山田どうそんです。
「monosnap」はmacとWindows両方で利用できるアプリで、このアプリを使うと画像キャプチャ後にすぐ矢印画像を挿入したりテキストで文字を挿入したりできます。
それ以外にもかなり多彩な機能がありweb制作をしているひとであれば必ず入れておきたいアプリの一つです。
正直、これが無料で使えるのはすごいですね。
似たようなツールでEvernoteが開発していた「Skitch」がありますが、Evernoteはその開発をストップしてしまいました(まだApp Storeにあります)。
Skitchを多用していた人であれば、このアプリも気に入ってもらえるはずです。
というか、Skitchよりも全然すごいし使いやすいですね。いちいち、Evernoteとの連携も必要ないですし。
ということで、この記事では、「monosnap」の主な機能と使い方について解説していきます。
macの「monosnap」で解説していくので、Windowsの方は多少違いがあると思いますが、ほとんど使い方は同じなので、この記事を参考にしてもらっても問題ないです。
「monosnap」の特徴
- 画面キャプチャ後すぐに画像加工ができる
- 画面キャプチャ後のファイル名を簡単に変更できる
- 画面キャプチャ後に追加で画面キャプチャ画像を足していける
- 画面の動画撮影と自分撮影を同時に行える
- 動く画像のGIFアニメーションを作成できる
- クラウドサービスに保存できる(一部有料600円)
- サーバーにアップロードして画像を共有できる
「monosnap」のダウンロード
「monosnap」のダウンロードは下記リンクから可能です。
mac版「monosnap」はこちら
[appbox appstore 540348655]Windows版「monosnap」はこちら
「monasnap」の使い方
画面をキャプチャした後にすぐに画像加工ができる
アプリを起動するとmacのメニューバーに表示されます。

こんな感じです。
ちなみにWindowsの場合は、画面右下にアイコンが大きめに表示されるのでわかりやすいです。
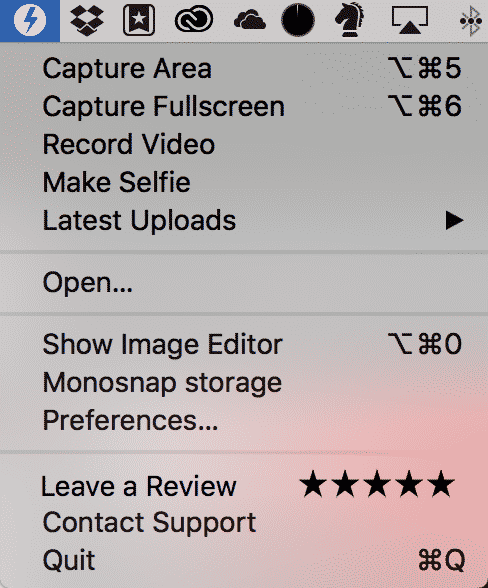
上記赤枠をクリックすると下図のようなメニューが展開します。

主に利用する機能に絞って紹介します。
まずは一番上と上から2番目の、「Capture Area」と「Capture Fullscreen」という画面をキャプチャする機能から説明していきます。
「Capture Area」
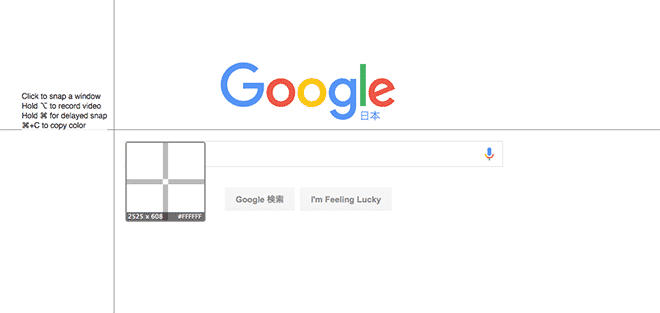
この機能は自由に選択範囲を決めて画面をキャプチャできる機能です。下図のような十字の線が表示されて、選択した部分をキャプチャしてくれます。

