスサーバーは、サイト表示を高速化することができる2つのサービス、「Expiresヘッダ」と「Xアクセラレータ」をリリースしました。エックスサーバーを利用している人は、追加料金なしで利用することができます。
Expiresヘッダは、ブラウザのキャッシュ利用を指示することができる機能で、再訪問時にすばやくサイトを表示させることができます。
Xアクセラレータは、サイト高速化と、パフォーマンスアップと同時アクセスに耐えられるサービスです。
詳しくは、次の記事で解説していますので、確認してください。
WordPressの基本操作
ダッシュボードの使い方

このセクションでは、WordPressの基本操作について解説していきます。まずはダッシュボードの「ホーム」の使い方です。
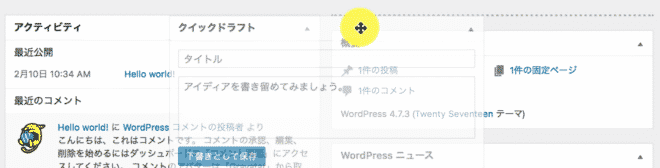
ダッシュボードのクイックドラフトは、概要などのメニューを一覧で見ることができます。普段利用しないものは非表示にして見えないようにすることができます。

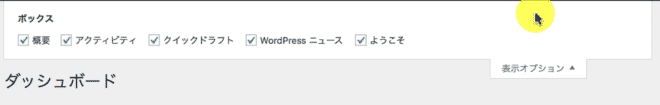
表示、非表示の選択は、画面右上の「表示オプション▼」を選択して「ボックス」を開きます。
概要、アクティビティ、クイックドラフト、WordPressニュース、ようこそ。とあります。不要なもののチェックを外すとダッシュボードで非表示になります。

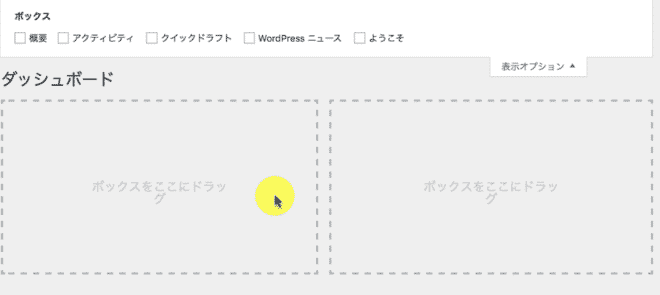
すべてのチェックを外すとこのように何も表示されなくなりました。

ボックスは移動させることができます。ボックス上部にマウスを合わせるとアイコンが十字になります。この状態でドラッグするとボックスを移動できます。
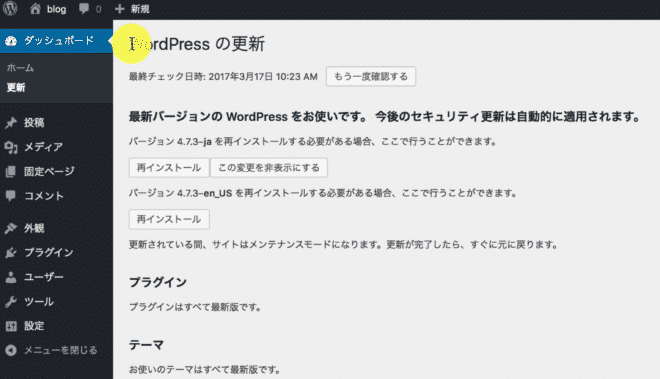
それでは、次にダッシュボードの「更新」について見ていきます。

WordPressは定期的にアップデートしています。セキュリティ面を強化して利用者が使いやすいようにしています。プラグインやテーマや翻訳の更新もここで一括管理できます。
更新表示がされていたら定期的に更新をするようにしましょう。長期間更新をせずにずっと放置しているとセキュリティ面で問題があったり、改善が必要な場合でもそのまま放置されているので危険な状態になります。
WordPressが更新をすると、多くのプラグインやテーマがそれに合わせて更新をします。定期的に更新をチェックしてまめに更新するようにしてください。
WordPressの記事投稿全般の基本的な操作方法

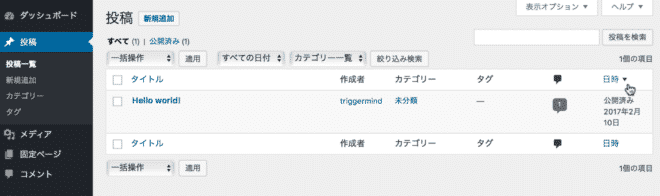
「投稿」の「投稿一覧」
投稿一覧は、過去に自分が投稿した記事を一覧表示してくれるページです。

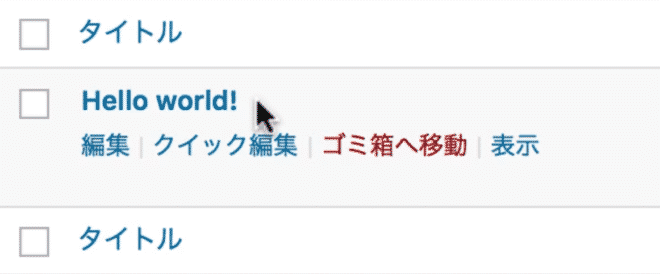
タイトルにマウスを合わせると、「編集」「クイック編集」「ゴミ箱へ移動」「表示」という選択メニューが出てきます。「編集」は記事そのものを「新規追加」と同じです。後で詳しく解説します。

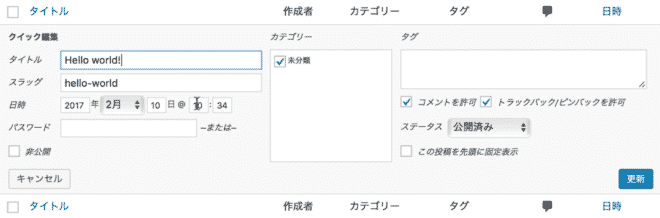
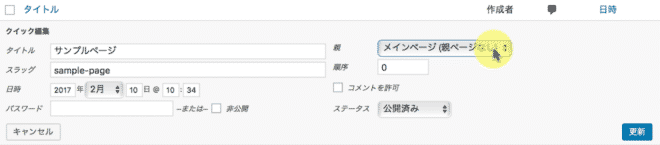
「クイック編集」はこのように、タイトルやスラッグ(記事のURL)、投稿日時やカテゴリ、タグなどの記事に関連する設定をすばやく変更することができます。
WordPressは記事ごとにパスワードを設定して特定の人だけに見せられるような設定も可能です。公開ステータスもこのクイック編集から設定ができます。
もし、特定の記事をサイトの上部に固定しておきたい場合は、このクイック編集から「この投稿を先頭に固定」にチェックを入れると固定されます。何か特別な記事を書いて、必ず見てほしい記事があるようであれば、このような機能を使うこともできます。

「ゴミ箱に移動」をクリックすると、このように「投稿一覧」から記事が消えて、「ゴミ箱」に記事が移動します。

ゴミ箱に移動したからといってすぐに記事が消えるわけではありません。ゴミ箱の中に保管されているので、もし間違ったり、戻したいときは、ゴミ箱から「復元」で戻すことができます。

完全に消したい場合は、タイトルにマウスを合わせて「完全に削除する」をクリックします。こうするとWordPress内から完全に記事が削除されて戻すことができなくなります。
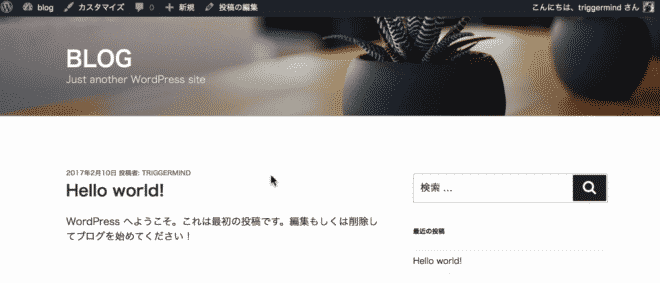
「表示」をクリックすると、その記事を表示させることができます。

このように記事を表示させて確認することができます。
次は、「投稿一覧」の「表示オプション」について見ていきたいと思います。

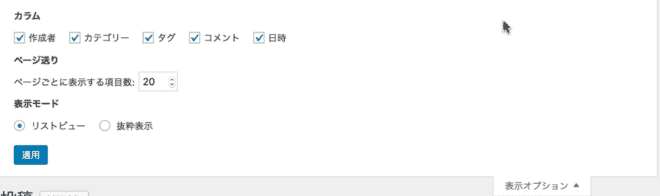
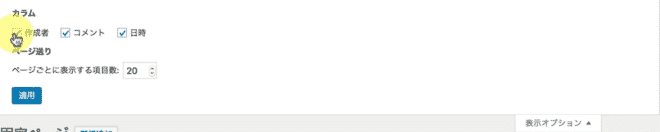
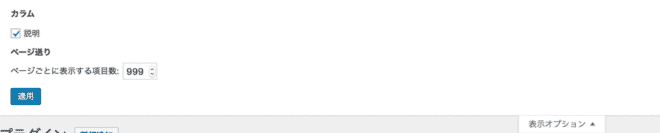
「カラム」「ページ送り」「表示モード」という3種類があります。

「カラム」は、「投稿一覧」に表示されている列のことです。「タイトル」「作成者」「カテゴリー」「タグ」「日時」がデフォルトでは設定されています。不要なカラムがあれば、チェックを外してください。

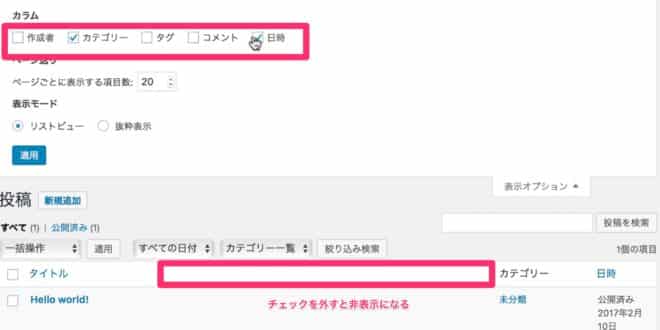
このように、チェックを外すとカラムが非表示になっているのがわかると思います。
「ページ送り」の設定は、何記事表示させたら次のページに移動させるかを選択できます。1ページですべての記事を表示させたい場合は、この数字を調整してください。
「表示モード」の「抜粋表示」を選択して「適用」すると、表示モードを変えることができます。

このように、記事の最初の部分を抜粋して表示させることができます。
投稿検索というのは、自分が過去に書いた記事から検索をしたいときに利用します。

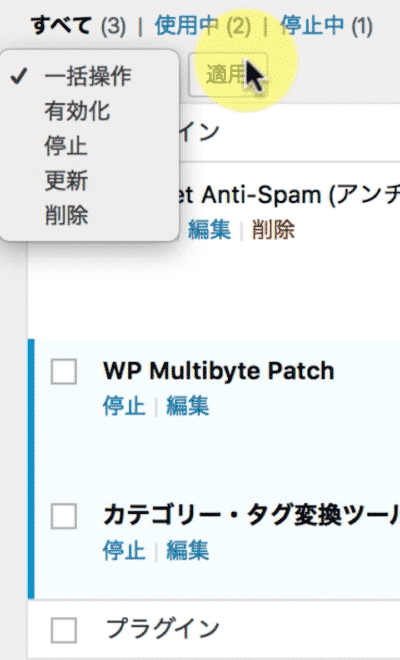
記事を一括でゴミ箱に移動させたいときは、適用したい記事にチェックを入れて、「一括操作」から選択することができます。

項目を選択して、「適用」をクリックするとチェックを入れた記事に適用されます。
条件で絞り込んで記事を表示させることもできます。

何月に投稿された記事でどのカテゴリなのかというふうに「絞り込み検索」をして記事を探すこともできます。
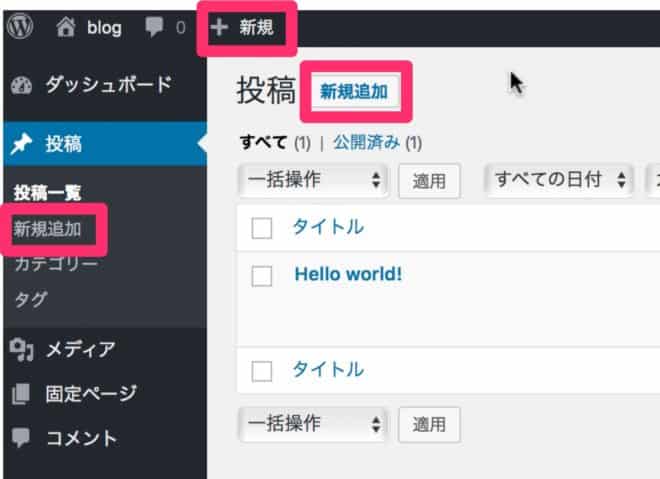
「投稿一覧」の「新規追加」
タイトルとパーマリンク(ドメイン)の変更

記事の新規追加のやり方について解説します。記事の新規投稿は、3箇所から作ることができます。前回の「編集」の部分は、この新規投稿とやり方は同じです。すでにある記事を編集するのか新しく記事を作るかの違いですのでこちらでその操作方法を確認してください。
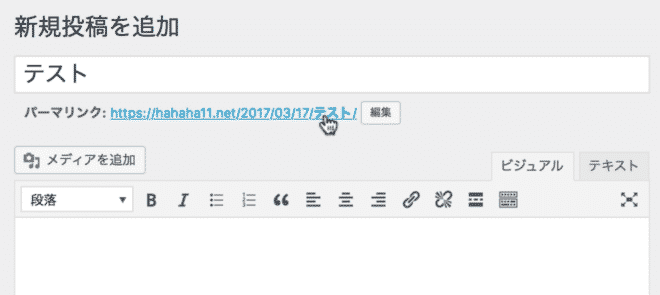
新規追加をクリックすると次のようにタイトルを入力できます。

試しに、「テスト」とタイトルを入力します。すると、「パーマリンク」というところに、タイトルと同じ「テスト」という文字が表示されているます。タイトルを入力すると自動で生成されます。
パーマリンクは記事のURLになりますので、タイトルをそのままにしておくと日本語がURLに入ってしまいます。
日本語がURLに入っていると、メルマガなどにそのままURLをコピーして貼り付けた場合に、日本語だけ読み取ることができずに、うまくリンクが機能しないことがあります。なるべくなら「パーマリンク」(ドメイン)は、英数字にすることをおすすめします。

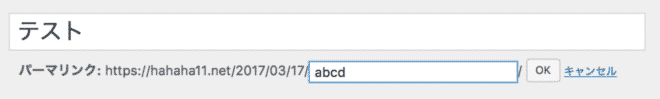
パーマリンクを英数字に変更するやり方は2つあります。1つは、「編集」をクリックして、直接パーマリンクから英数字に変更する方法。よければ、「OK」をクリックします。

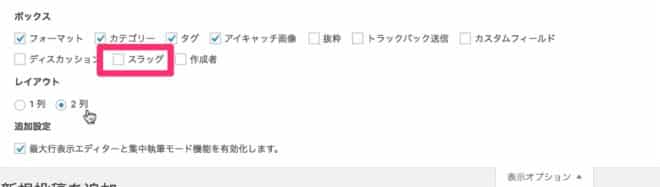
もう一つは、「表示オプション」から「スラッグ」というチェックボックスにチェックを入れます。

