山田どうそんです。
「TinyMCE Advanced」はビジュアルエディタを拡張できるWordPressプラグインとして、最も有名なプラグインです。文字に色をつけたり背景色をつけたり、フォントの文字の大きさを変えたりと記事更新のスピードが早くなります。
この記事では、基本的な使い方を全部解説しています。必要なツールを入れて、使いやすいように設定してみてください。
プラグインの特徴
- 記事編集のビジュアルエディタを拡張できる
- 背景色のエディタを追加できる
- 文字のフォントの大きさを変更できるエディタを追加できる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできますしWordPress内で「TinyMCE Advanced」と検索してもダウンロードが可能です。現在のバージョンは「4.4.3」。
[appbox wordpress tinymce-advanced]
プラグインの使い方
管理画面の場所
「設定」>「TinyMCE Advanced」から設定できます。

プラグイン設定前のビジュアルエディタ
「TinyMCE Advanced」を設定する前のビジュアルエディタはこのような状況です。

パッと見てわかるように、文字サイズを変更したり、文字に下線を引いたり、背景色を設定する項目がありません。
これだと表現の幅がとても狭くなってしまいます。
デフォルトだと使いやすいとは言えないですね。
プラグインを設定
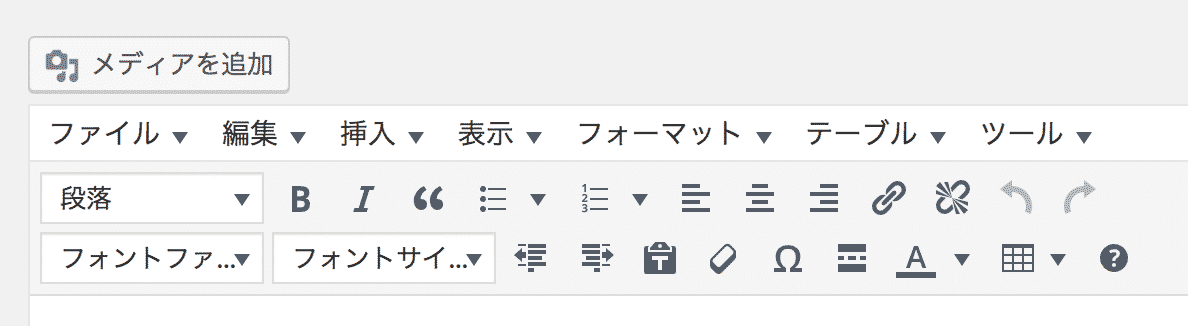
では、「TinyMCE Advanced」を設定するとどうなるか見てみましょう。

フォントファミリーやフォントサイズを変更できる項目が増えていますね。
さらに、「ファイル」「編集」「挿入」「表示」など項目が増えていることがわかると思います。
さらに、ここから自分好みに自由にカスタマイズすることが可能です。
「TinyMCE Advanced」を自由にカスタマイズ設定する
「TinyMCE Advanced」の基本設定
「設定」>「TinyMCE Advanced」から設定をカスタマイズすることができます。