ドラッグアンドドロップで選択し、マウスを離すとすぐに画像加工ソフトが立ち上がり画像編集を行うことができます。
ショートカットキーは、「⌘+Option+5」です。
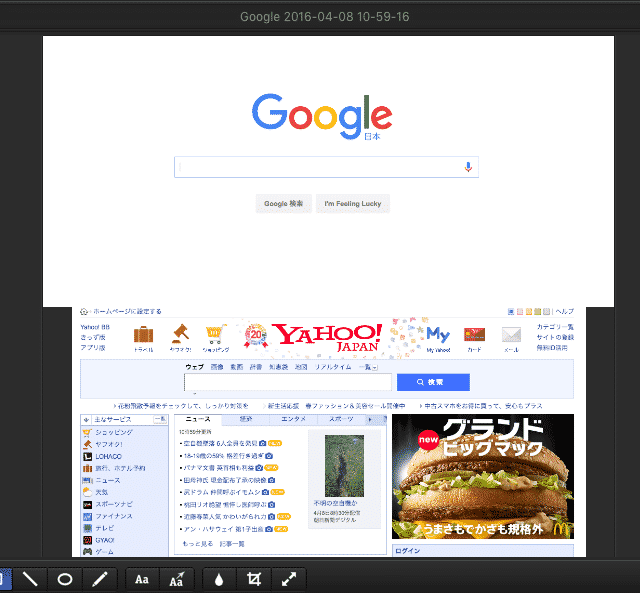
「Capture Fullscreen」
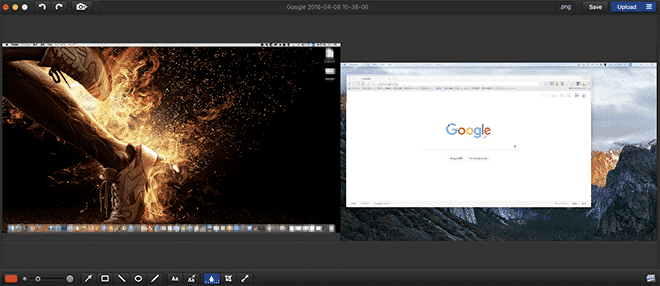
これはその名の通り画面をフルスクリーンでキャプチャしてくれる機能です。この機能はマルチディスプレイを利用している人であれば2つの画面を同時に画面キャプチャしてくれます。

画像加工ソフトの中に2つの画面が表示されているのがわかると思います。
ショートカットキーは、「⌘+Option+6」です。
画像加工ツールの使い方
矢印画像を刺し込んだりテキストを挿入したり、画像にモザイクを掛けたりするのは、上記で紹介した画像加工ソフトで行います。
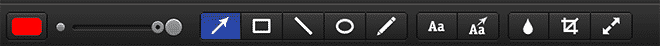
ツールの下の方に、矢印やら四角やらマルなどがあります。
直感的に操作できるので特に迷うことはないと思いますが、左から順番に機能を説明していきます。

- 色を変更できる
- 文字の大きさを拡大縮小できる
- 矢印画像を作ることができる
- 四角い枠で囲むことができる
- 線を引ける
- マル枠で囲める
- ペンで自由に描画できる
- テキストを挿入できる
- テキストを移動できる
- ぼかしを入れられる
- 画像をトリミングできる
- 画像のリサイズができる
色を変更できる
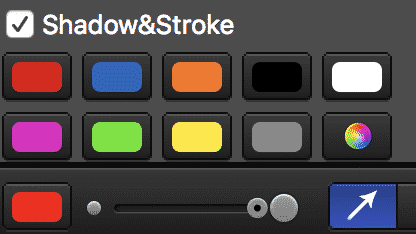
一番左の赤い部分を押すとメインのカラーを変更することができます。

