山田どうそんです。
コンテンツスライダー系のWordPressプラグインはたくさんありますけど、これほど高機能なコンテンツスライダープラグインはなかなかありません。
なんたって、スライダー画像に直接、文字装飾ができちゃうんですからね。
簡易的な文章だったら、Photoshopとかでわざわざ画像加工しなくても、直接画像を挿入してこのプラグインで文字を挿入できるのでめっちゃ便利です。
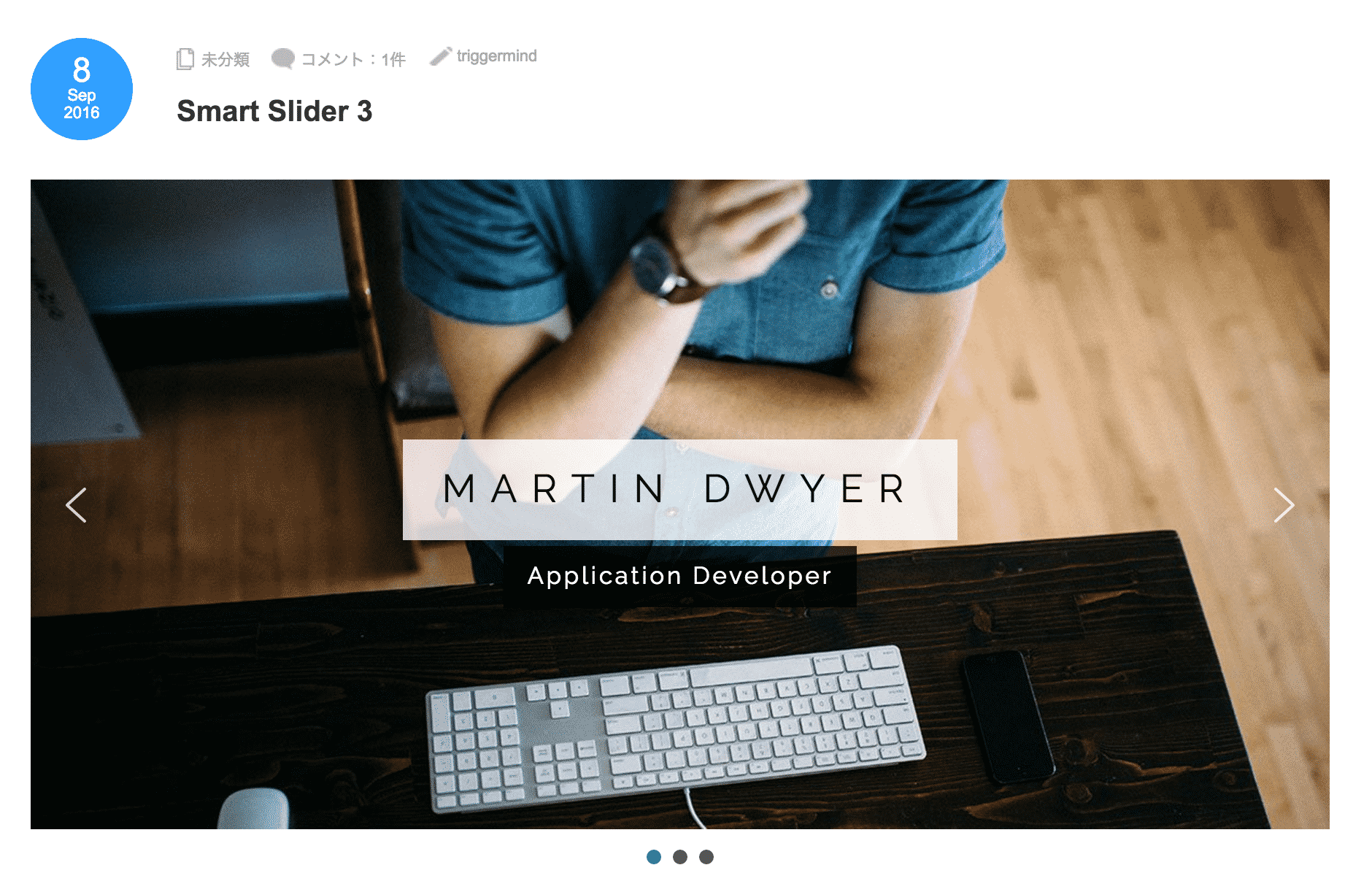
プラグインの挿入例
こんな風に画像に文字装飾もできちゃいます。

プラグインの特徴
- 画像に文字装飾ができるコンテンツスライダー
- レイヤー構造でさまざまな設定ができる
- 有料版もあるが無料版だけでも高機能