図のようにエディタに追加したい項目をドラッグ・アンド・ドロップで移動して挿入していきます。
自分が挿入したい項目を設定し終わったらしっかりと「変更を保存」しましょう。
編集ボタンの種類
| アイコン | ツールの名称 | ツールの使い方 |
| 段落 | <h1>タグや<h2>タグなどを選択して素早く設定することができる | |
| 太字 | 文字を太字にして<b>タグを挿入できる | |
| イタリック | 文字をイタリック体に変更して英単語などは斜め表示になる | |
| 引用 | 引用を表現したい時に利用する。<blockquote>タグが挿入される | |
| 順不同リスト | 特に順番に関係がないリストで利用できる。<ul>タグが挿入される | |
| 番号付きリスト | 番号を表示するリスト。<ol>タグが挿入される | |
| 左寄せ | 文字を左寄せにできる | |
| 中央揃え | 文字を中央揃えにできる | |
| 右寄せ | 文字を右寄せにできる | |
| リンクの挿入/編集 | リンクの挿入や編集ができる | |
| リンクの削除 | リンクを削除できる | |
| 取り消し | 作業を一つ前まで戻すことができる | |
| やり直し | 取り消したものを再度元に戻すことができる | |
| フォントファミリー | フォントの種類を選択することができる | |
| フォントサイズ | フォントサイズを変更することができる | |
 |
インデントを減らす | 文章をアウトデントできる |
| インデントを増やす | 文章をインデントできる | |
| テキストとしてペーストする | ビジュアルエディタでプレーンテキストとして貼り付けることができる | |
 |
書式設定をクリア | 書式設定をクリアすることができる |
| 特殊文字 | 特殊文字を挿入できる | |
| 続きを読む | 文章内にモアタグを挿入できる | |
| テキスト色 | テキストに色をつけることができる | |
| テーブル | テーブルを挿入できる | |
| キーワードショートカット | キーワードショートカットを確認することができる | |
| 下線 | 文章に下線を引くことができる | |
| 打ち消し線 | 文章に打ち消し線を挿入できる | |
| 両端揃え | 文章の両端を揃えられる | |
| スタイル | 見出し、インライン、ブロック、配置をこちらからも設定できるようになる | |
| 切り取り | ショートカットキーのcom(ctrl) + Xと同じようにテキストなどを切り取りできる | |
| コピー | ショートカットキーのcom(ctrl) + Cと同じようにテキストなどをコピーできる | |
| 貼り付け | ショートカットキーのcom(ctrl) + Vと同じようにテキストなどを貼り付けできる | |
| 下付き | 文字を下付きにできる(subタグを挿入できる) | |
| 上付き | 文字を上付きにできる(supタグを挿入できる) | |
| 横ライン | 横ラインを挿入できる(hrタグを挿入できる) | |
| 画像の挿入/編集 | 画像を挿入したり細かい設定などを行うことができる | |
| 印刷 | 印刷ダイアログが表示されて文章を印刷することができる | |
| アンカー | aタグにidを設定することができる | |
| 検索置換 | 任意の文章を置換することができる | |
| ブロックを表示 | 一つの段落が見やすいようにブロックが表示できる | |
| 非表示文字を表示 | 非表示文字を表示させることができる | |
| ソースコード | 実際のソースコードを確認することができる | |
| ソースコード | こちらのソースコードはソースコードを表示させるときに利用できる | |
| フルスクリーン | 記事編集画面をフルスクリーンにできる | |
| 日時を挿入 | 簡単にその日の日時を文章内に挿入できる | |
| 動画を挿入/編集 | 動画を挿入したり編集したりすることができる | |
| 改行なしスペース | 半角のスペースを挿入できる | |
| 左から右 | 右寄せにできる | |
| 右から左 | 左寄せにできる | |
| 顔文字 | 顔文字を挿入できる | |
| 背景色 | 背景色を設定できる | |
| ツールバー切り替え | ツールバーの表示非表示を切り替えできる | |
| 改ページ | 文章を次のページにページ送りさせることができる |
「TinyMCE Advanced」のその他の設定
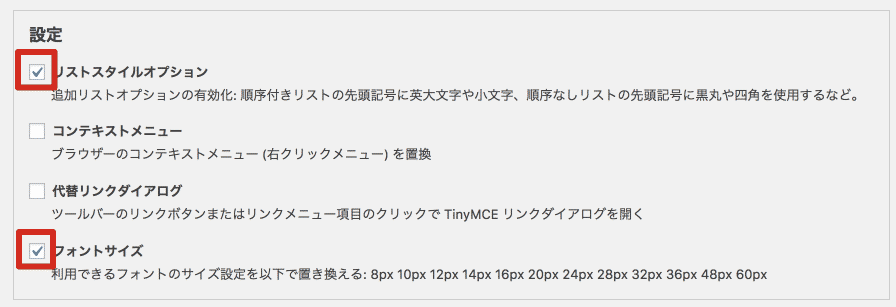
基本的な設定以外で以下の4種類を設定することができます。

赤枠で囲んだ部分はチェックしておくことをおすすめします。
それぞれ見ていきましょう。
リストスタイルオプション
これは、リスト表示に関連するオプションです。
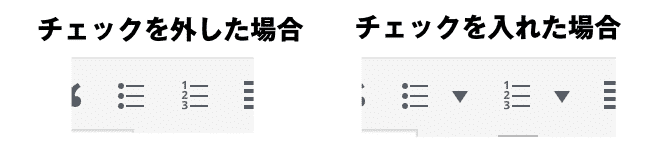
ここのチェックを外すと以下の画像のようにリストの横に「▼」が表示されなくなります。

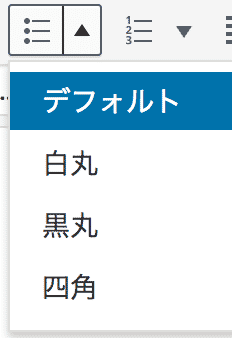
「▼」マークをクリックすると次のようにリスト表示を選択することができるようになります。