このように展開するので好きな色に変更できます。「Shadow&Stroke」のチェックを外すと、テキストに付いている「シャドウ」や「枠線」がなくなります。
右下のカラーピッカーをクリックすると自由な色を設定できます。
文字の大きさを拡大縮小できる
右に動かすと文字が拡大し、左に動かすと縮小します。
矢印画像を作ることができる
下図のような矢印を簡単に作成できます。

四角い枠で囲むことができる
下図のように四角い枠で囲むことができます。

線を引ける
下図のように線を引けます。

マル枠で囲める
下図のように丸枠で囲めます。

ペンで自由に描画できる
下図のようにペンで自由に描画できます。

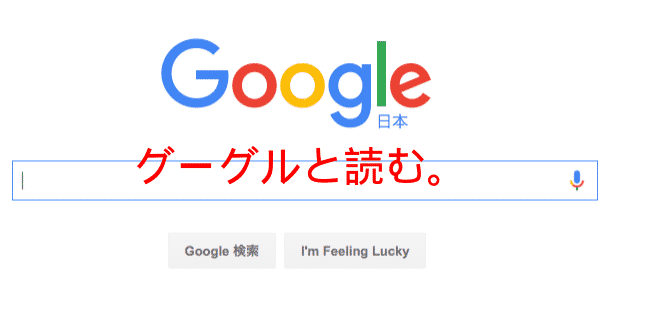
テキストを挿入できる
下図のようにテキストを挿入できます。

テキストを移動できる
テキストを自由に移動できます。

ぼかしを入れられる
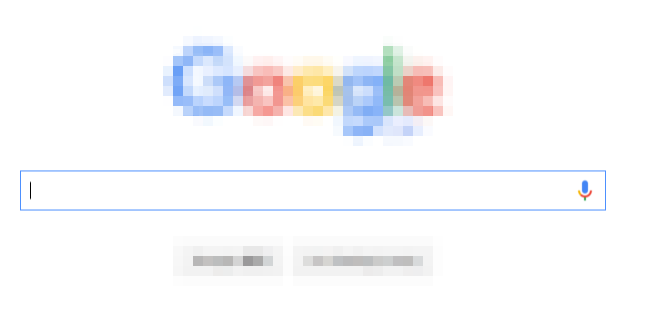
下図のようにドラッグした部分に簡単にぼかしを入れられます。
ぼかしを強めたい場合は、何度も同じ場所をなぞると、多少ぼかしが強くなります。

画像をトリミングできる
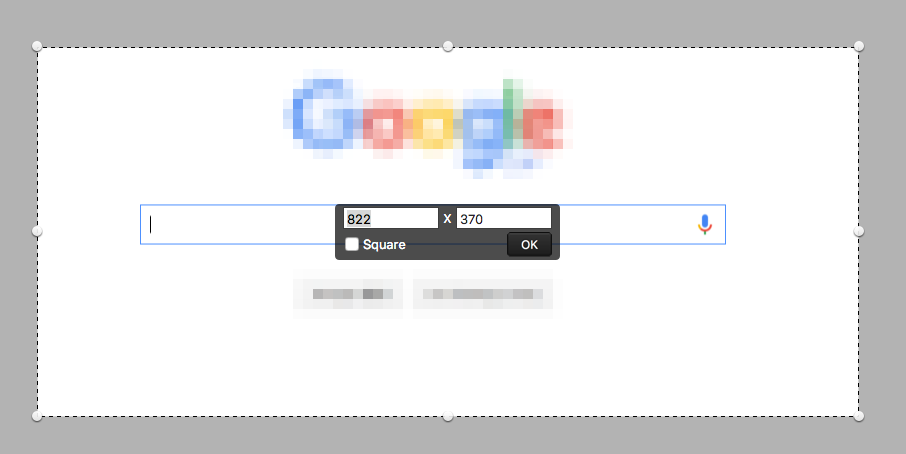
トリミング枠が出てきてドラッグでトリミングが可能です。
pixelを直接打ち込んで切り取ることもできます。画面にある、「Square」にチェックを入れると、正方形に切り取ってくれます。

