この記事ではWordPressに最近利用され始めている、GoogleタグマネージャとGoogleアナリティクスを連携させて設定する方法を紹介します。
こちらを紹介する理由は、あなたのサイトがどんどん成長していったときに、Googleタグマネージャで設定していたほうが将来的にメリットが大きいからです。
それでは、Googleアナリティクスの設定からGoogleタグマネージャを連携し、WordPressに設定するまでの手順をお伝えしていきたいと思ます。
Googleアナリティクスにアカウントを作ってログインする
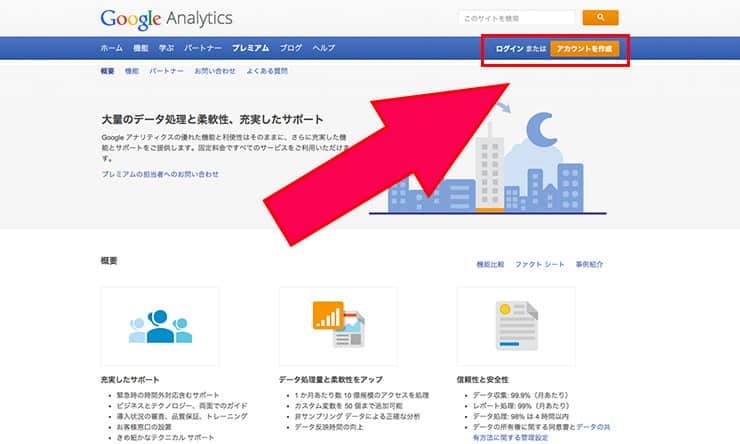
Google検索でGoogleアナリティクスと検索した後に、図の「ログイン」からGoogleアカウントでログインをしてください。
もし、アカウントがない人は、隣の「アカウントを作成」から作成してログインします。


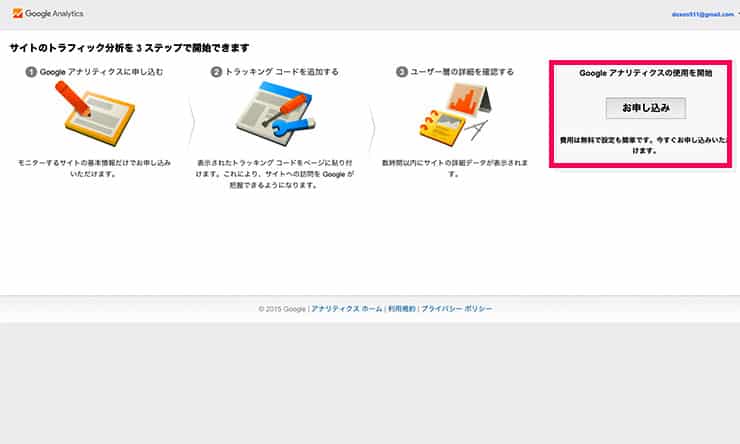
ログインすると次のページになるので、「お申し込み」をクリックします。


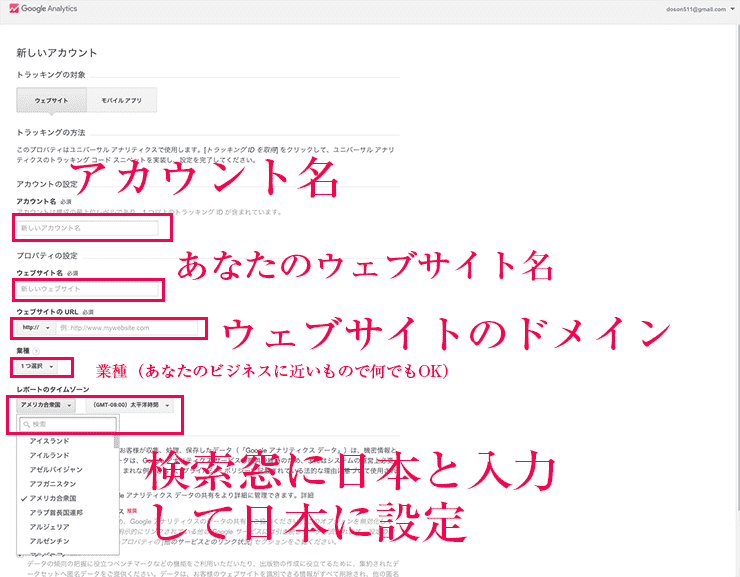
次のページで、アカウント名とあなたのウェブサイトの名前、ドメインを設定する場所がありますので、そちらを設定します。
トラッキングタイプは「ウェブサイト」でOKです。