白丸、黒丸、四角など選択できるようになるのでここはチェックを入れておくといいでしょう。
コンテキストメニュー
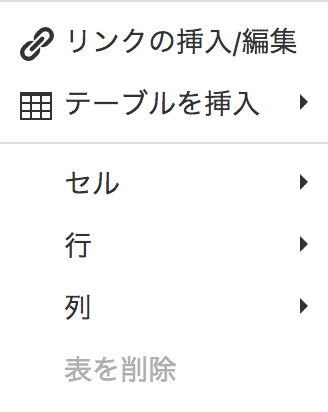
ここにチェックが入っていない場合は、エディタ上で右クリックすると以下のような表示になります。

しかし、チェックを入れて右クリックすると以下のように表示が変わります。

右クリックから挿入したいという方はチェックを入れるといいでしょう。
代替リンクダイアログ
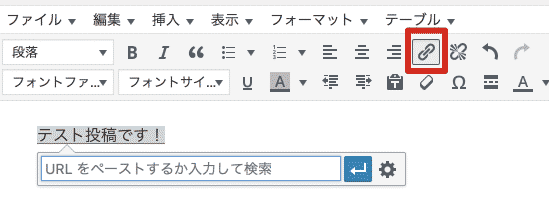
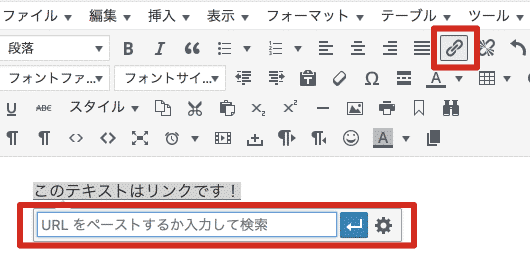
チェックを外した状態でテキストなどにリンクを挿入しようとするとデフォルトのリンク挿入ダイアログが表示されます。

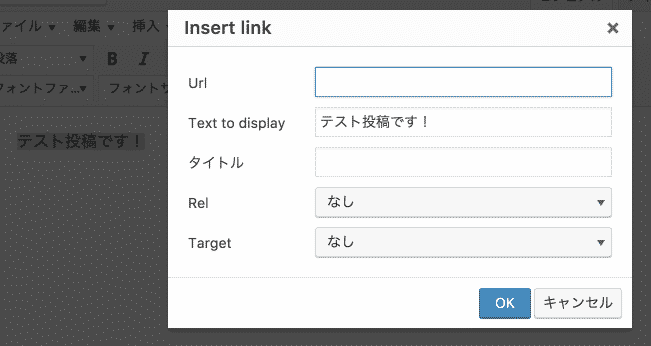
しかし、チェックを入れてリンクボタンをクリックすると、

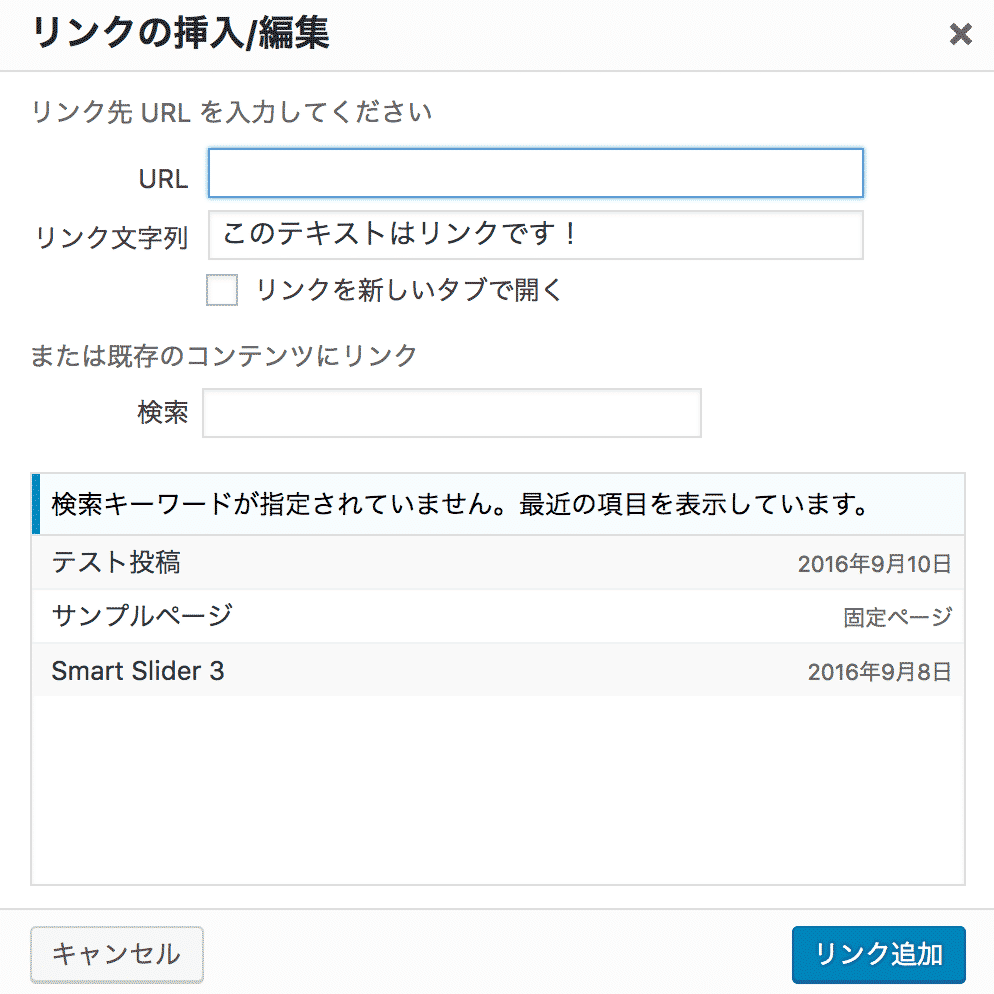
このようにTinyMCE Advancedのダイアログボックスが表示されます。
こちらも任意で設定してください。
フォントサイズ
こちらのチェックを外している場合、デフォルトでは次のようなフォントサイズからのみの選択しかできません。