画像のリサイズができる
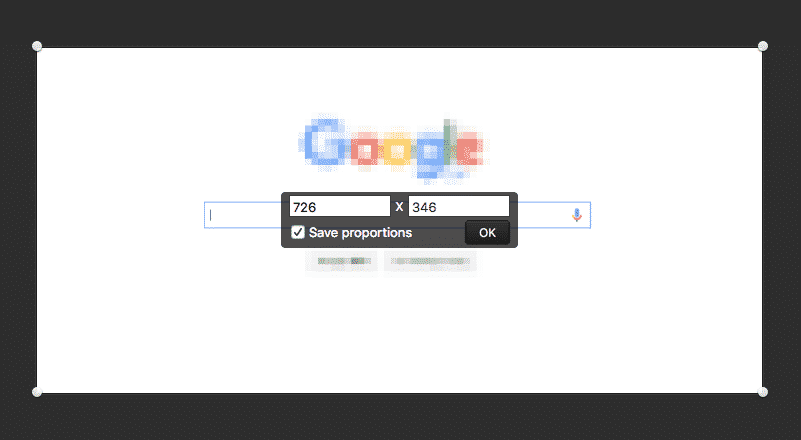
こちらは画像サイズをリサイズできます。
「Save proportions」にチェックを入れておくと縦横比率を保持したまま画像サイズをリサイズできます。
このツールは既存の画像も読み込むことができるので、すでに撮影してある画像のリサイズをしたい時もこのツールが使えます。
「File」>「open」をクリックして読み込むと画像が開きます。

※注意点:画像を操作していると画面がどアップになって元に戻らなくなる場合があります。そのときは、右端からウインドウサイズを変更すると、元の画面サイズに画像がしっかりと調整されます。
画面右上のツール
次に、画面の右上にあるツールの使い方も見ていきます。

「png」は画像ファイルを変更できます。
「Save」は保存ができ、こちらからもファイルの種類を変更して保存できます。
「Upload」は「monosnap」のサーバーに画像をアップロードできます(後でさらに詳しく説明)。
「DragMe」をクリックすると、ブラウザに張り付いてしまいます。ここをクリックするときは注意が必要です。
画像加工ソフトで使えるツールはこんなところです。
画面キャプチャ後のファイル名を簡単に変更できる
mac標準のスクリーンショットは「⌘+Shift+4」で画面選択、「⌘+Shift+3」で全画面を画面キャプチャできるので簡単ですが、その後のファイル名の長さが嫌になる人もいるかもしれません。

こんな風にダラダラと長いファイル名を毎回変更する手間が嫌だと思っているのは僕だけではないでしょう。
「monosnap」はこのいらだちもサクッと解消してくれます。
画像加工画面の上部をクリックするとすぐに名前変更できる状態になります。

この画面の時に気をつけたいのは、普通は画面を移動するときは、上の部分にマウスを当てて動かしますが、このアプリでウインドウを移動したい場合、下の何も表示されていない部分をクリックする必要があります。
画面キャプチャ後に追加で画面キャプチャ画像を足していける
普通は画像をキャプチャするとすぐにファイルとして書きだされてしまいます。
このアプリは何枚も一つの画像の中にキャプチャ画像を追加していくことができます。

ツール左上の写真アイコンをクリックすることで一つの画像に画面を追加していくことが可能です。
ちなみに隣にある左右の矢印は一つ前に戻るボタンと、一つ先に進むボタンです。