ドメイン名を設定する際は、http://は省いて入力します。
すでに左側に設定されているので、それ以下の部分を入力してください。
そのまま、画面を下にスクロールしていくと、「トラッキングIDを取得」というボタンがあるのでそちらをクリックします。
すると、「Googleアナリティクス利用規約」という画面が出てきます。
「同意する」をクリックしましょう。
次の画面に以降できればアカウント作成は成功です。

Googleアナリティクスのアカウント、プロパティ、ビューの違い
Googleアナリティクスを設定した時、アカウントというのを作りました。
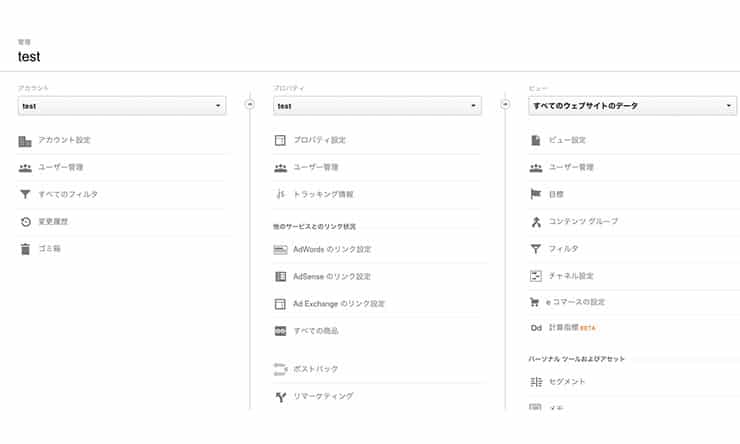
実際出来上がって、アナリティクス設定を確認してみると、このように3つの構成があることがわかります。

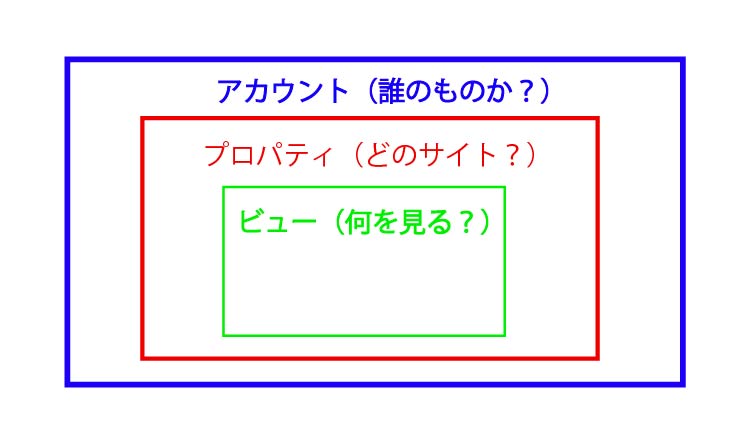
Googleアナリティクスには、アカウントとプロパティとビューという3つの考え方があります。そちらについてわかりやすく解説します。

最初に作ったアカウントというのは、「誰のものか」というのを意味しています。
そして、プロパティというのは、「どのサイトか」を表し、ビューは「何を見るか」を設定することができます。

このような階層でGoogleアナリティクスは成り立っています。
一つのアカウントに対して作れるプロパティは最大50個までです。
50サイトまでを一つのアカウントで管理することができます。
GoogleアナリティクスをGoogleタグマネージャに設定する
Googleアナリティクスのアカウントができました。
次は、Googleタグマネージャのアカウントを作成して、そこにGoogleアナリティクスをひも付けする設定をしていきます。
「Googleタグマネージャ」と検索エンジンで検索してGoogleタグマネージャのサイトからログインしてください。
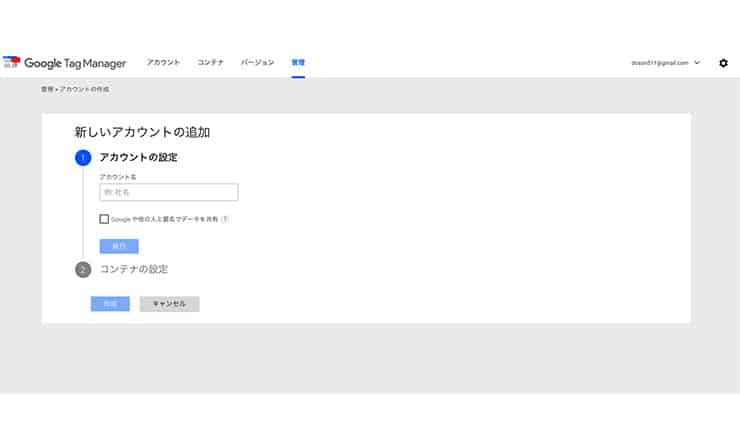
すると次のような画面になります。