しかし、チェックを入れると次のように最大60ptまでフォントサイズを選択することができるようになります。

任意で設定しましょう。僕はチェックを入れておくことをおすすめします。
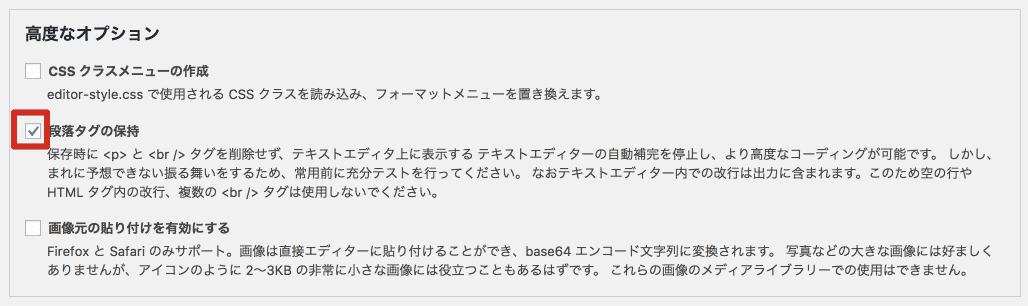
「TinyMCE Advanced」の高度なオプション
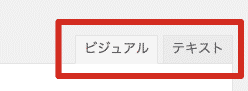
WordPressには、ビジュアルモードとテキストモードの2つがあります。

ビジュアルモードは、Wordなどのように直感的に文章に装飾できる機能です。
テキストモードは、HTMLなどのタグを直接挿入して文字や画像に装飾をすることができます。
WordPressは、テキストモードで挿入しても自動補完機能が働き、ビジュアルモードにすると勝手に削除されてしまう場合があります。
ちょっとした、改行をしたいときに</br>タブなどを挿入しても消えてしまうのです。
しかし、「段落タグの保持」にチェックを入れておくことで自動補完が停止し、HTMLを反映させることができます。

HTMLの知識がある人で、より詳細にHTMLで調整したい人はチェックを入れておくと良いでしょう。
ただ、まれにうまく動作しないこともあるので、必ずしも100%動作するわけではないので注意しましょう。
その他2つはチェックを外しておいて特に問題ありません。
「TinyMCE Advanced」の使い方
それでは、設定が終わったら「TinyMCE Advanced」を実際に使っていきましょう。
よく使うボタンを中心にそれぞれどのように使うのか解説していきます。
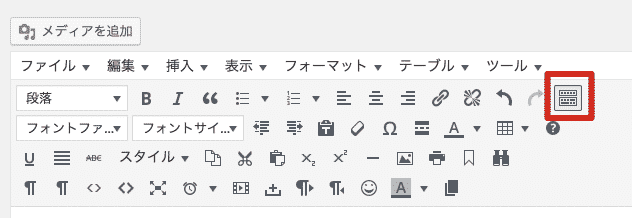
すべてのアイコンを表示させる方法
下記の赤枠のツールバー切り替えツールをクリックすると挿入したすべてのボタンを表示させることができます。

