山田どうそんです。
「Browser Shots」は、動的に自動でウェブサイトのキャプチャ画像を生成してくれる優れもののプラグインです。このプラグインがあれば、ショートコードを挿入するだけで外部サイトのキャプチャ画像を挿入してくれます。
他のサイトを紹介したい時に、普通はそのサイトのキャプチャ画像を撮影して、Photoshopでリサイズして、サイトに貼り付けて、、、という結構な手間暇をかけて作業しますよね。正直結構たいへんです。
「Browser Shots」を使えば、ブログ更新のスピードも格段にアップします。
プラグインの特徴
- 紹介したいウェブサイトのキャプチャ画像を自動生成してくれる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできますしWordPress内で「Browser Shots」と検索してもダウンロードが可能です。現在のバージョンは「1.5.1」。
[appbox wordpress browser-shots]
プラグインの使い方
管理画面の場所
プラグインをインストールするだけで「記事投稿」からすぐに利用できるようになります。

プラグインの設定
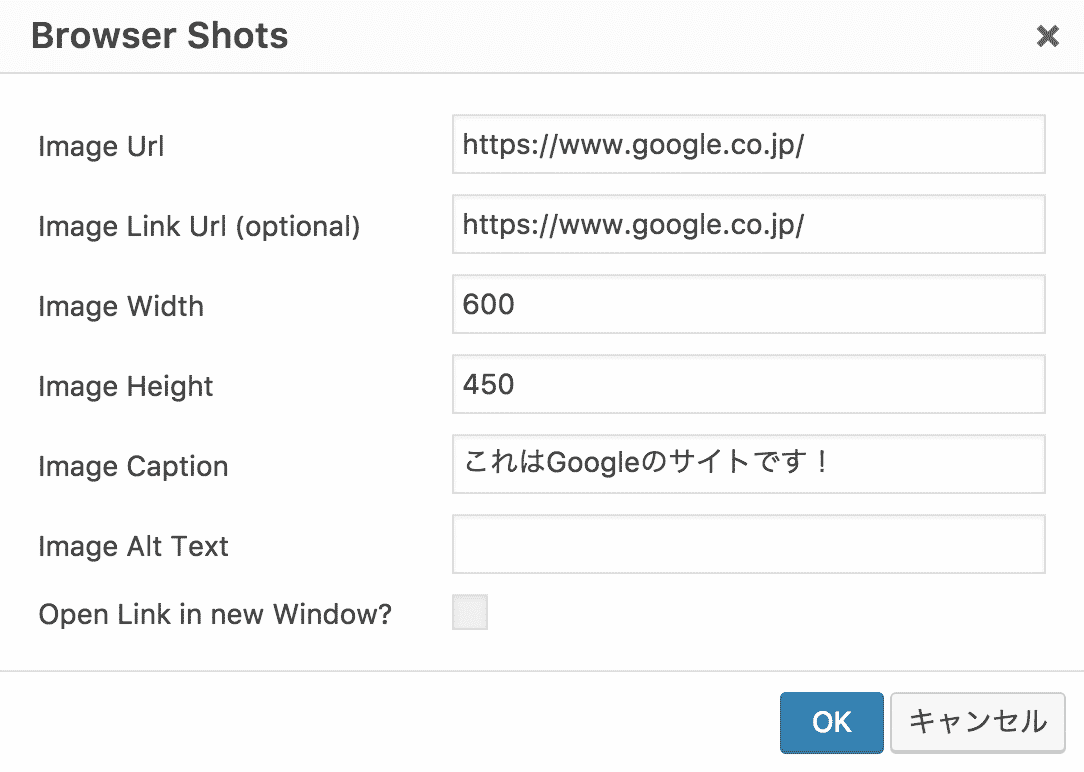
ビジュアルエディターから、上の赤枠で囲んだアイコンをクリックすると次のような画面が開きます。

Image Url:キャプチャ画像を取得したいサイトのURL
Image Link Url(optional);リンク先のURL
Image Width:画像の横幅
Image Height:画像の高さ
Image Caption:画像キャプション
Image Alt Text:画像のAltワード
Open Link in new Window?:チェックを入れるとリンクをクリックした時新しいタブで開きます
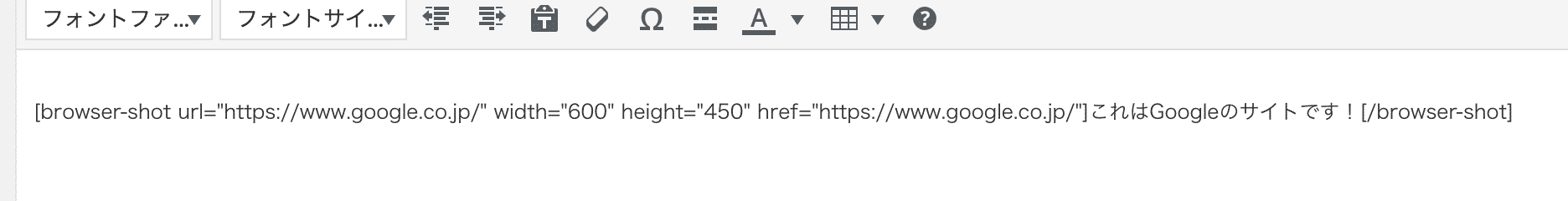
この状態で「OK」をクリックするとショートコードが生成されます。