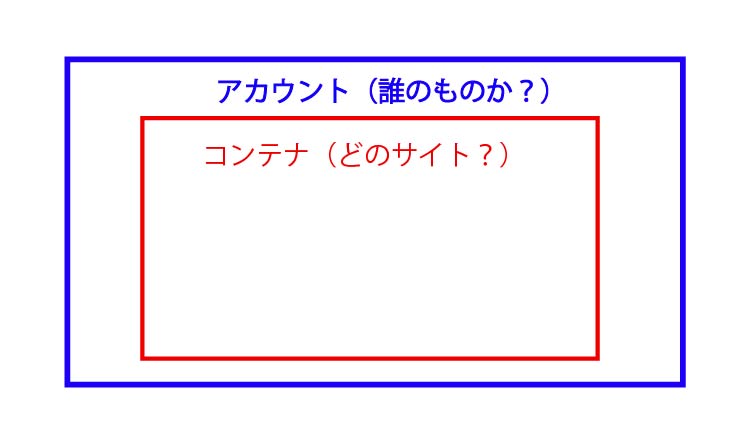
Googleタグマネージャの場合は、アカウントとコンテナという概念があります。
これもGoogleアナリティクスの考え方と似ています。

アカウントは「誰の」にあたるりますし、コンテナは「どのサイト」にあたります。
ここを理解したうえで次の設定をしてください。


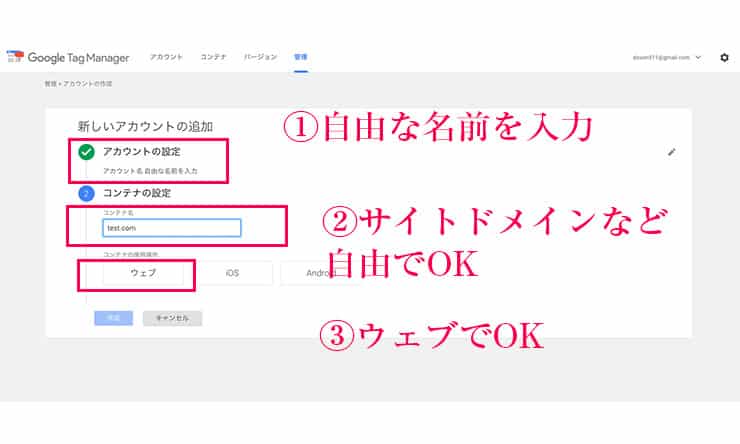
アカウントに自由な名前を設定します。
後で変更することが可能です。
次に、コンテナ名を決めます。
tes.comなどのようにサイトドメインなどを設定してもOKです。
こちらも自由に設定してください。
後で変更が可能です。
そして、ウェブにチェックを入れて、「作成」を押します。