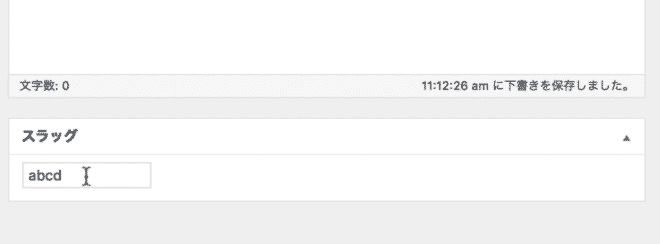
すると、投稿スペースの下に「スラッグ」という項目が新しく表示されます。ここに英数字を入力するとパーマリンクを変更することができます。
記事の作成方法

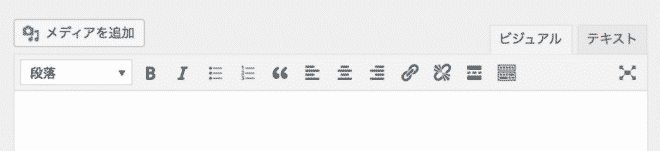
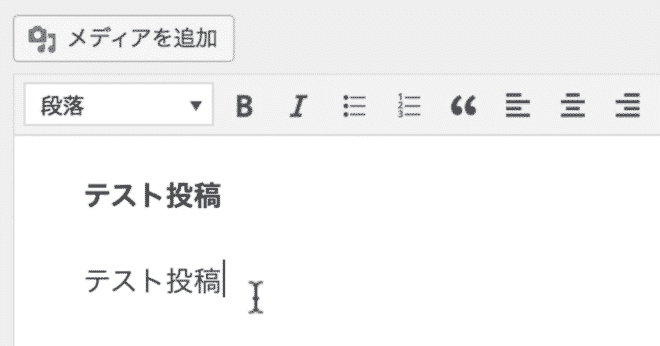
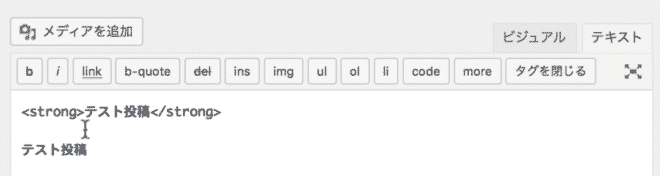
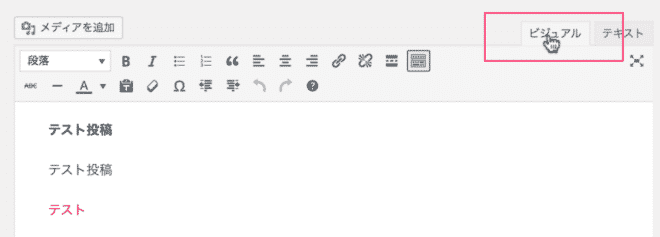
記事の投稿方法は2種類あります。一つは、「ビジュアル」モード。もう一つは、「テキスト」モードです。

ビジュアルモードは、マイクロソフトのワードのように、ボタン一つで装飾をつけることができる機能の投稿方法です。例えば、太字にしたい文字を選択して「B」をクリックするとそれだけで太字にすることができます。

テキストモードは、このようにマークアップ言語のHTMLを直接記述して装飾をつけていく投稿方法です。HTMLがわかる人なら、テキストモードで投稿してもいいと思いますが、基本的にはビジュアルモードで投稿するほうが楽なので、おすすめはビジュアルモードです。

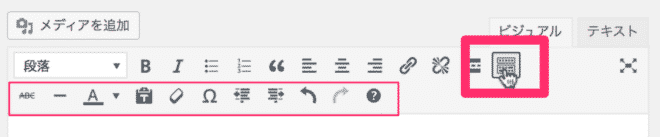
「ツールバーの切り替え」をクリックするとこのように非表示になっている装飾ツールも展開されて利用することができます。
ここで、おすすめなプラグインを一つ紹介します。「TinyMce Advanced」というプラグインを使うとビジュアルエディタ機能を拡張することができます。世界的にも非常に多く利用されている有名なプラグインです。このプラグインを入れてより投稿しやすくしていくといいですね。
公開設定の使い方

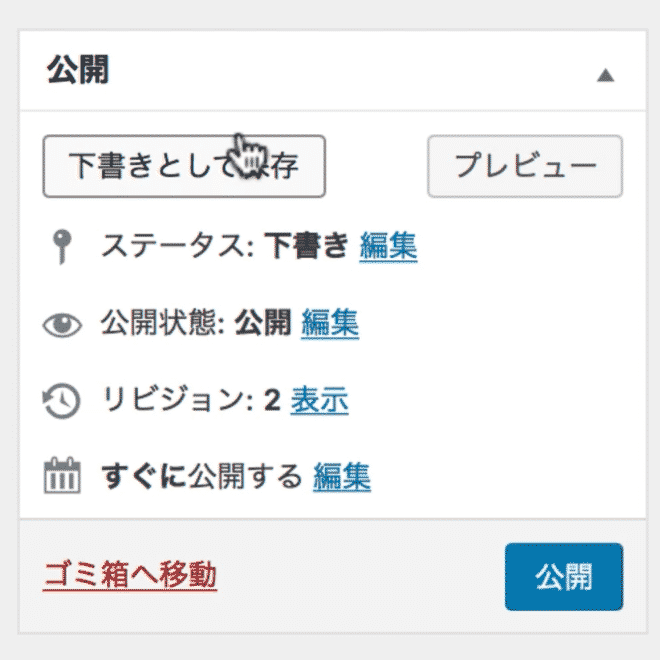
ある程度記事ができたら、記事の公開をするのですが、それ以外の機能も見ていきます。
まずは、下書きとして保存です。この状態は、まだ公開されていないのでプレビューでのみ確認できる状態です。WordPressは、「下書きとして保存」をクリックしなくても定期的に自動で保存してくれます。もしパソコンの不具合で突然ページが閉じたとしても自動で保存されているので、すべてが消えるということはありません。

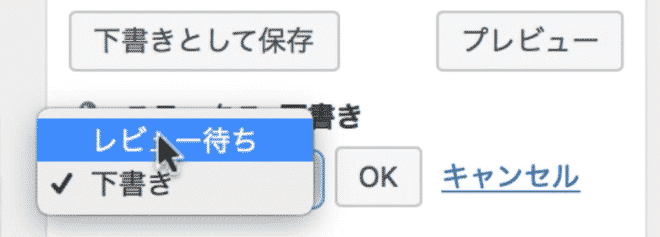
ステータス状態で、「下書き」か「レビュー待ち」を選択できます。レビュー待ちというのは、誰かに確認してもらわないと投稿できないような状況で利用します。外注でライターのWordPressの記事のライティングを受けた場合などに利用することがあります。

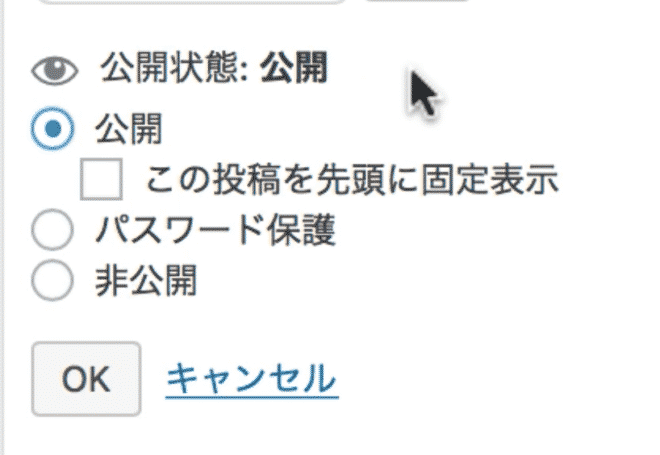
「公開状態」の「編集」をクリックすると公開「この投稿を先頭に固定表示」、パスワード保護、非公開が選択できます。例えばパスワード保護は記事にパスワードを設定して、そのパスワードを知っている人しか見れない状態にすることができます。


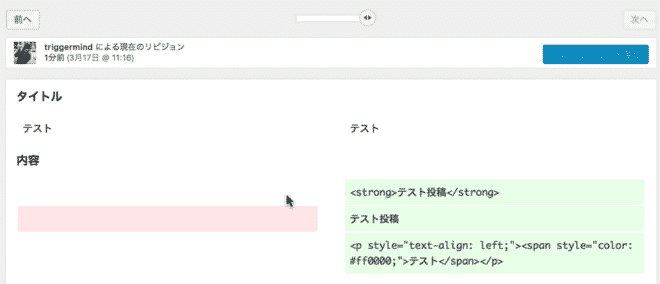
リビジョンをクリックすると過去に自分が投稿してきた履歴を見ることができます。もし、戻りたい部分があれば、リビジョンで遡って、そこから記事を書き直すことができます。
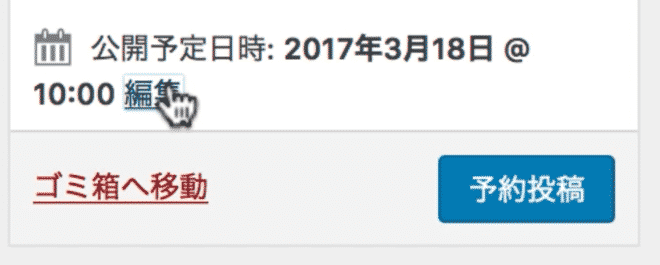
「すぐに公開する」の「編集」をクリックするといつ公開したかを設定できます。過去に特定の日時に投稿したことにしたければ、ここで調整できます。もし、未来の日時を設定すると、予約投稿ができます。設定した日時になると自動で公開されます。

未来の日時を設定すると、このように「予約投稿」に変わります。
「ゴミ箱」に移動すると、書いている途中の記事をゴミ箱に移動できます。
カテゴリーの作成

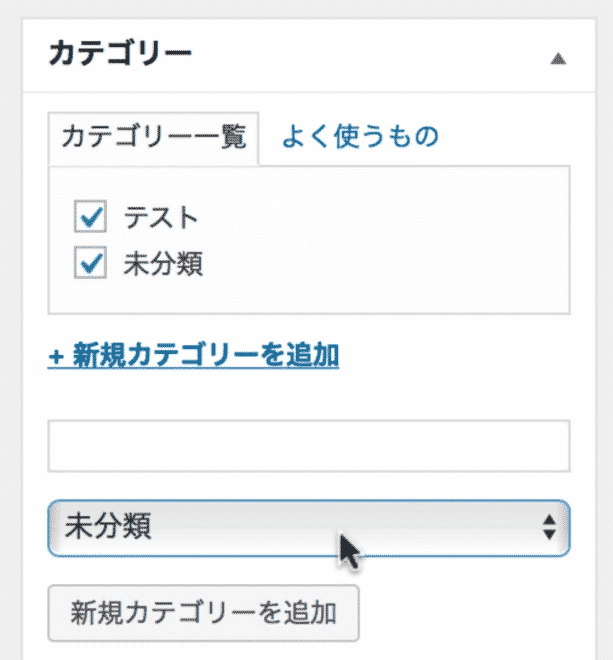
投稿ページから新しいカテゴリーを作ることができます。「新規カテゴリーを追加」をクリックして、作成したいカテゴリーを作成します。親カテゴリーを選択して子カテゴリーを作ることも可能です。

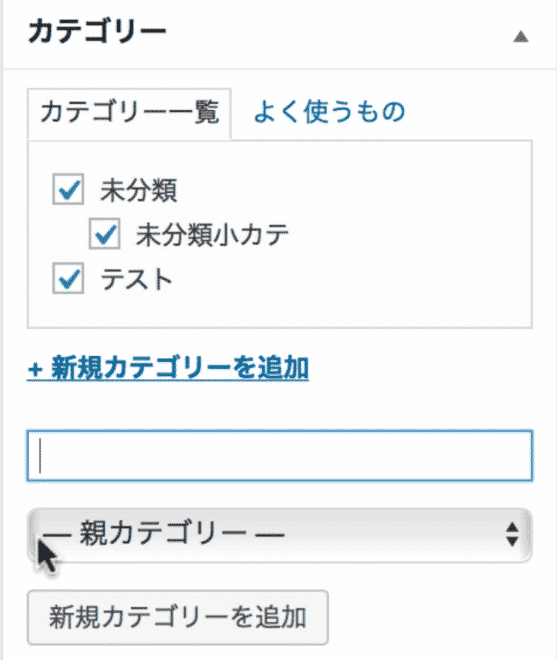
例えば、「未分類」カテゴリーの下に「未分類小カテ」というのを作りたい場合は、「未分類」を選択して、「新規カテゴリーを追加」を選択すると、図のように「未分類」の下に階層として子カテゴリーを持つことができます。

「よくつかうもの」のタブを選択すると、よく使うカテゴリだけを表示させることができます。
ただ、投稿ページからカテゴリーを追加した場合、カテゴリーの「スラッグ」がそのまま日本語になってしまいます。すると、URLに日本語が入ってしまう場合もあるので、作成後に「投稿一覧」>「カテゴリー」から改めてスラッグを変更することをおすすめします。
タグの作成

タグは、カテゴリーをさらに小さく分類したイメージです。例えば、料理というカテゴリーがあったら、「カレーライス」というタグをつける感じです。
タグは、必ずしもつける必要がありません。あまりSEO対策にもなりませんし、自分で記事を分類したいときなどに使うといいでしょう。
アイキャッチ画像の設置

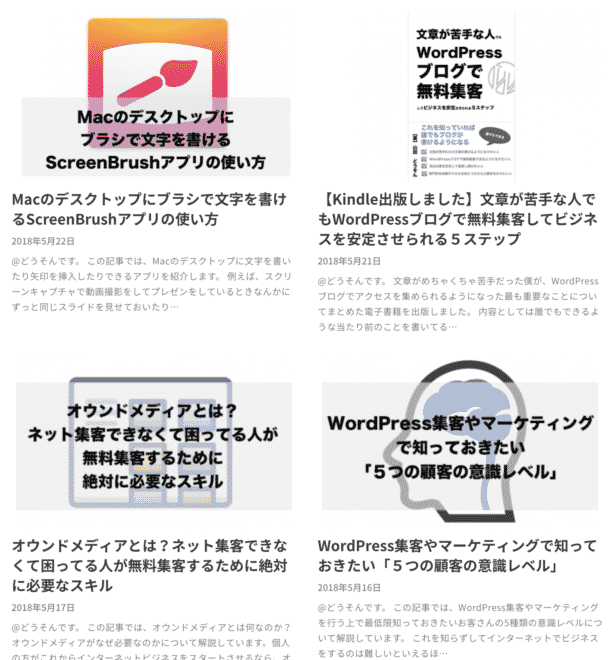
アイキャッチ画像は、非常に重要な項目です。記事の顔となる画像です。
テーマにもよりますが、僕のブログテーマだと、このように一覧表示させるときに表示される画像になります。

ここが、ダサかったり、何もなかったりすると、それだけでサイトのクオリティが落ちてしまいます。しっかりとしたアイキャッチ画像を設置することをおすすめします。

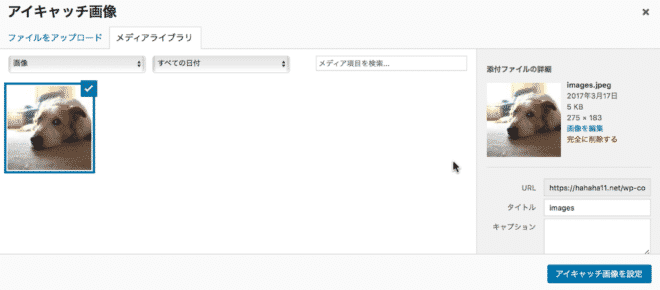
「アイキャッチ画像」をクリックすると、このように、ファイルアップロードやメディアライブラリから選択することができます。
事前に、アイキャッチ画像を用意してアイキャッチ画像を設定してください。