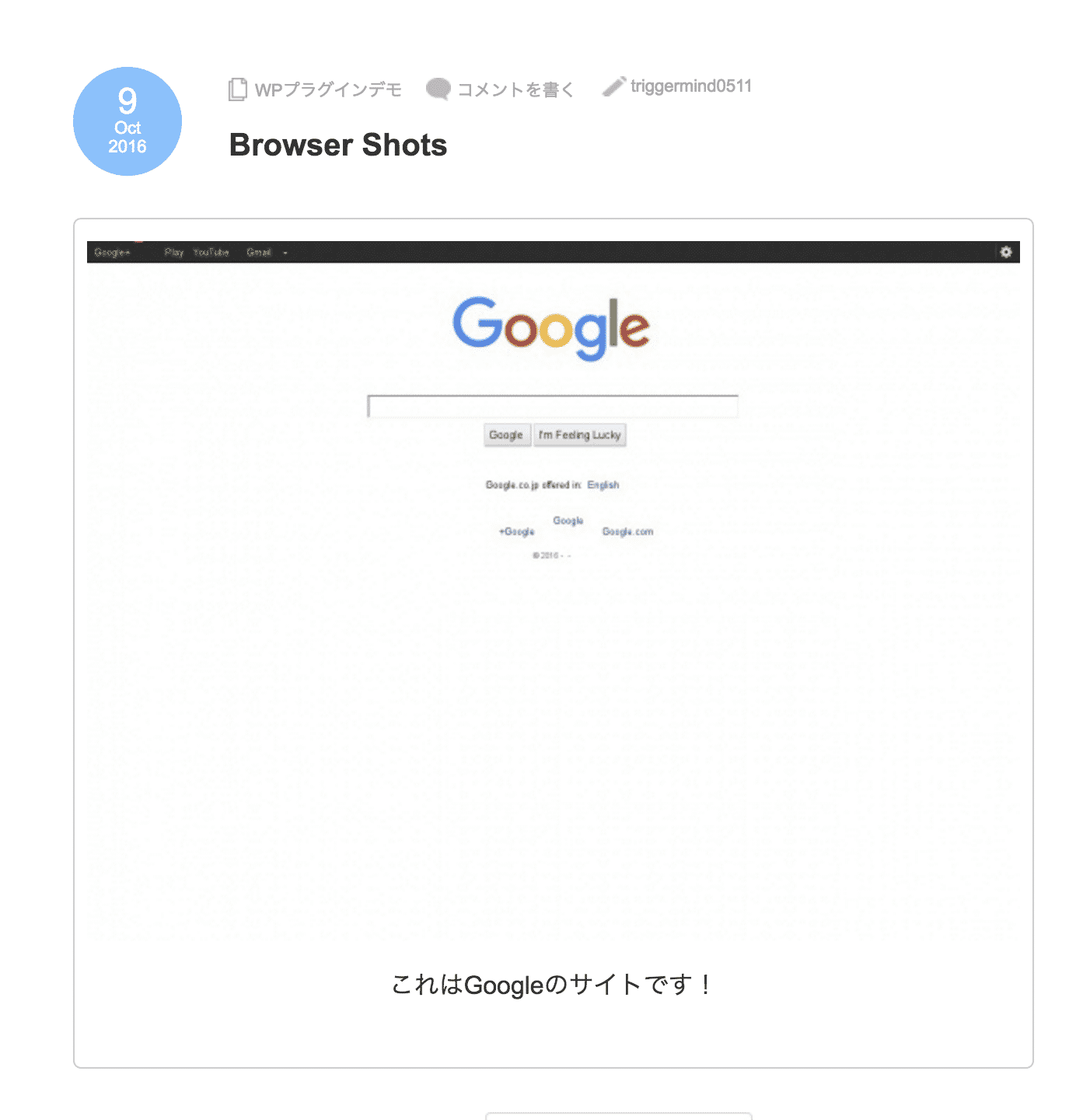
すると、次のようにGoogleのキャプチャ画像を自動で取得してくれます。

使ってみた感想のまとめ
これを使うと、動的にキャプチャ画像を生成してくれるので、サーバーへの負担も軽減できますね。
ただ、jQueryなどで作られた動きのあるサイトでは自動生成してくれない場合もあるようなので、その場合は臨機応変に利用してください。