すると、「Googleタグマネージャの利用規約」が出てくるので、そちらで「はい」をクリックします。
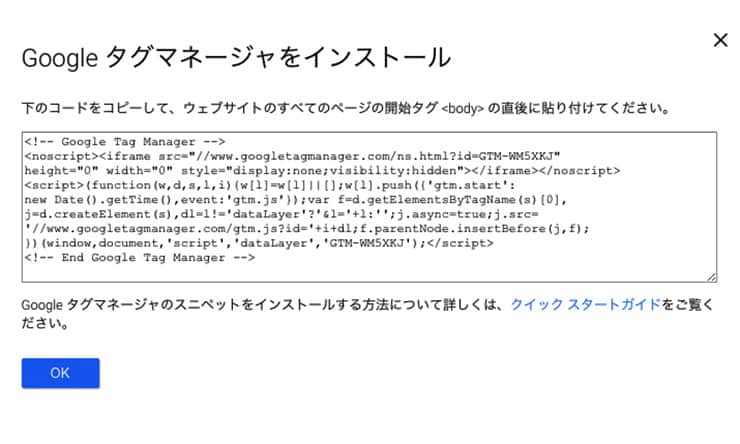
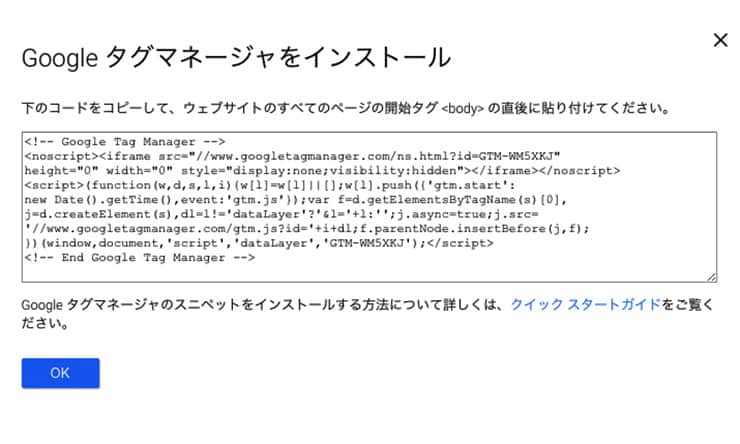
「Googleタグマネージャをインストール」というHTMLのタグが生成されます。

とりあえず「OK」をクリックして閉じておきます。
こちらを後でWordPressのサイトにコピーアンドペーストします。

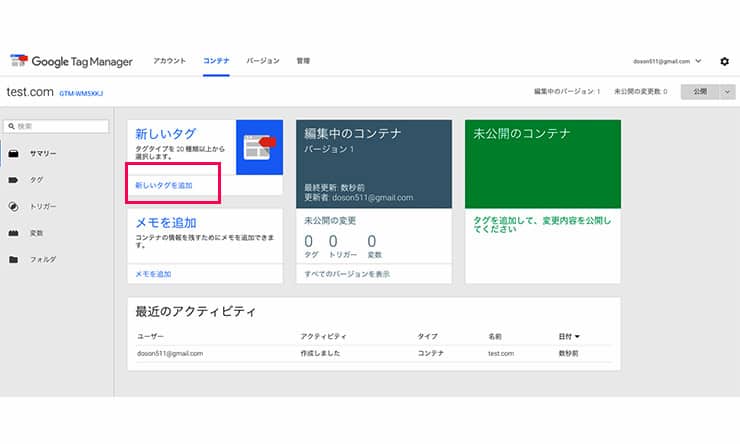
「OK]を押すと次の画面になります。
赤枠の部分をクリックして新しいタグを生成します。