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできますしWordPress内で「Smart Slider 3」と検索してもダウンロードが可能です。現在のバージョンは「3.0.35」。
[appbox wordpress smart-slider-3]
プラグインの使い方
管理画面の場所
「メインサイドメニュー」>「Smart Slider」から設定ができます。

プラグインの設定
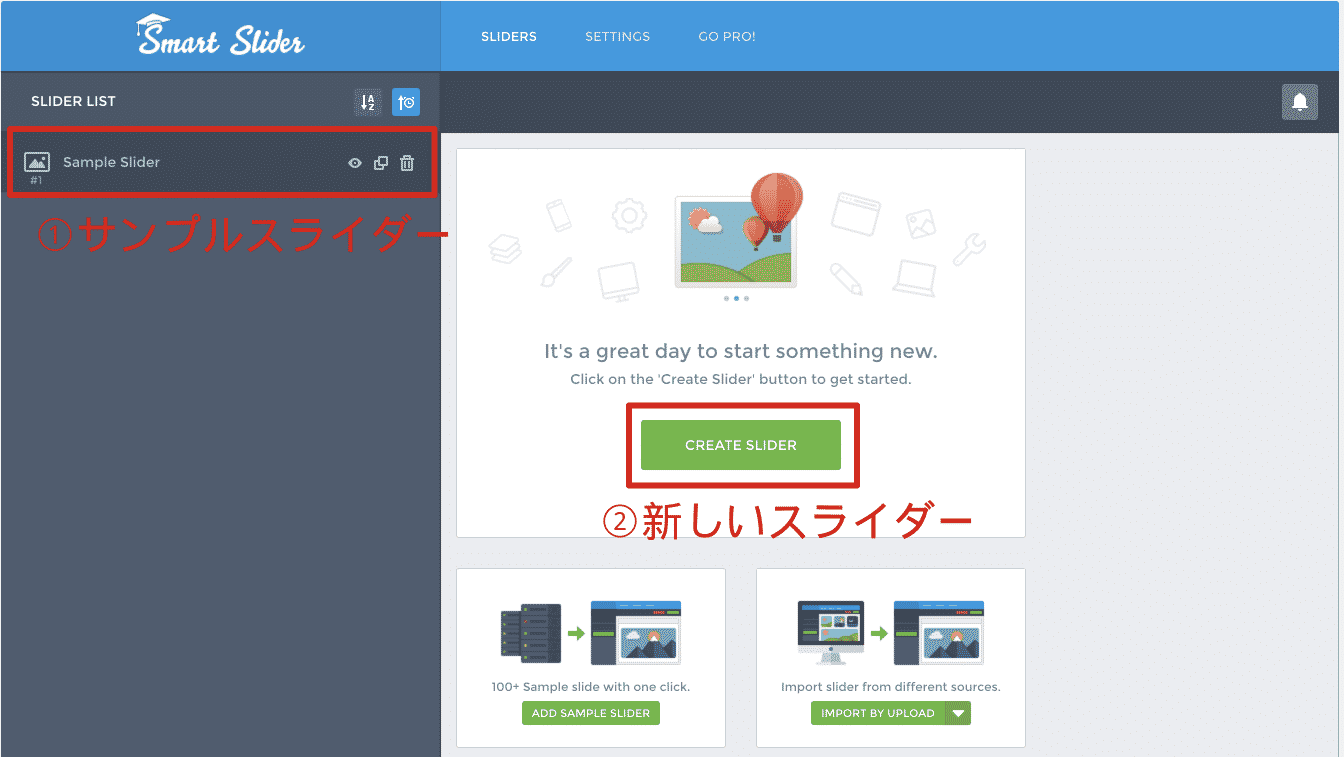
「Smart Slider」をクリックすると次のような画面になります。①でサンプルのスライダーをチェックすることもできます。新しいスライダーを作りたい場合は②の「CREATE SLIDER」をクリックしてください。

