こんにちは、山田どうそんです。
海外ツールのKAJABI(カジャビ)を使ってゼロからマーケティングファネルを構築する方法を解説します。
KAJABI(カジャビ)は有名なClickFunnels(クリックファネル)という海外ツールと同じ能力を持ちながら、簡単なUIに設定されていて、デザインテンプレートも豊富にあるので誰でもプロ並みのサイトが作れるツールです。
海外のメール配信サービスで有名なMailChimp(メールチンプ)やConvertKit(コンバートキット)等と連携することもできます。
この記事を最後まで読んで頂くと、オンラインで商品を販売するに当たって、とても強力なマーケティングファネルを構築することができます。
- 1 KAJABI(カジャビ)のアカウントを作成する方法
- 2 Settings(セッティングス)の使い方
- 3 基本設定(Site)
- 4 Email Opt-in(イーメールオプトイン)
- 5 Card Storage Opt-in(カードストレージオプトイン)
- 6 Webhooks(ウェブホック)
- 7 Checkout Tracking Code(チェックアウトトラッキングコード)
- 8 Subscription Cancellations(サブスクリプションキャンセレーション)
- 9 Mobile Icon(モバイルアイコン)
- 10 App Colors
- 11 Kajabi App Promotion(カジャビアプリプロモーション)
- 12 基本設定(account)
- 13 Details(ディーテイルズ)
- 14 Social Profile(ソーシャルプロフィール)
- 15 API Credentials(エーピーアイクレデンシャル)
- 16 Business Address(ビジネスアドレス)
- 17 Credit Card Info(クレジットカードインフォ)
- 18 Plan Details(プランディーテイルズ)
- 19 Billing Date(ビーリングデイト)
- 20 Usage(ユーセイジ)
- 21 kajabi Access Success Sessions(カジャビアクセスサクセスセッションズ)
- 22 Update Password(アップデートパスワード)
- 23 Email Notifications(イーメールノウティフィケイションズ)
- 24 アカウントの詳細を変更する場合
- 25 User Details(ユーザーディーテイルズ)
- 26 新しいアカウントを作成する場合
- 27 Usar Details(ユーザーディテイルズ)
- 28 Role(ロール)
- 29 Sites(サイト)
- 30 アカウントを停止する場合
- 31 オンラインスクールサイト構築 ウェブサイト(Website)
- 32 Design(デザイン)
- 33 テンプレートの追加
- 34 テンプレートの組み替え方
- 35 作成したサイトの確認
- 36 ブログの詳細設定
- 37 ブログの作成
- 38 商品を作成する
- 39 コースの確認
- 40 Coachingの商品の確認と編集
- 41 セッションの構築
- 42 価格を付ける
- 43 ファネルを構築する
- 44 LP(ランディングページ)の作成
- 45 決済ページの編集
- 46 アップセル
- 47 Order vampの設定
- 48 パイプラインのURLを取得して設置する方法
- 49 販売方法を設定する
- 50 作成したページの確認
- 51 報酬額の設定
- 52 Podcastを設定する
- 53 アカウントiconについて
- 54 まとめ
KAJABI(カジャビ)のアカウントを作成する方法
TKAJABI(カジャビ)のアカウントを作成する方法について解説していきます。
Teachable(ティーチャブル)のサイトは次のURLから入れます。実際に手を動かしながら読み進めて頂くと、作成手順がより理解できます。参考にして下さい(以下のページから申し込みと30日間のフリートライアルが可能です。)
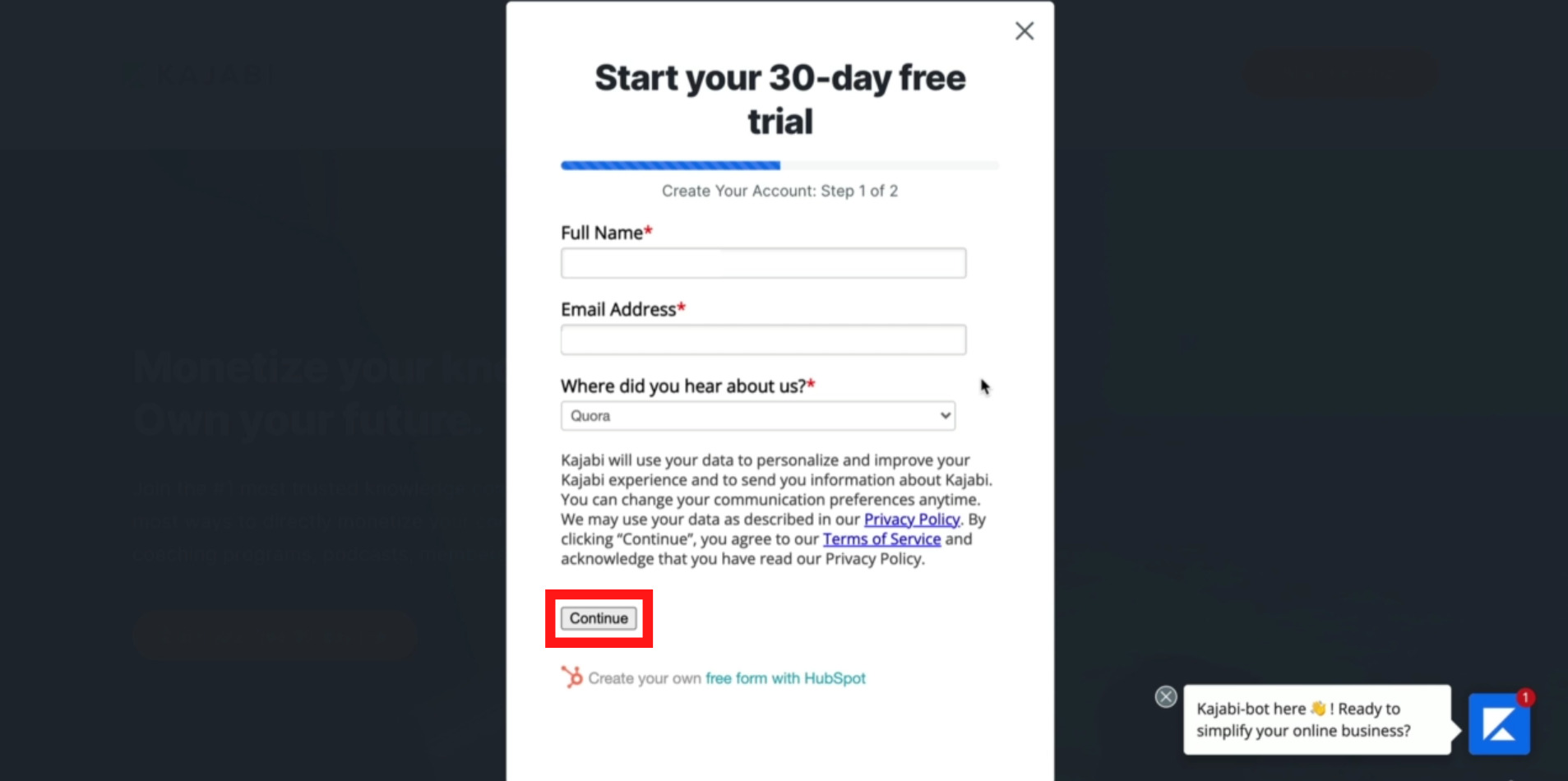
基本項目の入力(1)
上記のURLをクリックするとTKAJABI(カジャビ)のTOP画面が表示されます。

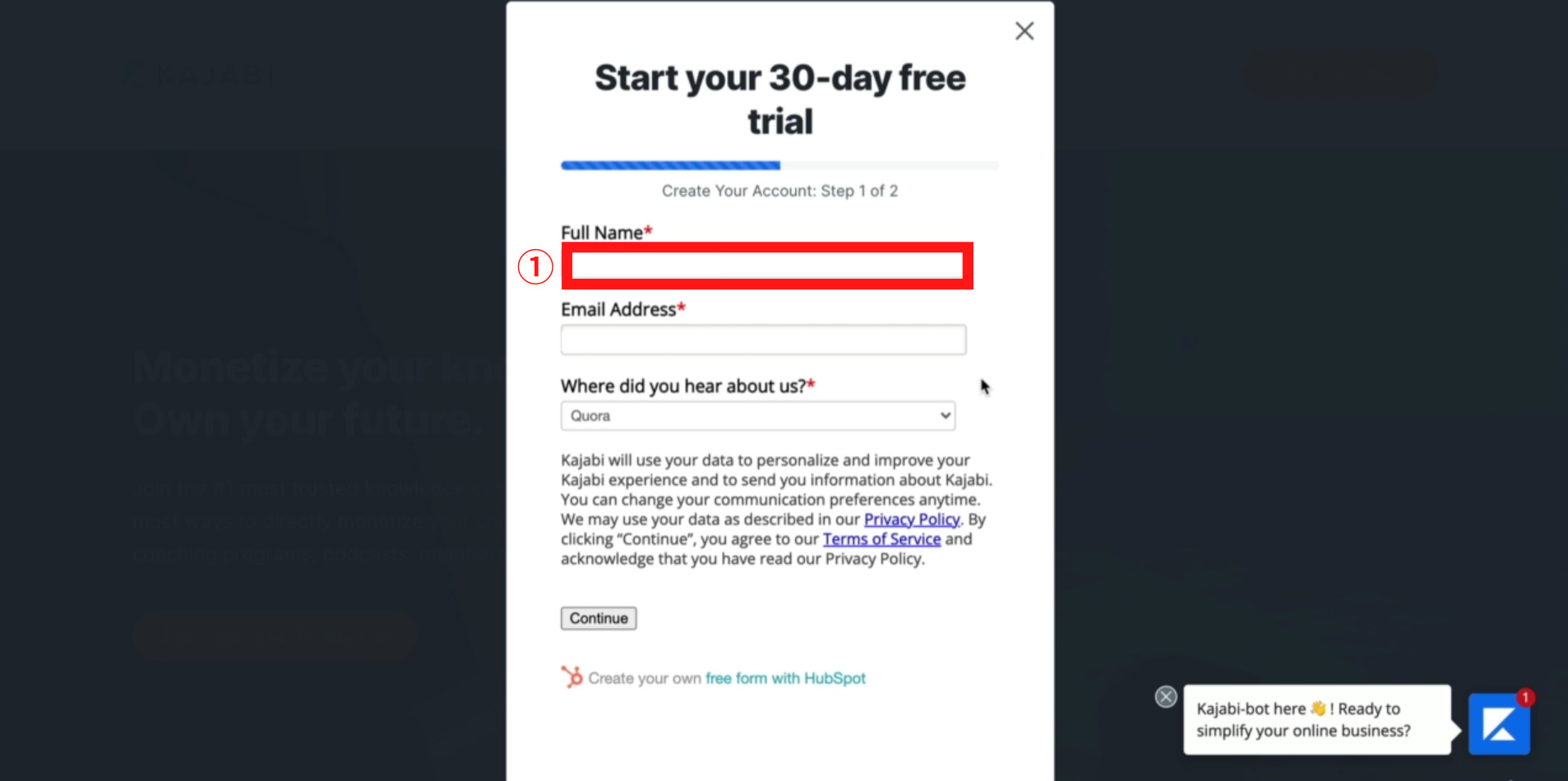
基本項目(1)の入力は次の3つがあります。
- 名前
- メールアドレス
- どこでTKAJABI(カジャビ)を知ったか
入力の詳細について解説していきます。
①画面右上のStart freee trial(スタートフリートライアル)をクリックして下さい。

①Full Name(フルネーム):名前を入力します。(漢字入力OKです。)

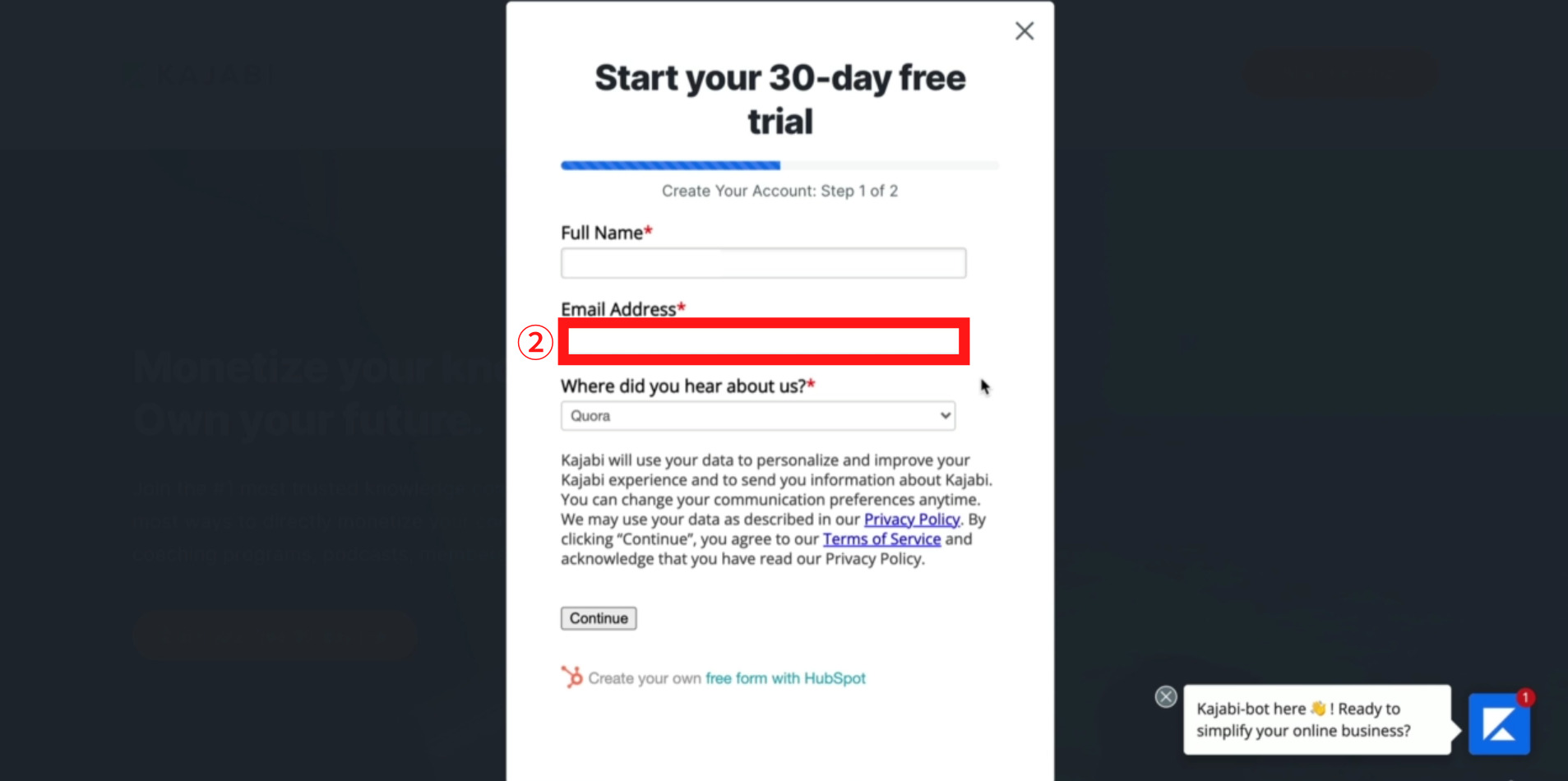
②Email Address(イーメールアドレス):Eメールアドレスを入力します。

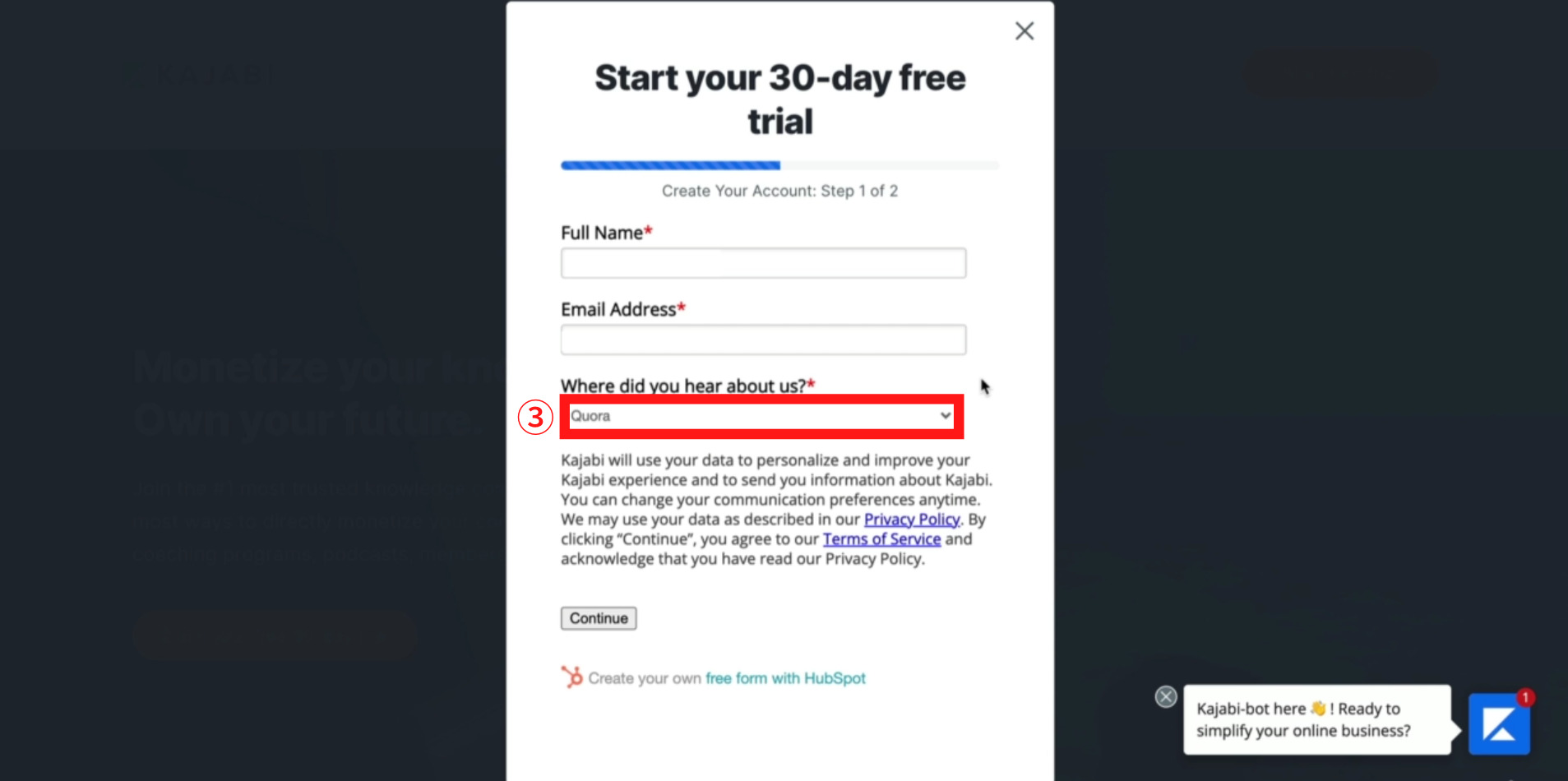
③Where did you hear about us?:どこで私たちのことを知りましたか?という質問です。TKAJABI(カジャビ)を知った場所を選んで下さい。何を選んで頂いても特に問題はありません。

④Continue(コンテニュー)をクリックします。

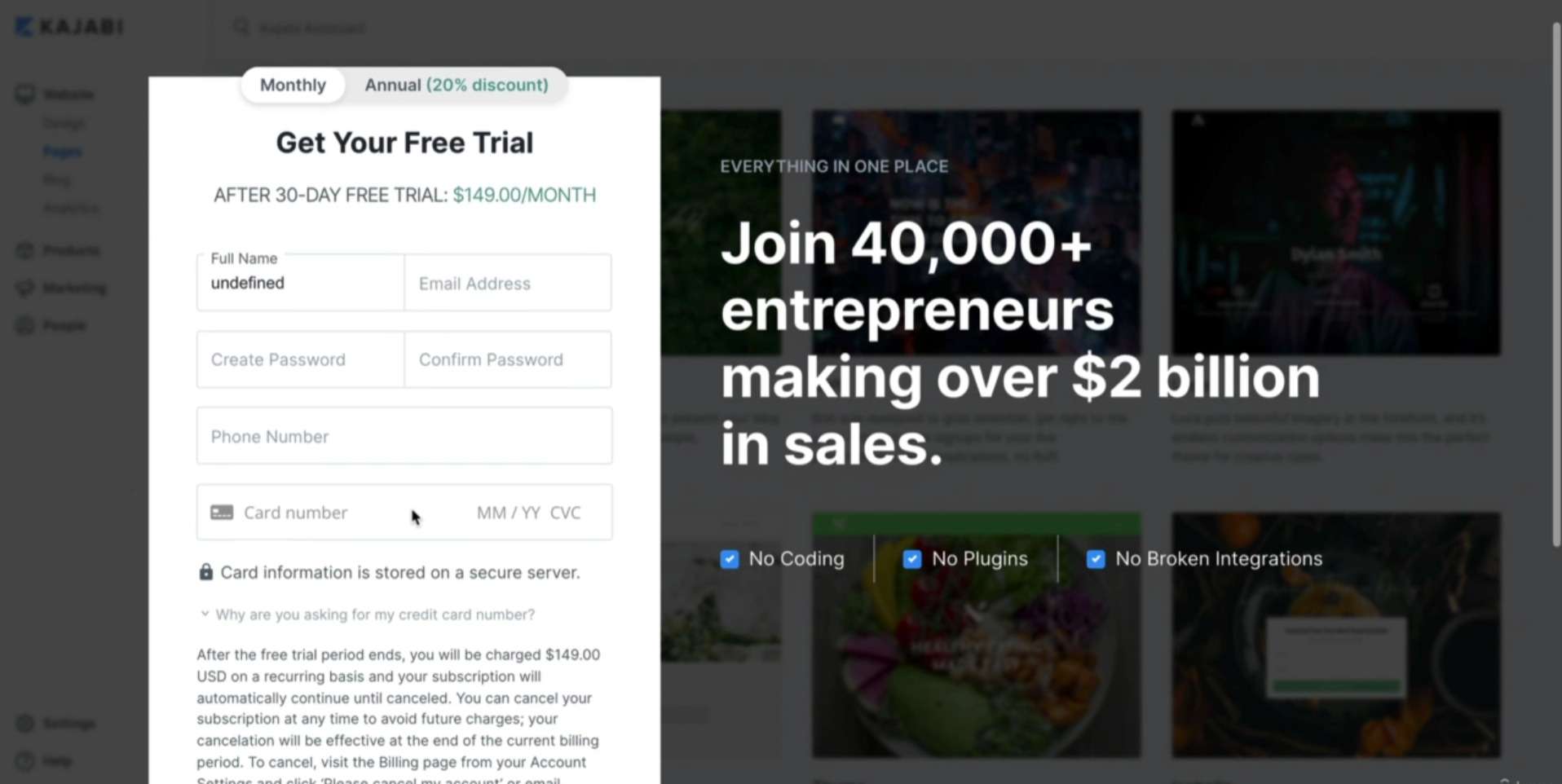
基本項目の入力(2)
上記のContinue(コンテニュー)をクリックするとこちらの画面が表示されます。

基本項目(2)の入力は次の5つがあります。
- 名前
- メールアドレス
- パスワード
- 電話番号
- クレジットカード番号
入力の詳細について解説していきます。
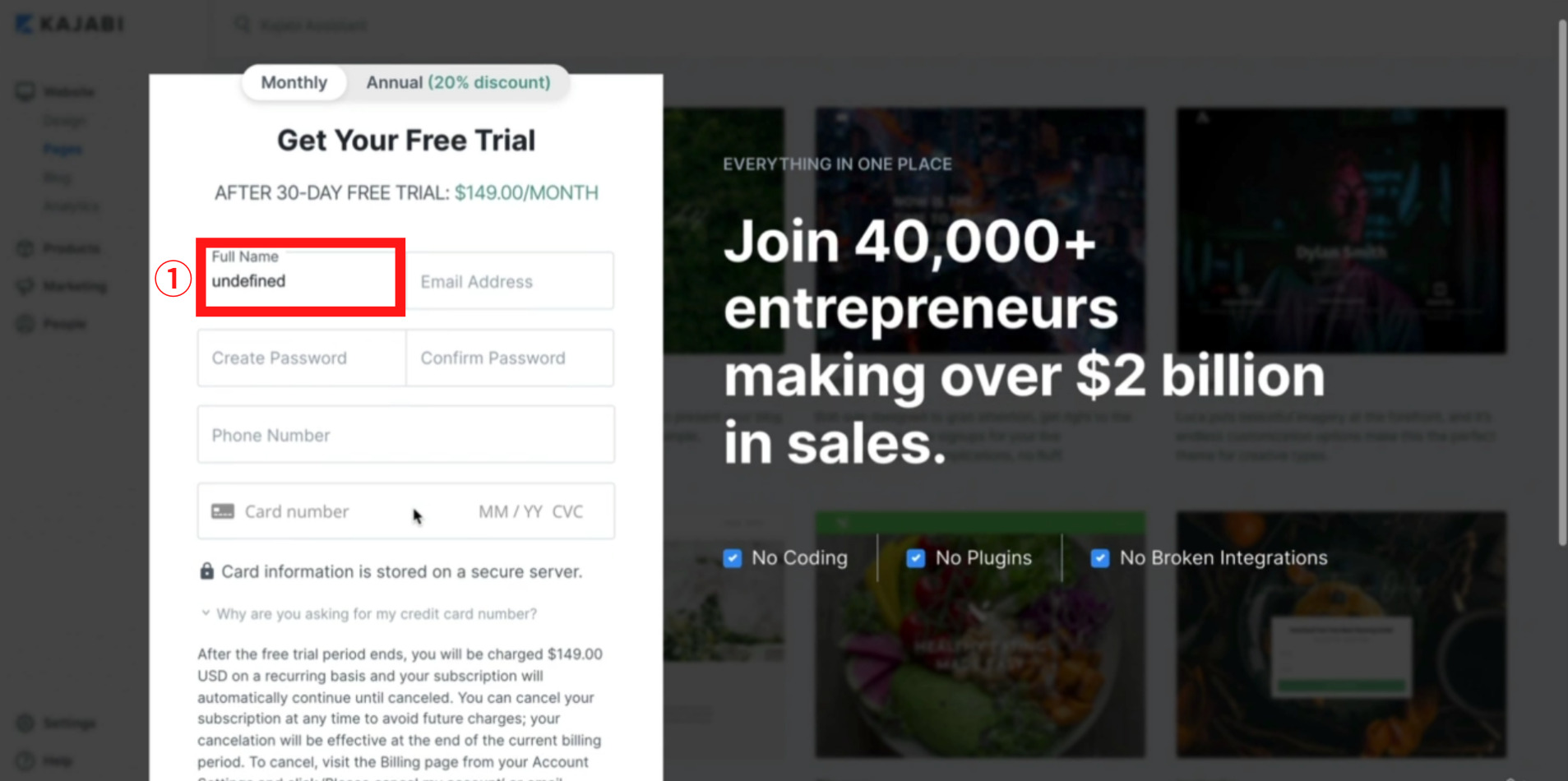
①Full Name(フルネーム):名前を入力します。

②Email Address(イーメールアドレス):Eメールアドレスを入力します。
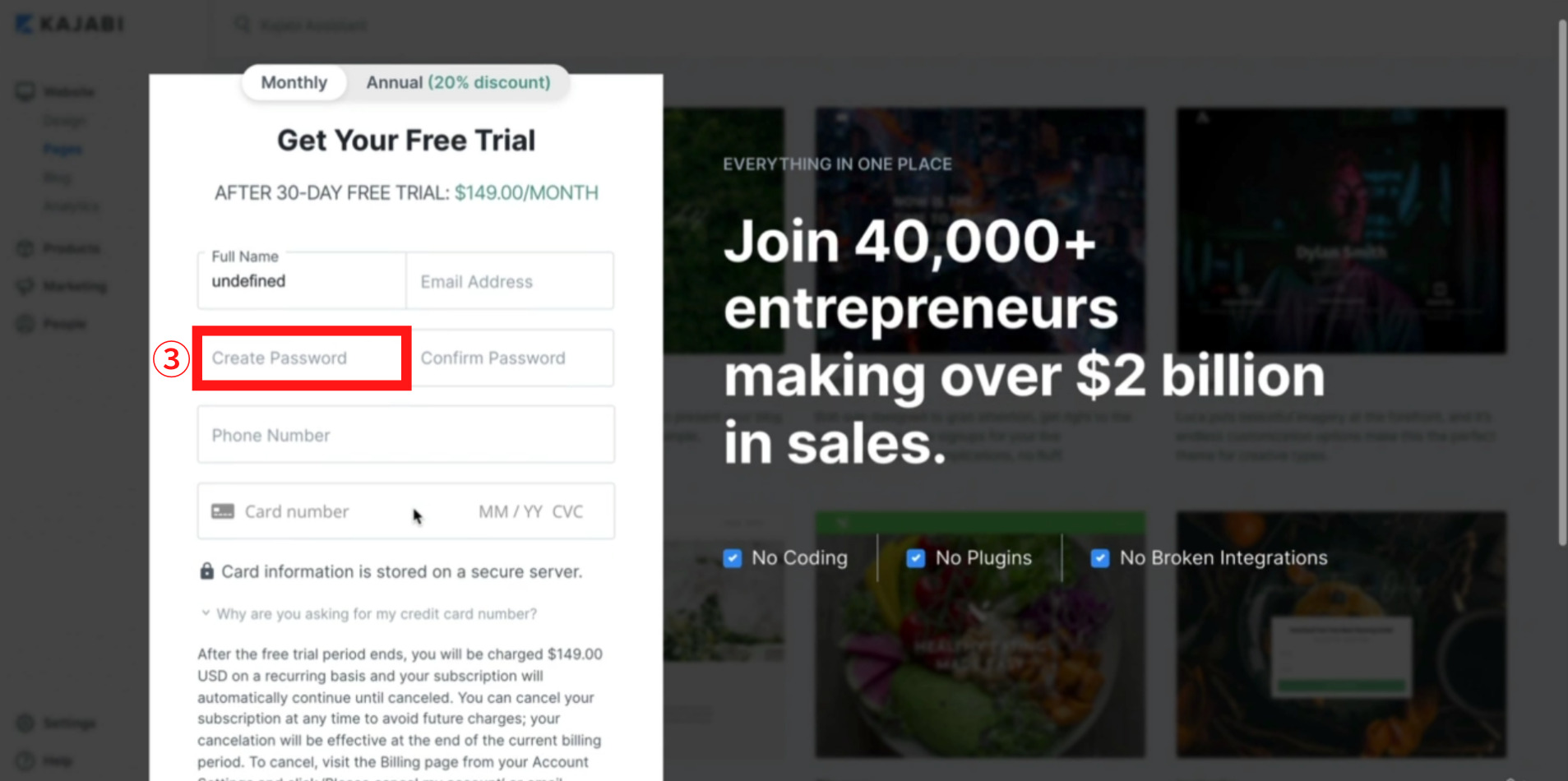
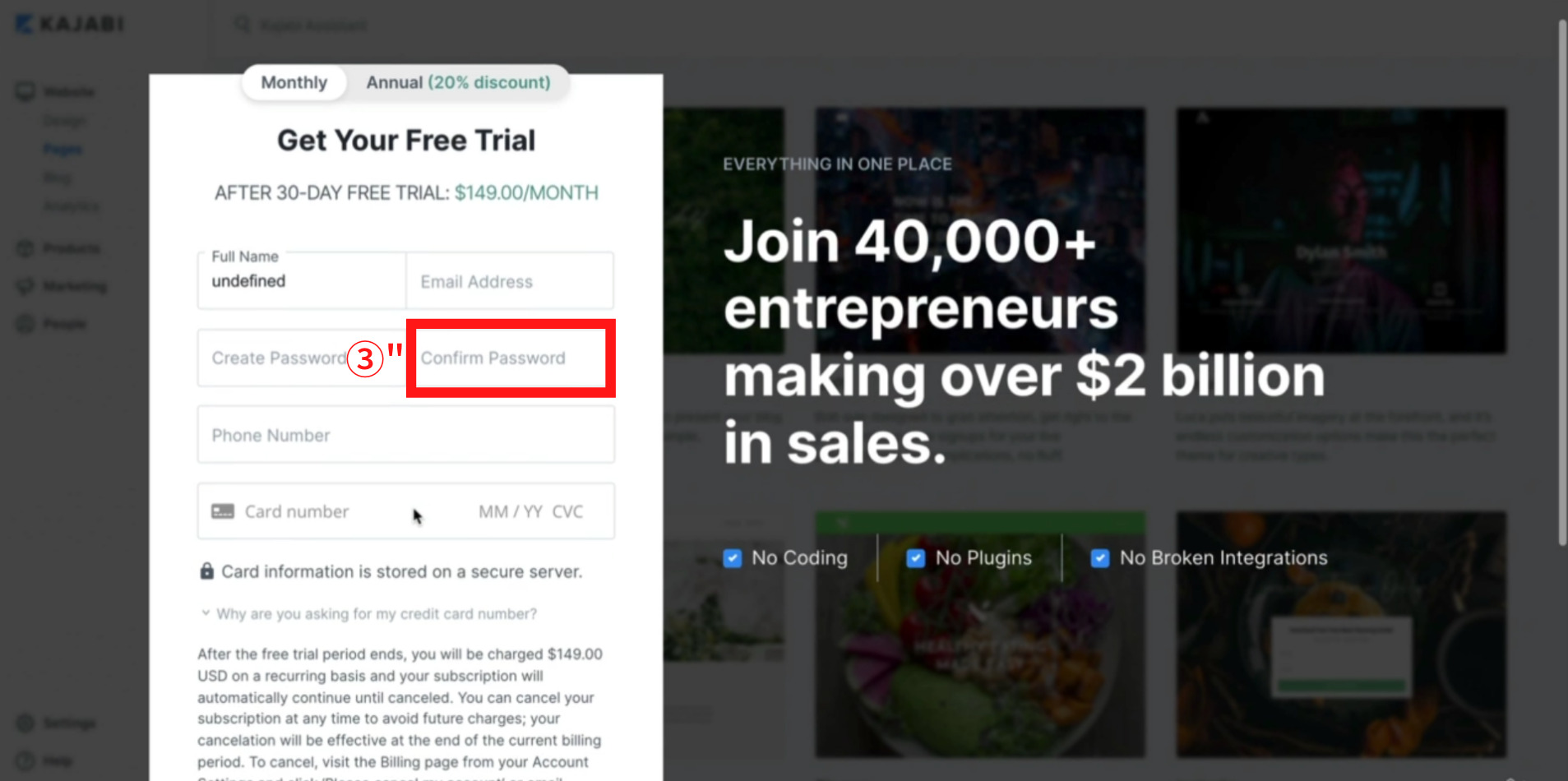
③Create Password(クリエイトパスワード):パスワードを作成します。

③”Confirm Password(コンファームパスワード):パスワードを確認します。Create Password(クリエイトパスワード)と同じパスワードを入力して下さい。

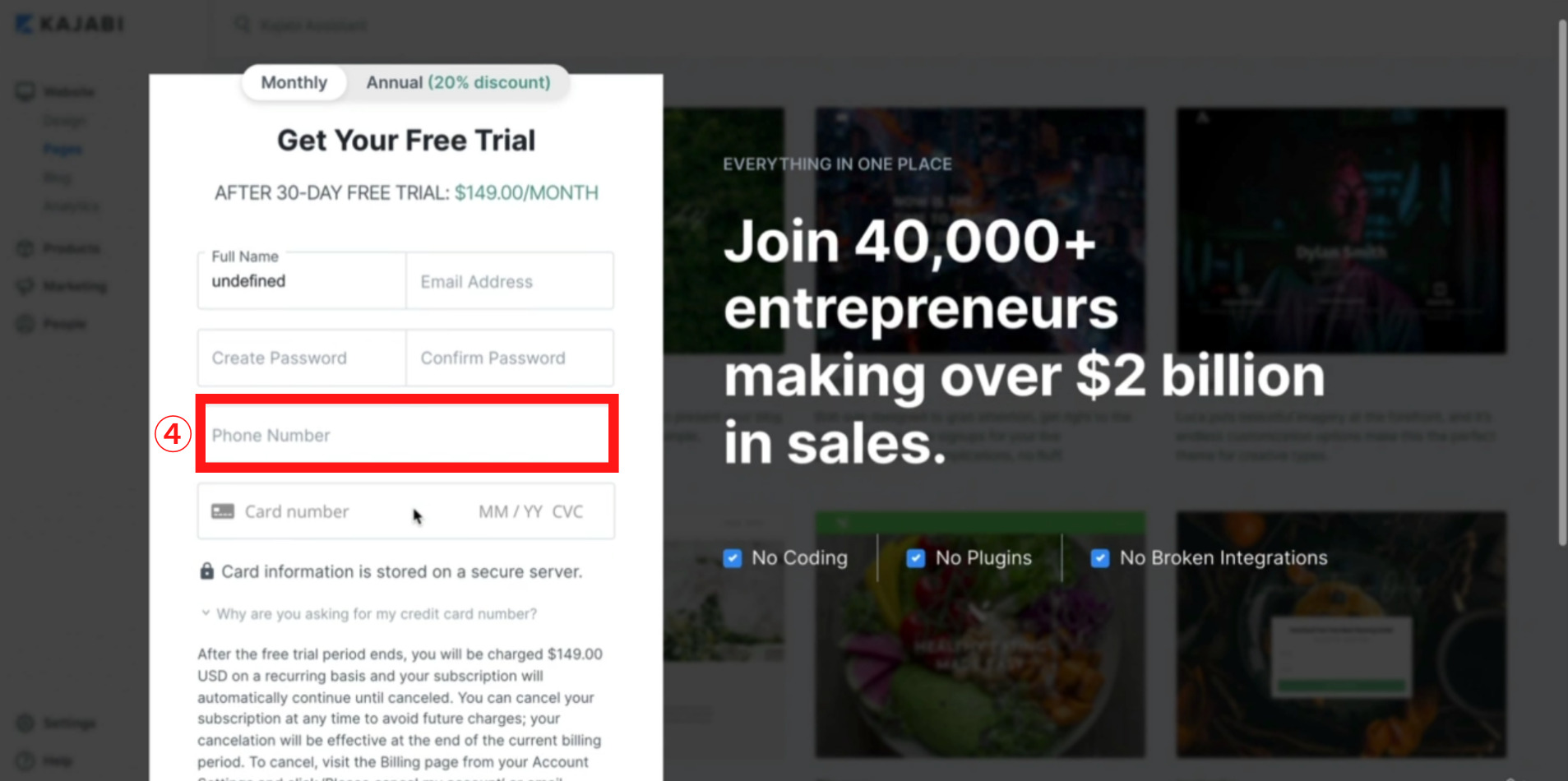
④Phone Number(フォウンナンバー):電話番号を入力して下さい。

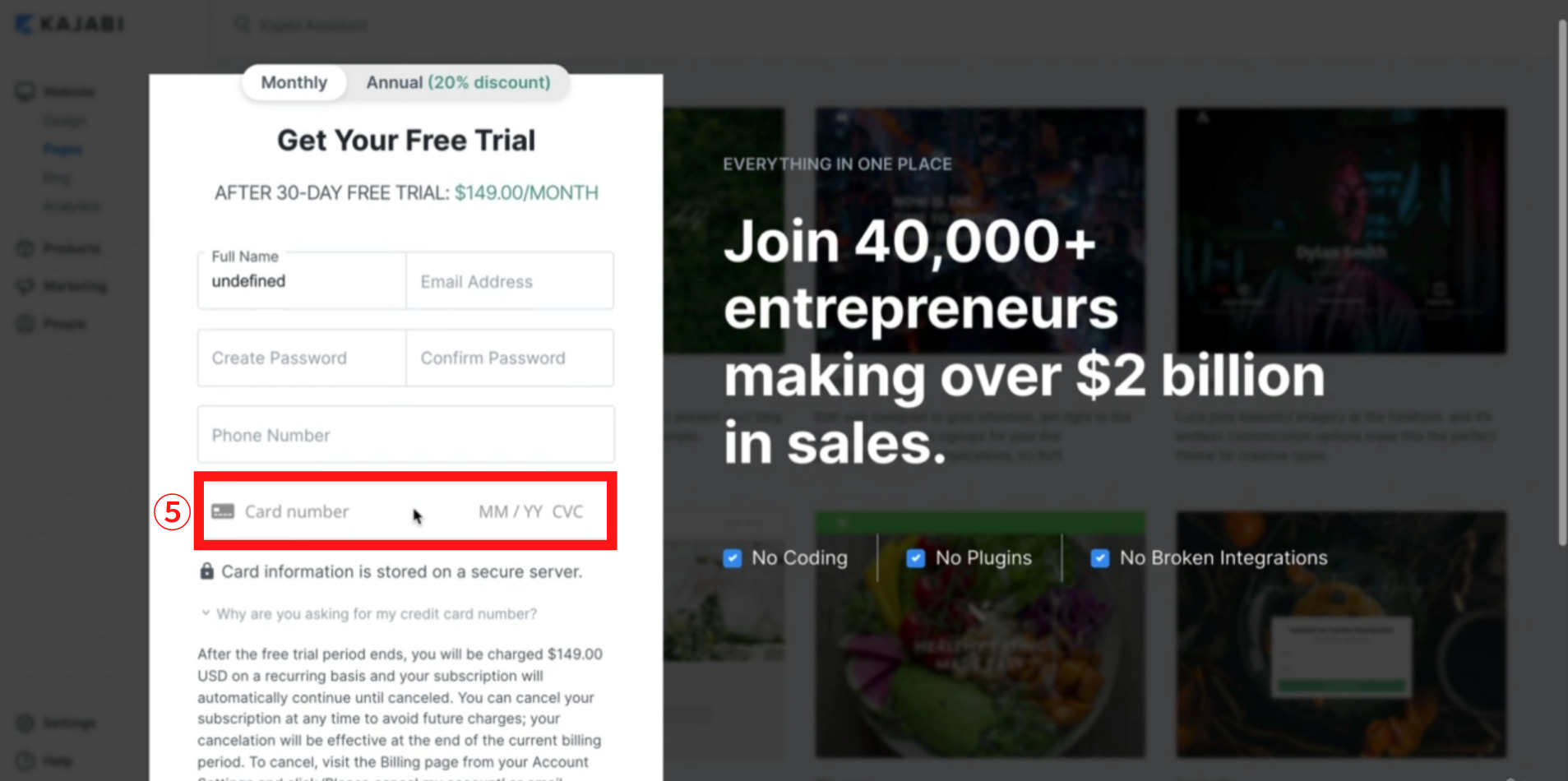
⑤Card number(カードナンバー):カード番号を入力して下さい。

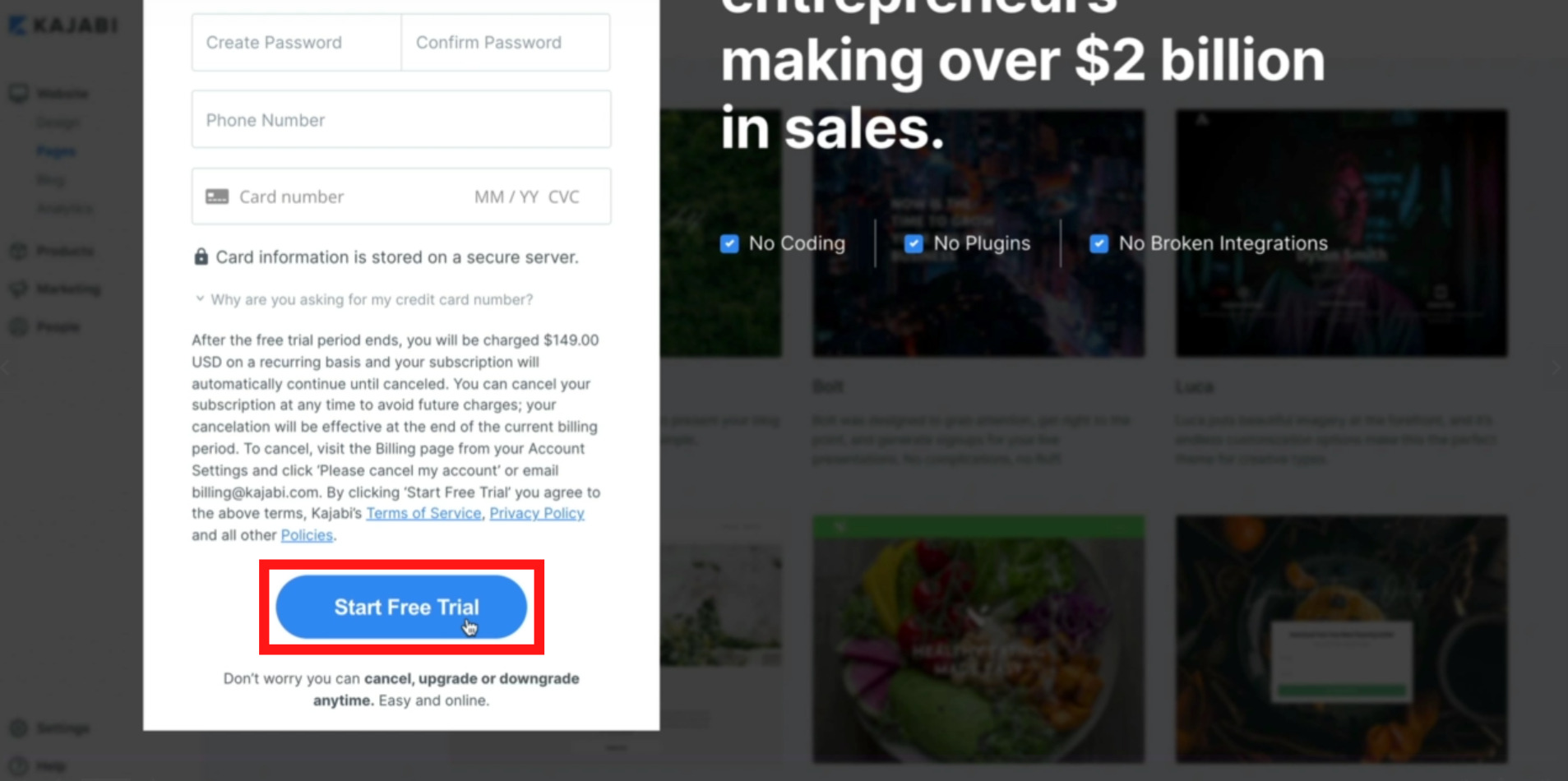
⑥Start Freee Trial(スタートフリートライアル)をクリックします。

上記の設定が完了するとこちらの画面が表示されます。

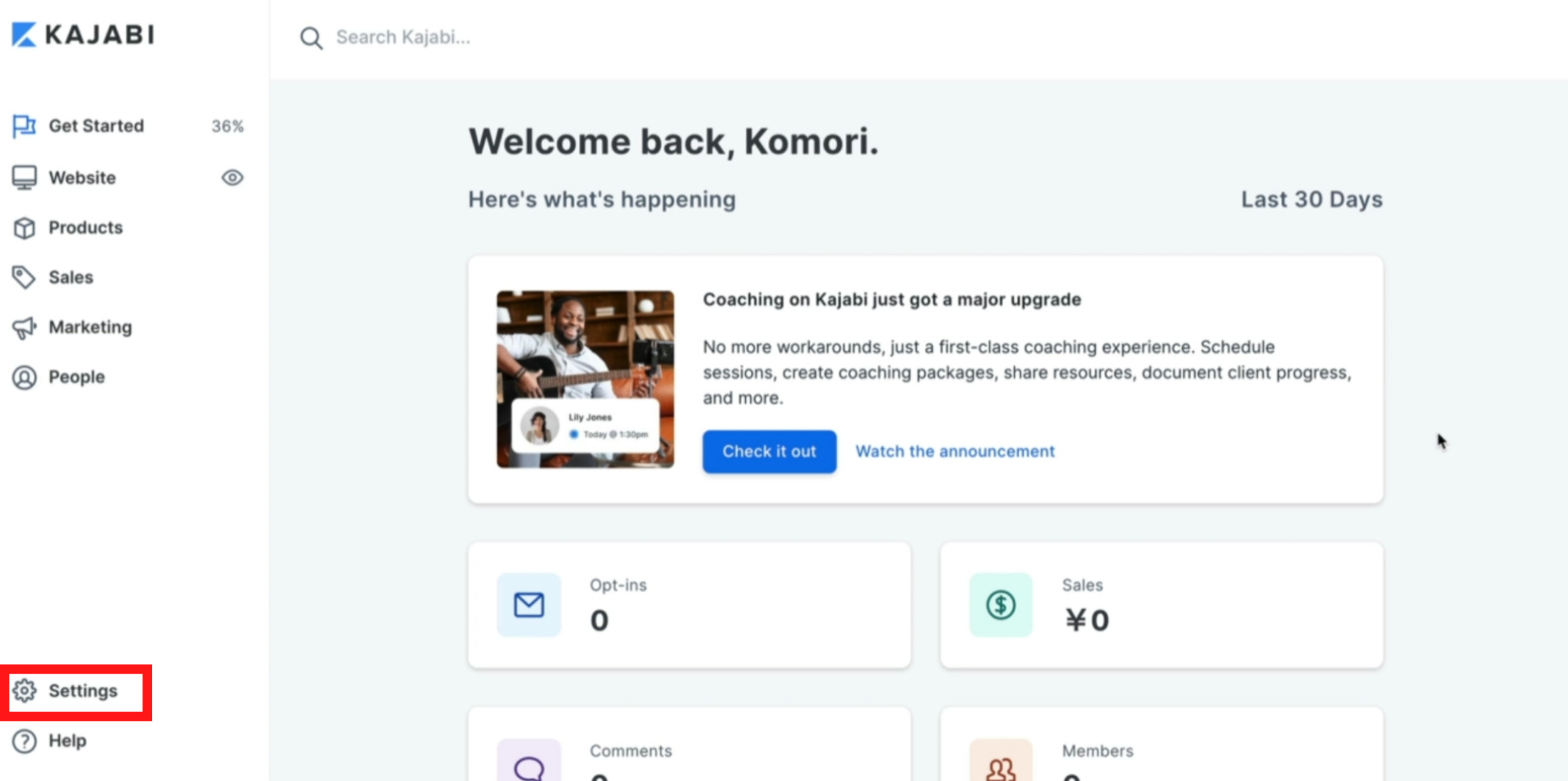
Settings(セッティングス)の使い方
Settings(セッティングス)をクリックします。

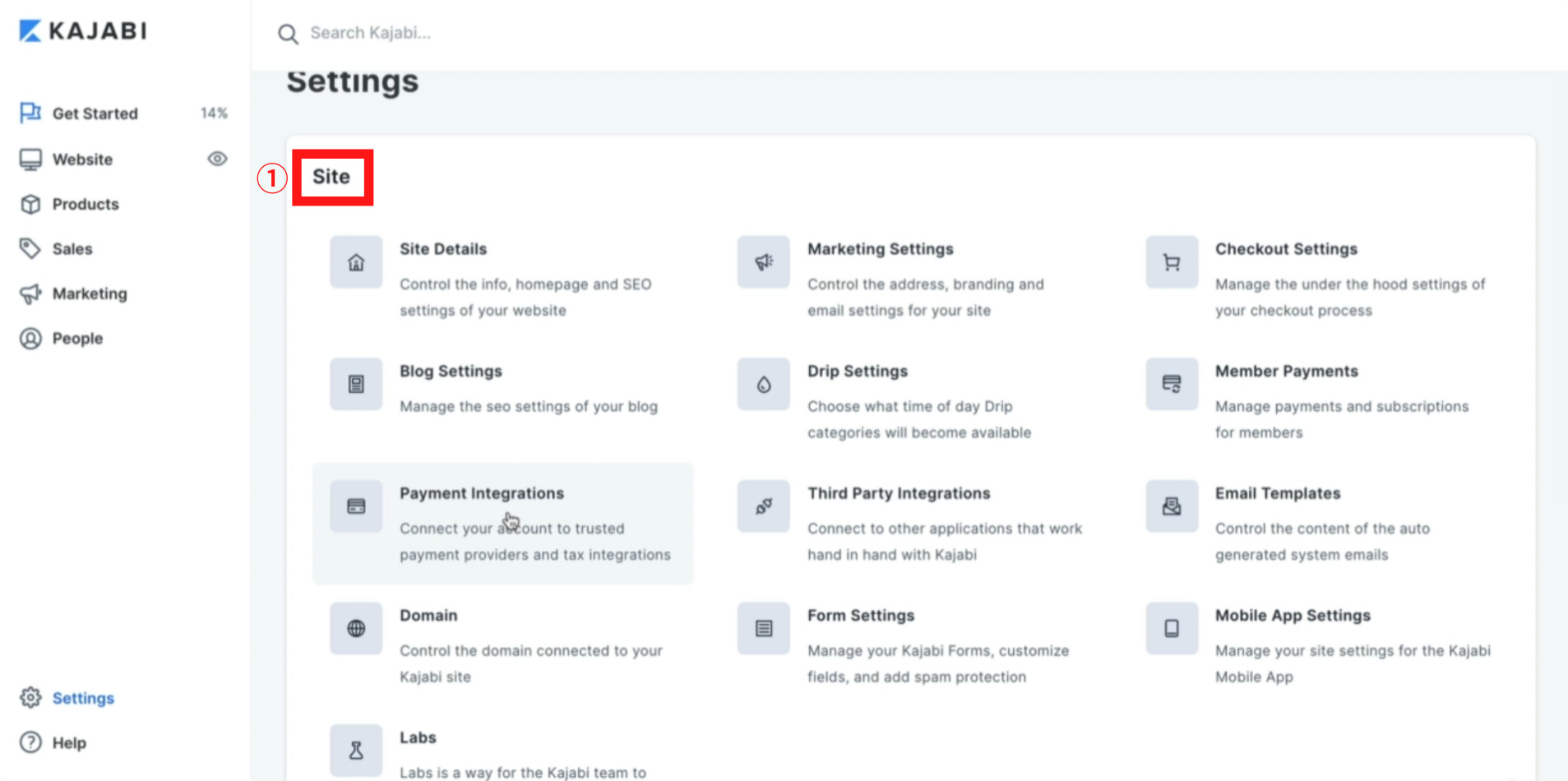
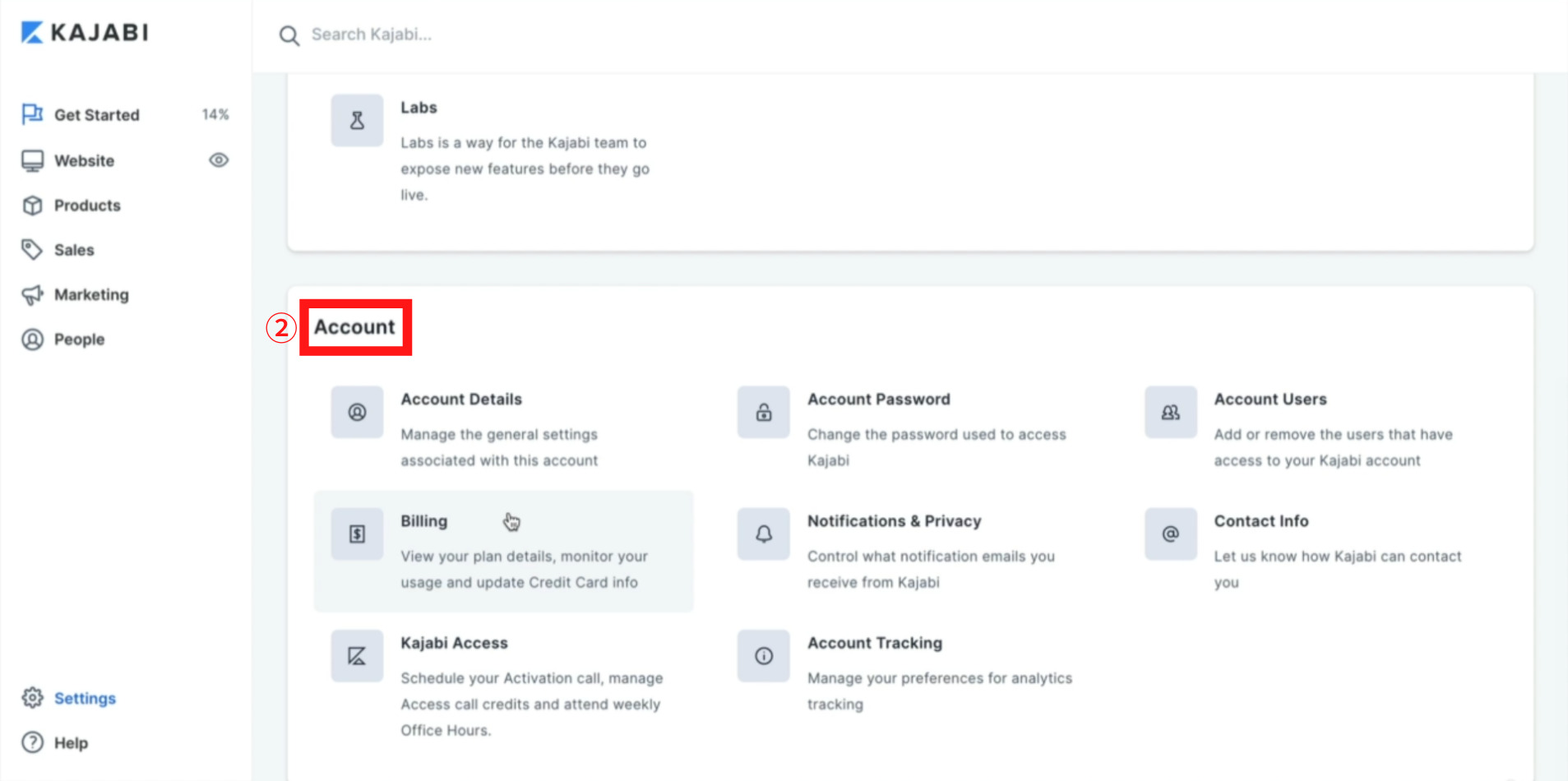
クリックすると、①Site(サイト)という欄と、②Account(アカウント)という欄に分かれて表示されます。
①Site(サイト):ご自身で構築したウェブサイトの設定です。

②Account(アカウント)はTKAJABI(カジャビ)で使用しているアカウントの設定です。

基本設定(Site)
Settings(セッティングス)のSite(サイト)の欄を解説します。
Site(サイト)の詳細設定
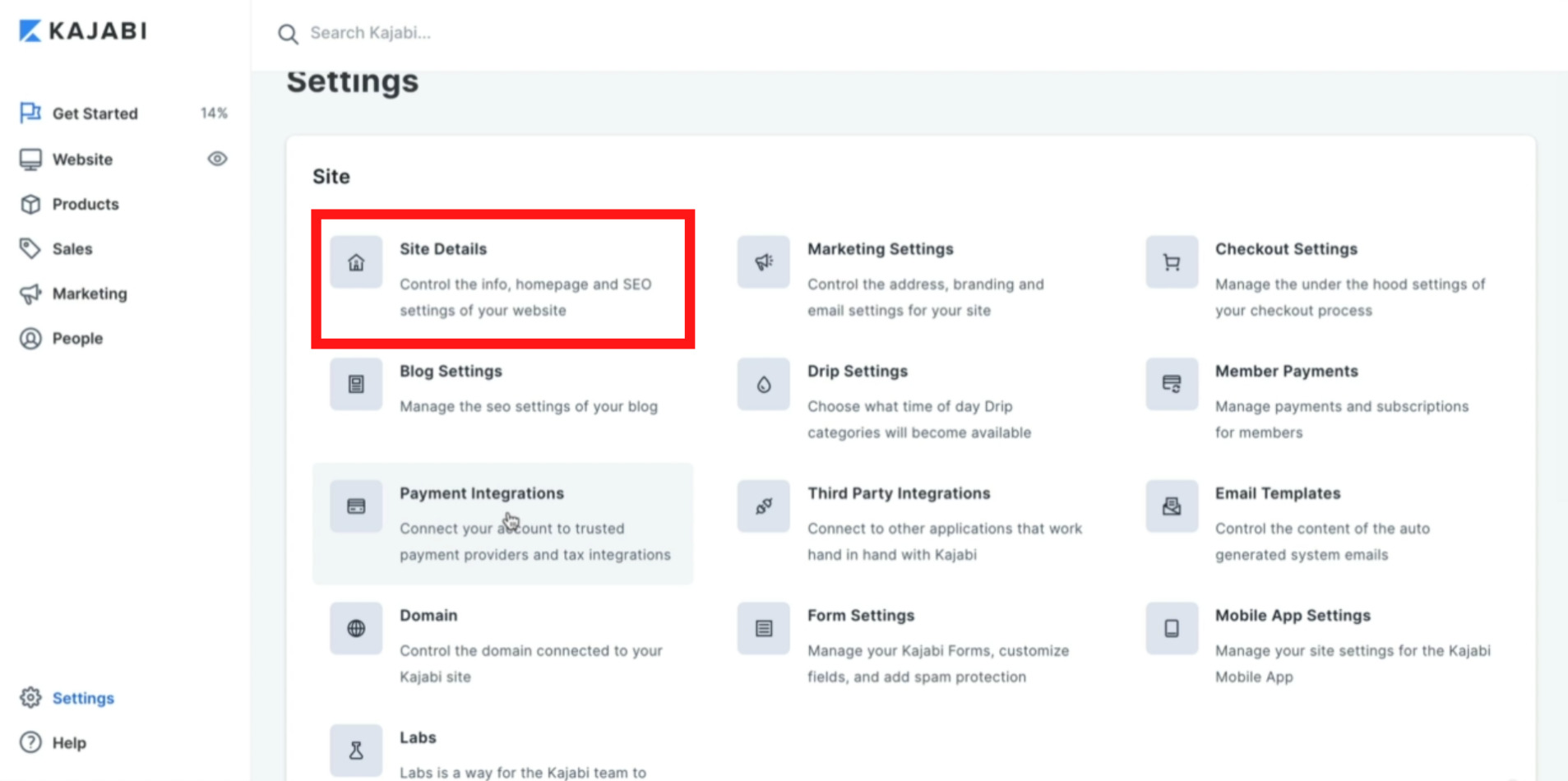
Site Details(サイトディーテイルズ)はご自身のサイトの詳細設定の項目です。

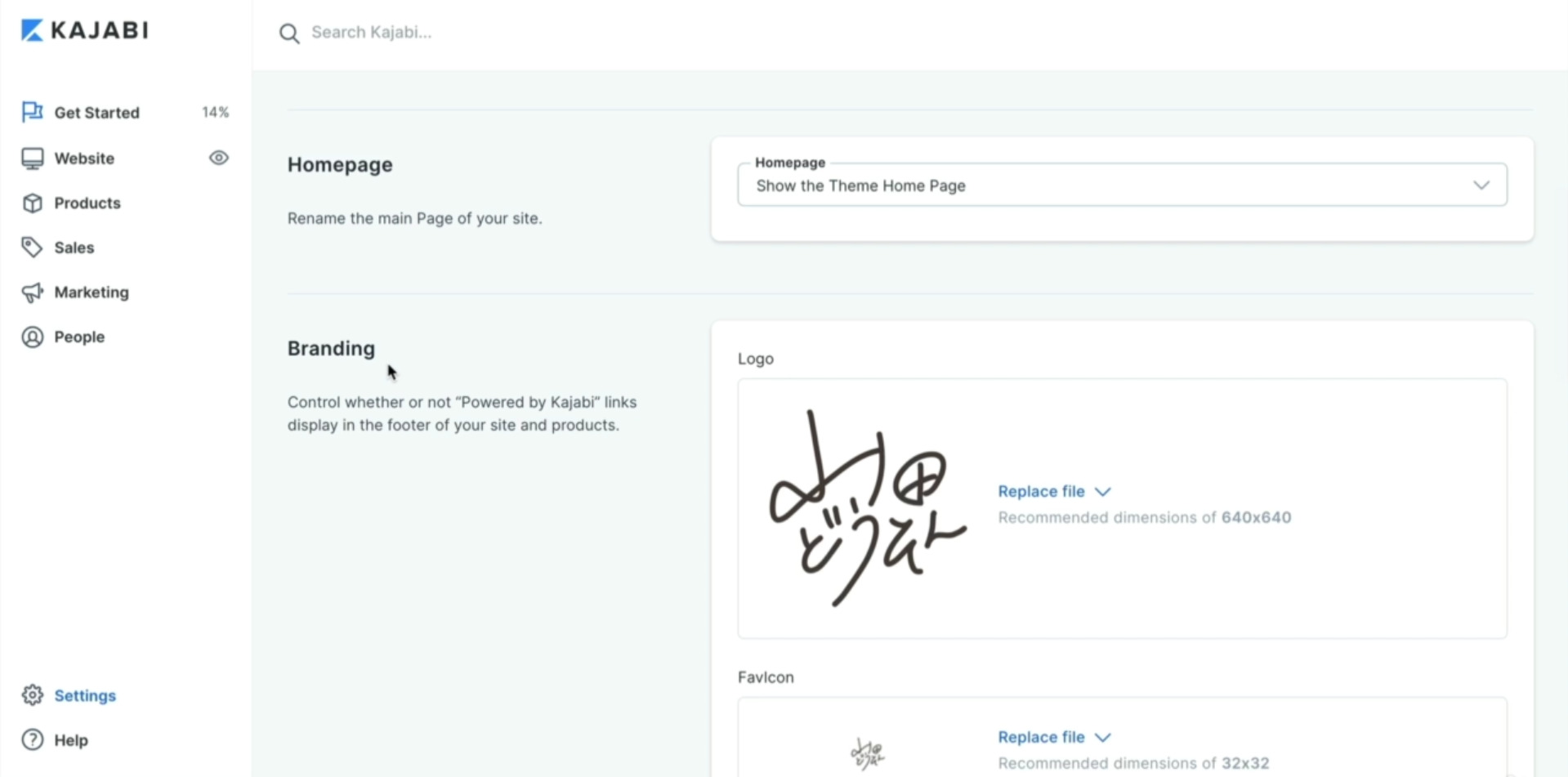
Site Details(サイトディーテイルズ)をクリックすると下記の画面が表示されます。

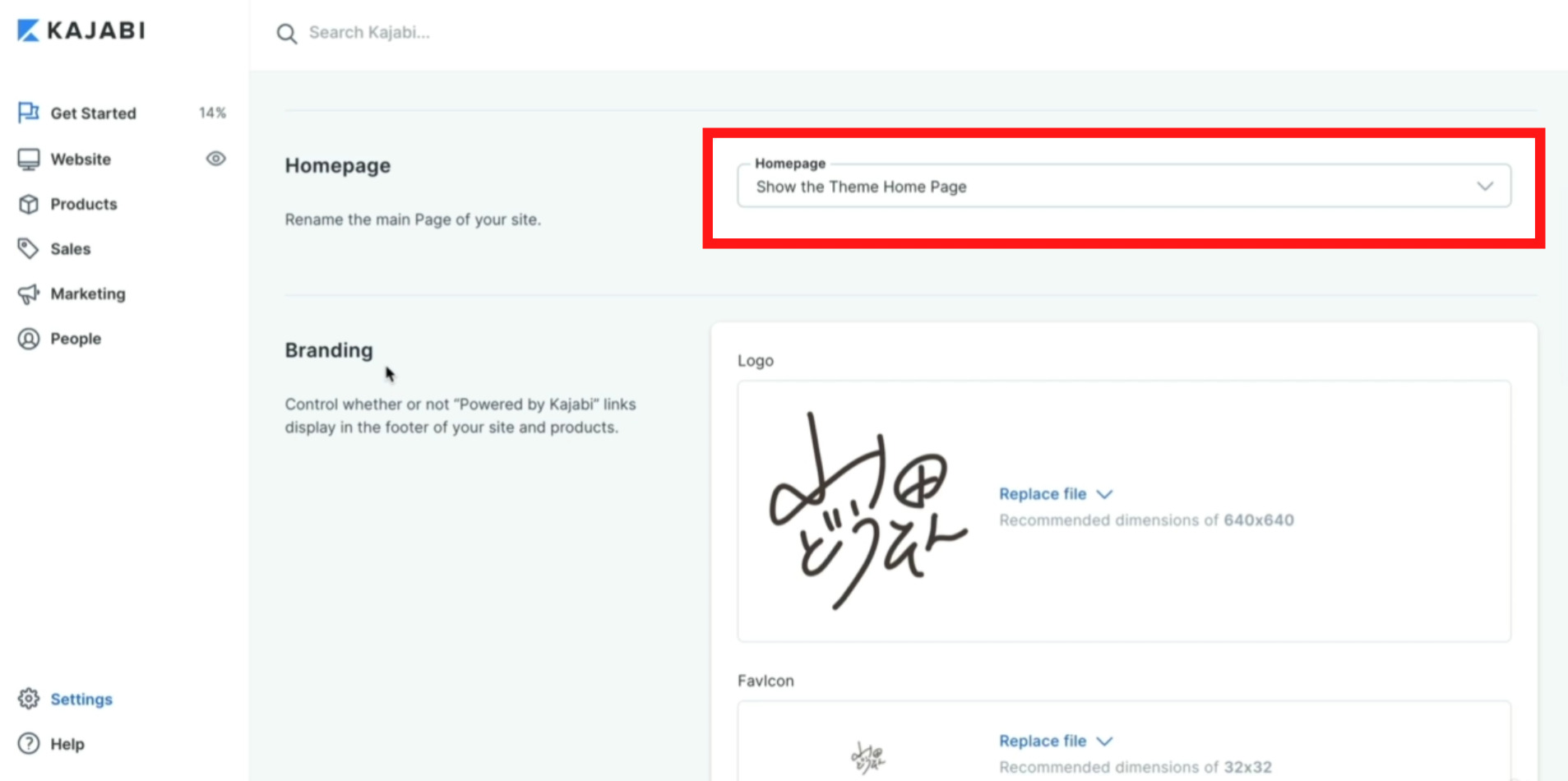
Homepage(ホームページ):メインのページを選択して下さい。

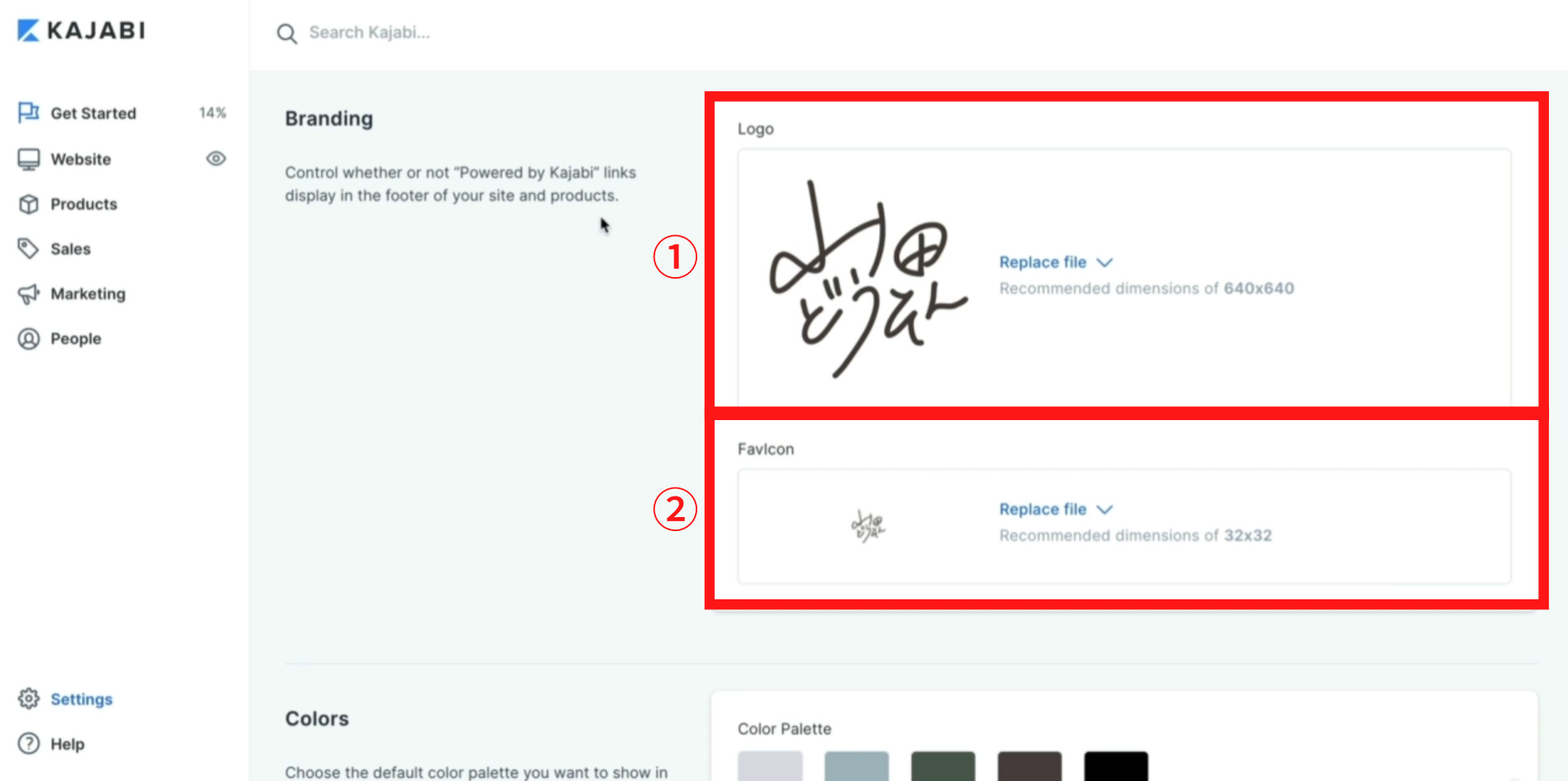
Branding(ブランディング):①Logo(ロゴ)と②Favicon(ファビコン)の画像を挿入して下さい。

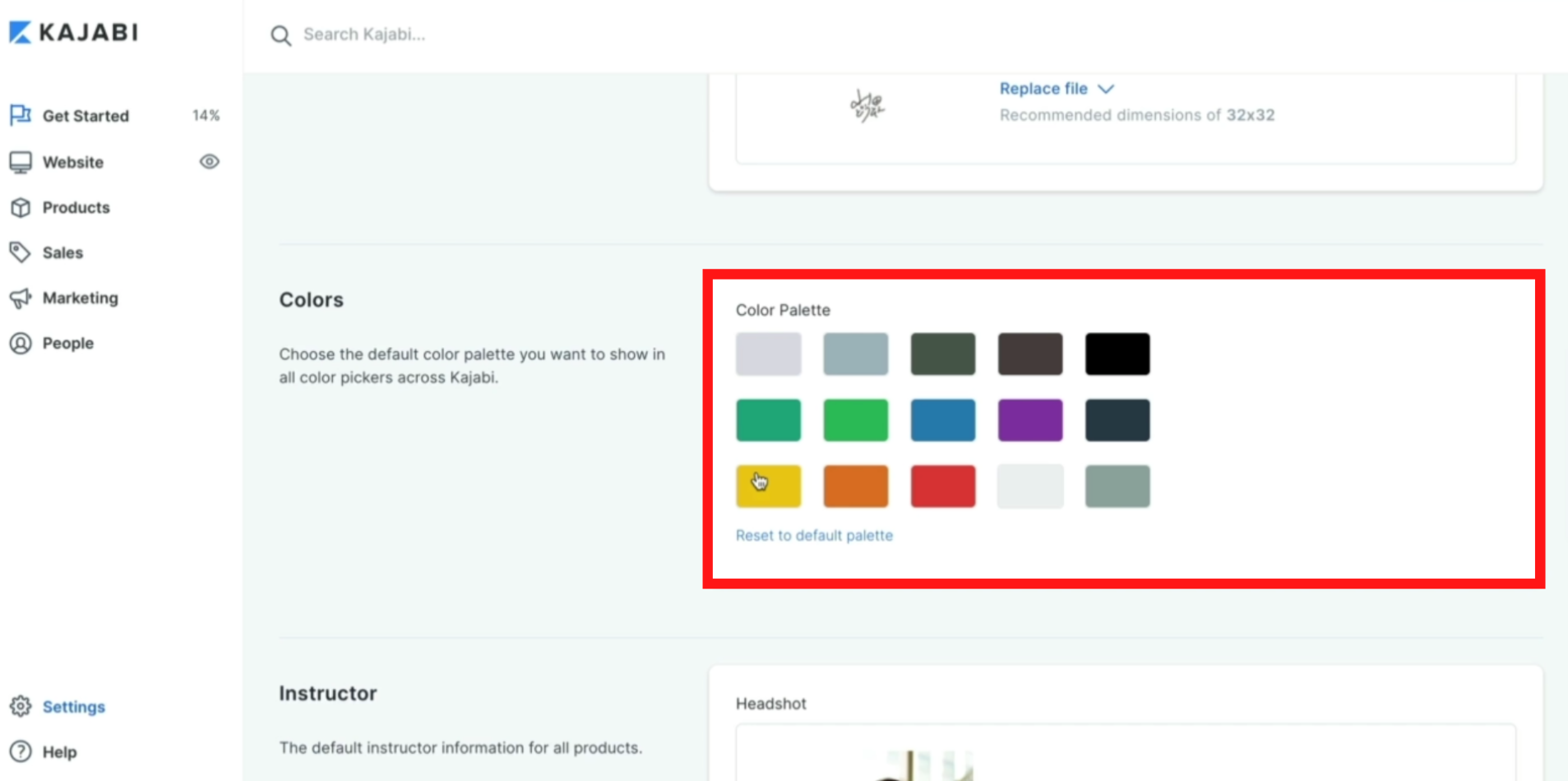
Colors(カラーズ):サイトのメインカラーやブランディングカラーがありましたら、その色を設定して下さい。設定しておくことですぐその色が使えるようになります。

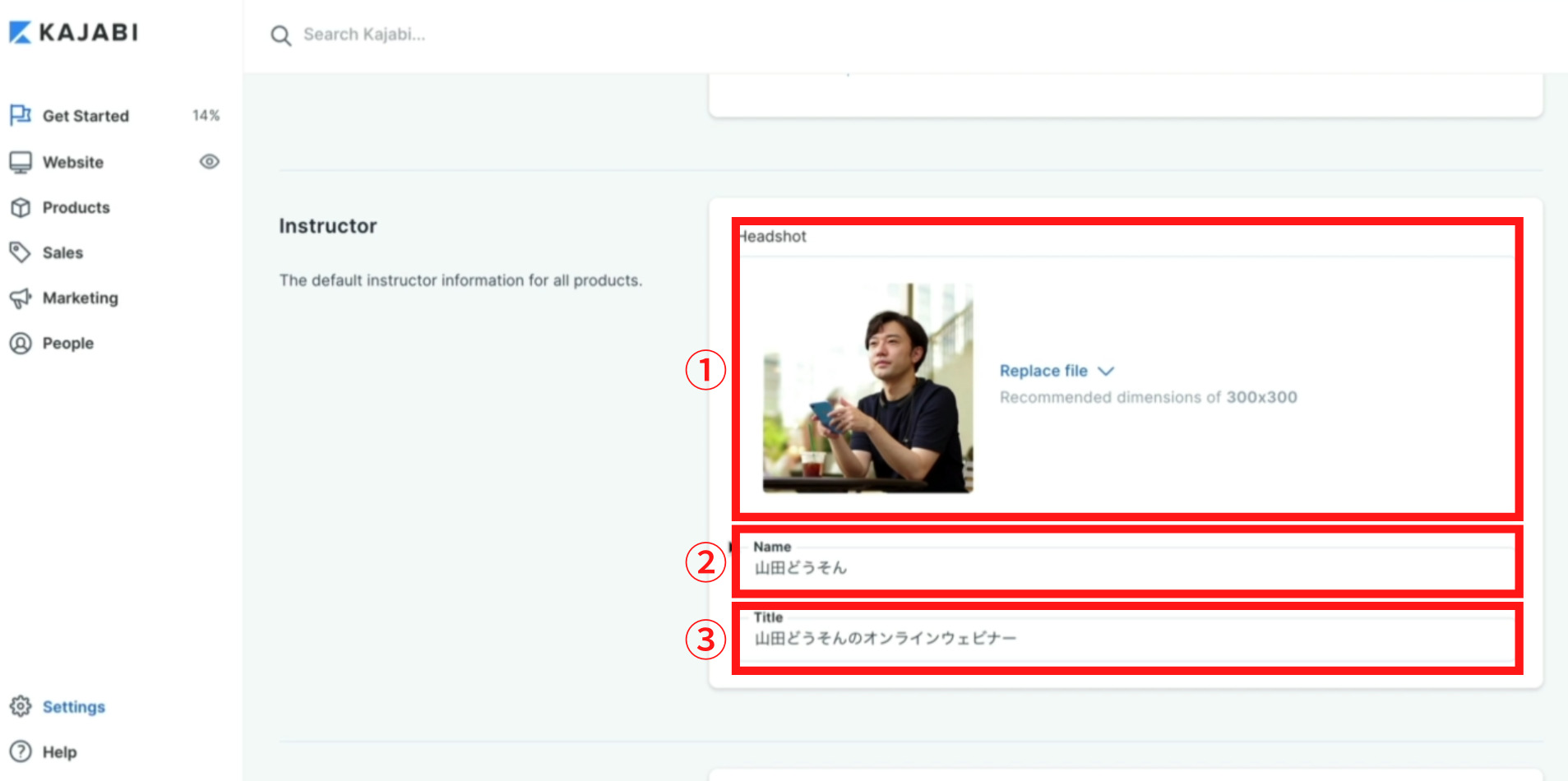
Instructor(インストラクター):ご自身のプロフィール設定になります。下記項目を入力、挿入して下さい。
①Headshot(ヘッドショット):プロフィール写真(推薦寸法300×300)を挿入して下さい。
②Name(ネーム):ご自身の名前を入力して下さい。
③Title(タイトル):サイトのタイトルを入力して下さい。

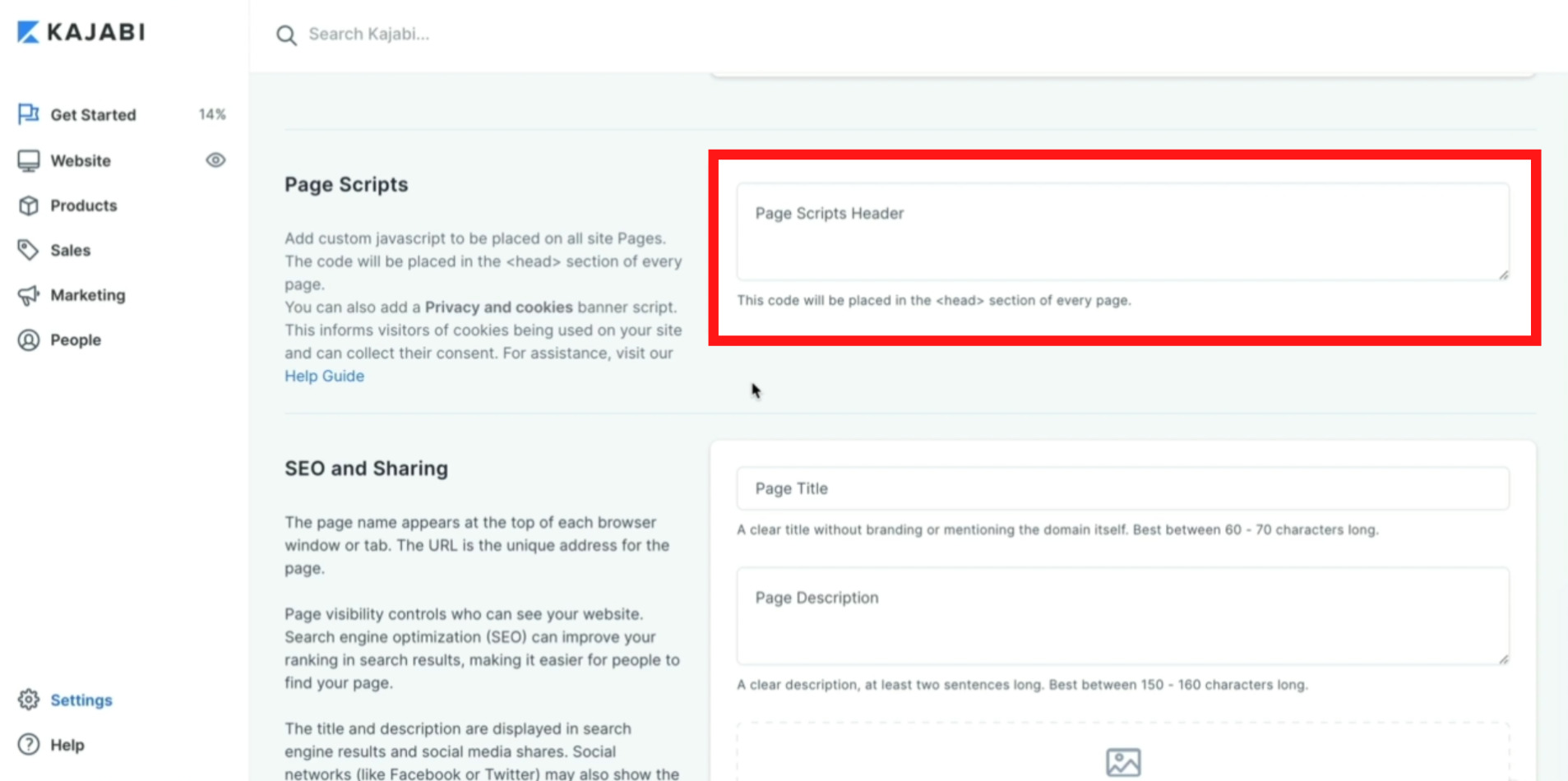
Page Scripts(ページスクリプト):Page Scripts Header(ページスクリプトヘッダー)を入力して下さい。
こちらを設定することで、サイトの訪問者にCookieが通知され、同意を収集することができます。コード入力になるためコードを入力できる方のみ設定可能ですが、設定されなくても特に問題はありません。

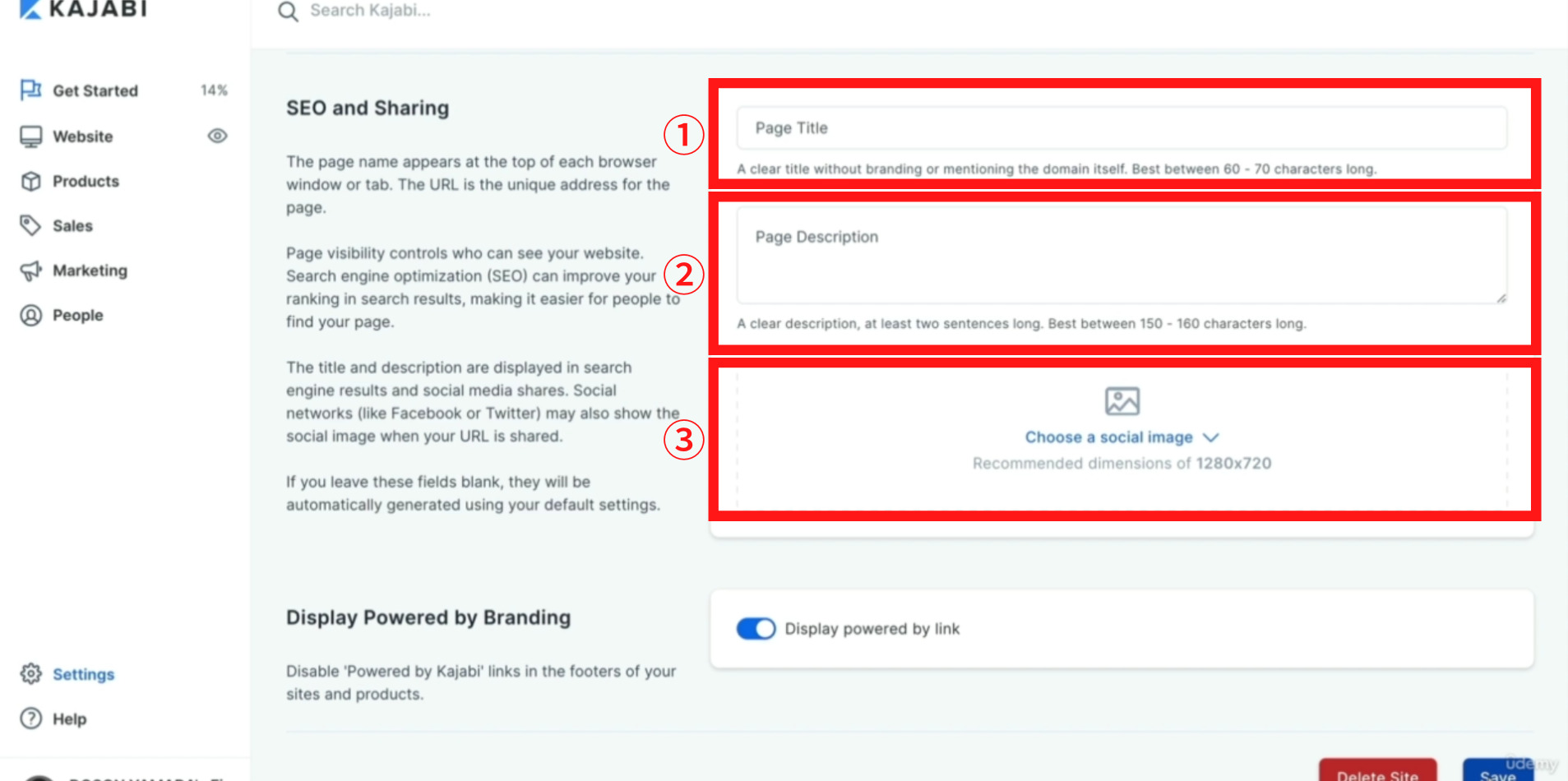
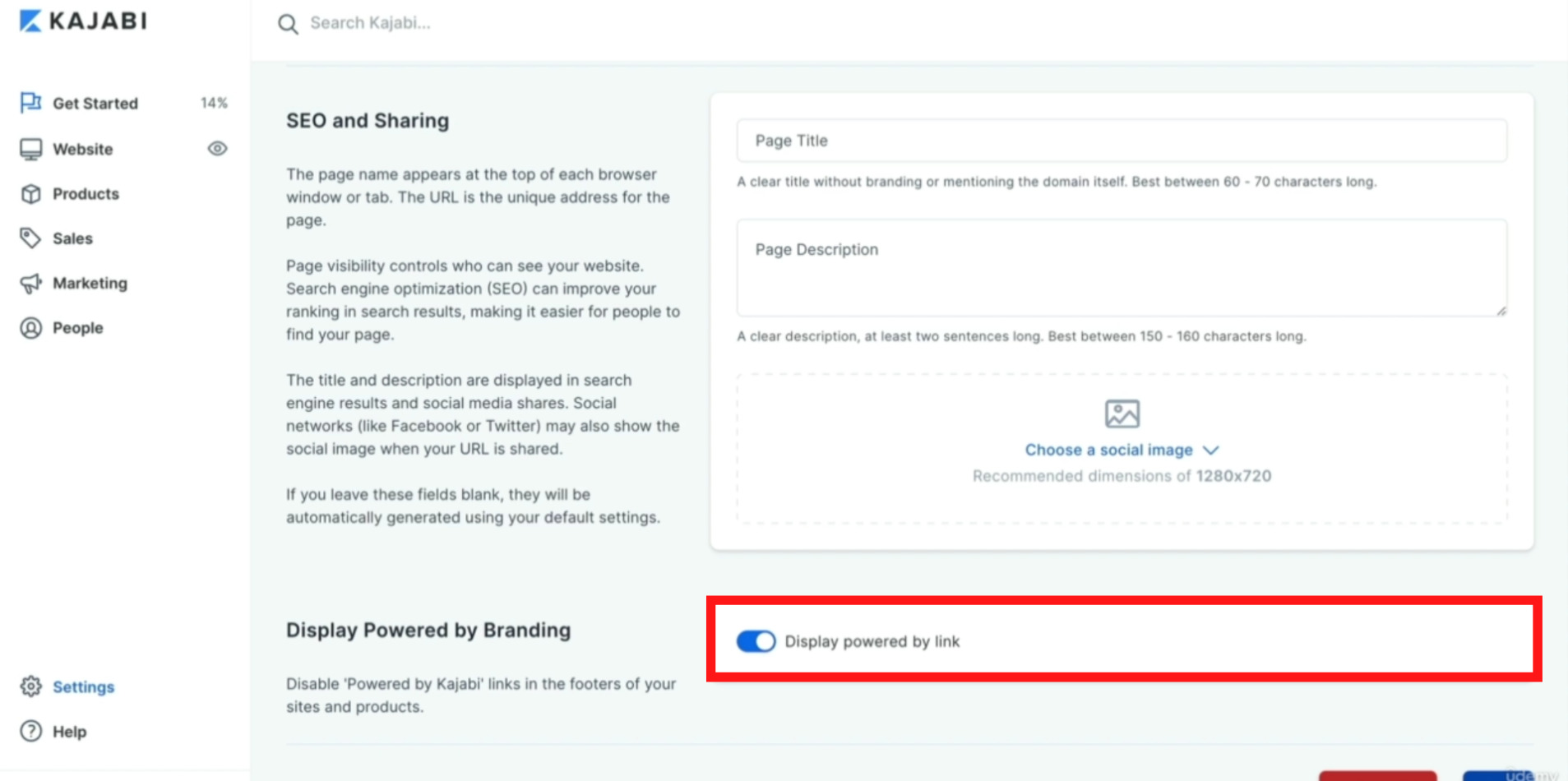
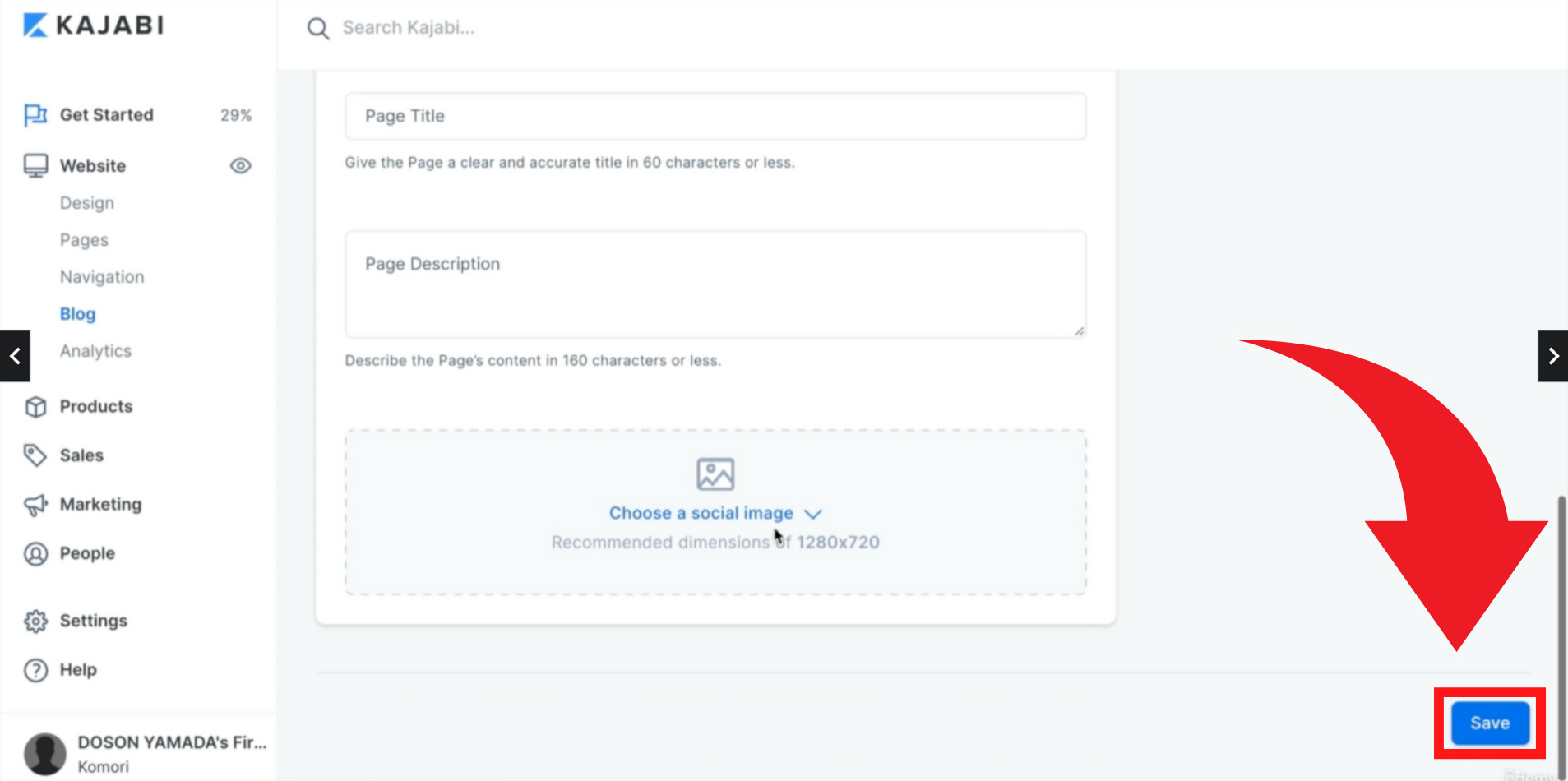
SEO and Sharing(エスイーオーアンドシェアリング):下記項目を入力、挿入して下さい。
①Page Title(ページタイトル):ページタイトルを入力して下さい。
②Page Discription(ページディスクリプション):ページの説明を入力して下さい。
③Choose a social image(チューズアソーシャルイメージ):イメージ画像(推薦寸法1280×720)を挿入して下さい。
ここでは検索エンジンを有効活用することができます。特にSEOをこだわらないという方は設定しなくても問題ありません。

Display powered by link(ディスプレイパワードバイリンク):サイトのフッターに表示される「Poweredbykajabi」を無効にする場合はチェックを入れて下さい。
※プランによって設定できない場合があります。

Save(セーブ):設定を変更した場合は必ずセーブをクリックして下さい。

ブログの設定
KAJABI(カジャビ)ではブログを作成することもできます。
ここではブログの詳細を設定する方法を解説します。
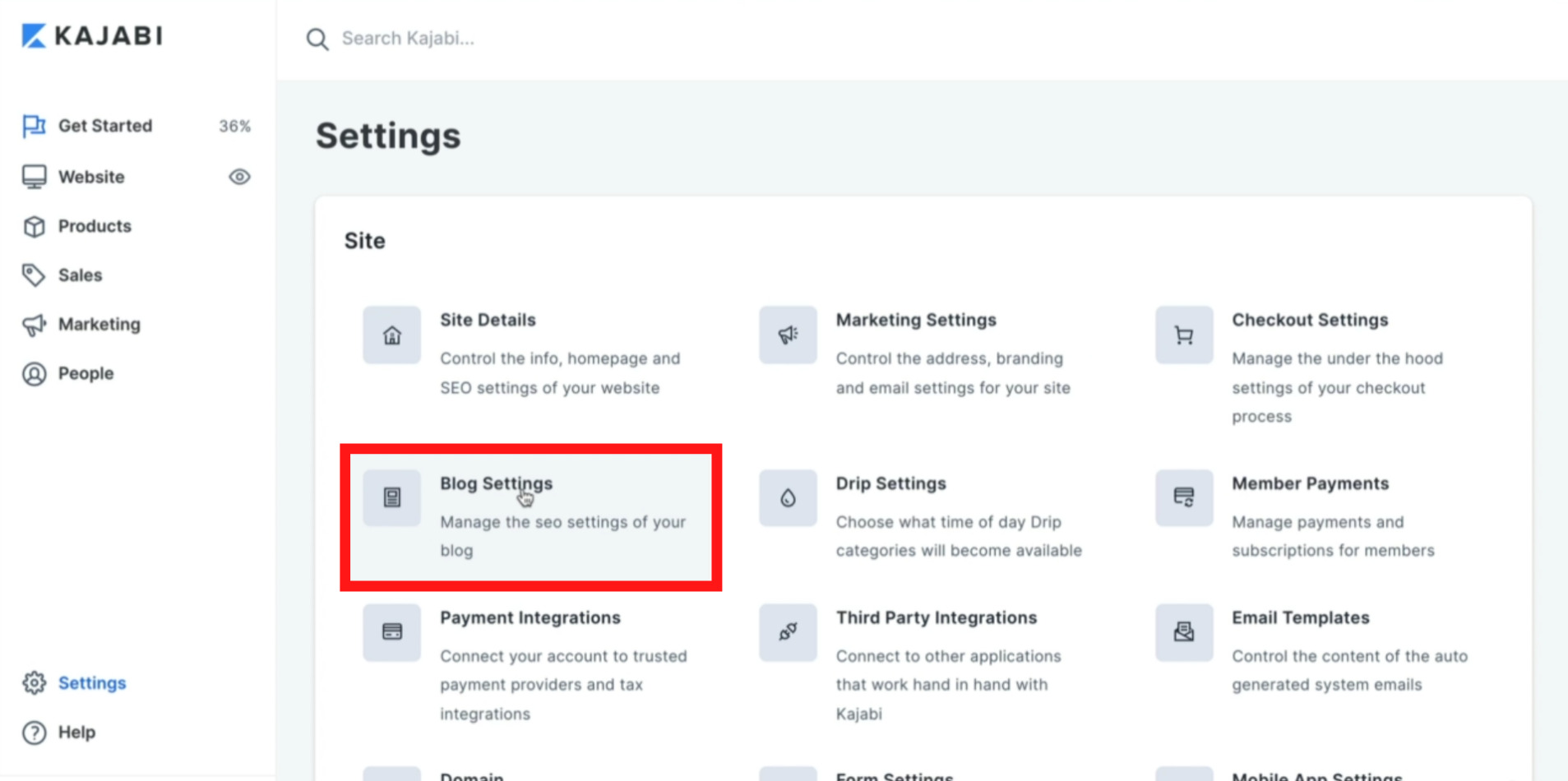
まずSettings(セティングス)からBlog Settings(ブログセッティング)をクリックします。

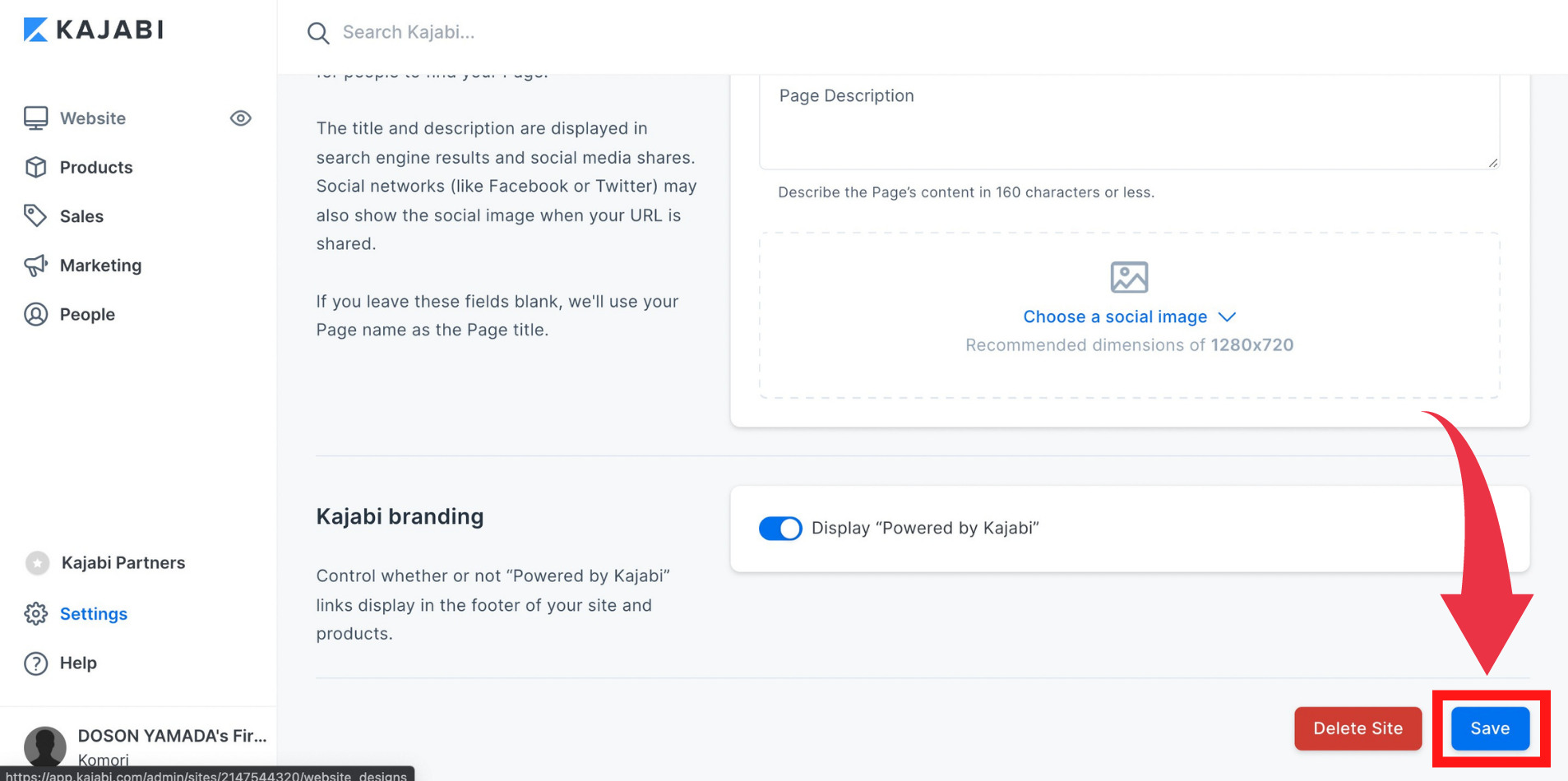
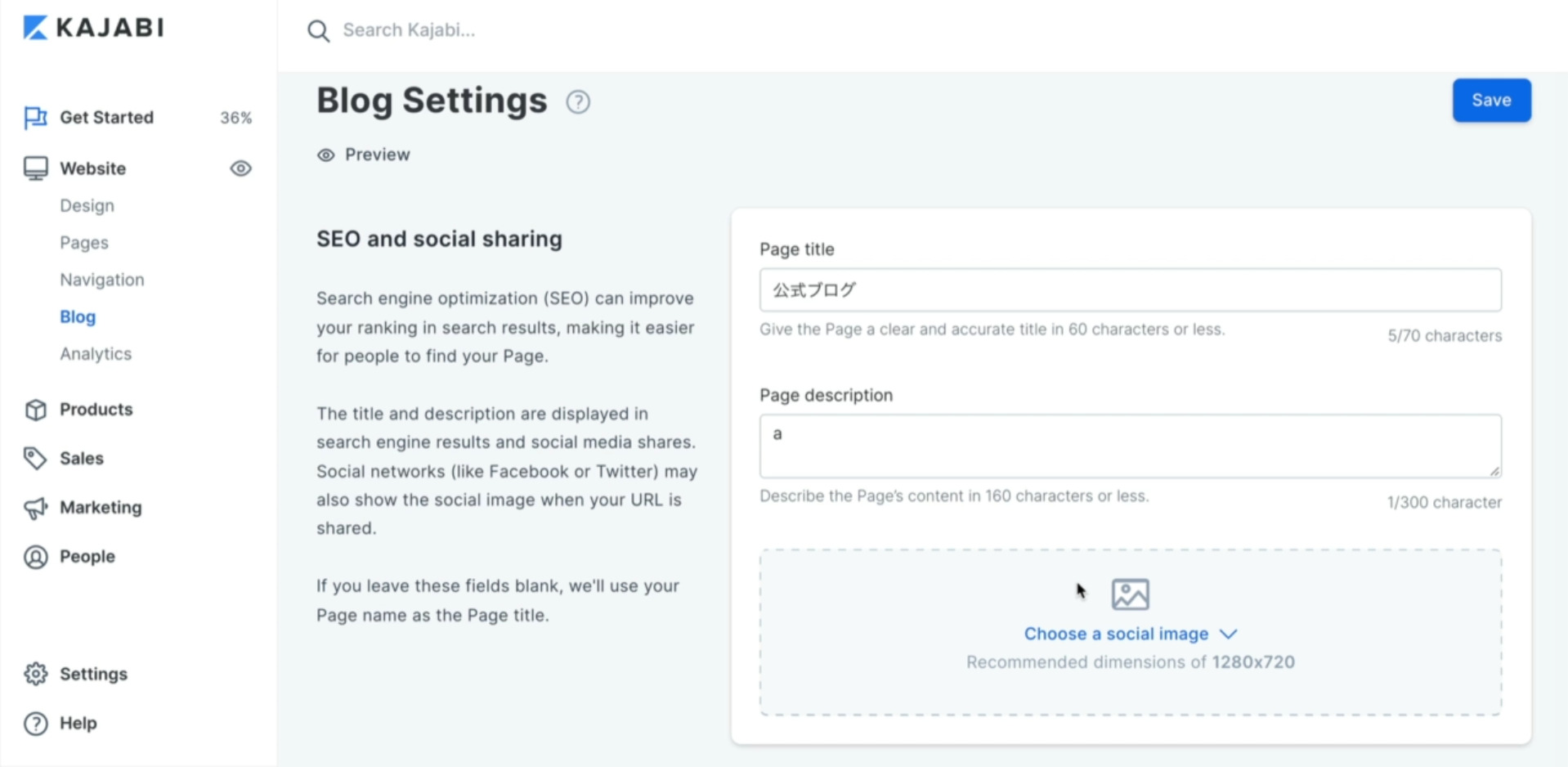
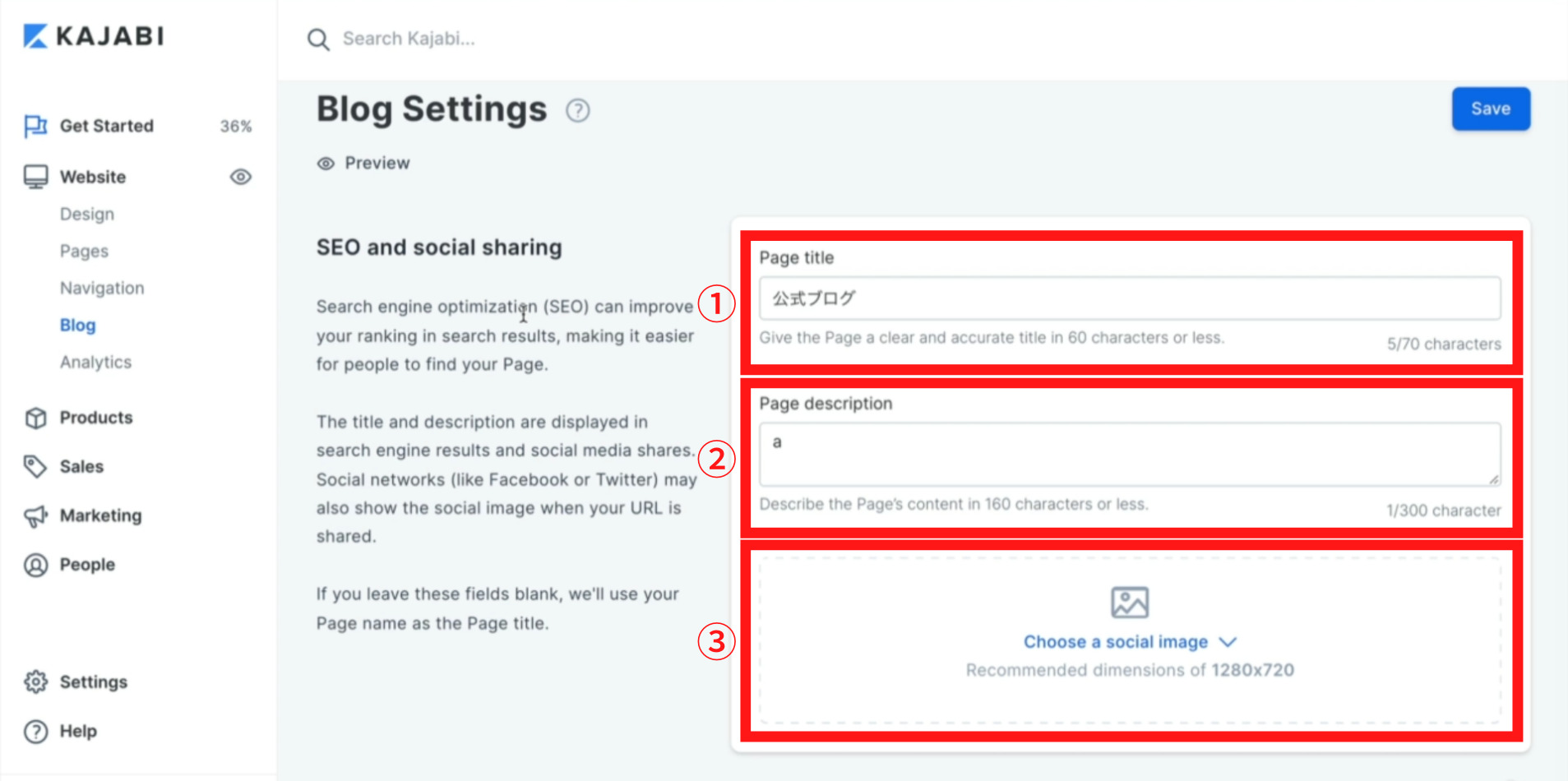
Blog Settings(ブログセッティング)をクリックすると下記の画面が表示されます。

SEO and social sharing(エスイーオーアンドソーシャルシェアリング):下記項目を入力、挿入して下さい。
①Page Title(ページタイトル):ページタイトルを入力して下さい。
②Page Discription(ページディスクリプション):ページの説明を入力して下さい。
③Choose a social image(チューズアソーシャルイメージ):イメージ画像(推薦寸法1280×720)を挿入して下さい。

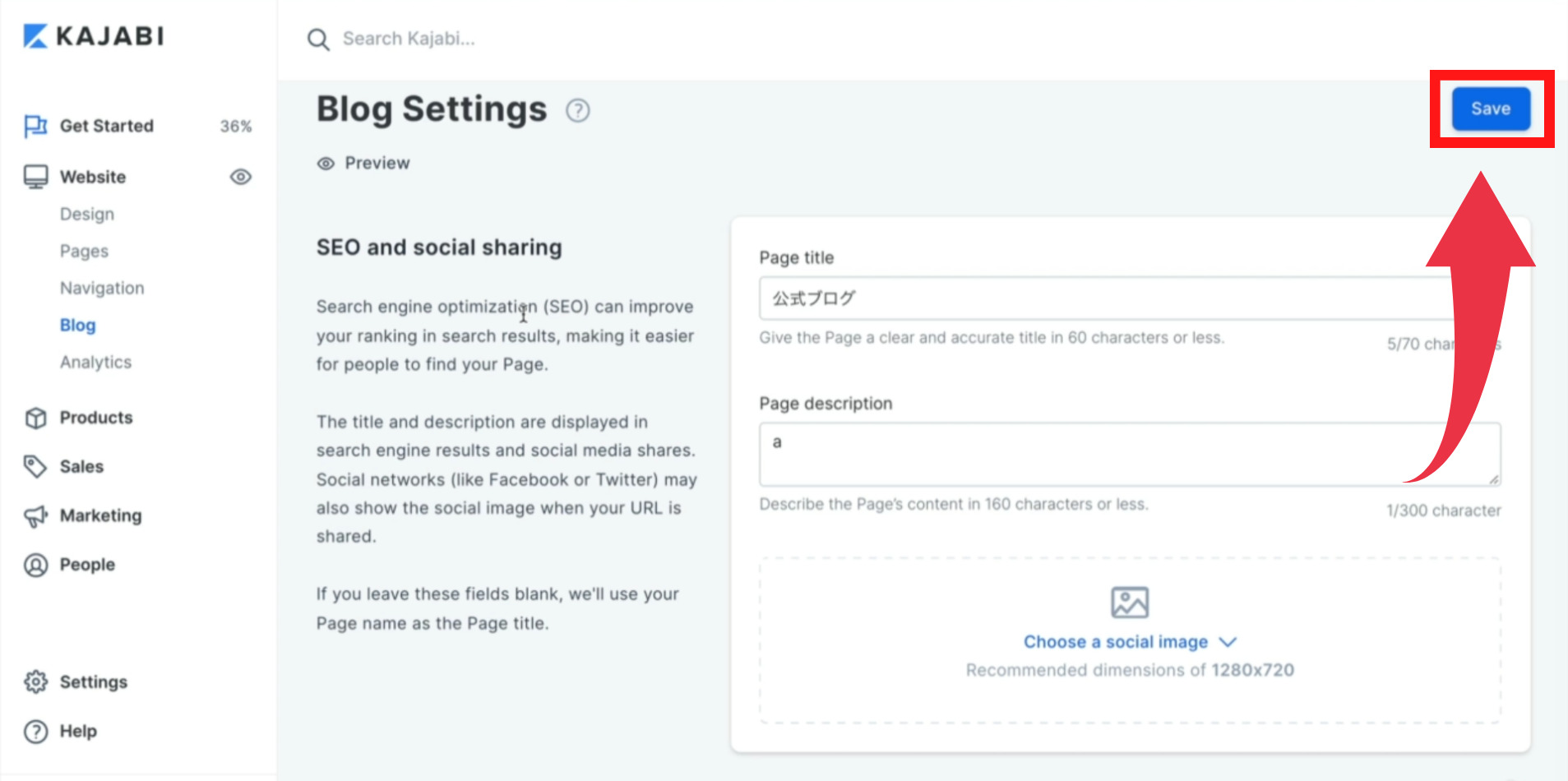
Save(セーブ):設定が完了したら右上のSaveを必ずクリックして下さい。

Blog Settings(ブログセッティング)で設定するメリットは内容は検索をかけたときに自身で作成したブログを表示させることかできます。
また、SNSにURLを貼り付けたときに、タイトルと説明、画像もBlog Settings(ブログセッティング)で設定した内容を表示することができます。ブログを作成する人は便利な機能が多いので設定することを推薦します。
stripe決済の結合
商品が売れたときに入金をする、アプリとの連結をしていく設定の解説をしていきます。
設定されないと商品が売れても入金が完了しないので必ず設定して下さい。
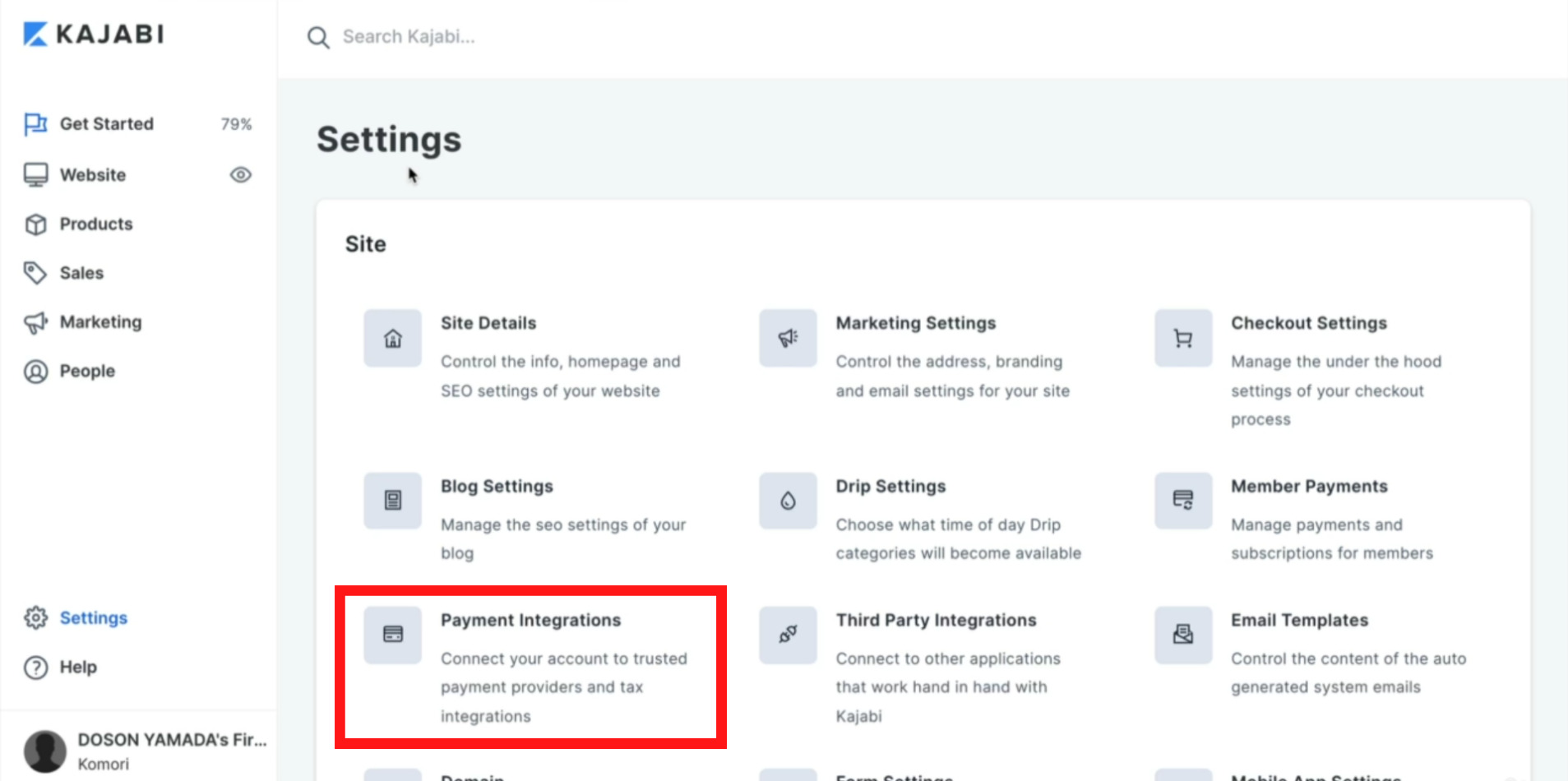
まずSettings(セッティングス)からPayment Integrations(ペイメントインテグレーション)をクリックします。

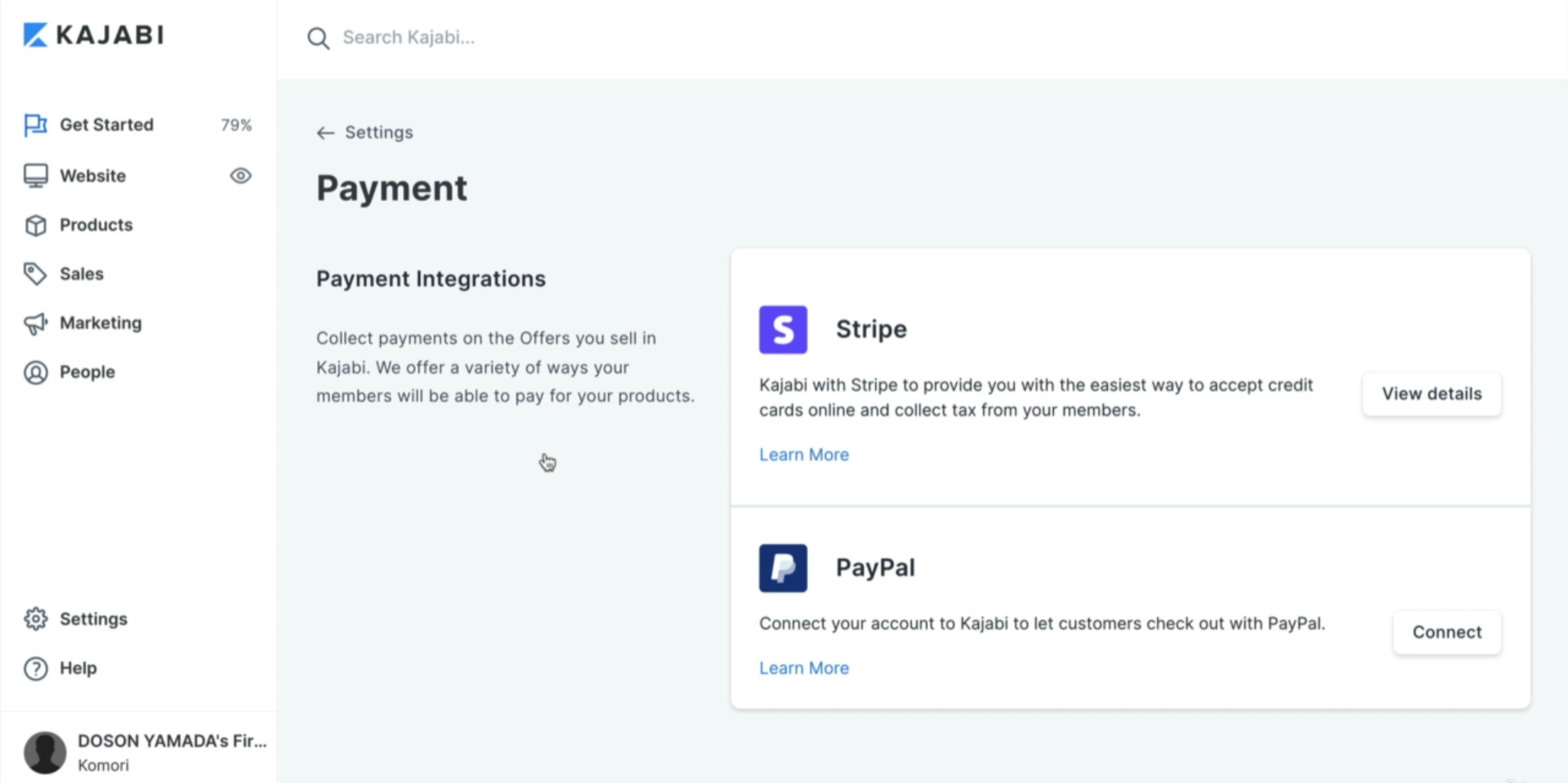
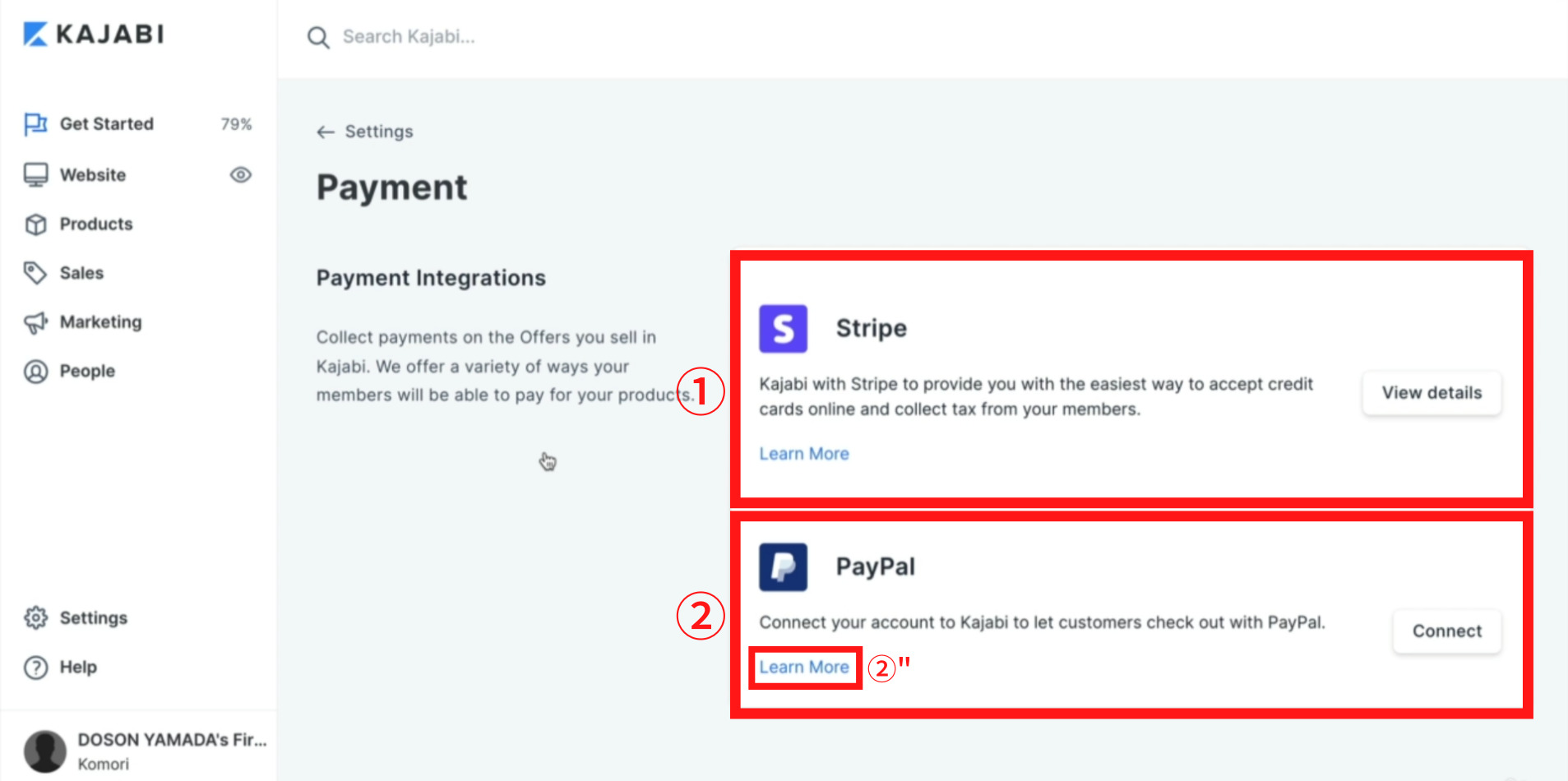
Payment Integrations(ペイメントインテグレーション)をクリックすると下記の画面が表示されます。

設定できるアプリは①Stripeと②PayPalの2つがあります。
今回は①Stripeとの結合を解説します。
②Peypalを使用される方は②Learn More(ラーンモア)をクリックし、KAJABI(カジャビ)が解説しているページからレクチャーして下さい。

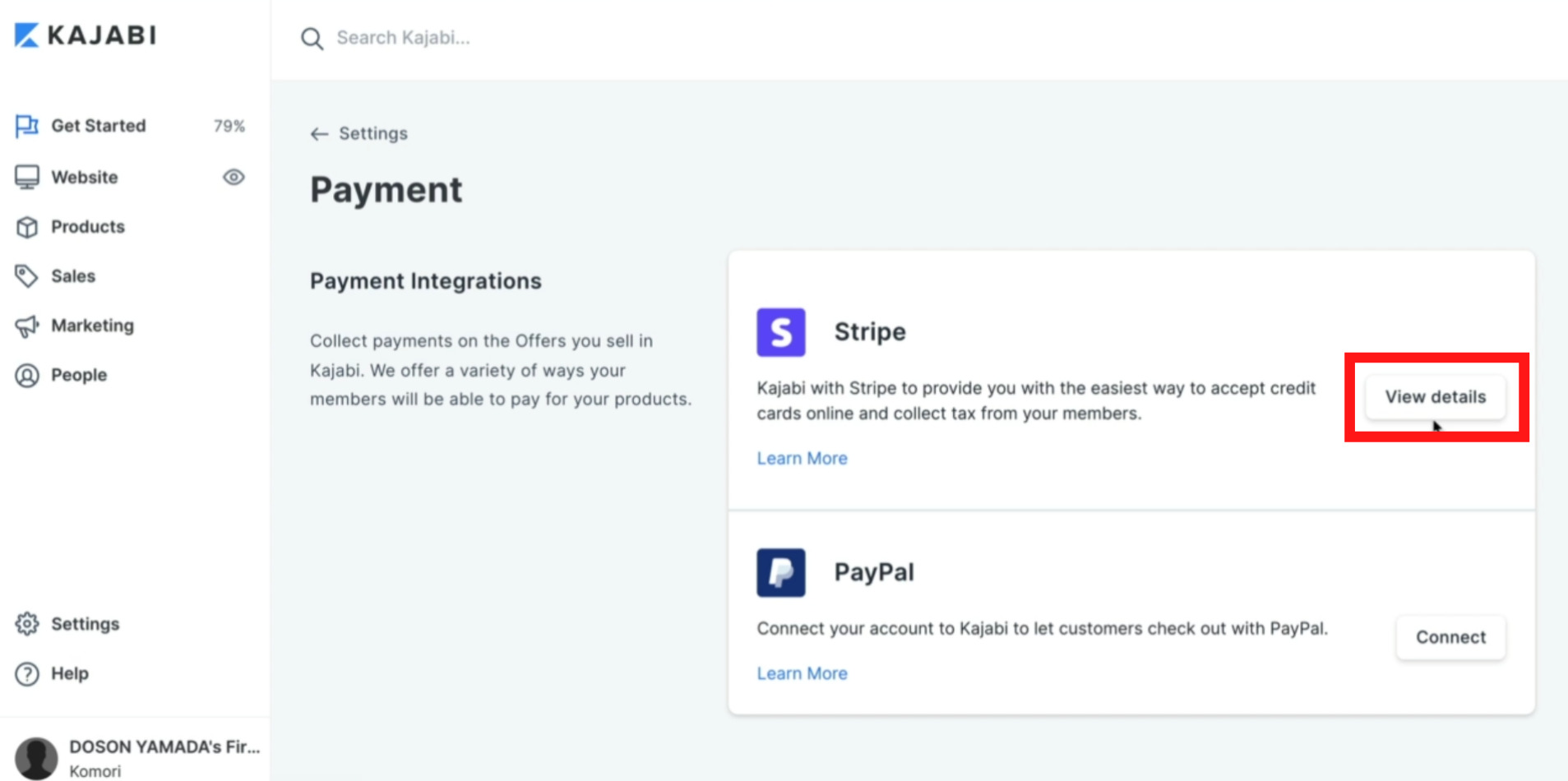
View detalls(ビューディーテイルズ)をクリックします。

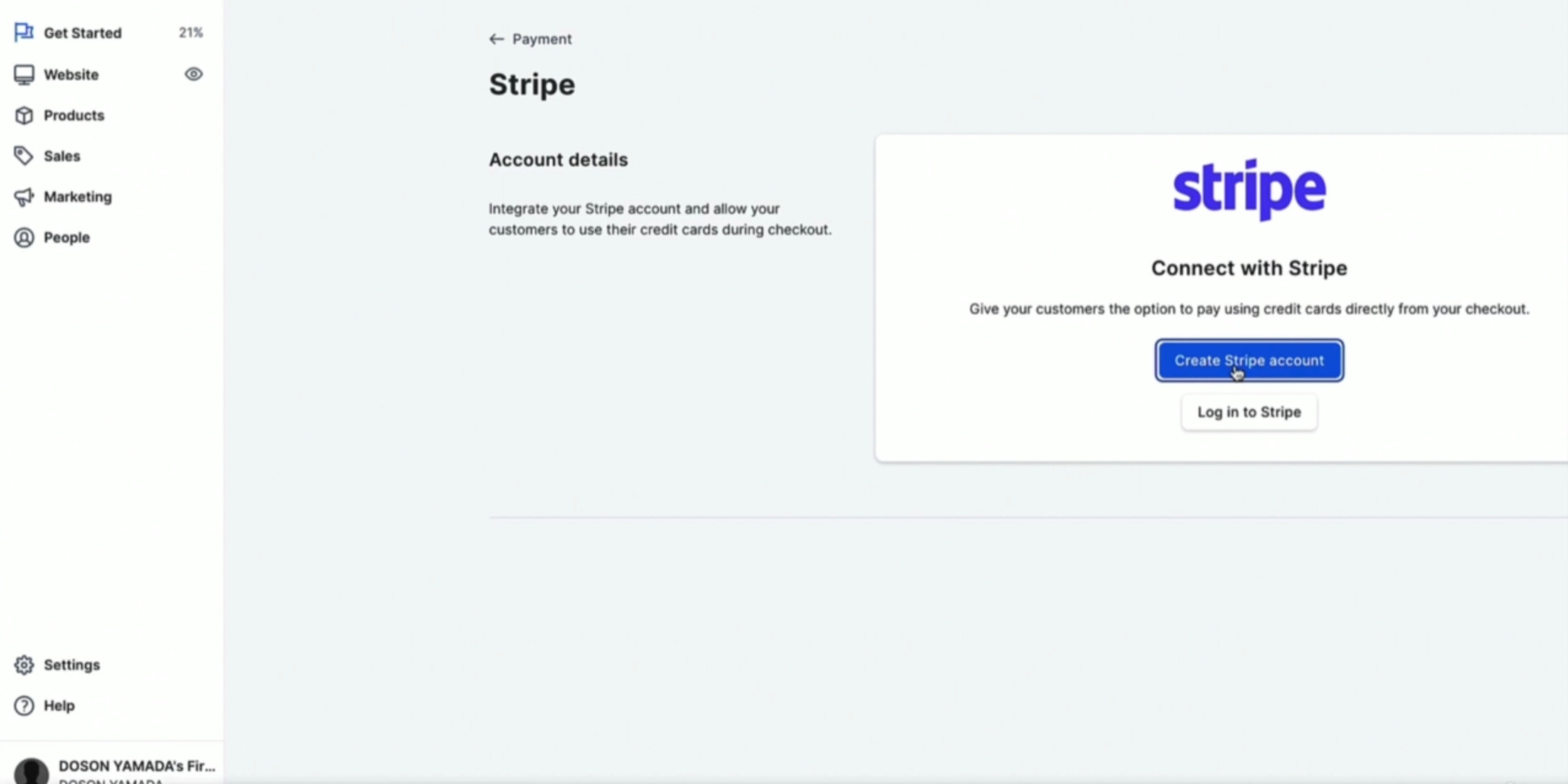
View detalls(ビューディーテイルズ)をクリックするとこちらの画面が表示されます。

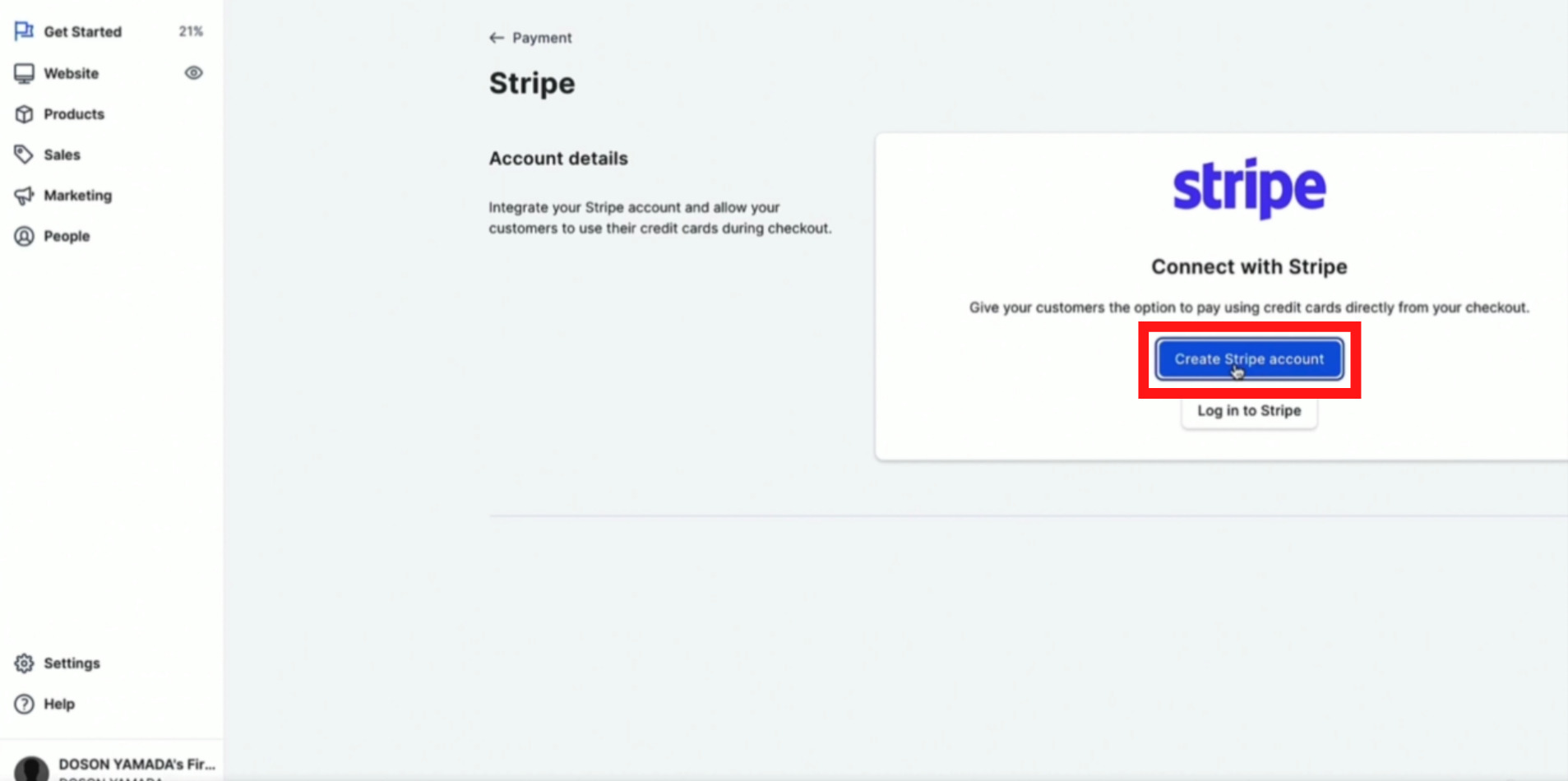
Create Stripe account(クリエイトストライプアカウント)をクリックします。

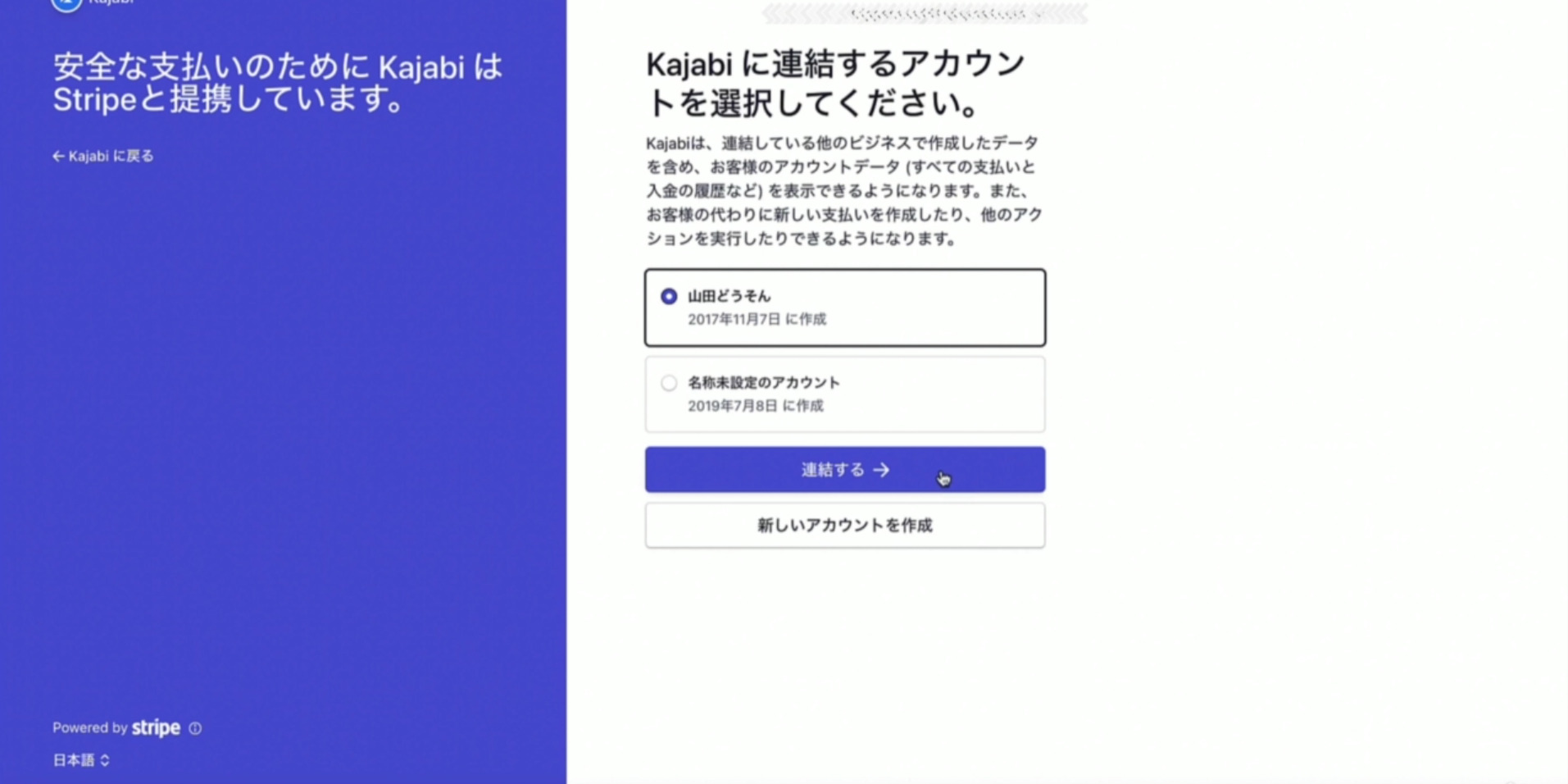
Create Stripe account(クリエイトストライプアカウント)をクリックすると、下記画像のようにStripe(ストライプ)と連携してStripe(ストライプ)画面が表示されます。

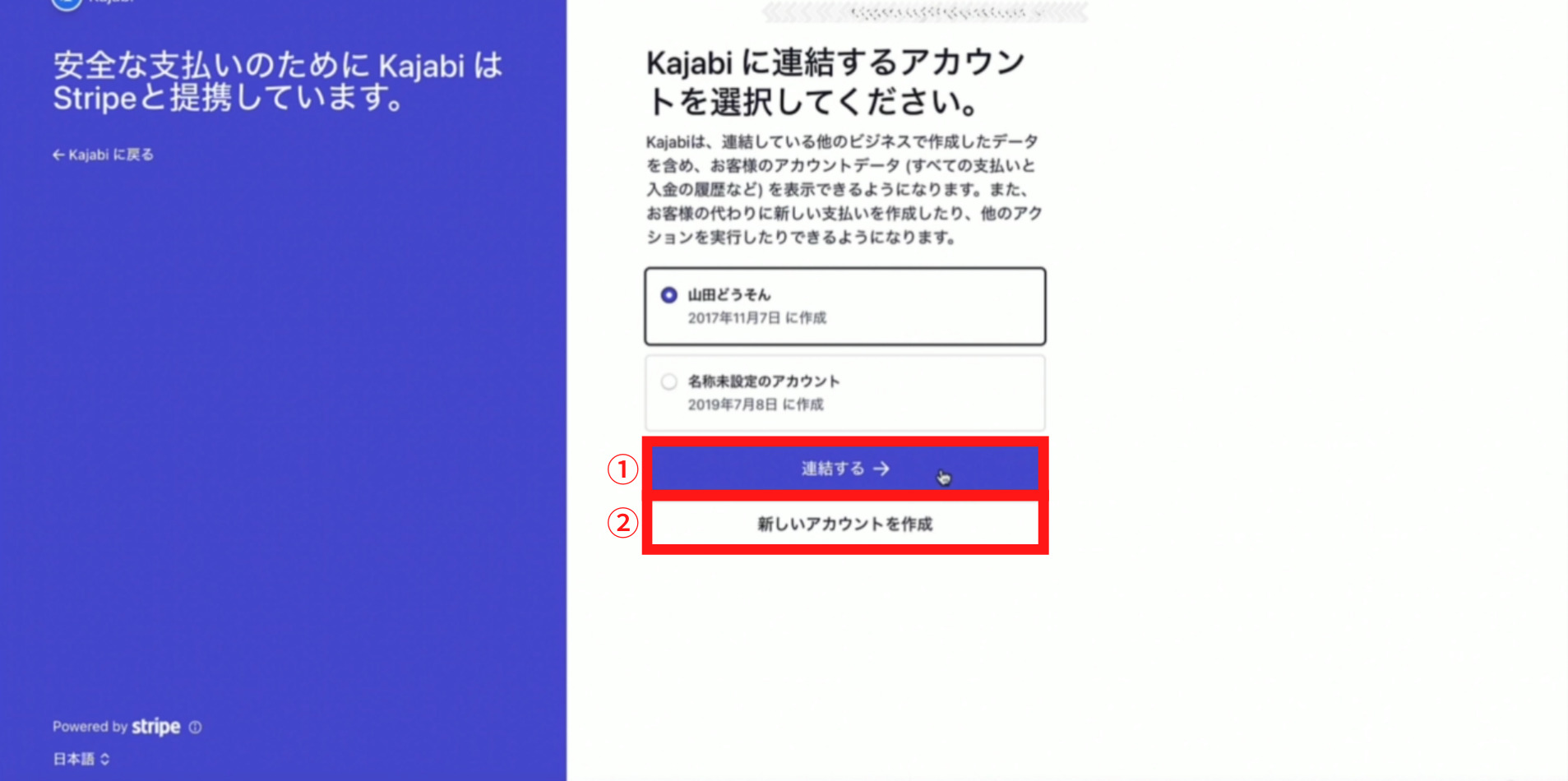
アカウントを持ている方は①連結するをクリックし、次の画面へ進んで下さい。
今回は②新しいアカウントを作成をクリックし、アカウントの作り方から説明します。

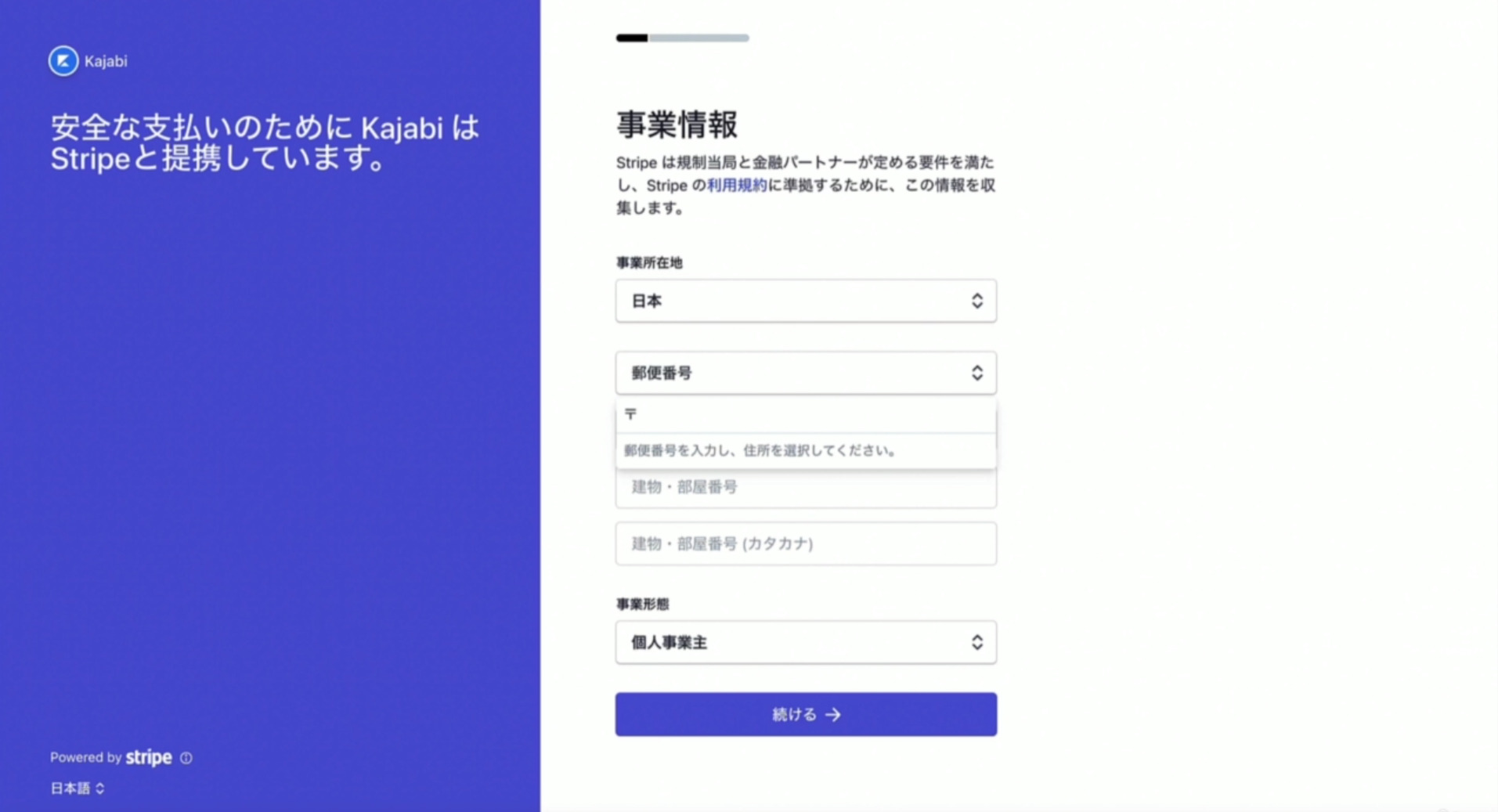
新しいアカウントを作成をクリックすると下記画面が表示されます。
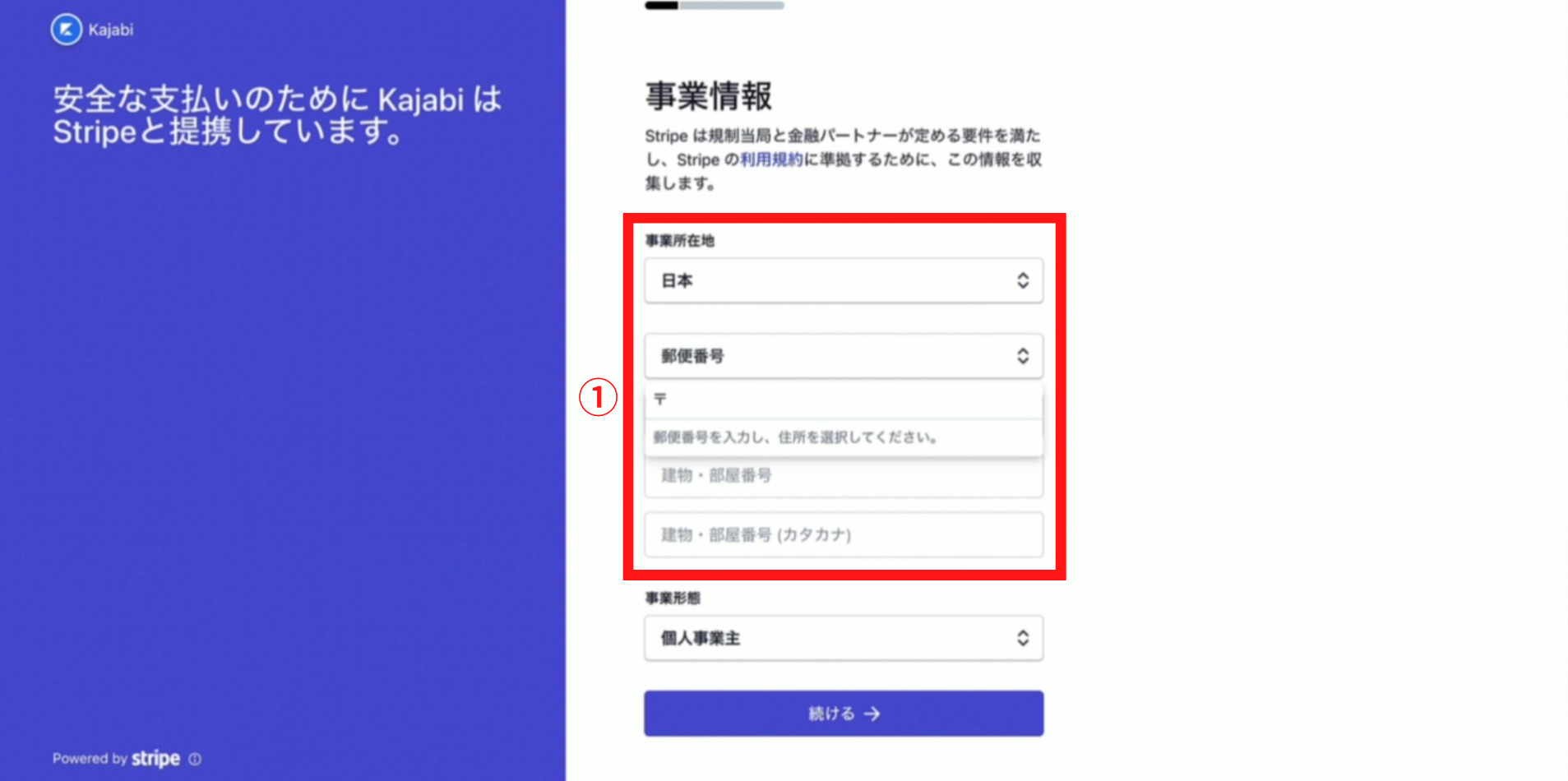
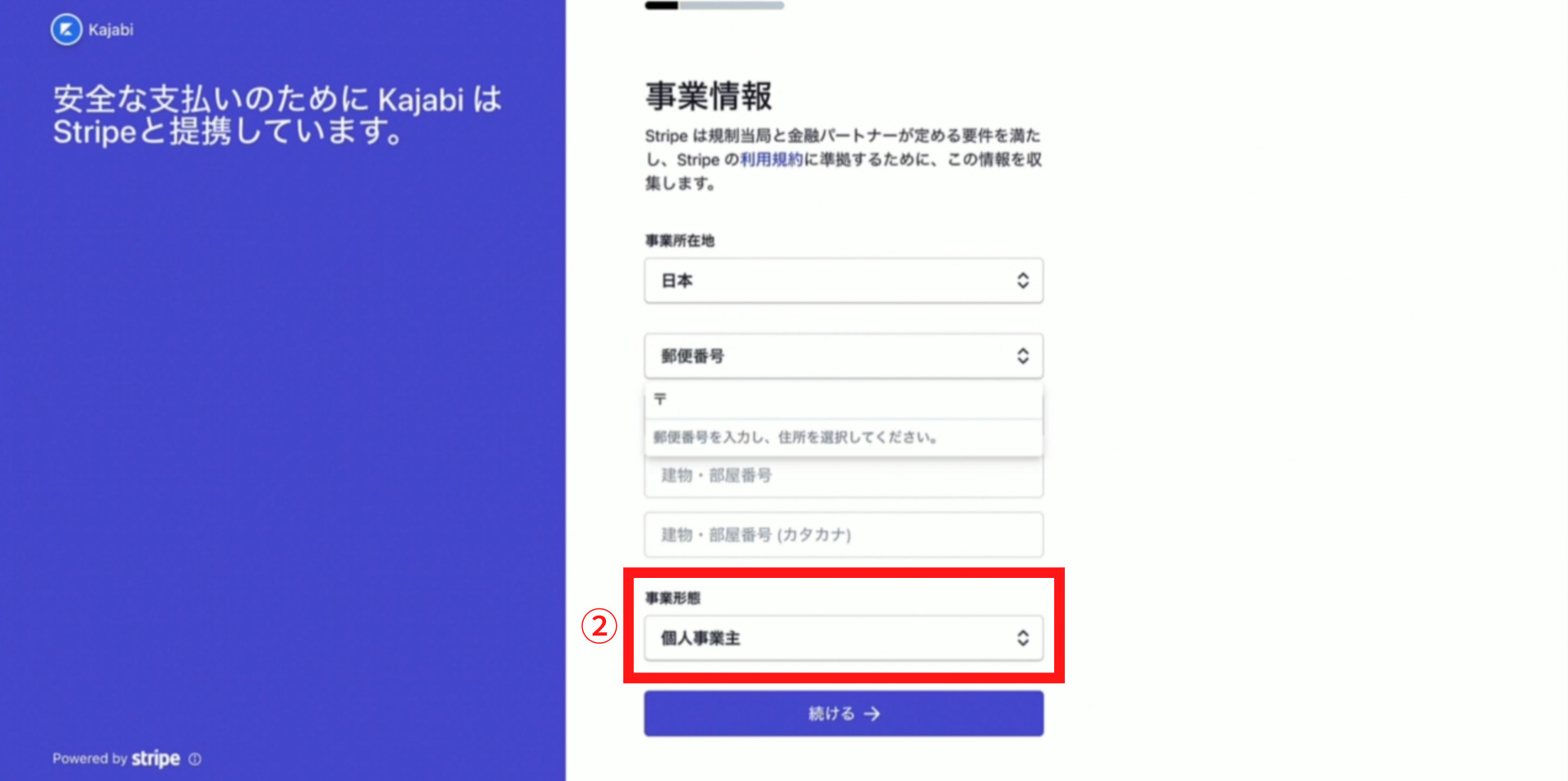
事業情報の下記項目を入力します。
- 事業所在地
- 事業形態

①事業所在地を入力します。

②事業形態を選択します。

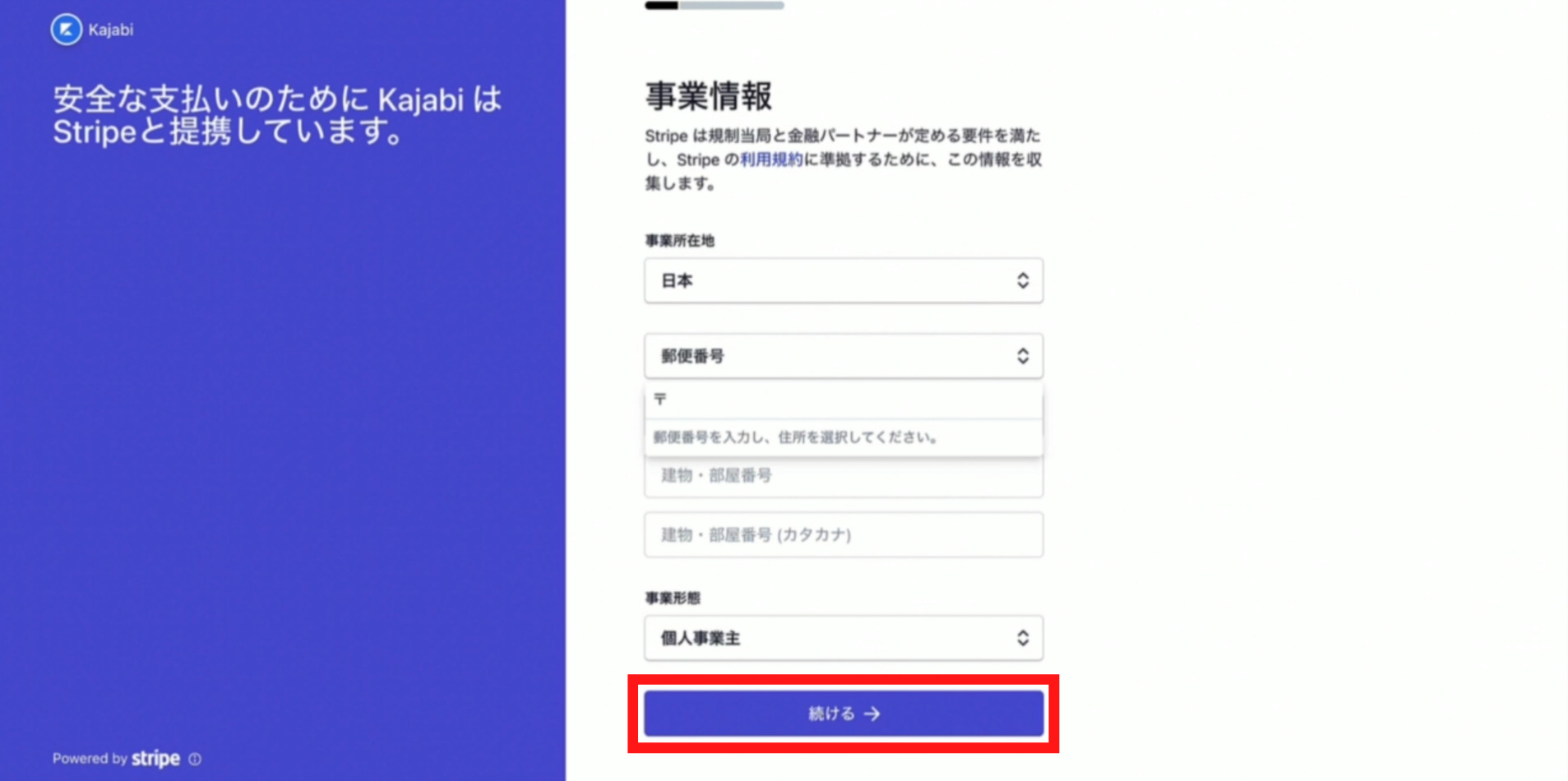
各入力が完了しましたら、続けるをクリックします。

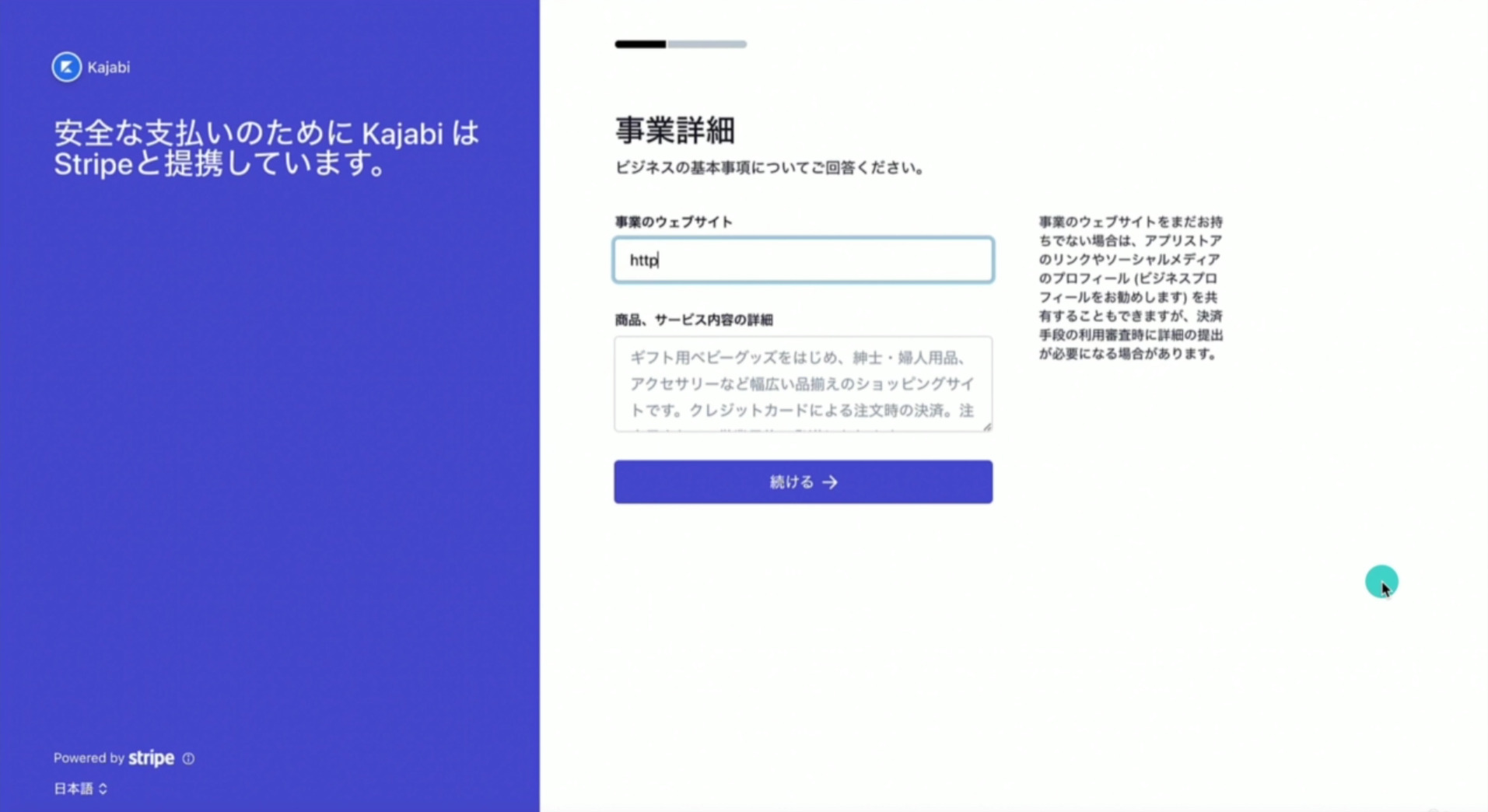
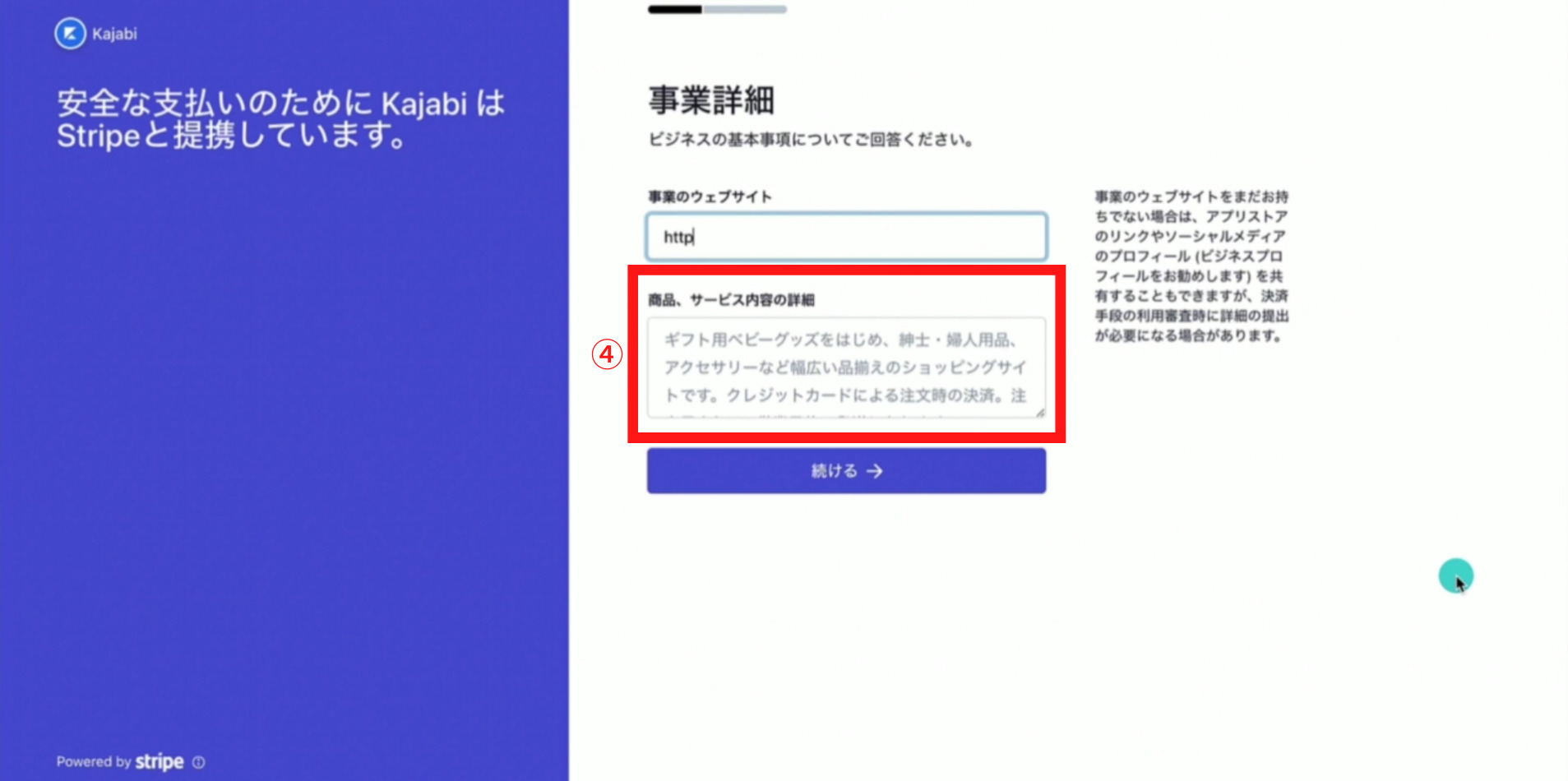
続けるをクリックすると下記画面が表示されます。
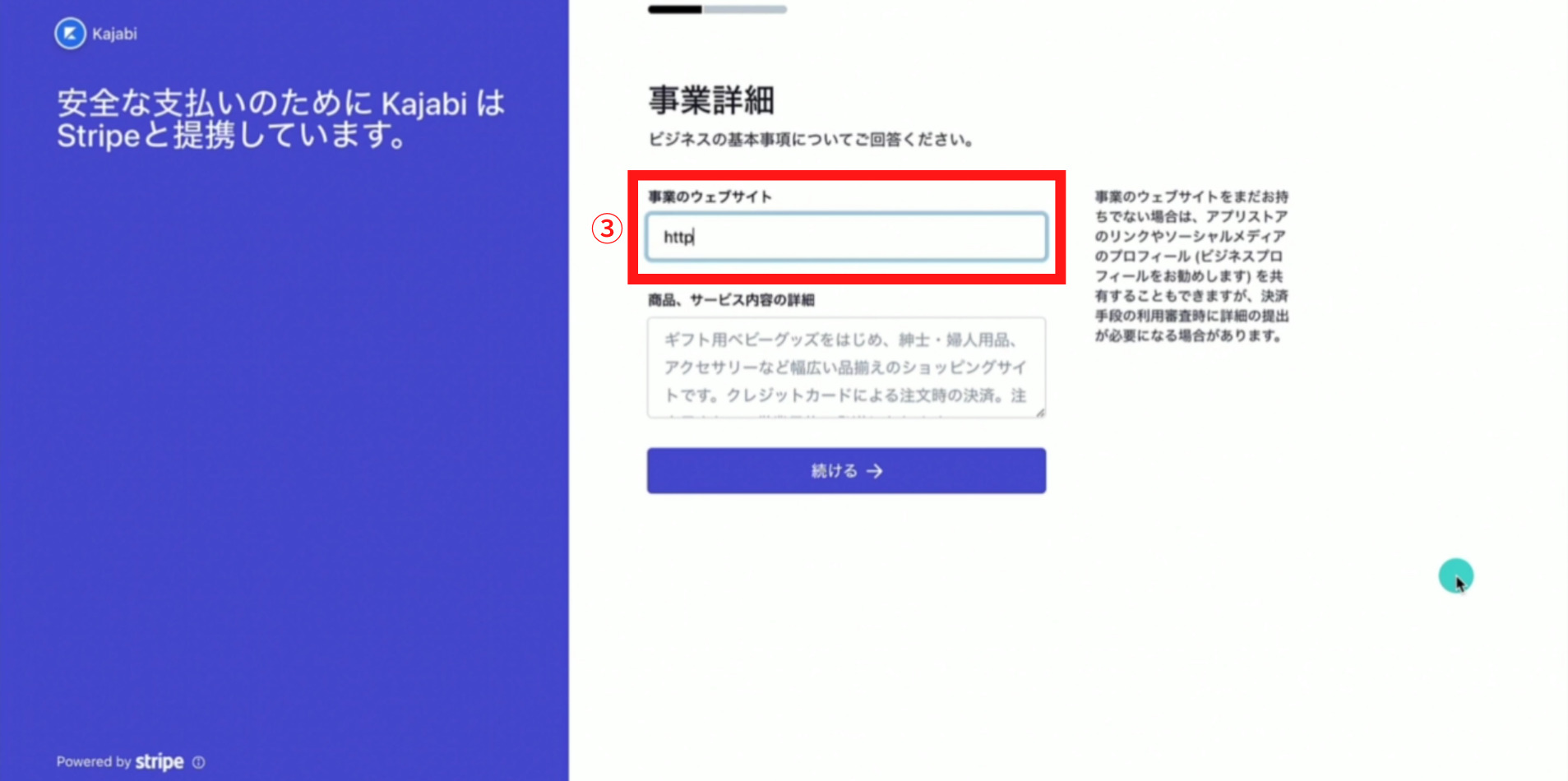
事業詳細の下記項目を入力します。
- 事業のウェブサイト
- 商品、サービス内容の詳細

③事業のウェブサイトを入力します。
自身で持っているウェブサイトがある場合は、そちらを入力し、KAJABI(カジャビ)以外にサイトがない場合は、KAJABI(カジャビ)から取ったドメインを入力して下さい。

④商品、サービス内容の詳細を入力します。
例)オンラインスクールの講師、オンラインスクールの販売…等

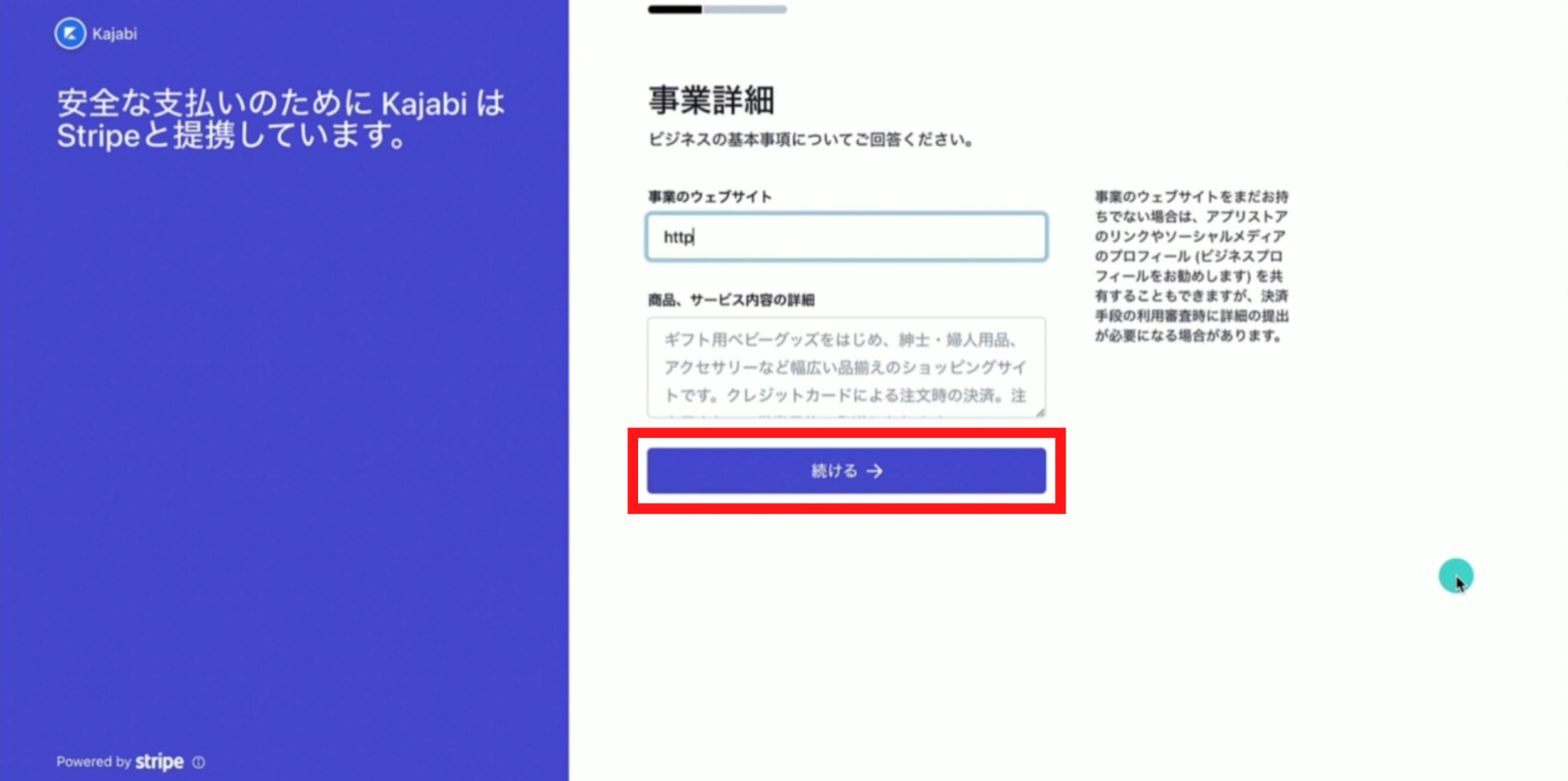
各入力が完了しましたら、続けるをクリックします。

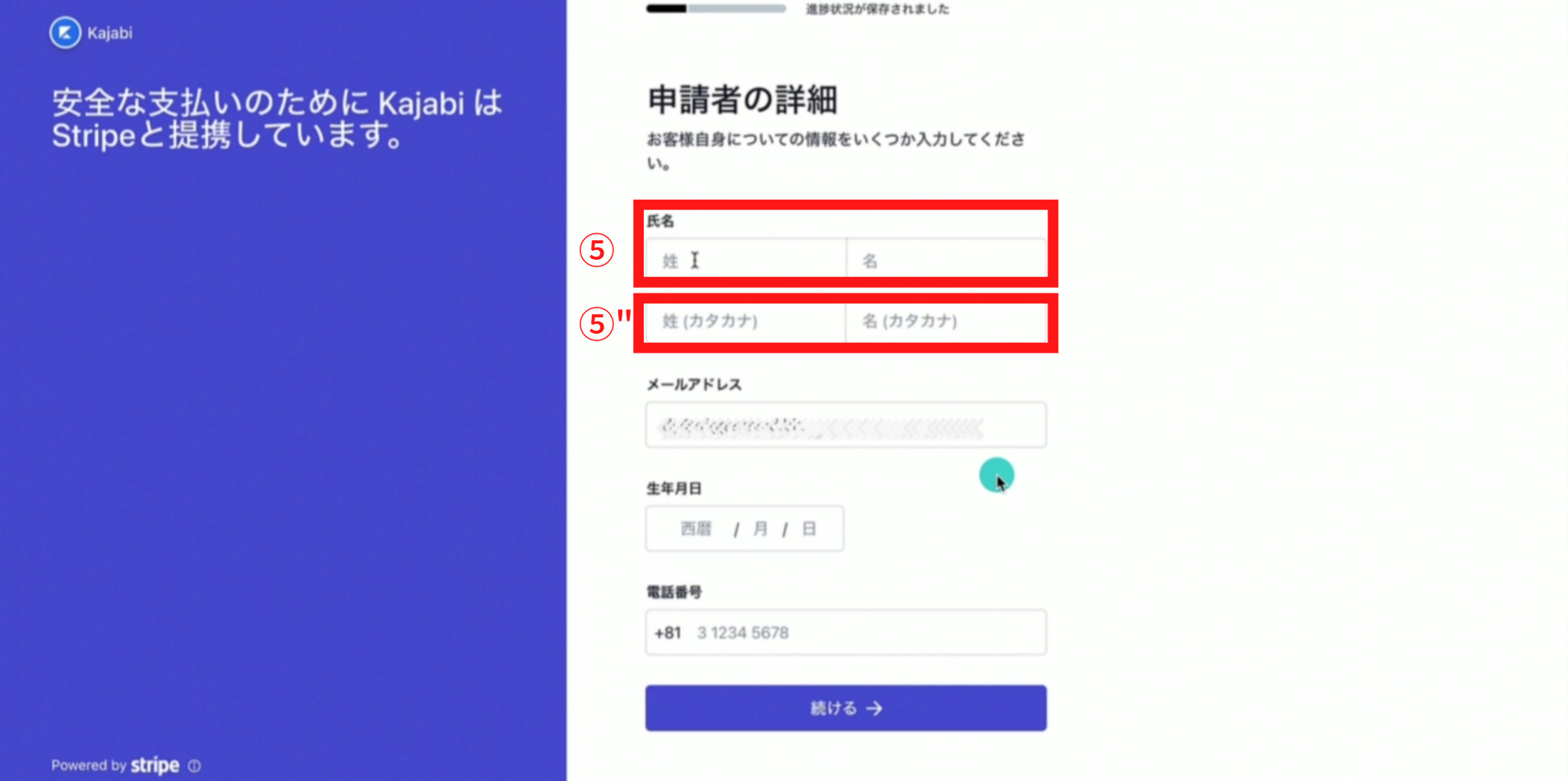
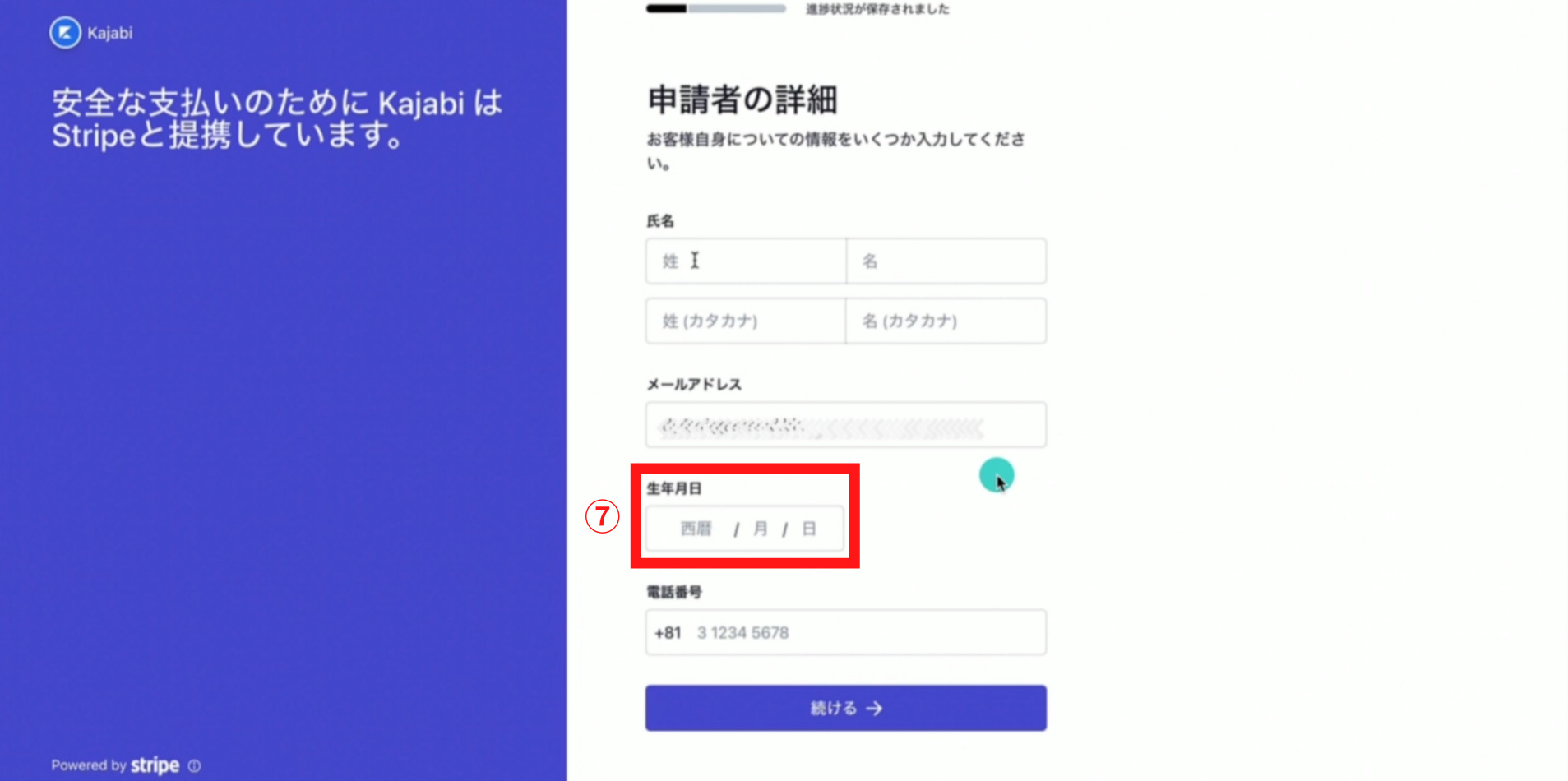
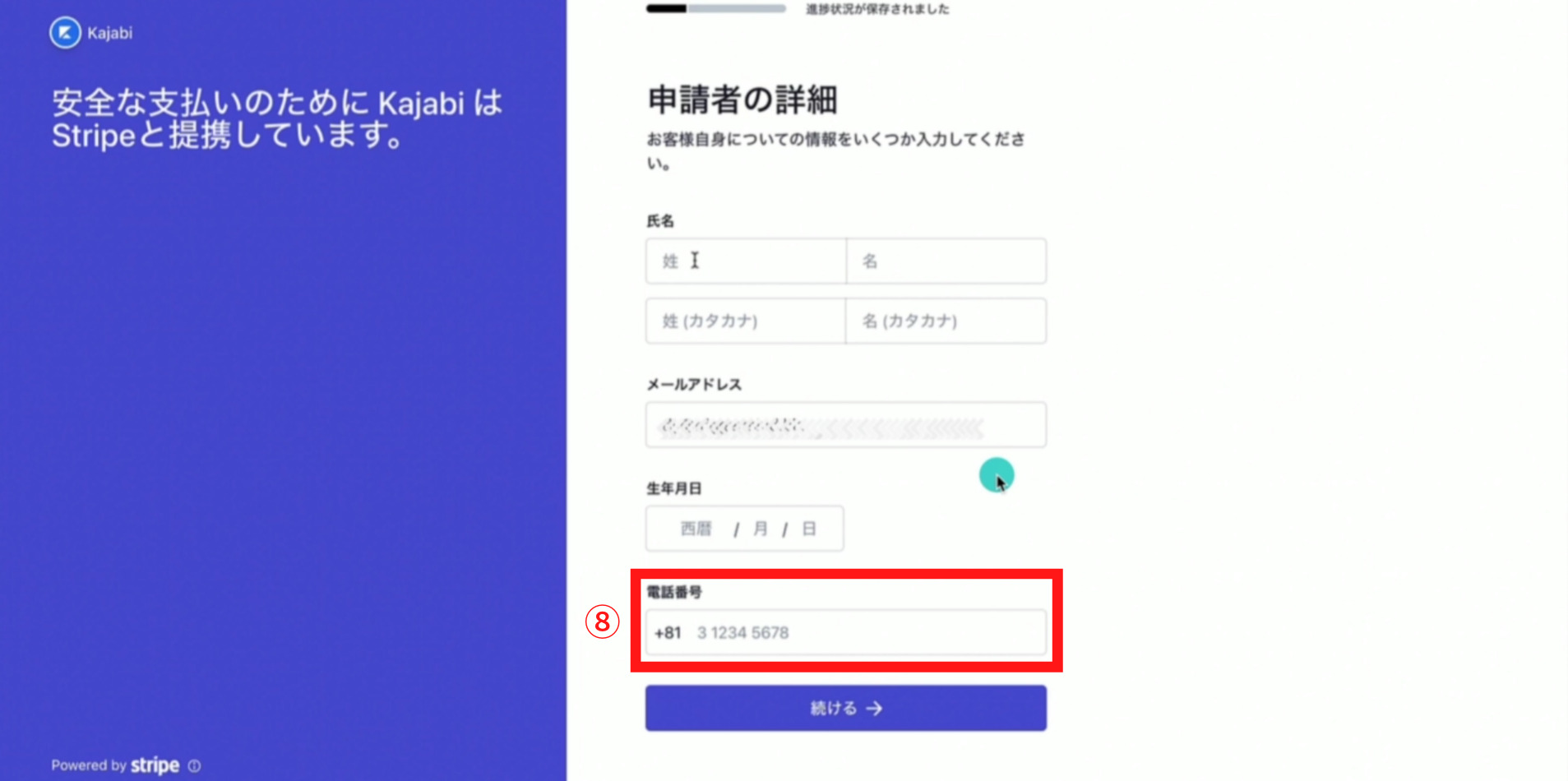
クリックすると下記画面が表示されます。
申請者の詳細では下記4つの項目を入力します。
- 氏名
- メールアドレス
- 生年月日
- 電話番号