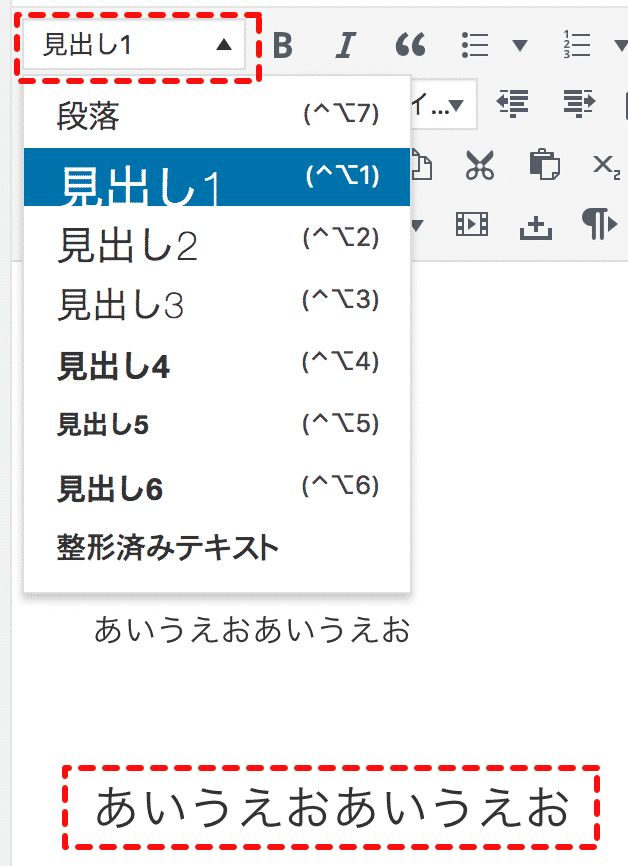
段落を設定する(見出しの設定)
段落は見出しを設定する時に活用します。

このように文字が大きくなり見出しを設定することができます。
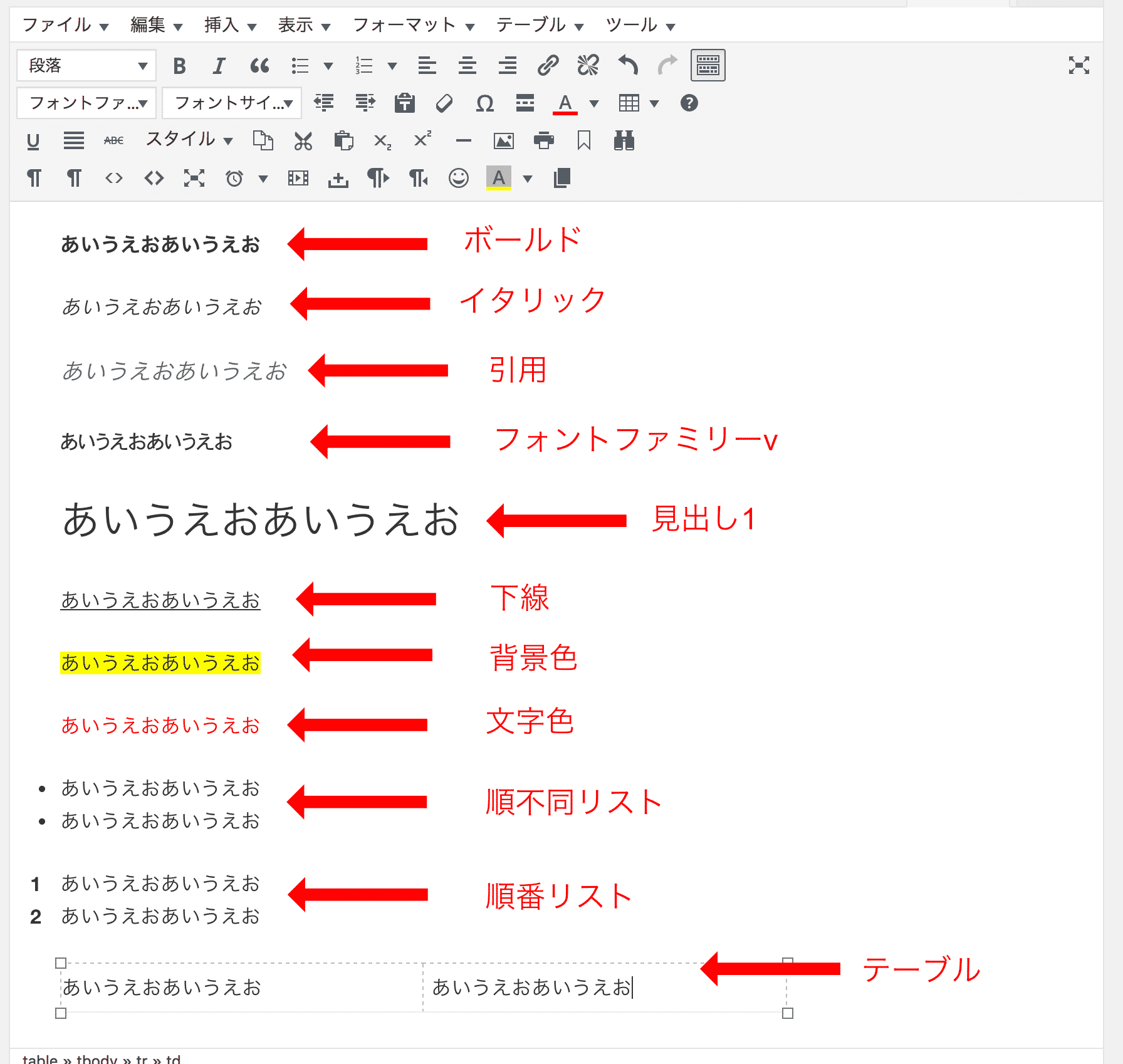
フォントなどのテキストに関する主な関連ボタンとテーブル設定