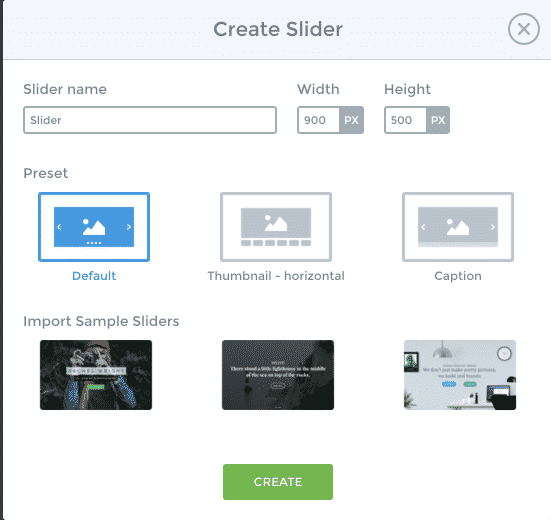
「CREATE SLIDER」をクリックすると次のような画面になります。

「Slider name」:スライダーの名前を設定します
「Width、Heigth」:画像の幅と高さを設定します
「Preset」:コンテンツスライダーのプリセットを選択します
「Import Sample Sliders」:いろいろなサンプルのスライダーをインポートしてチェックできます
設定が終わったら「CREATE」をクリックします。

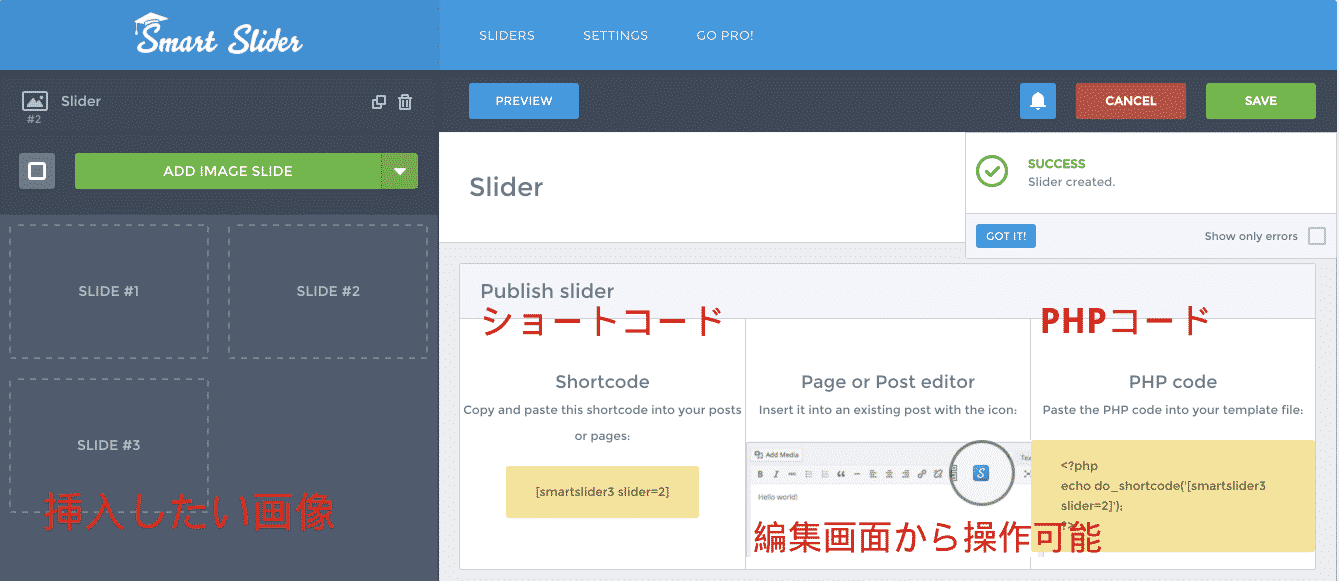
「ADD IMAGE SLIDE」:挿入したい画像を選択します