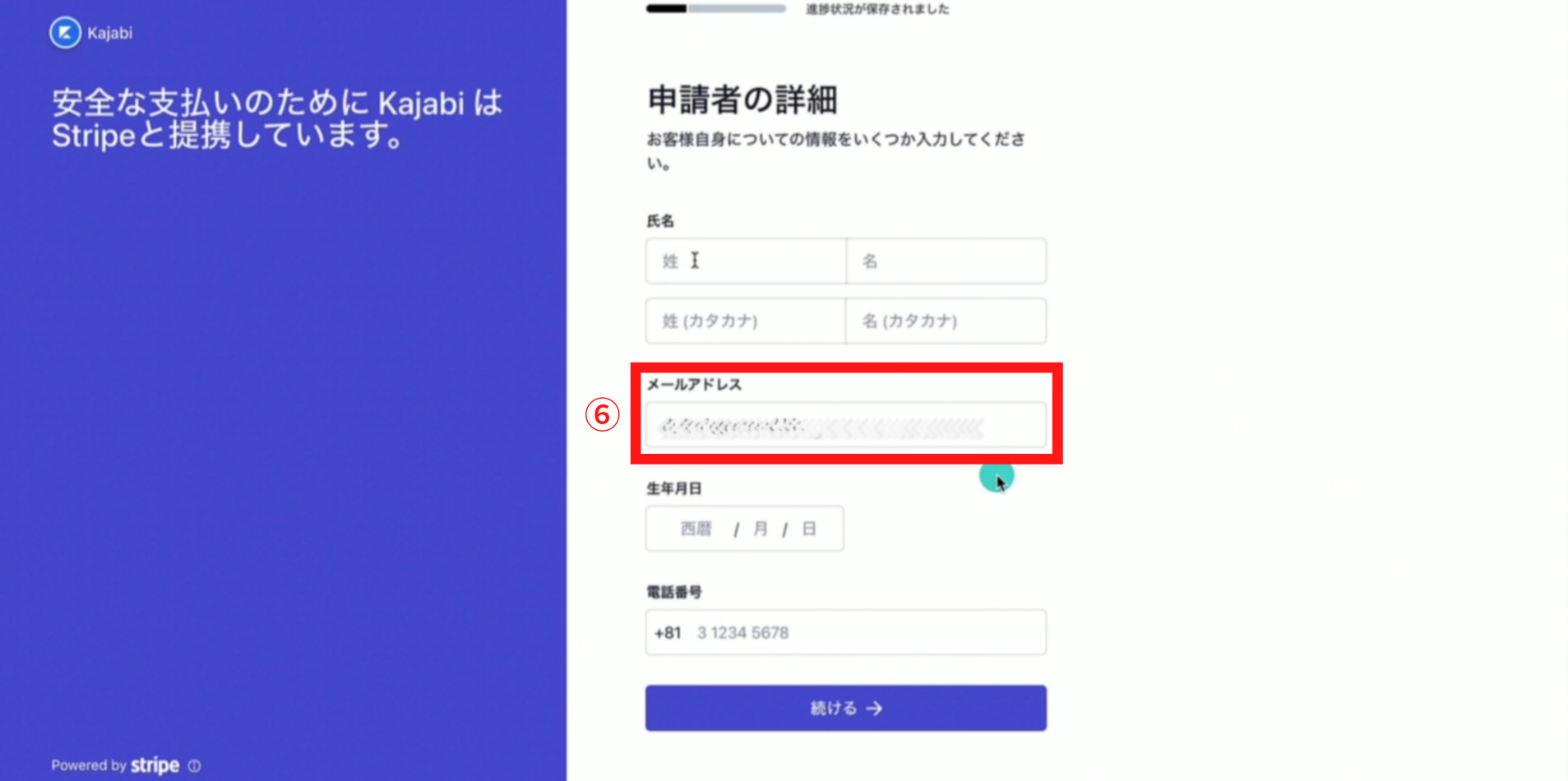
⑤氏名を入力し、⑤”氏名のカナを入力します。

⑥メールアドレスを入力します。

⑦生年月日を入力します。

⑧電話番号を入力します。

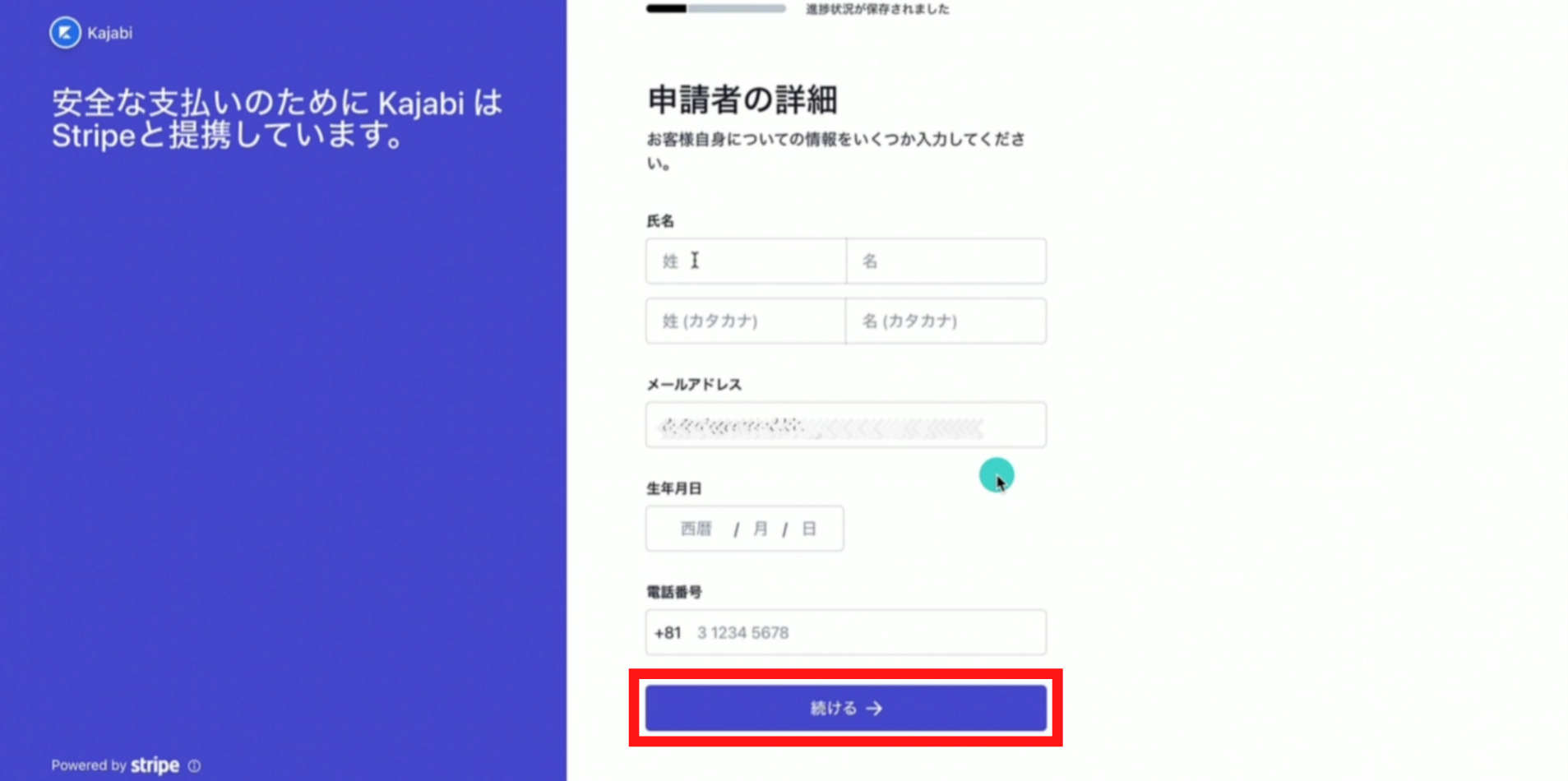
各入力が完了しましたら、続けるをクリックします。

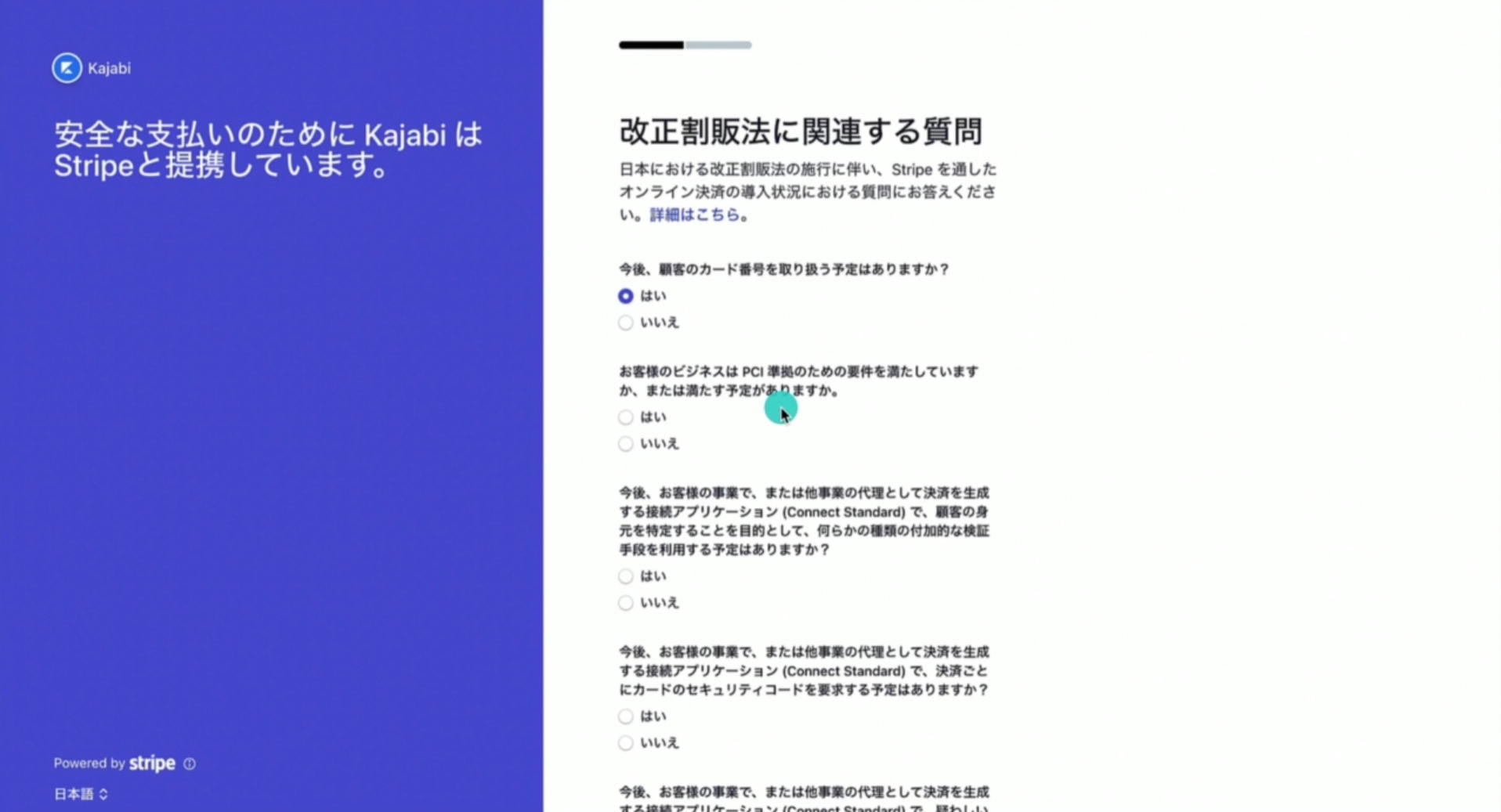
続けるをクリックすると下記画面が表示されます。
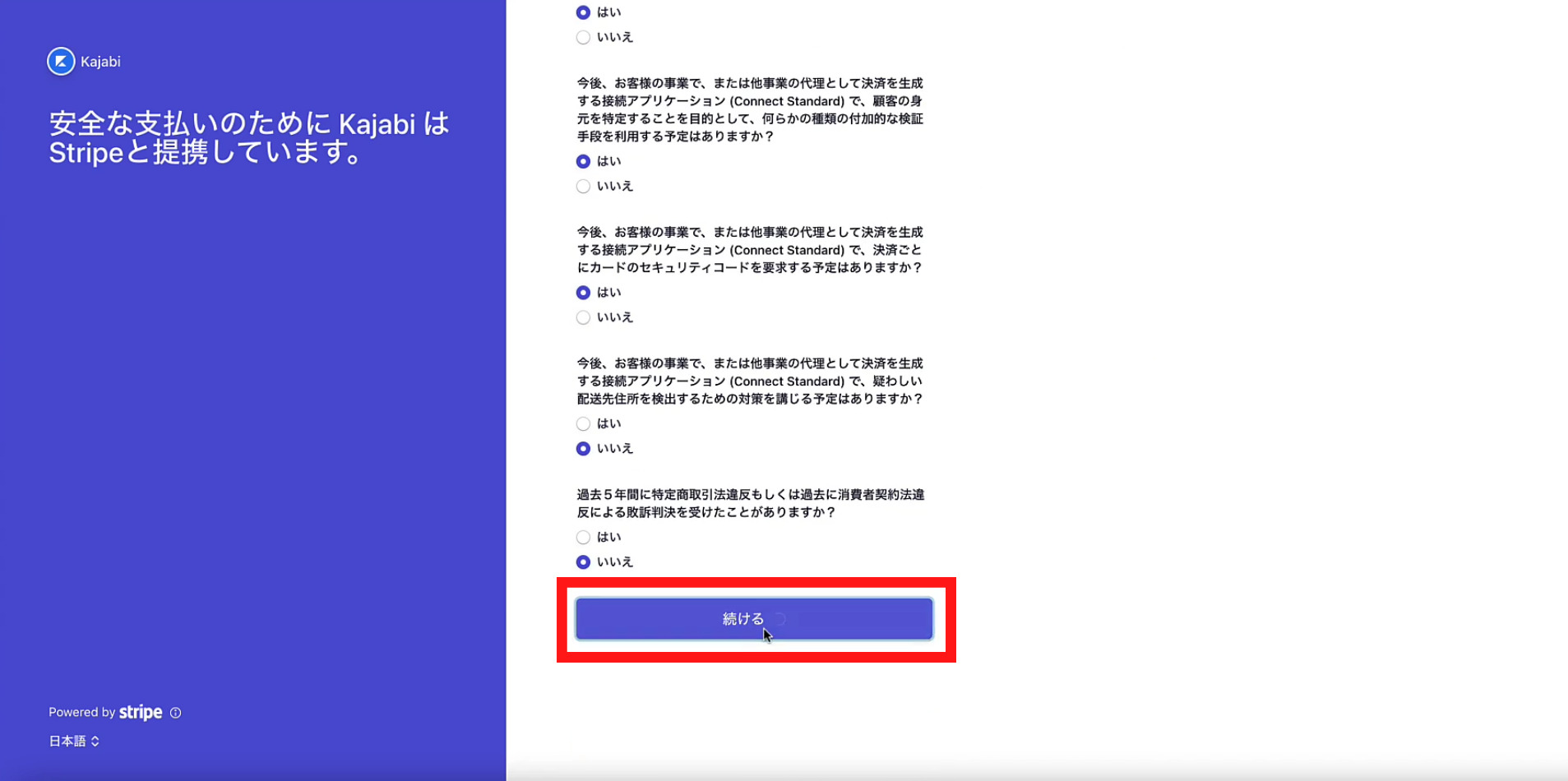
改正割販法に関連する質問では、各質問に対して「はい」か「いいえ」どちらかを選択します。

各選択が完了しましたら、続けるをクリックし次の画面に進みます。

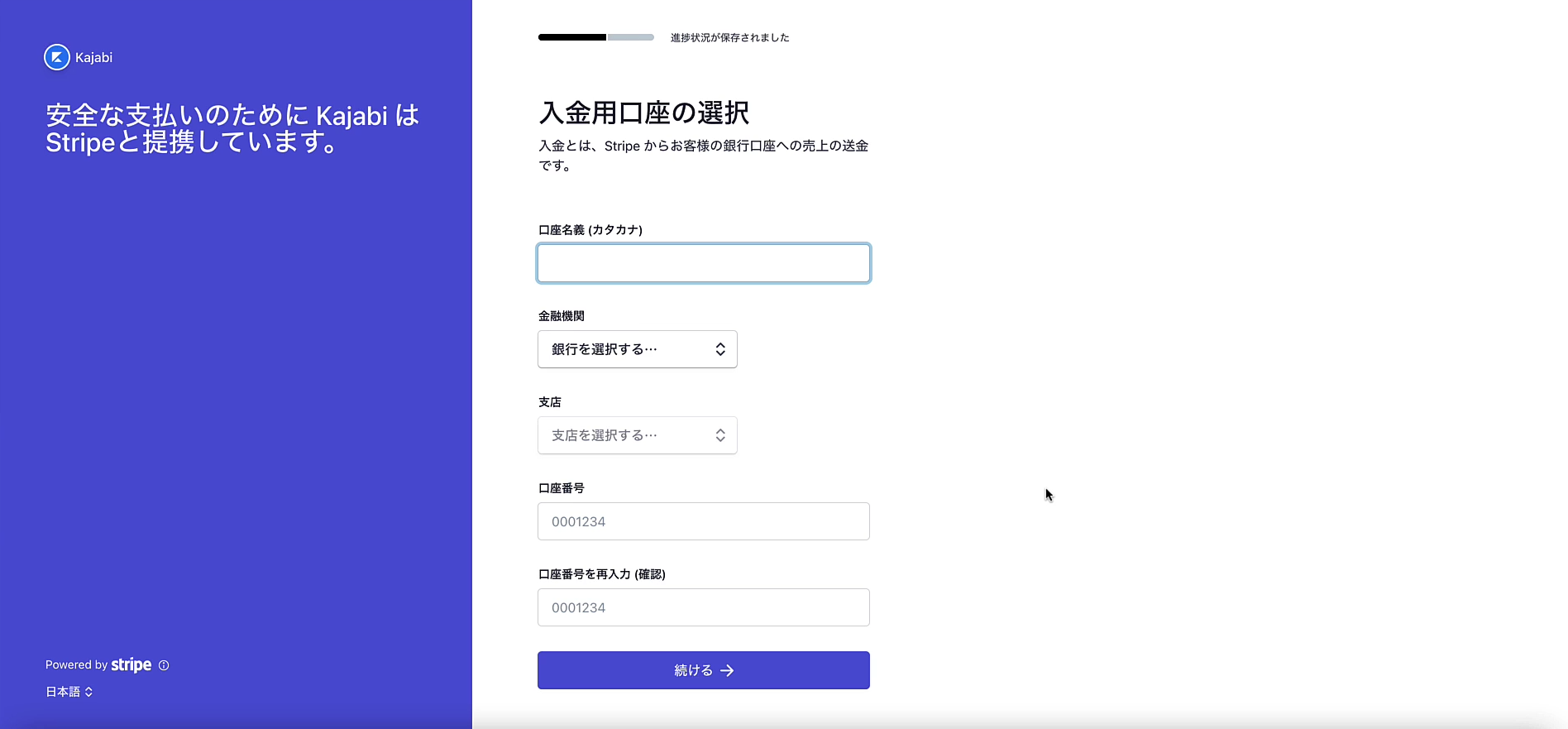
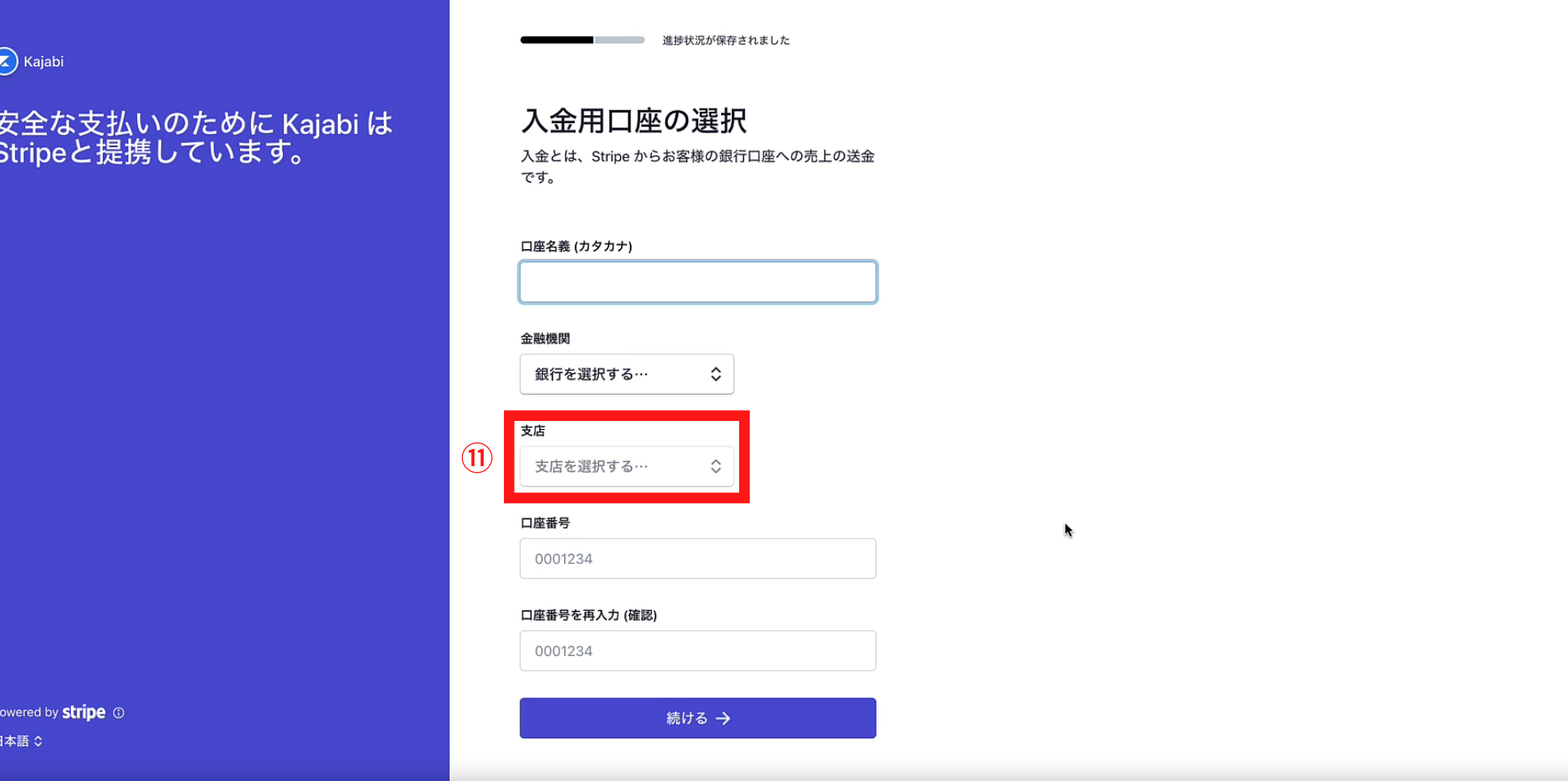
続けるをクリックすると下記画面が表示されます。
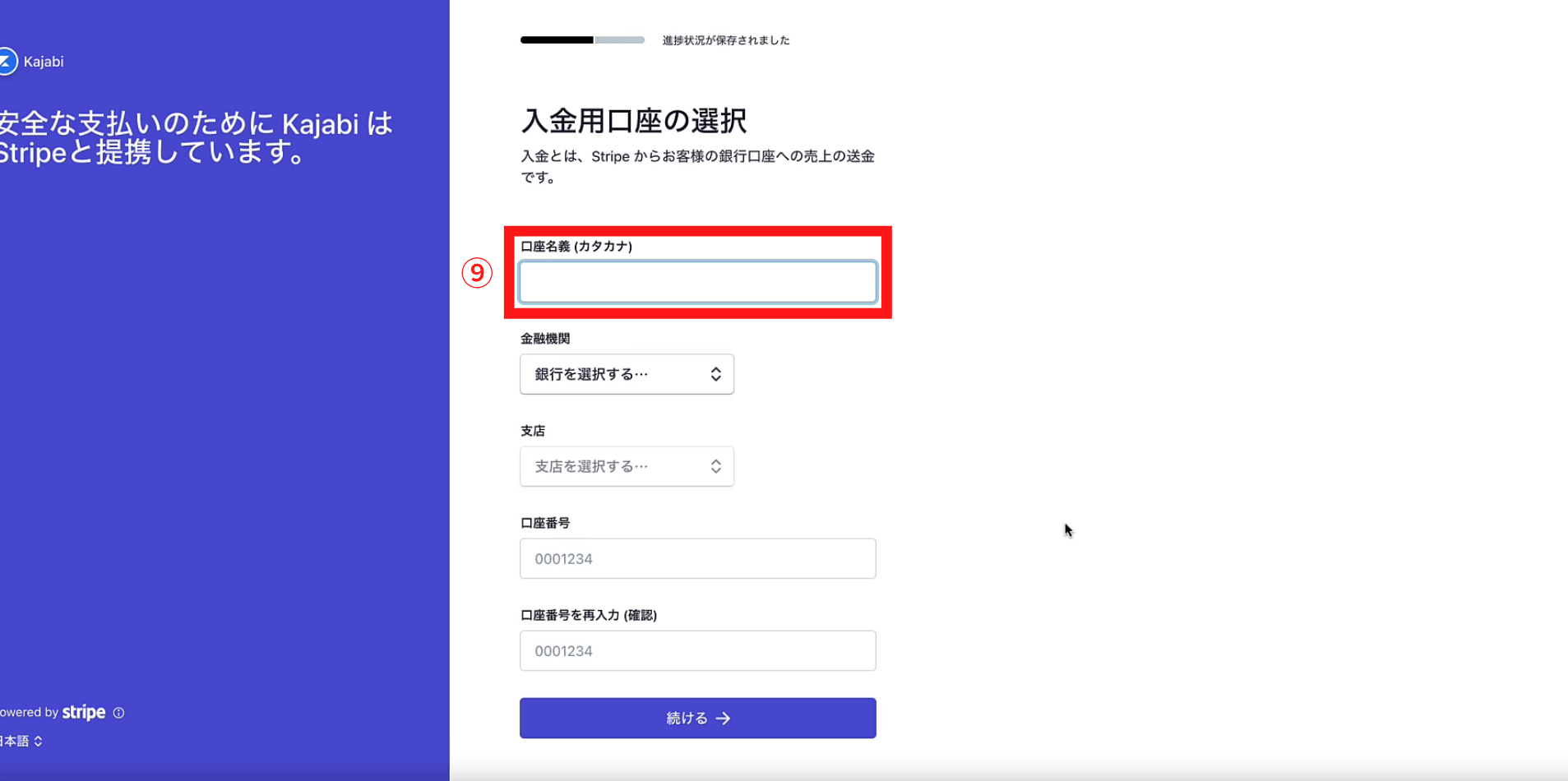
入金口座の選択では下記4つの項目を入力して下さい。
- 口座名義
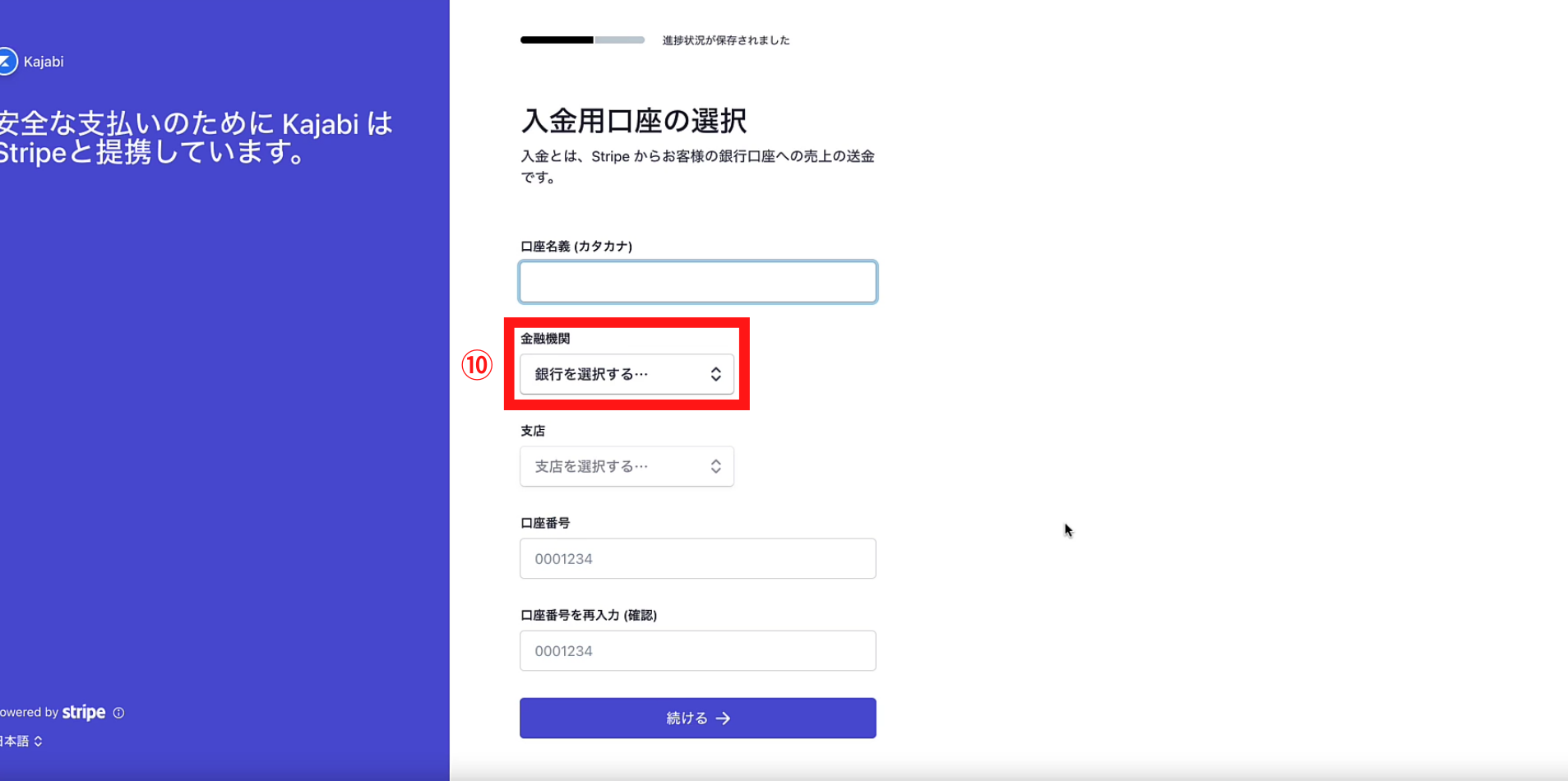
- 金融機関
- 支店
- 口座番号

⑨口座名義をカタカナで入力します。

⑩金融機関を選択します。

⑪支店名を選択します。

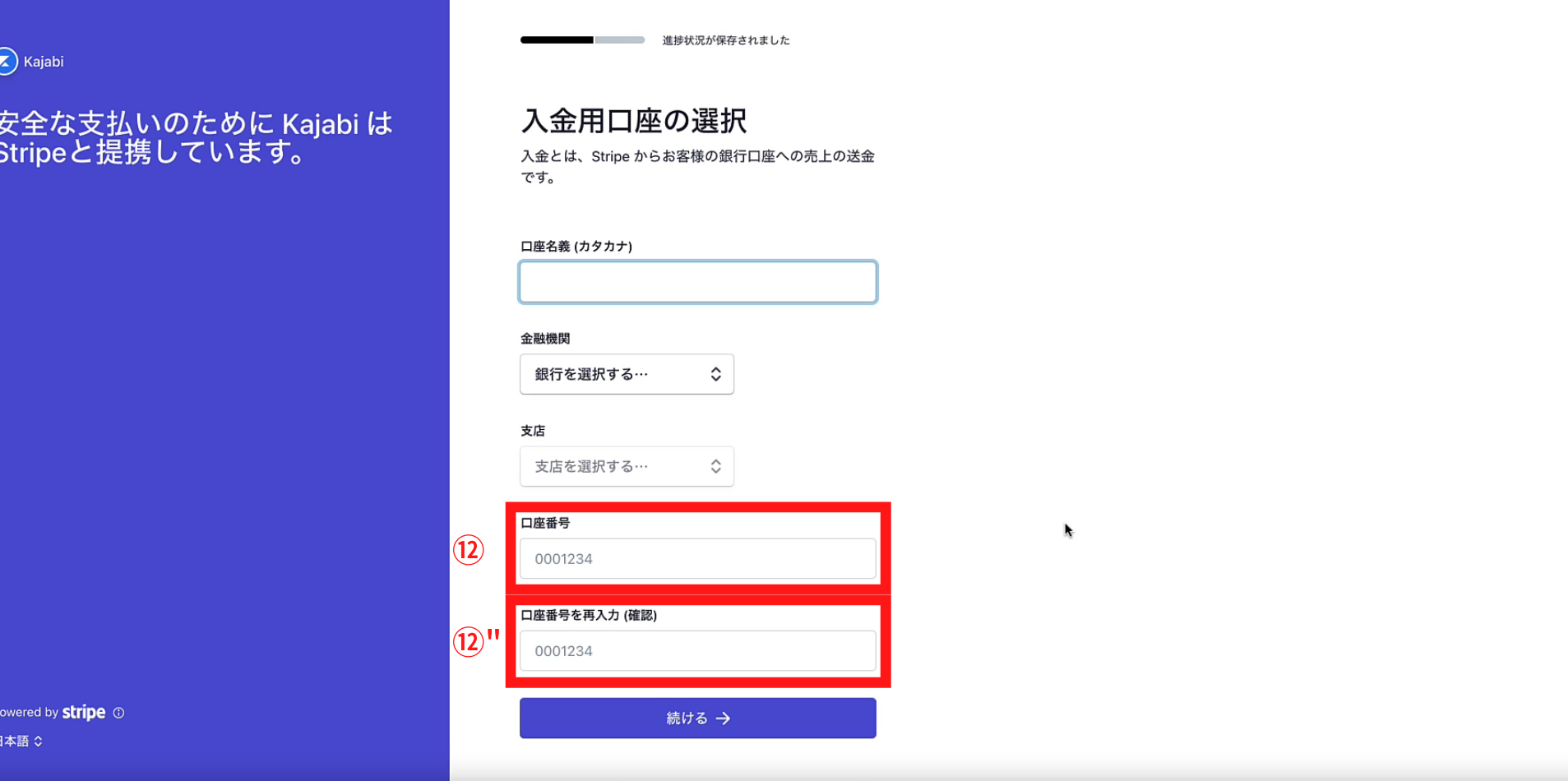
⑫口座番号を入力し、⑫”確認のため口座番号を再入力して下さい。

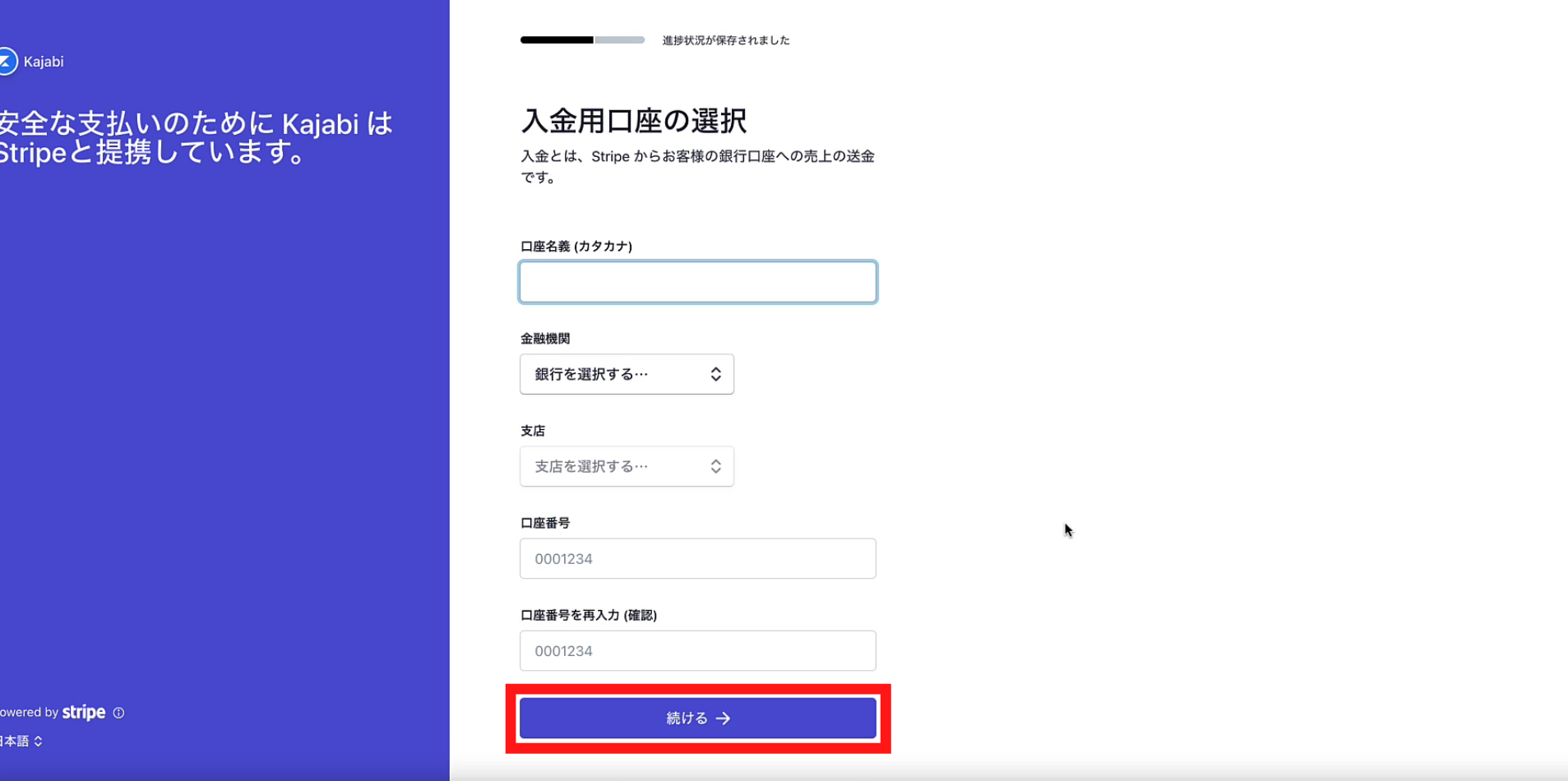
各入力が完了しましたら、続けるをクリックします。

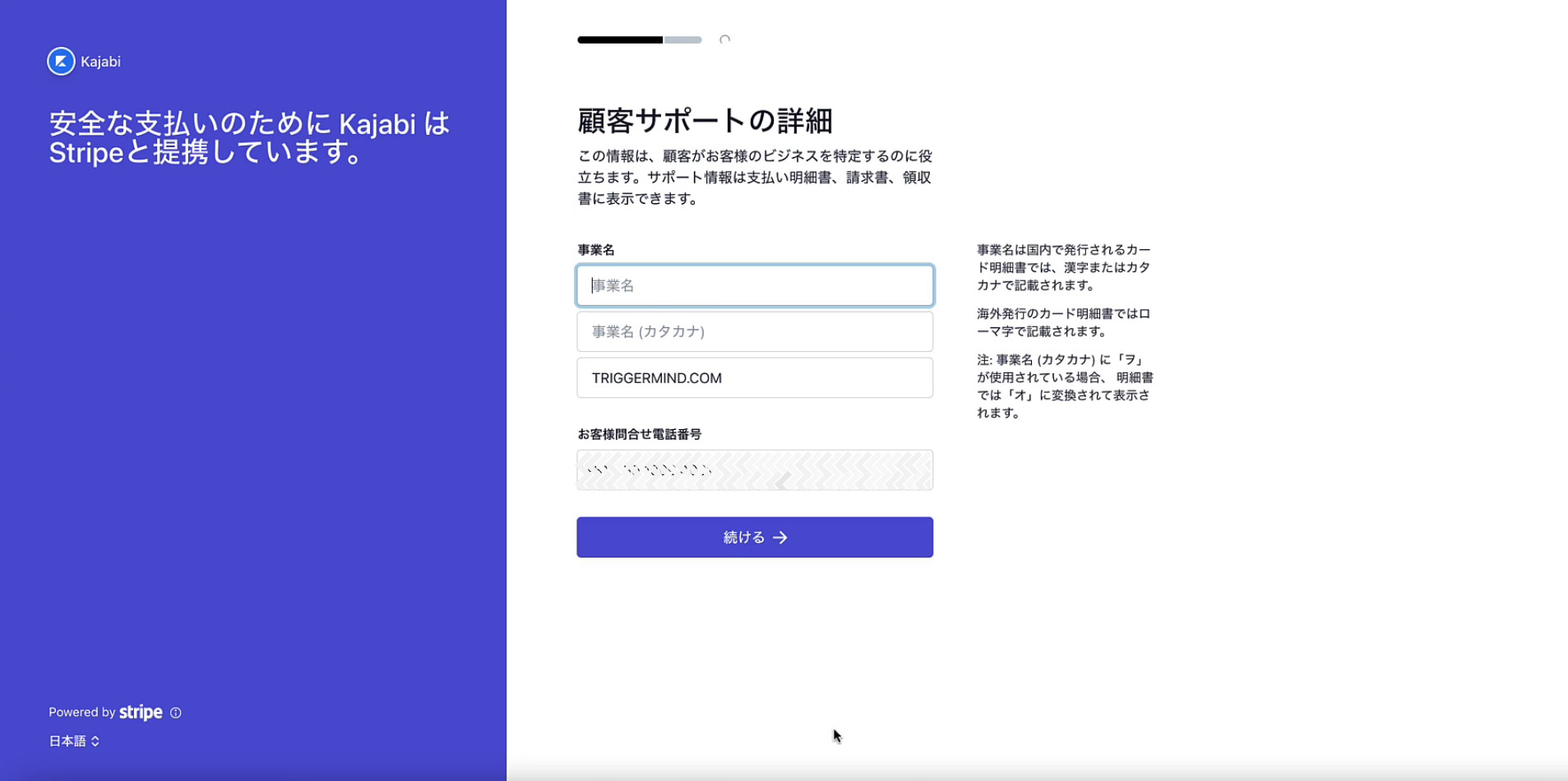
続けるをクリックすると下記画面が表示されます。
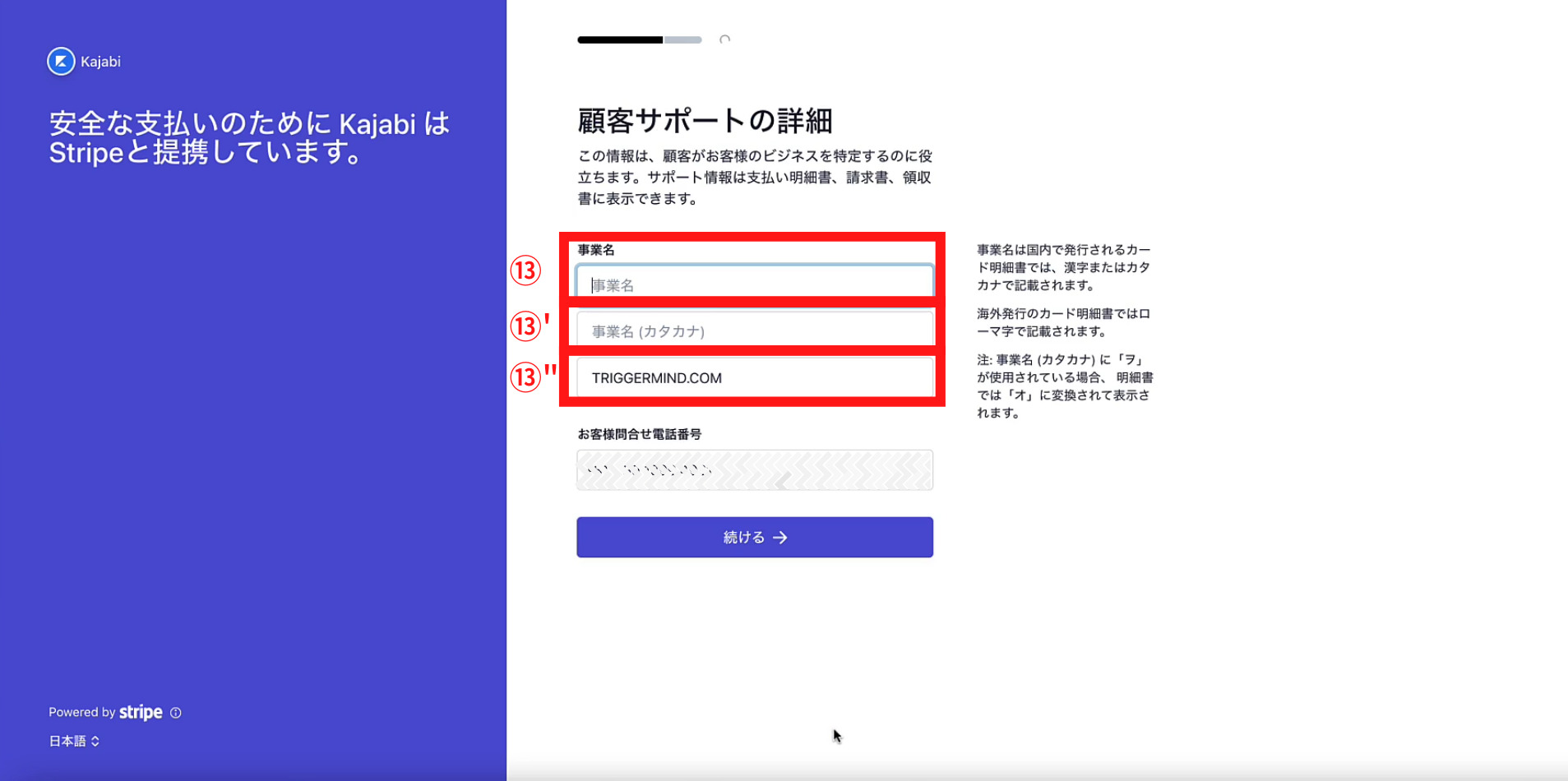
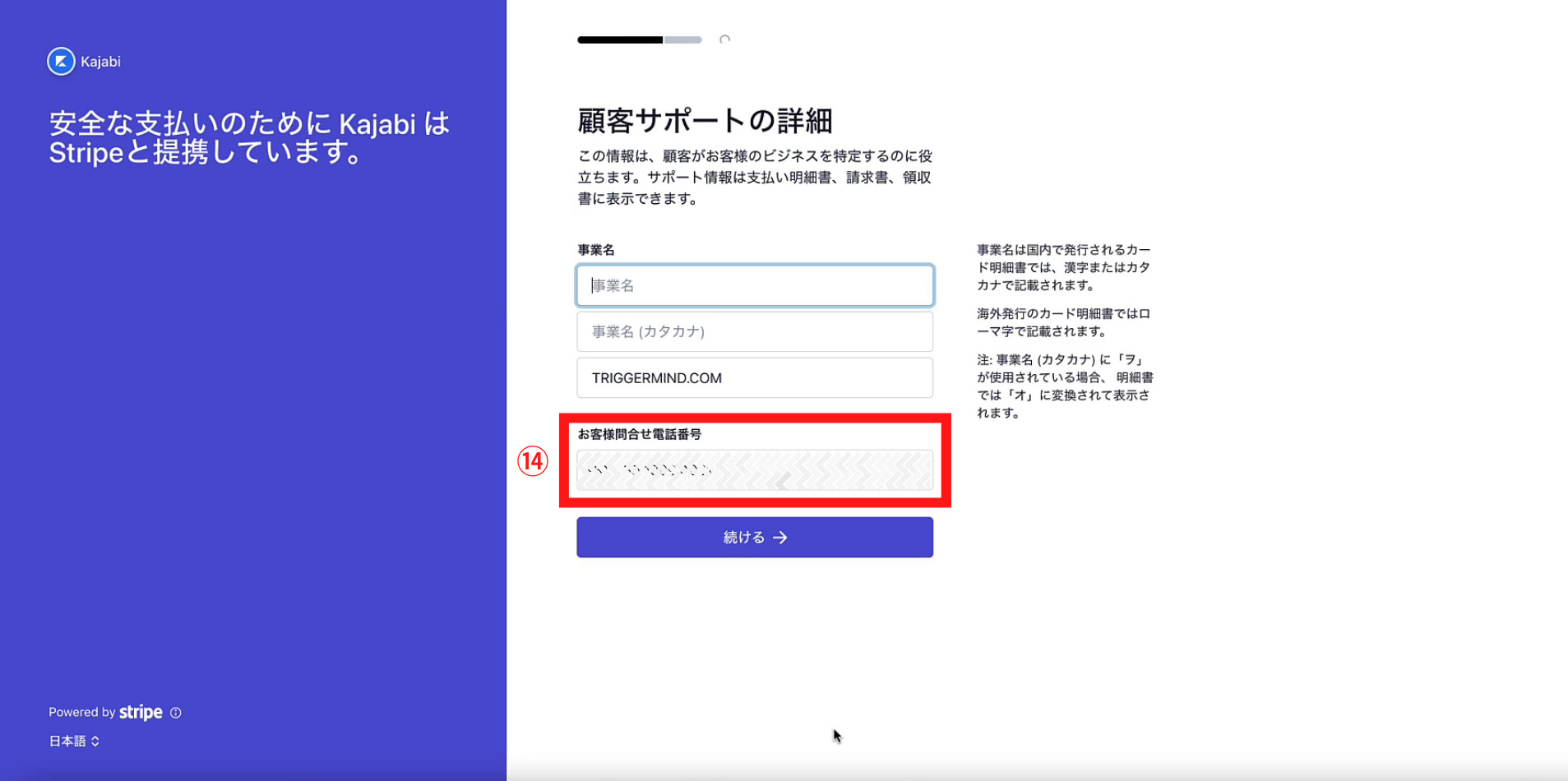
顧客サポートの詳細では下記2つの項目を入力します。
- 事業名
- お客様問い合わせ電話番号

⑬事業名を入力し、⑬’カタカナで事業名を入力、⑬”ローマ字で事業名を入力します。

⑭お客様問い合わせ電話番号を入力します。

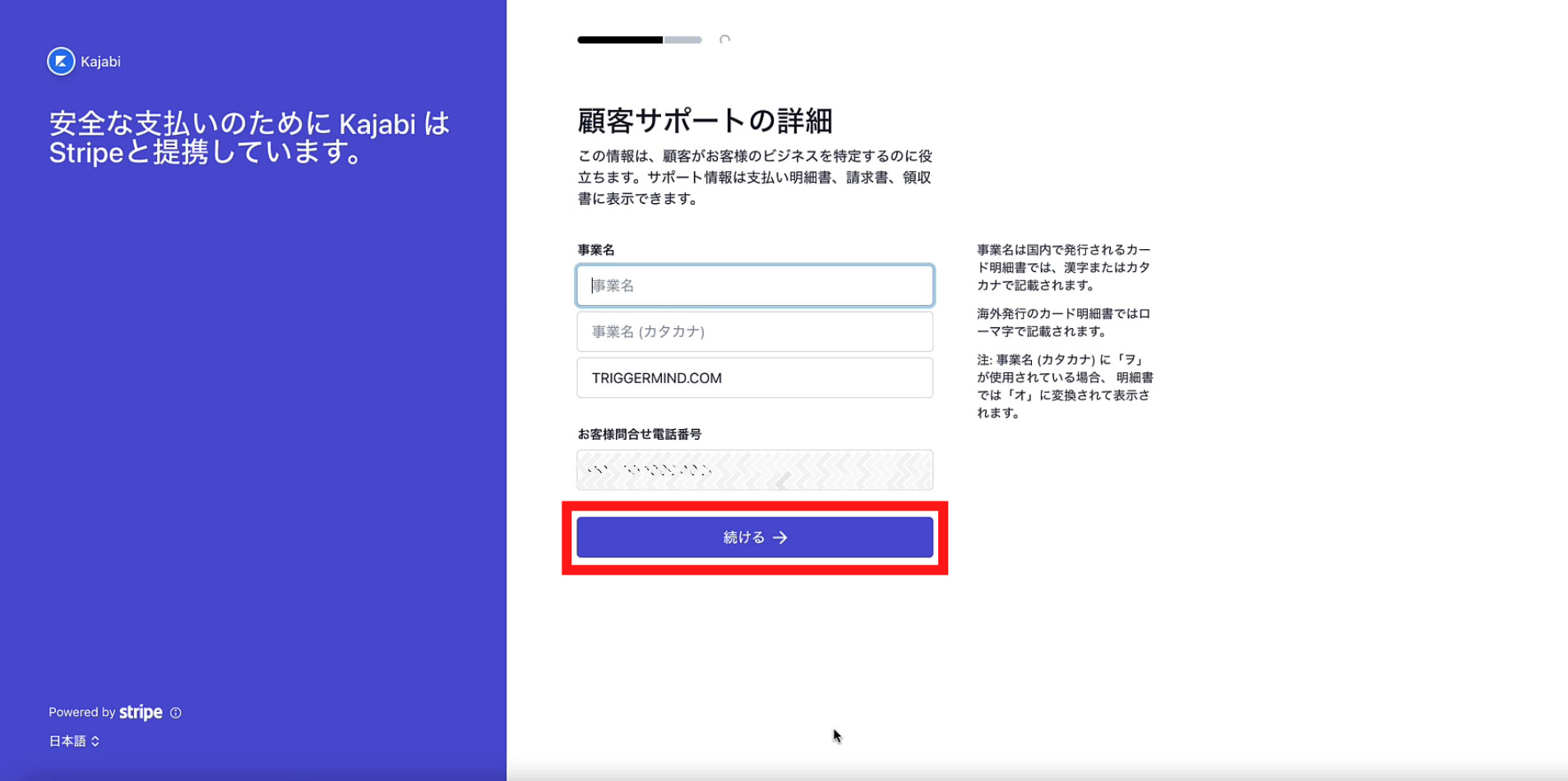
下記項目を入力しましたら続けるをクリックします。

続けるをクリックすると下記画面が表示されます。
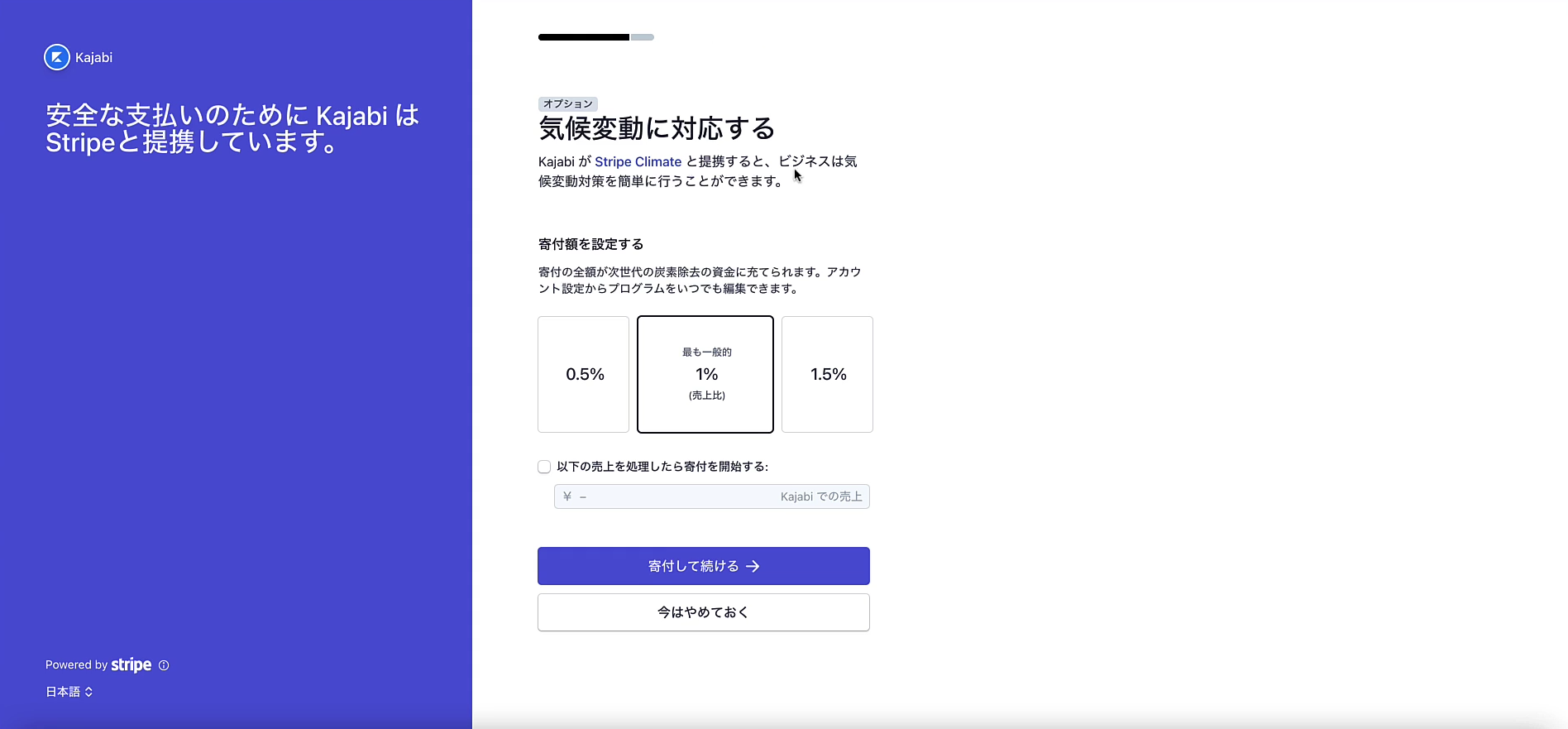
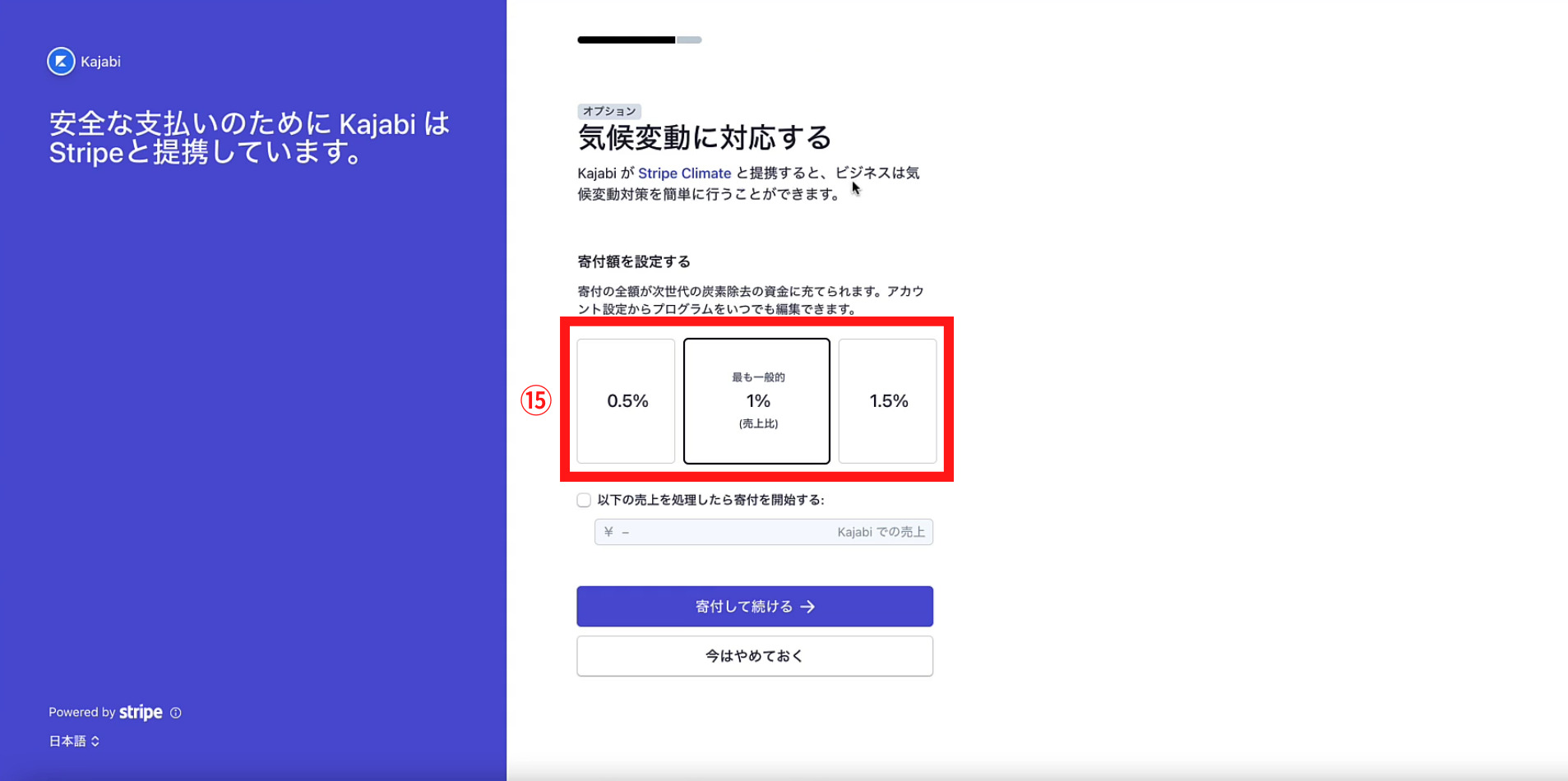
機構変動に対応するという画面では任意でKAJABI(カジャビ)での売上の一部を寄付することができます。
寄付を希望する場合は下記項目を設定します。
- 寄付をする売上比
- 寄付を開始する金額

⑮寄付をする売上比を選択します。

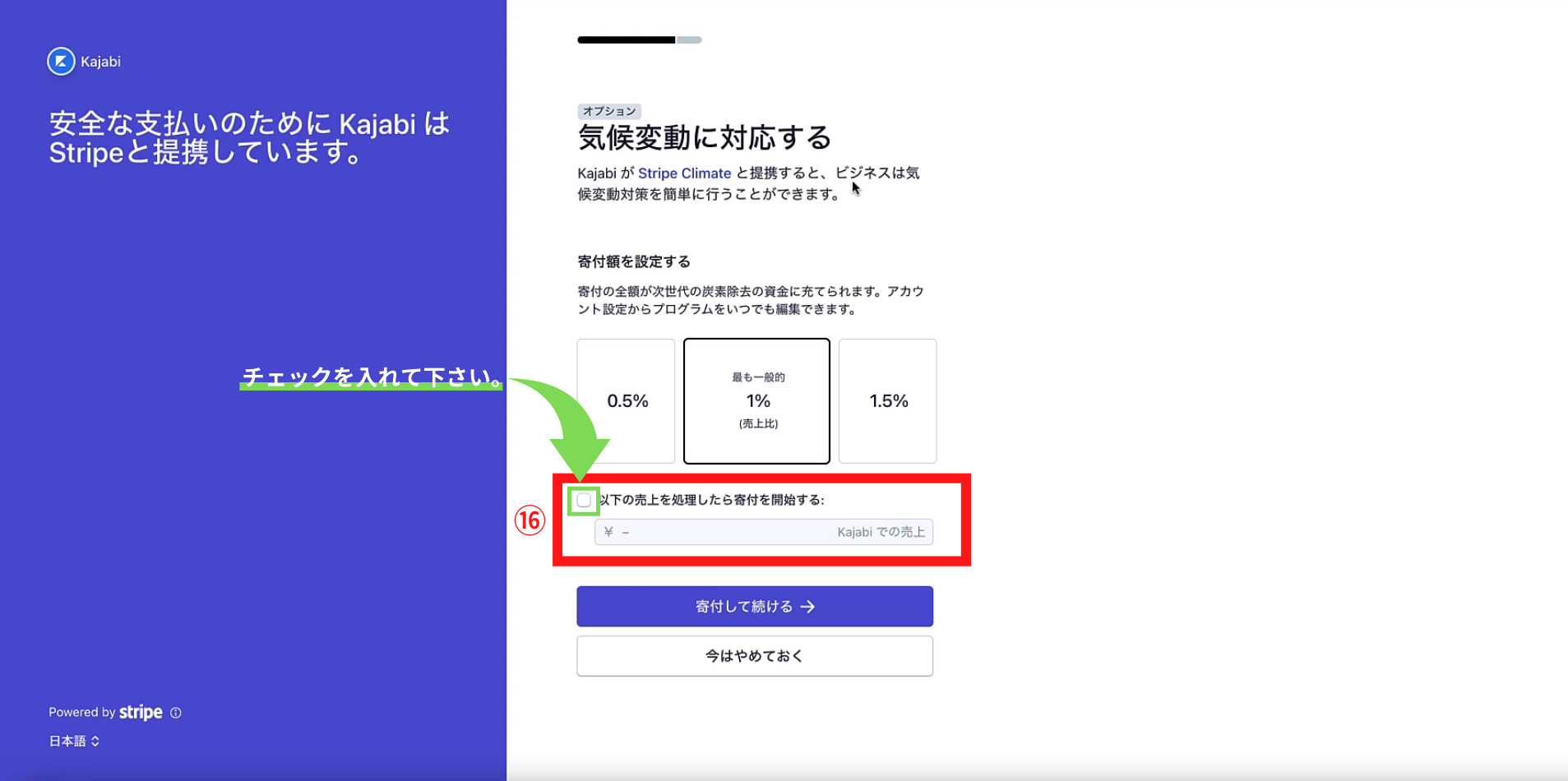
⑯チェックボックスにチェックを入れ、寄付を開始する金額を入力して下さい。

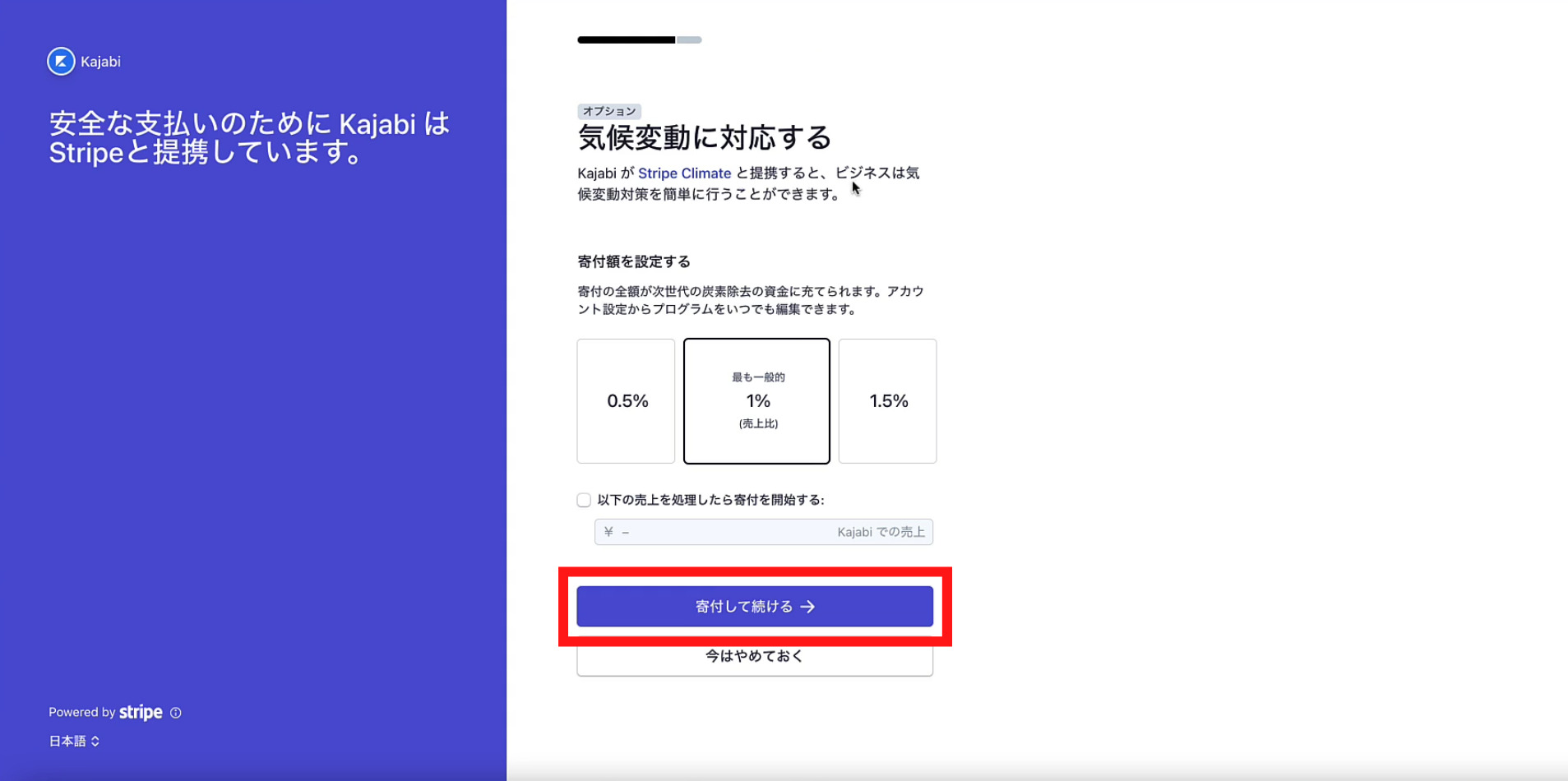
各選択、入力が完了しましたら、寄付して続けるをクリックします。

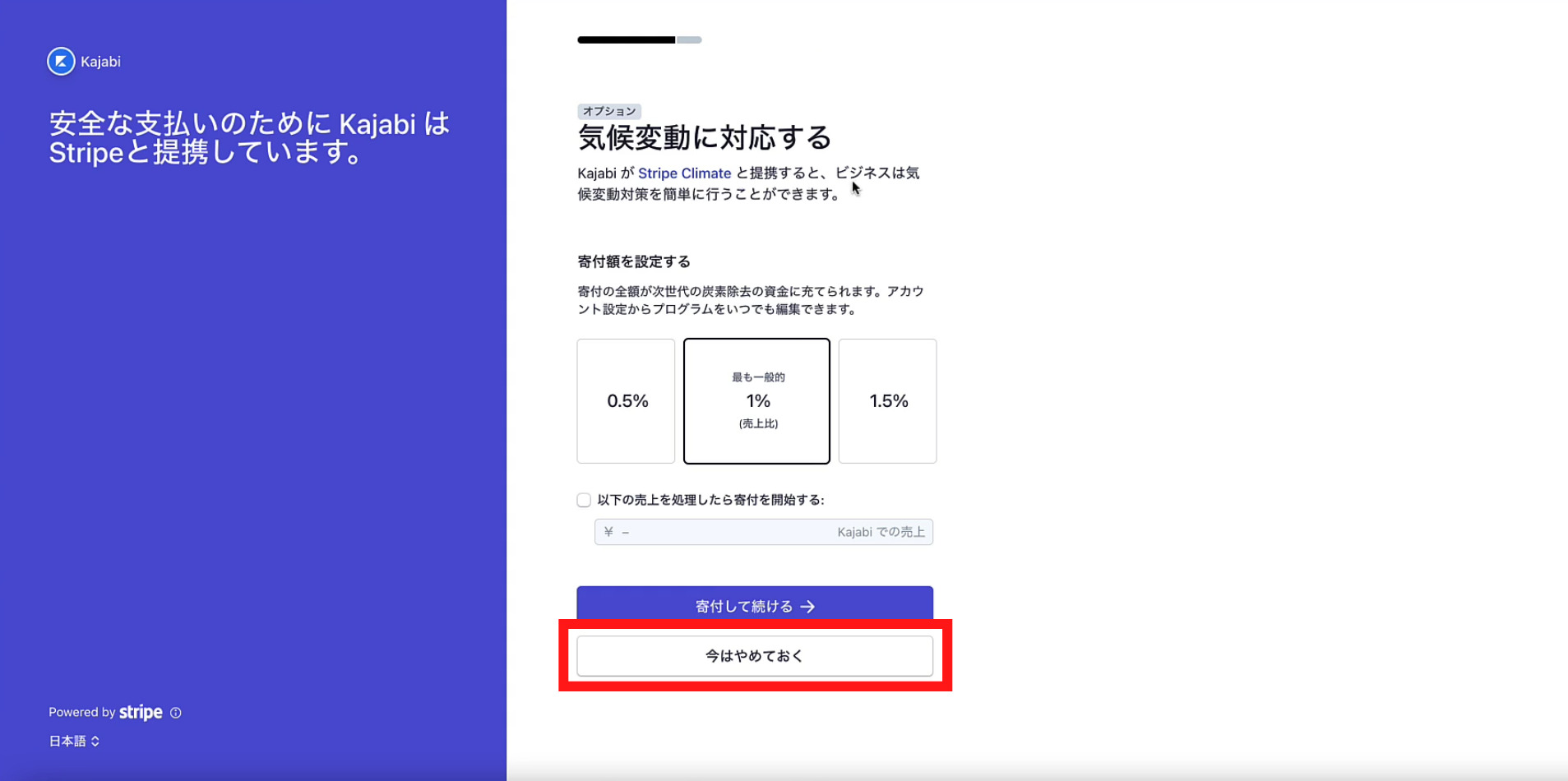
寄付を希望しない場合は、上記項目を選択、入力せず、今はやめておくをクリックします。

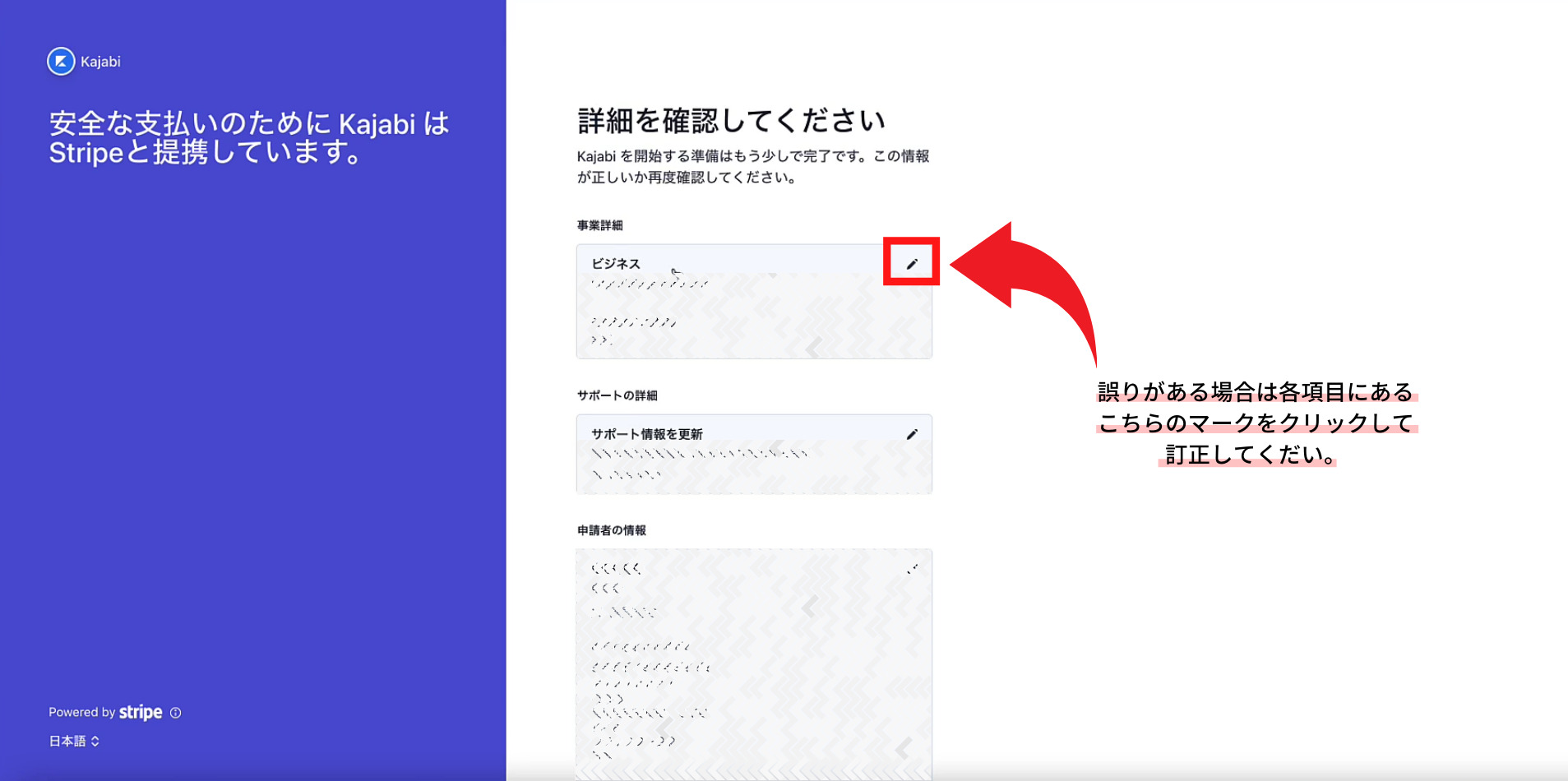
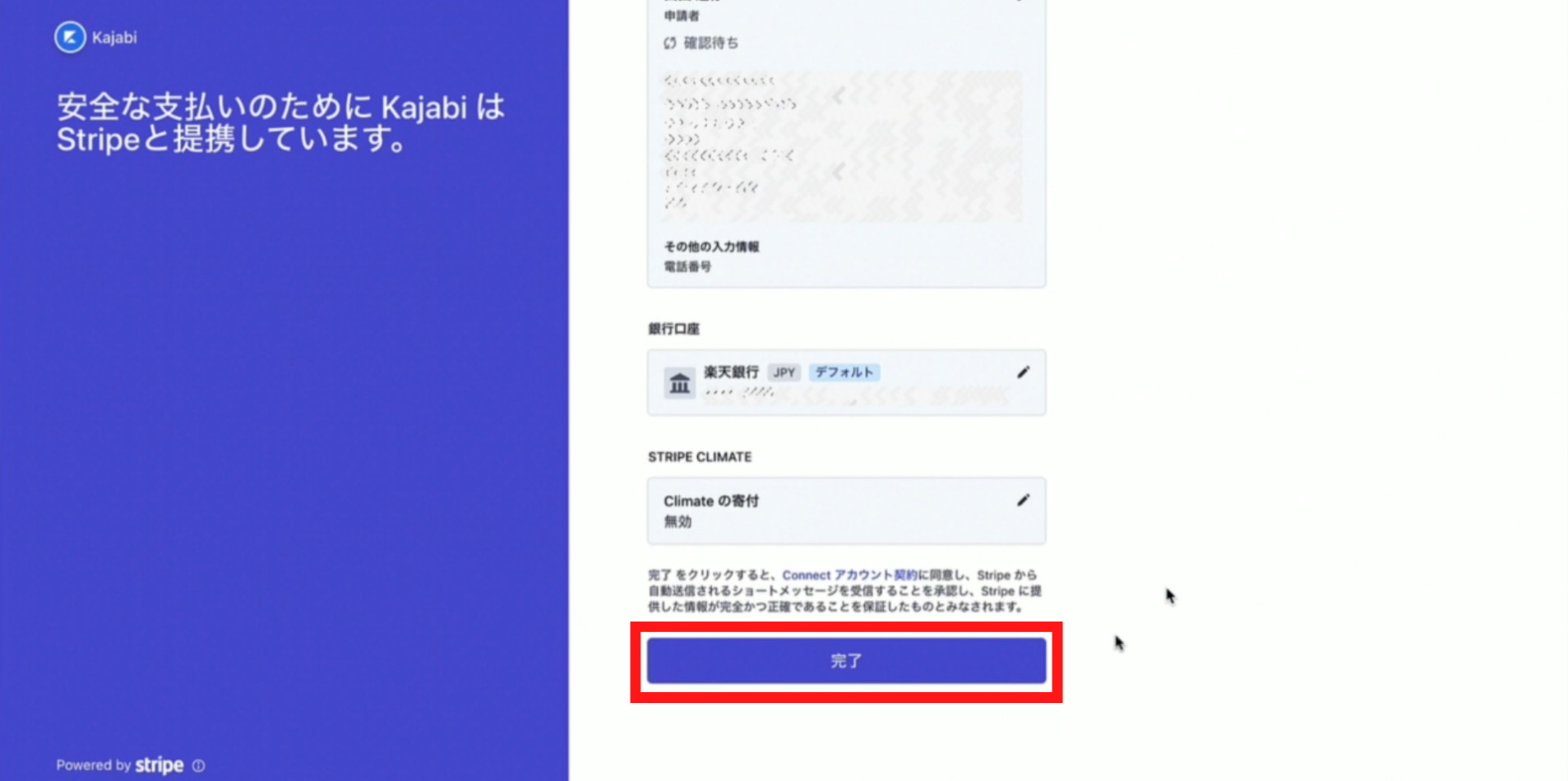
クリックすると下記画面が表示されます。
こちらの画面で、入力した詳細を確認します。

各項目の入力内容が確認できましたら、完了をクリックします。

完了をクリックすると、KAJABI(カジャビ)でStripe(ストライプ)との紐づけが完了し、下記画面が表示されます。
以上でStripe(ストライプ)決済の結合は完了です。

独自ドメインの購入
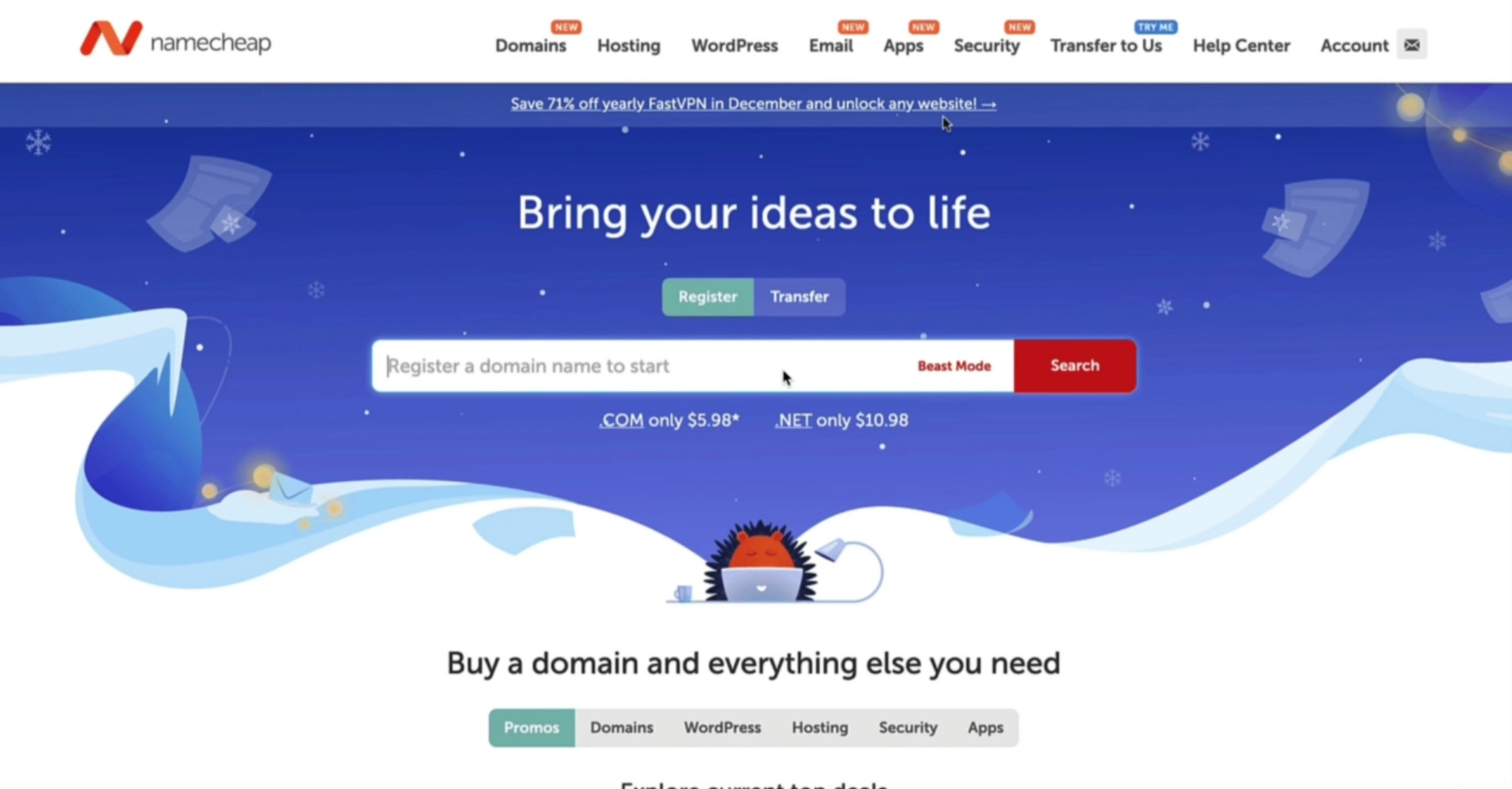
namecheap(ネームチープ)という海外のサイトを使って、自身の独自ドメインを購入する方法を解説します。
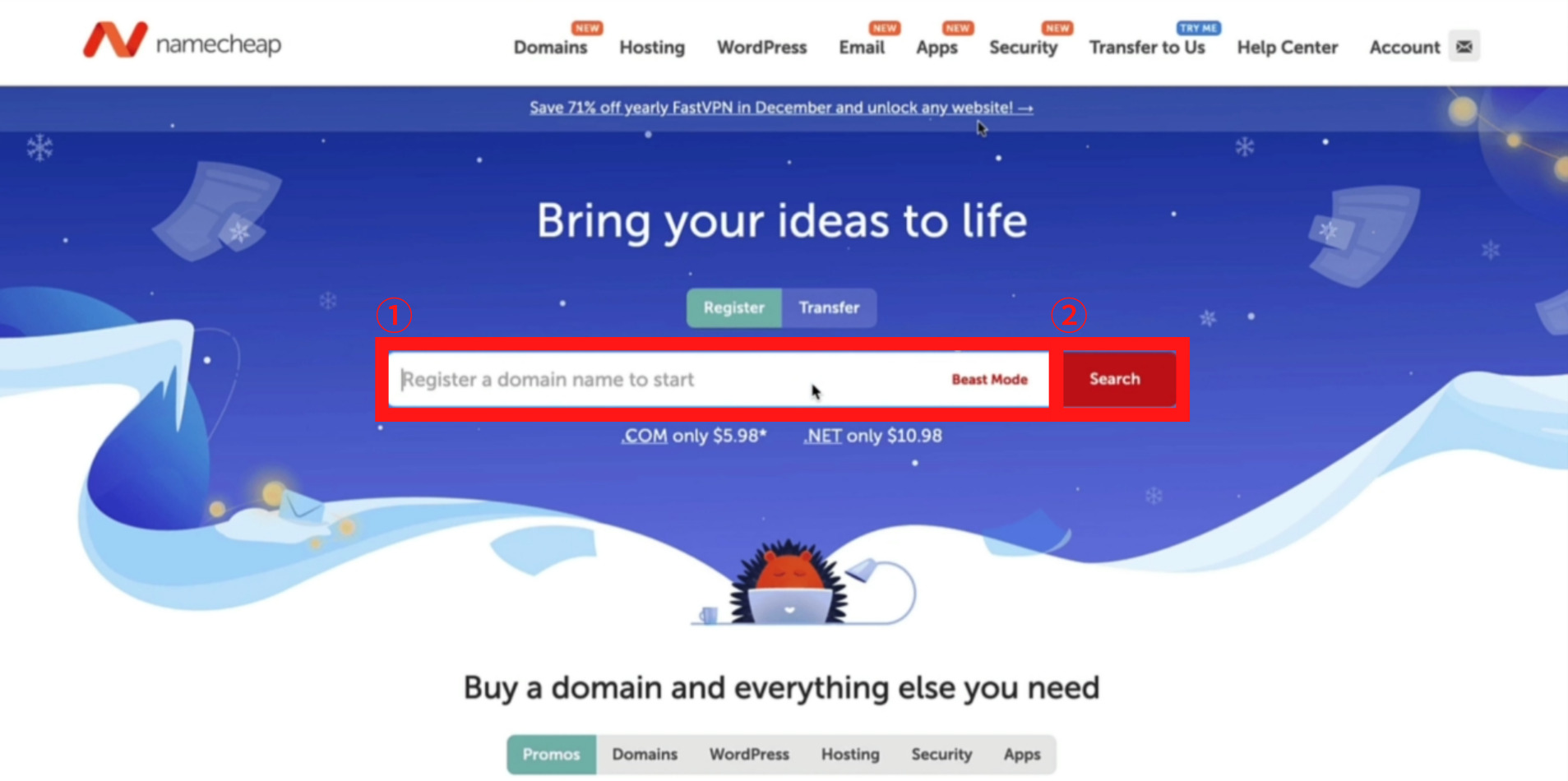
namecheap(ネームチープ)を開くとこの画面が表示されます。

①検索ボックスに取得したいドメインを入力し、②Search(サーチ)をクリックして下さい。

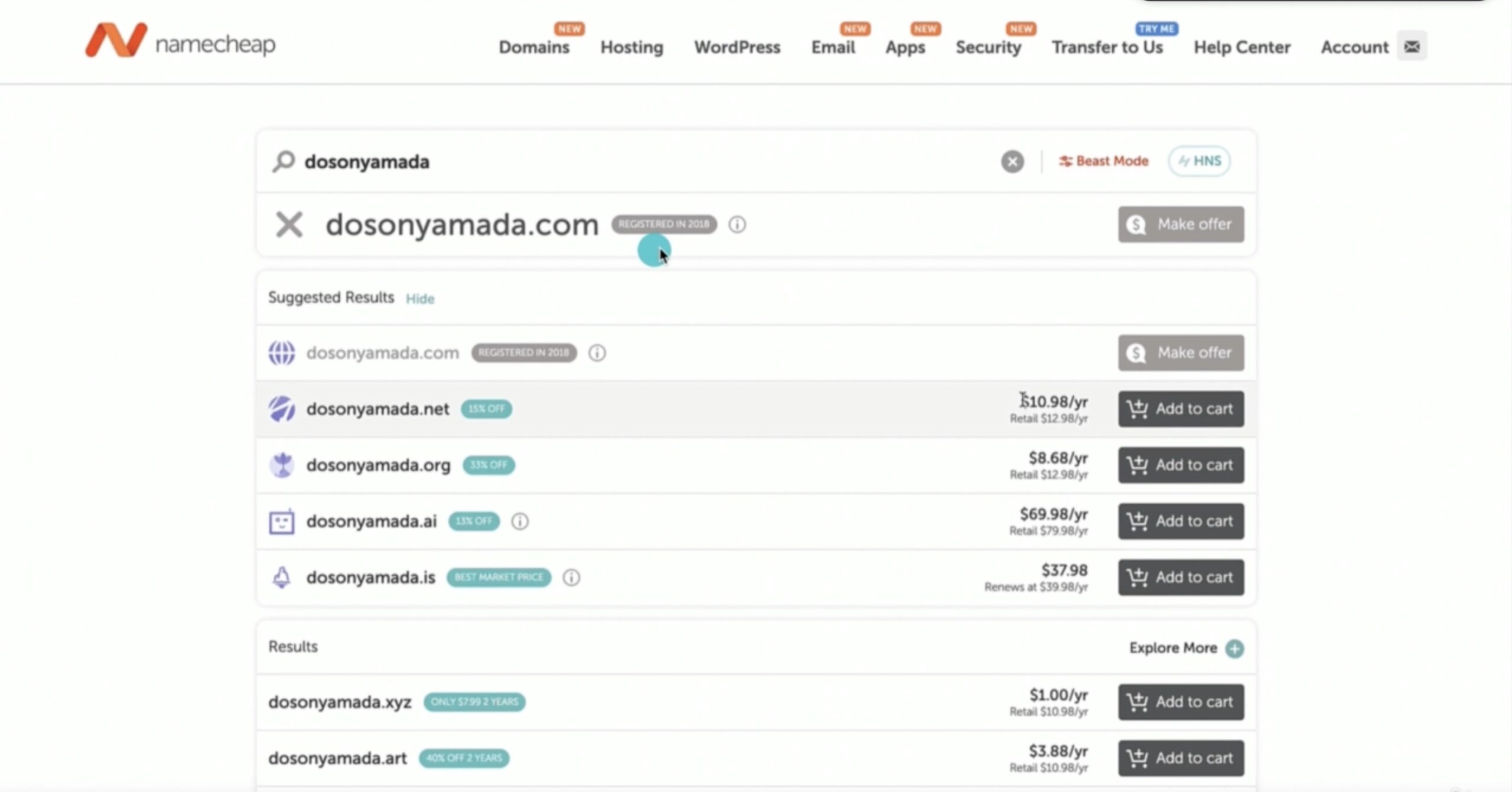
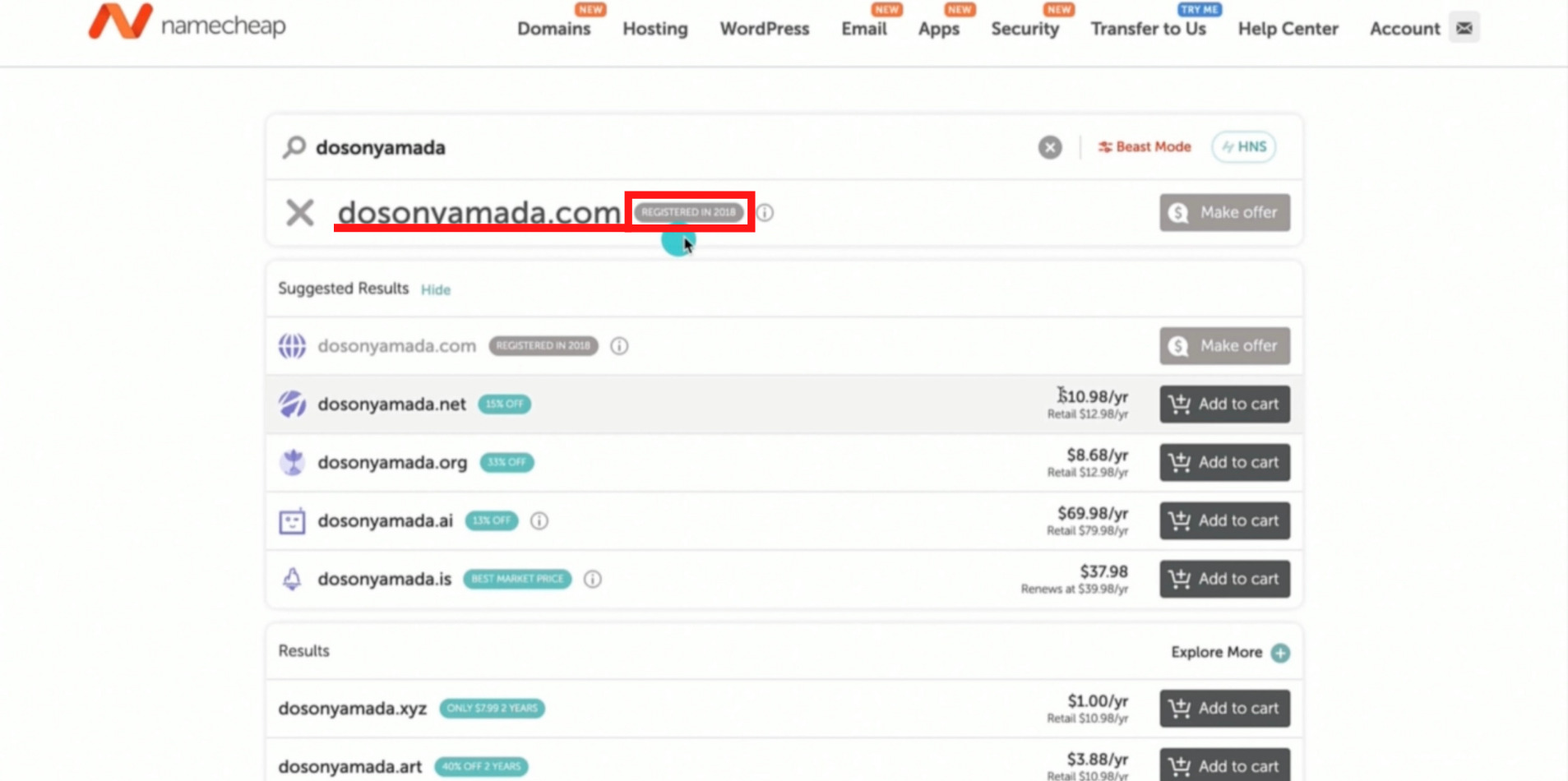
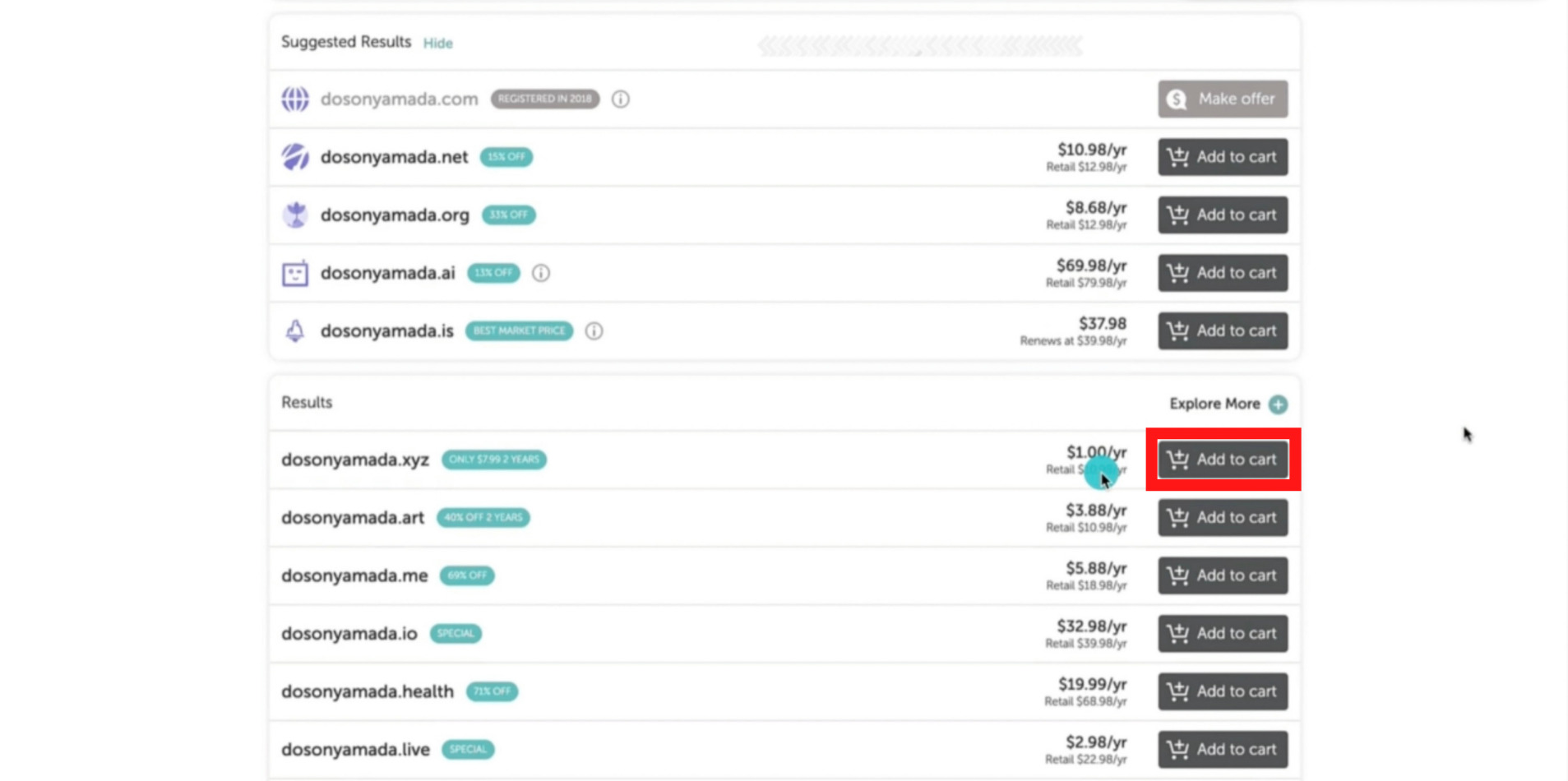
②Search(サーチ)をクリックすると、このように検索結果が出てきます。

.comの場合、既に他のユーザーが使用しているので購入できないという表示がされています。
このような表示の場合、そのドメインは購入できません。

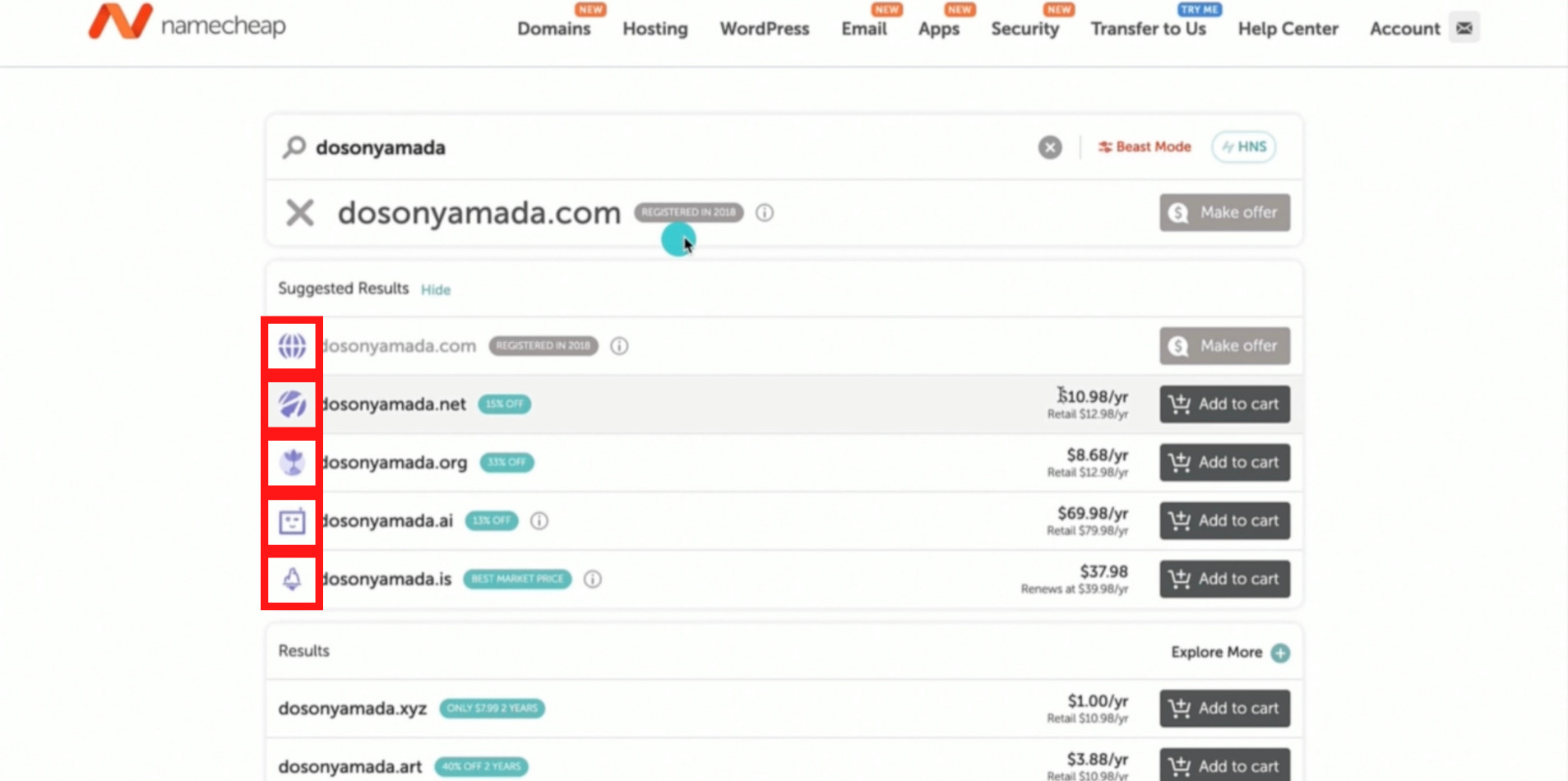
また、検索結果上部に表示されている色付きのアイコンが付いているものはSEO対策もできる人気ドメインになり、料金も高いものになります。

今回は、料金が高いものではなく画面下部に表示されるドメインを購入していきます。
購入するドメインが決まったら、右側のAdd to cartをクリックします。

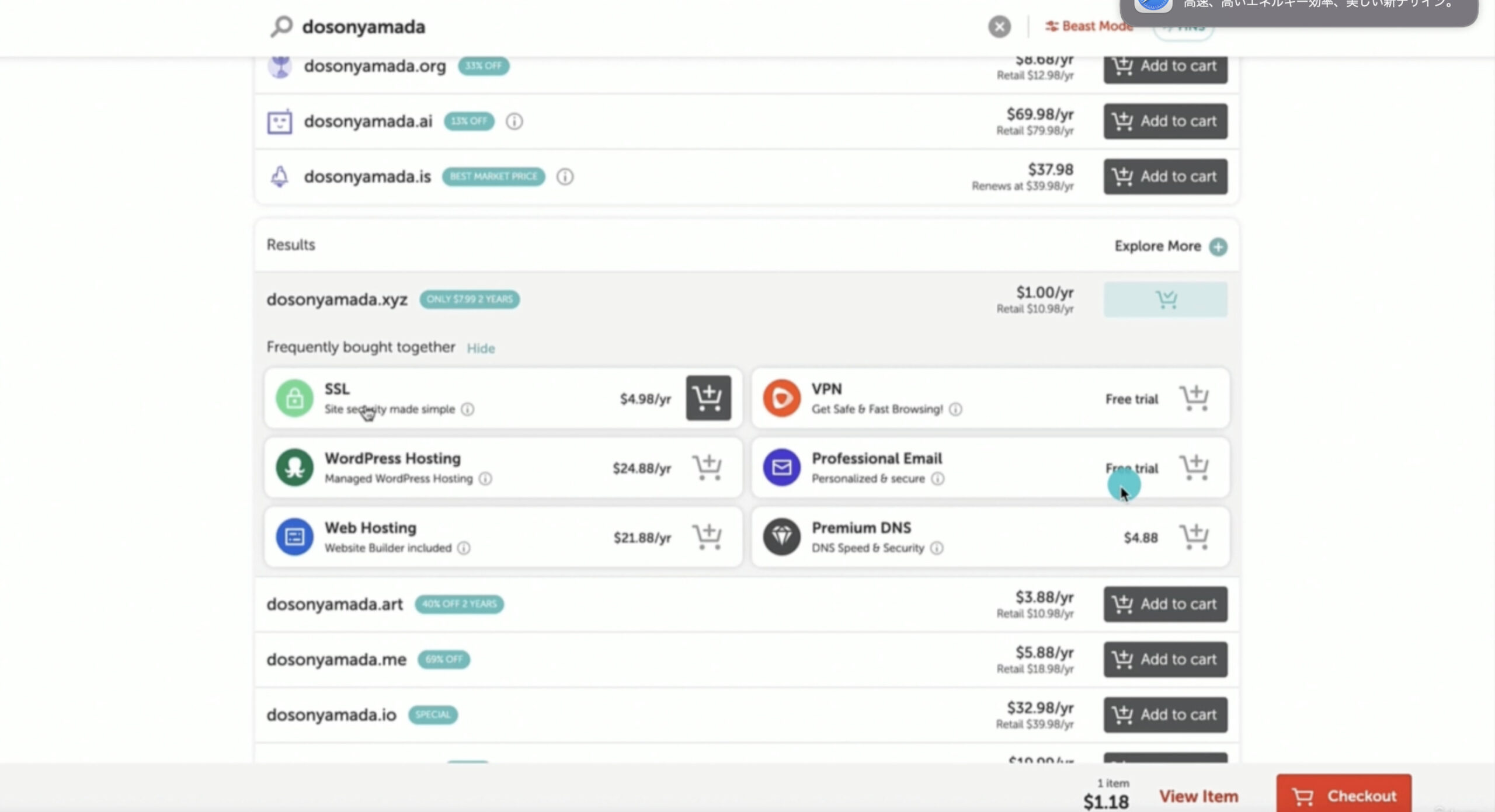
Add to cart(アッドトゥーカート)をクリックしたら、下記画像のように表示されます。

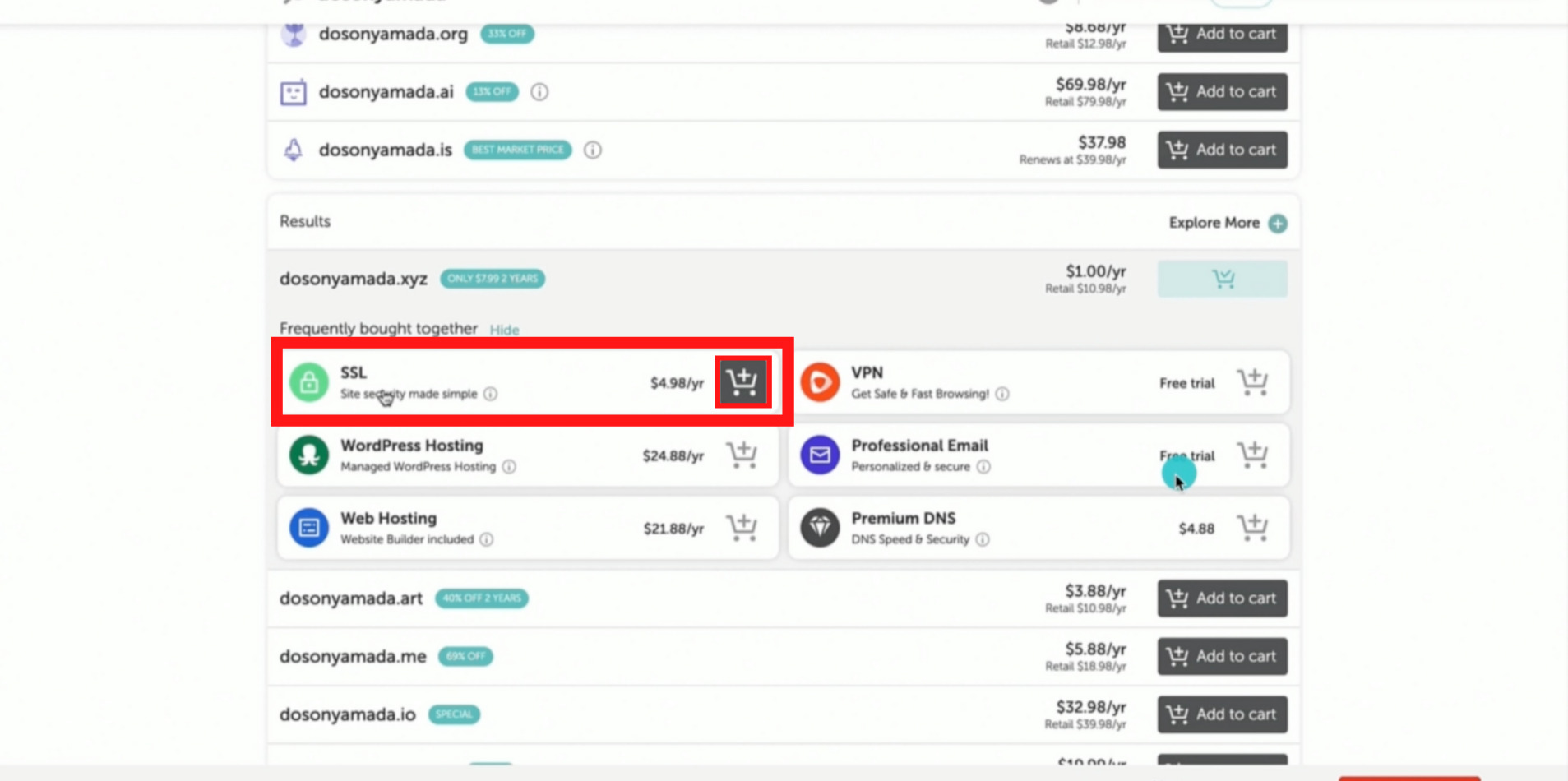
表示されるSSL(エスエスエル)は、自分のドメインでが安全であるという保証をつけるために、一緒に購入する必要があります。購入するために各項目の右側のカートマークをクリックします。

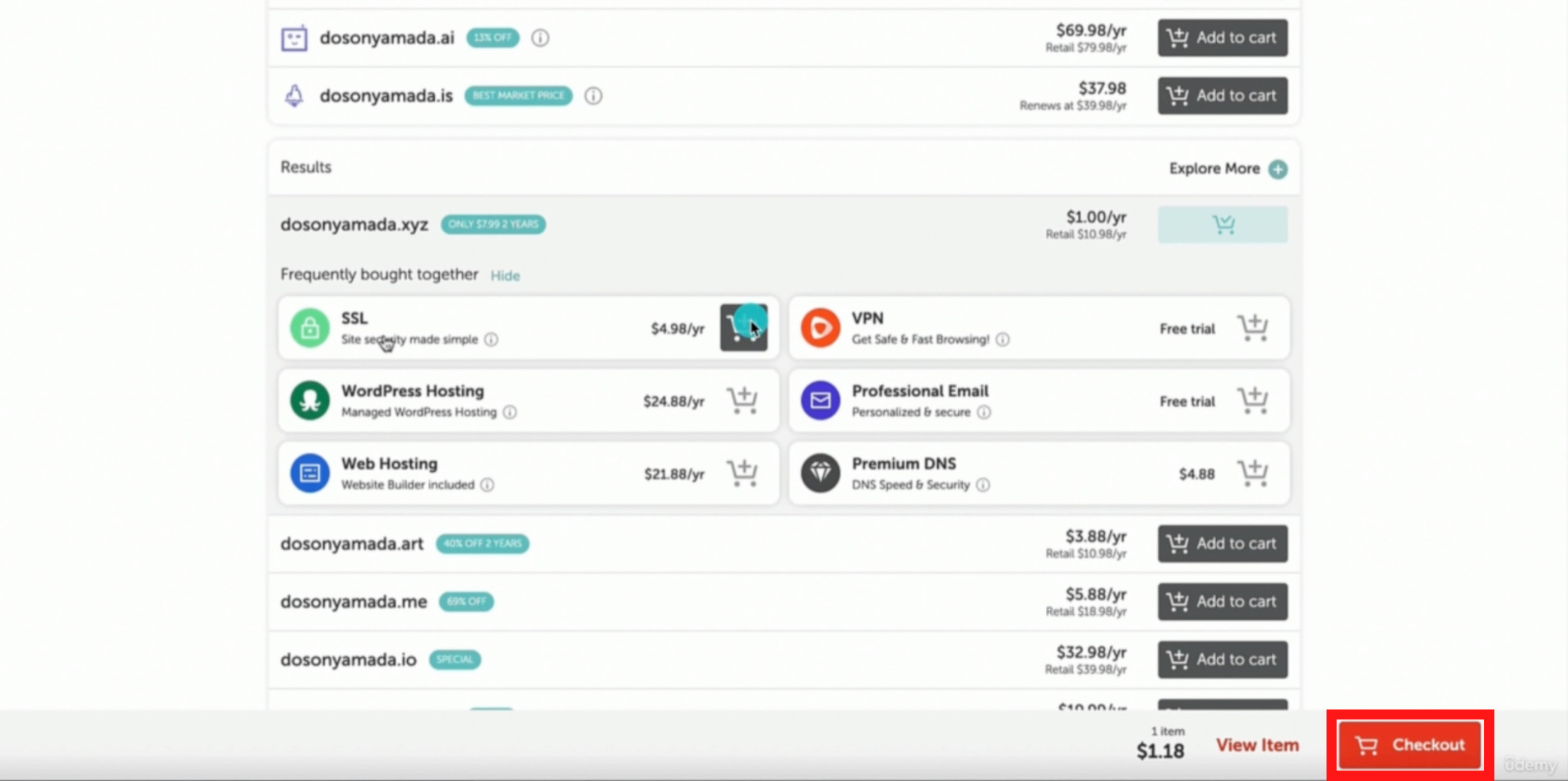
SSL(エスエスエル)の追加ができたら、Checkout(チェックアウト)をクリックします。

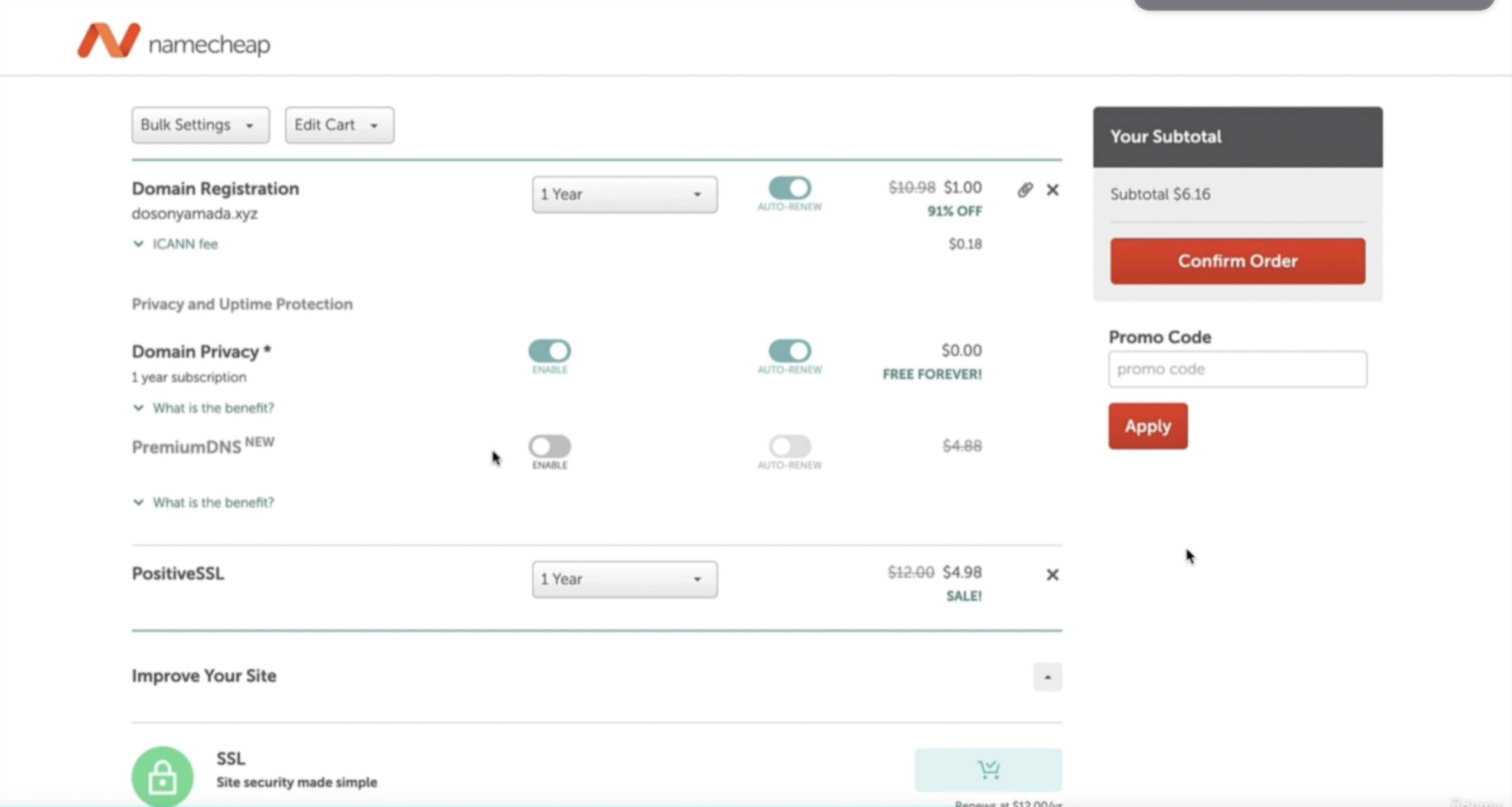
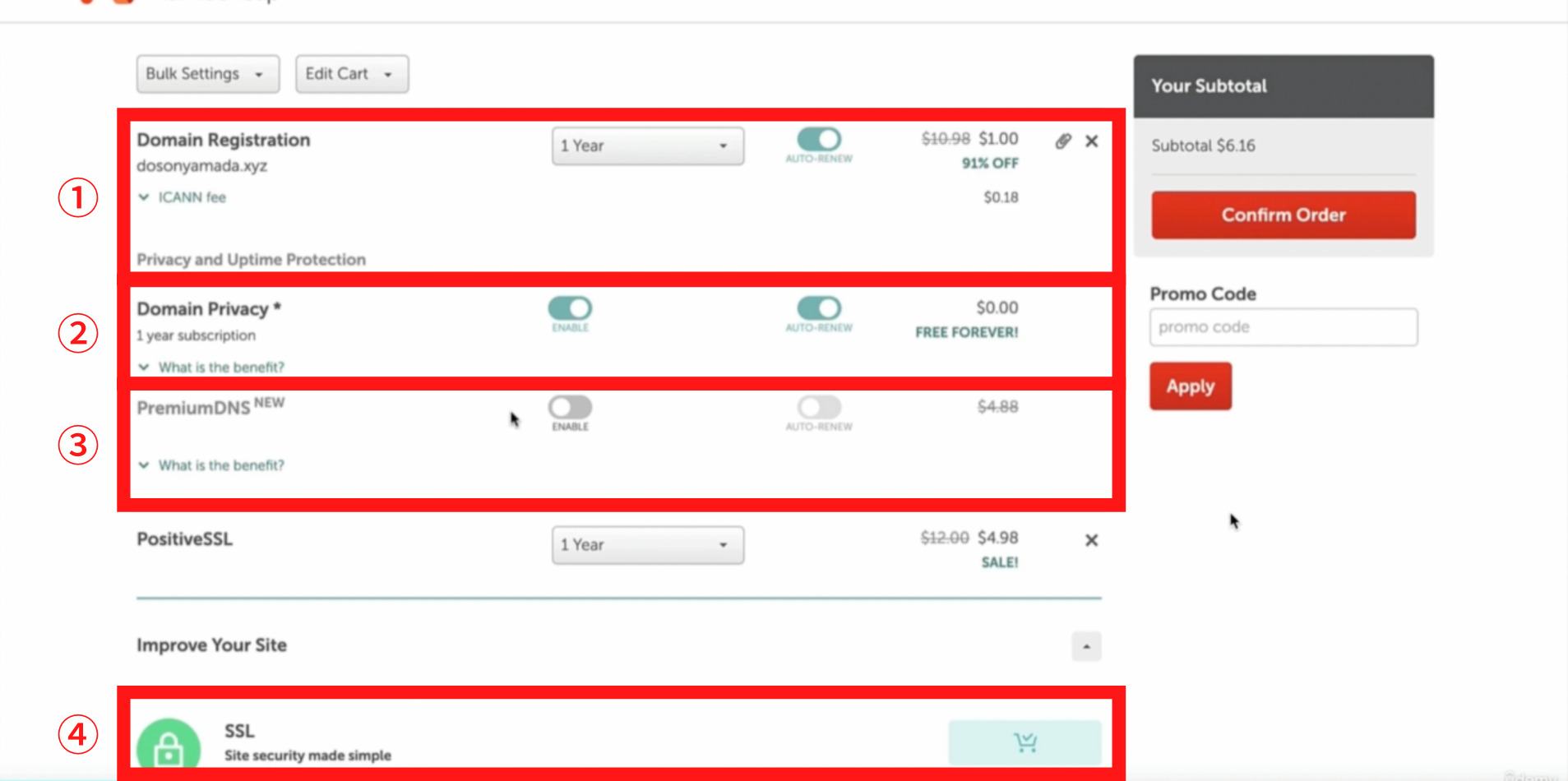
Checkout(チェックアウト)をクリックすると下記画面のようにカートの確認が表示されます。
ここで確認する項目、選択する項目の解説します。

①Domain Registration(ドメインレジストレイション)で一年単位の価格を確認します。
②Domain Privacy(ドメインプライバシー)はこのドメインを購入するとセットでついてくる無料の保証になりますので付けておくことを推奨します。
③Premium DNS(プレミアムディーエヌエス)は追加することで回線速度が速くなるものです。ただし、こちらは追加料金が発生しますのでご注意ください。追加しなくても特に問題ありません。
④上記で解説したSSLが追加されているか確認します。

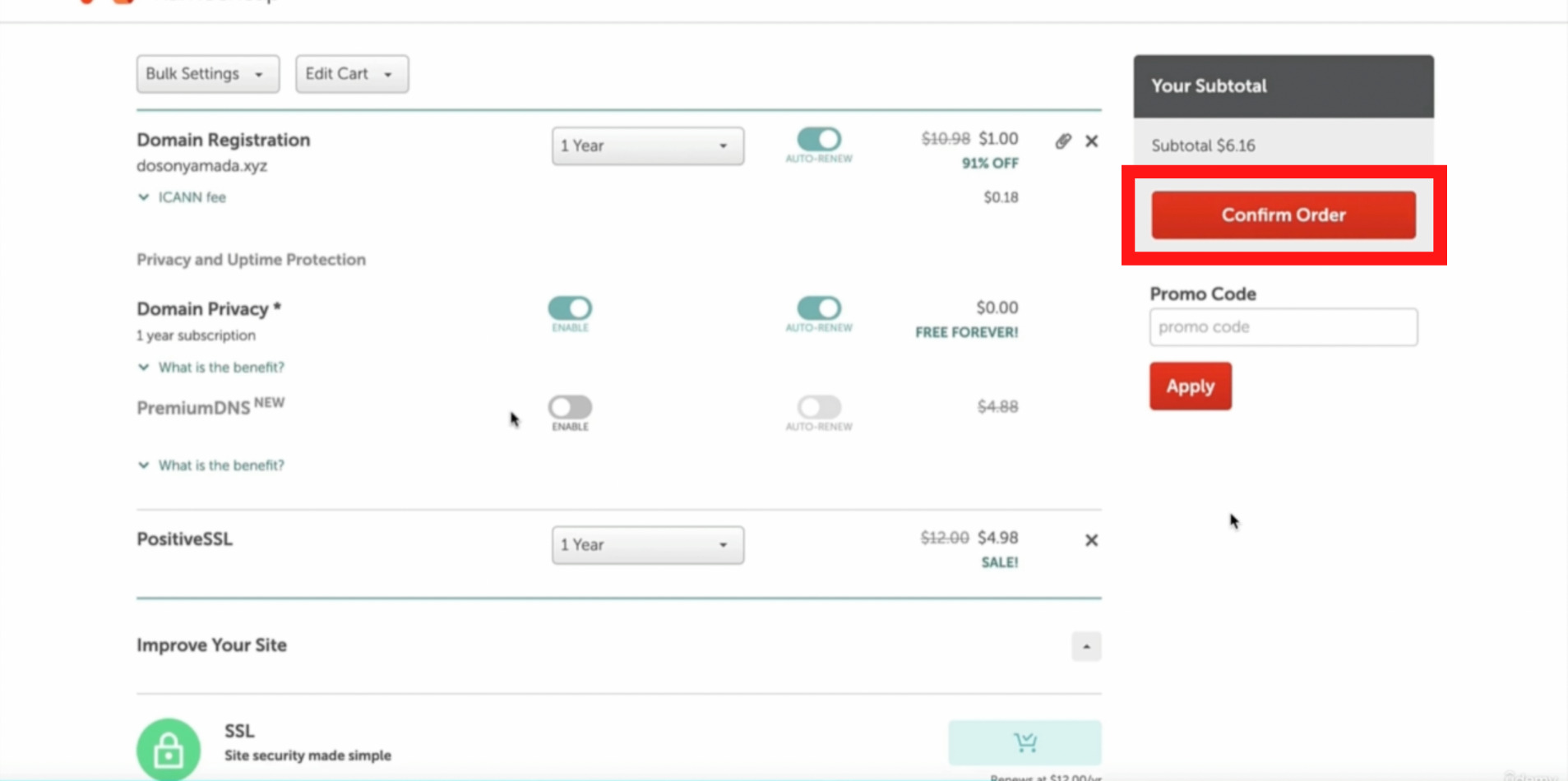
上記の確認、選択が完了しましたら、Confirm Order(コンファームオーダー)をクリックします。

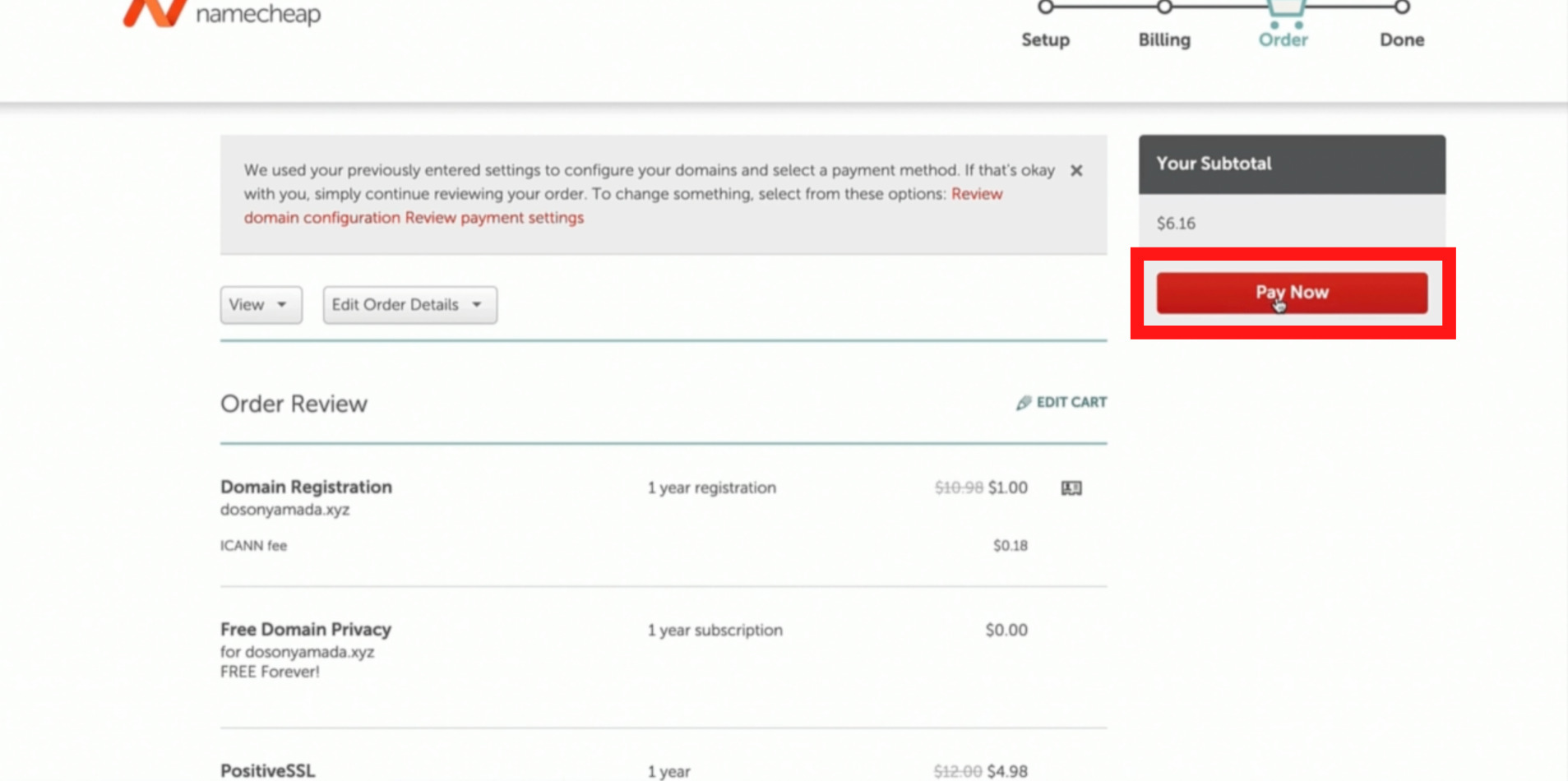
Confirm Order(コンファームオーダー)をクリックすると下記のように最終確認画面が表示されます。
各項目とページ下部にクレジット情報の確認もあるので全ての確認が完了しましたら、Pey Now(ペイナウ)をクリックします。

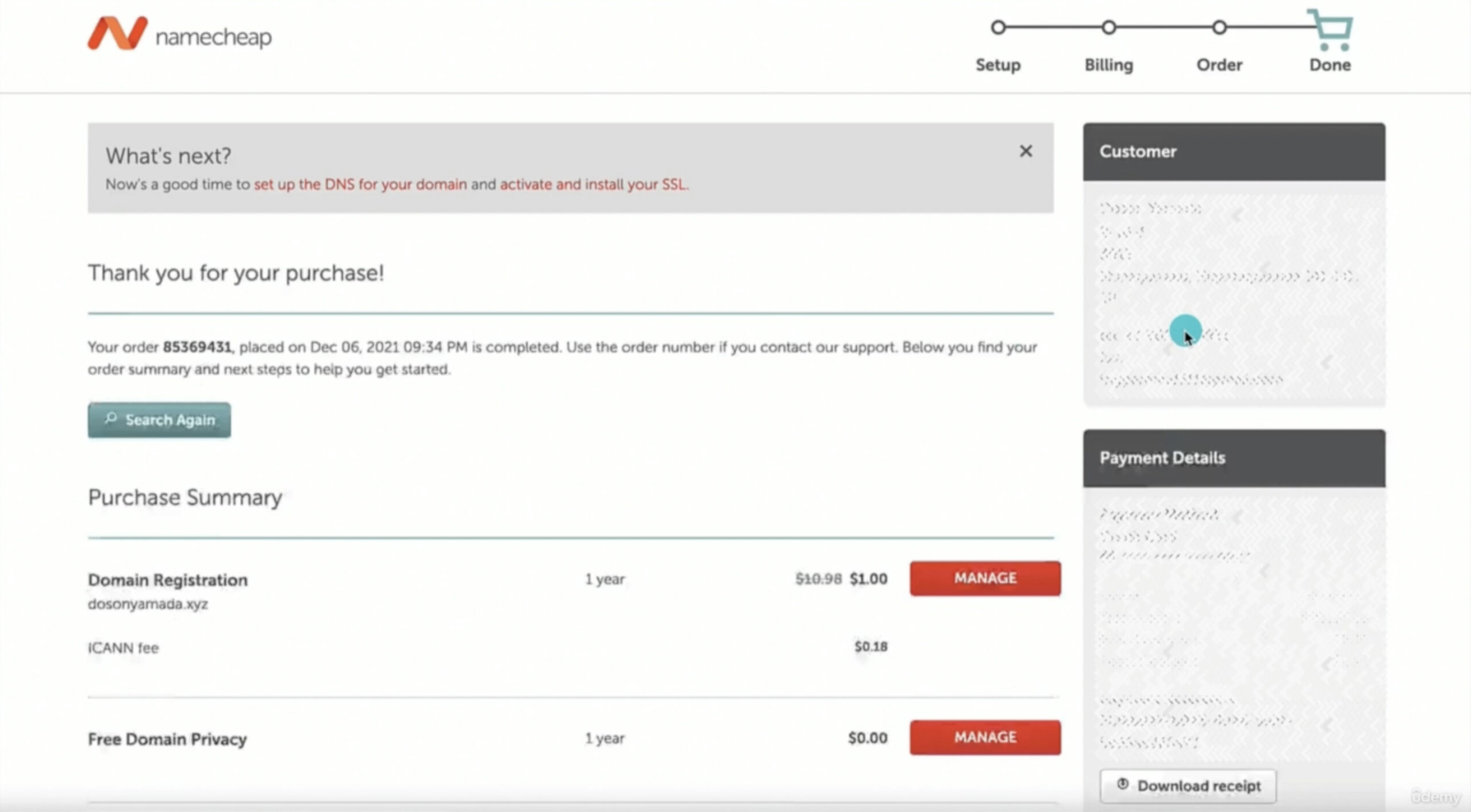
購入が完了すると下記画面が表示されます。

これで購入が完了しましたが、ここからはホームに戻って無事購入できているか確認する手順を解説していきます。
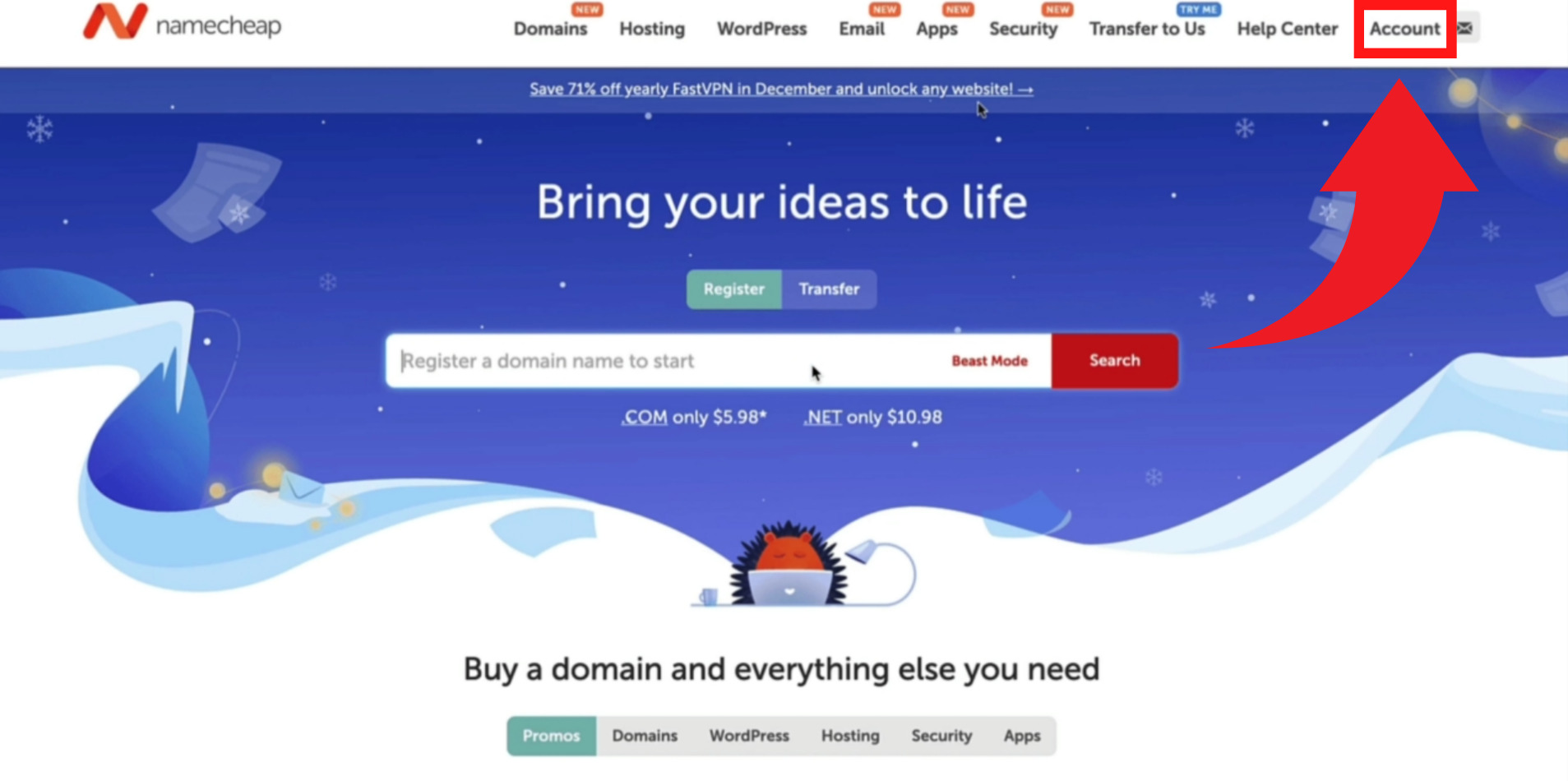
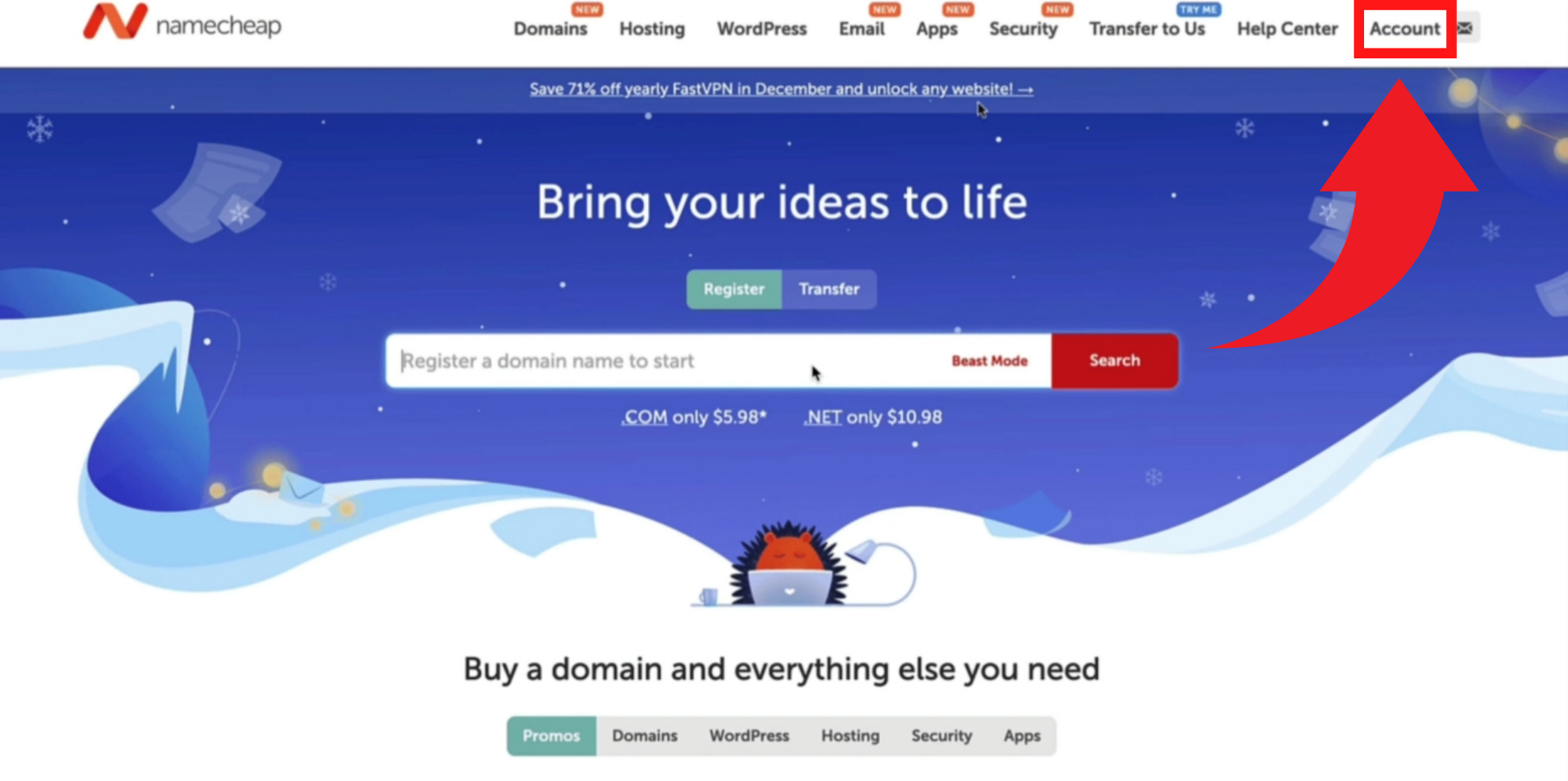
まずホーム画面のAccount(アカウント)をクリックします。

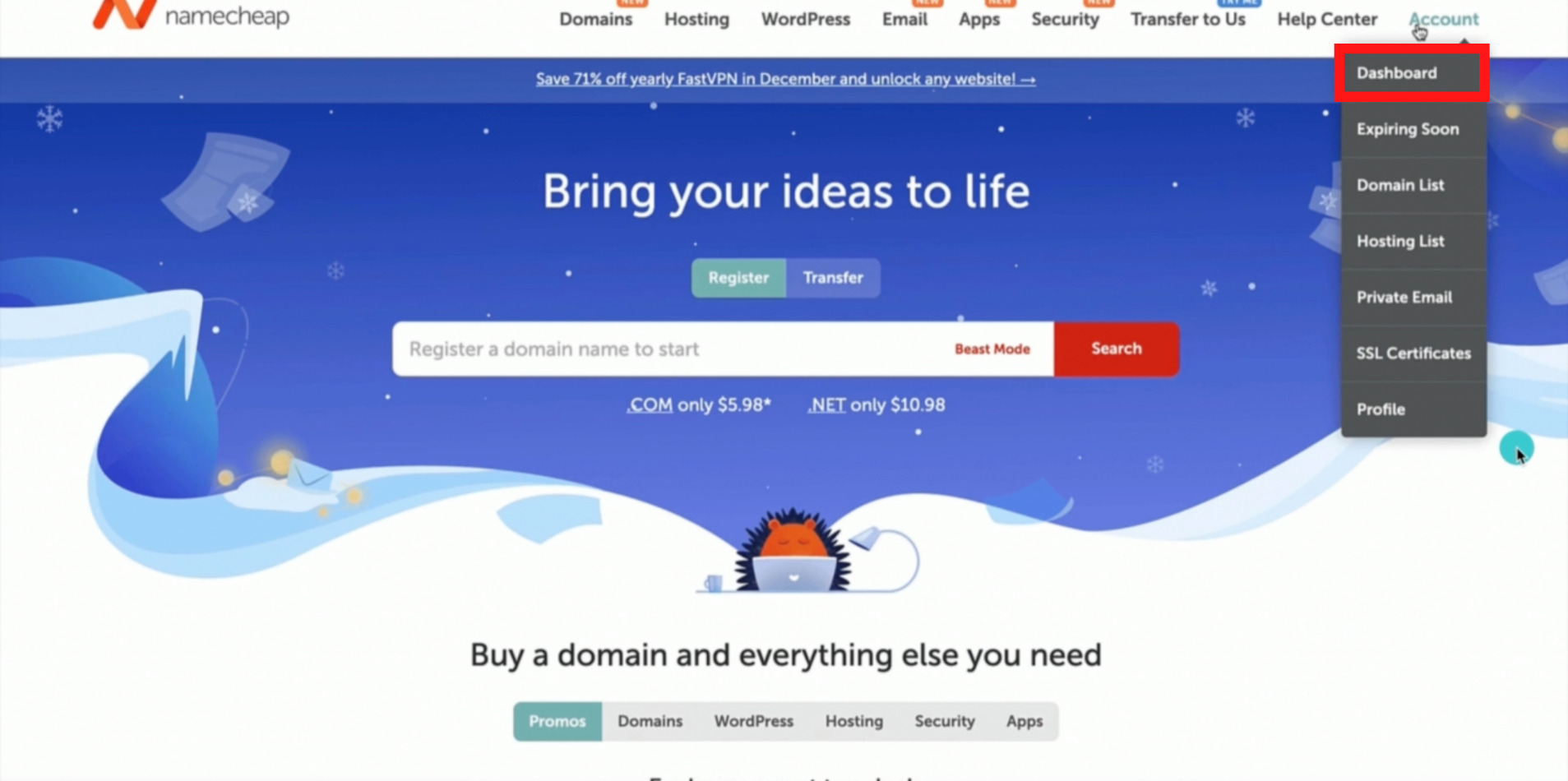
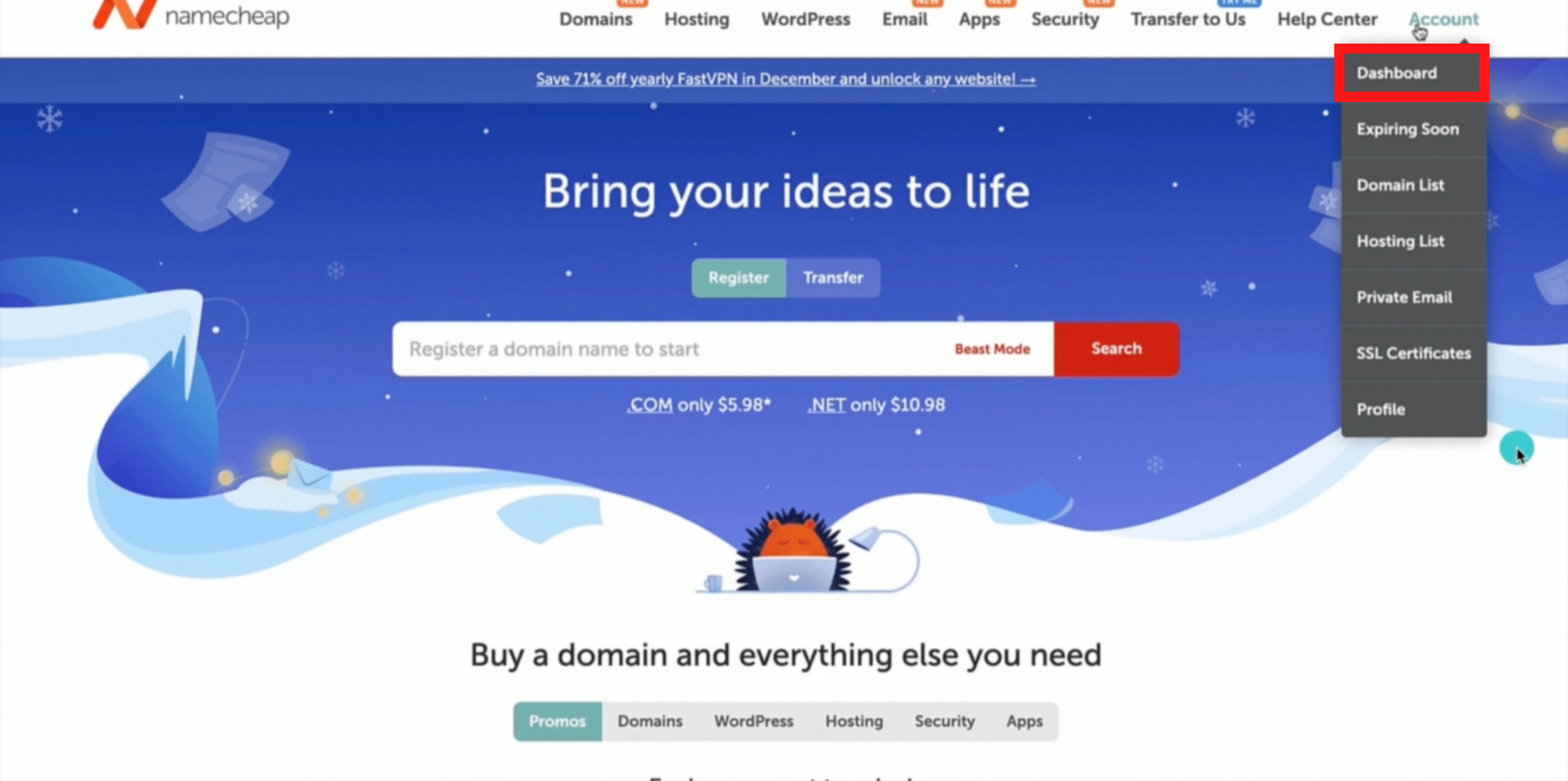
Dashboard(ダッシュボード)をクリックします。

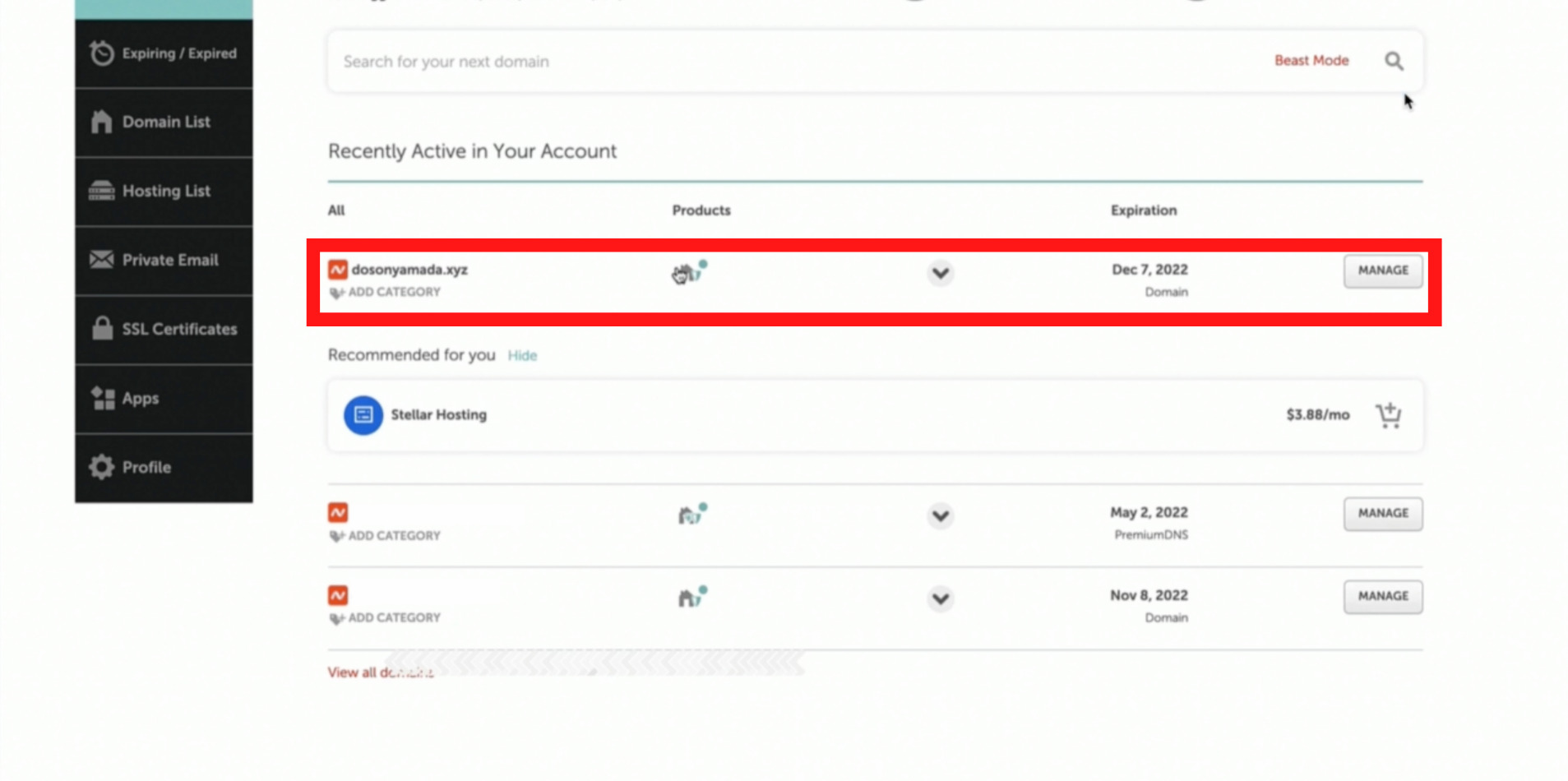
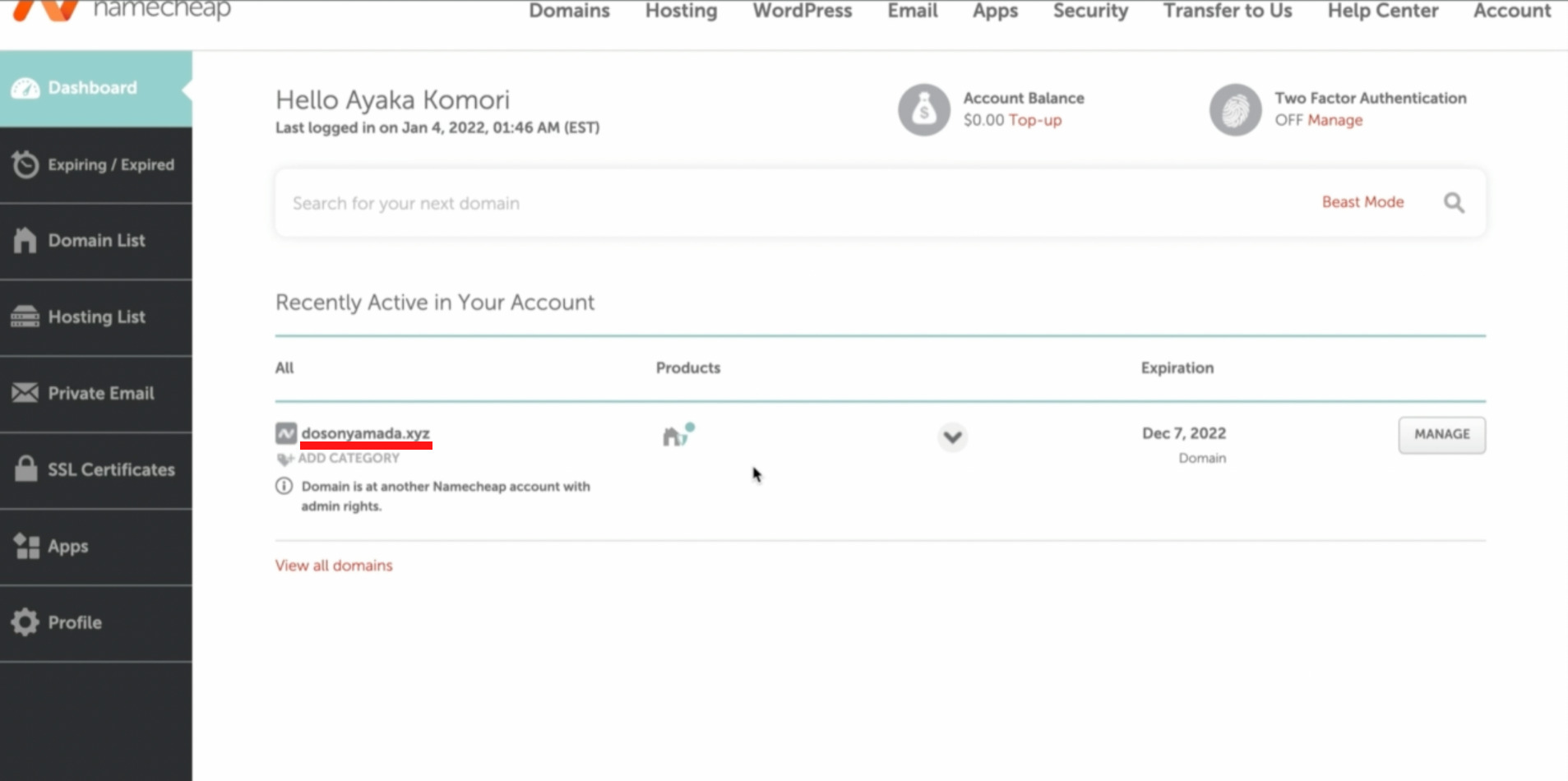
Dashboard(ダッシュボード)をクリックすると下記画面が表示され、購入したドメインが追加されているのが確認できます。
ドメインを購入した際は確実に購入できているかここまで確認するようにして下さい。

独自ドメインの設定
KAJABI(カジャビ)を使ってカスタムドメインを設定する解説をしていきます。
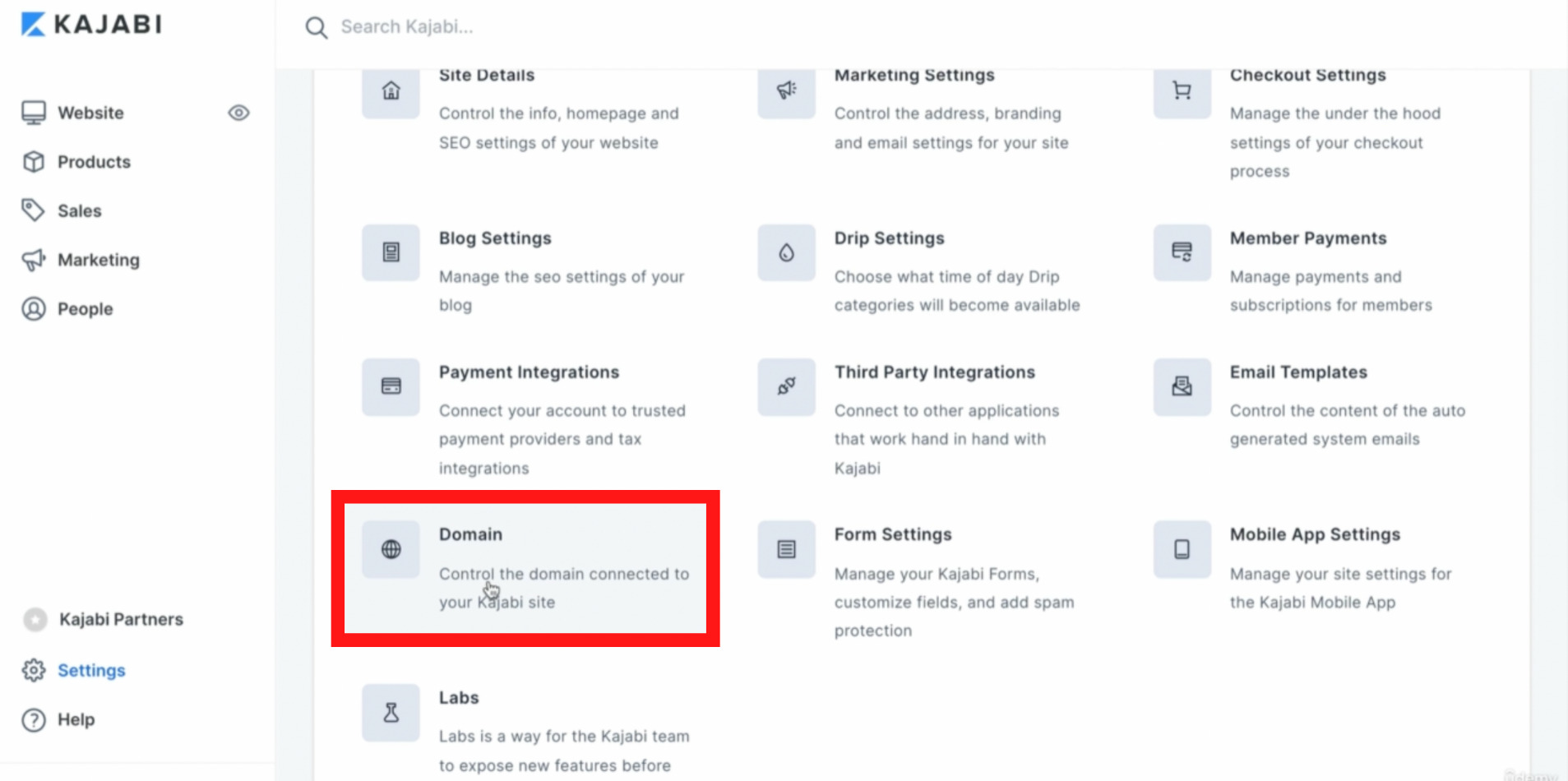
Settings(セッティングス)のSite(サイト)の欄からDomain(ドメイン)をクリックします。

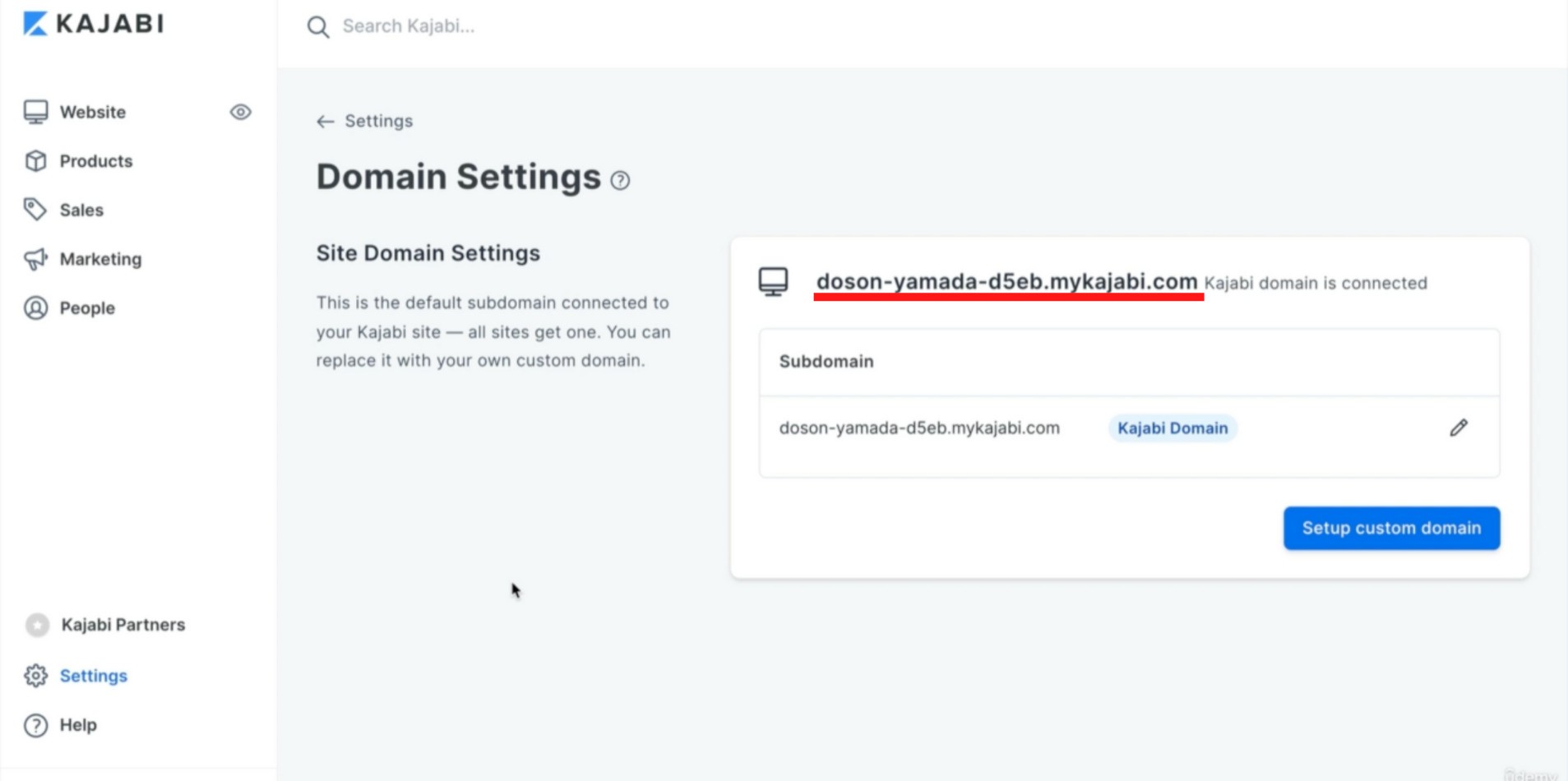
Domain(ドメイン)をクリックすると下記画面が表示されます。
ここで今現在使用しているドメインが確認することができます。
下記の場合はドメインの中に”mykajabi”と入っています。このドメインのままだと自身のブランディングやマーケティング的に良くなかったりする場合があると思います。
例えば自身の名前やスクールの名前だけのドメインを設定したい場合は、必ずこちらで解説するカスタムドメインの設定をして下さい。

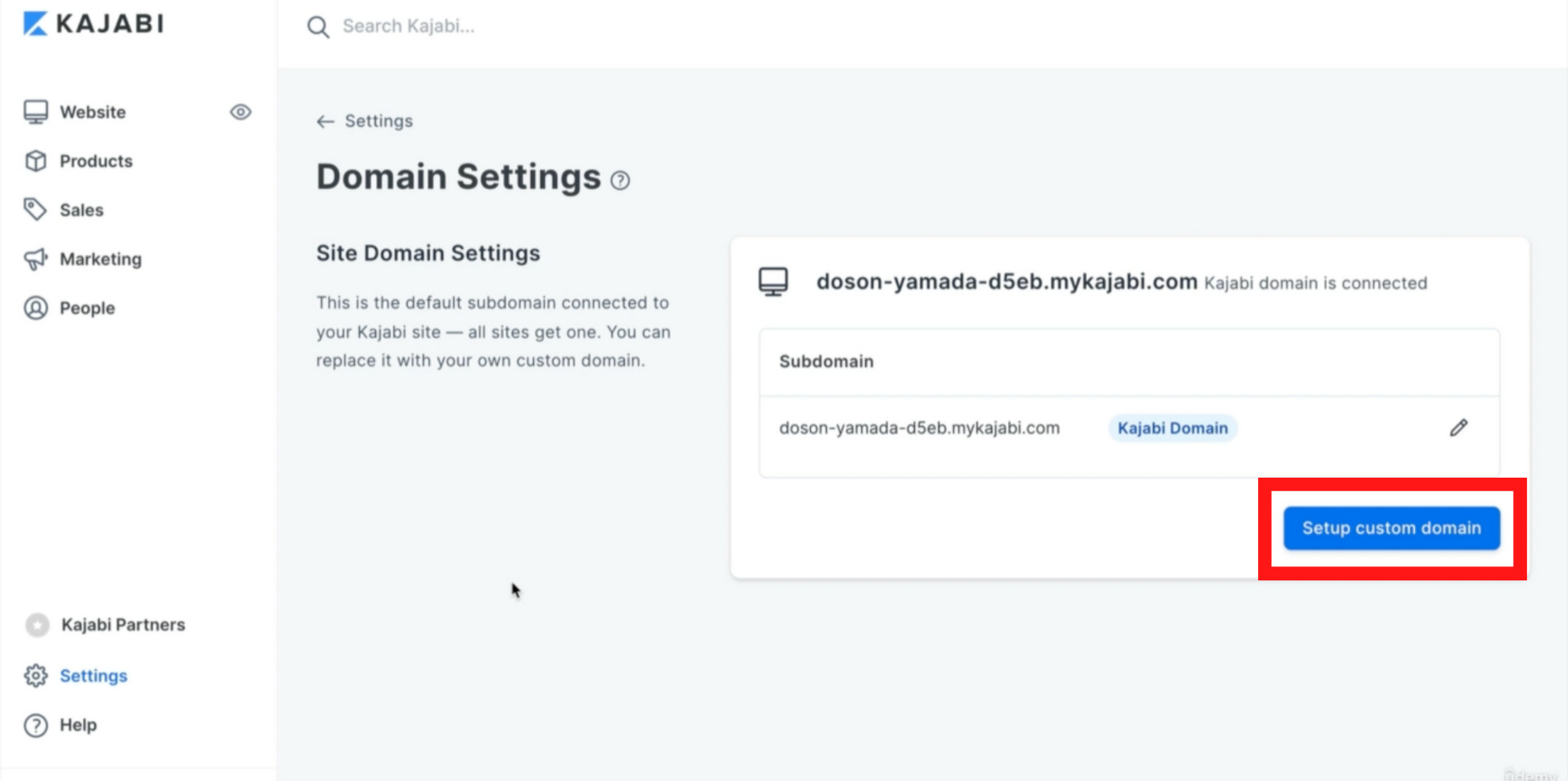
Setup custom domain(セットアップカスタムドメイン)をクリックします。

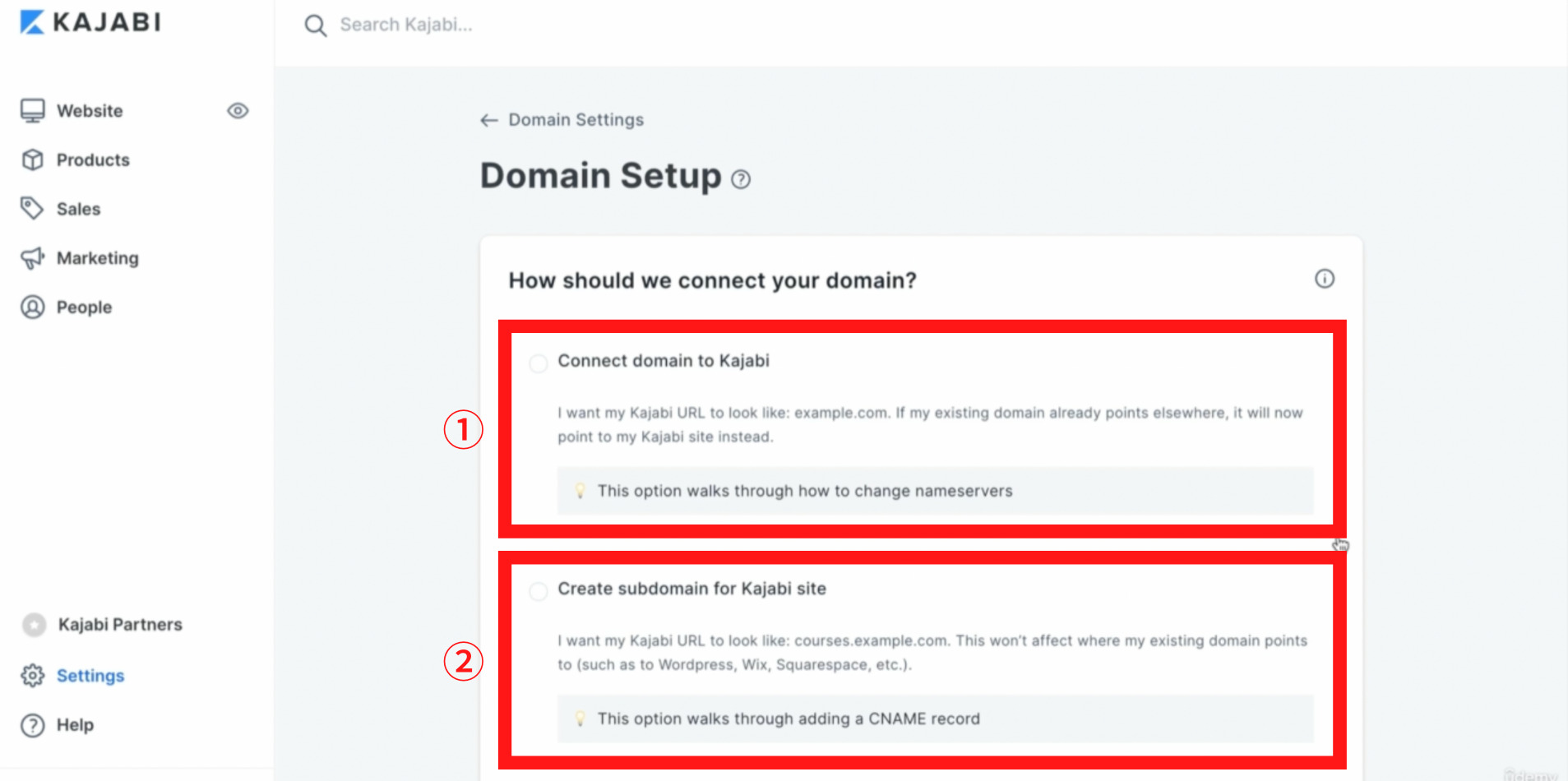
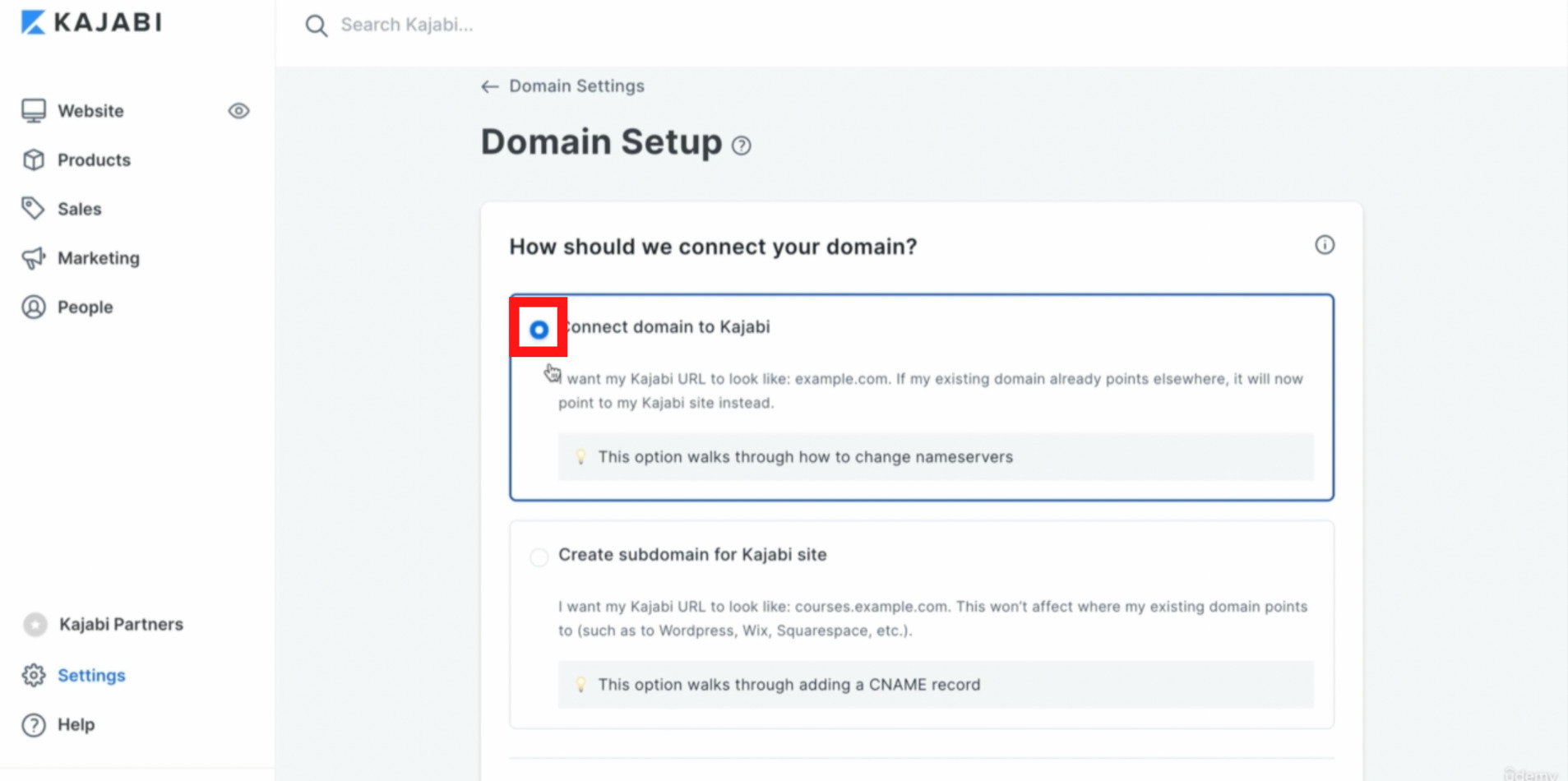
Setup custom domain(セットアップカスタムドメイン)をクリックすると下記画面のように二つの項目に分けらます。
①Connect domain to Kajabi(コネクトドメイントゥーカジャビ)は外部のサイトで取得したカストムドメインをKAJABI(カジャビ)に連結させるという項目になります。
②Create subdomain for Kajabi site(クリエイトサブドメインフォーカジャビサイト)サブドメインの項目になっています。

今回は上の項目①Connect domain to Kajabi(コネクトドメイントゥーカジャビ)をクリックします。

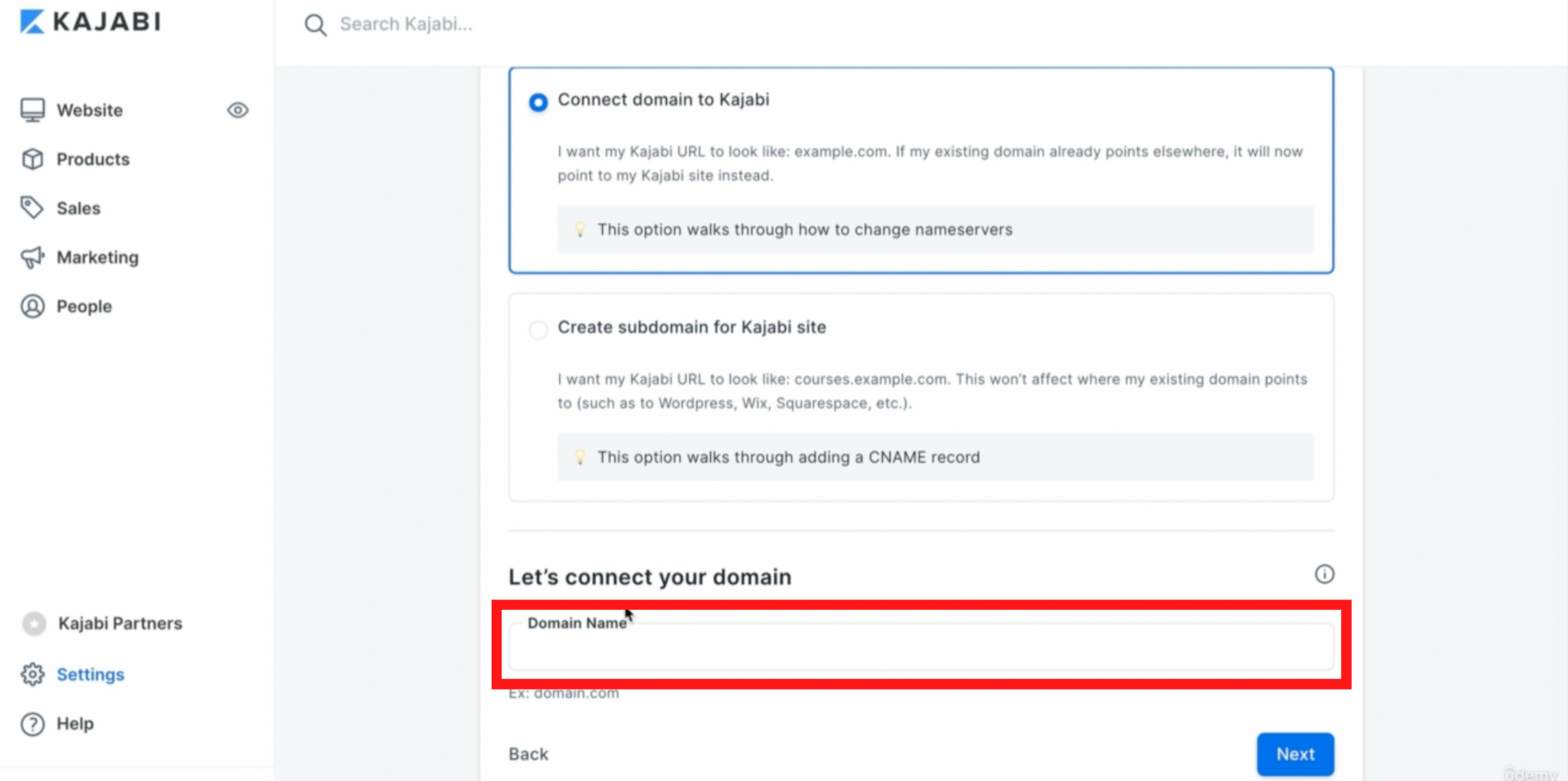
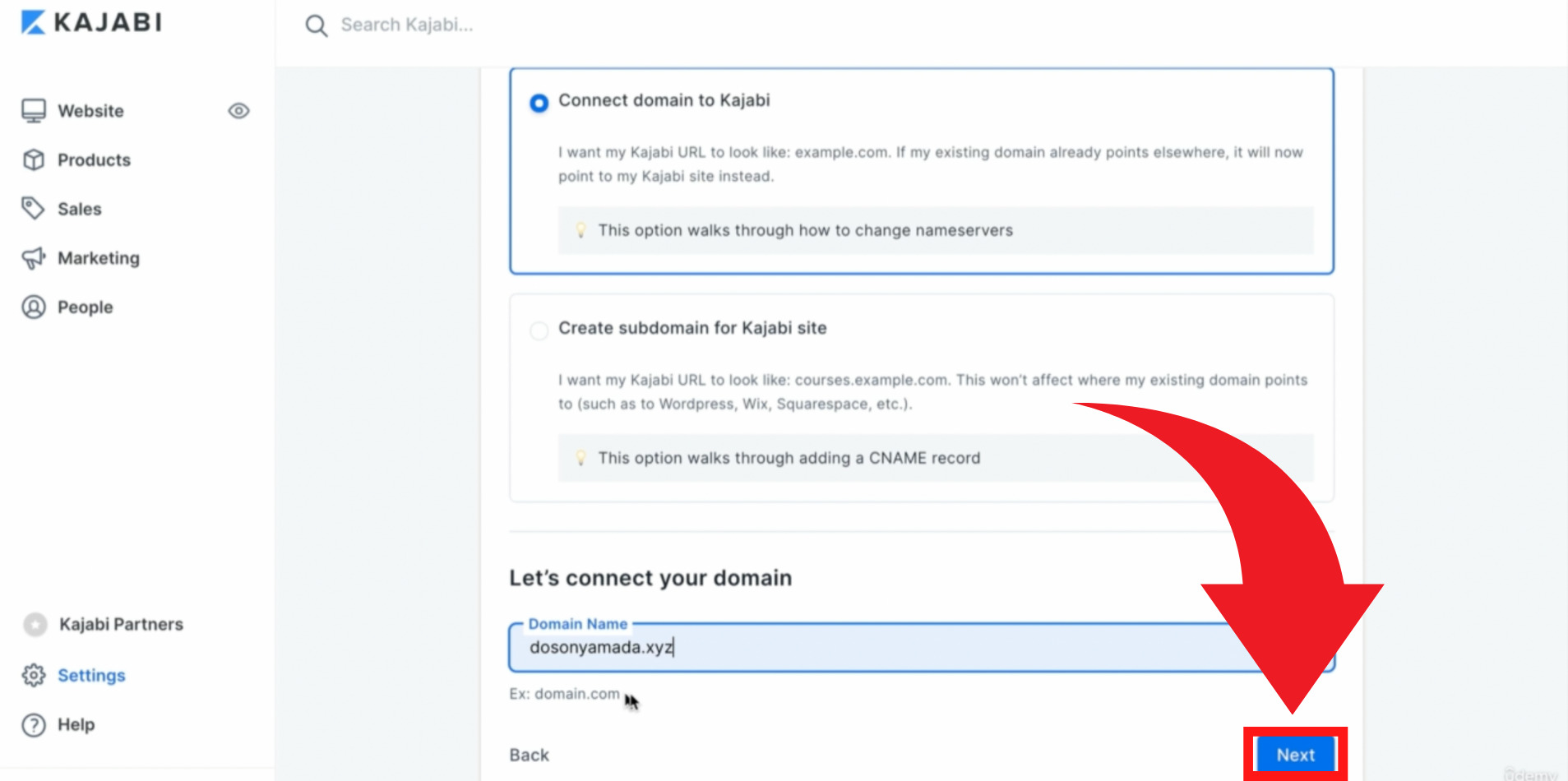
Let`s connect your domain(レッツコネクトユアドメイン)のDomain Name(ドメインネーム)に外部で取得したドメインを入力して下さい。

