こんにちは。山田どうそんです。
Teachable(ティーチャブル)とは、自分専用のオンラインスクールを作ることができる海外のサービスです。日本ではTeachable(ティーチャブル)のように優れた機能を持つサービスはありません。
Teachable(ティーチャブル)の特徴の一つとして、受講生がコースを閲覧しやすい環境を作ることができる最大のメリットがあります。
また、決済やアップセル・ローンチのセールスするとき等も効率よく絶大な効果を発揮します。海外のメール配信サービスで有名なMailChimp(メールチンプ)やConvertKit(コンバートキット)等と連携することもできます。
この記事を最後まで読んで頂くと、Teachable(ティーチャブル)のサービス内容からオンラインコースを作るための設定方法を学ぶことができます。
- 1 Teachable(ティーチャブル)のアカウントを作成する方法
- 2 Teachable(ティーチャブル)を独自ドメインに変更する方法について
- 3 Xdomain(エックスドメイン)にXSERVER(エックスサーバー)のネームサーバーを設定する方法について
- 4 Teachable(ティーチャブル)の初期設定について
- 5 Teachable(ティーチャブル)のコースを作成する方法について
- 6 セッティングの操作方法について
- 7 受講生にアフィリエイトしてもらう方法について
- 8 IRSにEIN申請をしてTeachable(ティーチャブル)から報酬を受け取る方法について
- 9 その他の覚えておきたいTeachable(ティーチャブル)の機能の一覧について
- 10 まとめ
Teachable(ティーチャブル)のアカウントを作成する方法
Teachable(ティーチャブル)のアカウントを作成する方法について解説していきます。
Teachable(ティーチャブル)のサイトは次のURLから入れます。実際に手を動かしながら読み進めて頂くと、作成手順がより理解できます。参考にして下さい(以下のページから申し込みと14日間のフリートライアルが可能です。)
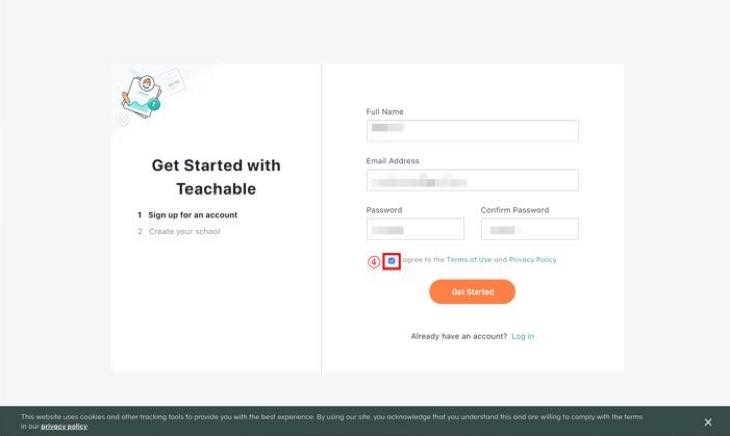
基本項目の入力(1)
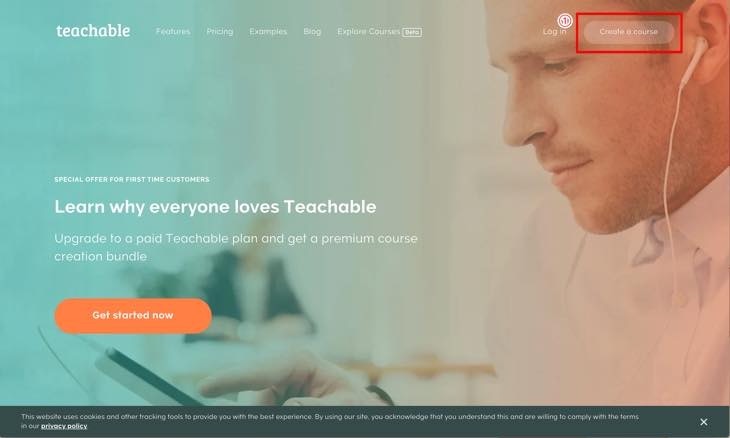
上記のURLをクリックするとTeachable(ティーチャブル)のTOP画面が表示されます。