試しに、ワンちゃんの画像をアイキャッチ画像として設定してみます。

すると、このようにアイキャッチ画像が設置されます。削除したい場合は「アイキャッチ画像を削除」から削除して改めてアイキャッチ画像を設定し直すことができます。
WordPressのカテゴリーの作成方法

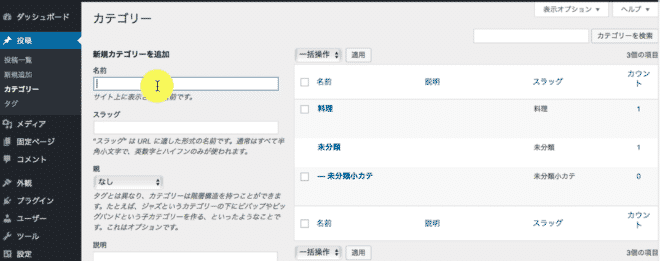
「投稿」>「カテゴリー」を選択すると、新規カテゴリーの追加が左側にできてきて、右側にすでに設定されているカテゴリーが表示されます。

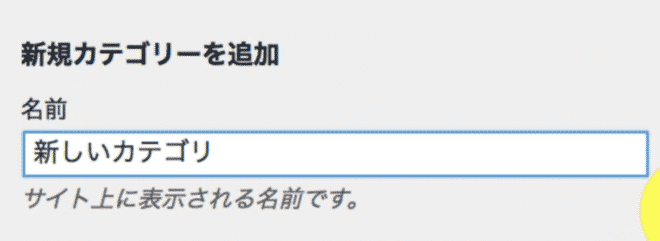
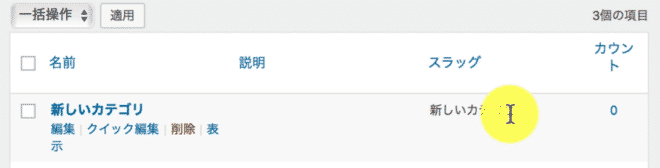
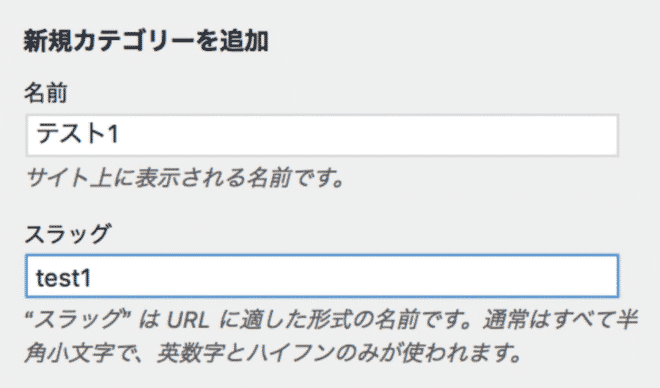
例えば、「新しいカテゴリ」というのを「名前」に入力して、「新規カテゴリー」を追加すると、すぐに新しいカテゴリーを作ることができます。

ただ、このように日本語でそのまま作成してしまうと、「スラッグ」がそのままカテゴリーと同じ日本語になってしまいます。この状態だと、URLに日本語が入ってしまう場合があります。ですので、なるべくなら、このスラッグも英数字に変更することおすすめします。


カテゴリーを新しく作るときは、このように「名前」は日本語にしてセットで「スラッグ」は英数字で作ってください。
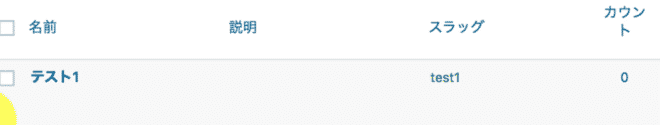
すると、このように、スラッグが英数字で作成されます。

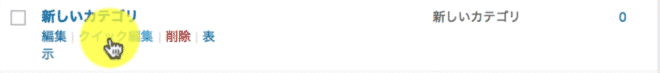
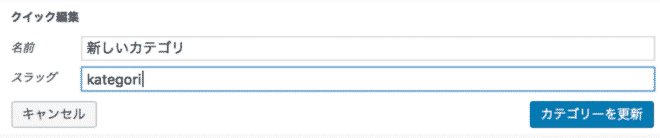
一度作ったカテゴリーを編集する場合は、「クイック編集」から簡単に変更することができます。

スラッグを英数字に変更して「カテゴリーを更新」をクリックすると変更できます。

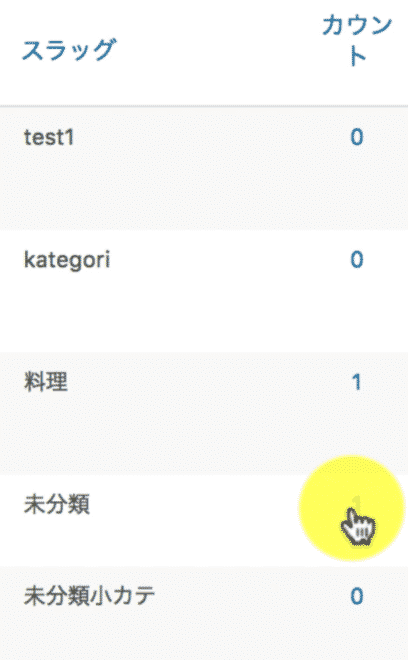
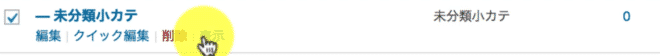
右側にある「カウント」というのは、そのカテゴリが何記事あるかが表示されます。

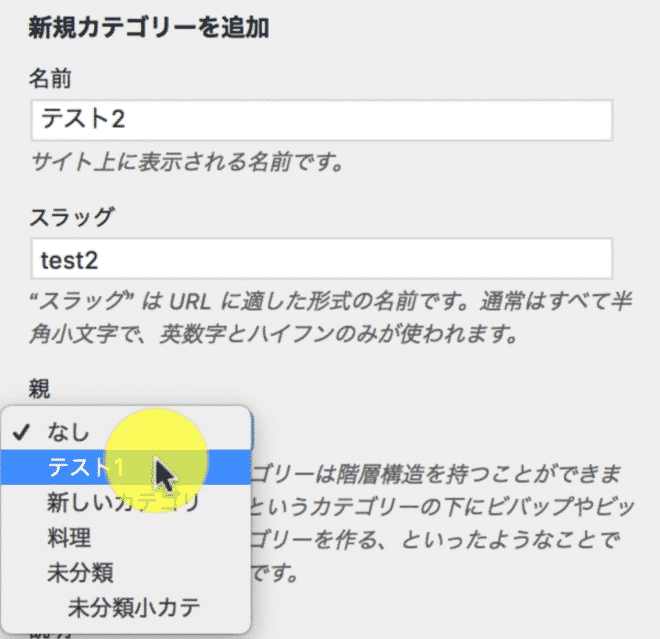
カテゴリーは親子関係を持つことができます。例えばテスト1の中にテスト2の子カテゴリーを持ちたい場合、このように選択して設定をします。

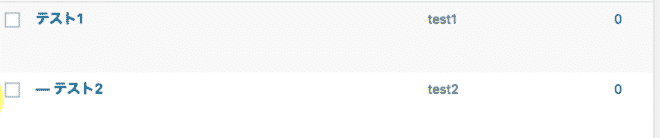
すると、このようにテスト1の下にテスト2という形で親子関係でカテゴリーを作成できました。

「説明」は書いてる通り、特に意味を持ちませんが、テーマによっては、この説明欄を表示させる機能を持ったテーマもあります。ただし、ほとんどの場合は、利用しませんので、ここは空欄でも大丈夫です。

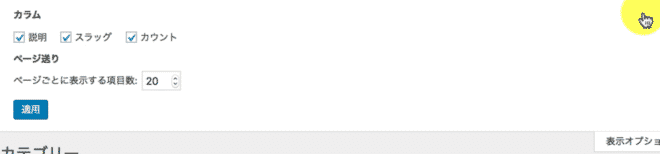
カテゴリーも「表示オプション」から「カラム」の表示非表示を変えることができたり、「ページ送り」のカテゴリ数を設定することができます。

「一括操作」から削除したいカテゴリーにチェックを入れて、一括削除することができます。一番最初に入っている「未分類」のカテゴリーは消すことができません。

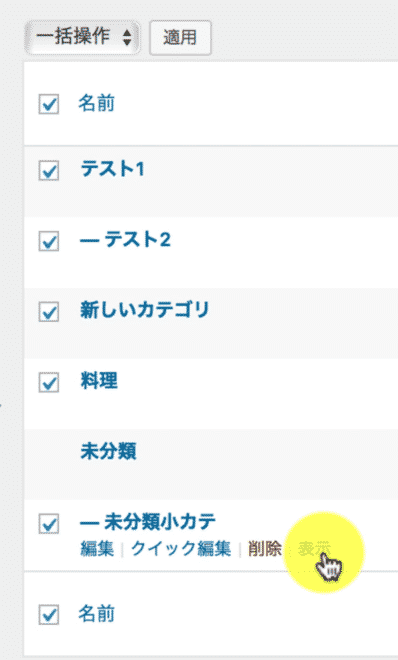
特定の種類のカテゴリーの記事だけを表示させたい場合は「表示」をクリックすると一覧でそのカテゴリーの記事だけを表示させることができます。
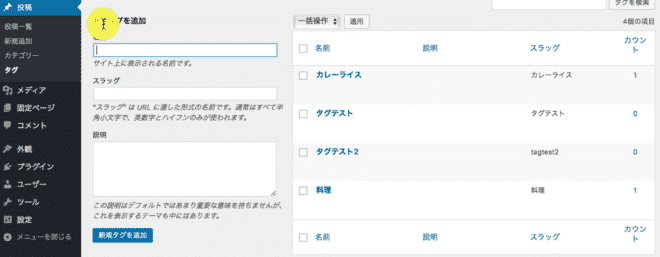
WordPressのタグの作成方法

タグの作成方法は、基本的にカテゴリーの作成方法と全く同じです。
タグはイメージでいうと、カテゴリーのさらに小さな分類だと思ってもらえるとわかりやすいと思います。
タグがカテゴリーと違う点は、親階層や子階層を持つことができないところです。タグはすべて消すことができるので、全く使わない場合はすべて削除しても大丈夫です。
操作方法については、カテゴリーのところとかぶるのでそちらを参照してください。

画面の下の方に行くと、「タグ・カテゴリー変換ツール」というのがあります。

これを使うと、カテゴリーをタグに変換したり、タグをカテゴリーに変換したりすることができます。
WordPressのメディア画像をアップロードする方法

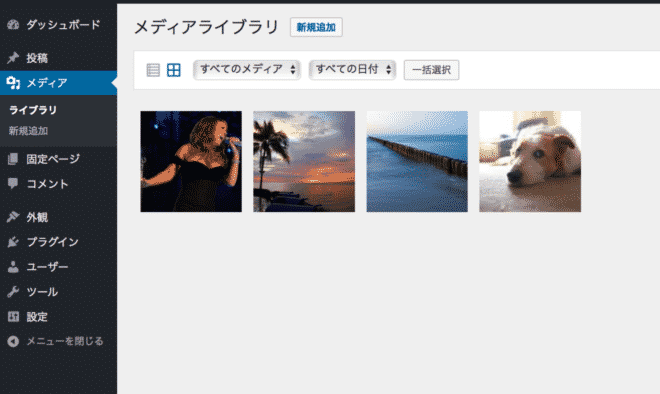
メディアのライブラリ
ライブラリは、WordPressにアップロードたメディアファイルを一覧で確認することができます。

このように、「画像」「音声」「動画」などをWordPress上にアップして利用することができます。

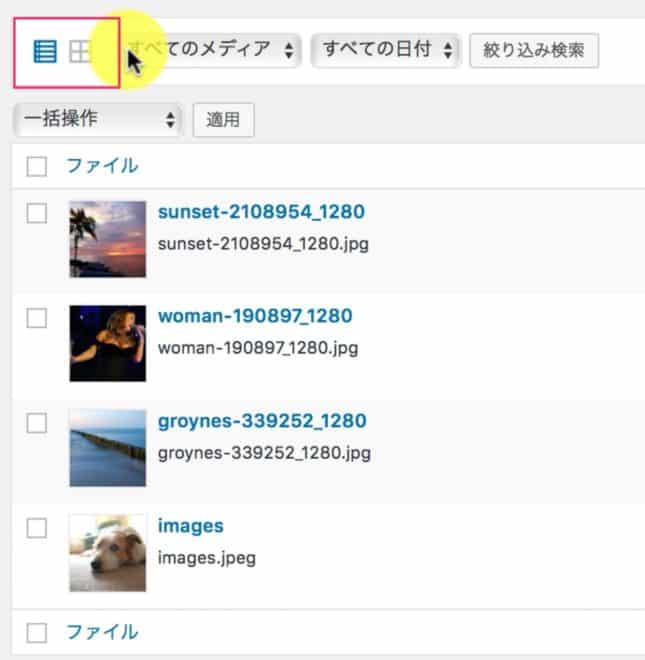
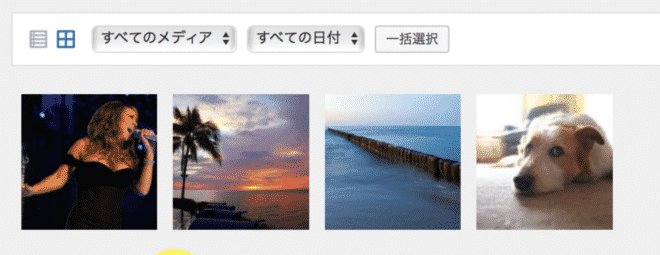
表示形式は、リスト形式とタイル形式で表示させることができます。
リスト形式だと、画像ファイルの名前や種類を一覧で見ることもできますし、アップロードした日時もひと目で確認することができます。

タイル形式だと、画像だけを表示させることができます。

アップロードした日付で絞り込みをしたり、「メディア項目を検索」でキーワードを入力して画像検索をすることもできます。

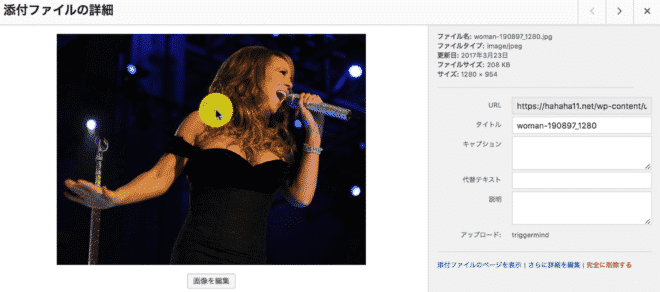
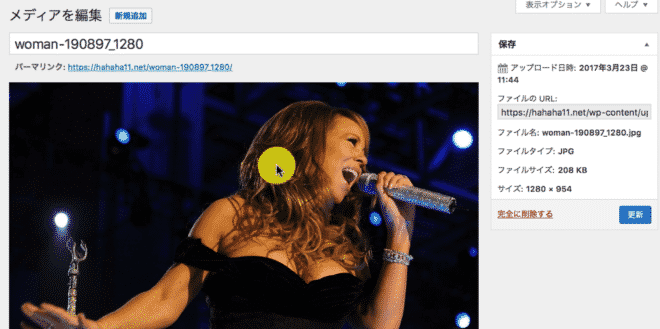
画像をクリックすると、このように画像の詳細なデータを見ることができます。ファイル名や、ファイルタイプ、更新日、ファイルサイズ、画像解像度のサイズなどが右上に表示されています。
その下に、画像のURLがあります。画像のURLをブラウザのURLバーに入力すると、このように画像だけのリンクページに飛ぶことができます。