入力が完了しましたら、 Next(ネクスト)をクリックします。

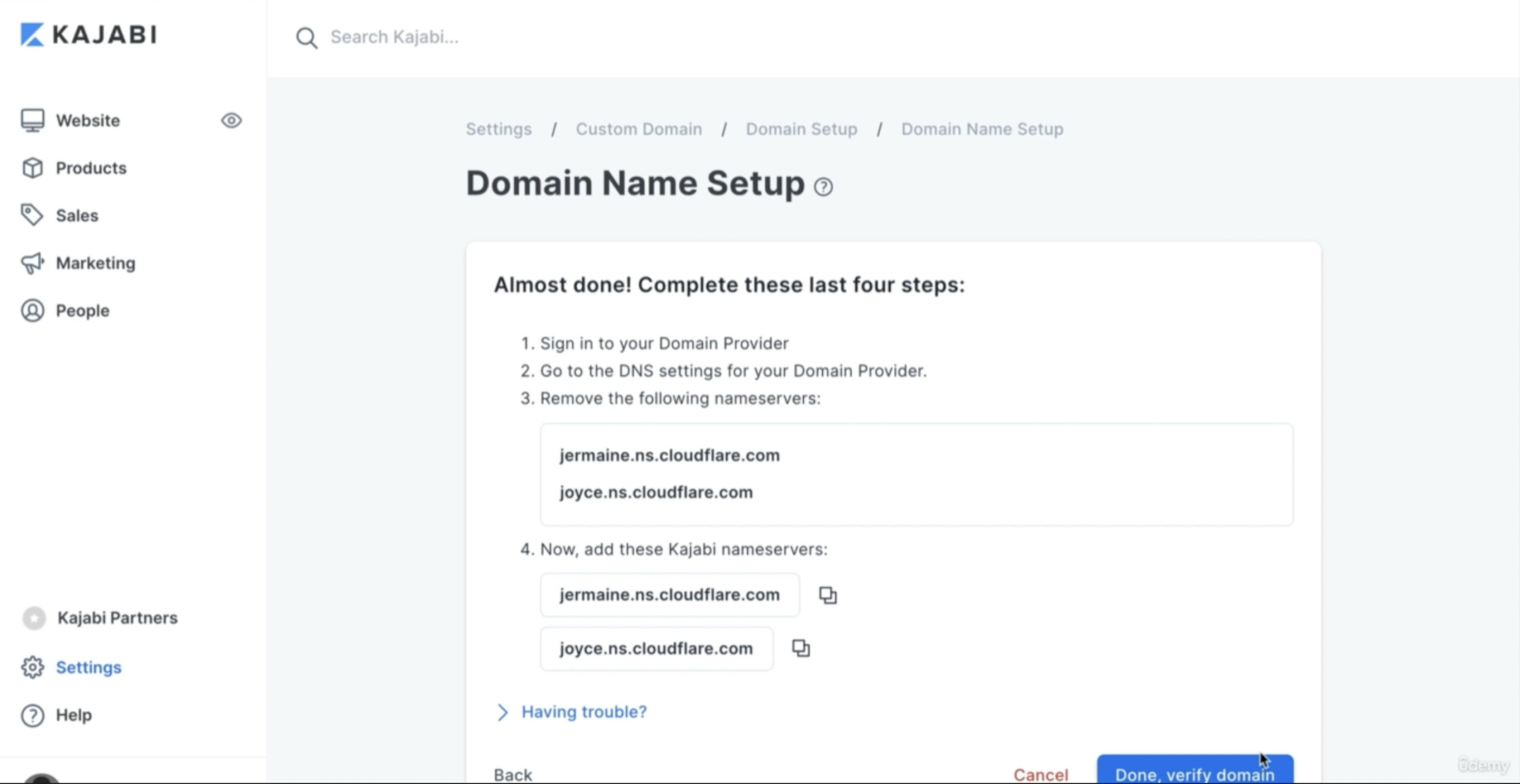
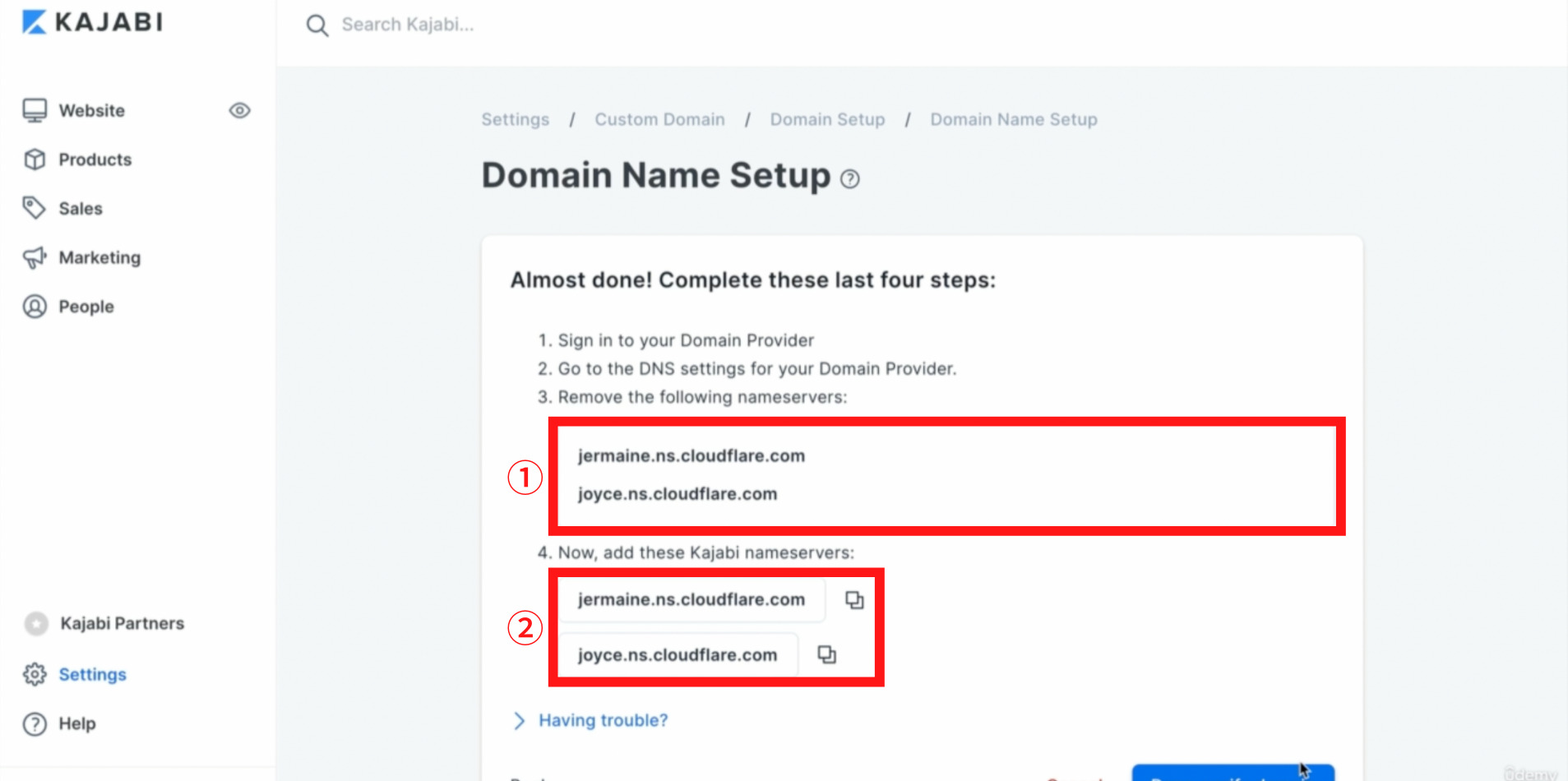
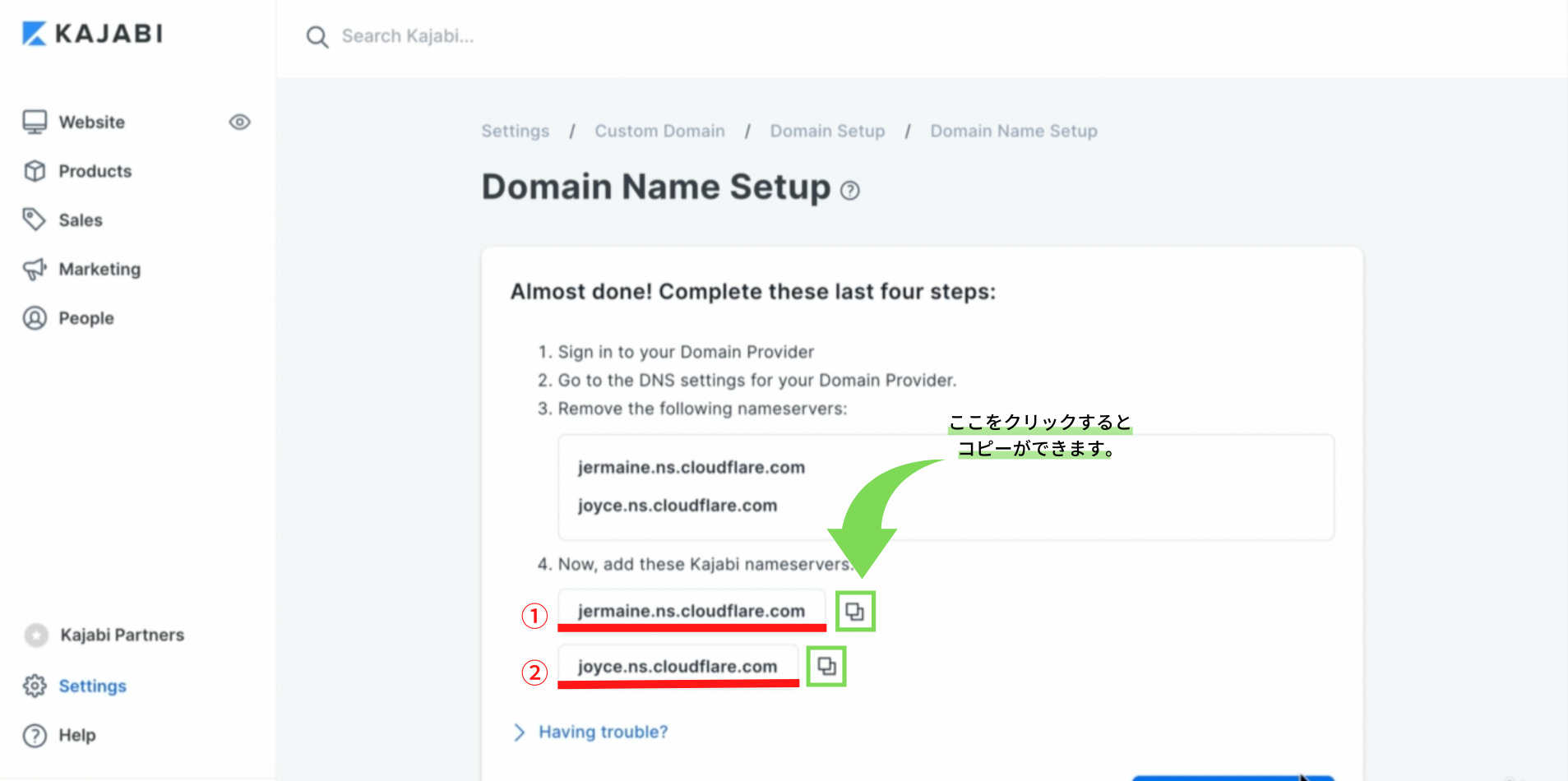
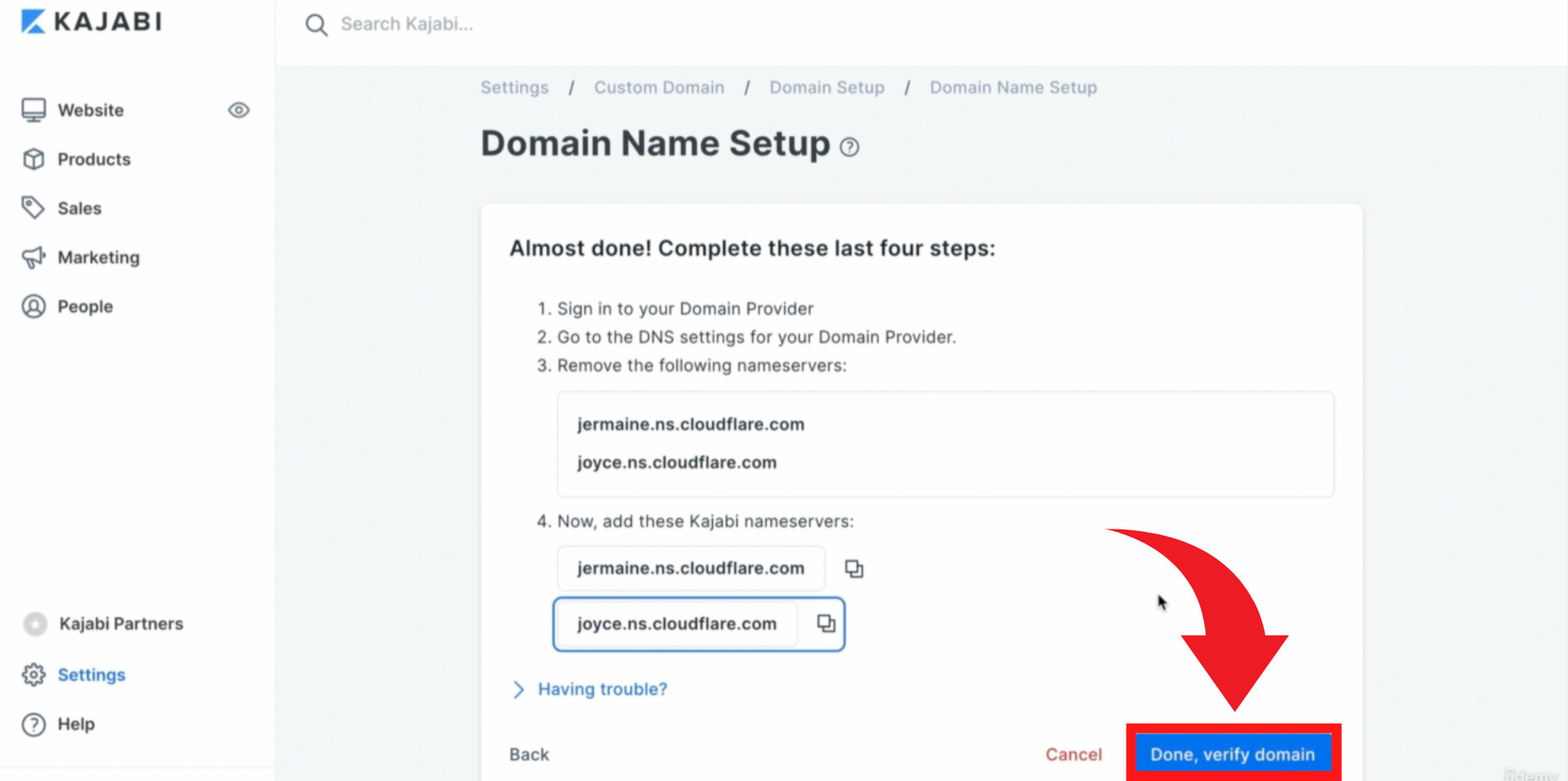
Next(ネクスト)をクリックすると下記画面が表示されます。
これらの4つステップが表示されます。
1.Sign in to your Domain Provider :ドメインプロバイダーにサインインします。
2.Go to the DNS setttings for your Domain Provider :ドメインプロバイダーのDNS設定に移動します。
3.Remove the following nameservers :次のネームサーバーを削除します。
4.Now,add these Kajabi nameservers :次に、これらのKajabiネームサーバーを追加します。

つまり、下記画面の①の項目を消して②の2つ項目を追加するという内容になります。

今回はnamecheap(ネームチープ)という海外のツールを使用しますので、namecheap(ネームチープ)の設定からDNS設定をしてnameservers(ネームサーバー)2つを追加するという作業を解説します。
namecheap(ネームチープ)のホーム画面からAccount(アカウント)をクリックします。

Dashboard(ダッシュボード)をクリックします。

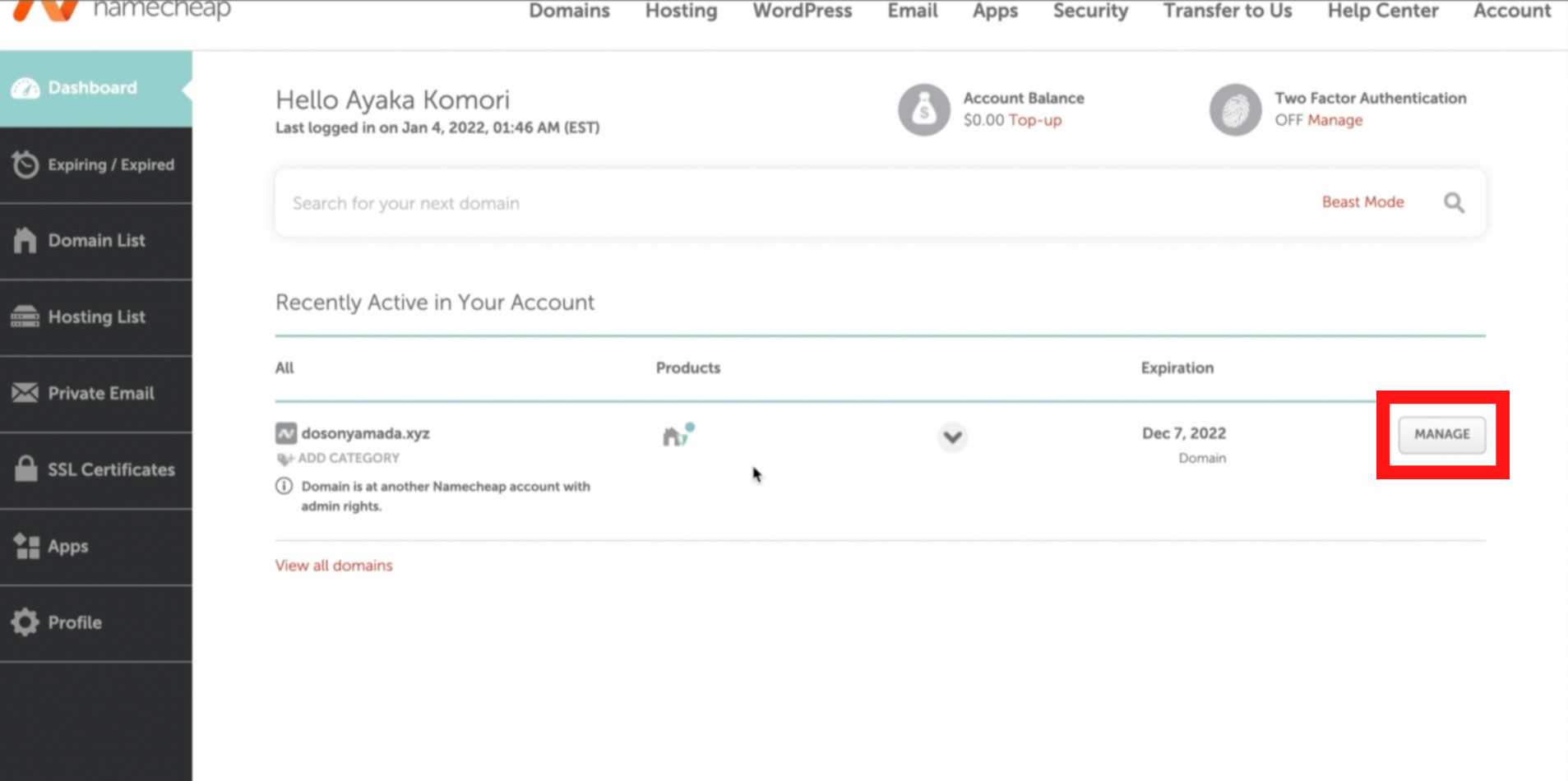
Dashboard(ダッシュボード)をクリックすると下記画面が表示され、自身で取得しているカスタムドメインが確認できます。

MANAGE(マネイジ)をクリックします。

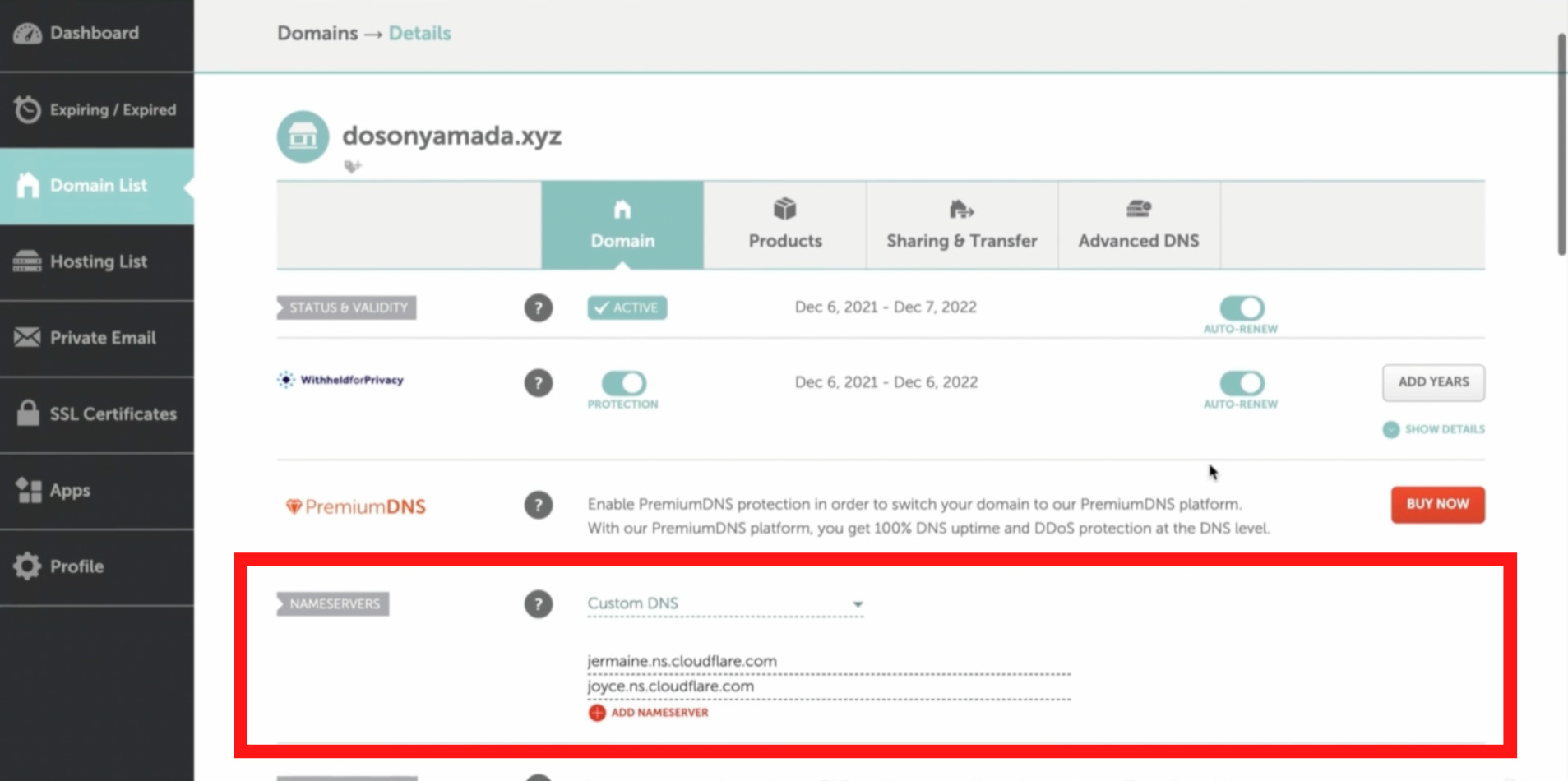
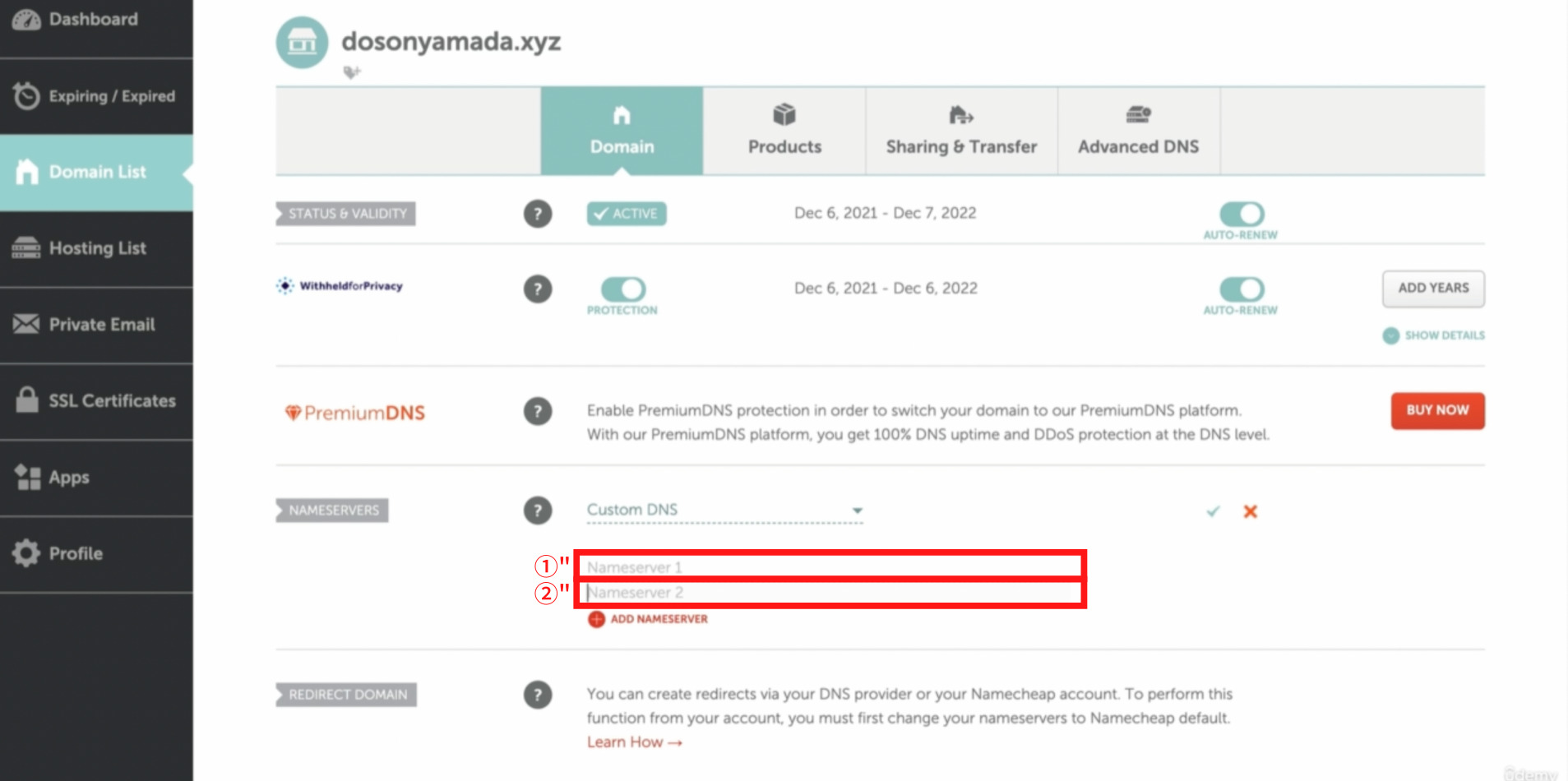
MANAGE(マネイジ)をクリックすると下記画面が表示されます。
NAME SERVERS(ネームサーバー)という項目から設定を行います。

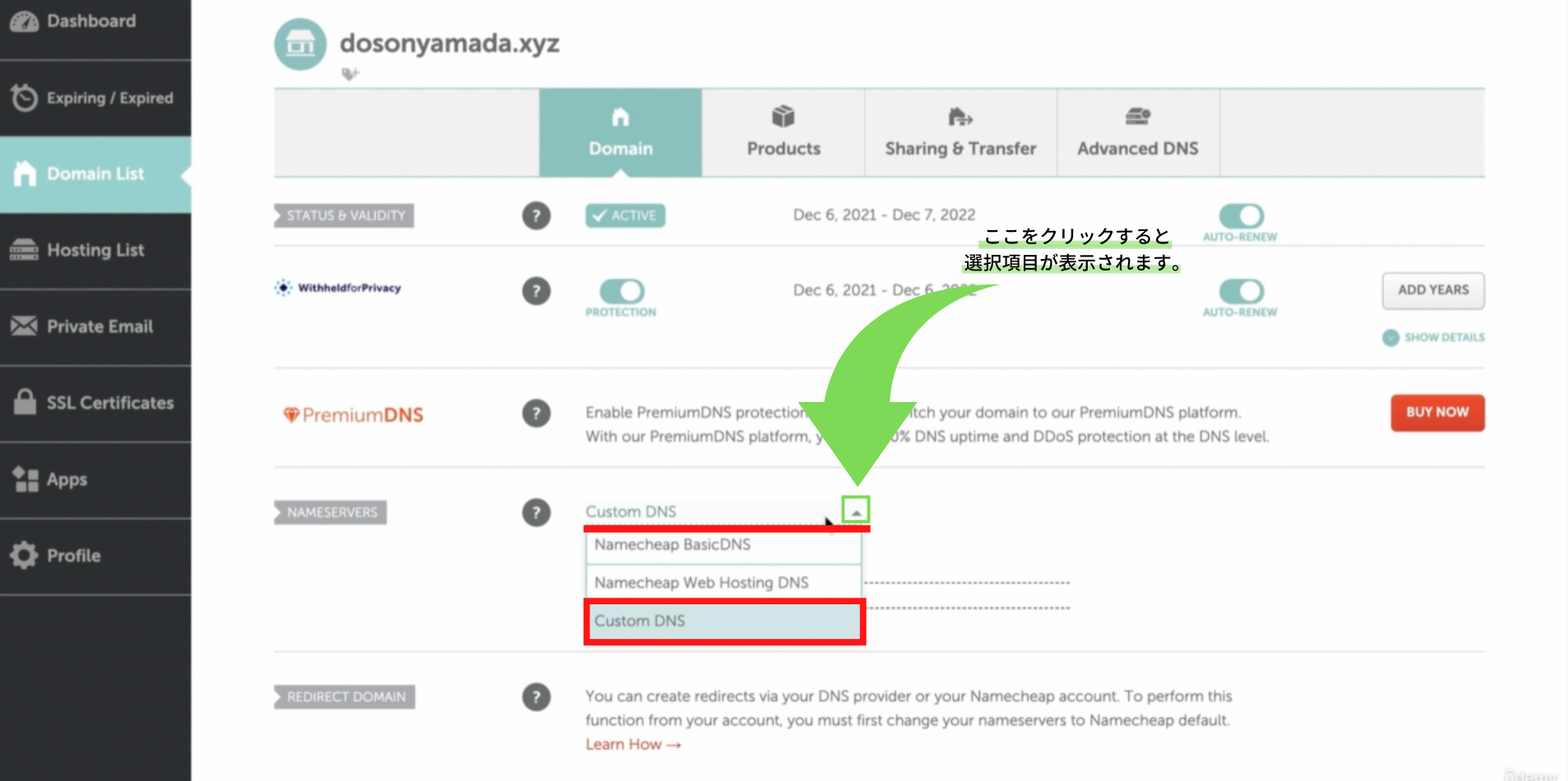
NAME SERVERS(ネームサーバー)の選択項目のCustom DNS(カスタムディーエヌエス)を選択します。

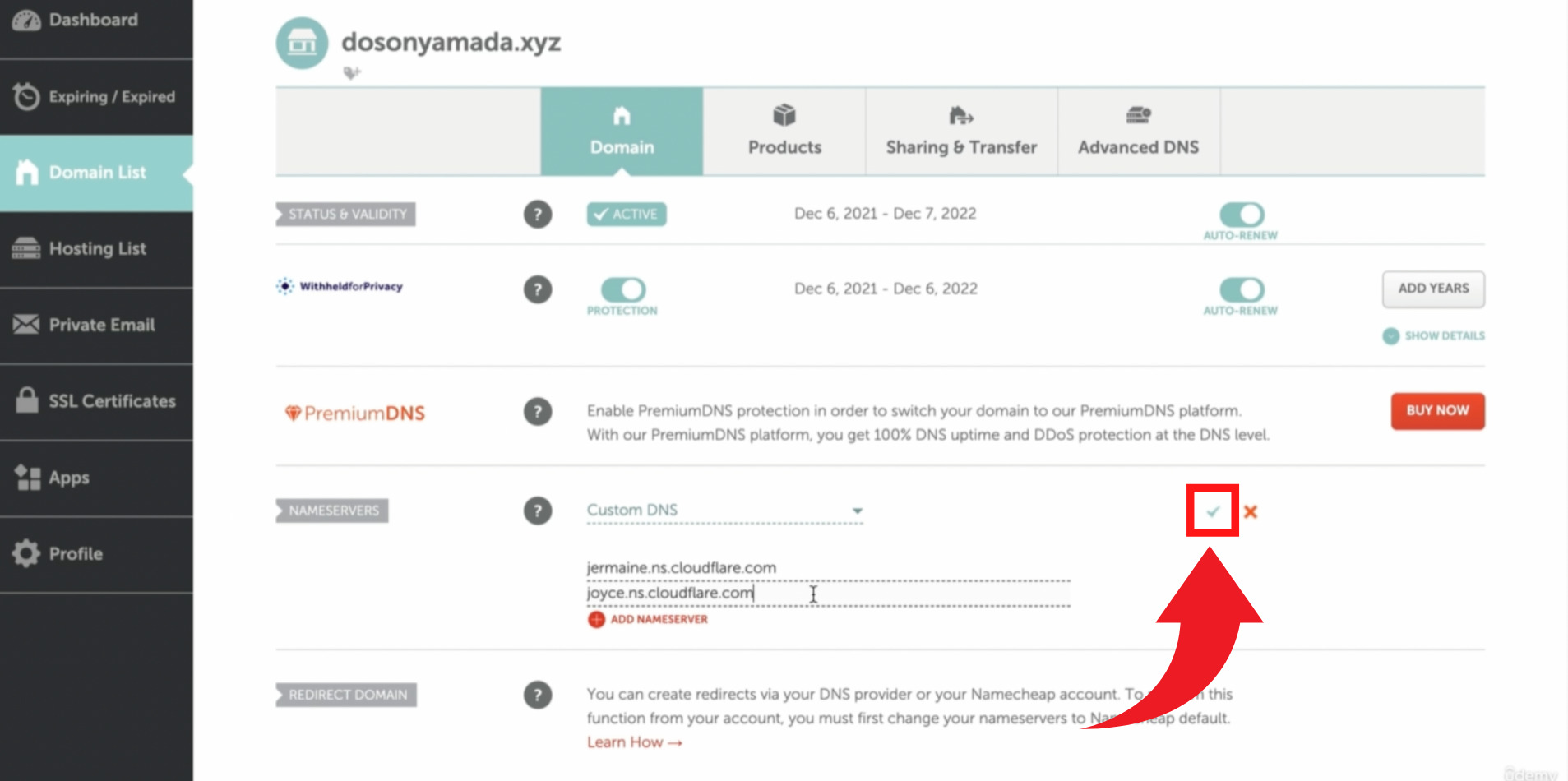
KAJABI(カジャビ)の設定画面に戻り、ネームサーバーをコピーして下さい。

上記①ネームサーバーを下記①”Nameserver1 (ネームサーバー1)にペーストし、上記②ネームサーバーを下記②”Nameserver2 (ネームサーバー2)にペーストします。

上記選択と入力が完了しましたら、チェックマークのSave(セーブ)をクリックします。

以上でDNS設定については完了です。
ここからはKAJABI(カジャビ)側の設定に戻ります。
Done,verify domain(ダンベリファイドメイン)をクリックします。

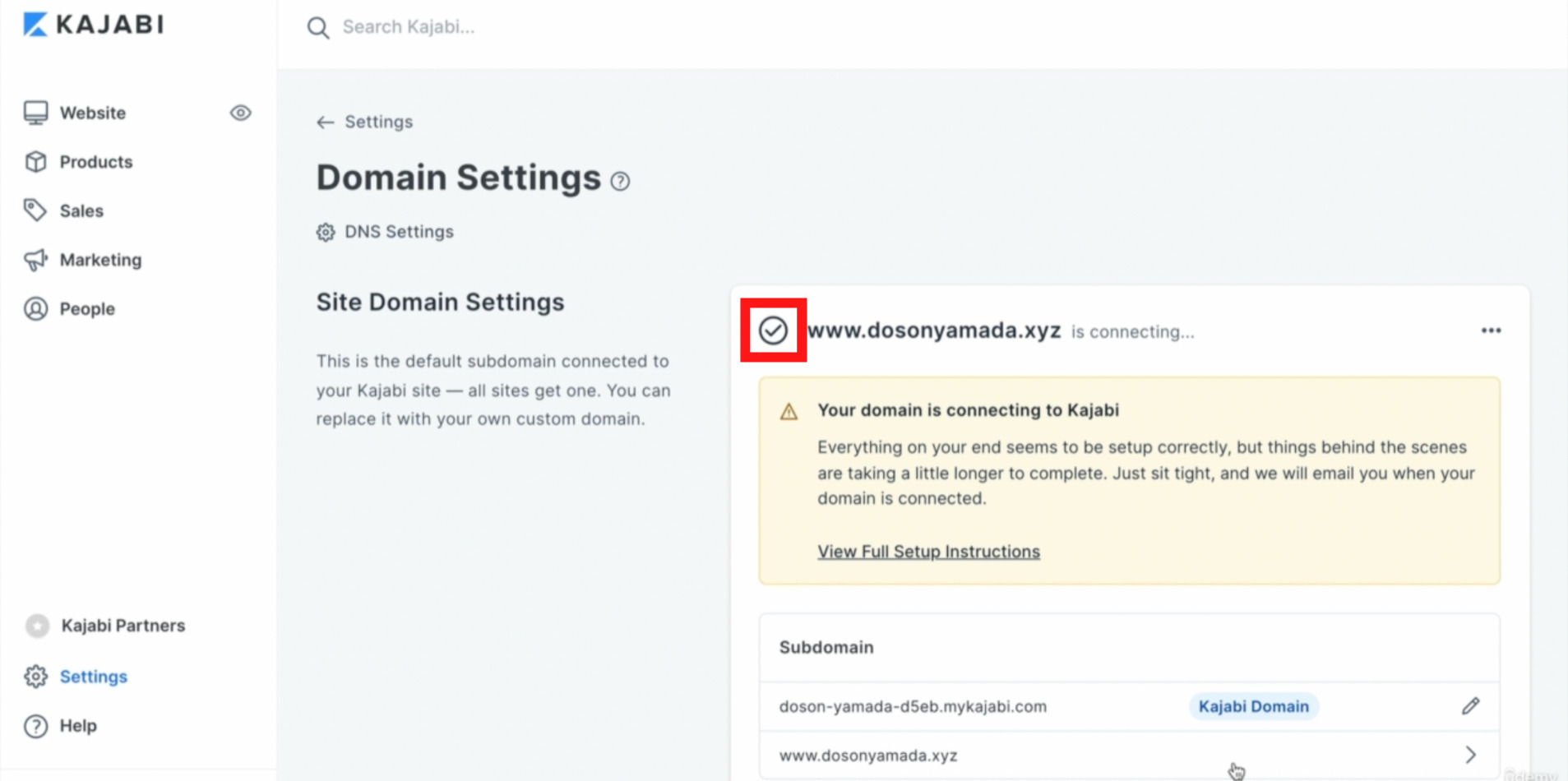
Done,verify domain(ダンベリファイドメイン)をクリックすると下記画面が表示されます。
以上でドメインの連結作業は完了ですが、設定したドメインを使用できるようになるのが48時間後であり、下記画面に表示されるまでに時間がかかります。
完了すると下記のチェックマークが緑色になリます。

マーケティングの設定(Marketing settings)
Marketing(マーケティング)という項目では、自身の商品を販売するにあたってKAJABI(カジャビ)を使ってどのような様々な販売方法を自動で構築するマーケティングファネルを構築するための項目になります。
ここではMarketing(マーケティング)という項目の、様々な販売方法を自動化するファネルというシステムを構築するための設定項目の内容を解説をします。
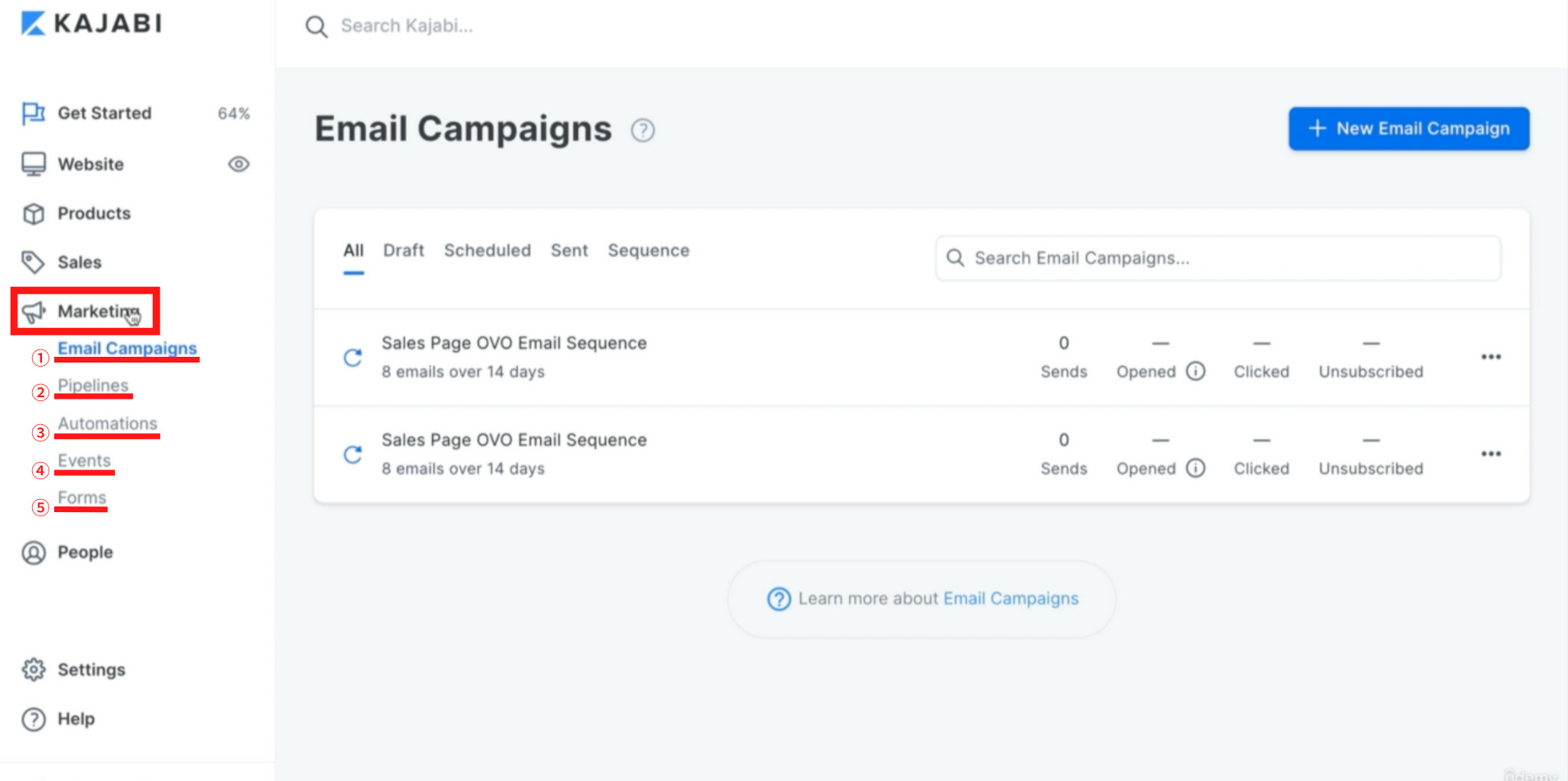
①Email Campaigns(イーメールキャンペーン):リストを獲得しているのであれば、KAJABI(カジャビ)内で一斉にお知らせを送信できます。
②Pipelines(パイプライン):商品を販売していくに当たって、どのような流れでお客様に販売していくのかという内容を具体的に組むことができます。
③Automations(オートメーション):自動システムの編集をすることができます。
④Events(イベント):イベントがあったときにお知らせや、カレンダーにスケジュールすることができます。
⑤Forms(フォームズ):メルマガ配信で使う項目になります。例えばConvertKit(コンバートキット)などの別の海外ツールを使ってメール配信をする際もこちらから設定をします。

ドリップの設定(Drip settings)
Drip settings(ドリップセッティングス)という項目は自身で販売する商品ひとつひとつの公開時間の設定です。つまり、自身の生徒さんがログインをした日から、毎日何時に商品が公開されるという設定ができます。
ここではSettings(セッティングス)のDrip settings(ドリップセッティングス)の設定を解説をします。
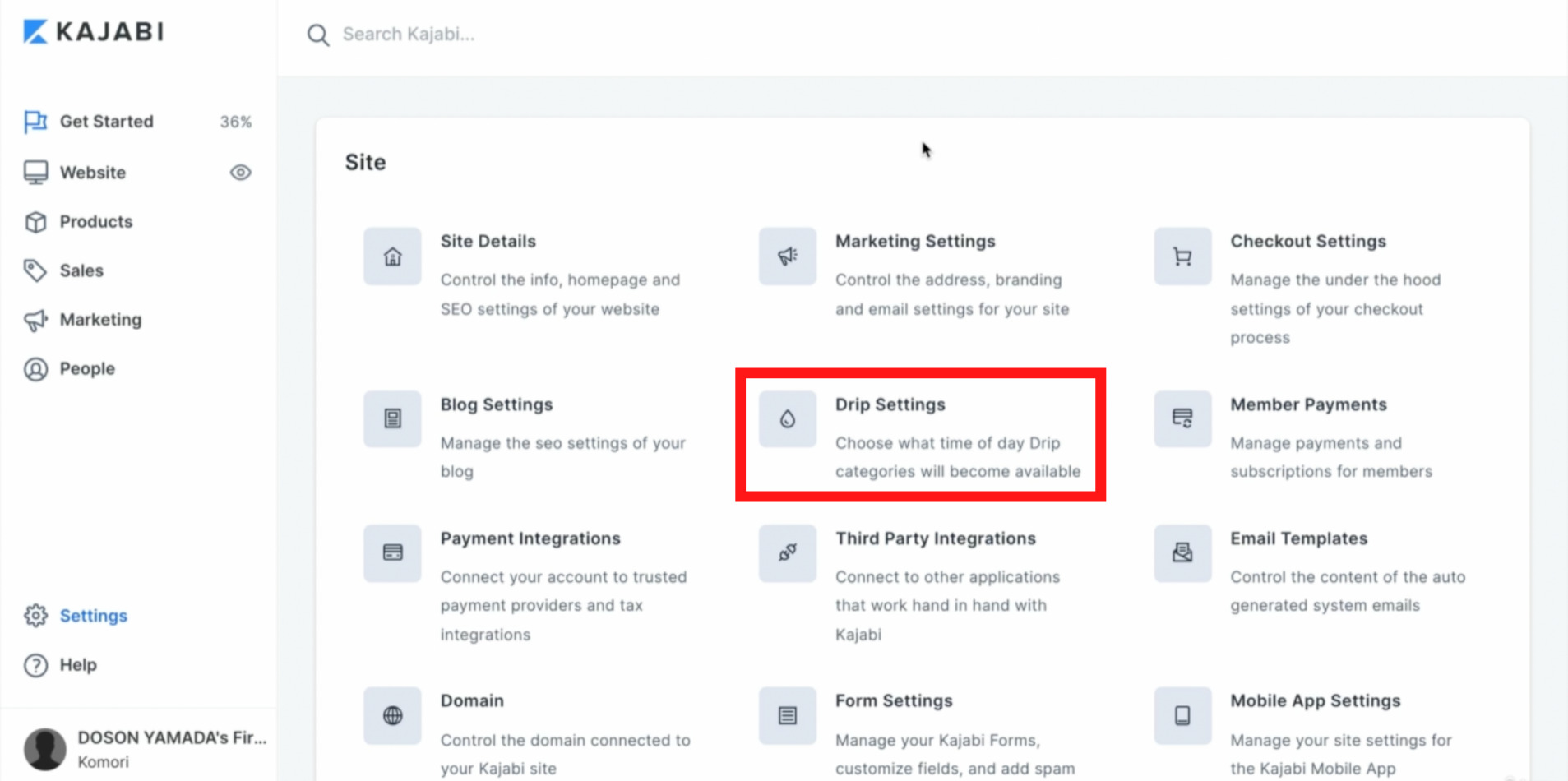
Settings(セッティングス)のSite(サイト)の欄からDrip settings(ドリップセッティングス)をクリックします。

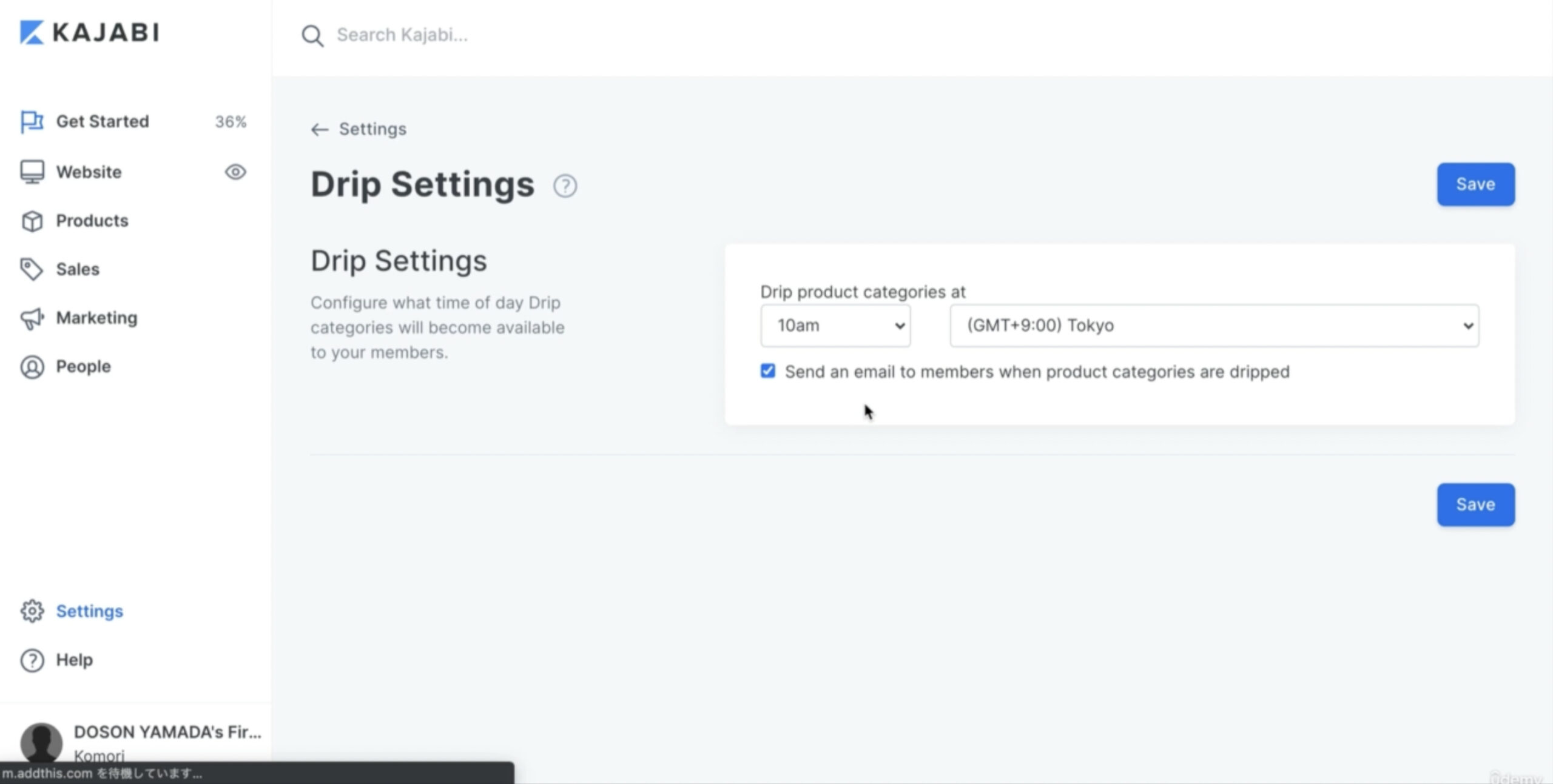
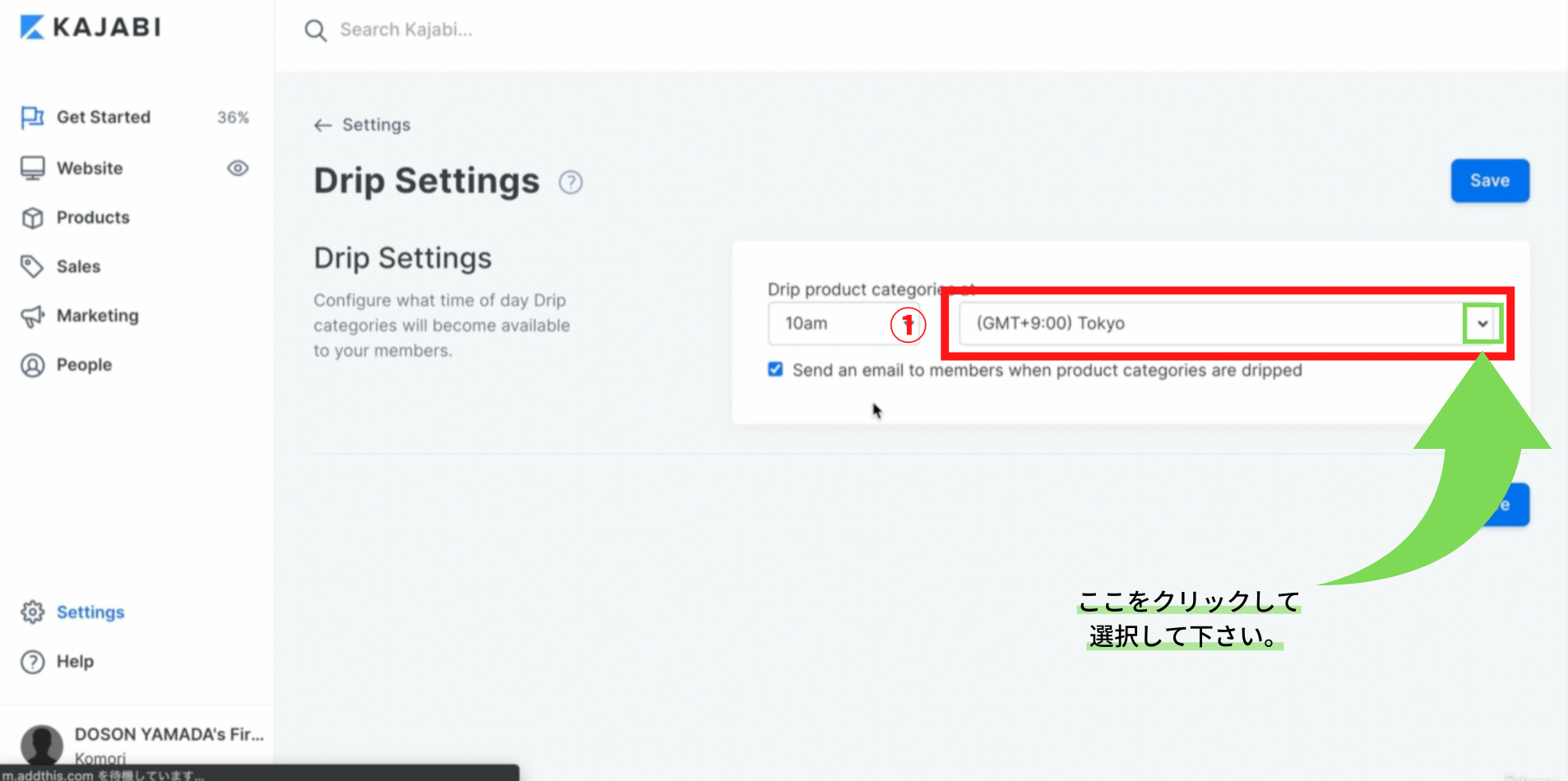
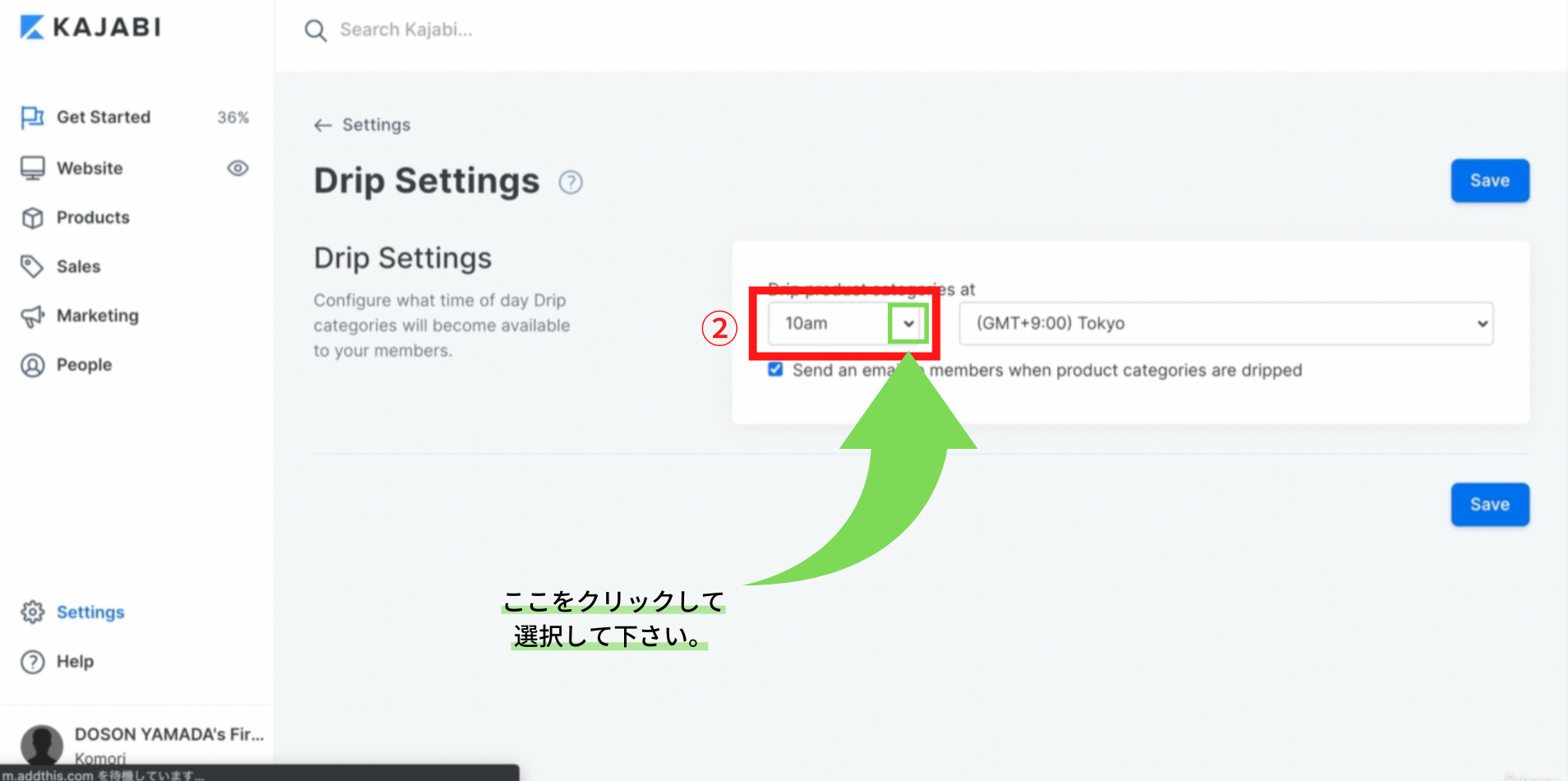
Drip settings(ドリップセッティングス)をクリックすると下記画面が表示されます。

①公開したい時刻の基準となる場所を選択して下さい。

②公開したい時刻を選択して下さい。

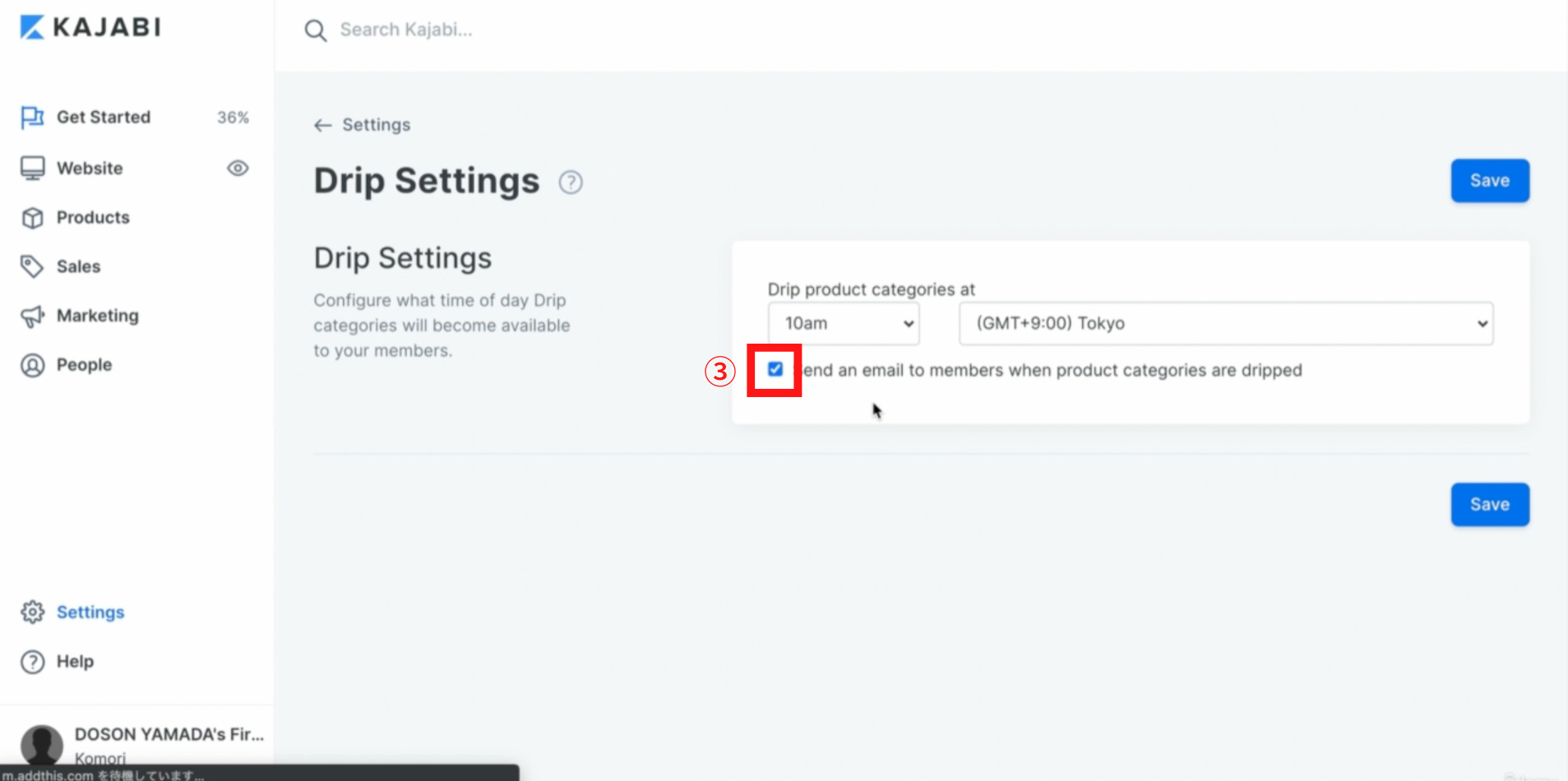
③Send an email to members when product categories are dripped:商品が公開された際、生徒さんにメールで通知しますか?という内容です。メール通知を希望する際はこのチェックボックスにチェックを入れて下さい。

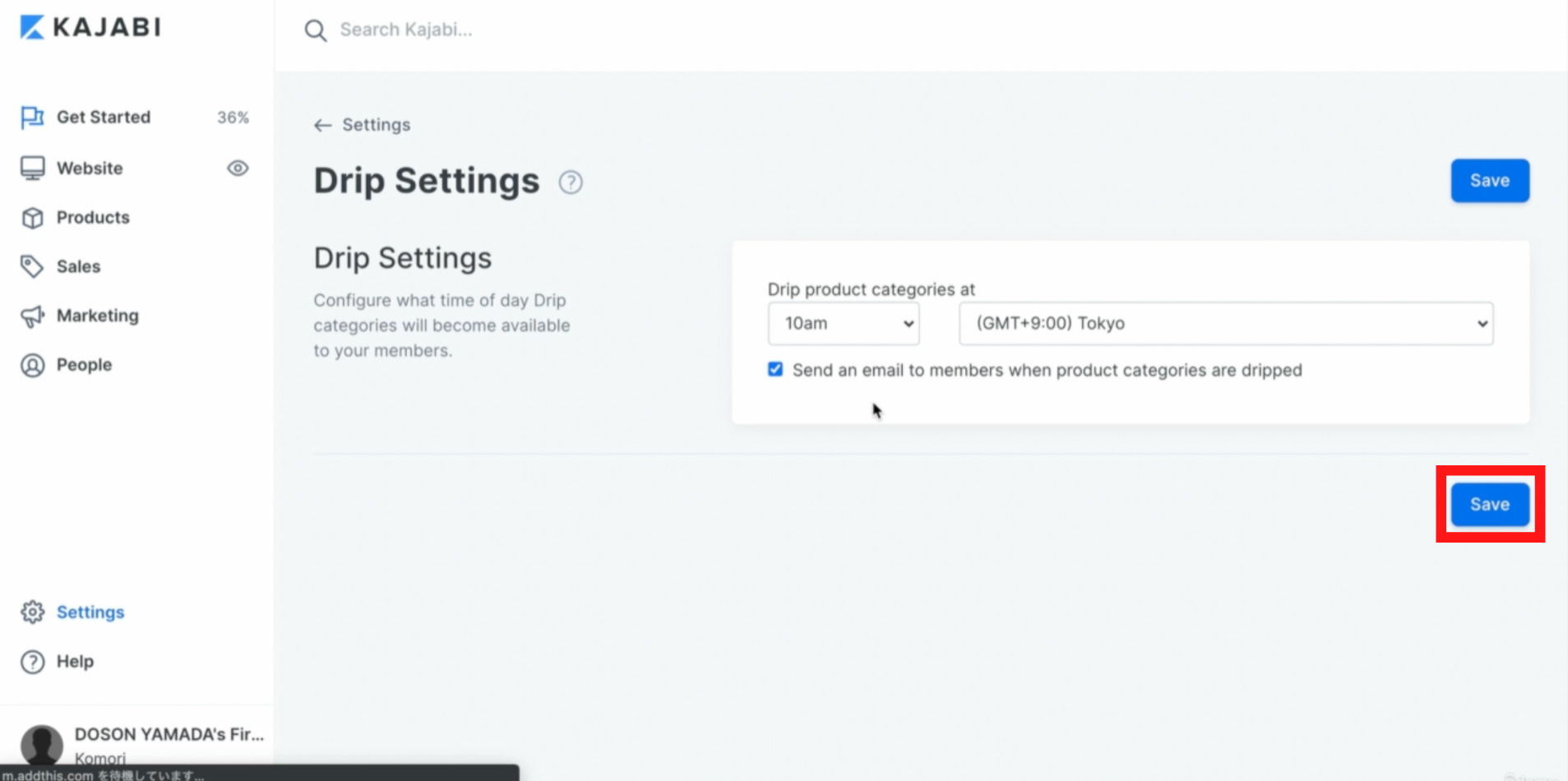
上記の各選択が完了しましたら、Save(セーブ)をクリックして下さい。
以上でDrip settings(ドリップセッティングス)の設定は完了です。

サードパーティーとの連携(Third Party Integrations)
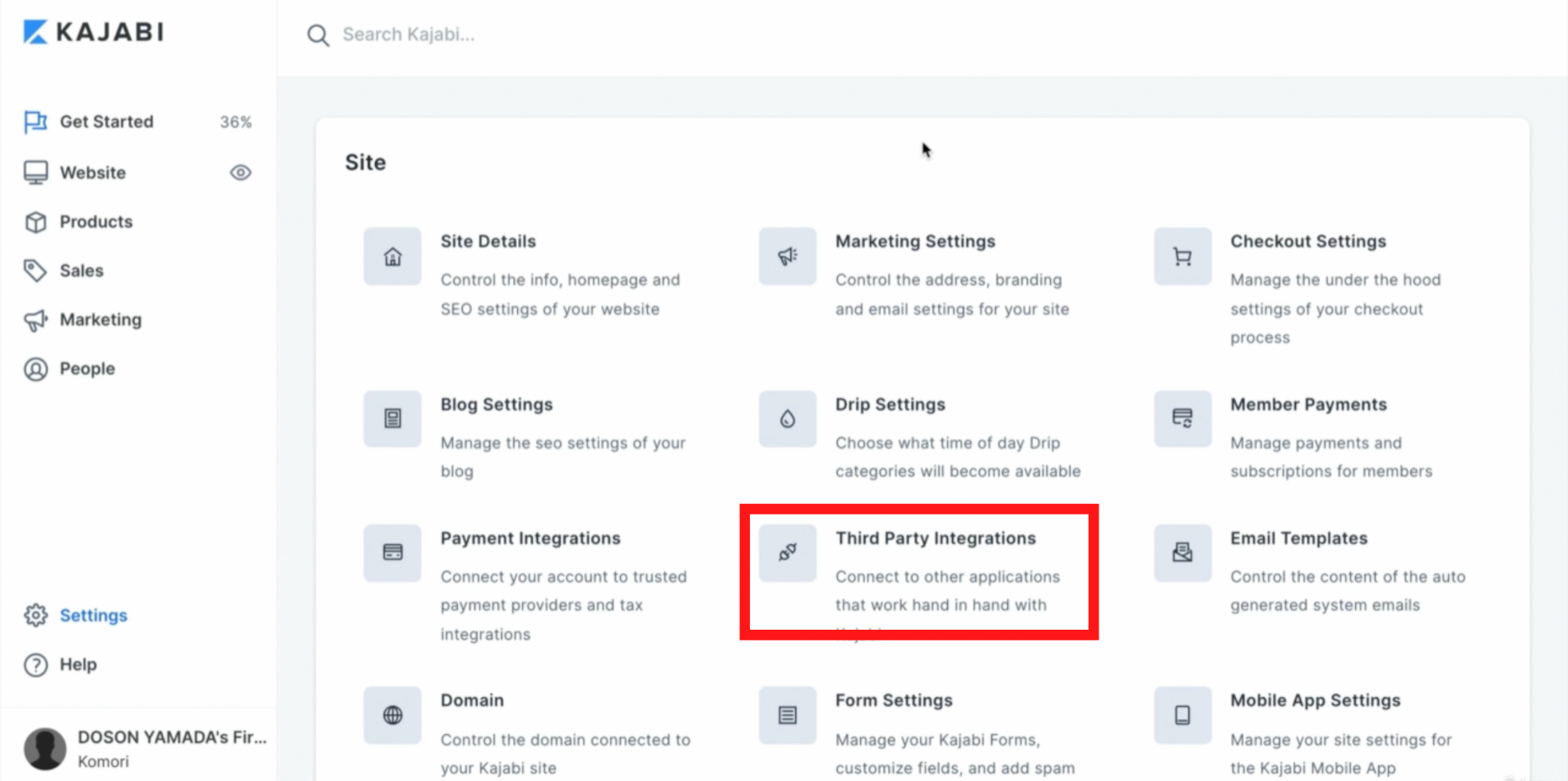
ここではSettings(セッティングス)のThird Party Integrations(サードパーティーインテグレーション)という項目の設定を解説をします。
まずSettings(セッティングス)のSite(サイト)の欄からThird Party Integrations(サードパーティーインテグレーション)をクリックします。

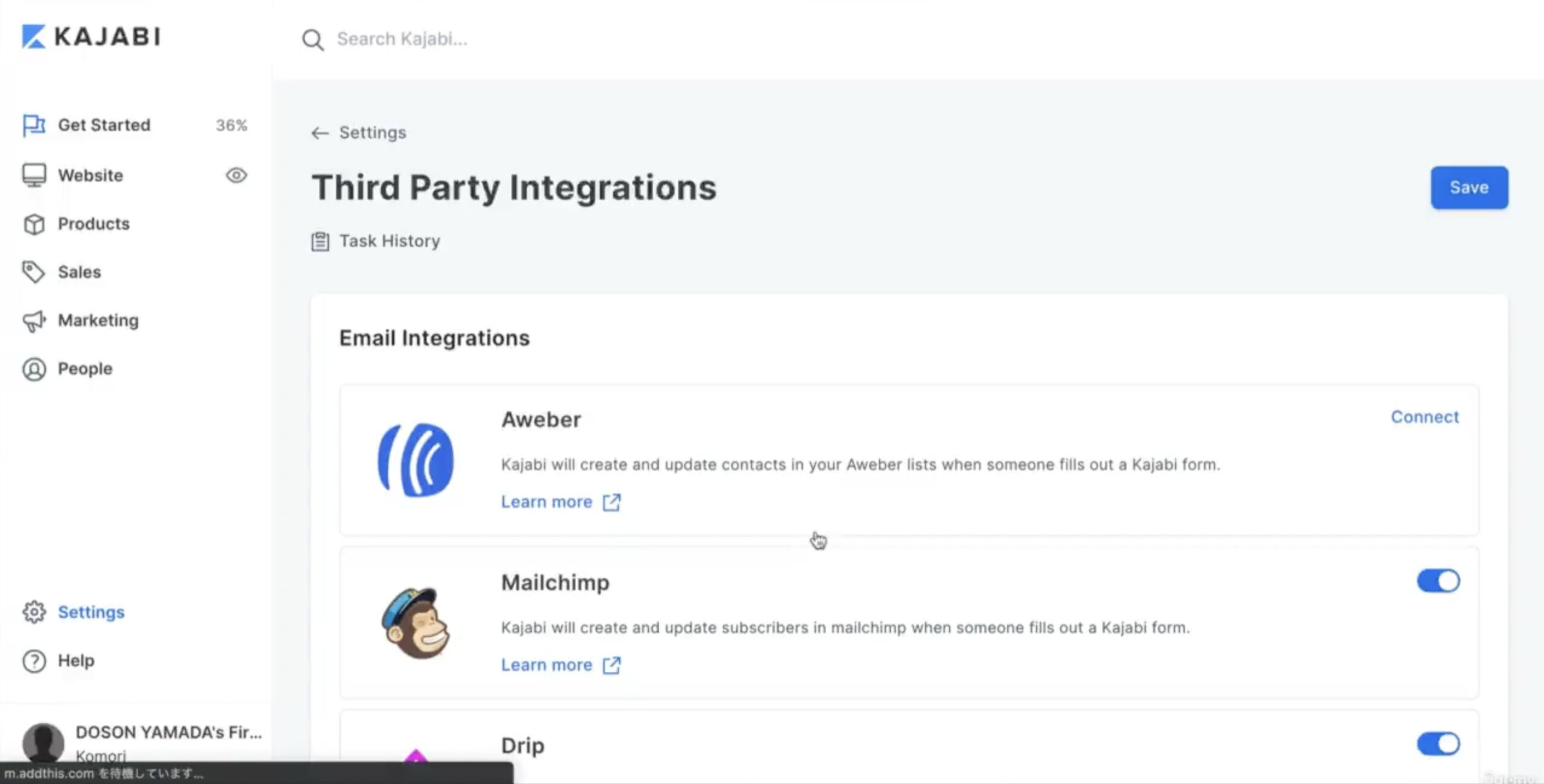
Settings(セッティングス)をクリックすると下記のように使用できる海外ツール表示されます。
基本的に使用できるのはここに表示されたツールのみになります。

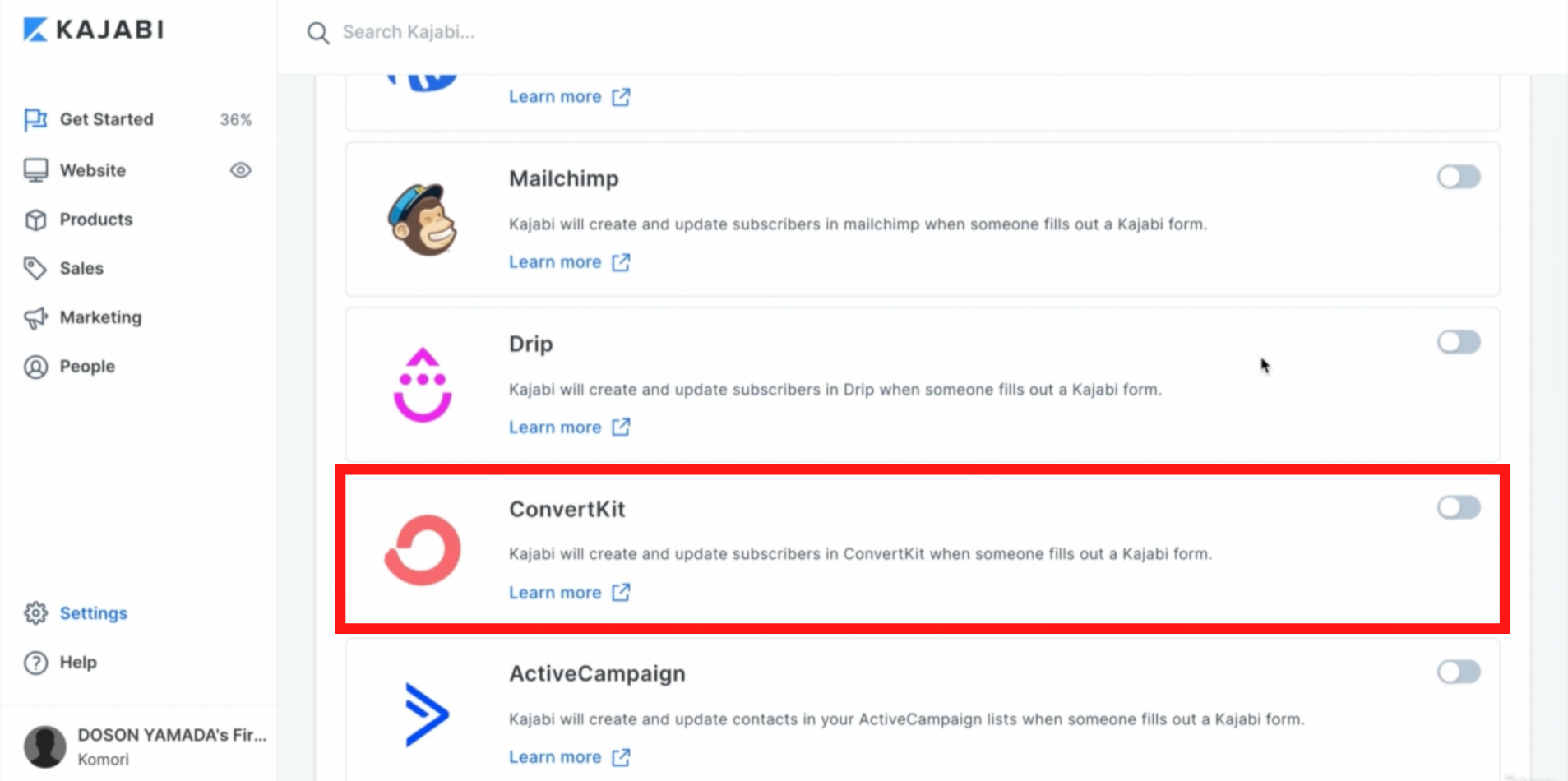
今回は例としてConvertKit(コンバートキット)との連携を解説します。

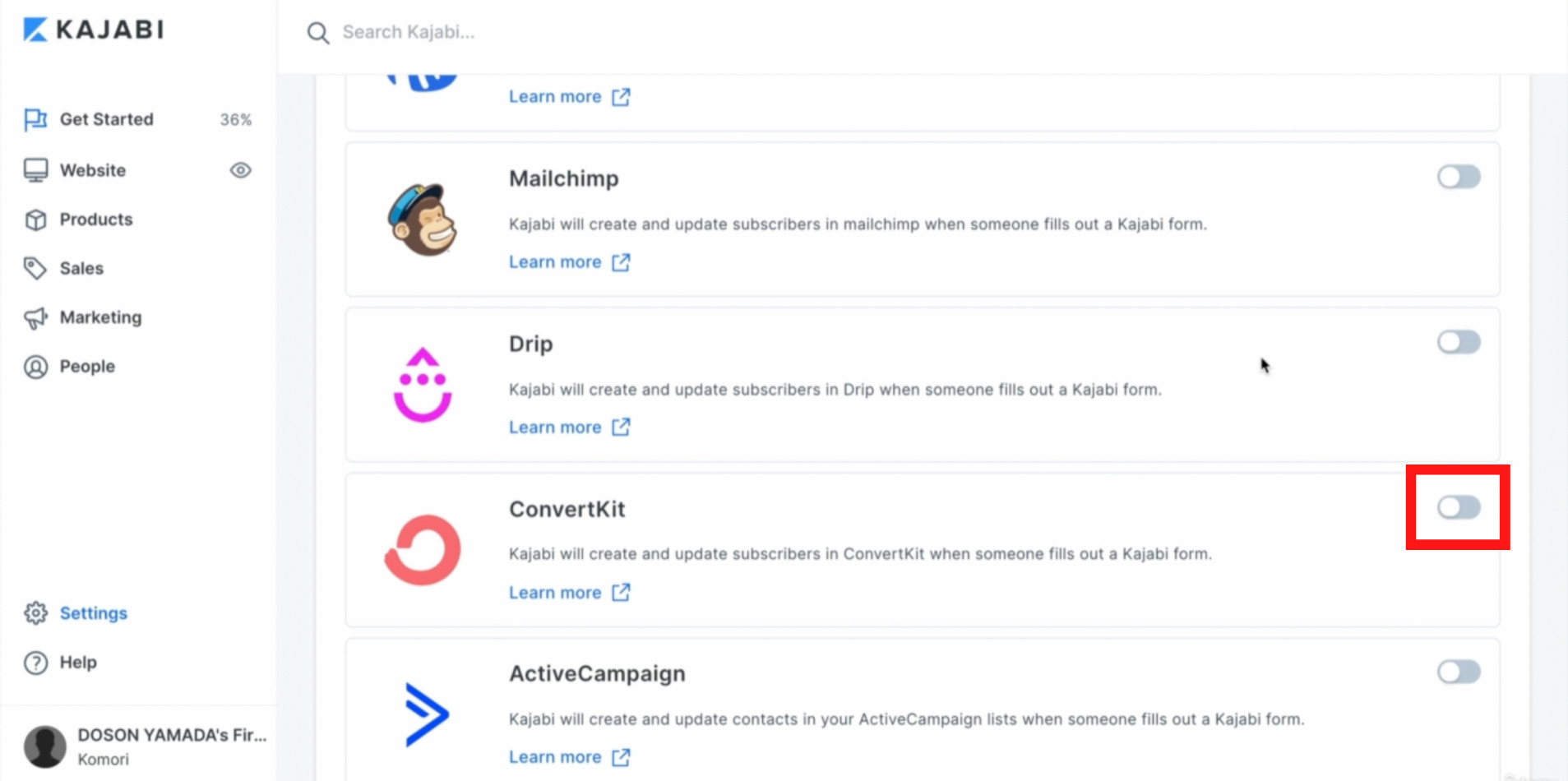
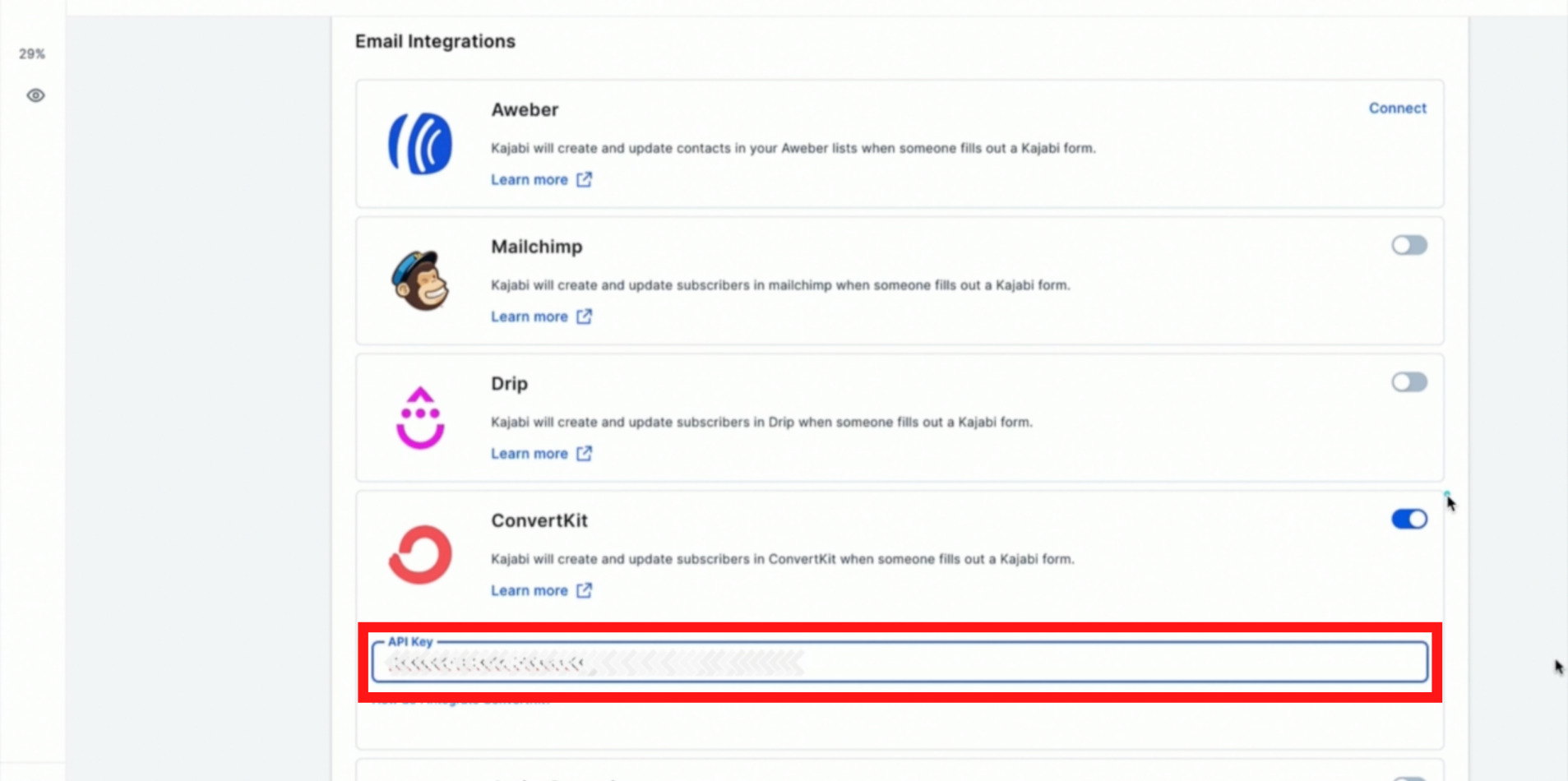
ConvertKit(コンバートキット)のチェックボックスにチェックを入れます。

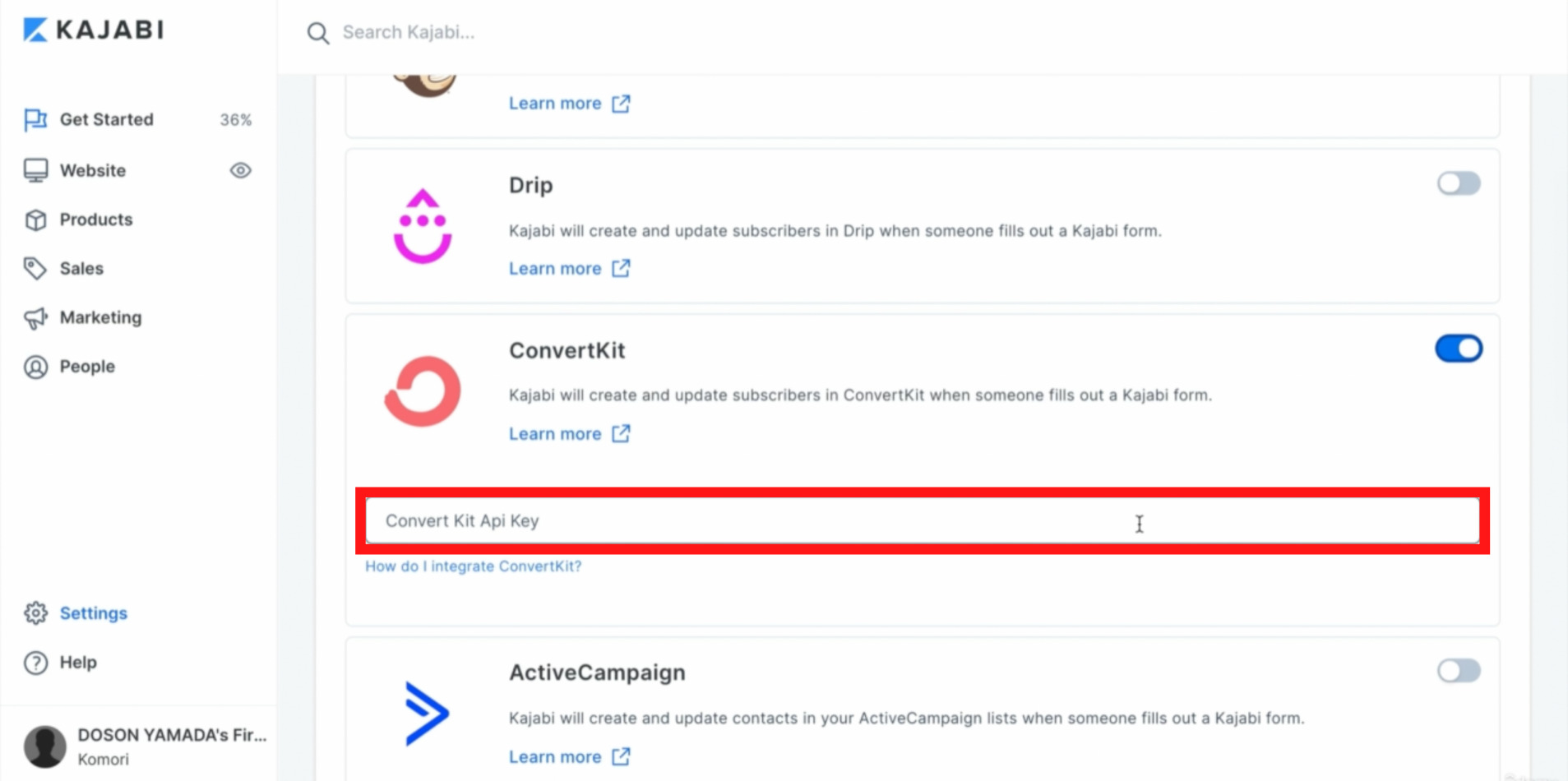
チェックボックスにチェックを入れるとConvert Kit Api Key(コンバートキットエーピーアイキー)を入力する項目が出てきます。
こちらにConvertKit(コンバートキット)からApi Key(エーピーアイキー)をコピーしてペーストする作業を行います。

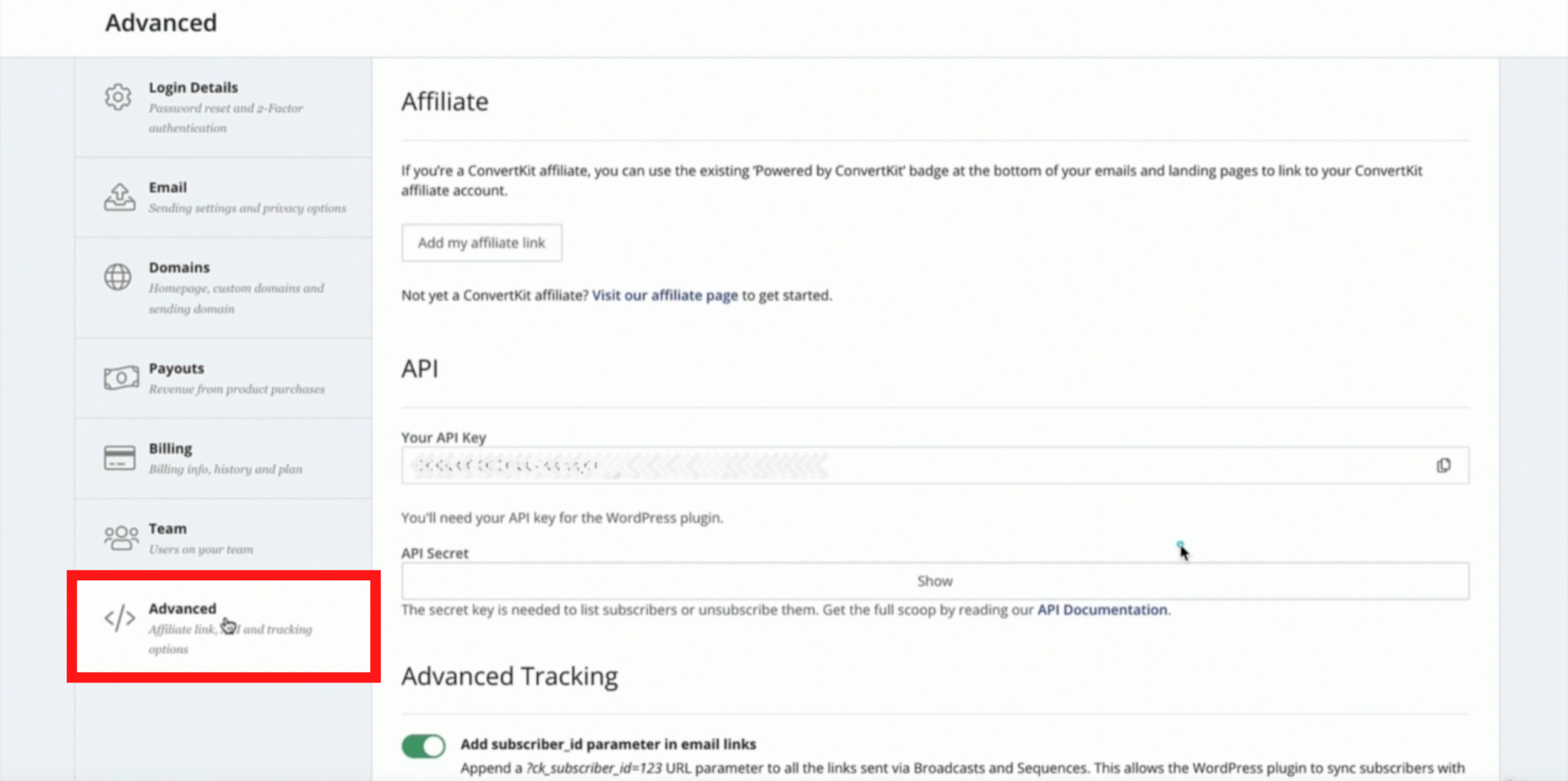
ConvertKit(コンバートキット)を開いてAdvanced(アドバンスト)をクリックして下さい。

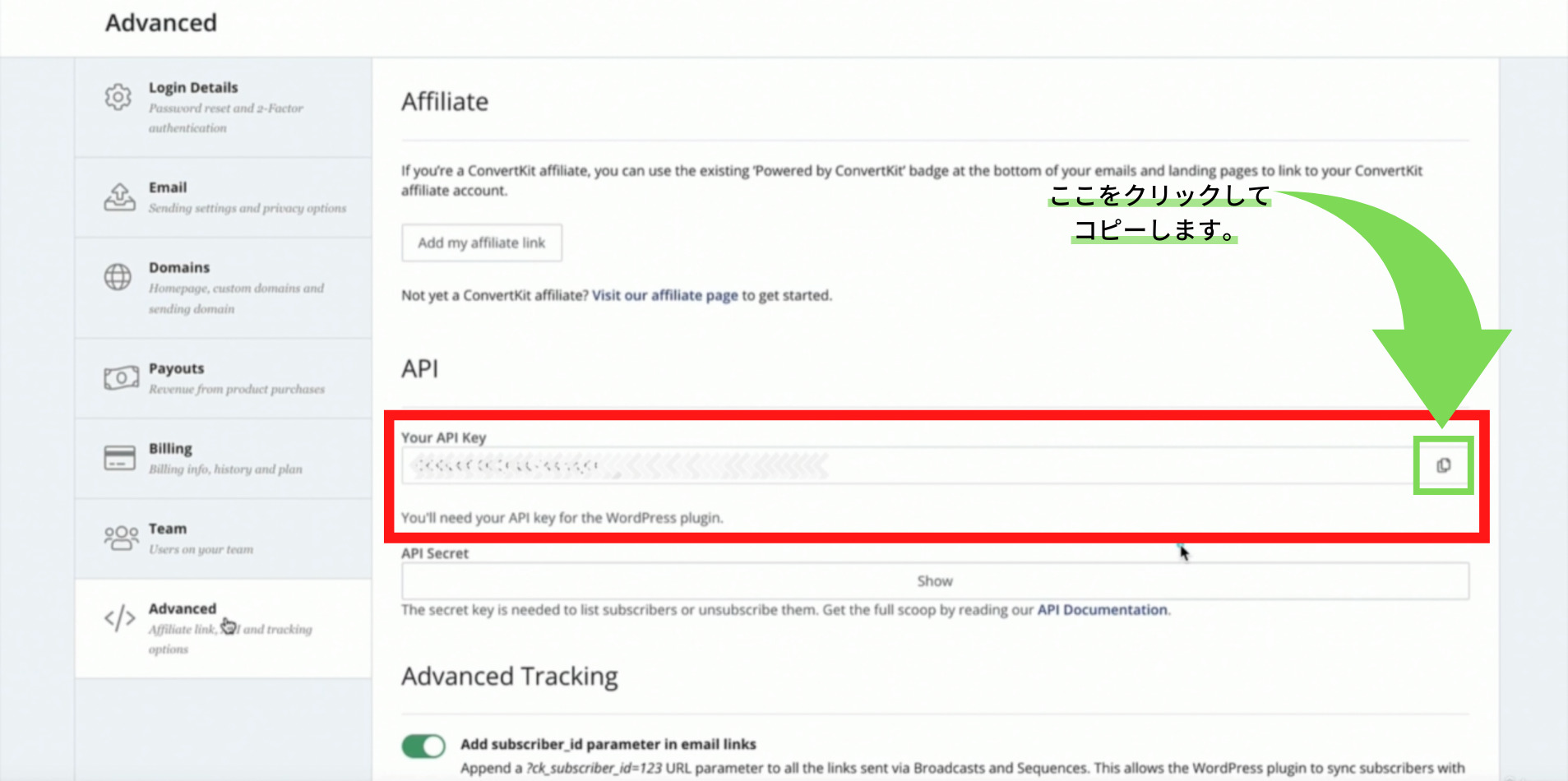
Advanced(アドバンスト)をクリックするとAPI(エーピーアイ)の項目のYour API Key(ユアエーピーアイキー)に自身のApi Key(エーピーアイキー)が表示されますので、こちらをコピして下さい。

Api Key(エーピーアイキー)がコピーできましたらKAJABI(カジャビ)に戻ります。
ConvertKit(コンバートキット)でコピーしたApi Key(エーピーアイキー)をペーストして下さい。

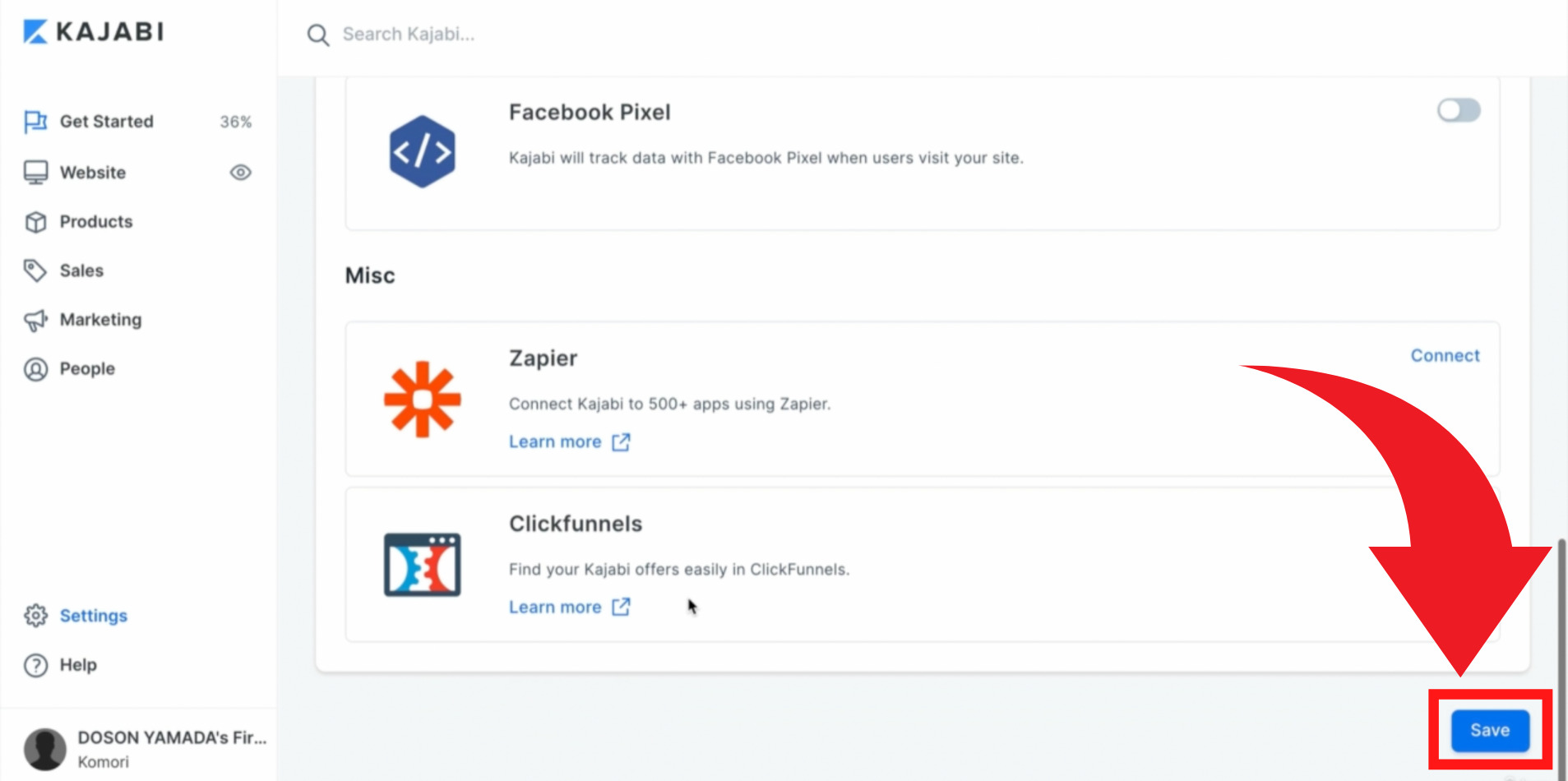
Api Key(エーピーアイキー)のペーストが完了しましたら、ページの最下部にあるSave(セーブ)をクリックして設定は完了です。

フォームの設定(Form settings)
ここではSettings(セッティングス)のForm Settings(フォームセッティングス)という項目の各設定内容を解説をします。
Form Settings(フォームセッティングス)では生徒さんにアンケートでの情報を取集する設定内容になっていて、例えばGoogle formのような機能をKAJABI(カジャビ)内で用意できます。
活用することで生徒さんの情報を得ることができるのでリスト作成にも利用できます。
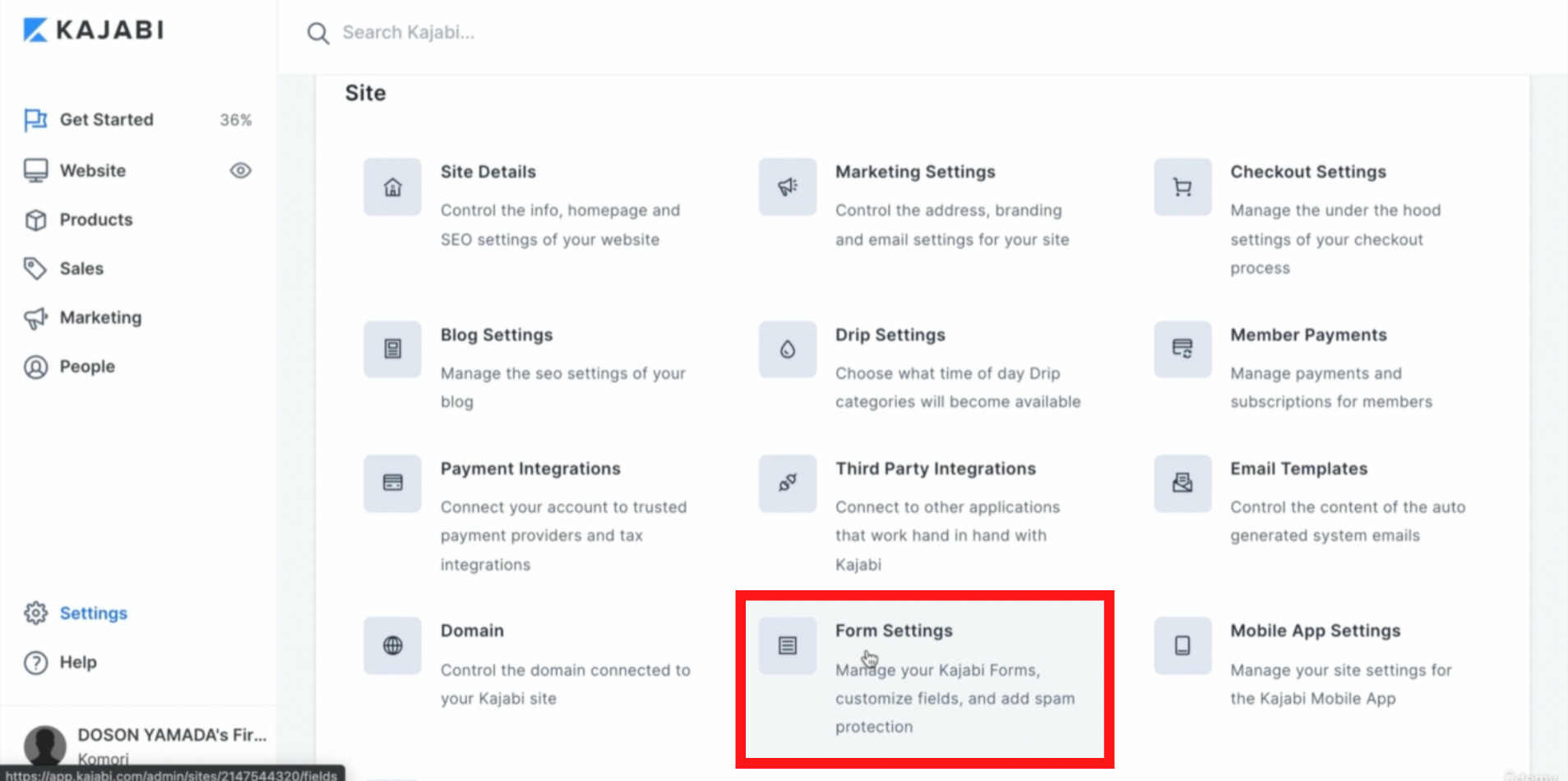
まずSettings(セッティングス)のSite(サイト)の欄からForm Settings(フォームセッティングス)をクリックします。

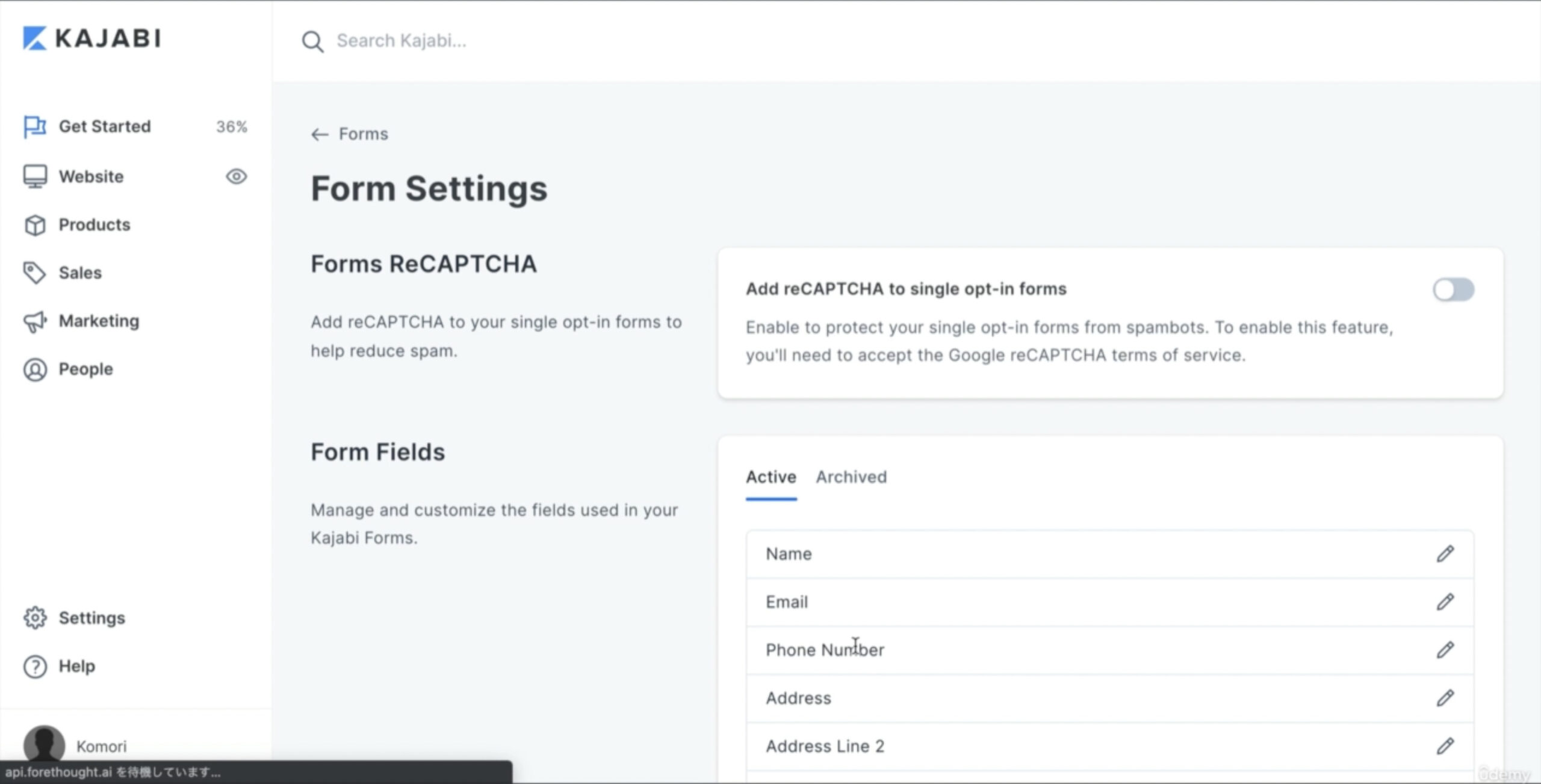
Form Settings(フォームセッティングス)をクリックすると下記画面が表示されます。

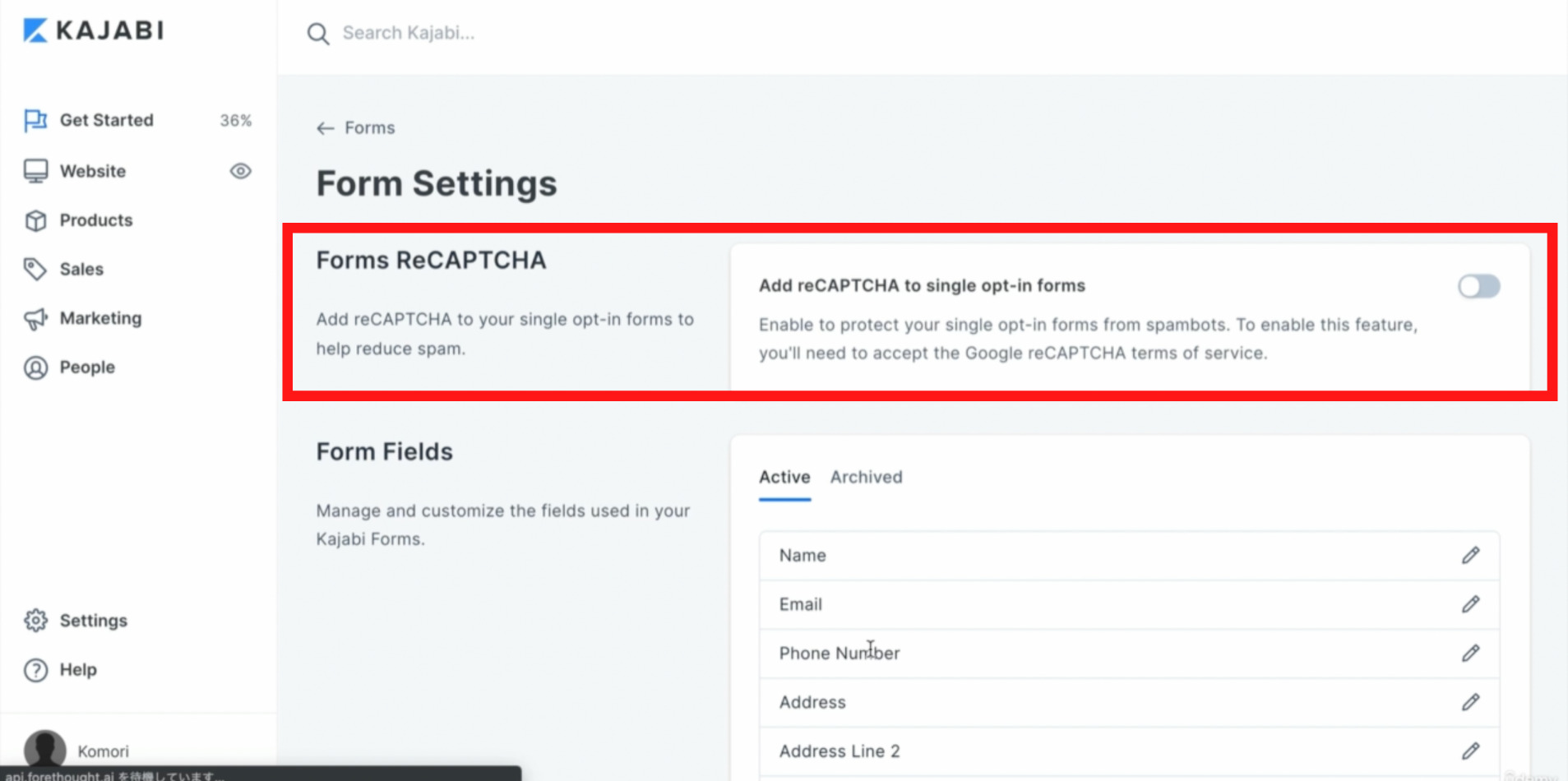
Form ReCAPTHA(フォームリキャプチャー):Googleの機能の1つで、ユーザーがロボットではないか確認するチェックボックスを付けるか、という項目になります。

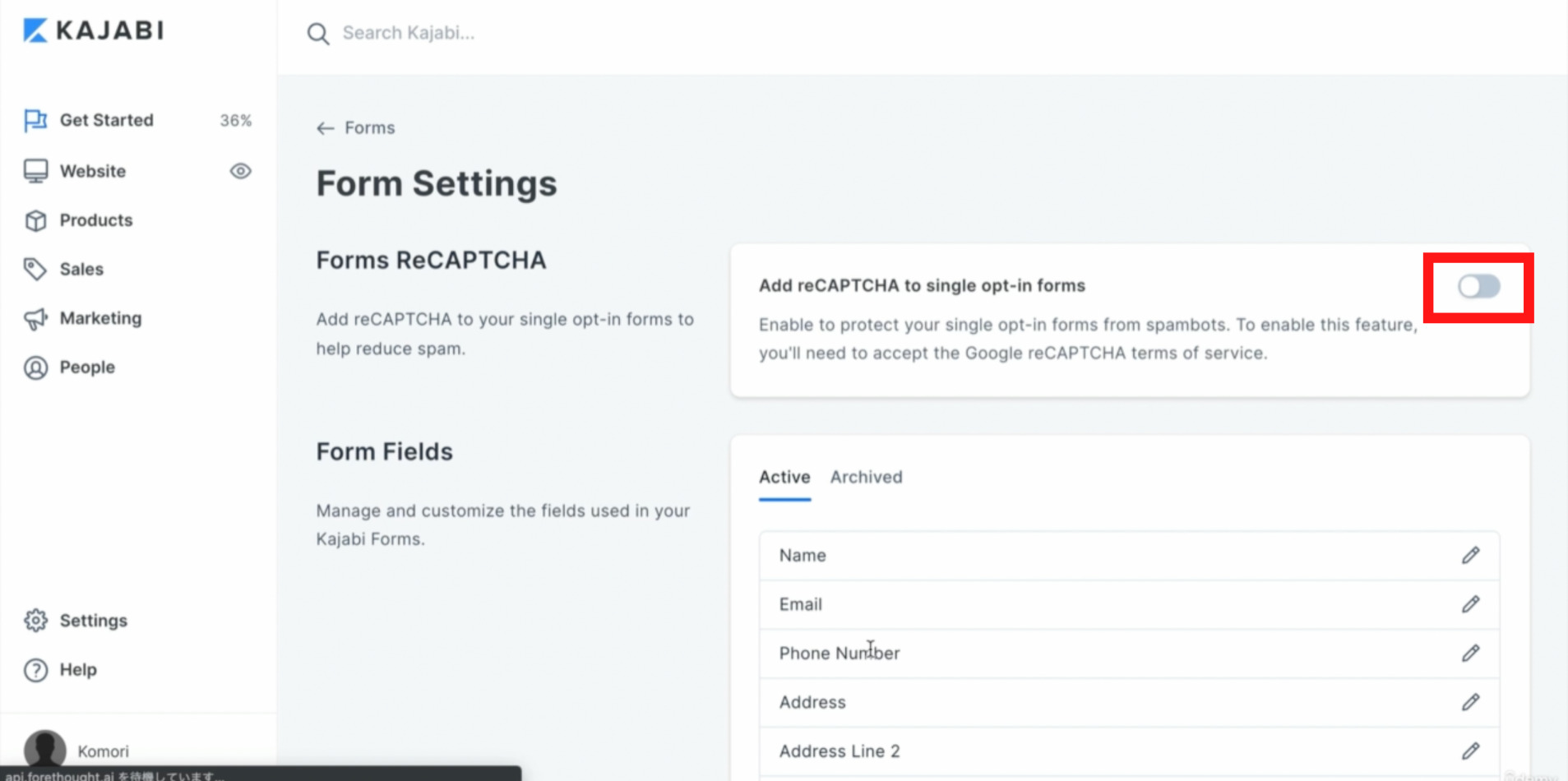
Form ReCAPTHA(フォームリキャプチャー)を利用する場合は、下記チェックボックスにチェックを入れる必要がありますが、チェックすることでGoogleの利用規約に同意するという内容も含まれます。

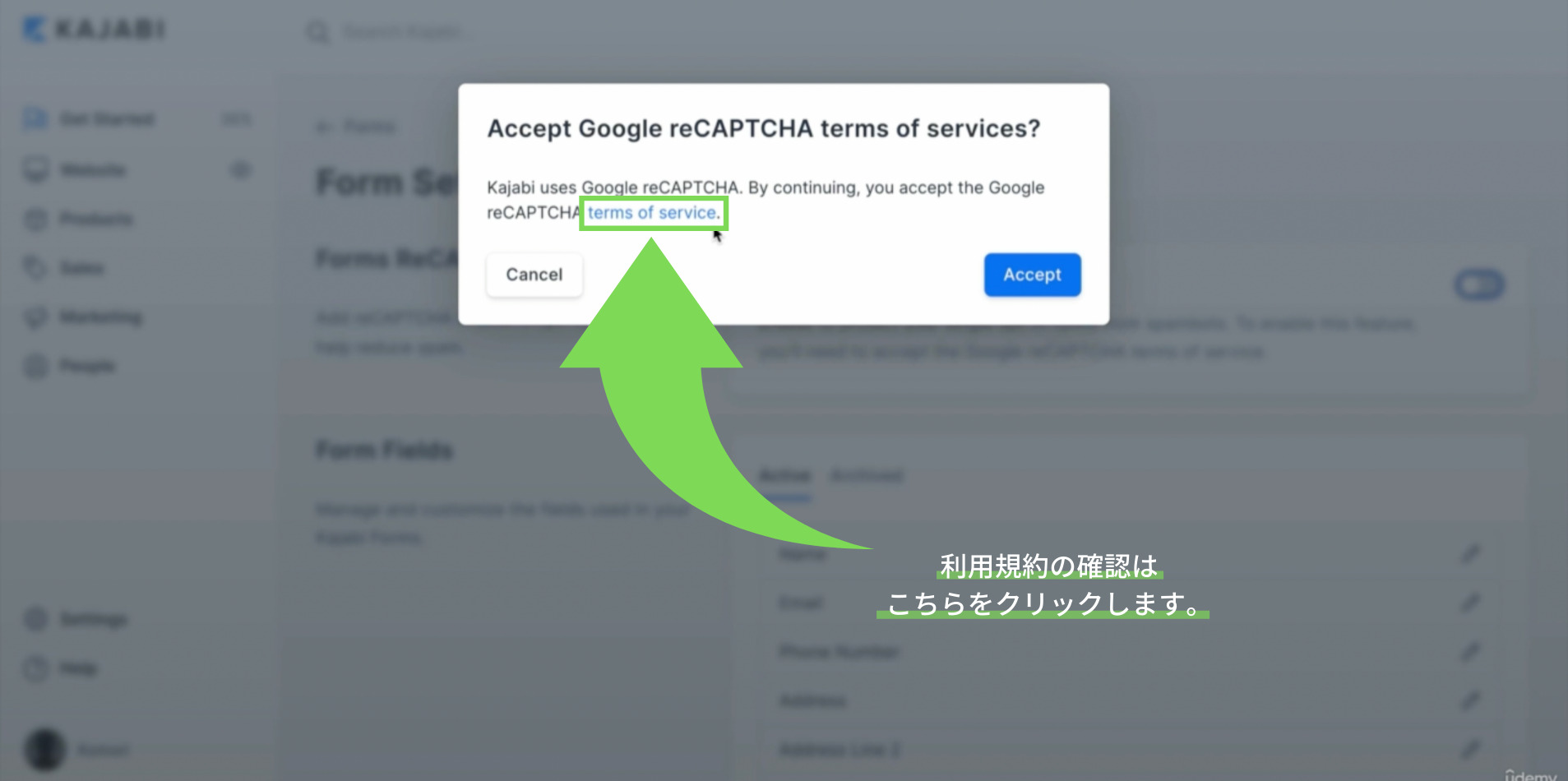
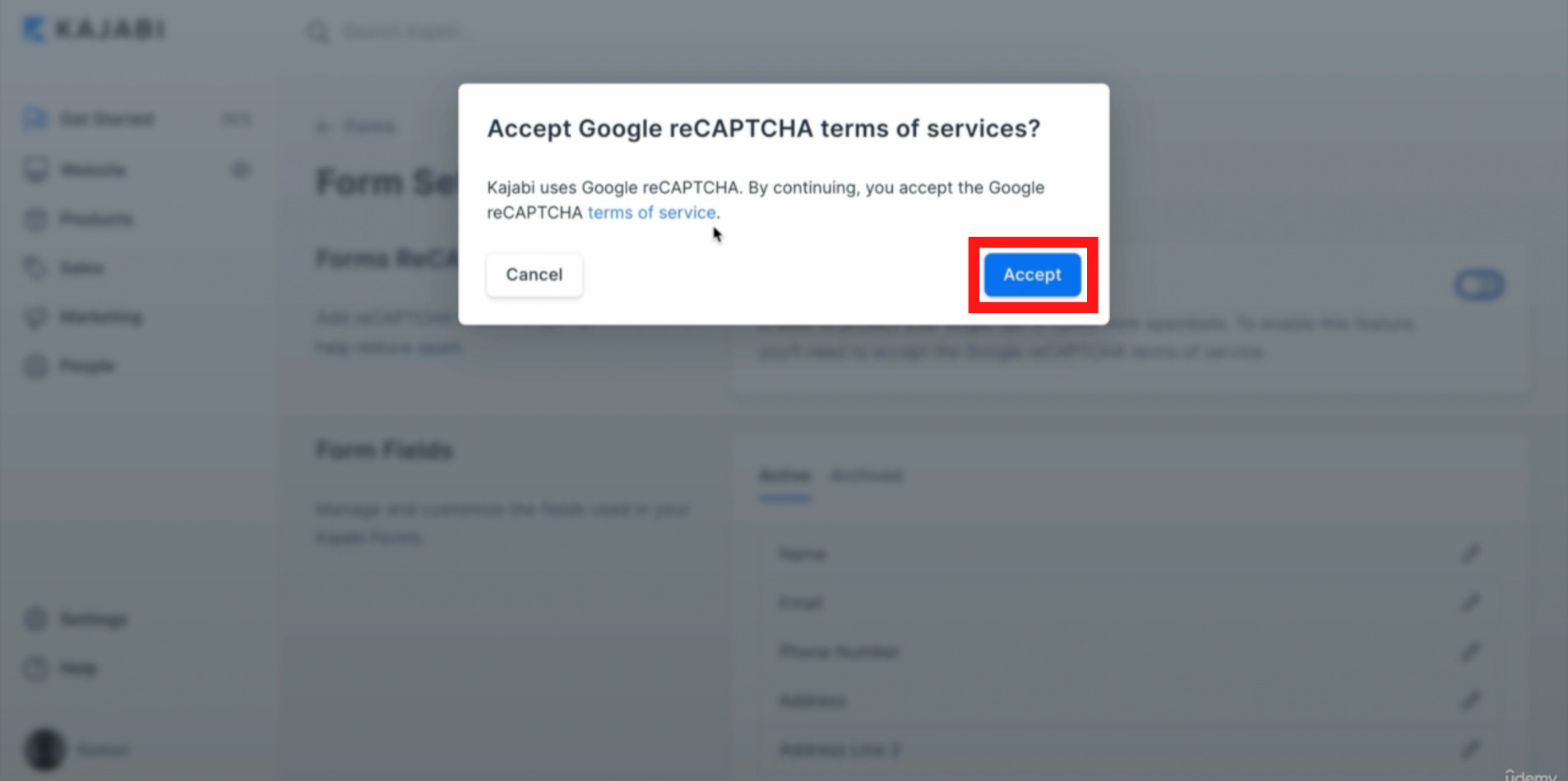
Form ReCAPTHA(フォームリキャプチャー)にチェックをすると下記画面が表示されます。
利用規約に同意したことになりますがいいですか?といった内容になります。

利用規約を確認し、同意してForm ReCAPTHA(フォームリキャプチャー)を使用する場合はAccept(アクセプト)をクリックします。
以上でForm ReCAPTHA(フォームリキャプチャー)の設定は以上になります。

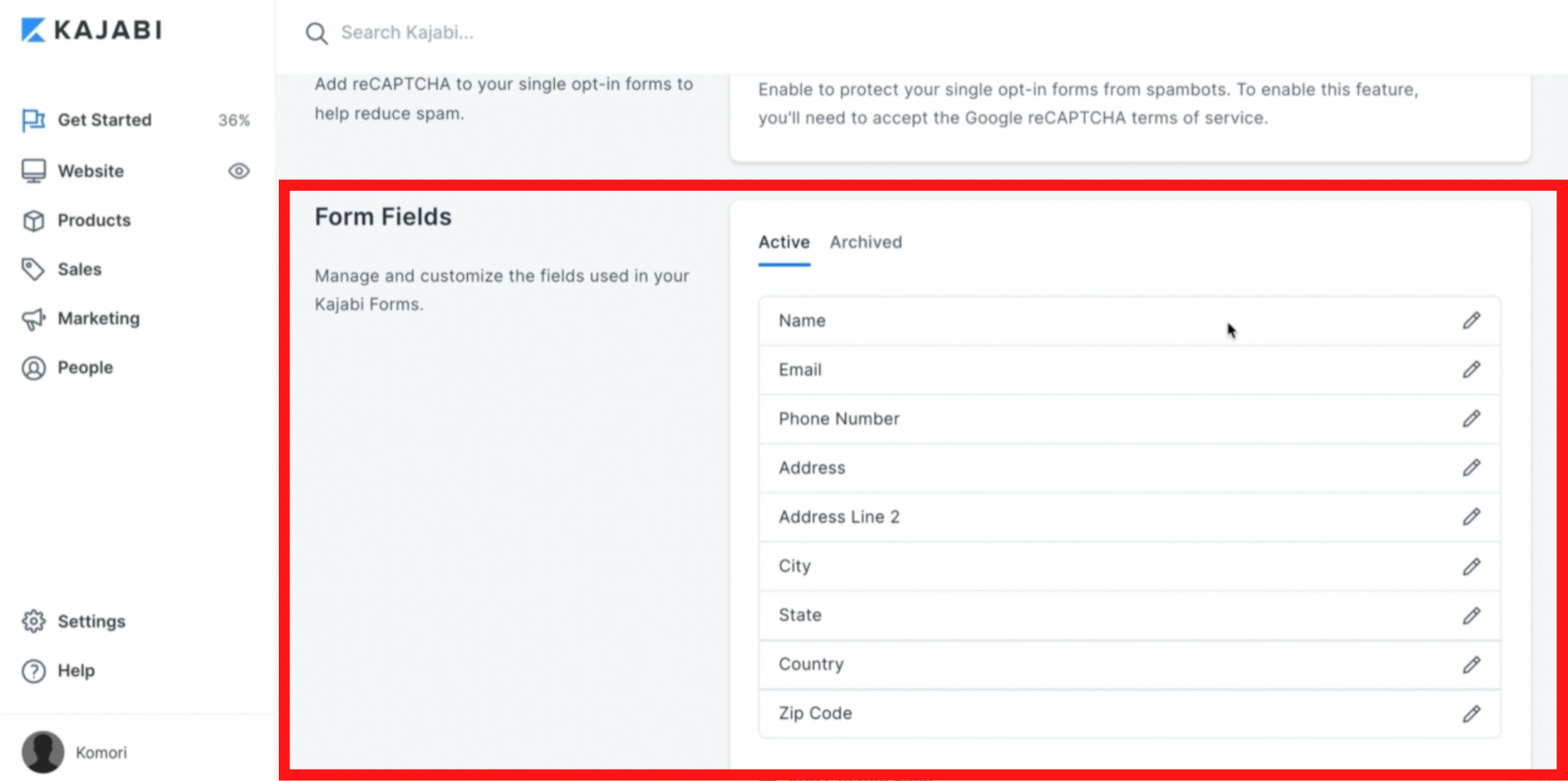
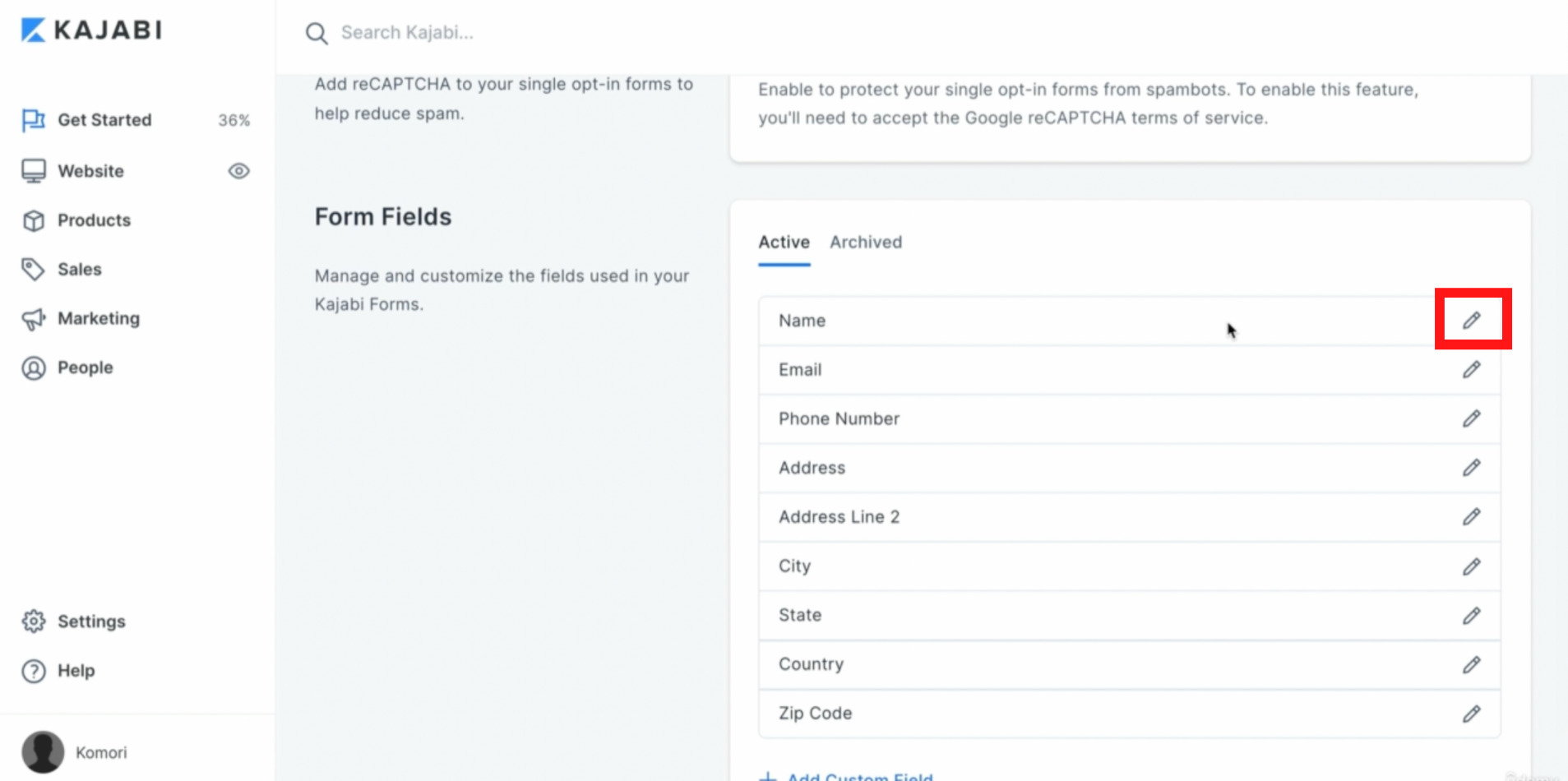
From Fields(フォームフィールズ):フォームの内容の設定です。ここではユーザーに問いたい項目を入力します。最初は全て英語になっているので日本語に直したり、項目の内容自体を変更する必要があります。

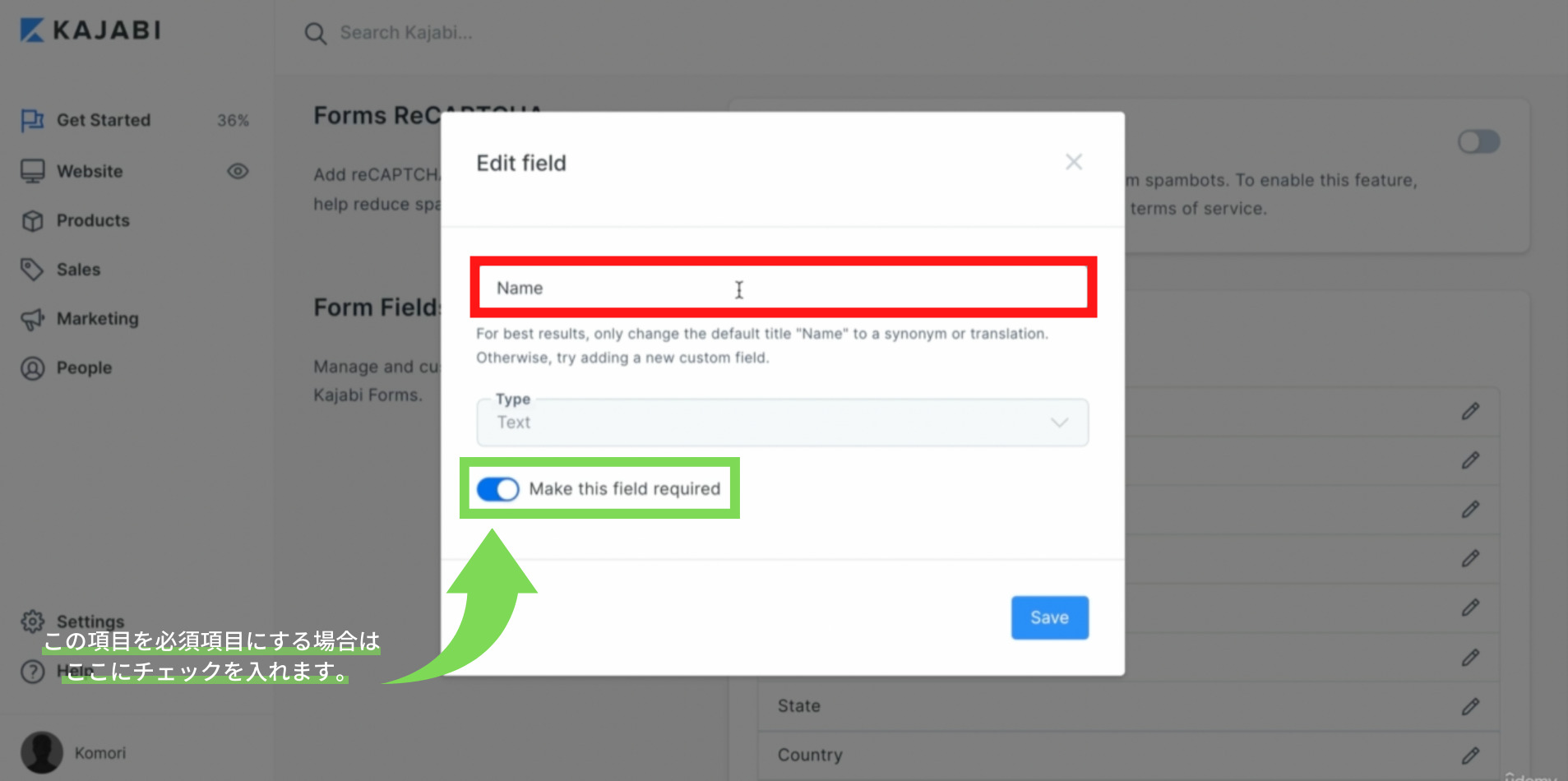
項目の内容を変更する場合は下記マークをクリックします。

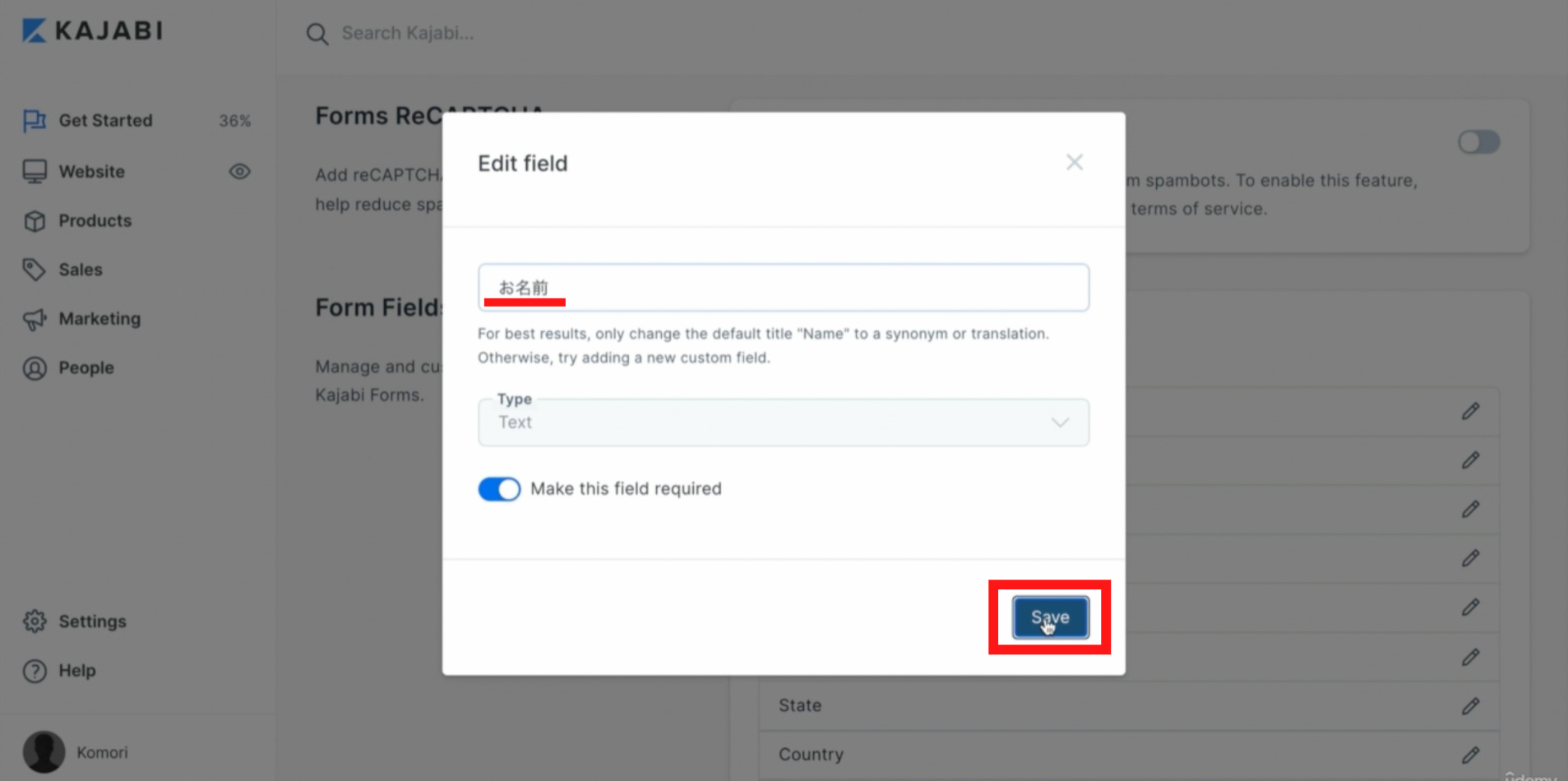
上記マークをクリックすると下記画面が表示されますので、変更したい項目内容を入力して下さい。
入力した内容が、どうしても問いたい内容なのであれば必須項目のチェックボックスにチェックを入れて下さい。

変更したい項目の入力が完了しましたらSave(セーブ)をクリックします。

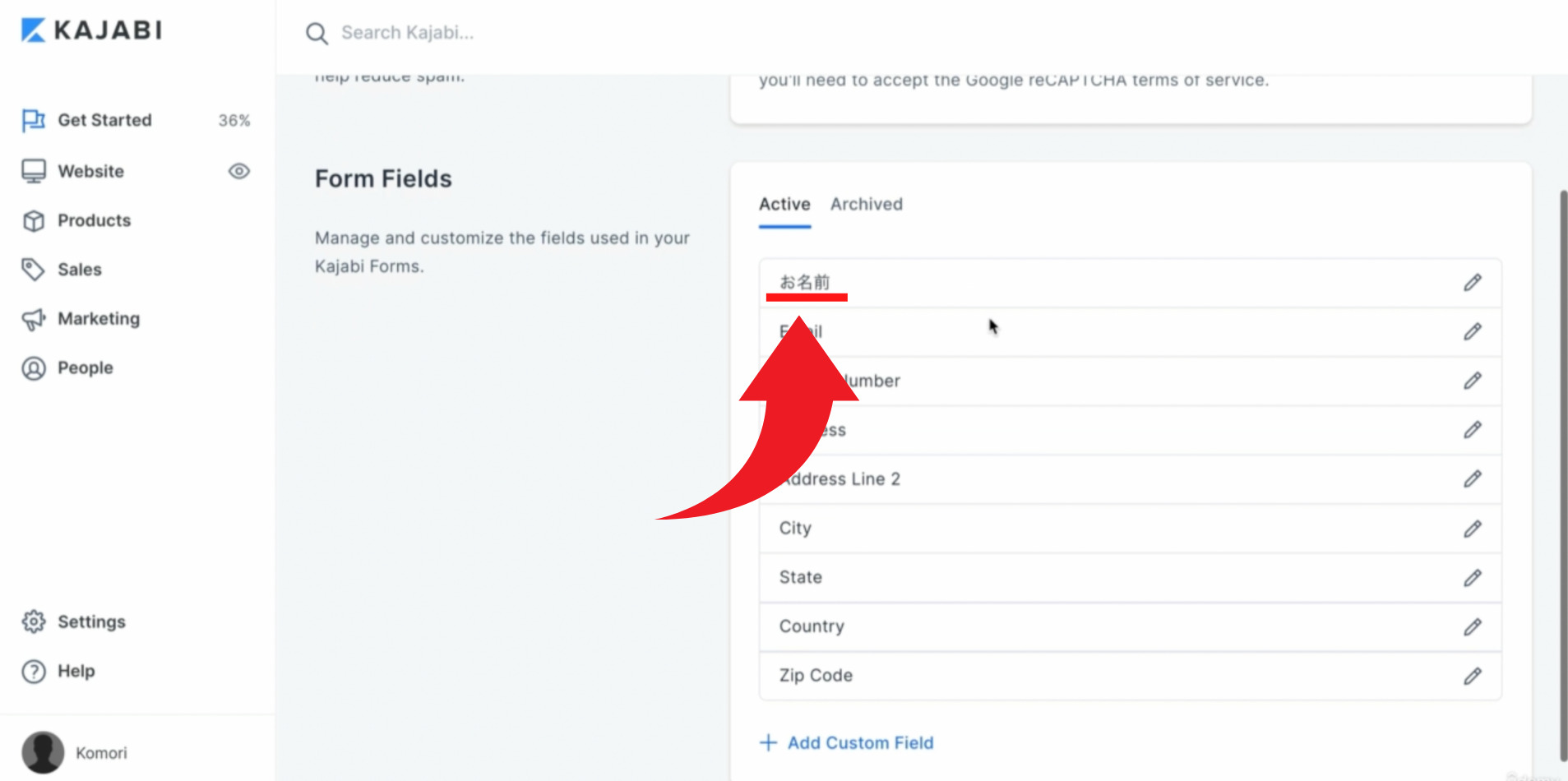
Save(セーブ)をクリックしたら変更した項目内容が正しいか確認し、設定は完了です。

Checkout の設定(Checkout settings)
ここではCheckout Settings(チェックアウトセッティングス)の各設定内容を解説をします。
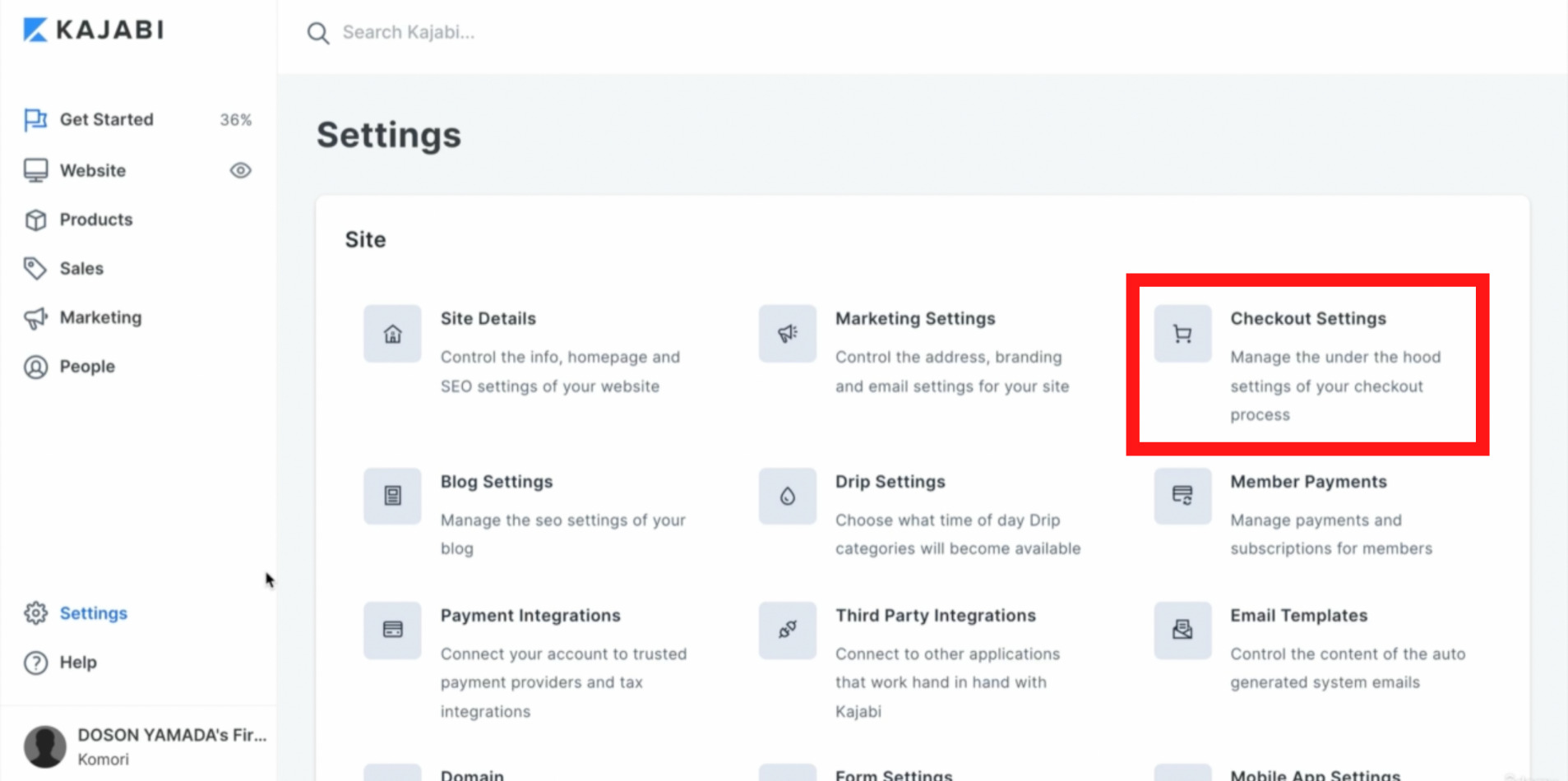
まずSettings(セッティングス)のSite(サイト)の欄からCheckout Settings(チェックアウトセッティングス)をクリックします。

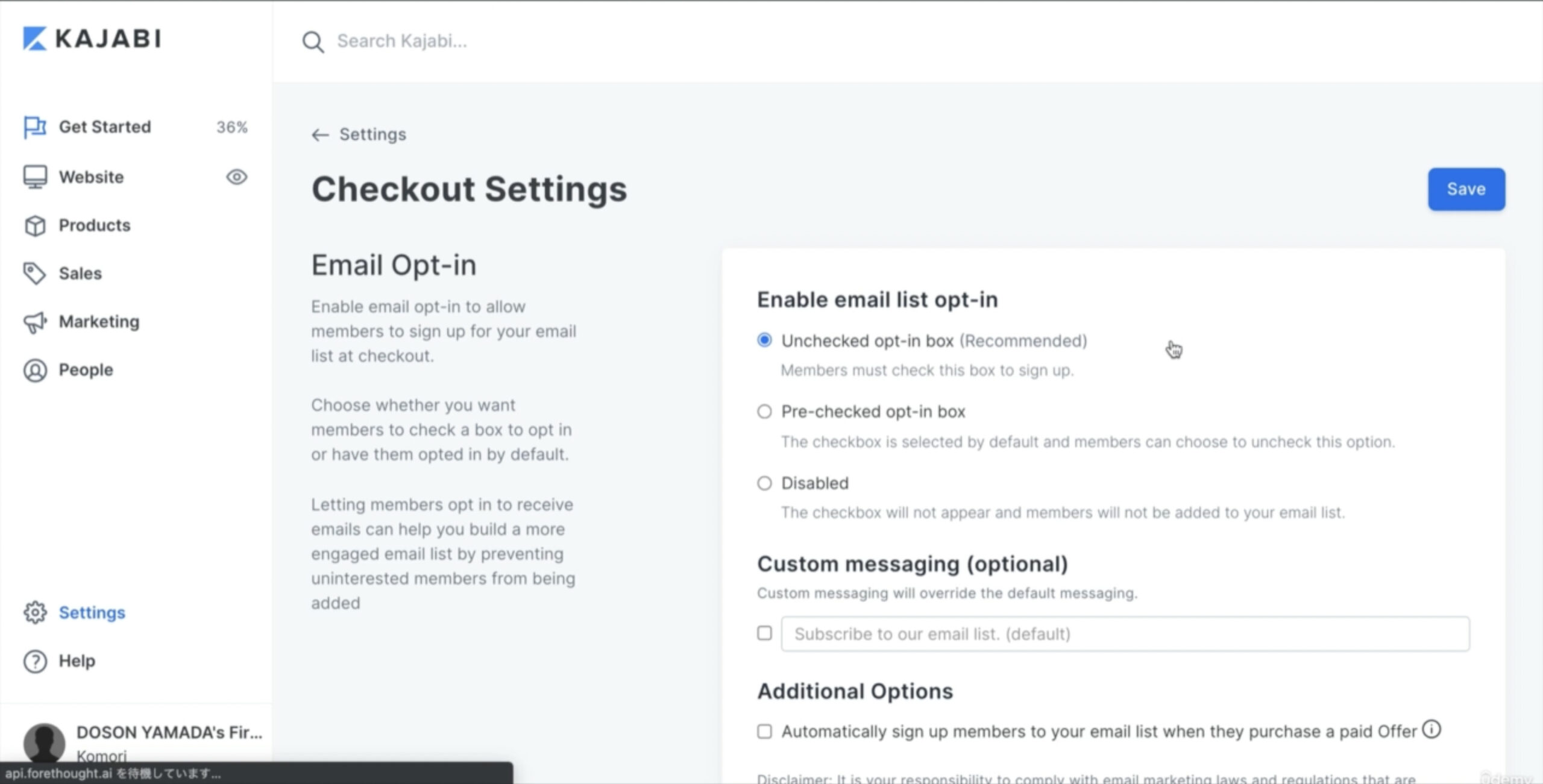
Checkout Settings(チェックアウトセッティングス)をクリックすると下記画面が表示されます。

Email Opt-in(イーメールオプトイン)
Checkout Settings(チェックアウトセッティングス)のEmail Opt-in(イーメールオプトイン)という項目では、商品を購入して頂いたお客様にメール配信するサービス内容の設定です。
このサービスを利用するメリットとしては、一度商品を購入して頂いているお客様なので、優良なリストを作ることができます。
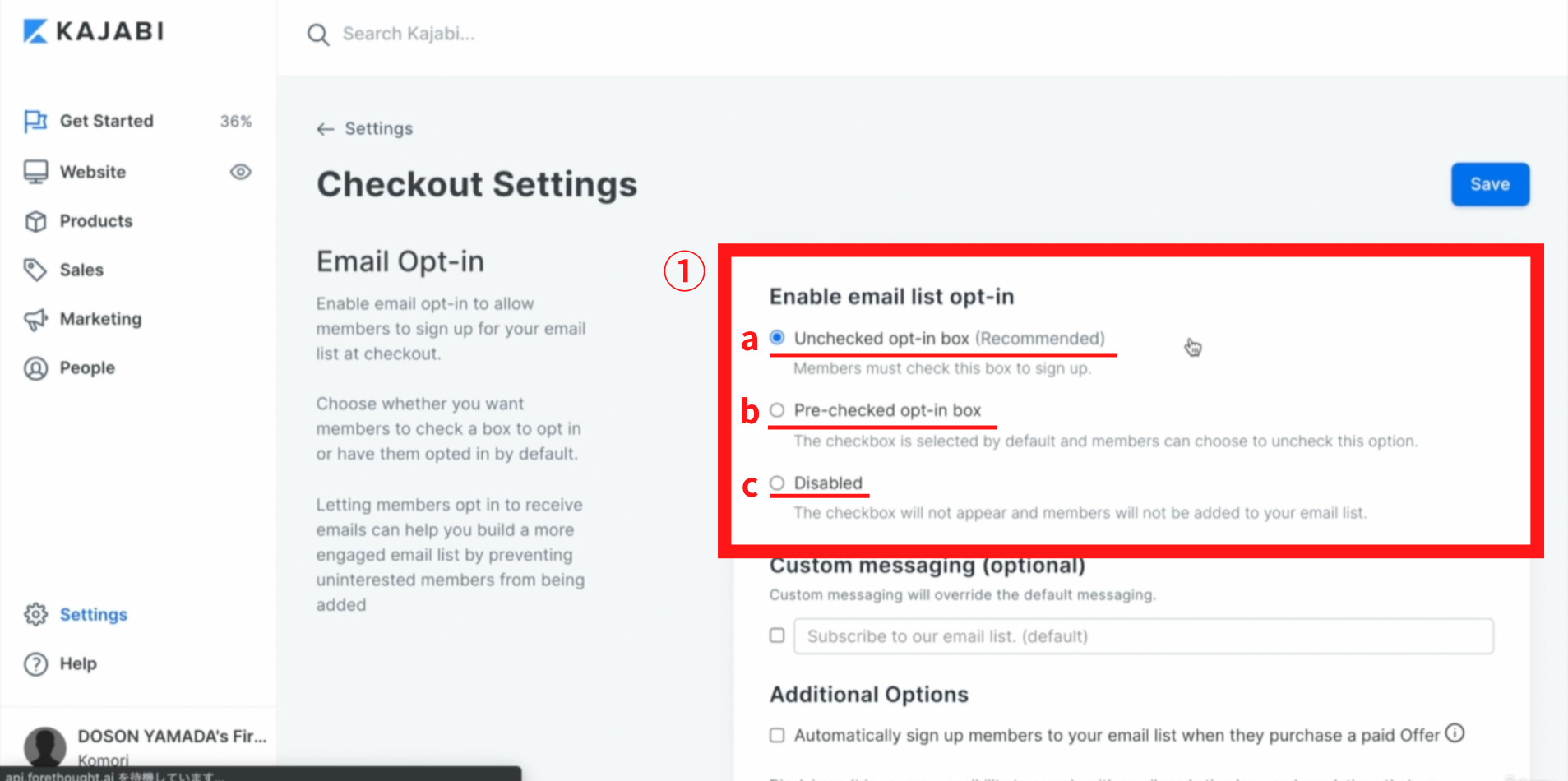
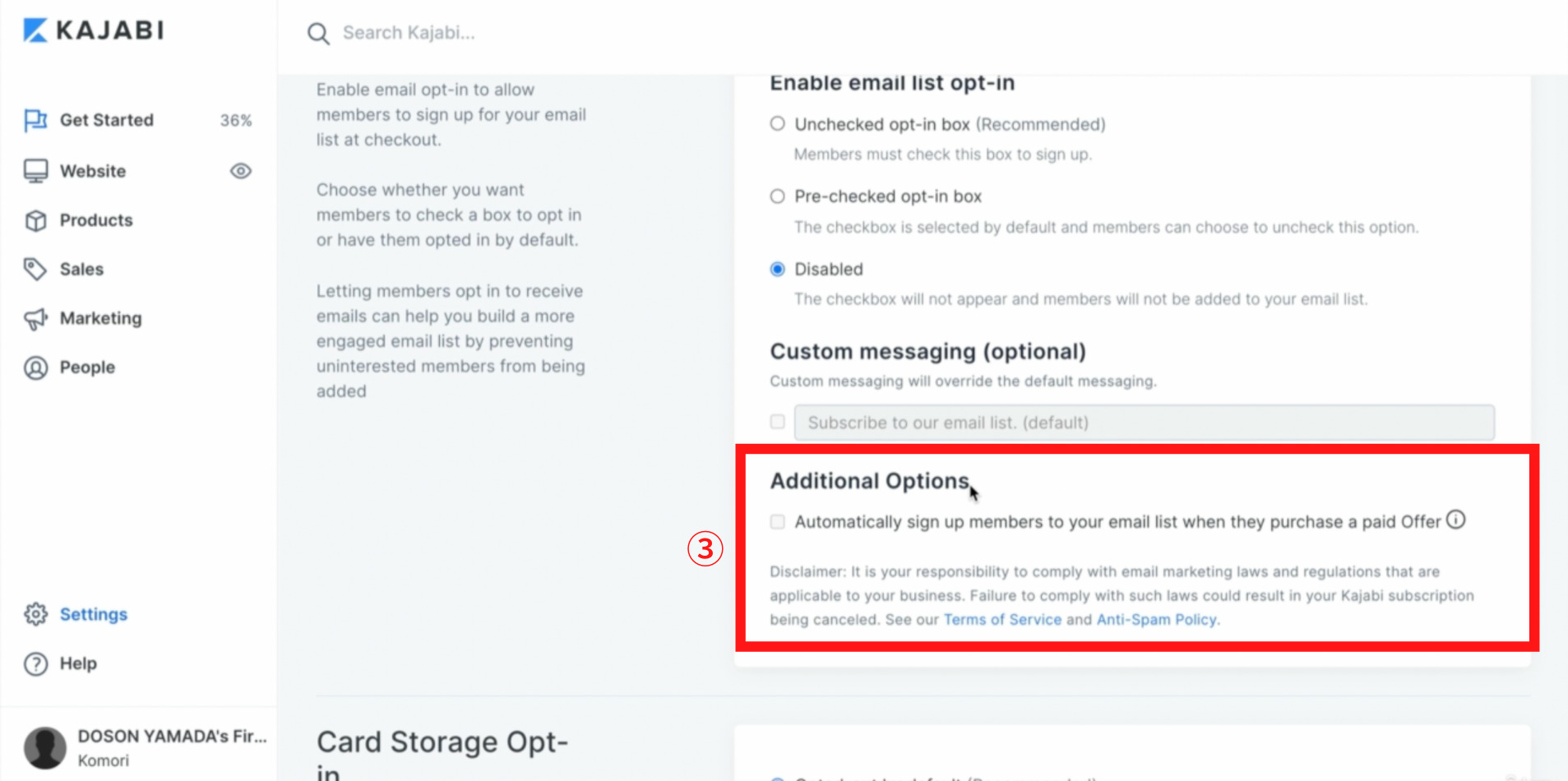
①Enable email list opt-in(イネーブルイーメールリストオプトイン)
ここの項目では下記3つの選択肢に分けられます。
a Unchecked opt-in box(アンチェックオプトインボックス):ユーザーがメール購読するかというチェックボックスにチェックを入れないと、購入に進めないという内容です。つまり商品を購入したユーザーは必ずメール購読をするということです。
b Pre-checked opt-in box(プレチェックオプトインボックス):ユーザー自身がメール購読をするかしないか選択できるという内容です。商品を購入したユーザーでもメール購読をしないという選択ができます。
c Disabled(ディセイブル):メール購読するかというチェックボックスそのものを表示させないという内容になります。

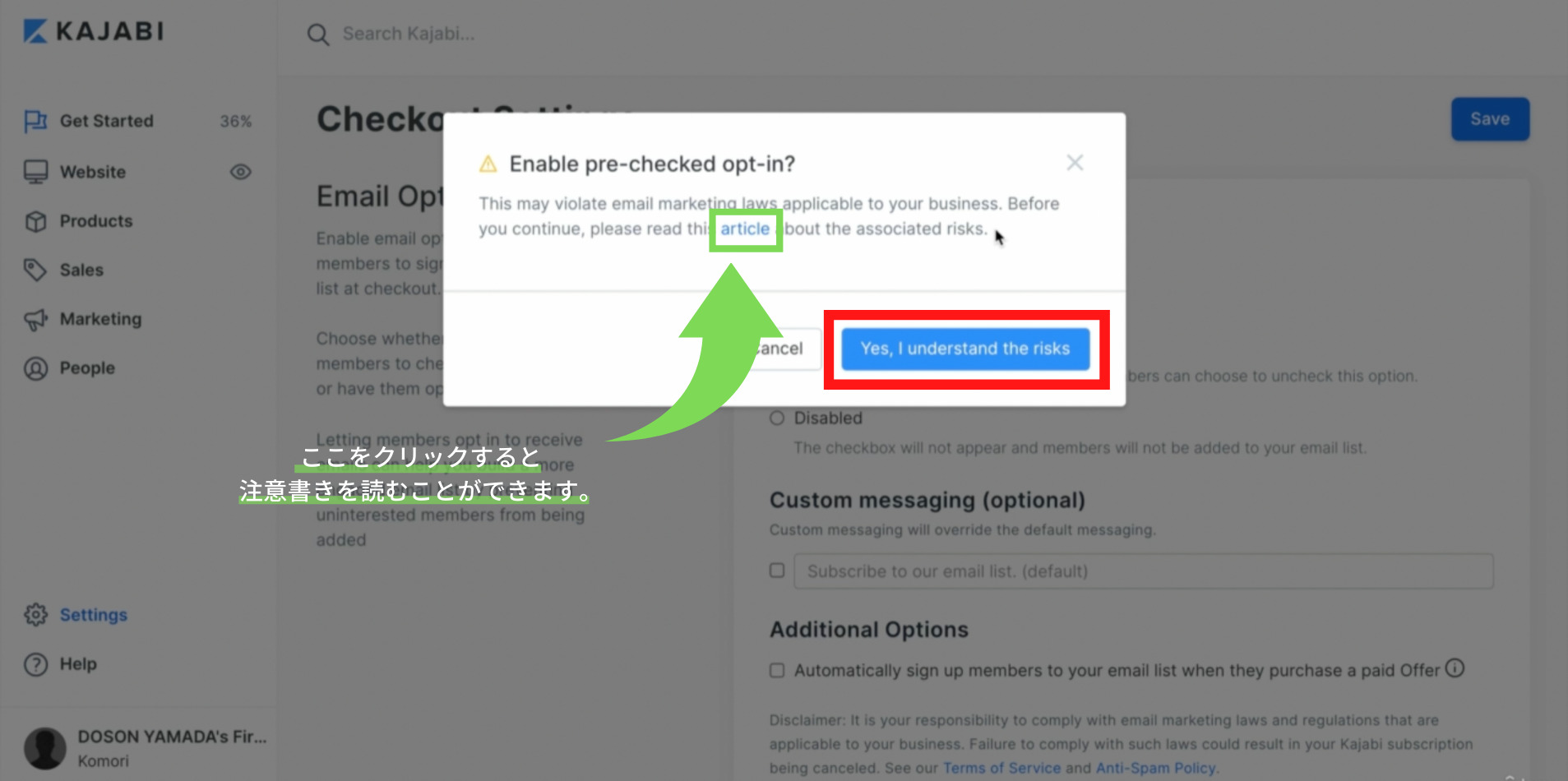
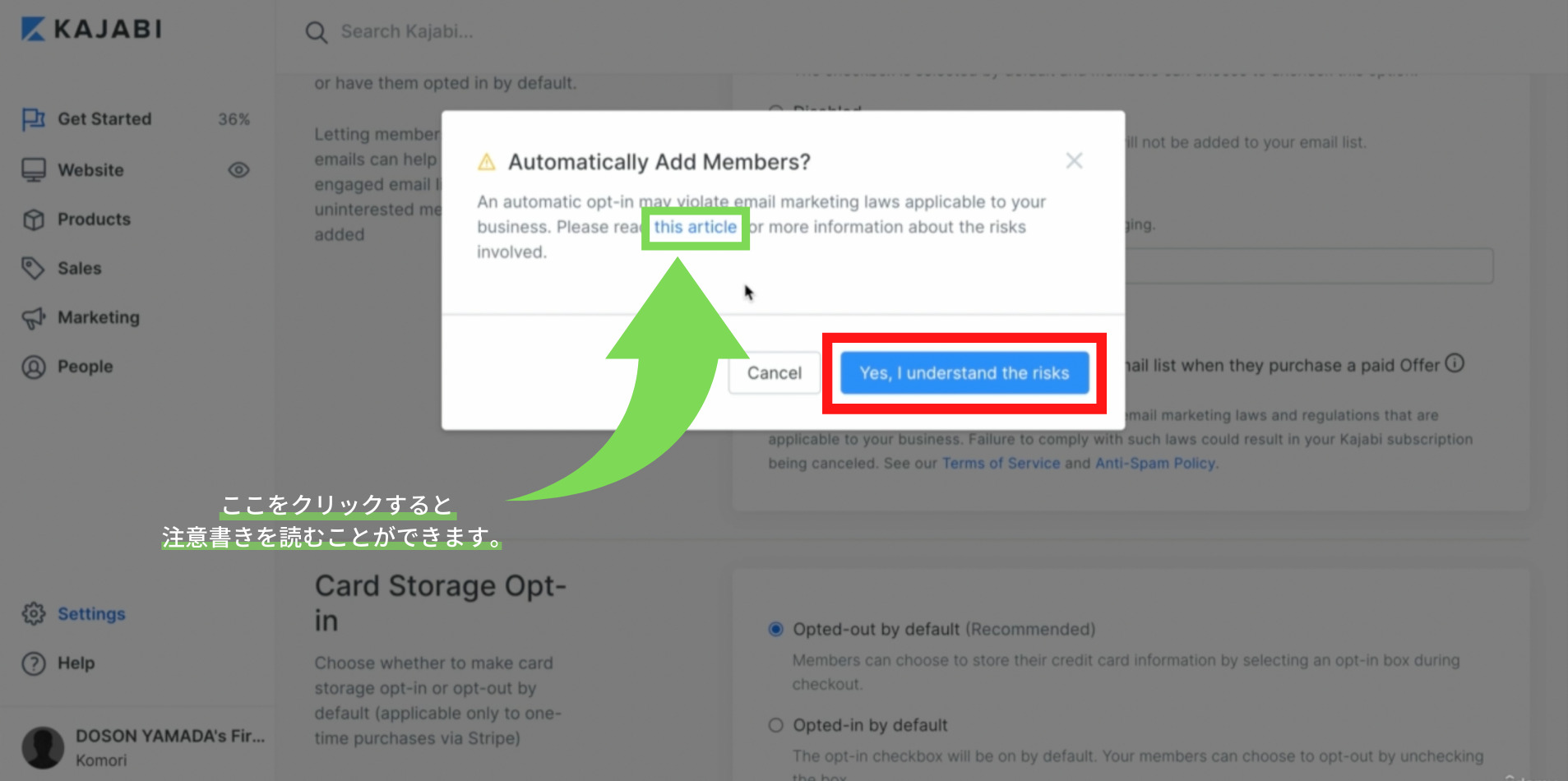
上記の、b Pre-checked opt-in box(プレチェックオプトインボックス)にチェックを入れると下記画面が表示されます。
この設定を選択すると、自身の国の法律に違反する可能性があるので注意書きを読んで進んで下さいという内容になります。
特に問題ないようなのであれば、Yes,I unnderstand the risks(イエスアイアンダースタンドザリスクス)をクリックして下さい。

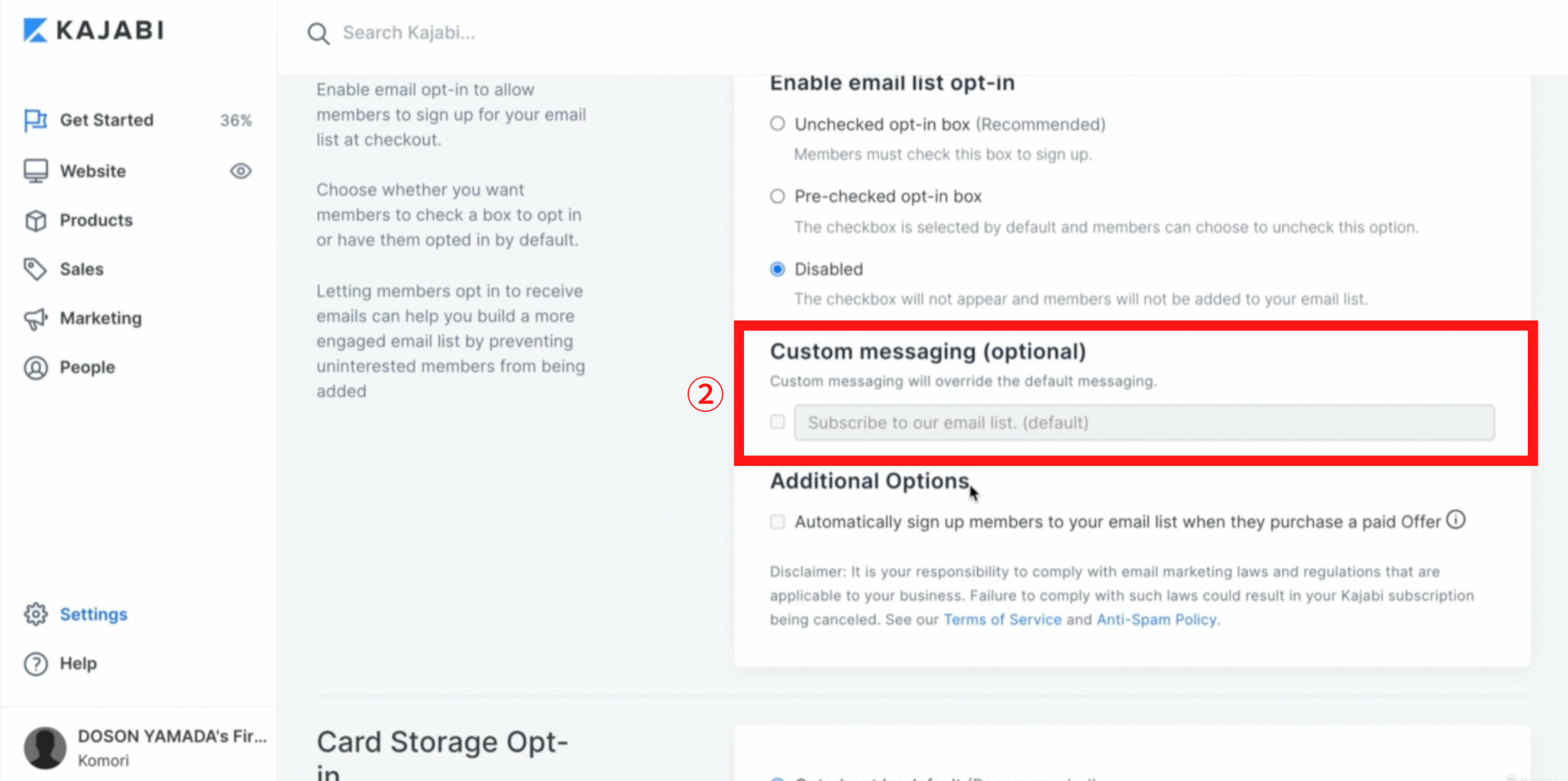
②Custom messaing(カスタムメッセージング)では①Enable email list opt-in(イネーブルイーメールリストオプトイン)で、チェックボックスを設置する項目を選択した場合、ユーザーに表示される文字を設定することができます。
例)メルマガを購読する

③Additional Options(アディショナルオプション)は、ユーザーが商品を購入すると自動的にメールを配信するという内容になります。つまりメールマガジンを購読するかというチェックボックス自体を表示させず、購入したら必ずメールが配信されるようになるという項目です。

③Additional Options(アディショナルオプション)にチェックを入れると、ここでも下記画面が表示されますので注意書きを確認し、特に問題ないようなのであれば、Yes,I unnderstand the risks(イエスアイアンダースタンドザリスクス)をクリックして下さい。
日本では商品を購入した方へ自動的にメールを配信することは違反ではないので、チェックボックスは表示させずに、自動的にメール配信をしたい方はこちらを選択するのを推薦します。

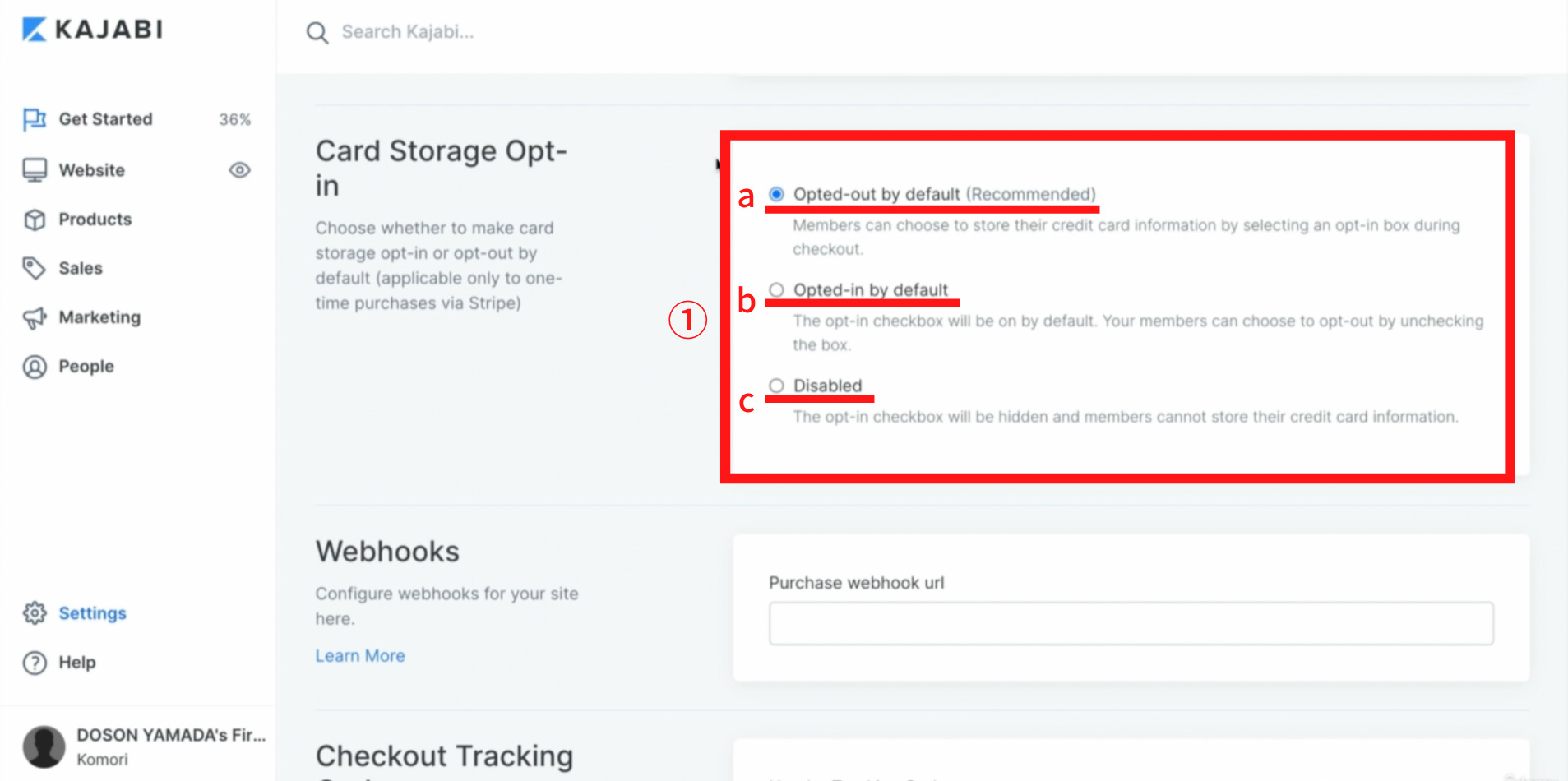
Card Storage Opt-in(カードストレージオプトイン)
ここでの設定内容は、ユーザーが購入する際に入力したクレジットカーと情報をKAGABI(カジャビ)内に記憶させるかという設定内容になります。
①では3つの選択肢から設定できます。
a Opted-out by default(オプテッドアウトバイデフォルト):カード情報を保存するかというチェックボックス(最初からチェックが入っていない状態)を表示させ、ユーザーがチェックを入れることで、カード情報を保存させることができるという内容です。
b Opted-in by default(オプデッドインバイデフォルト):カード情報を保存するかというチェックボックス(最初からチェックが入っている状態)を表示させ、ユーザーがチェックを外すことで、カード情報を保存しないという選択ができるという内容です。
c Disabled(ディセイブル):カード情報を保存するかというチェックボックスを自体を表示しないという内容です。つまり、ユーザーはカード情報を保存ことはできません。

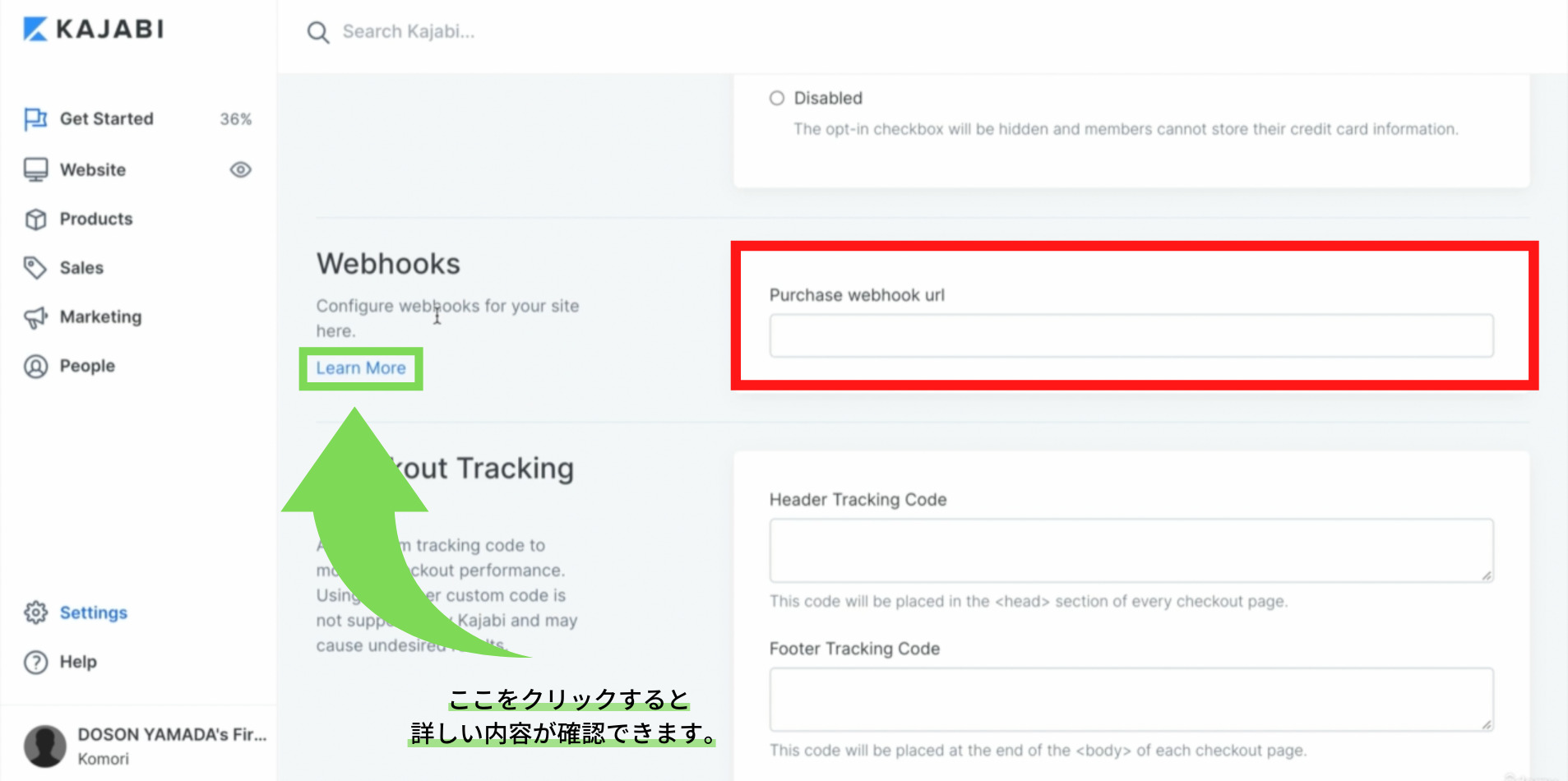
Webhooks(ウェブホック)
Webhooks(ウェブホック)は自動通信システムの1つで、何かイベントが発生したときに、他のツールと連携させ自動的にユーザーに通知するという設定内容になります。
設定はかなり複雑になるので詳しい内容を確認したい方はLean More(リーンモア)をクリックして下さい。
設定しなくても特に問題ありません。

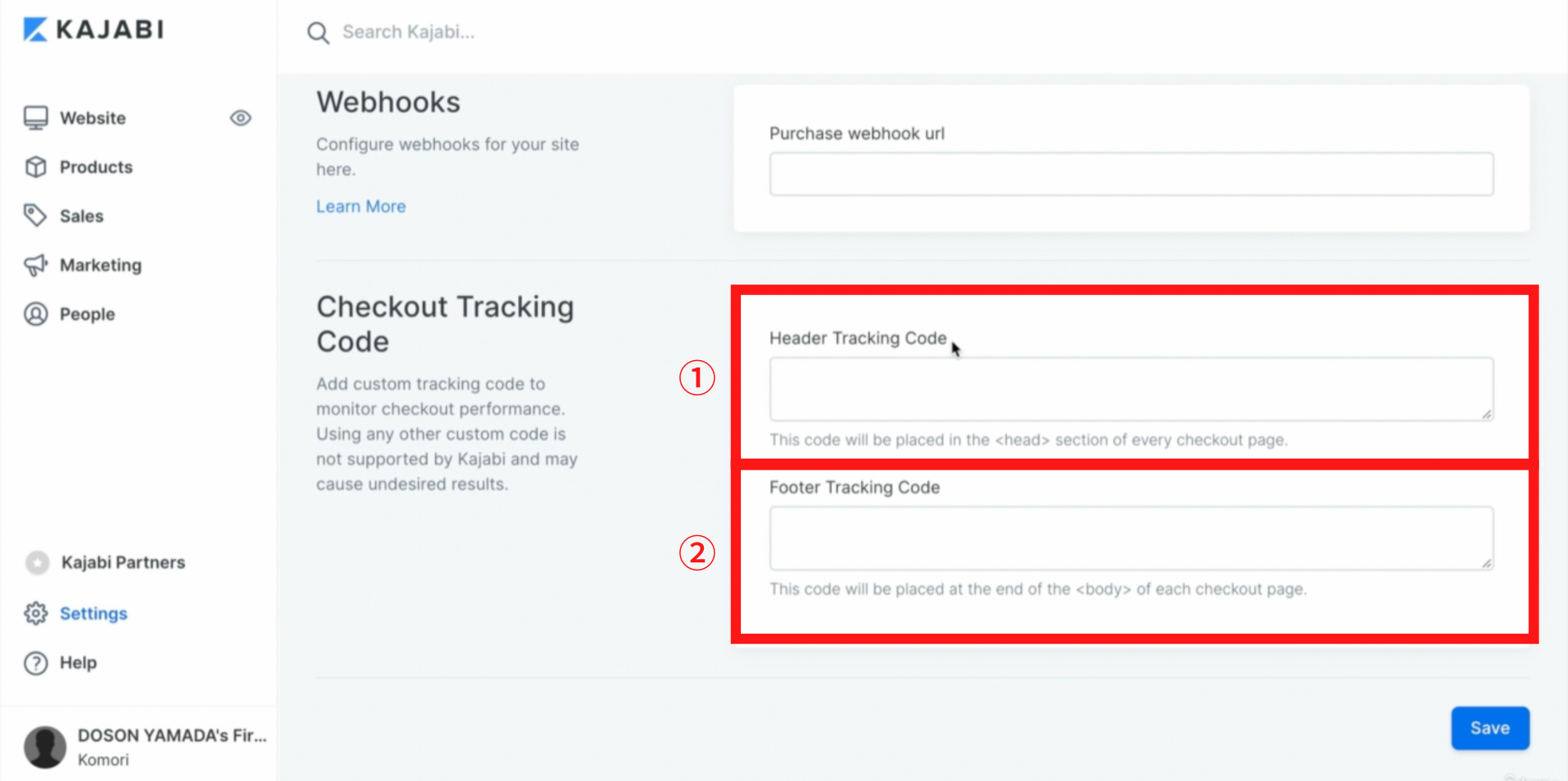
Checkout Tracking Code(チェックアウトトラッキングコード)
ここではご自身で広告やGoogle Analytics(グーグルアナリティクス)のトラッキングコードをお持ちの場合はヘッダーやフッターに挿入することができるという設定内容になります。
①Header Tracking Code(ヘッダートタッキングコード):ヘッダーに挿入したいトラッキングコードを入力して下さい。
②Footer Tracking Code(フッタートラキングコード):フッターに挿入したいトラッキングコードを入力して下さい。