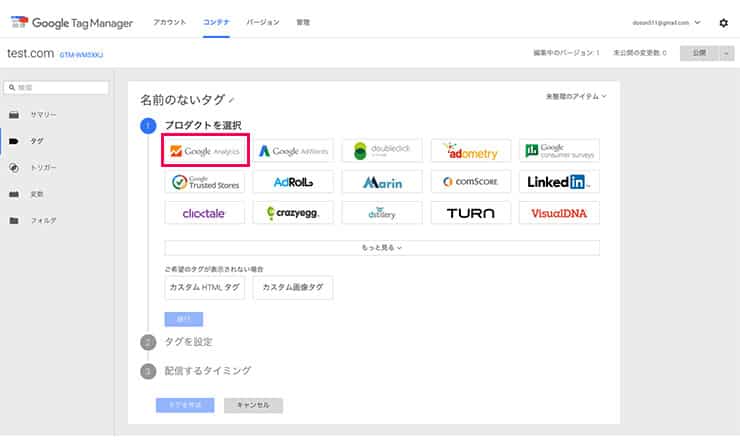
次の画面で赤枠のGoogleアナリティクスをクリックします。


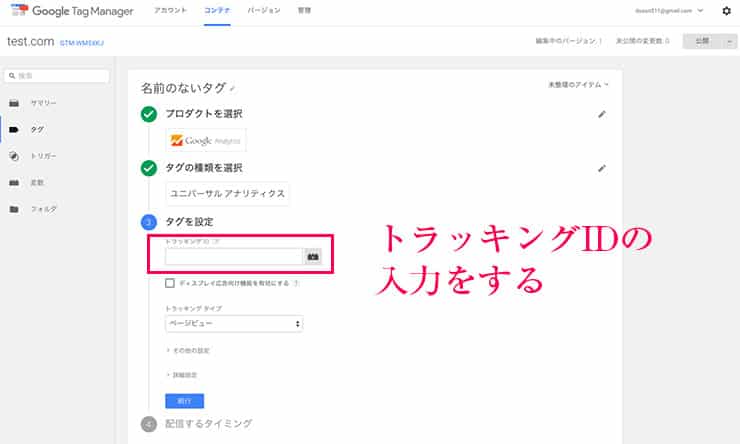
「タグの種類」で「ユニバーサルアナリティクス」を選択すると、「タグの設定」のところに、トラッキングIDを設定する場所が出てきます。
ここで、一度Googleアナリティクスのページに行ってトラッキングIDを確認しましょう。


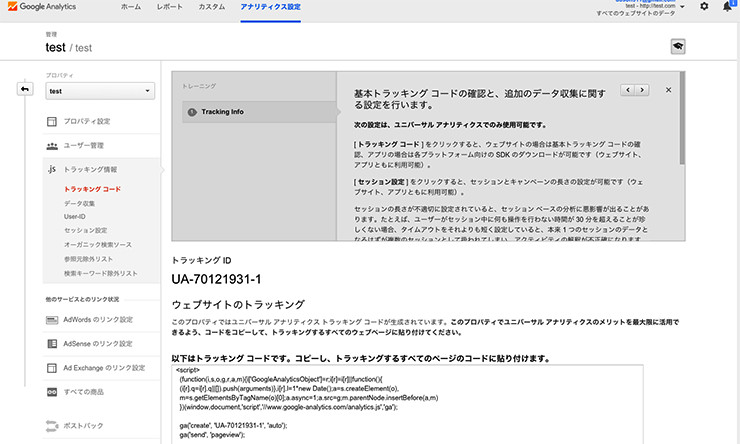
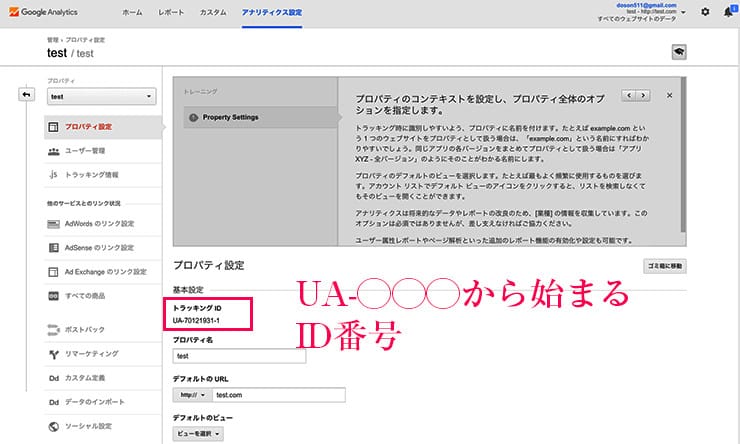
「Googleアナリティクス設定」の「プロパティ」から「プロパティ設定」をクリックします。
すると、次のようなページになり、「トラッキングID」という「UA-」から始まる数字が記入されています。

この数字をコピーして、先ほどの、GoogleタグマネージャのトラッキングIDのところにコピーアンドペーストします。

「トラッキングタイプ」は「ページビュー」でOKです。
そのまま、「続行」を押します。

そして、「配信するタイミング」を「すべてのページ」に設定します。
「タグを配信するトリガー」というのが出てきますが、それは、「All Page」で大丈夫です。
そして、「タグを作成」をクリックします。
「タグの名前を変更」するダイアログボックスがでてくるので、自由な名前に設定して「保存」を押します。
これで、GoogleアナリティクスとGoogleタグマネージャが連携されました。
GoogleタグマネージャをWordPressに設定する
では、今度はGoogleアナリティクスでWordPressのアクセスを計測するために、GoogleタグマネージャをWordPressに設定していきます。