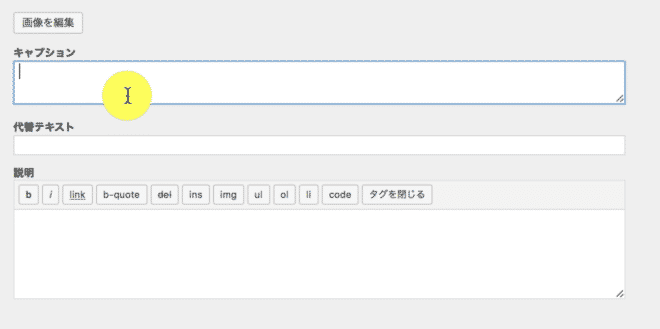
「タイトル」というのは画像のファイル名です。キャプションや代替テキスト、説明を入力することもできます。
「キャプション」というのは、画像の注釈にあたります。
「代替テキスト」というのは、Googleのロボットに画像の種類を伝えるために記述します。マークアップ言語で言うところの、alt属性です。これを入力しておくと、視覚障害者向けの音声読み上げソフトを利用している方が、その画像がどういう画像なのかを文章として認識することができます。余裕があれば、画像に代替テキストを入力して、どのような画像なのか記入しておくといいでしょう。

こんなふうに入力しておくと、音声が「マライヤ・キャリー」と読み上げてくれるので、視覚障害者は、よりそのサイトの情報を取得しやすくなります。多少ですが、画像に代替テキストを入れておくとSEO効果も期待できます。
「説明」は、特に意味を持ちませんが、自分用になにか記述しておきたいことがあれば利用してください。

「添付ファイルのページを表示」をクリックすると、ブログ内に画像ファイルが差し込まれた状態で画像の確認をすることができます。

「さらに詳細を編集」をクリックすると画像の詳細編集ができるページに移動します。

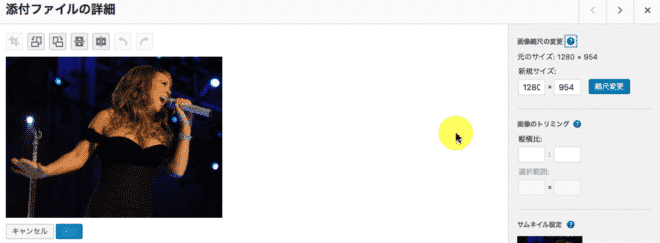
このようなページに移動して、こちらで画像の詳細を編集することができます。

こちらからもキャプションや代替テキスト、説明を入力することができます。
「完全に削除」をクリックすると画像を削除することができます。

WordPressはメディア内で画像の簡単な編集を行うことができます。「画像を編集」をクリックします。

すると、このように画像編集ページが開きます。

例えば、画像の元サイズが大きいなと思った場合「画像縮尺の変更」からサイズを変更することができます。縦横比は固定されているので、縦のサイズを変えると横のサイズも自動で小さくなってくれます。

「縮尺変更」をクリックするとこのように自動で「元のサイズ」が変更されました。

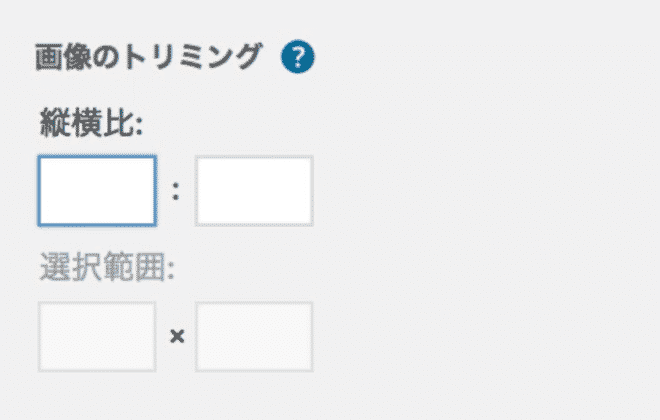
「画像のトリミング」から縦横比を入力するとその比率で画像を切り抜いてくれます。

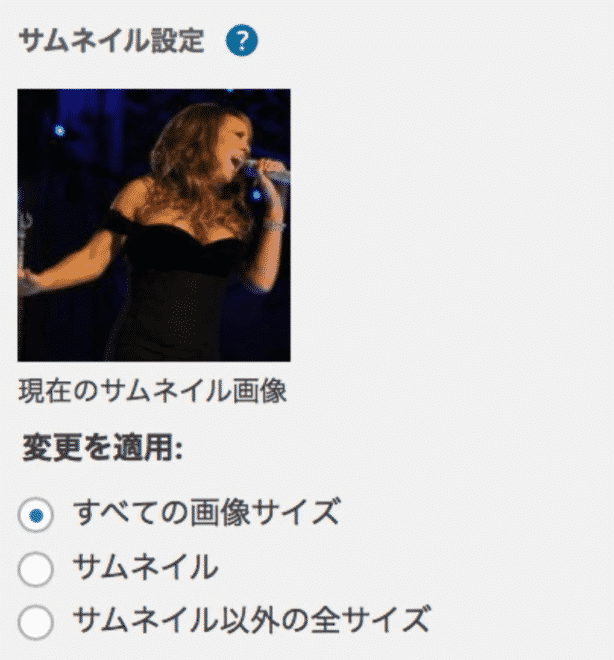
「サムネイル設定」でサムネイル画像を設定することができます。WordPressは画像をアップロードすると、自動でいくつかのサイズの画像を同時に生成します。

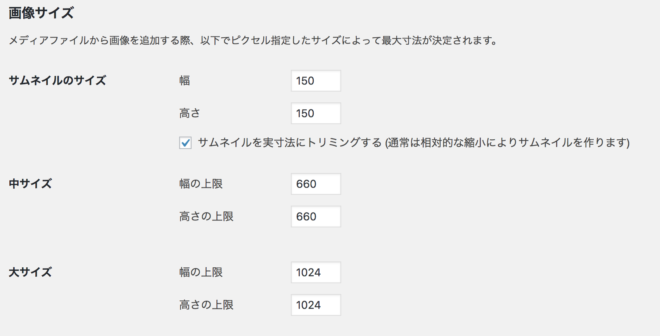
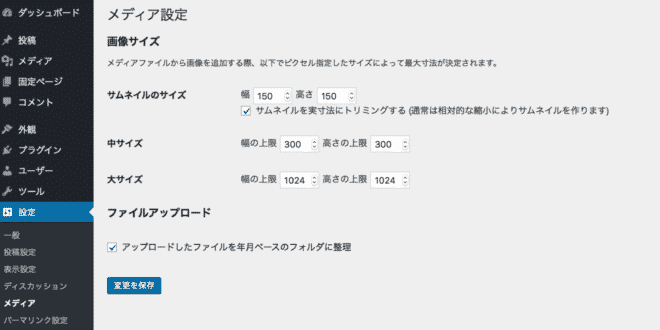
「設定」>「メディア」という項目を開くと「画像サイズ」というのがあります。上から、「サムネイルのサイズ」「中サイズ」「大サイズ」と3つありますよね。
実際にアップロードした画像サイズとその他3種類の画像サイズを同時に作るんです。なので、1つの画像をアップロードすると、合計4種類のサイズの画像が生成されることになります。
使う画像をサムネイルだけにしたかったら、サムネイルにチェックを入れるとこの画像のサムネイルだけが利用できるようになりますし、サムネイルは使うことがないのであれば、サムネイル以外の全サイズを選択するとサムネイルのサイズは利用できなくなります。

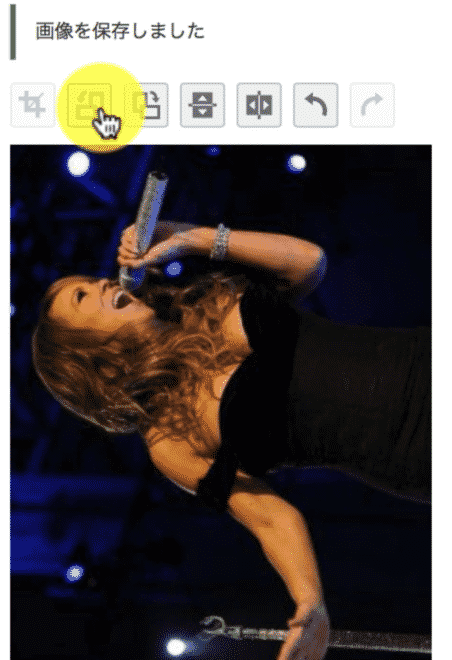
こちらは、画像を回転させたり反転させたりするときに利用します。

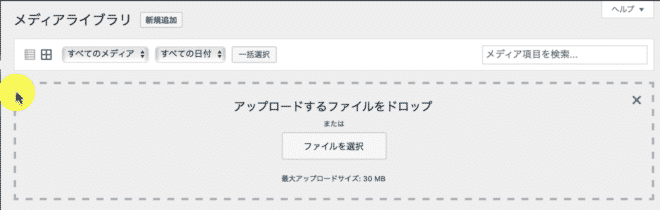
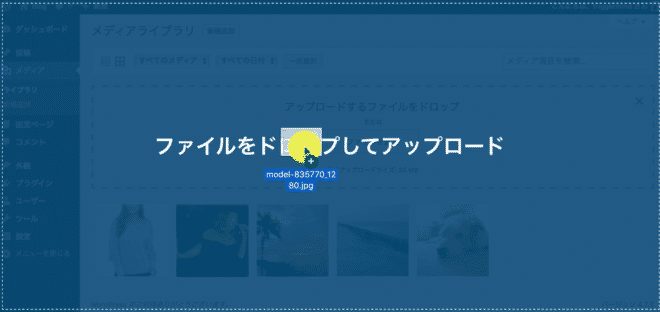
何か新しい画像を追加したい場合は、「新規追加」からファイルをドラッグするか、「ファイルを選択」して、ダイアログボックスを出して、アップロードしたいファイルを選択すれば画像をWordPressにアップロードすることができます。

おすすめな無料画像をダウンロードできるサイトがあります。

Googleなどから勝手に画像を持ってくると著作権違反になる可能性がありますので、著作権フリーの画像を使うようにする必要があります。Pixabayは無料なのに質の高い画像をダウンロードできるサイトで僕もよく使っていました。
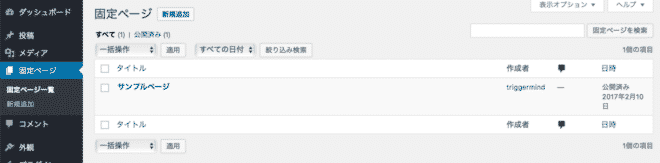
WordPressの固定ページの基本的な操作方法

固定ページ一覧は投稿した固定ページを一覧で管理することができます。固定ページは投稿ページと何が違うかというと、時系列を持たない投稿に向いています。
例えば、価格表だったり、会社の特定商取引法などを載せる場合などに利用することが多いです。基本的には、投稿一覧と操作方法は同じですので、操作については投稿一覧を参照してください。

ただし、クイック編集で一部違うところがあります。固定ページは親子関係のページを作成することができます。これが、投稿ページと違うところです。
一応、更新日時は表示されますが、投稿ページのように時系列に記事が積み上がっていくような使い方はしません。

「表示オプション」は「作成者」「コメント」「日時」の表示非表示と、「ページ送り」の数字を変更することができます。

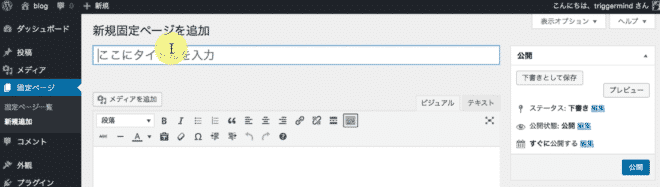
固定ページの「新規追加」も投稿ページと基本的には同じです。

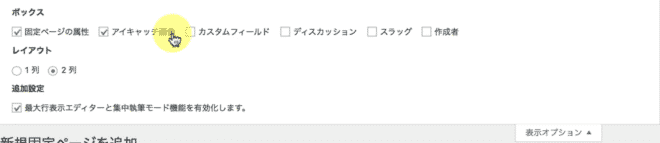
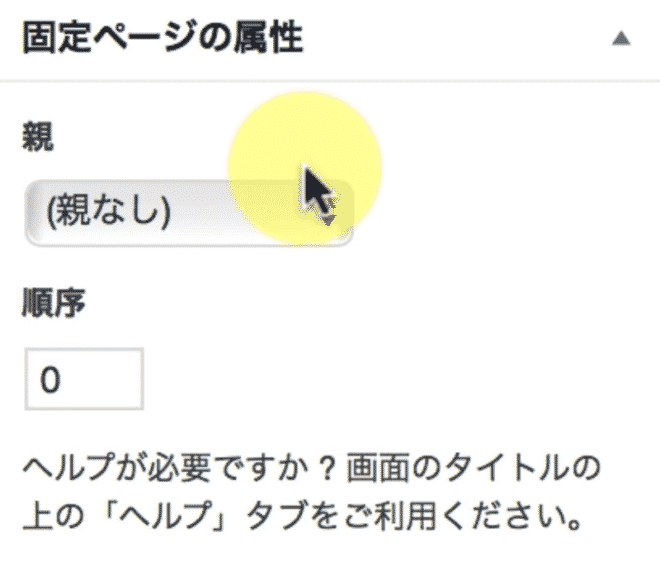
固定ページの「表示オプション」は、「ボックス」に「固定ページの属性」「アイキャッチ画像」「カスタムフィールド」「ディスカッション」「作成者」のチェックボックスを入れることができます。
「レイアウト」は1列と2列で表示形式を選ぶことができます。これはテーマによっても変わることがありますので、そのテーマごとの設定に合わせて設定してみてください。

投稿ページにないのが、「固定ページの属性」です。固定ページはページに親子関係を持つことができます。例えば、親ページが「商品一覧ページ」というページを作ったとしたら、子ページに「商品ごとのページ」を作るイメージです。
WordPressのテーマを変更する方法

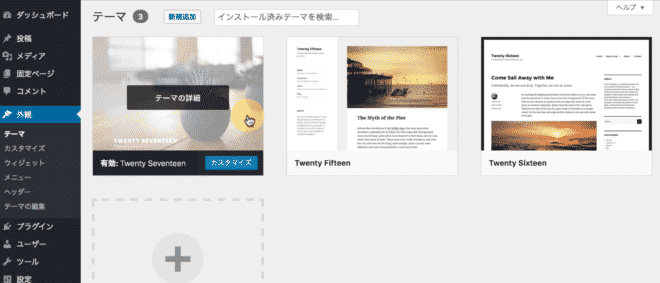
WordPressのテーマは、サイト全体のデザインを簡単に変更できる機能です。デフォルトでいくつかテーマが入っていますが、自由にテーマを追加して自分好みのサイトを作ることができます。

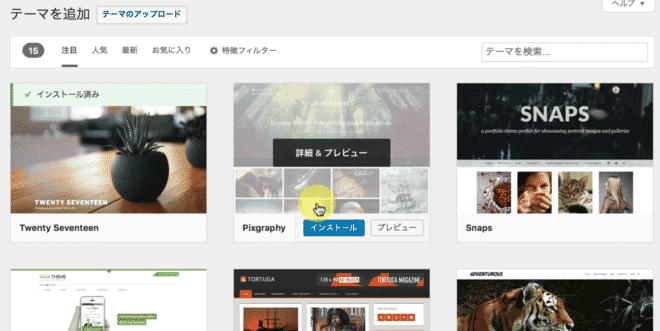
「新規追加」をクリックすると、このようにWordPress内で無料テーマを検索しておしゃれなテーマをダウンロードすることができます。