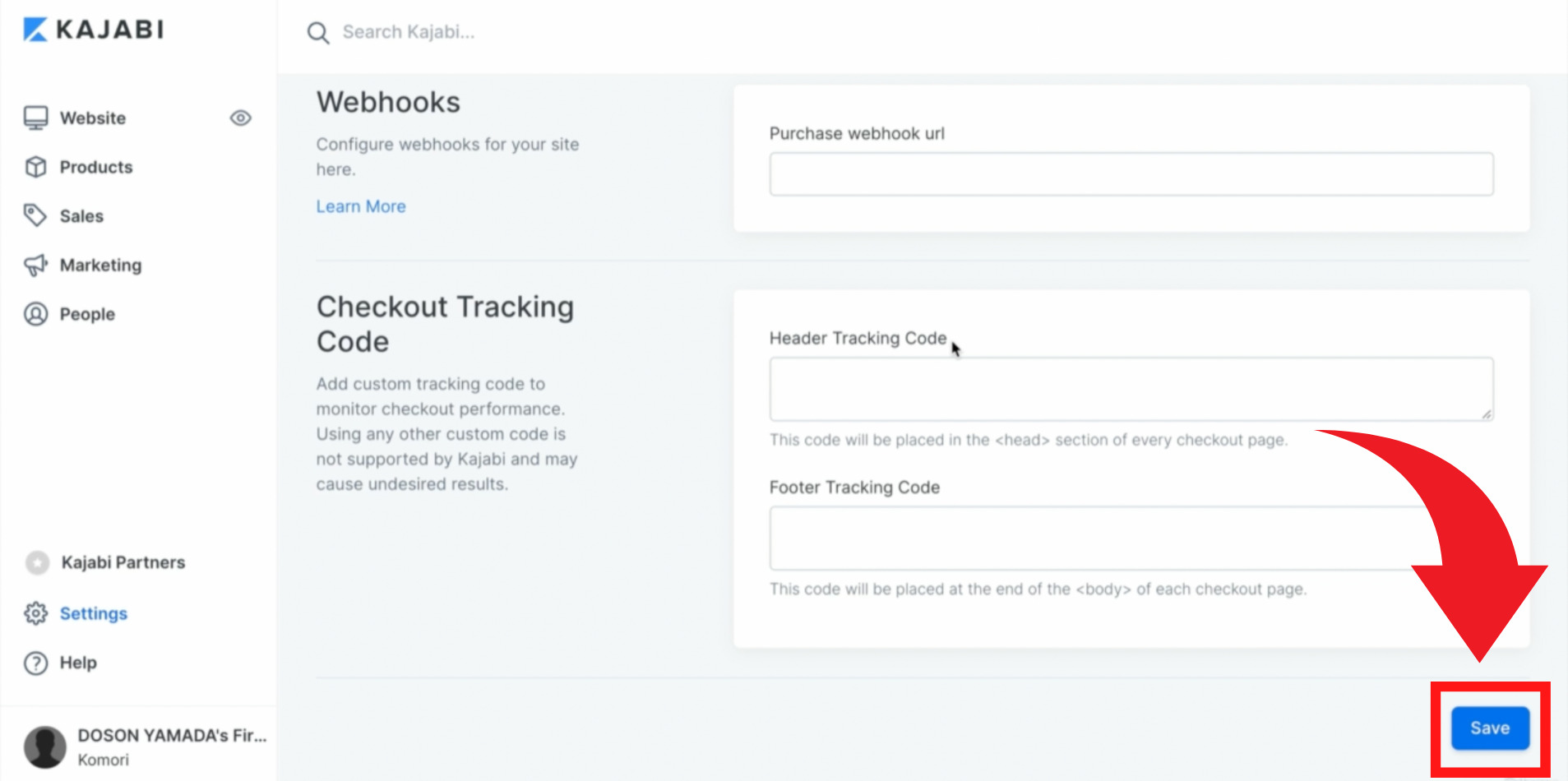
各設定が完了したらSave(セーブ)をクリックして下さい。
以上でCheckout Settings(チェックアウトセッティングス)の設定内容の解説は以上になります。

会員の支払い(Member Payments)
ここでは会員の支払い方法についての設定内容について解説していきます。
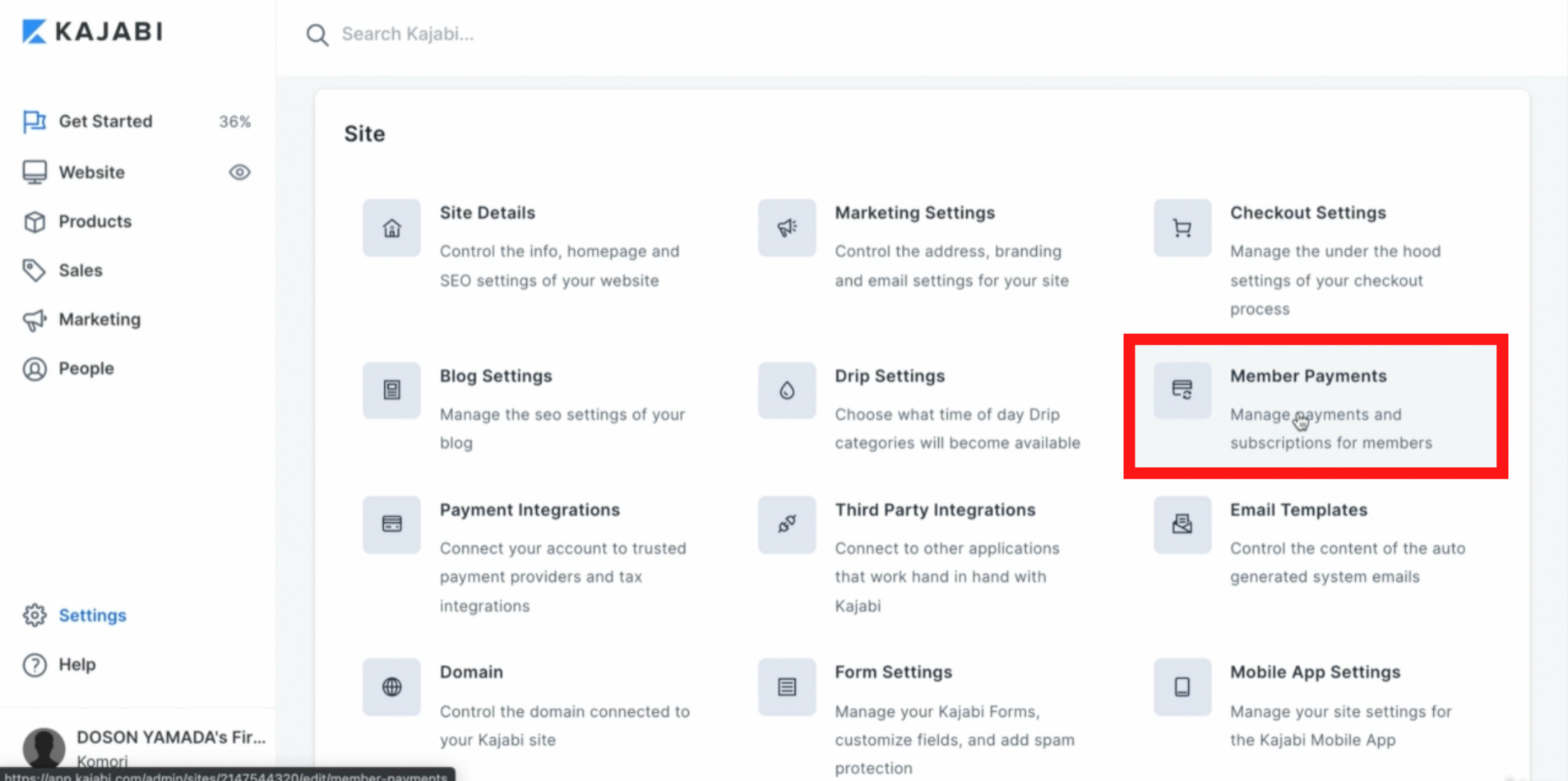
Settings(セッティングス)のSite(サイト)の欄からMember Payments(メンバーペイメント)をクリックします。

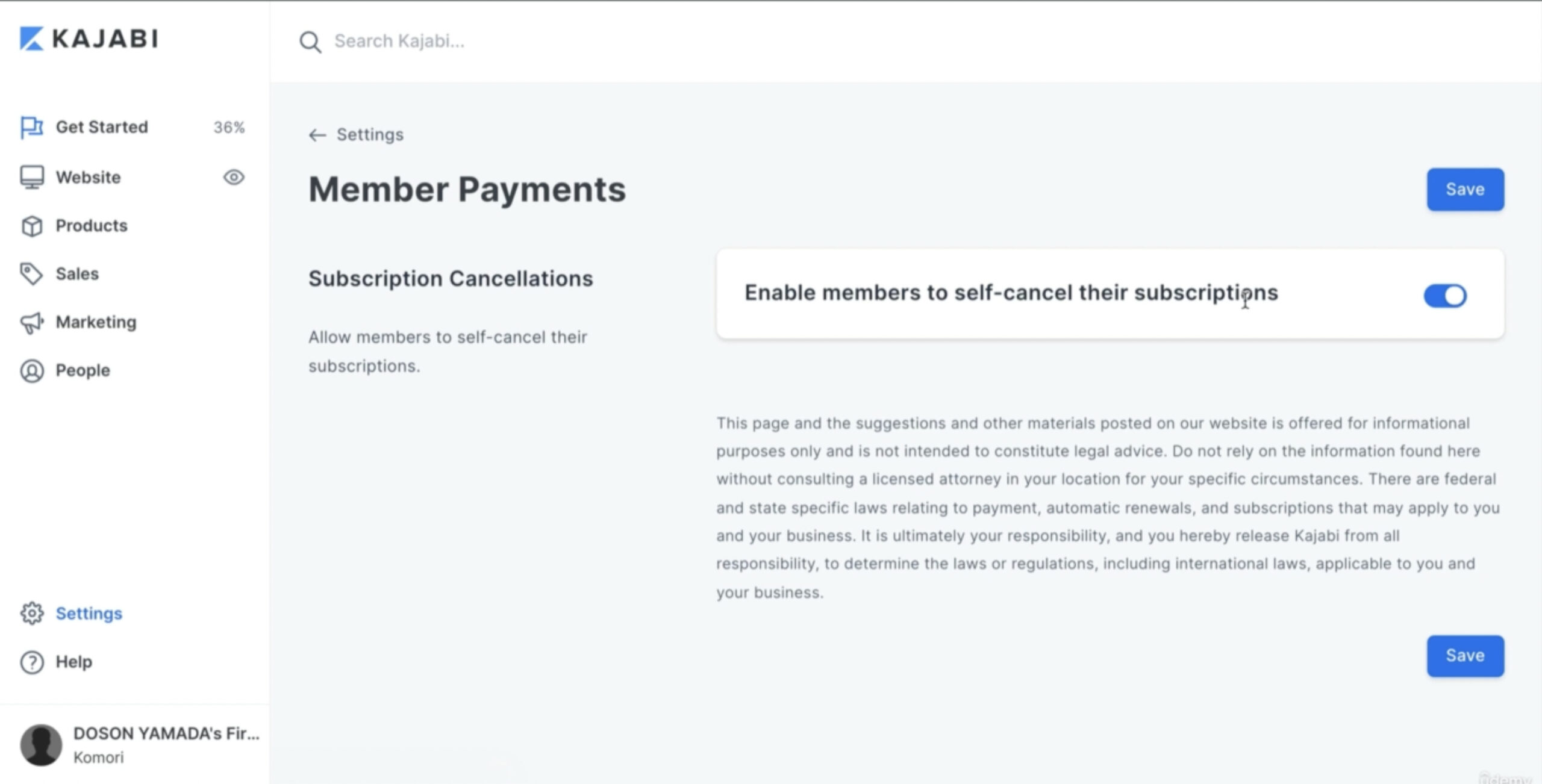
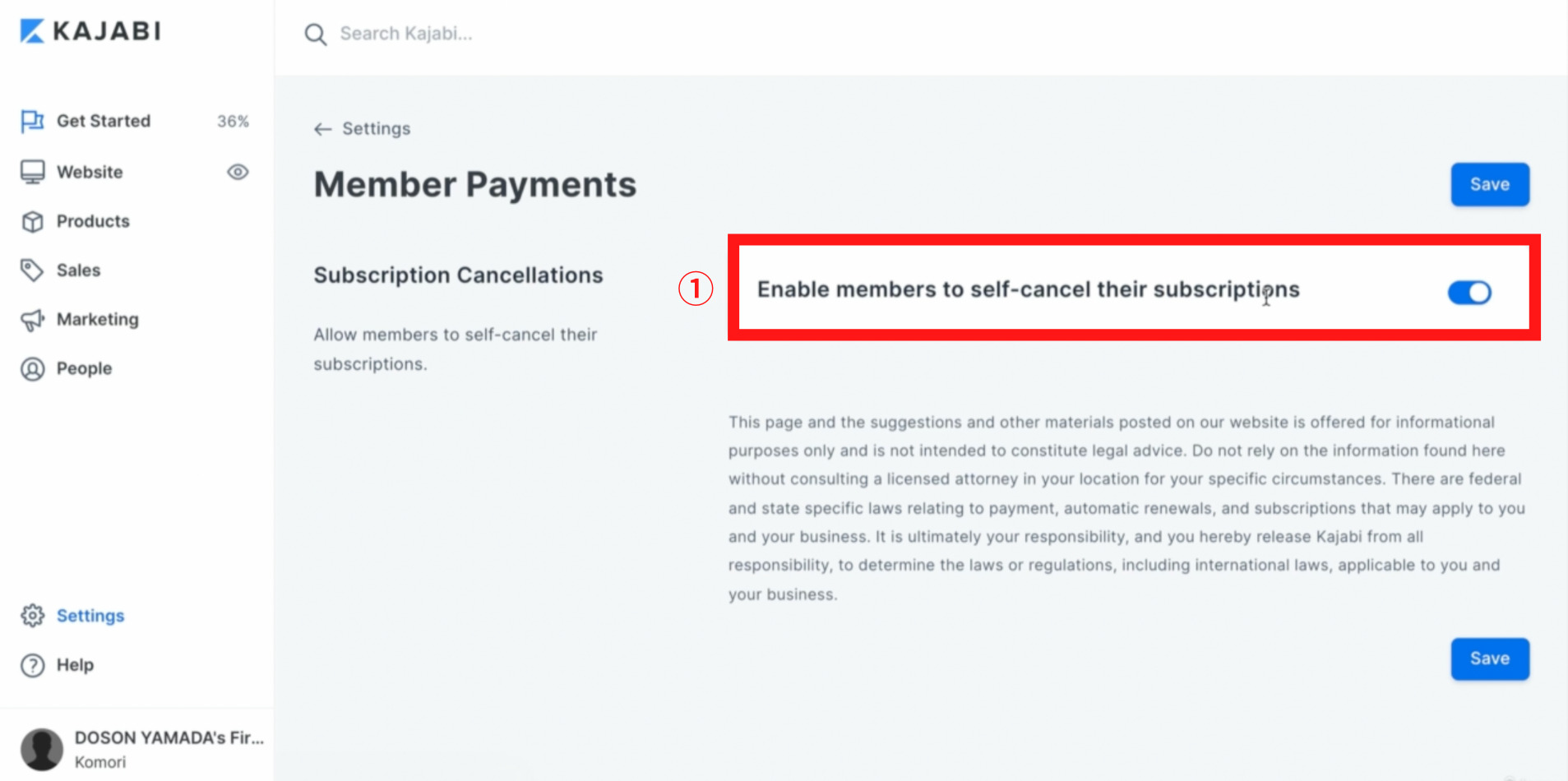
Member Payments(メンバーペイメント)をクリックすると下記画面が表示されます。

Subscription Cancellations(サブスクリプションキャンセレーション)
Enable members to self-cancel their subscriptions(イネイブルメンバーズテゥーセルフキャンセルゼアサブスクリプション):メンバーがサブスクリプションを自己でキャンセルできるようにするという内容です。つまり、ここのチェックボックスにチェックを入れることで、メンバーは毎月支払いをするサブスクリプションを自身の判断で、いつでもキャンセルできるようになります。
いつでもキャンセルできる機能を希望しない場合はチェックを外すこともできます。

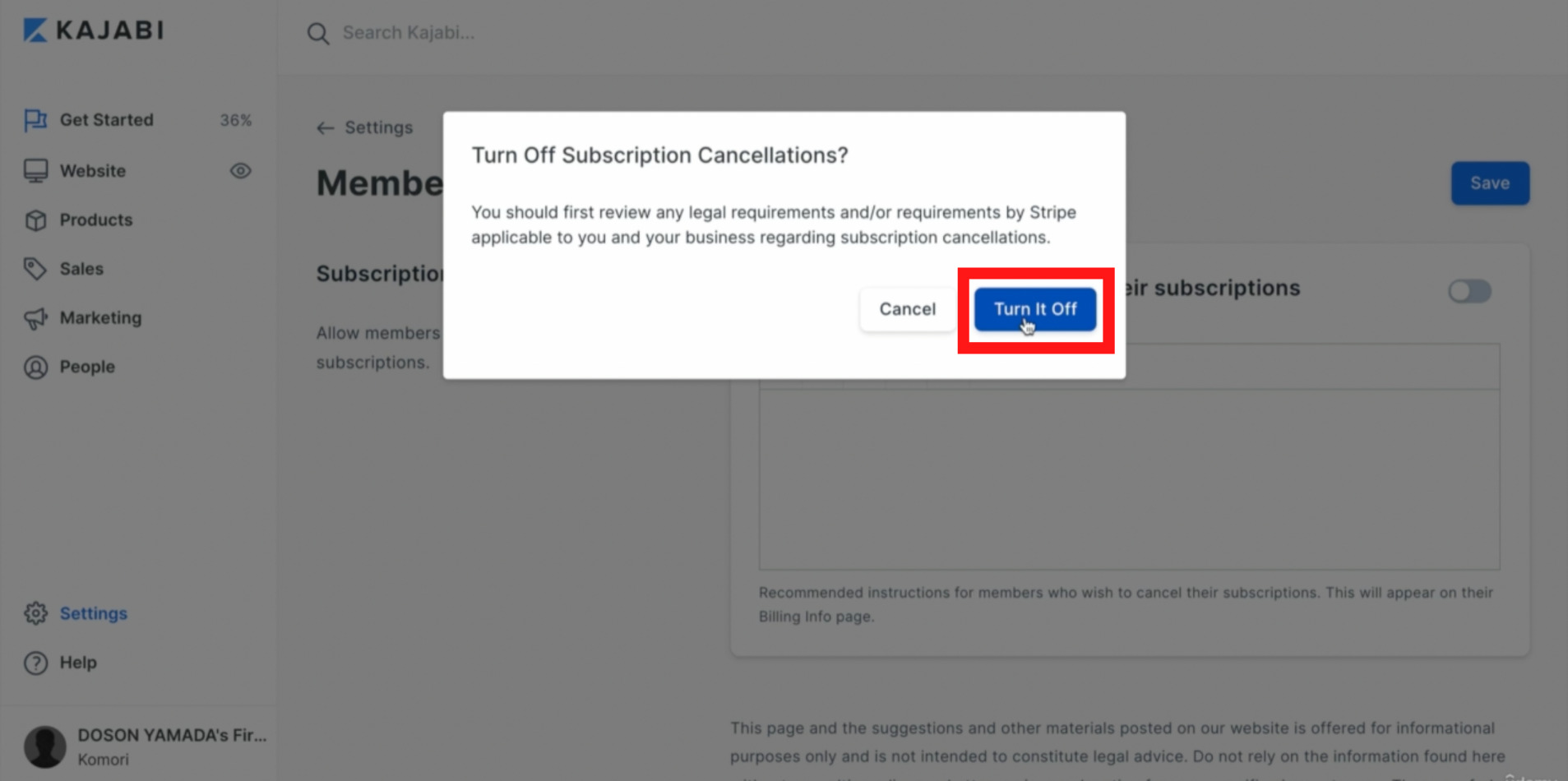
Enable members to self-cancel their subscriptions(イネイブルメンバーズテゥーセルフキャンセルゼアサブスクリプション)のチェックを外すと下記画面が表示されます。
サブスクリプションのキャンセルに関して適用されるStripe(ストライプ)による法的要件を確認する必要がありますといった内容です。
確認して頂いてTurn it off(ターンイットオフ)をクリックします。

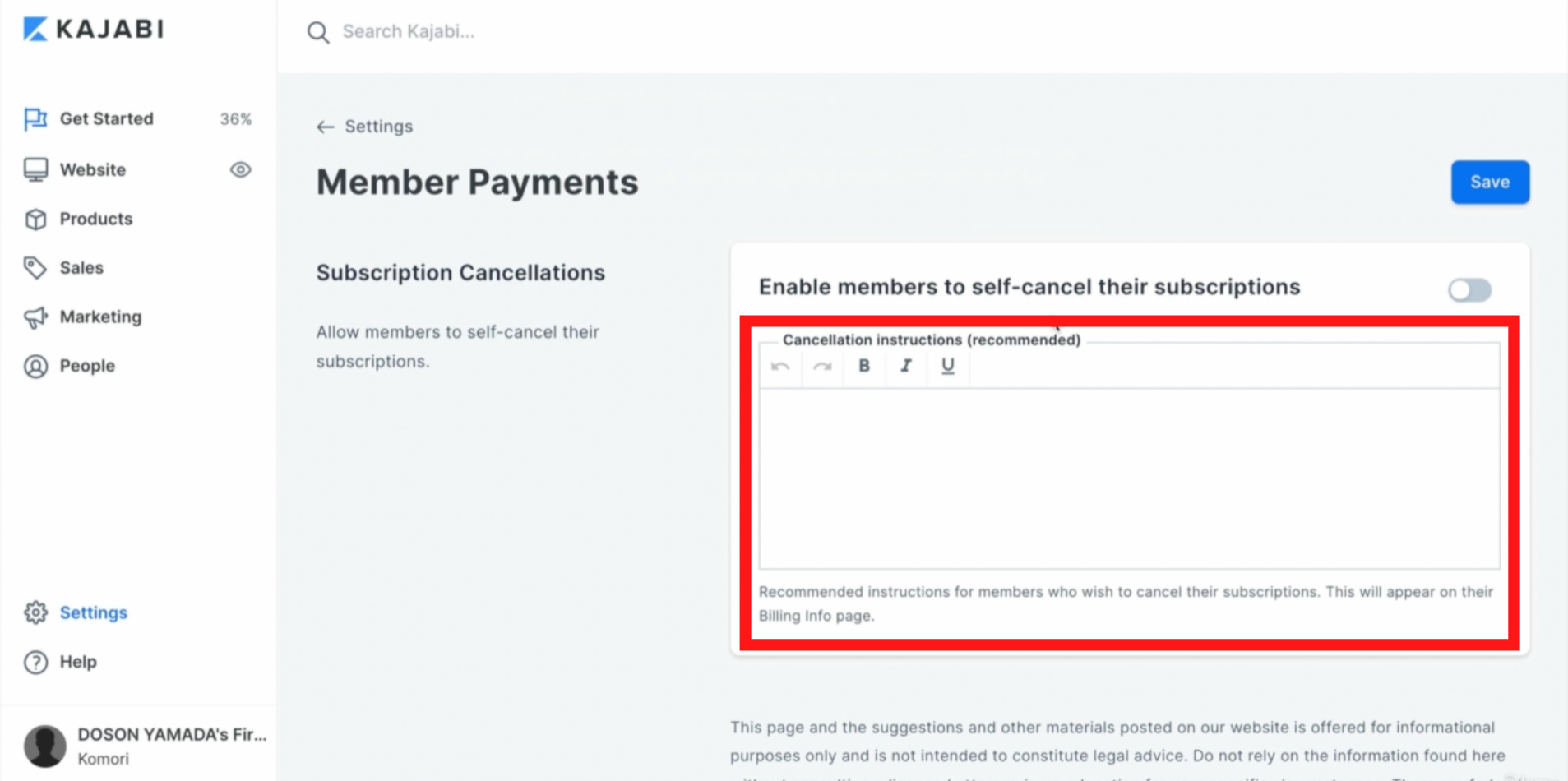
Turn it off(ターンイットオフ)をクリックすると下記画面のように追加項目が表示されます。
Cancellation Instructions(キャンセレイションインストラクション):サブスクリプションをキャンセルしたいメンバーに表示される手順を設定できます。例えば、「キャンセルされる方はこちらまでご連絡ください」といった内容を入力します。
チェックを外す方は、キャンセルの手順をしっかり構築して提示されることを推薦します。

メールのテンプレート(Email Templates)
ここではEmail Templates(メールテンプレート)という項目の設定方法について解説します。
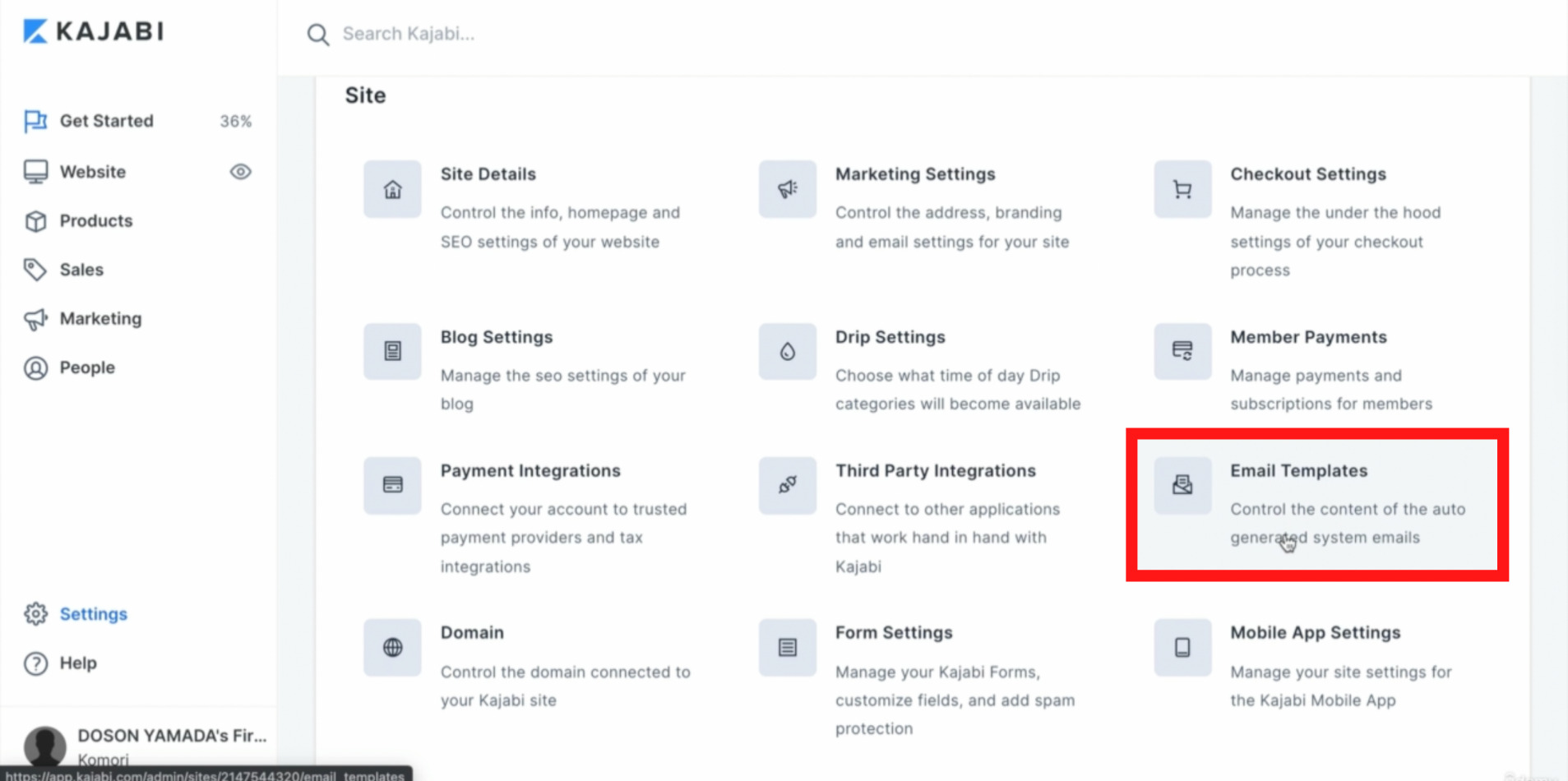
Settings(セッティングス)のSite(サイト)の欄からEmail Templates(メールテンプレート)をクリックします。

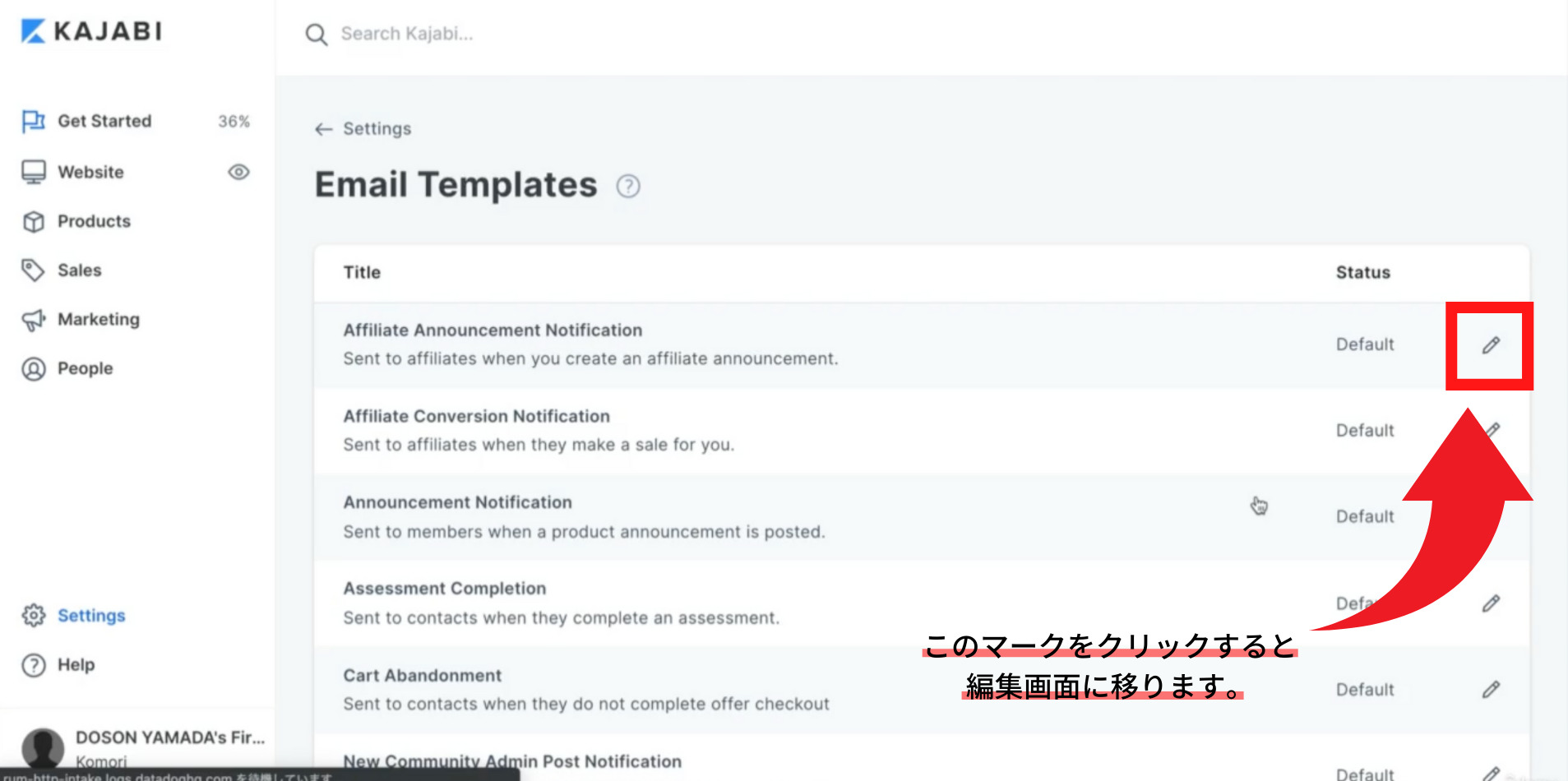
Email Templates(メールテンプレート)をクリックすると下記のようにデフォルトのメールテンプレートの一覧が確認できます。これらは各タイトルに合わせてテンプレートが組まれていますが全て英語で設定されている為、日本語に打ち直す必要があります。

上記編集画面に移るマークをクリックすると下記のように編集画面が表示されます。
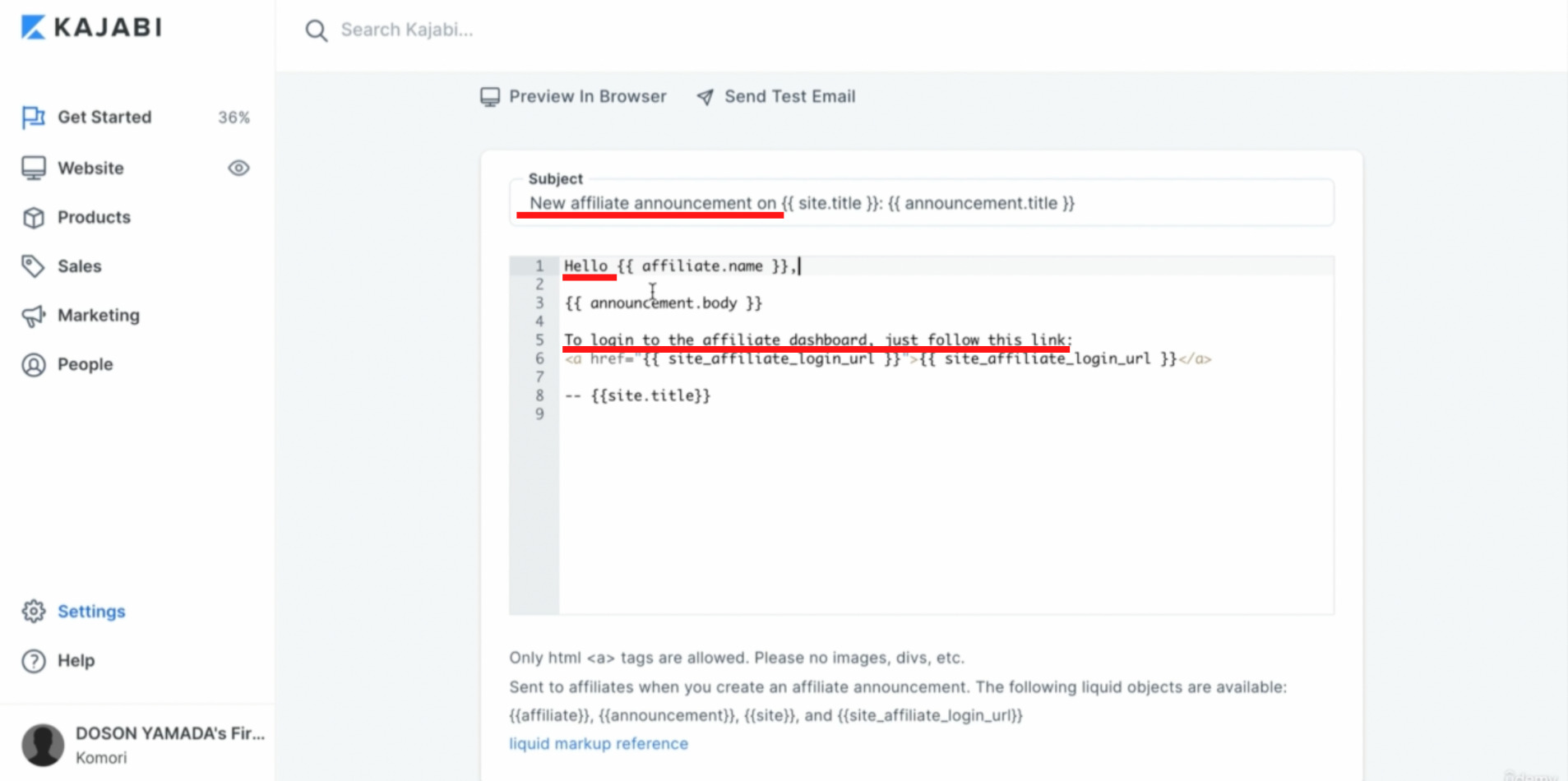
基本的にアンダーラインが引いてある文章のみの編集になります。
それ以外の{}で囲われている部分に関してはコードが含まれるものになり、ユーザーの名前やそれぞれのURLなどが自動的に入る部分になります。
コードが含まれる部分を少しでも変えてしまうと、自動的に入力されなくなってしまうので注意して下さい。またメールには画像の挿入はできません。

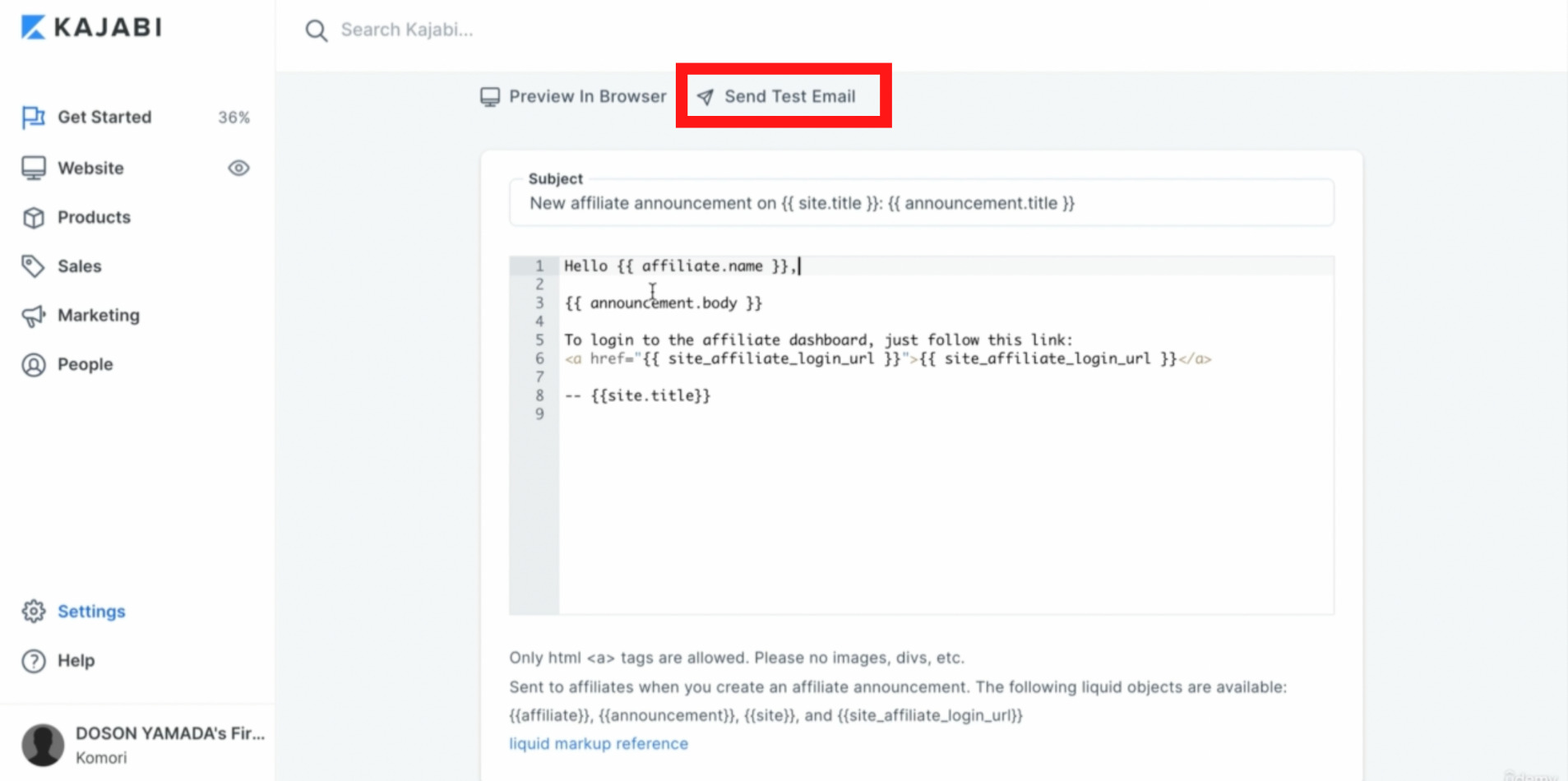
Send Test Email(センドテストイーメール):自身のメールアドレスにテストメールを送信できる機能です。Send Test Email(センドテストイーメール)をクリックして自身のメールアドレスを入力して下さい。
メールテンプレートの編集が完了したら、テストメールで確認することを推薦します。

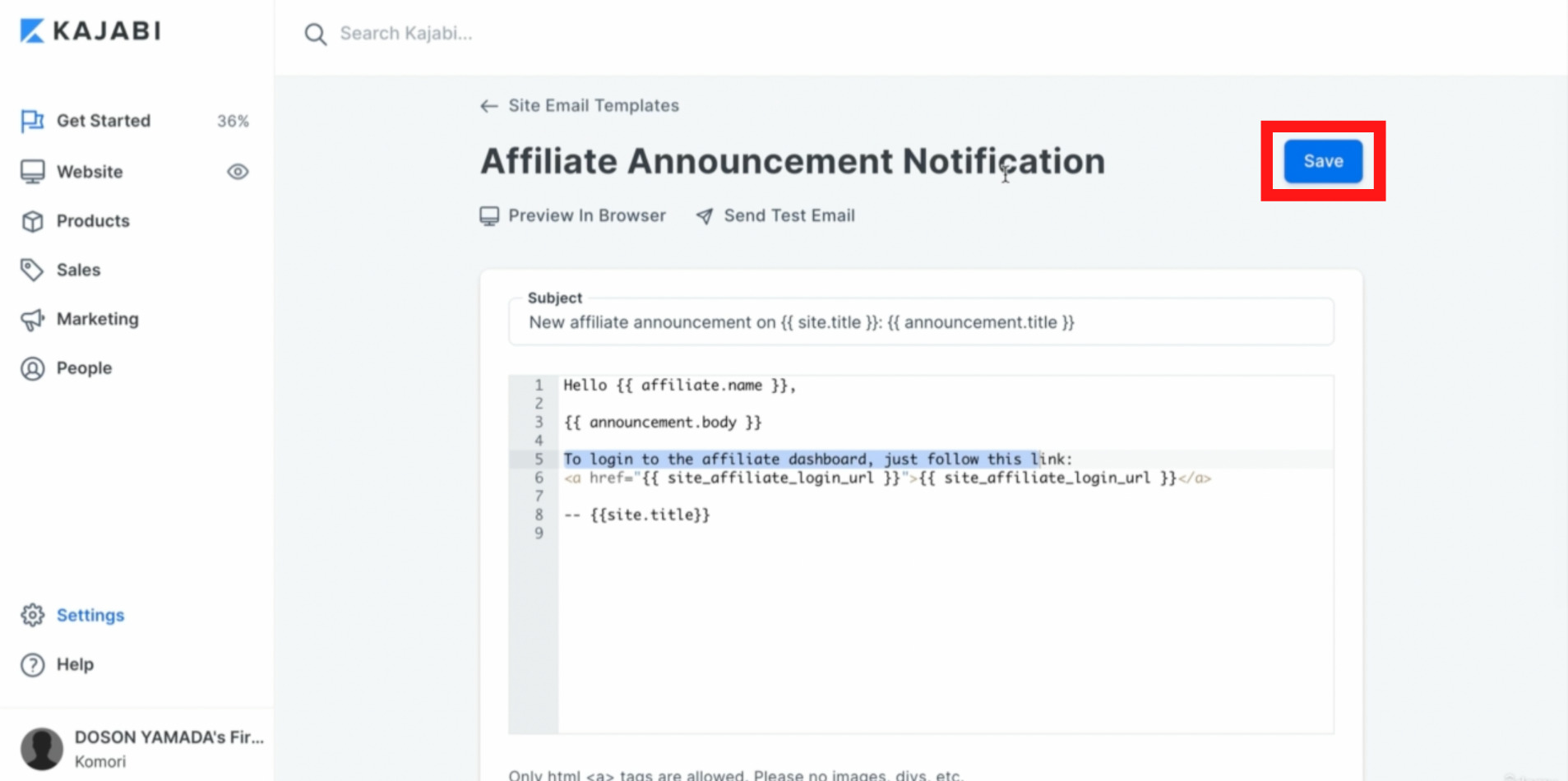
メールテンプレートの編集が完了したらページ最上部、又は最下部にあるSave(セーブ)をクリックします。
以上でEmail Templates(メールテンプレート)の設定方法についての解説は以上になります。

モバイルアプリの設定(Mobile App Settings)
ここではMobile App Settings(モバイルアプリセッティングス)という項目の設定方法について解説します。
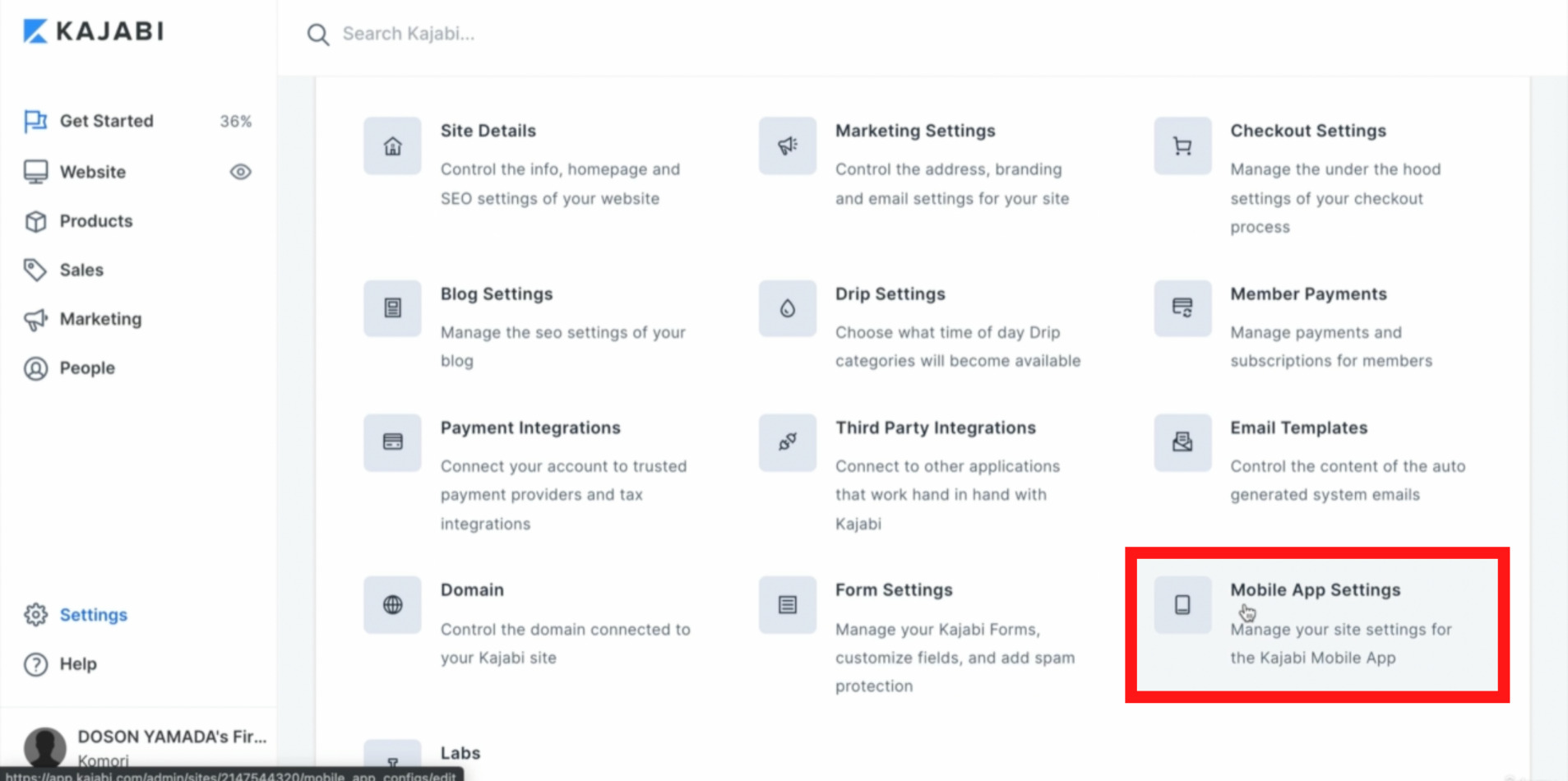
Settings(セッティングス)のSite(サイト)の欄からMobile App Settings(モバイルアプリセッティングス)をクリックします。

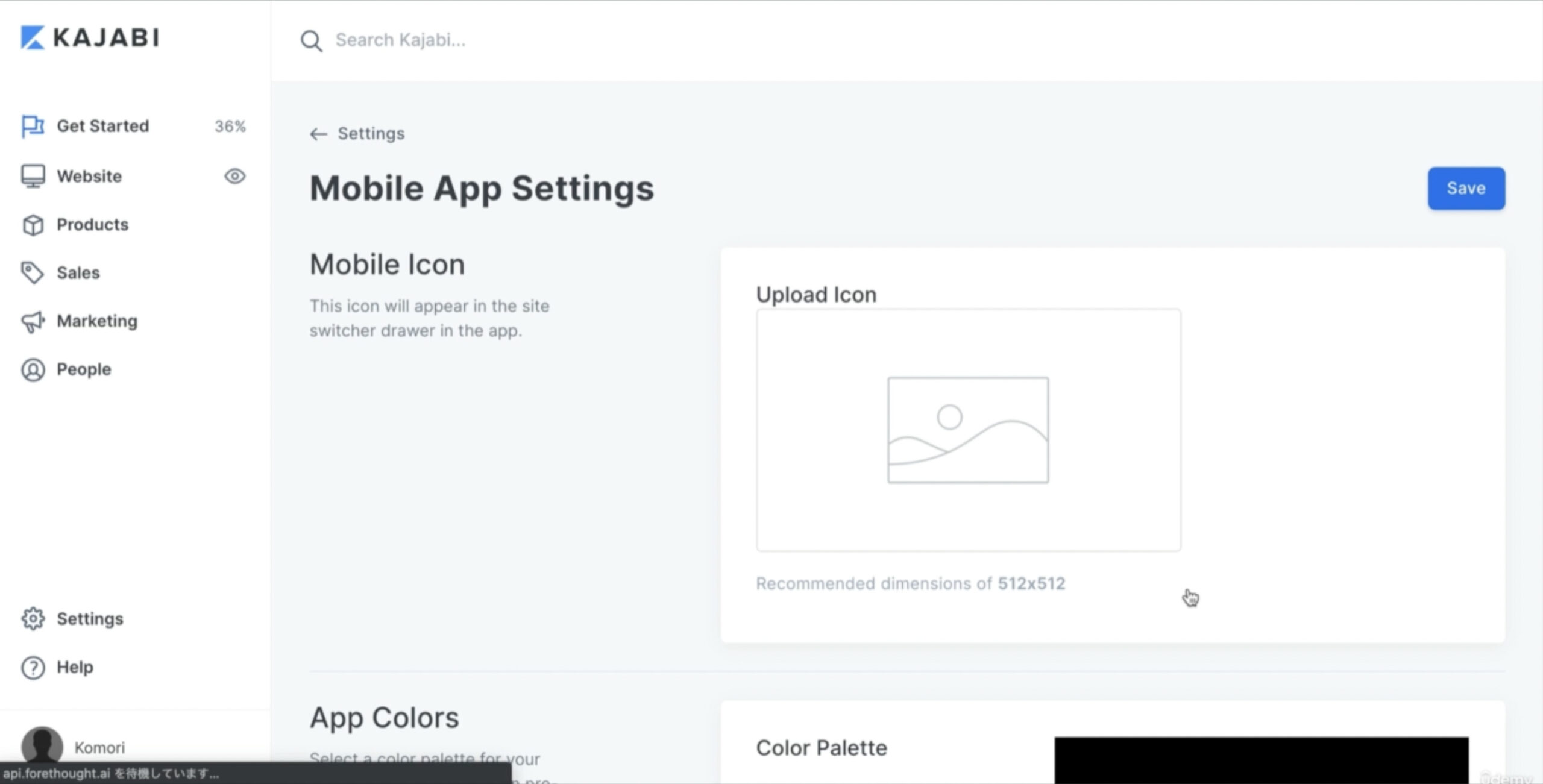
Mobile App Settings(モバイルアプリセッティングス)クリックすると下記画面が表示されます。

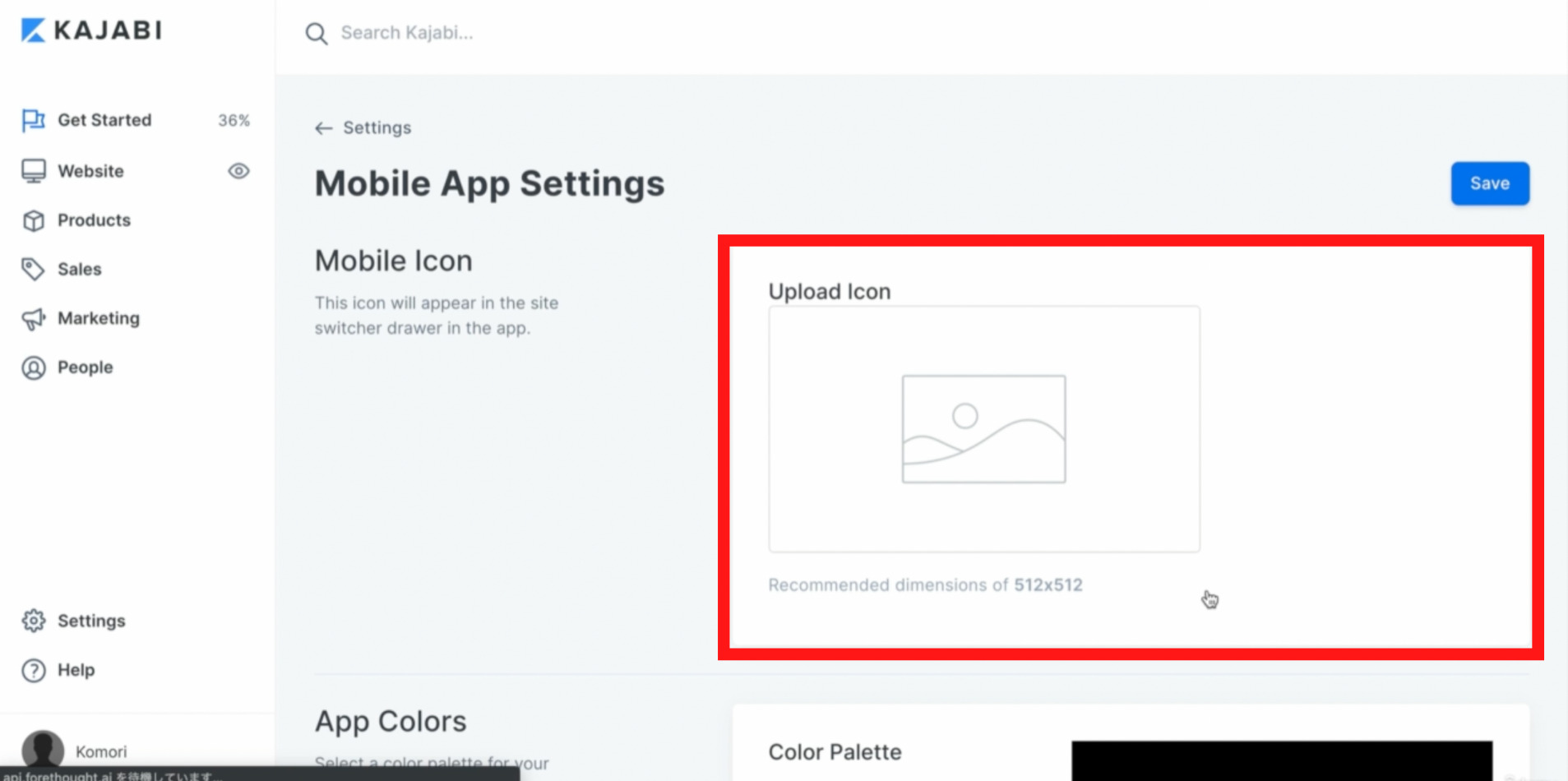
Mobile Icon(モバイルアイコン)
ここではKAJABI(カジャビ)のスマホ版アプリで表示される、自身のサイトのアイコン設定になります。
アイコンを512×512で作成し挿入して下さい。

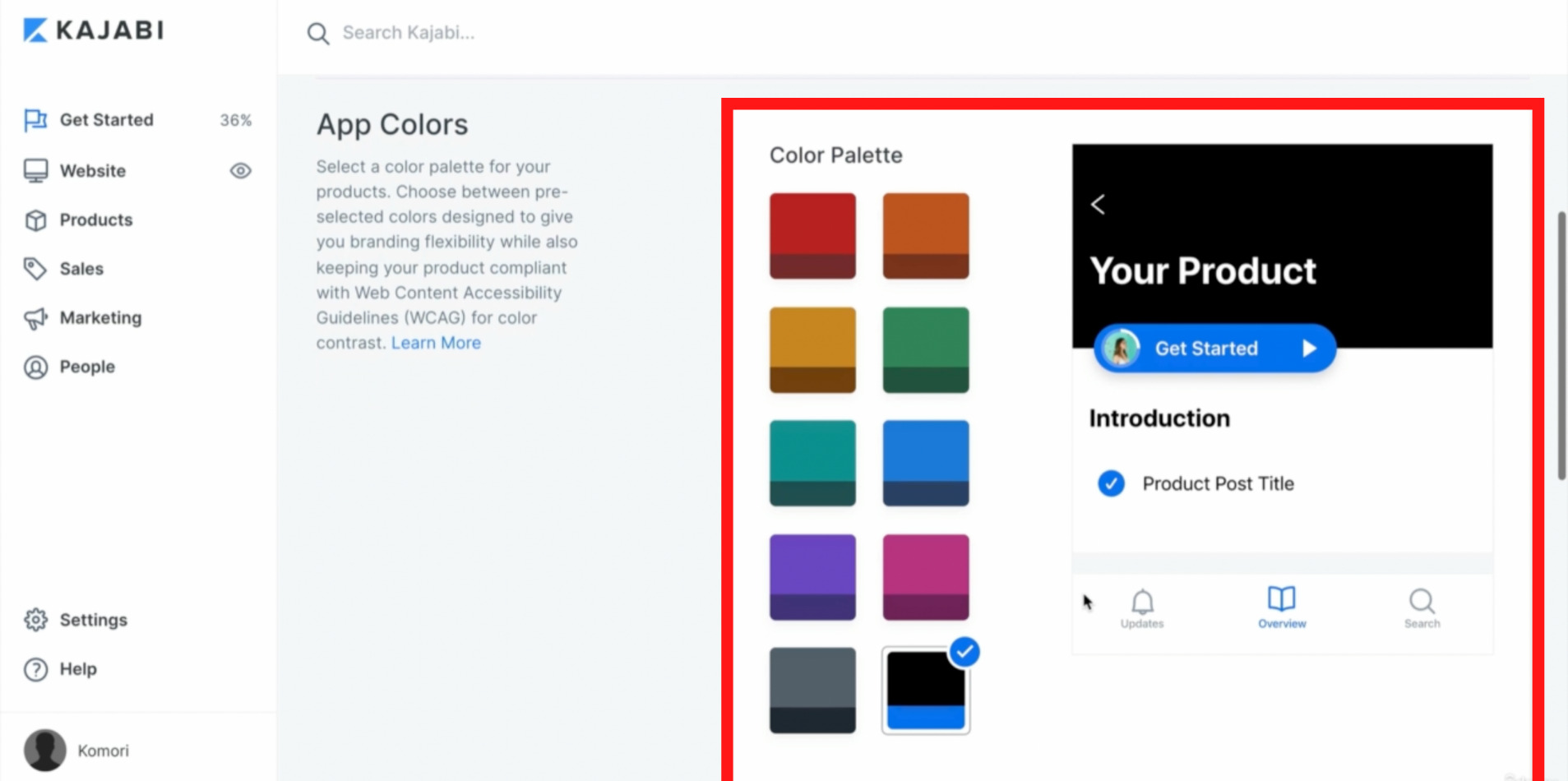
App Colors
ここではアプリのカラーを設定できます。
細かいカラーの設定はできませんが、この画面に表示されている中で自身のブランドカラーに近いカラーを設定して下さい。

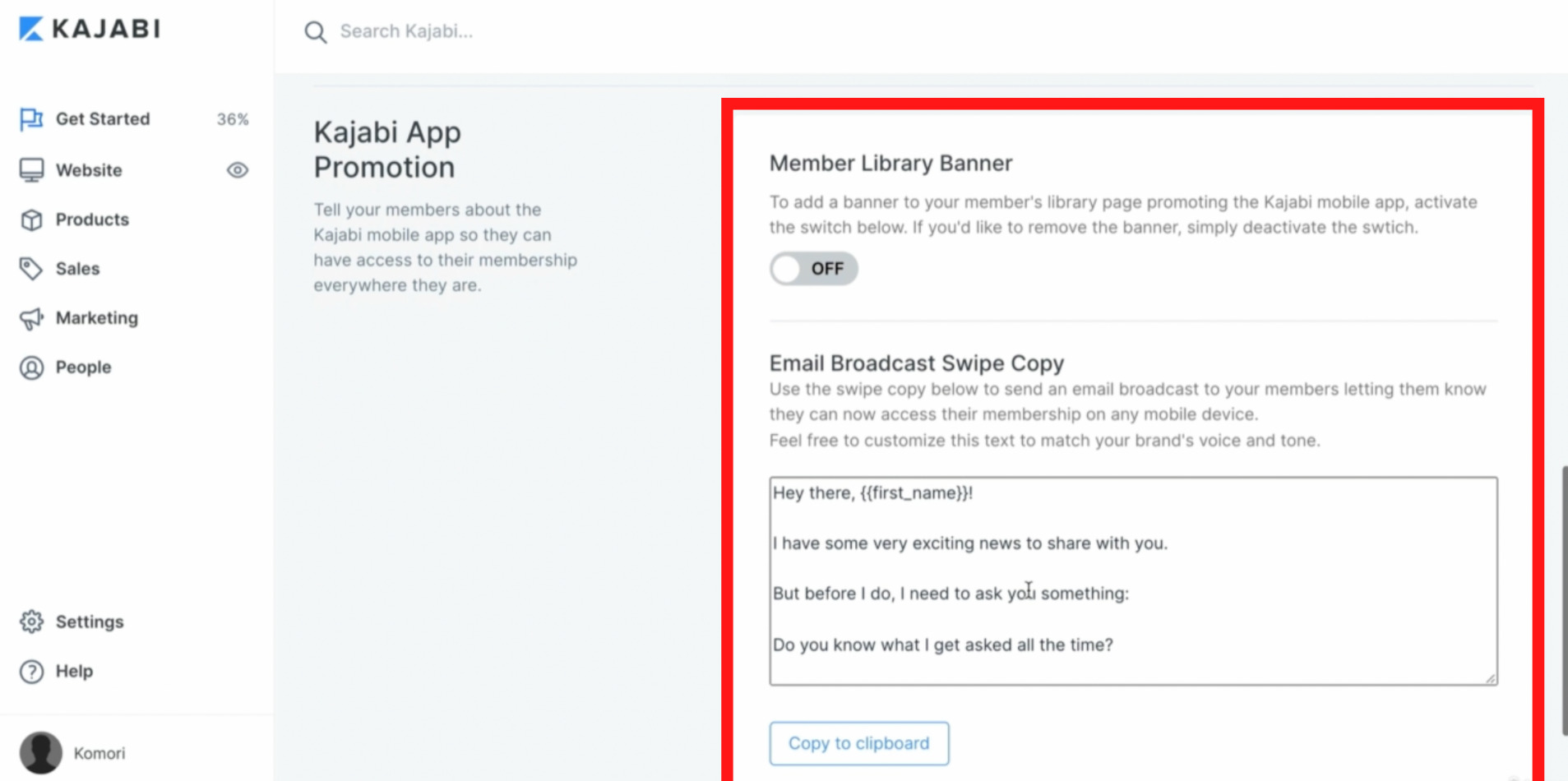
Kajabi App Promotion(カジャビアプリプロモーション)
ここでは、KAJABI(カジャビ)の会員サイトで入って頂いたユーザーにKAJABI(カジャビ)のアプリがあることを宣伝するバナーを設定する項目になります。

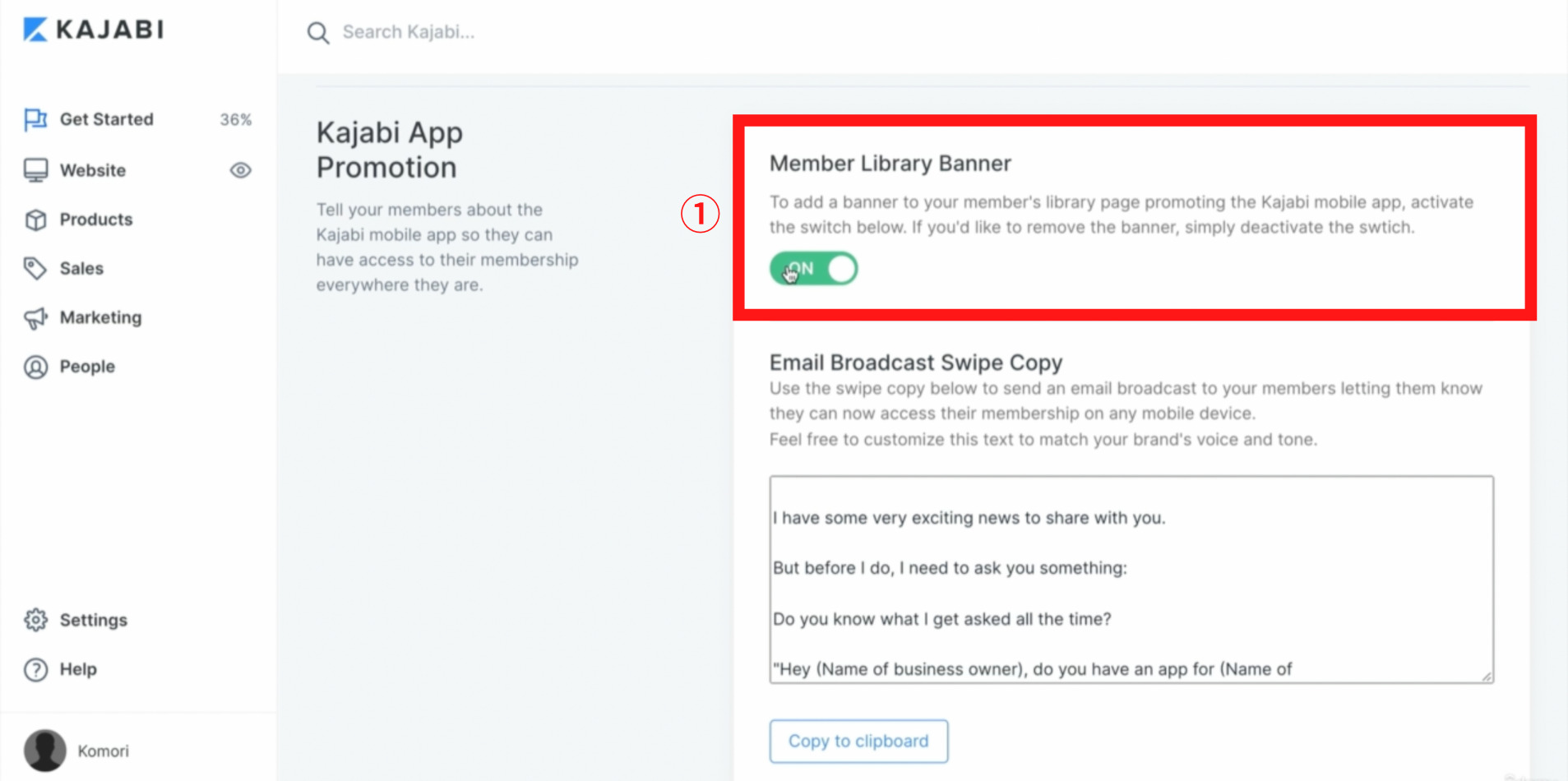
①Member Library Banner(メンバーライブラリーバナー)の項目は、ONにすることでユーザーに、アプリのご案内ができます。いつでも気軽に使用して頂きたい場合はONに設定することを推薦します。

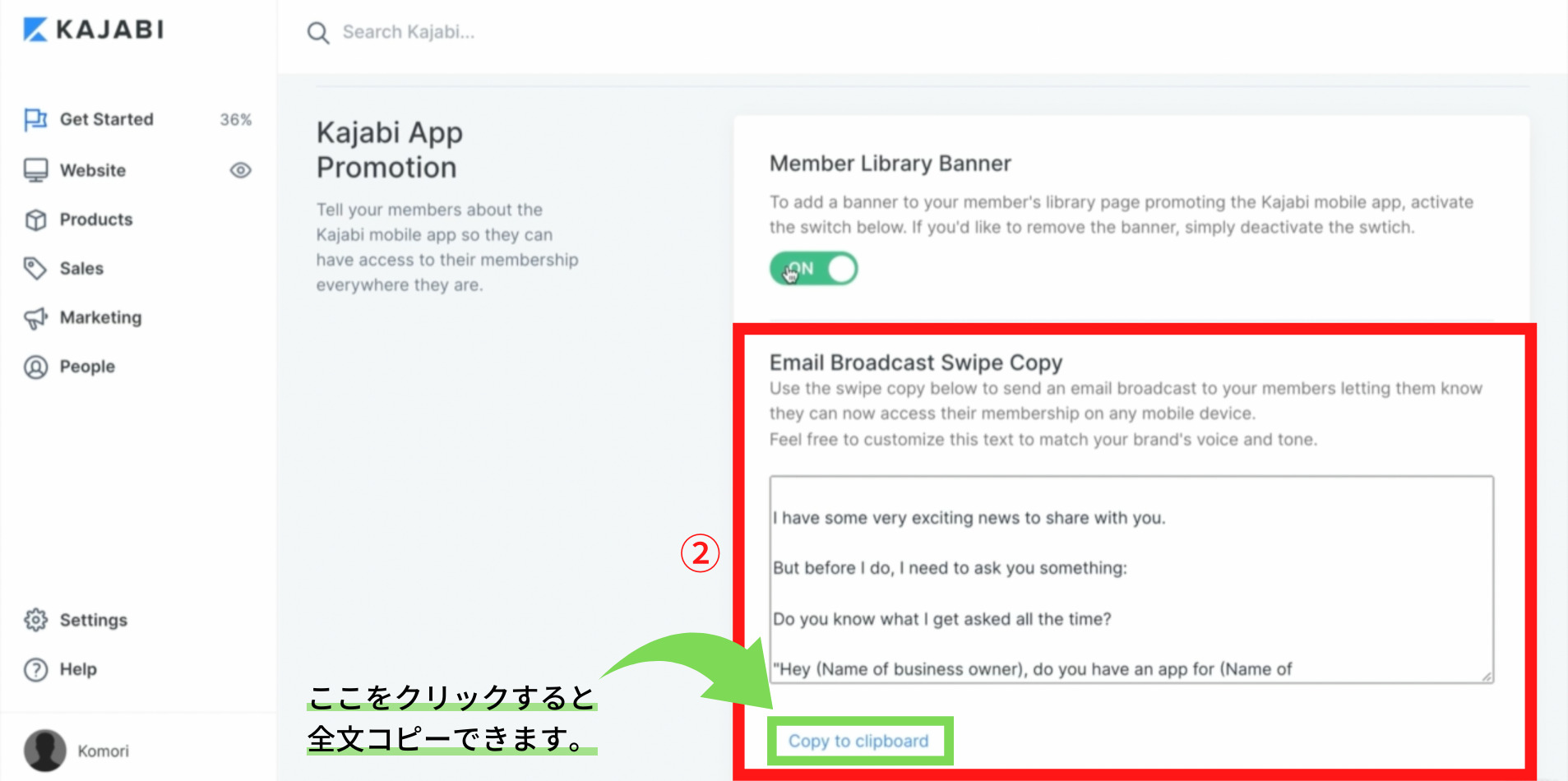
②Email Broadcast Swipe Copy(イーメールブロードキャストスワイプコピー)といった項目は、デフォルトで表示されれている文をコピーして、ユーザーにメールで送信し、自身のメールマガジンでKAJABI(カジャビ)のアプリが設置されたことをご案内して下さいといった内容になります。
全て英語で設定してあるので、コピーし、翻訳しながら日本語に直して、自身の言葉で内容を構築させて下さい。

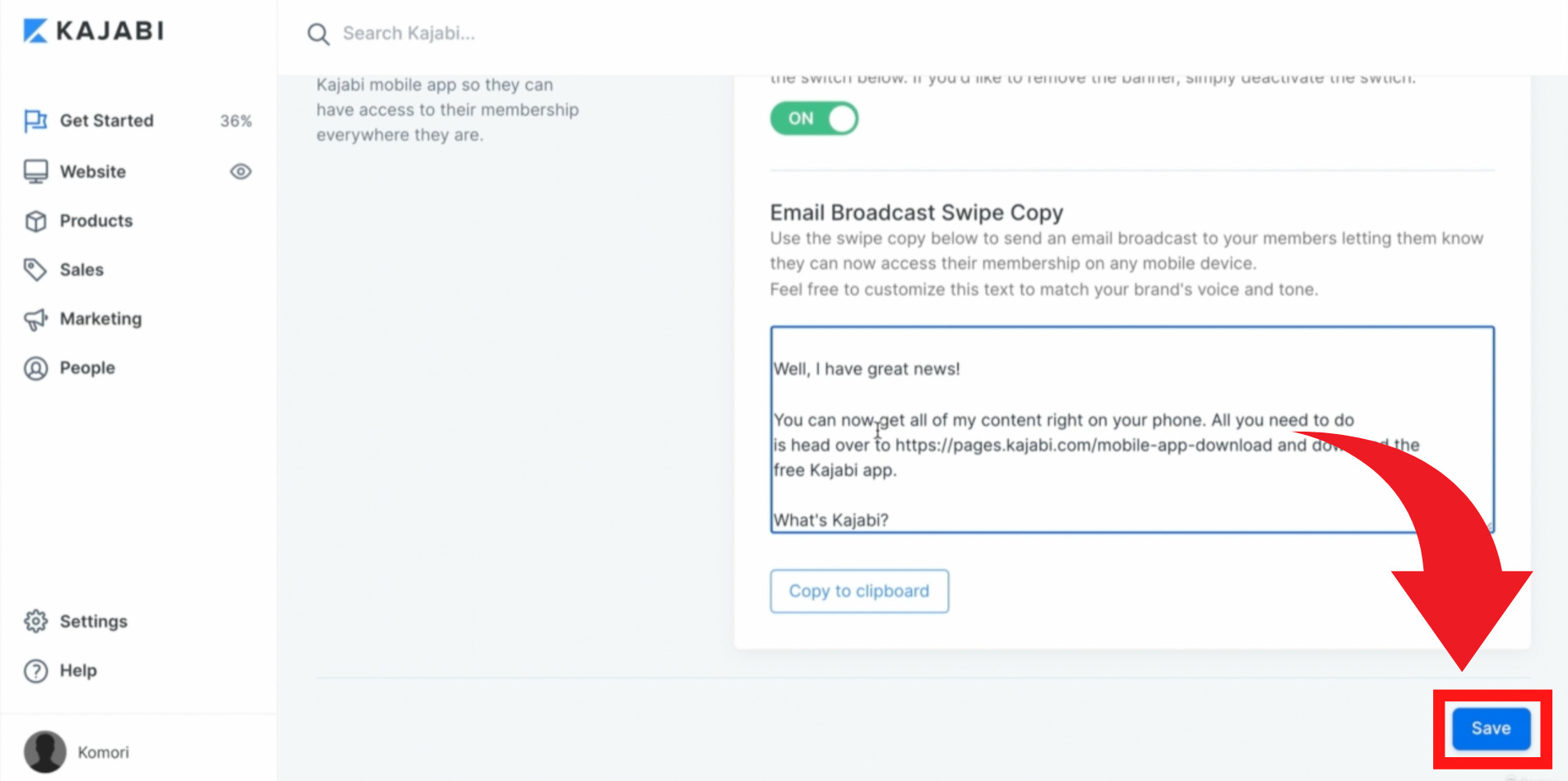
各設定が完了したらページ最上部、又は最下部のSave(セーブ)をクリックして下さい。

基本設定(account)
アカウントの詳細(Account Details)
ここではAccount Details(アカウントディーテイルズ)という項目の設定方法について解説します。
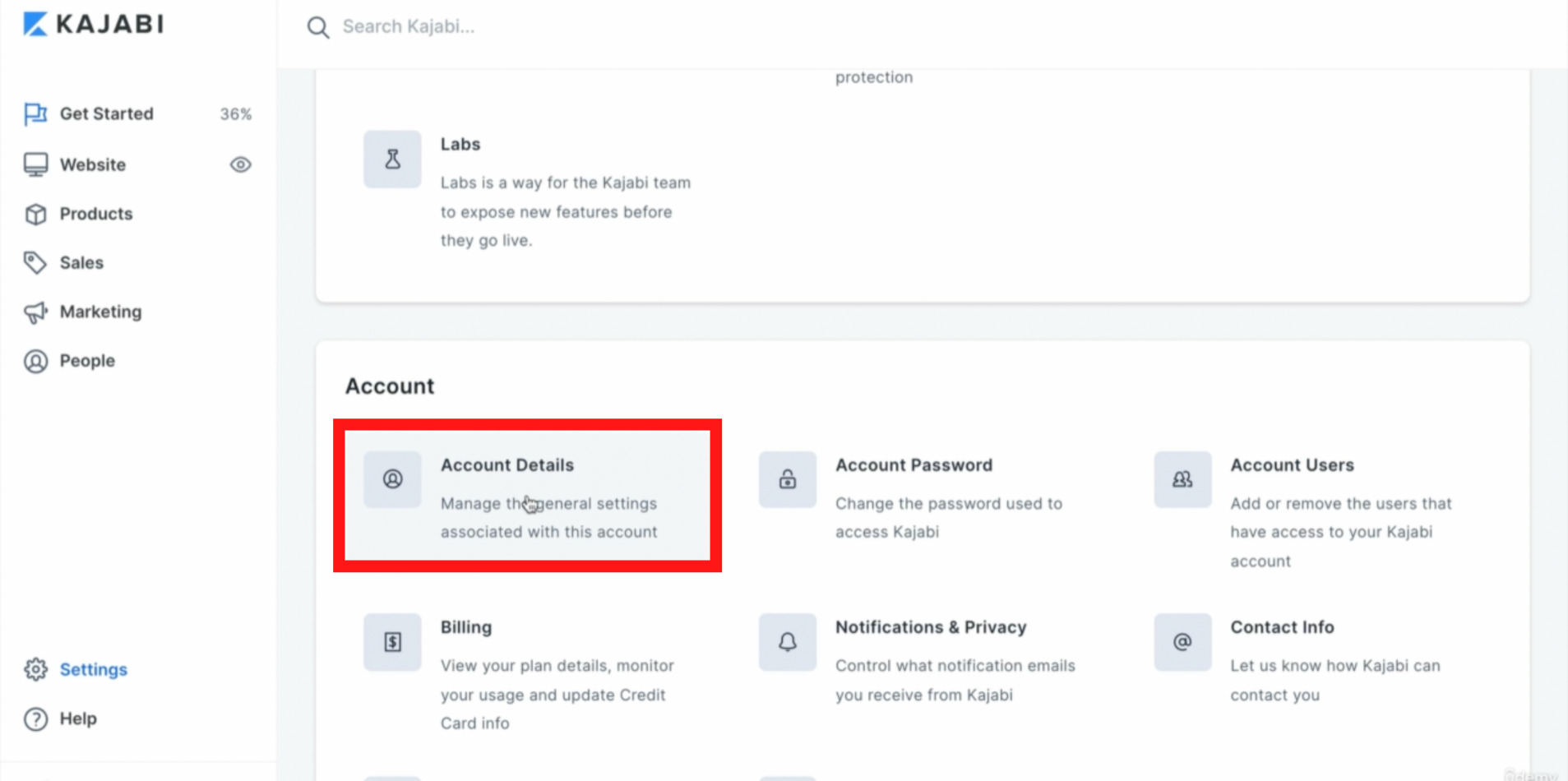
Settings(セッティングス)のAccount(アカウント)の欄からAccount Details(アカウントディーテイルズ)をクリックします。

Details(ディーテイルズ)
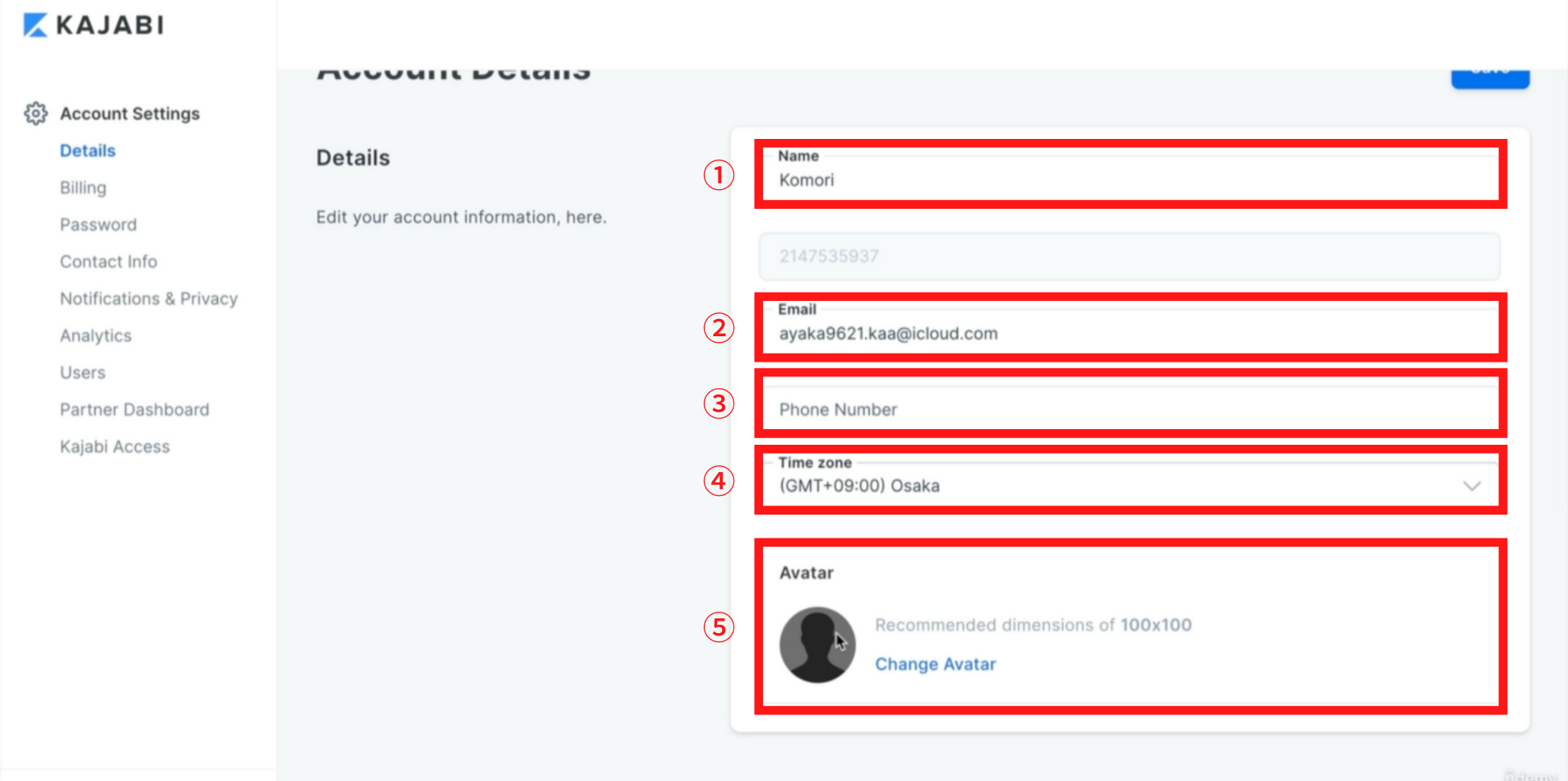
Account Details(アカウントディーテイルズ)をクリックすると下記画面が表示されます。
ここでは自身がKAJABI(カジャビ)でログインしているアカウントの設定になります。
設定できる内容は下記の5つです。
①Name(ネーム):名前の設定。
②Email(イーメール):メールアドレスの設定。
③Phone Nunber(フォーンナンバー):電話番号の設定。
④Time zoon(タイムゾーン):標準時間帯の設定。
⑤Avater(アバター):アイコン画像(100×100)の挿入。

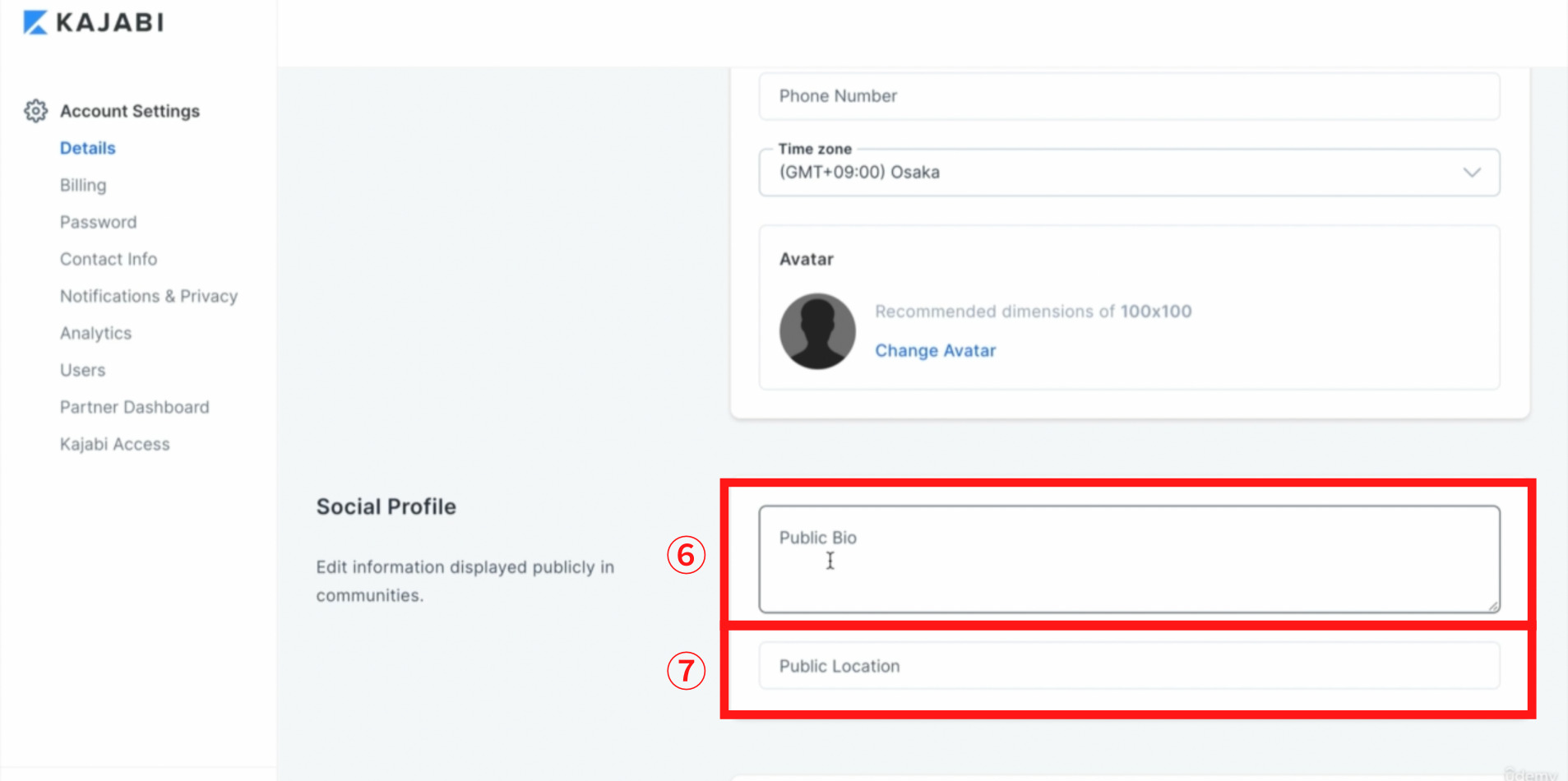
Social Profile(ソーシャルプロフィール)
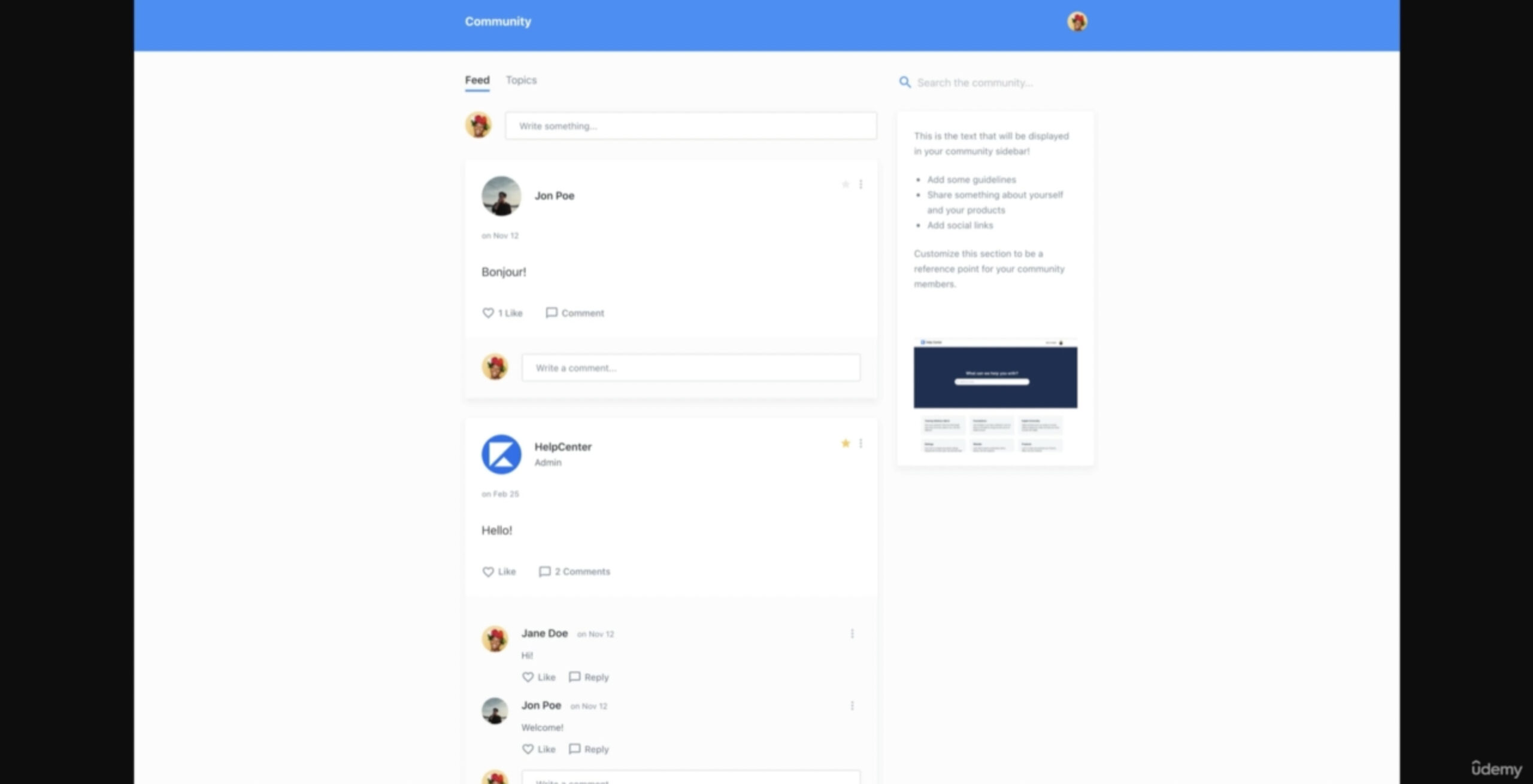
KAJABI(カジャビ)ではコースと一緒に下記画面のようにコミュニティーを作成することができます。Social Profile(ソーシャルプロフィール)ではこの、コミュニティー内で表示されるプロフィールの設定になります。

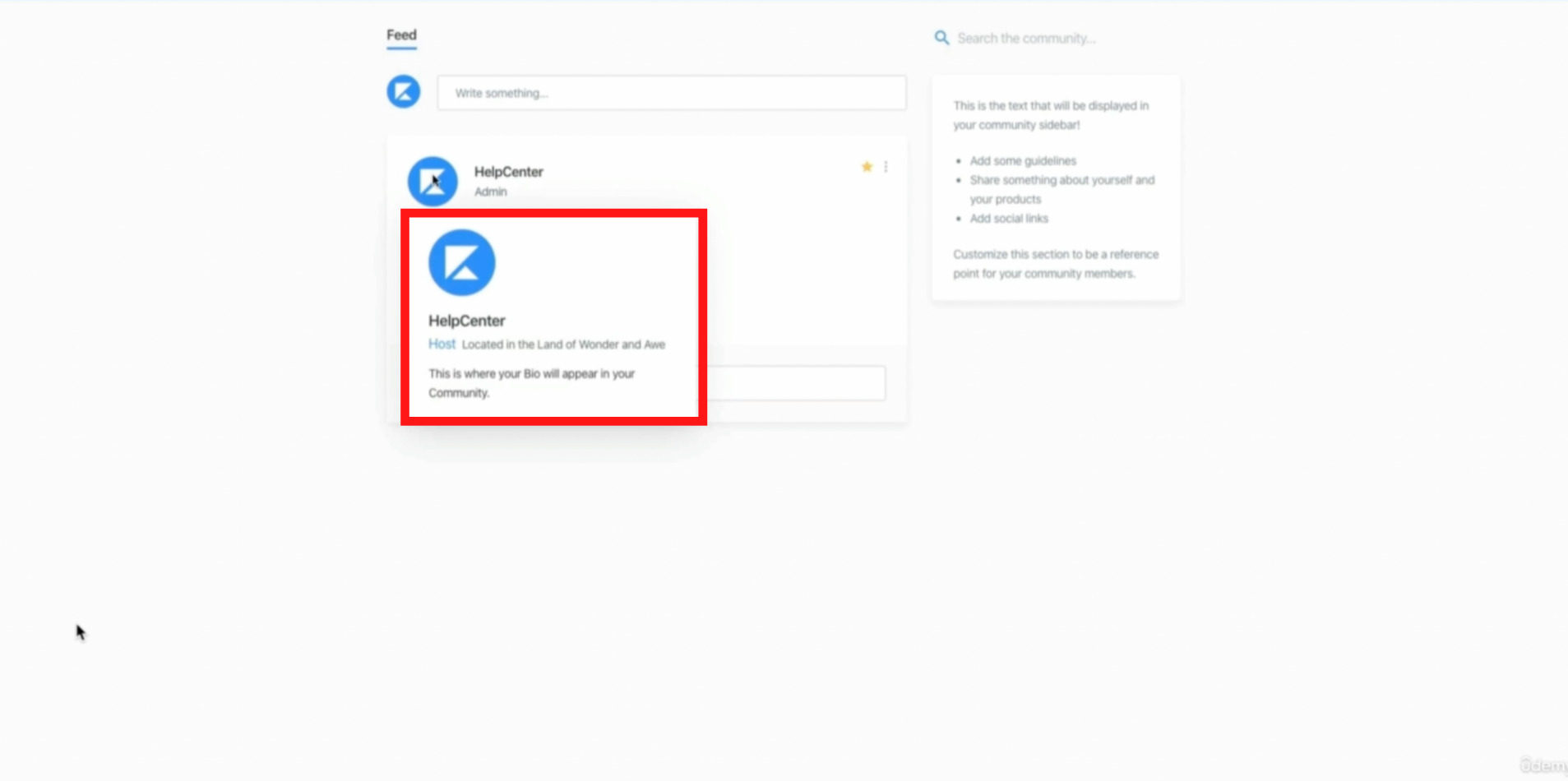
コミュニティー内でユーザーのアイコンにカーソルを合わせると下記画面のように表示されるのが、Social Profile(ソーシャルプロフィール)で設定する内容になります。

Social Profile(ソーシャルプロフィール)で設定できるのは下記2つの項目です。
⑥Public Bio(パブリックバイオ):自己紹介文を設定。
⑦Public Location(パブリックロケーション):場所の設定。例えば、日本””東京””KAJABI”…等

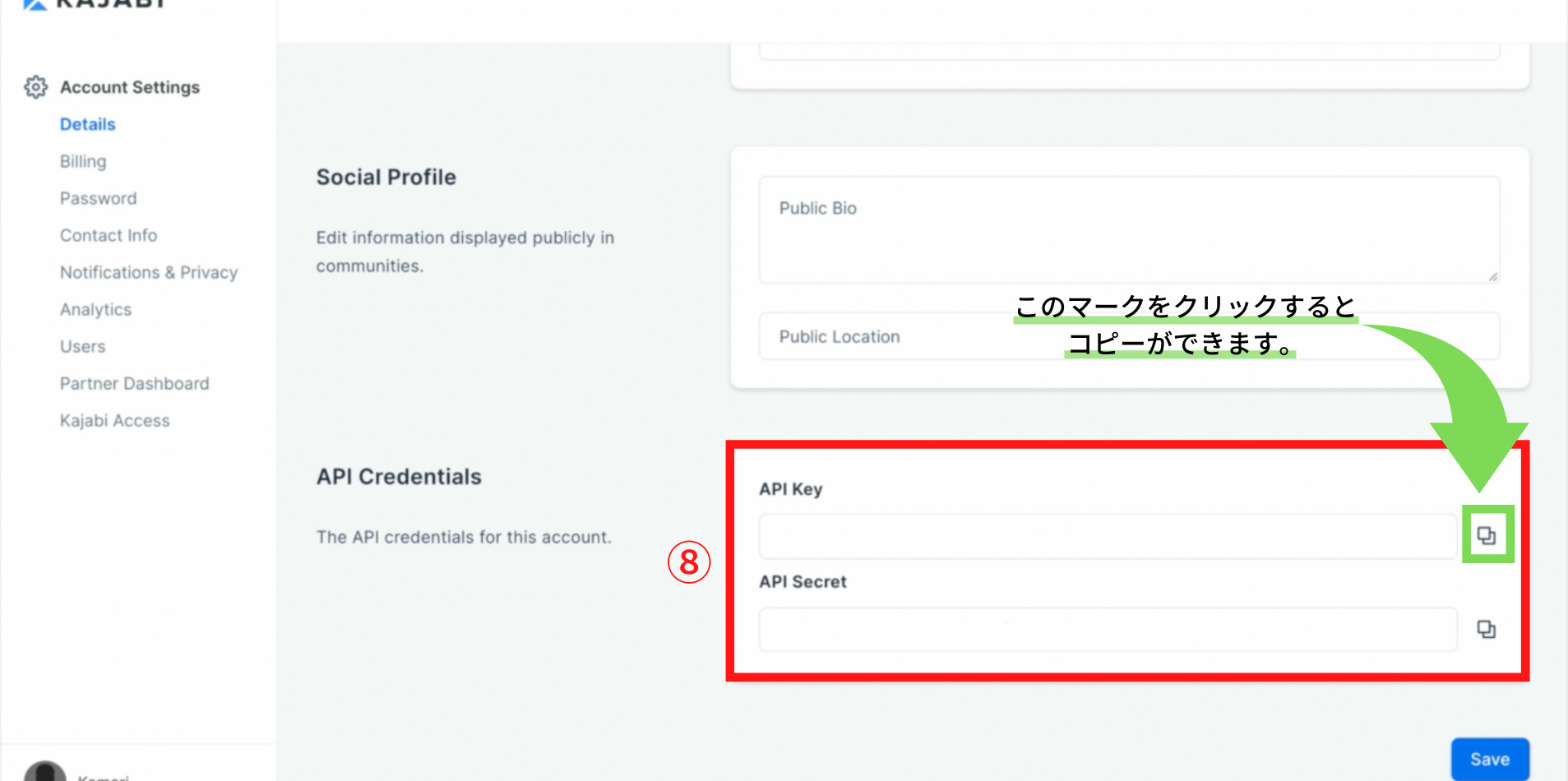
API Credentials(エーピーアイクレデンシャル)
ここにはアカウントのAPI Kye(エーピーアイキー)が表示されますので、他のツールと連携する際に使用して下さい。

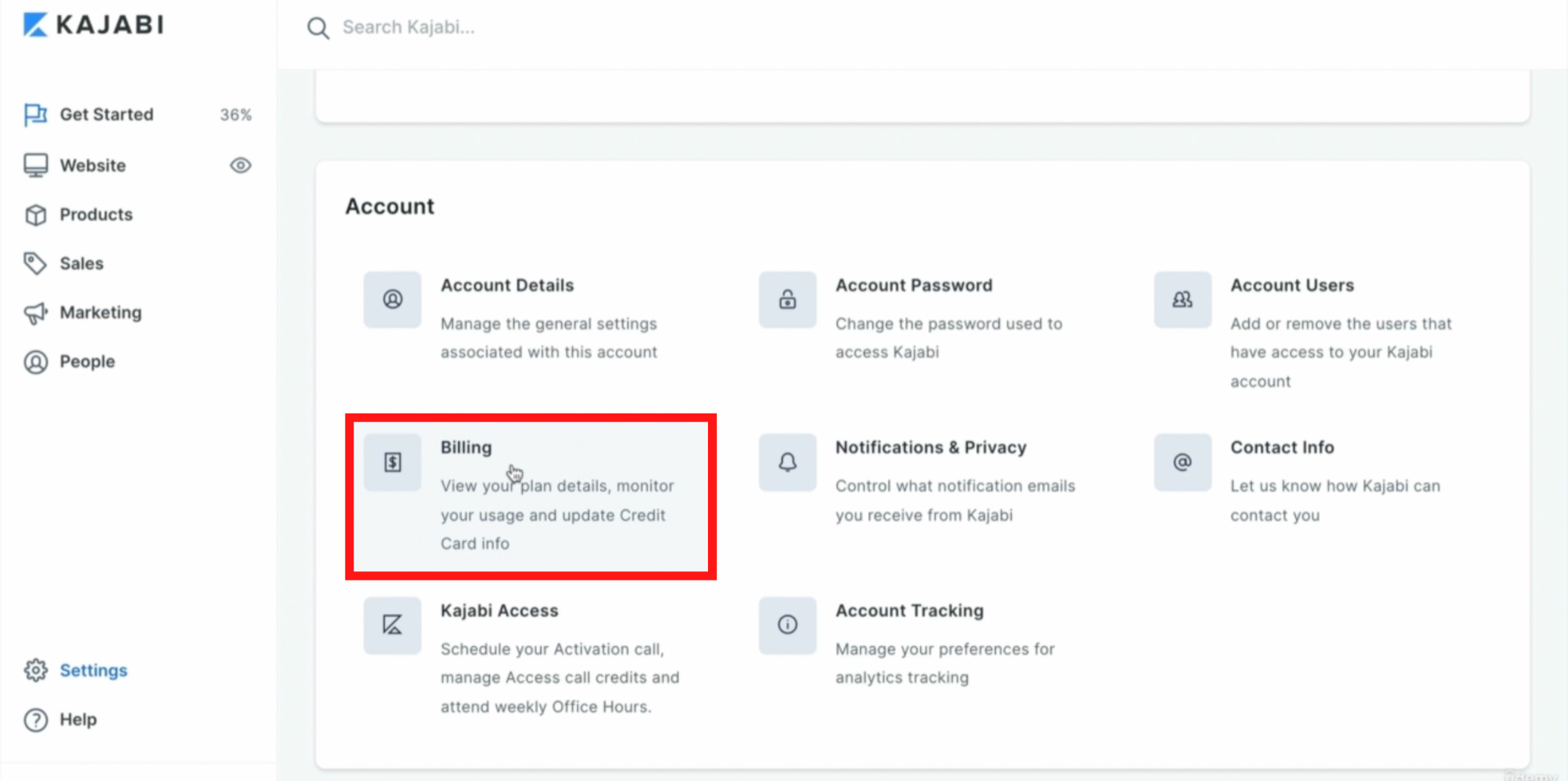
請求書の詳細(Billing)
ここではBilling(ビリング)という項目の設定内容について解説します。
Settings(セッティングス)のAccount(アカウント)の欄からBilling(ビリング)をクリックします。

Billing(ビリング)をクリックすると下記画面が表示されます。

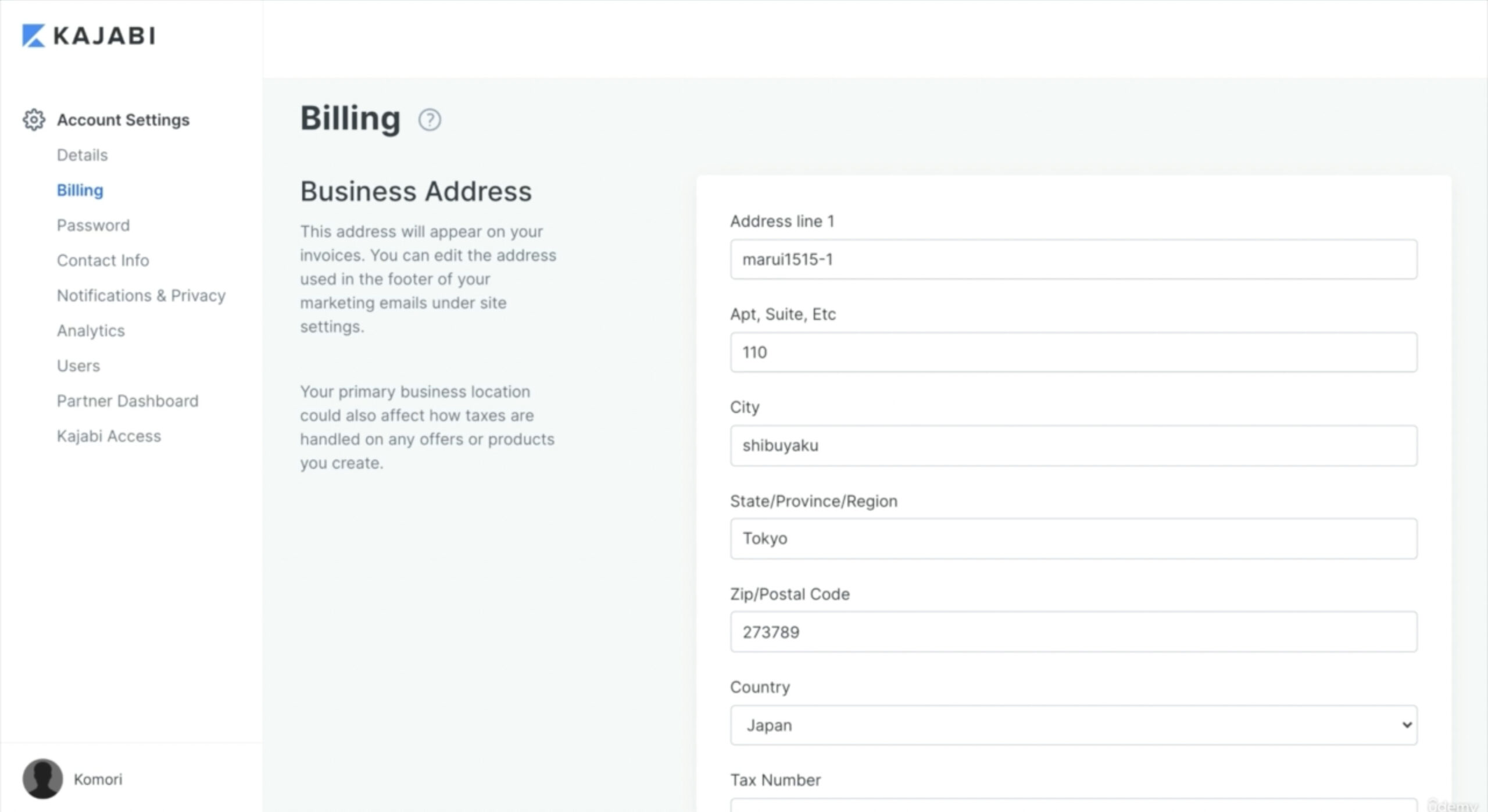
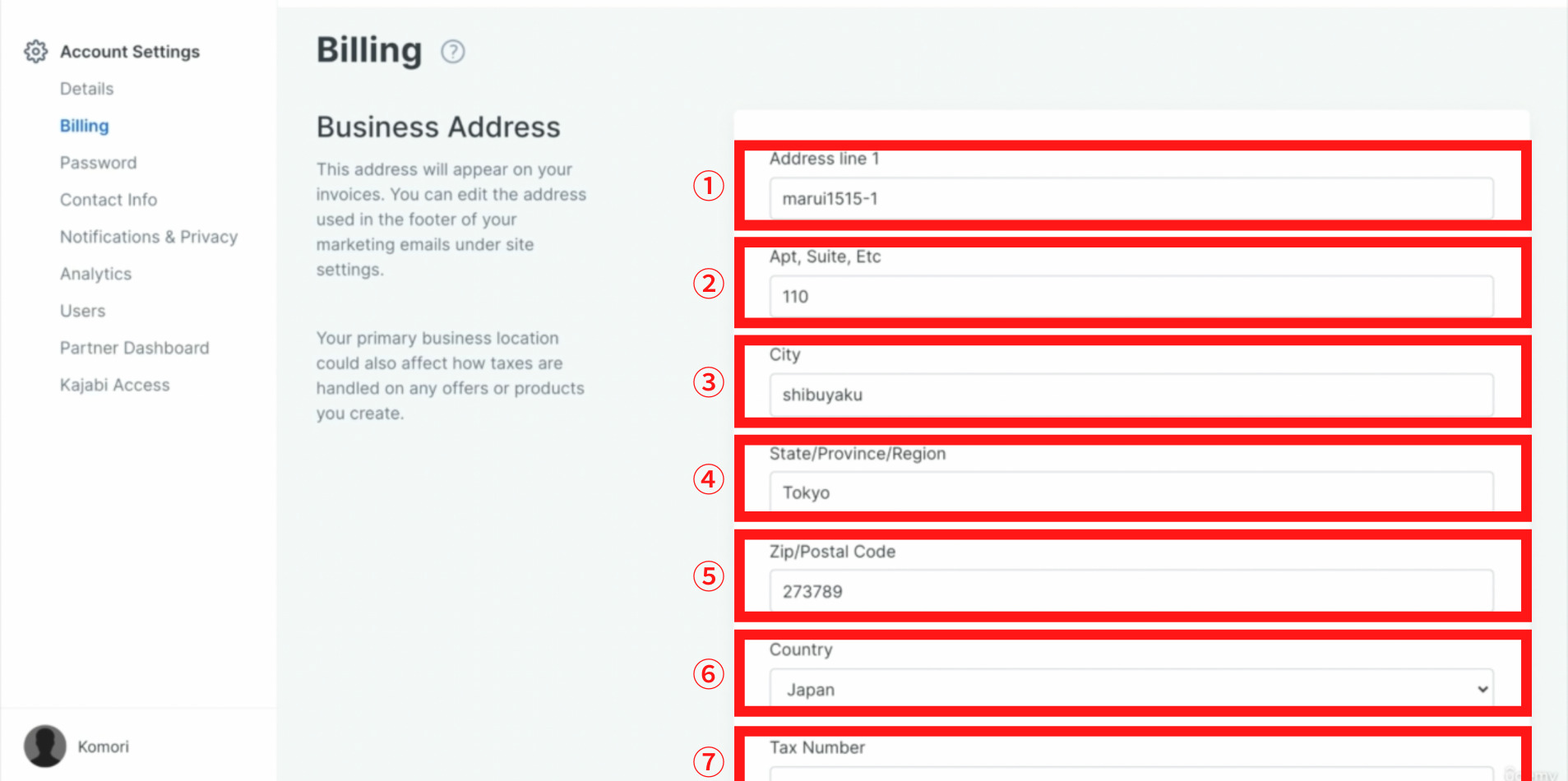
Business Address(ビジネスアドレス)
ここは住所を入力する項目になります。
入力する詳細は下記7つになります。
①Address line(アドレスライン):番地・区画を入力。
②Apt ,Suite ,Etc(アプト、スイート、エトセトラ):部屋番号を入力。
③City(シティー):市区町村
④State/Province/Region(ステイト/プロビンス/リージョン):都道府県を入力。
⑤Zip/Postal Code(ジップ/ポスタルコード):郵便番号を入力。
⑥Country(カントリー):国を入力。
⑦Tax Number(タスクナンバー):納税者番号を入力。

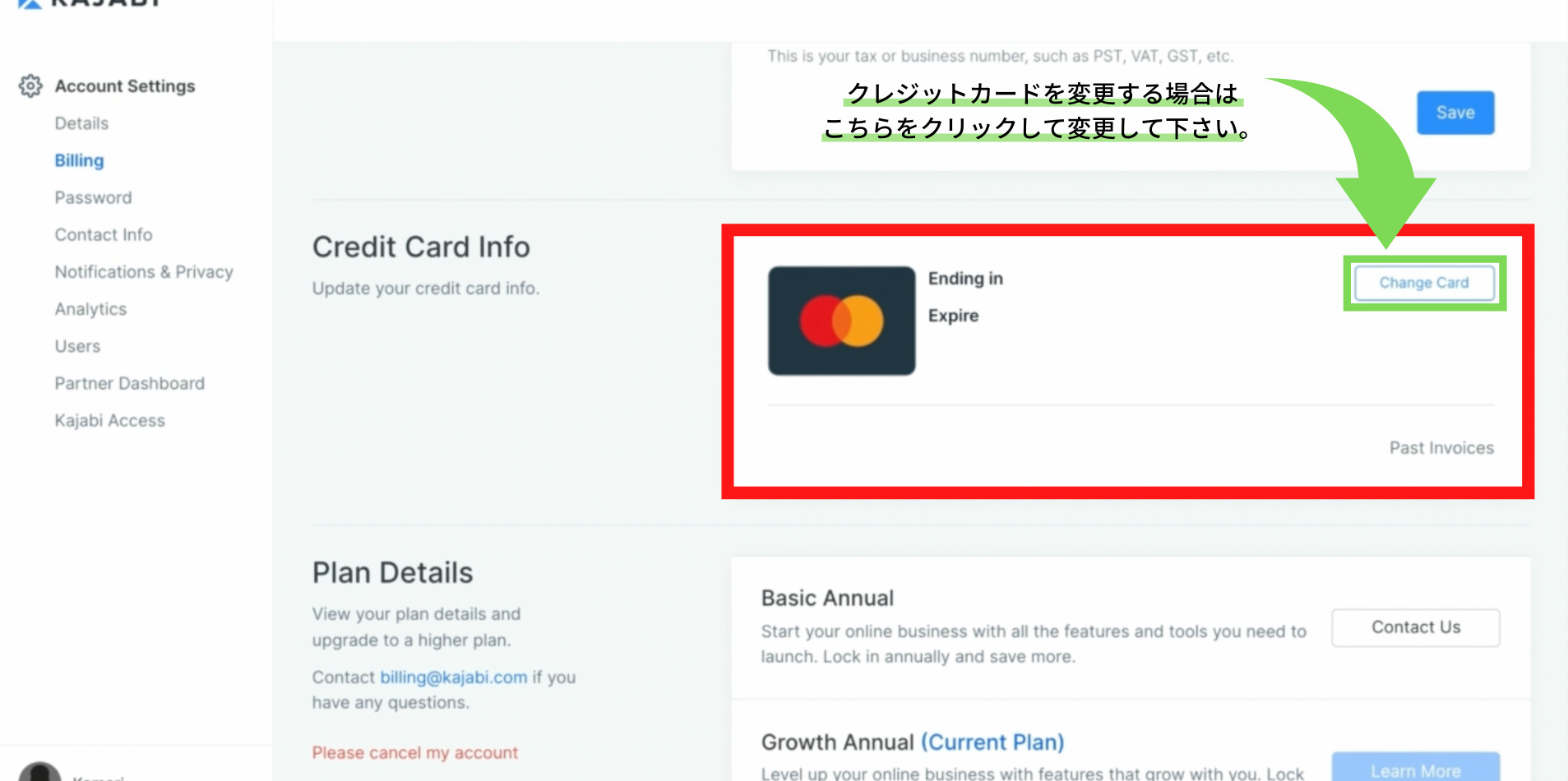
Credit Card Info(クレジットカードインフォ)
この項目はカード情報を変更する項目になります。
ここで登録しているクレジットカードはKAJABI(カジャビ)の契約の支払をするクレジットカードでもあります。

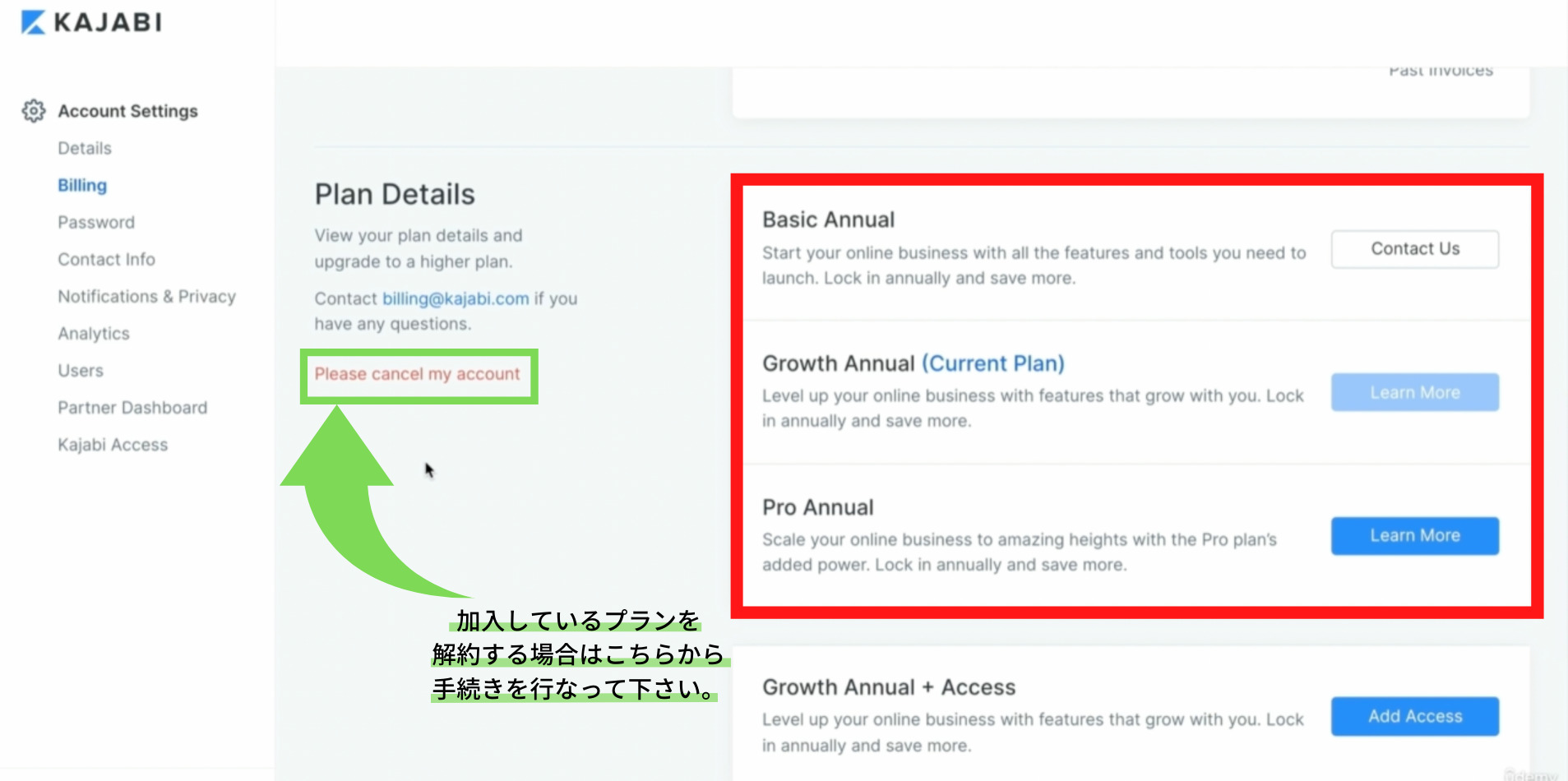
Plan Details(プランディーテイルズ)
この項目はKAJABI(カジャビ)で自身で加入しているプランが表示されてます。
下記画面に表示されているようにKAJABI(カジャビ)には3つのプランあり、自身で加入しているプランはどのプランなのか確認できます。ここではGrowth Annual(グロウスアニュアル)に加入していることが分かります。
解約をする場合もこちらの画面から行います。

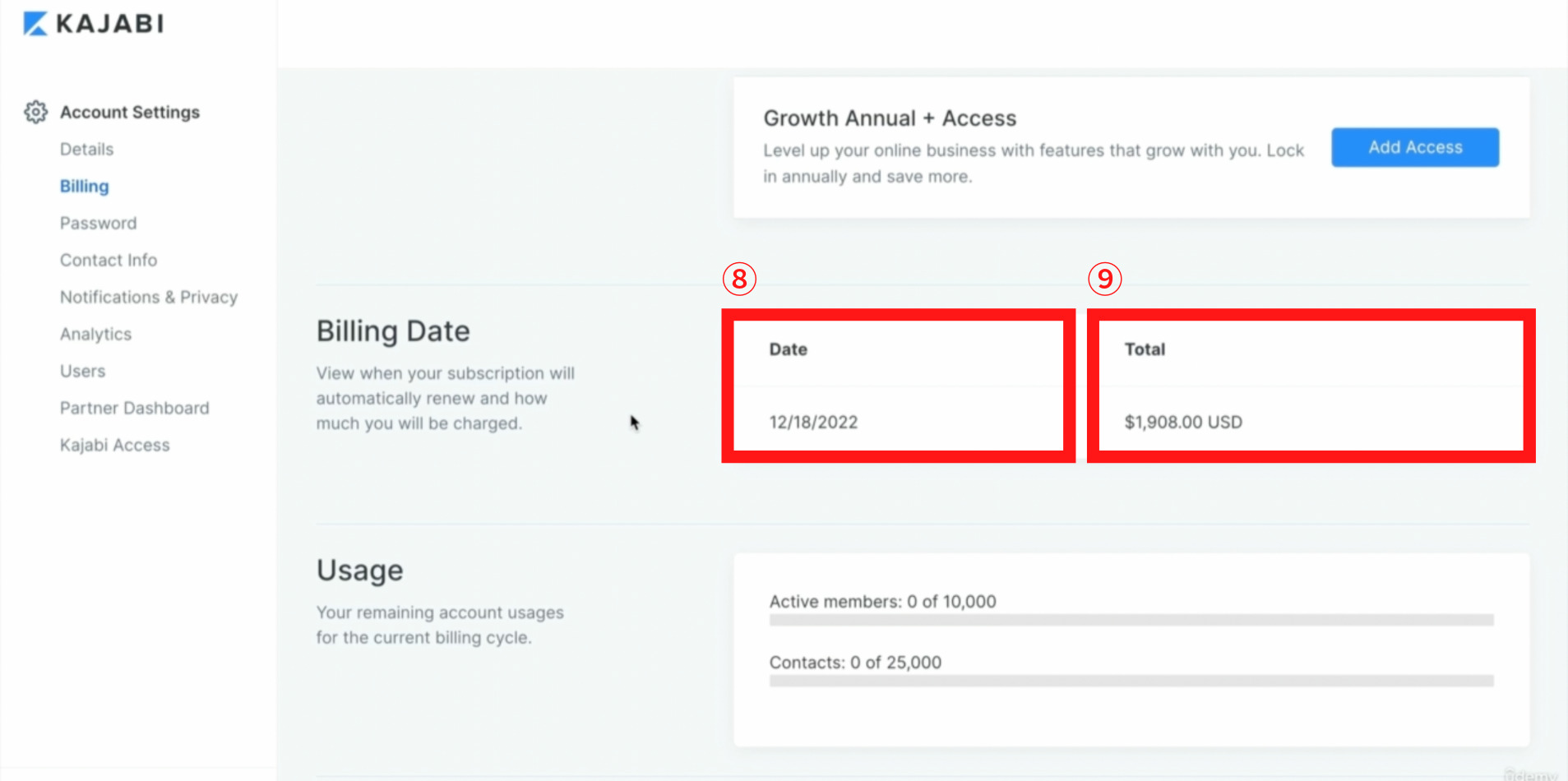
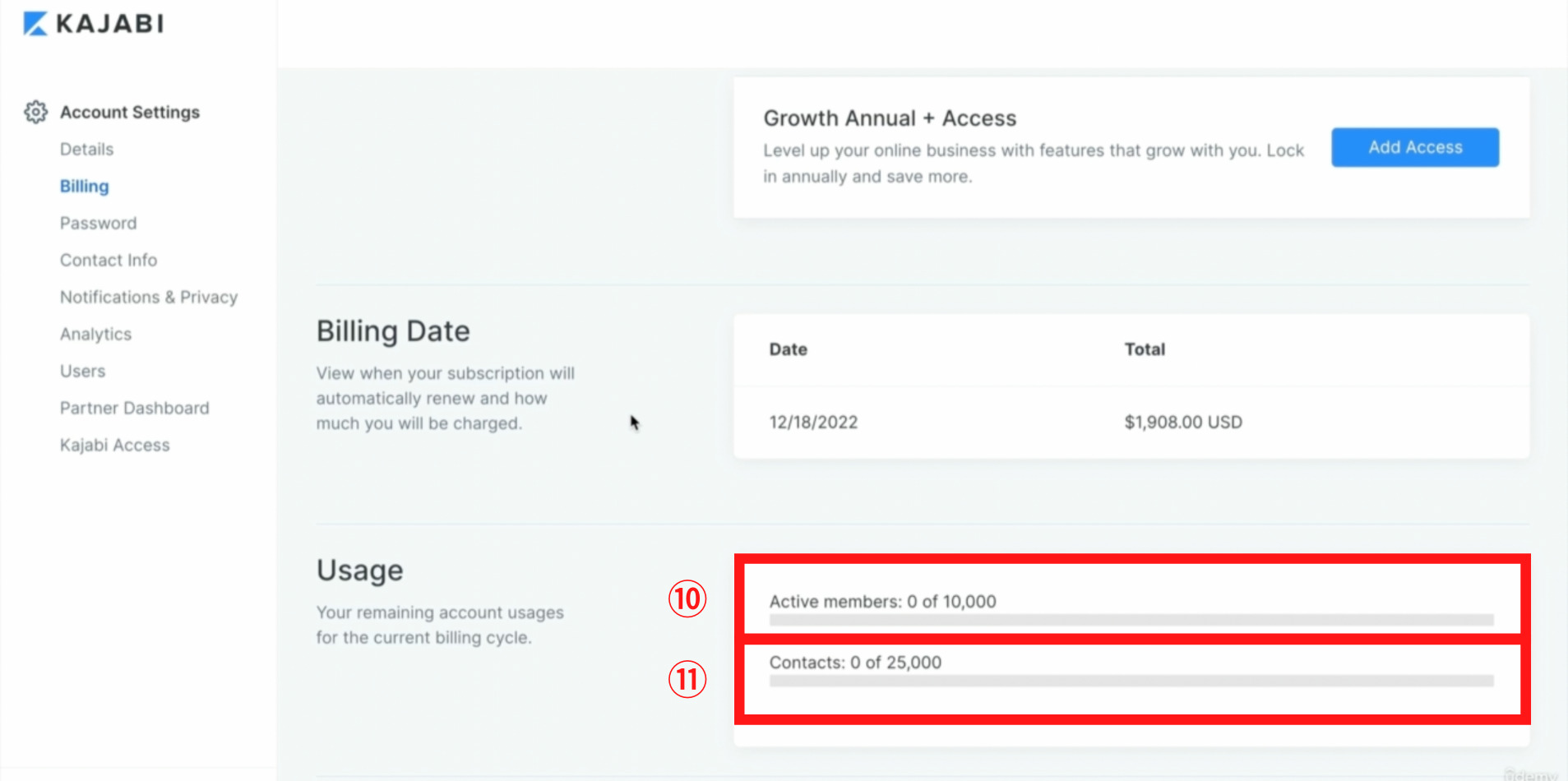
Billing Date(ビーリングデイト)
ここでは2つの内容が表示されています。
⑧Date(デイト):KAJABI(カジャビ)でサブスクリプションが自動で更新される時期。
⑨Tatal(トータル):更新される際の請求額。

Usage(ユーセイジ)
この項目では自身で加入しているプランで利用できる残りのアカウント使用量が表示されます。
⑩Active members(アクティブメインバーズ):生徒さんの人数が何人中何人に達しているか表示されています。
⑪Contacts(コンタクツ):リストを獲得している人数が何人中何人なのか確認できます。
最大の人数に達してしまった場合はプランの更新を推薦します。

KAJABI アクセス(kajabi Access)
ここではkajabi Access(カジャビアクセス)という項目の内容を解説していきます。
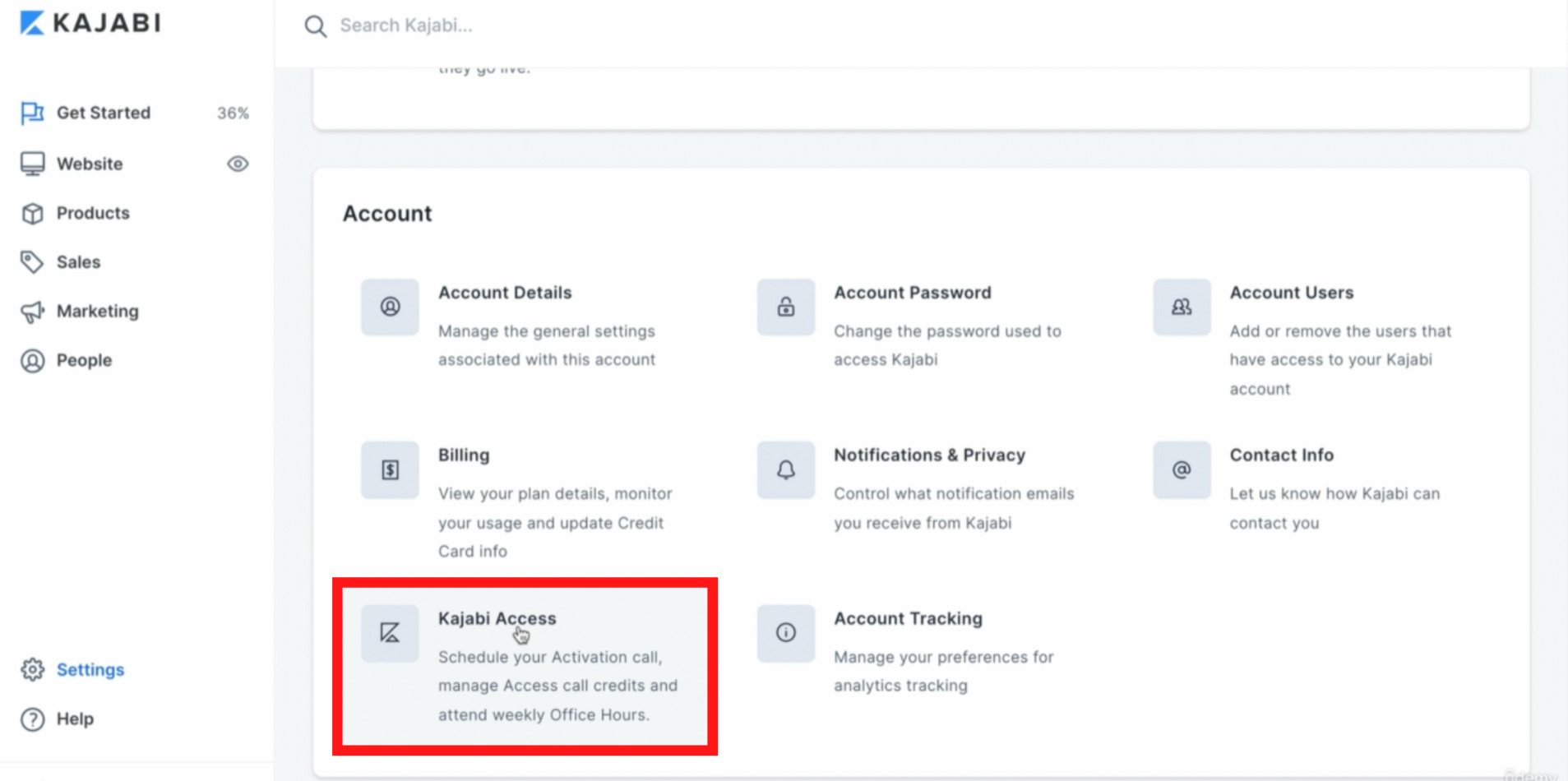
Settings(セッティングス)のAccount(アカウント)の欄からKajabi Access(カジャビアクセス)をクリックします。

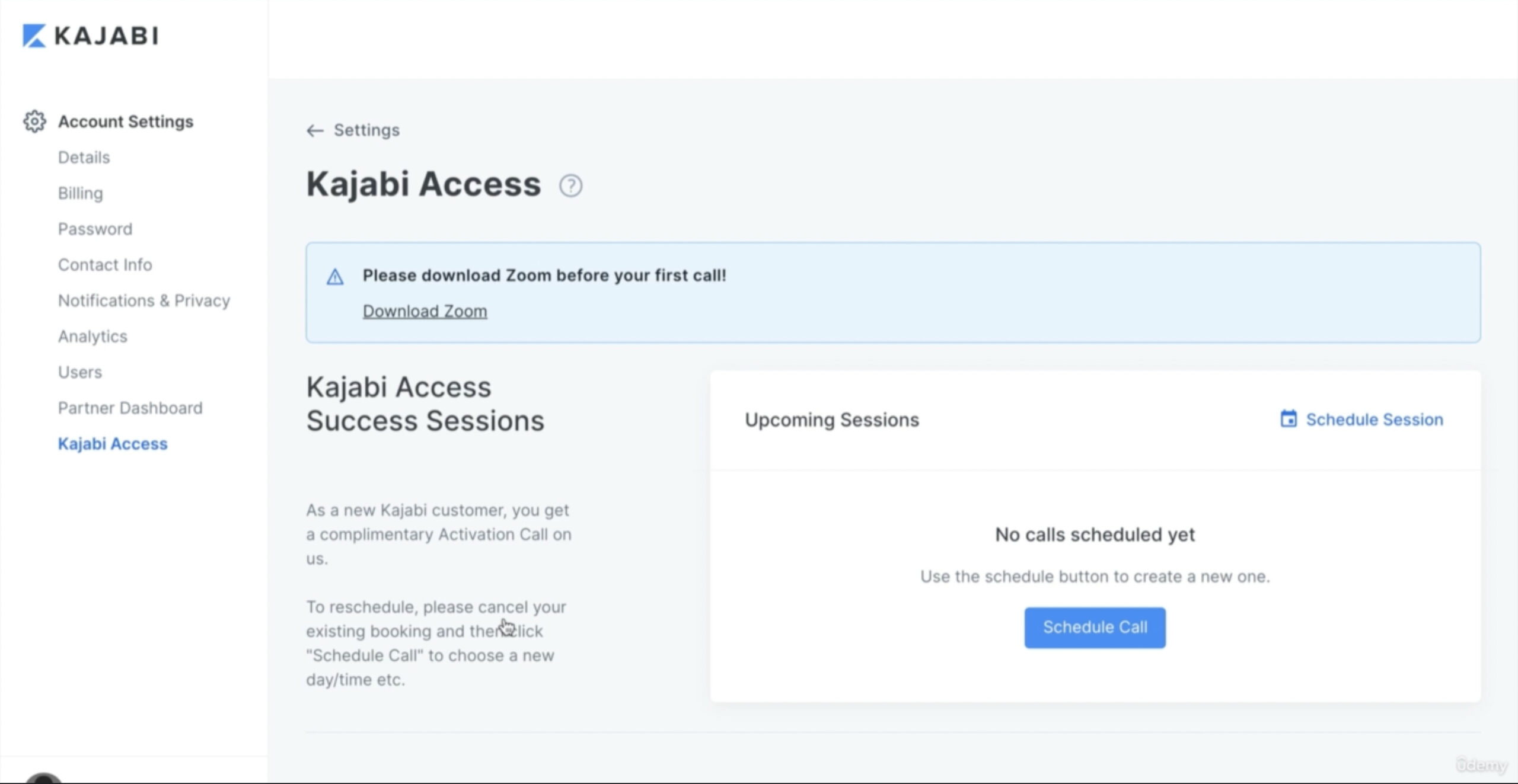
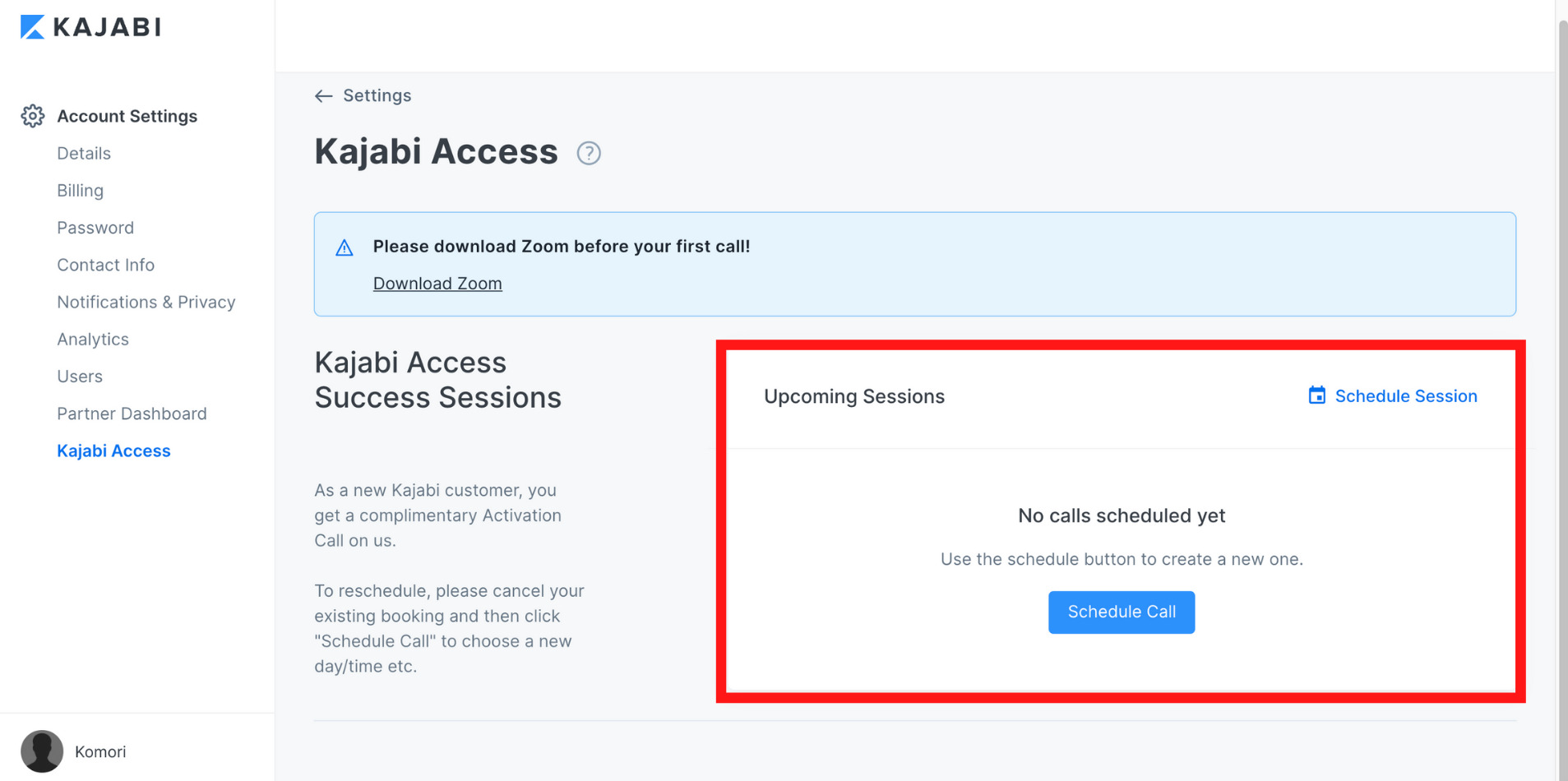
Kajabi Access(カジャビアクセス)をクリックすると下記画面が表示されます。

kajabi Access Success Sessions(カジャビアクセスサクセスセッションズ)
ここでは、予約をしてKAJABI(カジャビ)のカスタマーセンターとZoomや電話でのお問い合わせができます。
どうしても英語が喋ることができないと難しいので、英語を喋ることができる方は、こちらからKAJABI(カジャビ)の操作方法や様々なアクセスを問い合わせることができます。

アカウントパスワード(Account Password)
ここではAccount Password(アカウントパスワード)というアカウントのパスワードを再設定することができる項目の設定内容を解説していきます。
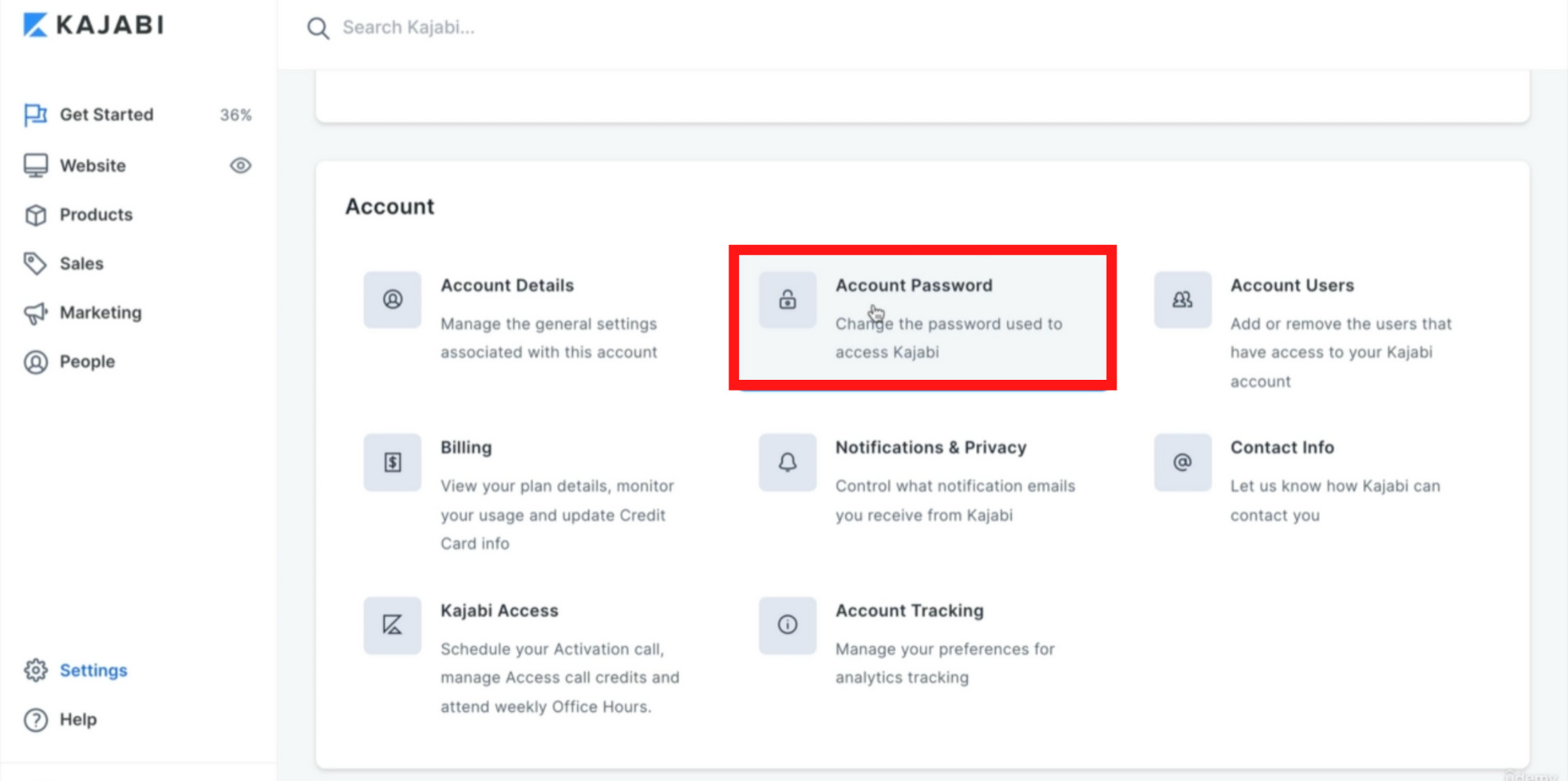
Settings(セッティングス)のAccount(アカウント)の欄からAccount Password(アカウントパスワード)をクリックします。

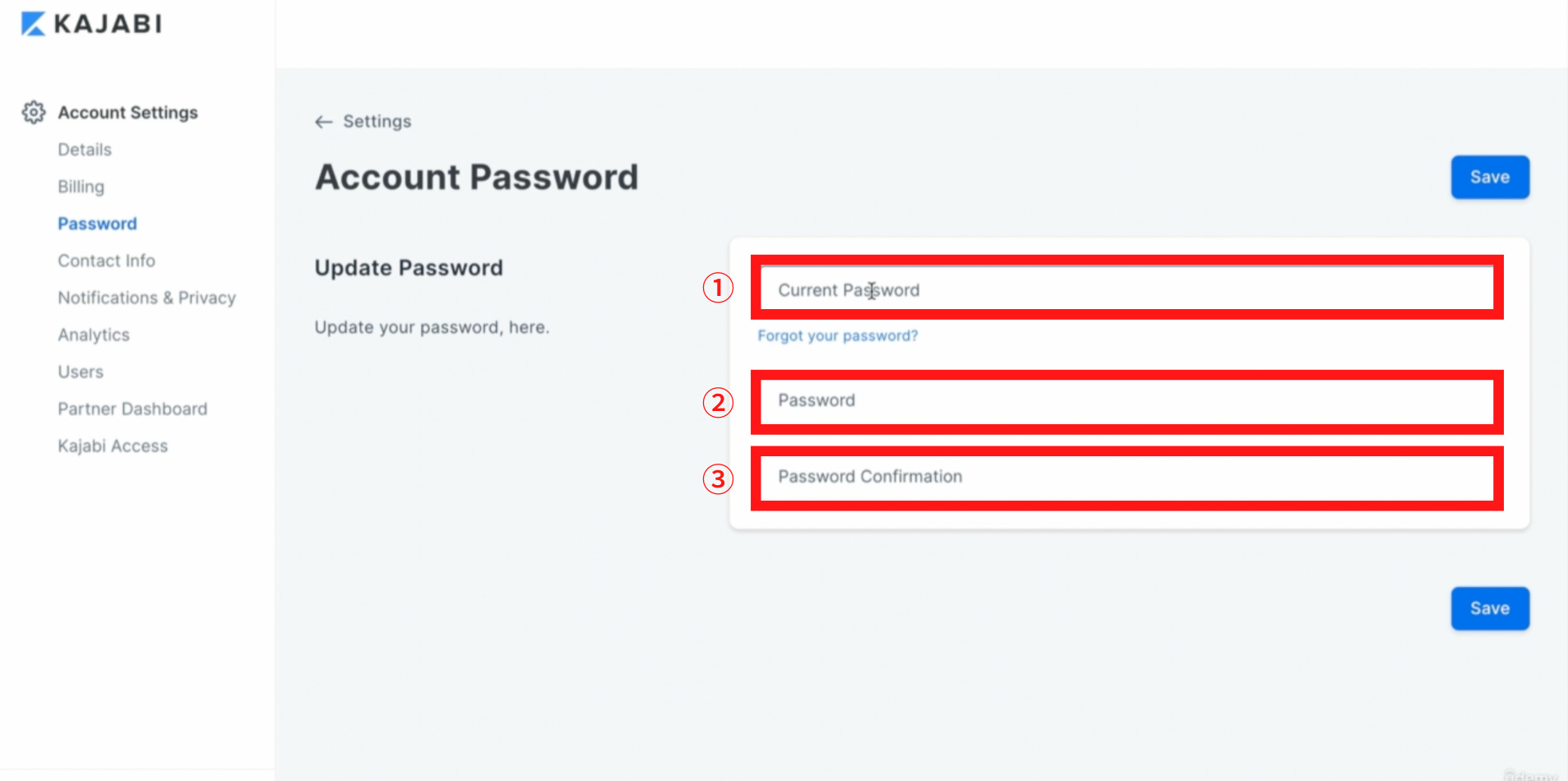
Update Password(アップデートパスワード)
下記3つの項目を入力しパスワードの再設定を行います。
①Current Password(カレントパスワード):現在のパスワードを入力します。
②Password(パスワード):新しいパスワードを入力します。
③Password Confirmation(パスワードコンファメイション):新しいパスワードを確認の為再入力します。

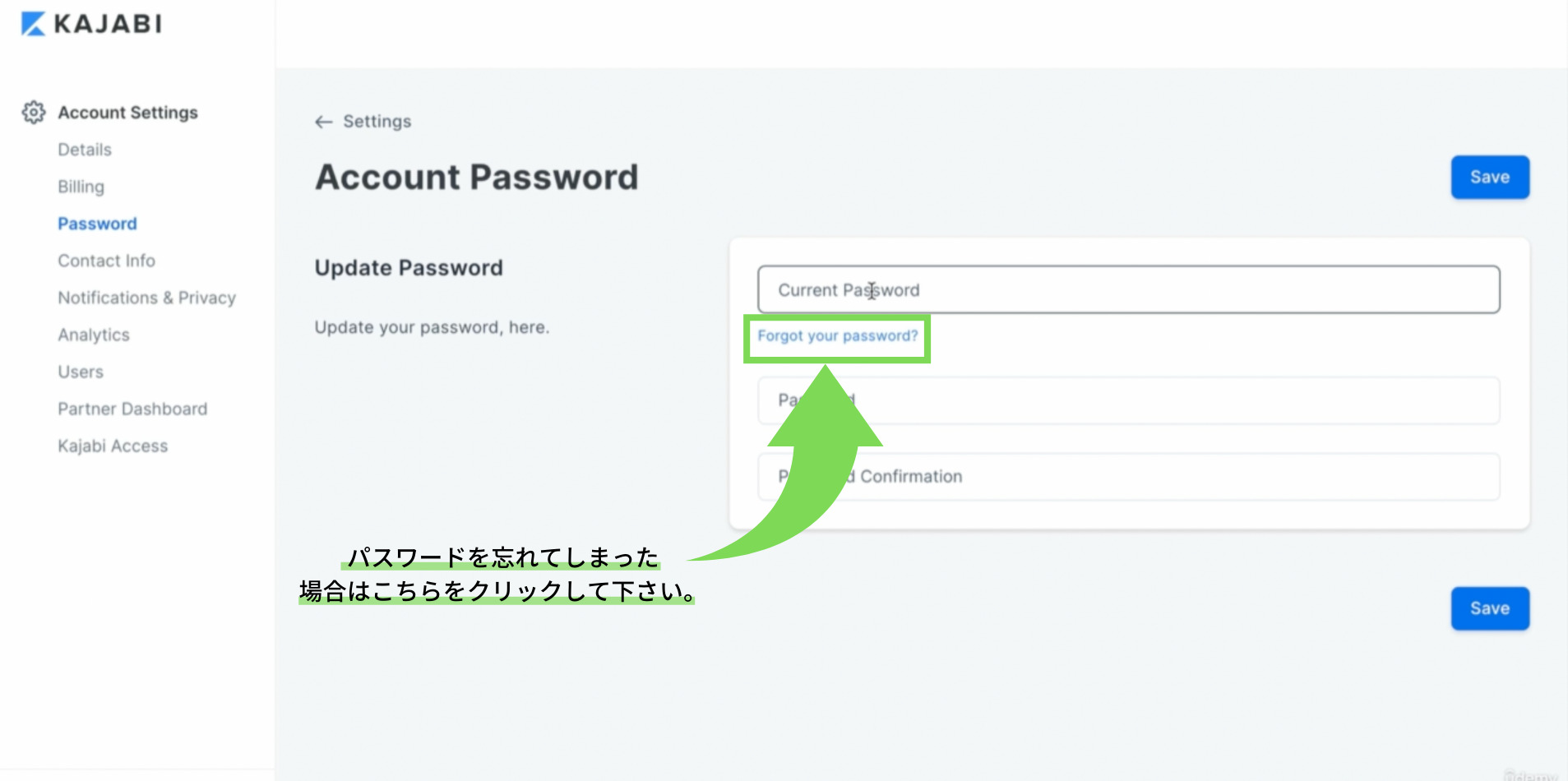
①Current Password(カレントパスワード)で入力する、現在のパスワードを忘れてしまった場合はForgot your password?(フォーゴットユアパスワード)をクリックして下さい。

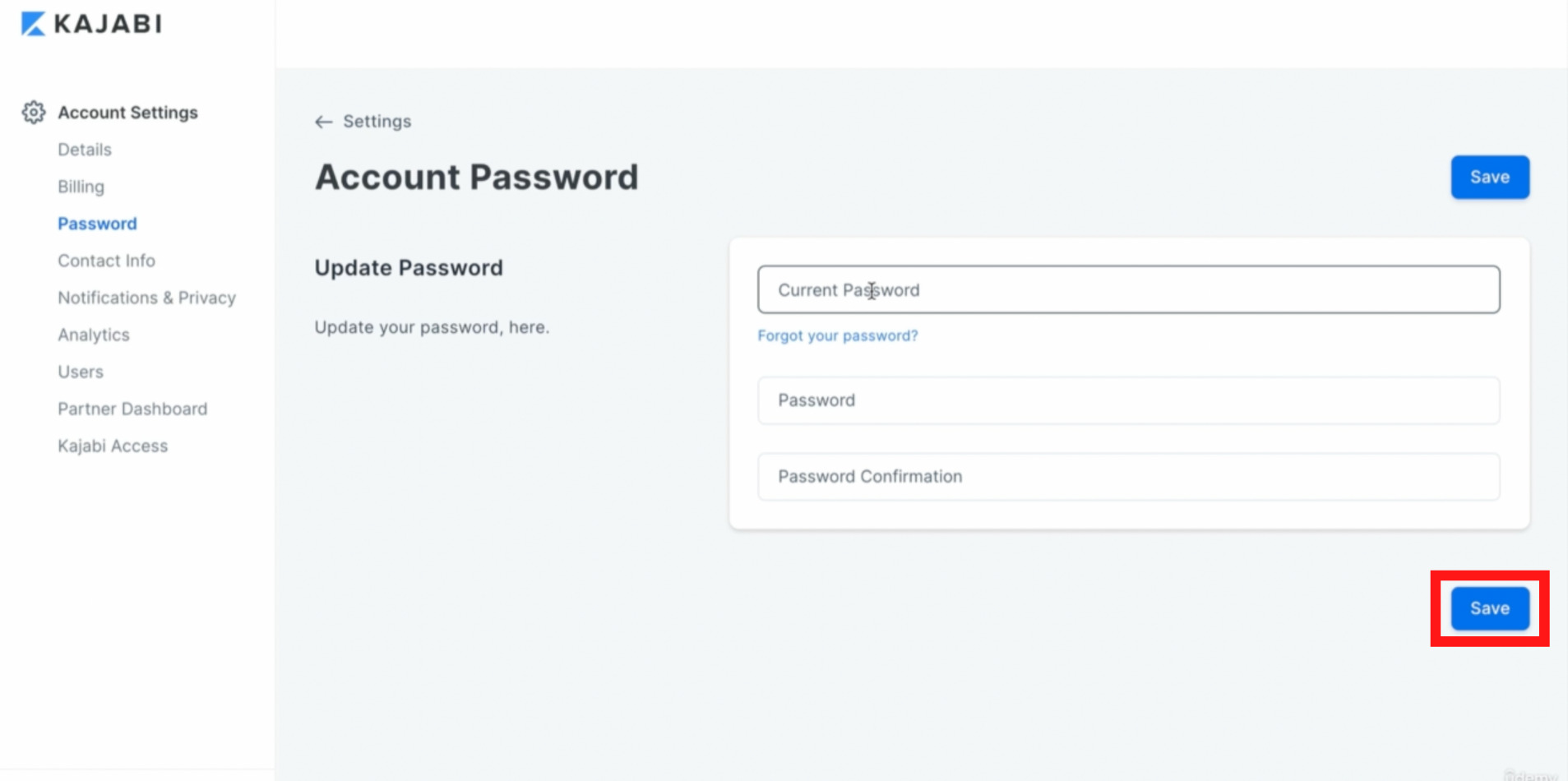
上記入力が完了しましたら、Save(セーブ)をクリックします。
以上でパスワードの再設定は完了です。

通知とプライバシー(Notifications & Privacy)
ここではNotifications & Privacy(アノウティフィケイションズ&プライバシー)というKAJABI (カジャビ)の通知設定することができる項目の設定内容を解説していきます。
Settings(セッティングス)のAccount(アカウント)の欄からNotifications & Privacy(アノウティフィケイションズ&プライバシー)をクリックします。

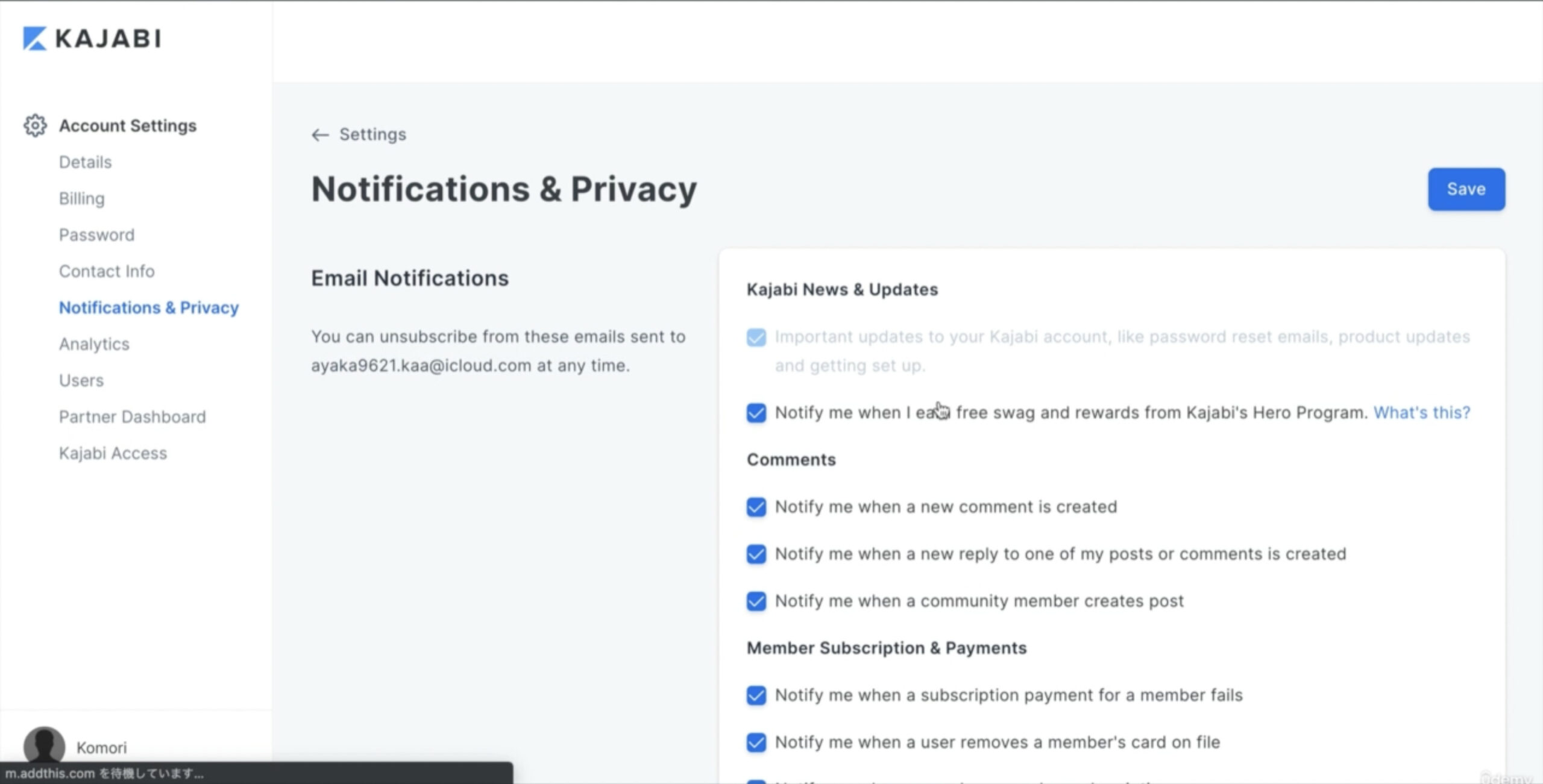
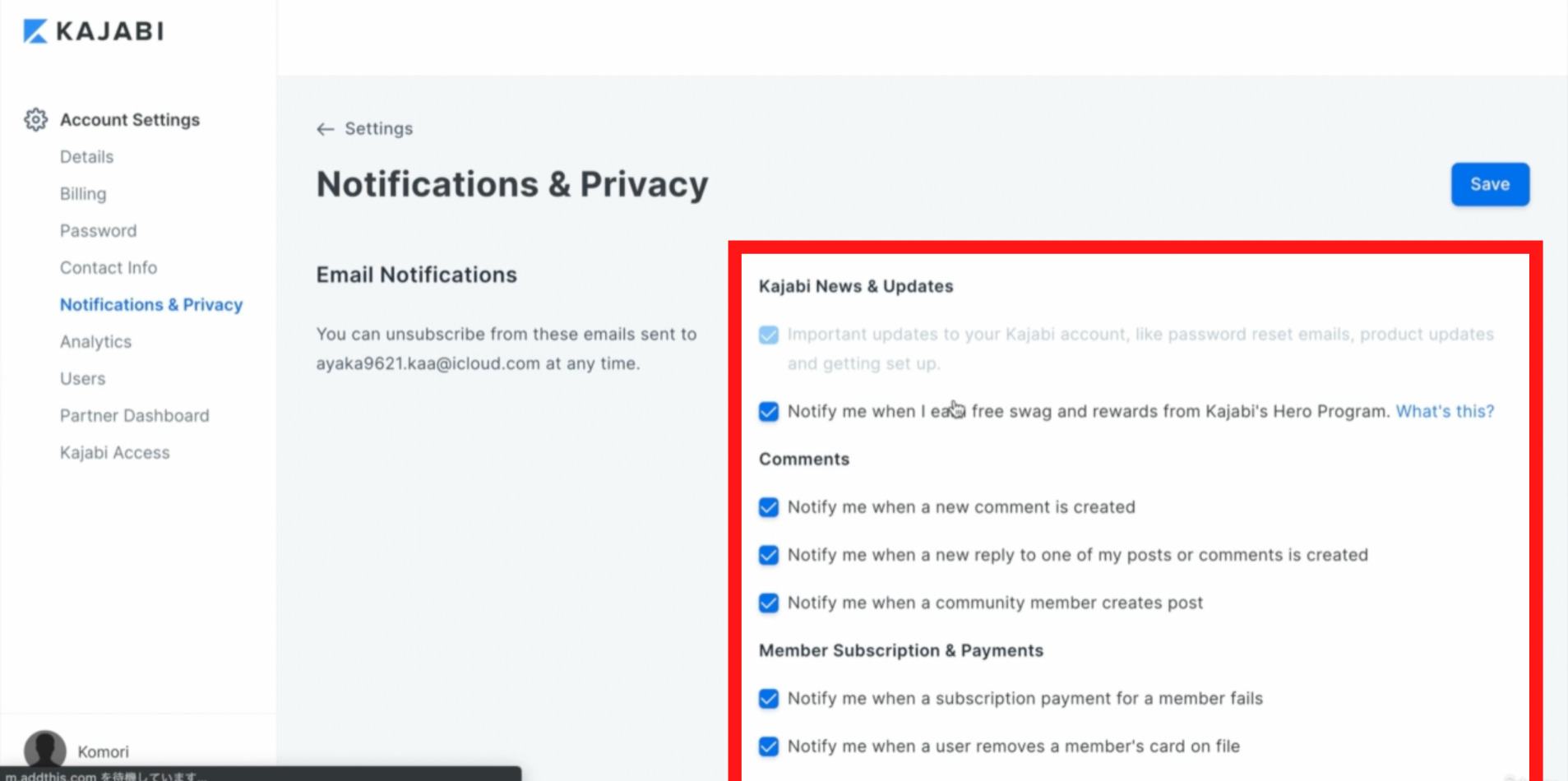
Email Notifications(イーメールノウティフィケイションズ)
ここで通知される項目を設定できます。
基本的に全ての項目にチェックが入っていて、通知がされる状態です。通知を減らしたい場合は不要な項目のチェックボックからチェックを外して下さい。

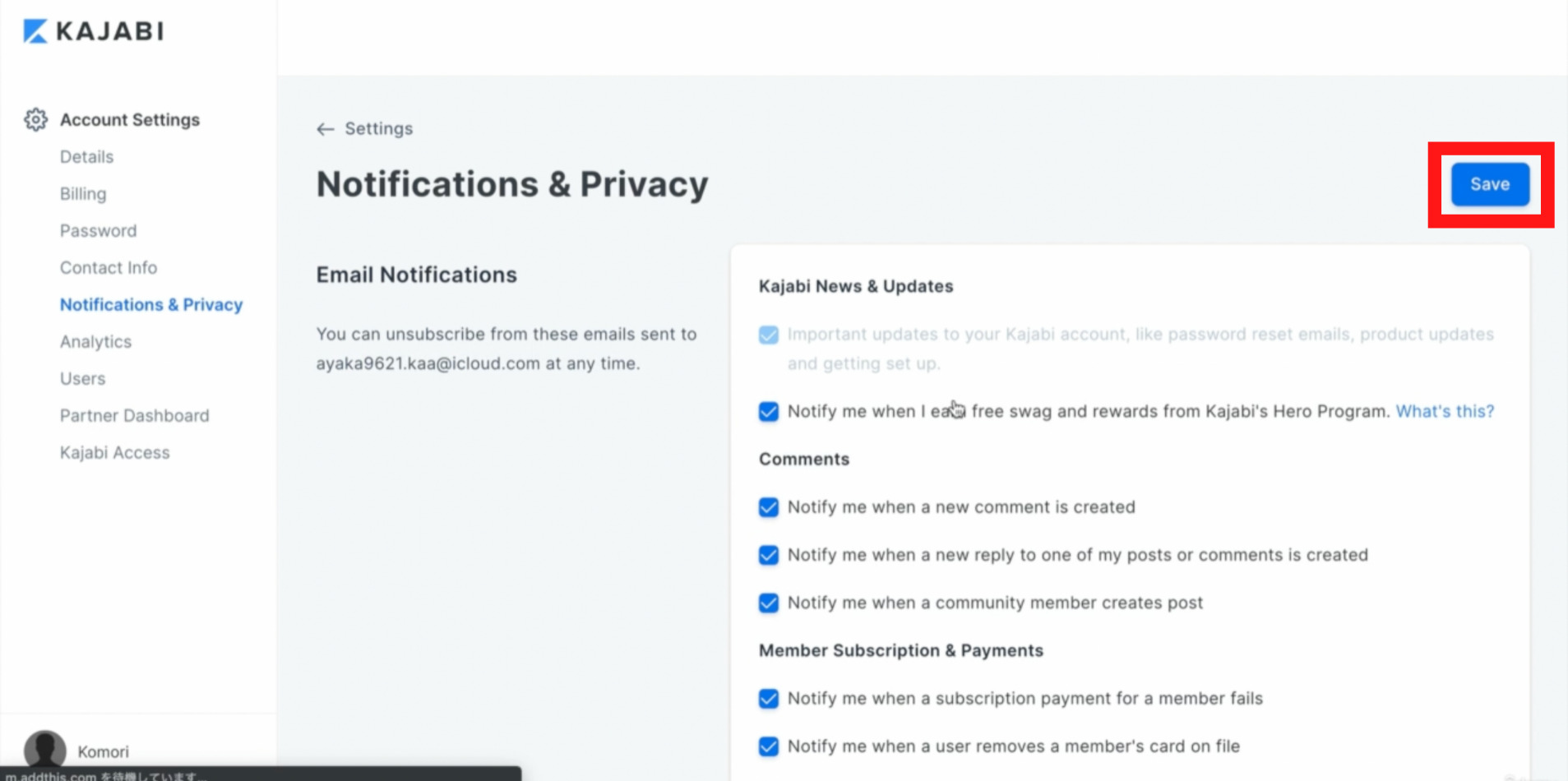
変更された場合はSave(セーブ)をクリックします。
以上でNotifications & Privacy(アノウティフィケイションズ&プライバシー)の設定は以上になります。

ユーザーアカウント(Users)
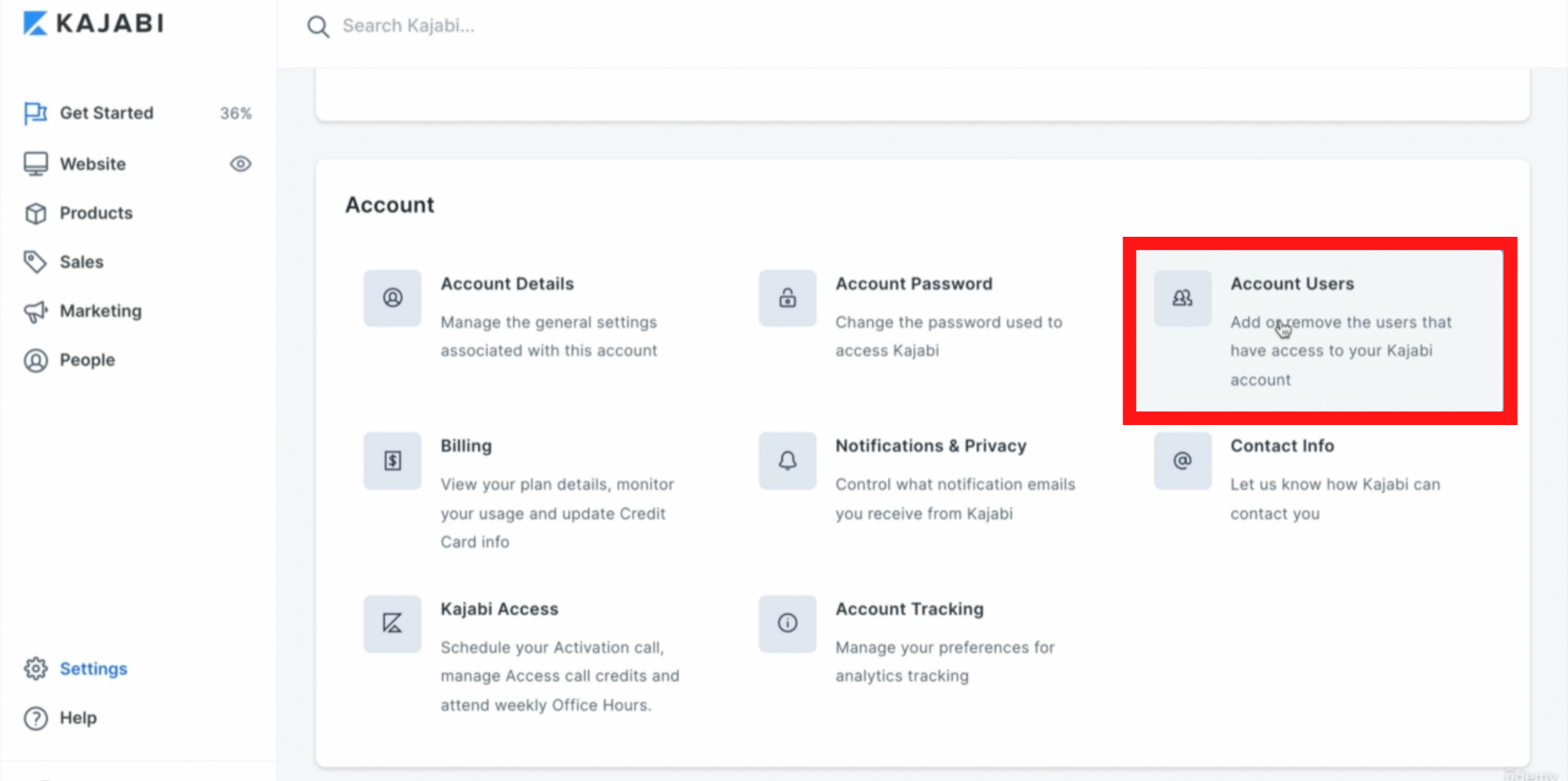
ここではAccount Users(アカウントユーザーズ)という、KAJABI(カジャビ)でのアカウントを追加、又は削除することができる項目の設定内容を解説していきます。
Settings(セッティングス)のAccount(アカウント)の欄からAccount Users(アカウントユーザーズ)をクリックします。

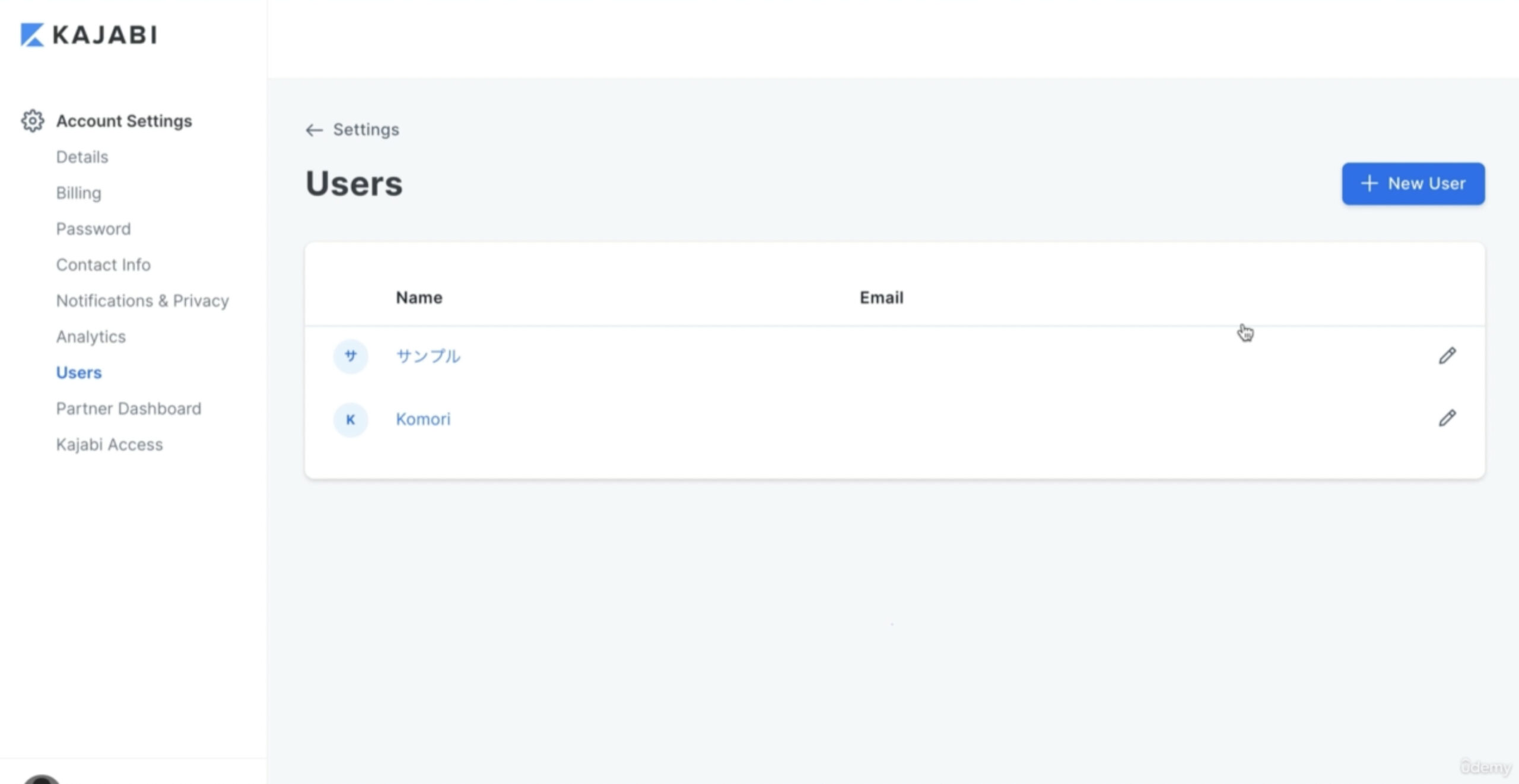
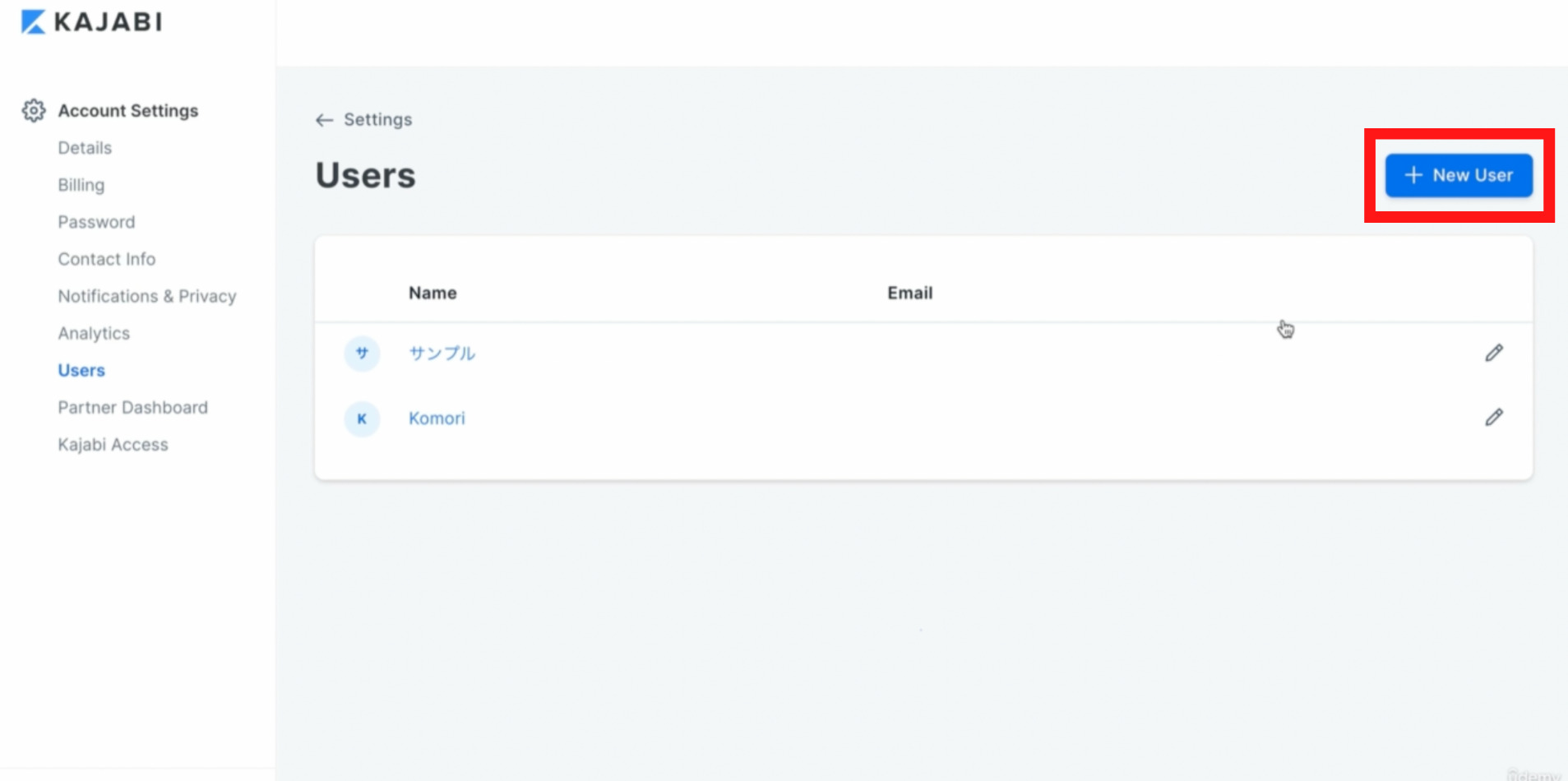
Account Users(アカウントユーザーズ)をクリックすると下記画面のように名前とメールアドレるが表示されます。

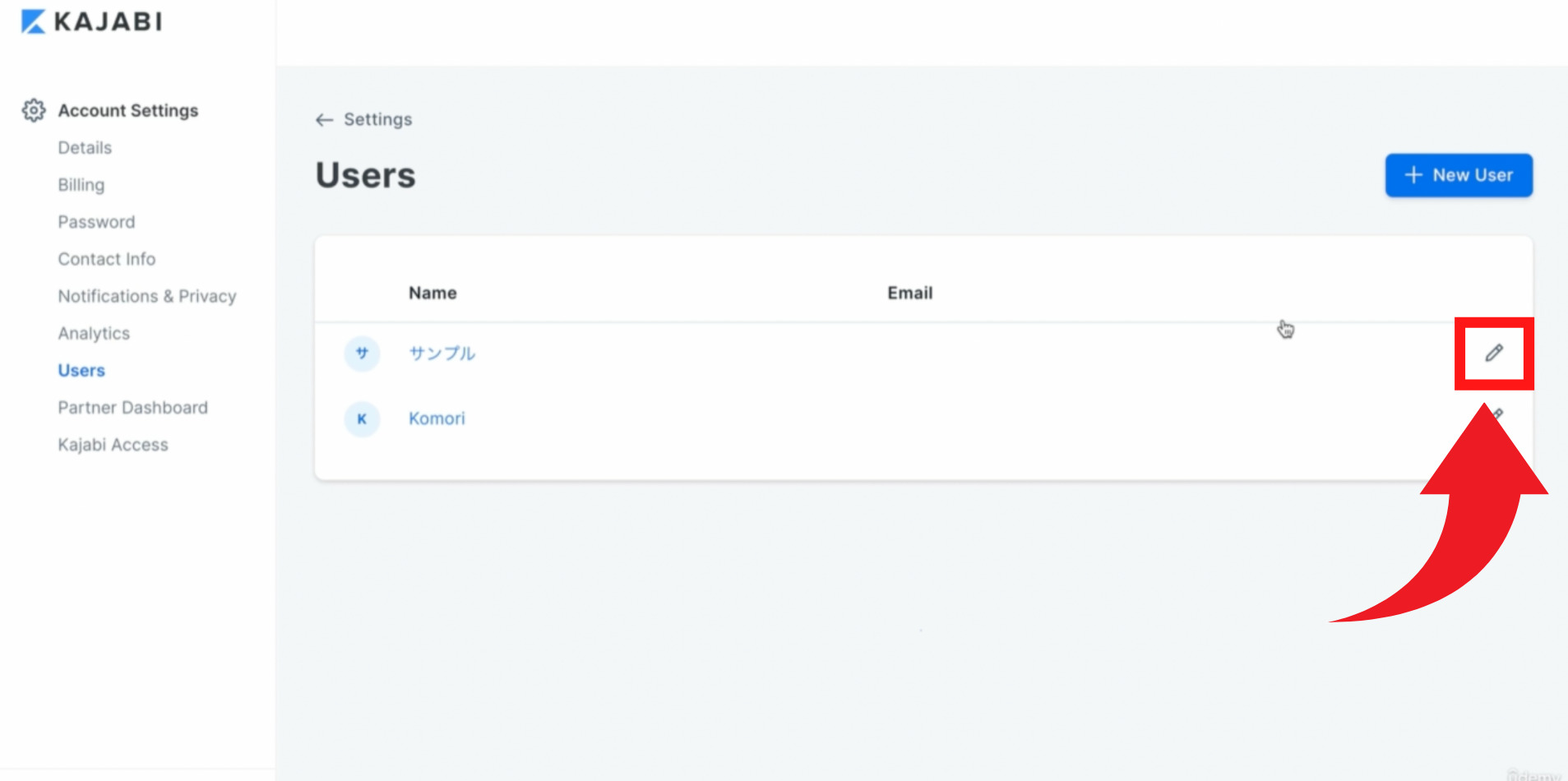
アカウントの詳細を変更する場合
表記名、メールアドレスなどアカウントの詳細を変更したい場合は下記マークをクリックします。

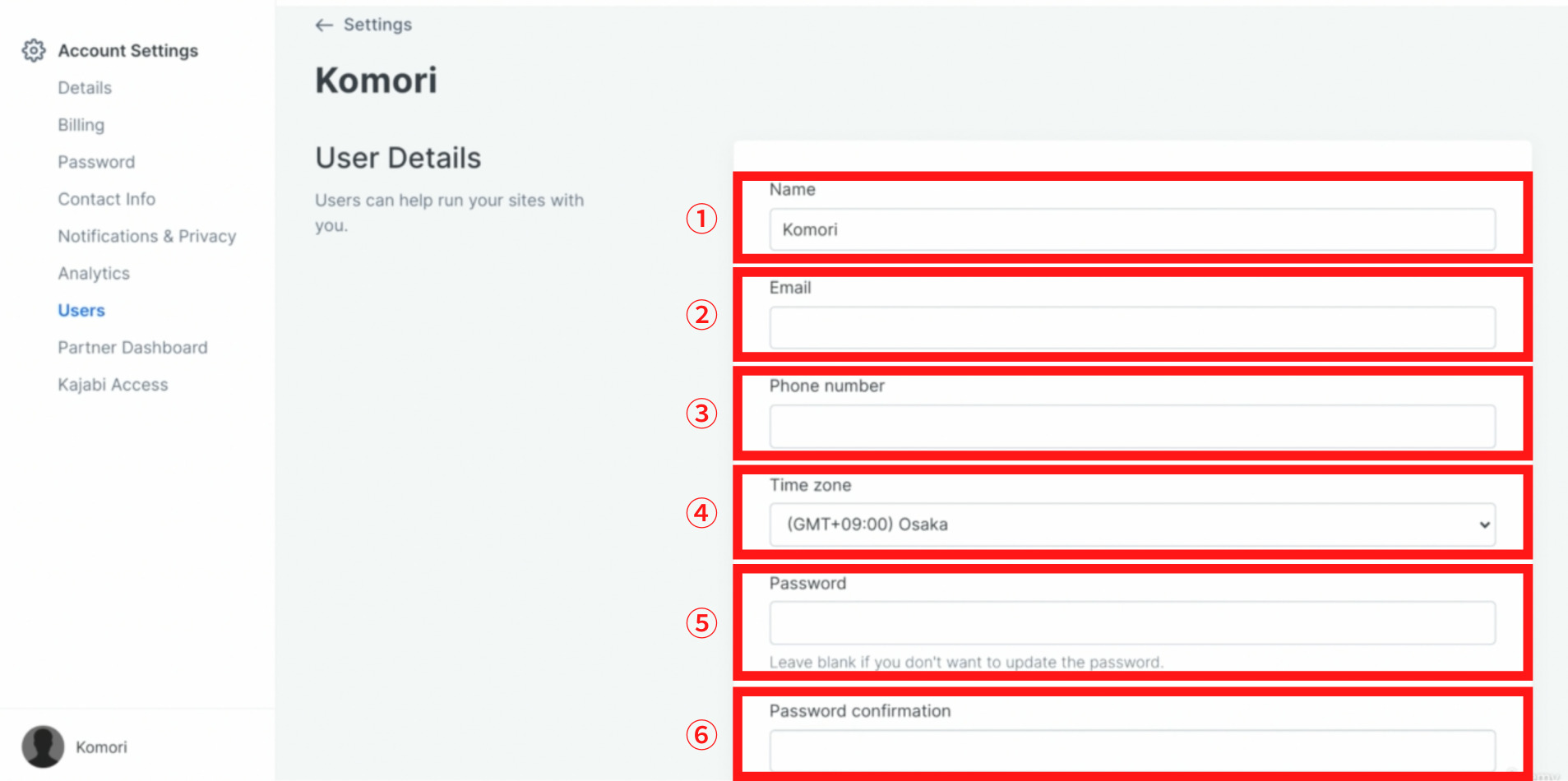
マークをクリックすると下記画面が表示されます。

User Details(ユーザーディーテイルズ)
ここで設定できる項目は下記6つです。
①Name(ネーム):名前を修正できます。
②Email(イーメール):メールアドレスを修正できます。
③Phone number(フォーンナンバー):電話番号を修正できます。
④Time zone(タイムゾーン):標準時間帯を修正できます。
⑤Password(パスワード):新しいパスワードを入力します。パスワードを変更しない場合は入力しません。
⑥Password confirmation(パスワードコンファメイション):⑤を入力したら確認のため新しいパスワードを再入力して下さい。