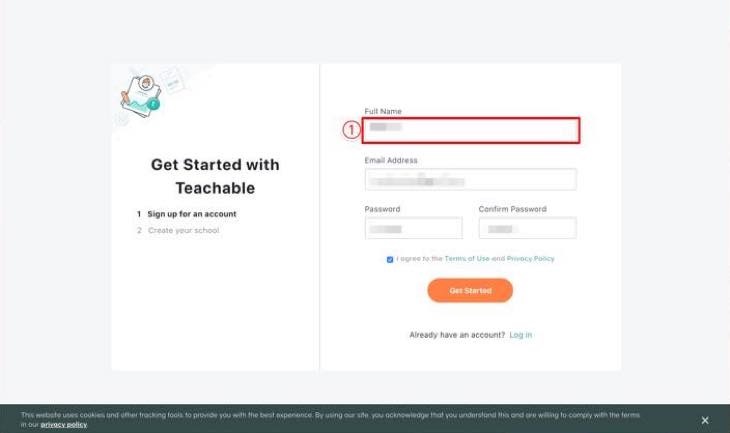
基本項目(1)の入力は次の3つがあります。
- 名前
- メールアドレス
- パスワード
入力の詳細について解説していきます。
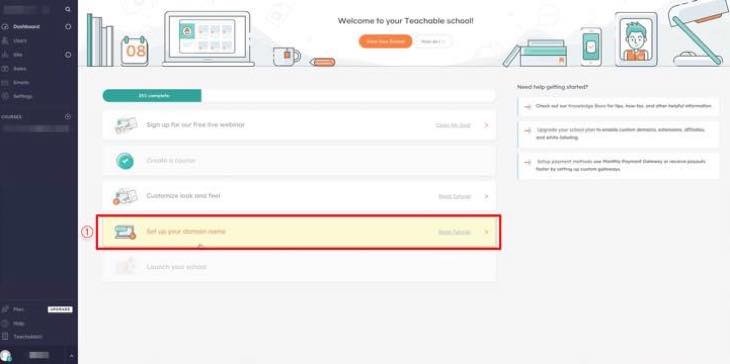
①画面右上のCreate a course(クリエイトコース)をクリックして下さい。

①Full Name(フルネーム):名前を入力します。(漢字入力OKです。)

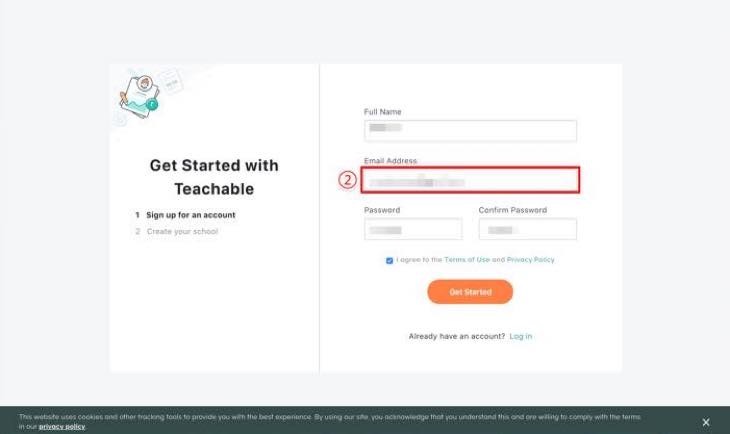
②Email Address(イーメールアドレス):Eメールアドレスを入力します。

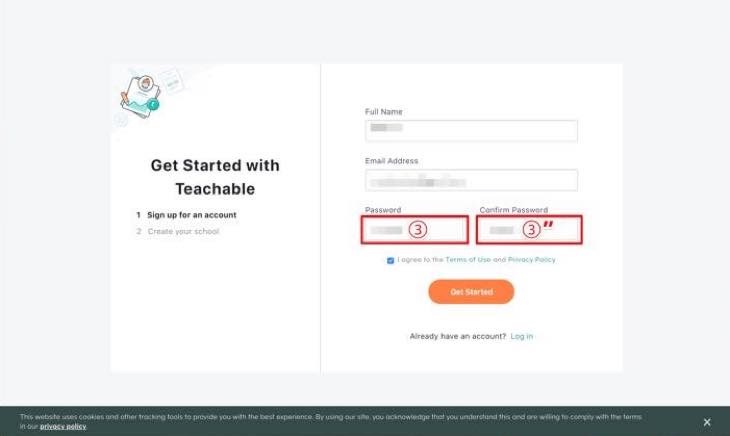
③Password(パスワード):パスワードを入力します。
③”Confirm Password(コンファームパスワード):③で入力した同じパスワードを入力します。

④I agree to the Terms of Use and Privacy Policy(利用規約とプライバシーポリシーに同意します):チェックボックスをクリックしチェックマークを入れます。