このようにさまざまな設定をボタン一つで行うことができます。
テーブルはセルが表示されて、それぞれのセルにテキストを入力してExcelのようなテーブル表示にさせることができます。
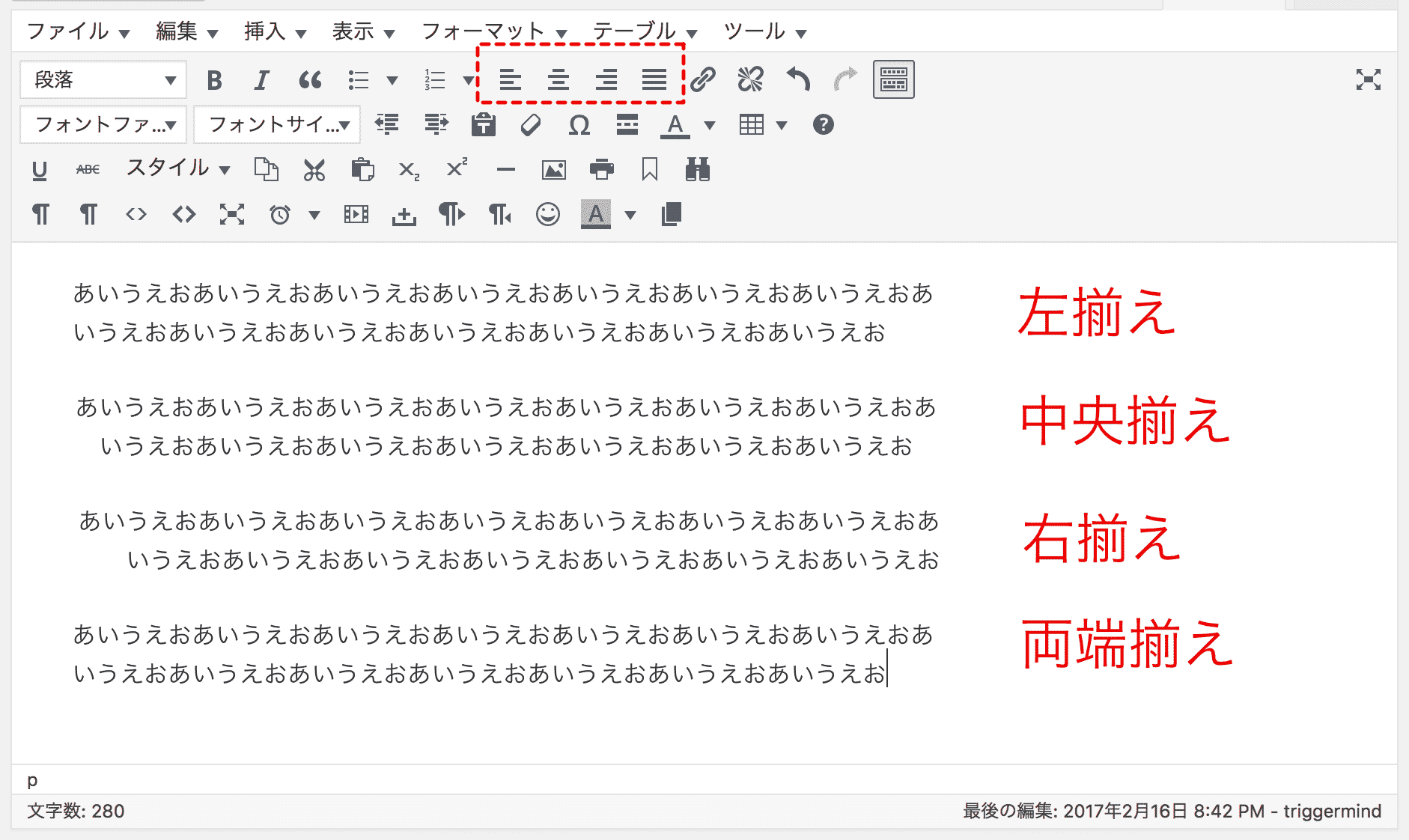
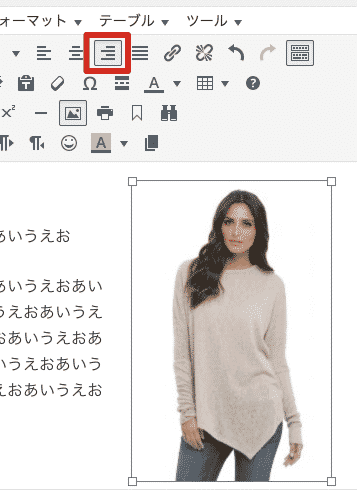
文字揃えの変更方法