修正する項目を入力したらページ下部のSave(セーブ)をクリックします。

新しいアカウントを作成する場合
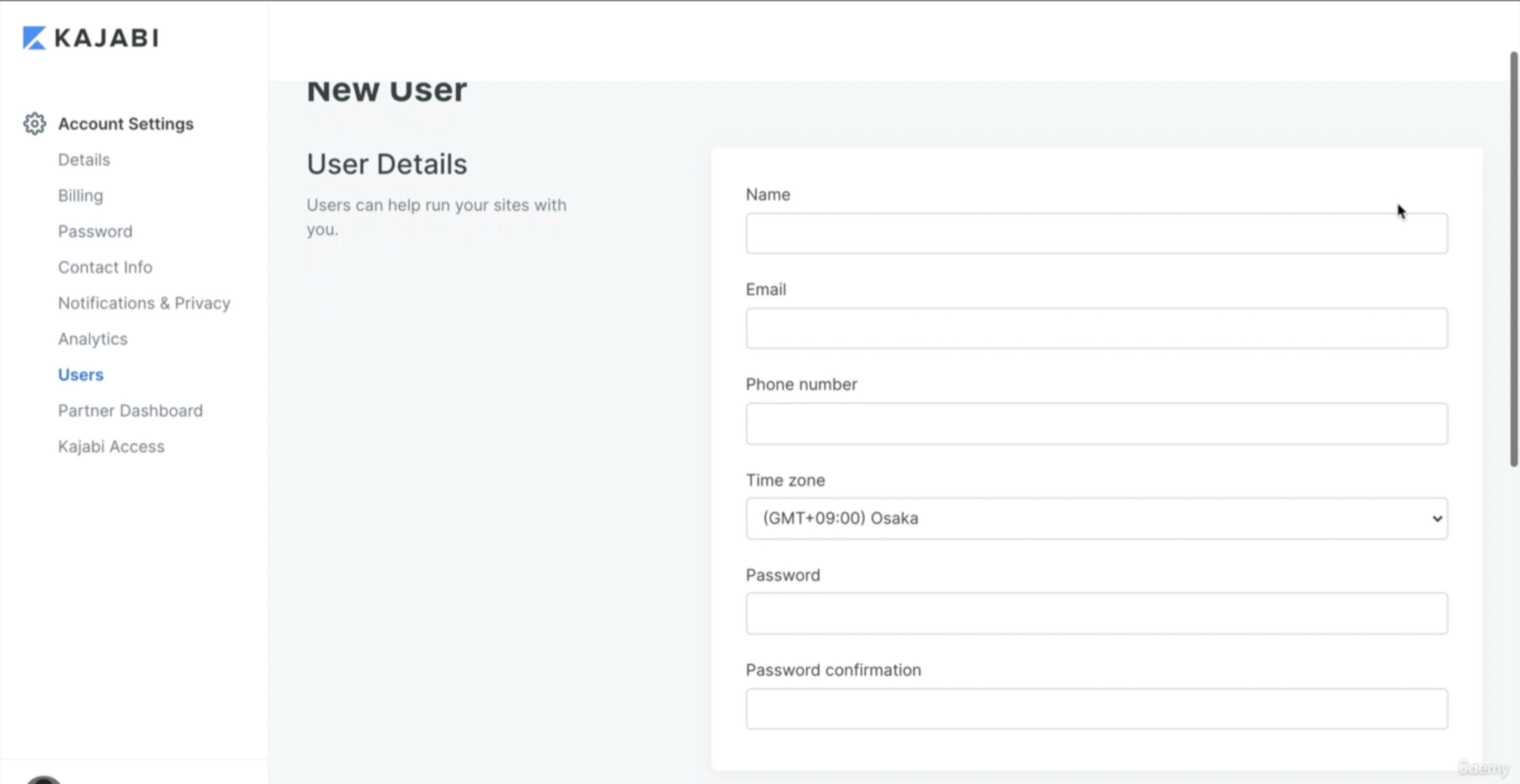
新しくアカウントを作成する場合は下記場面のNew User(ニューユーザー)をクリックします。

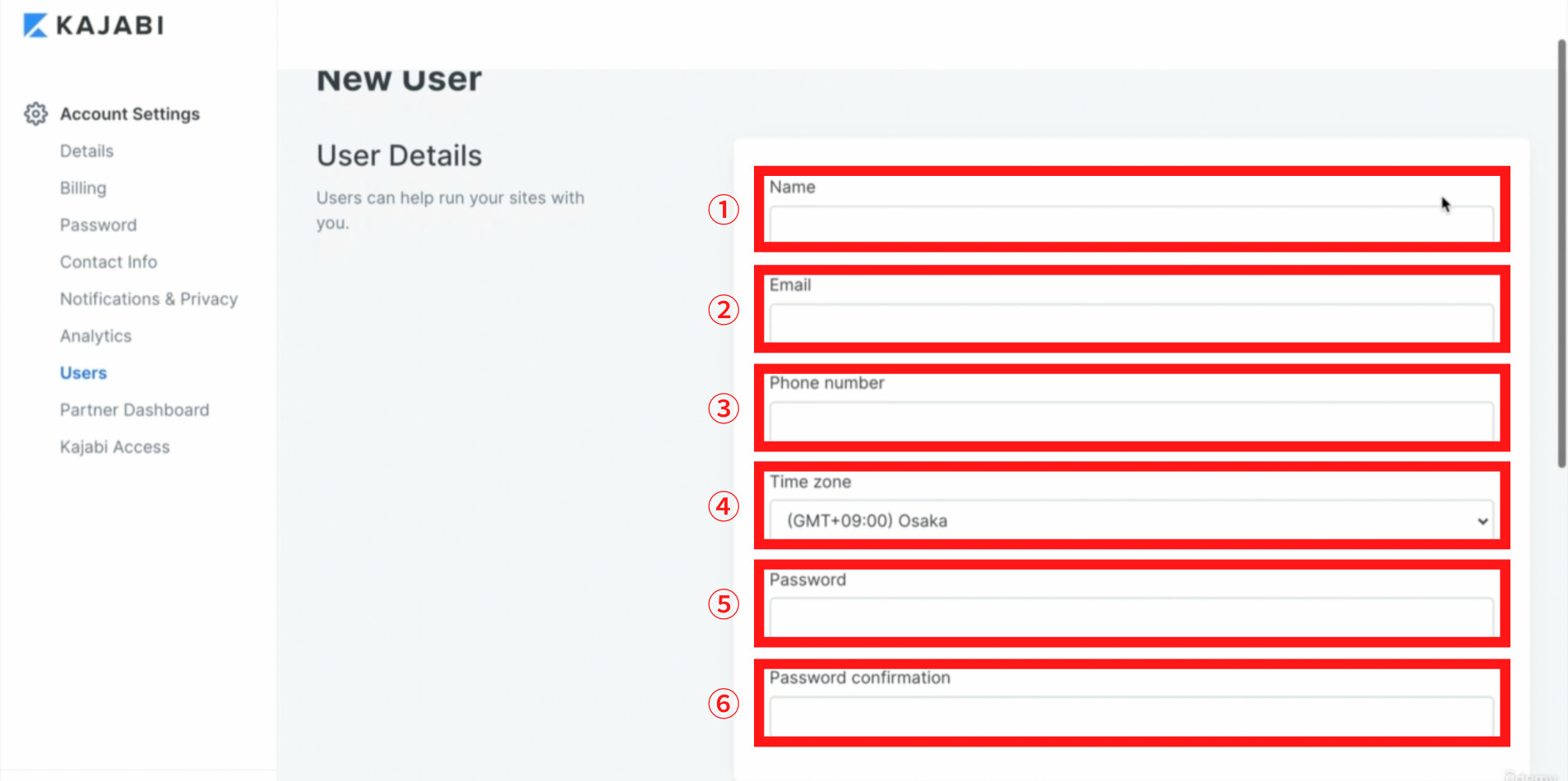
New User(ニューユーザー)をクリックすると下記画面が表示されます。
Usar Details(ユーザーディテイルズ)
ここで入力する項目は下記6つです。
①Name(ネーム):名前を入力します。
②Email(イーメール):メールアドレスを入力します。
③Phone number(フォーンナンバー):電話番号を入力します。
④Time zone(タイムゾーン):標準時間帯を選択します。
⑤Password(パスワード):パスワードを入力します。
⑥Password confirmation(パスワードコンファメイション):確認のためパスワードを再入力して下さい。

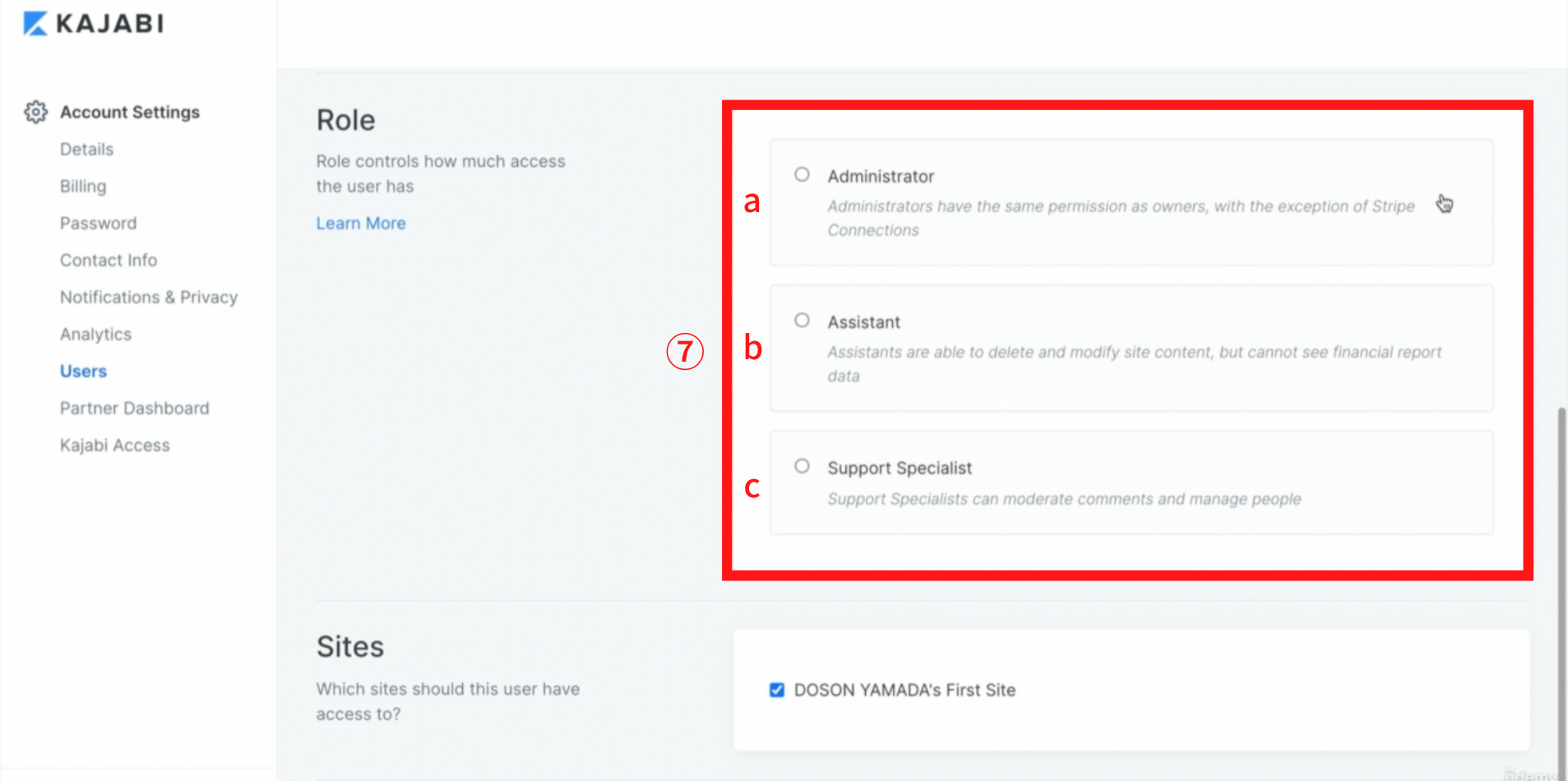
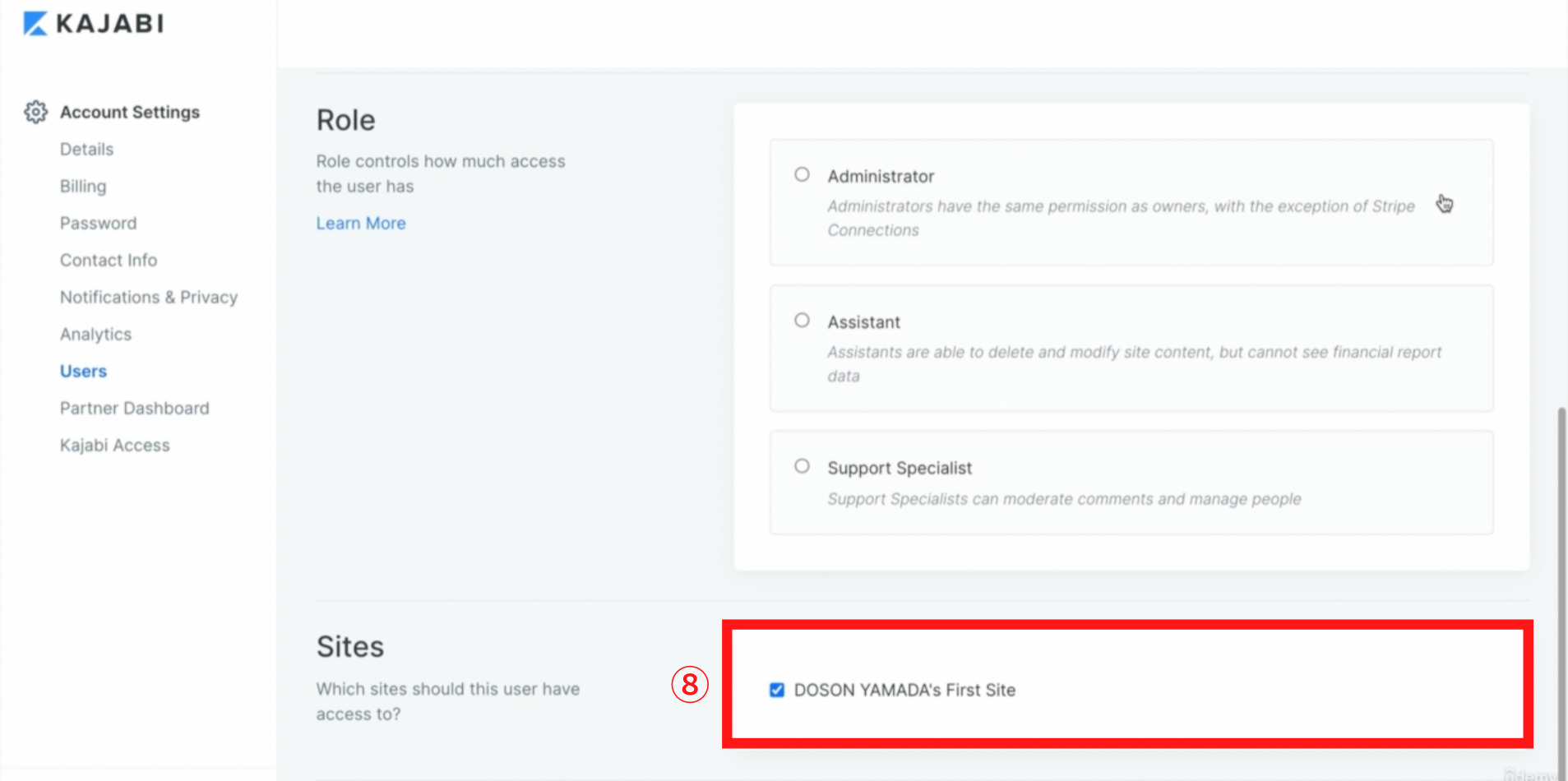
Role(ロール)
こちらはは、アカウントにどれほどの権限を与えるか選択する項目になります。そのアカウントを使用するユーザーに合わせて設定して下さい。
選択できる項目は下記3つです。
a Administrator(アドミニストレイター):所有者と同じ権限を持つことができます。
b Assistant(アシスタント):サイトのコンテンツを削除、変更はできますが、財務レポートデータを表示することはできません。
c Support Specialist(サポートスペシャリスト):コメントを管理し、人々を管理することができます。
3つの項目の中から1つの項目のチェックボックスにチェックを入れます。

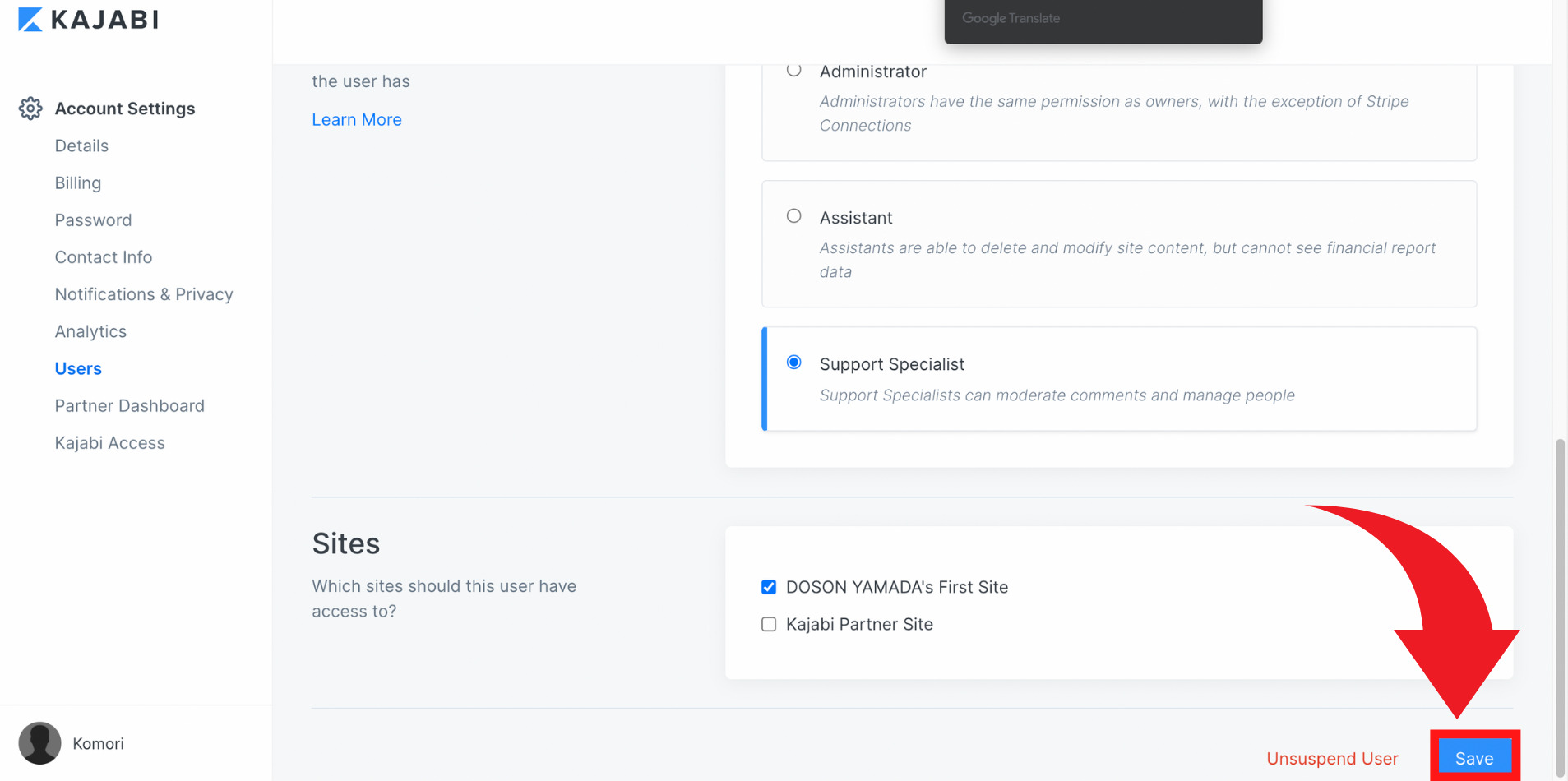
Sites(サイト)
ここではアカウントがログインできるサイトの選択ができます。
⑧ログインさせる各サイトのチェックボックスにチェックを入れて下さい。

上記の入力、選択が完了しましたらSeve(セーブ)をクリックして下さい。
以上でアカウント作成の解説は以上になります。

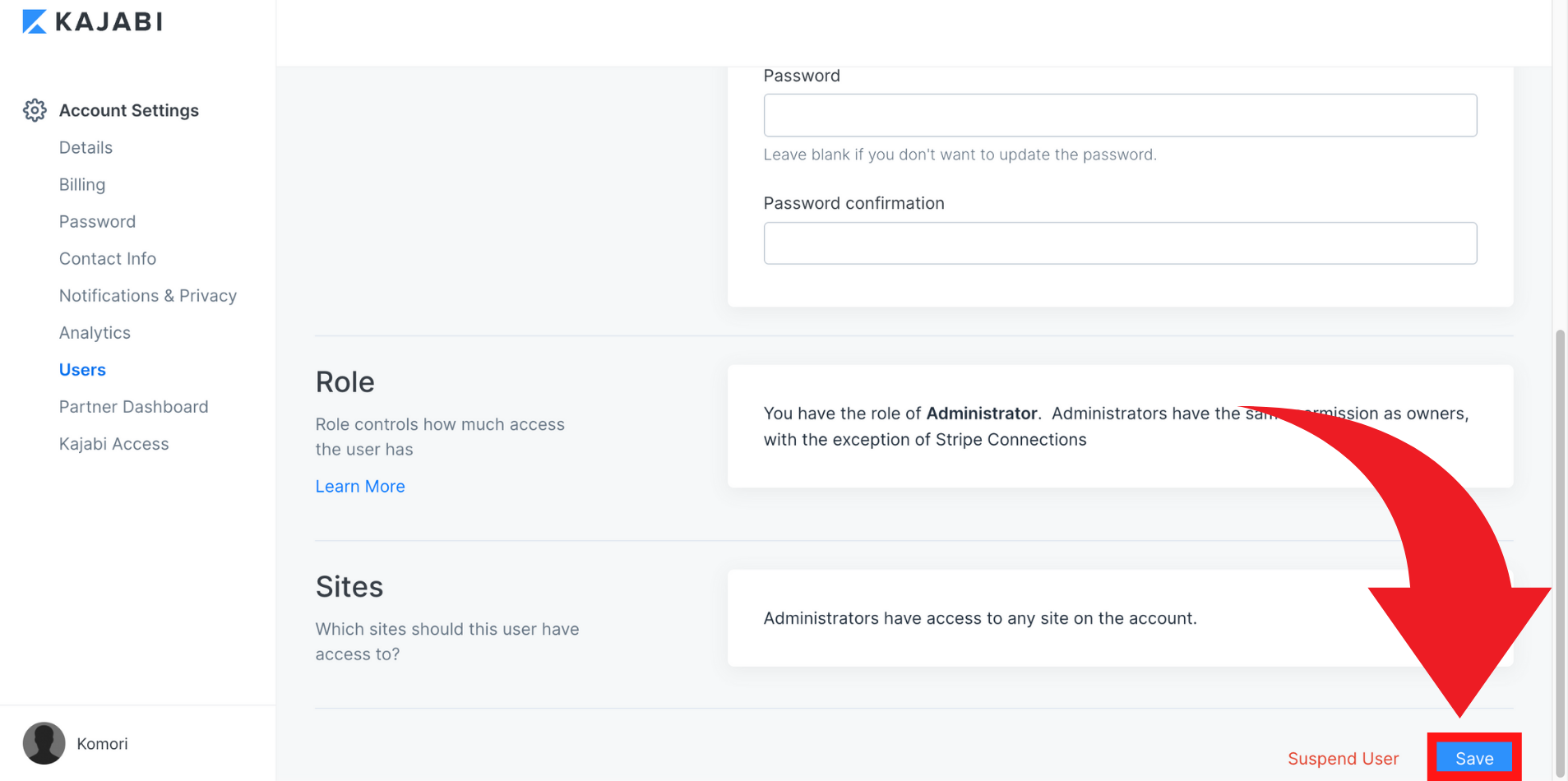
アカウントを停止する場合
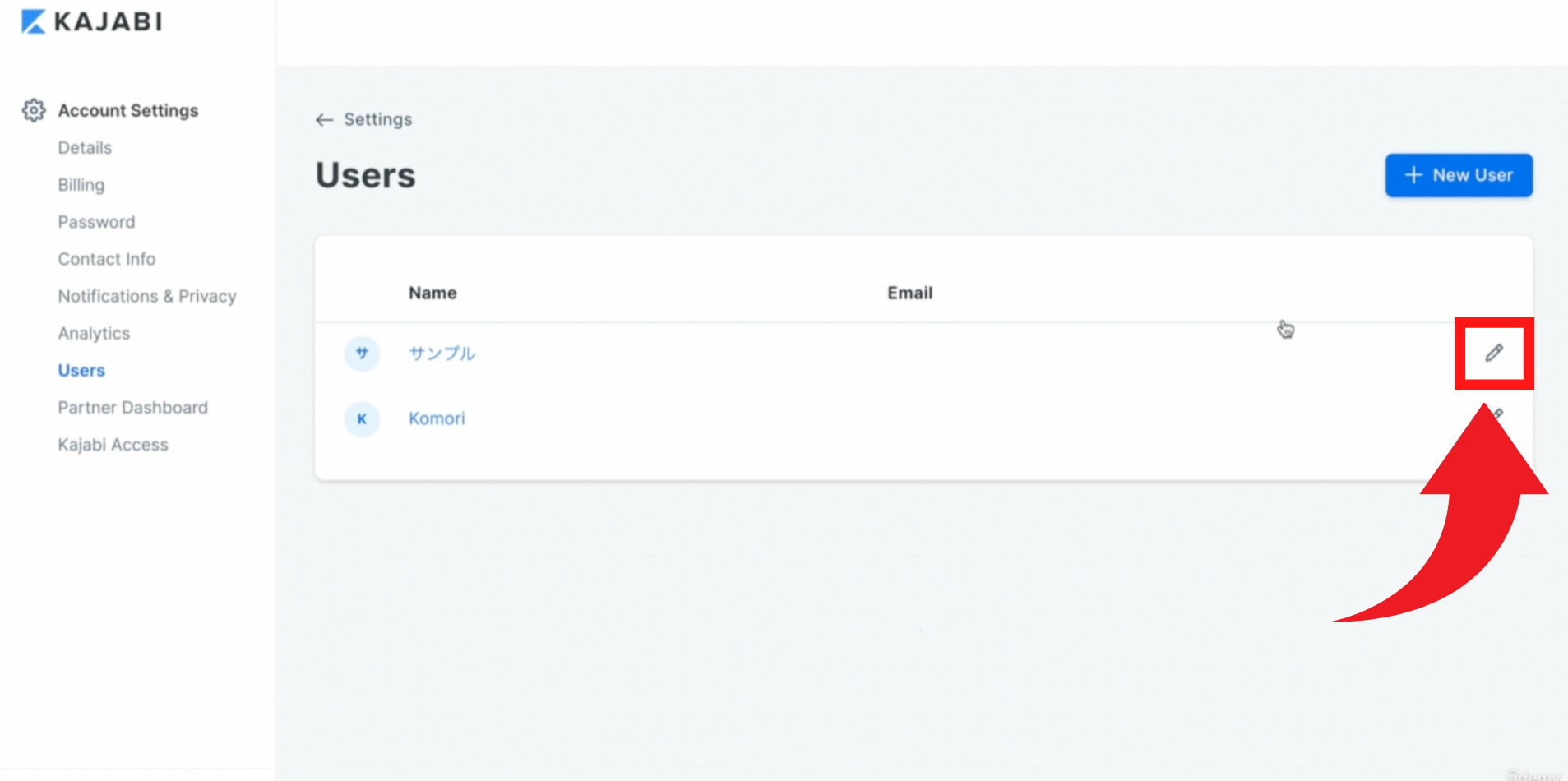
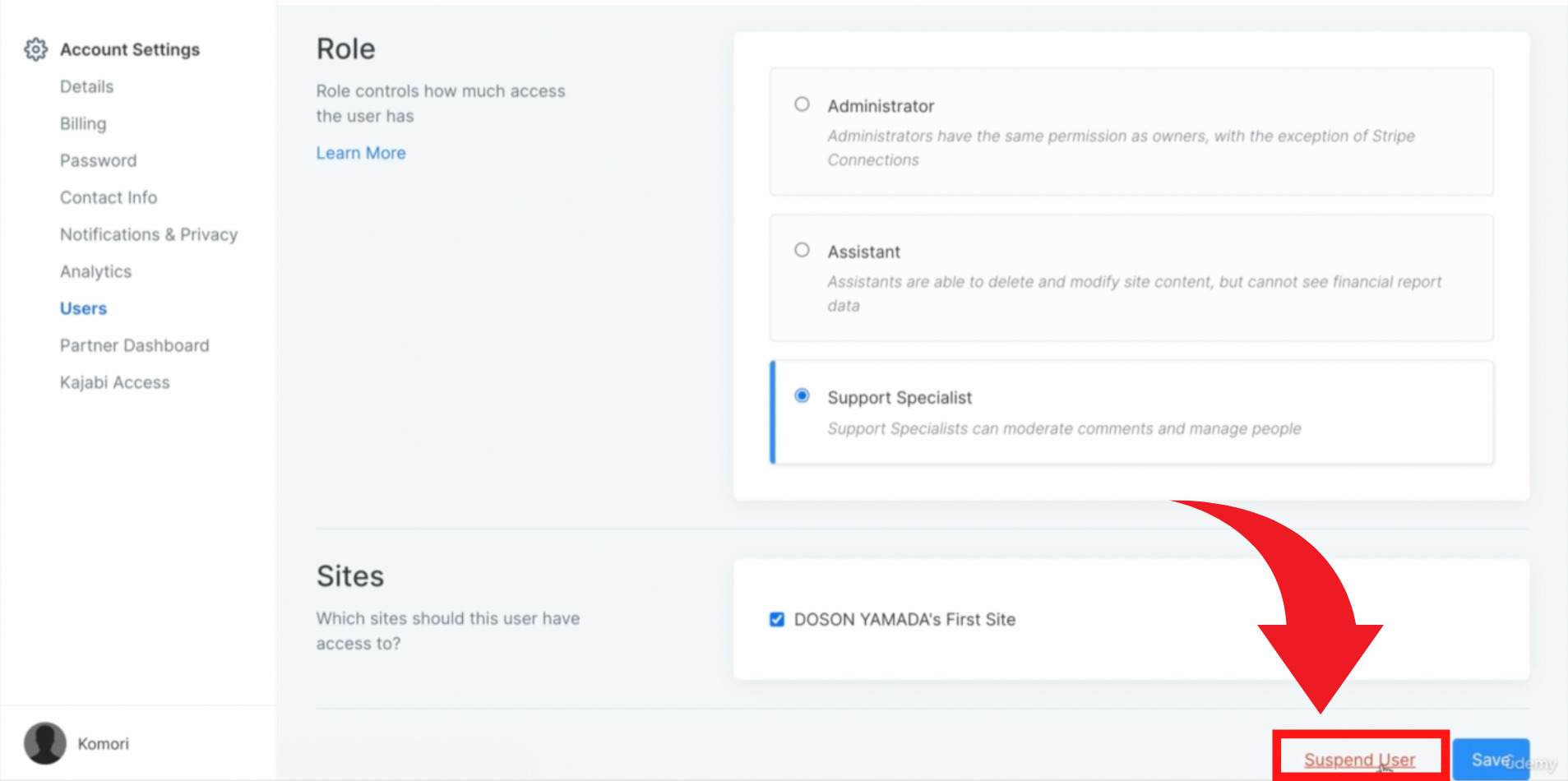
停止させたいアカウントの下記マークをクリックします。

クリックし表示されたページの最下部のSuspend User(サスペンディドユーザー)をクリックします。

Suspend User(サスペンディドユーザー)をクリックすると下記画面が表示されます。
Confirm(コンファーム)をクリックします。

Confirm(コンファーム)をクリックすると下記画面が表示され、アカウントの停止が完了しました。
アカウントを完全に削除することは出来ませんので停止させるという手段のみになります。
また、同じ手順で停止したアカウントを再開することもできますし、新しくアカウントを入れ替えたい場合はUser Details(ユーザーディーテイルズ)でアカウントの詳細を入れ替えて使用することができます。

お問合せ先(Contact Info)
ここではContact Info(コンタクトインフォ)という、KAJABI(カジャビ)側があなたの情報を把握するためにあなたの情報を入力する項目の設定内容を解説していきます。例えば、KAJABI(カジャビ)があなたにプレゼントを送る為だったり、直接KAJABI(カジャビ)があなたの情報を使用する際に必要となります。
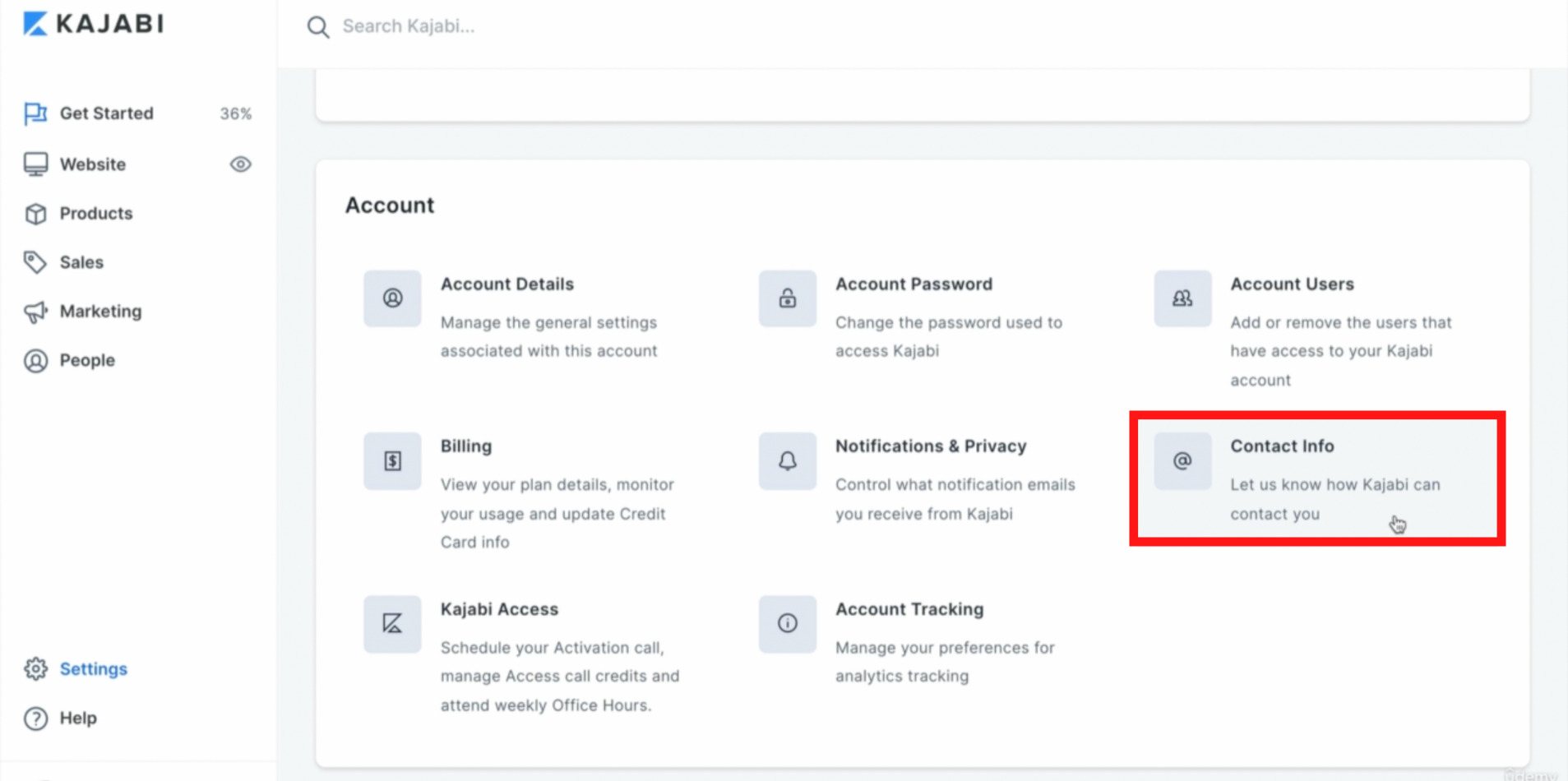
Settings(セッティングス)のAccount(アカウント)の欄からContact Info(コンタクトインフォ)をクリックします。

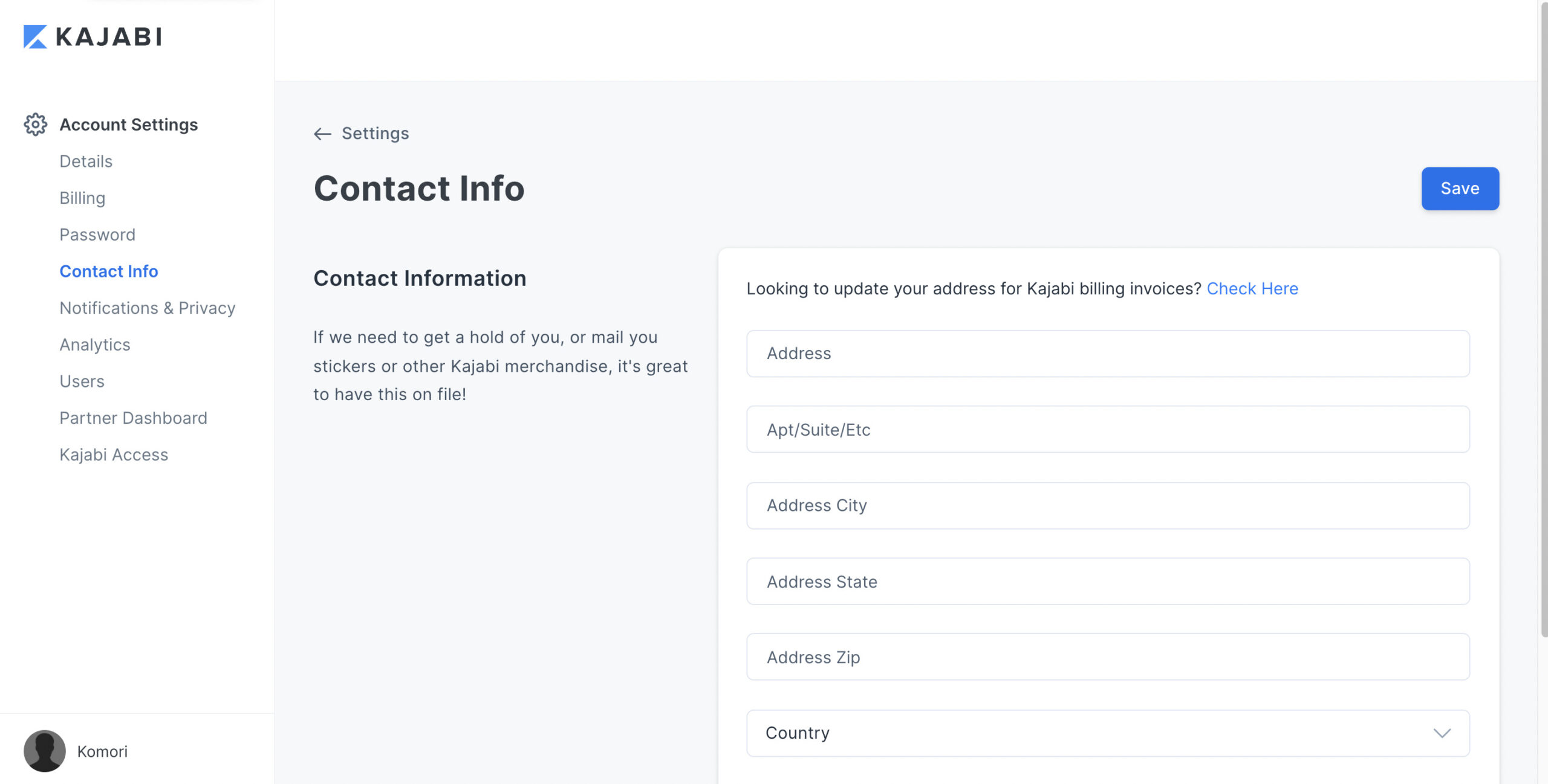
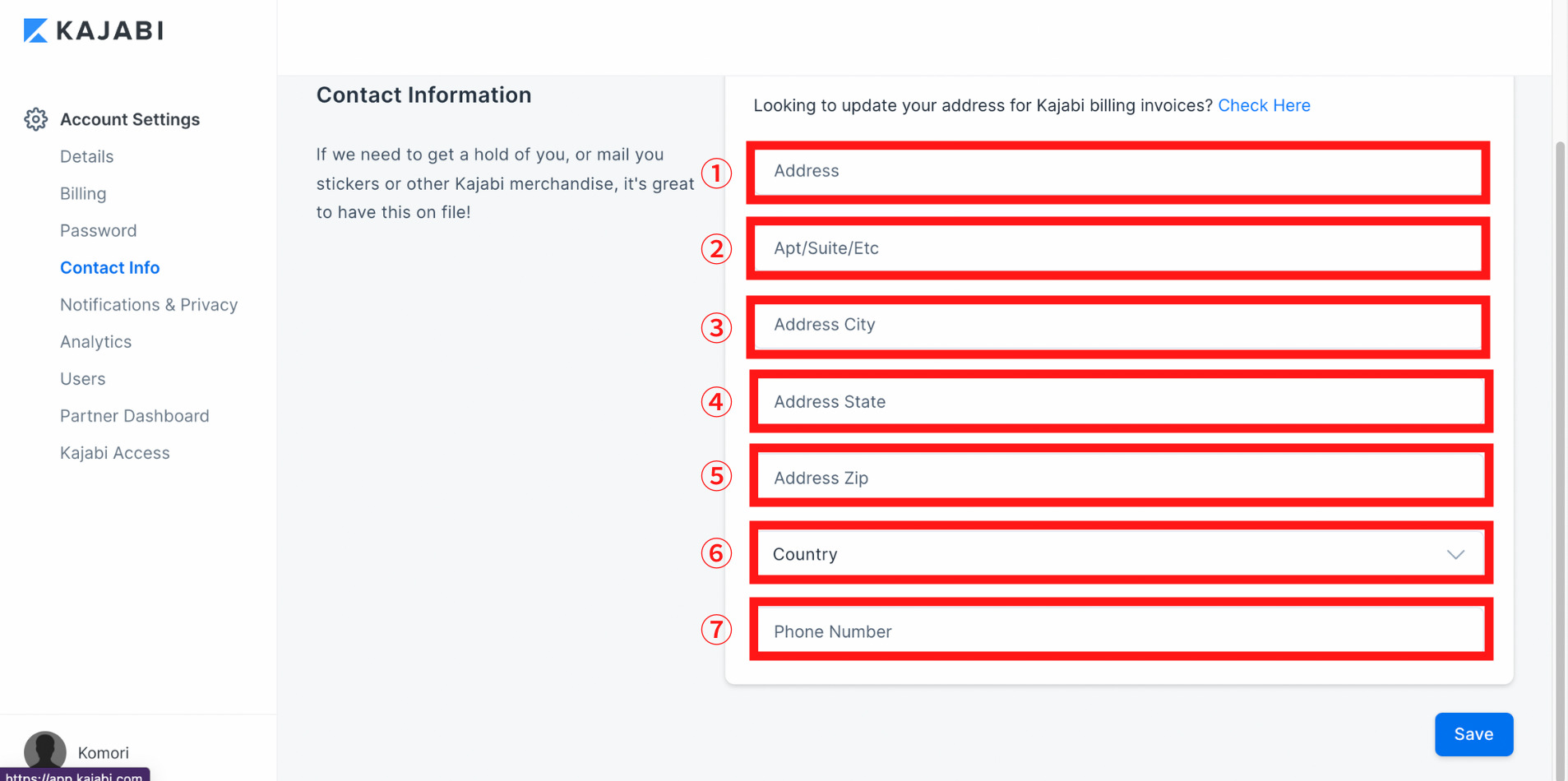
Contact Info(コンタクトインフォ)をクリックすると下記画面が表示されます。

入力する項目は下記7つあります。
①Address(アドレス):番地・区画を入力して下さい。
②Apt/Suite/Etc(アプト、スイート、エトセトラ):部屋番号を入力して下さい。
③Address City(アドレスシティー):市区町村を入力して下さい。
④Address State(アドレスステイト):都道府県を入力して下さい。
⑤Address Zip(アドレスジップ):郵便番号を入力して下さい。
⑥Country(カントリー):国を入力して下さい。
⑦Phone Number(フォーンナンバー):電話番号を入力して下さい。

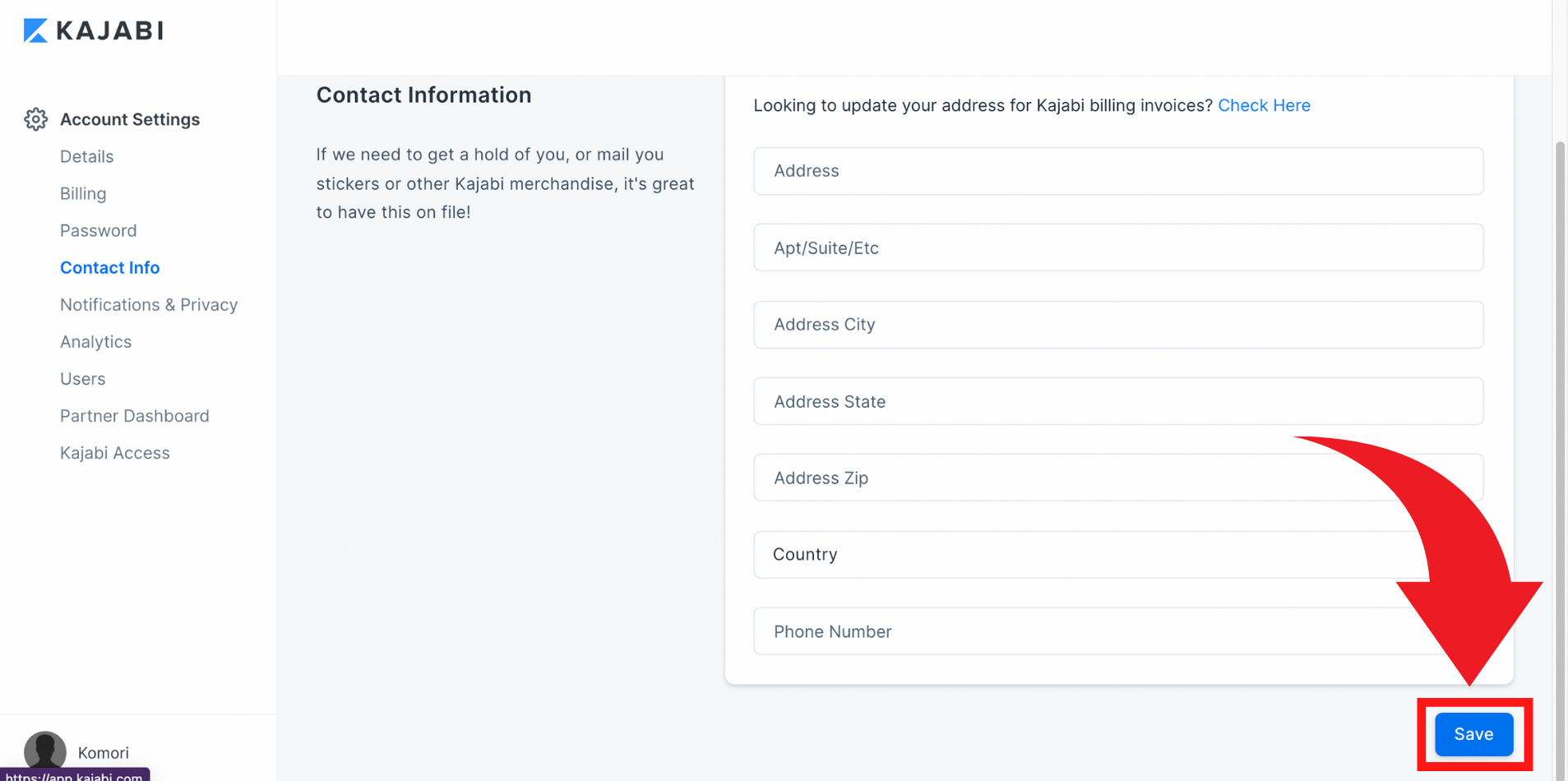
上記項目の入力が完了しましたらページ上部、又は下部のSave(セーブ)を入力して下さい。
以上でContact Info(コンタクトインフォ)の設定は以上になります。

オンラインスクールサイト構築 ウェブサイト(Website)
デザイン(Design)
ここでは自身のサイトを構築する方法を解説します。
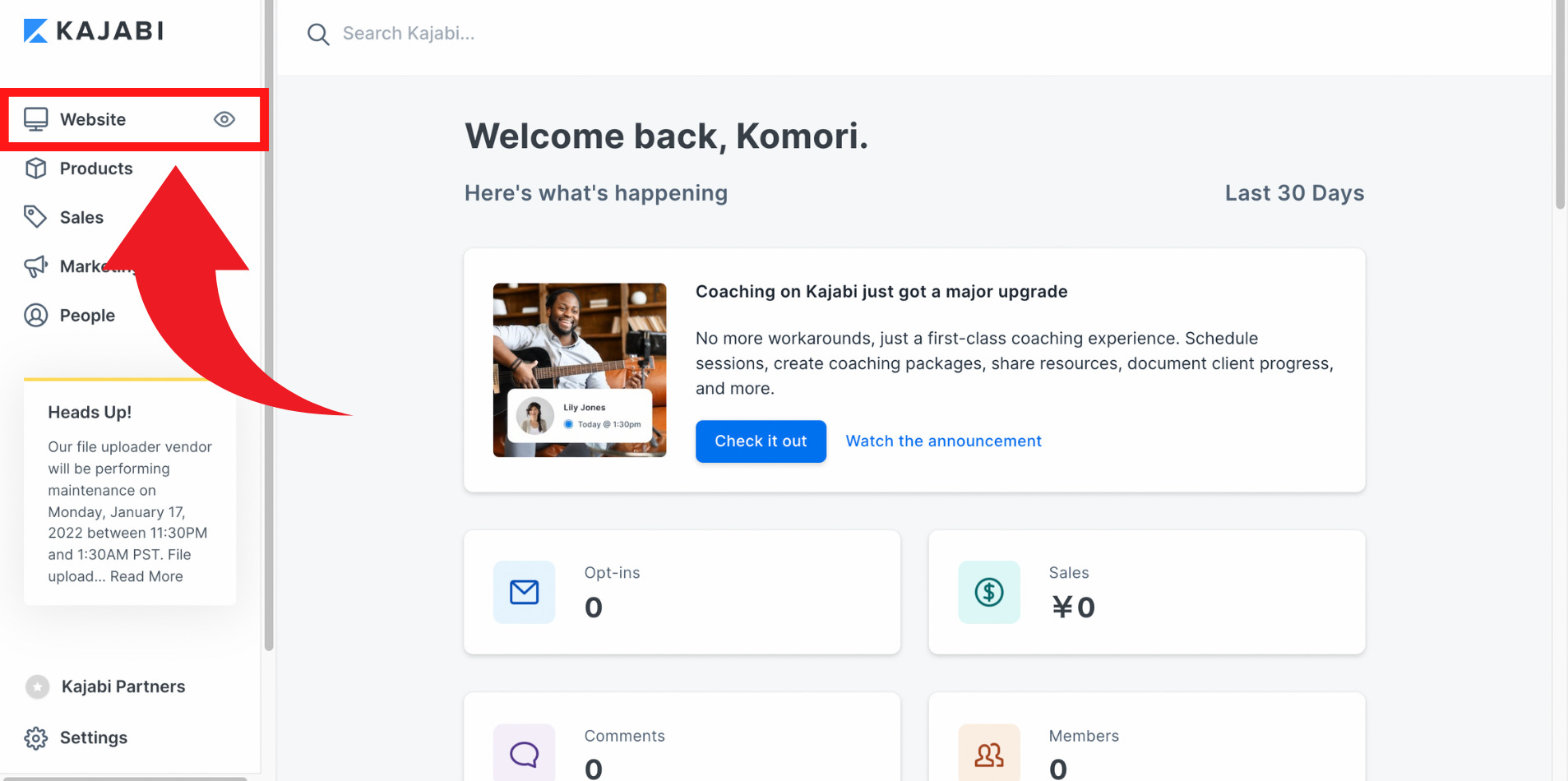
KAJABI (カジャビ)ホーム画面にも表示されるのWebsite(ウェブサイト)をクリックします。

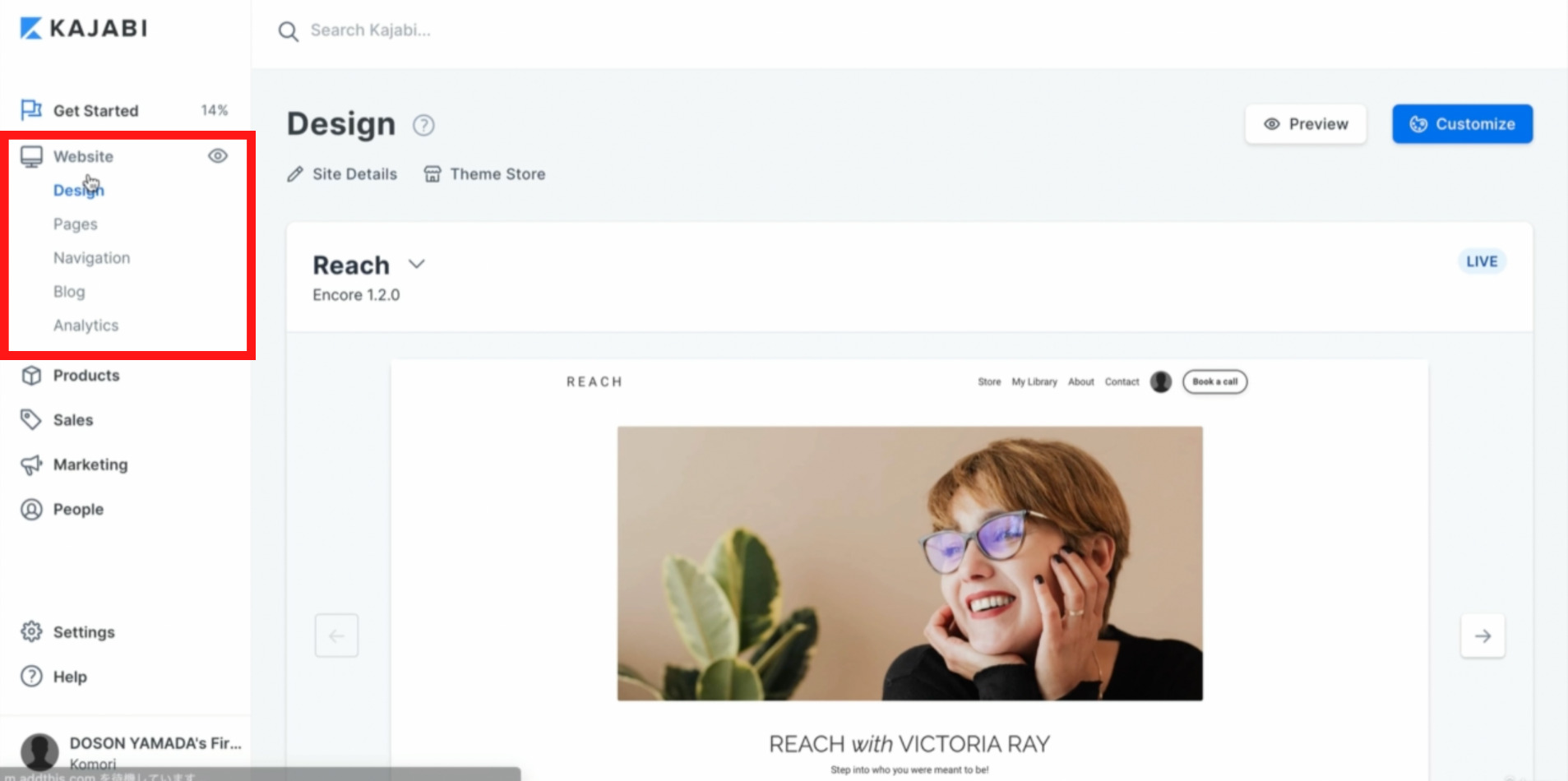
Website(ウェブサイト)をクリックすると下記のようにウェブサイトを作成するための項目が表示されます。

Design(デザイン)
上記のDesign(デザイン)という項目から解説します。
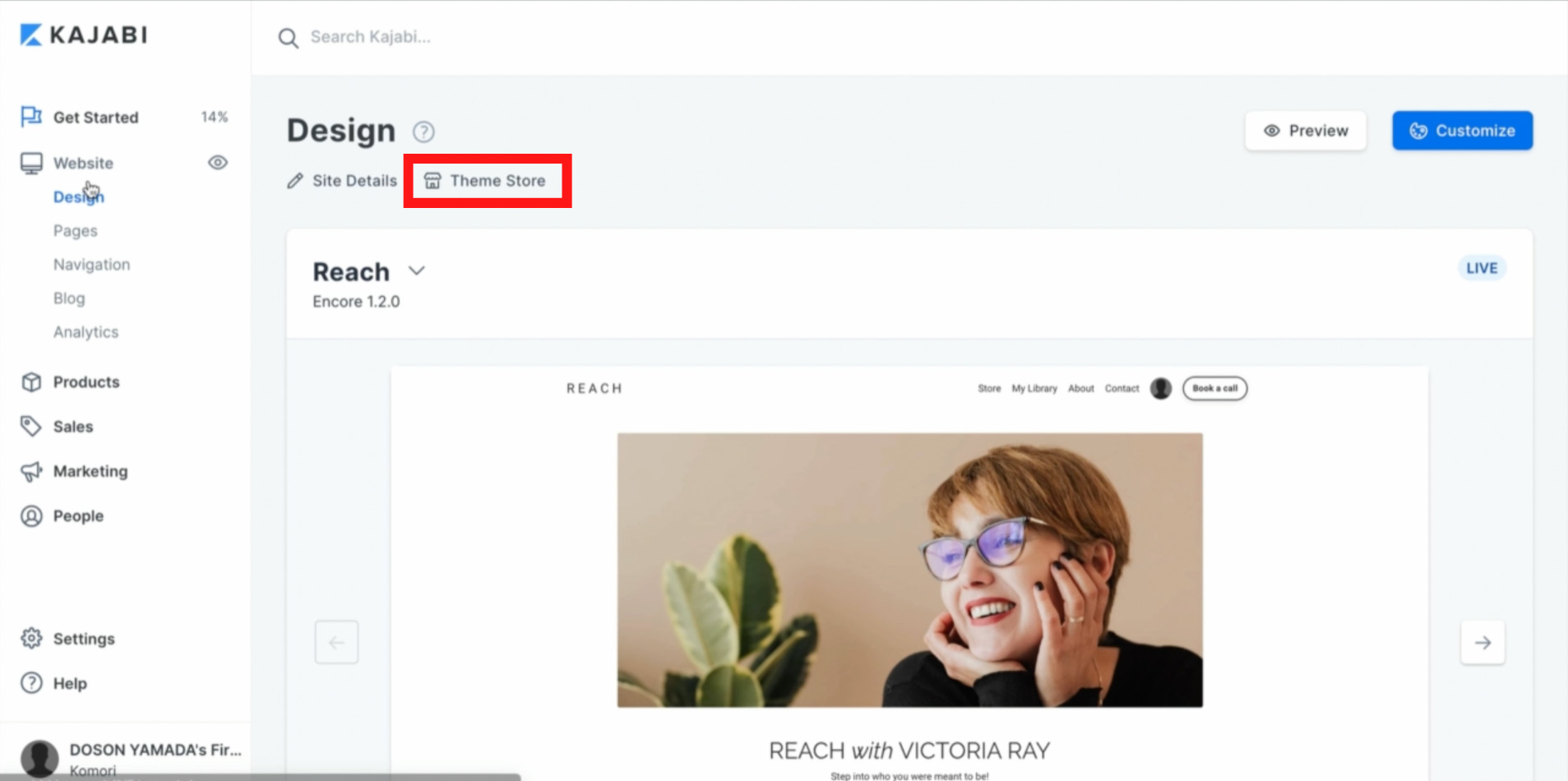
テンプレートの追加
まずデザインのデンプレートを選んでいくために、下記ページのTheme Store(テーマストア)をクリックします。

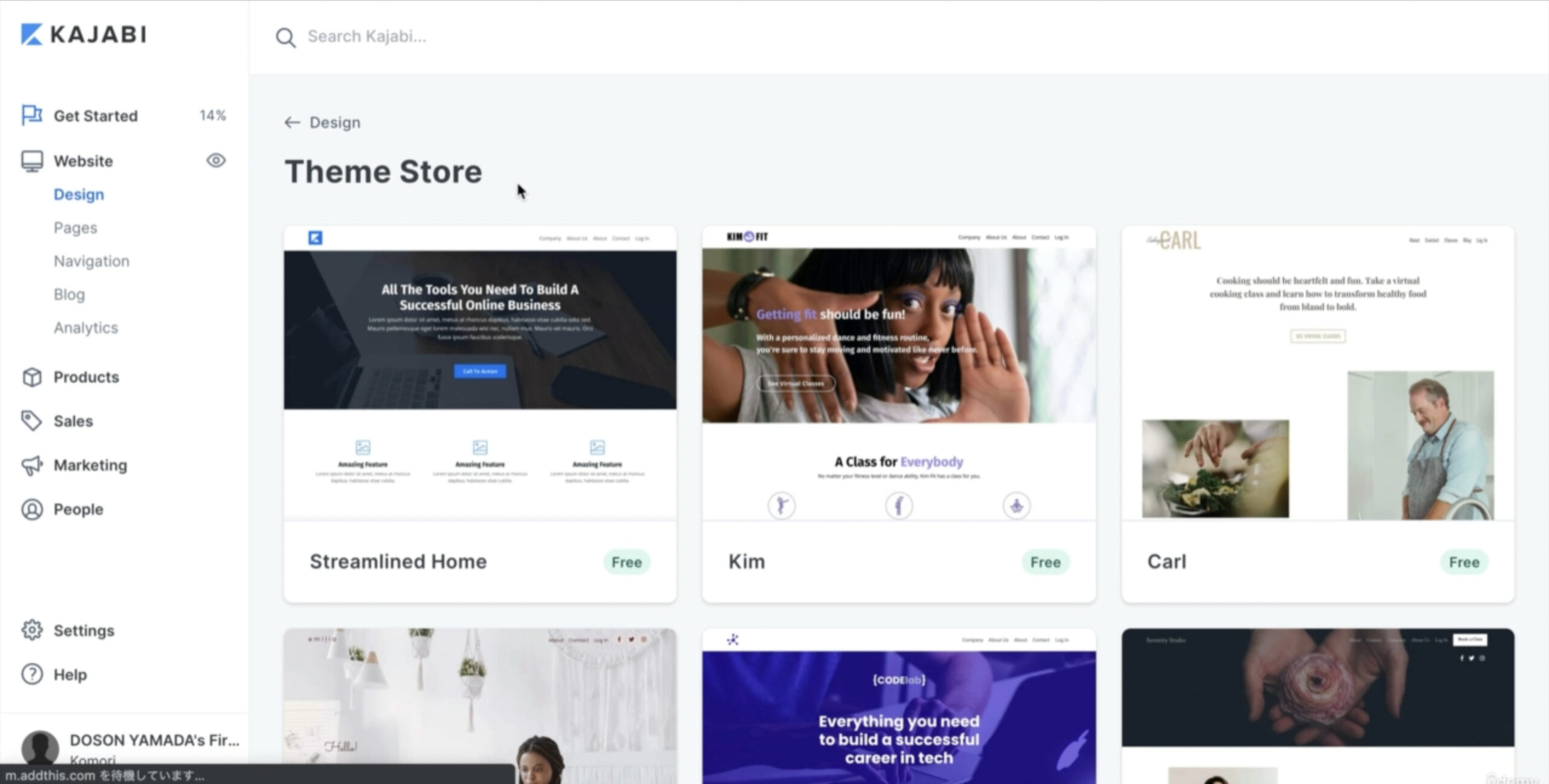
Theme Store(テーマストア)をクリックすると下記のようにテンプレートが表示されます。
ここで自身のサイトの雰囲気に合うようなテンプレートを選択します。

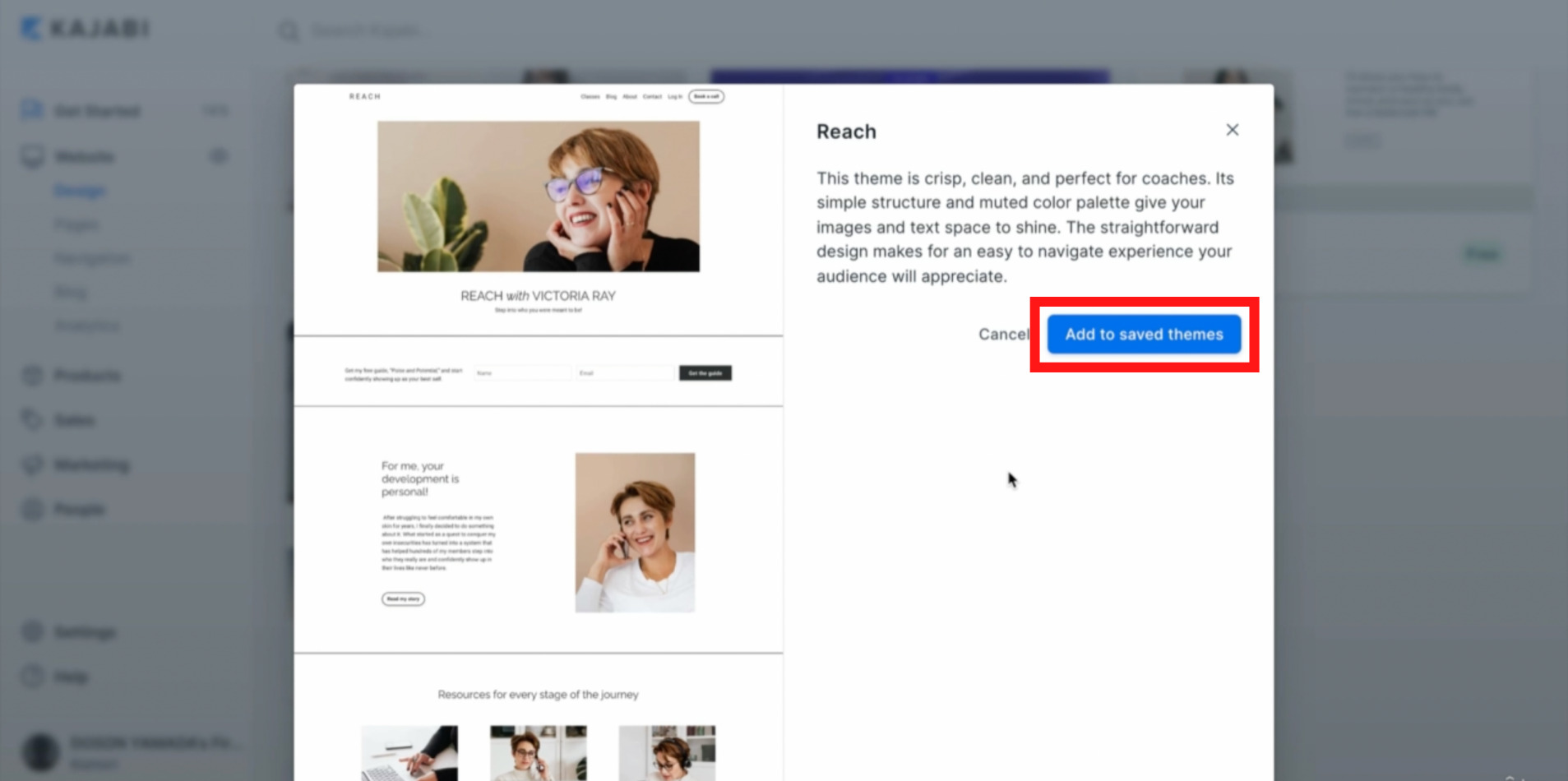
使用するテンプレートを選択したら下記画面が表示されますので、Add to saved themes(アッドトゥーテーマズ)をクリックするとそのテンプレートを使用することができます。

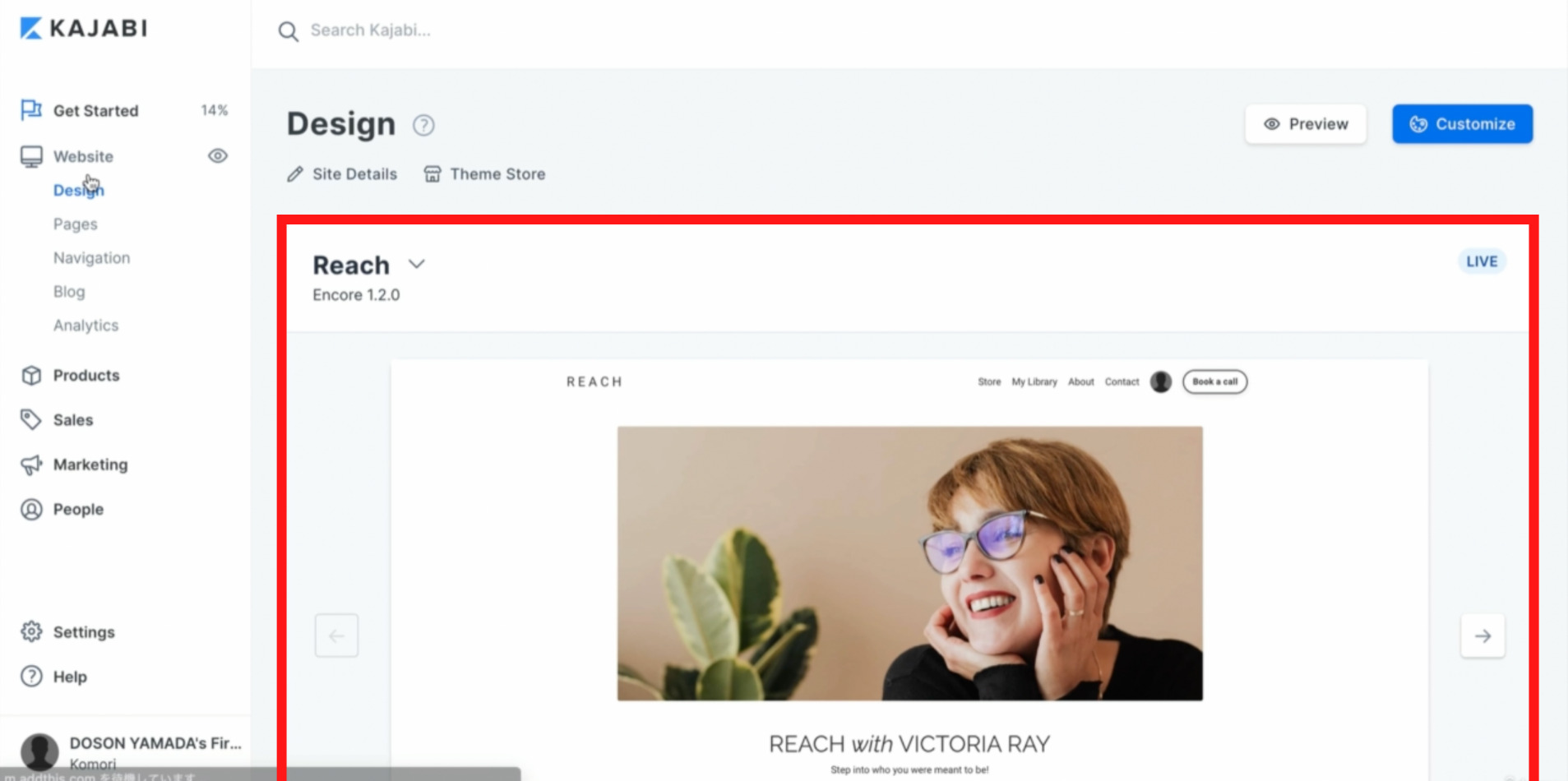
Add to saved themes(アッドトゥーテーマズ)をクリックするとDesign(デザイン)のページに選択したテンプレートが表示されます。

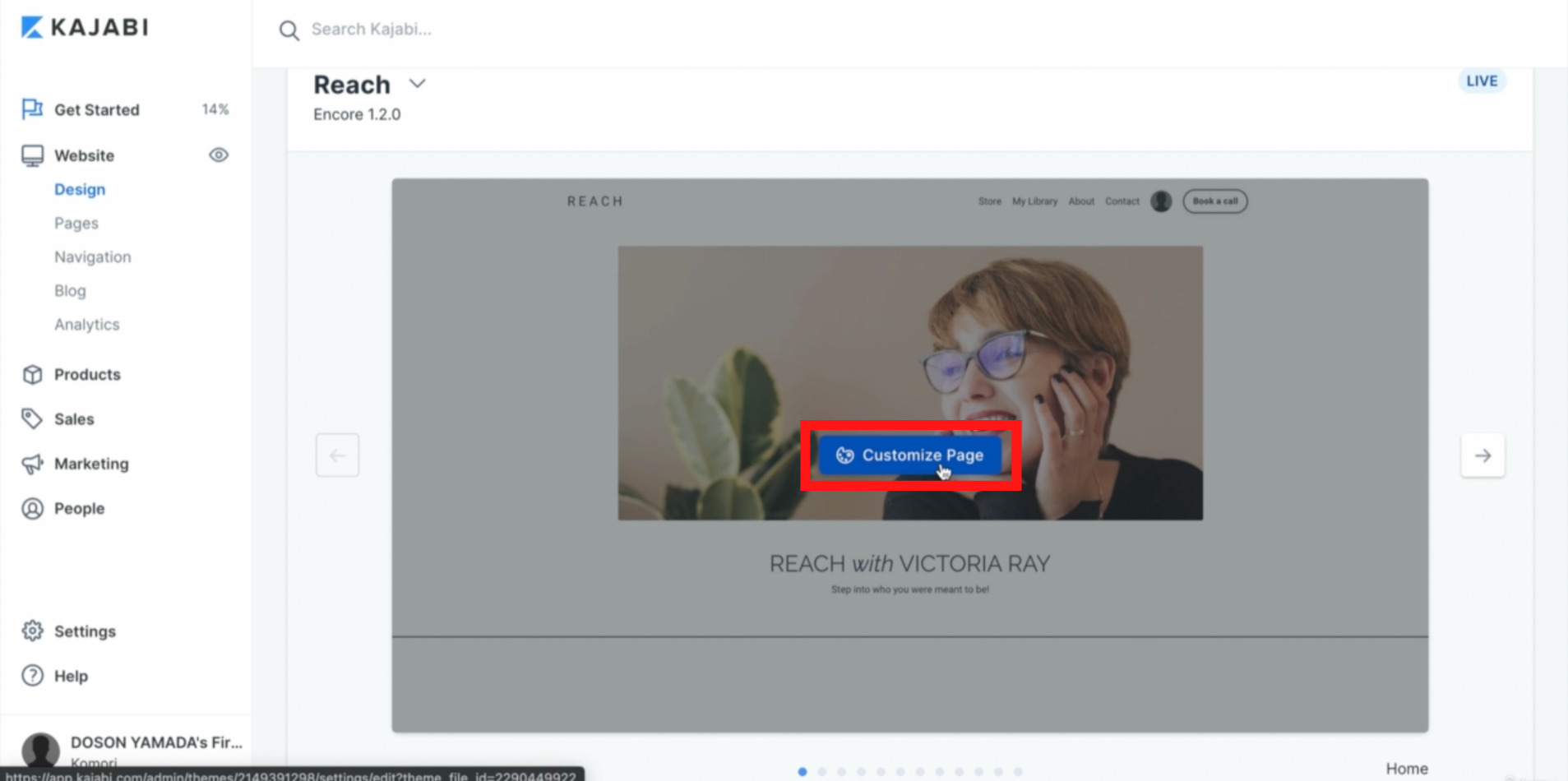
テンプレートの組み替え方
追加したテンプレートにカーソルを合わせるとCustomize page(カスタマイズページ)という項目が表示され、ここではテンプレートの中身を細かく変更することができます。

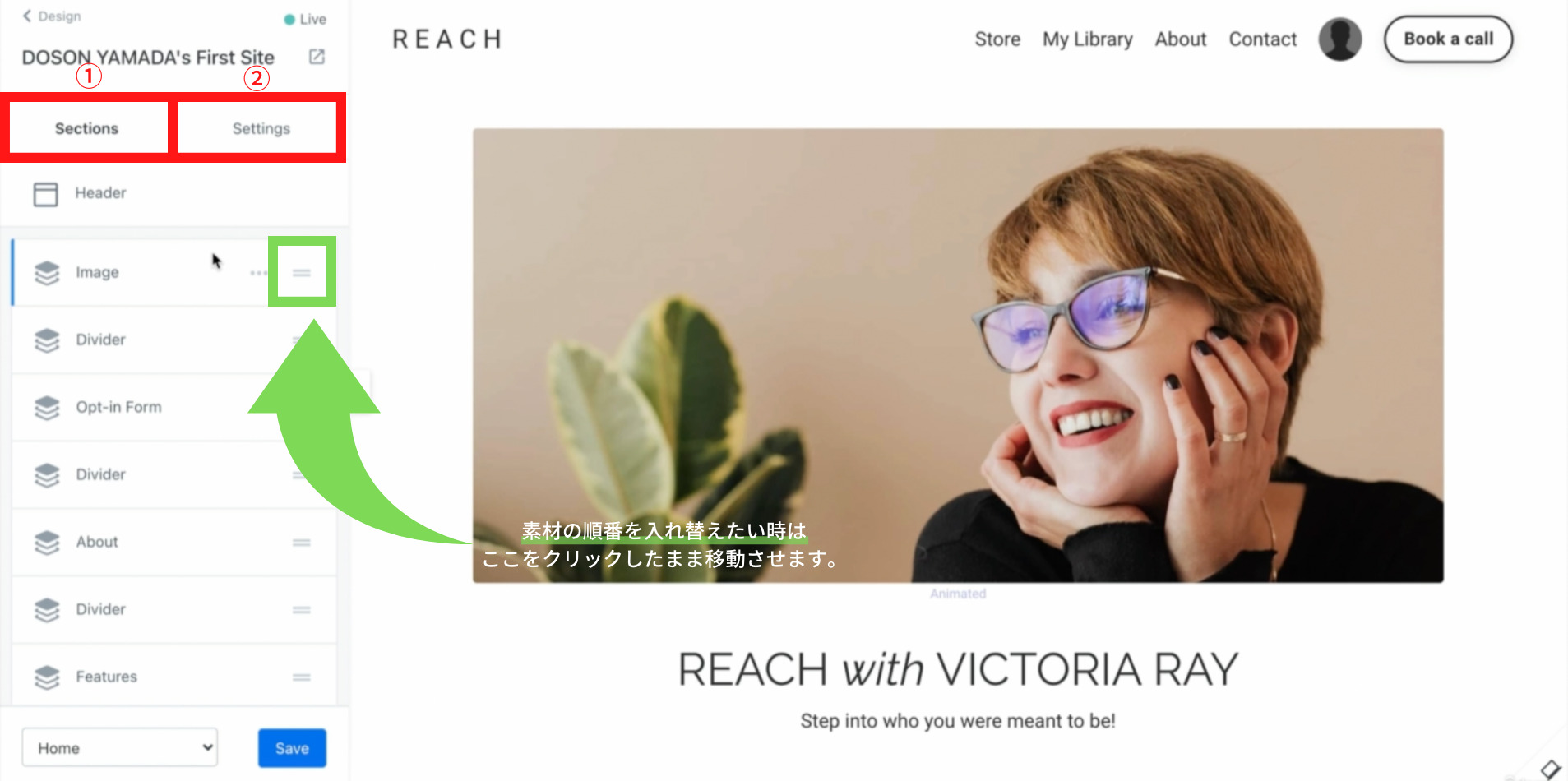
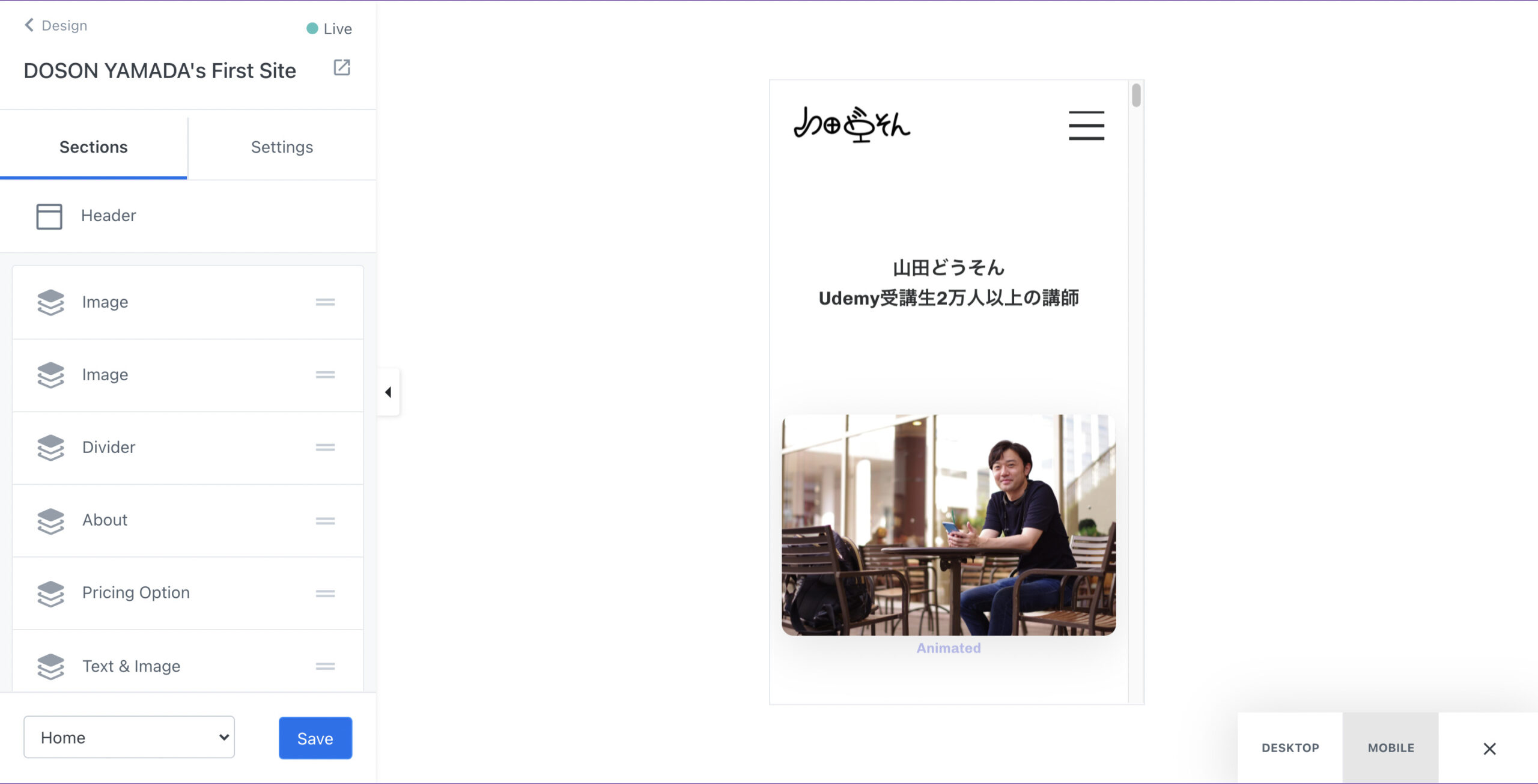
Customize page(カスタマイズページ)をクリックするとテンプレートの編集画面に変わり、①Sections(セクション)と②Settings(セッティングス)という項目が表示されます。
①Sections(セクション)には、画像や仕切り、テキストなどページの素材それそれが上から順番に表示されています。
セクションごとに編集することで、素材の順番などテンプレートの組み替えが簡単になります。
テキストを入れ替える際も、テキストをクリックするとセクションごと選択されますので、なるめくセクションごとに、ブロックを組むイメージで編集されるのを推薦します。
新しくセクションを追加したい場合は①Sections(セクション)のそれぞれの素材の下部にAdd Sections(アッドセクション)という項目があるので、そちらをクリックし追加して下さい。
②Settings(セッティングス)はここで編集しているサイト全体の設定項目になりますので、サイトの詳細設定をされる際は②Settings(セッティングス)から行なって下さい。

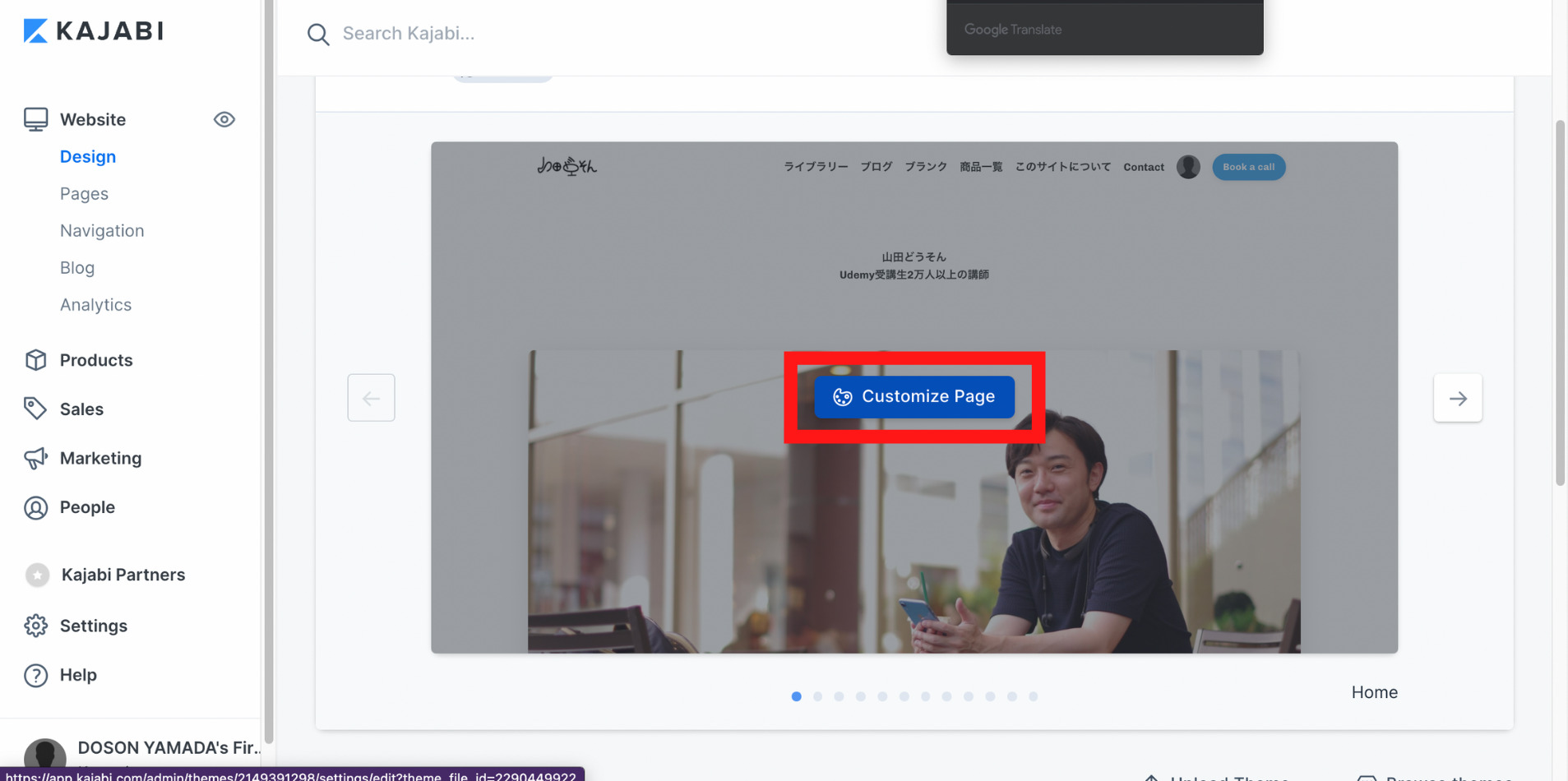
作成したサイトの確認
ここでは実際に作成したサイトがどのように表示されるか確認するための手順を解説します。
Website(ウェブサイト)のDesign(デザイン)から作成したサイトのCustomize page(カスタマイズページ)をクリックします。

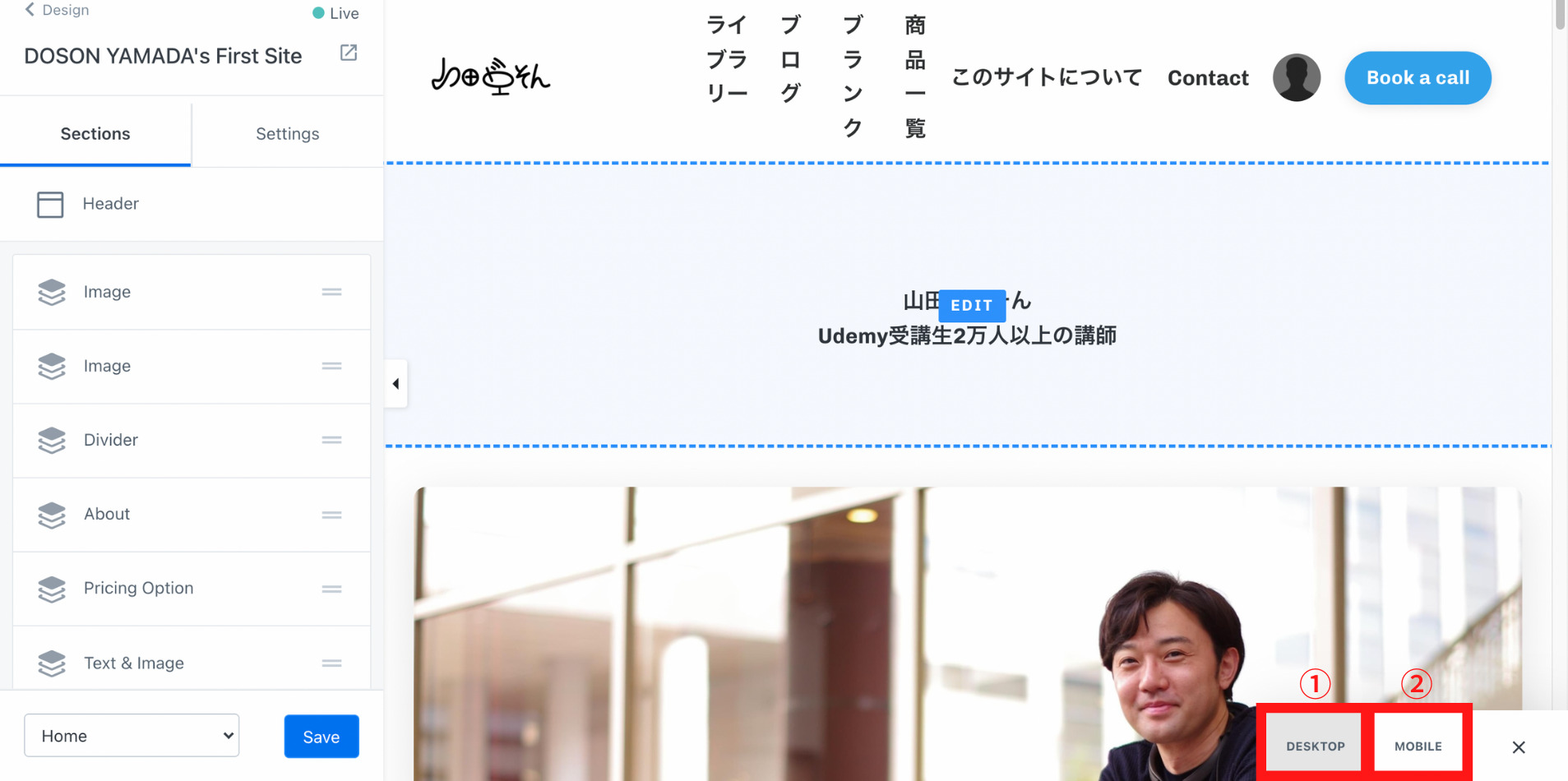
Customize page(カスタマイズページ)をクリックした下記画面のパソコンマークをクリックします。

上記マークをクリックすると下記2つの項目が表示されます。
①DESKTOP(デスクトップ):パソコンで表示されるビジュアル。
②MOBILE(モバイル):スマホで表示されるビジュアル。

今回はスマホで表示される想定で作成しているため②MOBILE(モバイル)をクリックします。
クリックすると、このようにスマホで表示されるビジュアルが確認できます。

Pages(ページ)
ここではwebsite(ウェブサイト)のPages(ページ)という項目の解説をします。
この項目では、例えば自身のLP(ランディングページ)を作成したい場合、上記までに解説したDesign(デザイン)の項目では作り込むのが難しいのでここで解説するPages(ページ)という項目を活用して下さい。
website(ウェブサイト)のPages(ページ)という項目をクリックします。

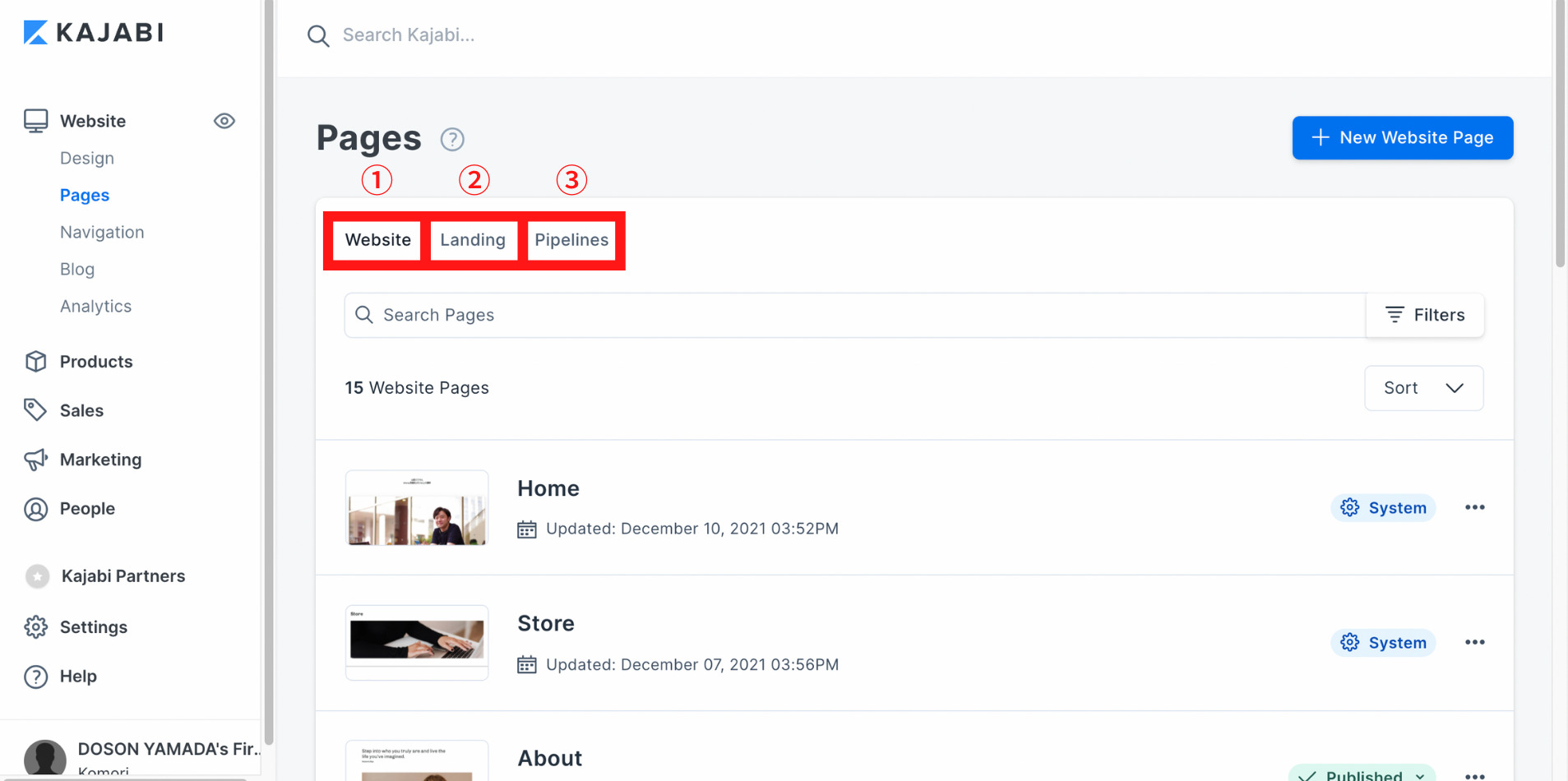
Pages(ページ)をクリックすると下記項目が表示されます。
①Website(ウェブサイト):商品を販売するためのウェブサイトの構築。
②Landing(ランディング):メルマガリストを取得するためのLP(ランディングページ)の構築。
③Pipelines(パイプライン):マーケティングファネルの導線の構築。
ここではLP(ランディングページ)を作成する為の解説になるので②Landing(ランディング)をクリックします。

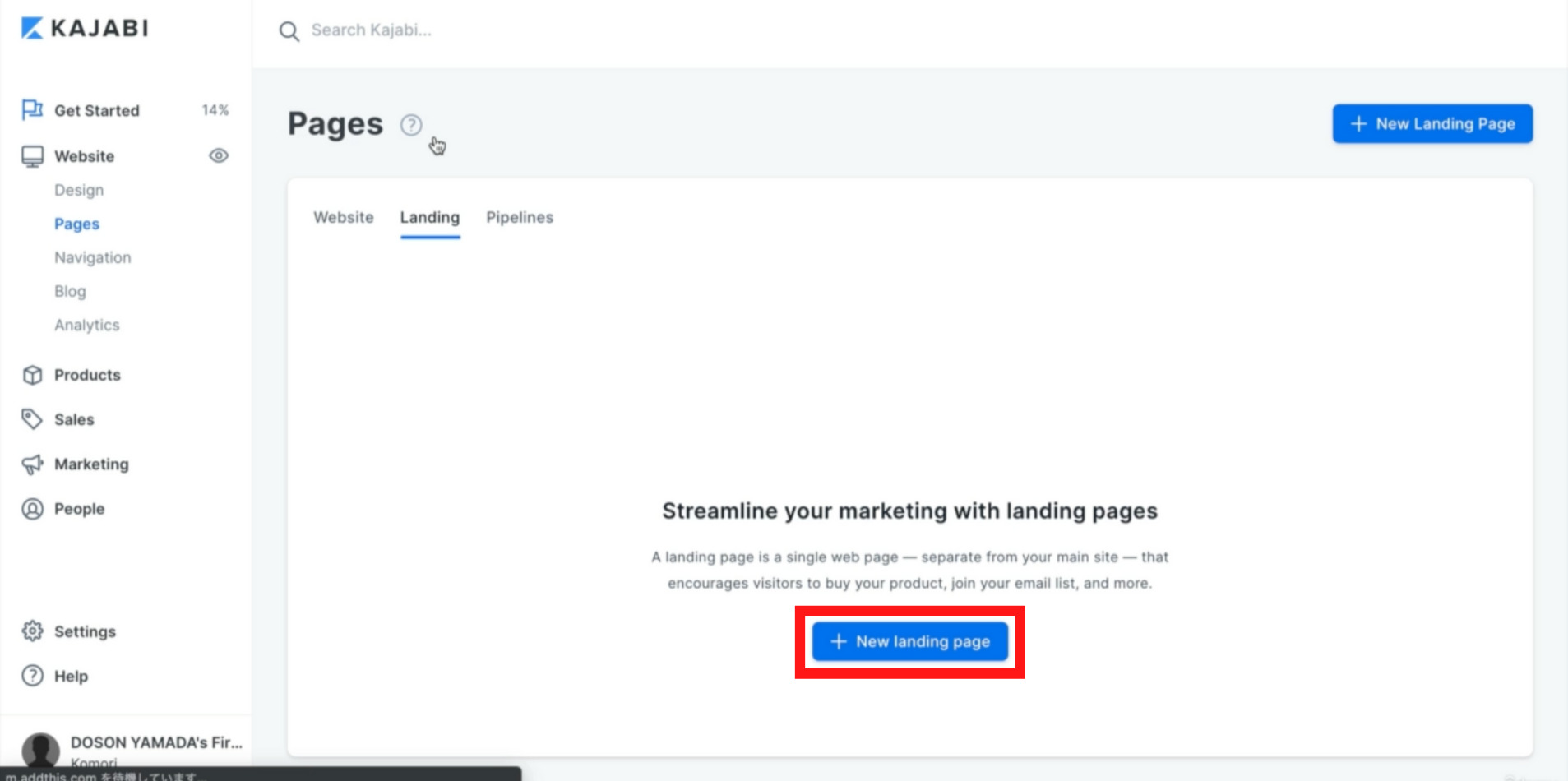
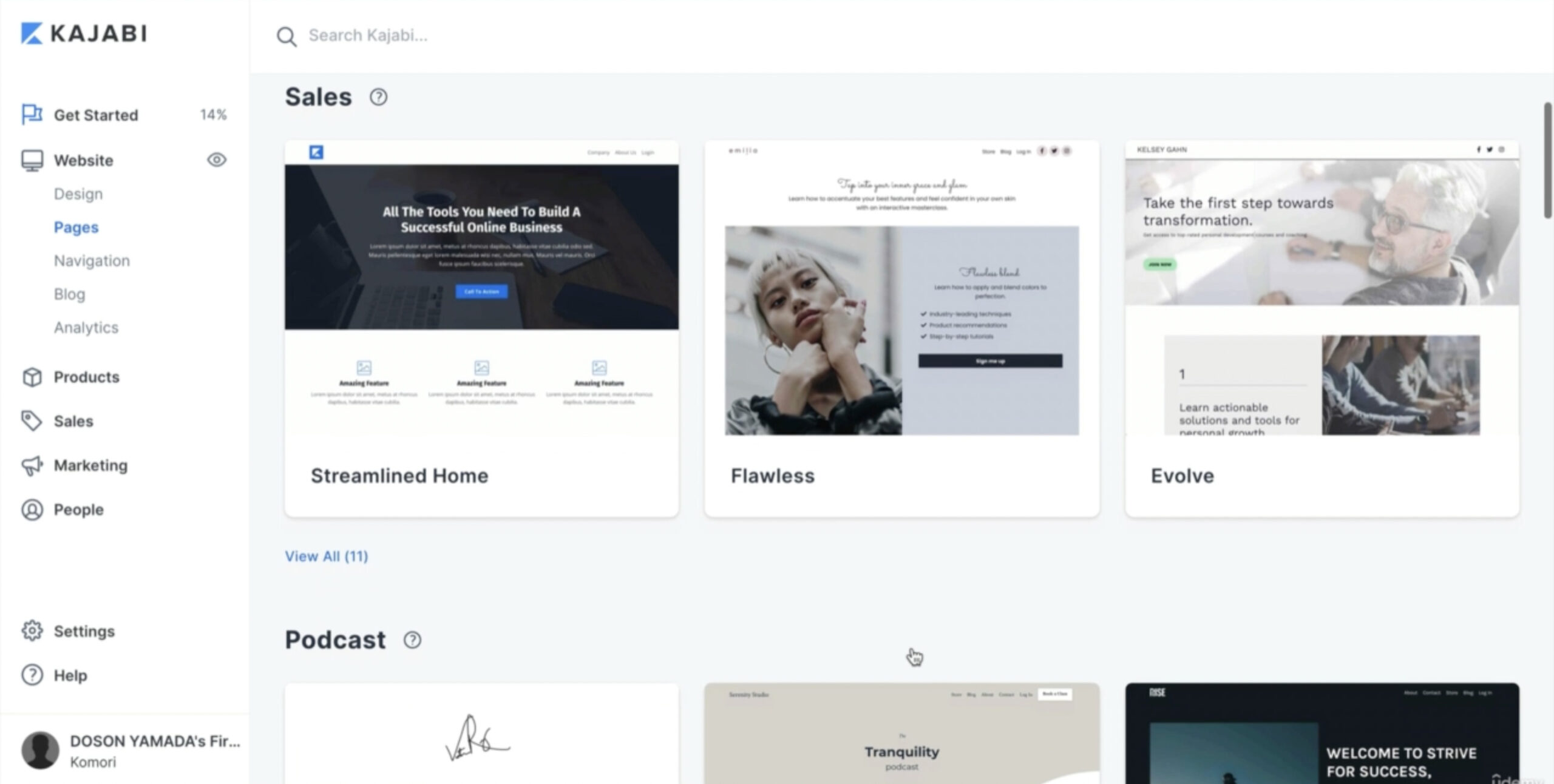
②Landing(ランディング)をクリックすると下記画面が表示されますので、New landing page(ニューランディングページ)をクリックします。

New landing page(ニューランディングページ)をクリックすると下記のようにジャンル別に豊富なテンプレートが表示されますので、ご自身で作成したい雰囲気のテンプレートを選択して下さい。

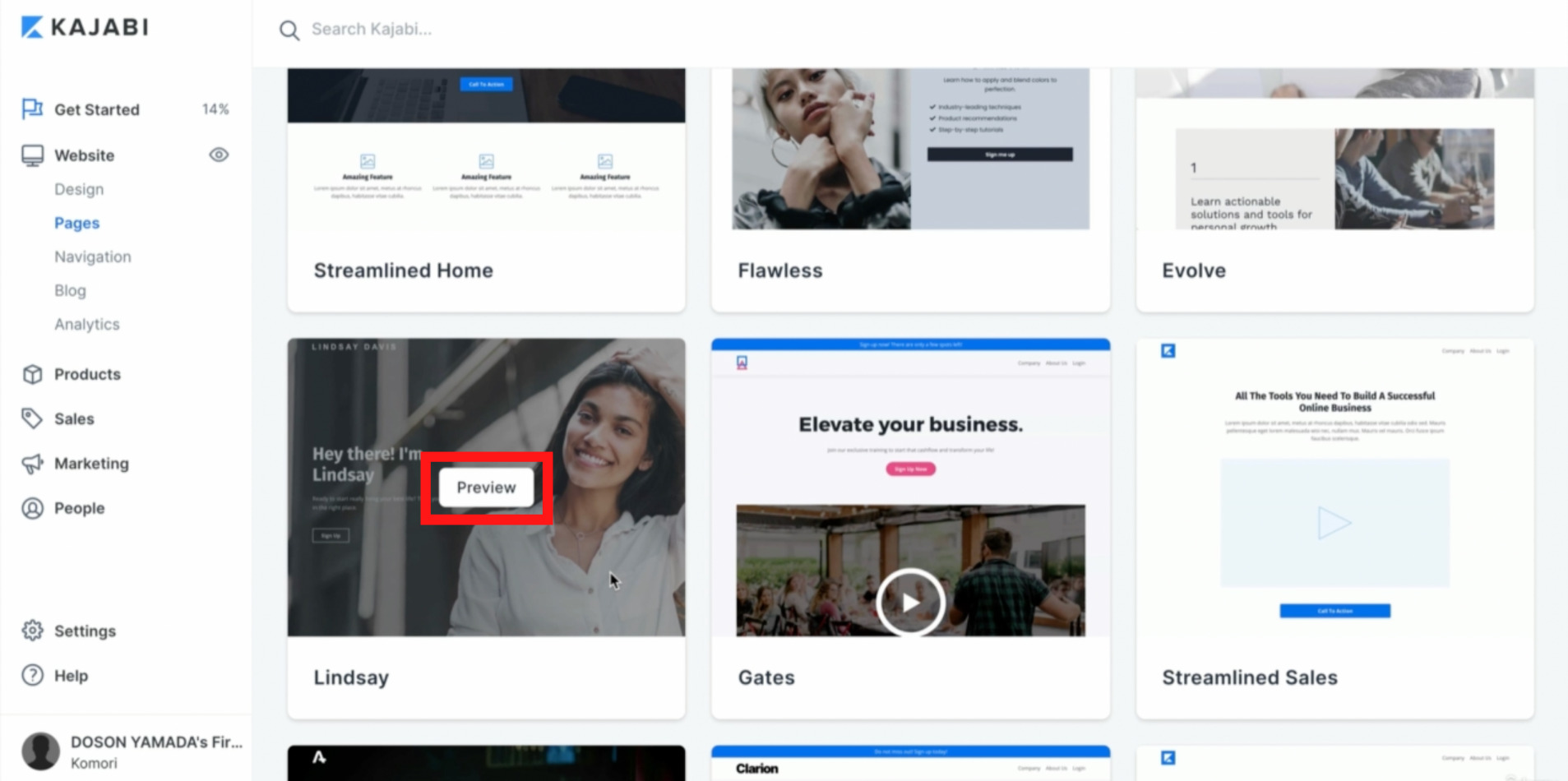
使用したいテンプレートにカーソルを合わせると下記のようにPreview(プレビュー)と表示されますのでこちらをクリックして下さい。

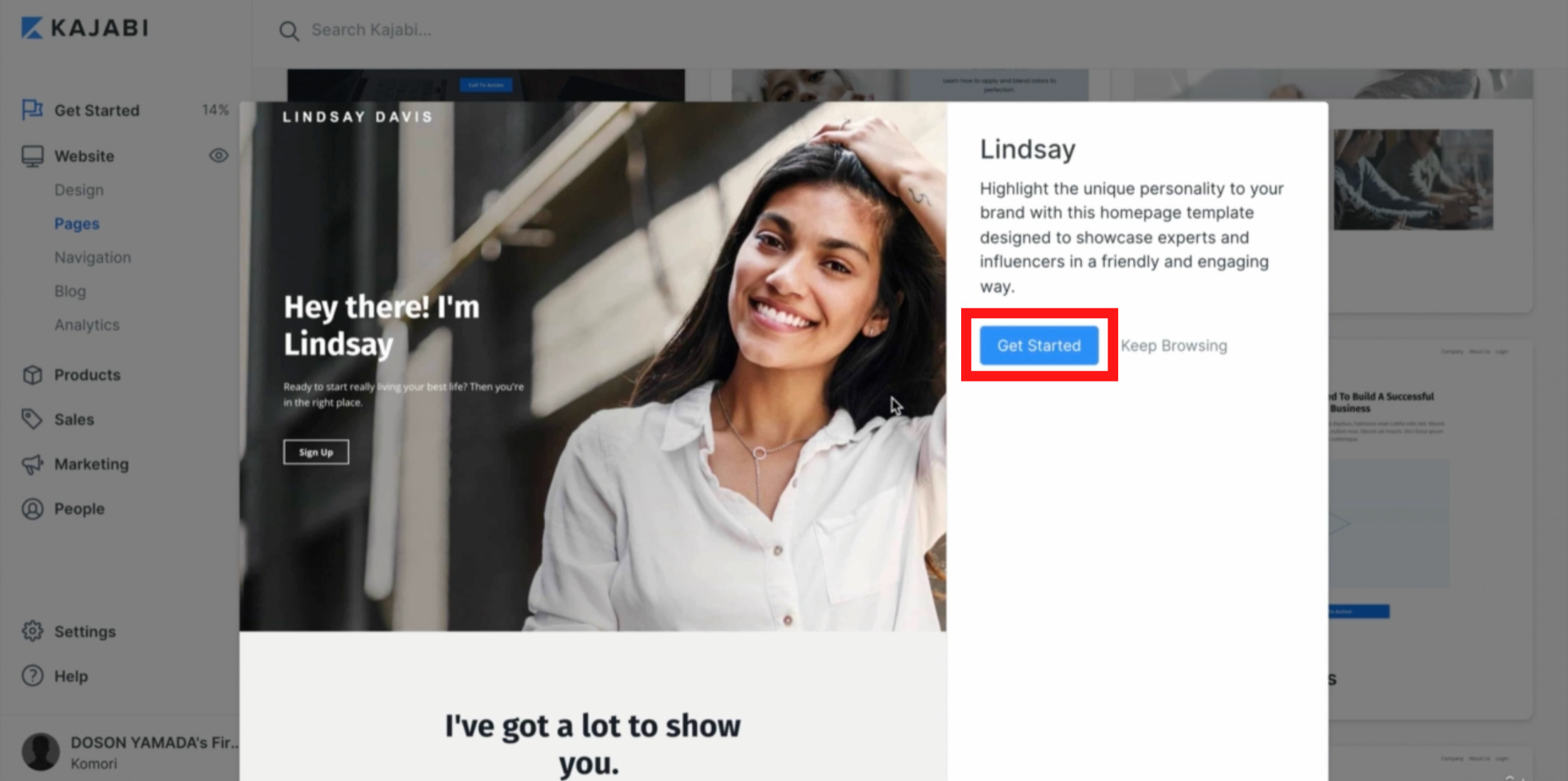
Preview(プレビュー)をクリックすると下記画面が表示されますので、Get Started(ゲットスターティッド)をクリックして下さい。

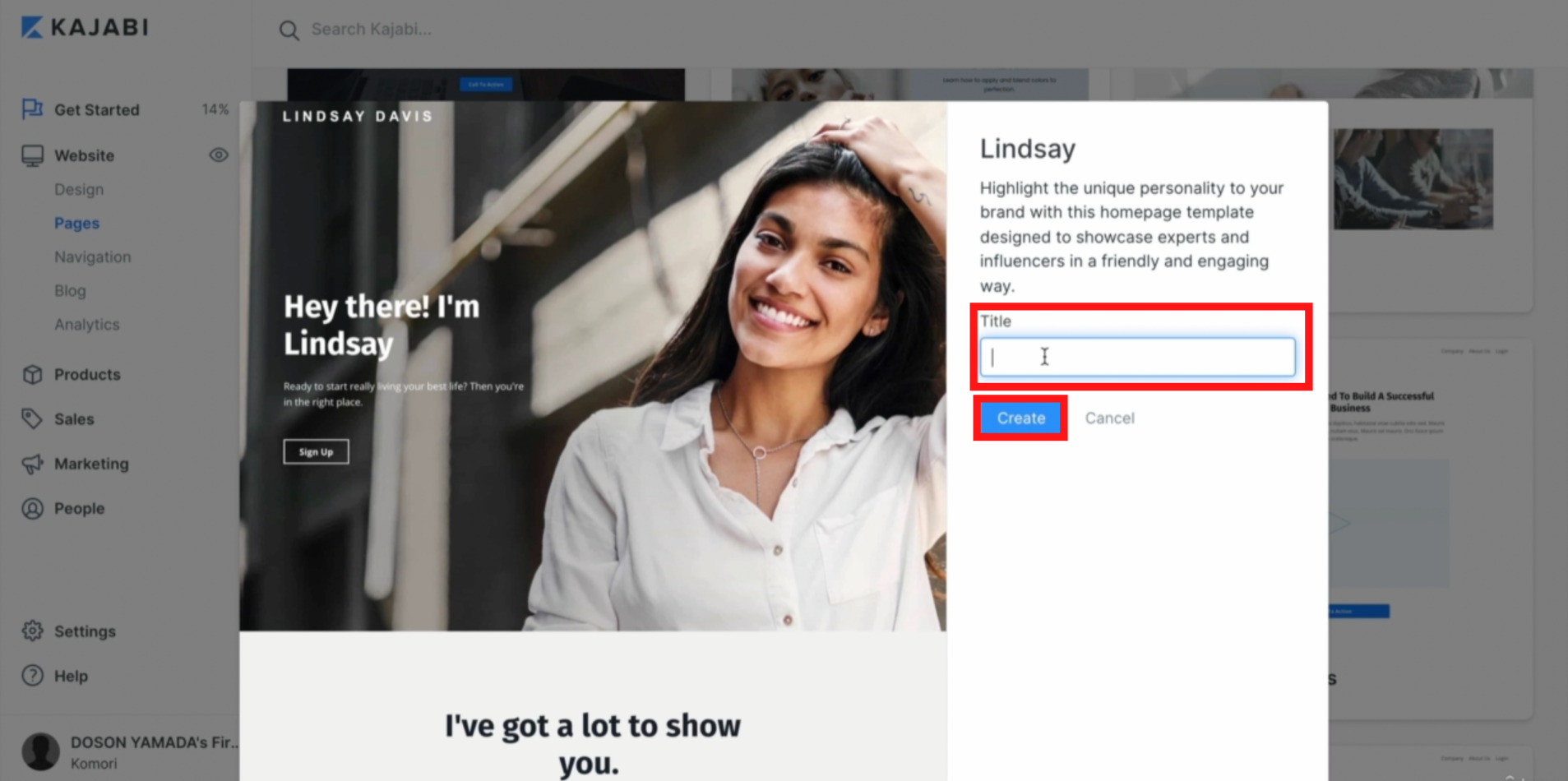
Preview(プレビュー)をクリックするとTitle(タイトル)という、LP(ランディングページ)のタイトルを入力する項目が表示されますので簡単にタイトルを入力し、Create(クリエイト)をクリックします。

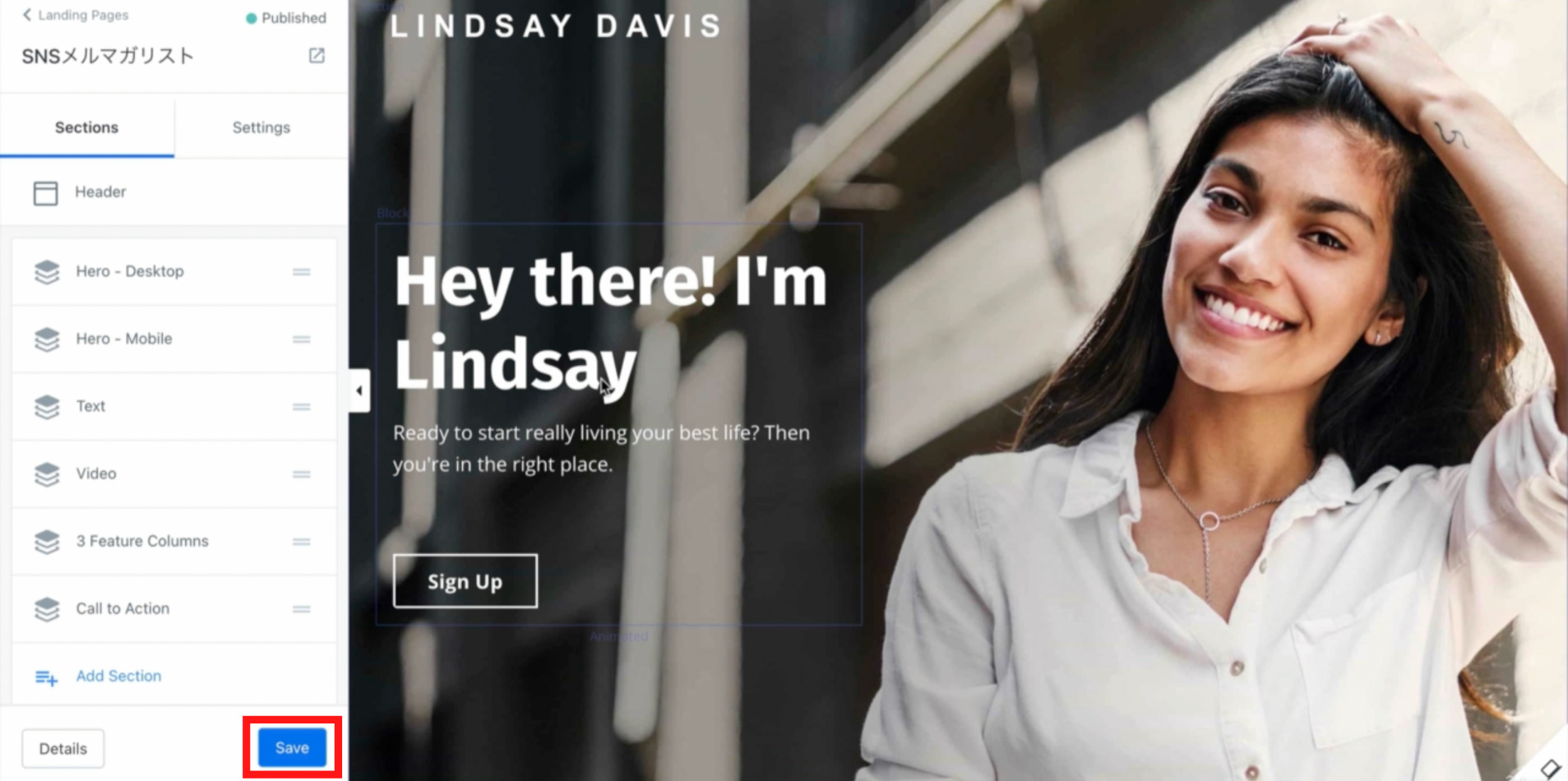
Create(クリエイト)をクをクリックするとテンプレートの編集画面に変わり、①Sections(セクション)と②Settings(セッティングス)という項目が表示されます。
①Sections(セクション)には、画像や仕切り、テキストなどページの素材それそれが上から順番に表示されています。
セクションごとに編集することで、素材の順番などテンプレートの組み替えが簡単になります。
テキストを入れ替える際も、テキストをクリックするとセクションごと選択されますので、なるめくセクションごとに、ブロックを組むイメージで編集されるのを推薦します。
新しくセクションを追加したい場合は①Sections(セクション)の素材の最下部に③Add Sections(アッドセクション)という項目があるので、そちらをクリックし追加して下さい。
②Settings(セッティングス)はここで編集しているLP(ランディングページ)全体の設定項目になりますので、サイトの詳細設定をされる際は②Settings(セッティングス)から行なって下さい。

作成が完了たらSaveをクリックして下さい。

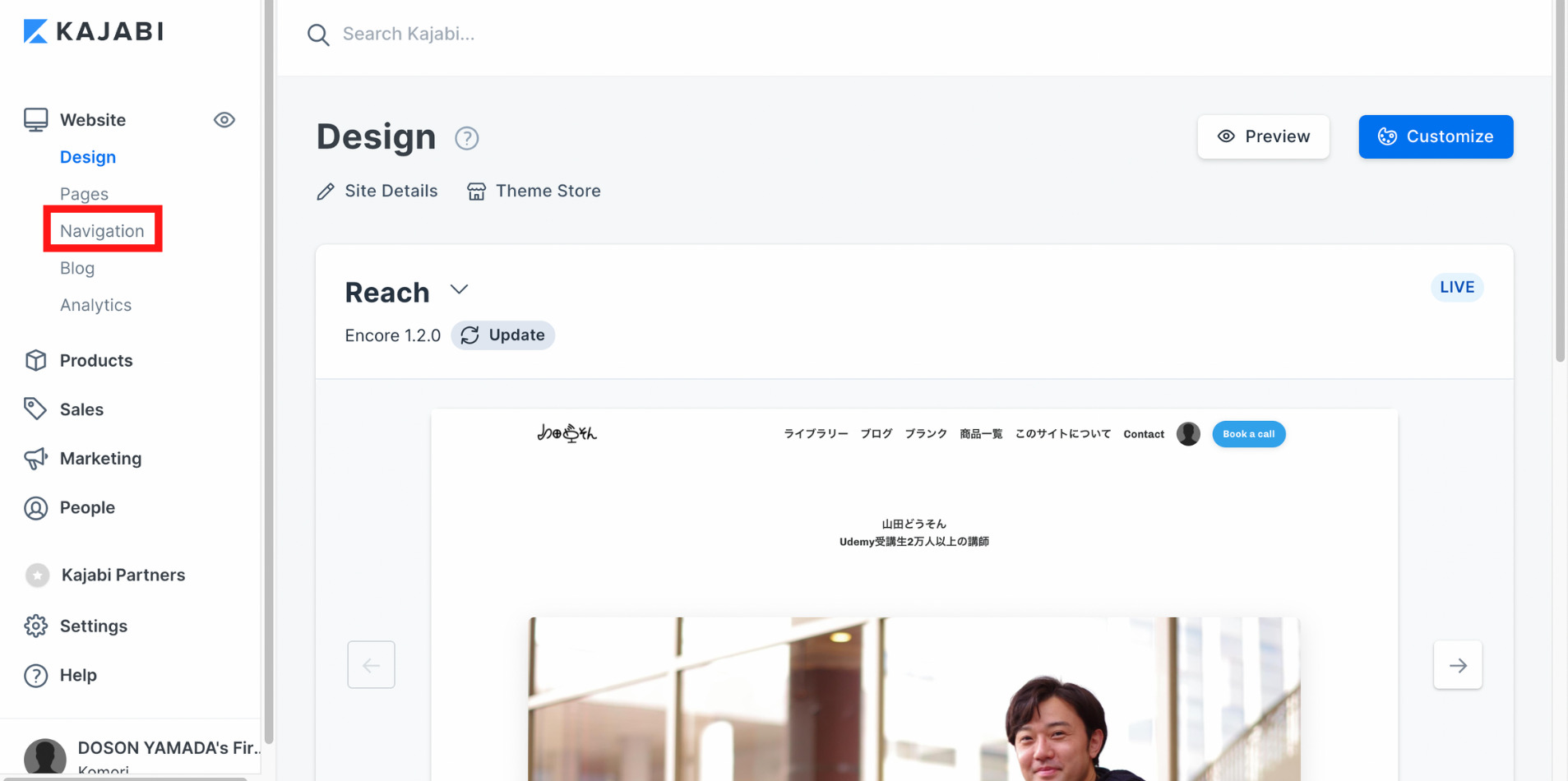
Navigation(ナビゲーション)
ここではwebsite(ウェブサイト)のNavigation(ナビゲーション)という項目の解説をします。
この項目では、メニューの設定ができます。
website(ウェブサイト)のNavigation(ナビゲーション)という項目をクリックします。

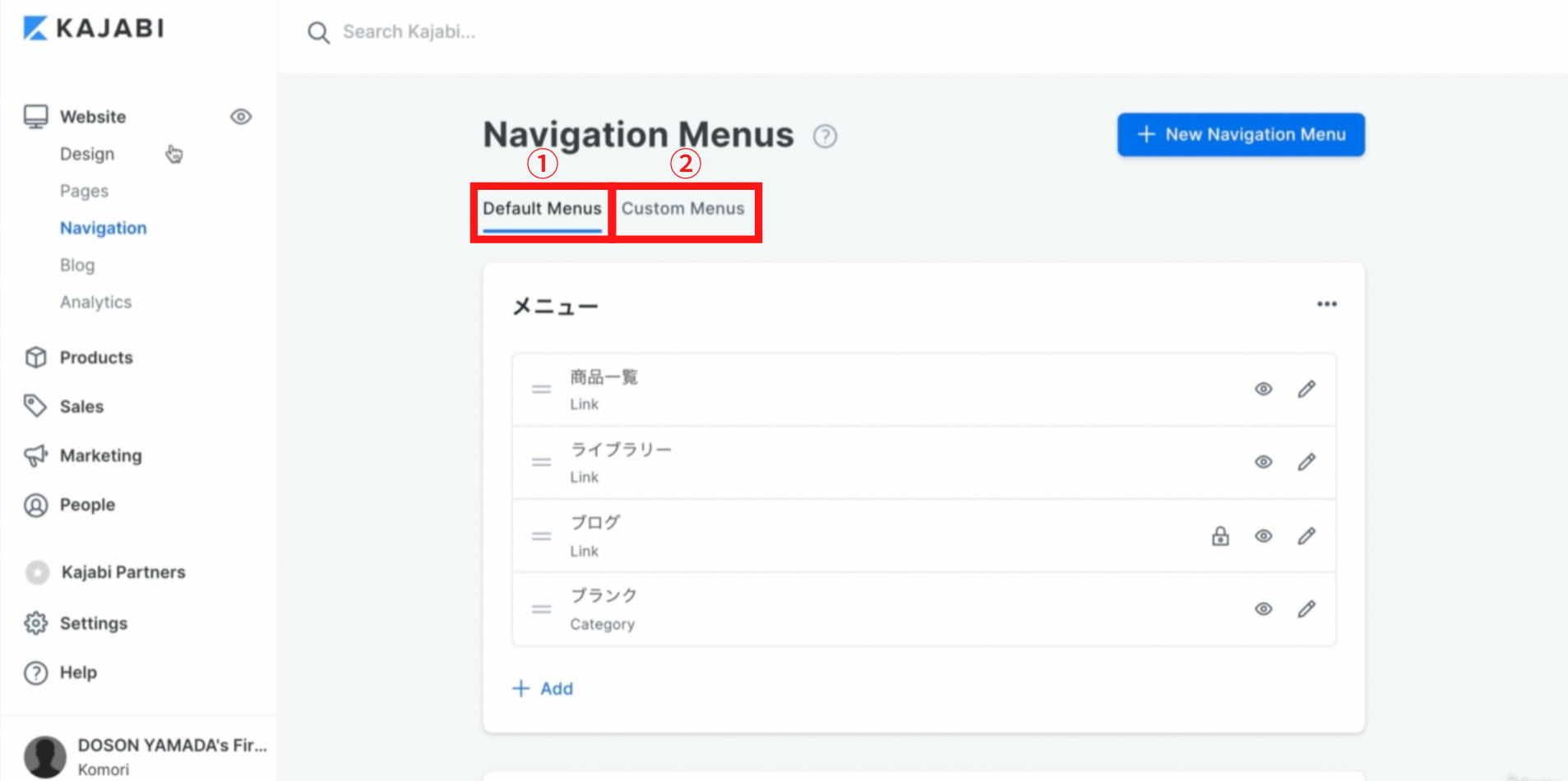
Navigation(ナビゲーション)をクリックすると下記画面のように2つの項目が表示されます。
①Default Menus(デフォルトメニュー):初期設定のメニューで、項目を追加することもできます。
②Custom Menus(カスタムメニュー):自身で1から新しくメニューを作成できます。
どちらでも同じように作成できますが、分かりやすく新しいメニューを作成したい場合は②Custom Menus(カスタムメニュー)から作成することを推薦します。
今回は②Custom Menus(カスタムメニュー)での作成方法を解説します。
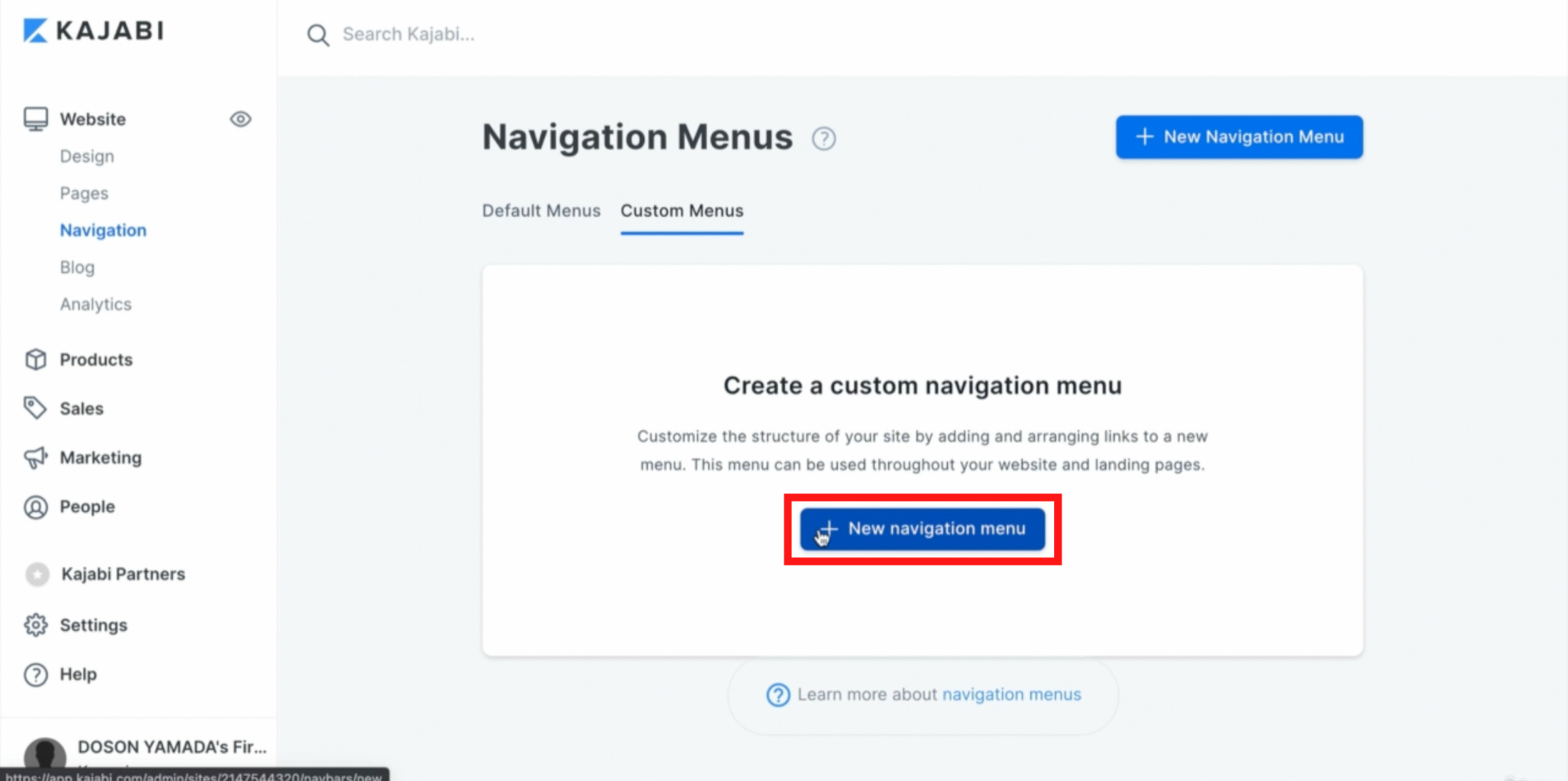
②Custom Menus(カスタムメニュー)をクリックして下さい。

②Custom Menus(カスタムメニュー)をクリックすると下記画面が表示されますので、New navigation menu(ニューナビゲーションメニュー)をクリックします。

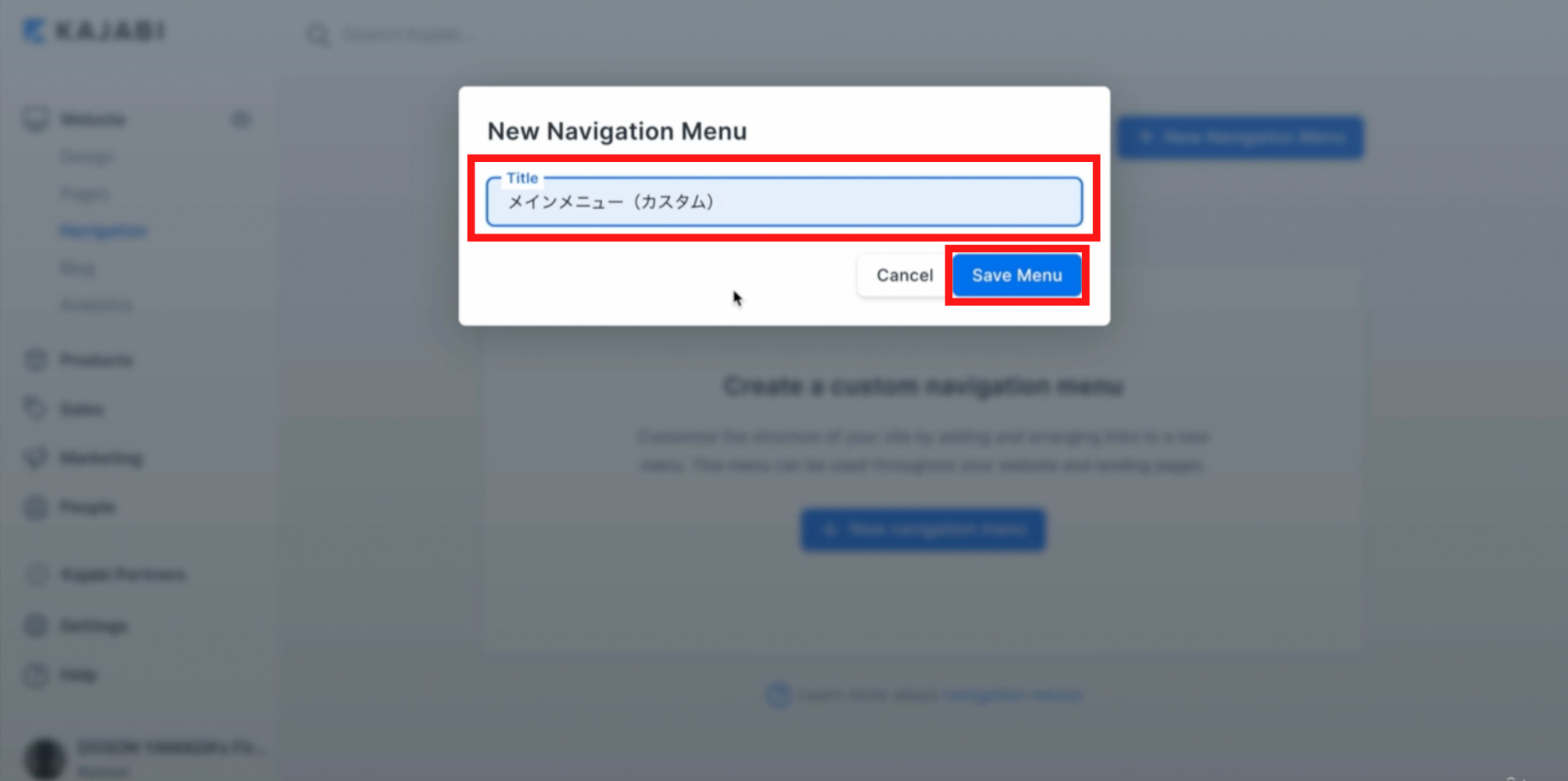
メニューのタイトルを入力する画面になります。
ここで入力するタイトルはお客様に表示されるものではないので、自身で分かりやすいタイトルを入力しSave Menu(セーブメニュー)をクリックします。

Save Menu(セーブメニュー)をクリックすると下記画面のように②Custom Menus(カスタムメニュー)の欄に新しく追加されます。
ここからはメニューの項目を追加していきます。
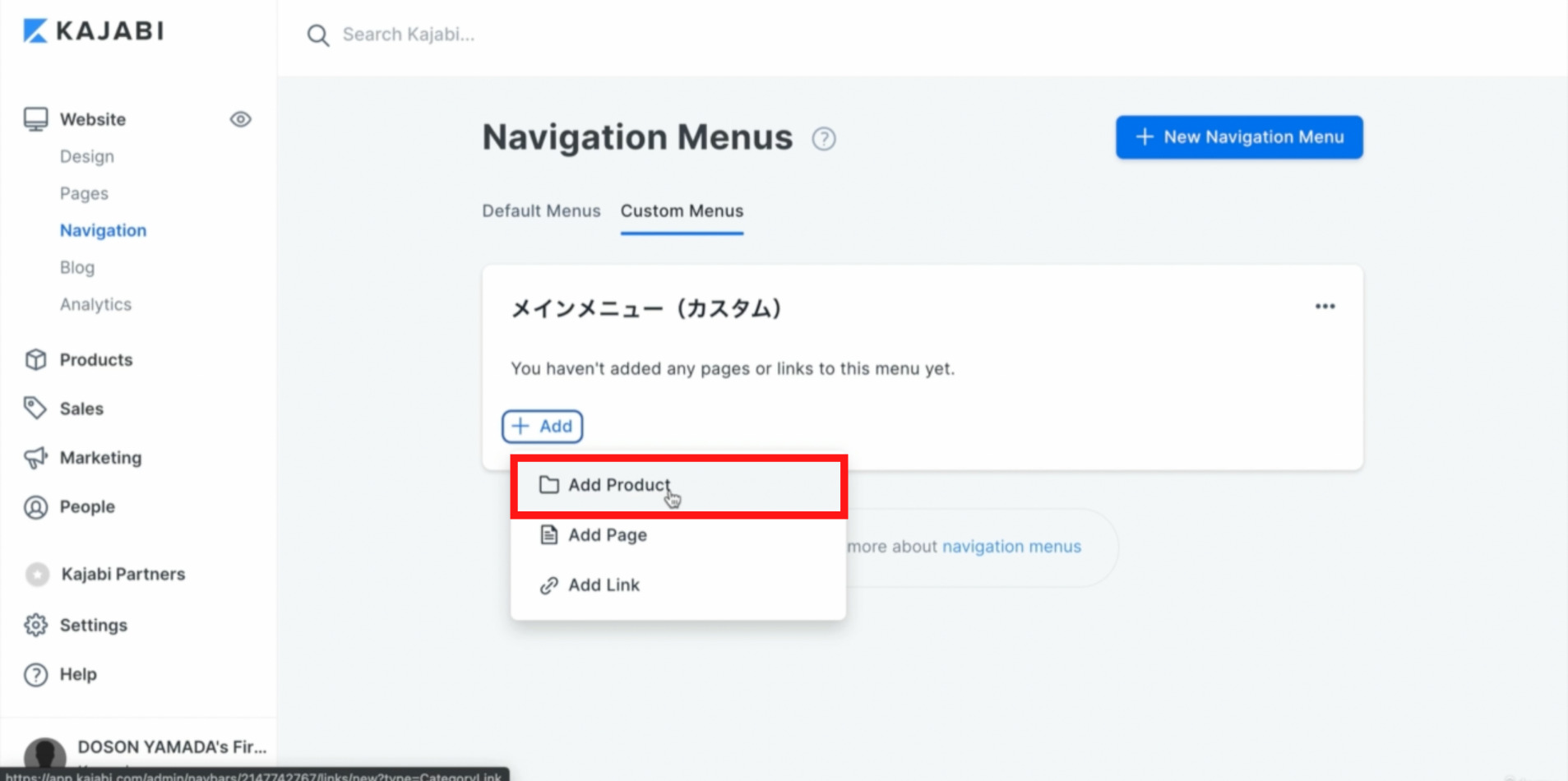
Add(アッド)をクリックすると下記3つの項目が表示され、何を追加するか選ぶ事ができます。
まずは、Add Product(アッドプロダクト)をクリックします。

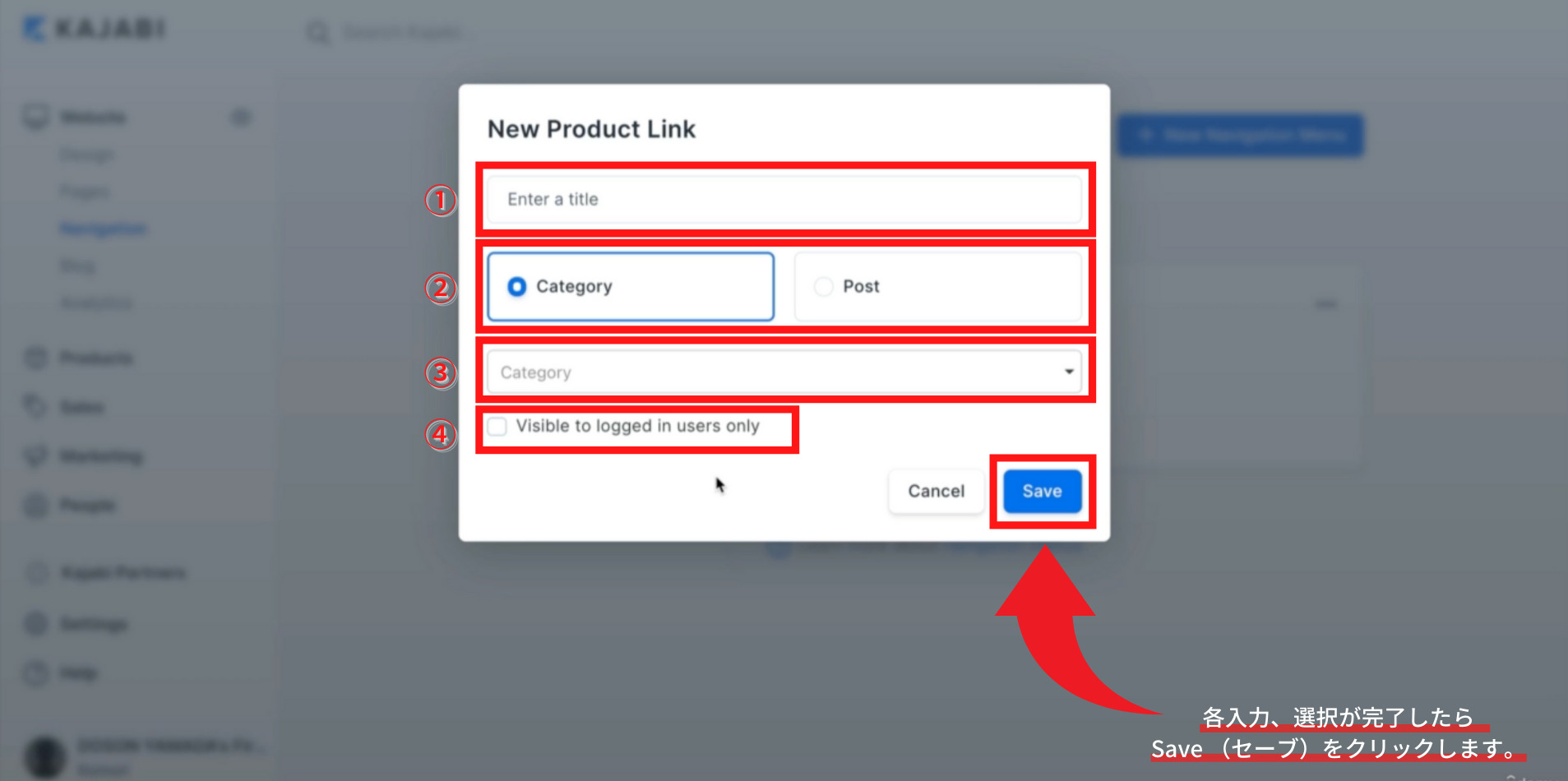
Add Product(アッドプロダクト)をクリックすると下記画面のように入力、選択する画面が表示されます。
①Enter a title(エンターアタイトル):タイトルを入力します。
②Category(カテゴリー)/Post(ポスト):商品の大枠のカテゴリーごと繋げたい場合はCategory(カテゴリー)を選択し、1つの商品のみに繋げたい場合はPost(ポスト)を選択して下さい。ここの解説ではCategory(カテゴリー)を選択しています。
③Category(カテゴリー):この項目をクリックすると自身で設定してあるカテゴリーが表示されますので、繋げたいカテゴリーを選択します。
④Visible to logged in users only(ビジブルトゥーロギングインユーザーズオンリー):有料会員のみに表示しますといった内容になるので、有料会員のみにさせる場合はチュックボックスにチェックを入れます。

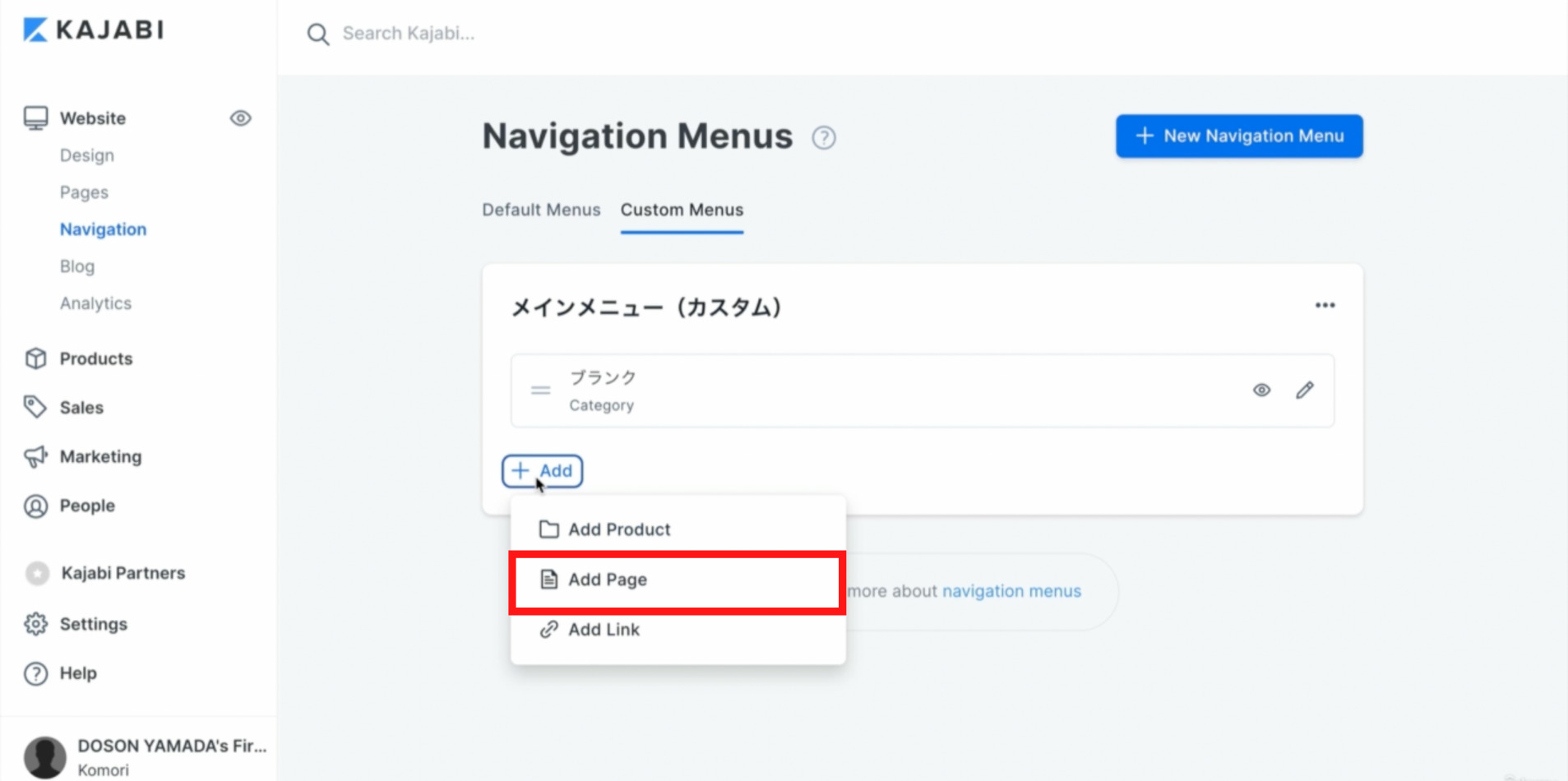
Save(セーブ)をクリックすると下記画面のようにメニューが追加されます。
続いて、Add Page(アッドページ)をクリックし、ページのリンクをさせます。

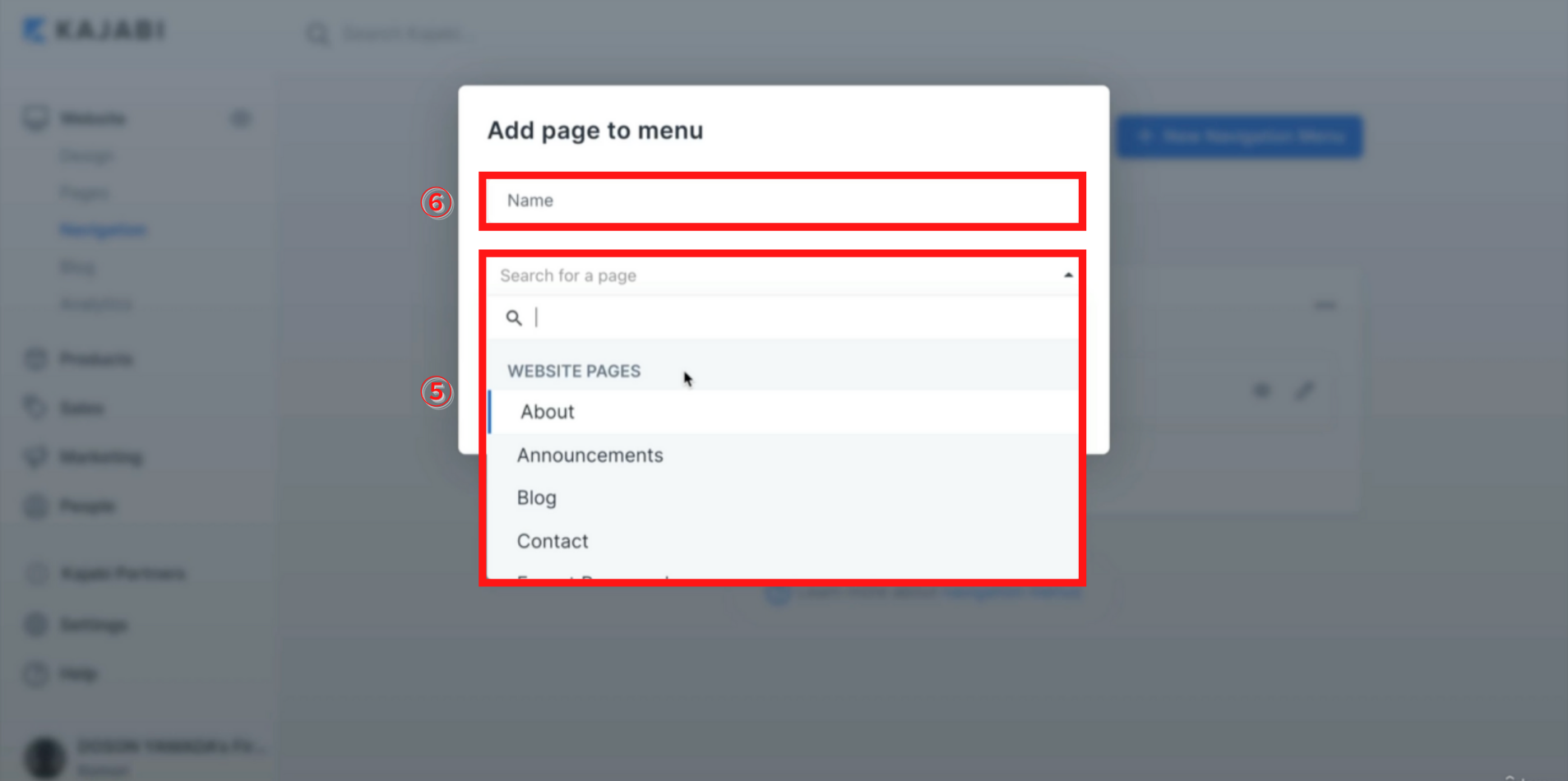
Add Page(アッドページ)をクリックすると下記画面のように入力、選択する画面が表示されます。
⑤Search for a page(サーチフォアアページ):ページの一覧が表示されるので、リンクさせるページを選択して下さい。
⑥Name(ネーム):⑤Search for a page(サーチフォアアページ)でページを選択すると自動的にそのページの名前が入力されます。変更したい場合は入力し直して下さい。

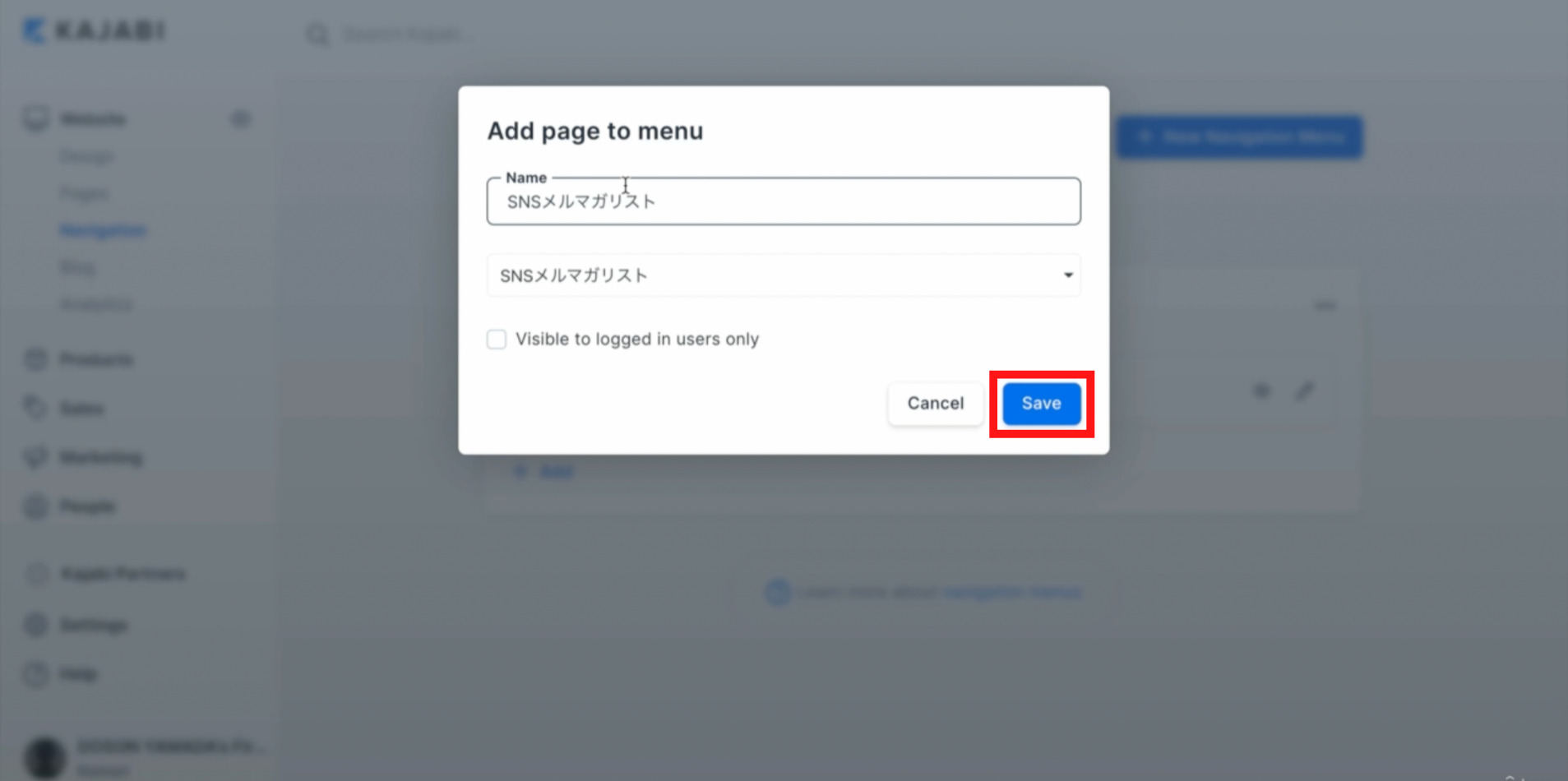
入力、選択が完了したらSave (セーブ)をクリックします。

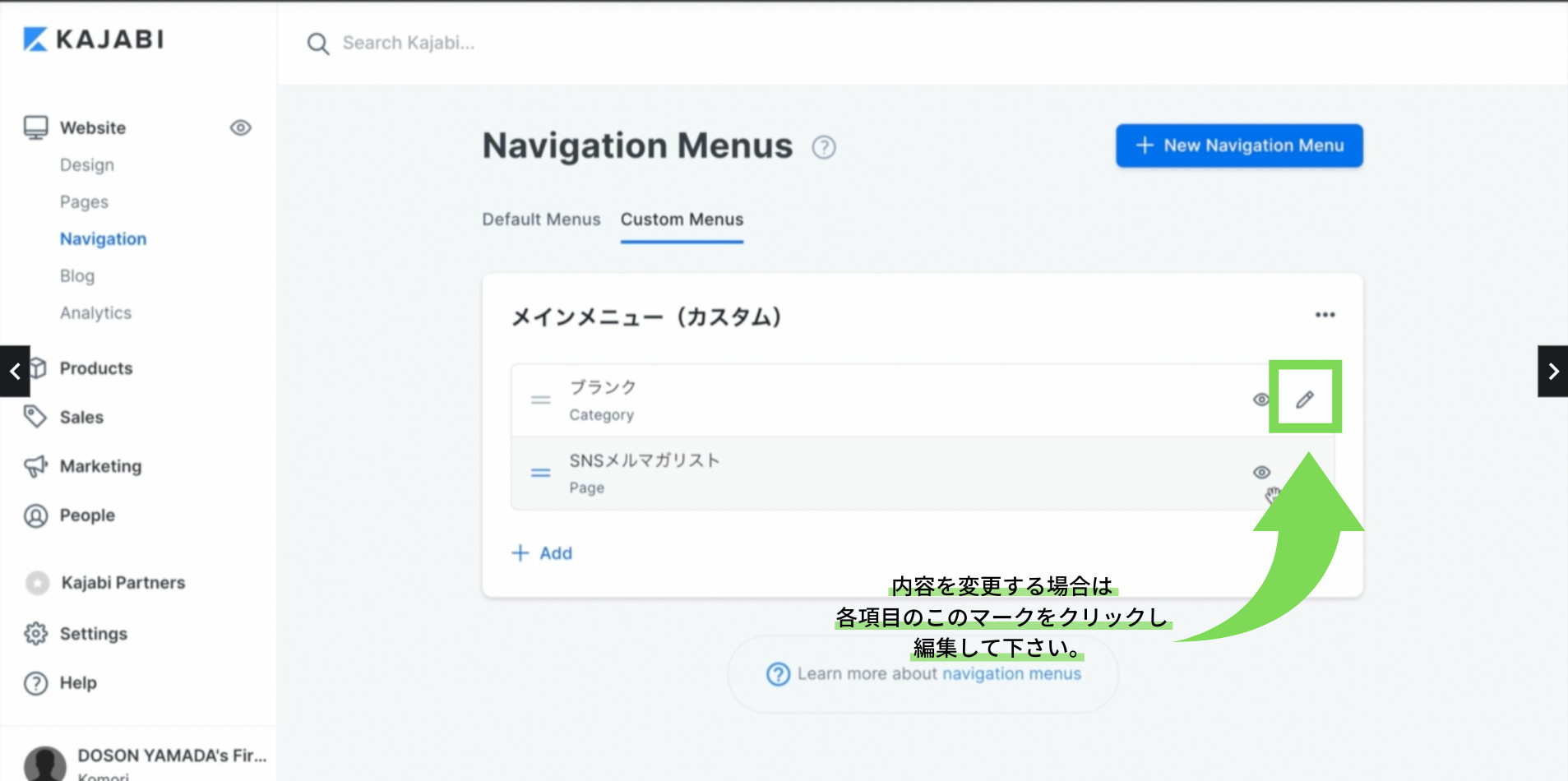
Save (セーブ)をクリックすると下記のように追加できます。

Blog(ブログ)
ここではwebsite(ウェブサイト)のBlog(ブログ)というブログのページを作成する項目の解説をします。
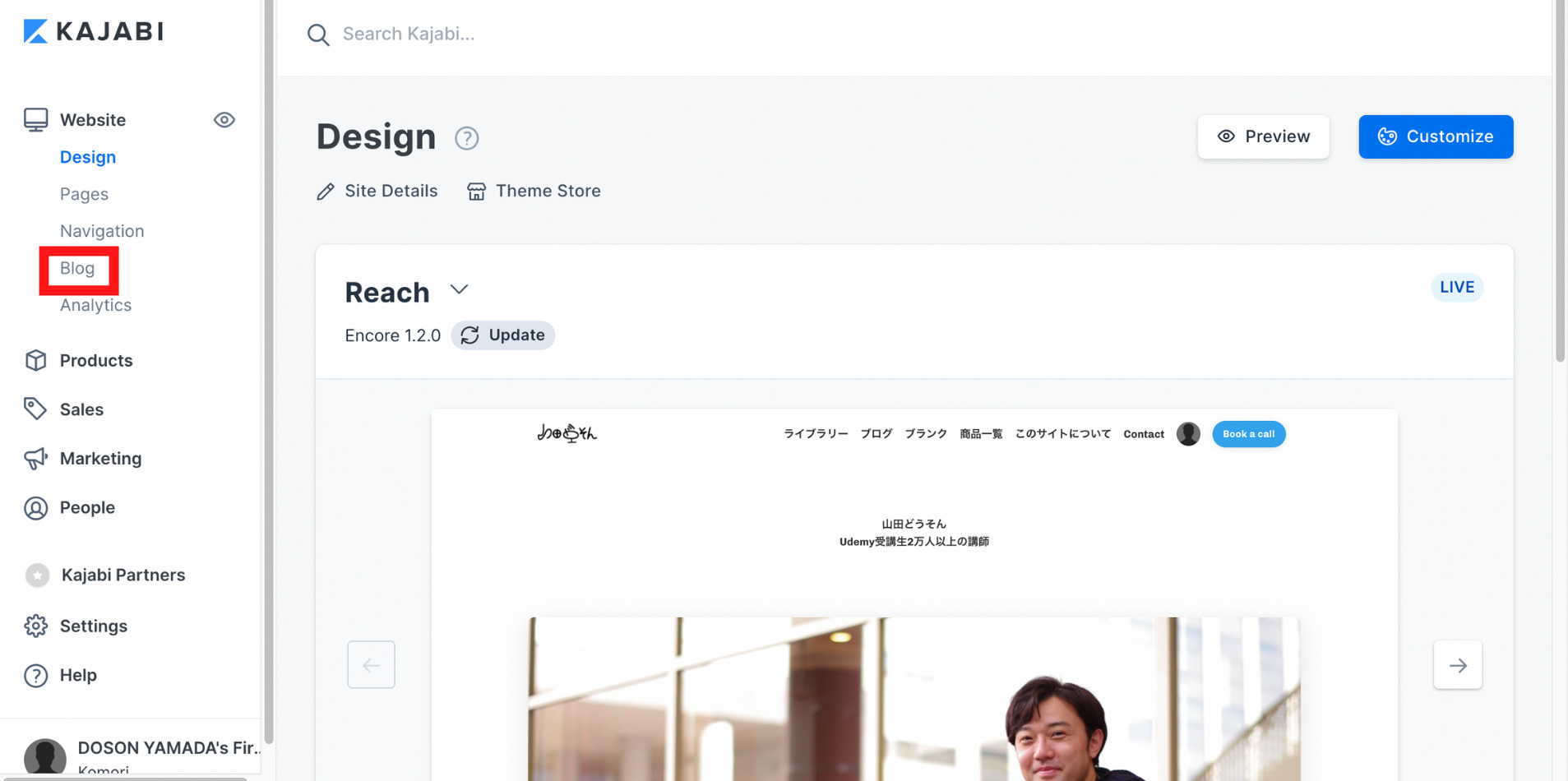
website(ウェブサイト)のBlog(ブログ)をクリックします。

ブログの詳細設定
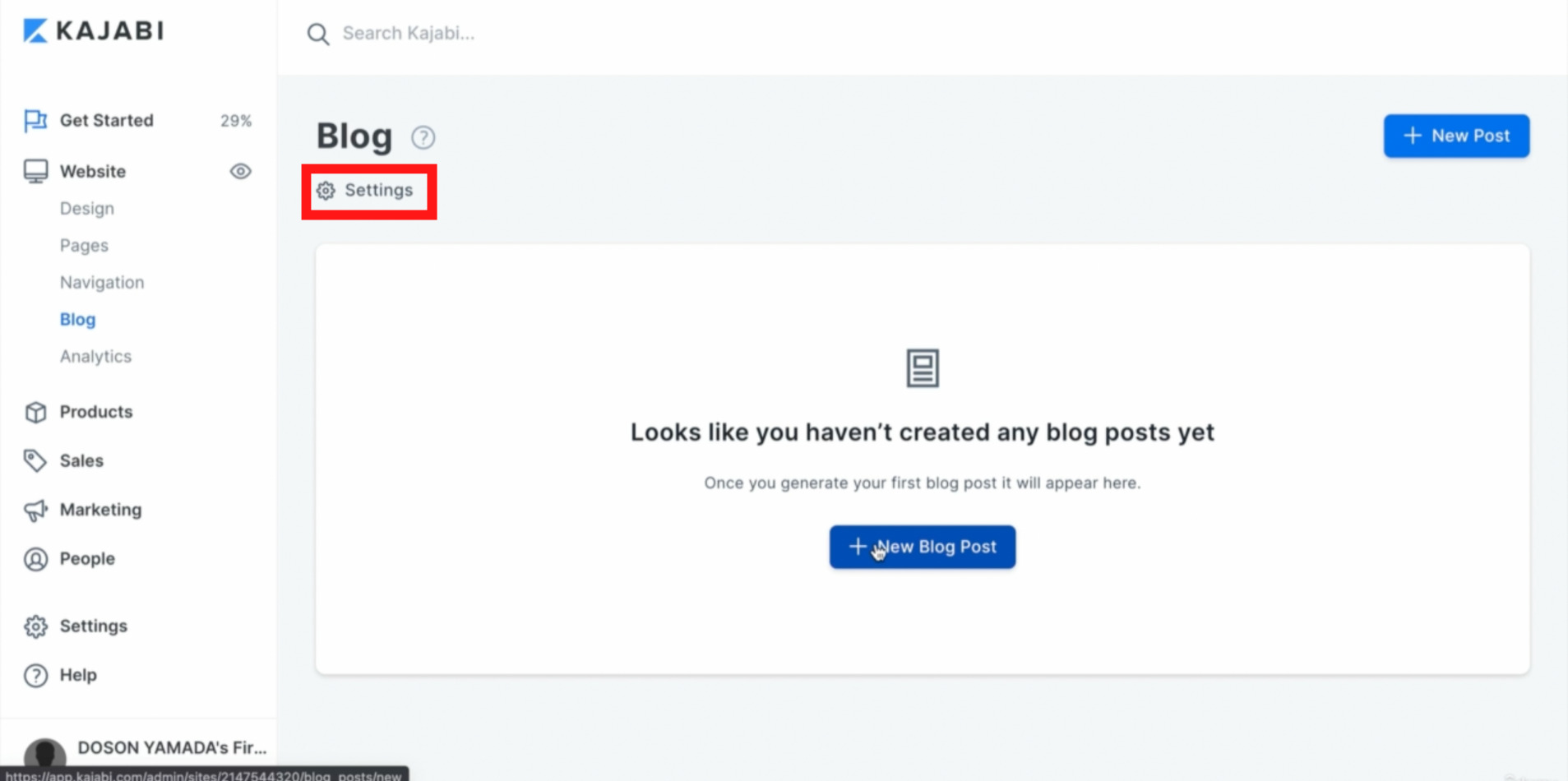
Blog(ブログ)をクリックすると下記画面が表示されますので、まずSettings(セッティングス)をクリックします。

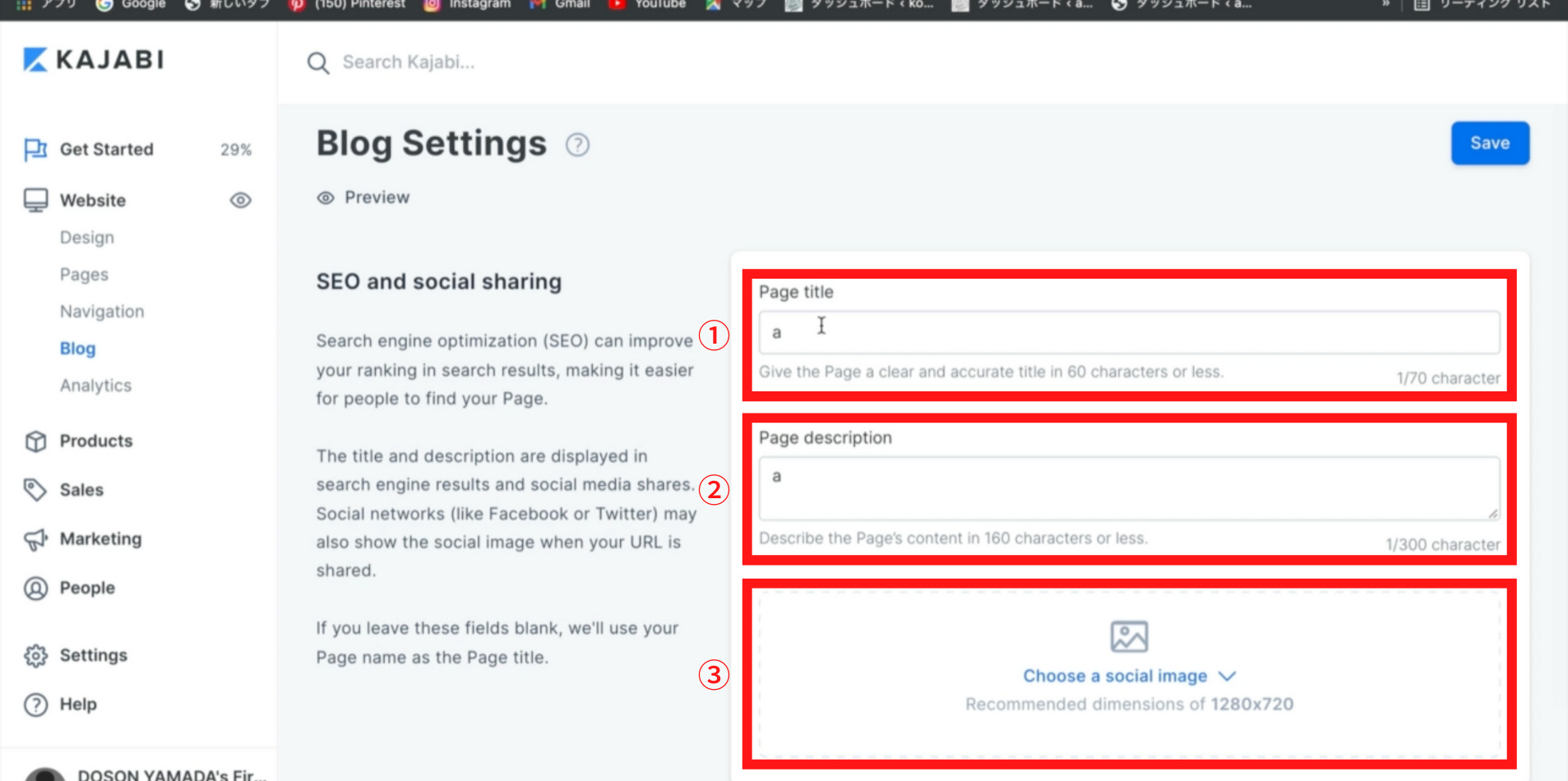
Settings(セッティングス)をクリックすると下記画面が表示されブログの詳細を設定できます。
ここの設定を空白にされると、ページ名がページタイトルとして使用されますので設定されることを推薦します。
設定するのは下記の3つです。
①Page title(ページタイトル):ページのタイトルを入力して下さい。
② Page description(ページディスクリプション):ページの説明を入力して下さい。
③Choose a social image(チューズアソーシャルイメージ):画像(1280×720)を挿入して下さい。

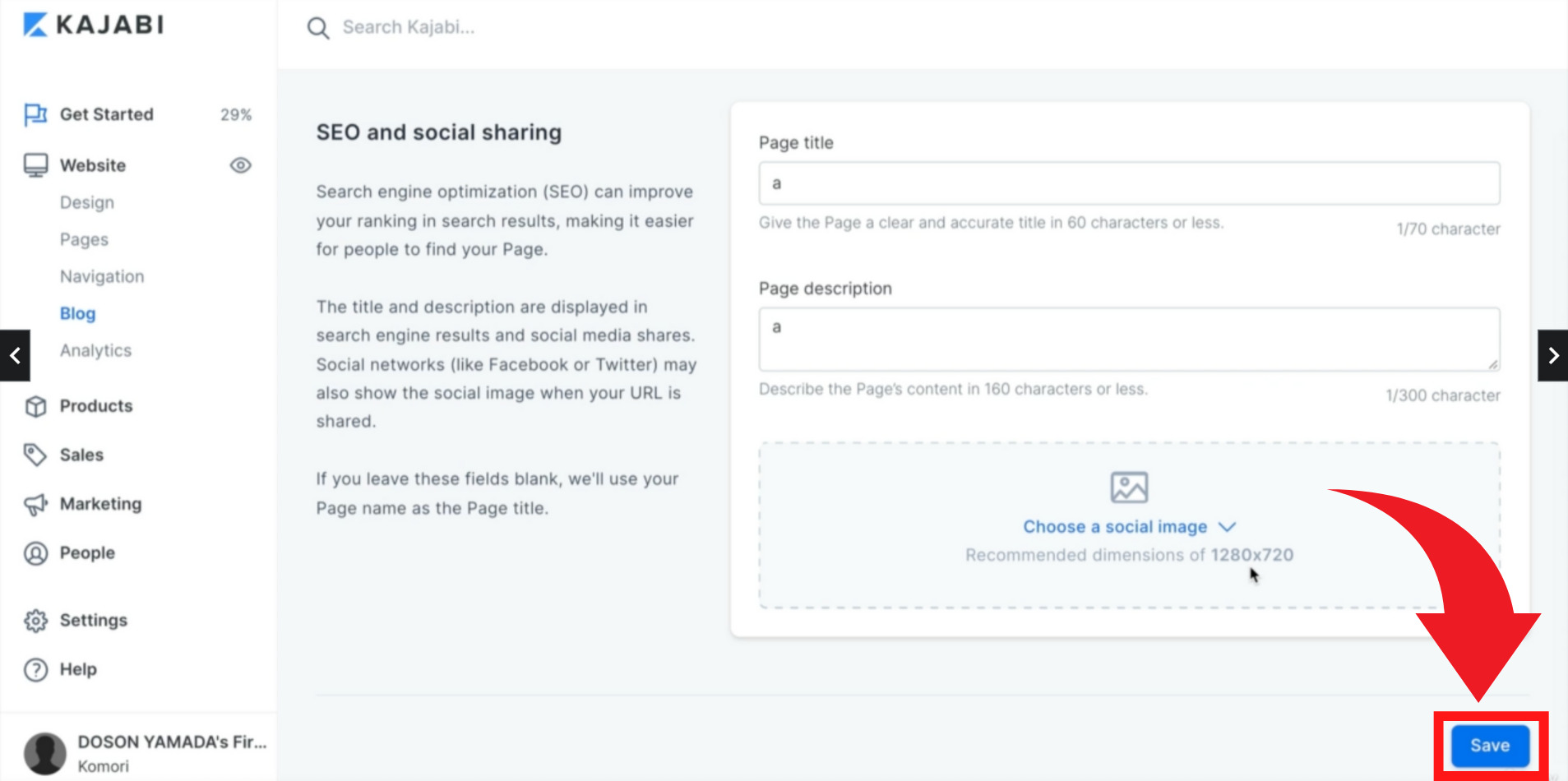
入力、挿入が完了したらSave(セーブ)をクリックします。

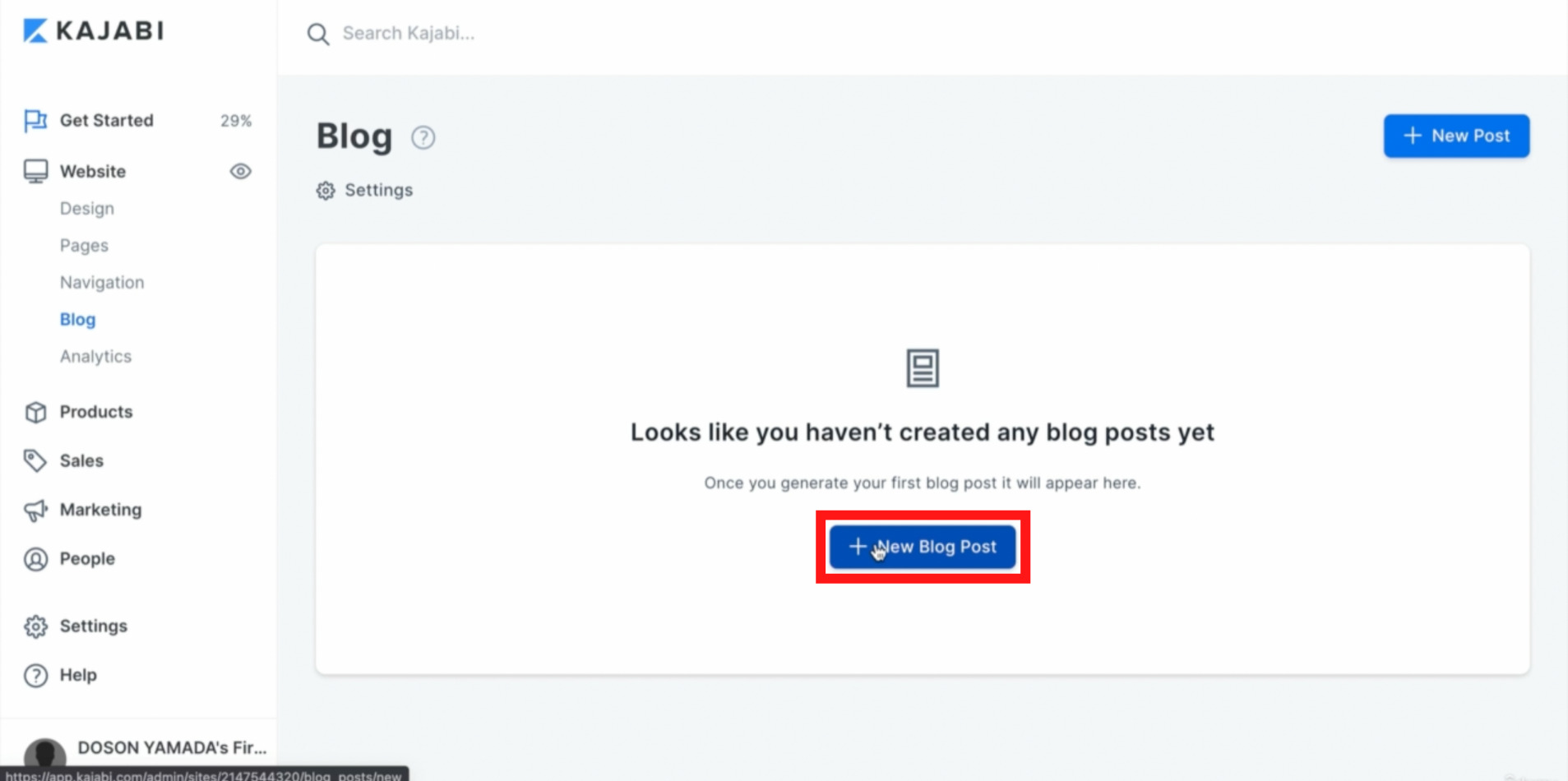
ブログの作成
Blog(ブログ)からNew Blog Past(ニューブログポスト)をクリックします。

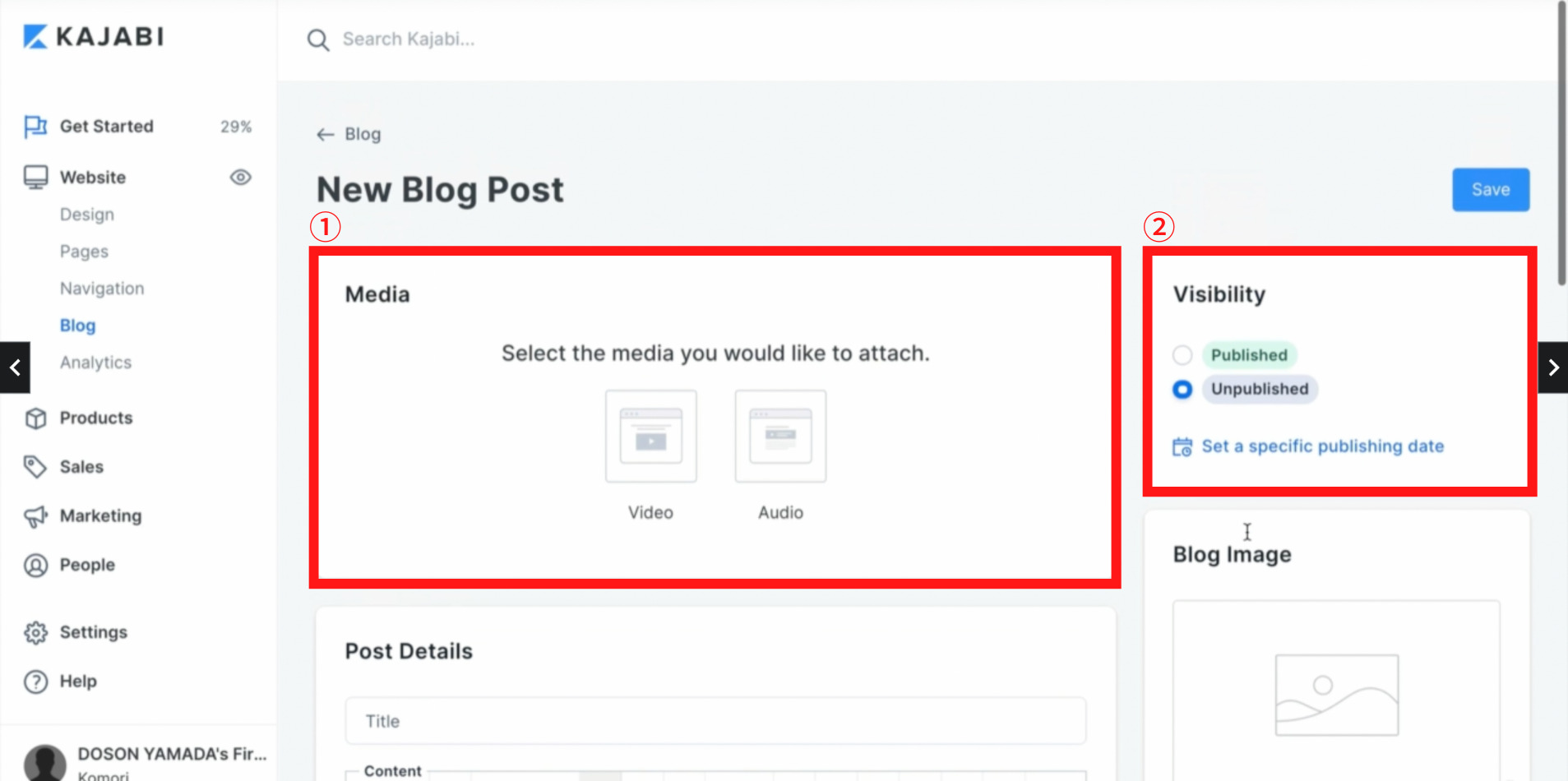
New Blog Past(ニューブログポスト)をクリックすると下記画面が表示されます。
①Madia(メディア):ビデオ、オーディオを添付できます。
②Visibility(ビジビリティー):このブログを公開(Published)するか、非公開(Unpublished)にするか選択します。下書きとして保存したい場合は非公開(Unpublished)を選択して下さい。

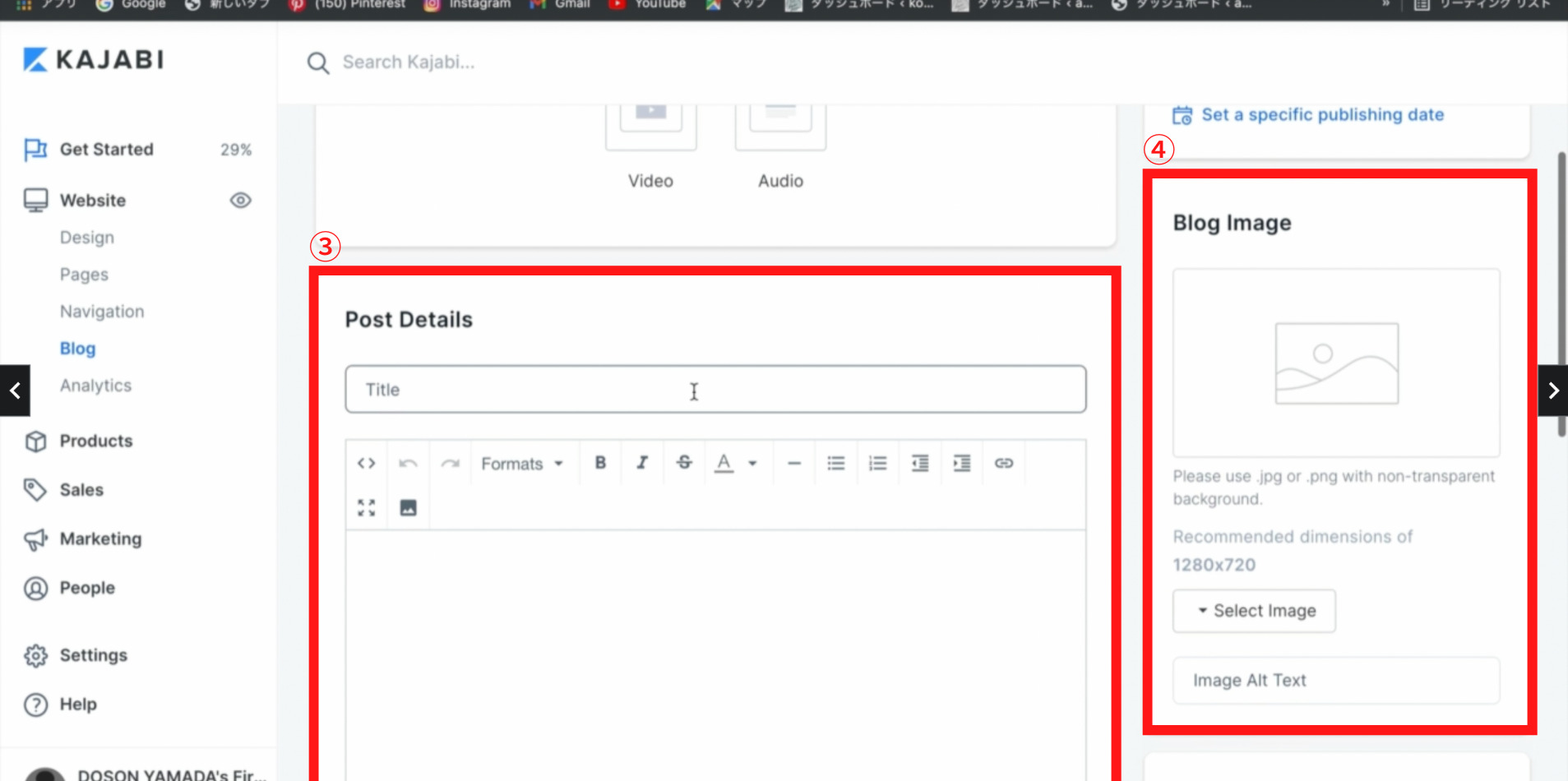
③Past Details(ポストディテイルズ):ブログのタイトルと本文を入力します。
④Blog image(ブログイメージ):Select Image(セレクトイメージ)に、.jpg(ジェーペグ)または、.png(ピング)で画像(1280×720)をアップロードし、挿入して下さい。Image Alt Text(イメージアルトテキスト)に画像の説明を入力します。