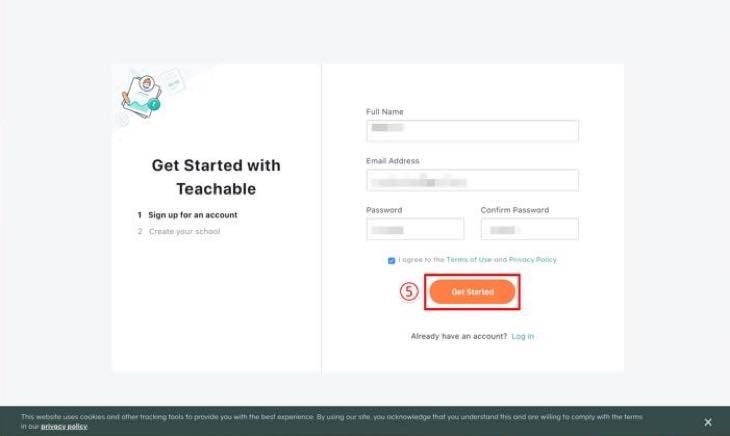
⑤Get Started(ゲットスタート)をクリックします。

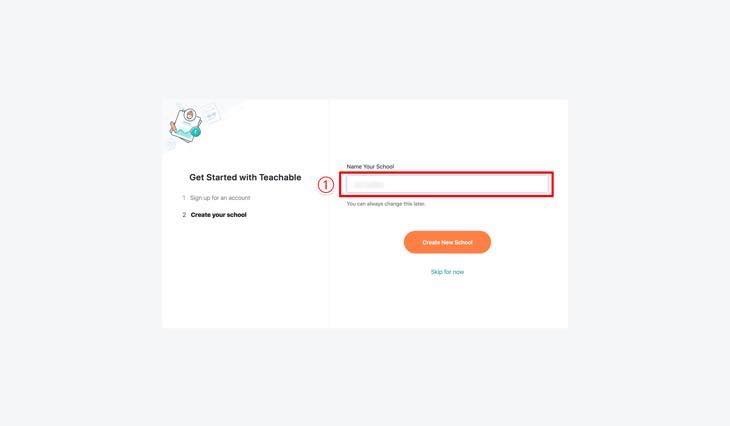
基本項目の入力(2)
基本項目(2)の入力は、スクール名の入力です。スクール名がまだ決まっていない場合、後から変更できるため、任意の文字を入力して下さい。
①Name Your School(ネームユアスクール):オンラインスクールの名前を入力します。

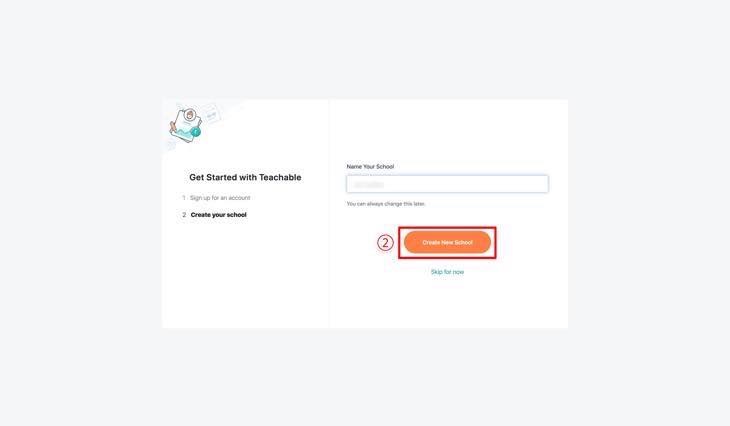
②Create New School(クリエイトニュースクール)をクリックします。

基本項目の入力(3)
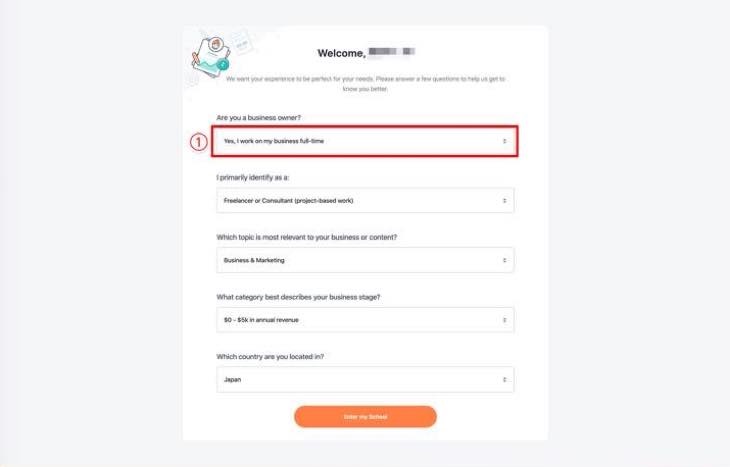
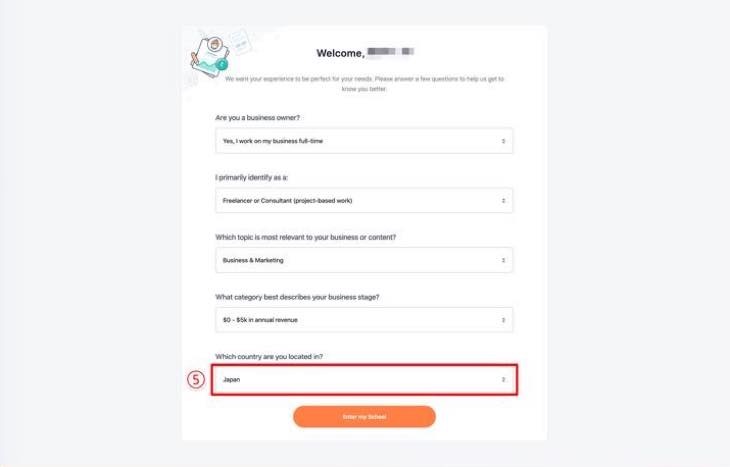
基本項目(3)の入力は全部で5つあります。1項目づつ解説していきます。
①Are you a business owner?:あなたは事業主ですか?という質問です。事業主か?フルタイム、または、パートタイム等、現在の状況に合わせて選択して下さい。

