山田どうそんです。
Webデザインをする時に美しい比率として黄金比や白銀比を使いたいことがあると思います。
そんな時には今回紹介する「Web計」を使えば簡単に黄金比や白銀比のピクセルを表示させることができます。
ちなみに、黄金比と白銀比について簡単に説明しておきます。
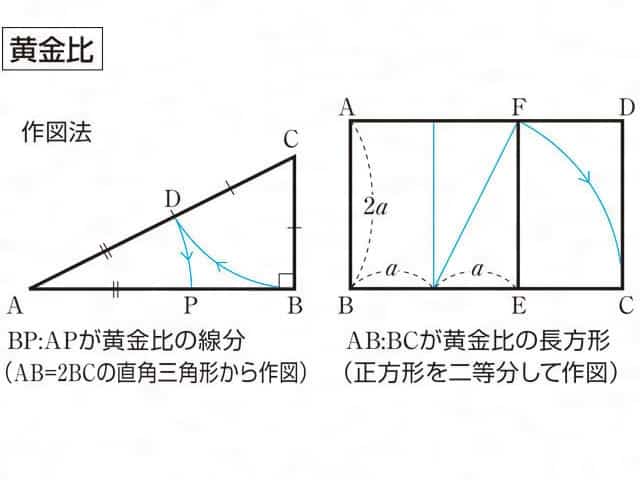
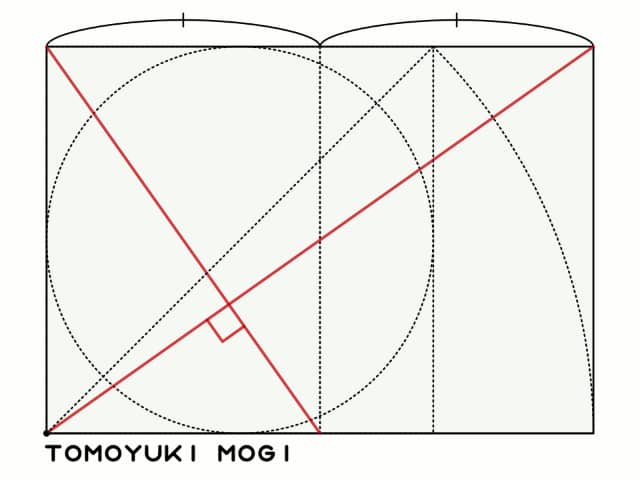
黄金比とは
線分を一点で分けるとき、長い部分と短い部分との比が、全体と長い部分との比に等しいような比率。1対1.618をいう。古代ギリシャでの発見以来、人間にとって最も安定し、美しい比率とされ、美術的要素の一つとされる。外中比。中外比。
引用元:ジャパンナレッジ
白銀比とは
白銀比(はくぎんひ)と呼ばれるものは以下の2つがあり、いずれも無理比である。
1:1+√2の比。貴金属比のひとつ(第2貴金属比)。
1:√2の比。紙の寸法などに用いられ、日本では古くから美しい比とされる。引用元:Wikipedia
Web計の使い方
画像サイズをどのサイズにしようか迷ったら、黄金比か白銀比で作成すると美しい画像サイズになります。
ということで、Web計の使い方です。
画像の比率を調べる

Web計は黄金比や白銀比以外にも画像の比率を調べることもできます。
「数値を入力してください」というところに調べたい任意のピクセル数を入力します。
今回は、「500px」で入力しました。
すると、4:3、3:2、16:9、と3つの比率を一発で出してくれます。
とっても助かりますね。
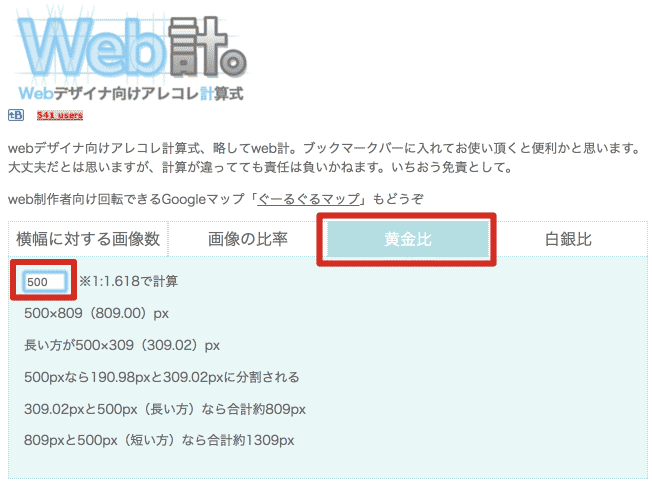
黄金比を調べる

黄金比は、赤枠の部分に調べたい一辺の数値を入力します。
500pxと入力すると、
縦500×横809=1:1.618
の計算をしてくれて表示してくれています。
長い辺と短い辺の両方で出してくれているので助かりますね。
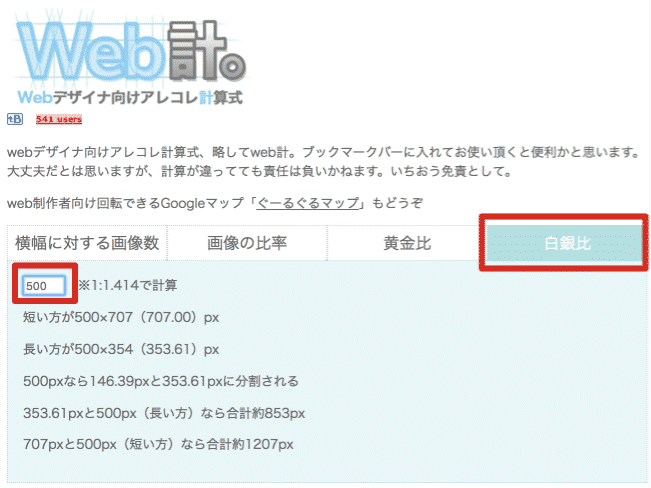
白銀比を調べる

白銀比も黄金比と使い方は同じです。
任意の数字を入れると自動で計算してくれます。
まとめ
画像サイズはブログ運営に欠かせない調整ですので、このようなツールを使って細かく設定するのがいいですね。