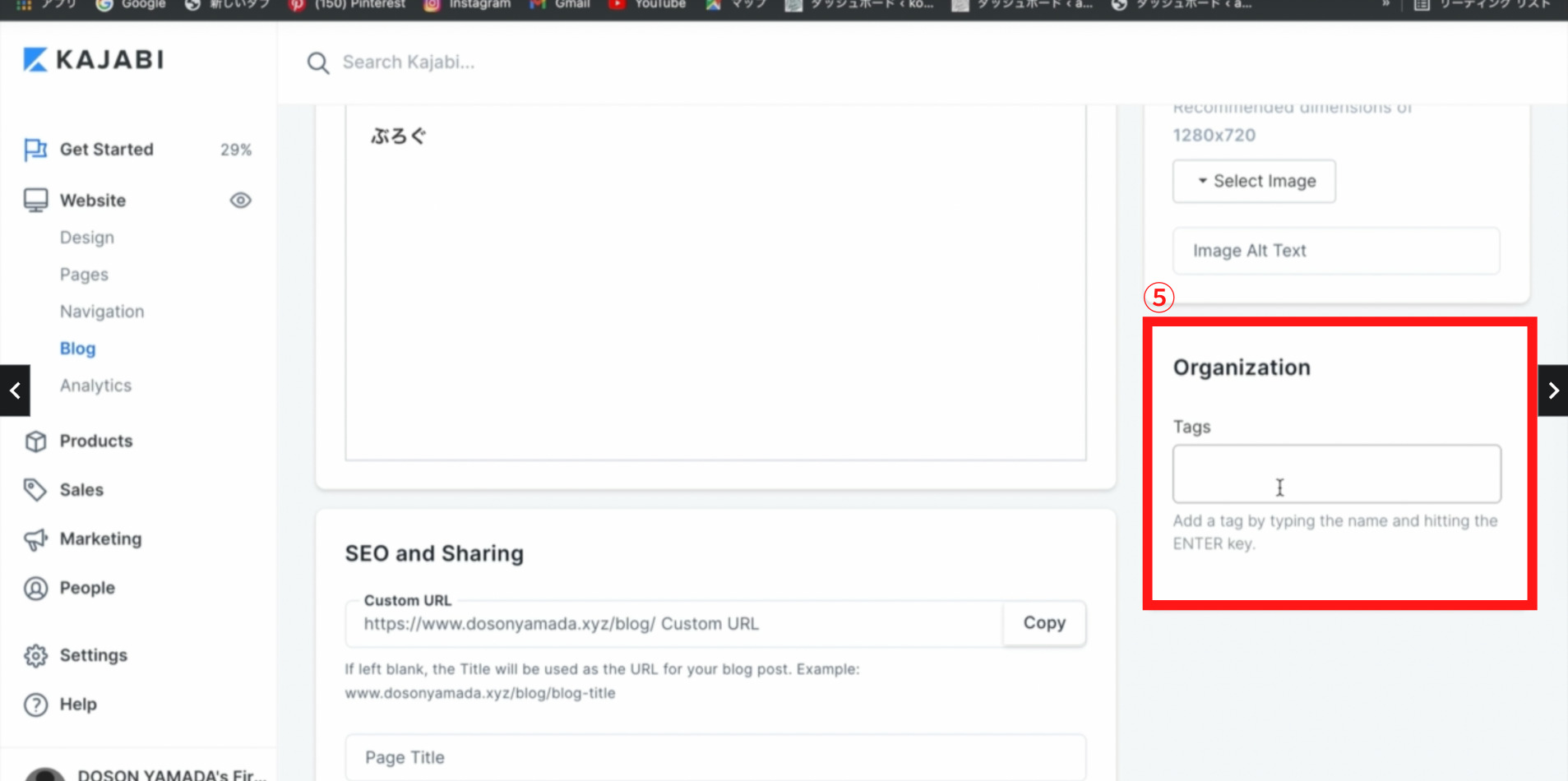
⑤Oraganization(オーガニゼーション):タグを入力します。

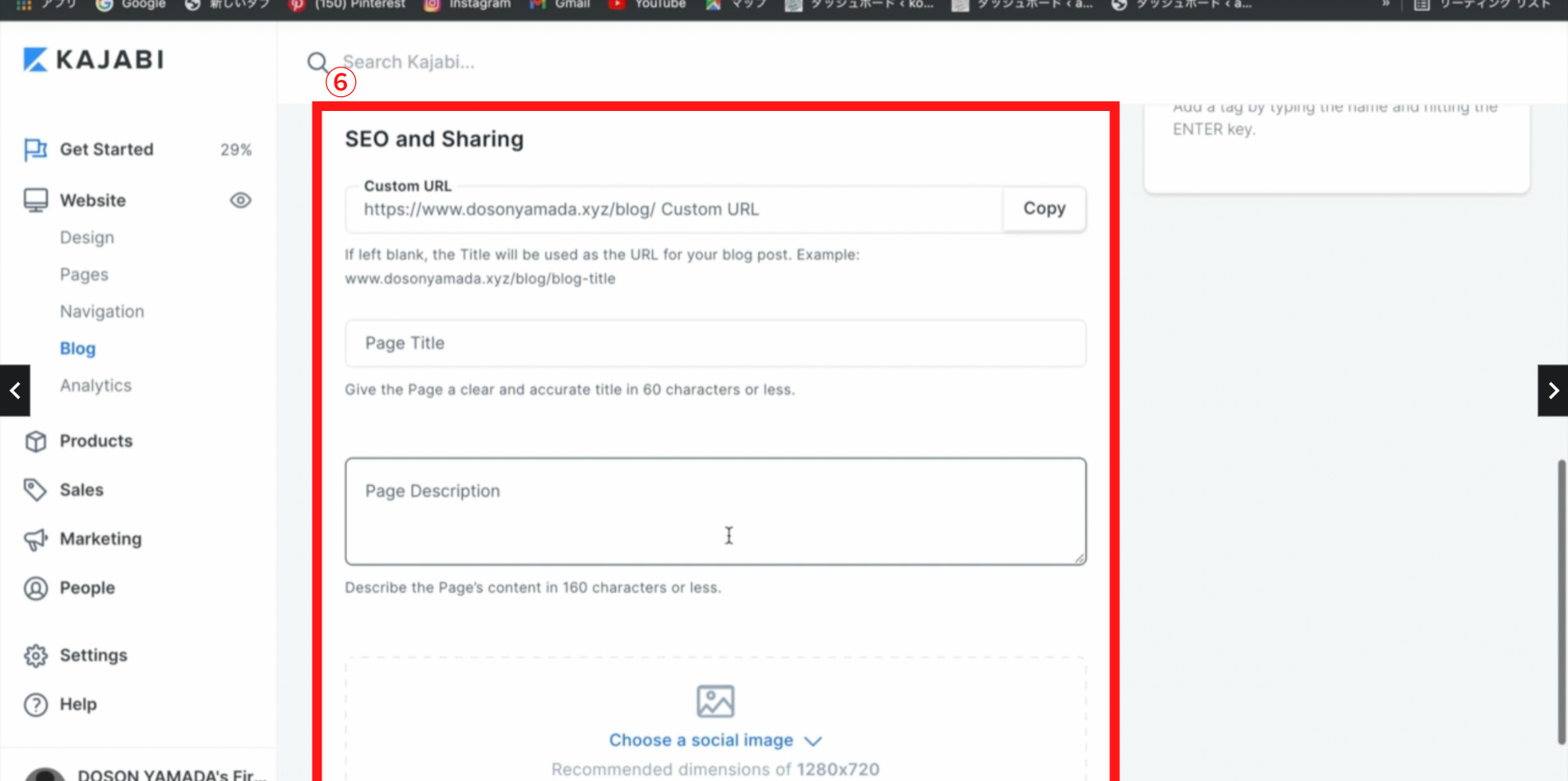
⑥SEO and Sharing(エスイーオーアンドシェアリング):Custom URL(カスタムユーアールエル)にこのブログのURLをカスタムできます。空欄で設定するとタイトルがブログ投稿のURLとして使用されます。例)www.dosonyamada.xyz/blog/blog-title
Page Title(ページタイトル)にブログのタイトルを入力します。
Page Description(ページディスクリプション)にブログの説明を簡単に記入します。
Choose a social image(チューズアソーシャルイメージ)に、画像(1280×720)を挿入して下さい。

上記項目の入力、選択、挿入が完了したらSave(セーブ)をクリックします。

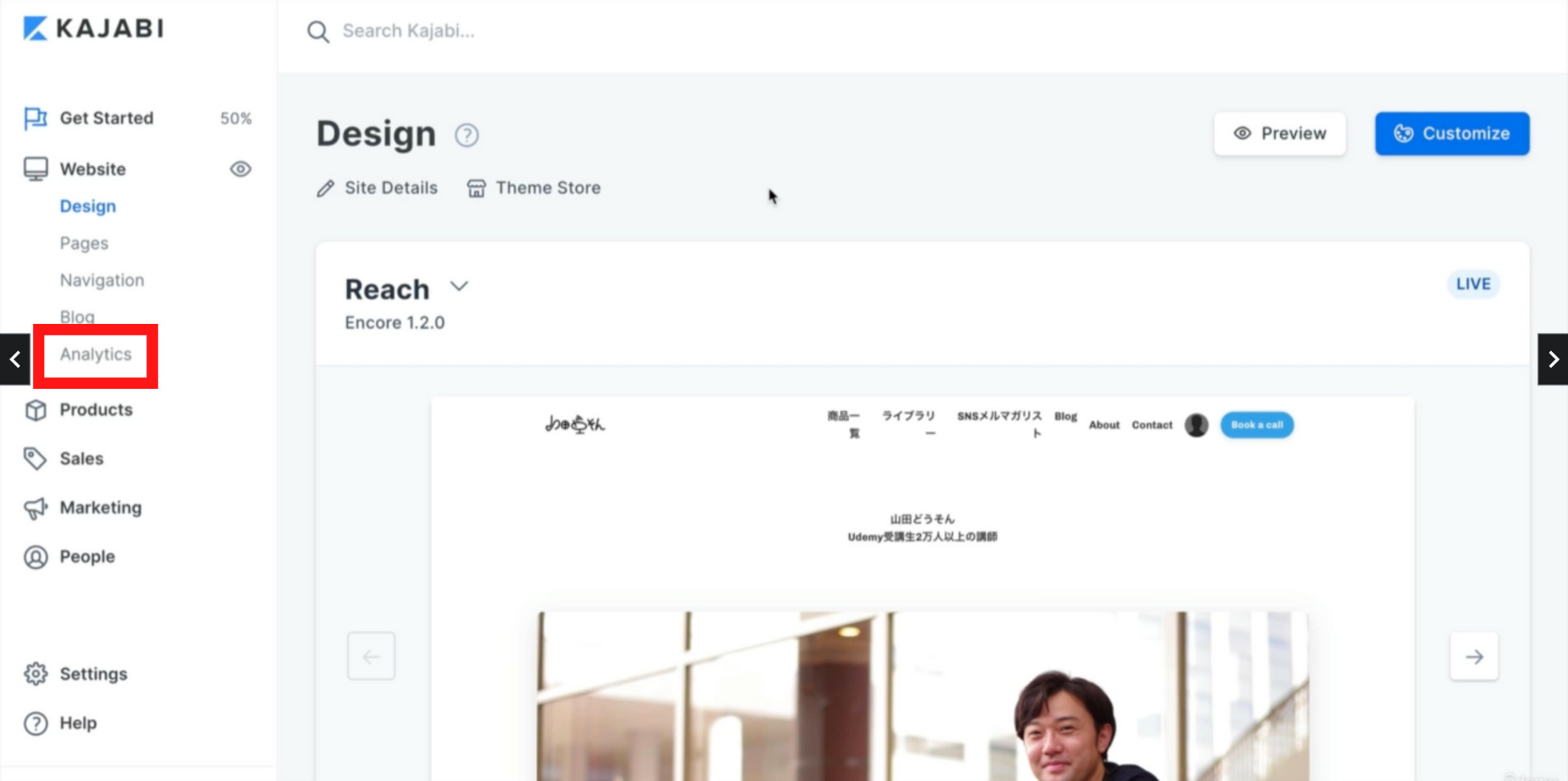
Analytics(アナリティクス)
ここではwebsite(ウェブサイト)のAnalytics(アナリティクス)というKAJABI(カジャビ)内での純収益、サブスクリプションメトリック、オプトイン、ページビュー、オファーなど、自身のサイトの分析が確認できる項目の解説をします。
まず、Website(ウェブサイト)のAnalytics(アナリティクス)をクリックします。

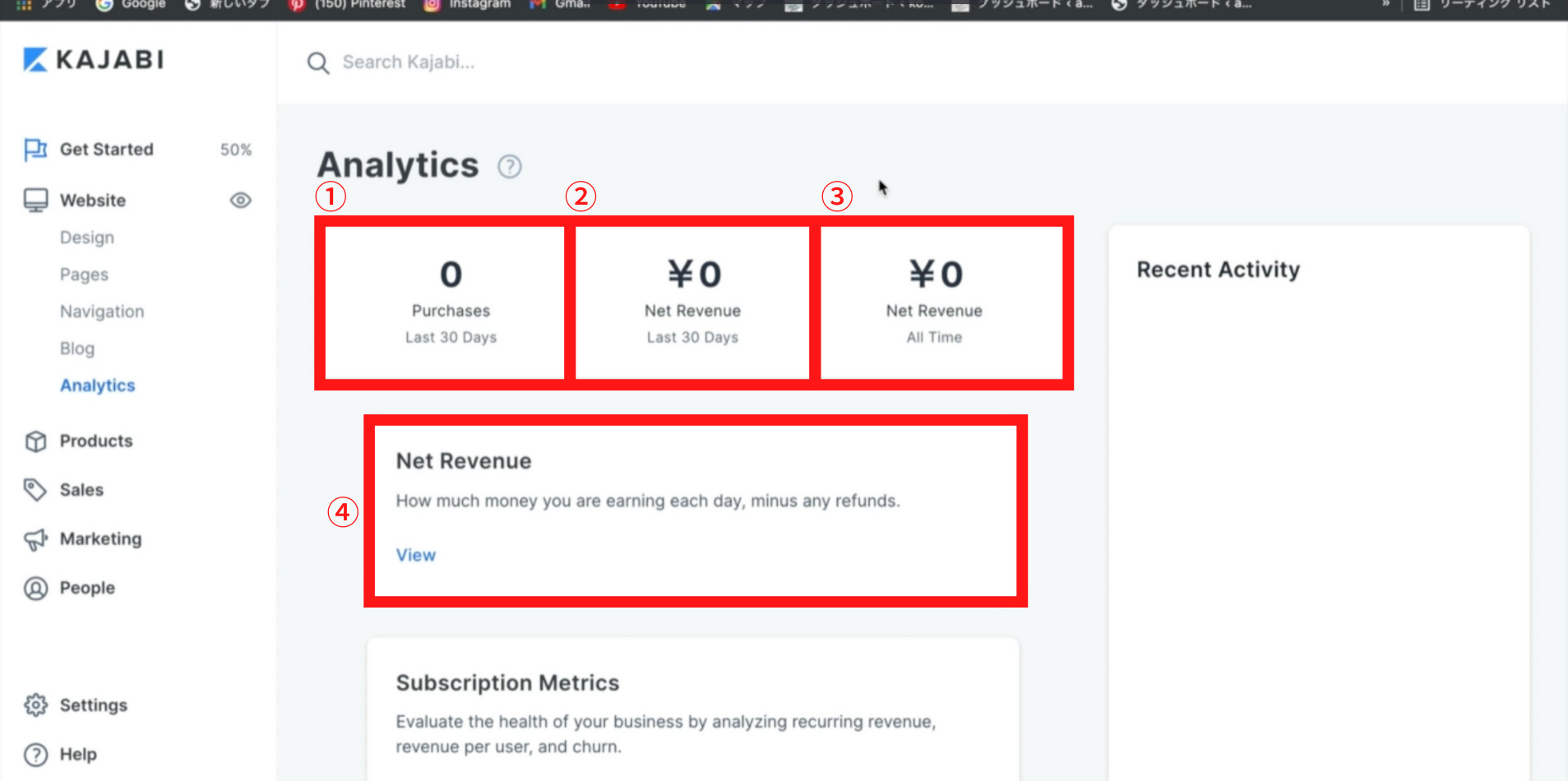
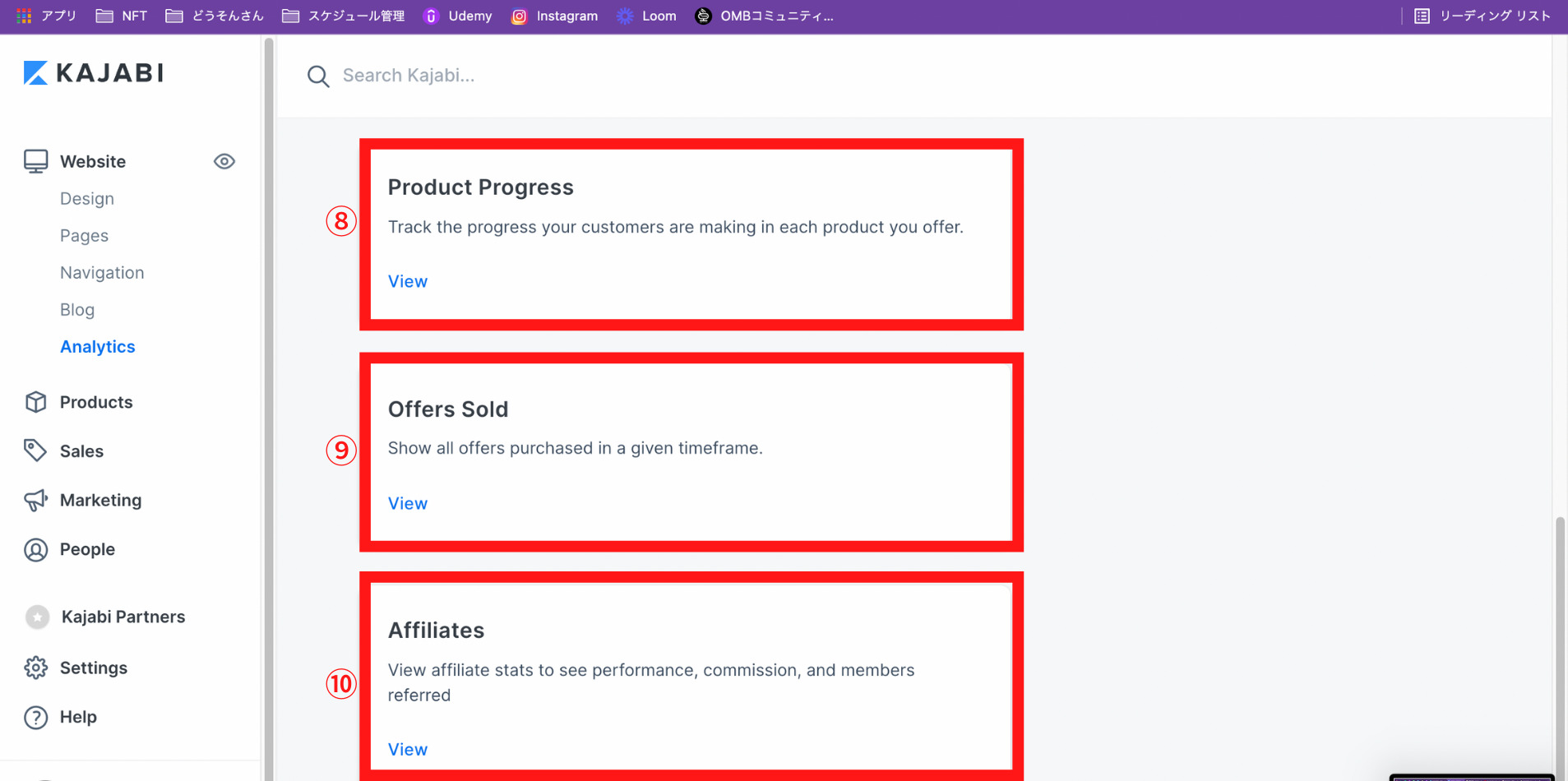
Analytics(アナリティクス)をクリックすると下記項目が表示されます。
①PurchasesLast 30 Days(パーチェイスラスト30デイズ):過去30日間で購入された数が表示されます。
②Net RevenueLast 30 Days(ネットレベニューラスト30デイズ):過去30日間の純収入が表示されます。
③Net RevenueAll Time(ネットレベニューオールタイム):純収入の合計が表示されます。
④Net Revenue(ネットレベニュー):純収入を詳しく確認できます。

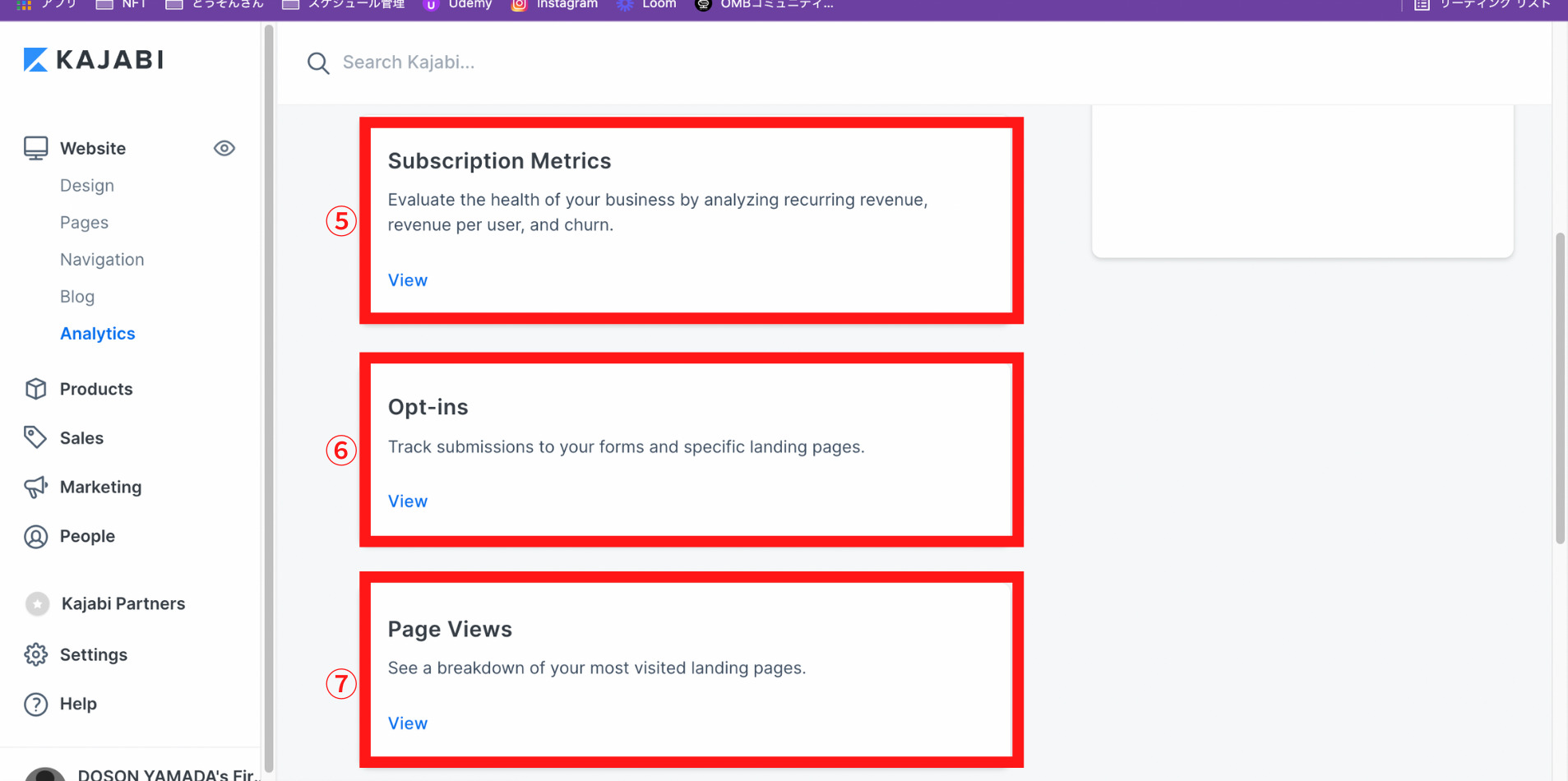
⑤Subscription Metrics(サブスクリプションメトリクス):経常収益、ユーザーあたりの収益、解約率の指標を確認できます。
⑥Opt-ins(オプトイン):フォーム送信ごとに最もパフォーマンスの高いオプトインフォームと、どのランディングページが最も多くのフォームを収集したか確認できます。
⑦ Page Views(ページビューズ):ランディングページへの訪問者数が詳しく確認できます。

⑧Product Progress(プロダクトプログレス):各商品の顧客情報が確認できます。
⑨Offers Sold(オファーズソールド):商品が購入された日が確認できます。
⑩Affiliates(アフィリエイツ):アフィリエイトデータを詳しく確認できます。

商品を作成する
プロダクトで作れる製品
KAJABI(カジャビ)では作成できる製品がいくつかあるのでここではその製品の解説をしていきます。
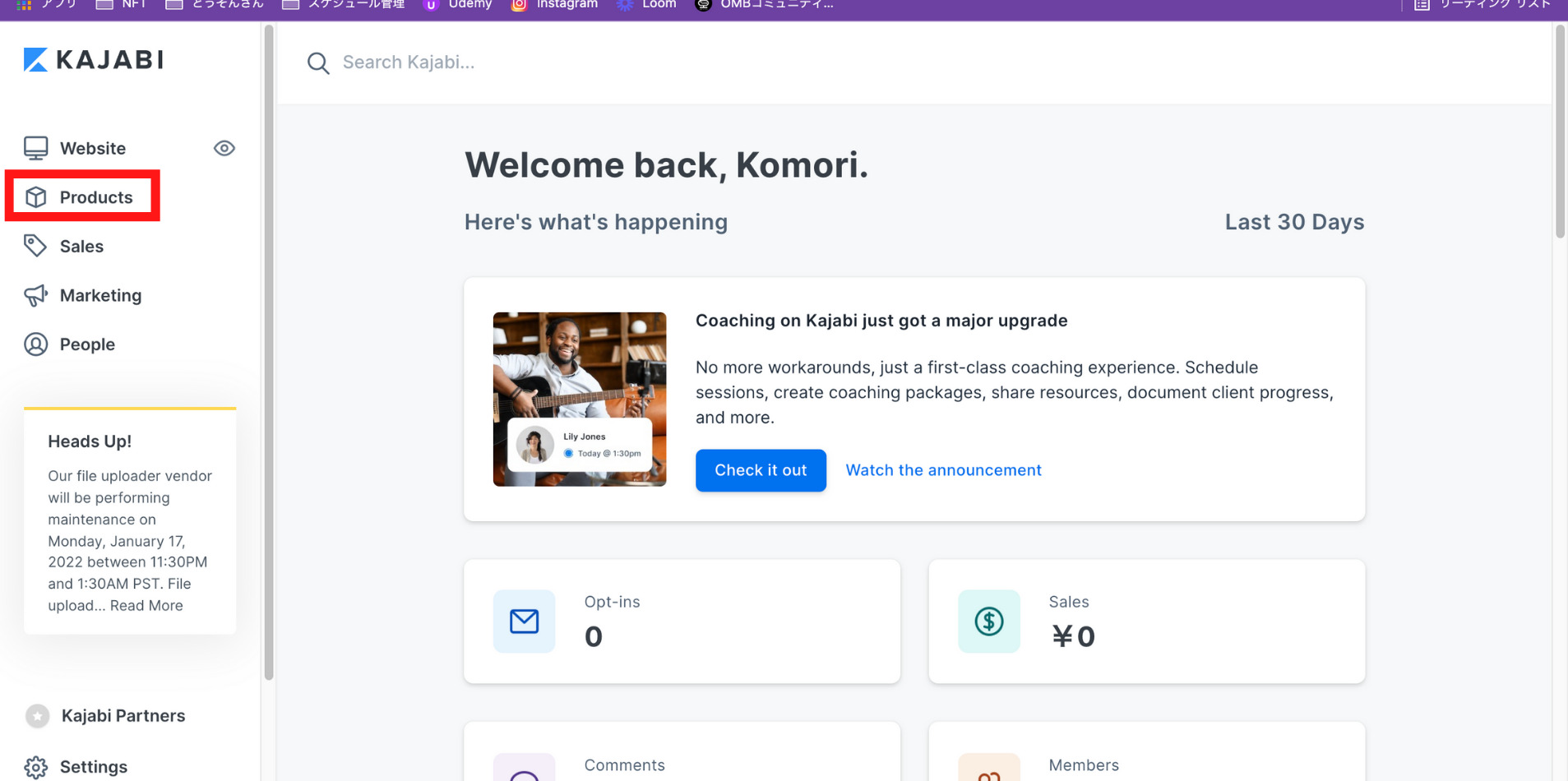
Products(プロダクト)をクリックします。

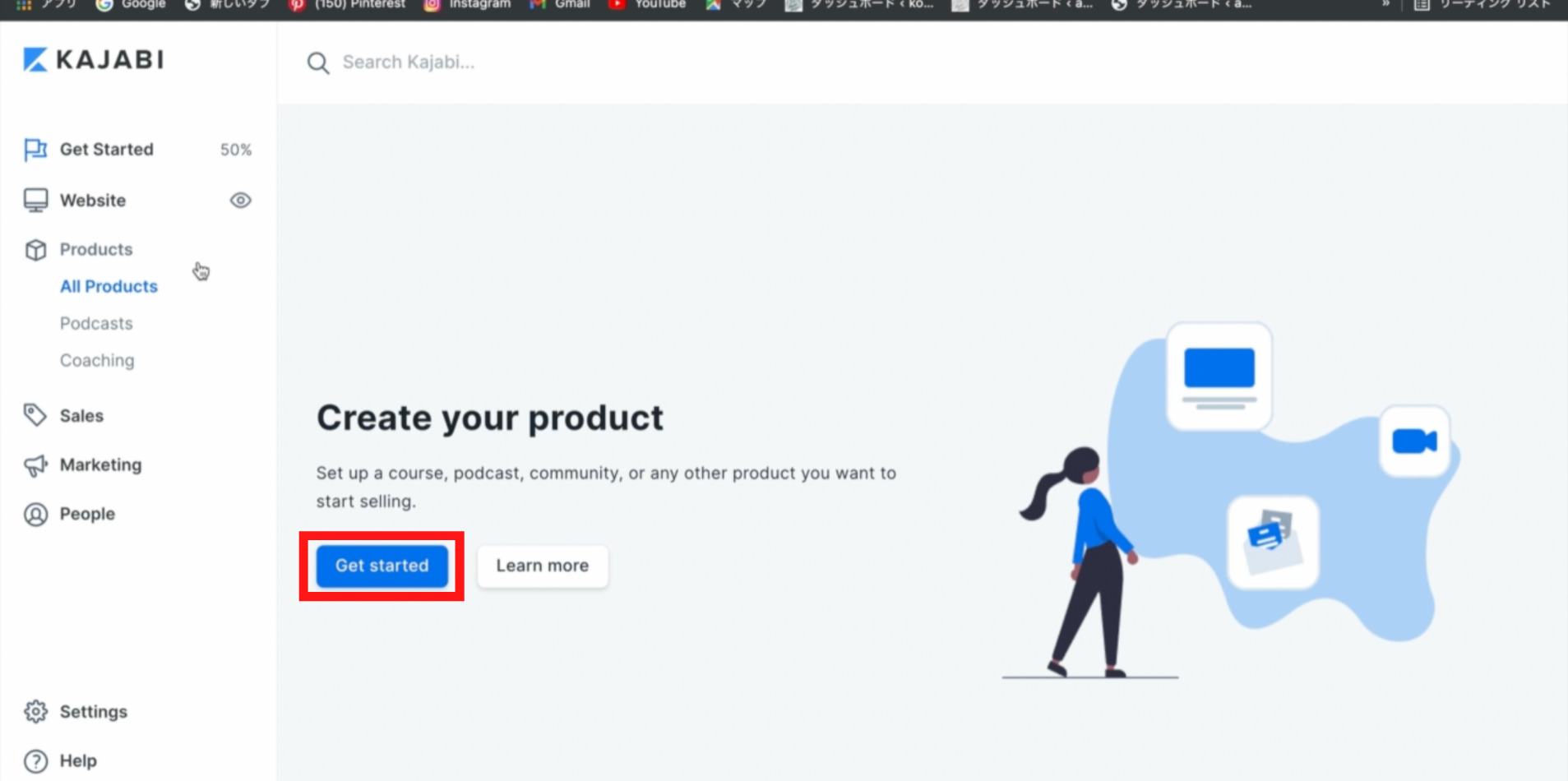
Get started(ゲットスターティッド)をクリックします。

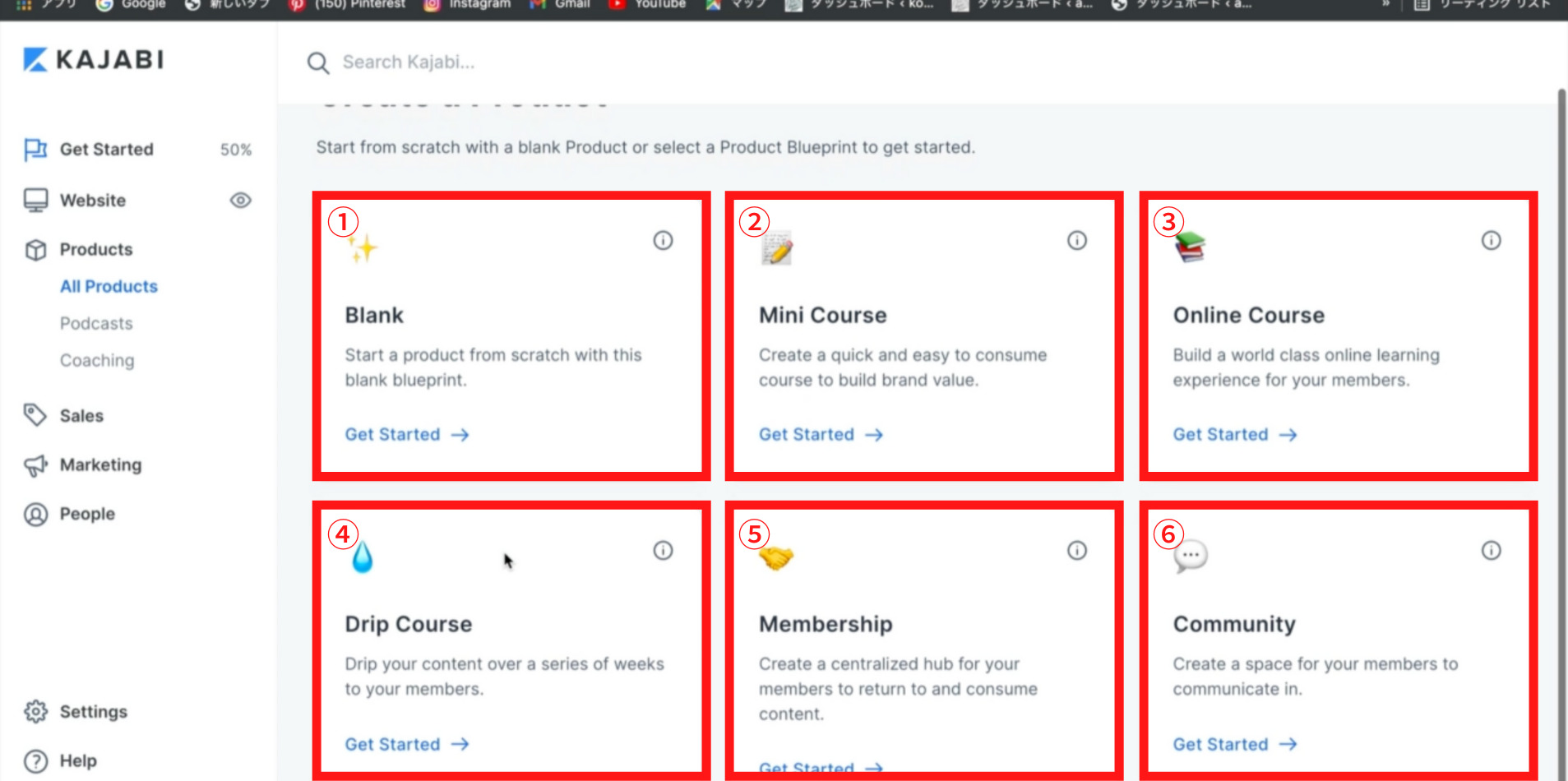
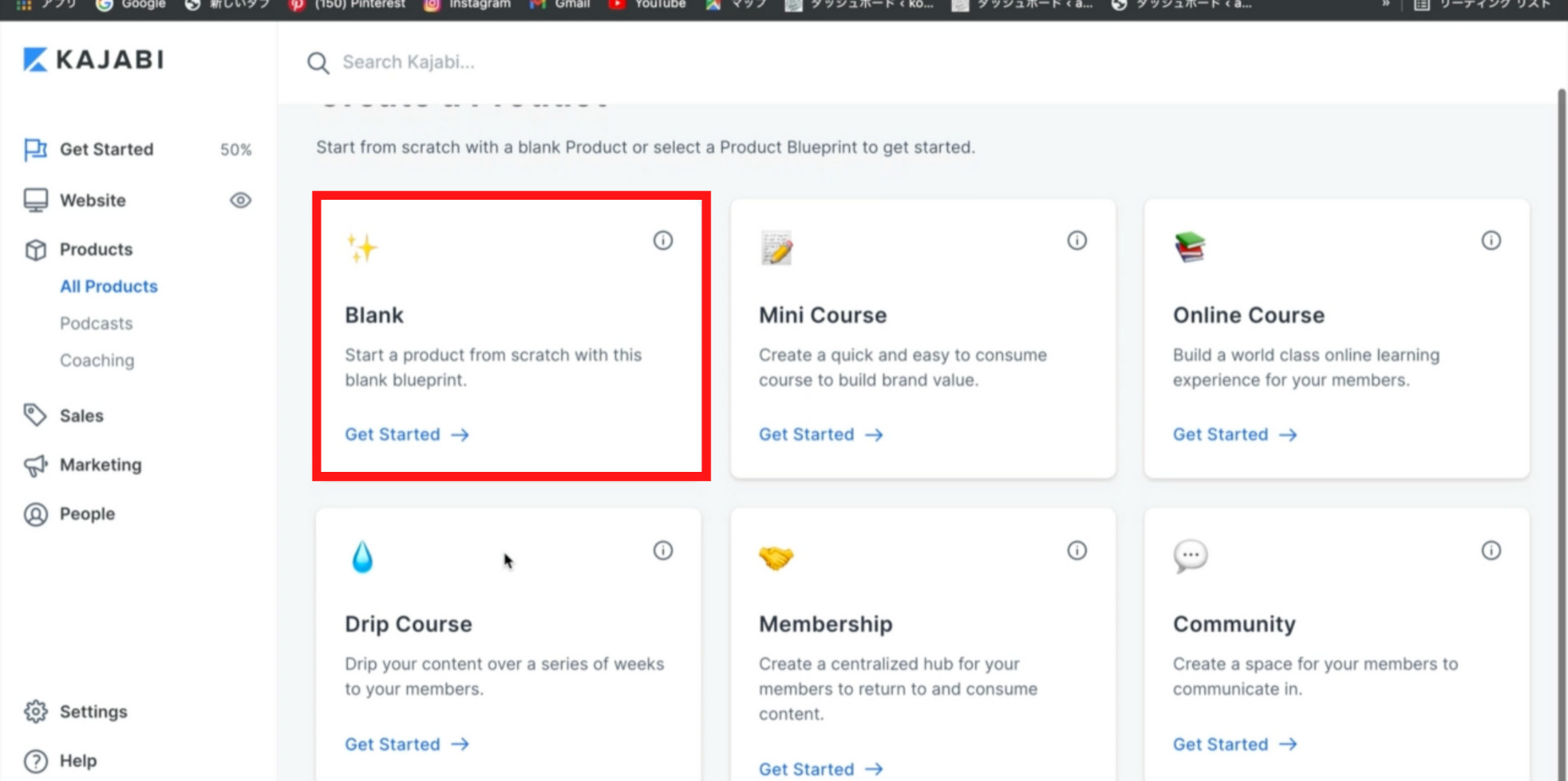
Get started(ゲットスターティッド)をクリックすると下記6つの項目が表示されます。
①Blank(ブランク):商品を1から作成できます。
②Mini Course(ミニコース):ブランド価値を構築するのに役立つ、すばやく簡単にオンラインコースを作成できます。
③Online Course(オンラインコース):オンラインコースを作成できます。
④Drip Course(ドリップコース):毎週更新するコースの作成ができます。定期的にコースを作成する場合はこちらを参考にして下さい。
⑤Membership(メンバーシップ):毎月定額で支払う形の商品を作成できます。
⑥Community(コミュニティー):ユーザーがKAJABI(カジャビ)内でコミュニケーションを取る事ができる製品を作成できます。
①Blank(ブランク)以外は英語のテンプレートで組まれているため、どの商品を作るにおいても①Blank(ブランク)から作成することを推薦します。

オンラインコースの作成
Products(プロダクト)からGet started(ゲットスターティッド)をクリックします。

今回はBlank(ブランク)から商品を作成する方法を解説します。
下記画面のBlank(ブランク)をクリックします。

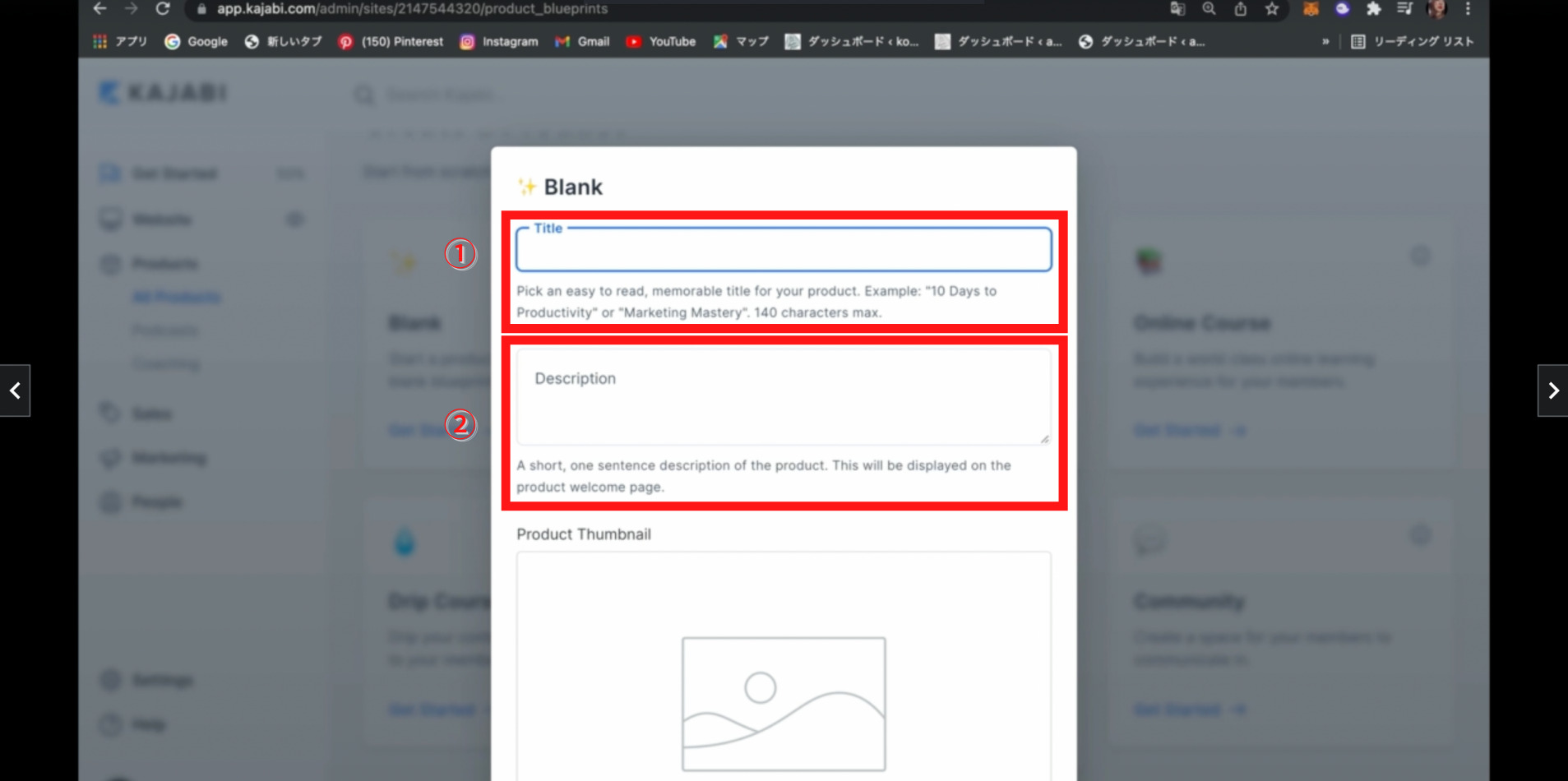
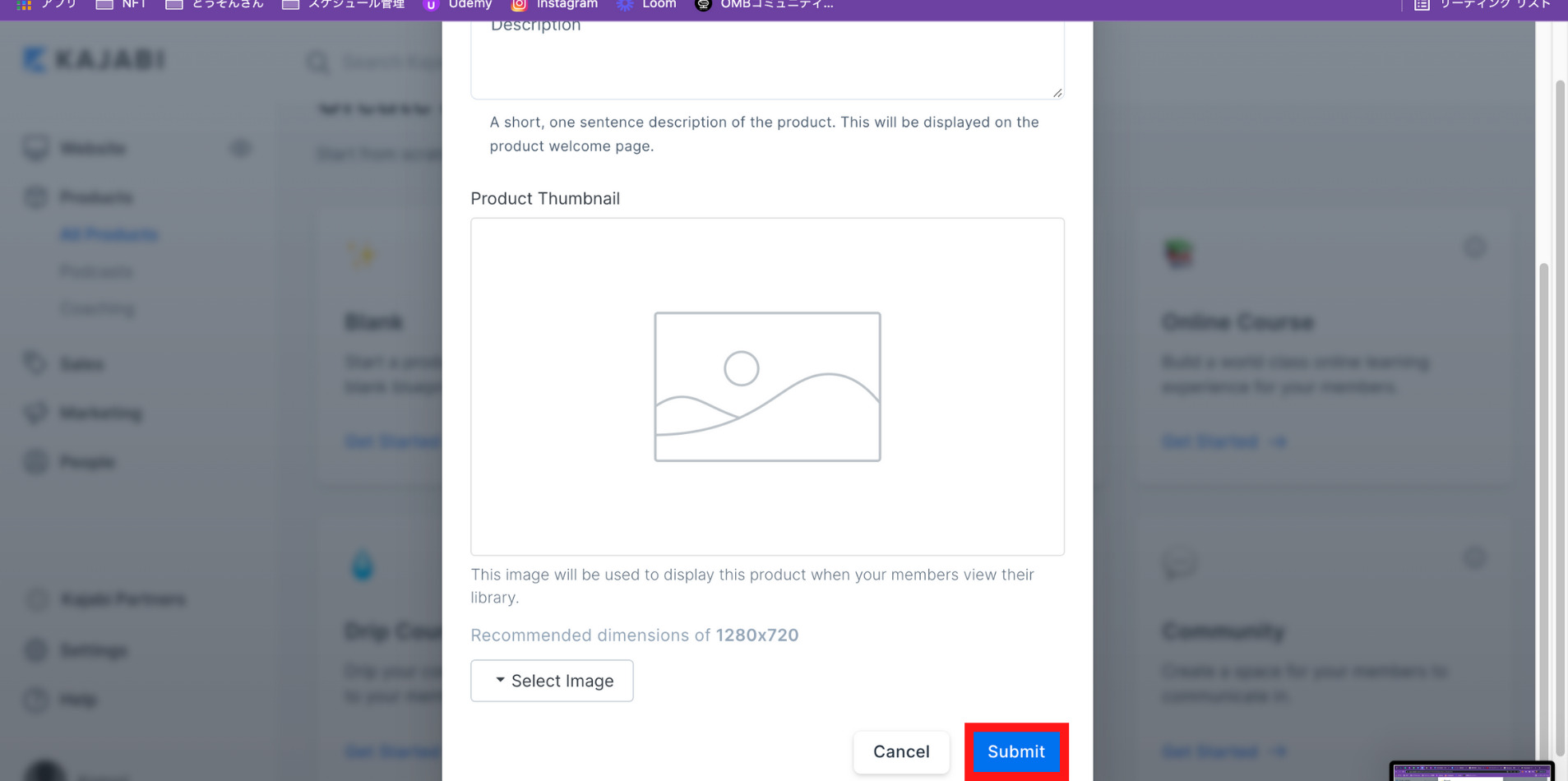
Blank(ブランク)をクリックすると下記画面が表示されます。
①Title(タイトル):作成する商品のタイトルを入力して下さい。
②Description(ディスクリプション):作成す商品の説明を簡単に入力して下さい。

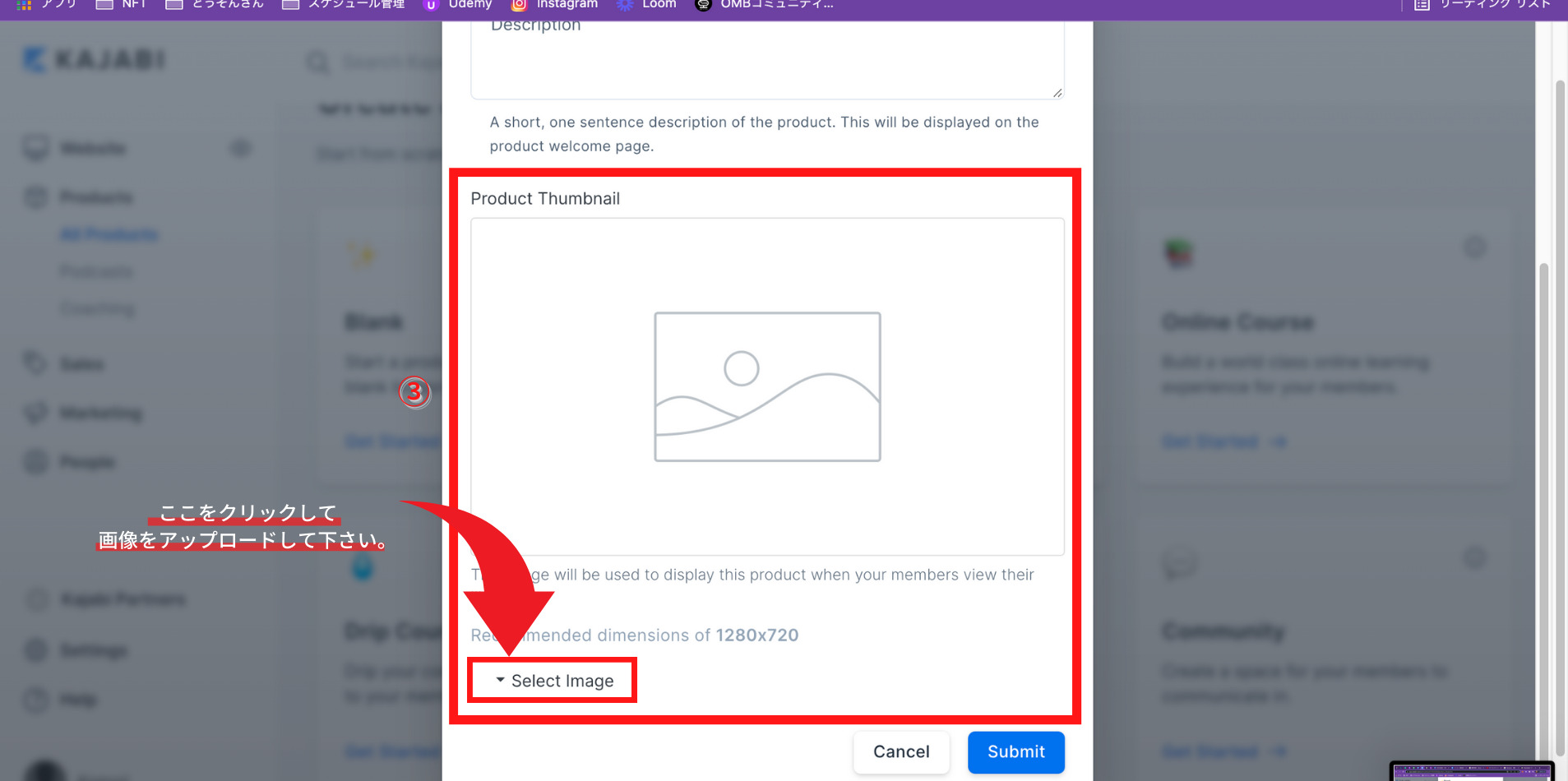
③Product Thumbnail(プロダクトサムネイル):作成する商品のサムネイル画像(1280×720)を挿入して下さい。

各項目の入力、挿入が完了したらSubmit(サブミッド)をクリックします。

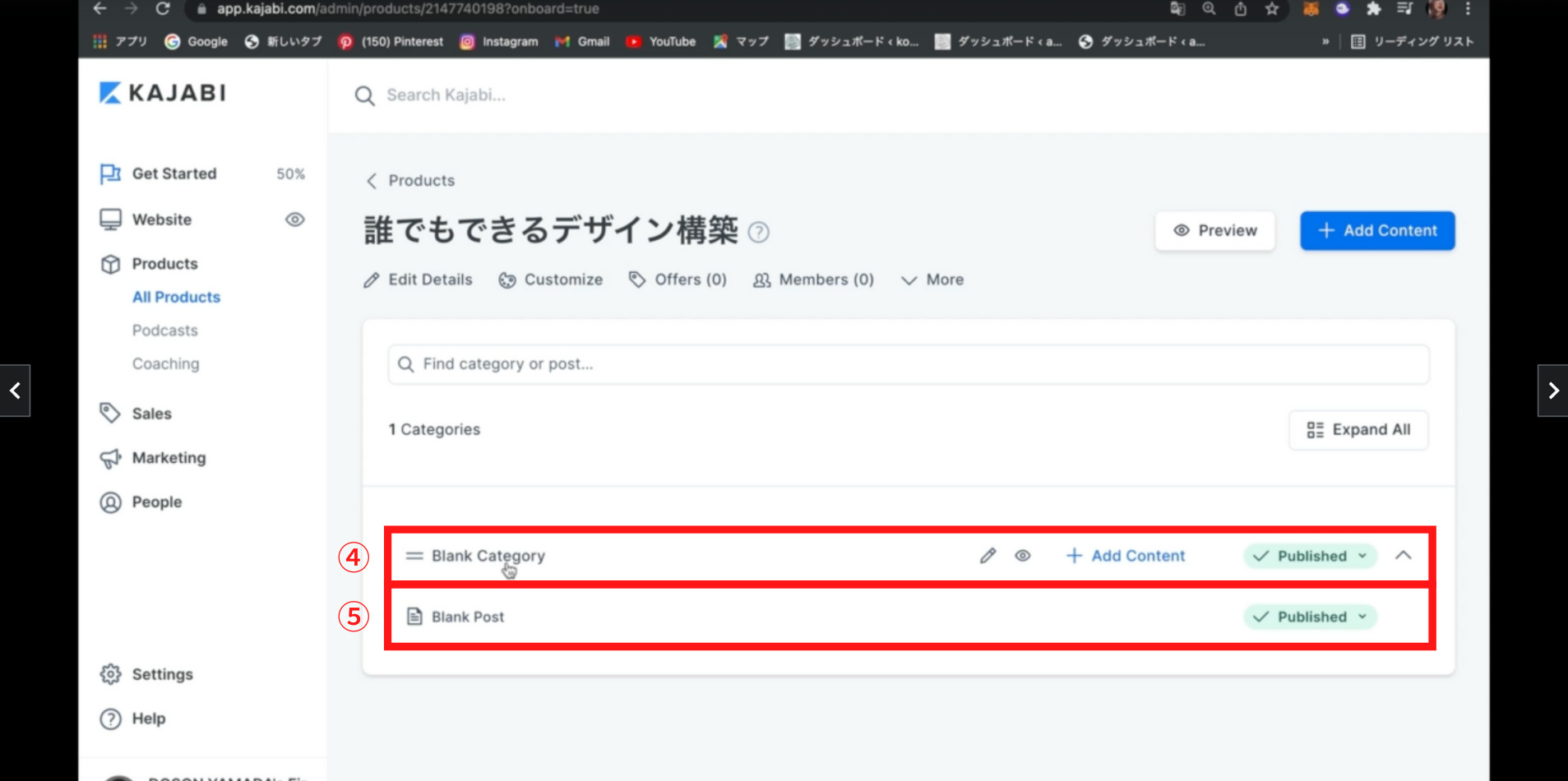
Submit(サブミッド)をクリックすると下記のような画面が表示されます。
④Blank Category(ブランクカテゴリー):コース内容の大まかなブロックであるセクションになる項目です。
④Blank Post(ブランクポスト):コンテンツを入れていく項目です。

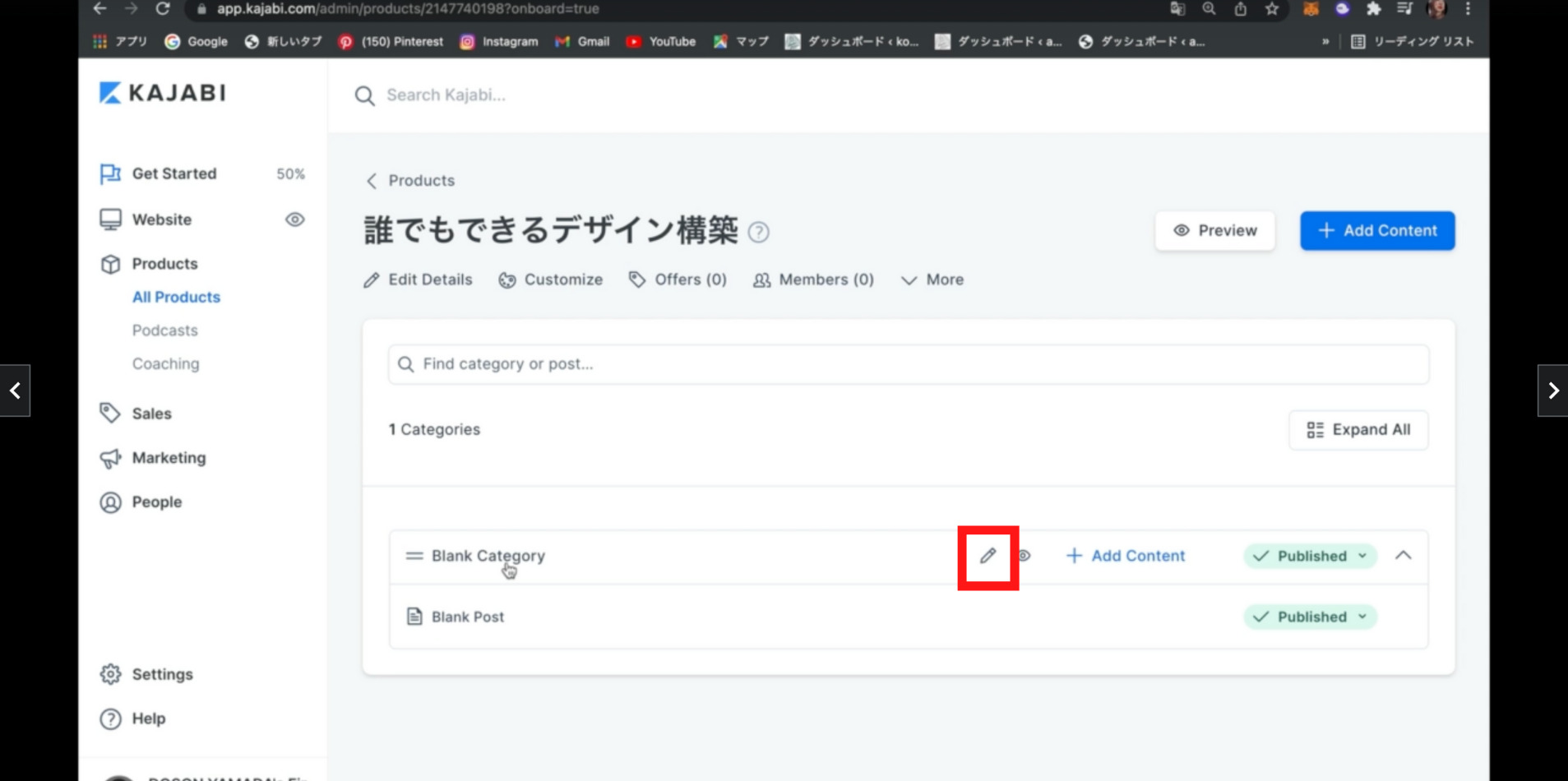
Blank Category(ブランクカテゴリー)の編集方法について解説します。
編集をするために下記マークをクリックします。

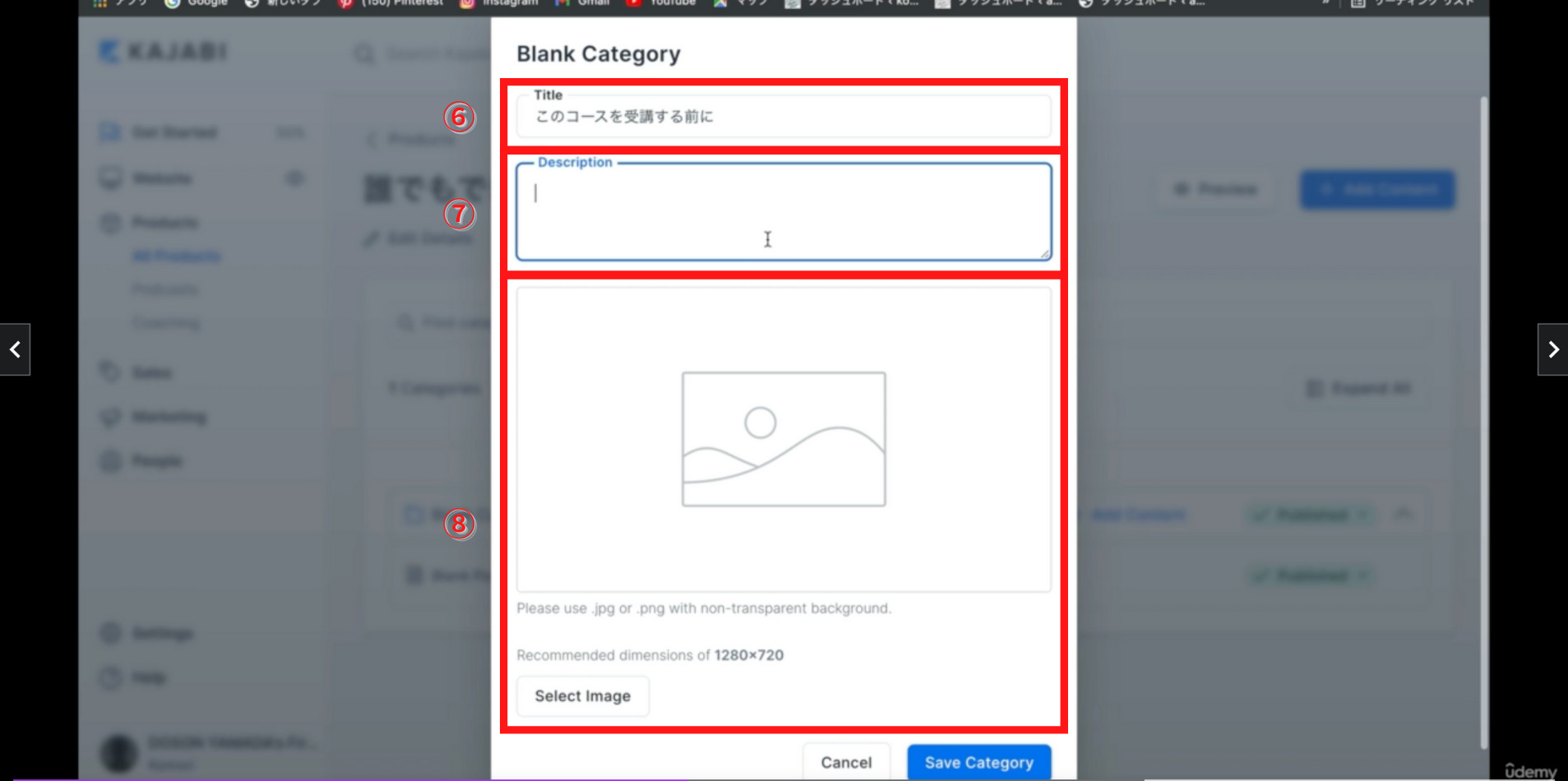
上記マークをクリックすると下記画面が表示されます。
ここで編集できる項目は下記3つです。
⑥Title(タイトル):Category(カテゴリー)のタイトルを入力します。
⑦Description(ディスクリプション):作成す商品の説明を入力してできますが、入力しなくても問題ありません。
⑧画像(1280×720)が挿入できますが挿入しなくても問題ありません。

入力が完了しましたら、Save Category(セーブカテゴリー)をクリックします。
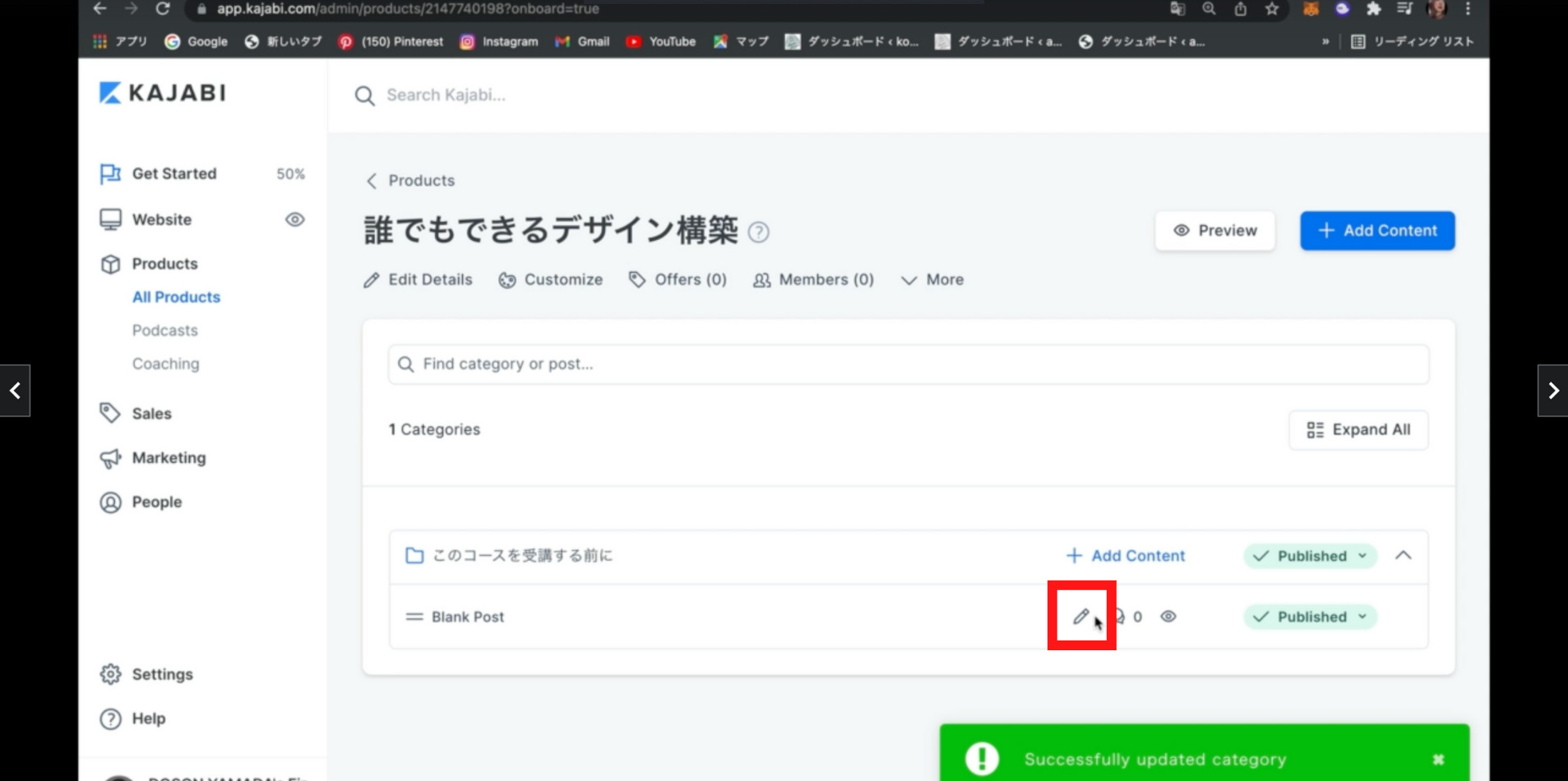
続いて、⑤Blanc Post(ブランクポスト)の編集方法について解説します。
編集をするために下記マークをクリックします。

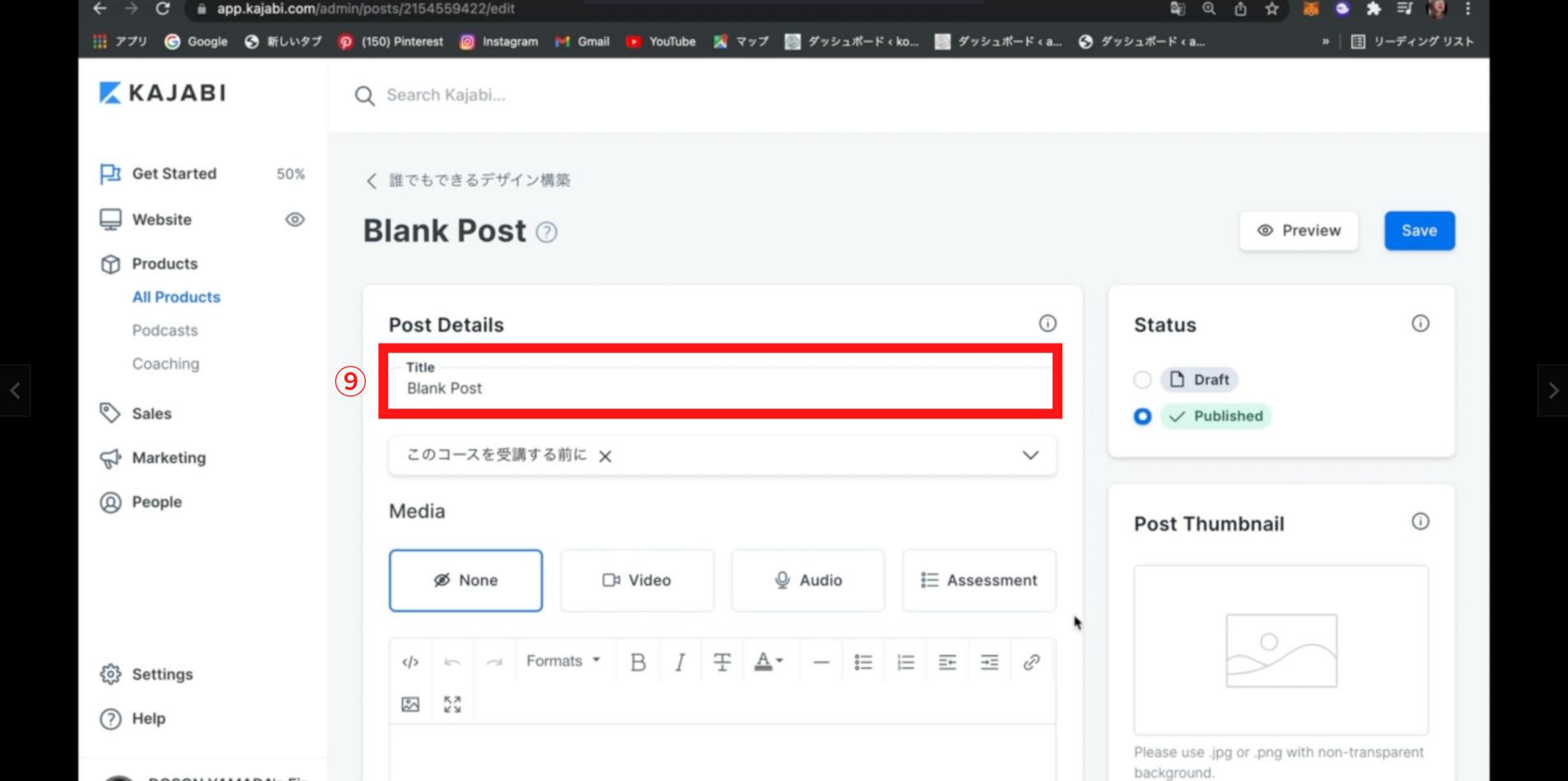
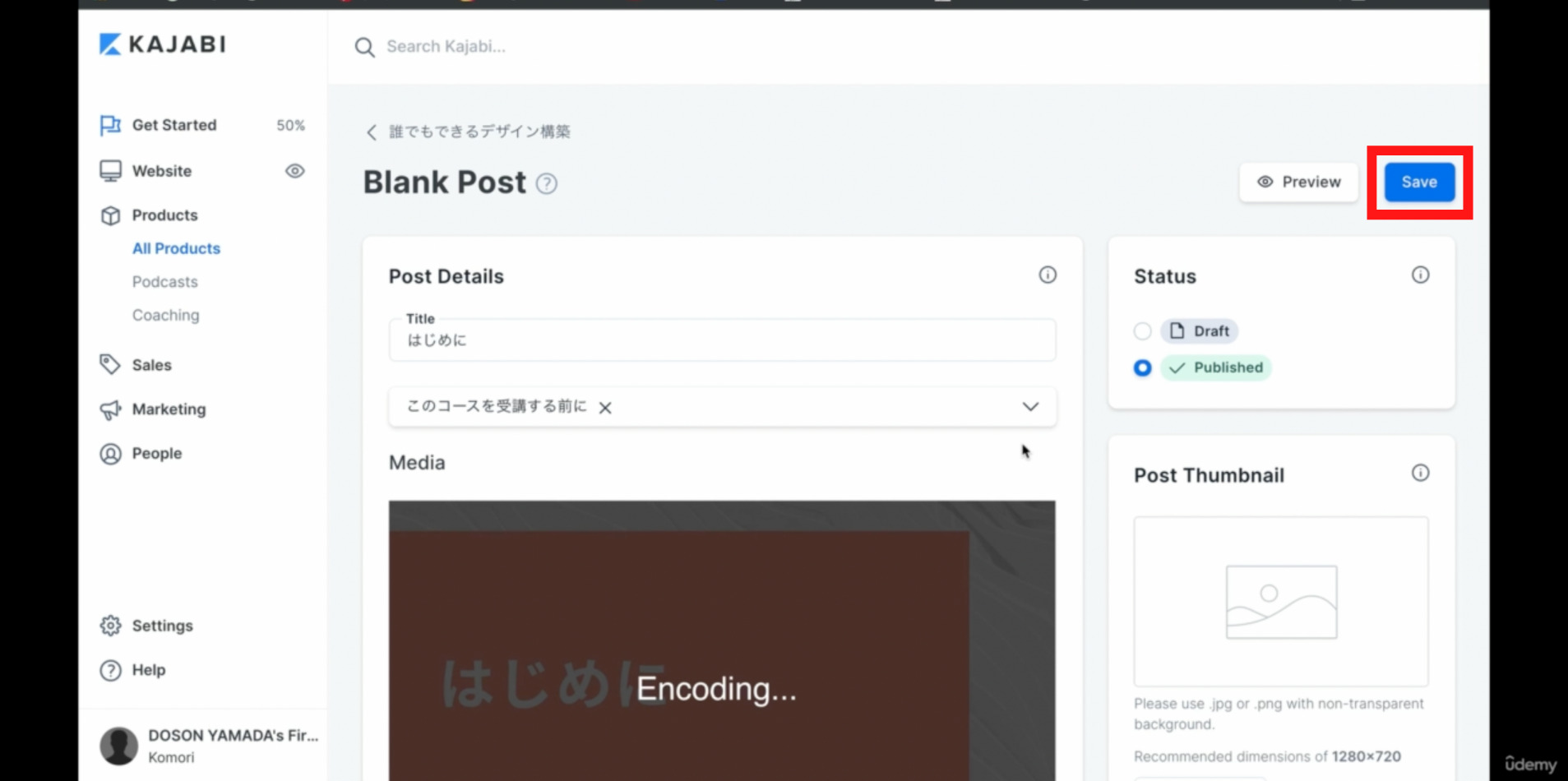
上記マークをクリックすると下記画面が表示されます。
まず、⑨Title(タイトル)を編集します。

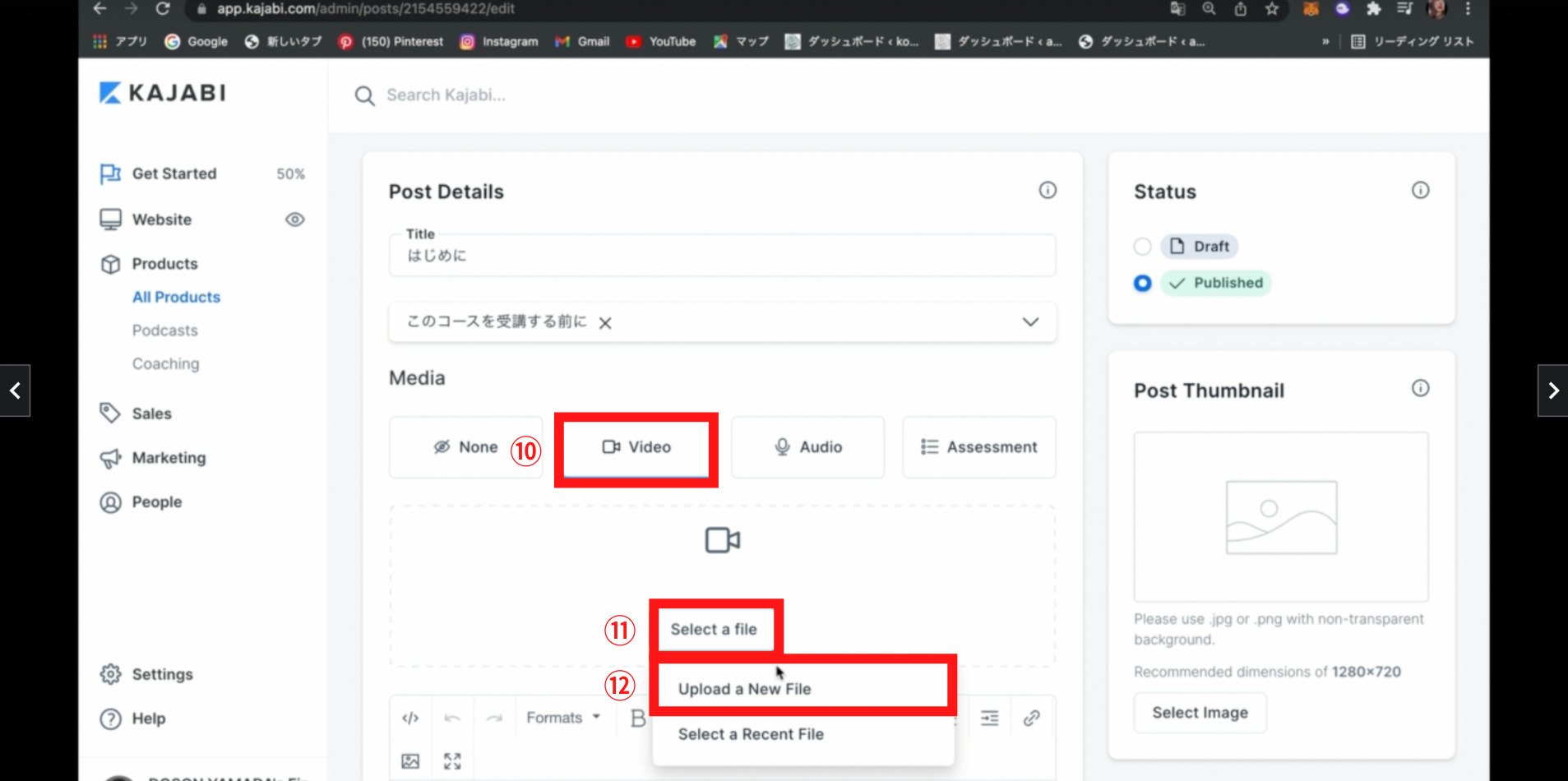
Media(メディア)からコンテンツを追加します。
コンテンツは動画になるので、⑩Video(ビデオ)を選択します。
⑪Select a file(セレクトアファイル)をクリックし、⑫Upload a New File(アップロードニューファイル)をクリックして、動画をアップロードして下さい。

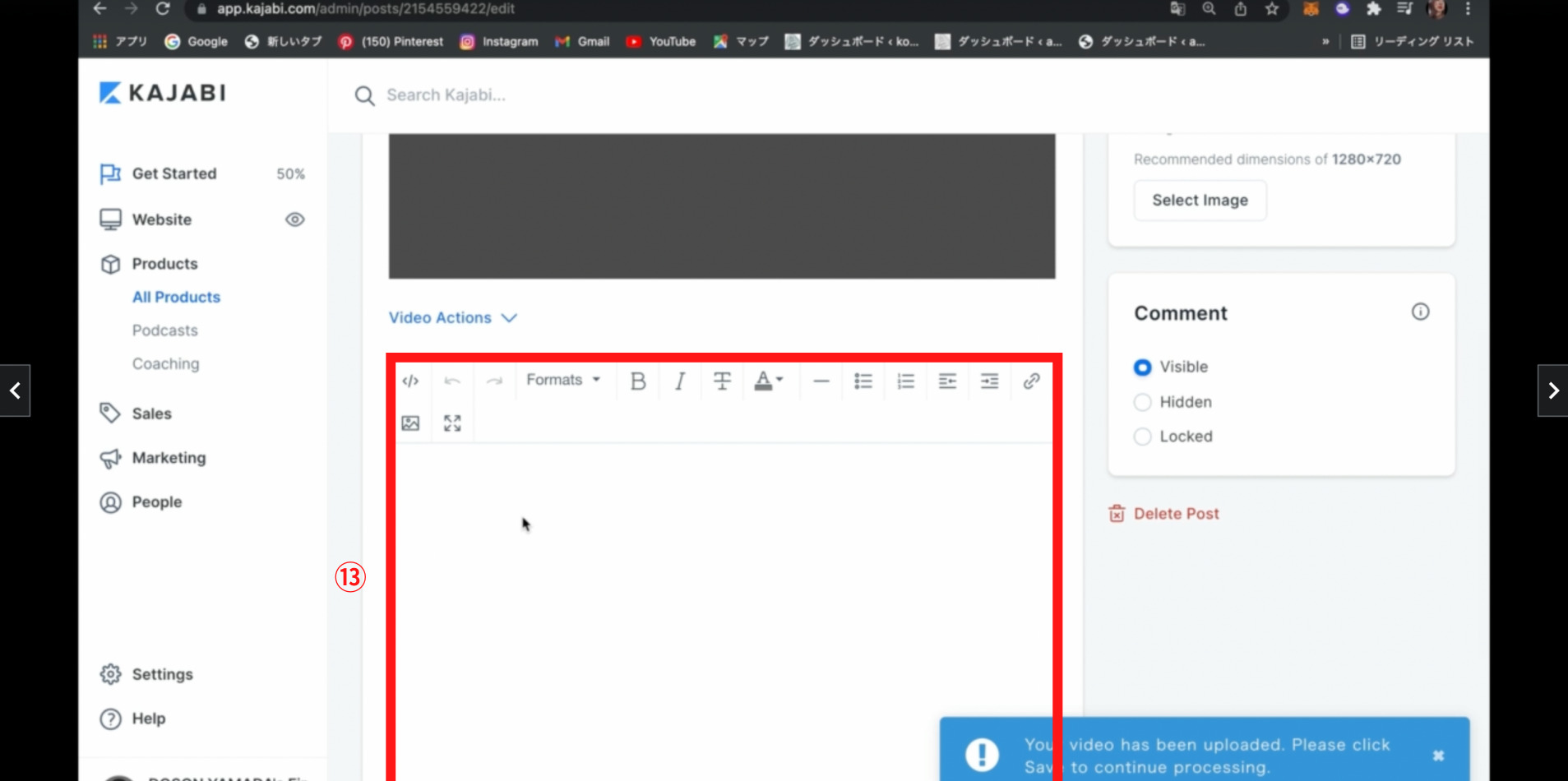
文章を追加したい場合は⑬に入力することもできます。

各項目の入力、選択、挿入が完了しましたらSave(セーブ)をクリックします。
以上で1つのコースが完成しました。

コースの確認
ここからは作成したコースを確認、編集する方法を解説します。
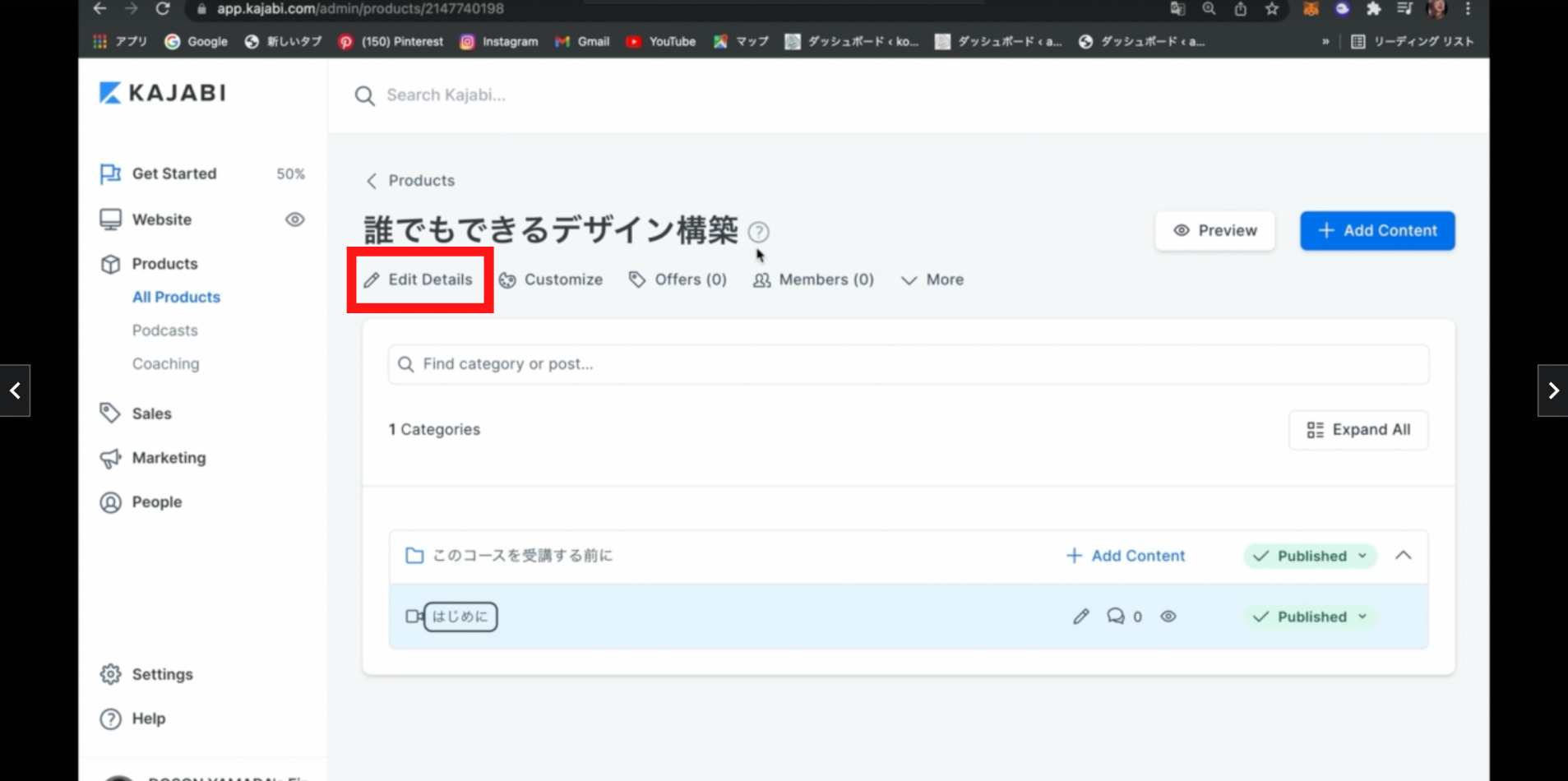
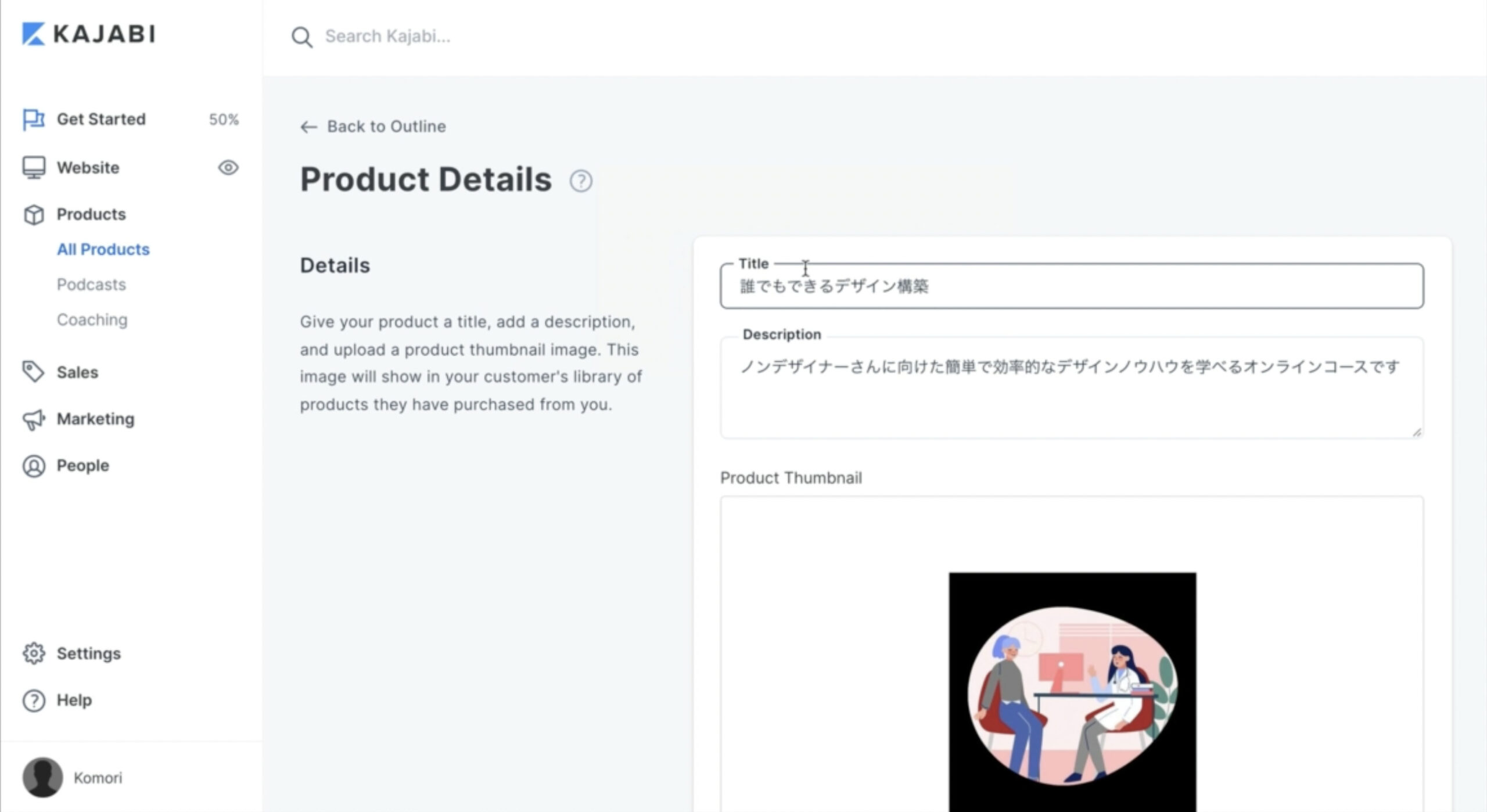
Edit Datais(エディットディテイルズ)をクリックします。

Edit Datais(エディットディテイルズ)をクリックすると下記のように作成したコースのタイトルや詳細、サムネイルの編集ができます。

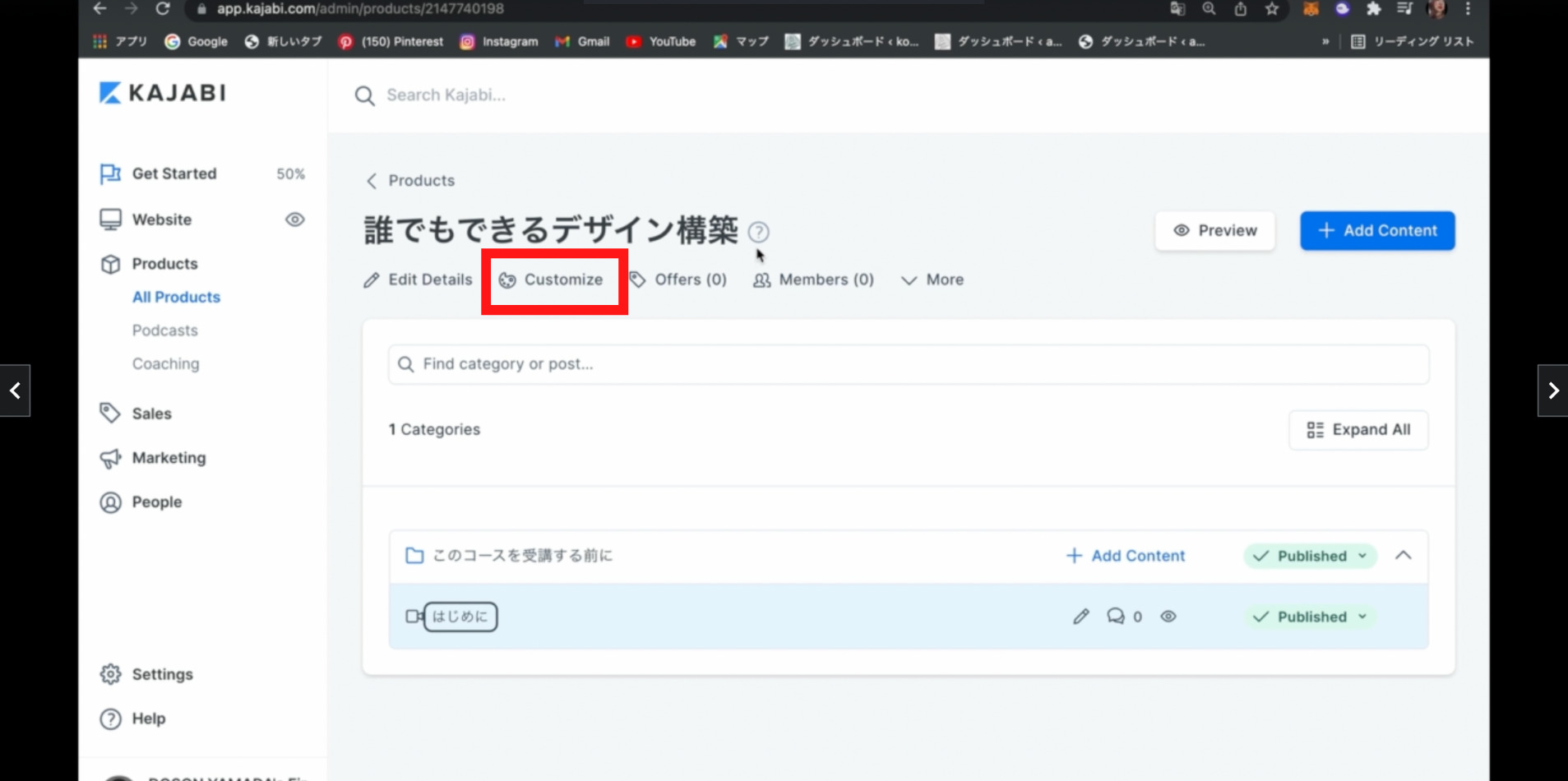
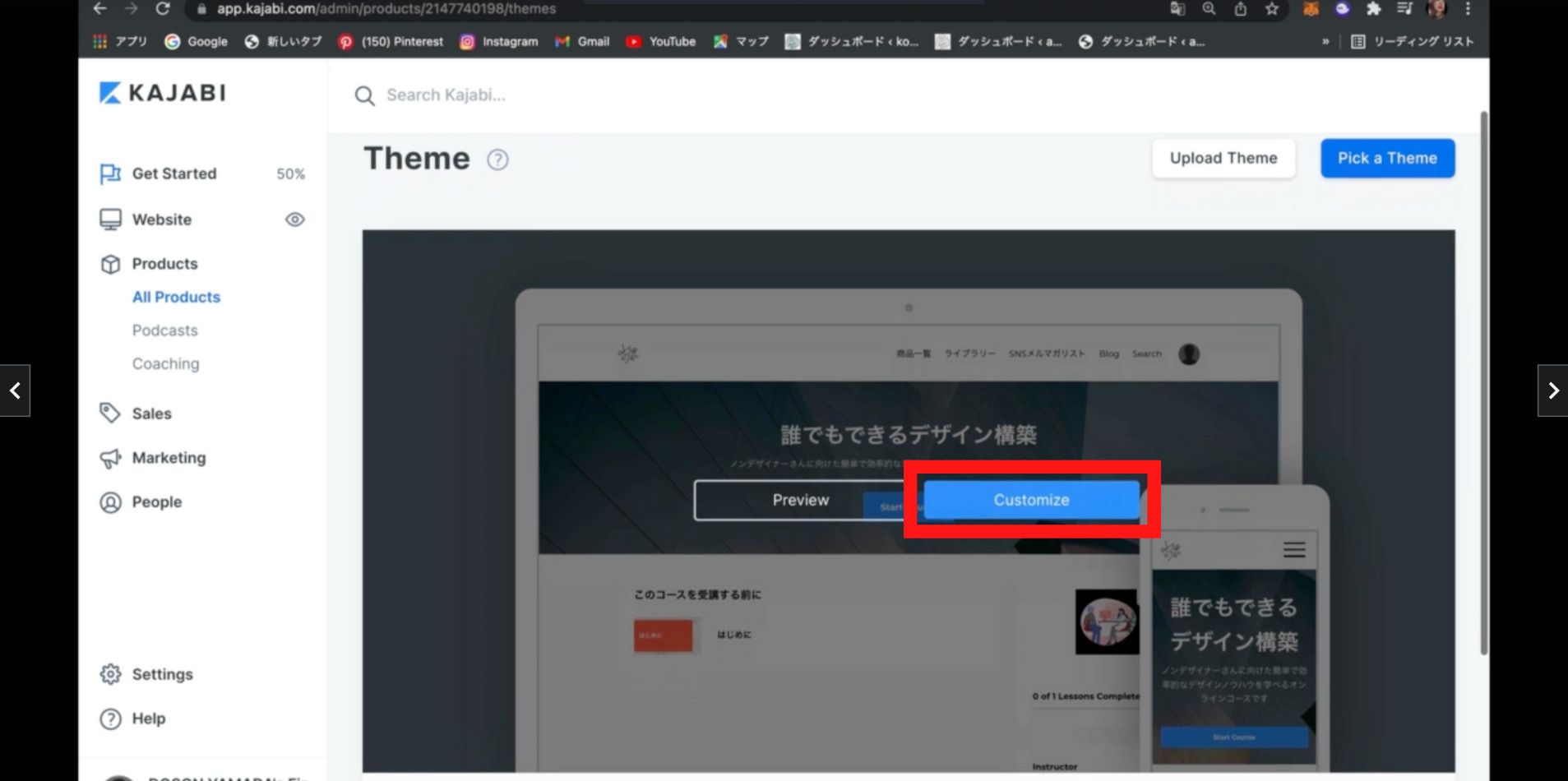
続いて、Customize(カスタマイズ)をクリックします。

Customize(カスタマイズ)をクリックすると下記のように、作成したコースがどのように表示されるか確認する事ができます。
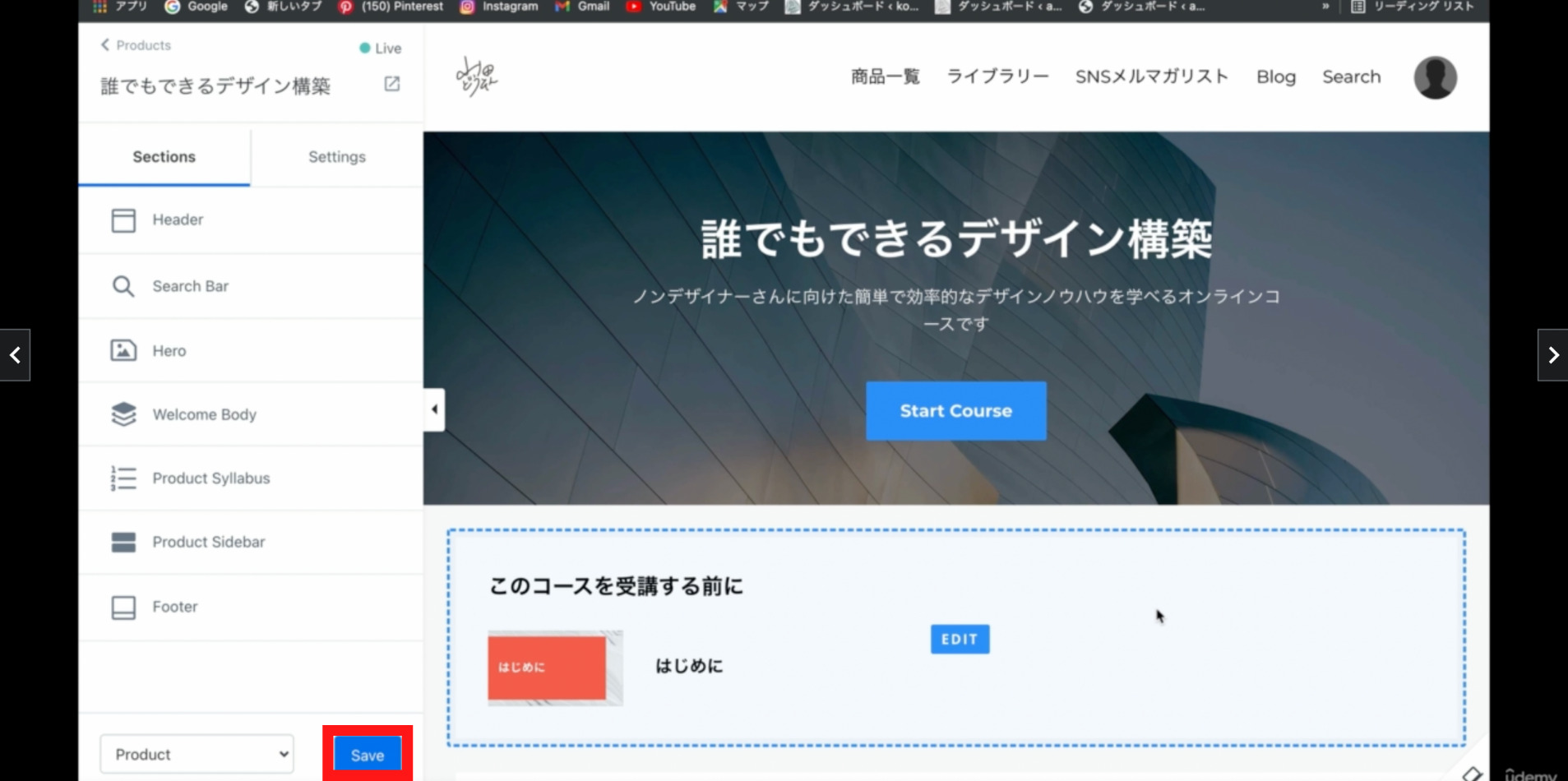
細かな編集をされる場合は画像にカーソルを合わせると表示されるCustomize(カスタマイズ)をクリックします。

Customize(カスタマイズ)をクリックするとWeb site(ウェブサイト)の作成と同じように、編集したい素材をクリックして編集して下さい。編集した際はSave(セーブ)をクリックして下さい。

コースのテンプレートを変更する
ここでは作成したコースのテンプレートを変更する方法を解説します。
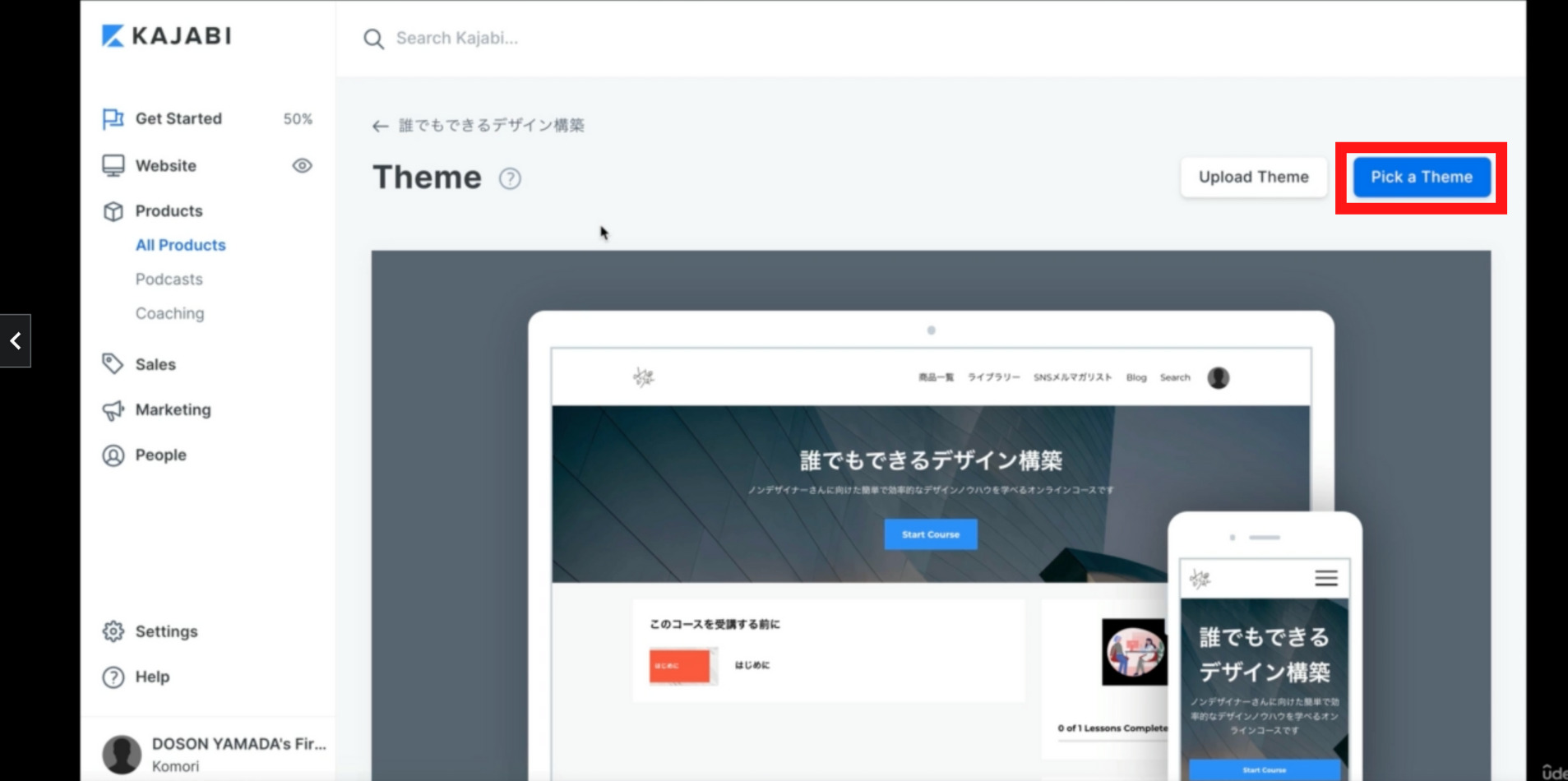
Product(プロダクト)のAll Product(オールプロダクト)からPick a Theme(ピックアテーマ)をクリックします。

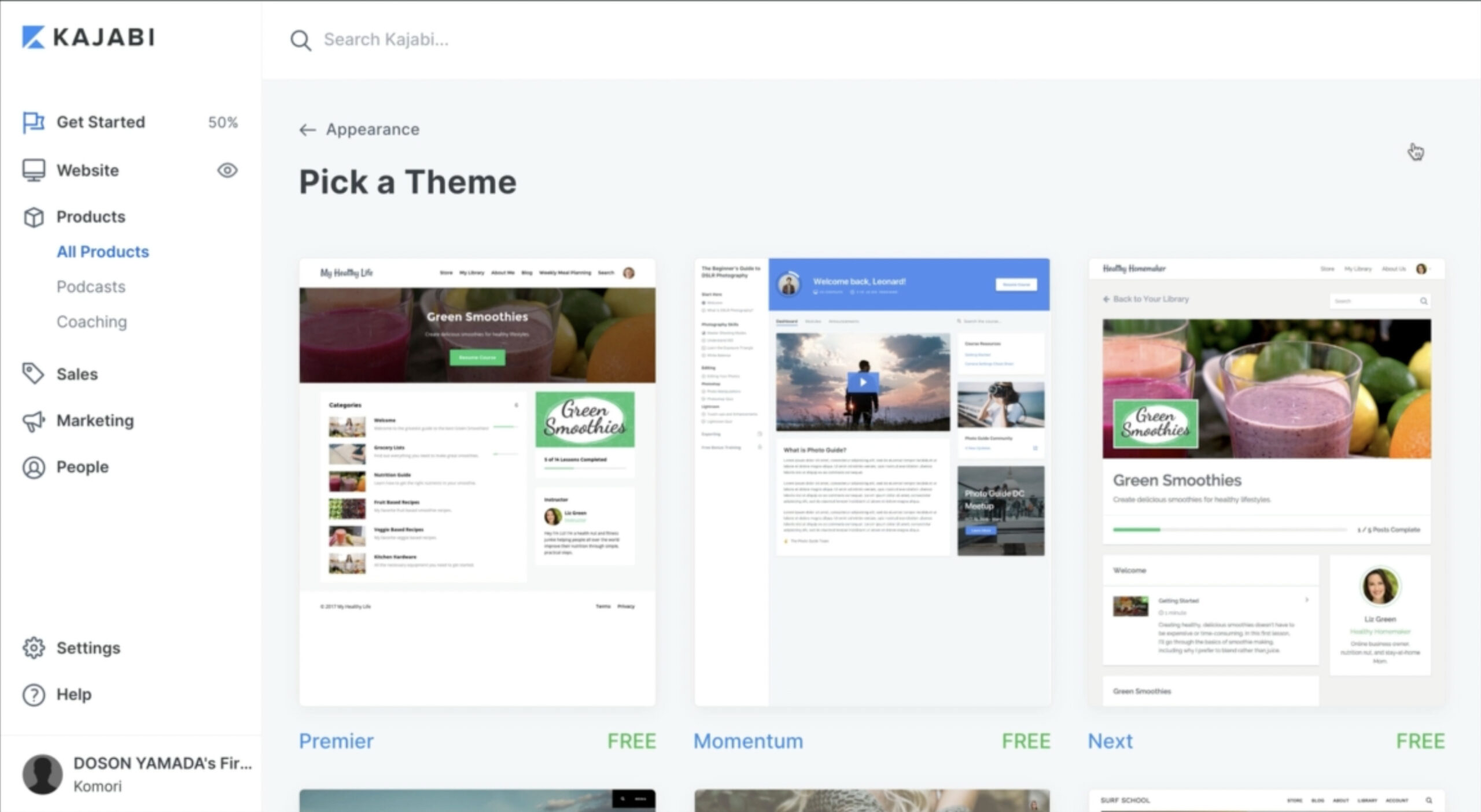
Pick a Theme(ピックアテーマ)をクリックすると、下記画面のようにテンプレートの一覧が表示されますので変更されたいテンプレートを選択し変更できます。

製品に値段を付ける
ここでは作成したコース値段を設する方法を解説します。
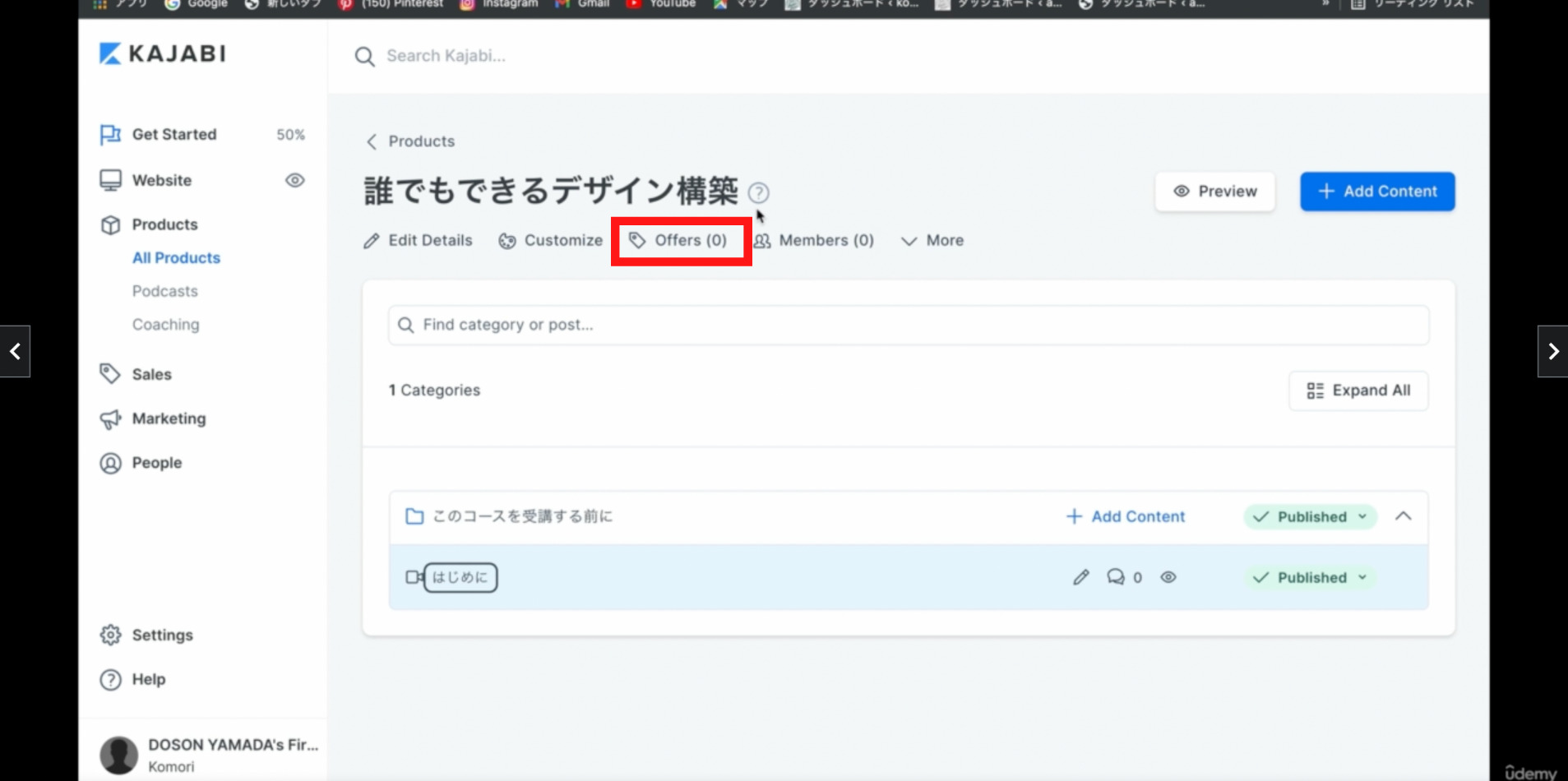
Product(プロダクト)のAll Product(オールプロダクト)からOffers(オファーズ)をクリックします。

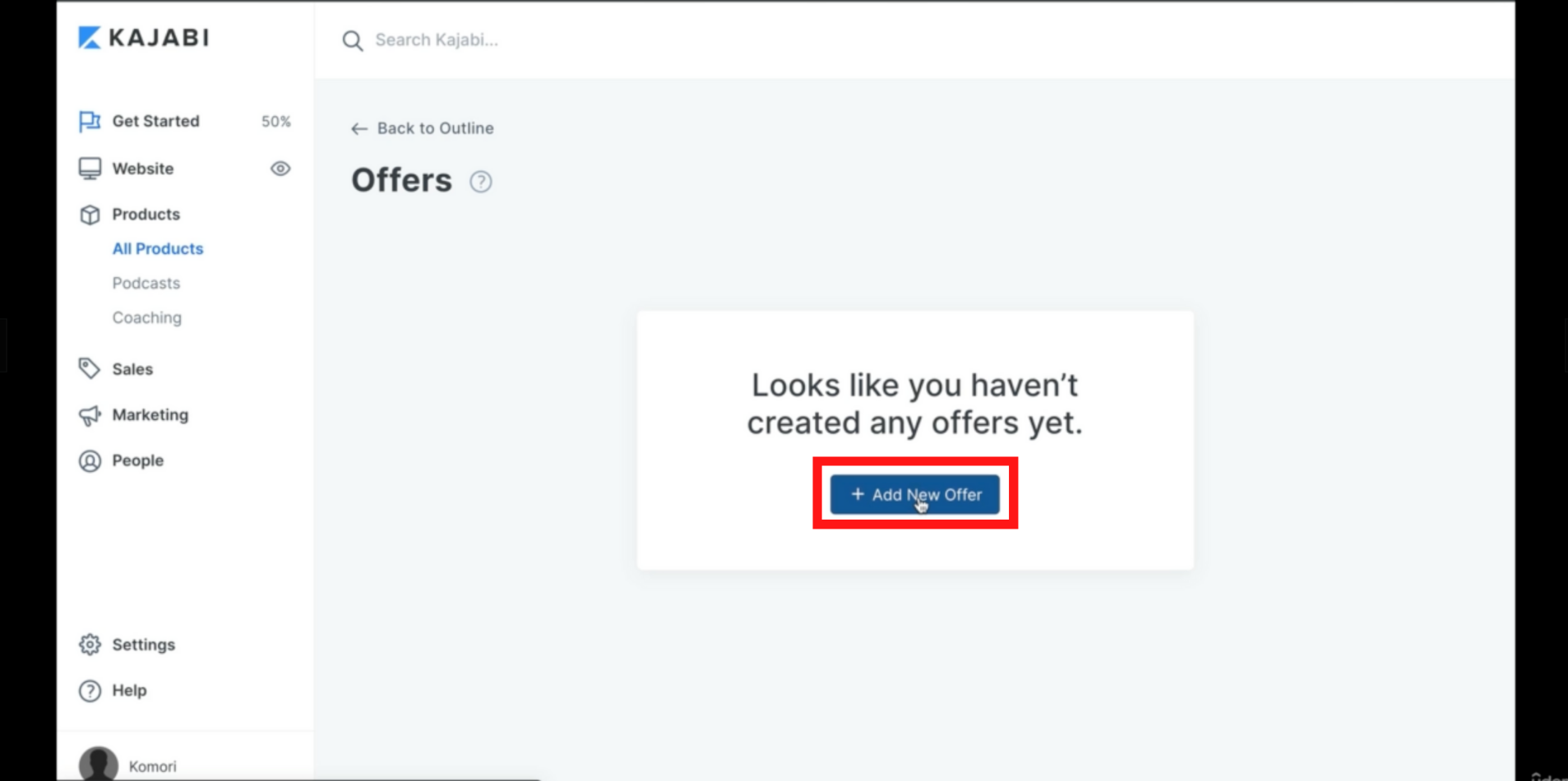
Offers(オファーズ)をクリックすると下記画面が表示されますのでAdd New Offer(アッドニューオファー)をクリックします。

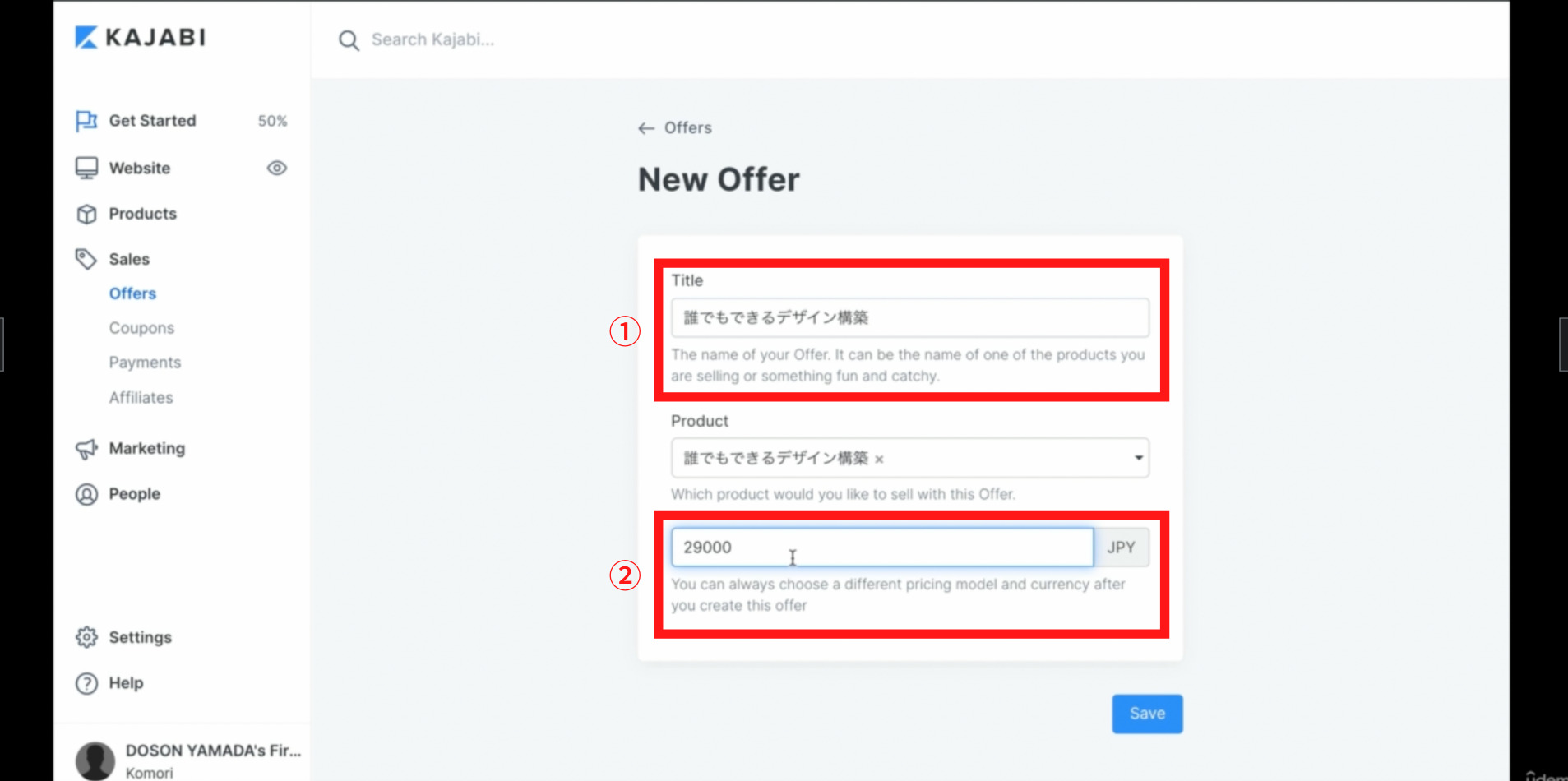
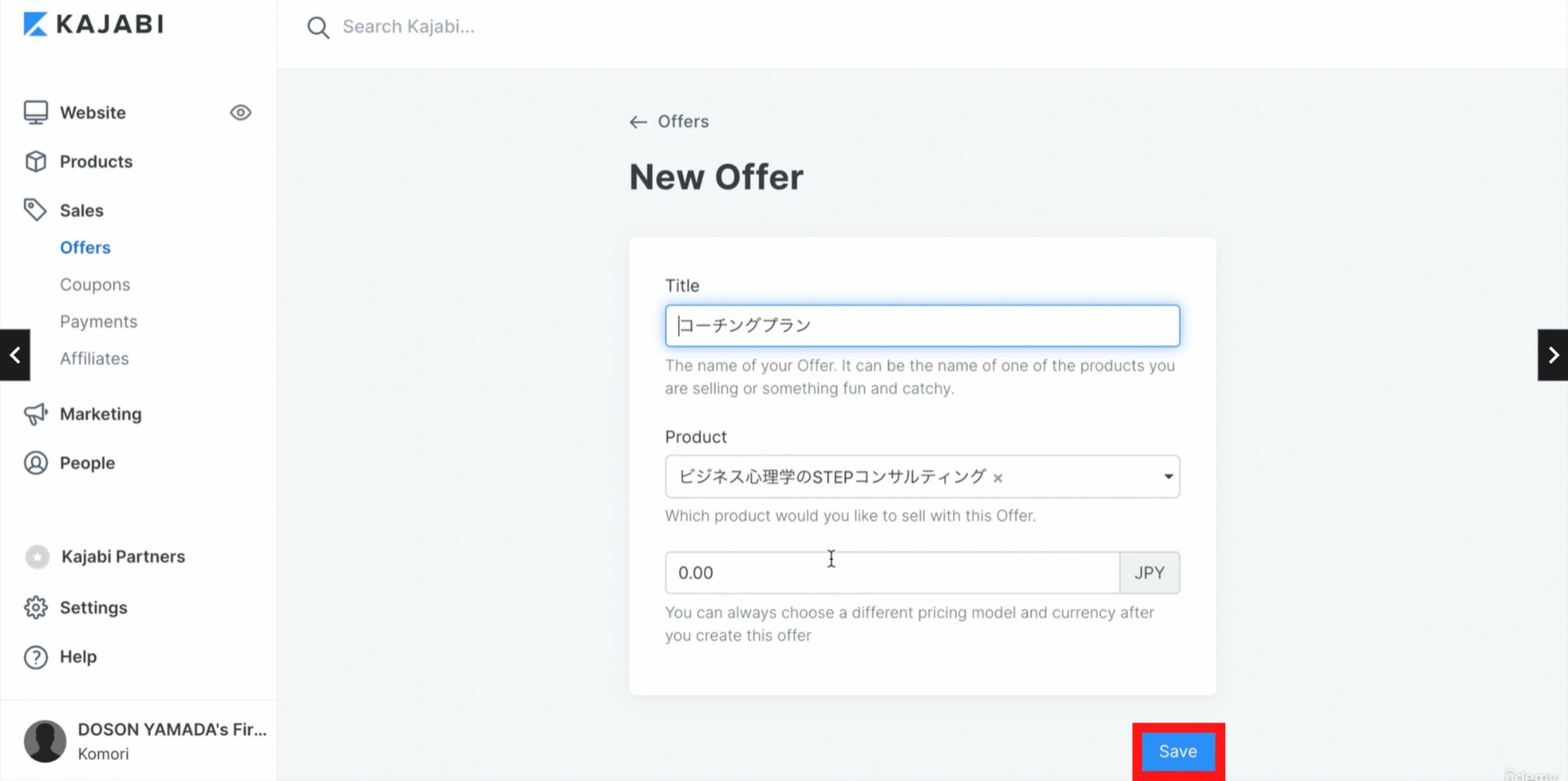
Add New Offer(アッドニューオファー)をクリックすると下記画面のように入力画面が表示されます。
①Title(タイトル):オファーのタイトルを入力します。
②商品の価格を入力します。

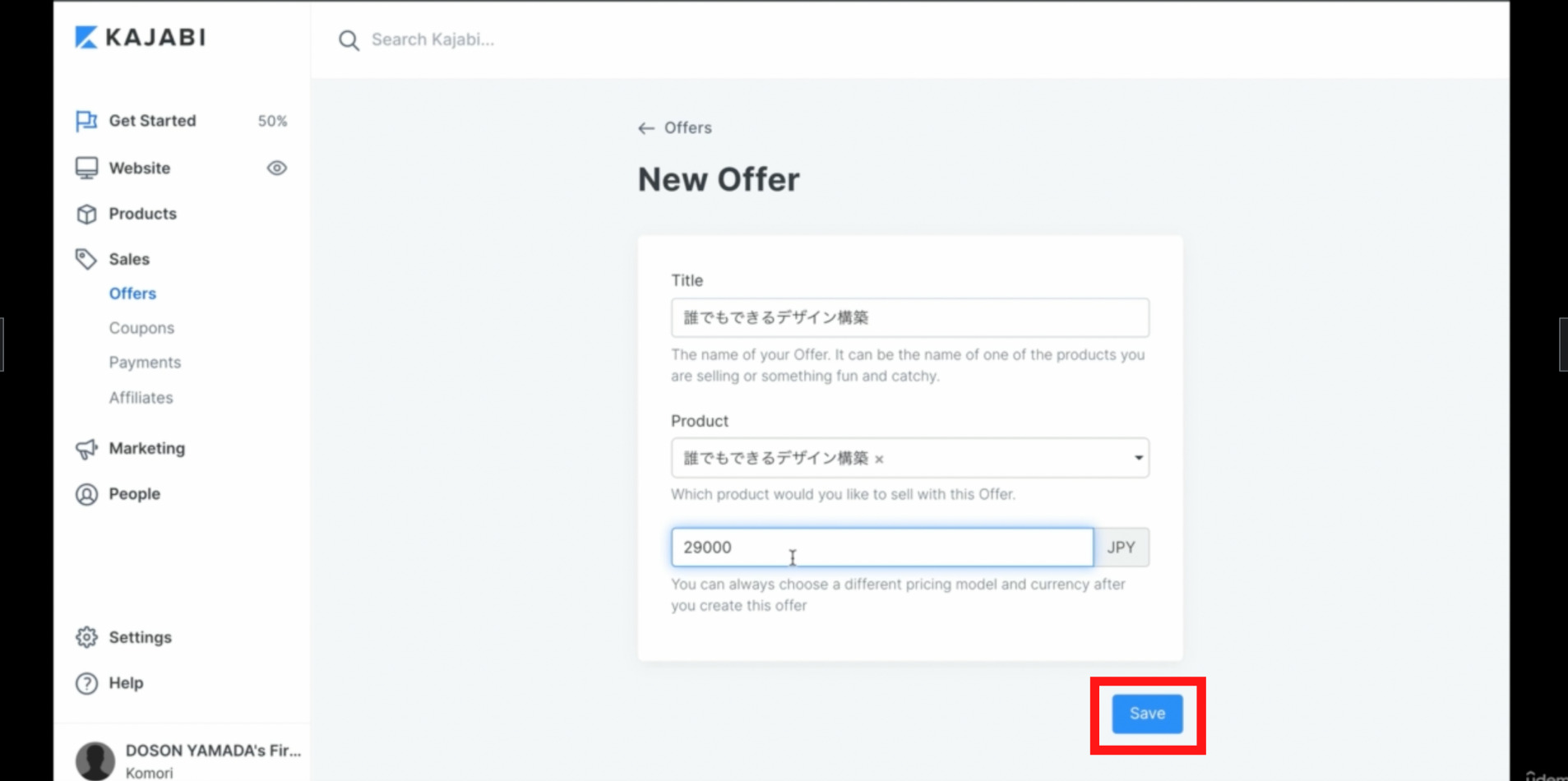
上記入力が完了しましたらSave(セーブ)をクリックして下さい。

Save(セーブ)をクリックすると下記画面が表示されるので、設定した価格を確認し、Save(セーブ)をクリックします。
以上で商品に価格を付ける設定は以上になります。

Coaching(コーチング)の商品を作る
ここではCoaching(コーチング)のプロダクトを作る方法を解説します。
Coaching(コーチング)はオンラインでのサポートになるので、オンラインでコンサルティングなどサポートを行う場合に活用して下さい。
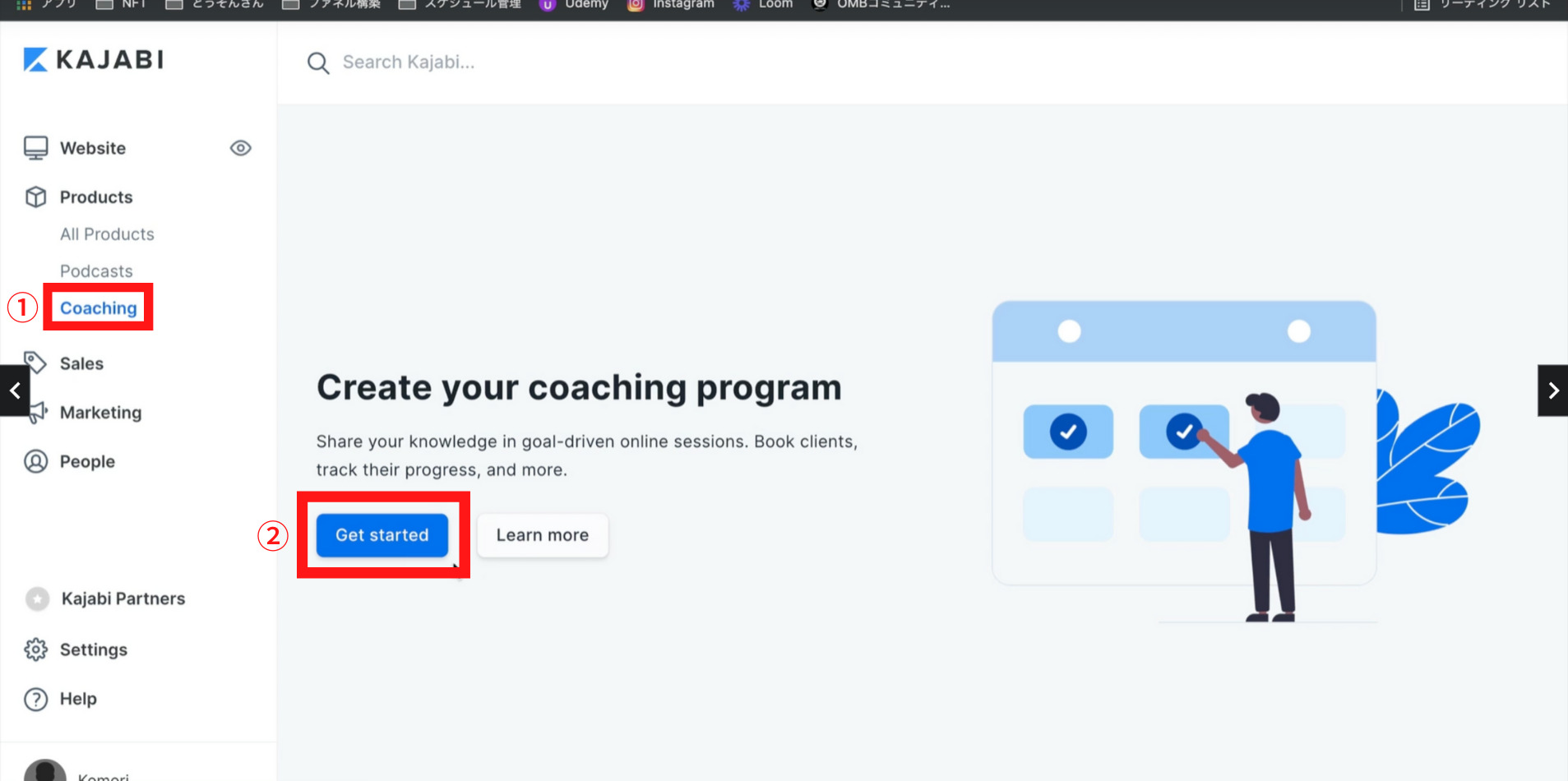
Product(プロダクト)の①Coaching(コーチング)から②Get started(ゲットスターティッド)をクリックします。

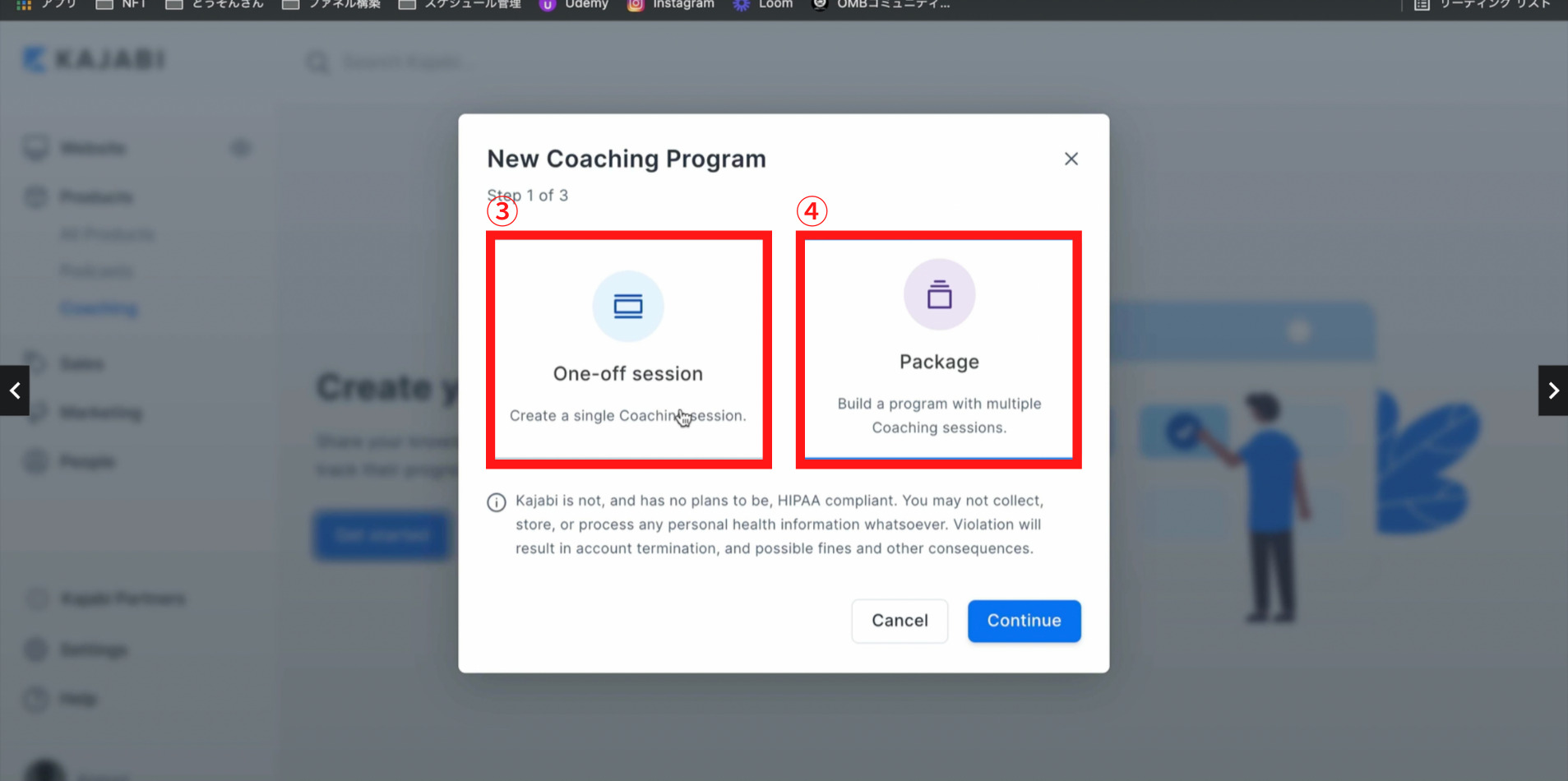
②Get started(ゲットスターティッド)をクリックすると下記画面のように2つの項目が表示されます。
③One-off session(ワンオフセッション):一度限りのセッション。
④Package(パッケージ):複数回のセッション。
今回の解説では④Package(パッケージ)を選択ます。

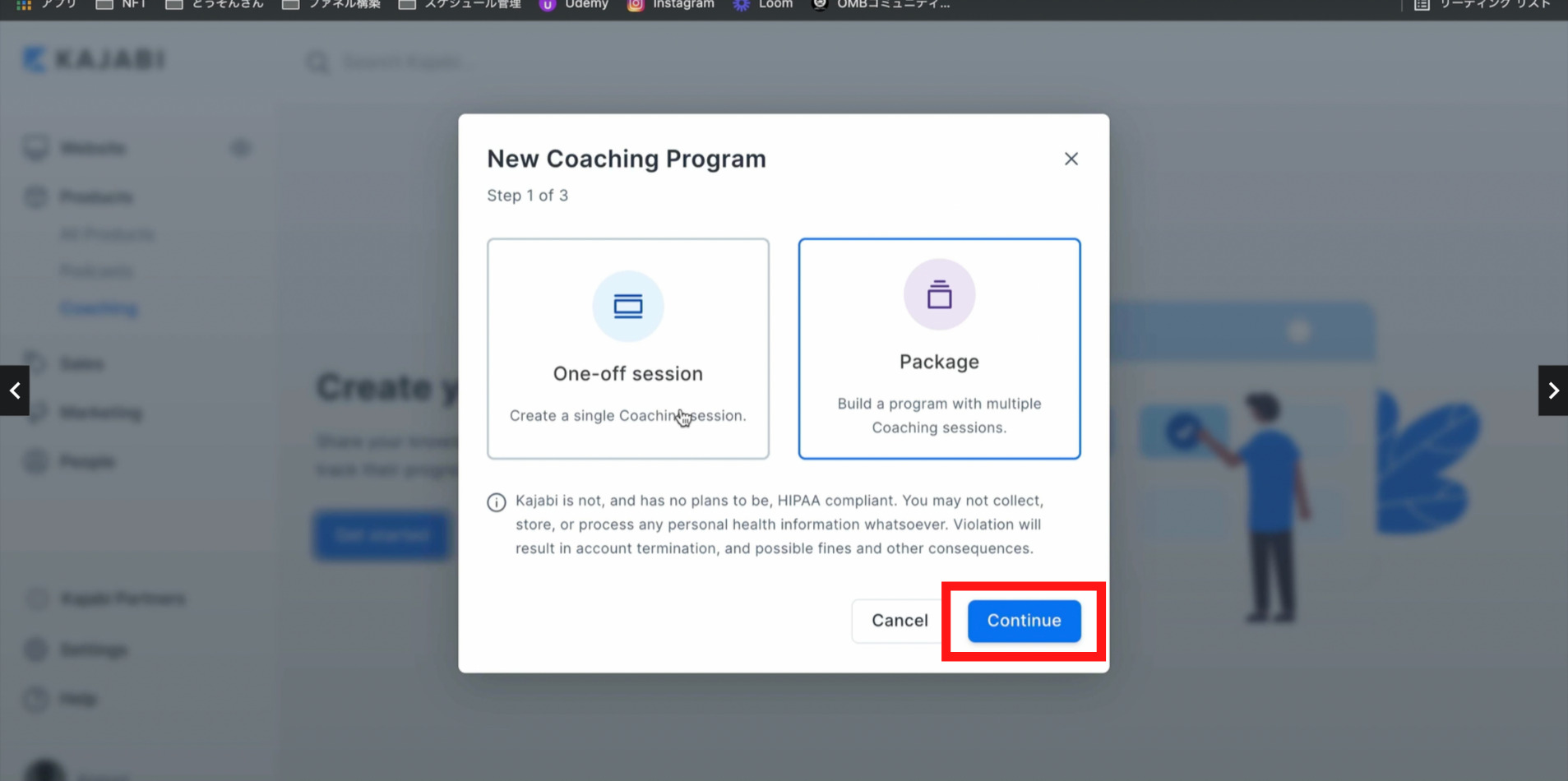
選択しましたらContinue(コンテニュー)をクリックします。

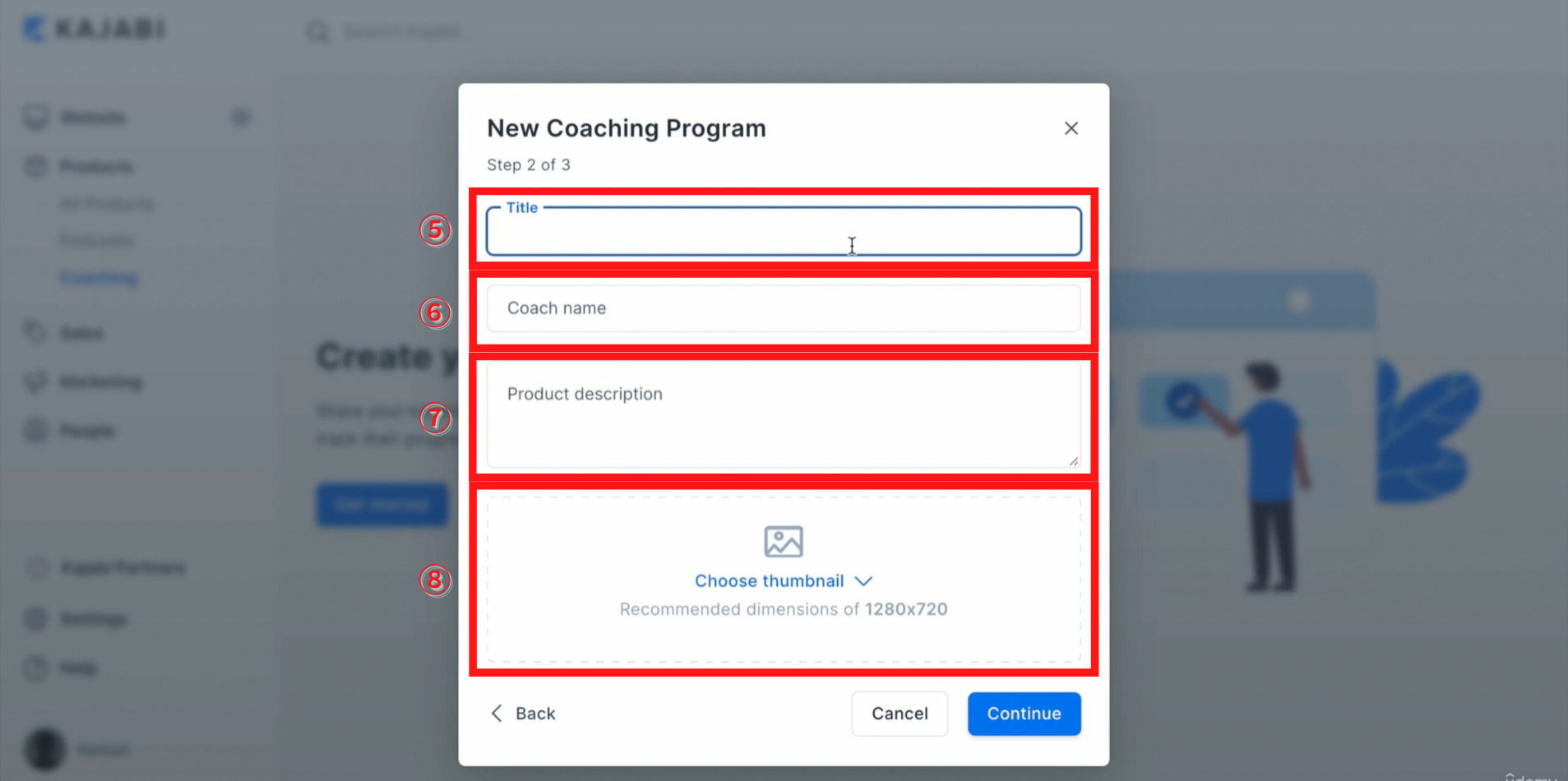
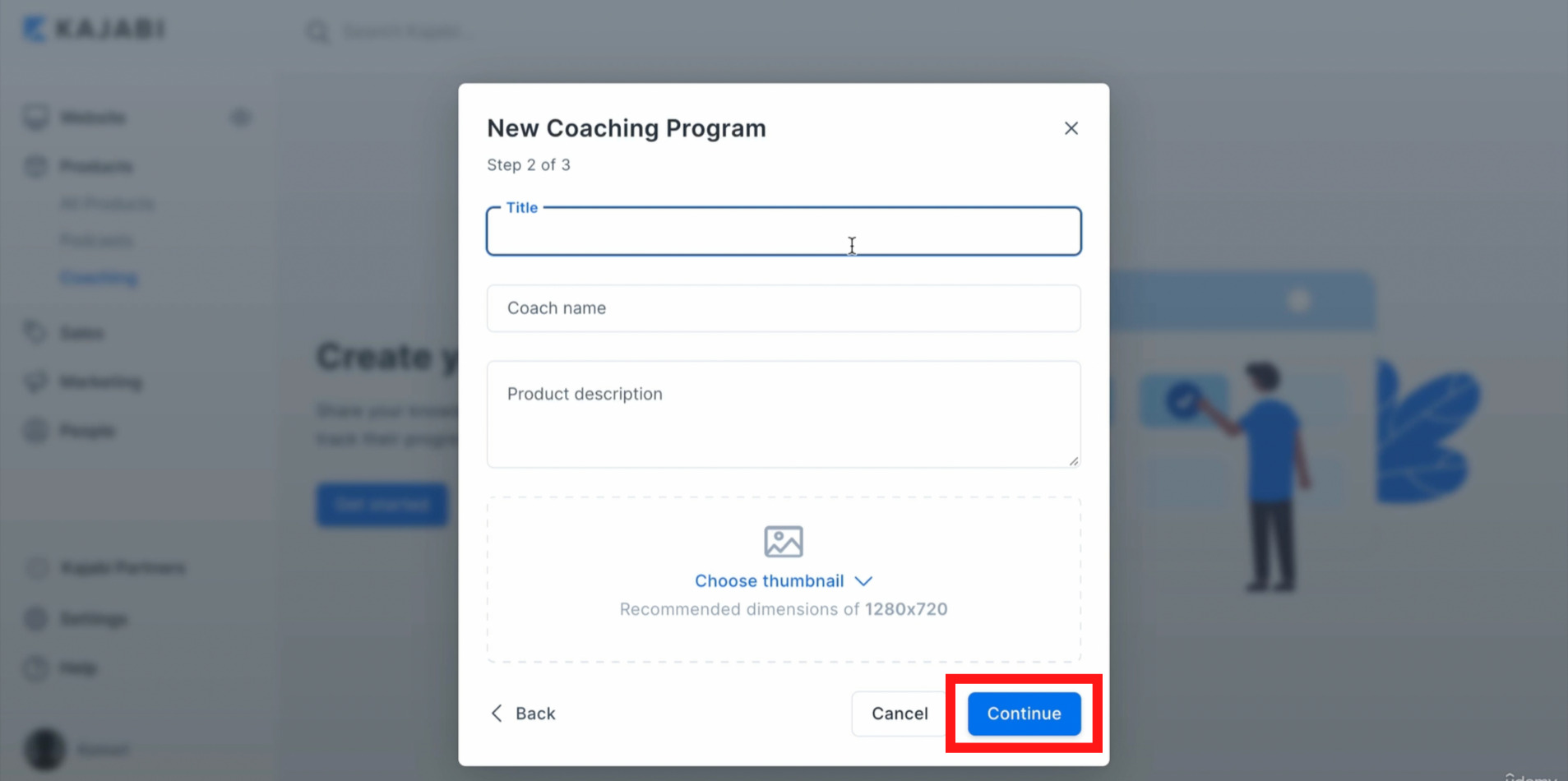
Continue(コンテニュー)をクリックすると下記画面が表示されます。
⑤Title(タイトル):商品のタイトルを入力して下さい。
⑥Coach name(コーチネーム):講師の名前を入力して下さい。
⑦Product description(プロダクトディスクリプション):商品の説明を簡単に入力して下さい。
⑧Choose thumbnail(チューズサムネイル):商品の画像(1280×720)を挿入して下さい。

上記入力、挿入が完了しましたらContinue(コンテニュー)をクリックします。

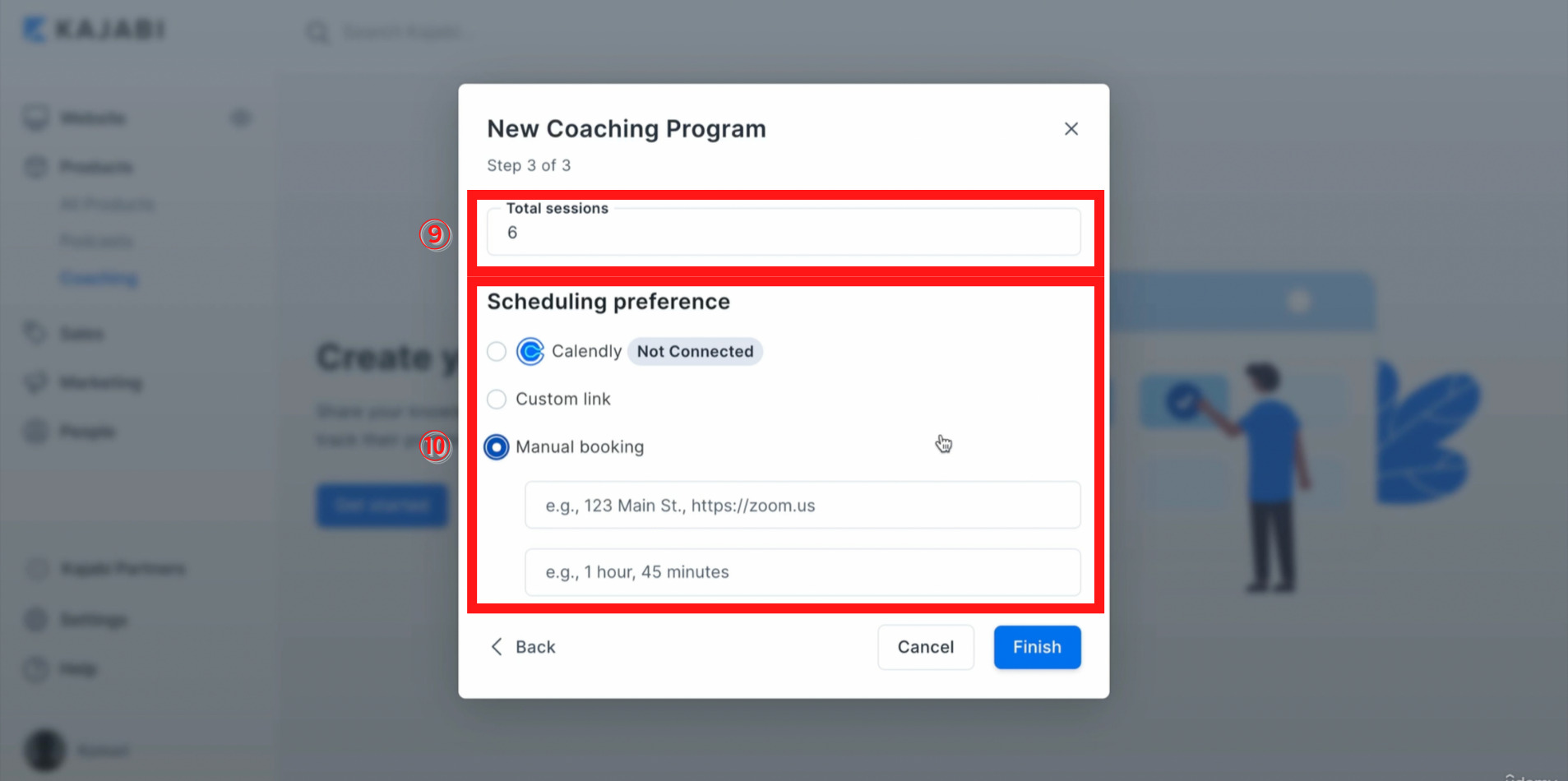
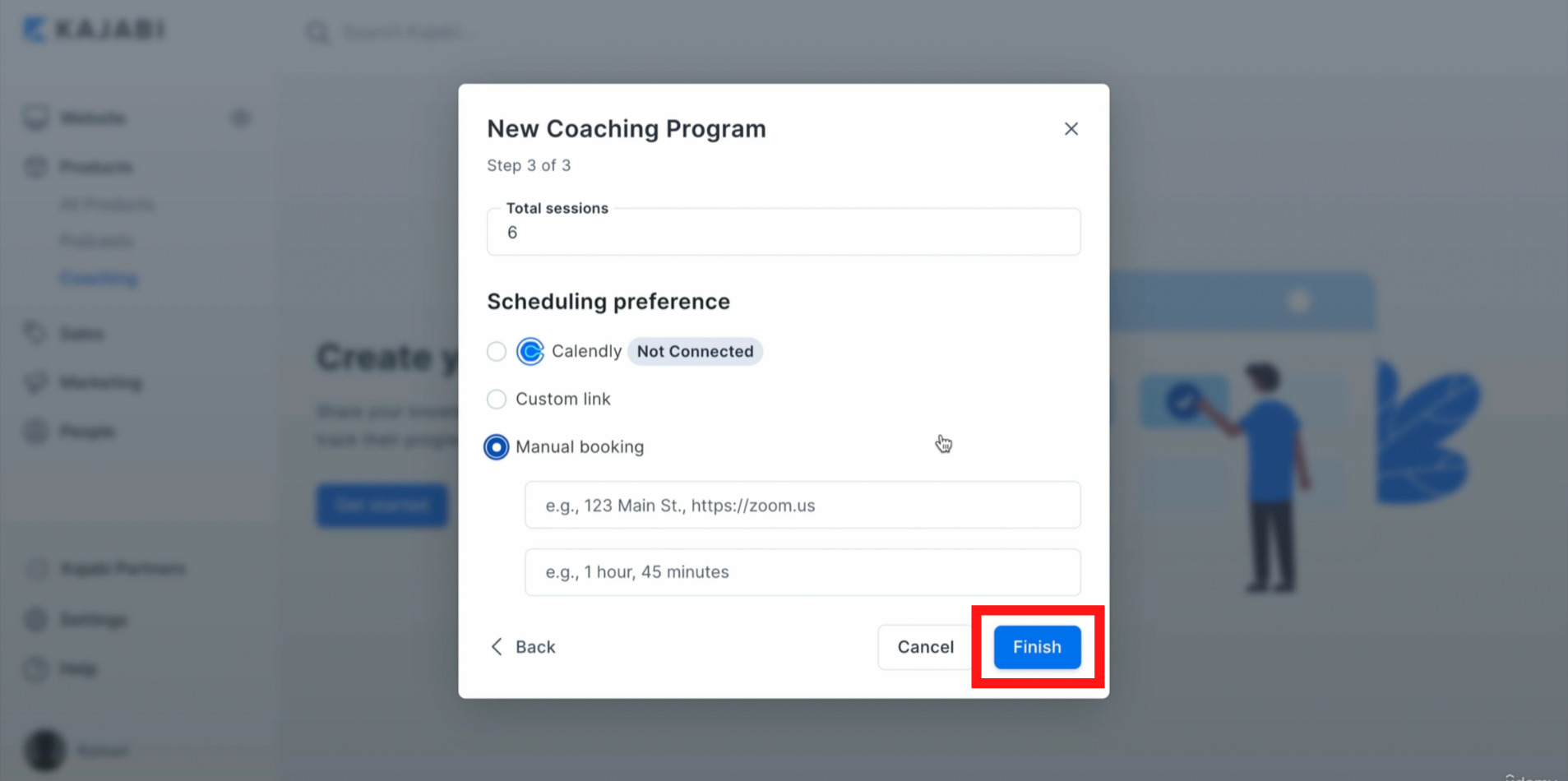
Continue(コンテニュー)をクリックすると下記画面が表示されます。
⑨Total sessions(トータルセッションズ):セッションを何度実施するのか入力します。
⑩Scheduling preference(スケジューリングプリファレンス):ここでは3つの選択肢が表示されます。
- Calendly(カレンディー):Calendly(カレンディー)というツールを使用する場合はこの項目を選択します。基本的にこちらを使用することを推薦します。
- Custom link(カスタムリンク):カレンダーアプリなどを使用している場合は、この項目を選択し、そのアプリのリンクをペーストします。
- Manual Booking(マニュアルブッキング):Zoomミーティングなどを使用する場合は、この項目を選択し、手動でURLと所要時間を入力します。

各項目の入力、選択が完了しましたらFinish(フィニッシュ)をクリックします。

Coachingの商品の確認と編集
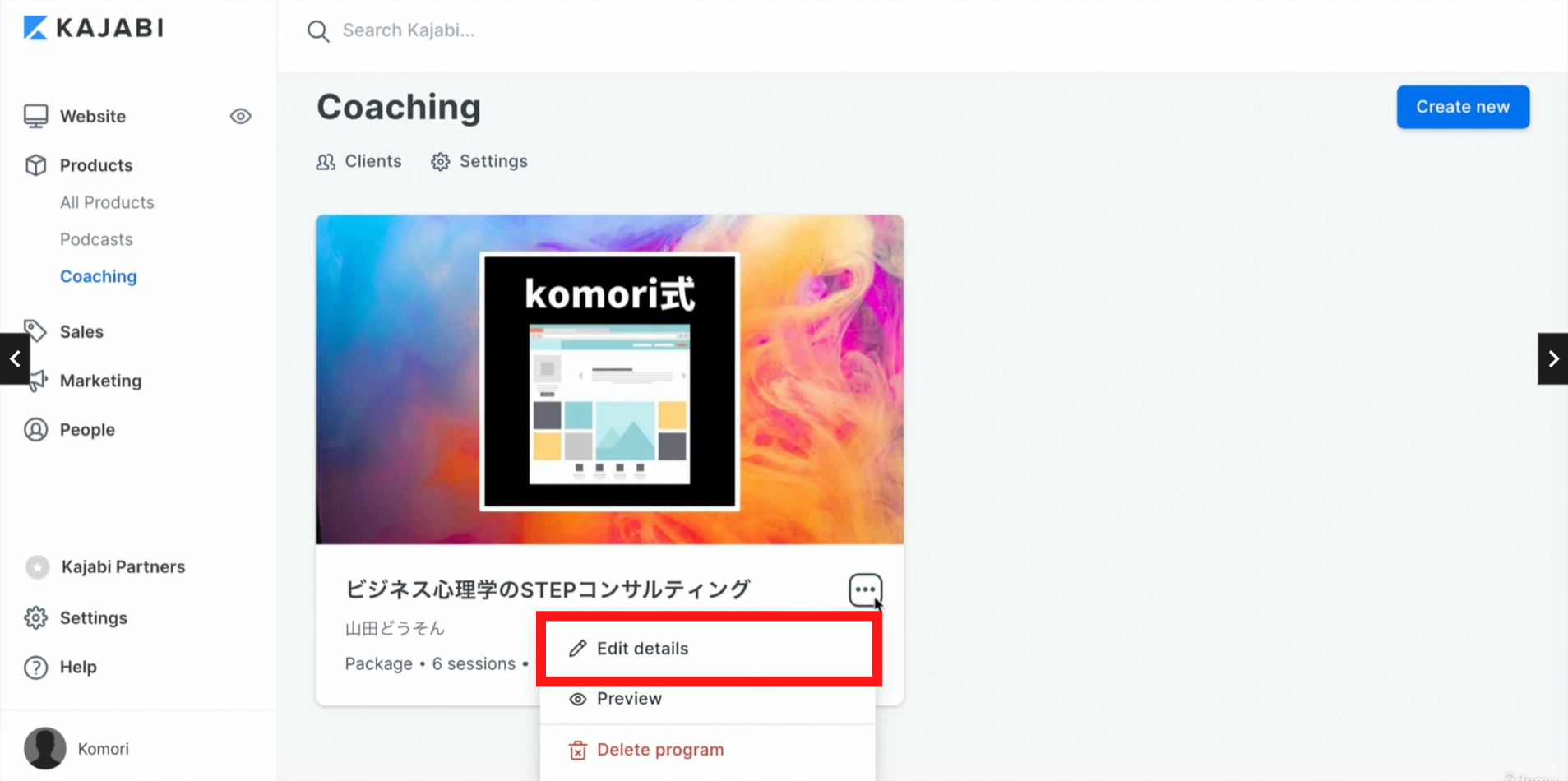
ここからはCoachingの商品の確認と編集画面の解説をします。
上記画面のFinish(フィニッシュ)をクリックすると下記画面が表示されます。
作成した商品の右側の…のマークをクリックし、Edet details(エディットディテイルズ)をクリックします。

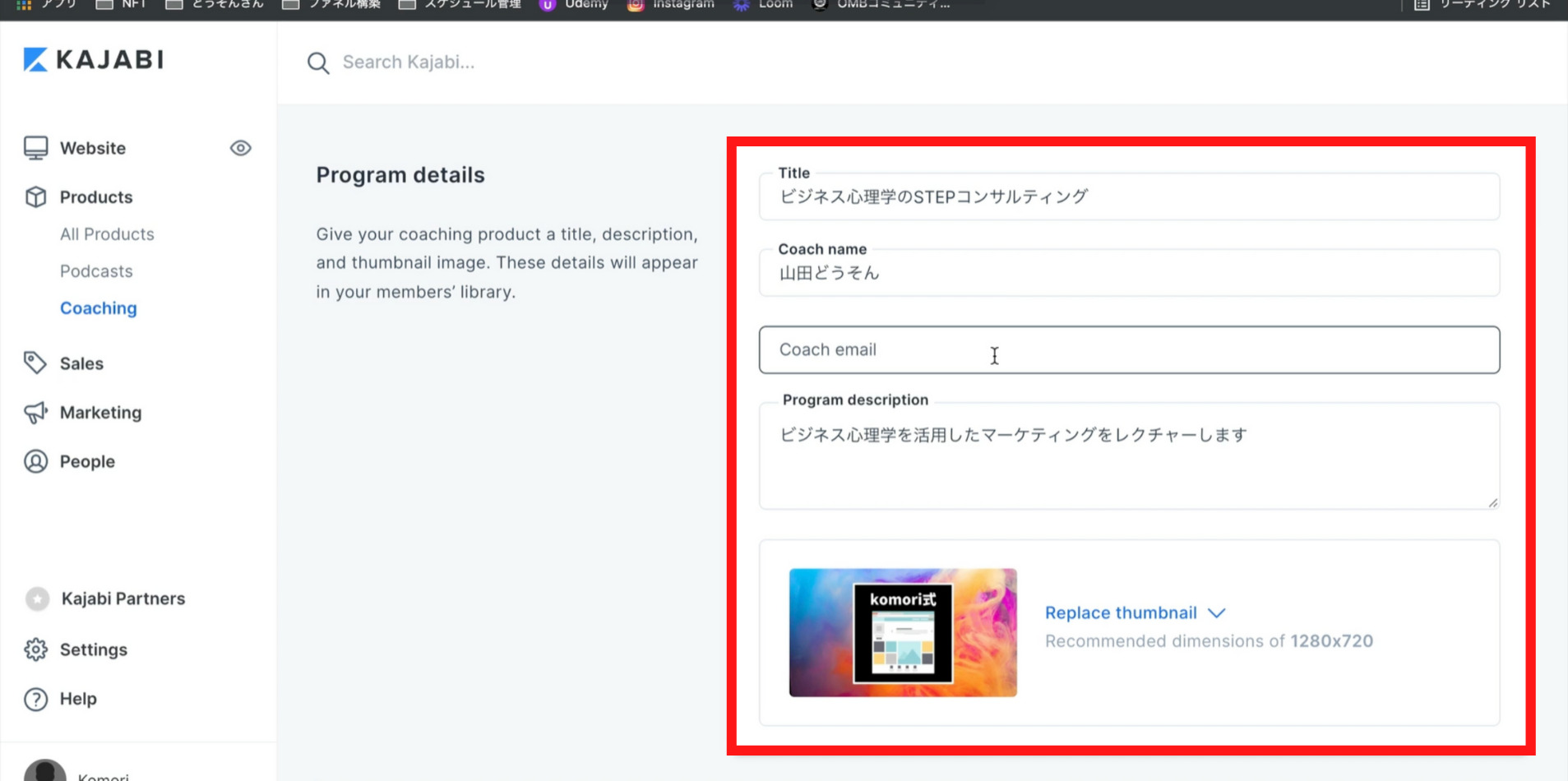
Edet details(エディットディテイルズ)をクリックすると下記画面が表示され、商品の詳細を確認、編集する事ができます。
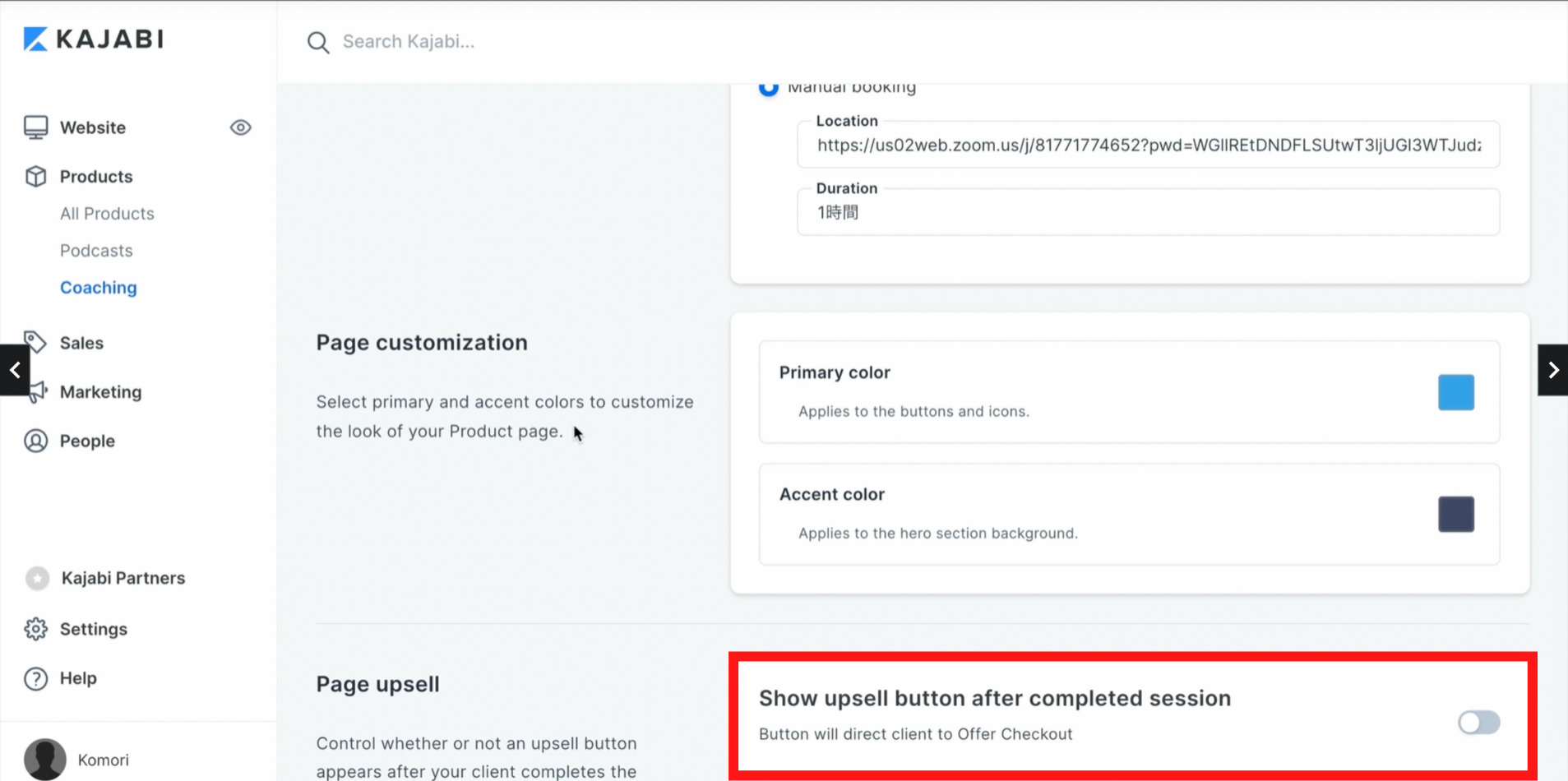
Program details(プログラムディテイルズ)では、タイトル、説明、サムネイル画像など商品の詳細が編集できます。

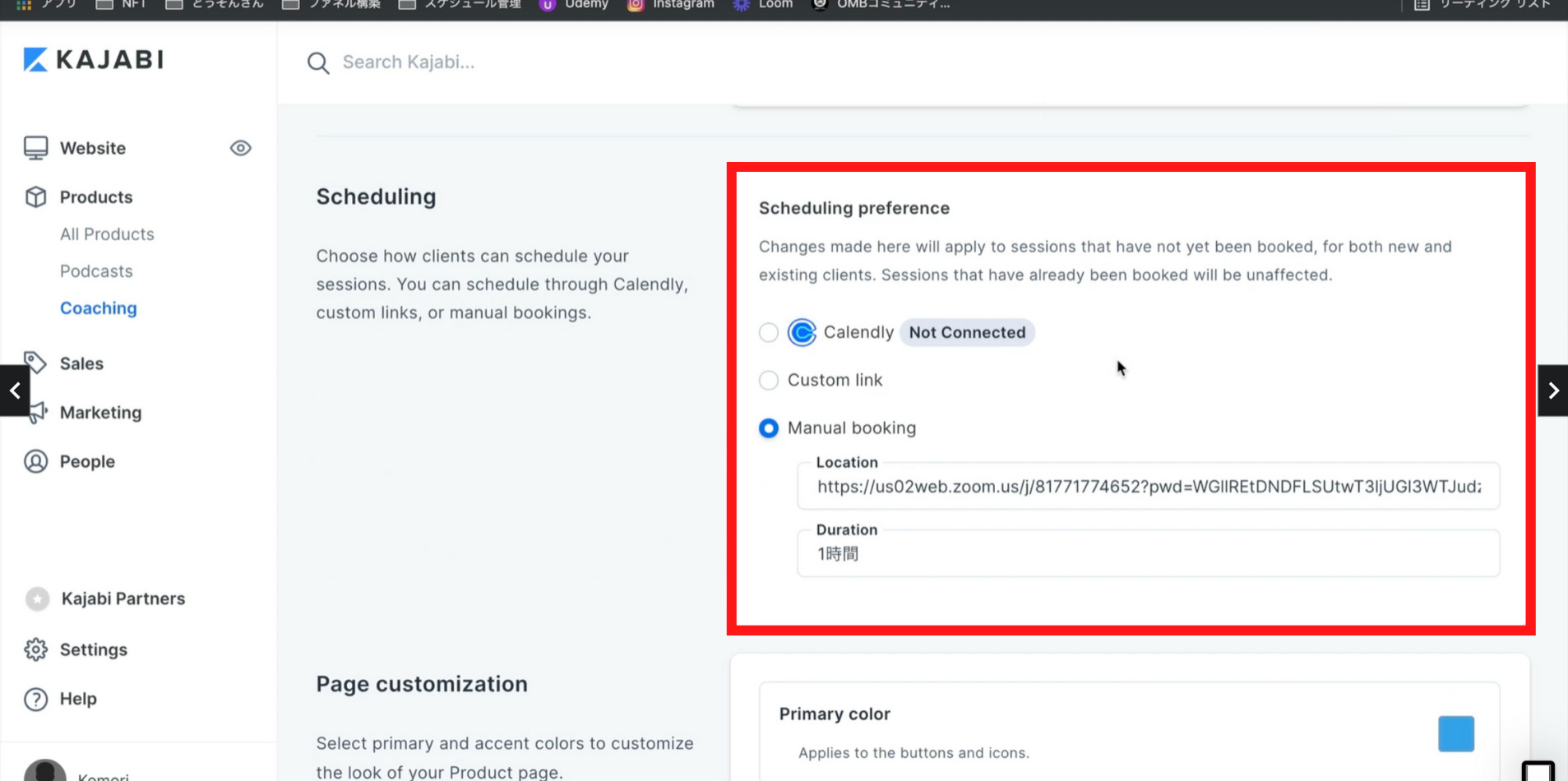
Scheduling(スケジューリング)ではセッションのスケジュール管理をする方法を変更できます。

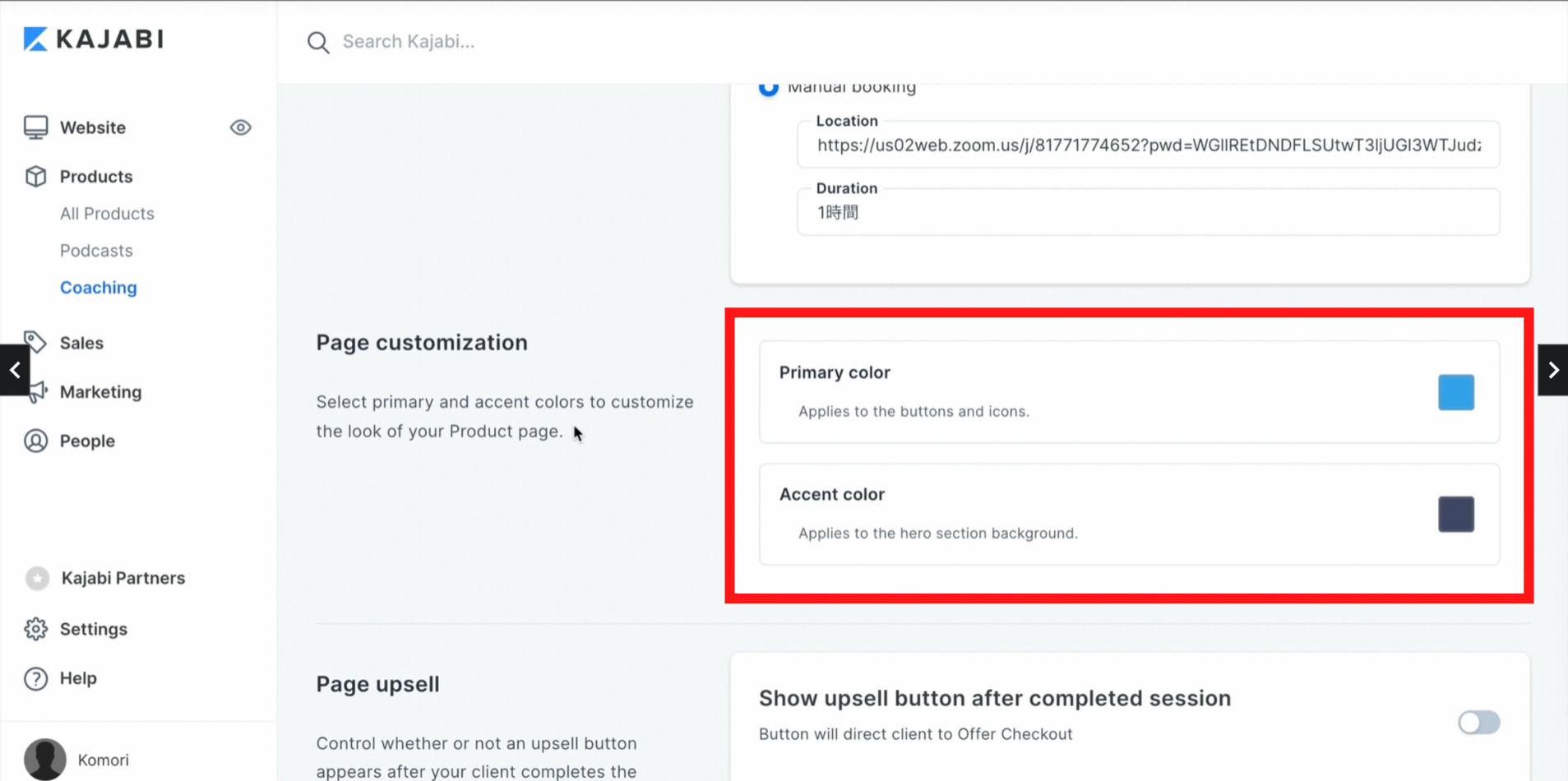
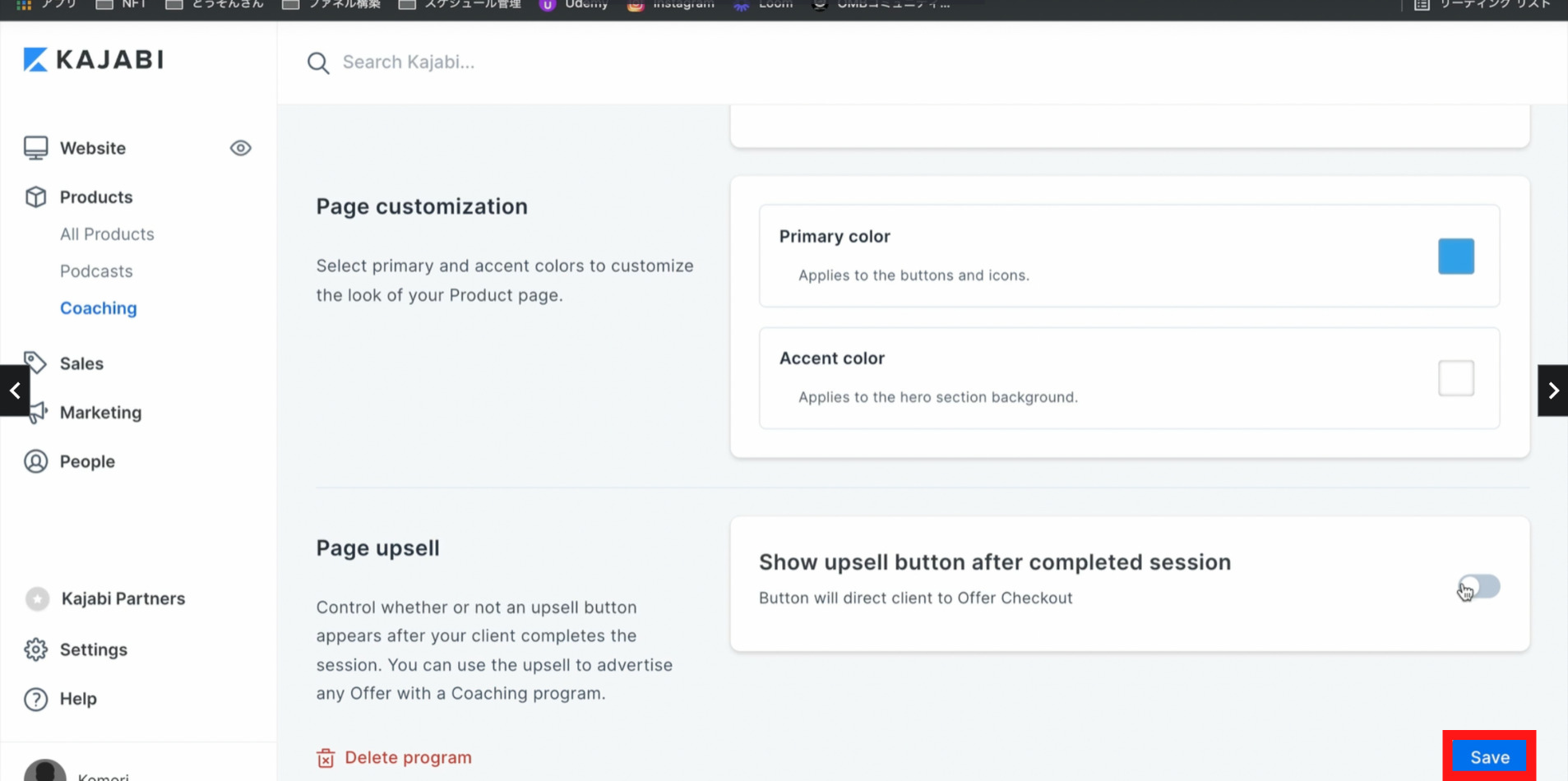
Page customization(ページカスタマイゼイション)ではプライマリカラーとアクセントカラーを選択して、製品ページの外観をカスタマイズできます。

Page upsell(ページアップセル):セッションを終了した後にアップセルを表示させるか選択できます。こちらはコーチングのオファーが決まっていないと設定できないので、Page upsell(ページアップセル)を活用する際はオファーを決めてから設定して下さい。

上記の確認、編集が完了しましたら、Save(セーブ)をクリックします。

セッションの構築
ここからはCoaching(コーチング)のセッションを構築させる方法を解説をします
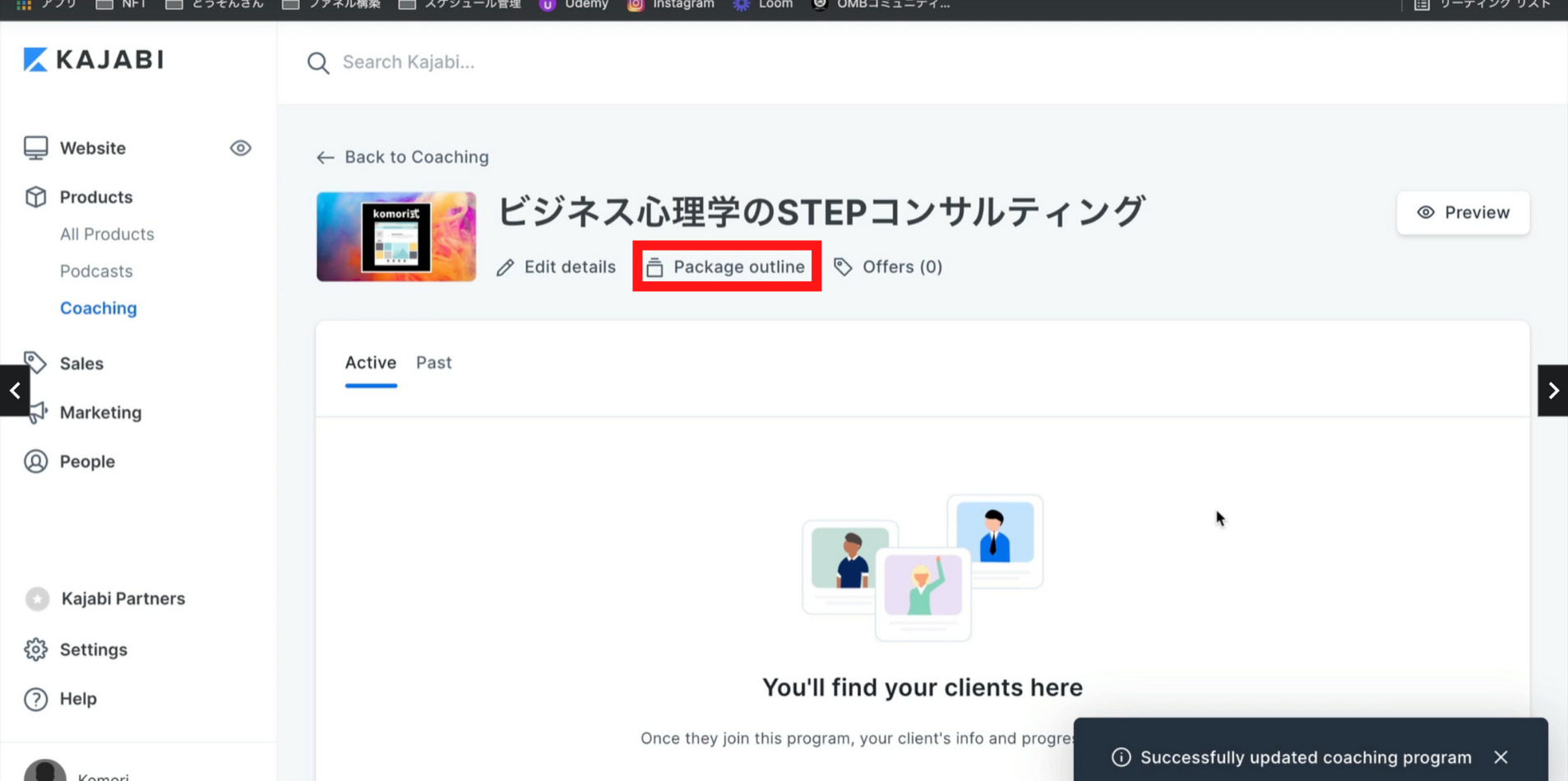
Save(セーブ)をクリックすると下記画面が表示されます。
このページのPackage outline(パッケージアウトライン)をクリックします。