点線枠の4つで文字揃えを設定することができます。
両端揃えはちょっとわかりずらいですが、両端を揃えて文字間隔を調整する揃え方です。
あまり使う機会はないかもしれませんが、覚えておくと良いでしょう。
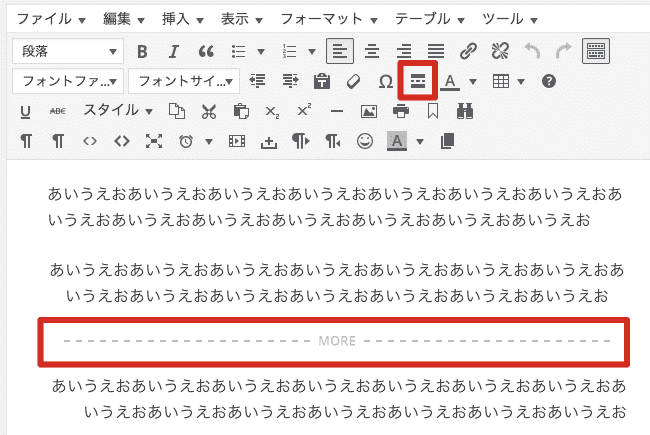
モアタグを設定する

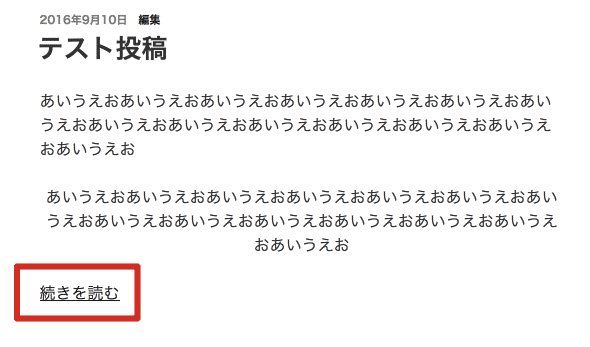
画像のように、モアタグを設定すると「続きを読む」を表示させることができます。

このようにトップページへの表示で「続きを読む」を任意の場所に設置することができます。
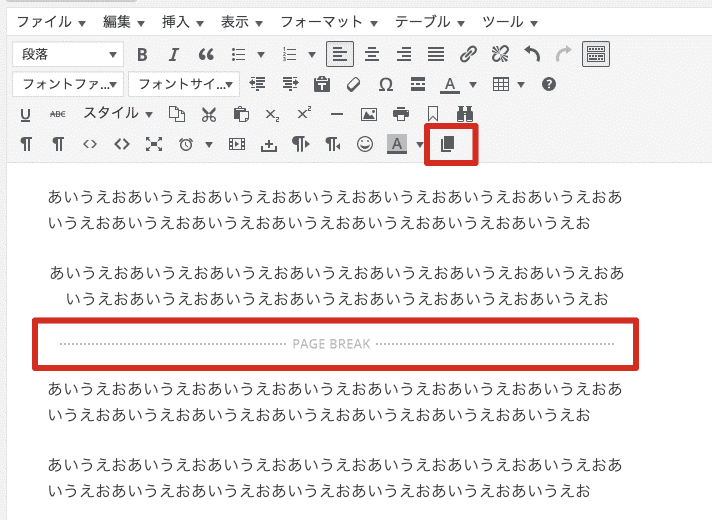
改ページを挿入する