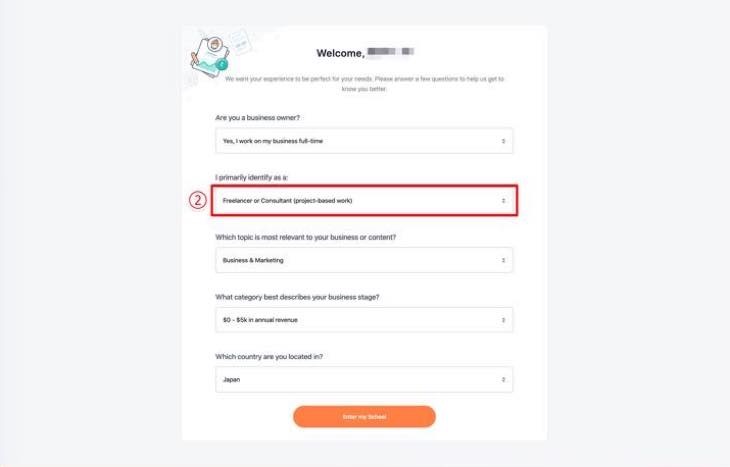
②I primarily identify as a:私は主に次のように識別しますという質問です。①の内容に対して詳細の質問です。例えば、フリーランスなのか?等です。現在の状況に合わせて選択して下さい。

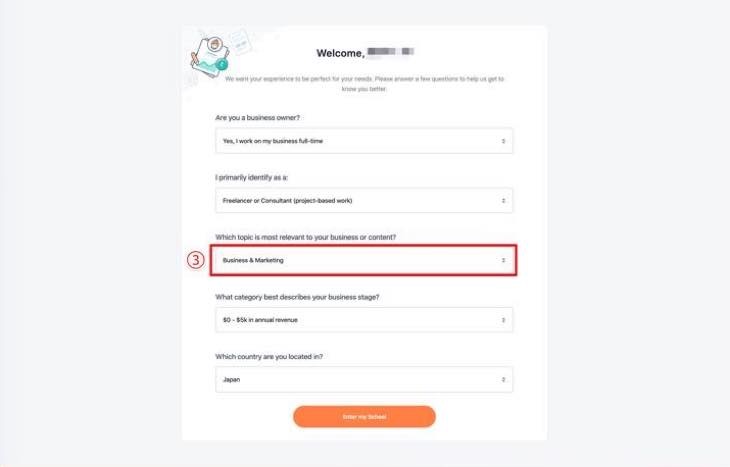
③Which topic is most relevant to your business or content?:どのようなタイプのコースですか?という質問です。例えば、マーケティングビジネス等です。当てはまるものを選択して下さい。

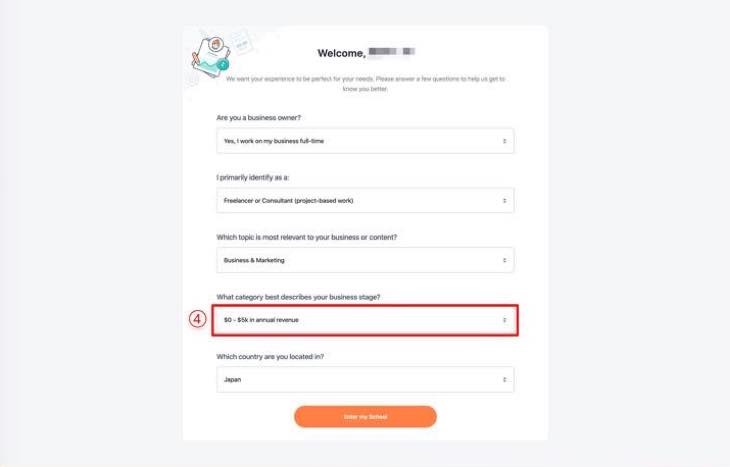
④What category best describes your business stage?:現在の収入はどれぐらいか?という質問です。当てはまるものを選択して下さい。