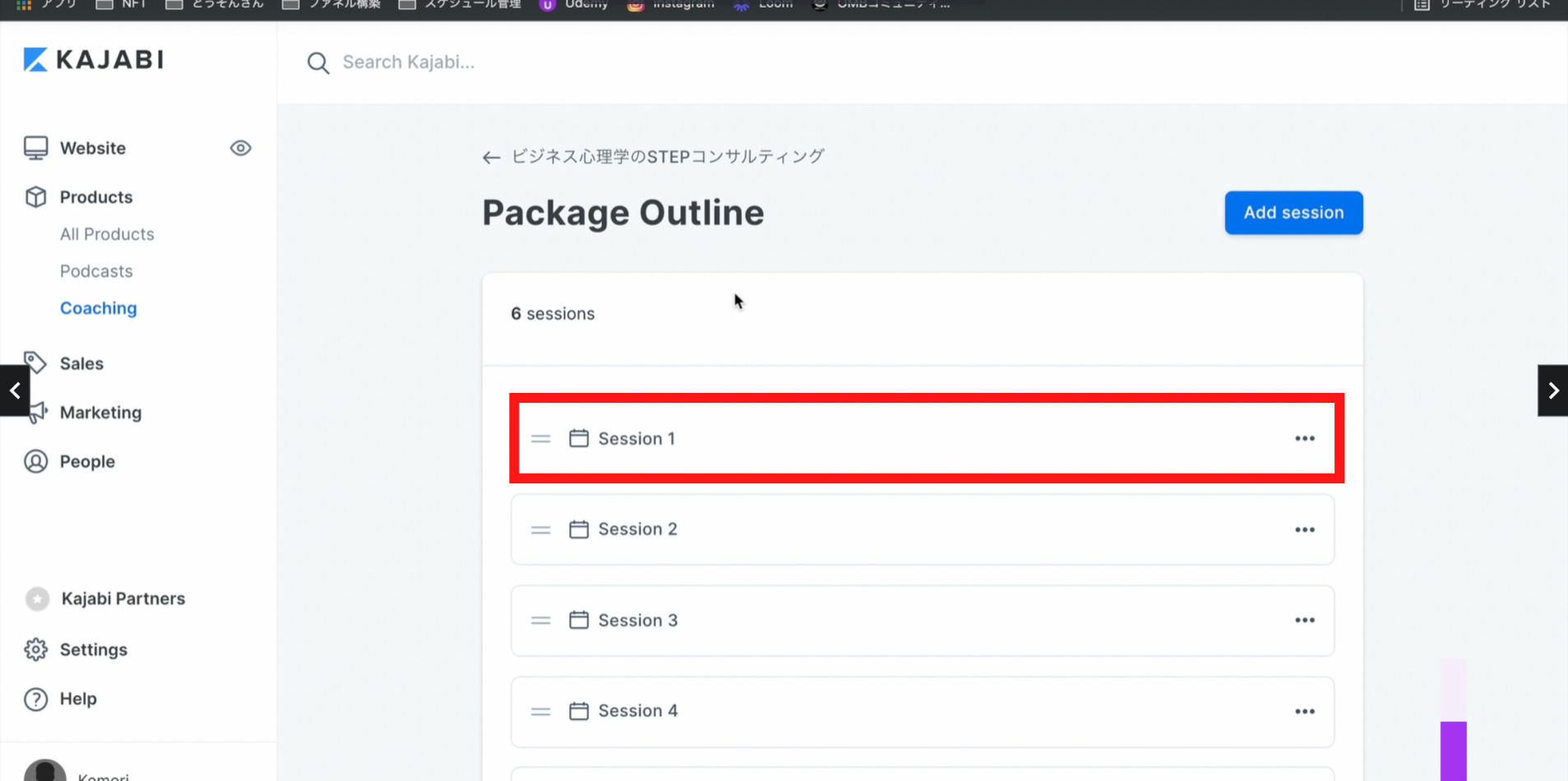
Package outline(パッケージアウトライン)をクリックすると下記画面が表示されます。
Session 1(セッション 1)からクリックし、編集します。

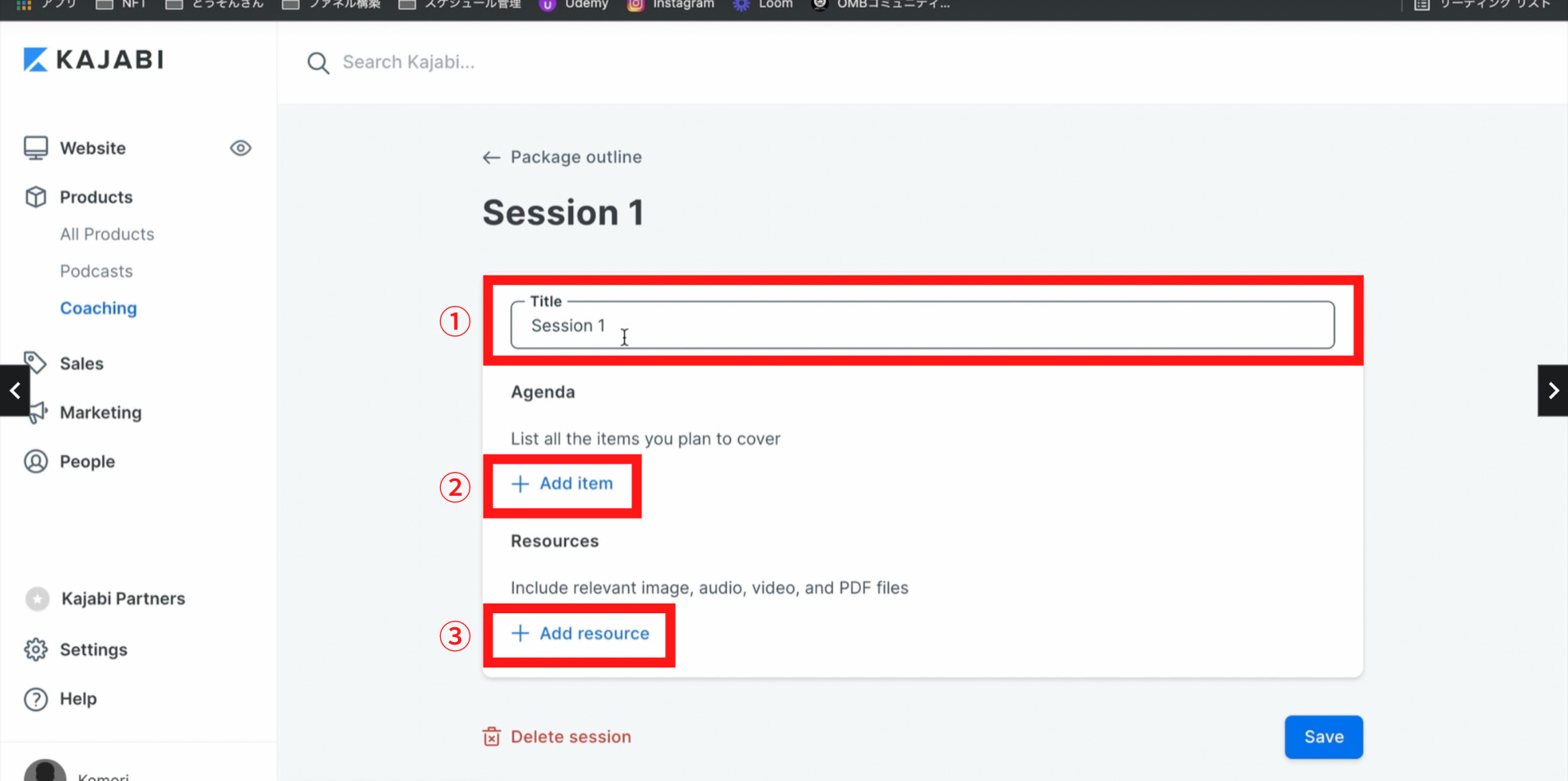
Session 1(セッション 1)をクリックすると下記画面が表示されます。
①Title(タイトル):Session 1(セッション 1)のタイトルを入力します。
②Add item(アッドアイテム):ここをクリックしレクチャーする議題を追加します。
③Add resource(アッドリソース):ここをクリックし、資料を追加します。

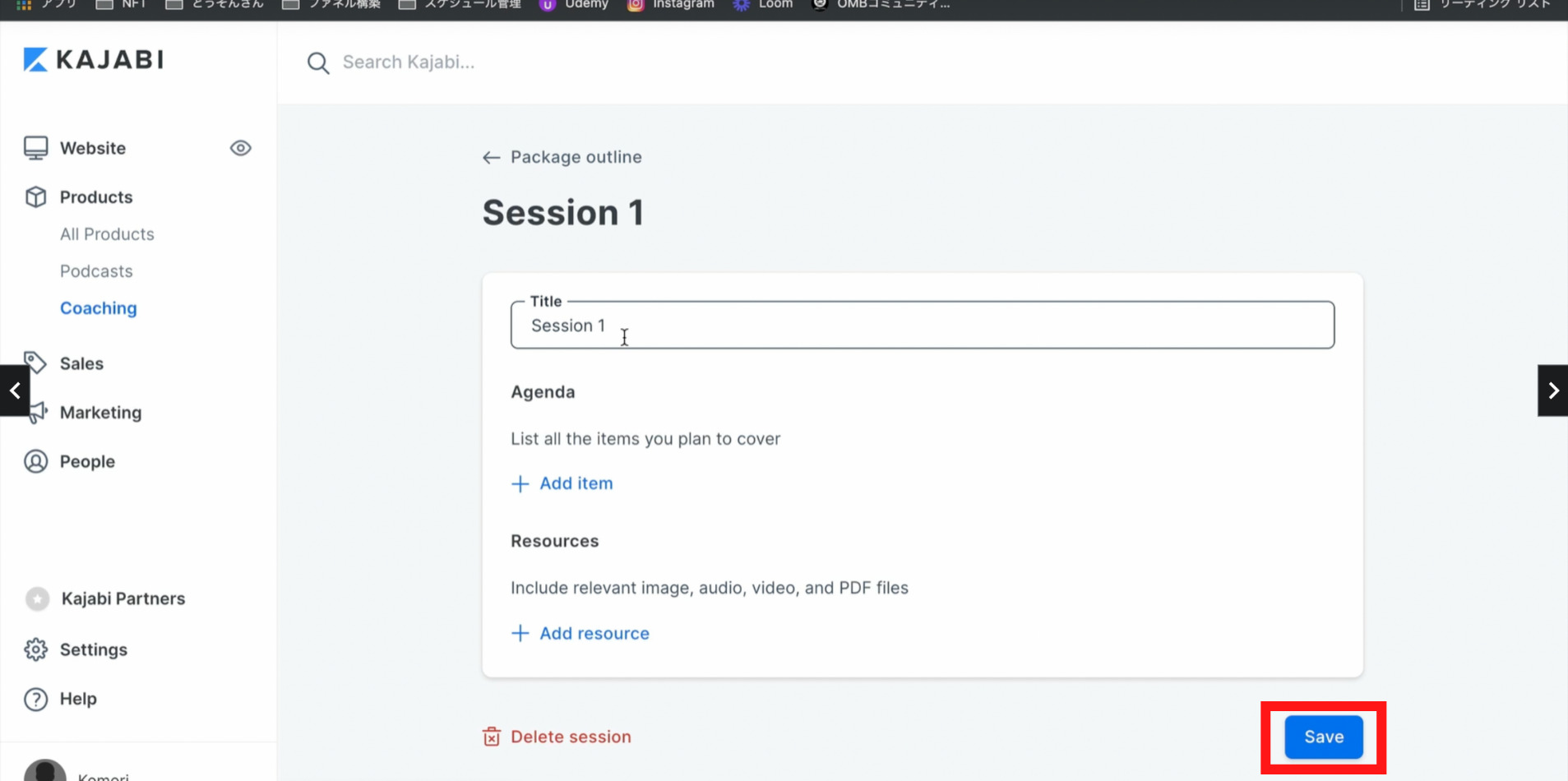
各項目の入力、追加が完了したらSave(セーブ)をクリックします。

価格を付ける
ここではCoaching(コーチング)の商品に価格をつける方法を解説します。
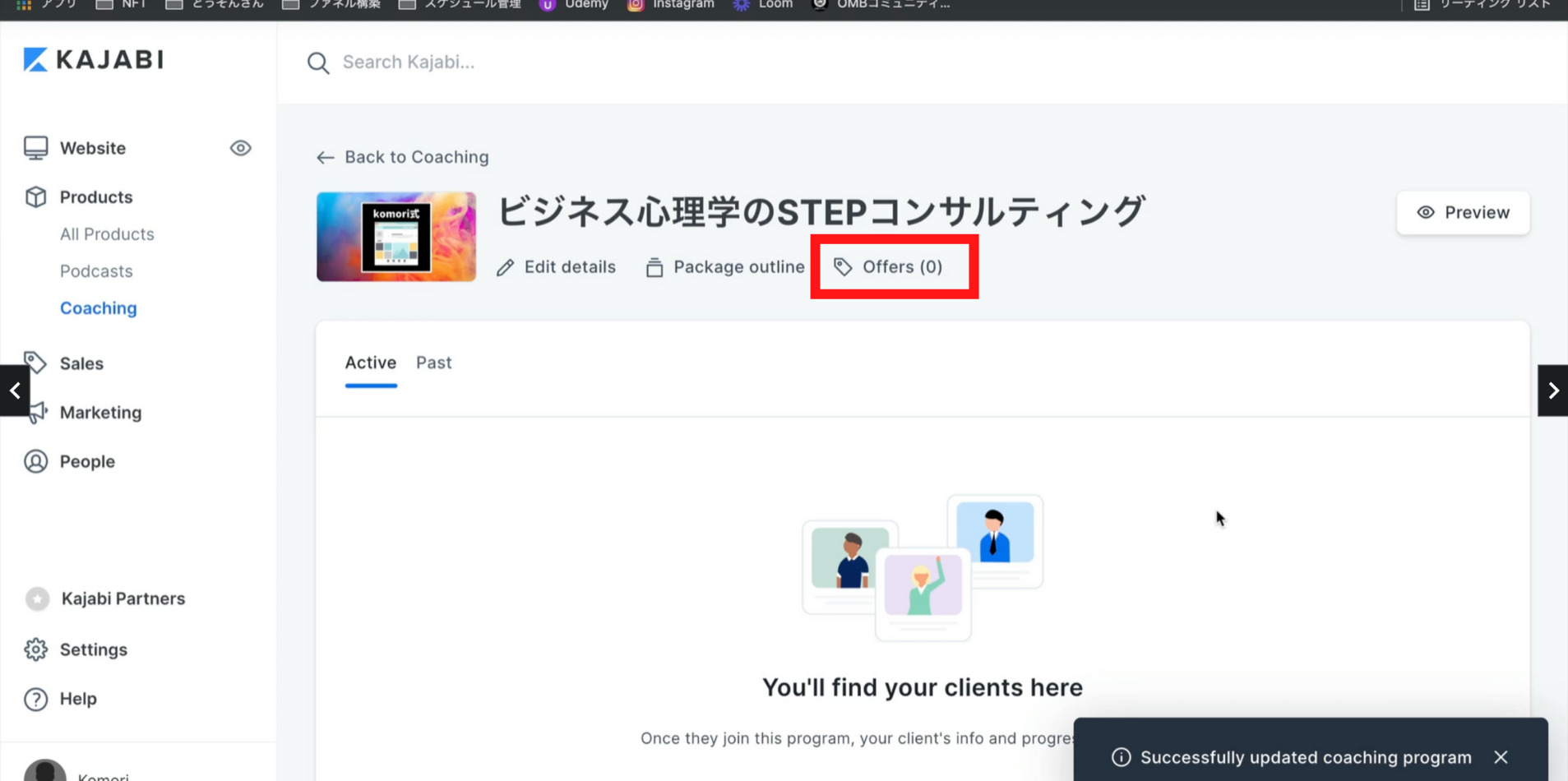
まず下記画面のOffers(オファーズ)をクリックします。

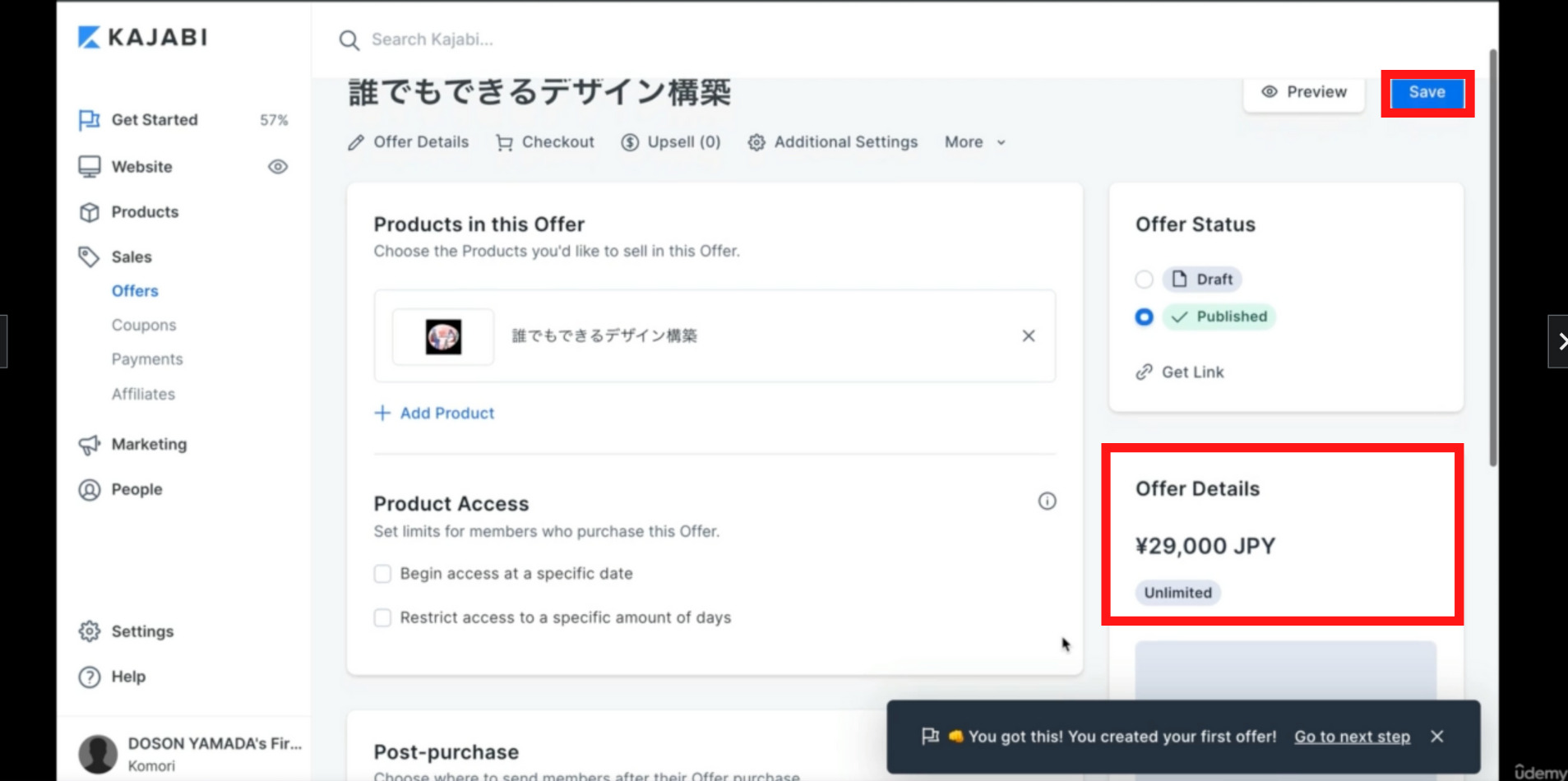
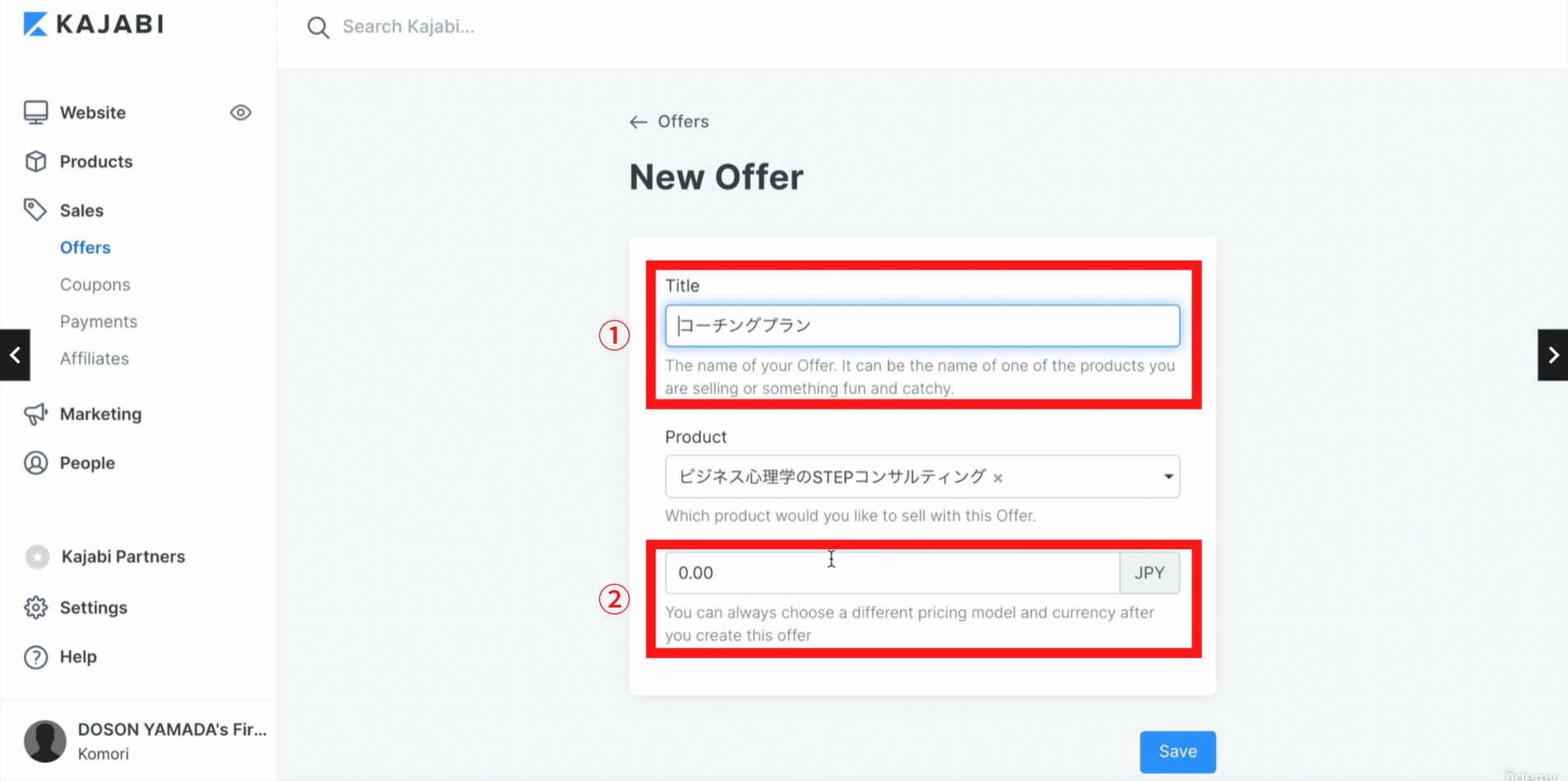
Offers(オファーズ)をクリックすると下記画面が表示されます。
①Title(タイトル):プラン名などオファーのタイトルを入力します。
②価格を設定します。

上記項目の入力が完了したらSave(セーブ)をクリックします。

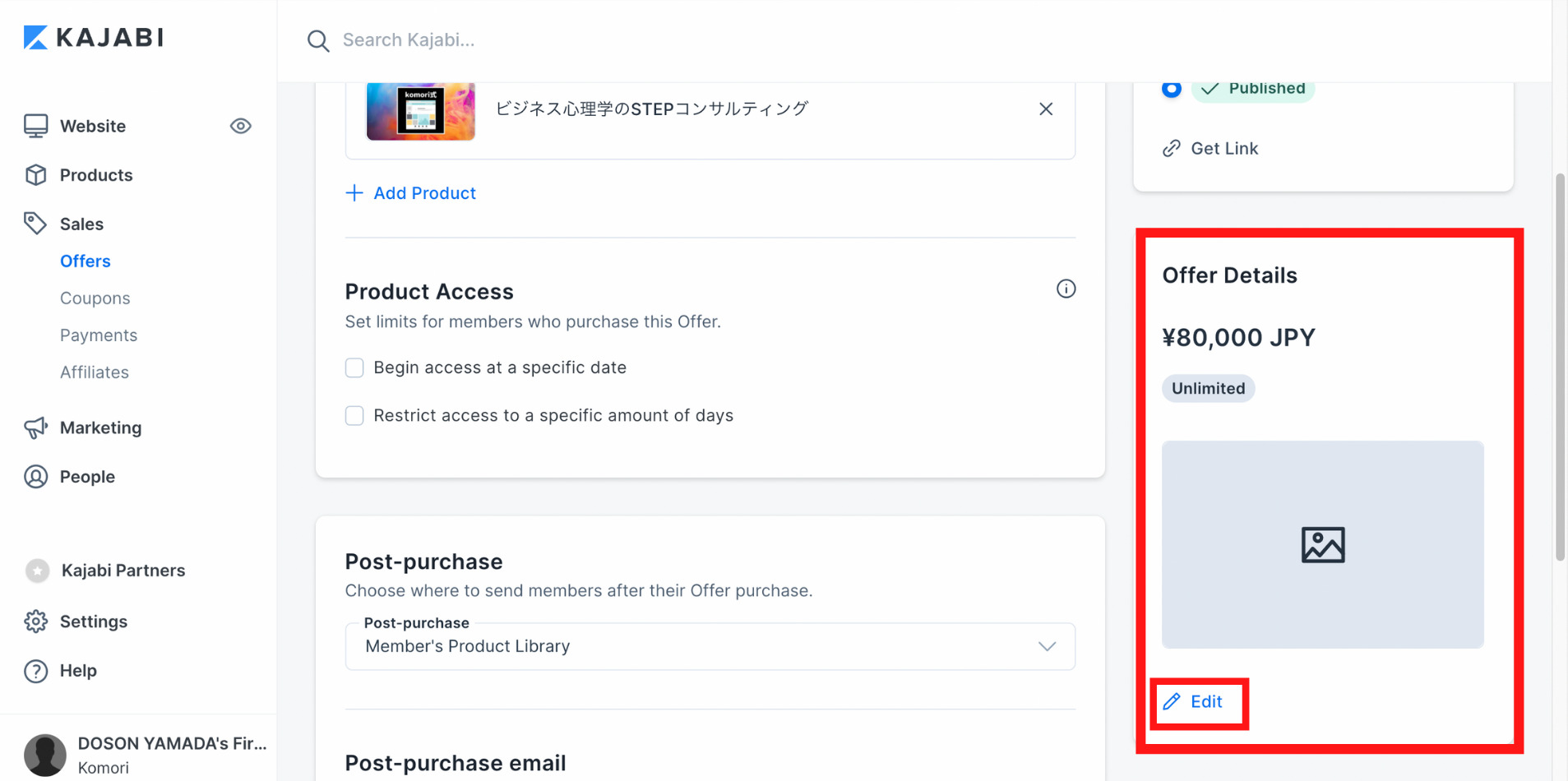
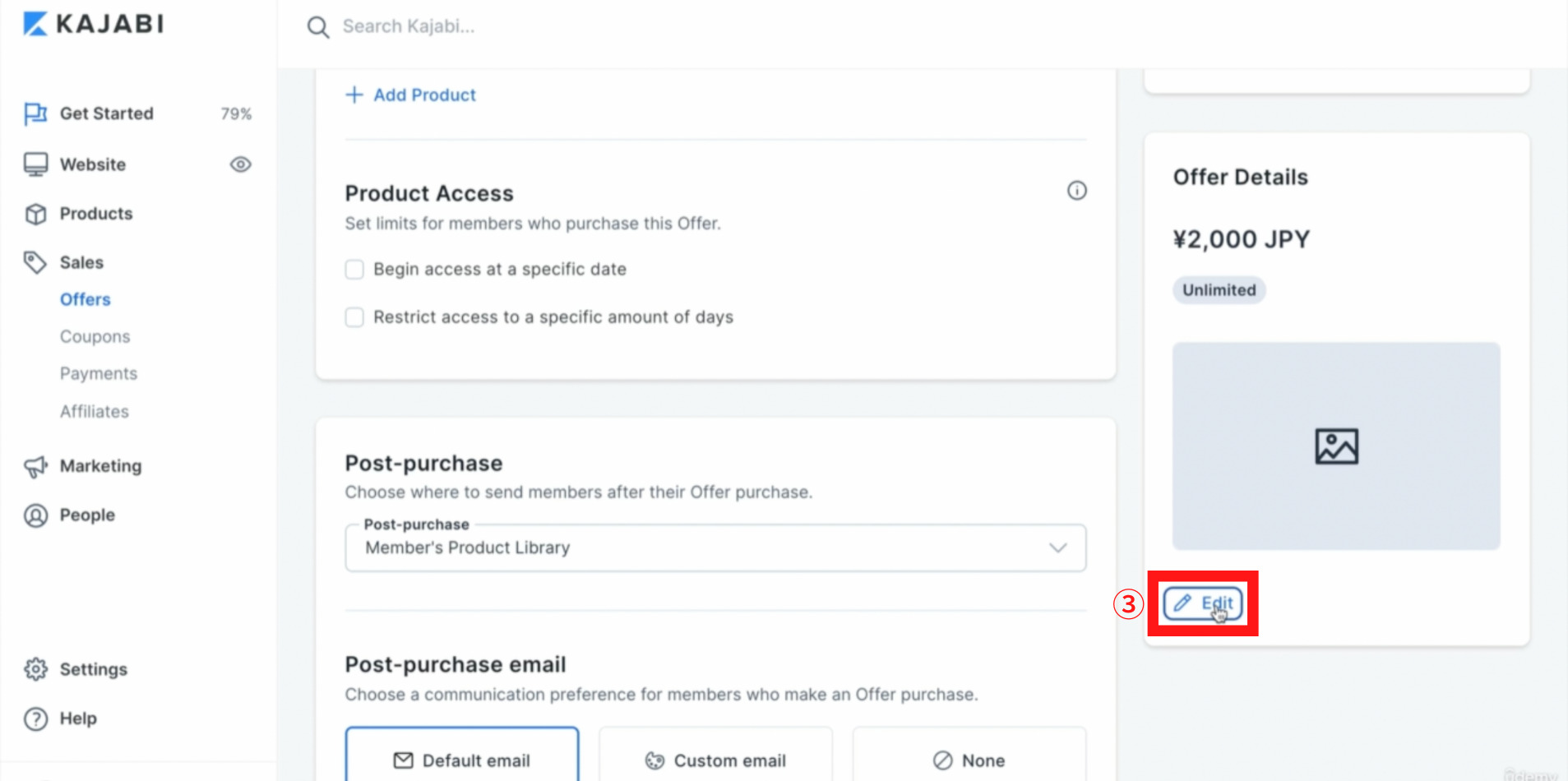
Coaching(コーチング)の商品に価格を変更したい場合は、Sales(セイルズ)のOffers(オファーズ)をクリックし、下記画面のOffer Details(オファーディテイルズ)という項目のEdit(エディット)から編集できます。

ファネルを構築する
パイプラインページの設定
ここでは、Pipeline(パイプライン)という項目でパイプラインの構築方法を解説します。
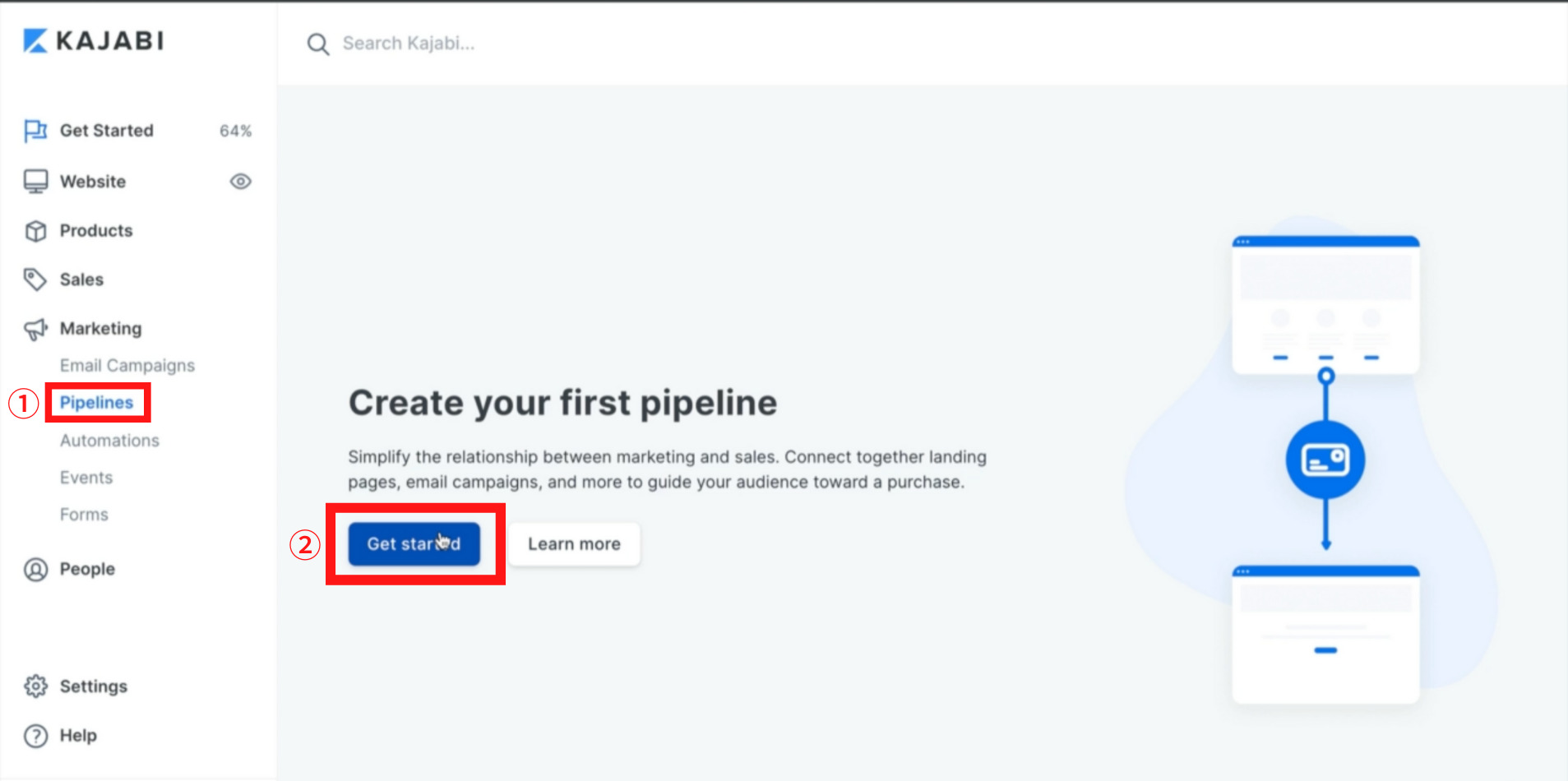
Marketing(マーケティング)の①Pipeline(パイプライン)をクリックし、②Get Started(ゲットスターティッド)をクリックします。

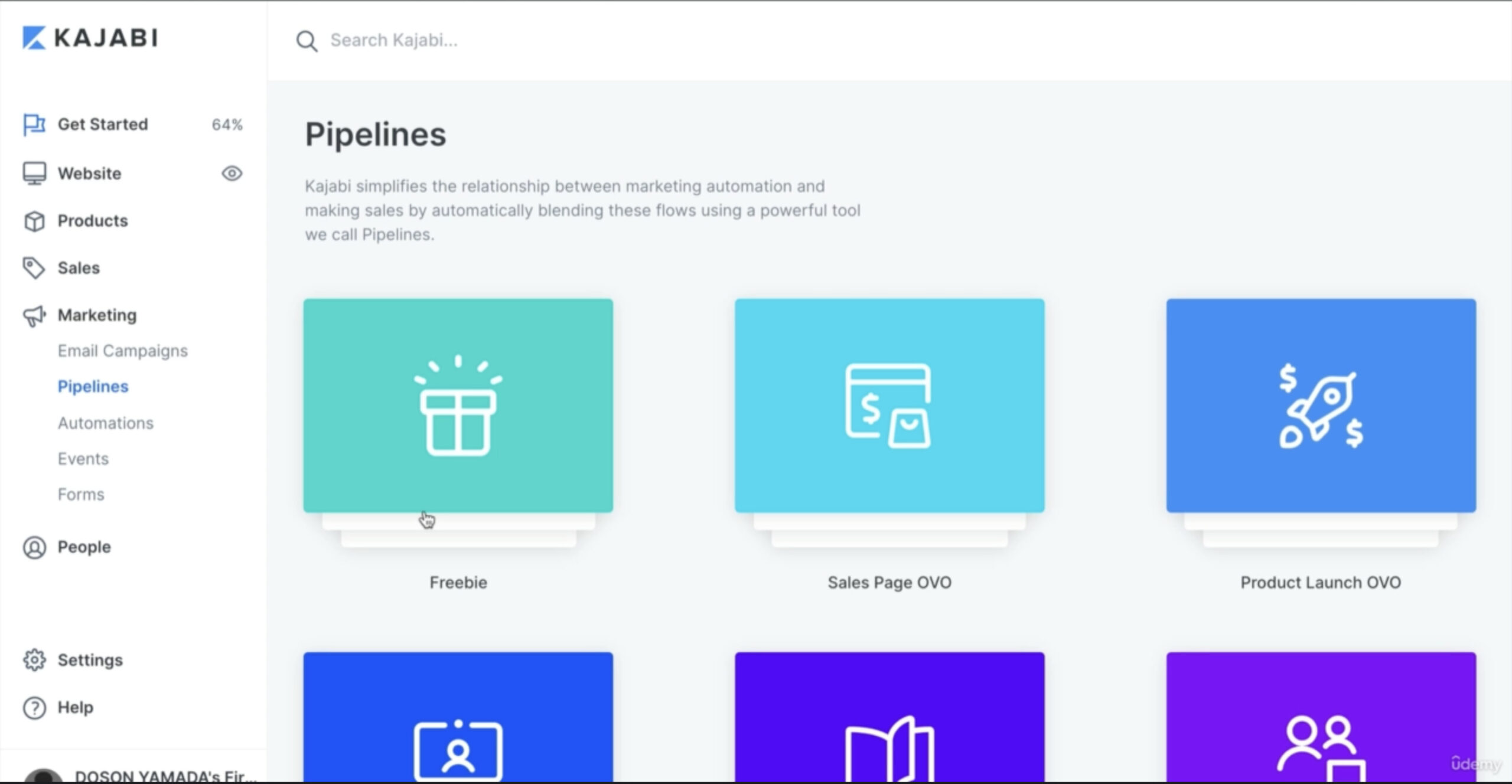
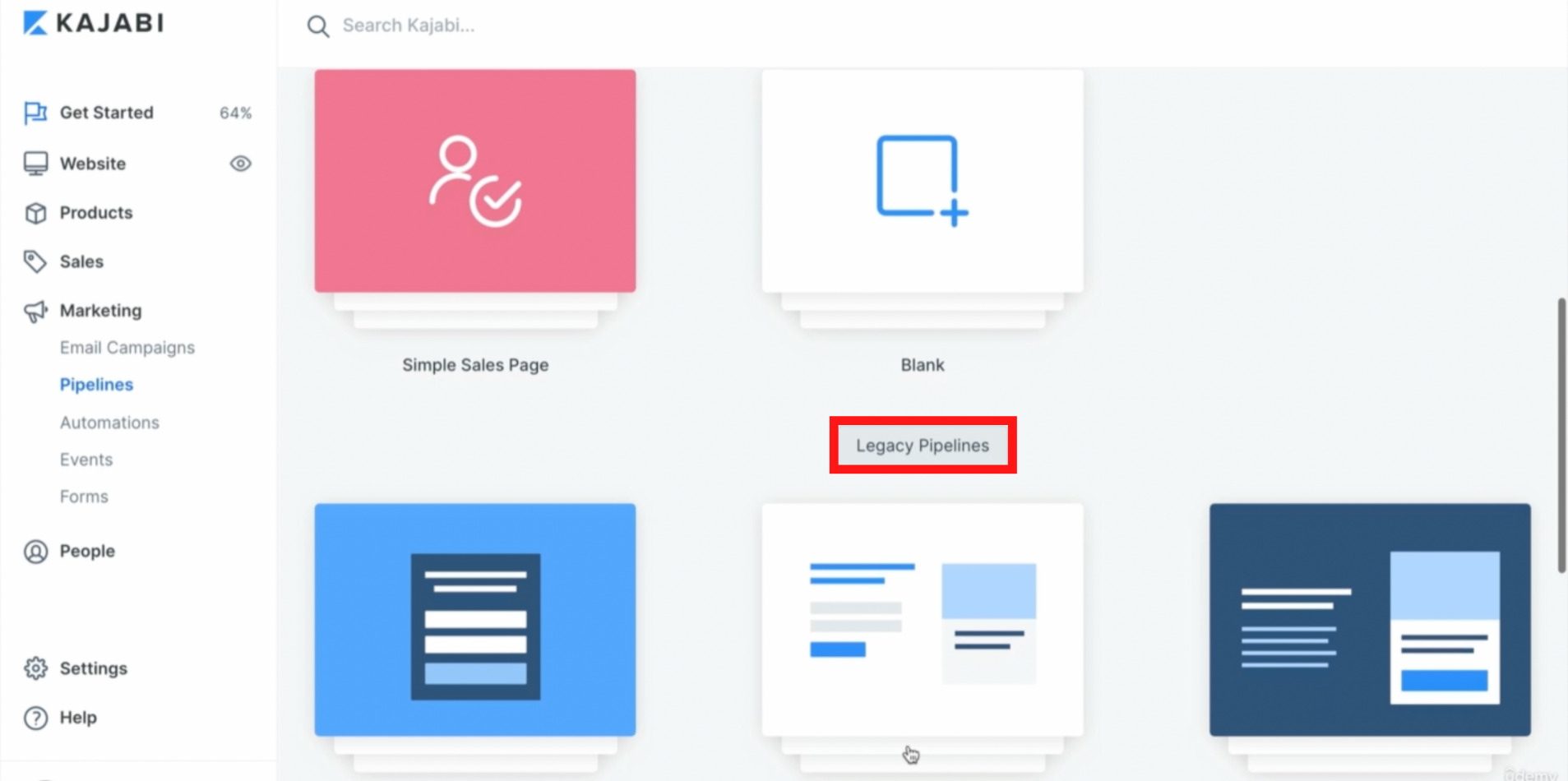
②Get Started(ゲットスターティッド)をクリックすると下記のようにテンプレートが表示されます。それぞれのテンプレートでファネルの内容が変わりますので、自身で作成しやすいテンプレートを1つ選択し、作成していきます。

Legacy Pipelines(レガシーパイプライン)をクリックすると過去の古いテンプレートも使用することができます。

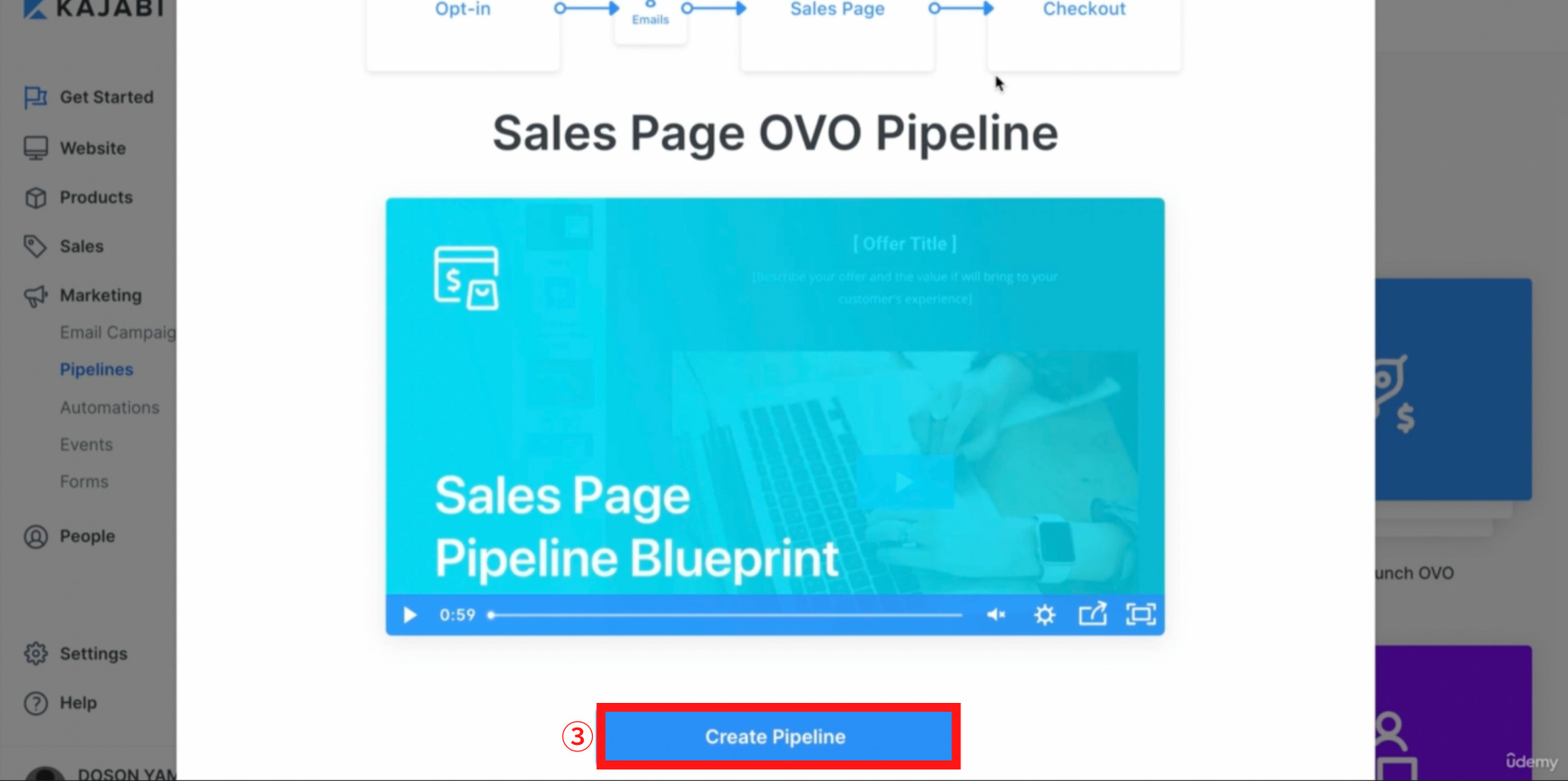
テンプレートが選択できましたら、選択したテンプレートをクリックし③Create Pipline(クリエイトパイプライン)をクリックします。

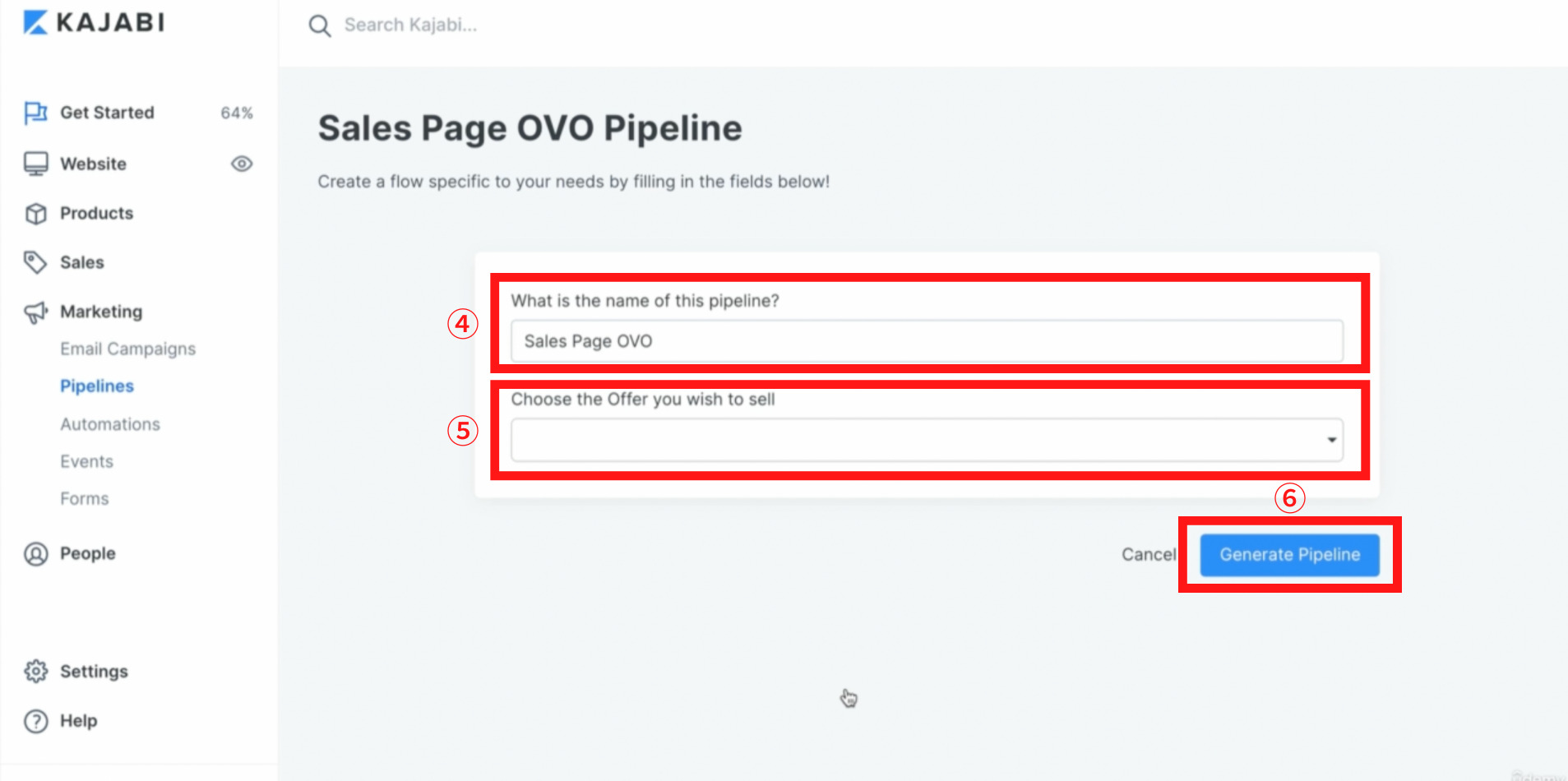
③Create Pipline(クリエイトパイプライン)をクリックすると下記画面が表示されます。
④What is the name of this pipeline?:このパイプラインの名前は何ですか?という内容です。パイプラインの名前を入力して下さい。
⑤Choose the Offer you wish to sell:販売したいオファーを選択してくださいという内容です。項目をクリックし販売したい商品を選択して下さい。
上記入力、選択が完了しましたら⑥Generate Pipeline(ジェネレイトパイプライン)をクリックします。

LP(ランディングページ)の作成
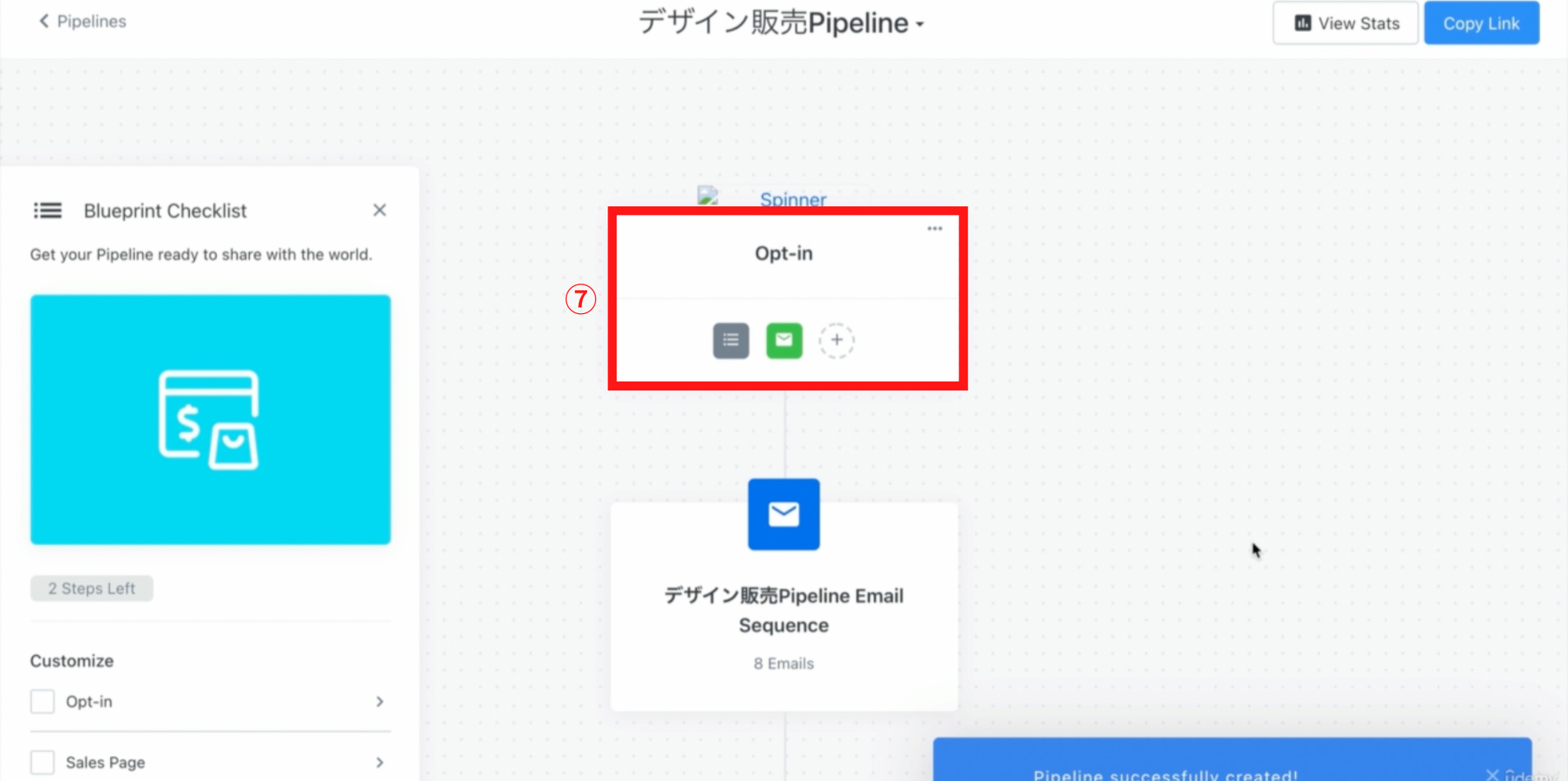
⑥Generate Pipeline(ジェネレイトパイプライン)をクリックすると下記画面のように一連の流れを細かく設定でできる画面に変わります。
まずメールアドレスを取得するためのLP(ランディングページ)の作成します。
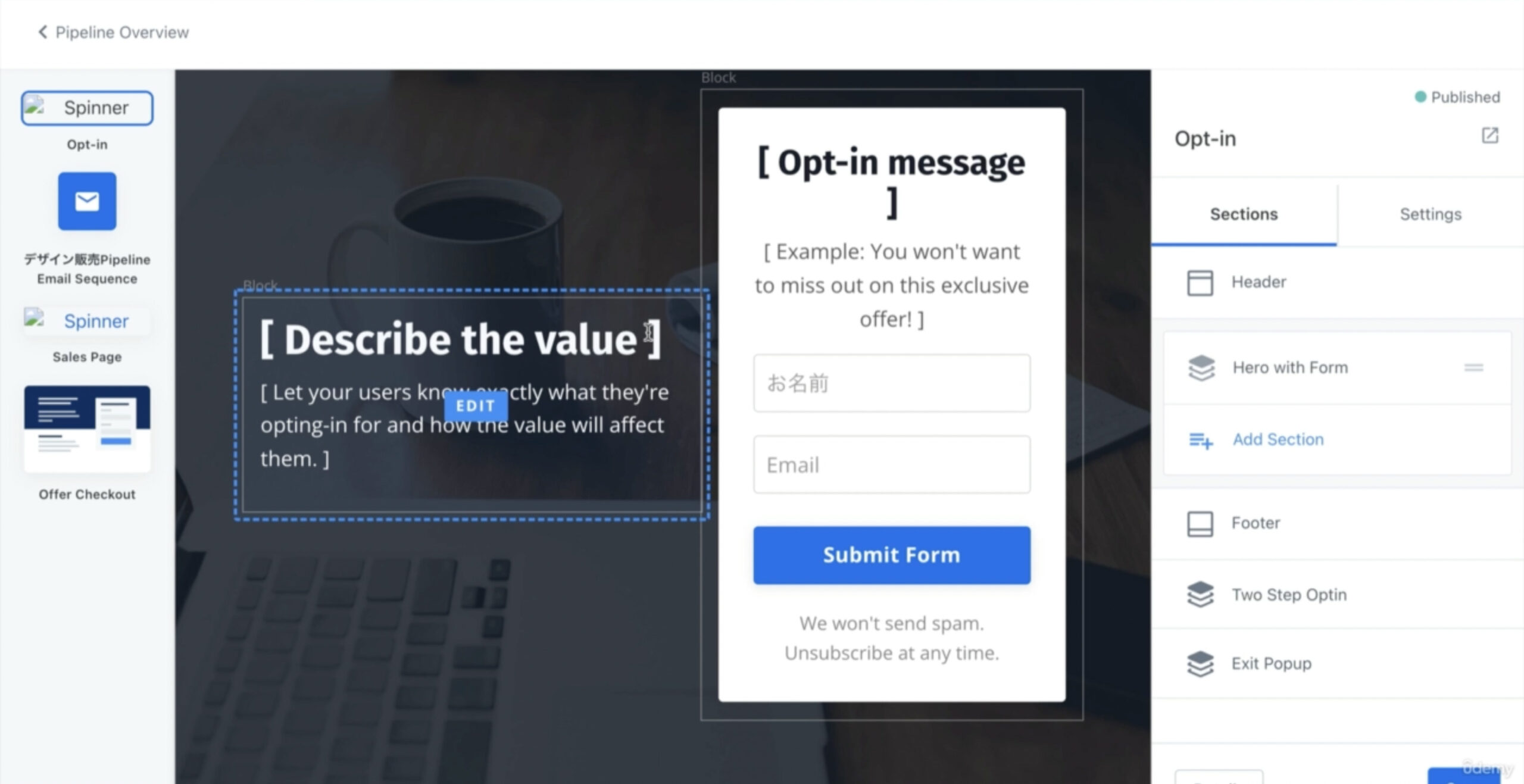
⑦Opt-in(オプトイン)という項目をクリックします。

⑦Opt-in(オプトイン)という項目をクリックすると、下記画面のように細かく編集ができます。
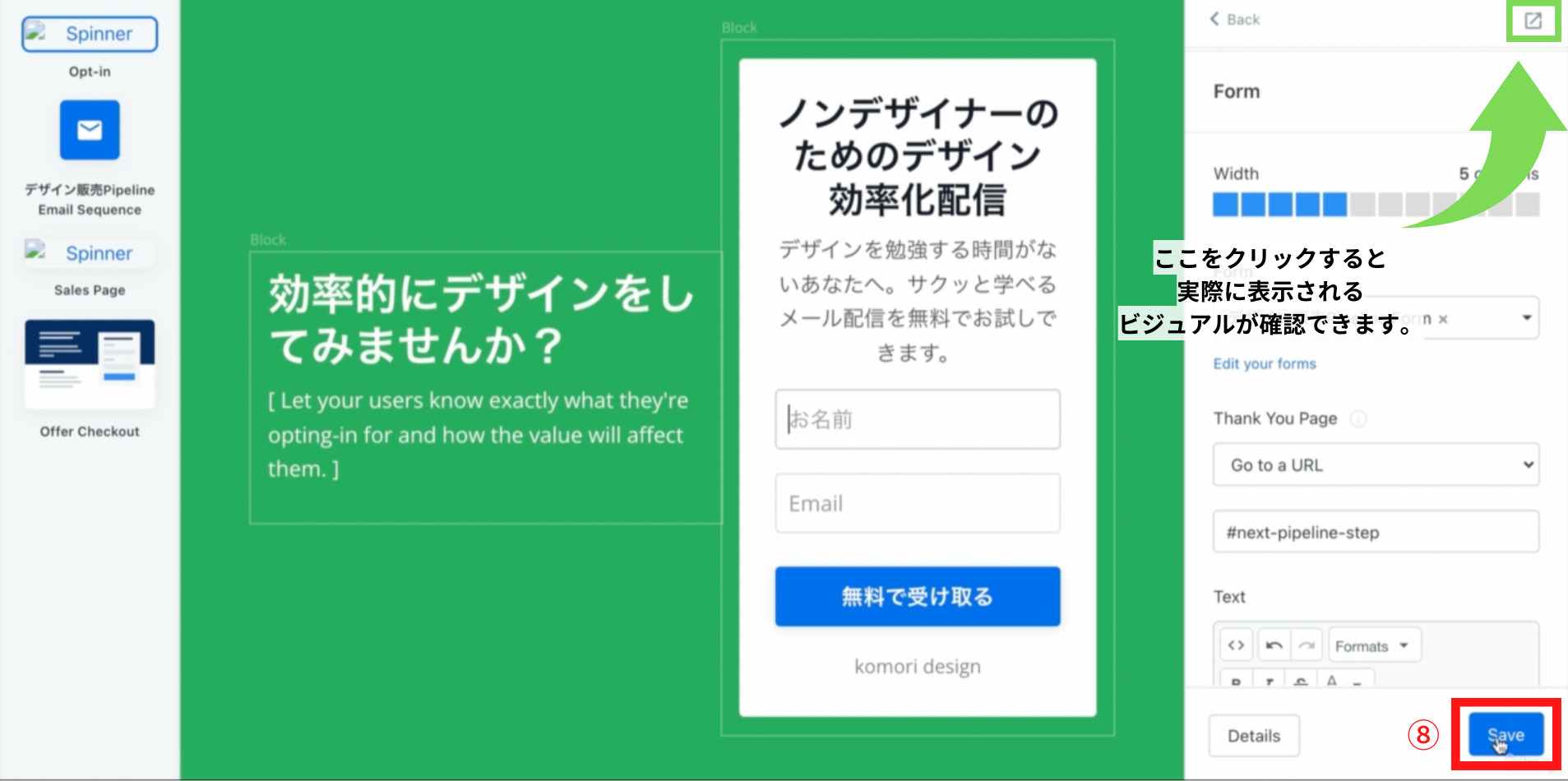
テンプレートが英語で組まれている為、ここで文字の表記や色、画像を編集してメールアドレスを取得するためのご案内を作成して下さい。

上記画面での編集が完了しましたら、⑧Save(セーブ)をクリックして下さい。

メルマガ設定
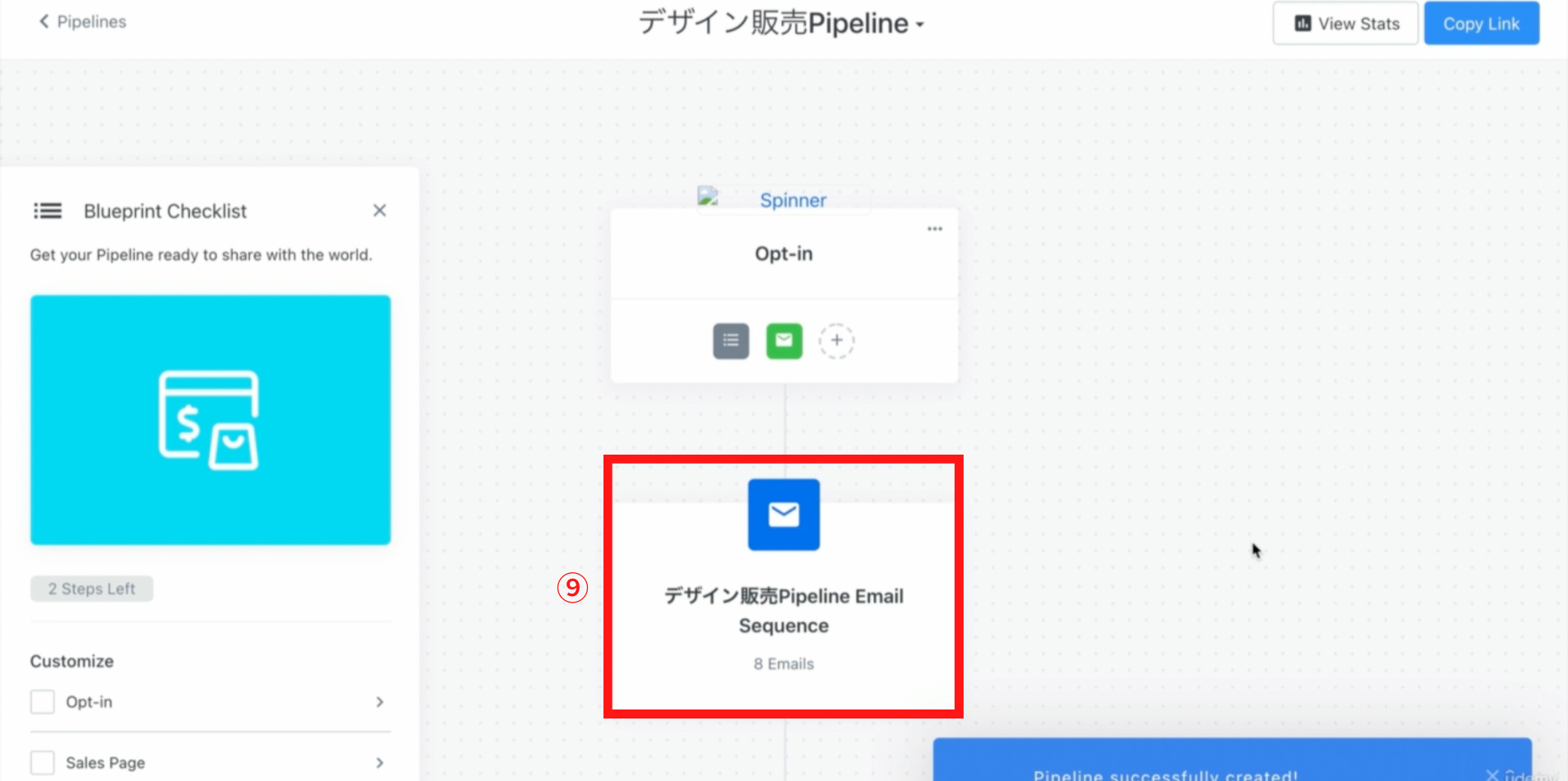
⑧Pipeline Email Sequence(パイプラインイーメールシークエンス)をクリックします。

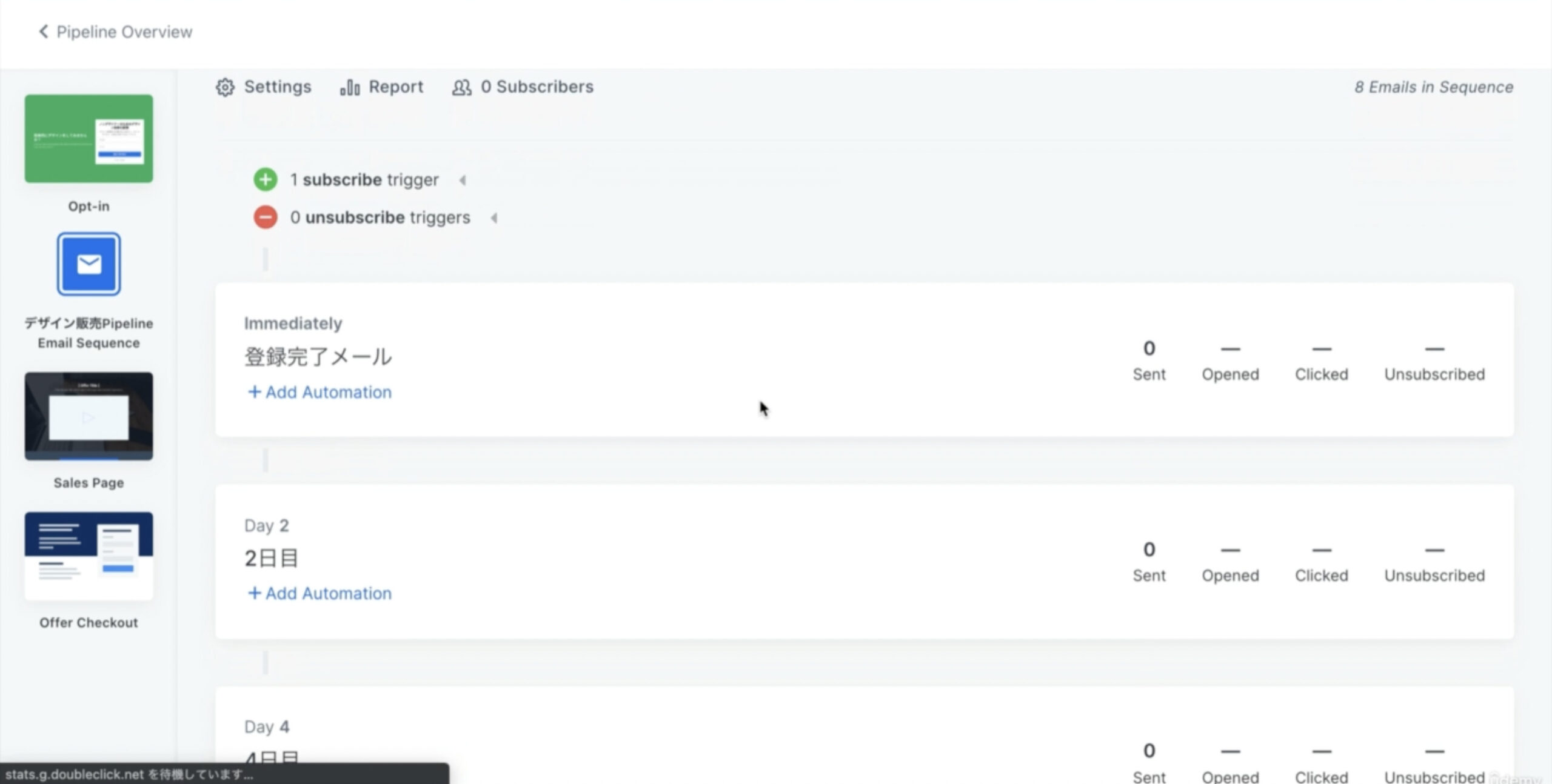
⑧Pipeline Email Sequence(パイプラインイーメールシークエンス)をクリックすると下記画面が表示されます。
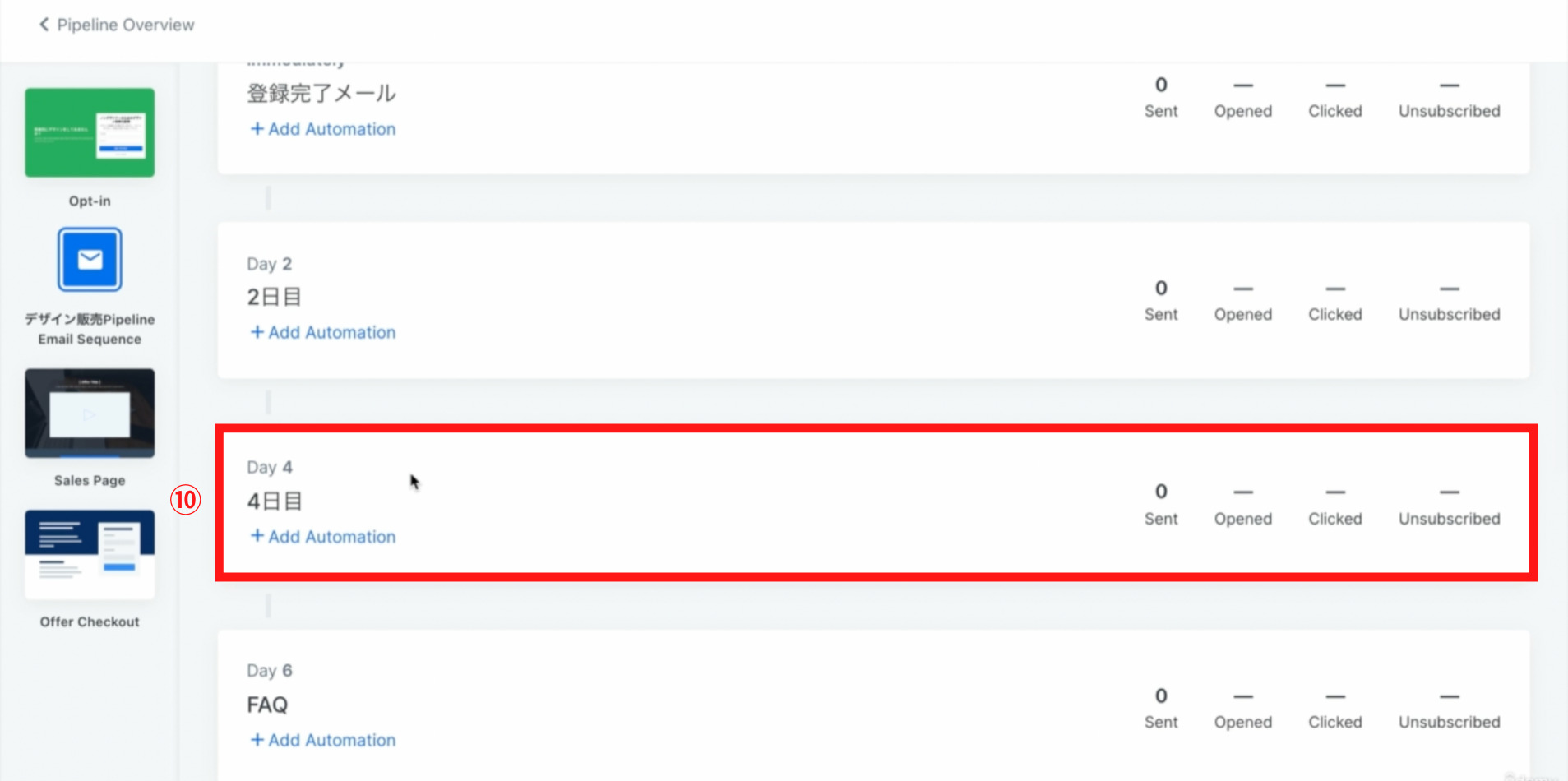
今回ここの解説で使用しているテンプレートは2日に1回のメール配信が設定されています。

今回は⑩Day 4(デイ4)の項目から編集していきますが、他の項目も下記で解説する方法と同じ手順で編集できます。
⑩Day 4(デイ4)をクリックします。

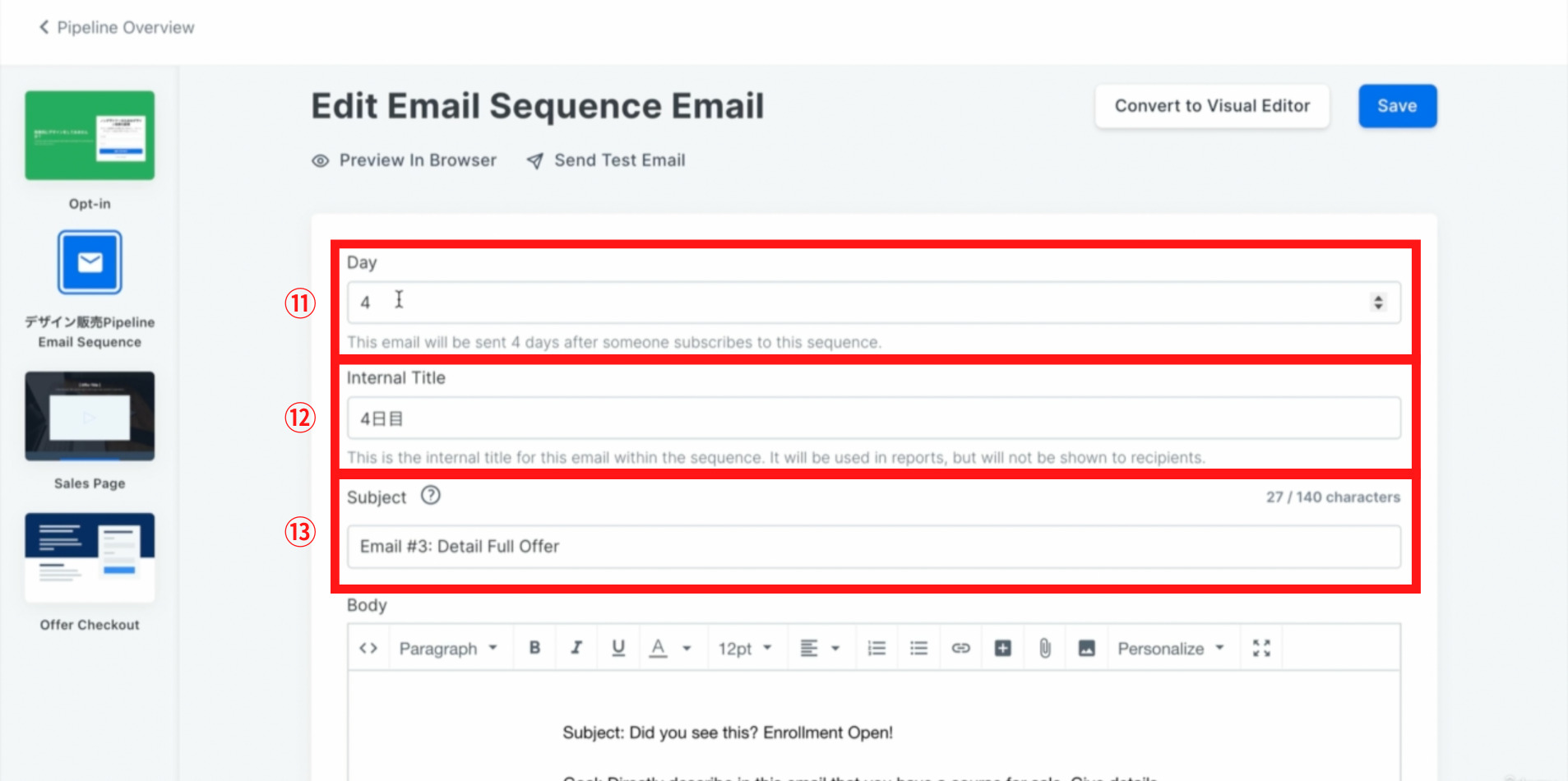
⑩Day 4(デイ4)をクリックすると下記画面が表示されます。
⑪Day(デイ):ユーザーがメールアドレス登録後、何日後に送信されるメールなのか数字を入力します。ここの解説では、⑩Day 4(デイ4)から編集しているので「4」と入力します。
⑫Internal Time(インターナルタイム):自身で分かりやすいようにこのメールにタイトルを付けて下さい。
⑬Subject(サブジェクト):メールの件名を入力します。

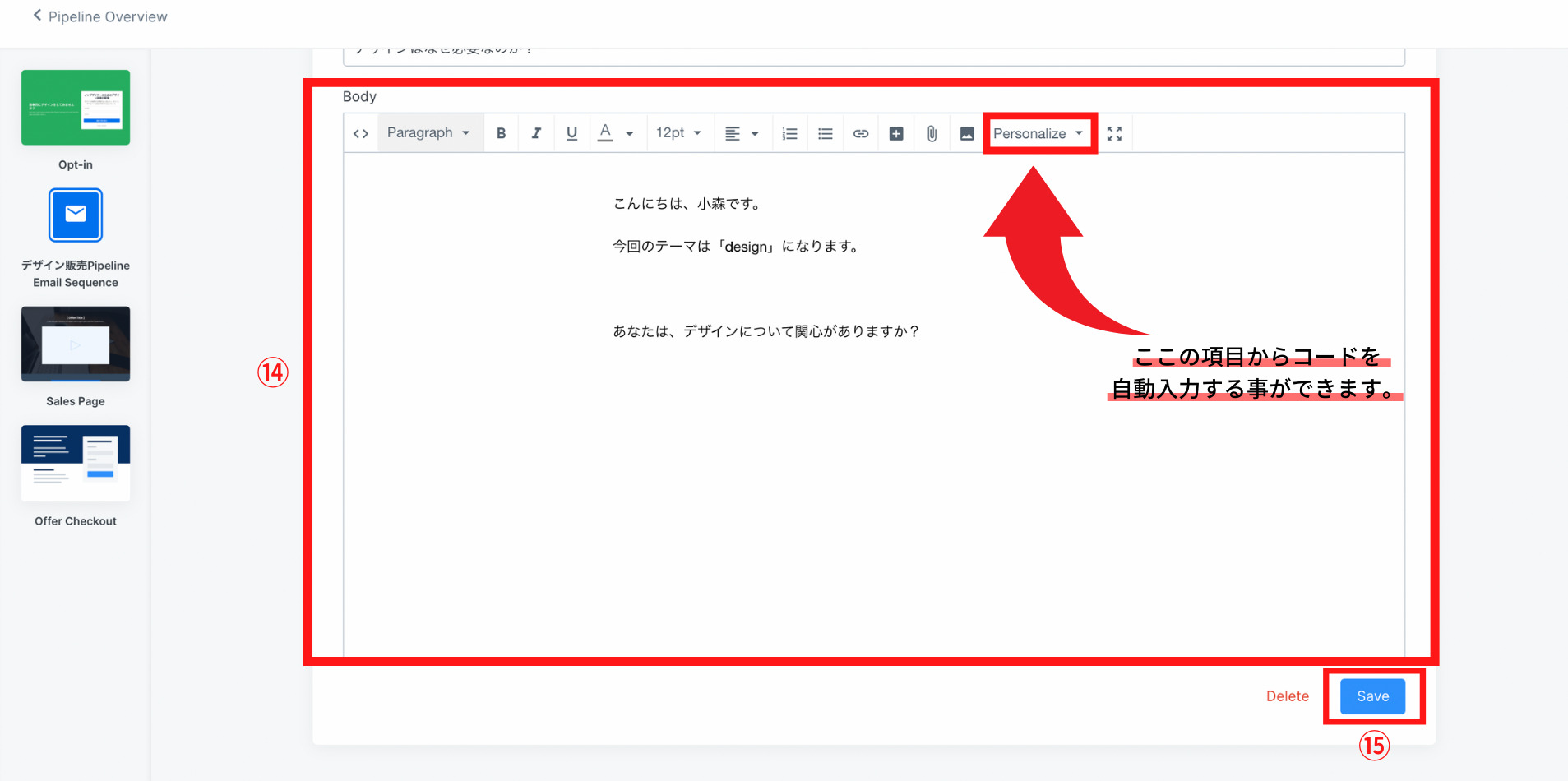
⑭Body(ボディー):メールの本文を入力します。
⑮上記入力が完了しましたら、Save(セーブ)をクリックします。

決済ページの編集
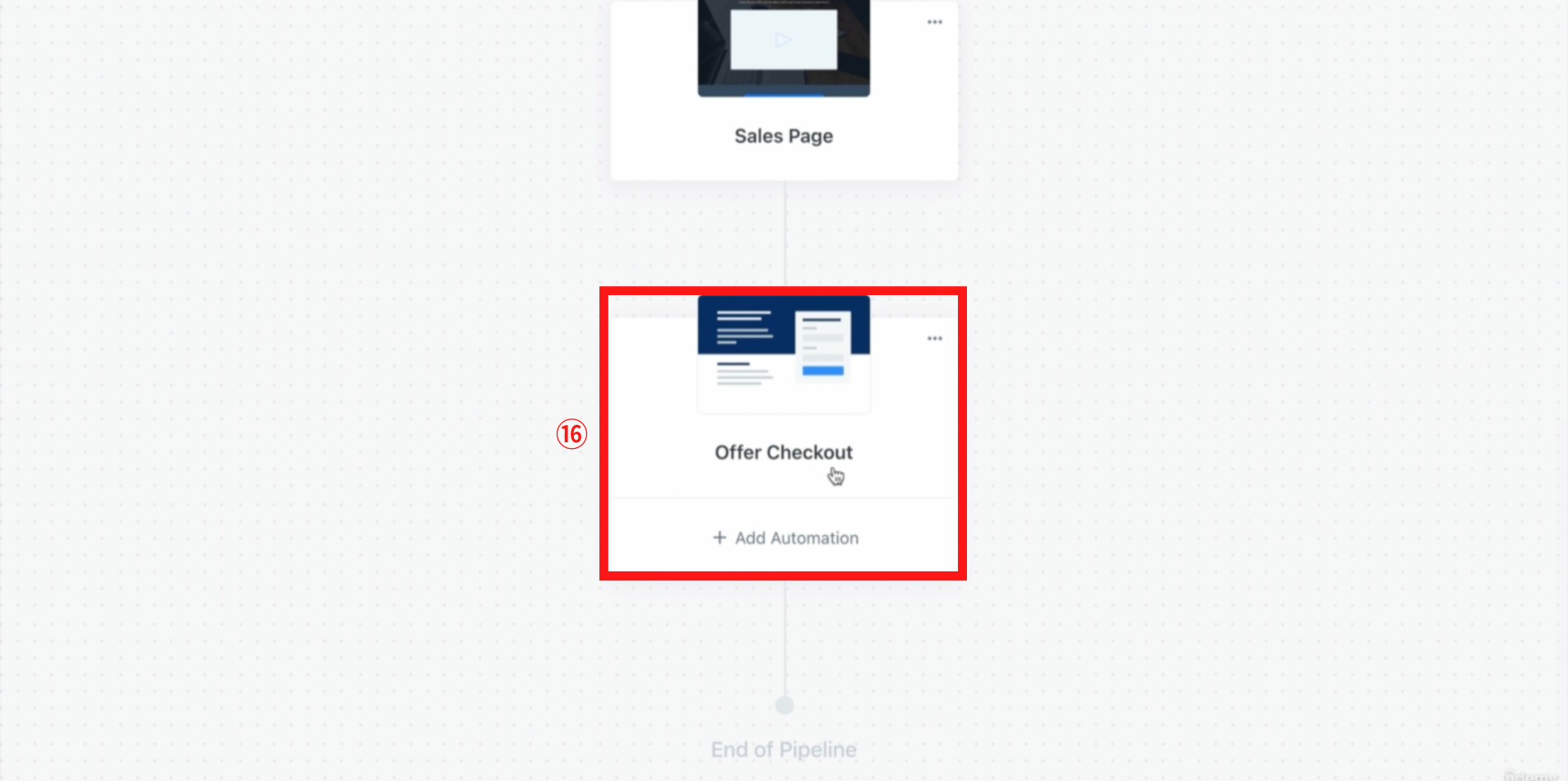
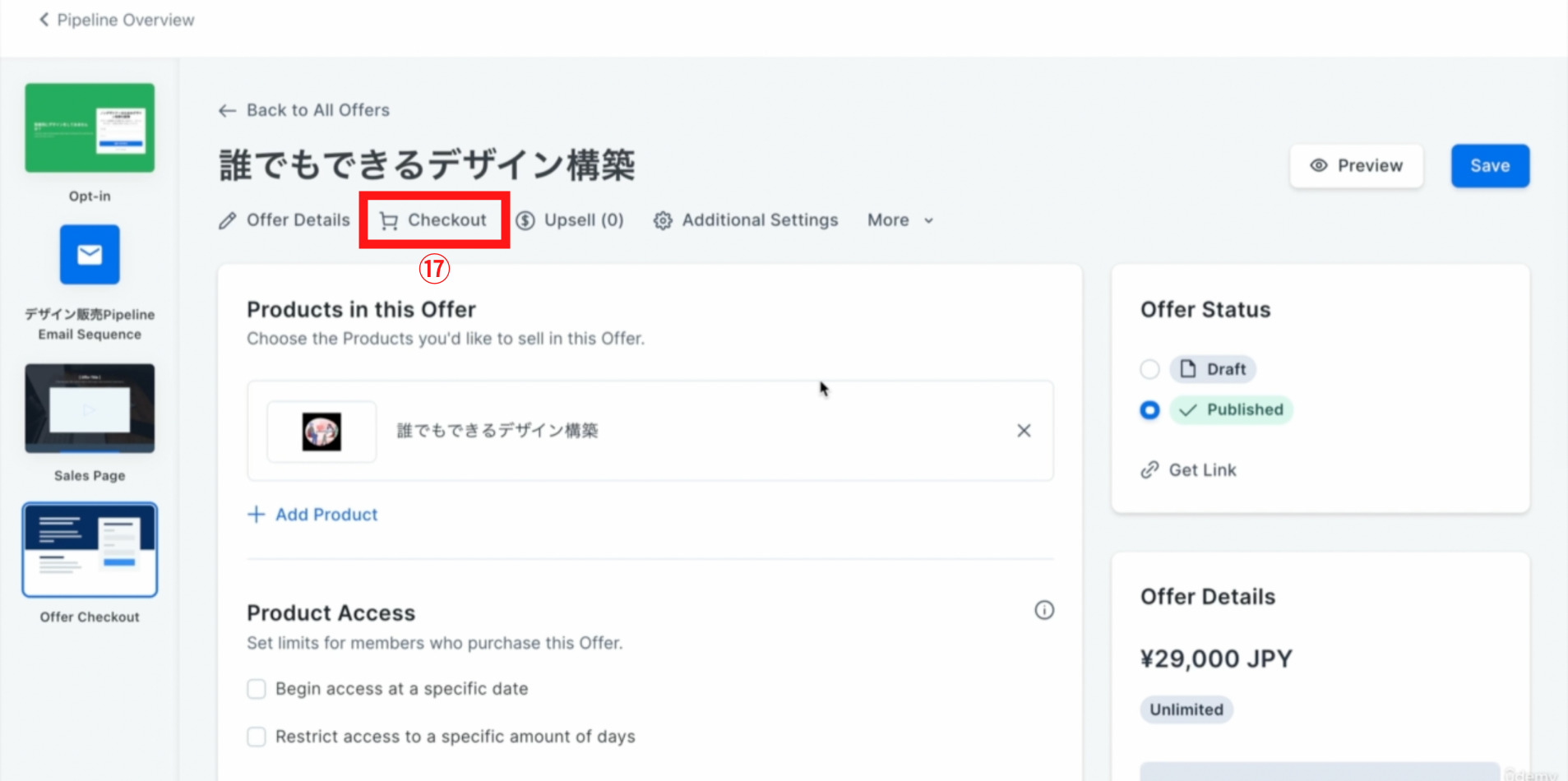
⑯Offer Check Out(オファーチェックアウト)をクリックします。

⑯Offer Check Out(オファーチェックアウト)をクリックすると下記画面が表示されますので、⑰Checkout(チェックアウト)をクリックします。

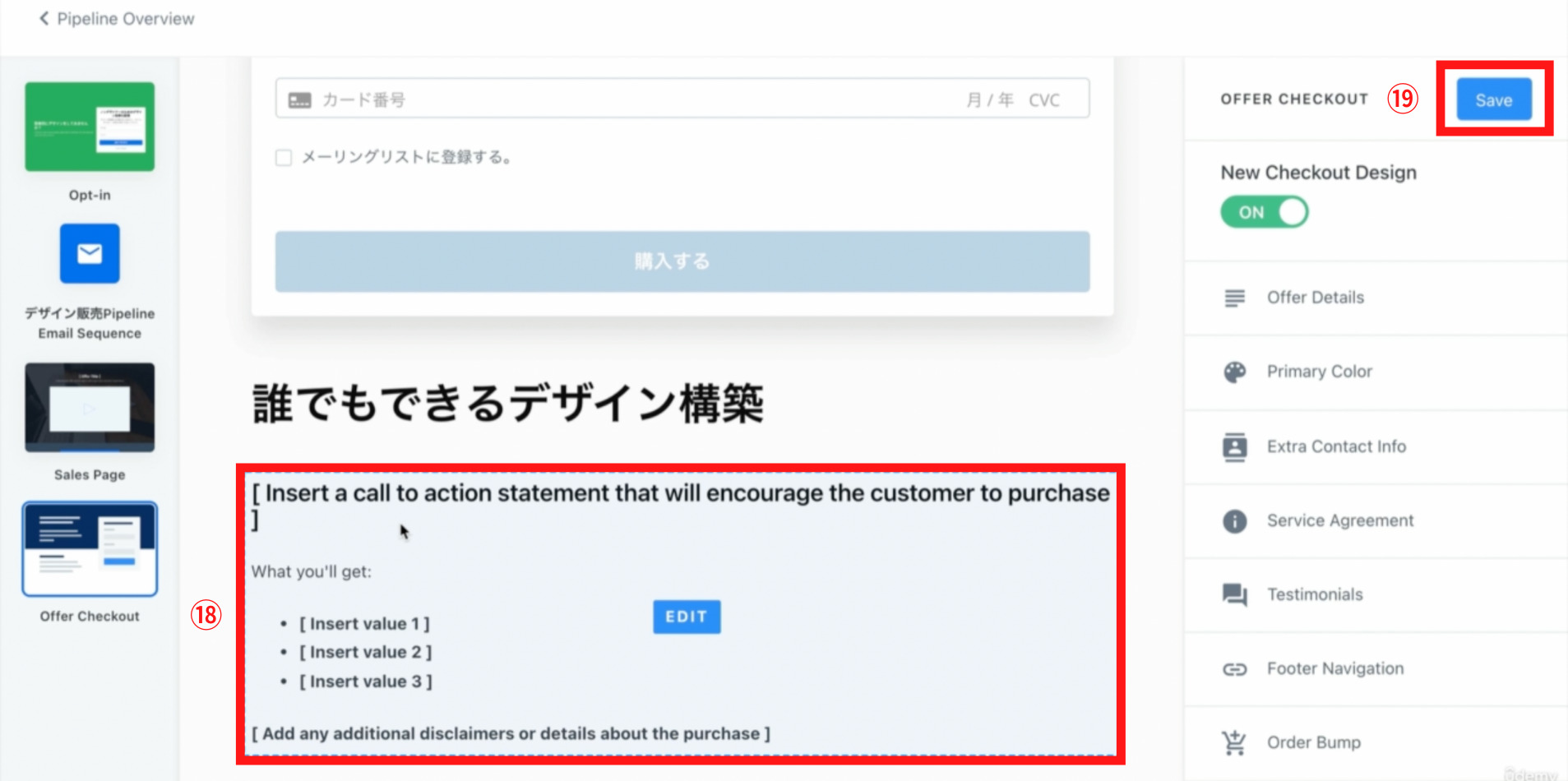
⑯Offer Check Out(オファーチェックアウト)をクリックすると下記画面が表示されますので、⑰Checkout(チェックアウト)をクリックします。⑱決済ページに表示される文章がデフォルトのままになっているので、EDIT(エディット)をクリックし、日本語に直して、自身の言葉で入れ替えて下さい。ここの編集画面で画像、動画の挿入もできますので、必要な場合はここの編集画面から行なって下さい。
編集が完了しましたら⑲Save(セーブ)をクリックします。
カスタムドメインがしっかり結びついていないと、⑯Check Out(チェックアウト)をクリックしても編集画面が表示されず、編集ができない場合があります。

アップセル
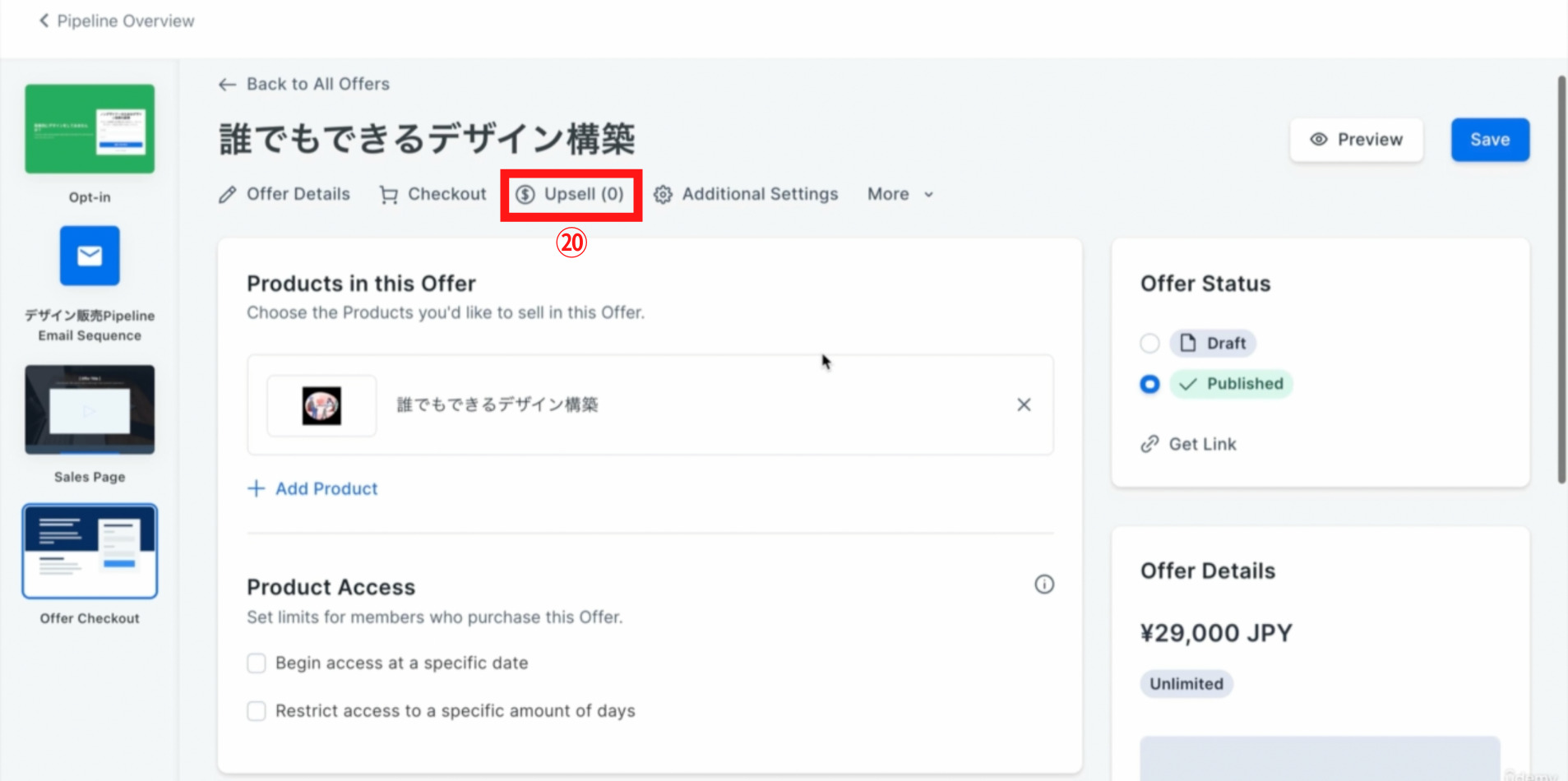
⑳Upsell (アップセル)をクリックします。

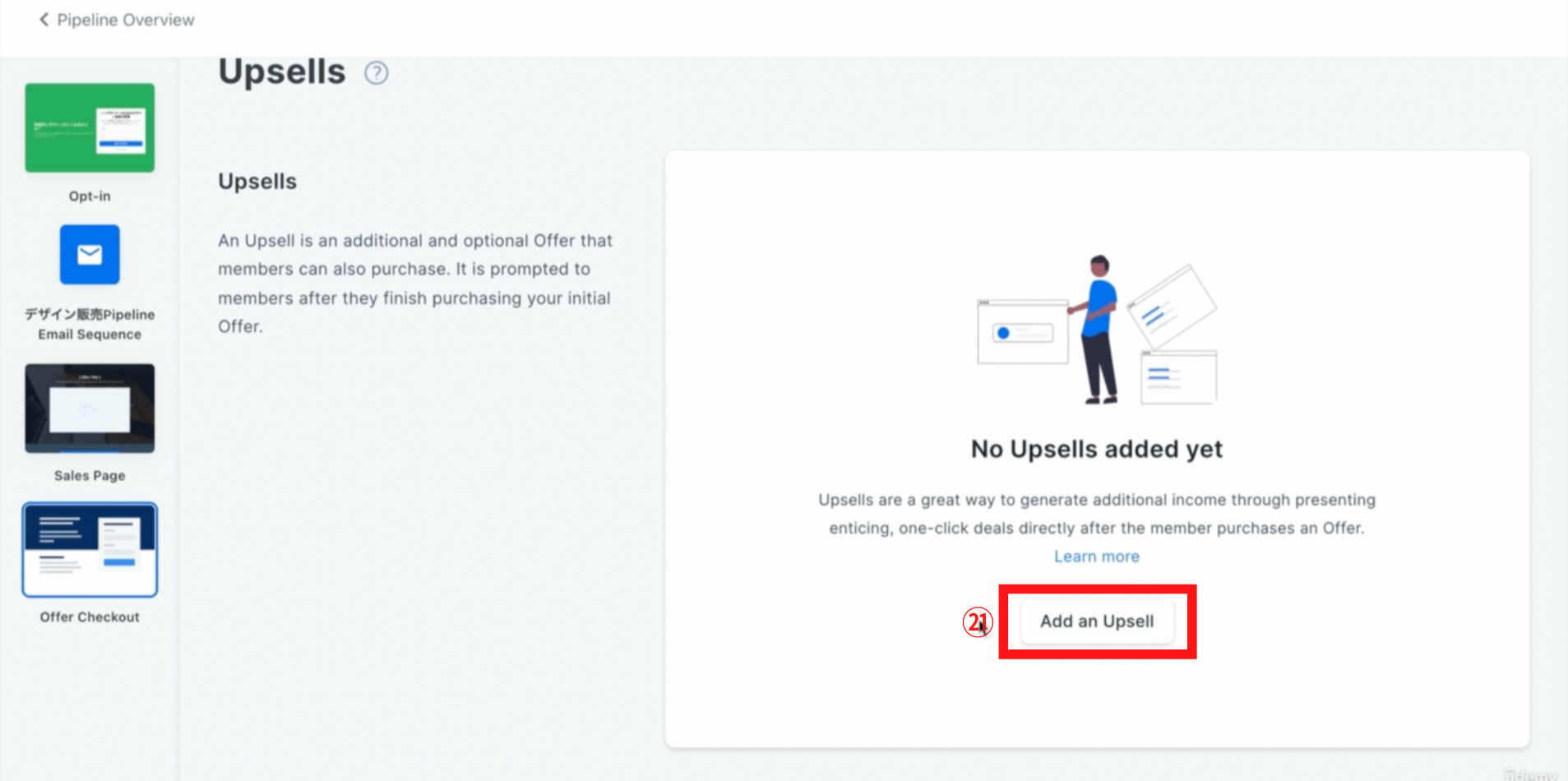
⑳Upsell (アップセル)をクリックすると㉑Add an upsell(アッドアンアップセル)をクリックします。

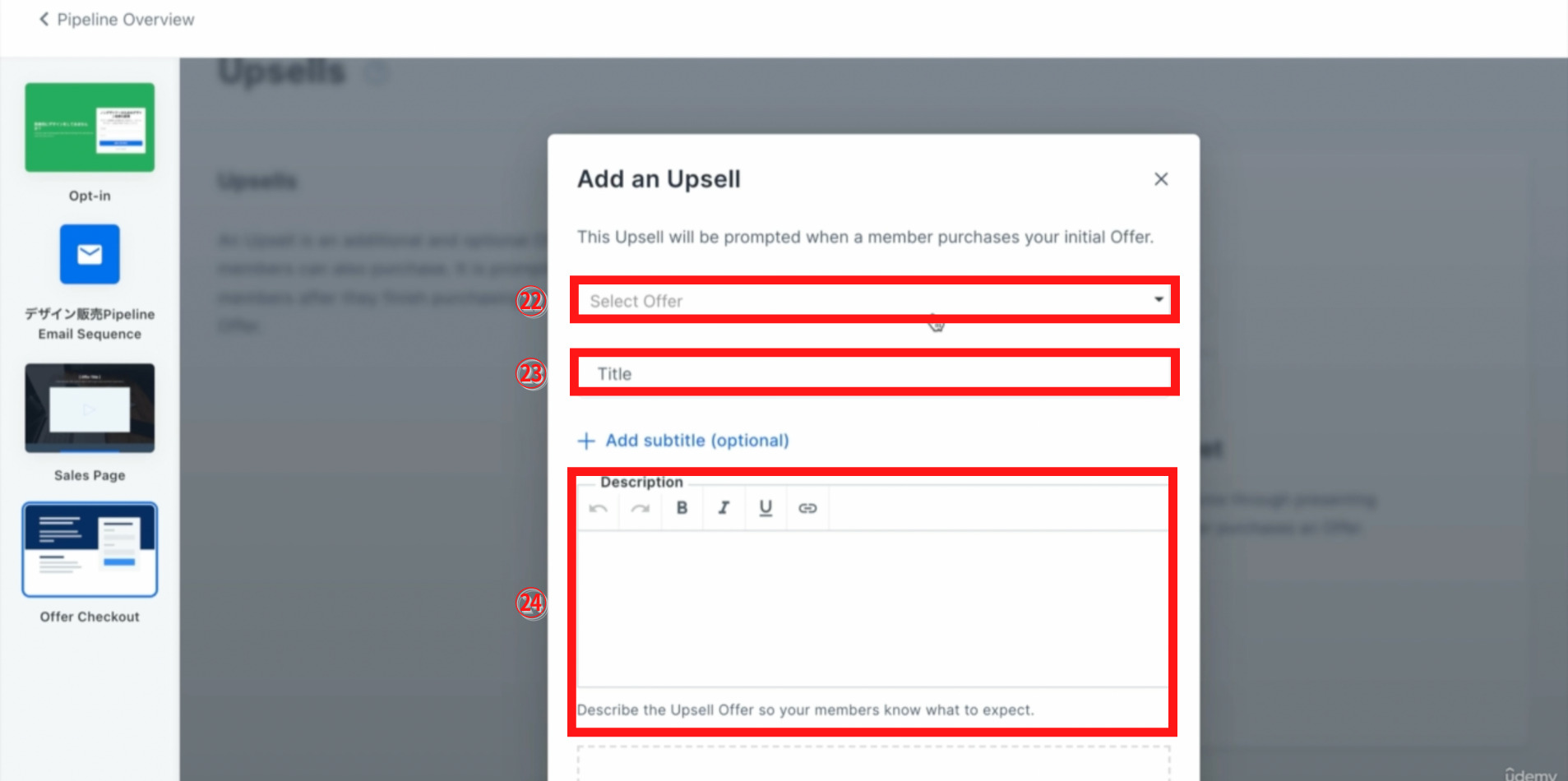
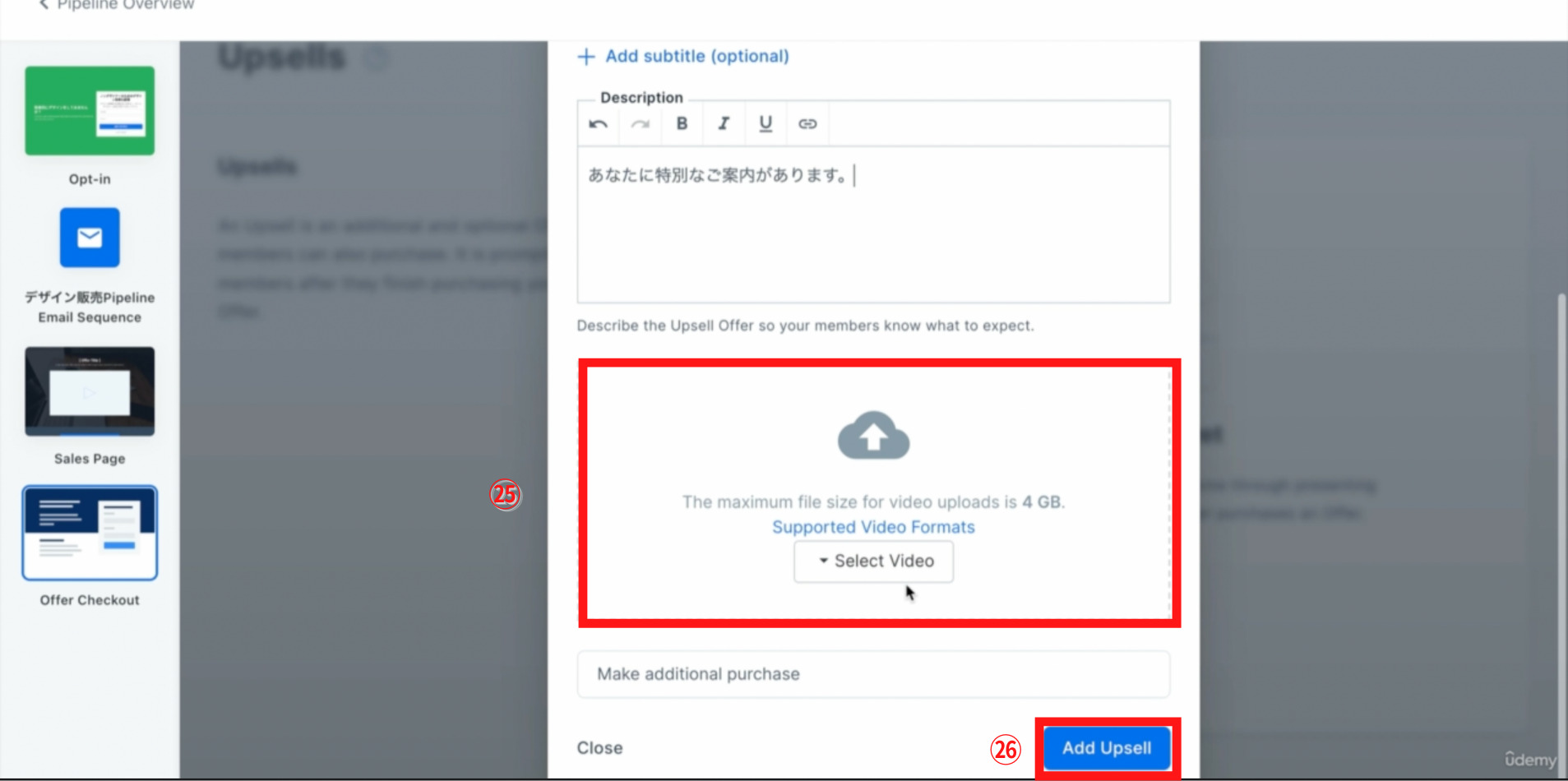
㉑Add an upsell(アッドアンアップセル)をクリックすると下記画面が表示されます。
㉒Select Offer(セレクトオファー):アップセルをかけたい商品を選びます。基本的に売った商品より高い商品を選びましょう。
㉓Title(タイトル):アップセルのタイトルを入力して下さい。
㉚Description(ディスクリプション):表示させたい内容を入力してください。

㉕セールスビデオを作成できるのであればこちらに挿入して下さい。
㉖Make additional purchase(メイクアディショナルパーチェイス):ボタンのテキストを入力します。
上記項目の入力、選択、挿入が完了しましたら㉗Add Upsell (アッドアップセル)をクリックします。

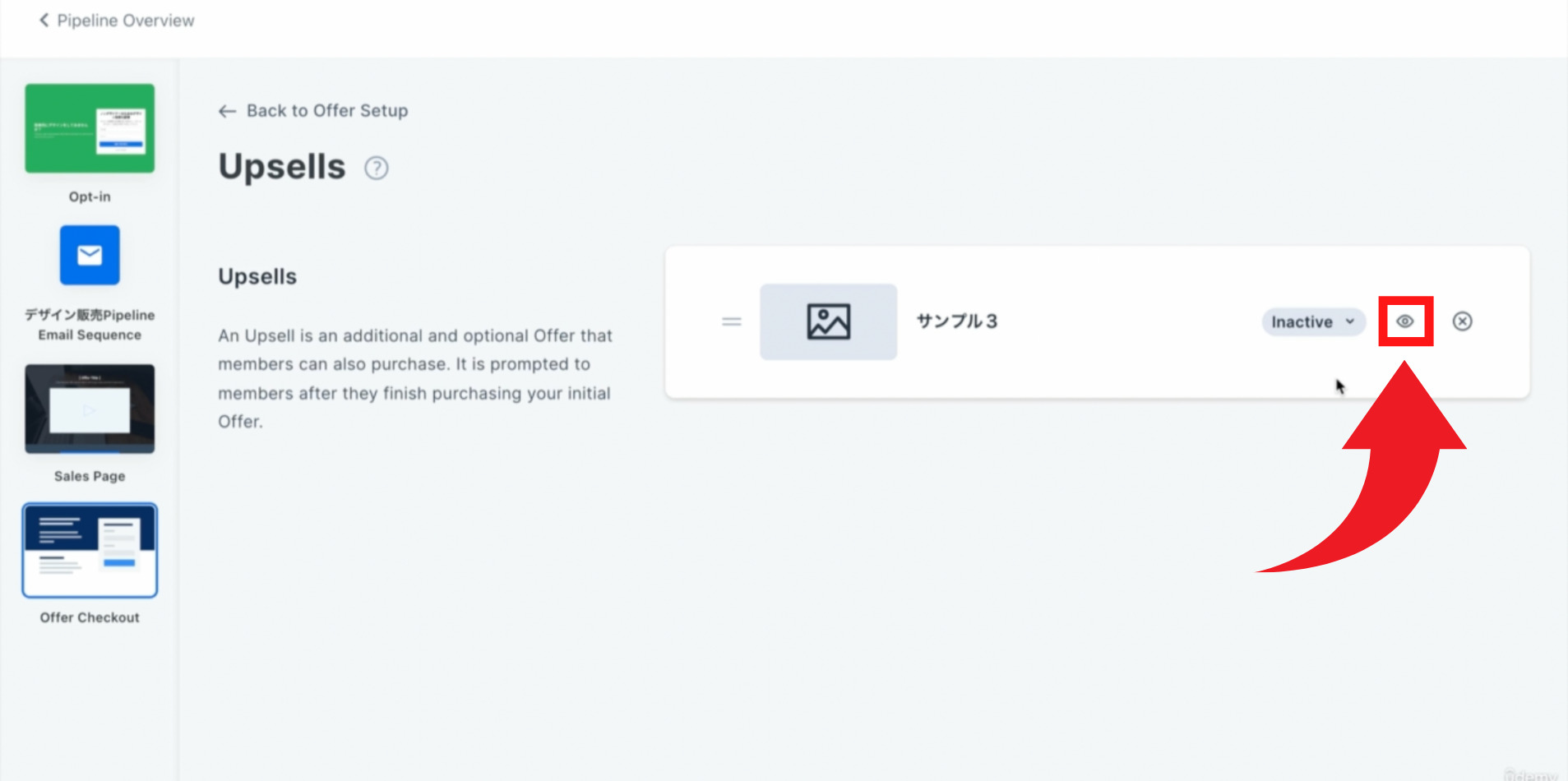
㉗Add Upsell (アッドアップセル)をクリックすると下記画面のようにアップセルが追加されます。
下記マークをクリックするとユーザーにどのように表示されるか、ビジュアルを確認する事ができます。

Order vampの設定
この項目は、商品をカートに入れた後。追加で違う商品を購入して頂く為の表示を設定する項目です。
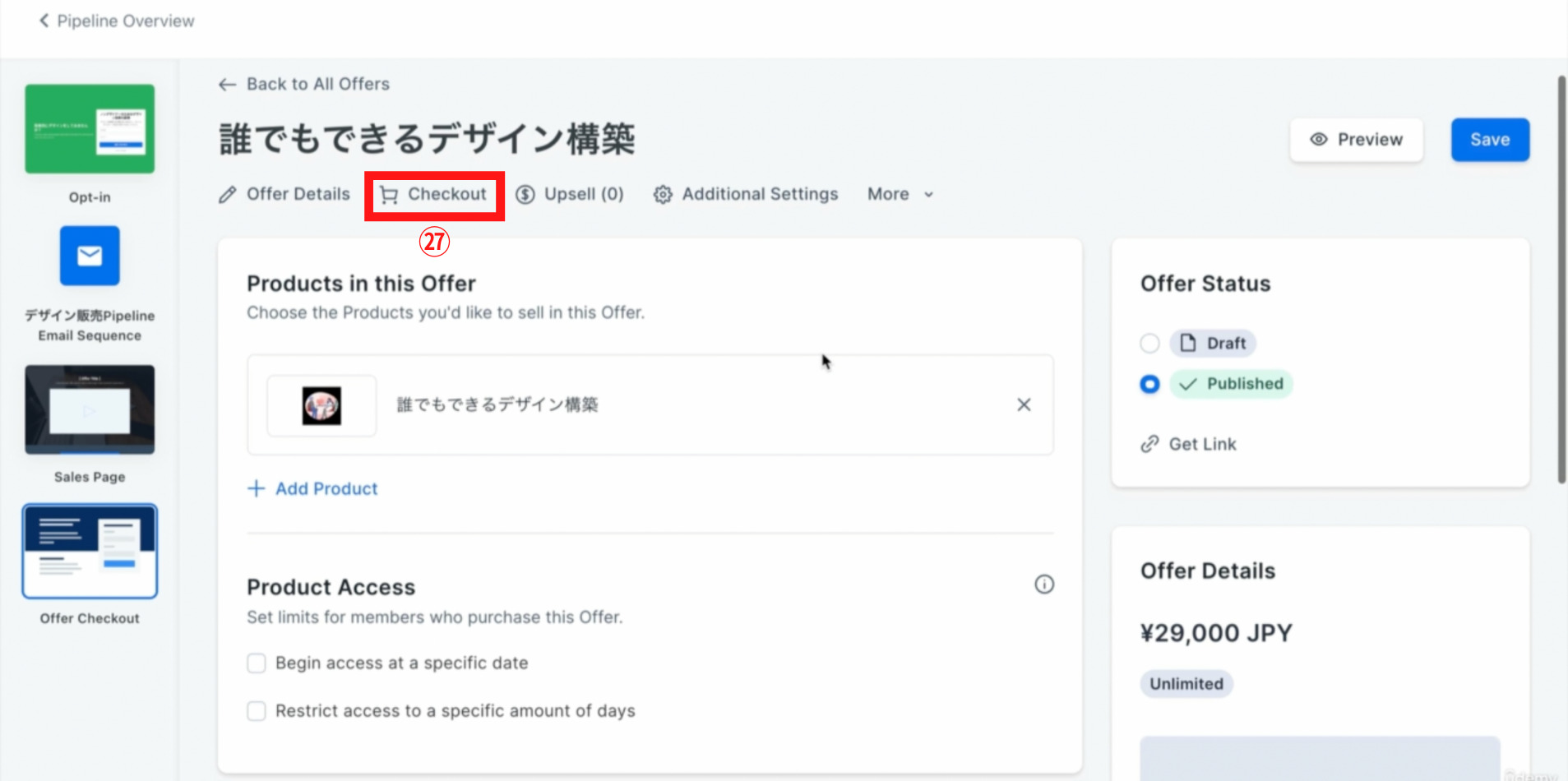
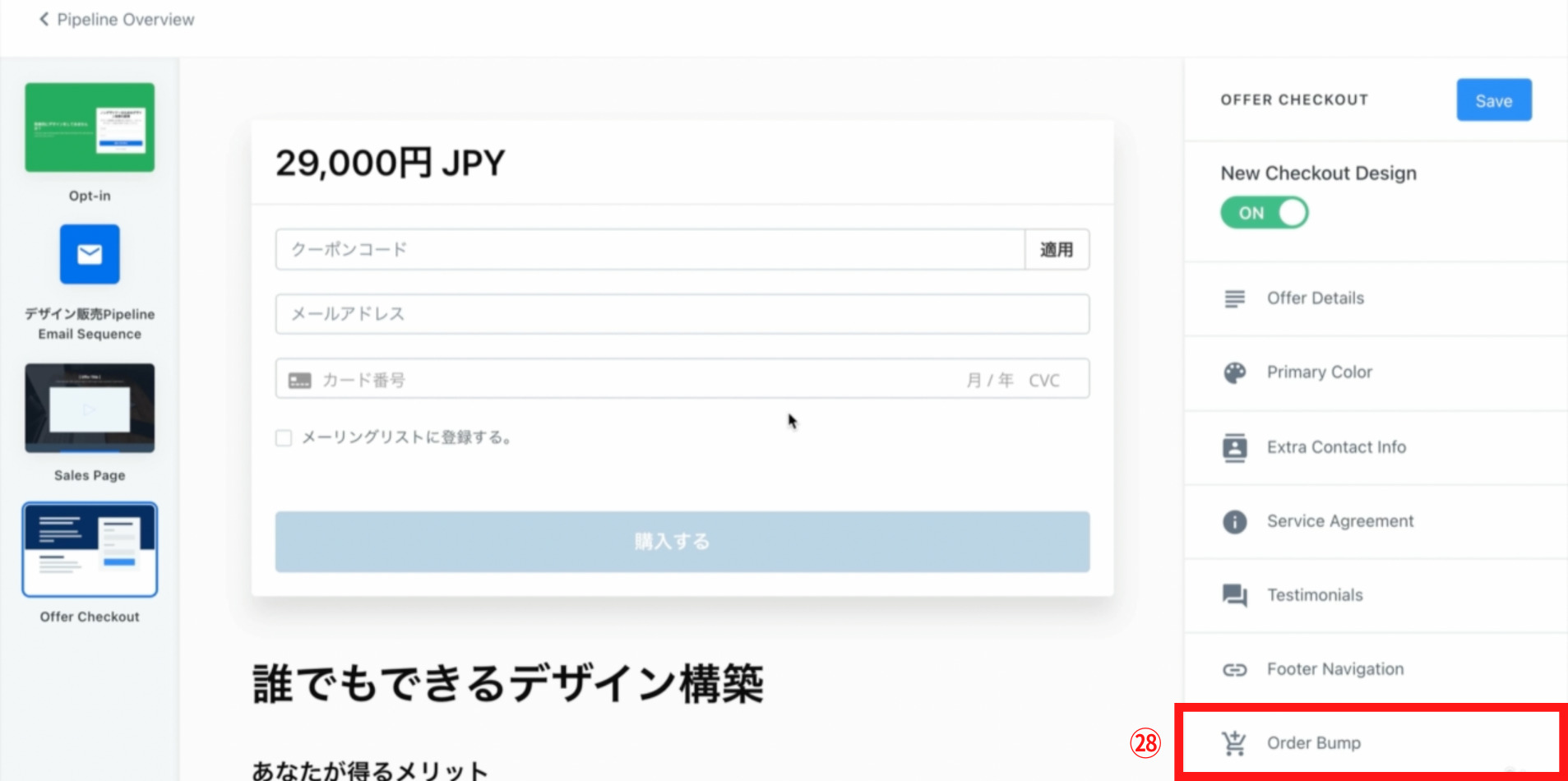
㉗Checkout(チェックアウト)をクリックします。

㉘Order Bump(オーダーバンプ)をクリックします。

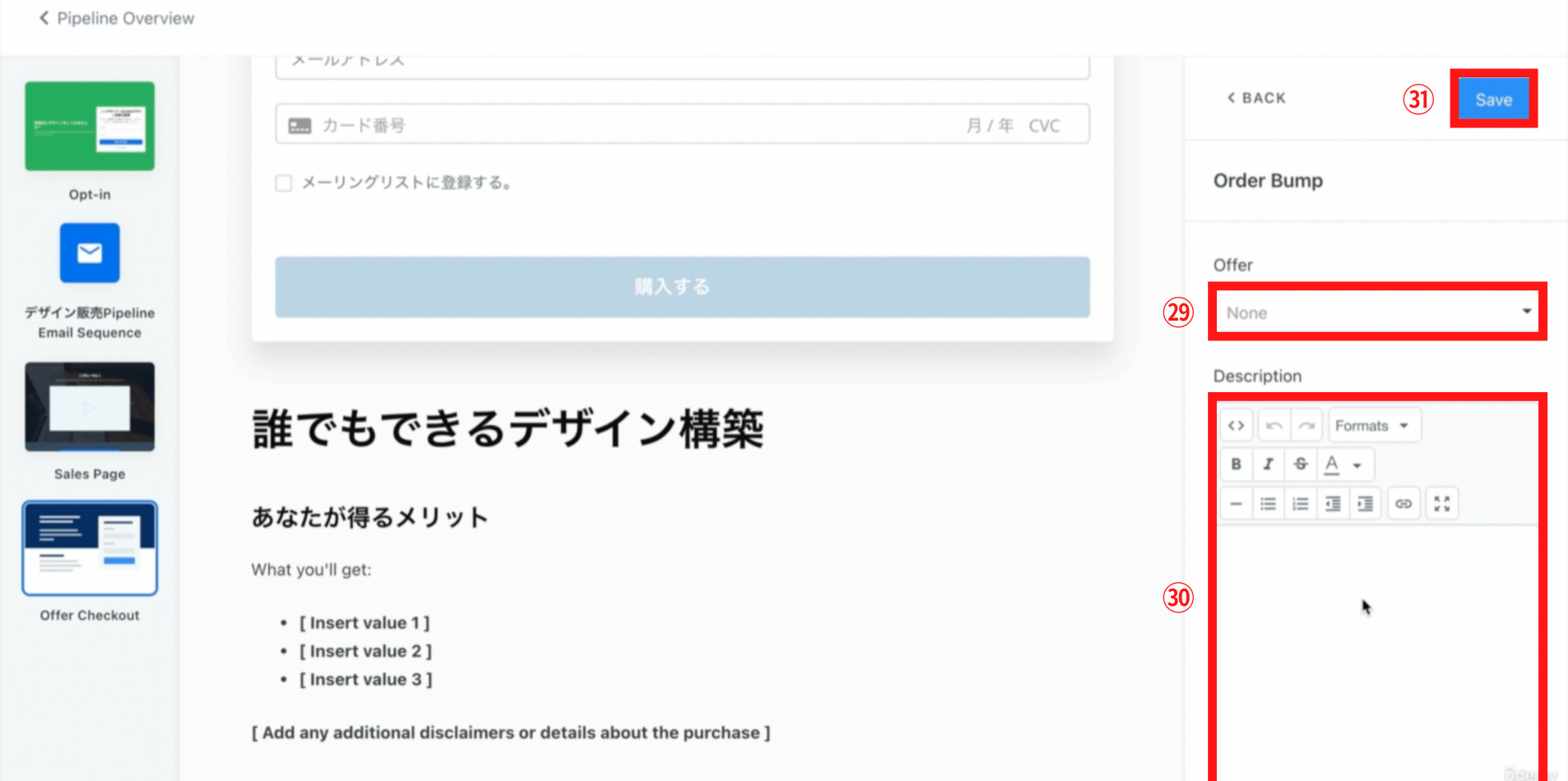
㉘Order Bump(オーダーバンプ)をクリックすると下記画面のように表示されます。
㉙Offer(オファー):追加購入してもらいたい商品を選択します。選択したい商品が表示されない場合は金額が設定されていない可能性があります。
㉚Description(ディスクリプション):表示させたい内容を入力してください。
各項目の入力、選択が完了しましたら㉛Save(セーブ)をクリックします。

㉛Save(セーブ)をクリックすると下記画面のように項目が追加されているのが確認できます。

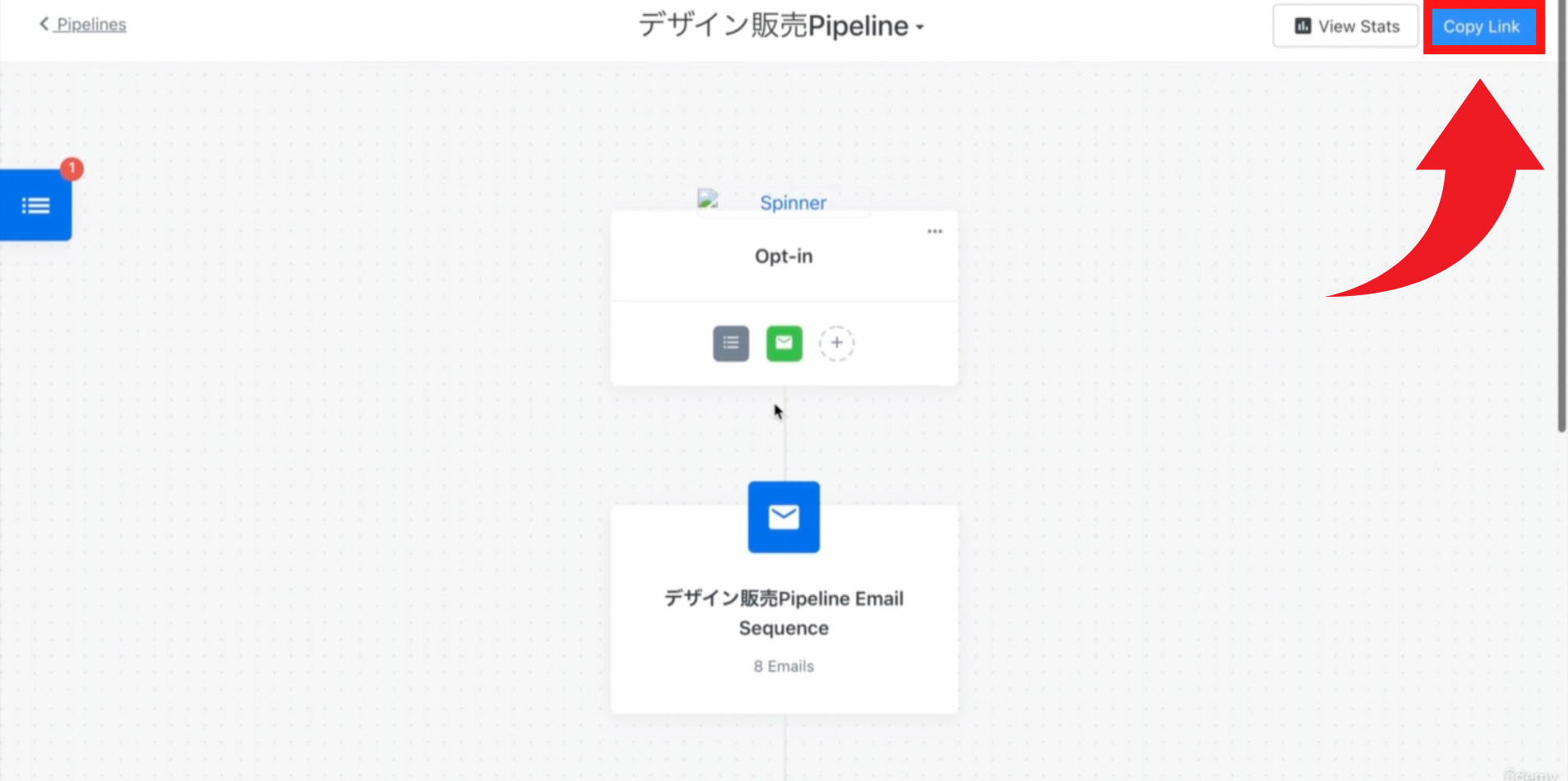
パイプラインのURLを取得して設置する方法
Marketing(マーケティング)のPipelines(パイプライン)から設置したいPipeline(パイプライン)を選択します。

下記画面のCopy Link(コピーリンク)をクリックするとURLがコピーできますので、自身のツールやサイトに設置して下さい。

オートメーション(Automation)の設定
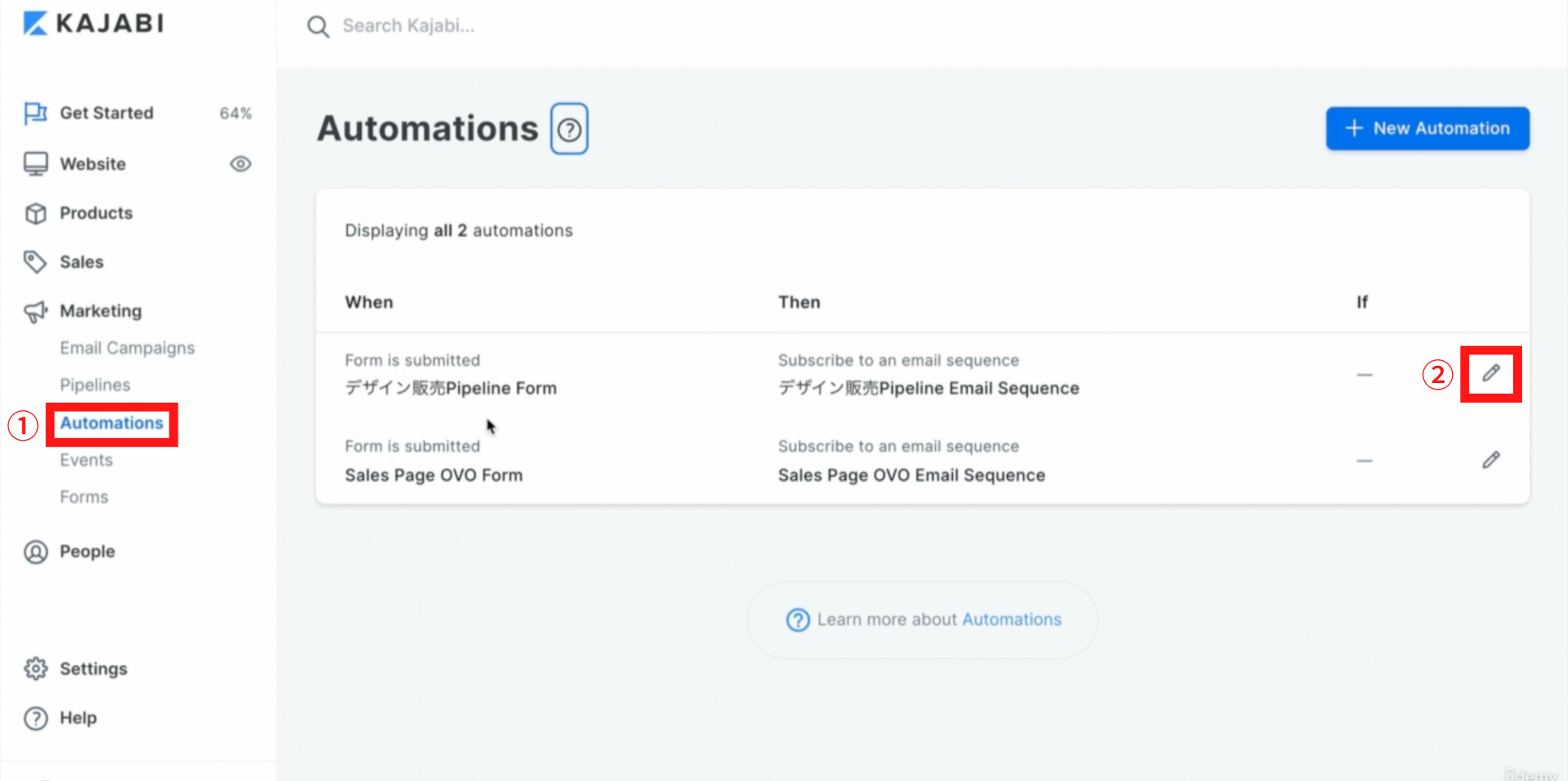
Maiketing(マーケティング)から①Automation(オートメーション)をクリックすると、既に作成済みのPipeline(パイプライン)やステップメール配信など自動システムが一覧で表示されます。
設定を行いたいシステムの②Editをクリックします。

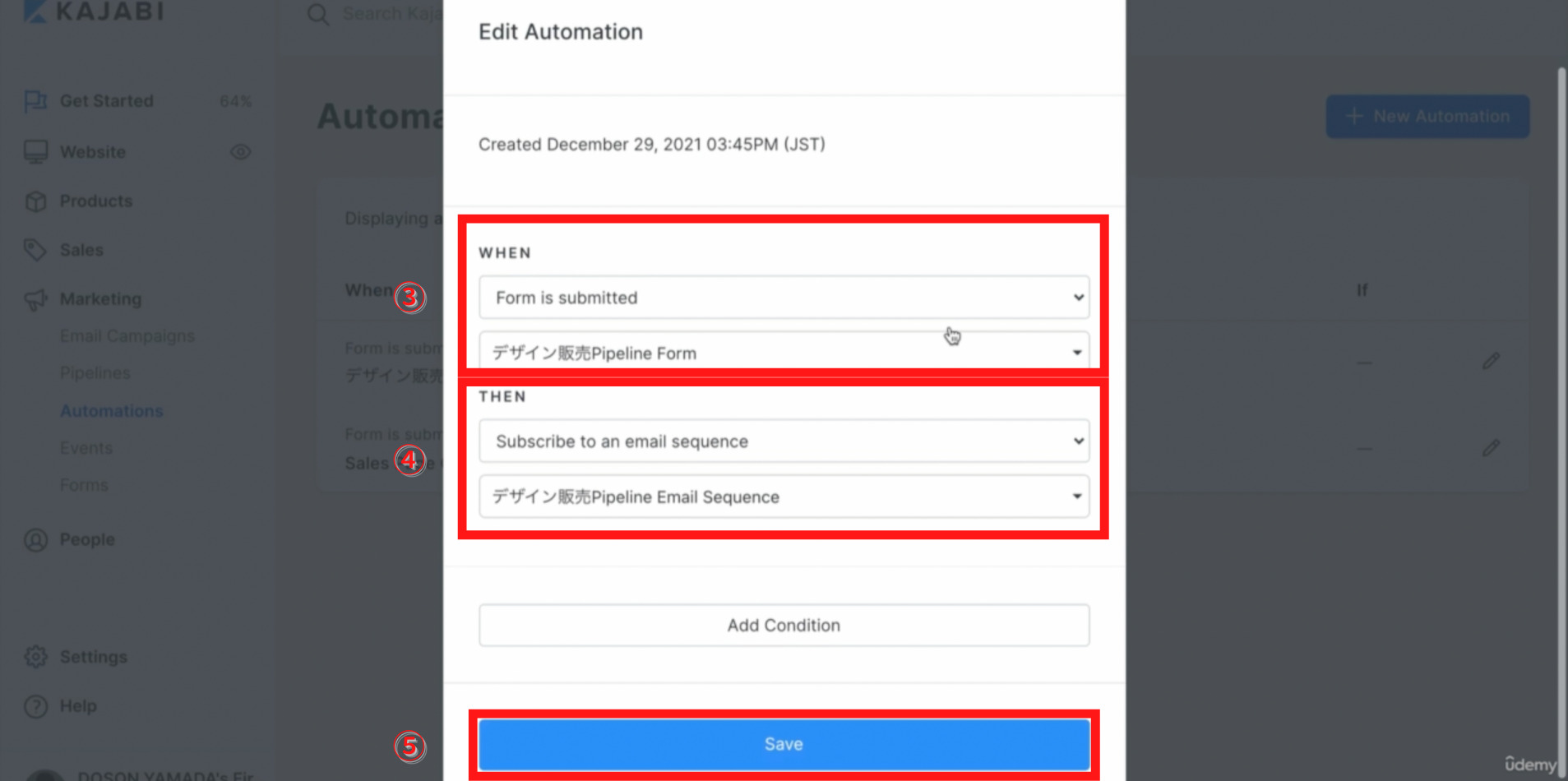
②Editをクリックすると下記画面が表示されます。
③WHEN(ウェン):シルテムを開始する条件を選択します。
④THEN(ゼン):アクションを選択します。
⑤Save(セーブ)をクリックします。

Convert Kit(コンバートキット)をForms(フォームズ)に設定する方法
ここでは、Convert Kit(コンバートキット)で組んでいるステップメールをKAJABI(カジャビ)Pipeline(パイプライン)に設置する方法を解説します。
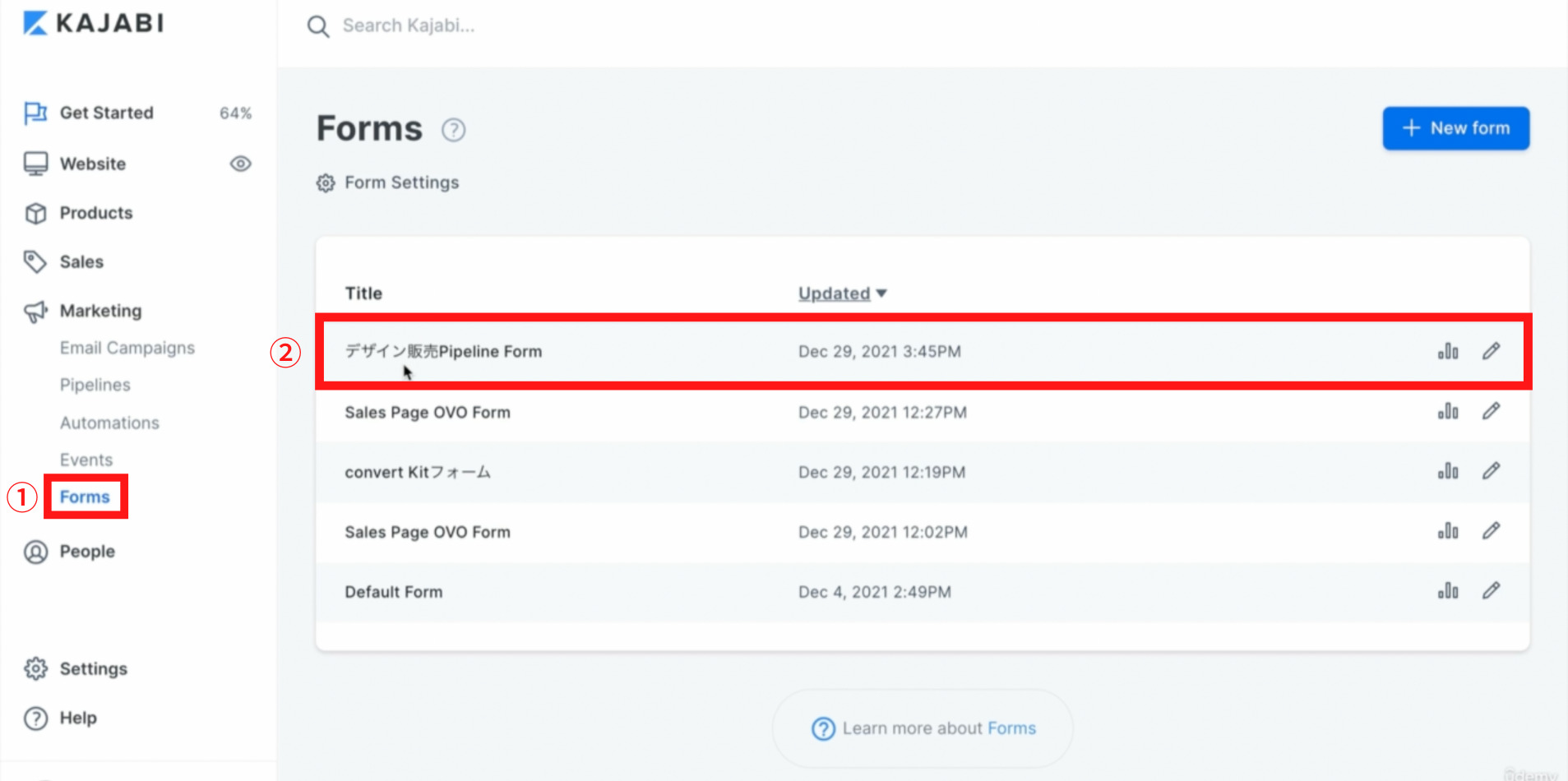
Maiketing(マーケティング)から①Forms(フォームズ)をクリックし、設置したいForm(フォーム)を選択します。ここでは②デザイン販売Pipline Formを選択します。

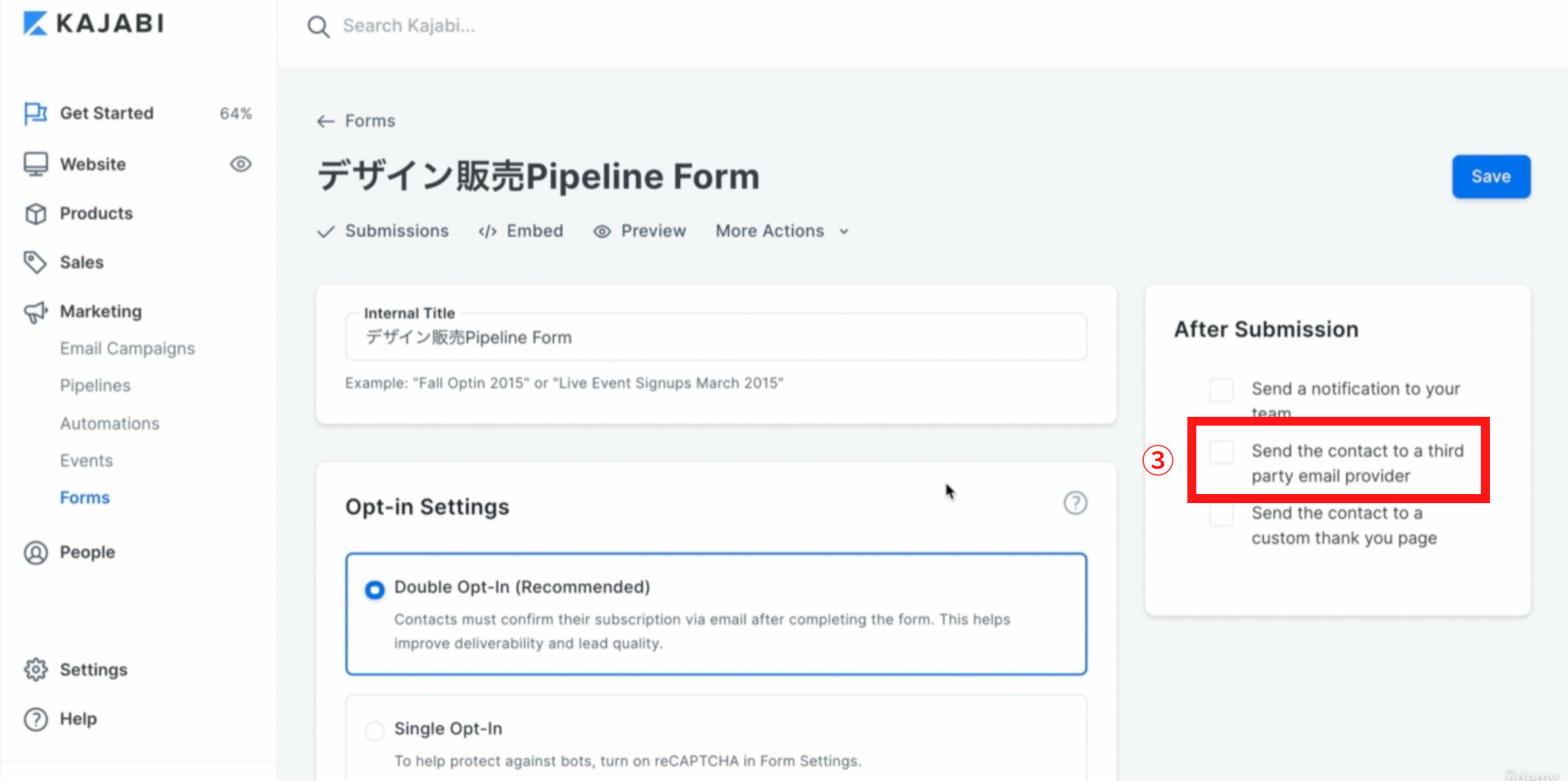
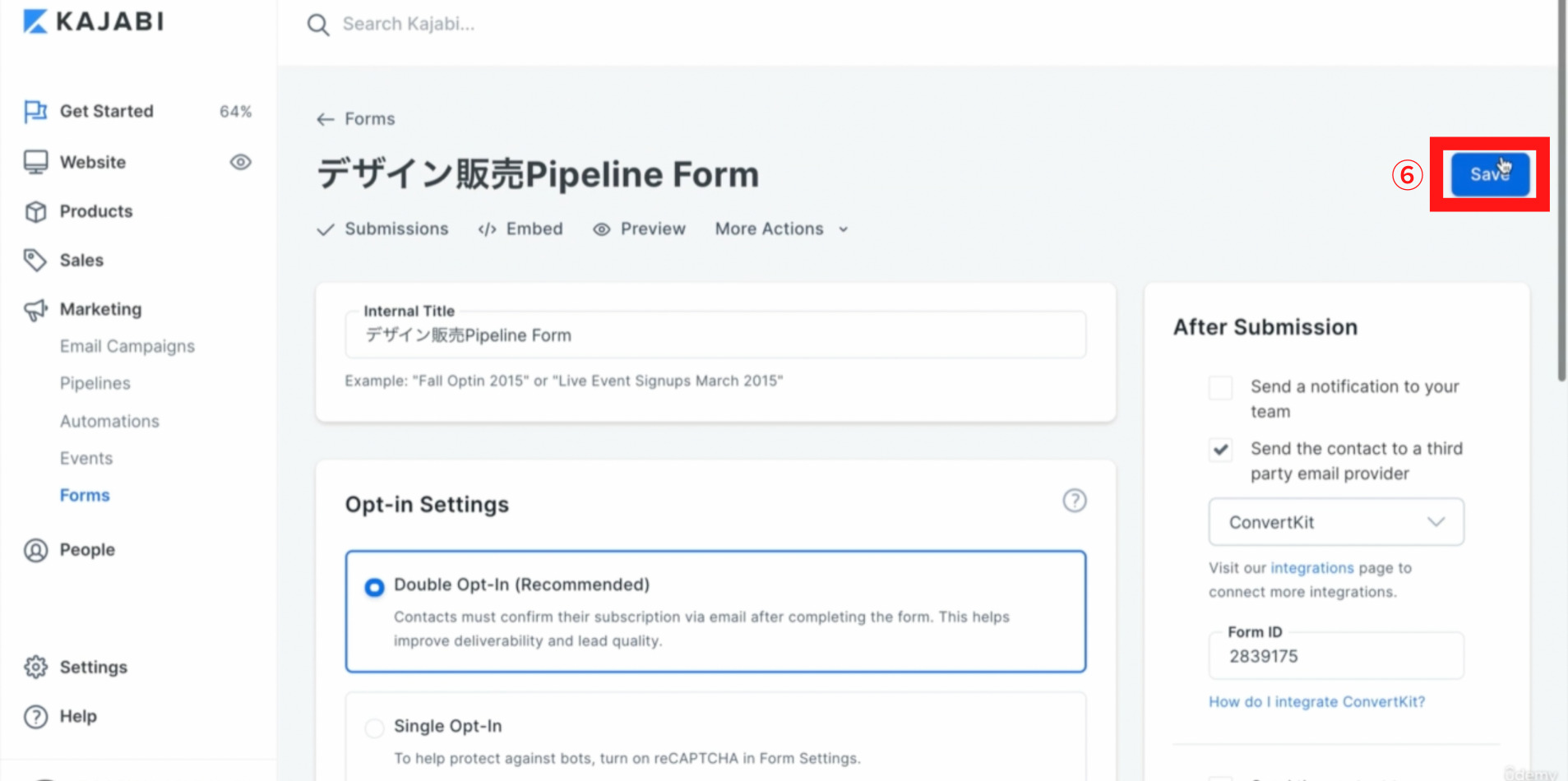
Form(フォーム)を選択すると下記画面が表示されます。
After Submission(アフターサブミッション)という項目の③Send the contact to a third party email providerという、連絡先を電子メールプロバイダーに送信する項目のチェックボックスにチェックを入れます。

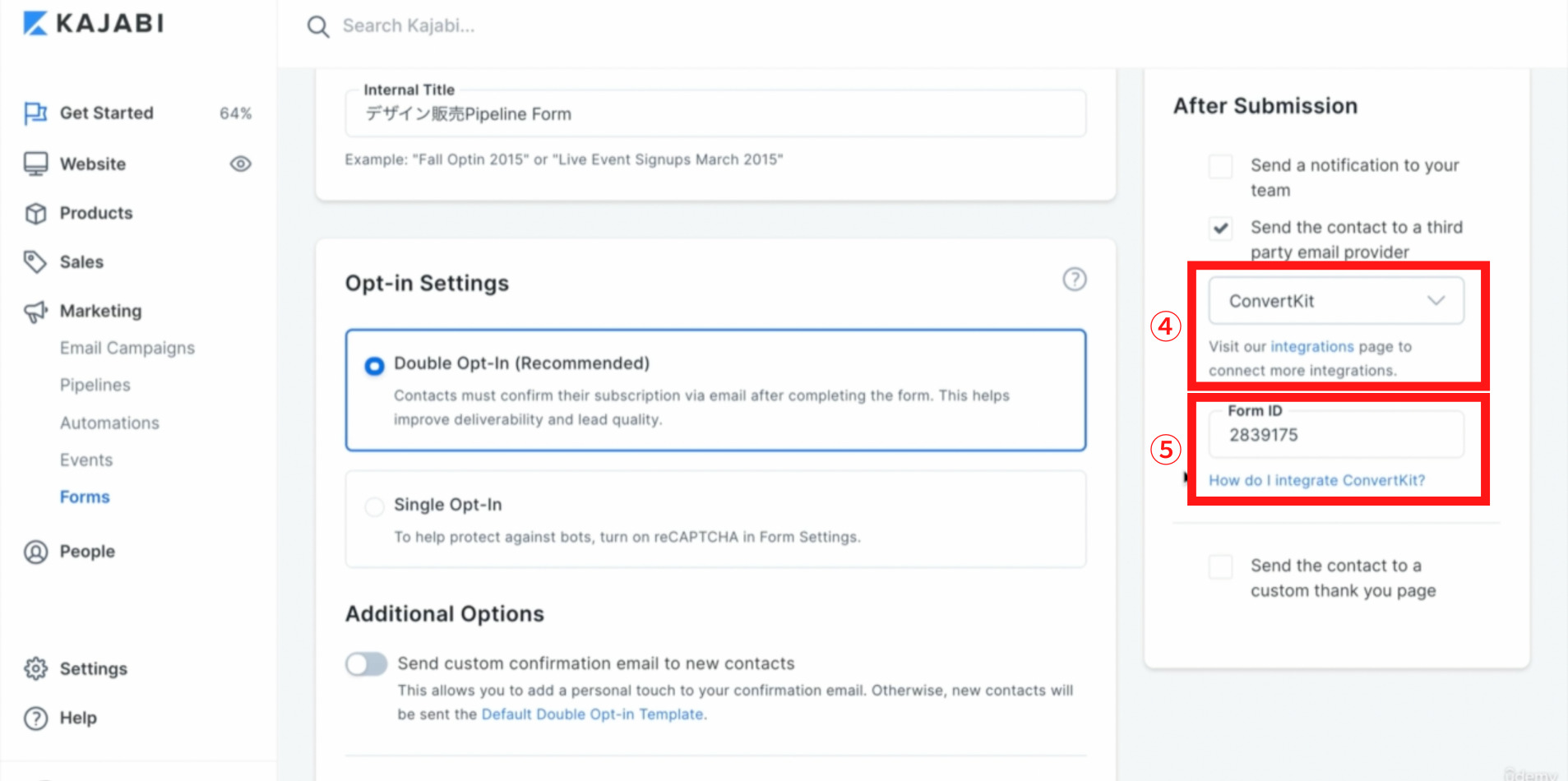
③Send the contact to a third party email providerにチェックを入れると下記画面が表示されます。
④Convert Kit(コンバートキット)を選択します。
⑤Form ID(フォームアイディー):Convert KitのIDを入力します。

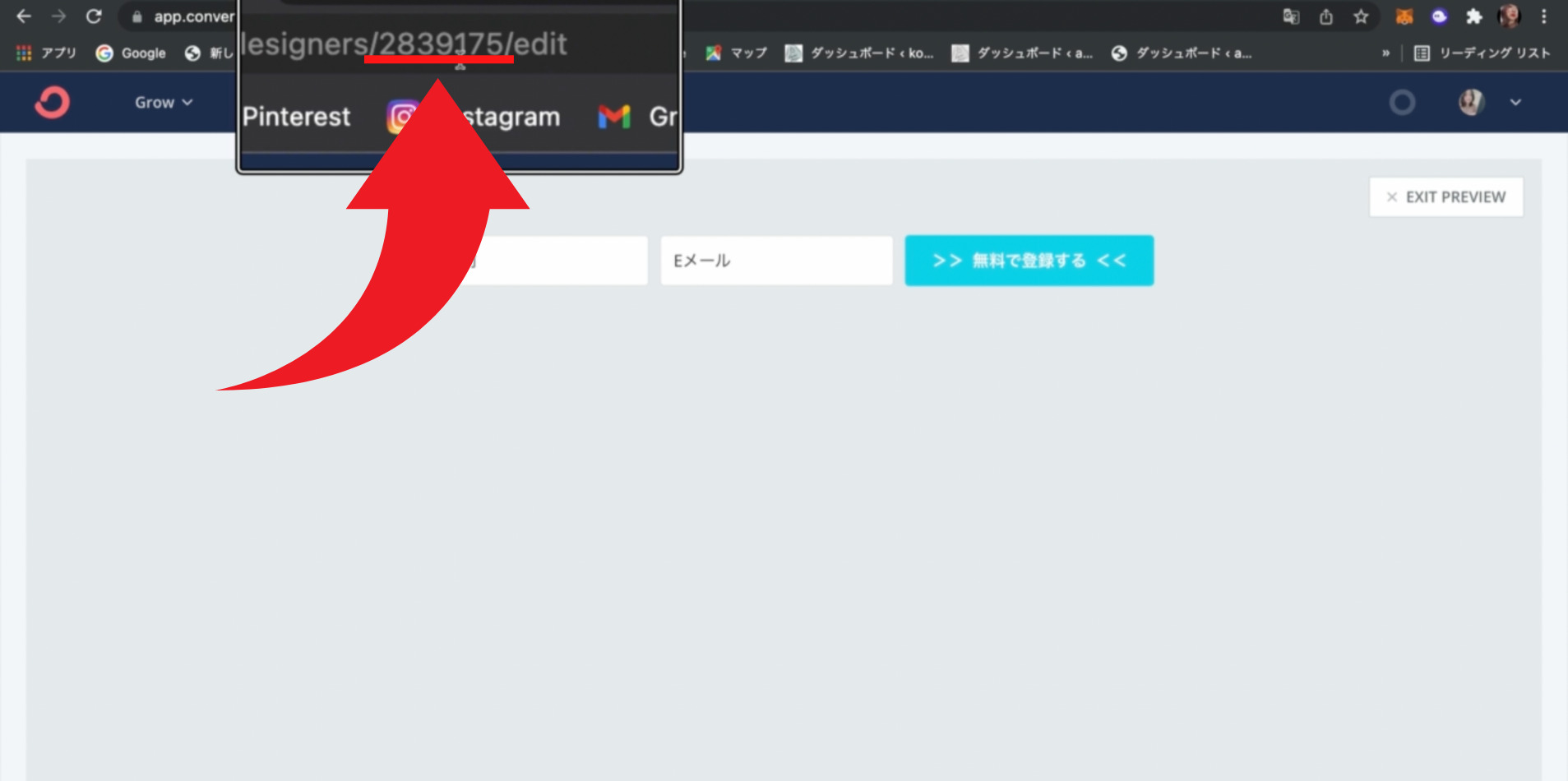
Convert Kit(コンバートキット)を開き、URLの下記部分が⑤Form ID(フォームアイディー)に入力するIDです。

上記項目の選択、入力が完了しましたら⑥Save(セーブ)をクリックします。

販売方法を設定する
Offerの編集
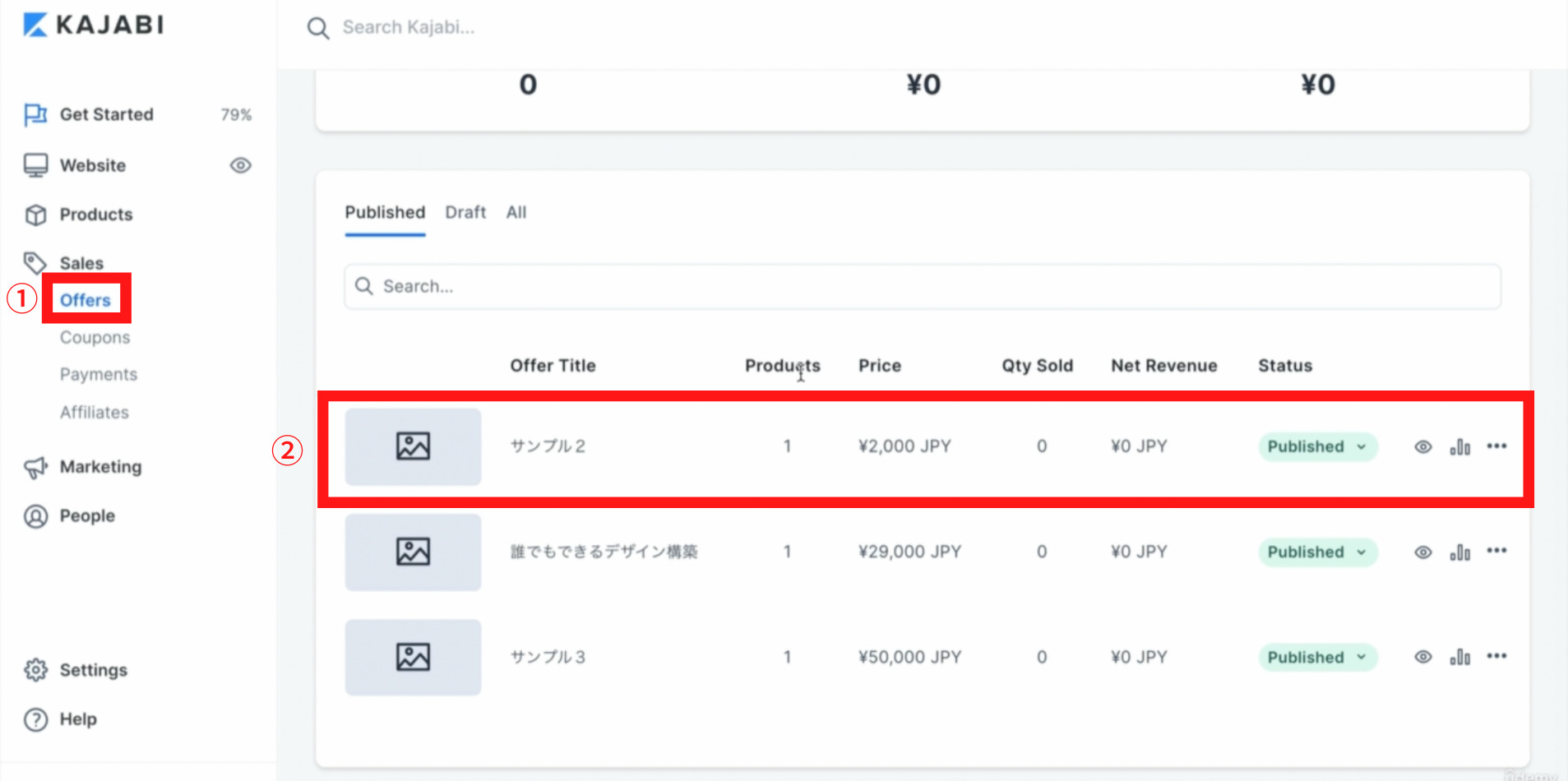
Sales(セールス)の①Offers(オファーズ)をクリックすると、作成済みのOffer(オファー)が表示されますので、編集したいOffer(オファー)をクリックして下さい。ここでは、②サンプル2から編集をしていきます。

Offer(オファー)をクリックすると下記画面が表示されますのでOffer Detalls(オファーディテール)の③Edit(エディット)をクリックします。

③Edit(エディット)をクリックすると下記のように細かい編集画面が表示されます。
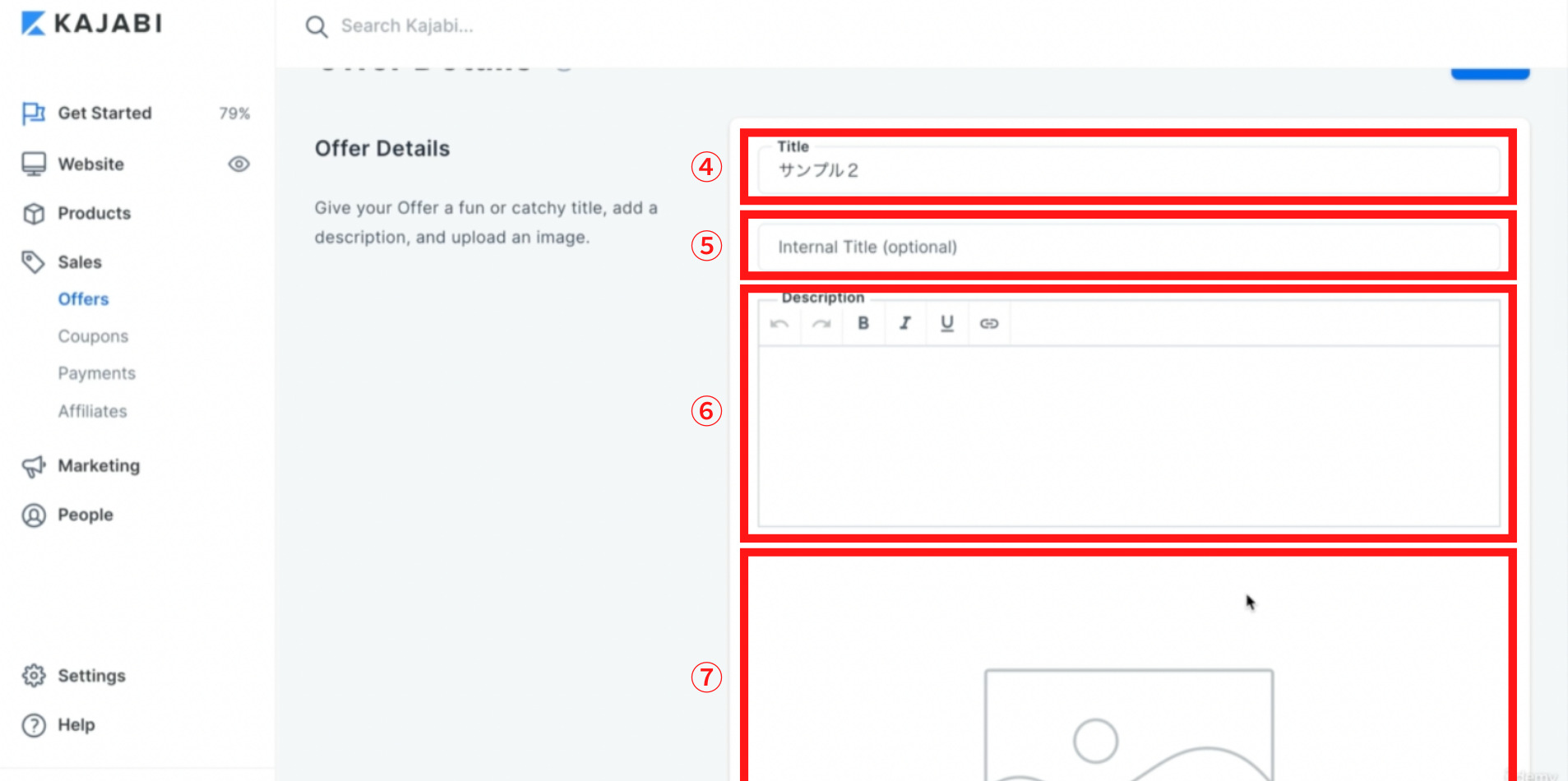
④Title(タイトル):Offer(オファー)のタイトルを入力します。
⑤Internal Title(インナータイトル):内部タイトルを入力します。設定しなくても問題ありません。
⑥Description(ディスクリプション):Offer(オファー)の説明を入力します。設定しなくても問題ありません。
⑦画像を挿入します。設定しなくても問題ありません。

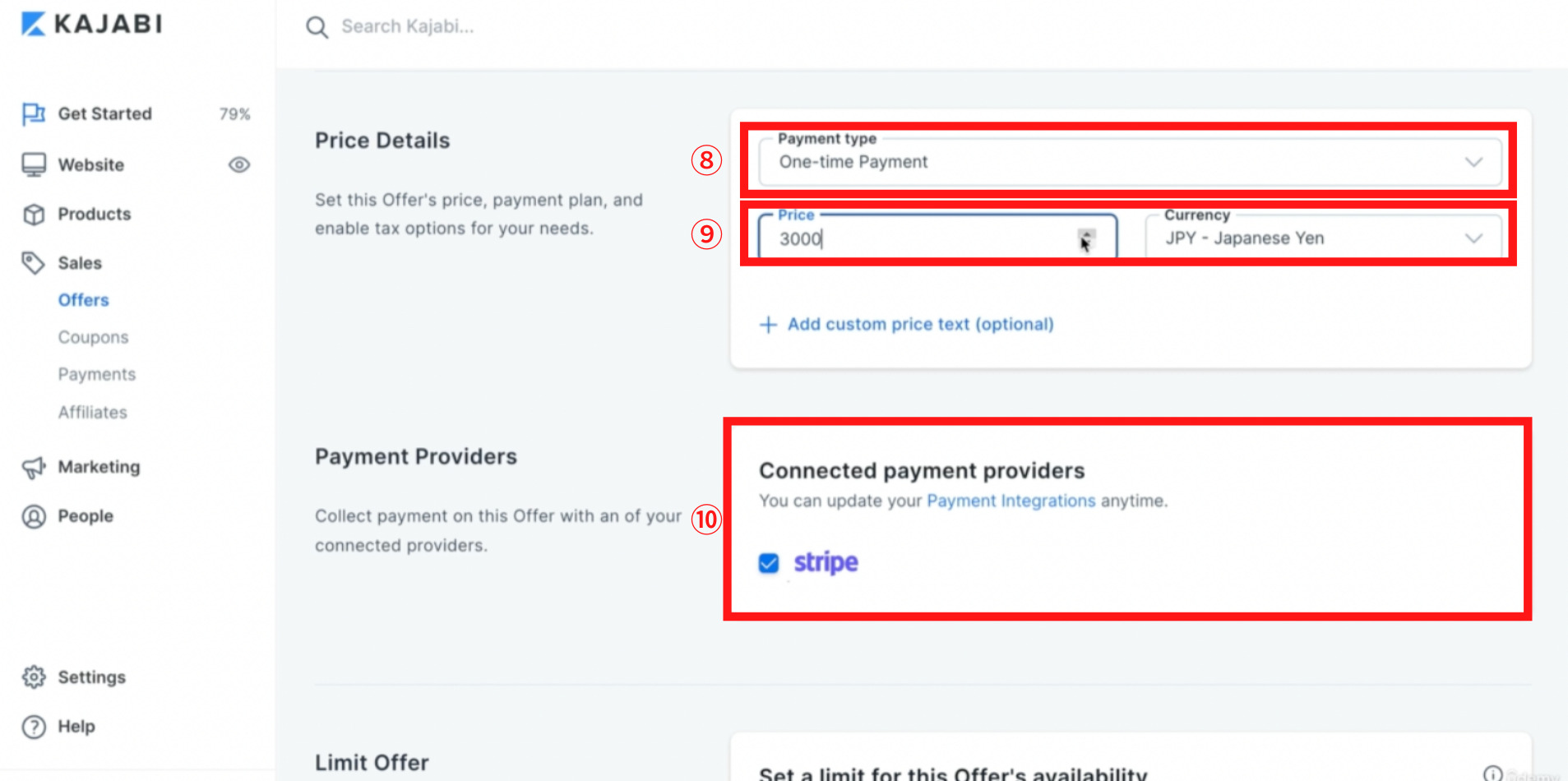
⑧Payment type(ペイメントタイプ):支払い方法を選択して下さい。
⑨Price(プライス):価格を入力して下さい。
⑩Payment Providers(ペイメントプロバイダーズ):連携させてプライダーのチェックボックスにチェックを入れます。

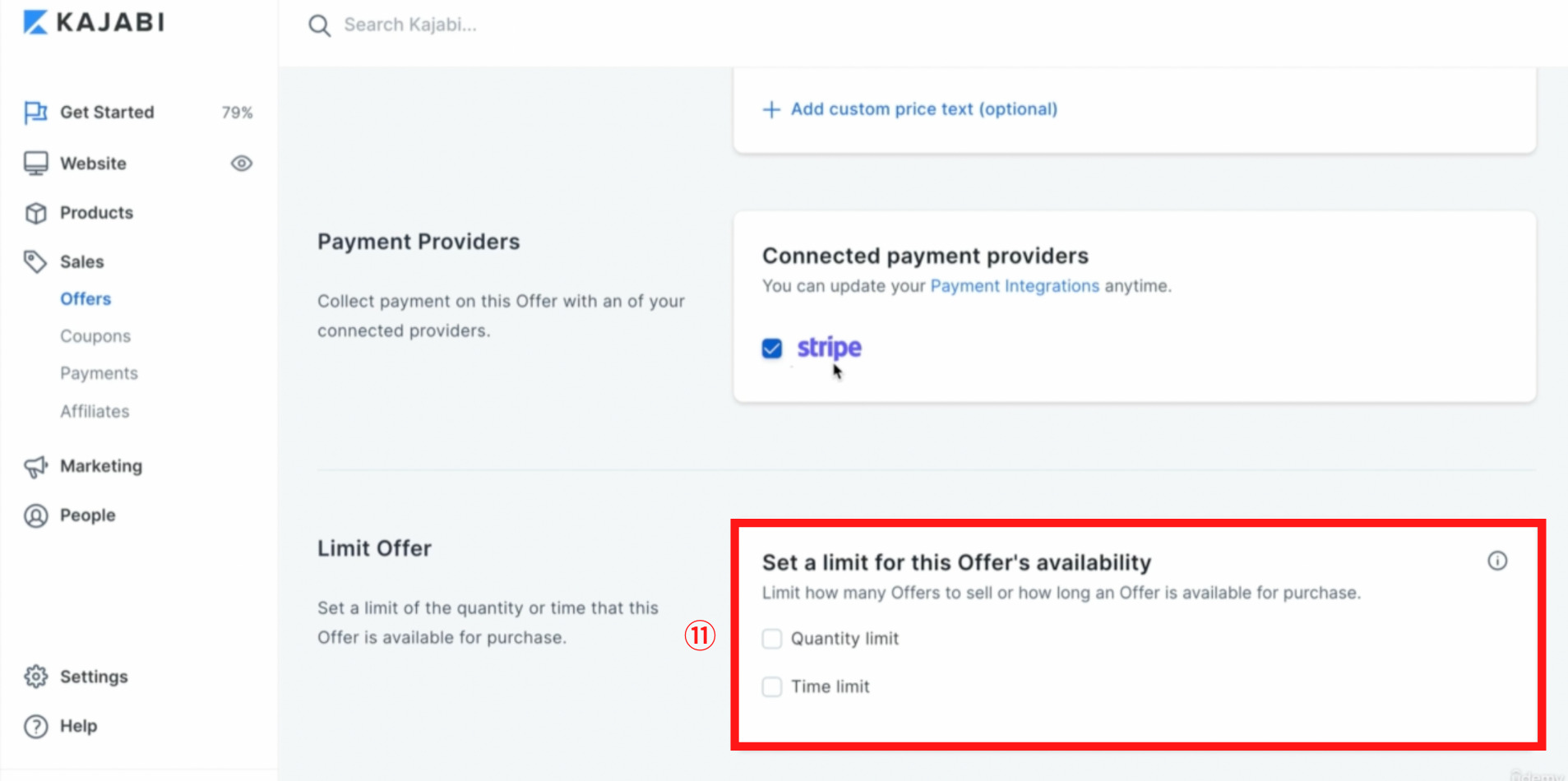
⑪Set a limit for this Offer’s aveilability:Offer(オファー)購入できる制限を付ける事ができます。
Quantity limit(クオンティティーリミット):数量制限
Time limit(タイムリミット):時間制限
上記の制限を付ける場合は各項目のチェックボックスにチェックを入れて下さい。

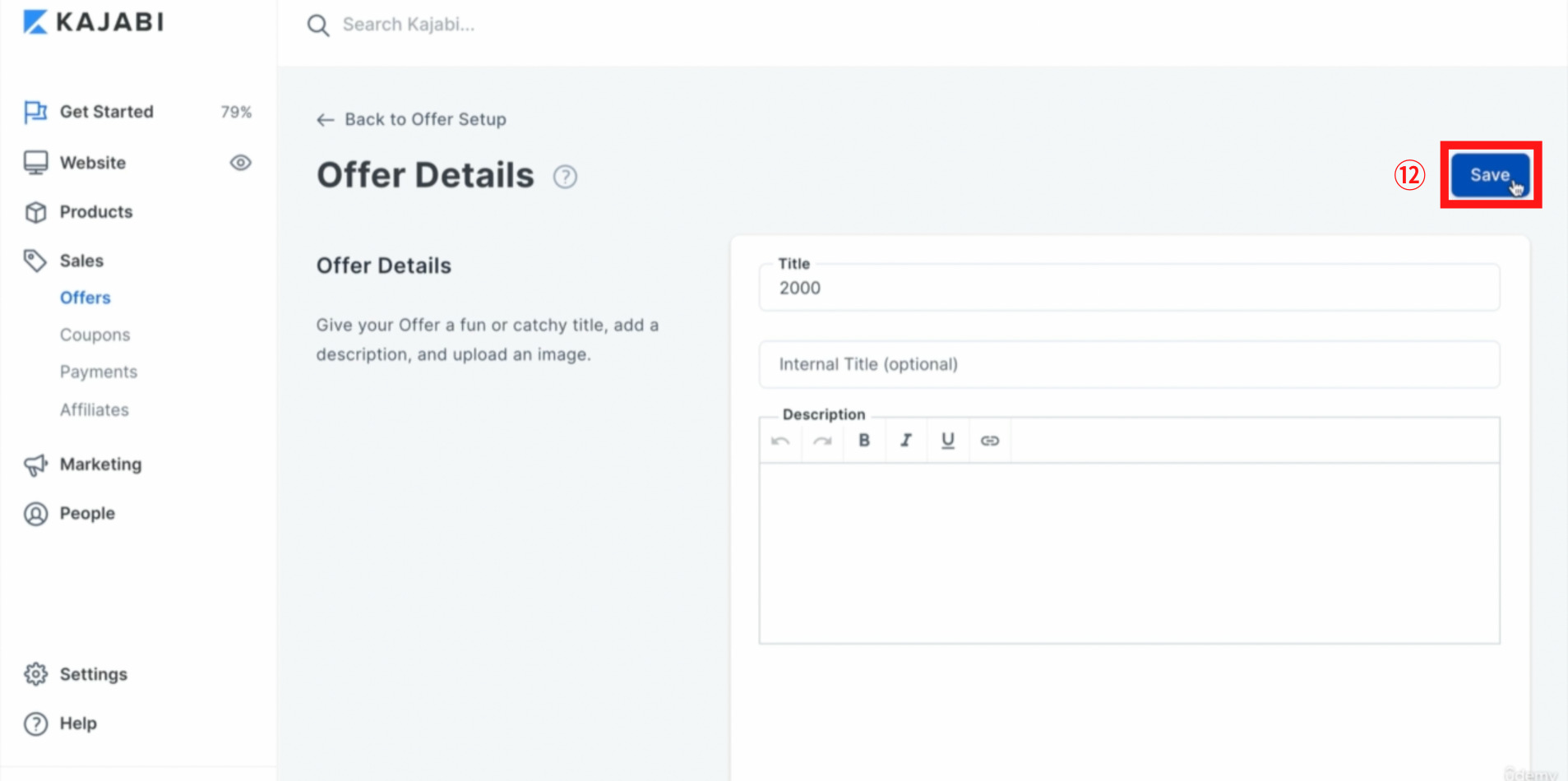
各項目の設定が完了しましたら⑫Save(セーブ)をクリックします。

Affiliateの設定(Affiliates)
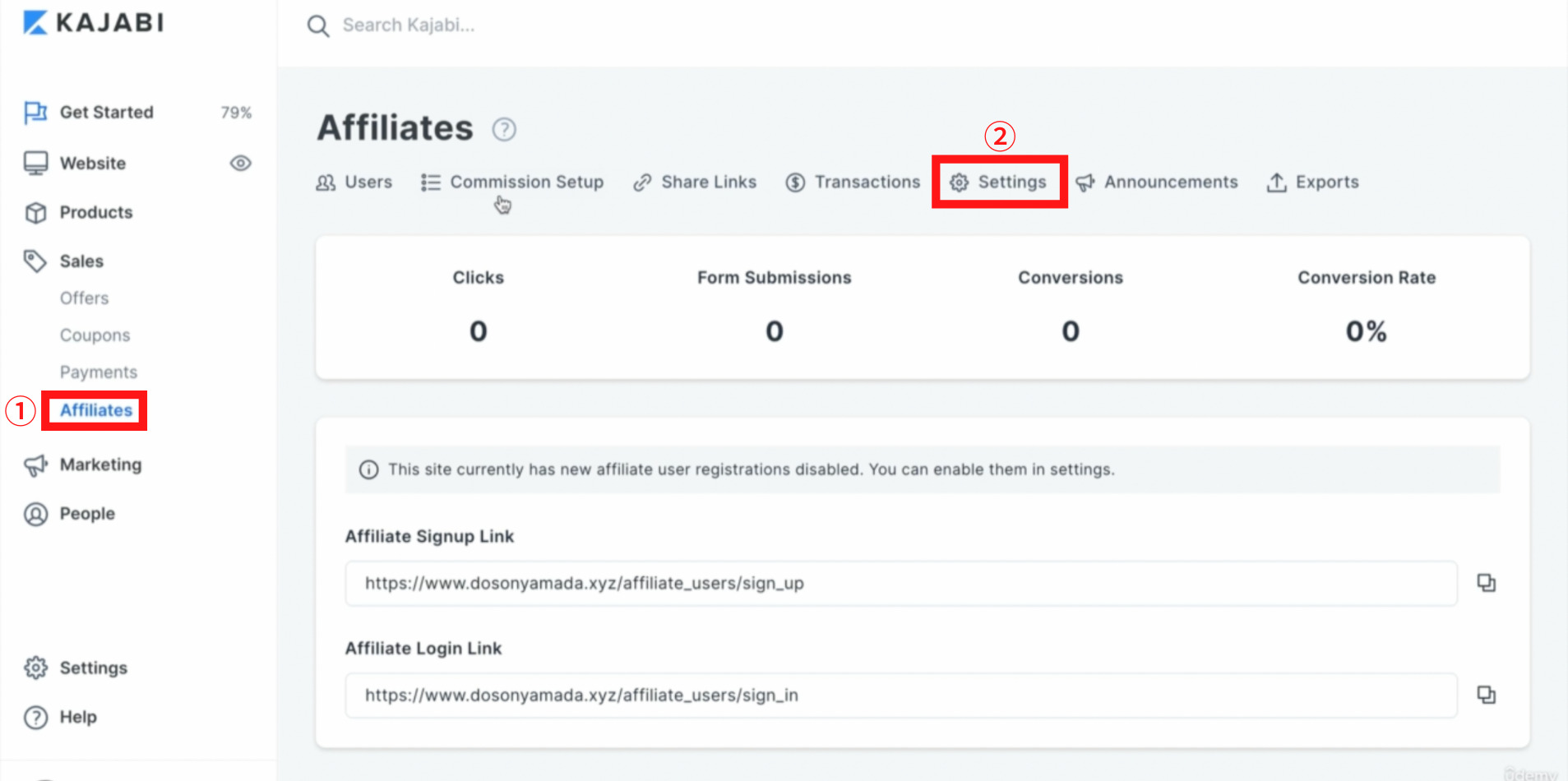
Sales(セールス)の①Affiliates(アナリティクス)という項目から、②Settings(セッティングス)をクリックします。

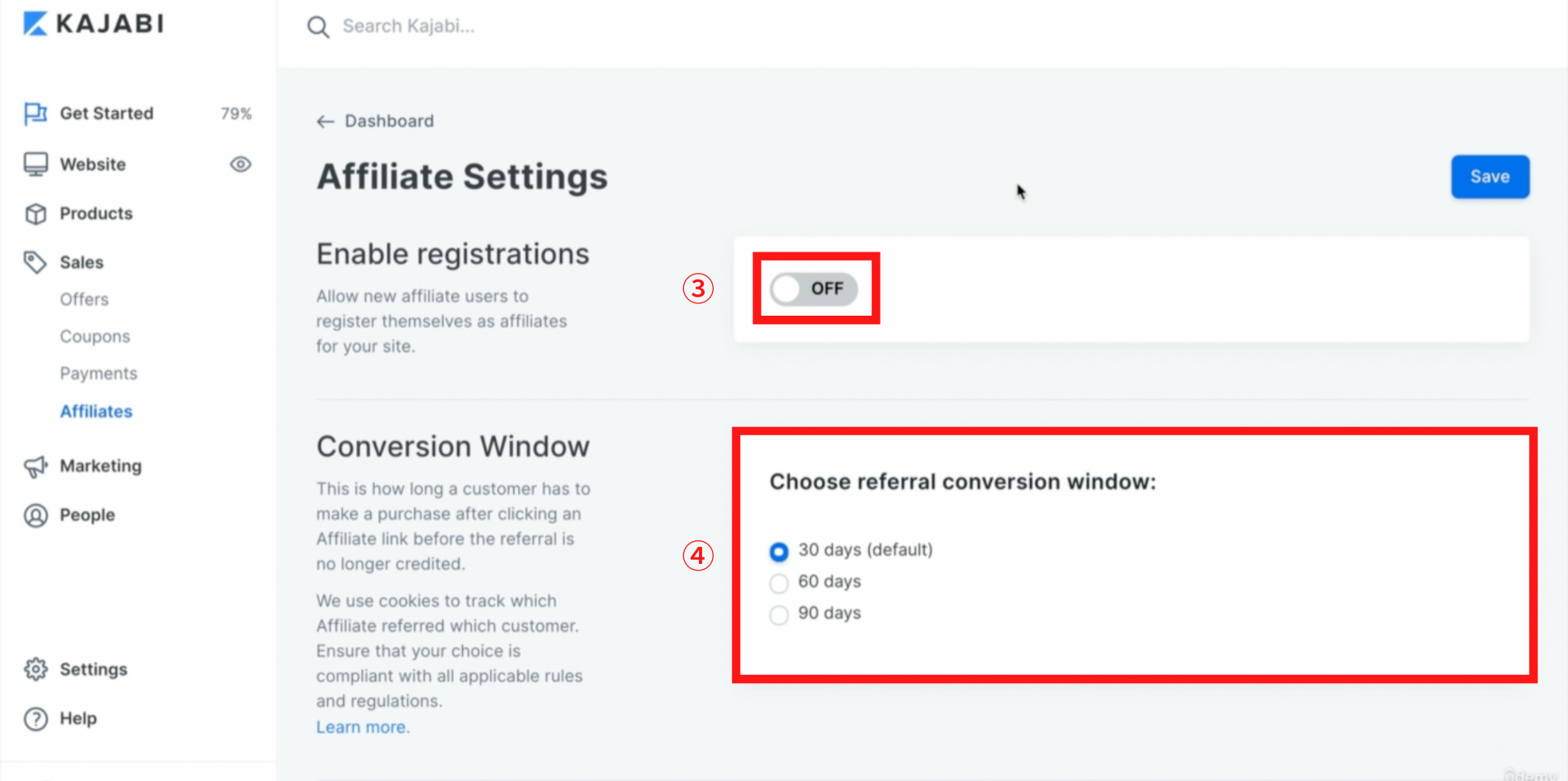
②Settings(セッティングス)をクリックすると下記画面が表示されます。
③ユーザーが自分のサイトのアフィリエイトとして登録できるよう、クリックし、ON(オン)にします。
④Choose referral conversion window(チューズリファーラルコンバーションウィンドウ):アフィリエイターに報酬を支払う期間を選択します。希望する期間のチェックボックスにチェックを入れて下さい。