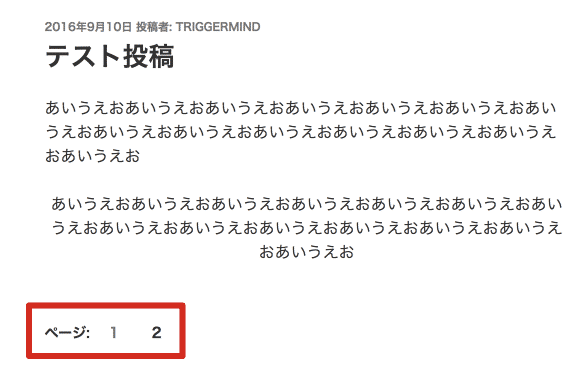
この「改ページ」を挿入すると一つのコンテンツを2つのページに分けることができます。

このようにページ送りにして2つにわけることができます。
あまりに長いコンテンツの場合はこのように分けて読みやすくするのも一つの方法です。
リンクを挿入する
リンクを挿入したい文章をドラッグアンドドロップしてリンクボタンをクリックします。

すると、URLをペーストする部分が出てくるのでこちらに入力して矢印をクリックすればリンクが挿入されます。
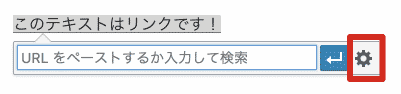
さらに詳細設定をしたい場合は、歯車のアイコンをクリックしましょう。

このようにアンカーテキストを変更したりすることができます。

「リンクを新しいタブで開く」にチェックを入れると、リンクをクリックした時に新しいタブを開かせるリンクを設定できます。
その他にも内部リンクを貼りたい場合は、記事を検索してリンクを貼ることもできるようになっています。
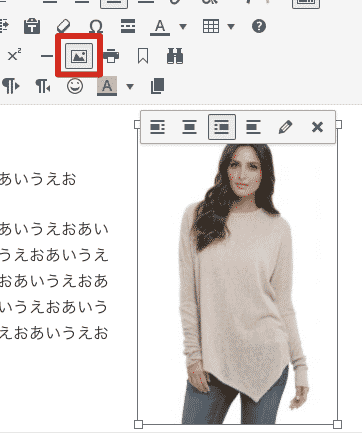
画像を挿入して回り込ませる
画像を挿入し、画像に右寄せを適用するとテキストを回り込ませて表示させることができます。

さらに、画像の周りに余白や枠線をつけたい場合は、次の「画像挿入/編集」ボタンをクリックします。

すると次の「詳細」から上下左右の余白や、枠線をつけることができます。

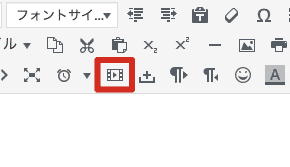
動画を挿入する
動画の挿入は次のアイコンから設定できます。

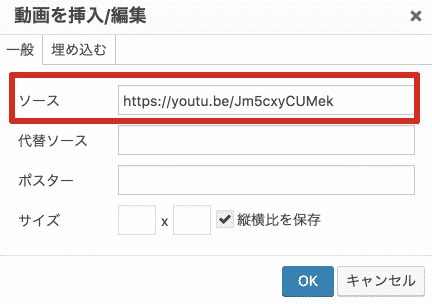
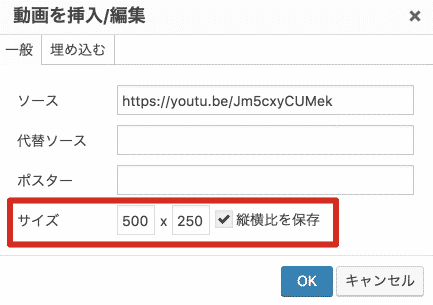
次のようなダイアログボックスが開きます。
「ソース」の部分にYouTubeの共有URLリンクを挿入します。

YouTubeのページの下のほうにある、この「共有URL」です。

これをコピーペーストします。
フレームのサイズを任意に変更したい場合は、こちらで設定することも可能です。

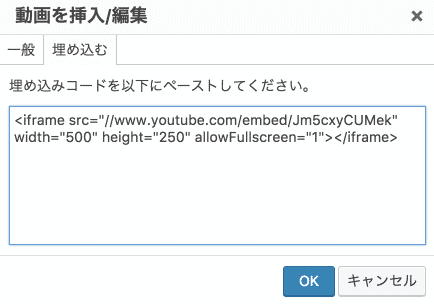
YouTubeを埋め込みのiframeタグから挿入したい場合は埋め込みを開き、iframeタグを入力します。

こちらがYouTubeサイトの埋め込みiframeタグです。

使ってみた感想のまとめ
WordPressでサイト制作したいのであれば必須のプラグインと言えますね。
色をつけたり文字を大きくしたりと表現の幅がかなり広がります。
利用者も100万ダウンロードされているほどの人気プラグインですから安心感があります。
ぜひ使ってみてください。