「注目」「人気」「最新」などからテーマをカテゴライズして探すことができます。もしテーマ名がわかるようであれば、「テーマを検索」からテーマを探すこともできます。

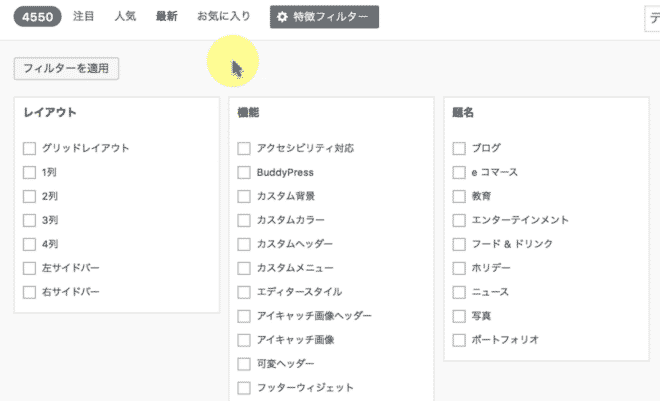
「特徴フィルター」を使うと、レイアウトを絞り込んだり、機能を絞り込んでテーマを探すこともできます。絞り込みは複数選択することもできます。
ただ、一点注意が必要なのが、この中から探すテーマはほとんどが海外のテーマです。なので、テーマが英字フォントに合わせて作成されているので日本語フォントに適応されていないケースがたくさんあります。
デザインを構成する上で、フォントはとても重要な要素になっています。できれば、日本語サイトを作るのであれば、日本語に適応しているテーマを選択することをおすすめします。
あと、テーマをダウンロードする上で注意したいのが、そのテーマの信用性です。WordPress内でテーマをダウンロードして使う分には、WordPressが審査をして表示させているので、ある程度信用できるのですが、無料でインターネット上からダウンロードしたテーマを使う場合は、注意してください。
ウイルスに感染していたり、セキュリティ面で脆弱性がある場合もあります。無料の場合はそういうリスクが高くなります。
おすすめなのは、やはり有料のテーマです。価格も5000円〜2万円ぐらいで買えるものがほとんどですので、なるべく有料テーマを購入して利用することをおすすめします。

外部からダウンロードしたWordPressテーマをアップロードする場合は、「テーマのアップロード」をクリックして、「ファイルを選択」からアップロードします。テーマはZIP形式でアップロードします。

ダウンロードしたテーマの詳細を見たい場合は、テーマをクリックしてください。すると、テーマの名前やバージョンなどを確認することができます。
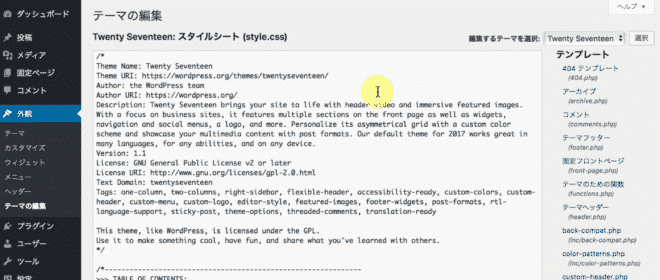
「外観」>「テーマの編集」をクリックすると、WordPressのファイルの中身を確認することができます。

ここはPHPファイルやCSSファイルを確認できるページです。初心者はここをいじると元に戻せなくなるので、基本的にはいじらないようにしてください。専門知識がないのに、いじってしまうと、ページが表示されなくなる可能性があります。
WordPressのカスタマイズから簡単に概観を変更する方法

「外観」>「カスタマイズ」から直感的で簡単にデザインを編集することができます。

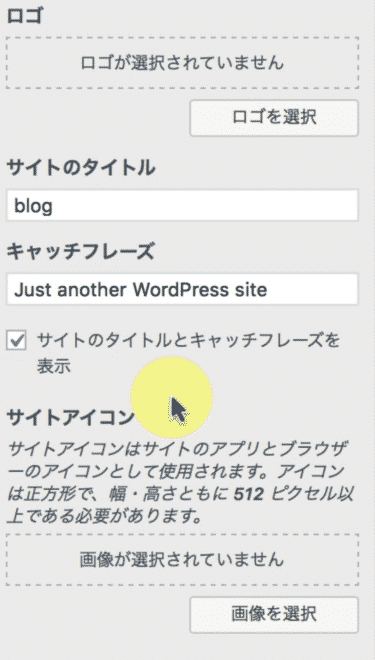
「サイトの基本情報」からサイト情報を編集したりとか、ロゴを挿入したりすることができます。
ただ、「カスタマイズ」機能はテーマによってできることがすべて異なりますので、ここでは、そこまで詳しく解説しません。このように直感的に操作して、サイトデザインを変更することができるということをわかってもらえたらと思います。
WordPressのウィジェットからサイドバーを自由に設定する

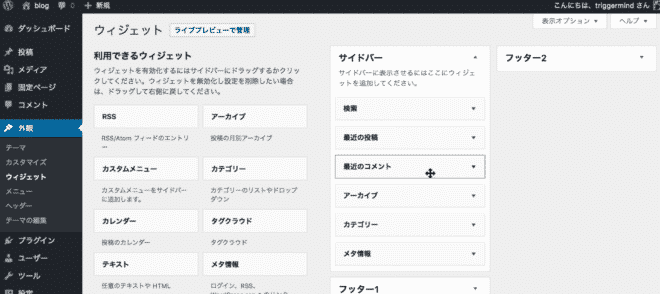
「外観」>「ウィジェット」から、サイドバーやフッターにどのような情報を入れるかを直感的な操作で設定できます。
ウィジェットもテーマによってかなり違いがありますので、ここでは基本的な操作方法について解説します。

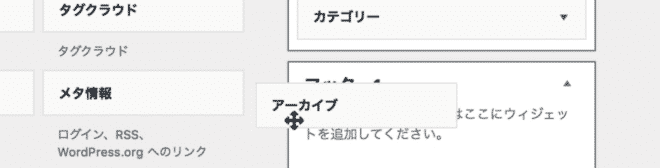
サイドバーから「メタ情報」を外したい場合は、マウスが十字になった状態でドラッグして外に持っていくと、サイドバーから「メタ情報」を外すことができます。

外から中に入れる場合も同じで、ドラッグして中に項目を入れます。


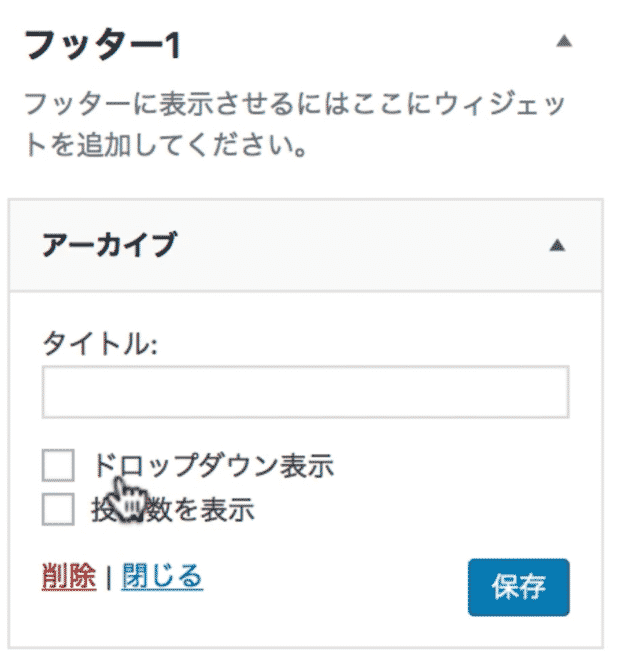
このように「フッター1」にドラッグして「アーカイブ」を挿入することができます。
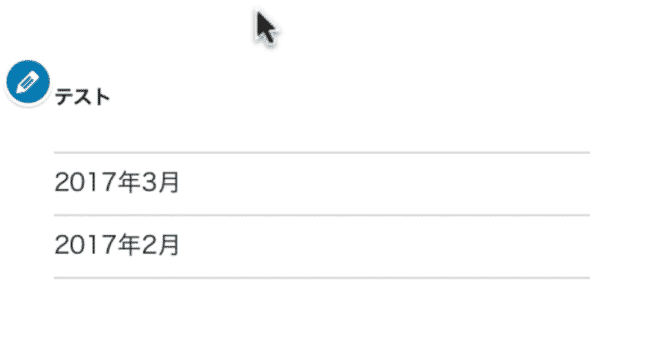
ウィジェットで挿入したアーカイブがこのようにフッターに配置されています。このように直感的にサイドバーやフッターに項目を追加することができます。

ウィジェットの「表示オプション」から「アクセシビリティモードを有効にする」をクリックすると、ドラッグしてウィジェットに追加するのではなくボタンで追加したり削除したりする設定に変更することができます。

このようにあ、「追加」「編集」というボタンで操作できるようになります。あなたが使いやすいほうで設定してください。
ウィジェットは、テーマごとによっても違いますし、プラグインをダウンロードして増やすこともできます。便利なプラグインもたくさんありますので、今後いろいろ調べて使いやすいウィジェットにしてみてください。
WordPressのメニューからグローバルメニューを作成する

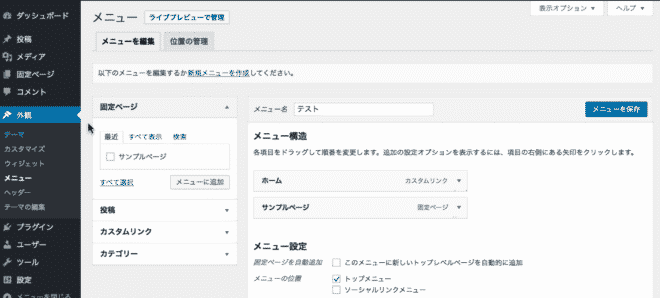
「外観」>「メニュー」からグローバルメニューを設定します。
メニューは、サイト上部にメニューとして一覧表示させたり、フッターにメニューとして表示させたりすることができます。

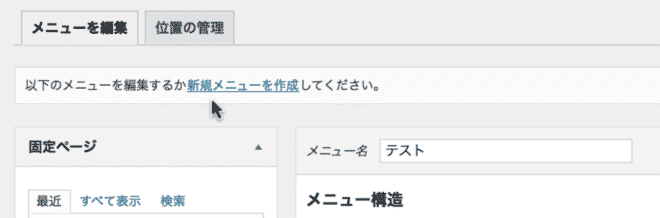
まずは、「新規メニュー作成」から新しくメニューを作成します。

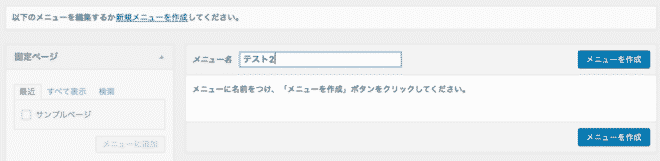
「メニュー名」にメニューの名前を記入して「メニューを作成」をクリックします。

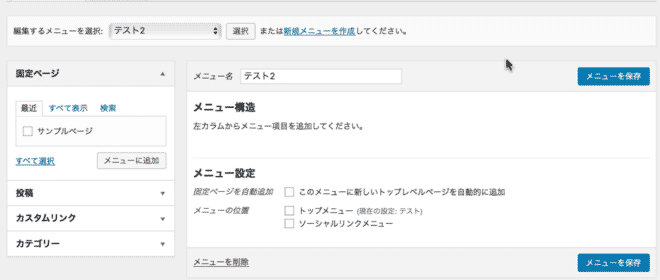
すると、このように新しいメニューが作られました。

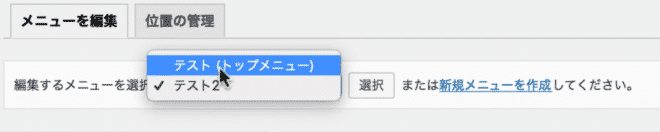
「編集するメニューを選択」からどのメニューを編集するか選択することができます。
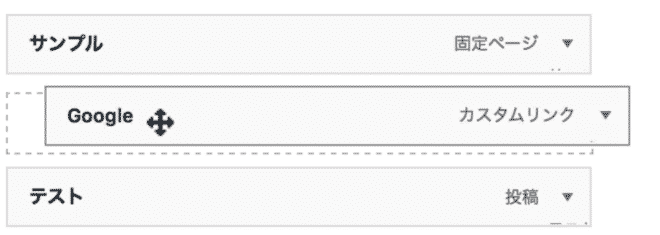
メニューを「メニュー構造」に入れる方法は大きく4種類あります。

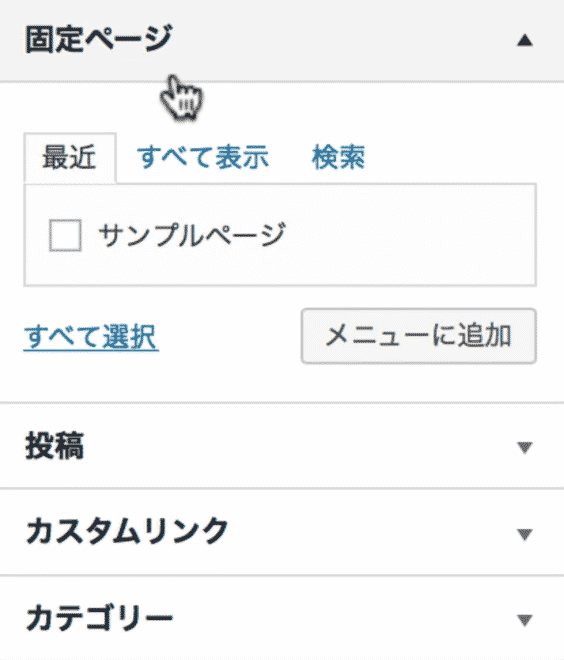
「固定ページ」「投稿」「カスタムリンク」「カテゴリー」の4種類です。この中からどのリンクをメニューに挿入するか選択します。

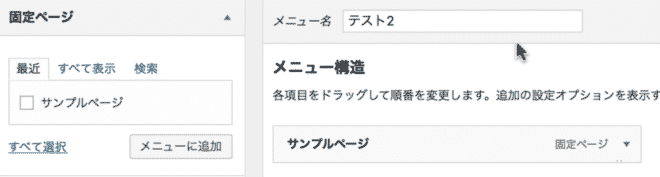
「固定ページ」から挿入したい場合は、事前に固定ページを作っておいて、挿入したいページを選択肢、「メニューに追加」をクリックすると、「メニュー構造」の中にページが入ります。

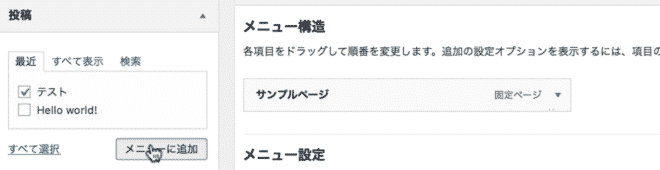
「投稿」から挿入したい場合も同じで、事前に挿入したい記事を用意してチェックを入れて「メニューに追加」を選択すると「メニュー構造」にページが入ります。

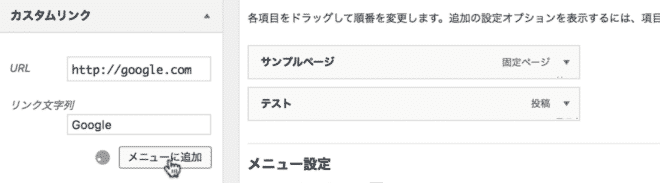
「カスタムリンク」は「URL」に飛ばしたい外部リンクを設定して、「リンク文字列」にグローバルメニューに表示したい文字列を入力して「メニューに追加」をクリックすると「メニュー構造」にページが入ります。