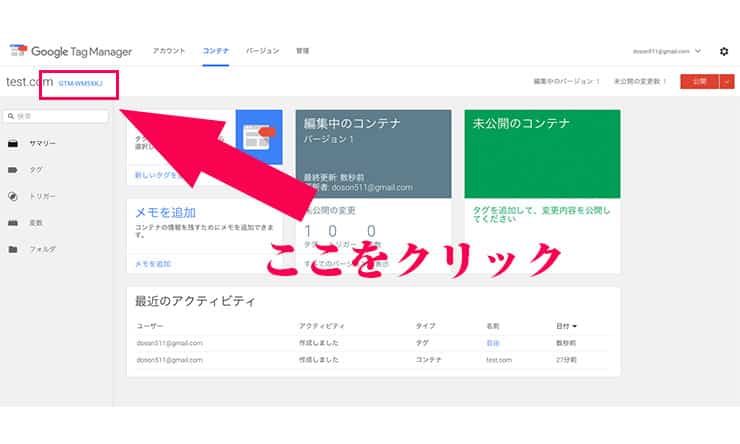
コンテナページの次の赤枠の部分をクリックします。


すると、再度、Googleタグマネージャを差し込むための「タグ」がでてきます。
これを全部コピーします。


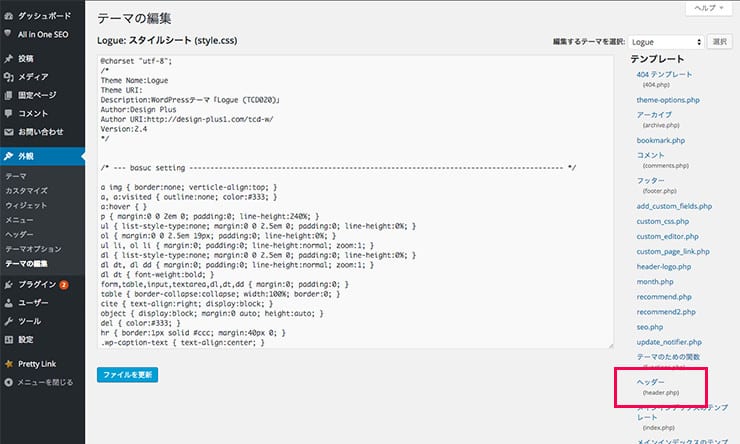
では、あなたのWordPressのダッシュボードから「外観」→「テーマの編集」をクリックします。
そして、赤枠の「ヘッダー」というところをクリックします。


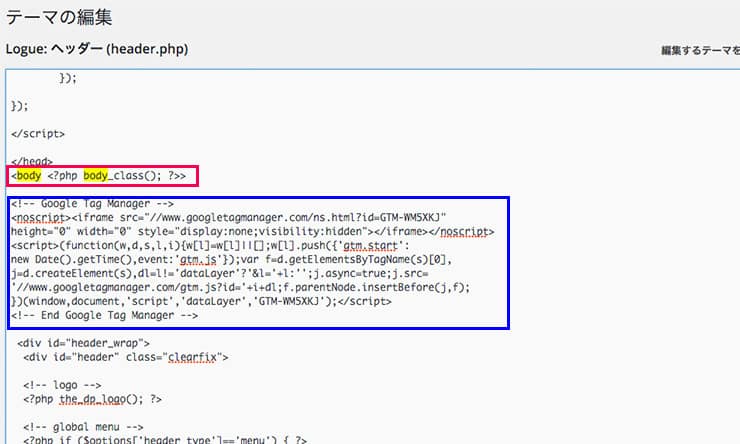
WordPressにGoogleタグマネージャを設定する場所は、
<body <?php body_class(); ?>>
という部分があるので(赤枠)、このタグの下にGoogleタグマネージャのタグを(青枠)コピーアンドペーストします。

これで更新をすると、Googleタグマネージャのタグが差し込まれたことになります。
Googleタグマネージャが設定されているかプレビューでチェックする
Googleタグマネージャを公開する前に、WordPressに差し込んだ「タグ」がしっかりと設定されているか確認ができました。
「公開」をするまえに先にそちらの設定を確認してください。