⑤Which country are you located in?:あなたはどの国に住んでいますか?という質問です。日本在住の場合、Japanを選択します。

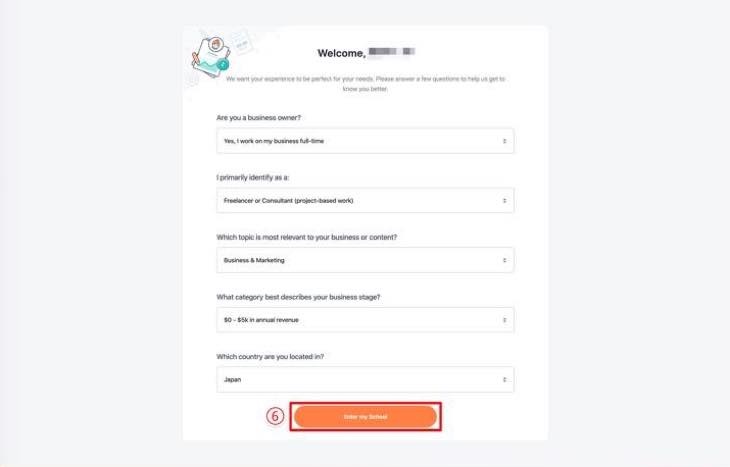
全ての項目を選択し、⑥Enter my School(エンターマイスクール)を選択します。

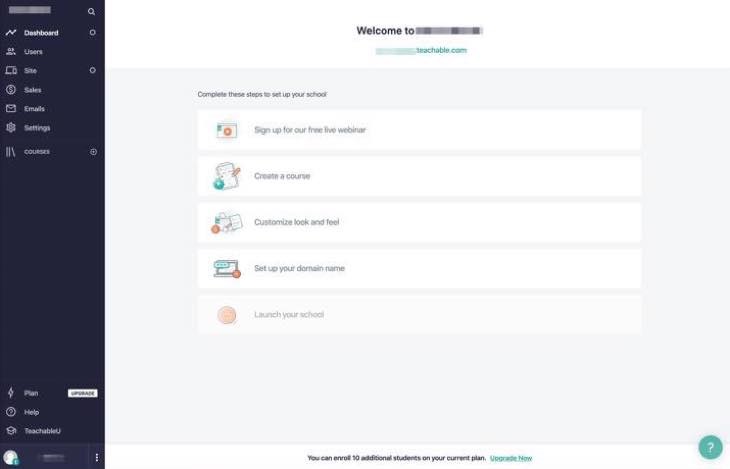
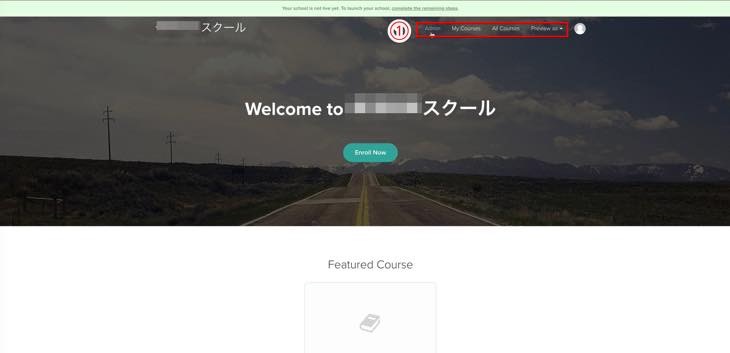
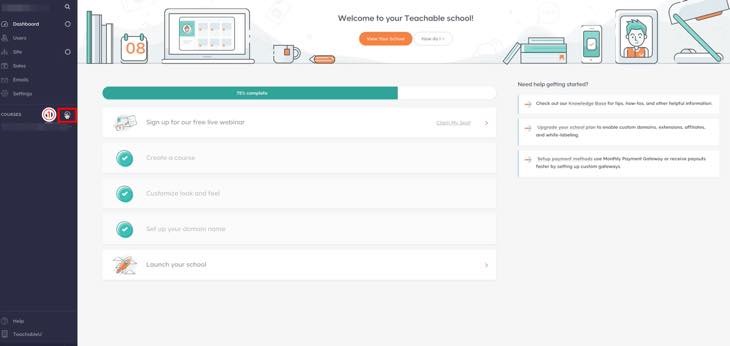
スクールの基本設定が完了すると下記の画面が表示されます。