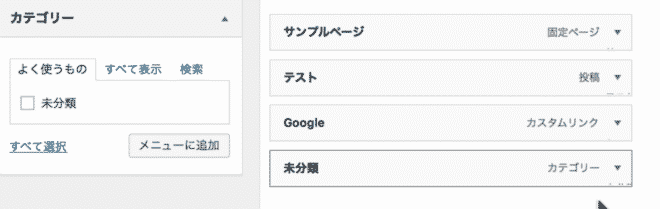
「カテゴリー」も同様で、特定のカテゴリーの一覧ページへのリンクを追加することができます。

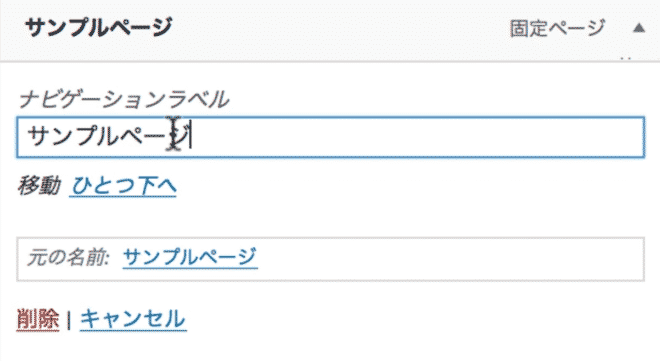
メニューは展開して、ナビゲーションラベルで表示させる文字列を変えることができます。「削除」でメニューを削除することができます。

「ひとつ下へ」をクリックするとメニューの位置を上下に移動させることができます。

他にも、マウスが十字になってる状態でドラッグで右に少しずらすことで、階層を一つ下げることができます。

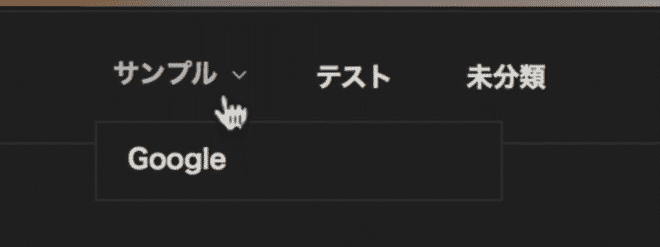
階層を一つ下げると、このようにマウスオーバーしたときにプルダウンメニューとして表示させることができるようになります。テーマによってはこの設定が反映されないものもありますが、多くのテーマでこのようなプルダウンメニューを出すことができるので試してみてください。

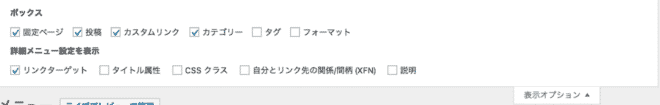
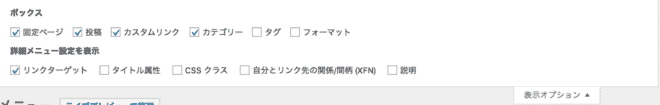
グローバルメニューのリンクをクリックしたときにタブメニューで開きたい場合は、「表示オプション」から「リンクターゲット」にチェックを入れてください。

すると、「リンクを新しいタブで開く」というチェックボックスが表示されます。ここにチェックを入れると、リンクをクリックしたときに新しいタブで開けるようになります。

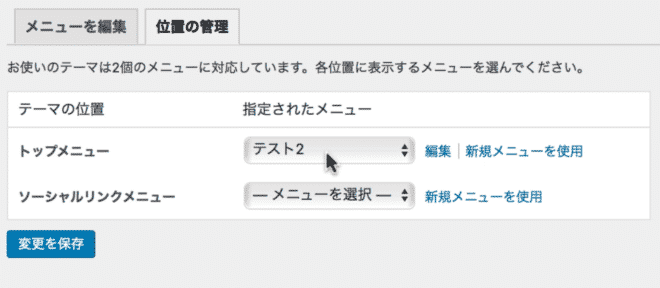
「位置の管理」からどの位置にどのメニューを設定するかをページ内で一括で設定ができます。
WordPressのプラグインをインストールする方法

プラグインの追加やインストール済みのプラグインの有効化や停止ができます。プラグインを削除したい場合は、一度停止してから、削除する必要があります。

プラグインの「表示オプション」は「カラム」の「説明」のチェックができます。「ページ送り」は「999」まで設定が可能です。

プラグインは、一括操作でチェックを入れたプラグインを「有効化」「停止」「更新」「削除」ができます。

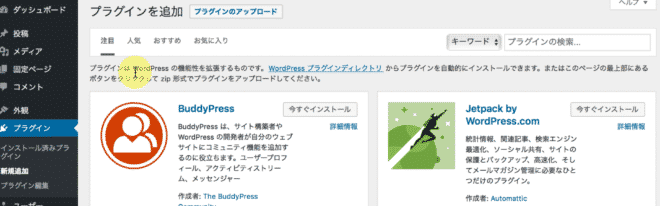
「新規追加」から新しくプラグインを入れることができます。プラグインを新しく入れる前に知っていおいてほしいことがあります。
プラグインは基本的に何個でも入れることができますが、プラグインごとによっては、機能が豊富すぎて入れてしまうとサイトの表示スピードが落ちてしまうことがあります。
あまりアクセスが集まっていないときはそれほど影響はありませんが、アクセスが多くなってきて短時間で大量にアクセスが集まってくると、プラグインが表示速度に影響を与えてしまいます。
プラグインは、必要で利用するものだけをインストールして、使わないものはすぐに削除することが大事です。そのへんを理解した上で、プラグインを追加してください。

プラグインはWordPress内で検索することができます。「注目」「人気」「おすすめ」「お気に入り」などから絞り込んで検索が可能です。
キーワードからプラグインの名前を打ち込んで検索することもできます。
WordPress内で検索できるプラグインはWordPressの審査を通っているプラグインなので安全性が高いです。特に、定期的に更新されているプラグインは、WordPressのアップデートごとにプラグインを更新しているため信頼できるプラグインと言えます。

人気の高いプラグインは、このようにレビューも★4つ以上あったり、たくさんインストールされていて利用者が多いです。更新日も1週間前の最近更新されていますね。
2年以上更新されていないプラグインはあまり利用しないほうがいいです。セキュリティ上に問題がある可能性が高くなります。
WordPress内で検索できない無料プラグインもインターネット上にあります。こういうプラグインはあまり利用しないほうがいいです。
他にも有料のプラグインがあります。有料のプラグインは、無料と違って安心度は高くなります。有料プラグイン販売でおすすめなのがEnvato Elementsとうサイトです。
無料にはない質の高いプラグインを購入することができます。

プラグインのインストール方法は2種類あります。一つはWordPress内で検索して「今すぐインストール」からインストールする方法。そして、もう一つは、ウェブサイトからプラグインをダウンロードして、プラグインファイルをアップロードするやり方です。

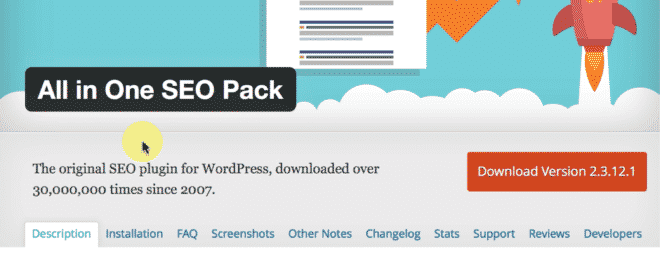
例えば、「All in One SEO Pack」とGoogleで検索して、WordPressプラグインをダウンロードできるサイトに行きます。「Download Version 2.3.12.1」というオレンジ色の部分をクリックしてプラグインをパソコンにダウンロードします。

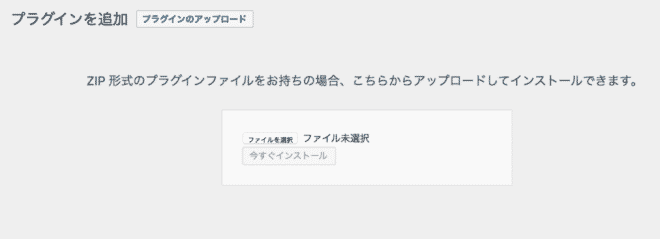
パソコンにプラグインをダウンロードしてから、「プラグインのアップロード」をクリックして「ファイルを選択」からプラグインをアップロードするとWordPress内でプラグインをインストールしたのと同じようにプラグインをインストールすることができます。

アップロードするときは、必ずこのように「.zip」形式にしてアップロードする必要があります。

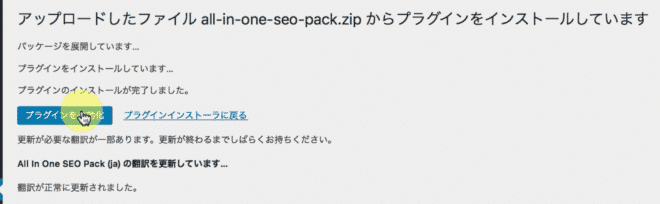
すると、このようにプラグインがWordPress内に入りましたので、「プラグインを有効化」をクリックして有効化します。

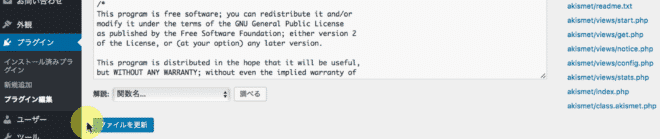
「プラグイン」>「プラグイン編集」という項目がありますが、ここはPHPがわからない人が操作するとプラグインが動作しなくなるので、一切いじらないようにしてください。
地味に助かるおすすめWordPressプラグイン9カテゴリ21選を紹介
僕は、150個近いプラグインをリサーチしてどれが使いやすくどれば便利なのかを2年近く試してきました。その中から入れておくと地味に助かるプラグインをまとめました。
この中から自分のサイトに使えそうなものをピックアップして入れてみてください。どれも質の高い使えるプラグインです。
WordPressのユーザーを追加する方法

「ユーザー」>「ユーザー一覧」からWordPressにログインできるユーザーの一覧が表示されます。
WordPressは、他の人に権限を渡して複数でサイト運営することができます。

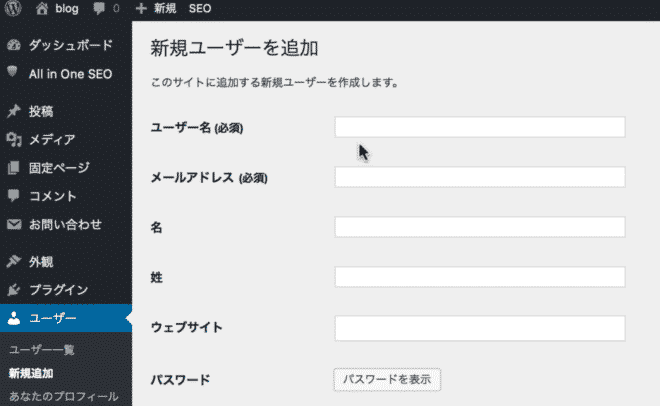
「新規追加」をクリックすると、「ユーザー名」「メールアドレス」を入力して新しいユーザーを追加できます。名前と姓とウェブサイトは任意で設定できます。

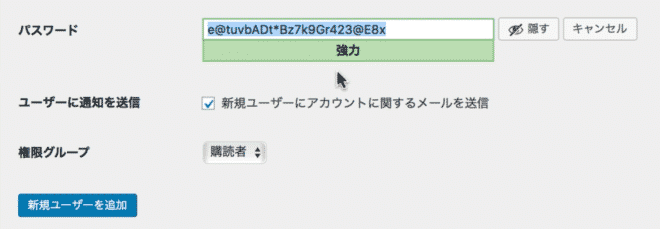
「パスワードを表示」をクリックするとパスワードが表示されます。これは、デフォルトで強力なパスワードをランダムで表示してくれますので、なるべくこのようなパスワードをおすすめします。自分でパスワードを入力したい場合は、パスワード欄にパスワードを入力します。あまりにも簡単なパスワードだと警告がでるので、なるべく英数字と記号を合わせたパスワードを設定してください。

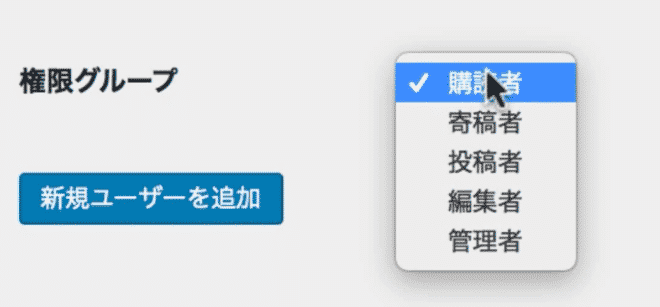
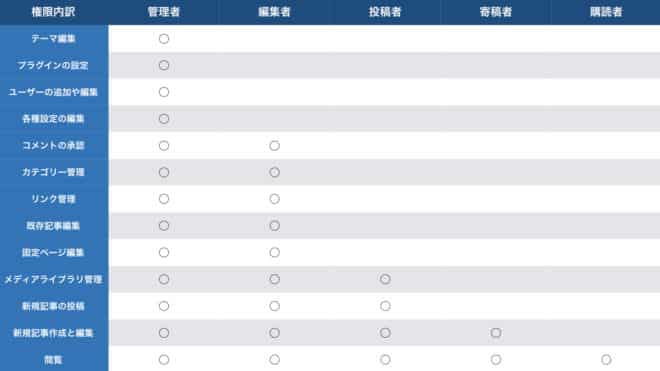
重要なのは、「権限グループ」の設定です。どのような権限をユーザーに与えるか設定します。

このように、権限によってできることが違ってきます。管理者権限はすべての操作ができてしまいますので、よほど信用のある人でない限りは、編集者以下の権限を渡すのがいいでしょう。
- 管理者 – シングルサイト内のすべての管理機能にアクセスできるユーザー
- 編集者 – 他のユーザーの投稿を含むすべての投稿を発行、管理できるユーザー
- 投稿者 – 自身の投稿を発行、管理できるユーザー
- 寄稿者 – 自身の投稿を編集、管理できるが、発行はできないユーザー
- 購読者 – プロファイル管理のみを実行できるユーザー

このように、テストで「寄稿者」のユーザー権限を付与したユーザーを追加しました。

「寄稿者」で再度ログインしました。すると、このように左サイドバーにあるメニューが減っているのがわかると思います。ユーザーに制限を与えてログインさせることができます。

「ユーザー」>「あなたのプロフィール」をクリックするとユーザーの編集画面に移動します。「ビジュアルエディター」という項目がありますが、これは、「投稿」のビジュアルエディターを使うかどうかのチェックボックスになります。

ビジュアルエディターというのは、この投稿エディターのことです。これを使わない場合は、「ビジュアルエディターを使用しない」にチェックを入れると、使用できないように設定することができます。

「言語」はこのように「日本語」に変更しておくといいです。

プロフィールは、プロフィール用のプラグインを使ったときにこの部分を表示させることができるようになります。プロフィールを公開する場合は、ここに自分のプロフィールを入力しておくといいですね。