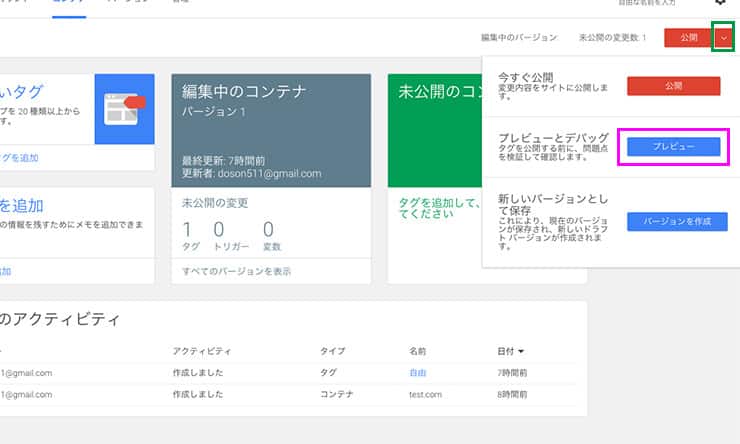
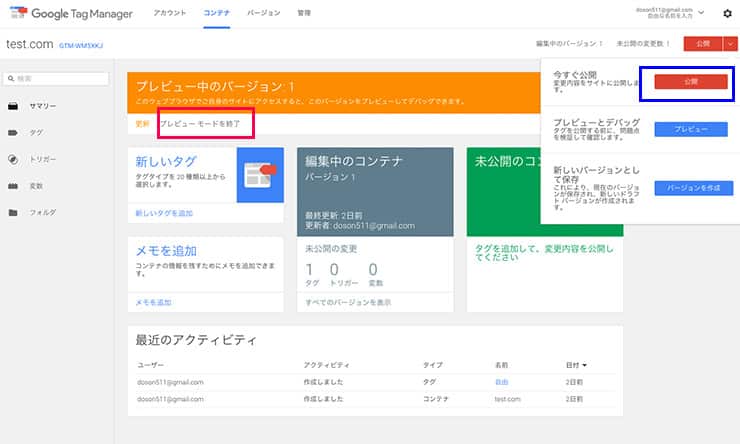
公開の横にあるプルダウンメニュー(緑枠)をクリックします。そして、「プレビュー」をクリックします。

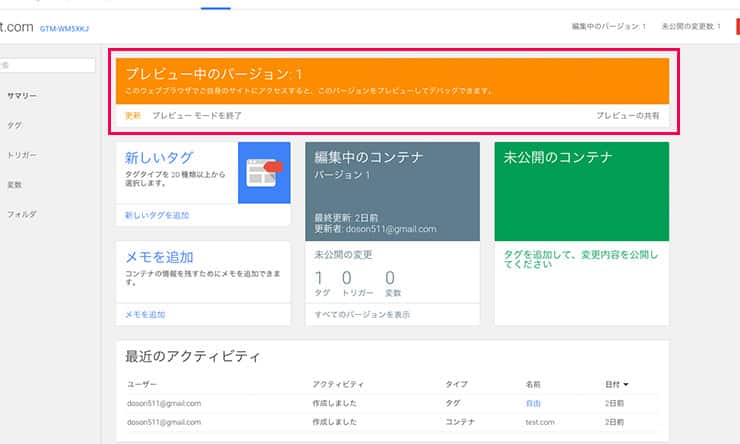
プレビューモード(赤枠)に変更になります。


この状態にした後に、自分がGoogleタグマネージャを設定したサイトをブラウザで開きます。
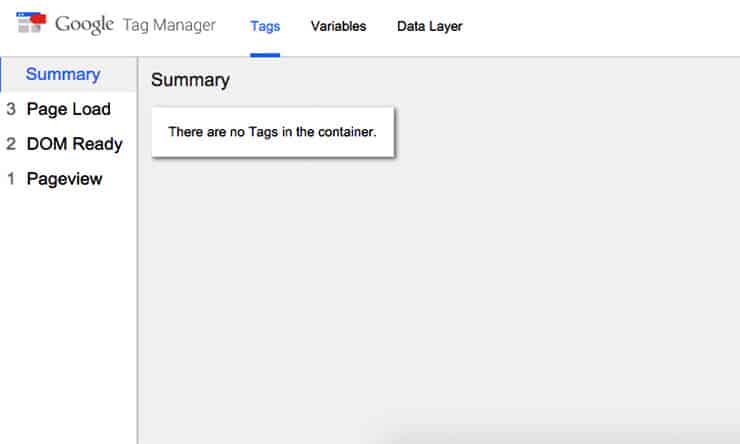
すると、サイトの下部に次のような画面が自動で表示されます。
これが表示されると、設定が正しくできているという証拠です。


これが終わったら、「プレビューモードを終了」させて「公開」を押してください。
そうすると、Googleアナリティクスでアクセス解析ができることになります。

まとめ
以上がWordPressにGoogleアナリティクスとGoogleタグマネージャーを設定する方法でした。少し長かったと思いますが、この設定を行っておくことで、正しくアクセス解析を行うことができますので、大変かもしれませんがやっておきましょう。