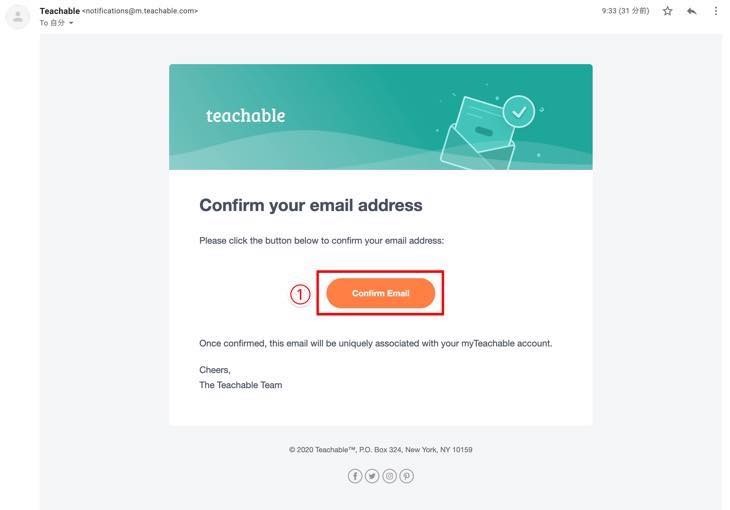
Teachable(ティーチャブル)から届いているメールアドレスを確認する方法
前回登録したメールアドレスにTeachable(ティーチャブル)から確認のメールが届いてます。①Comfirm Email(カンファームイーメール)をクリックし、登録したメールアドレスが有効という事を確認します。

Comfirm Email(カンファームイーメール)をクリックしEメールアドレスの確認が行われると、下記の画面が表示されます。今後、Teachable(ティーチャブル)の様々なサービスを利用することができます。

Teachable(ティーチャブル)を独自ドメインに変更する方法について
独自ドメインをレンタルする方法〜Teachable(ティーチャブル)を独自ドメインに変更する方法について解説していきます。
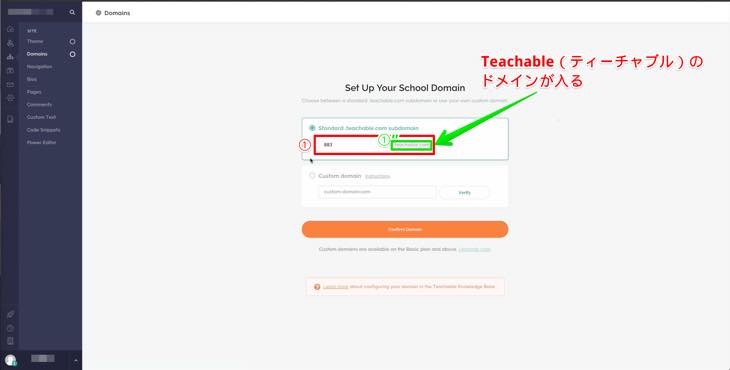
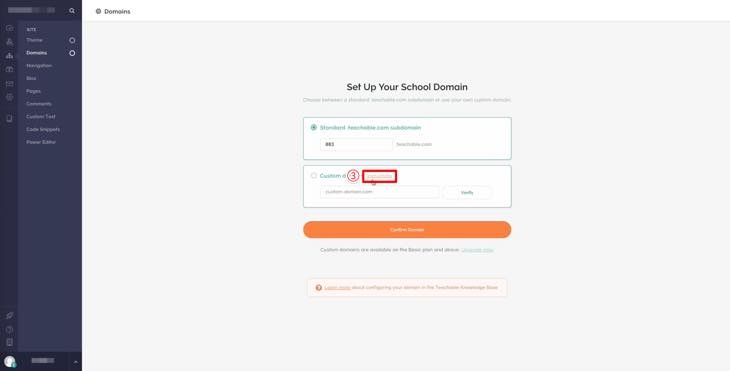
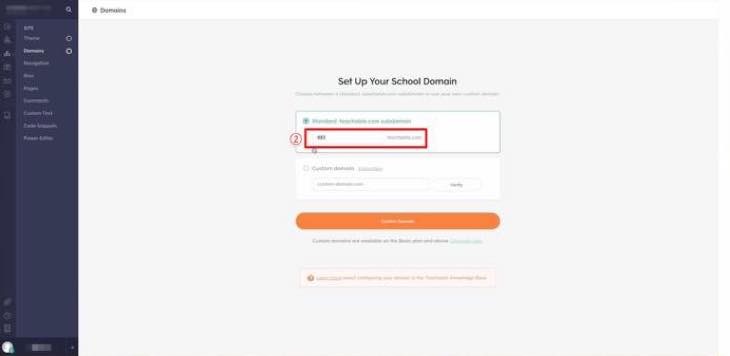
初めてTeachable(ティーチャブル)を設定した時、緑の文字で書かれている通り、standard.teachable.com.subdomain(スタンダードティーチャブルサブドメイン)、つまり、Teachable(ティーチャブル)の①”ドメイン(teachable.com)の中にサブドメインとして作られてます。
この状態の場合、サイトをTeachable(ティーチャブル)から借りているという印象を持たれ、あなたのオンラインコースの価値が下がる可能性があります。
そのため、自分のサイトを持っている方が良い印象を与えるため、独自ドメインで設定することをおすすめします。