パスワードを変更したい場合は、「新しいパスワード」から「パスワードを生成する」をクリックして設定し直すことができます。
WordPressのツールの使い方

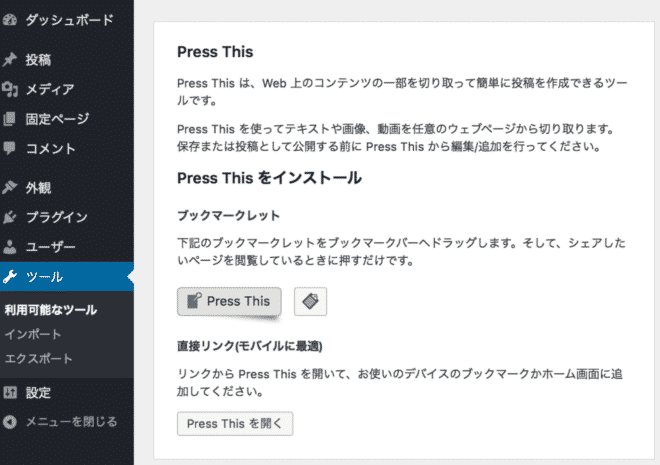
「ツール」>「利用可能なツール」から「Press This」というツールを使うことができます。
これは、どういうふうに使うかというと、ブックマークに「Press This」を入れておいて、ウェブサイトの投稿を一発でWordPressに投稿するときに使います。ちょっと分かりづらいと思いますので、具体的にやり方を解説していきます。

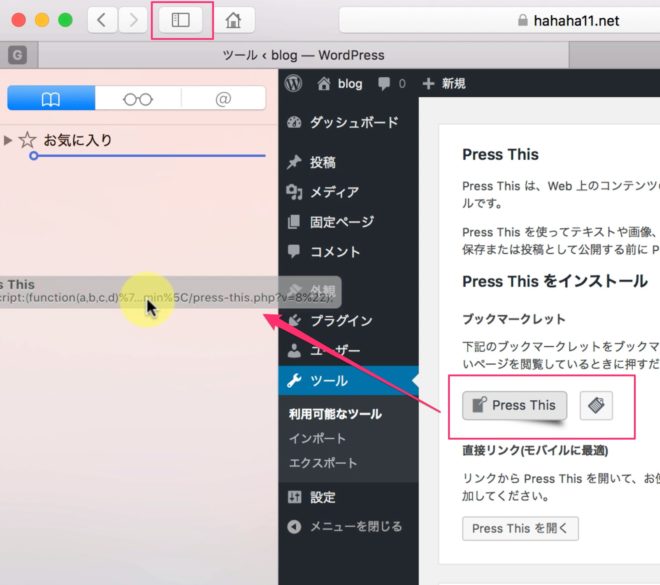
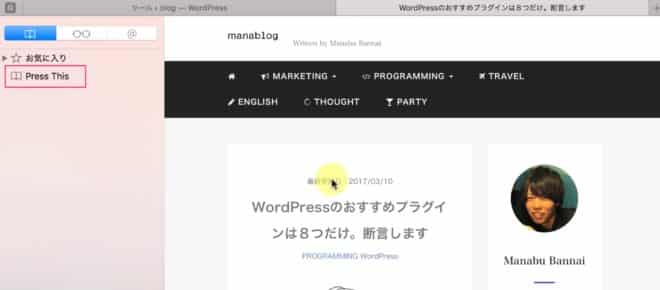
今回はSafariのブラウザで解説していますが、基本的にはGoogle ChromeやFirefoxなど他のブラウザでも考え方は同じです。このように「Press This」のアイコンをブックマークにドラッグ&ドロップして移動させます。

すると、このようおにブックマークに「Press This」が入りました。

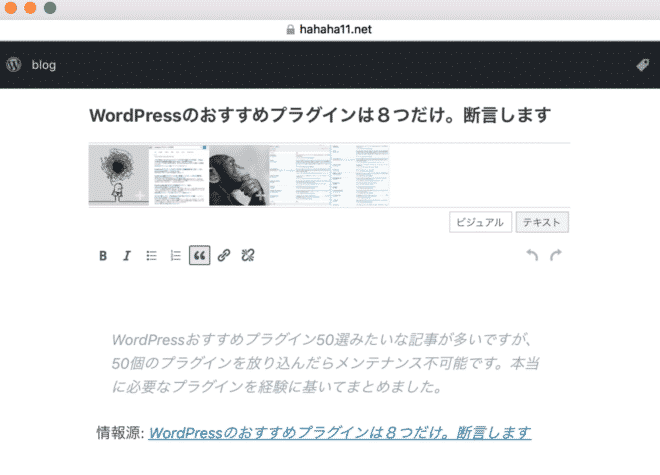
例えば、この方のサイトを見ていて、このサイトの投稿を自分のブログで引用して投稿したいなと思ったら「Press This」をクリックします。

すると、このように新しいウインドウが表示されて引用元にリンクが貼られた状態で記事が生成されました。

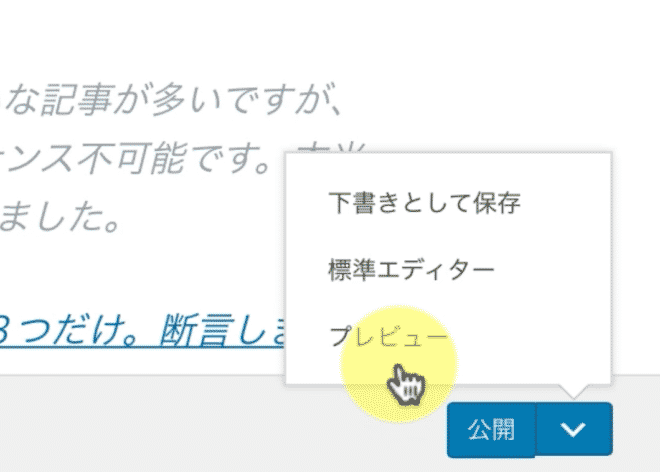
そのまま「公開」することもできますし、「下書きとして保存」「標準エディター」「プレビュー」など、公開前に確認することもできます。試しに、「下書き保存」をしましょう。

すると、このように記事が下書き保存されて作成されました。

「ツール」>「インポート」で他のツールと連携させることができます。「今すぐインストール」からツールをインストールすることで、外部サイトのファイルをインポートできるようになります。

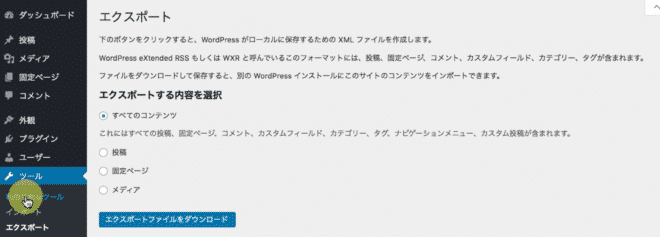
「ツール」>「エクスポート」で、WordPress内のデータを書き出して、他のWordPressサイトにデータを移動させることができます。すべてのデータをエクスポートしたい場合は、「すべてのコンテンツ」で「エクスポートファイルをダウンロード」で書き出します。
WordPressの設定の一般からサイト名を変更する

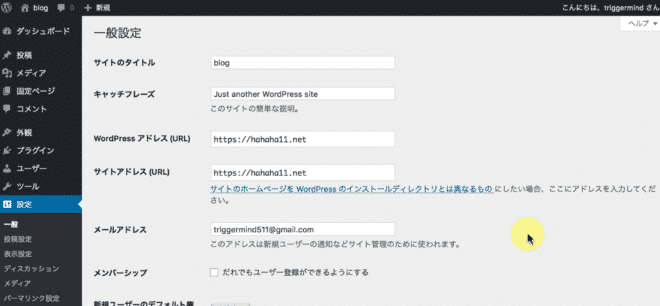
「設定」>「一般」から「サイトタイトル」と「キャッチフレーズ」を変更することができます。
サイトタイトルは、サイトそのもののタイトルですので、非常に重要な部分です。キャッチフレーズは、サブタイトルとして、そのサイトのコンセプトなどを記入するといいでしょう。
「WordPressアドレス(URL)」「サイトアドレス(URL)」には、サイトのURLが入っています。これは、変更するとログインできなくなるので、手を付けないようにしましょう。
メールアドレスは、WordPressをインストールするときに登録したメールアドレスが記入されています。このメールアドレスは変更しても大丈夫です。

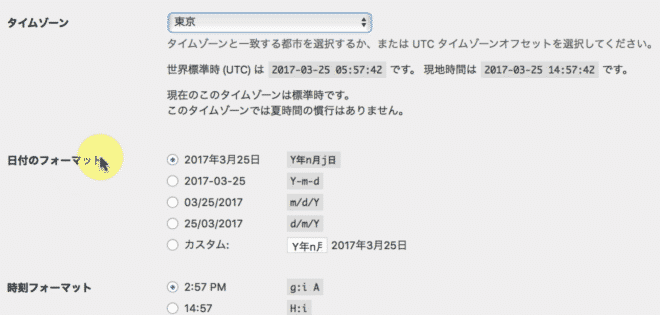
「タイムゾーン」はデフォルトのままの東京で大丈夫です。「日付フォーマット」は日付の表示形式を変更することができます。「時刻フォーマット」は時刻の表示形式を変更することができます。

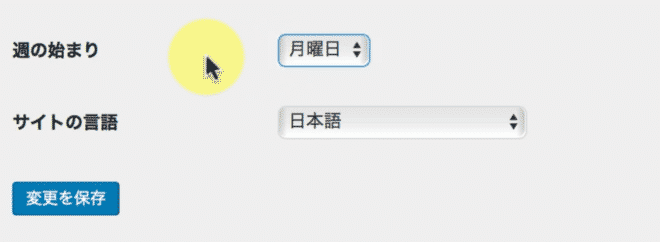
「週の始まり」は週の起算点を変更できますし、「サイト言語」でサイトの言語表示を変更することができます。
WordPressの投稿設定でデフォルトの投稿状態を設定する

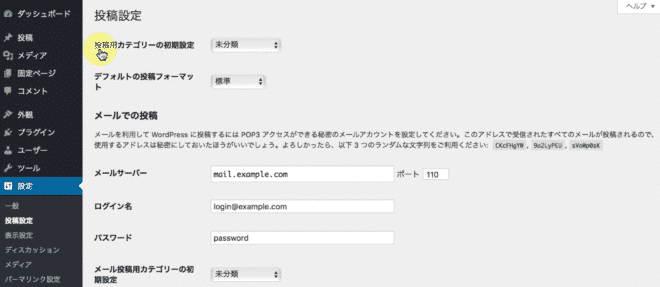
「設定」>「投稿設定」から投稿状態を変更することができます。

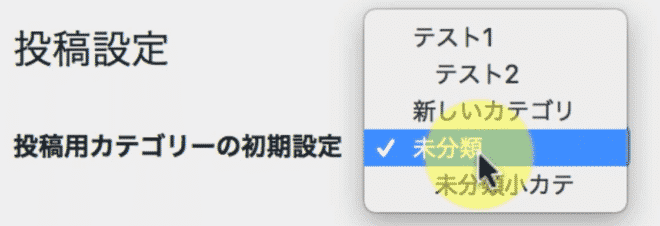
投稿用のカテゴリーの初期設定をここで変更することができます。デフォルトでは、「未分類」になっていますが、ここで新しく作ったカテゴリーをデフォルト設定に変更できます。

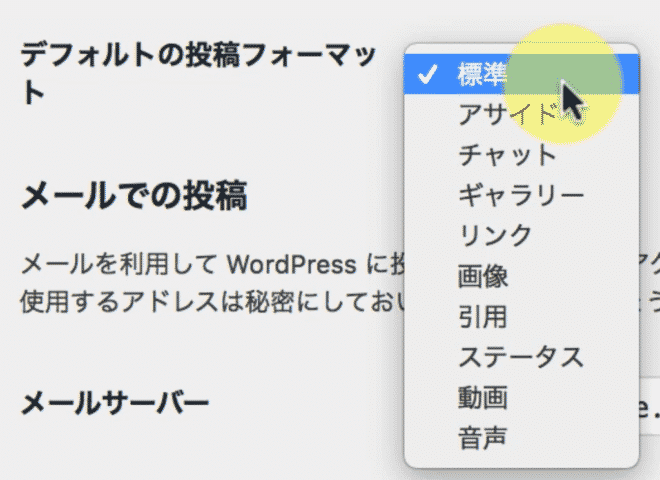
画像がメインのサイトや動画がメインのサイトなどの場合、デフォルトの投稿フォーマットを変更することができます。ただし、基本的には「標準」で問題ないです。

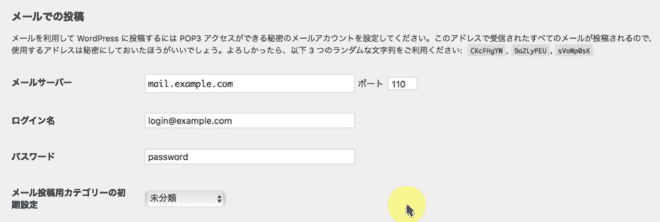
WordPressは、メール配信で投稿することも可能です。その場合、こちらでメールサーバーの設定や、メール配信したときのデフォルトのカテゴリーを設定することができます。
ただ、メール配信での投稿は、あまりおすすめしません。細かいデザインやレイアウトを設定できないので、投稿するときは、しっかりとWordPressにログインして投稿をすることをおすすめします。ただ、こういうことができるということだけは知っておくといいでしょう。

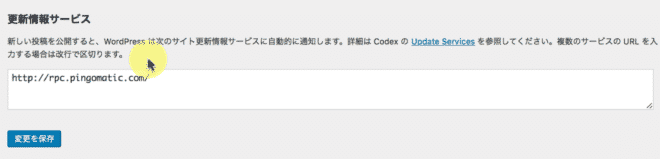
「更新情報サービス」というのは、ここにPING(ピン)送信先URLを入力しておくと、記事を投稿したときに更新情報を送ることができます。

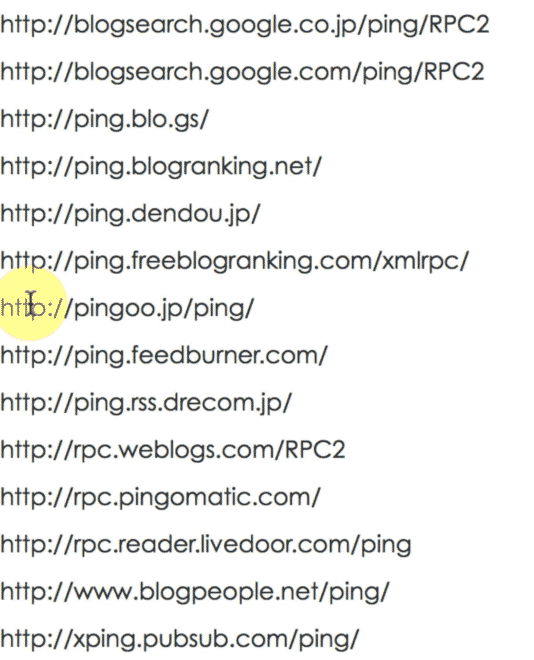
例えば、ネットでこのように検索をすると、PING送信先URLの一覧が載っているページが出てきます。

これらをコピーして、「更新情報サービス」に貼り付けておくことでPING送信を送ることができます。
ただ、正直、今はあまりこのPING送信は意味がありません。昔はSEO的に少し効果があったということで、利用していたこともあります。しかし、今は特に設定は不要です。こちらもこのようなことができるということだけ知っていおいてもらえるといいでしょう。
WordPressのディスカッションでコメントの設定を変更する