写真アイコンをクリックしてキャプチャ画像を追加しました。
このように画像が下に追加しているのがわかると思います。
画面の動画撮影と自分撮影を同時に行える
この機能は画面を写真ではなく動画としても撮影できるツールです。
メニューから「Record Video」をクリックすると起動できます。
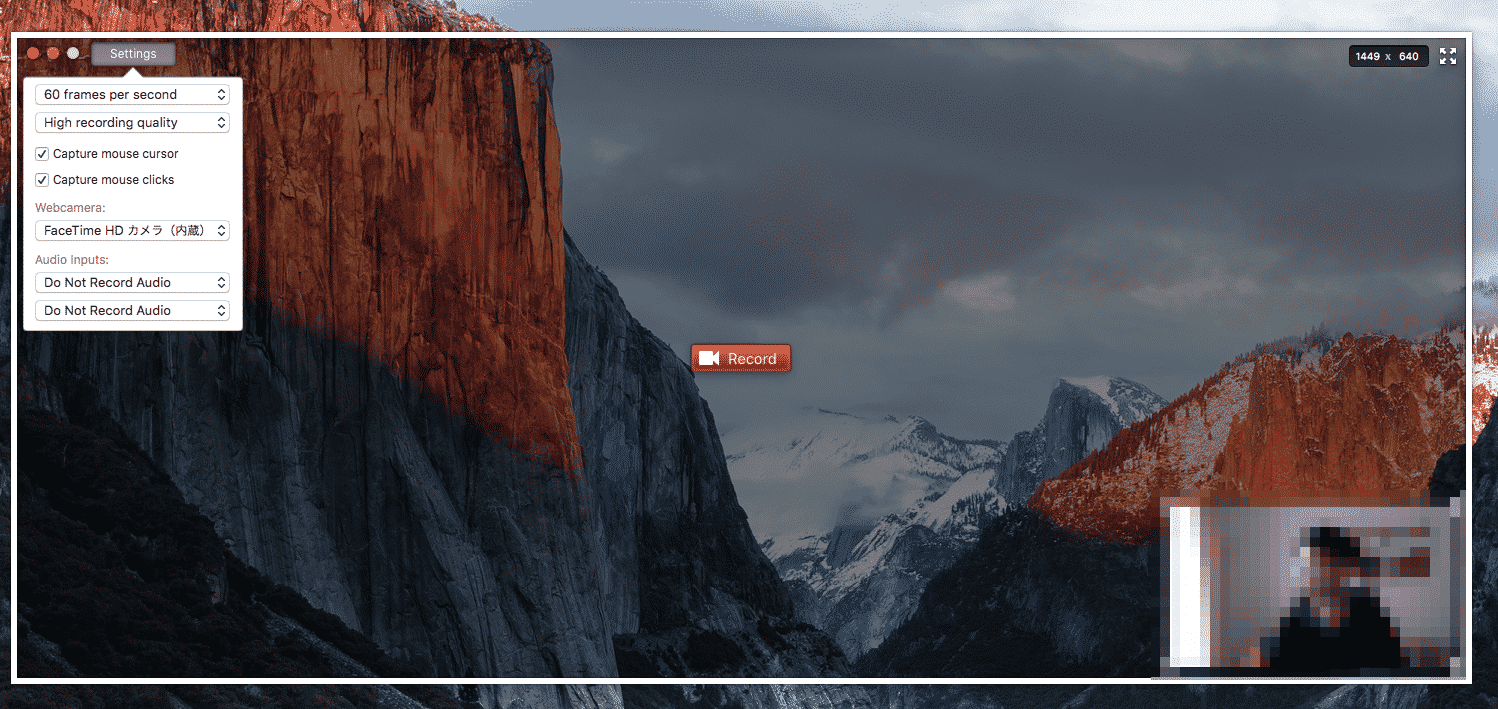
起動すると下図のようになり、右下にFaceTimeで自分の顔も表示させながら動画画面の解説ができます。

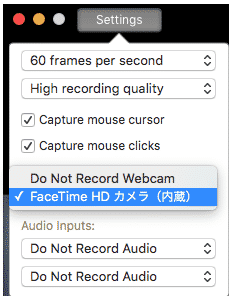
FaceTimeを「オフ」にして画面だけを撮影したい場合は、画面左上の「Settings」をクリックしてください。