独自ドメインに設定する方法について
独自ドメインを設定する作業手順については、Teachable(ティーチャブル)内に書かれているページがありますので、解説していきます。
①画面左上から3項目、SITE(サイト)をクリックします。

②画面左上から3項目、Domains(ドメイン)をクリックします。

③Instruction(インストラクション)をクリックすると、作業手順のページが表示されます。

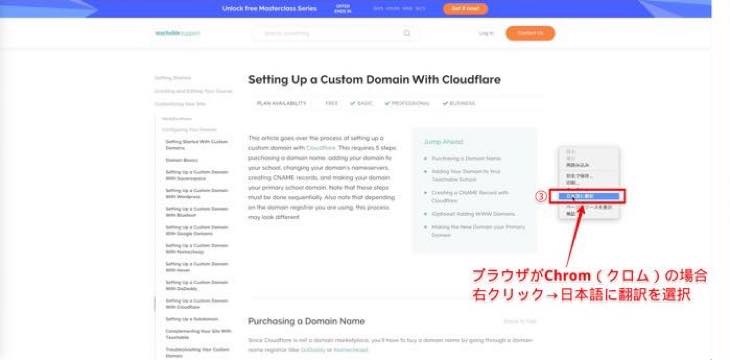
独自ドメインに設定する作業について
画像の画面が独自ドメインに設定する作業について書かれているページです。
表示の画面は英語表記になっておりますが、日本語に翻訳することができます。
利用しているブラウザがGoogle Chrom(グーグルクロム)の場合、画面上で右クリックし日本語に翻訳を選択すると日本語表記に変わります。