「Shorcode」:このショートコードをコピーしてコンテンツスライダーを差し込みたい場所に挿入します
「Page or Post editor」:編集画面からもSmart Slider 3を設定できます
「PHP code」:PHPコードをテーマに貼り付けてコンテンツスライダーを表示できます。
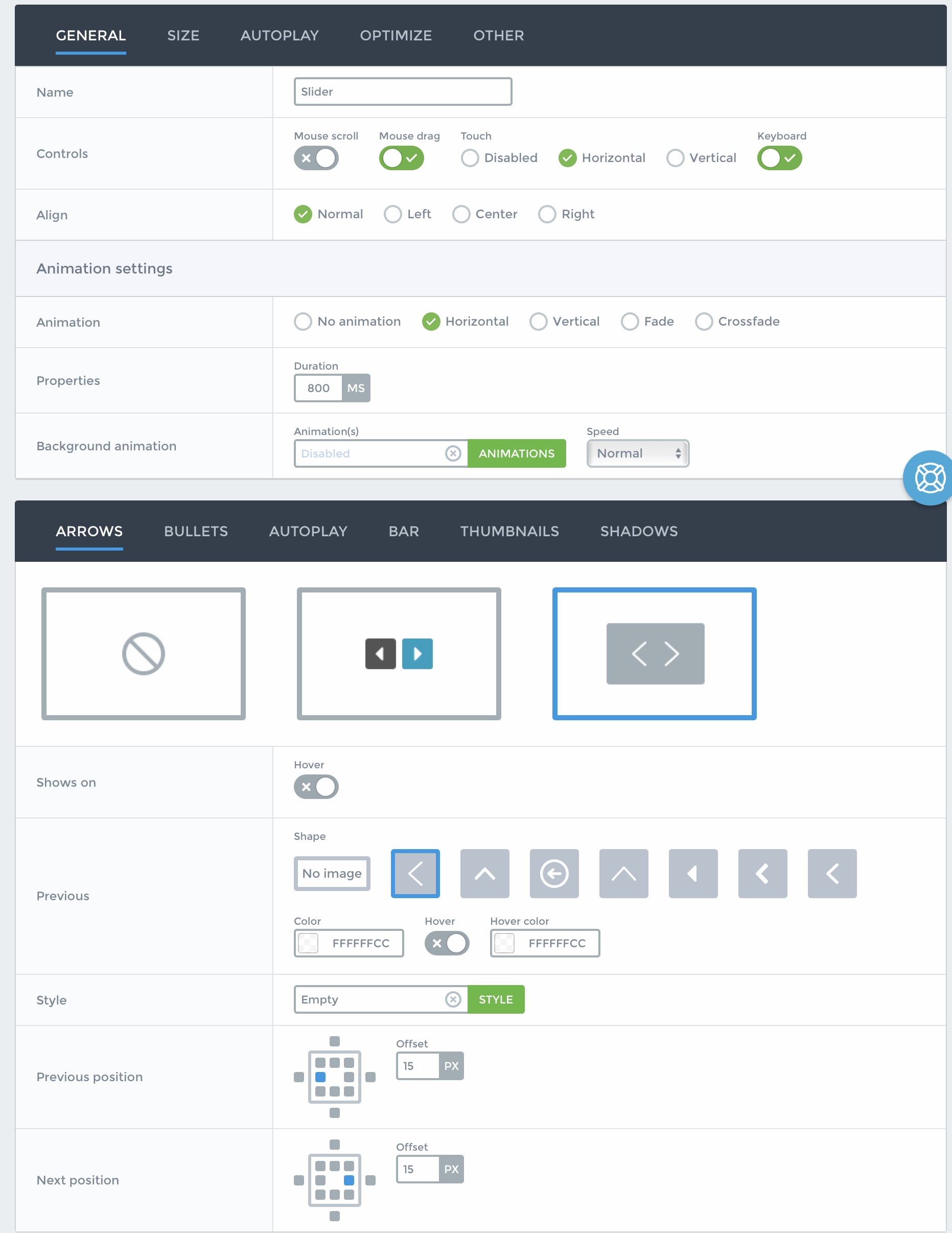
細かい設定は次の設定で行います。

いろいろありますけど、アイコンもついてるので直感的にわかると思います。いろいろいじって試してみてください。
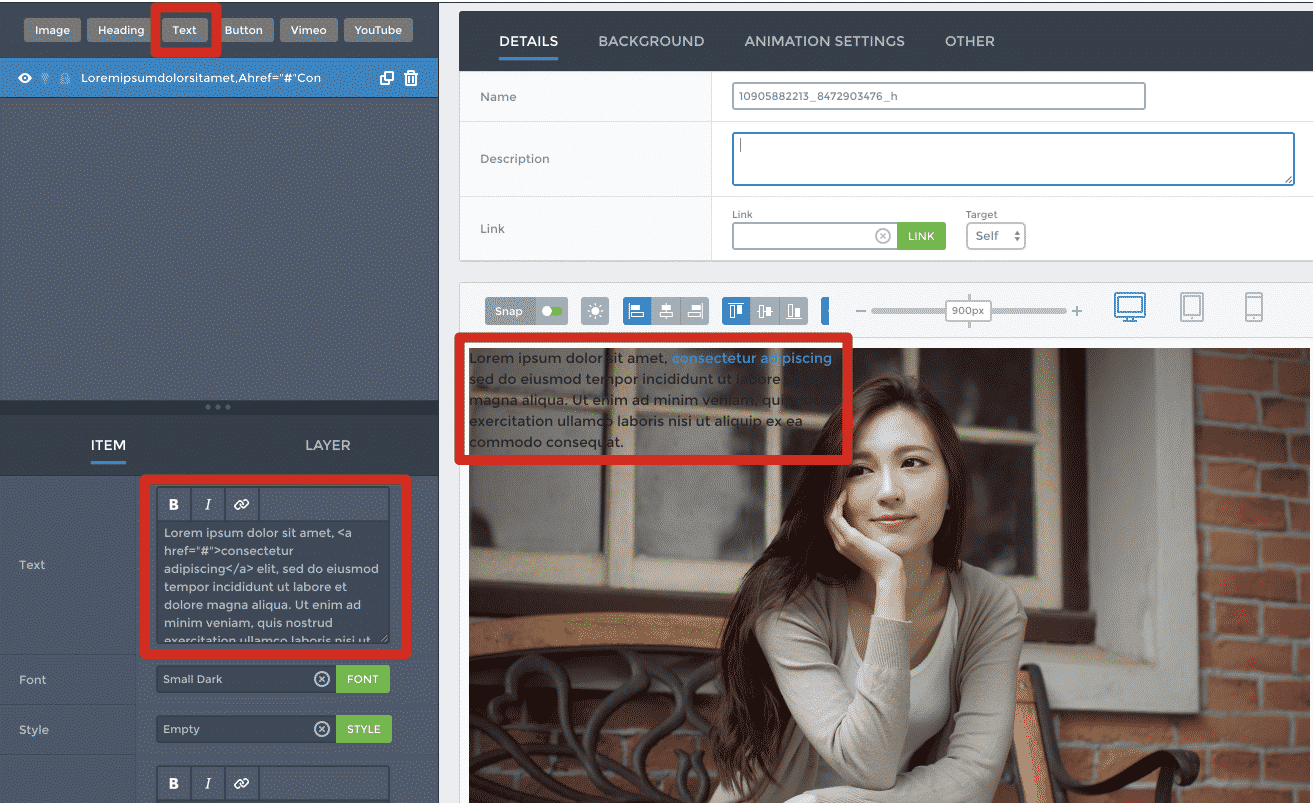
画像に文字を装飾する
「ADD IMAGE SLIDE」に画像を挿入して、文字を装飾したい画像をクリックします。

画面上の赤枠の部分「Text」をクリックすると下の方にテキストを挿入できる場所が出てきます。
女性の写真の左上にテキストが挿入されているのがわかると思います。
こんな感じでプラグインから直接画像に装飾ができるようになっています。
使ってみた感想のまとめ
英語ということで使いづらいと思う人もいるかもしれませんが、直感的に操作できるので使っていくとすぐに慣れると思います。
これだけ高機能なコンテンツスライダーはなかなかありませんので、使ってて「おーこれはすげー」って思わず言葉に出てしまいました。
何度でも編集できますし、WordPressプラグインのコンテンツスライダーはこれが一番おすすめですよ。
コメントを残す