「Webcamera」をクリックして、「Do Not Record Webcam」をクリックします。
専用のマイクを使っている人は、「Audio inputs」からマイクを選んだりできます。
画像では「Do Not Record Audio」となっていますが、この状態だと音声が録音できないので、音声を録音したい人はここでマイクを選択する必要があります。
動く画像のGIFアニメーションを作成できる
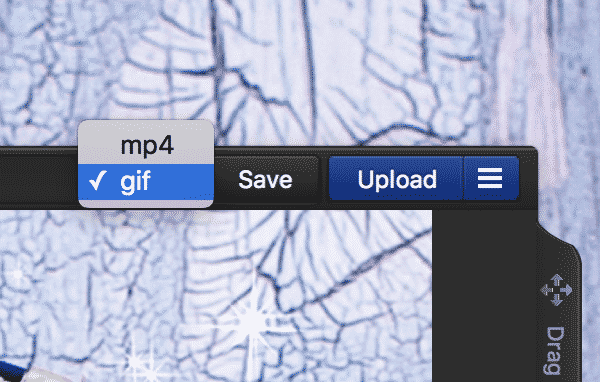
撮影を終了すると、「mp4」と「gif」という2種類から保存形式を選ぶことができます。
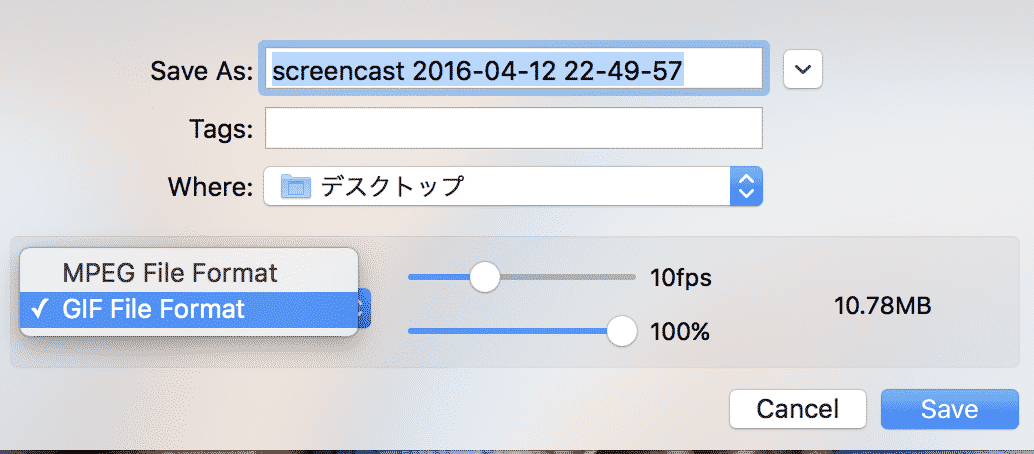
下図のようにgifにしてUploadするか、「Save」で「GIF File Format」として書き出すか選択できます。


mp4は普通に動画として書き出しができるのですが、gifで保存すると、動く画像として書き出すことが可能です。
下図がgif画像として書きだした画像です。
マウスが動いてループしているのがわかると思います。
このように簡単に「動く画像」を作成できます。

クラウドサービスに保存できる(一部有料600円)
「monosnap」のアカウントを作成すると、FTPなどのウェブサーバーに画像を保存しておくことができます。
EvernoteやDropbox、CloudAppなどのサーバーと連携させるには、600円を支払うと利用できるようになります。
自動バックアップをDropboxなどで取りたい人は利用するといいでしょう。
サーバーにアップロードして画像を共有できる
こちらの「Upload」を利用すると、画像を「monosnap」のサーバーにアップロードして、画像URLを送って共有したりすることが可能です。
これはアカウントを作成することで利用できます。

メニューの「monosnap storage」をクリックするとアップロードした画像の一覧を見ることができます。
外部に画像をアップロードたい場合などに利用できるので便利です。
使ってみた感想のまとめ
このツールはPhotoshopなどを使うまでもないような簡単な画像の編集をしたい場合にとても便利です。
何よりもツール自体が軽いのでサクサク利用できるのが魅力の一つでもあります。
直感的に操作できるので、誰でもすぐに活用できるでしょう。