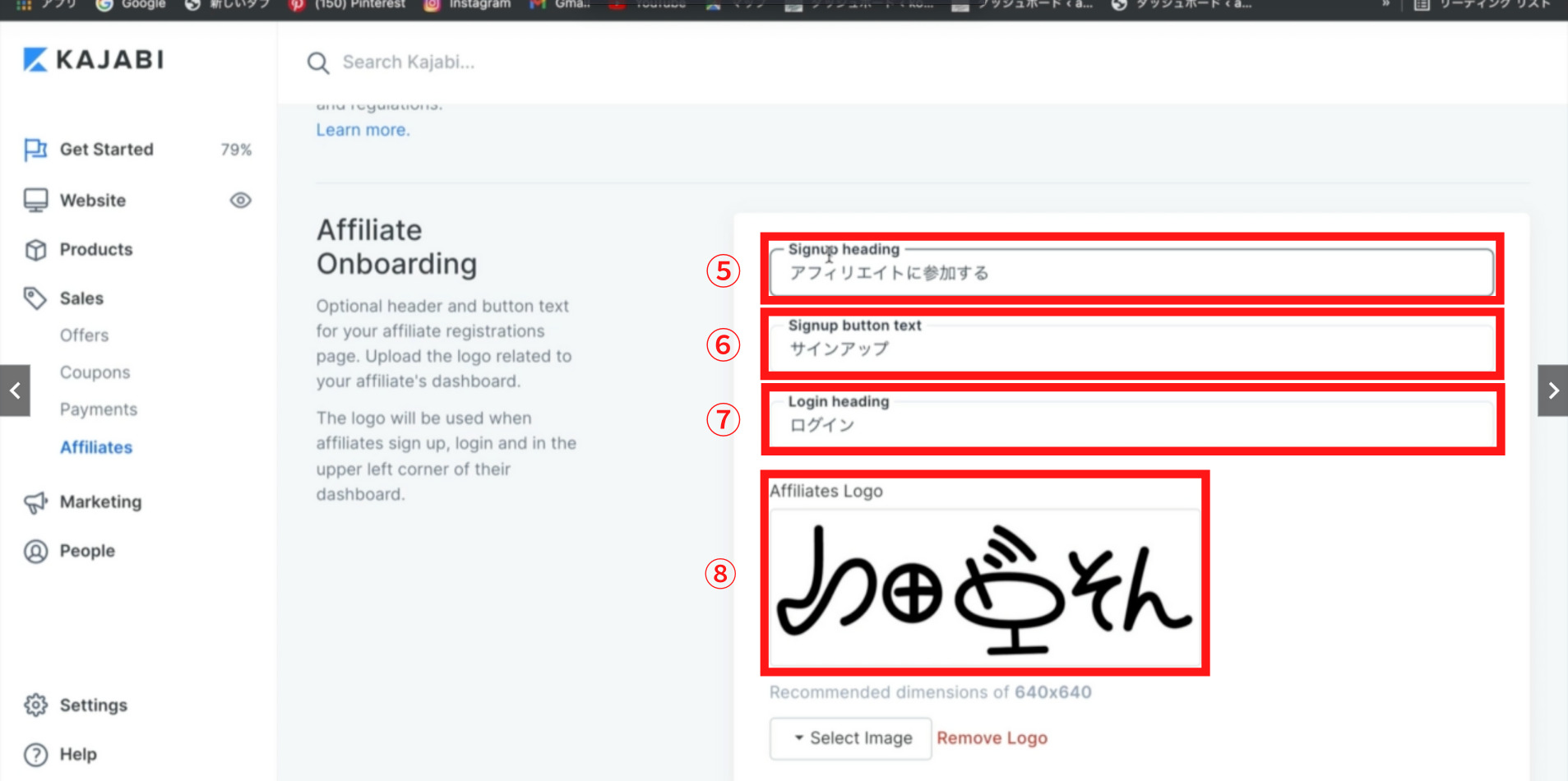
⑤Signup heading(サインアップヘディング):サインアップの見出しを入力して下さい。
⑥Signup button text(サインアップボタンテキスト):サインアップボタンに表示される文字を入力します。
⑦Login heading(ログインヘディング):ログインする項目の見出しを入力して下さい。
⑧Affiliates Logo(アフィリエイツロゴ):ロゴを640×640で挿入して下さい。

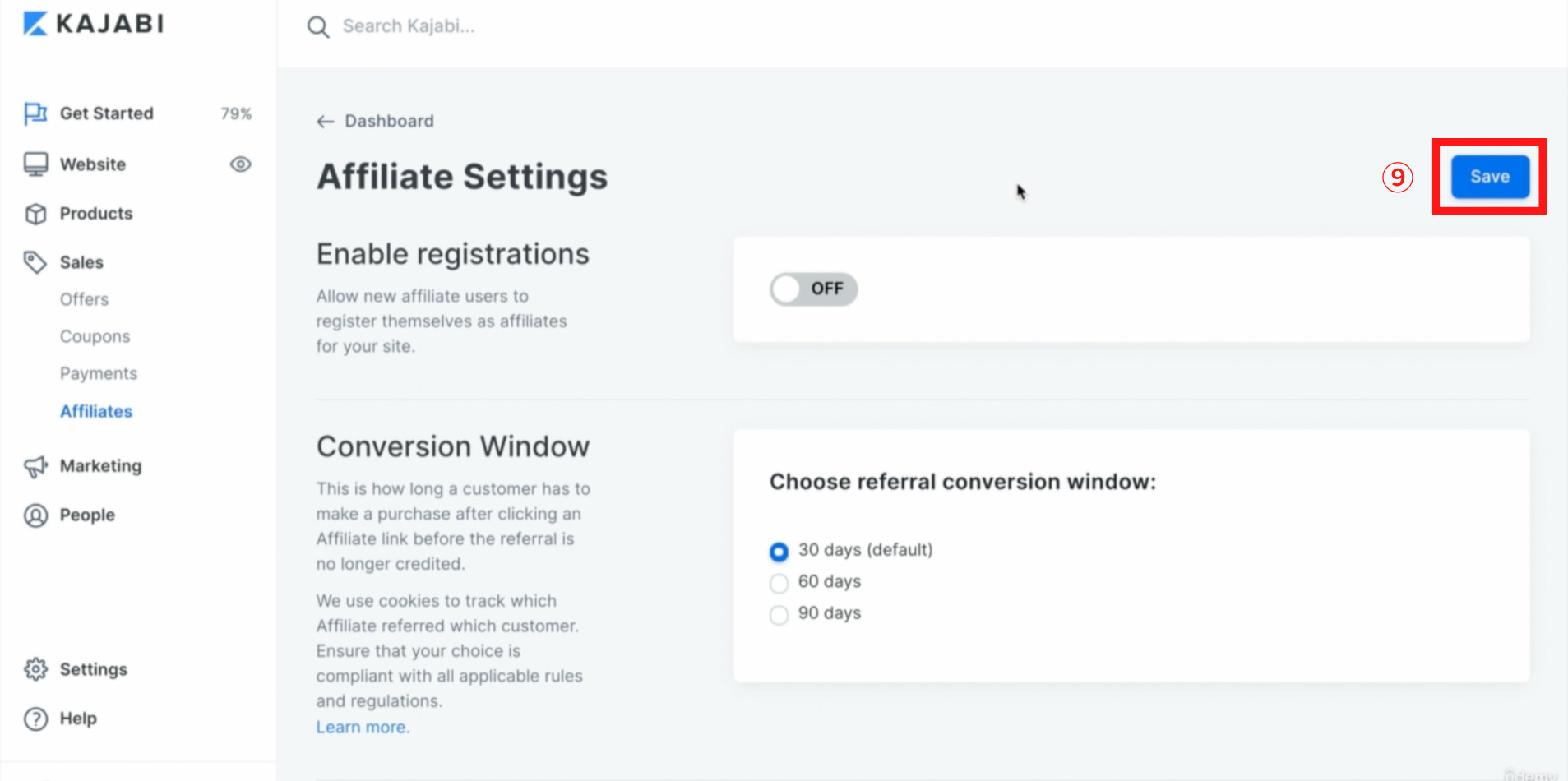
各設定が完了しましたら、⑨Save(セーブ)をクリックします。

作成したページの確認
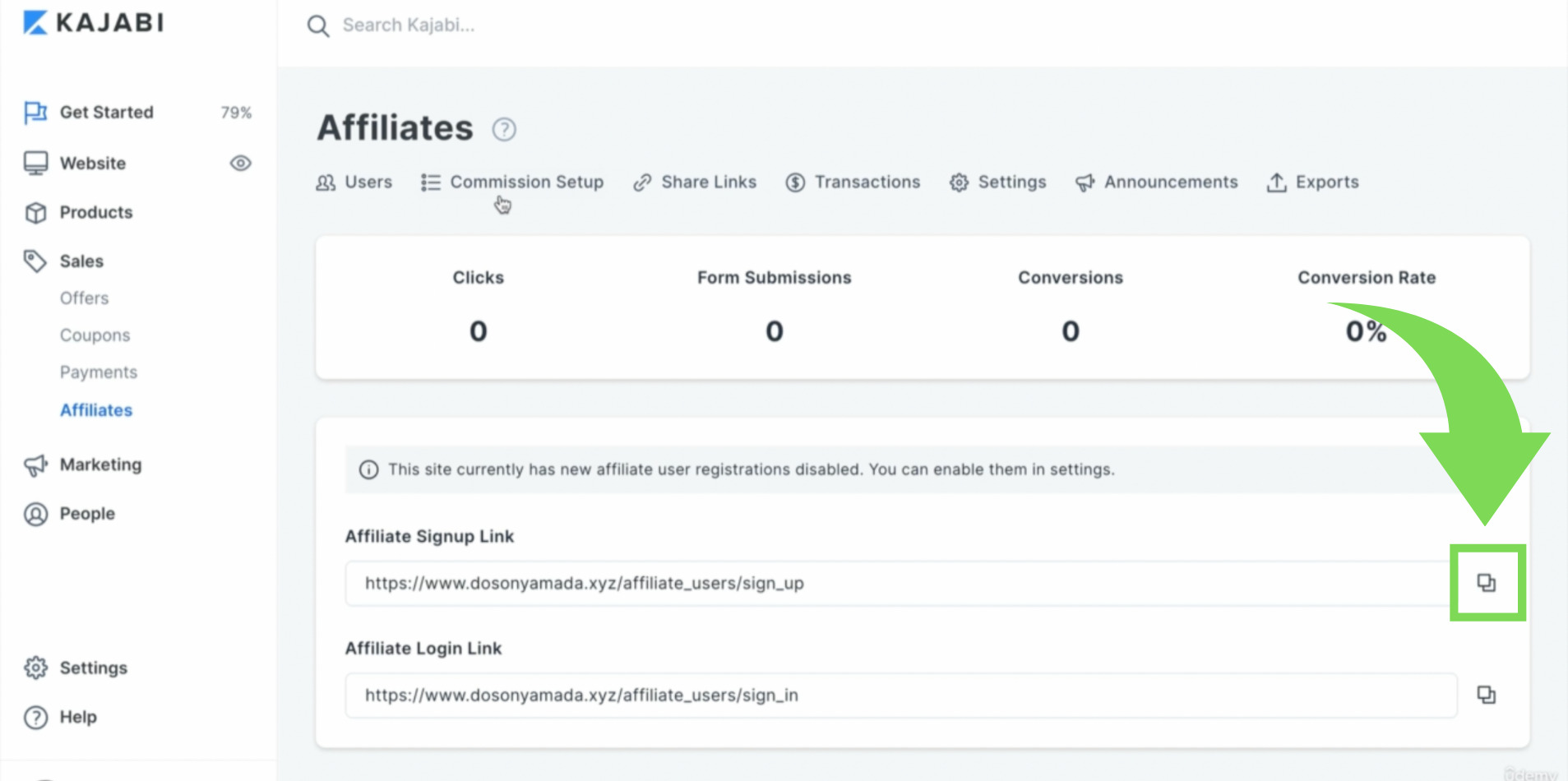
Sales(セールス)の①Affiliates(アナリティクス)をクリックした画面の下記マークをクリックすると作成したそれぞれのページが確認できます。

報酬額の設定
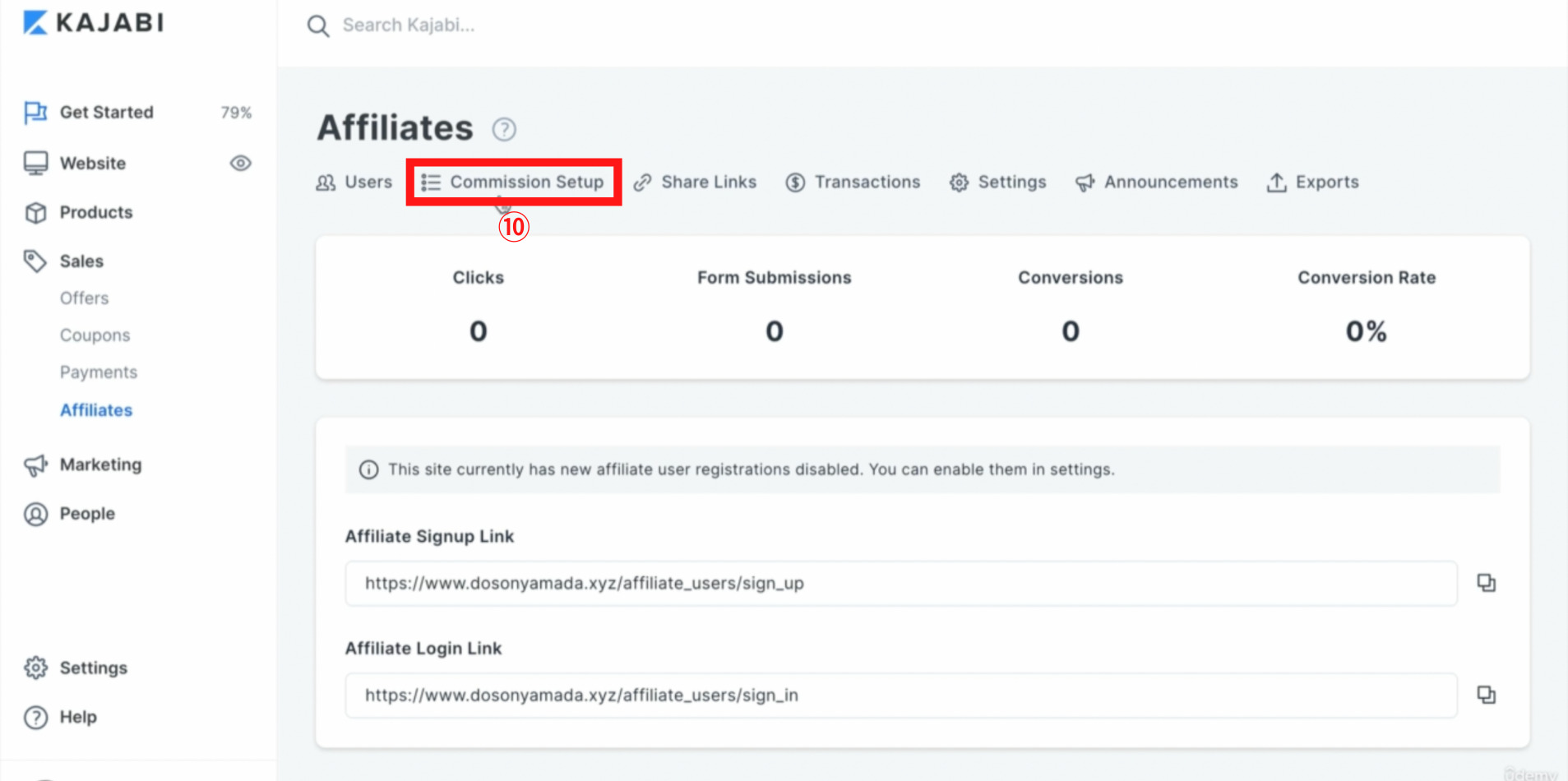
Sales(セールス)の①Affiliates(アナリティクス)という項目から、⑩Commission Setup(コミッションセットアップ)をクリックします。

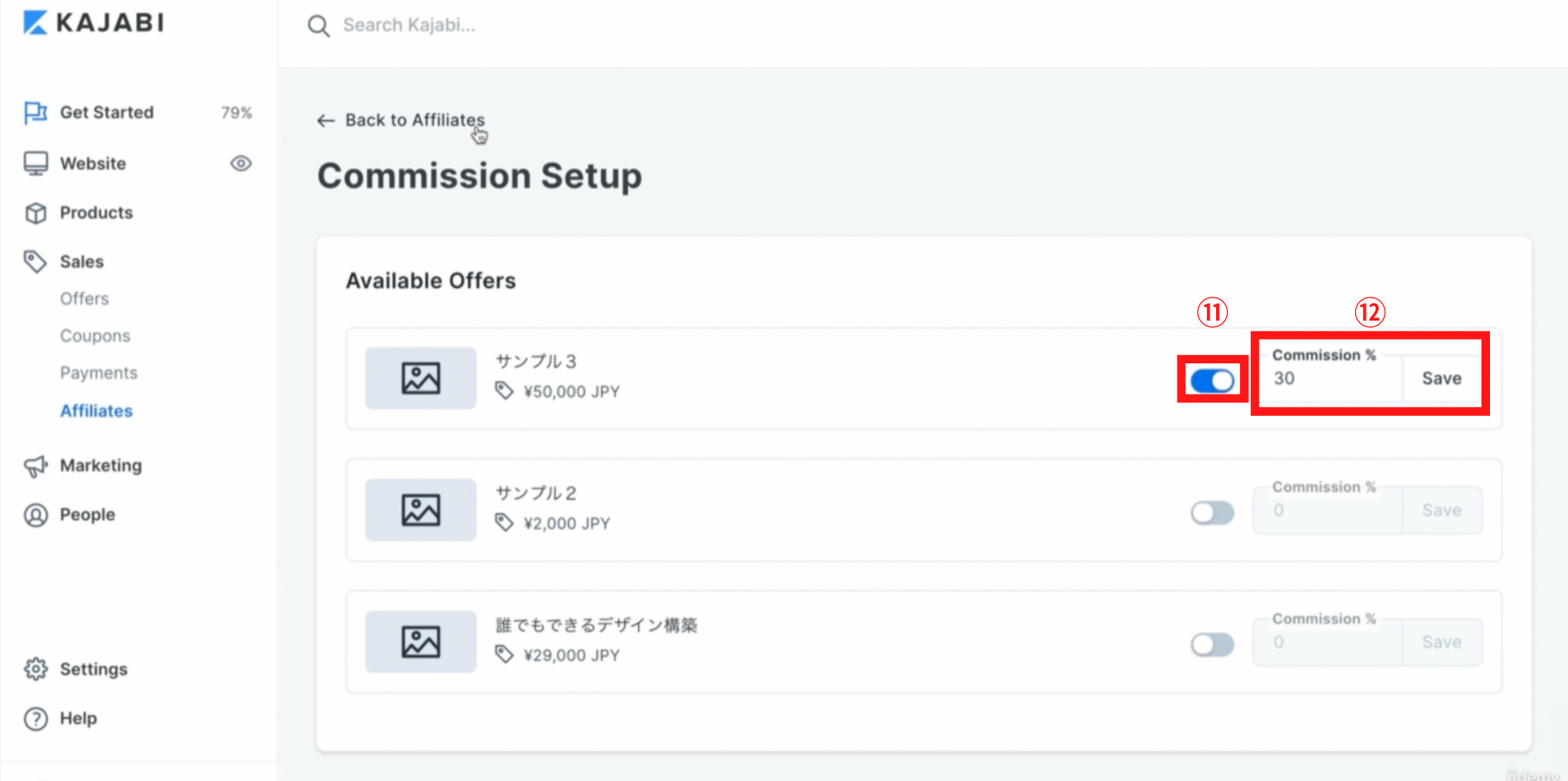
⑩Commission Setup(コミッションセットアップ)をクリックすると下記画面のように自身の商品が一覧で確認できます。
設定したい商品の⑪をクリックし青色にします。⑫与える報酬のパーセンテージを入力しSaveをクリックします。

クーポンの設定(Coupon)
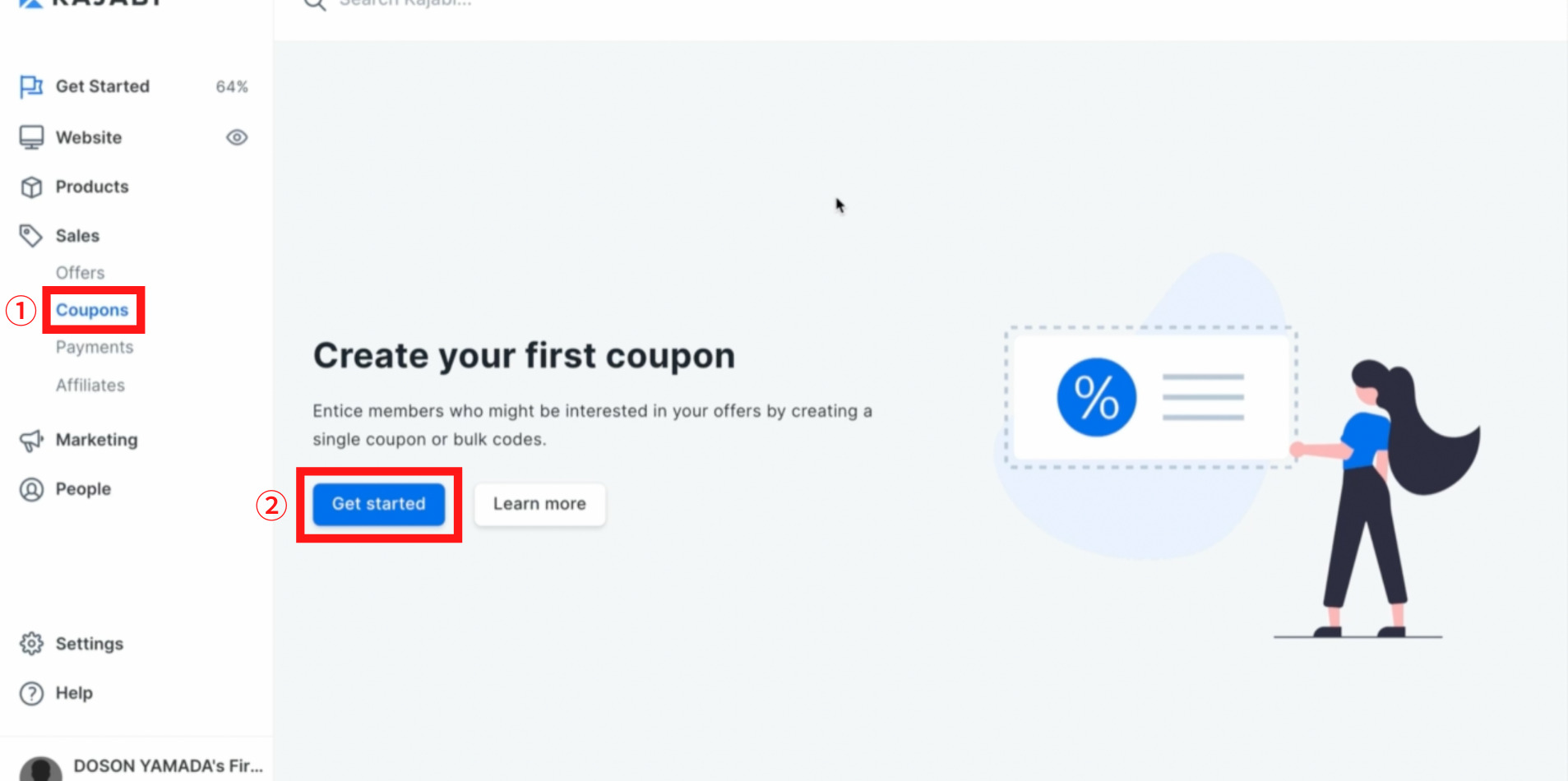
Sales(セールス)の①Coupon(クーポン)という項目から、②Get started(ゲットスターティッド)をクリックします。

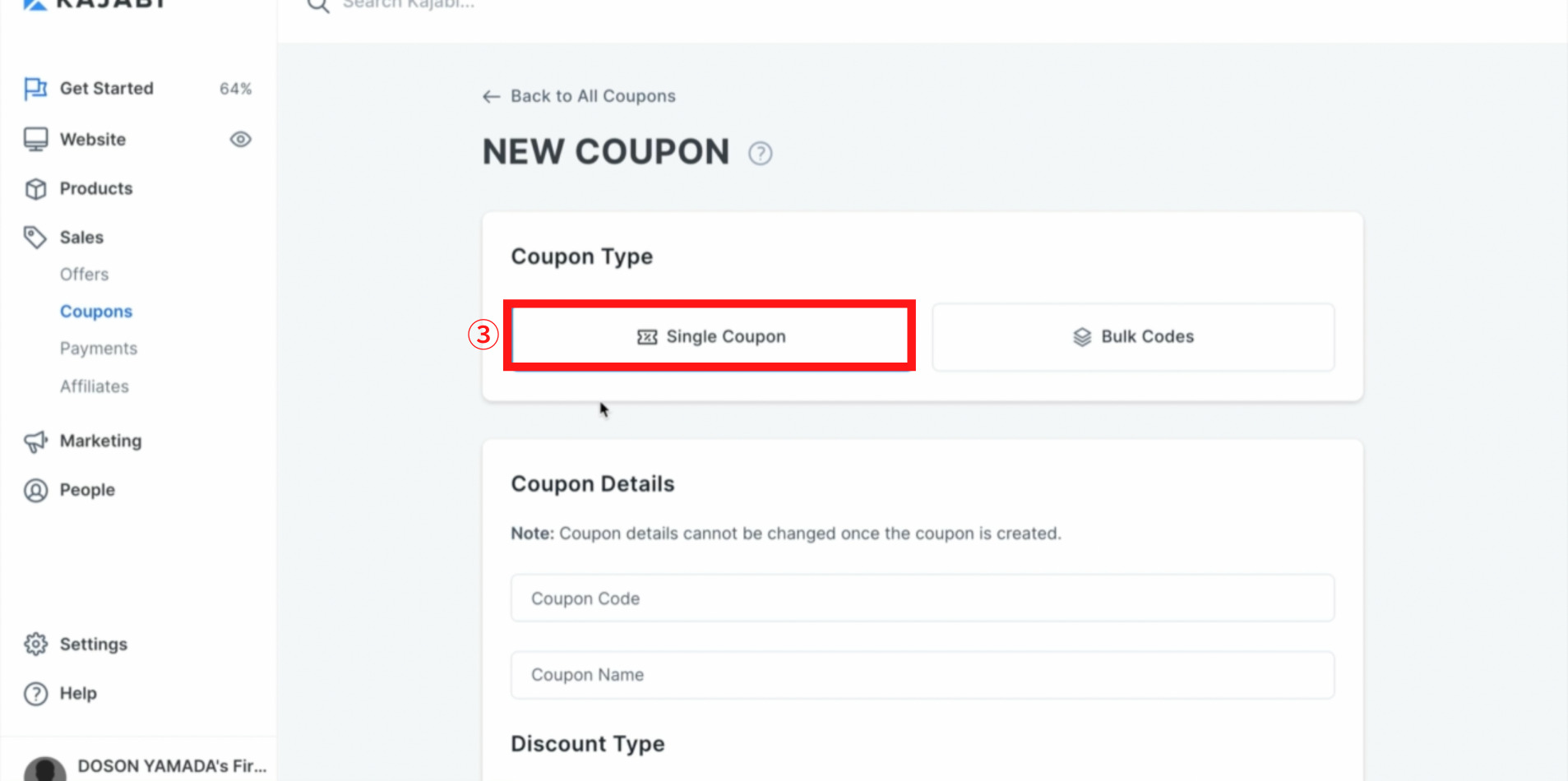
②Get started(ゲットスターティッド)をクリックすると下記画面が表示されます。
Coupon Type(クーポンタイプ)の項目でクーポンの種類を選択します。
③Shingle Coupon(シングルクーポン)は1つのクーポンを発行し、複数人に何度も使用できるクーポンです。Bulk Codes(バルクコード)は一度限り使用できる、使い捨てのクーポンです。
ここでの解説では、③Shingle Coupon(シングルクーポン)を選択します。

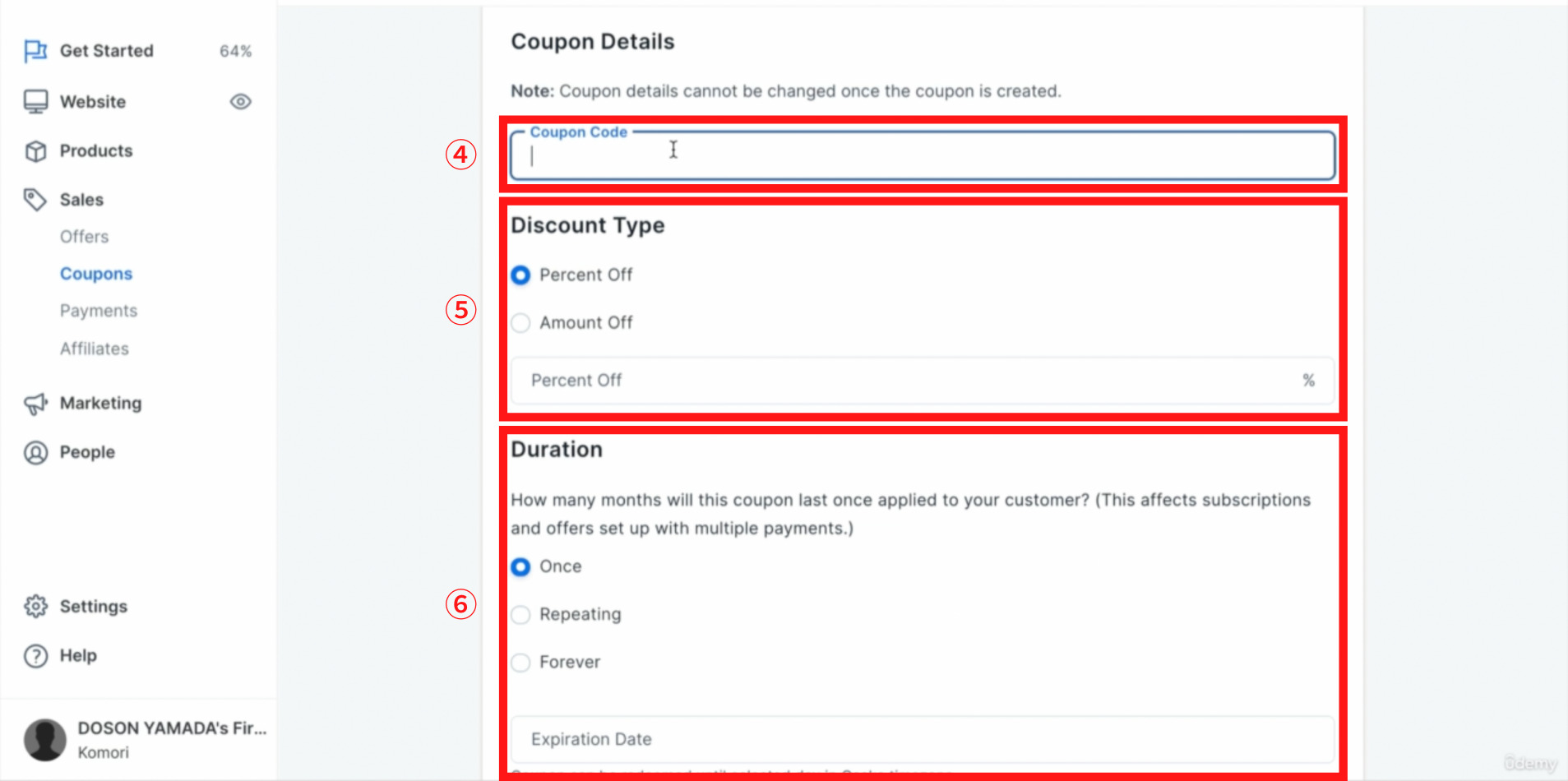
④ Coupon Code(クーポンコード):クーポンコードを入力して下さい。
⑤Discount Type(ディスカウントタイプ):Percent Off(パーセントオフ)はパーセント割引、Amount Off(アマウントオフ)金額割引です。希望するクーポンの種類を選択し、割合率、又は金額を入力して下さい。
⑥Duration(ドゥレイション):作成するクーポンは一度限りの使用なのか、繰り返し使用できるのか選択して下さい。
- Once(ワンス)=一度きりの使用
- Repeating(リピーティング)=繰り返し使用できる
- Forever(フォーエバー)=永遠に使用できる
上記の希望する項目を選択して下さい。
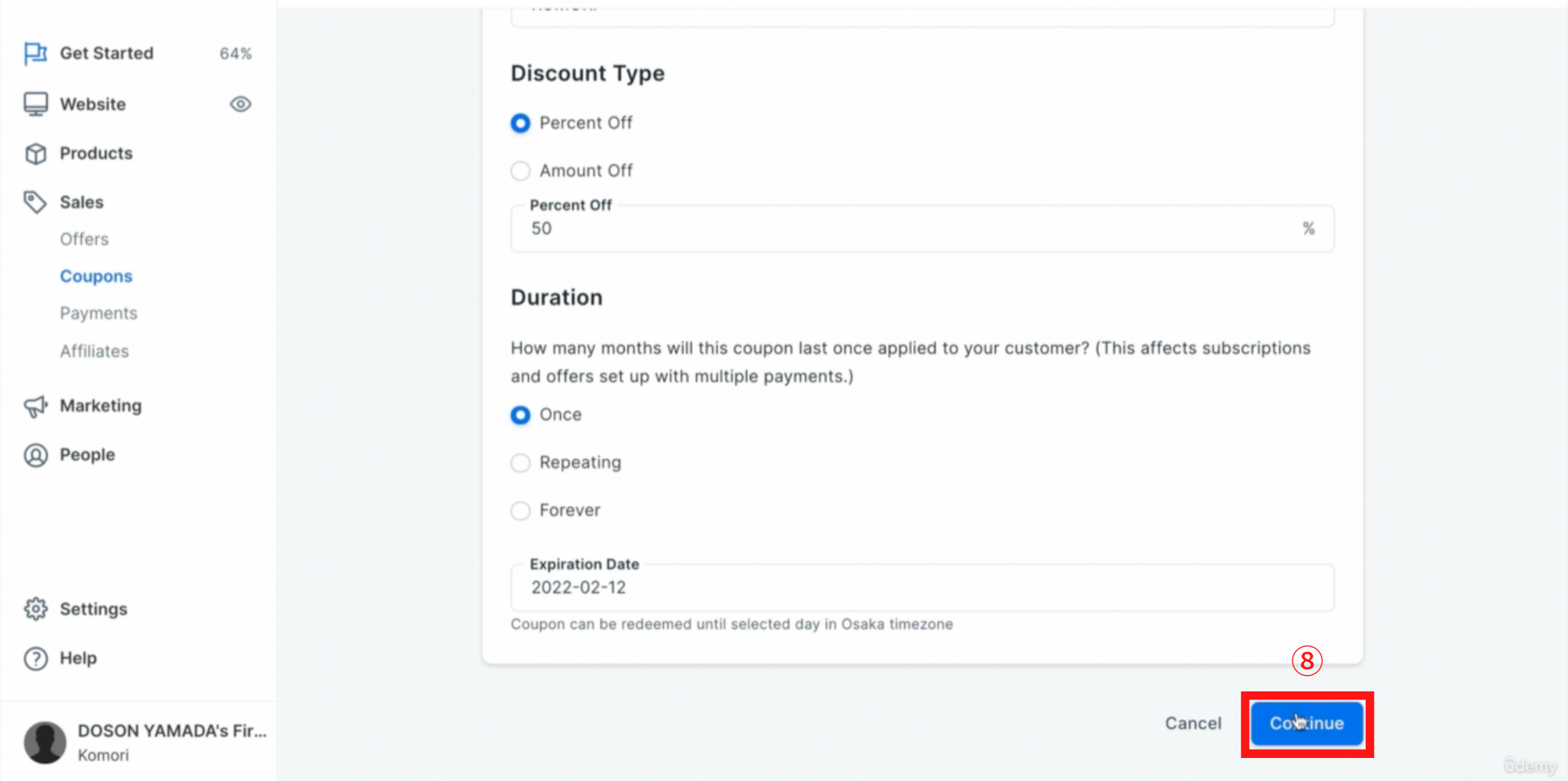
⑦Expiration Date(エクスプレイションデイト):クリックするとカレンダーが表示されるので、カレンダーから作成するクーポンの使用期限を選択して下さい。

各設定が完了しましたら⑧Continue(コンテニュー)をクリックして下さい。

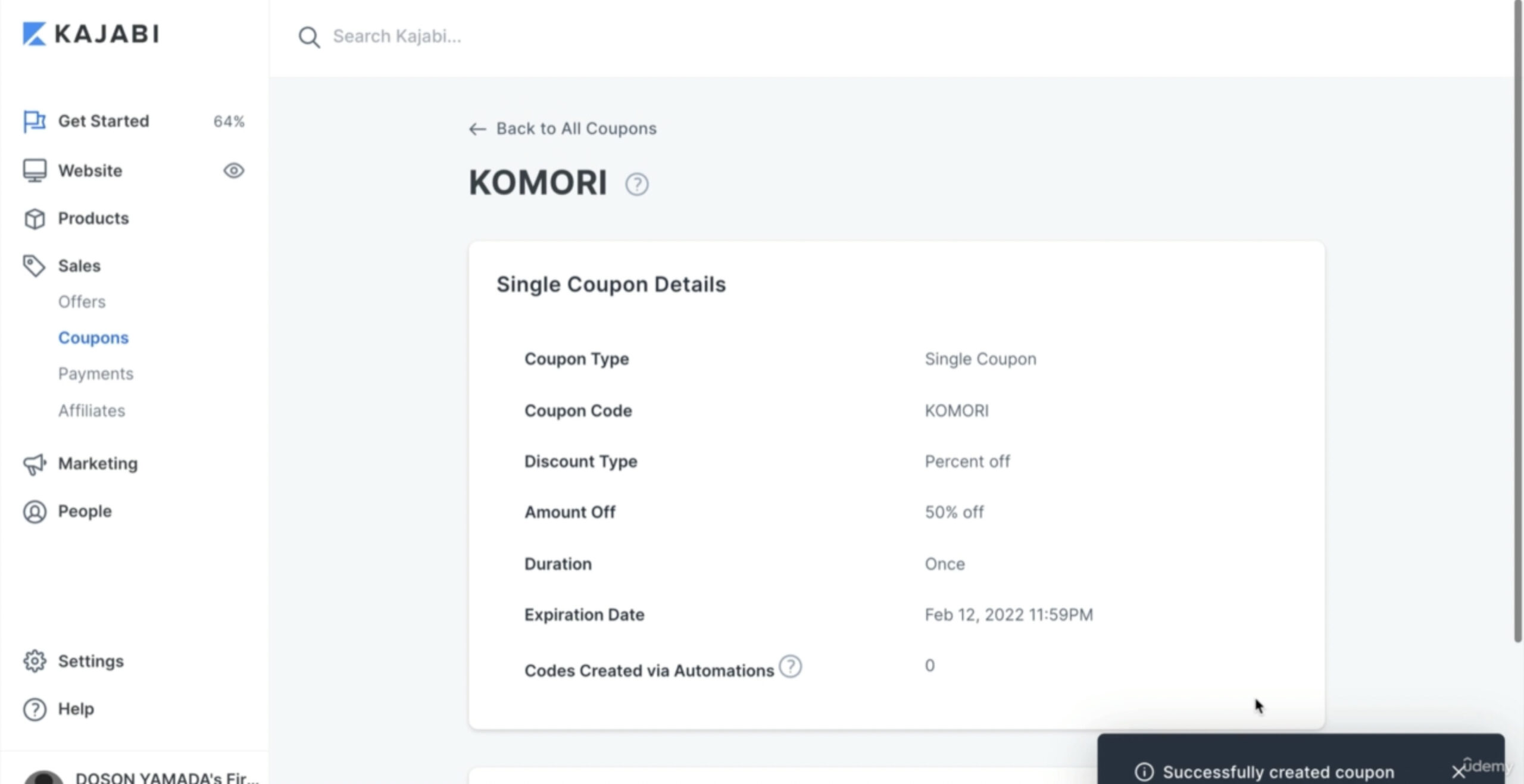
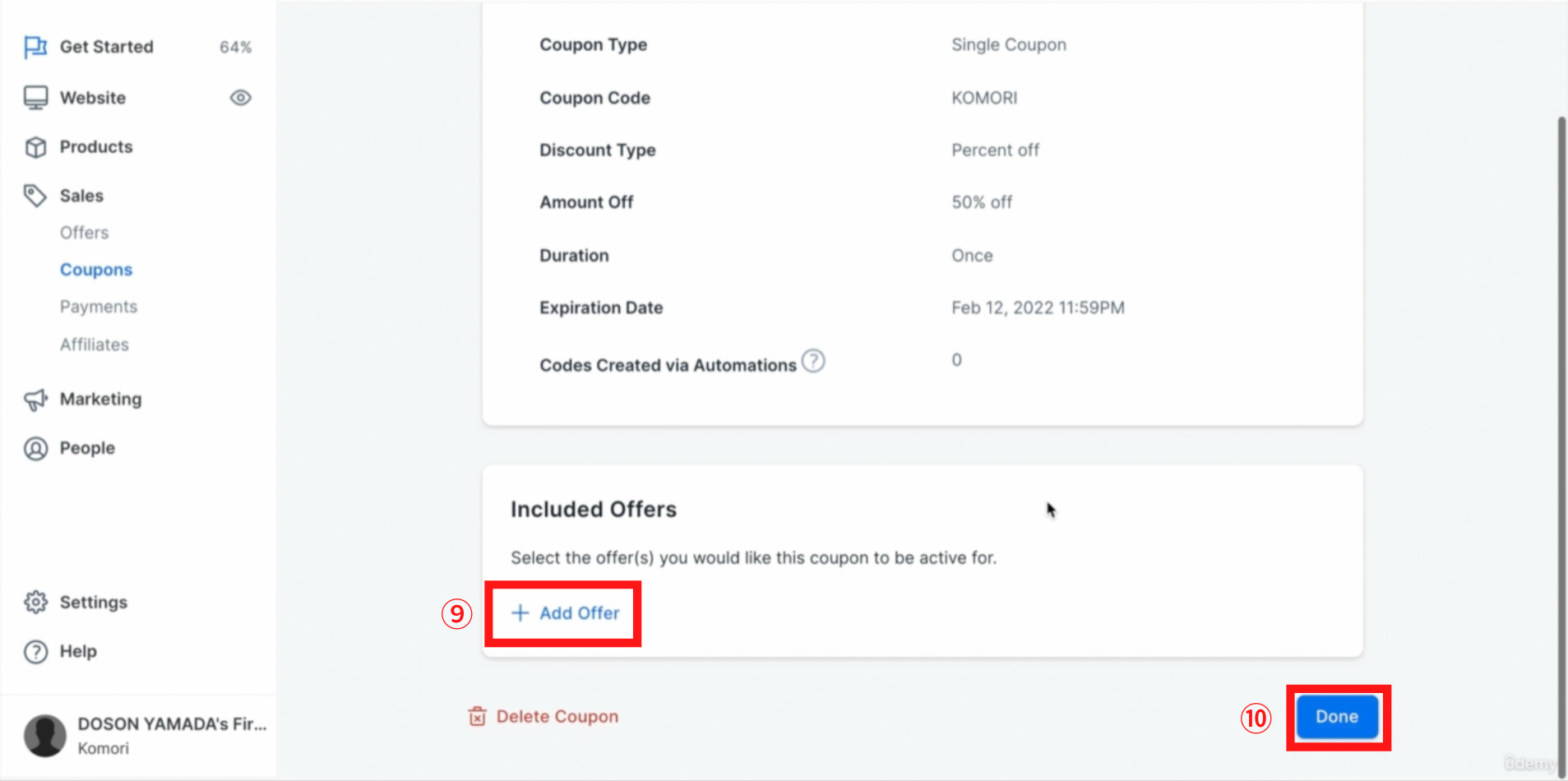
⑧Continue(コンテニュー)をクリックすると下記のように発行されたクーポンが確認できます。

⑪Included Offers(インクルーディド):作成したクーポンはどの商品に対応させるのか選択し、⑩Done(ダン)をクリックして下さい。

会員数の管理
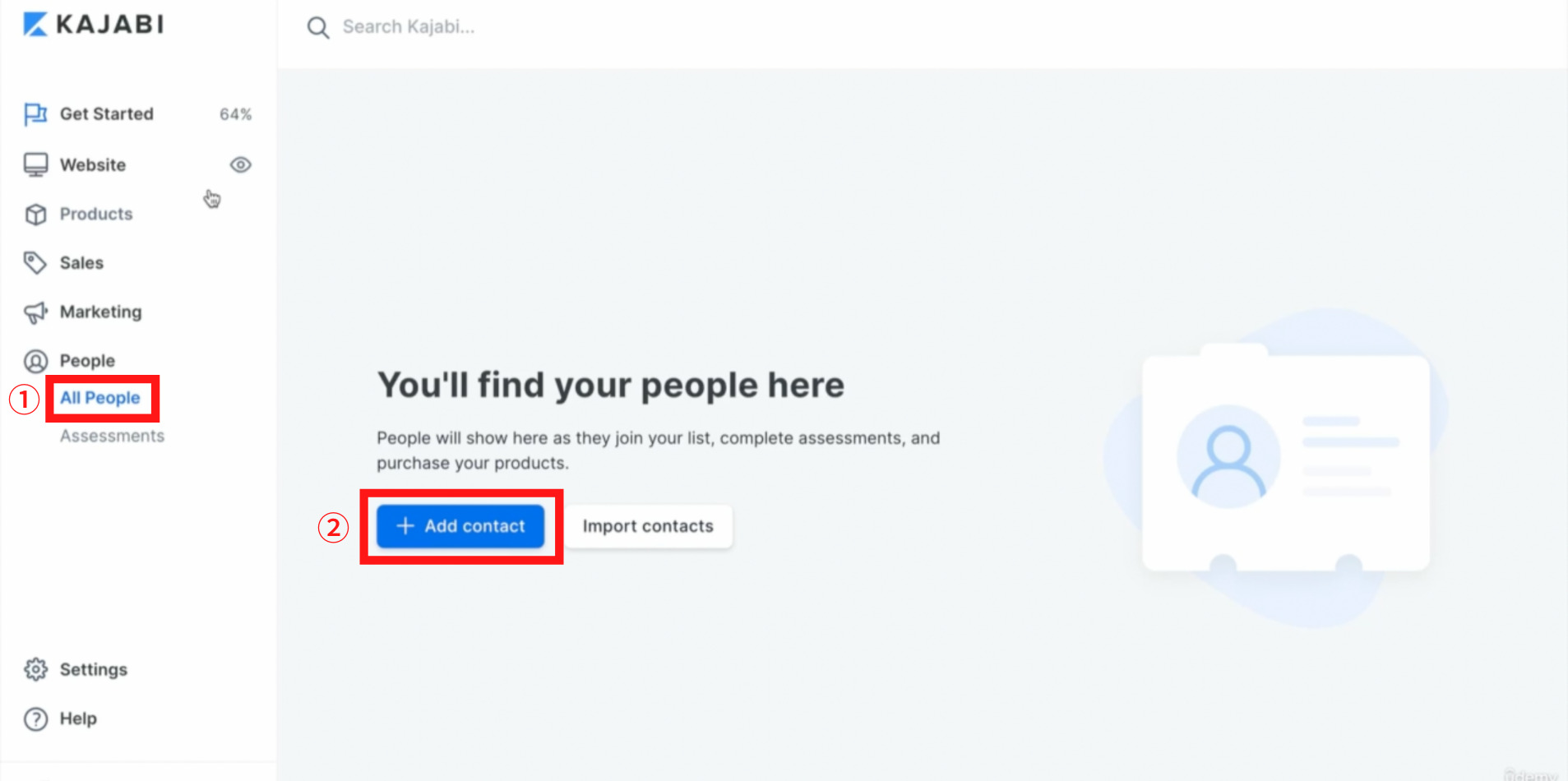
People(ピープル)のという項目から、①All People(オールピープル)という項目から②All contact(セッティングス)をクリックします。①All People(オールピープル)

Podcastを設定する
Podcastアカウントとの連結
ここでは、Podcast(ポッドキャスト)という項目でパイプラインの構築方法を解説します。
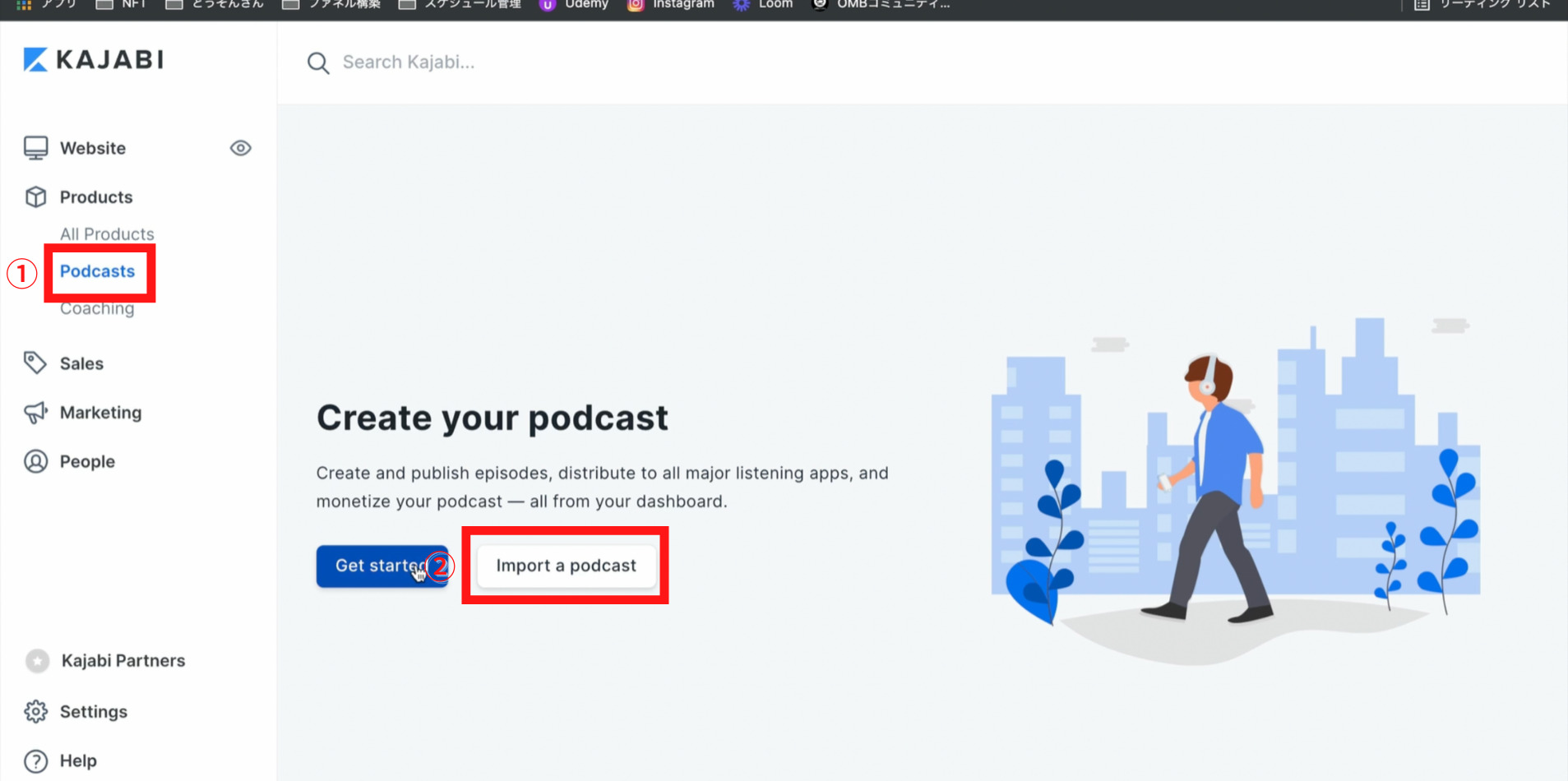
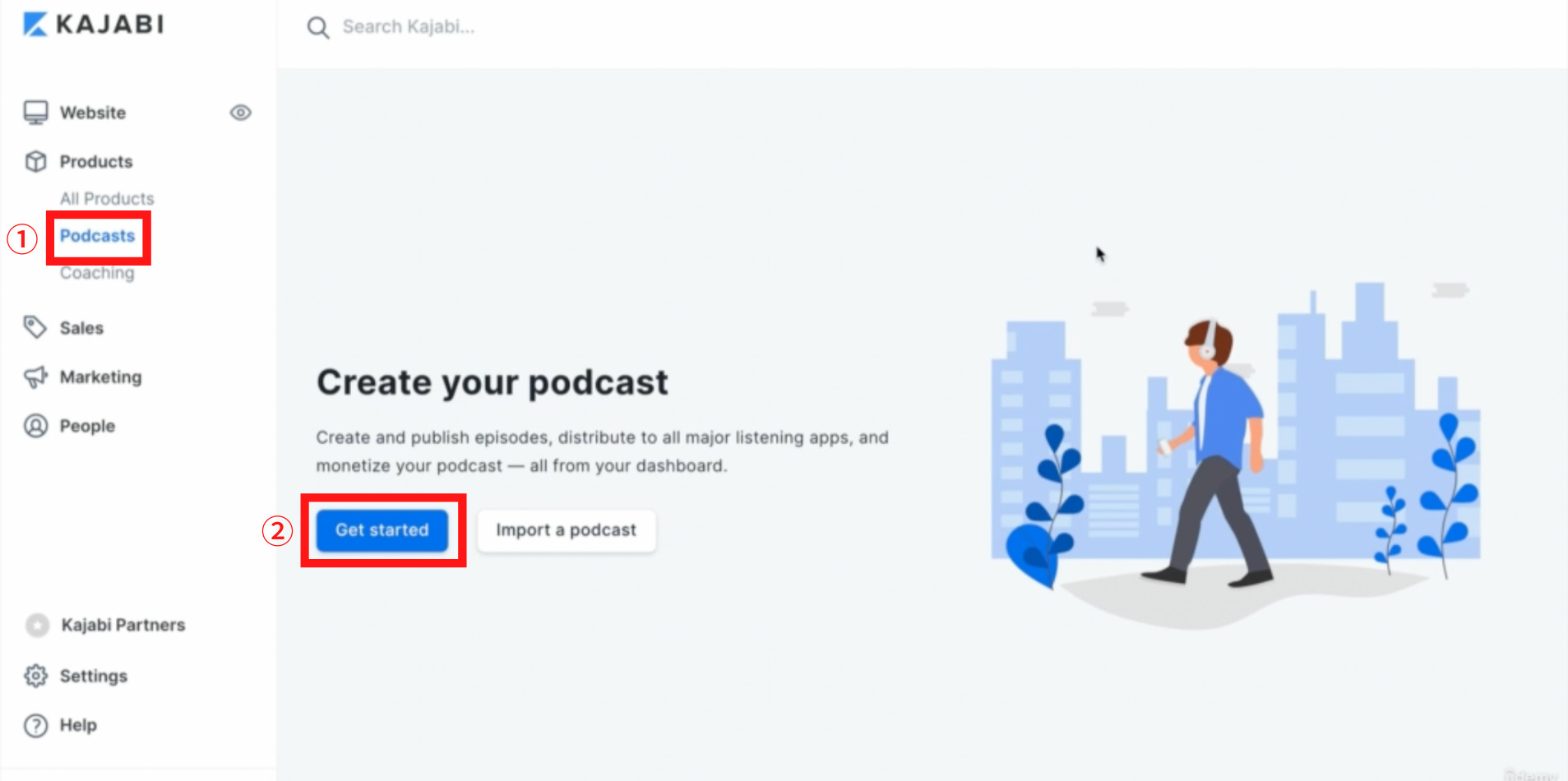
Products(プロダクト)の①Podcast(ポッドキャスト)をクリックします。
②import a Podcast(インポート ア ポッドキャスト)をクリックします。

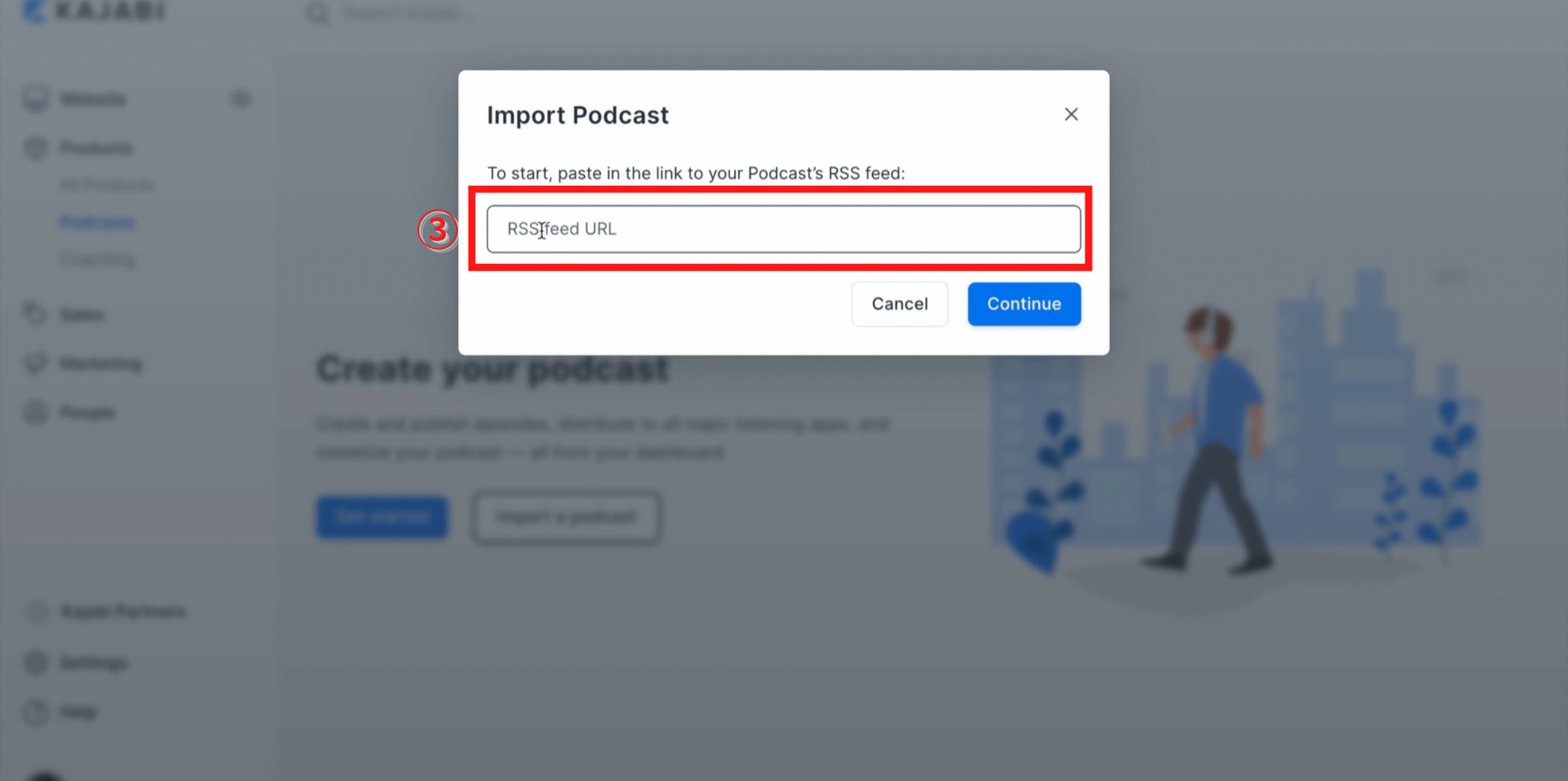
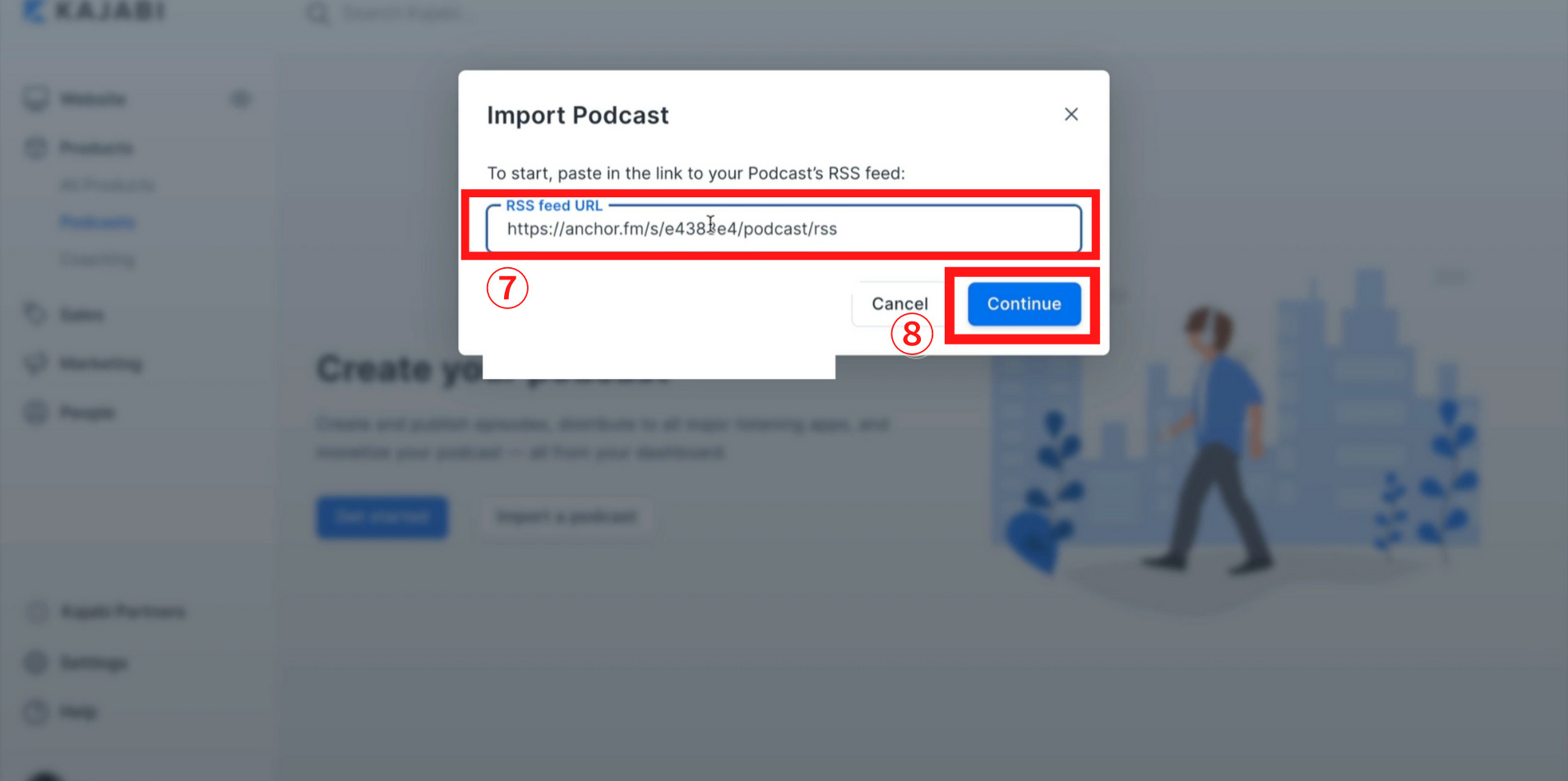
②import a Podcast(インポート ア ポッドキャスト)をクリックすると、③RSS feed URL(アールエスエス フィード ユーアールエル)という項目が表示されます。KAJABI(カジャビ)と自身のアカウントを連結させていきます。

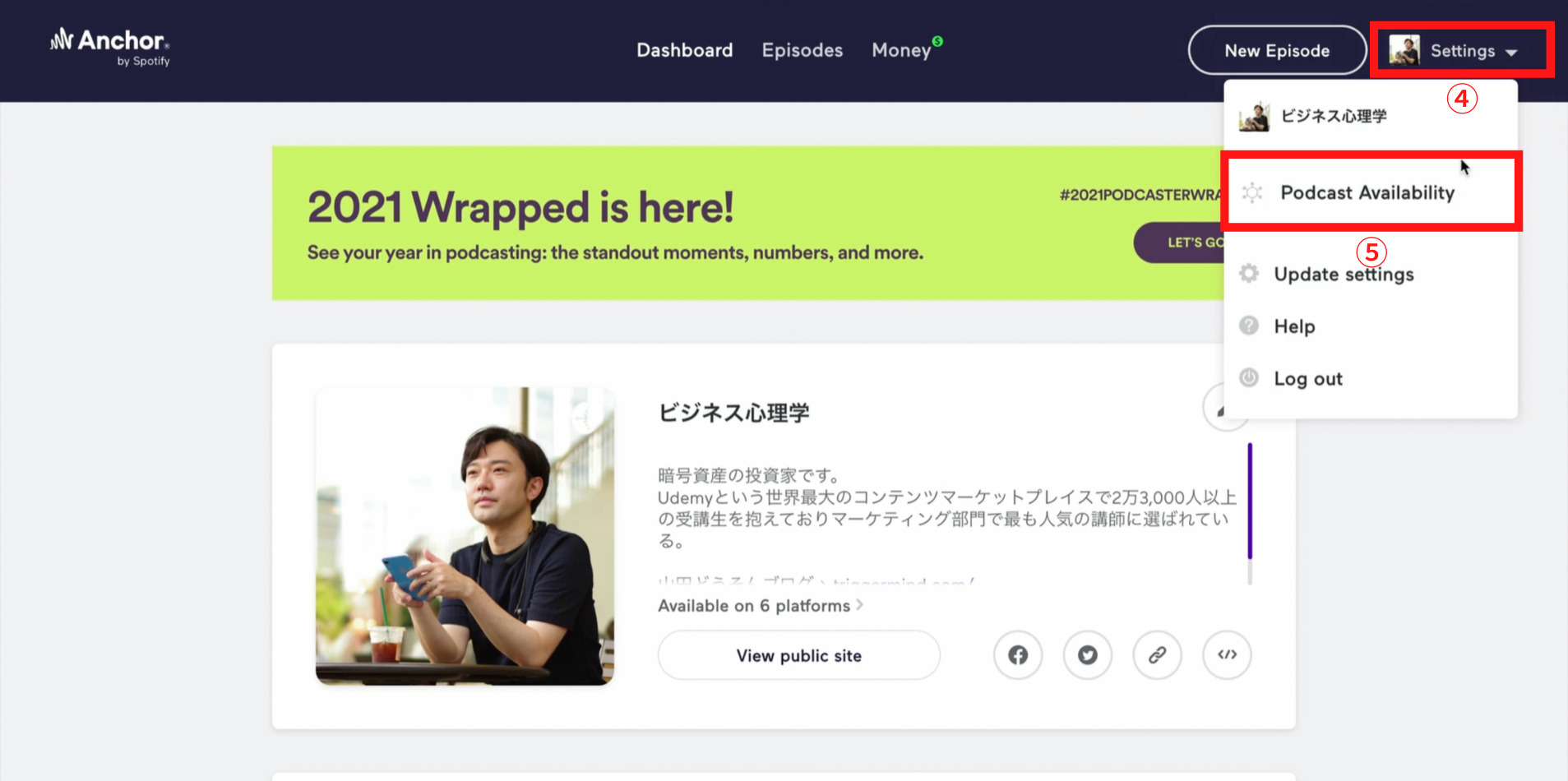
④Anchor(アンカー)というサイトの中、⑤settings(セッティングス)を開き、
⑥Podcast availability(ポッドキャスト アベイラビリティー)を選択肢します。

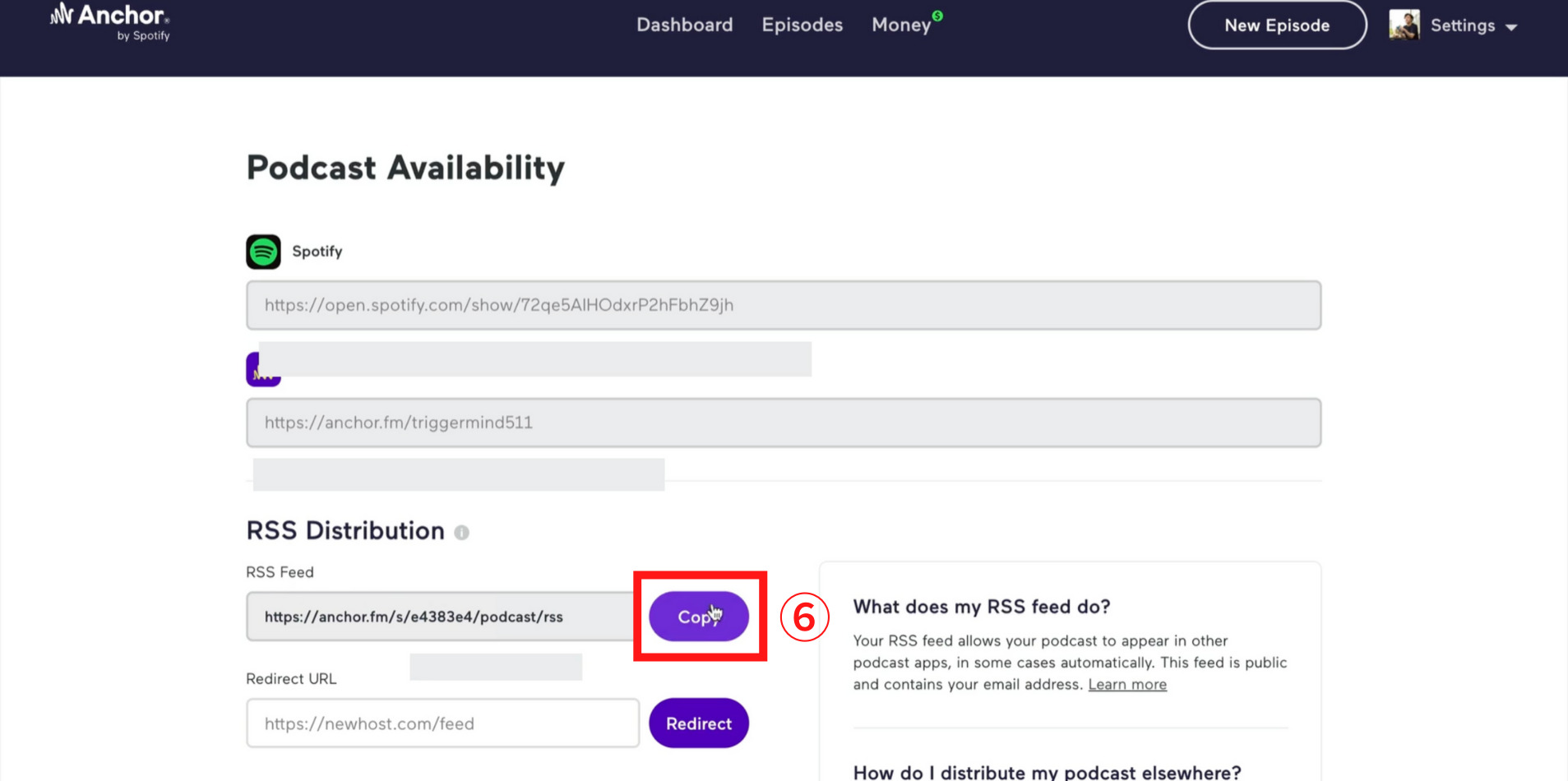
Podcast availability(ポッドキャスト アベイラビリティー)の画面が開き、RSS Distribution(アールエスエス ディストリビューション)の下の、RSS feed(アールエスエス フィード)のURLを⑥Copy(コピー)をクリックし、コピーします。

KAJABI(カジャビ)画面に戻り、⑦RSS feed URL(エルエスエスフィードユーアールエル)にコピーしたURLを貼り付けます。
コピーが終了したら、⑧Continue(コンテニュー)をクリックします。

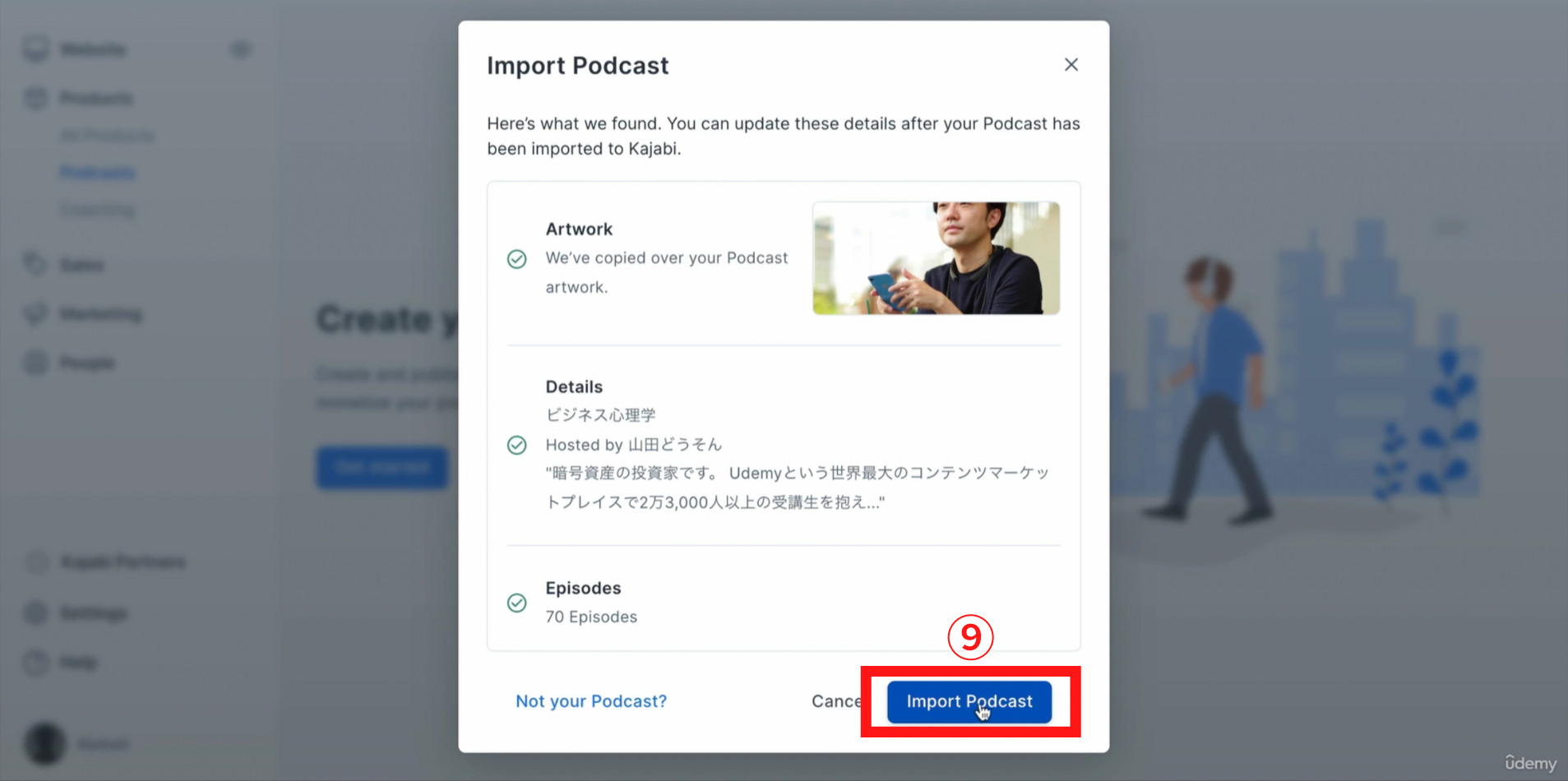
アカウント情報に間違いがなければ、⑨import Podcast(インポート ポッドキャスト)をクリックしてください。

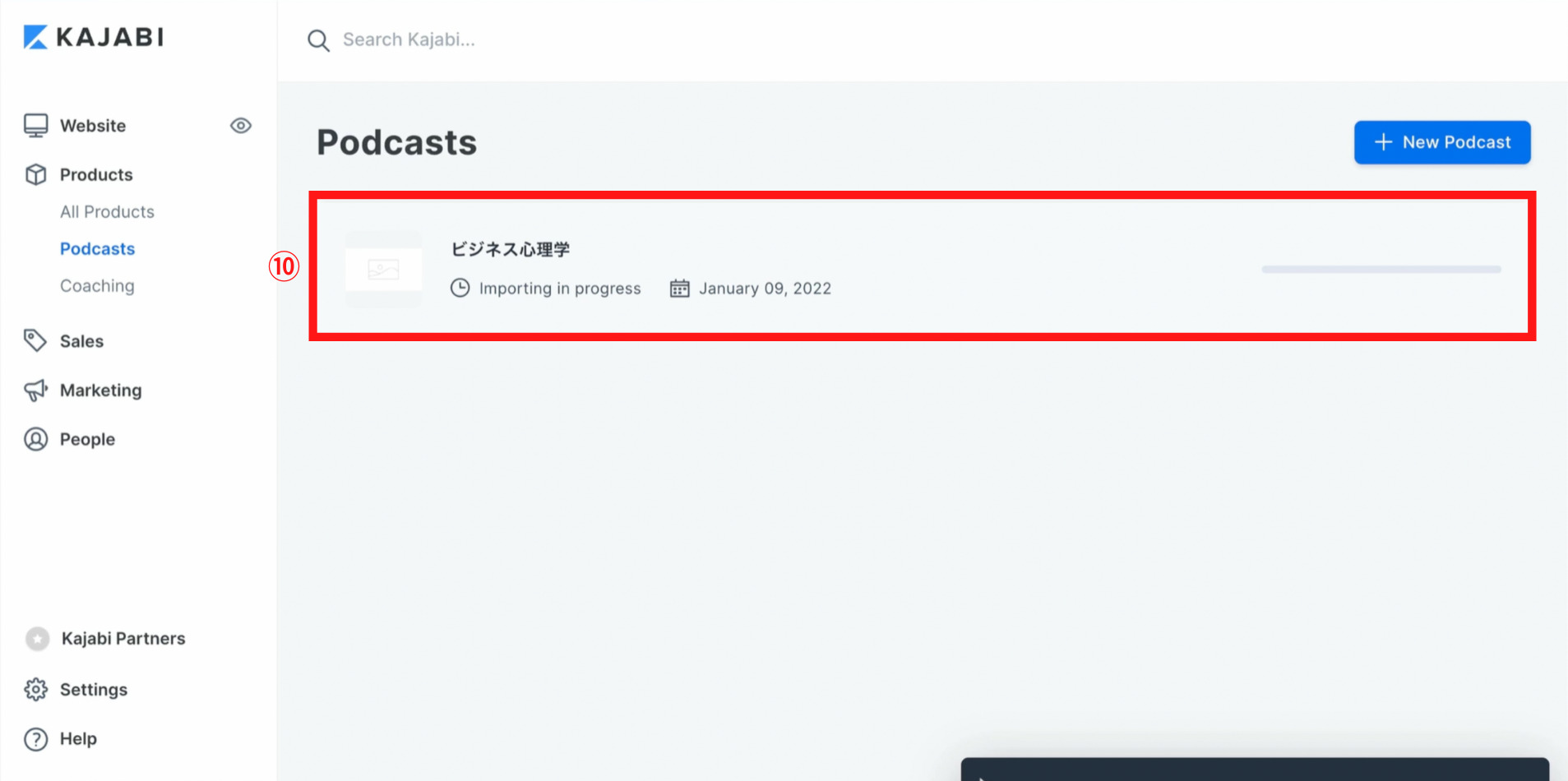
Podcast(ポッドキャスト)に⑩下記項目のように追加されていればアカウントの連結は完了です。

新しくPodcastアカウントを作る
products(プロダクト)の、①Podcast(ポッドキャスト)をクリックしてください。
①Podcast(ポッドキャスト)の②Get started(ゲット スターティッド)をクリックします。

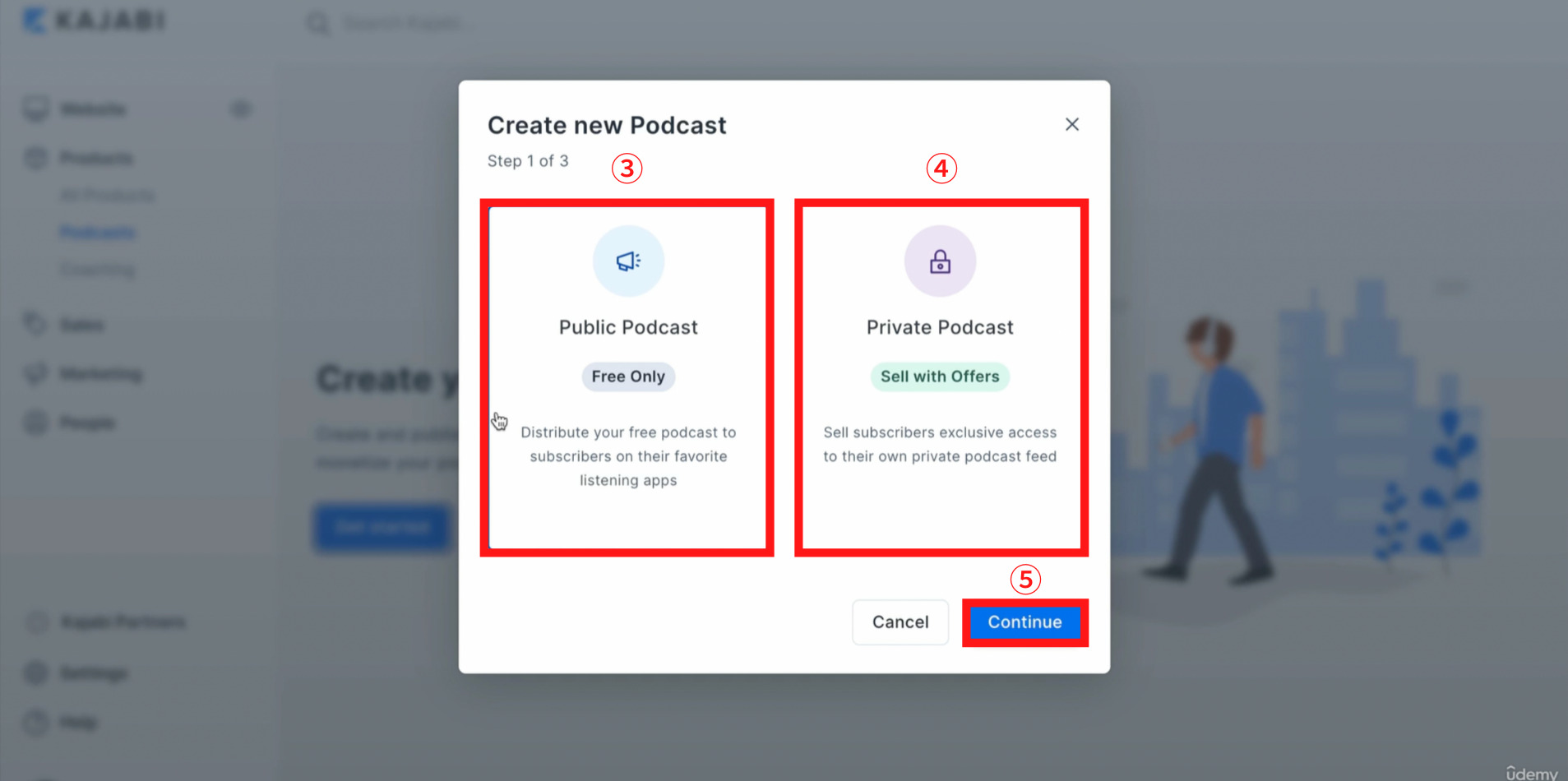
②Get started(ゲット スターティッド)をクリックすると下記のように表示されます。
無料で全体に公開するアカウントを作る方は③public Podcast(パブリック ポッドキャスト)をクリックしてください。こちらは、完全フリーになっています。
サブスクリプション会員限定でラジオを行う方は④private Podcast(プライベート ポッドキャスト)を選択してください。こちらは、価格設定も可能なアカウントになってます。
どちらか選択が完了しましたら③Continue(コンテニュー)をクリックします。

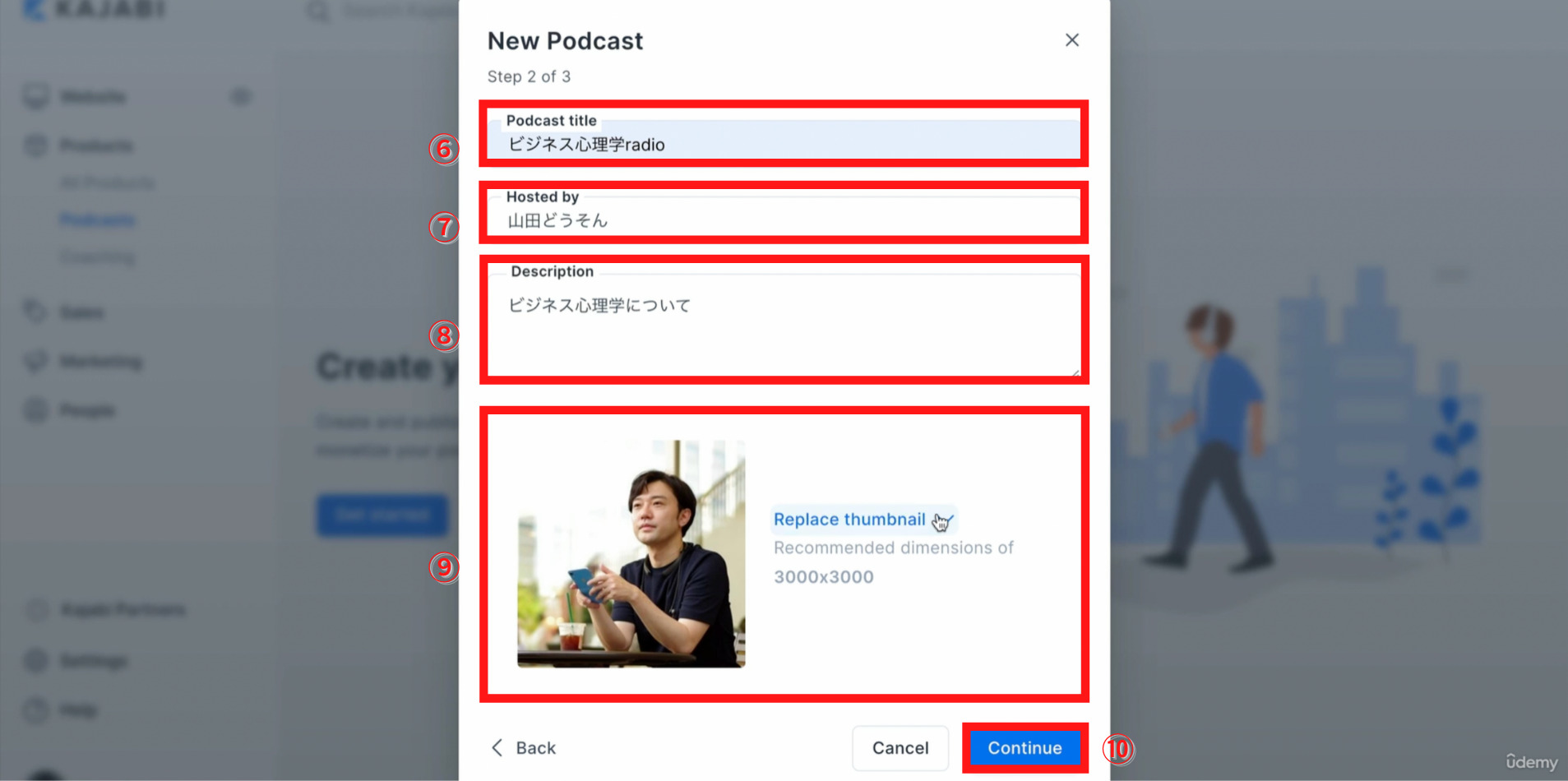
⑤Continue(コンテニュー)をクリックすると下記画面が表示されます。
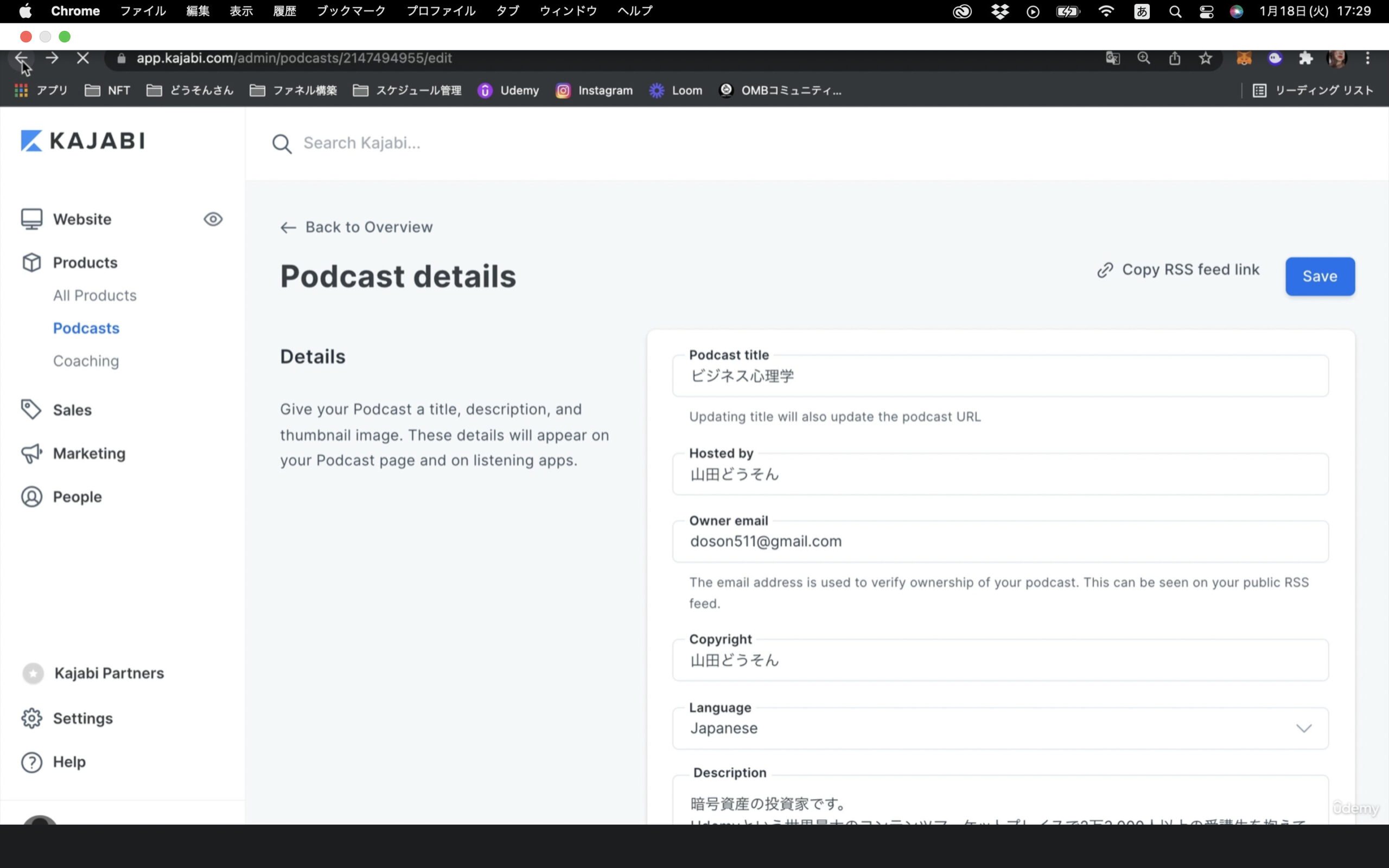
⑥Podcast title(ポッドキャストタイトル):自身のラジオタイトルを設定します。
⑦Hosted by(ホスティッドバイ):自身の「スクール名」もしくは「自分の名前」を入力します。
⑧Description(ディスクリプション):自身のラジオの簡単な説明を入力します。
⑨Replace thumbnail(リプレイスサムネイル):自身のロゴ・写真などある方は、ここに登録してください。
すべての記入が完了しましたら、⑩Continue(コンテニュー)をクリックしてください。

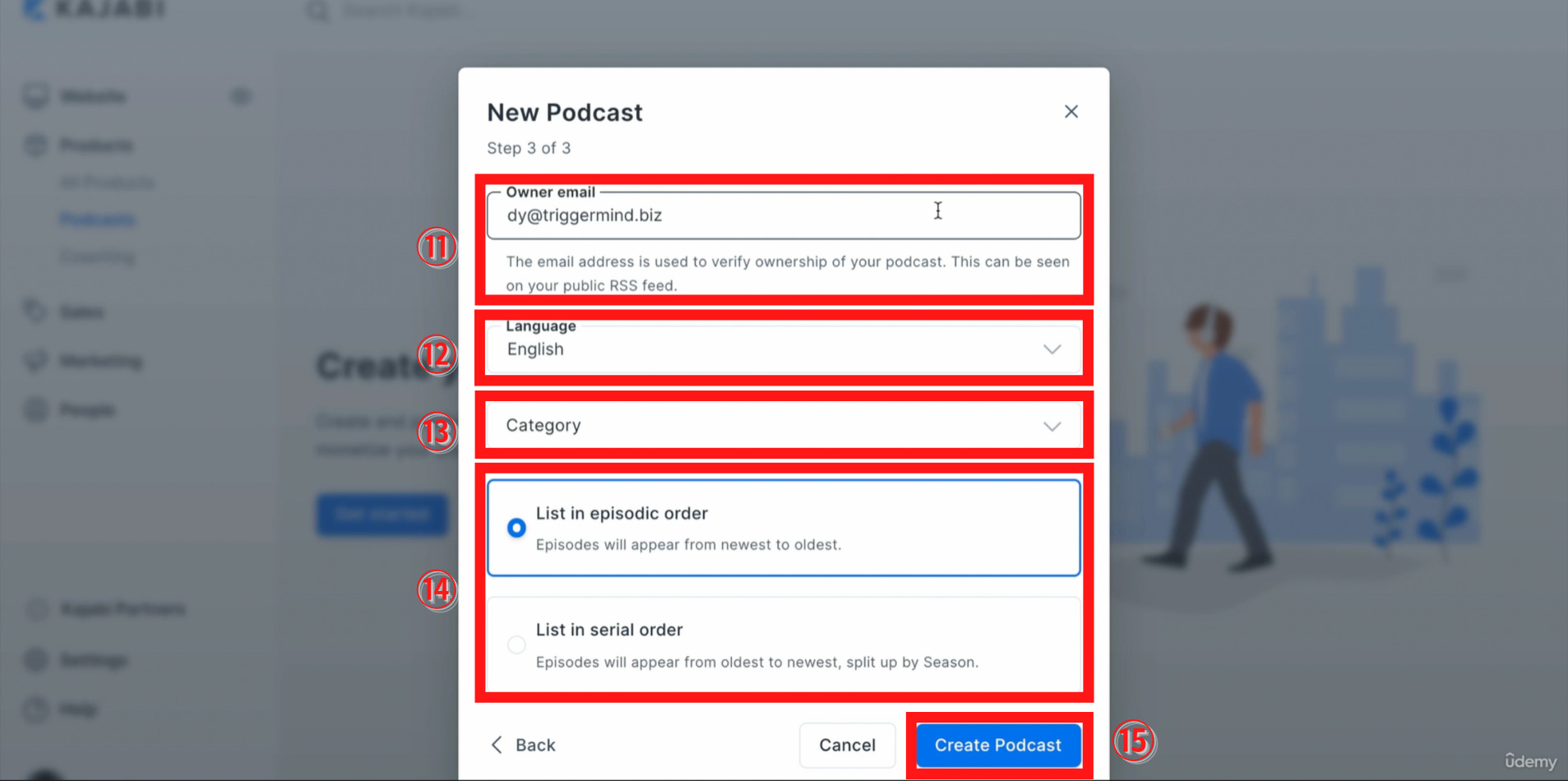
⑩Continue(コンテニュー)をクリックすると下記画面が表示されます。
⑪Owner email(オーナーイーメール):自身のメールアドレスを記入します。
⑫Language(ランゲージ):言語設定行います。「 J 」と入力するとjapanese(ジャパニーズ)が出てきます。
⑬Category(カテゴリー):自身のジャンル設定です。今回の解説ではビジネスジャンルの、Marketing(マーケティング)を選択します。
⑭自身のラジオのアーカイブ表示が新しい順(List in episodic onder)か古い順(List in serial order) かが設定できます。今回の説明では、新しい順(List in episodic onder)に設定して続けていきます。
以上の入力、選択が完了しましたら、⑮Create Podcast(クリエイト ポッドキャスト)をクリックします。

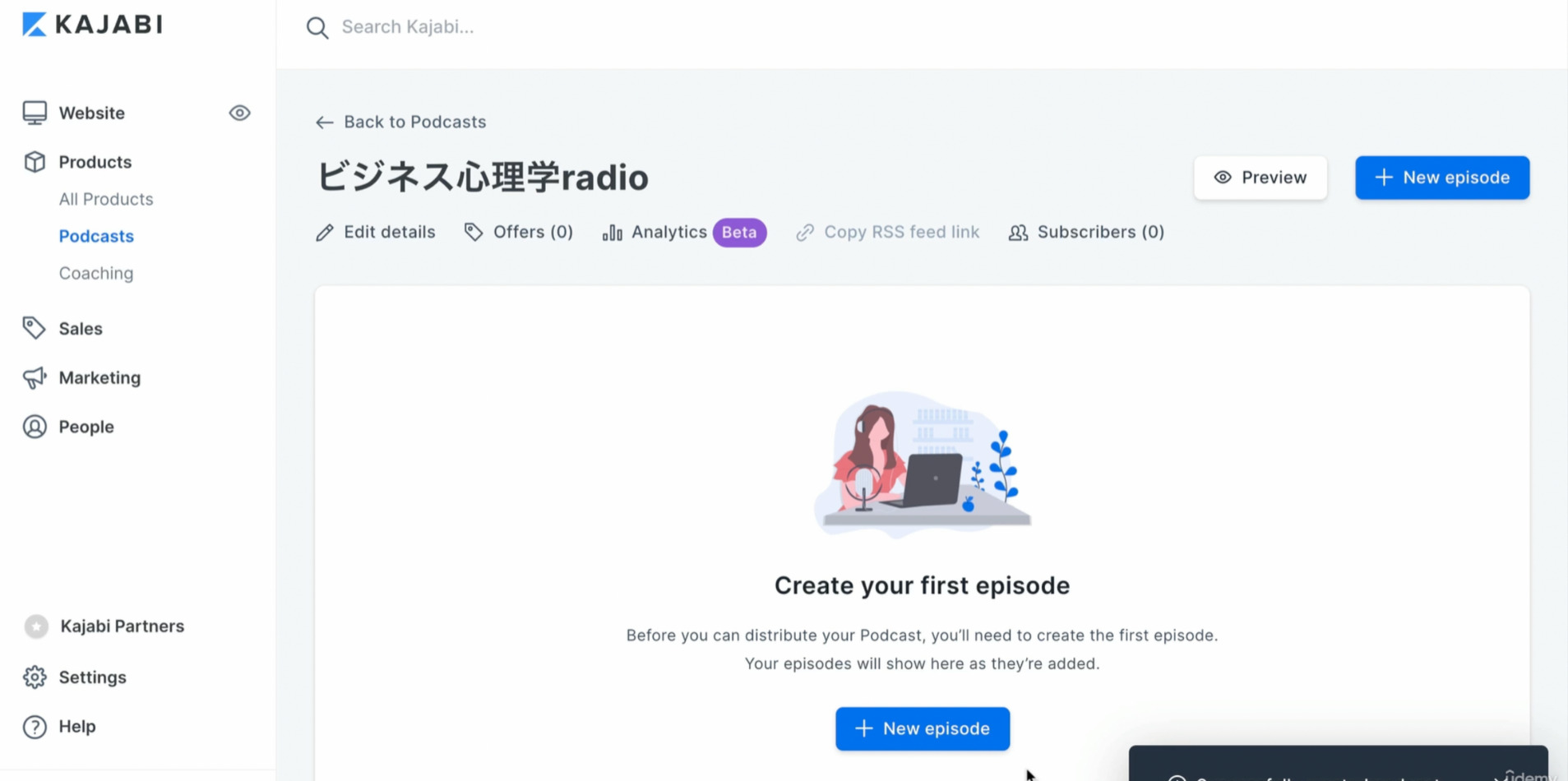
下記画面が表示になっていればアカウント作成は終了です。

ラジオの投稿の仕方と作り方
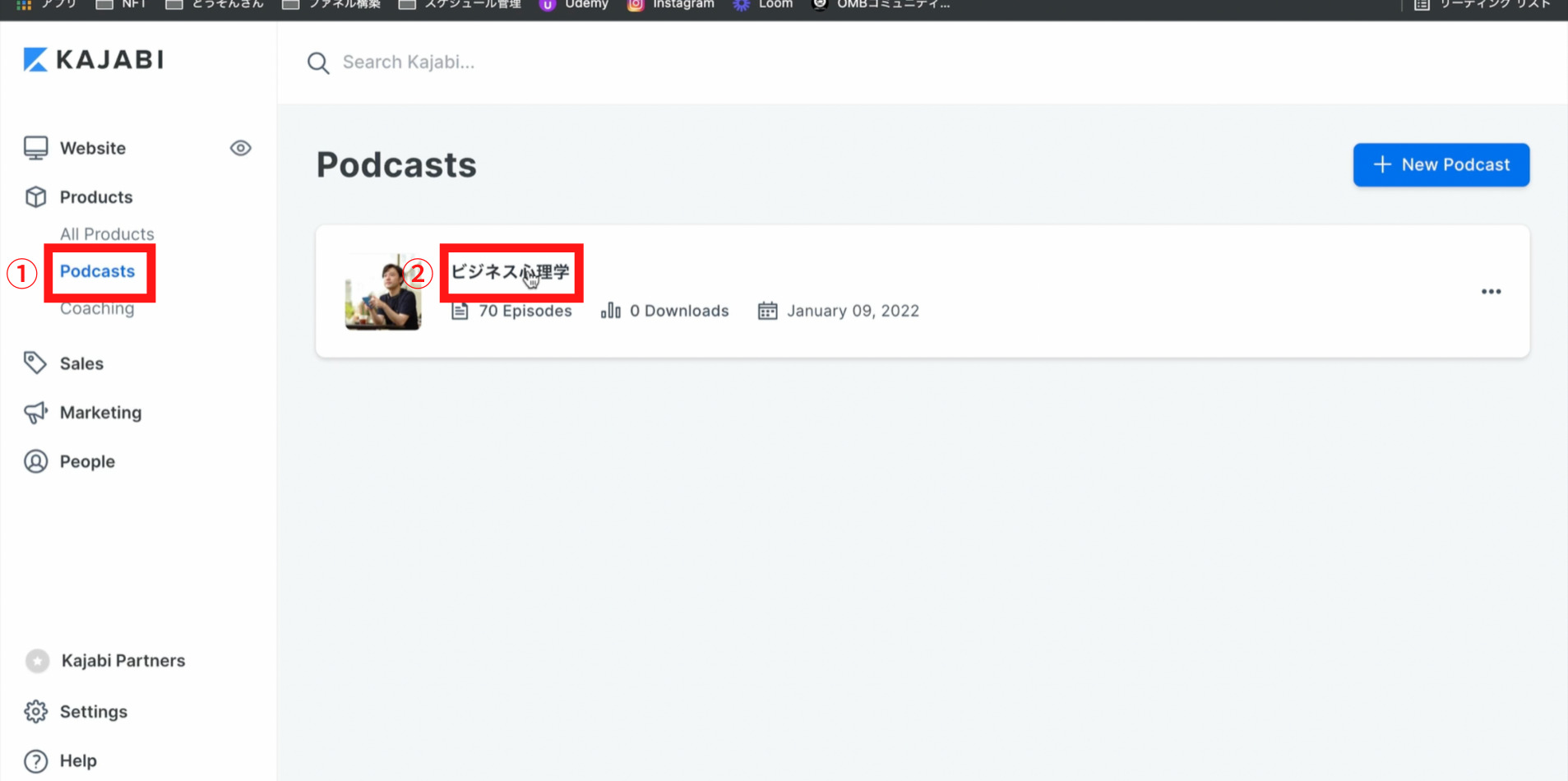
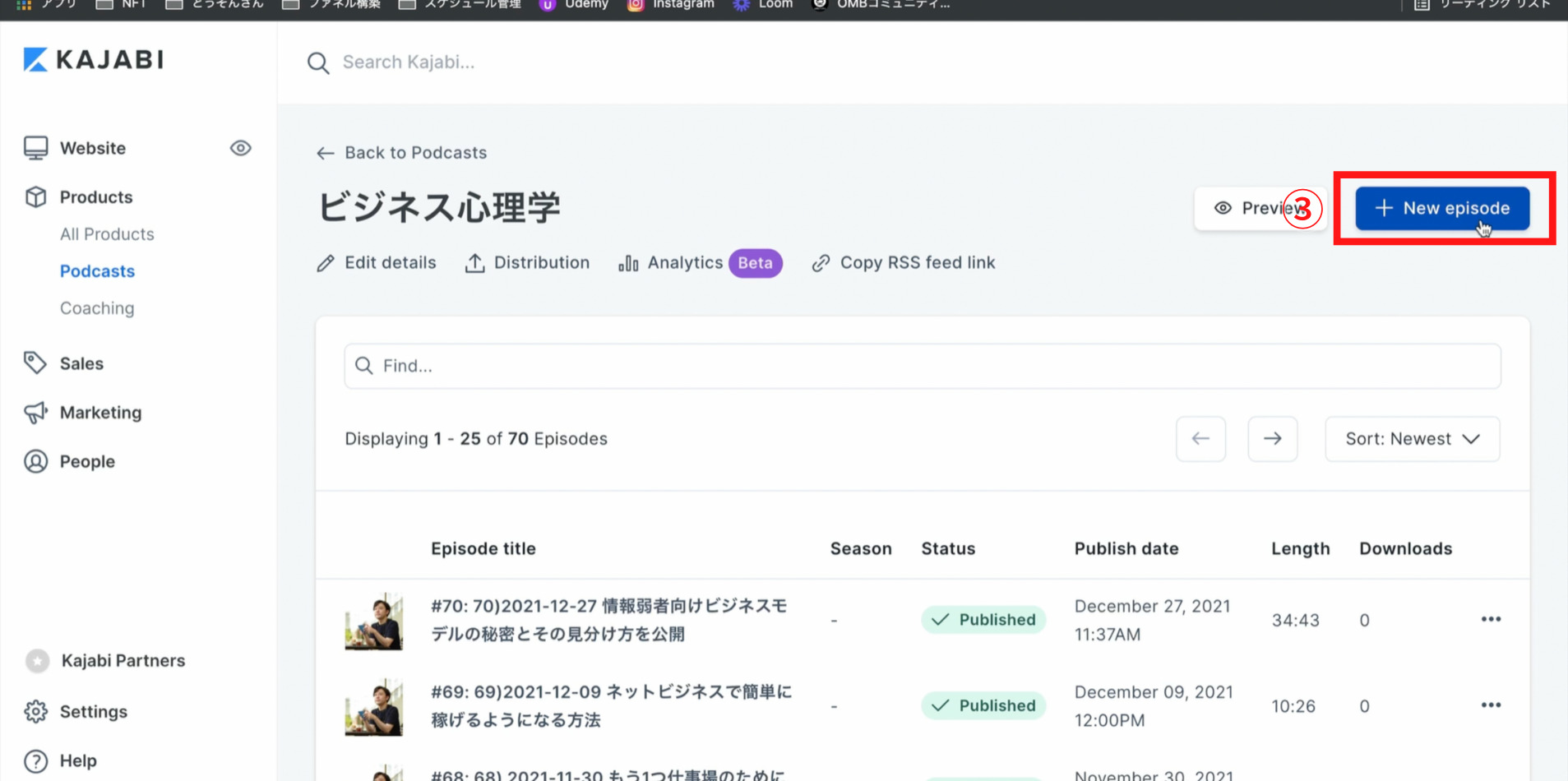
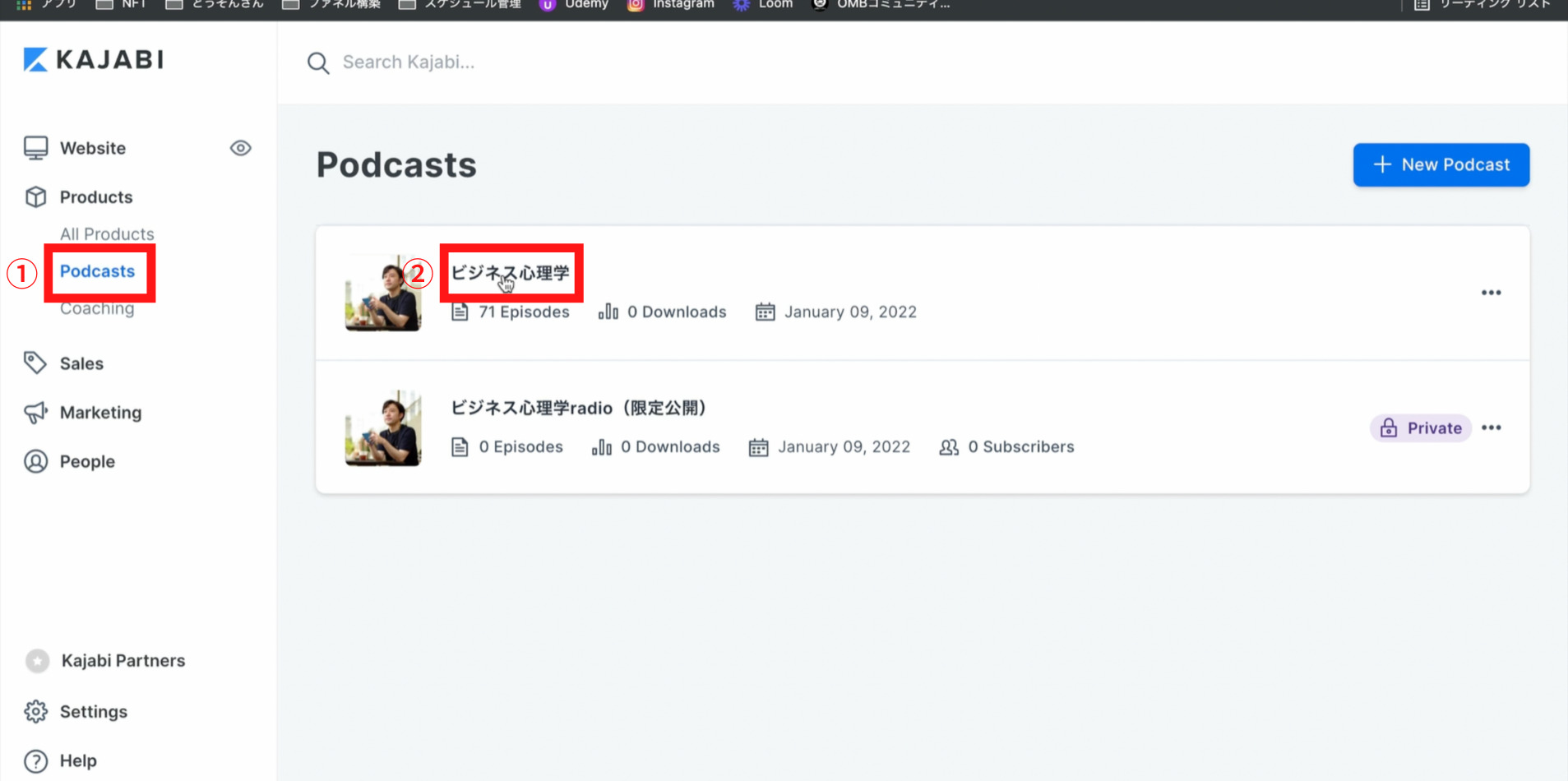
①products(プロダクト)の2番目Podcast(ポッドキャスト)にいき、②自分のアカウントをクリックします。

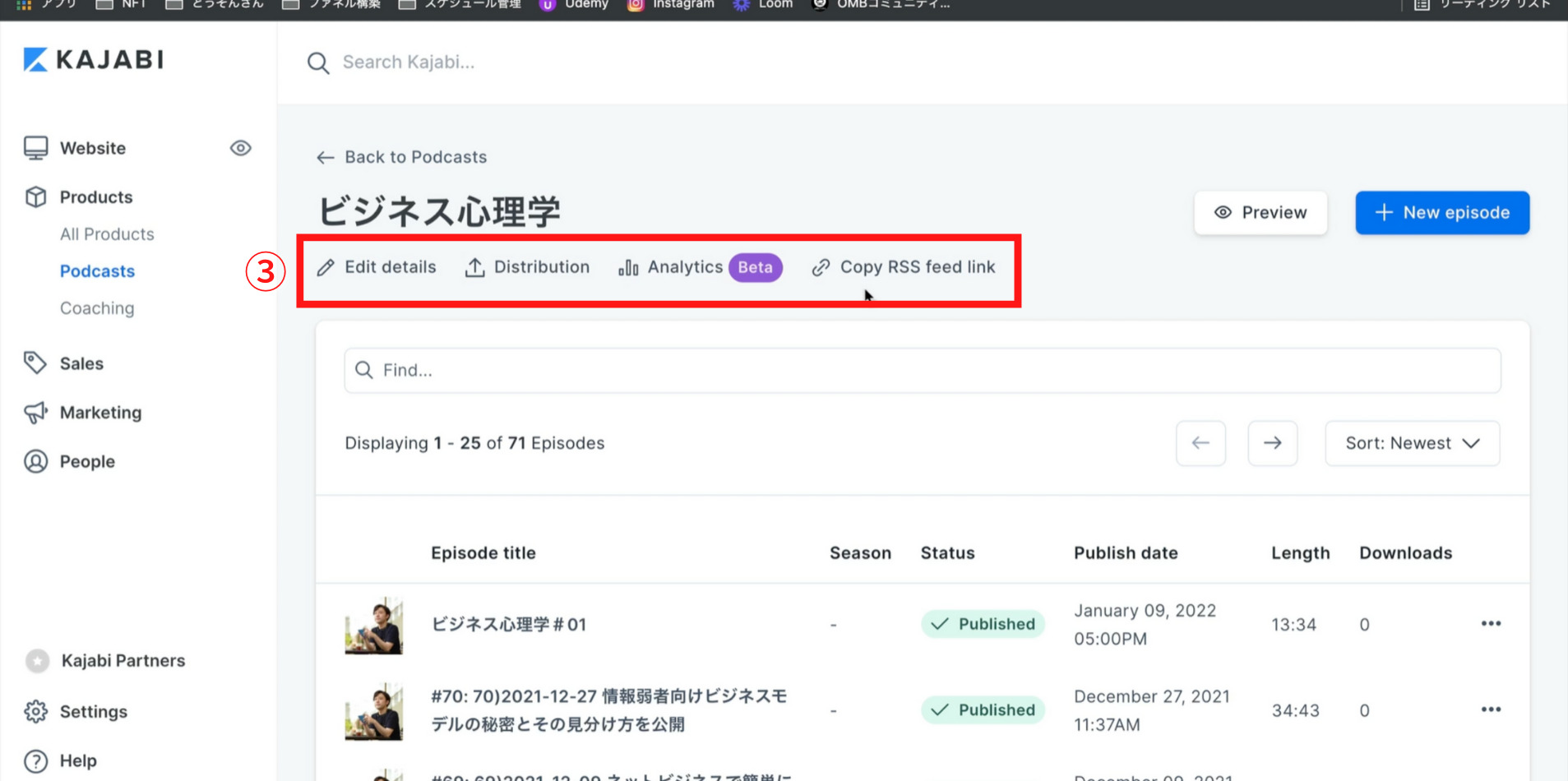
②アカウントをクリックすると下記画面ののように表示されますので、③New episode(ニュー エピソード)をクリックします。

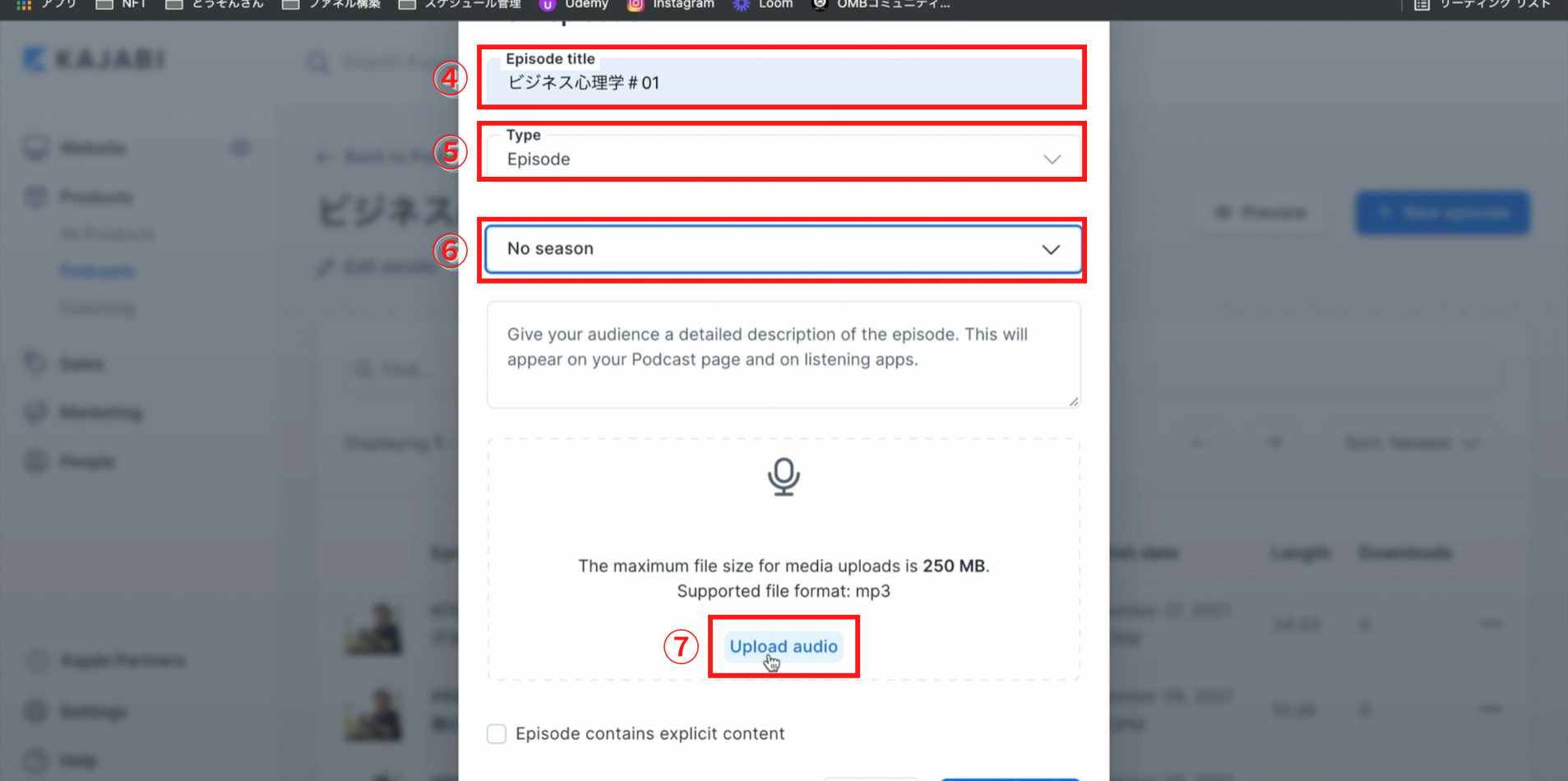
③New episode(ニュー エピソード)をクリックをすると下記画面が表示されます。
④Episode title(エピソードタイトル):ラジオタイトルを記入してください。
⑤Type(タイプ):基本的にEpisode(エピソード)を選択で通常配信が可能です。Type(タイプ)以外にBonus(ボーナス)とTrailer(トレーラー)があります。いつもと違う配信はBonus(ボーナス)、告知やショート予告などはTrailer(トレーラー)を使います。音声を届けたい方は、エピソード(エピソード)の選択をしてください。
⑥Category(カテゴリー):基本的に音声だけを届けたい場合は、No section(ノーセクション)で問題ないです。
⑦Upload audio(アップロードオーディオ):自身の音声コンテンツをアップロードをしてください。

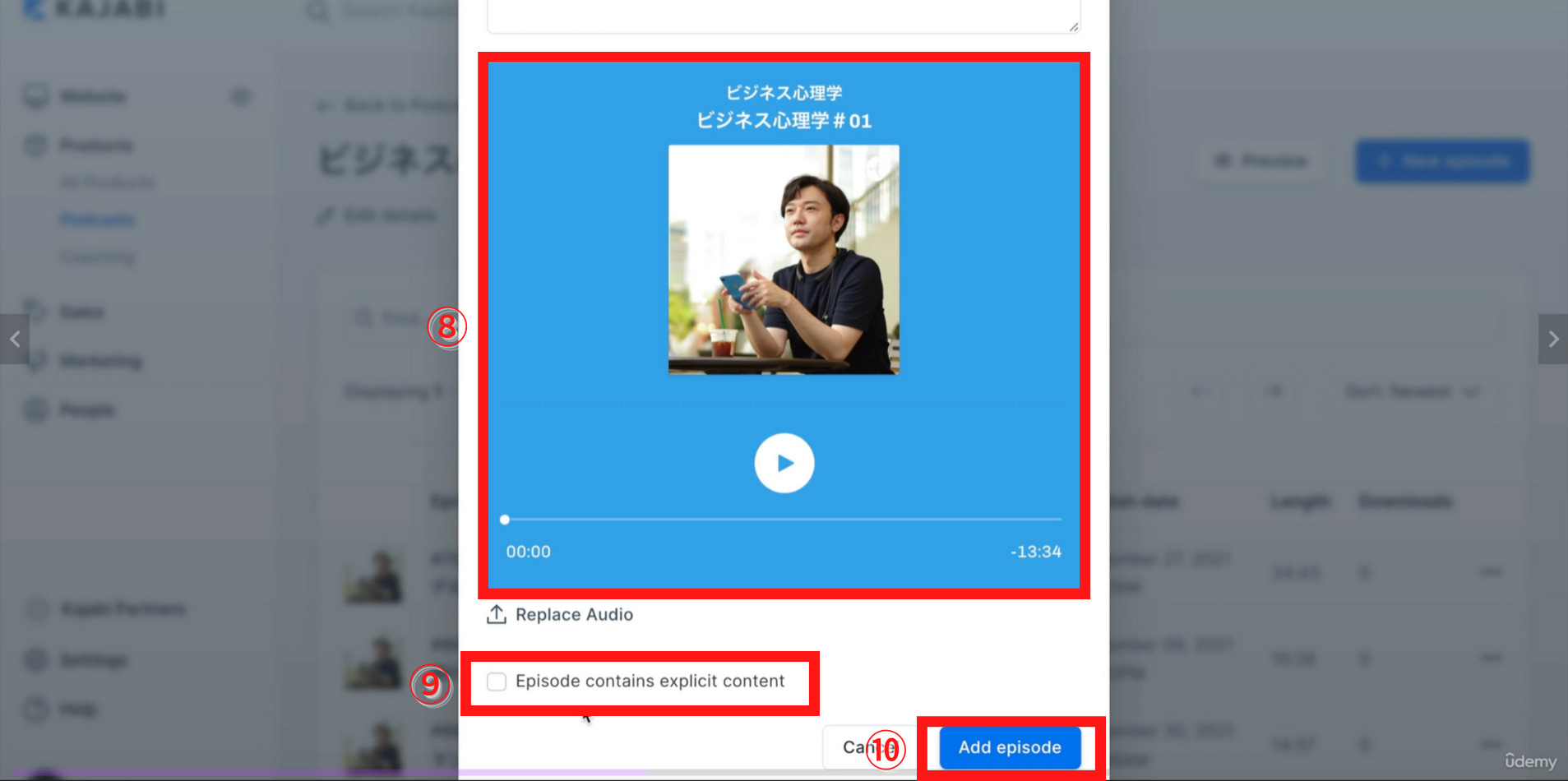
ラジオコンテンツのアップロードが完了すると、下記画面の⑧のような画面になります。
⑨Episode contains explicit content(エピソード コンテインズ エクスプリセット コンテント)は、要約すると「露骨な表現・内容はありますか?」という内容なります。露骨な表現がない場合はチャックを入れないでください。
以上が完了したら⑩Add episode(アド エピソード)をクリックします。

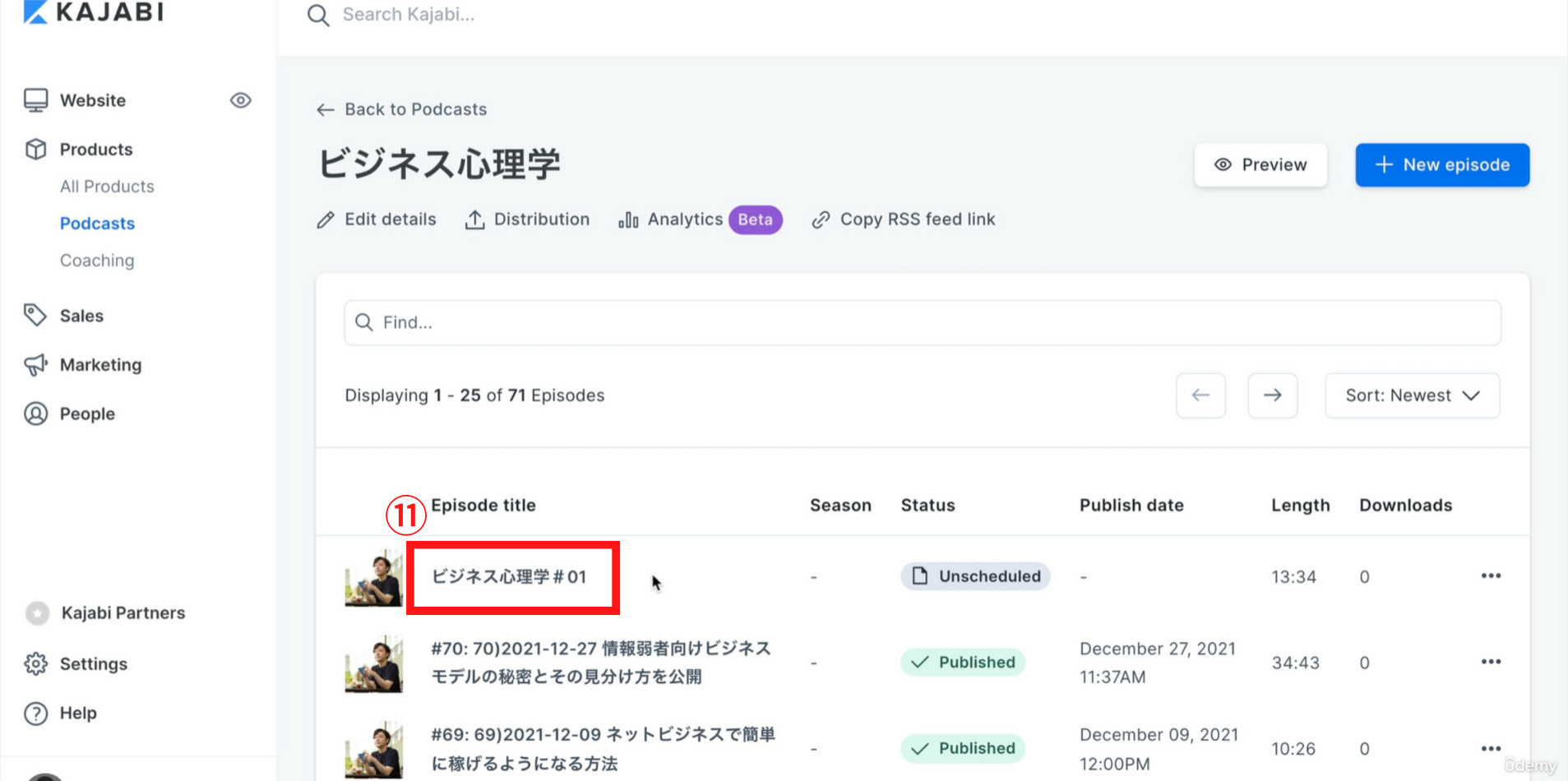
ここでコンテンツの追加は完了しましたが、まだ公開はされていません。公開するには、⑪今アップロードしたコンテンツをダブルクリックをしてください。

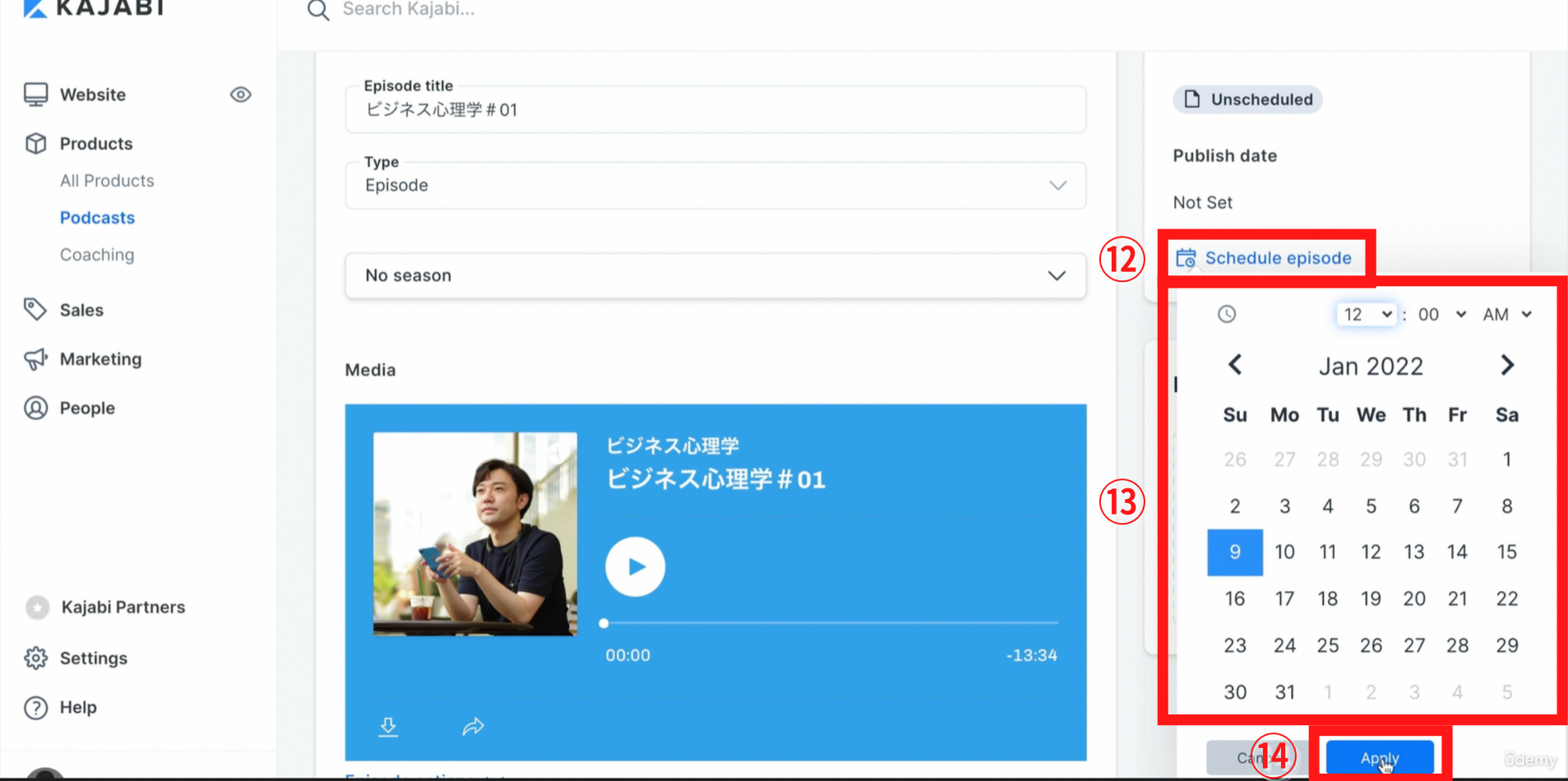
⑫Schedule episode(スケジュール エピソード)をクリックして下さい。
⑫Schedule episode(スケジュール エピソード)をクリックすると、⑬カレンダーが表示されますので、投稿の日付けと時間設定を行なって下さい。
以上が終了しましたら、⑭Apply(アプライ)をクリックします。

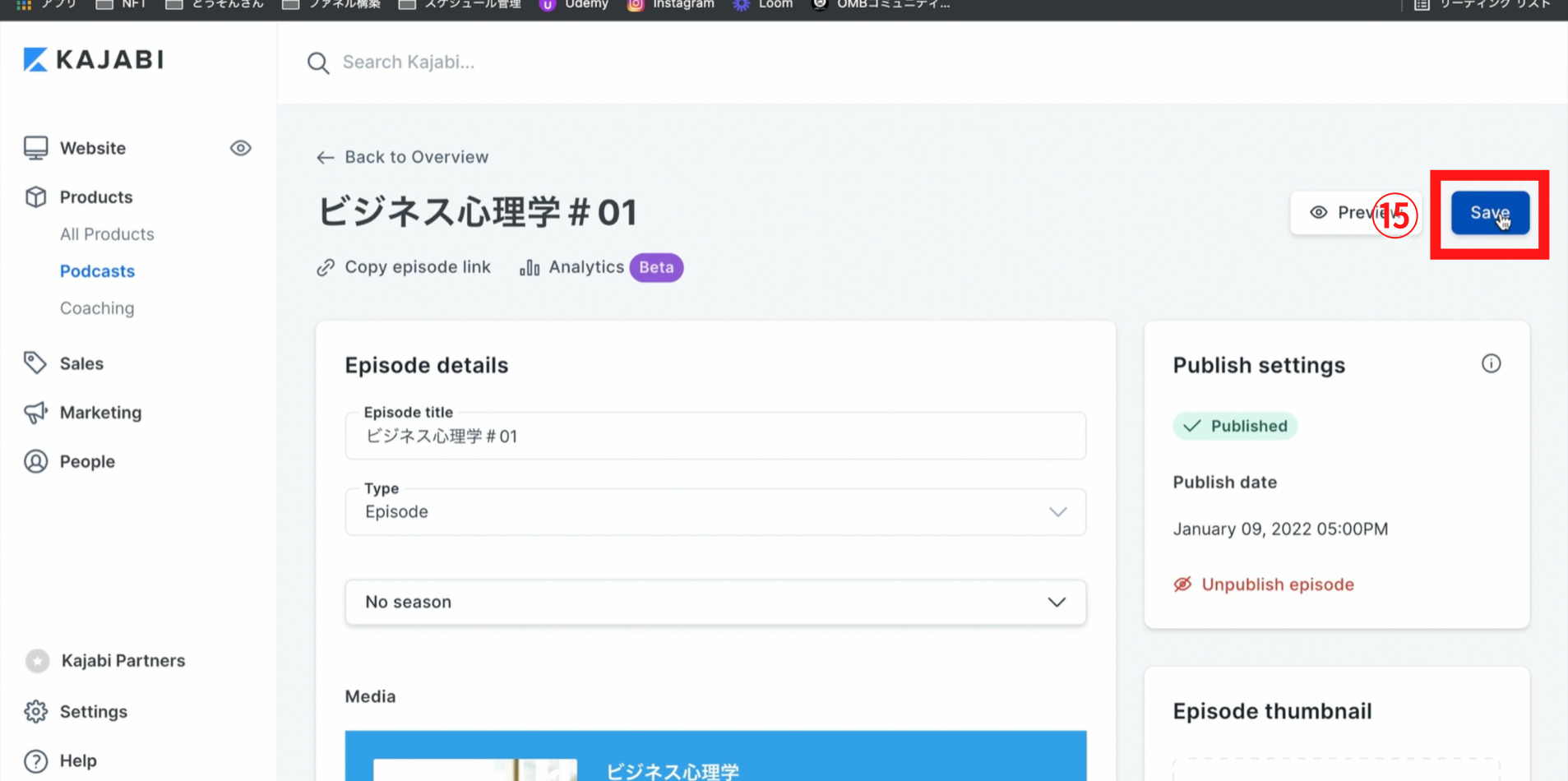
publish setting(パブリッシュ セッティング)が終了したら、⑮Save(セーブ)を押してください。この設定が終了すると公開がされることになります。

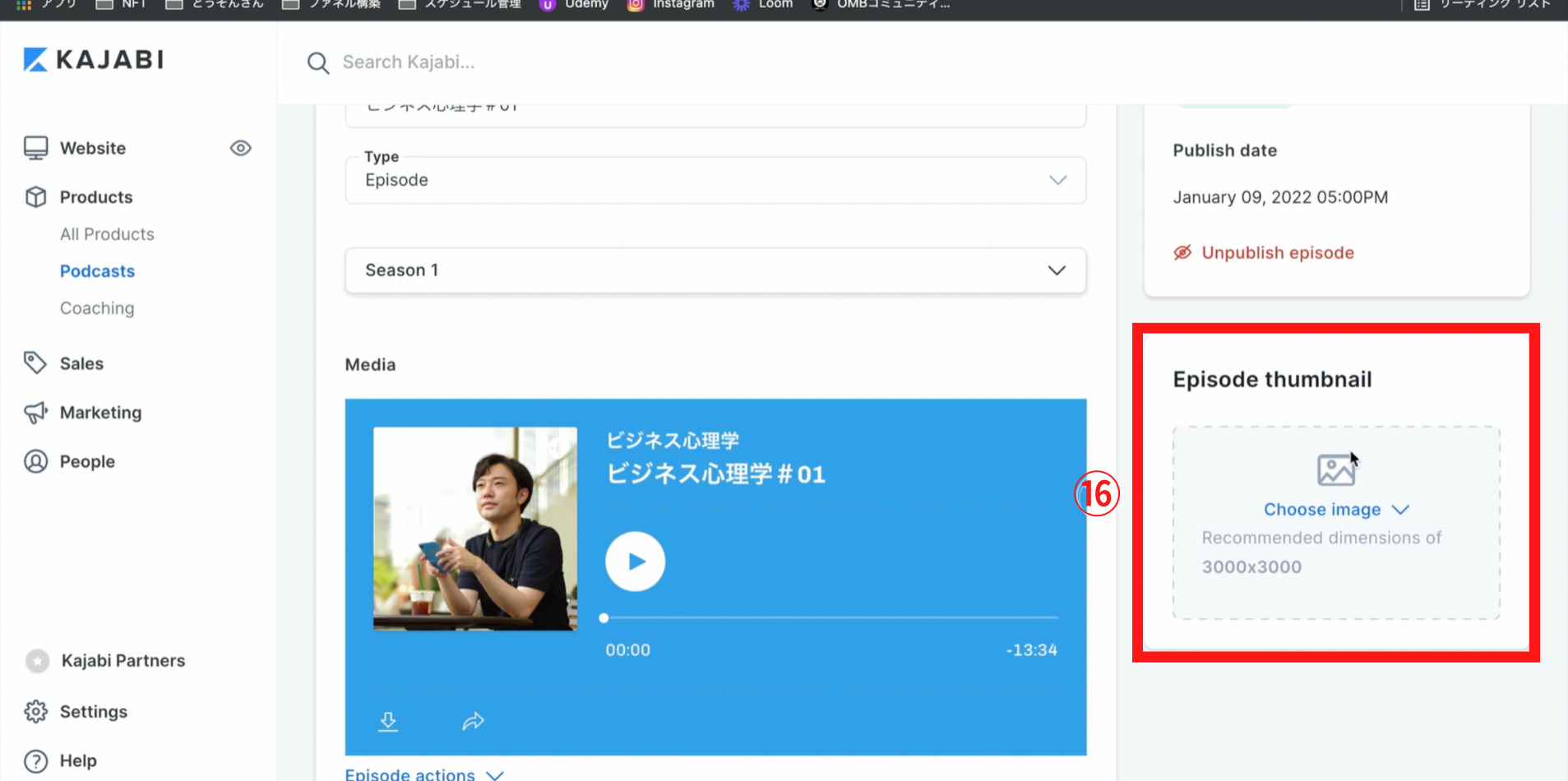
このラジオ配信に特別なサムネイルがある方は、⑯Episode thumbnail(エピソード サムネイル)をクリックして、アップロードすることでサムネイルを変更することができます。

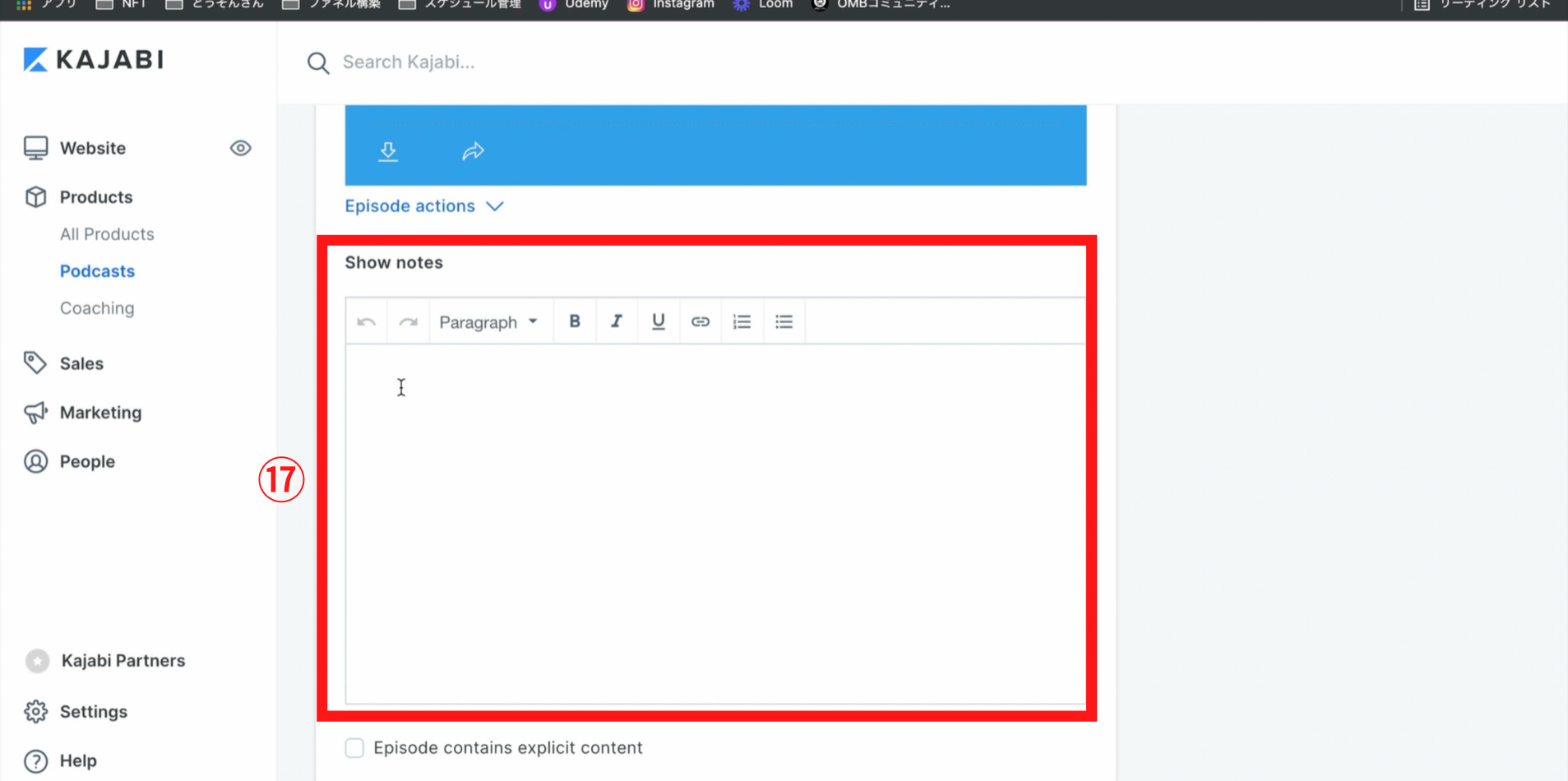
⑰Show notes(ショー ノート):音声以外でより伝えたい内容を言語として伝えることができます。特にない場合、記入しなくても問題はありません。音声内容を箇条書きにしたら親切になると思います。

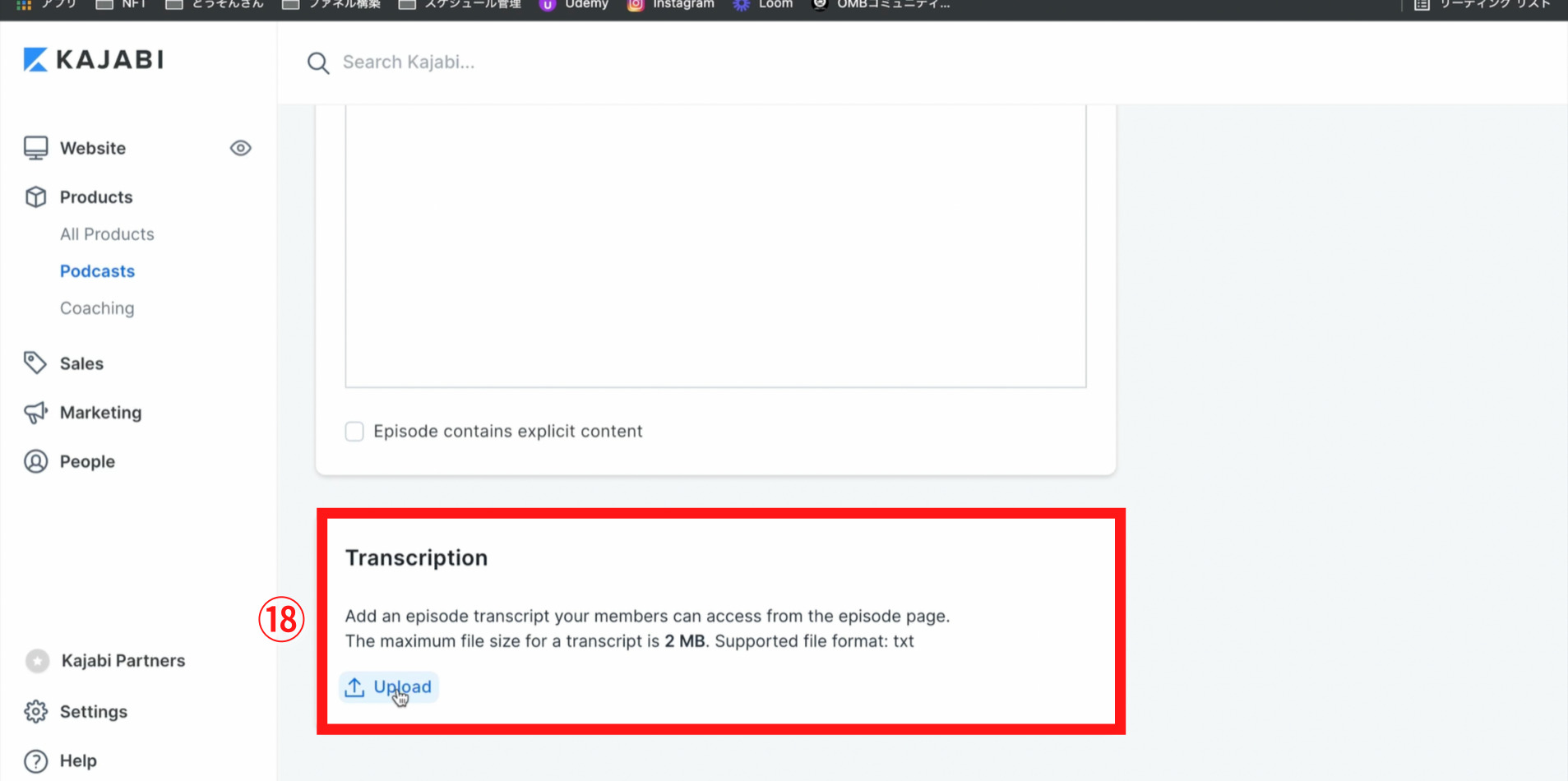
⑱Transcription(トランスクリプション):音声で話した内容をテキストファイルにして投稿も可能になります。ファイルの設定は「txt」の状態で保存してください。ここの項目も特別やっておく設定ではないので、設定されなくても問題ありません。

ラジオの投稿の仕方と作り方の説明は以上のなります。
Public Podcastの仕様と基本設定 〜フリー版〜
フリー版の使い方から説明していきます。
products(プロダクト)の、①Podcast(ポッドキャスト)を選択します。
フリー版の②自身のアカウントを選択してください。

③ここの表示は、フリー版では「編集・投稿の分析」しかできない設定になっています。

上記画面③の項目の中のEdit details(エディット ディティールズ)を開くとラジオのタイトルなど自分のプロフィールを変更できるよになります。
ですが、Offer(オファー)をつけることができないので、限定会員さんだけに公開したり、何か商品と一緒に販売することができません。
もちろん、ラジオだけの販売もできなくなります。限定公開をしたい方はprivate (プライベート)をご利用ください。

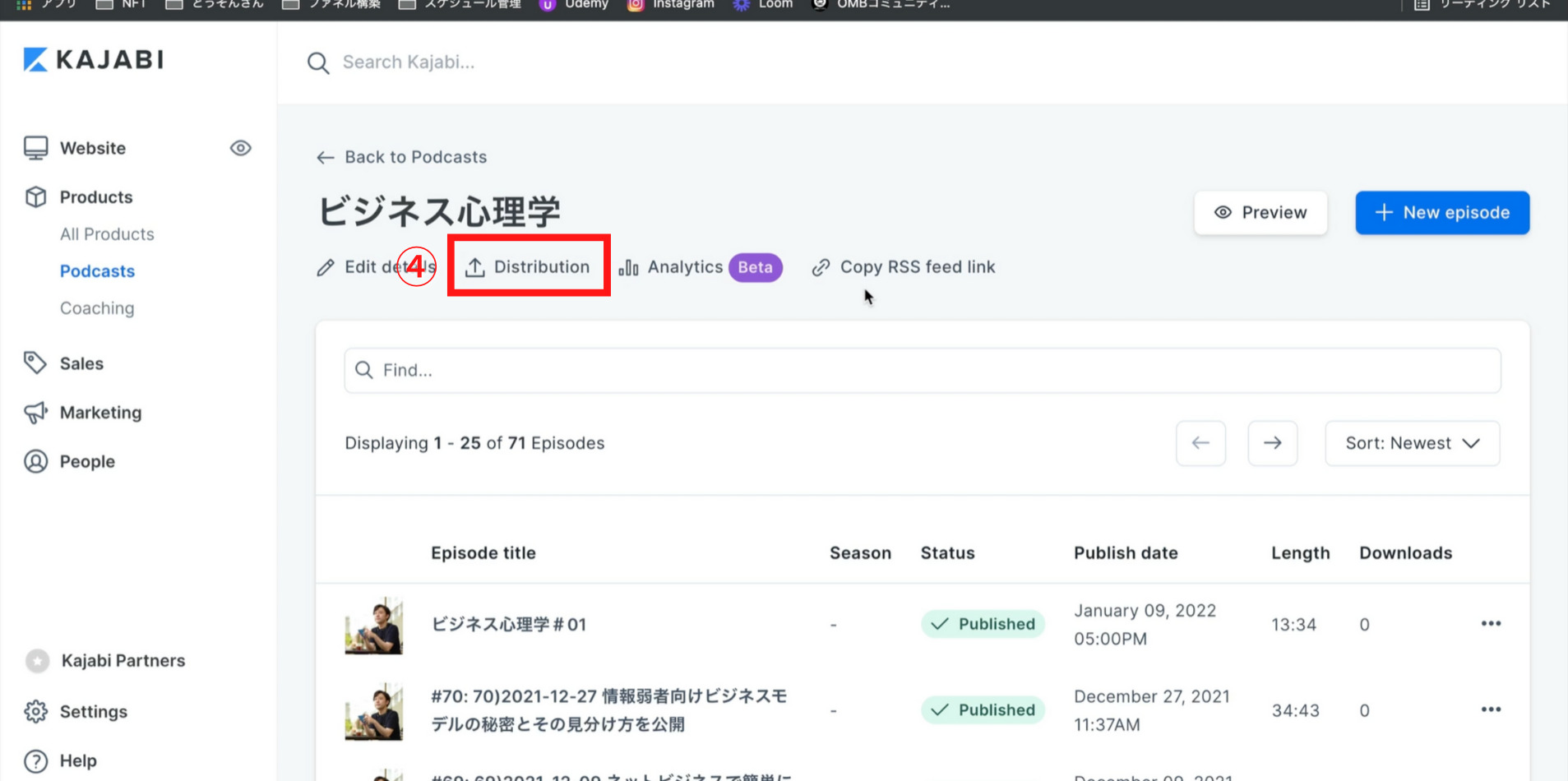
④Distribution(ディストリビューション)をクリックします。

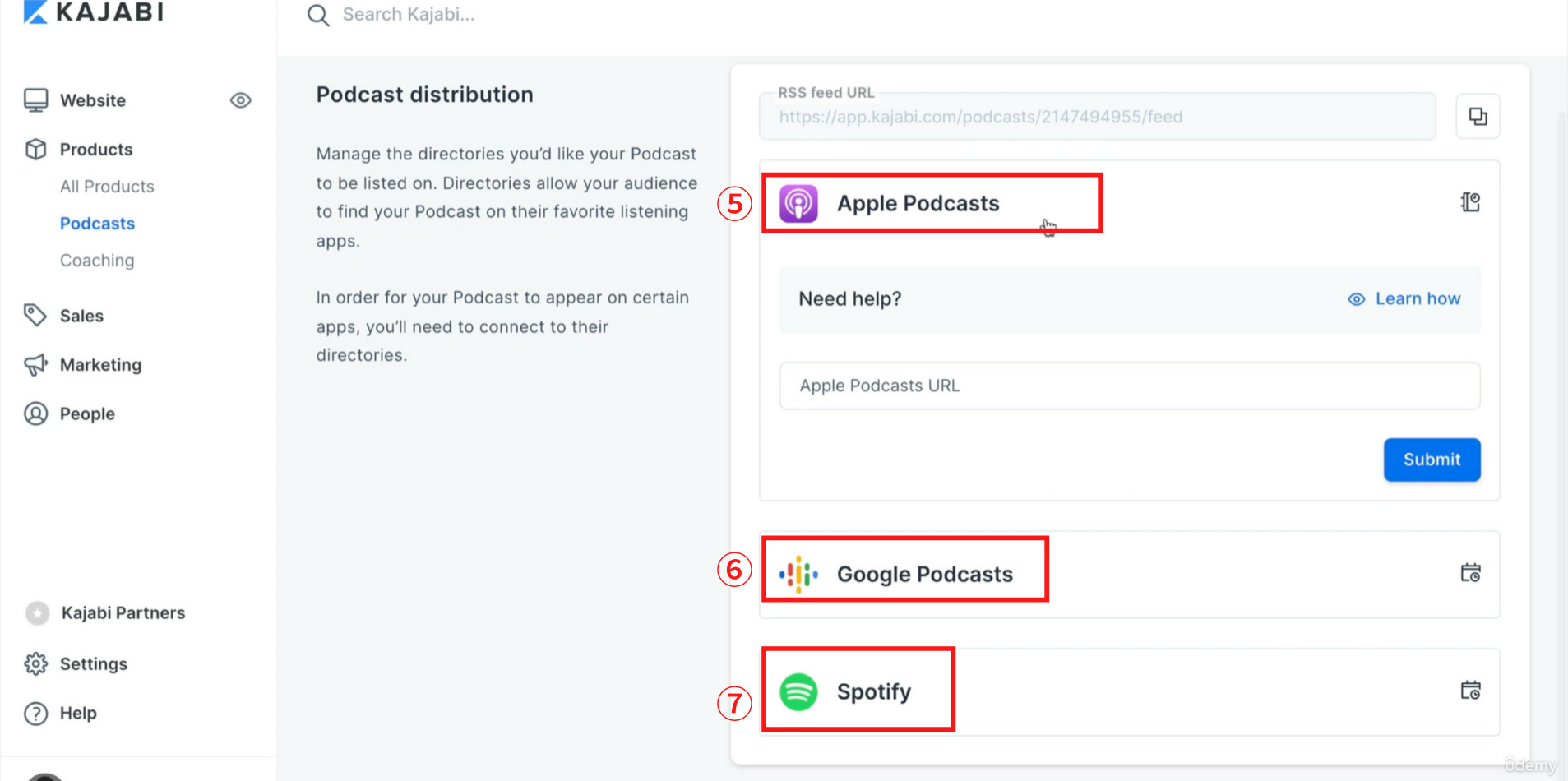
④Distribution(ディストリビューション)をクリックすると下記画面が表示されます。
⑤Apple Podcast(アップル ポッドキャスト)
⑥Google Podcast(グーグル ポッドキャスト)
⑦Spotify(スポティファイ)
に連結することによって、KAJABI(カジャビ)だけではなく、すべての媒体でラジオ配信をすることができます。フリーでご利用の方はすべての媒体に連結することをオススメします。

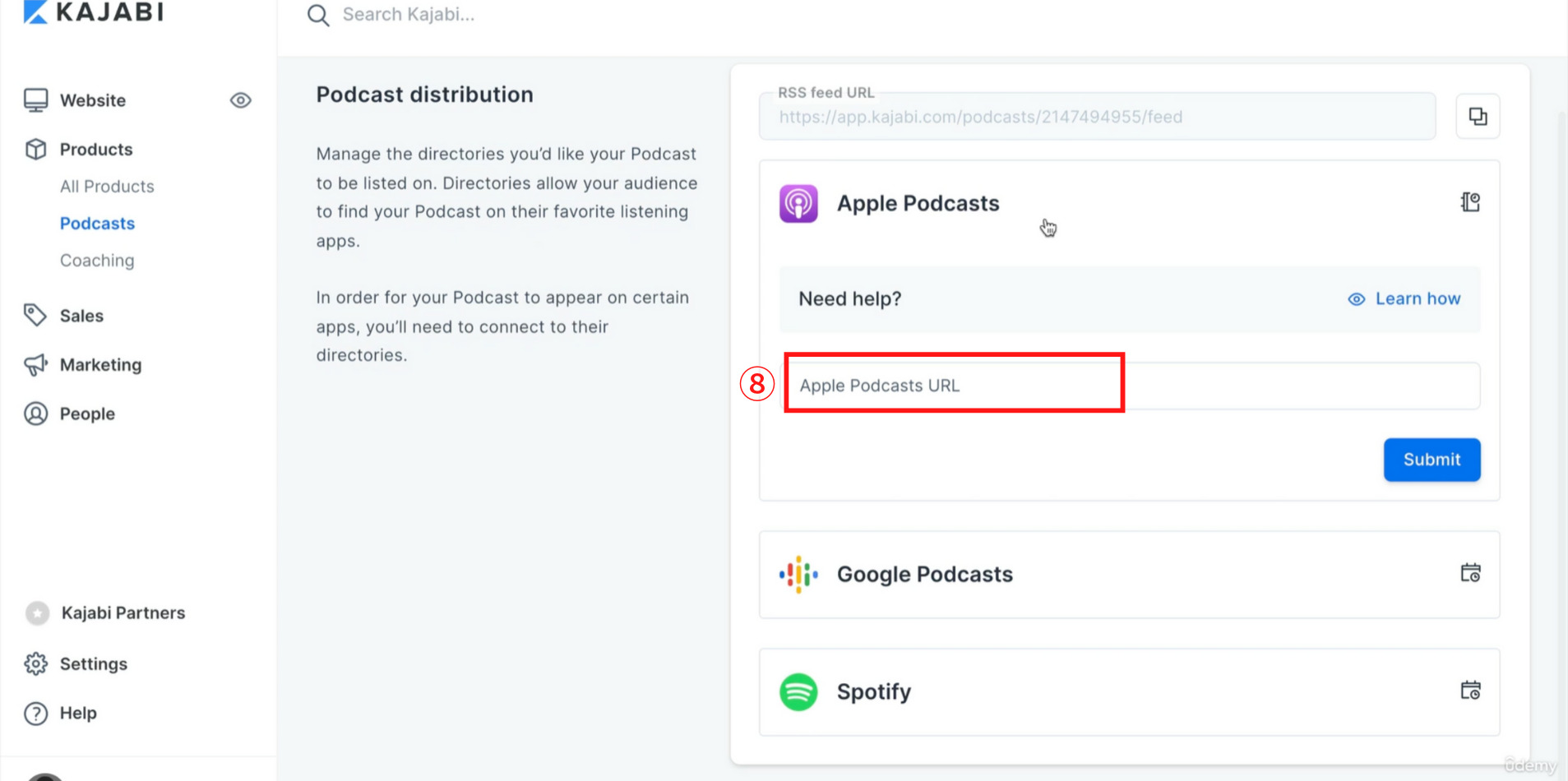
それぞれの項目に⑧URL(ユーアールエル)を貼り付ける項目があります。自身のアカウントを作成しましたら、各項目に貼り付けておくことで、ラジオ配信がすべてに流れるようになります。

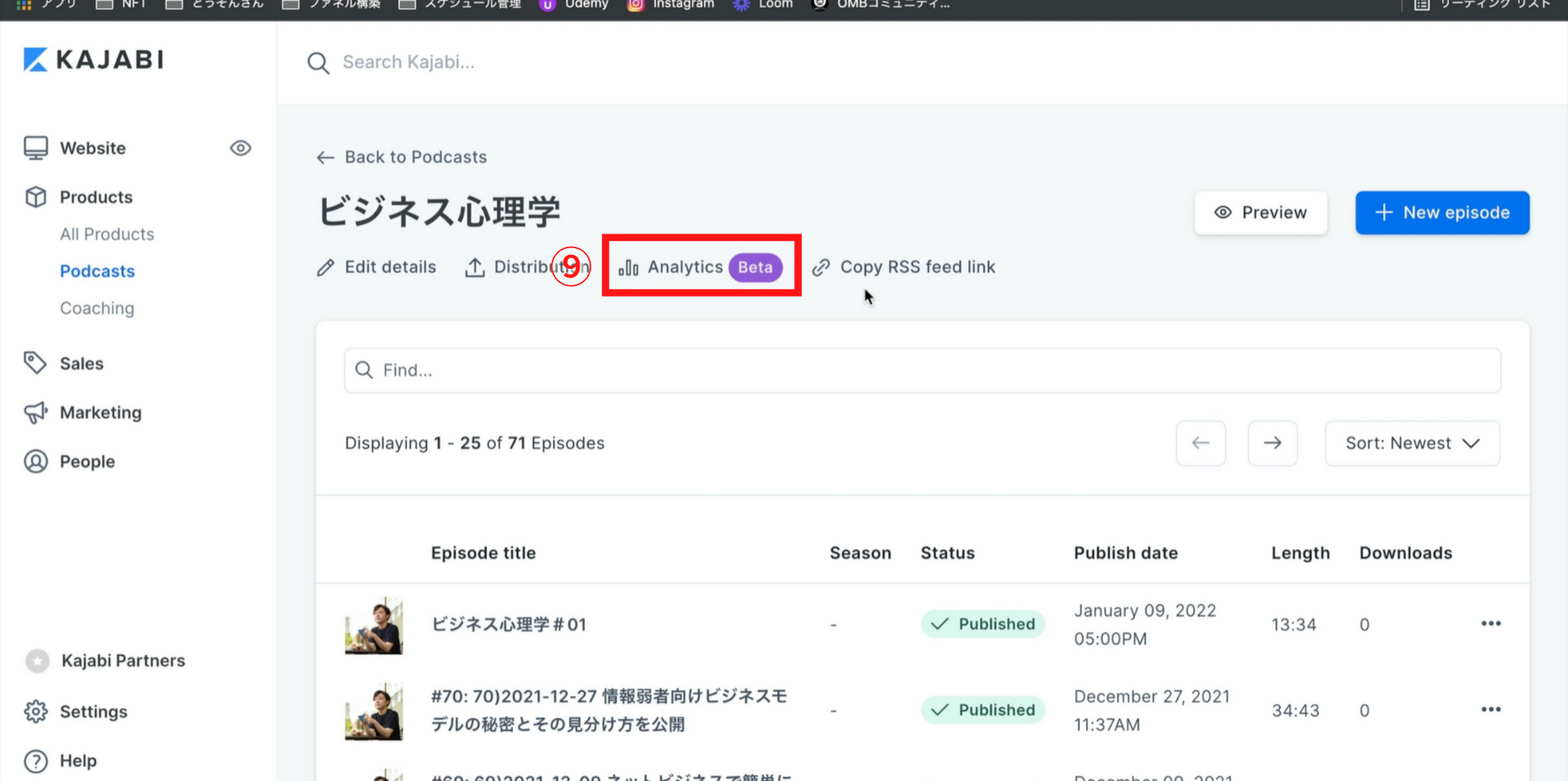
⑨Analytics(アナリティクス)はプランによっては、使えない方もいるので自身のプランをしっかりと確認してからご利用ください。
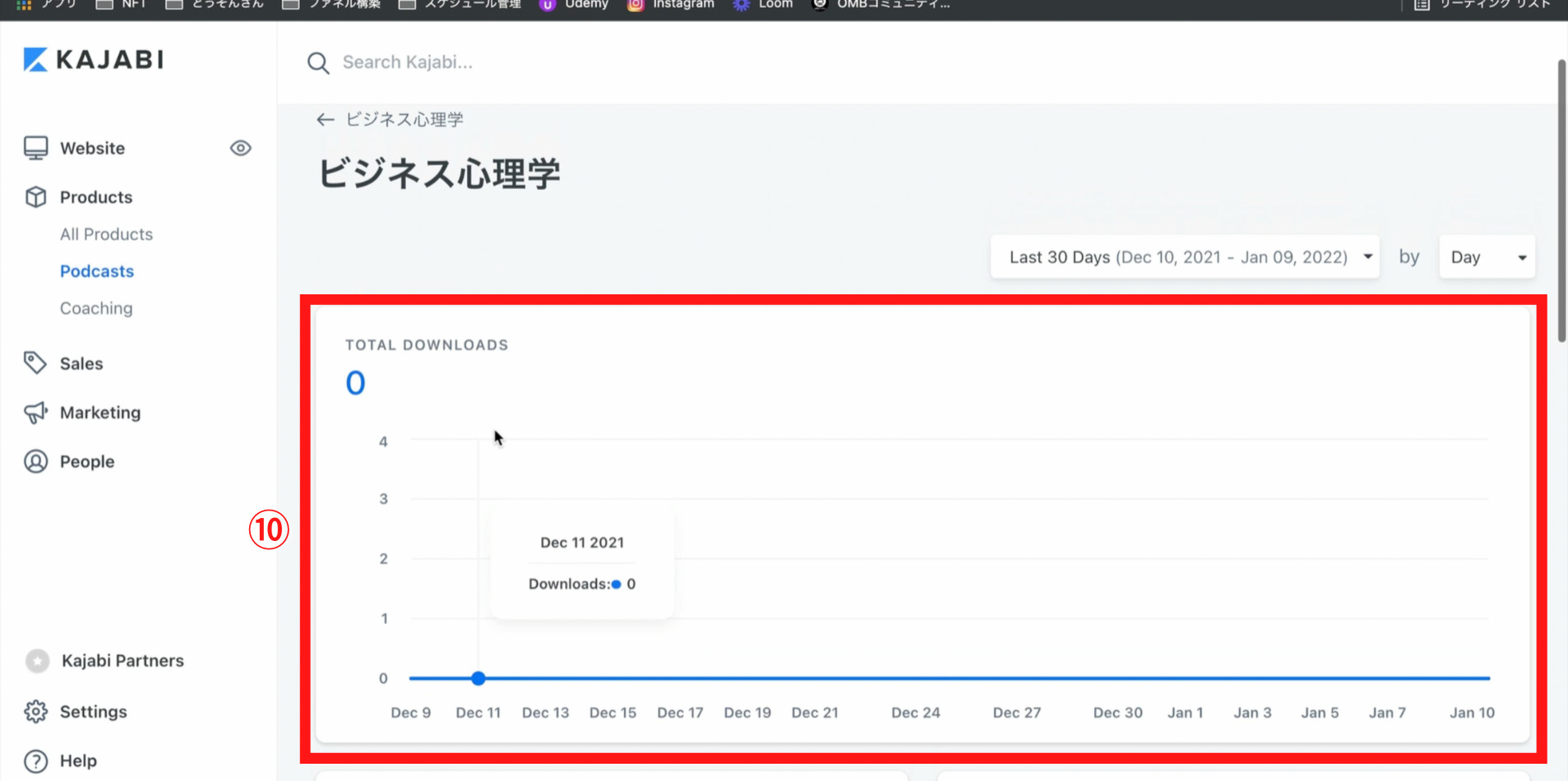
Analytics(アナリティクス)は自身のラジオがどのくらいできているのかを分析するツールになっています。

⑩このようにどれだけの人に見られたのかというのが確認できるようになっています。
どの層に見られることが多いのか、どの媒体の視聴率が高いのかなど分かるようになっているのでぜひ、自身のアカウントの飛躍のためにご利用ください。

こちらの⑪Copy RSS feed link(コピー アールエスエス フィード リンク)は、他の媒体でKAJABI(カジャビ)のRSS feed link(アールエスエス フィード リンク)が必要な際にすぐにコピーができるようになっています。

以上でフリー版の説明を終わります。
Public Podcastの仕様と基本設定 〜プライベート版〜
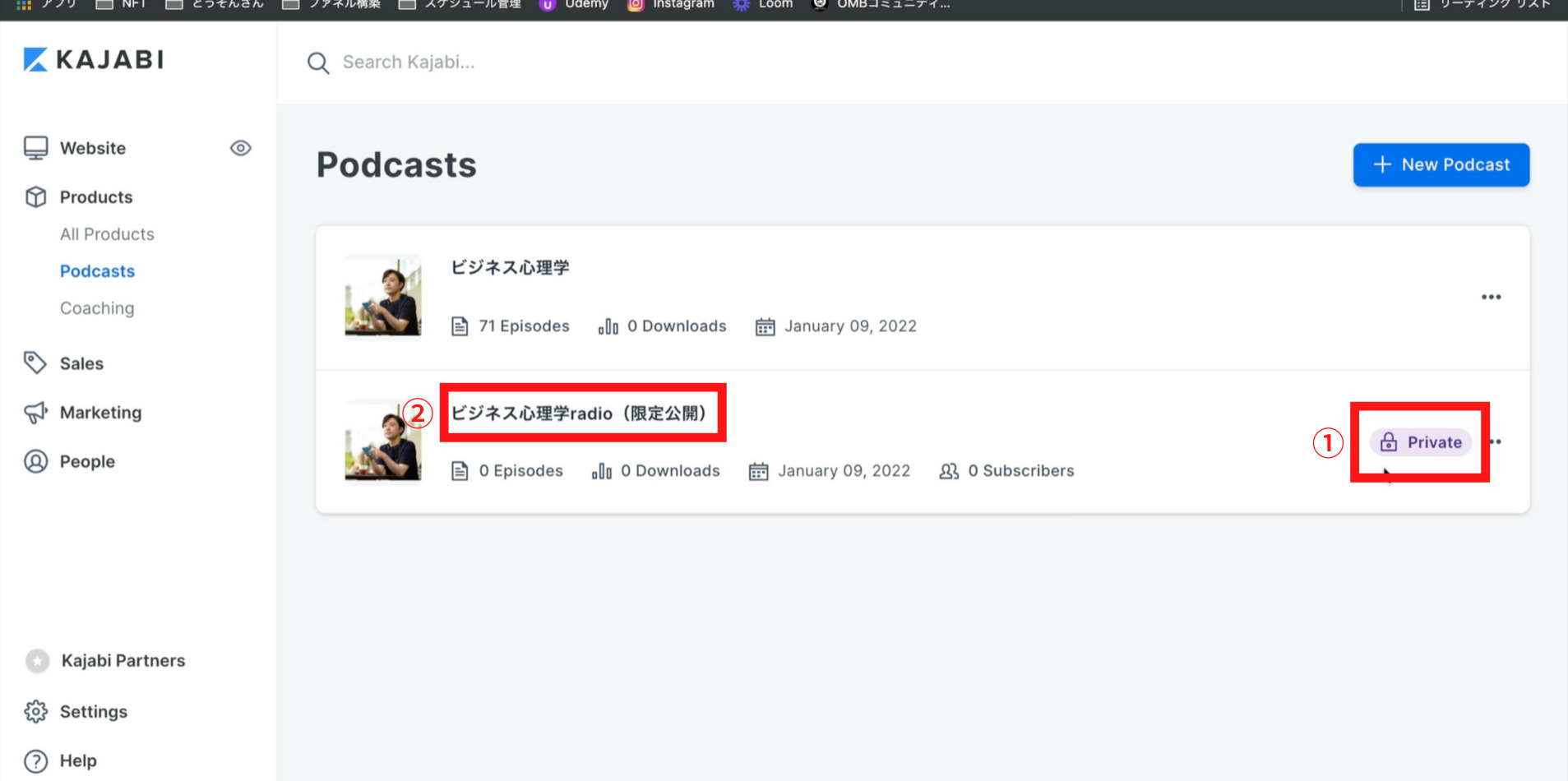
①有料版・限定公開には必ず①private(プライベート)というマークがついています。
確認が完了しましたら、②をダブルタップで見ていきます。

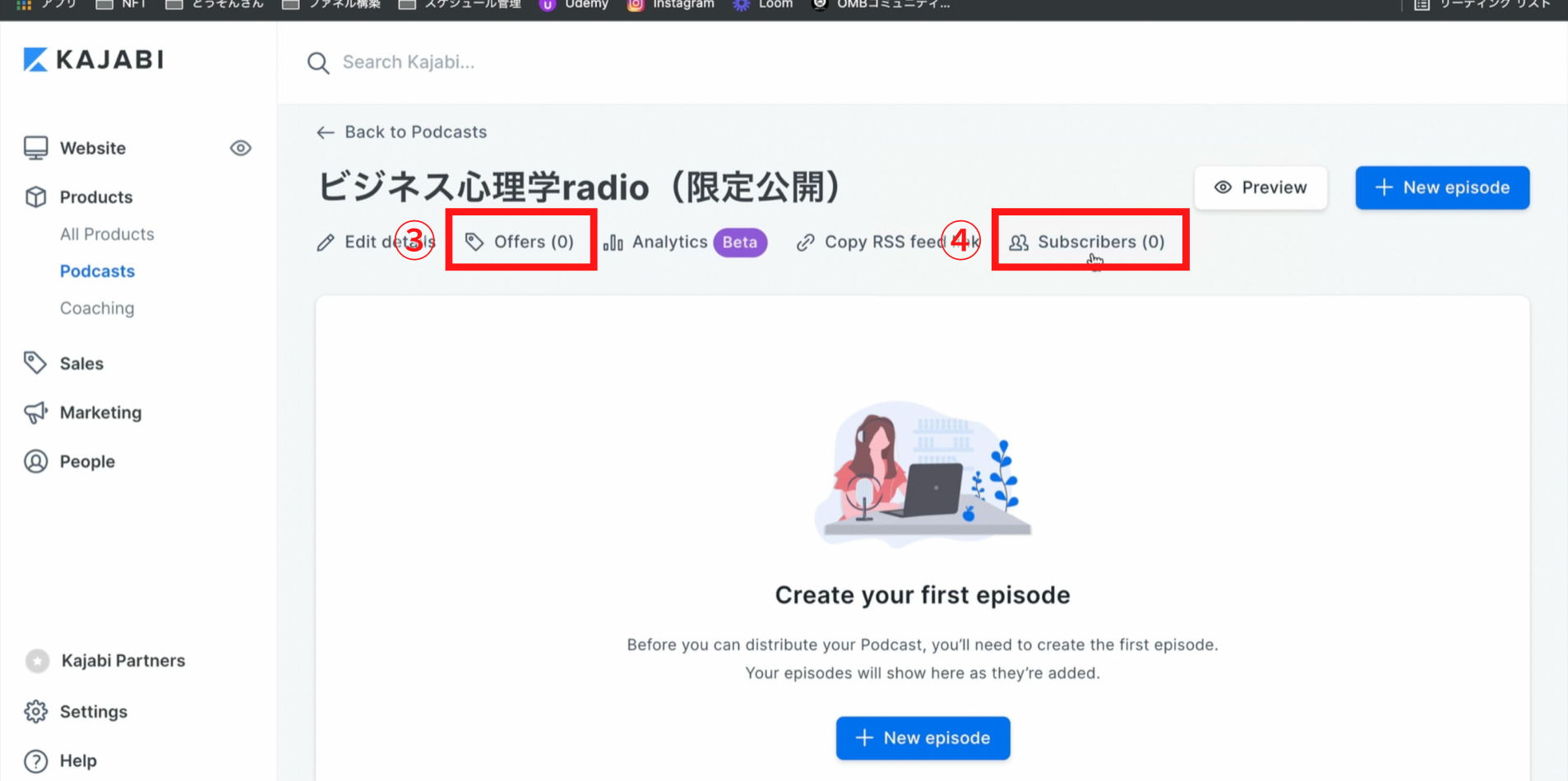
投稿のやり方は、限定公開もフリーも変わりませんが、③Offer(オファー)と④Subscribers(サブスクライバーズ)という項目が追加されています。この2つがフリー版との違いになります。

③Offer(オファー)から見ていきたいと思います。
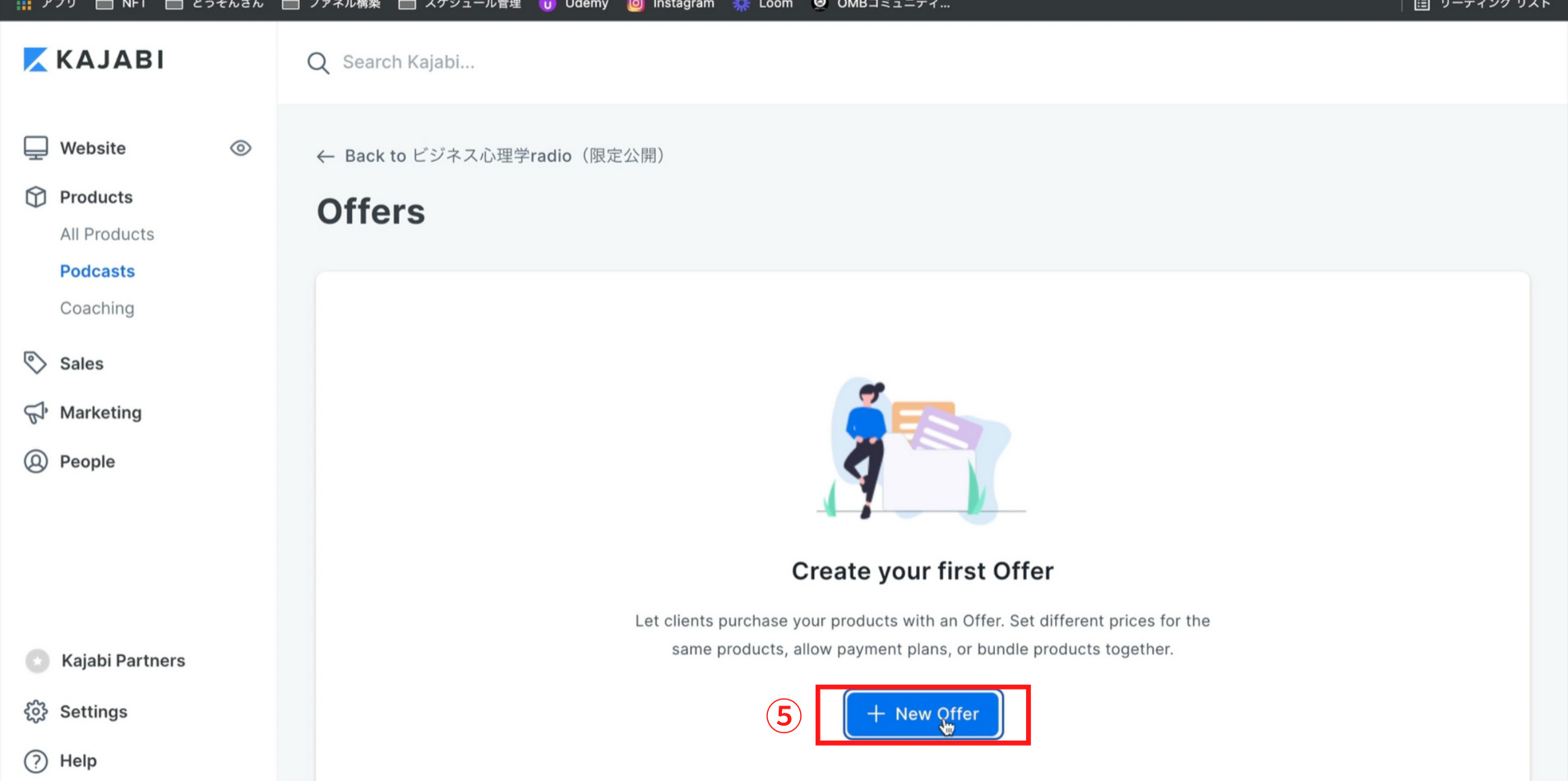
③Offer(オファー)を開くとこのような画面が開きます。
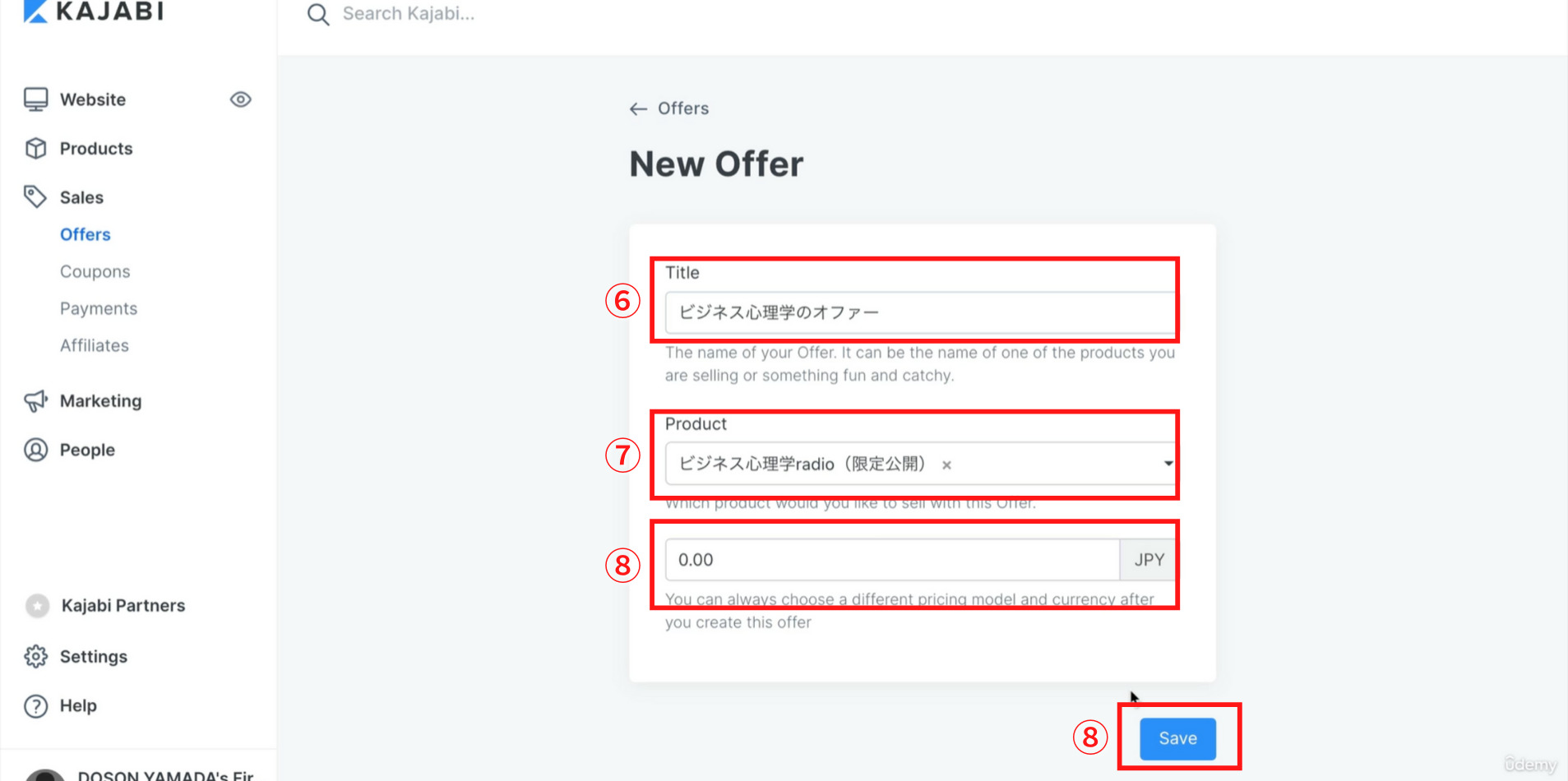
⑤New offer(ニュー オファー)をクリックしていくと、ラジオの料金を設定することができます。

⑥Title(タイトル):ラジオのタイトルを記入していきます。
⑦

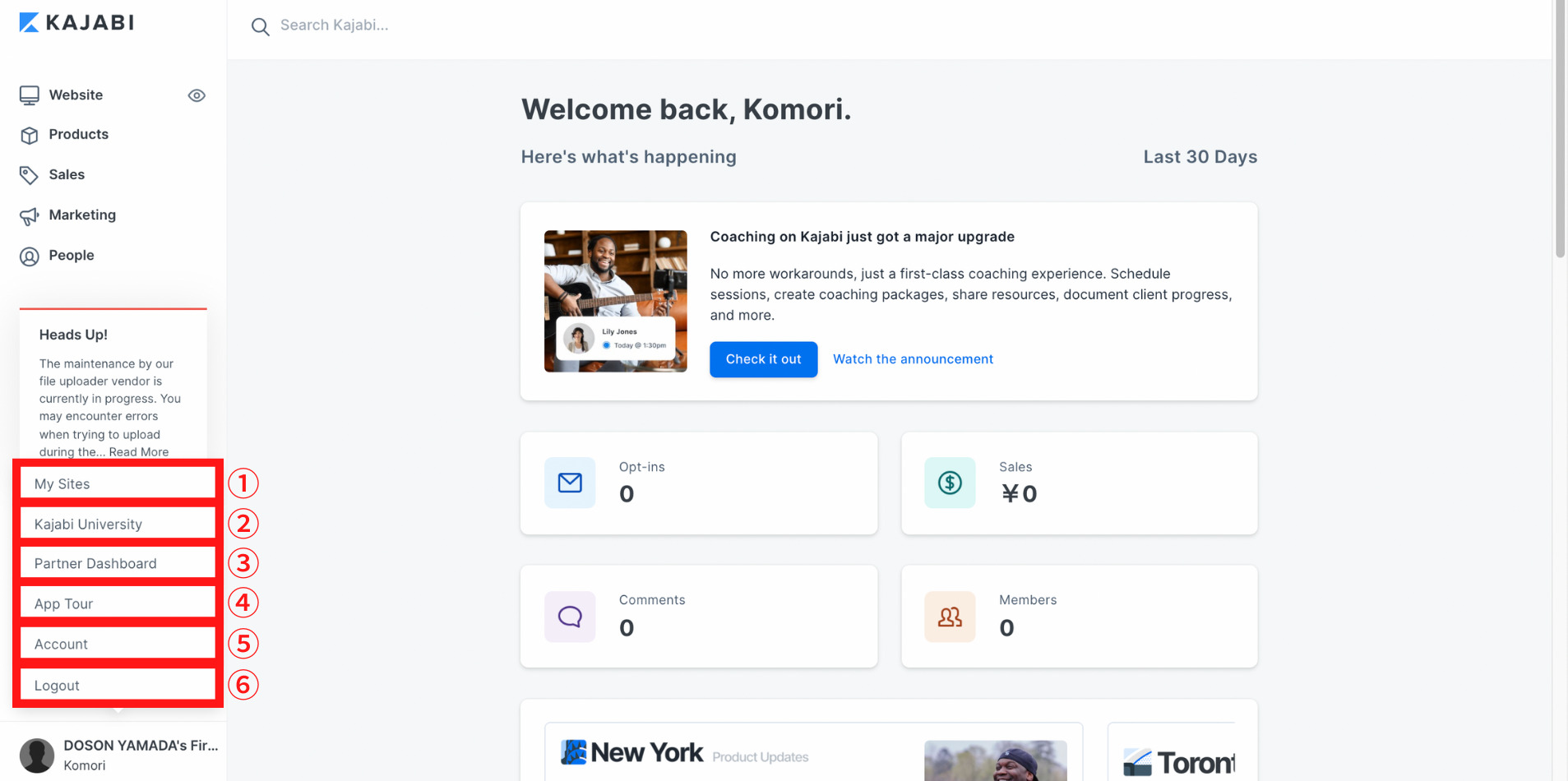
アカウントiconについて
左下の自身のicon(アイコン)をクリックすると6つの項目が表示されます。
①My Sites(マイサイト):自身が作成したサイトが一覧で確認できます。プランによって作成できるサイト数が異なります。
②Kajabi University(カジャビユニバーシティー):KAJABI(カジャビ)を勉強するためのページです。
③Partner Dashboard(パートナーダッシュボード):KAJABI(カジャビ)側からのアフィリエイトの提案です。
④Add Tour(アッドツアー):各項目の解説が表示されます。
⑤Account(アカウント):自身のアカウントの編集画面です。
⑥Logout(ログアウト):アカウントをログアウトする為のページです。

まとめ
この記事では、KAJABI(カジャビ)の使い方について全解説をしました。
KAJABI(カジャビ)はサイトの構築からマーケティングファネルの構築まで非常に優秀な機能が備わっていることをご理解頂けたのではないでしょうか。
是非、KAJABI(カジャビ)を活用し、様々なマーケティング、ビジネスモデルの構築に役立てて頂ければと思います。