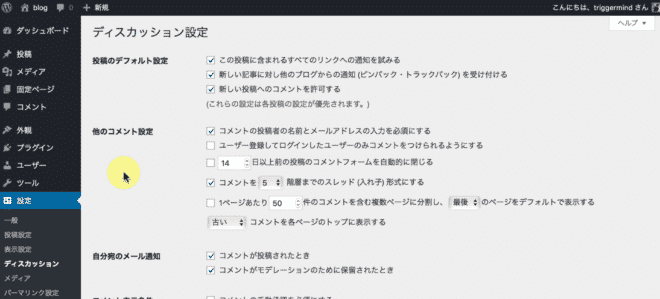
「ディスカッション」はサイトを見てくれているユーザーとのコミュニケーションに関する設定ができるページです。
すべての機能について解説していきます。
「投稿のデフォルト設定」
この投稿に含まれるすべてのリンクへの通知を試みる「デフォルトではチェック有り」
この設定を有効にした場合、WordPressは記事内に存在するすべてのリンク先に対してping(ピン)を送信します。(これをピンバック機能という。)外部リンク先がピンバックを許可しているとリンク先のサイトや記事に対する記述が外部リンク先のサイトのコメント欄に表示されます。この通知は、記事を公開するときに行われるので、公開前に外部リンク先全てにWordPressがコンタクトを取ろうとします。もし、たくさんの外部リンクがサイト内にある場合は、投稿処理に時間がかかります。
結論:この機能をオンにしておくことで、あなたが紹介したサイトから自動で被リンクをもらうことができますが、大きなメディア運営をしている人であれば、ピンバックの設定をオフにしていることが多いので、このチェックボックスは外しておいていいでしょう。
新しい記事に対し他のブログからの通知(ピンバック・トラックバック)を受け付ける「デフォルトではチェック有り」
こちらは、逆に自分のサイトにリンクを貼ってくれている人のピンを許可するかどうかの設定になります。このチェックボックスにチェックが入っていると、勝手に自分のコメント欄に他の人のリンクが自動で挿入されます。
結論:今は、どのようなサイトにリンクを貼られているかも大事なのですが、どのようなサイトにリンクを貼っているかもSEOとしては重要な指標になります。リンクを貼ってくれたサイトが質の高いメディアサイトなのであれば、自分のサイトがプラスに評価されますが、質の低いサイトからリンクを貼られてしまうと評価が下がります。更に自分のサイトから質の低いサイトにリンクを貼ることになるとより評価が下がります。こちらのチェックボックスも外しておくといいでしょう。
新しい投稿へのコメントを許可する(これらの設定は各投稿の設定が優先されます。)「デフォルトではチェック有り」
すべてのコメントの投稿を許可する場合は、このチェックボックスにチェックを入れます。ただし、記事毎の設定のほうが優先されるので、記事投稿でコメントを許可しなければ、この設定は反映されません。コメントをされたくない場合は、チェックマークを外してください。
結論:こちらは、任意で設定してください。ただ、コメント欄を公開していると、スパムコメントが大量に入る可能性があります。そのへんのセキュリティ管理はAkismetなどのプラグインを使うことで解決することができます。
他のコメント設定
コメントの投稿者の名前をメールアドレスの入力を必須にする「デフォルトではチェック有り」
スパムコメント対策をしたい場合は、このチェックボックスにはチェックを入れておいたほうがいいです。ただし、これを設定しても架空のメアドや名前でコメントを自動で入れてくる場合もありますので、完全にスパム対策をすることはできません。
ユーザー登録してログインしたユーザーのみコメントをつけられるようにする「デフォルトではチェック無し」
ここにチェックを入れると、自分のサイトの登録ユーザーのみコメントできるようにします。会員サイト形式のようなサイトを作っているようであれば、こちらにチェックを入れておくと、一般の人はコメントができなくなります。
(X)日以上前の投稿のコメントフォームを自動的に閉じる「デフォルトではチェック無し」
(X)は自分で設定を変更できます。記事の公開日から(X)日だけコメントを受け付けて、それ以降はコメントフォームを閉じることができます。
コメントを(X)階層までスレッド(入れ子)形式にする「デフォルトではチェック有り」
コメントのやり取りをスレッド形式にしたい場合は、こちらにチェックを入れます。(X)は1〜10まで選択できます。ただ、スレッド形式にするには、テーマがスレッド形式に対応している必要があります。
1ページあたり(X)件のコメントを含む複数ページに分割し、(Y)のページをデフォルトで表示する。「デフォルトではチェック無し」
1ページあたりにどのぐらいのコメントを表示させるか設定ができます。あまりに多くのコメントを受け付けてしまって、コメントが複数つくと、ページの読み込みに時間がかかるので、適度な数にしておくといいでしょう。コメントを最後のコメントから表示させるか、最初のコメントから表示させるかは、(Y)で「最後」「最初」を選択します。
(Z)コメントを各ページのトップに表示する「チェックボックスなし」
各ページのコメントを古い順から表示させるか新しい順から表示させるかの設定です。
自分宛てのメール通知
コメントが投稿されたとき「デフォルトではチェック有り」
コメントが投稿されるたびに、自分宛てにコメントが入ったメールを送ることができます。
コメントがモデレーションのために保留されたとき「デフォルトではチェック有り」
コメントが承認待ちになったときに、自分宛てにメールを送ることができます。
コメント表示条件
コメントの手動承認を必須にする「デフォルトではチェック無し」
管理者の承認を常に必要とする場合にチェックを入れます。
すでに承認されてたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする「デフォルトではチェック有り」
すでに承認されたコメントの投稿者のコメントは許可してそれ以外は管理者が承認しないと許可できないようにします。
コメントモデレーション
(X)個以上のリンクを含んでいる場合は承認待ちにする(コメントスパムに共通する特徴の一つに多数のハイパーリンクがあります)。
コメントスパムには複数のリンクが挿入されているケースが多いです。そのため、特定の数のリンクが入っているコメントだけを管理者の承認待ちにすることができる設定です。デフォルトでは(X)は2になっています。
コメントの内容、名前、URL、メールアドレス、IPに以下の単語のうちいずれかでも含んでいる場合、そのコメントはモデレーション待ちになります。各単語やIPは改行で区切ってください。単語内に含まれている語句にもマッチします。例:”press”は”WordPress”にマッチします。
ここに入力している文章を含んだコメントを管理者の承認待ちに設定することができます。
コメントブラックリスト
コメントの内容、名前、URL、メールアドレス、IPに以下の単語のうちいずれかでも含んでいる場合、そのコメントはゴミ箱に入ります。各単語やIPは改行で区切ってください。単語内に含まれている語句にもマッチします。例:”press”は”WordPress”にマッチします。
ここに入力している文章を含んだコメントをスパム判定してすぐにゴミ箱に移動させることができます。
アバター

アバターとは、自分の分身として表示させるアイコンのような画像のことを言います。アバター機能を有効にしているサイトでコメントをすると、アバターが表示されます。
「アバターの表示」のチェックを外すとアバターを表示できなくすることができます。
評価による制限
- G — あらゆる読者に適切
- PG — 不快感を与えるおそれあり、たいてい13歳以上向け
- R — 17歳以上の成人向け
- X — R よりもさらに成人向け
アバターの表示が年齢制限が必要なような画像を利用している場合に「G」以外を設定します。
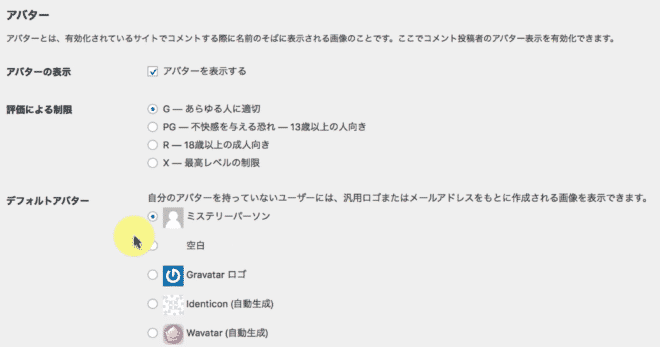
デフォルトアバター
- 謎の人物
- 空白
- Gravatar ロゴ
- Identicon (自動生成)
- Wavatar (自動生成)
- MonsterID (自動生成)
自分のアバターを持っていない人やメールアドレスの入力がない人のために、ロゴ画像かメールアドレスに合わせて生成された画像を表示させることができます。
すべて確認したら「変更を保存」します。
WordPressの表示設定でフロントページの投稿表示の設定を変更する

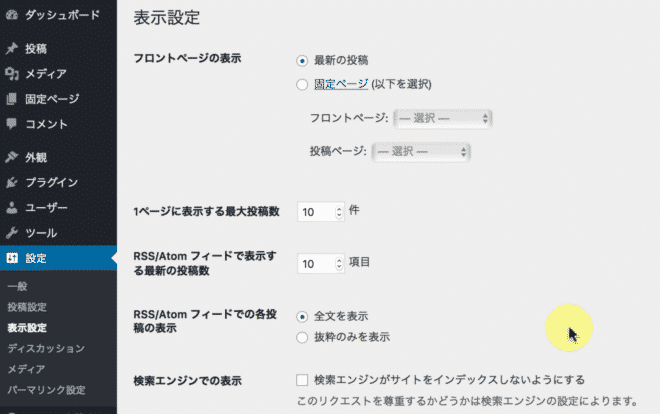
「設定」>「表示設定」では、主にトップページに関連する設定を行います。
「フロントページの表示」は、トップページに表示させるページを選択できます。
これは、テーマにもよりますが、ブログ形式のテーマであれば、ほとんど、「最新の投稿」が選択されています。

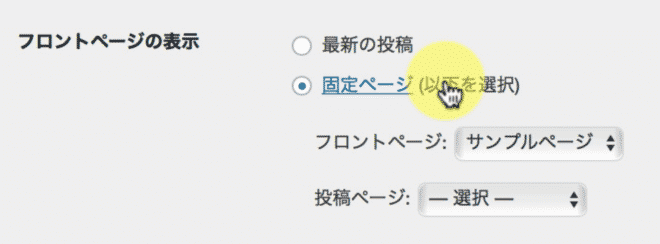
特定の固定ページをトップページに置きたい場合は、「フロントページ」から特定のページを選択してください。
「投稿ページ」で選択した固定ページは、投稿を日付の逆順に表示します。テーマによって使い分けが必要な場合は使ってください。

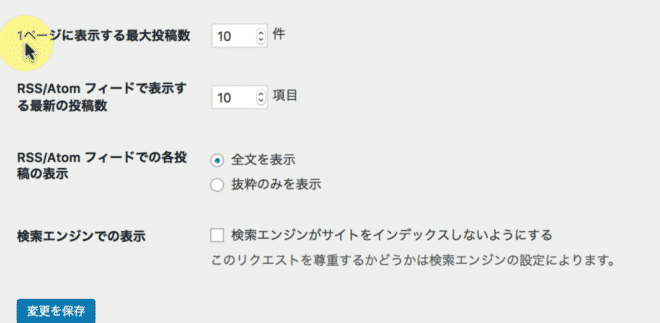
1ページに表示する最大投稿数を選択したり、RSS/Atomフィードで表示する最新の投稿数を選択できます。
RSS/Atomフィードでの各投稿の表示を「全文を表示」「抜粋のみ表示」から選択できます。
検索エンジンからインデックスされたくない場合は、「検索エンジンでの表示」で「検索エンジンがサイトをインデックスしないようにする」にチェックを入れてください。
ここにチェックを入れると、Googleで全く検索されなくなるので注意してください。
WordPressのサムネイル画像の初期設定とパーマリンクの初期設定を変更する方法
メディアの設定

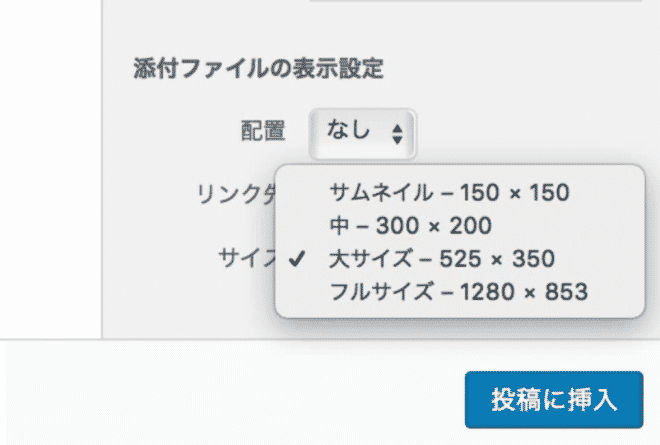
WordPressは、画像をアップロードすると、もともとのアップロードしたサイズの他に、「サムネイルのサイズ」「中サイズ」「大サイズ」という3つの画像サイズを生成します。
仮に、2000px × 2000pxの画像をアップロードしたとしても、他の3種類の画像サイズの画像を生成するんです。
そうすることで、ワンクリックで他の画像サイズを選択できるようになります。
メディア設定では、その3種類の画像サイズをどの画像サイズで作るかの設定ができるページです。
「アップロードしたファイルを年月ベースでフォルダに整理」にチェックを入れておくと、WordPress内のフォルダに画像を整理してくれます。

メディアの画像を選択して、「サイズ」をクリックしました。このように、自分がアップロードしたサイズを含めて4種類から画像サイズを選ぶことができるようになっています。
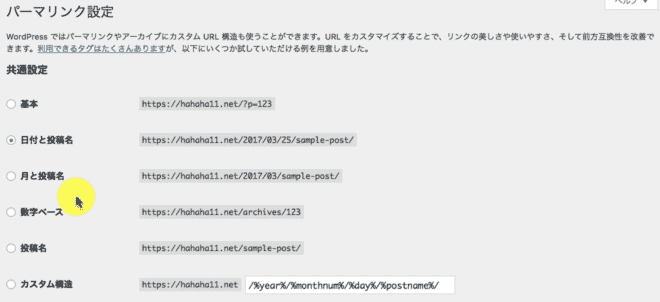
パーマリンク設定

パーマリンクは、URLを生成する上で非常に重要なものです。WordPressをインストールしたら一番最初に行うべき設定です。
下のほうに表示されている「オプション」は基本的に空欄で大丈夫です。
ちなみに、おすすめなパーマリンクの設定は「カスタム構造」を利用することです。

そして、ドメインの下に/%category%//%postname%/を挿入します。
こうすることで、カテゴリーのスラッグの下に記事で設定したスラッグが入ります。
こうやっておくと、将来的にマーケティングオートメーションを組むときに、非常に高度なマーケティングをWordPressで組むことができるようになります。
これは、最初にやっておかないとあとで変更ができません。あとから変更すると、すべての記事のURLが変わってしまって、Googleからインデックスされ直すのにかなりの時間がかかります。
ぜひ、このおすすめの設定を推奨します。
WordPressにGoogleタグマネージャーを使ってGoogleアナリティクスとSearch Consoleを連携させる
ここまで、エックスサーバーにWordPressを設定して、WordPressの基本的な使い方を解説しました。
あとは、アクセス解析の設定をするだけです。アクセス解析ツールで最もおすすめなのは、Googleアナリティクスです。無料なのに高機能なので、細かいデータまでリサーチすることができます。
それと、GoogleのロボットにWordPressのサイト情報を送るSearch Console(サーチコンソール)の設定も同時に行うことをおすすめします。
まとめ
この記事では、WordPressをはじめて設定する人に必要な知識をすべて詰め込みました。この記事を見ていただければ、すべての初期設定をスムーズに行うことができます。
僕は、数々のWordPressテーマを購入し、数々の設定を試してきました。その中で、最適な初期設定をご紹介しました。
この記事で紹介しているとおりにやってもらえば、将来的に何か変更が必要になることはないでしょう。
WordPressは、無料でウェブサイトを作ることができる非常に優れたCMS(コンテンツマネジメントシステム)です。
WordPressのスキルさえあれば、インターネット上のあらゆるサイトを作ることができるようになります。
ぜひ、これを機会にWordPressでどんどん記事を書いたり、よりよいサイトを作っていってください。
それでは、ここまで長い記事を最後まで読んでくれてありがとうございます。