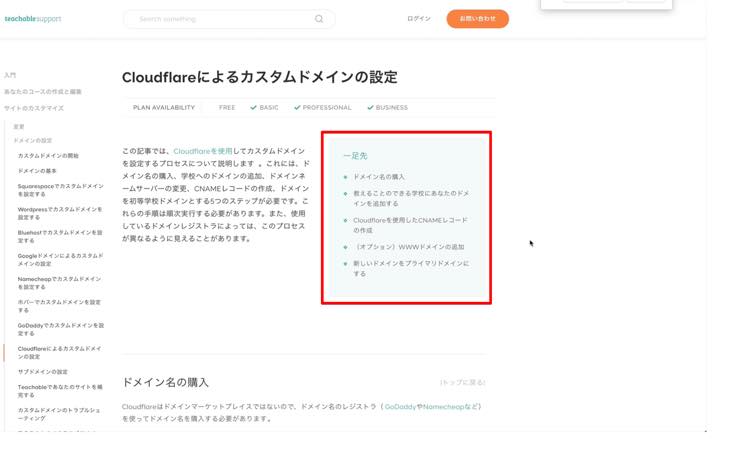
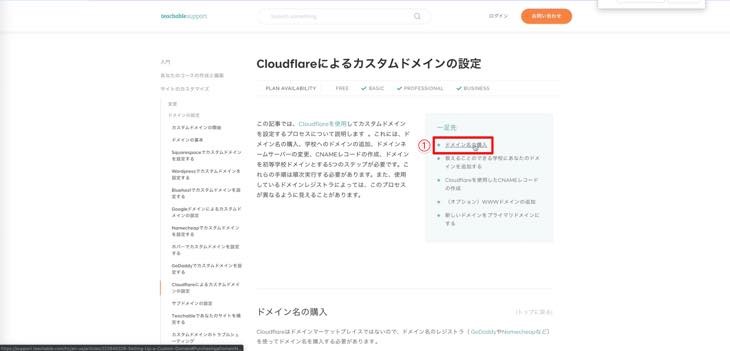
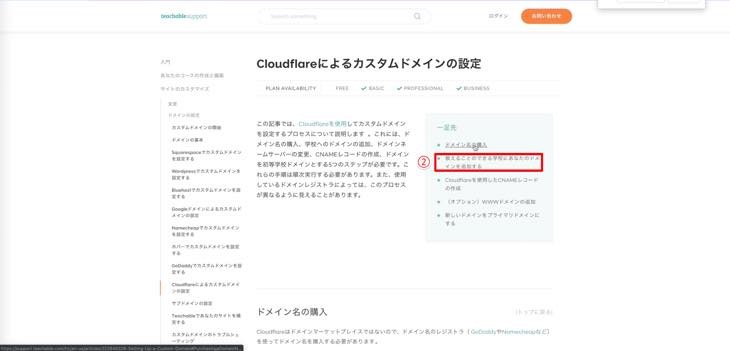
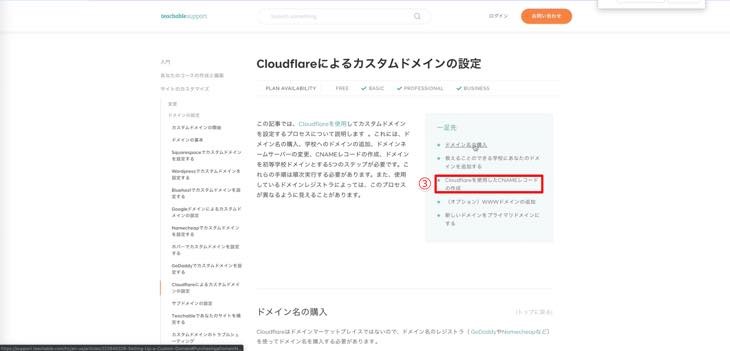
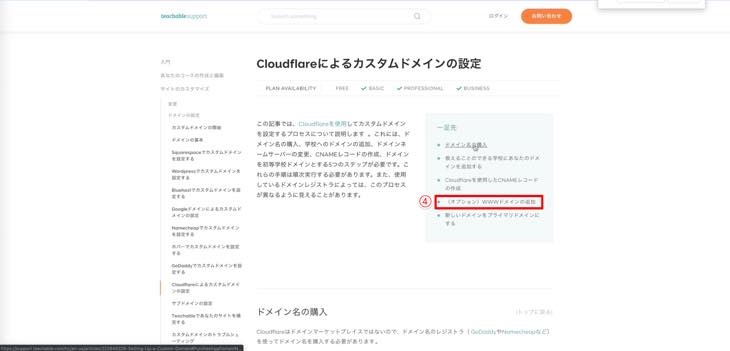
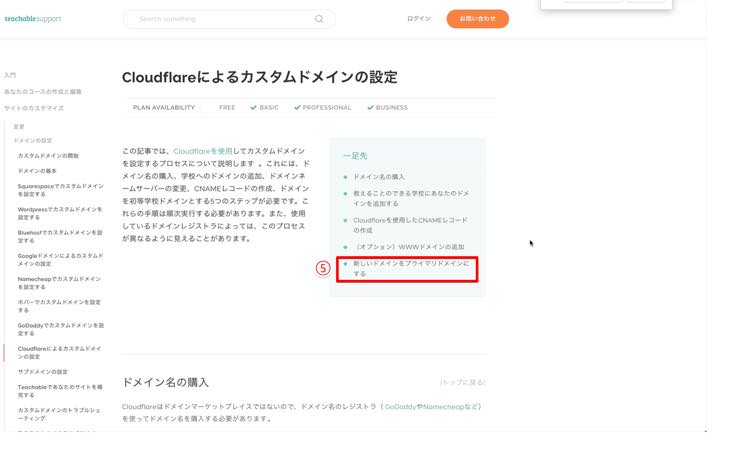
独自ドメインに設定する方法については画面右側の赤枠にある5つを解説していきます。

①ドメイン名の購入:ドメインを購入します。

②教えることができる学校にあなたのドメインを追加する:Teachable(ティーチャブル)にドメインを追加するという意味です。

③Cloudflare(クラウドフレア)を使用したCNAME(シーネーム)レコードの作成:Cloudflare(クラウドフレア)のサービスを必ず利用ということではありません。この記事では、Xサーバーの解説をしていきます。

④(オプション)wwwドメインの追加:オプションでドメインを追加できます。

⑤新しいドメインをプライマリドメインにする:デフォルトのドメインに変更して下さいという意味です。

Xdomain(エックスドメイン)でドメインをレンタルする方法について
この記事では、Xdomain(エックスドメイン)でドメインをレンタルする方法について解説していきます。
Xdomain(エックスドメイン)以外の、VALUE-DOMAIN(バリュードメイン)等他サービスも利用できますので、お好みに合わせてご利用下さい。
Xdomain(エックスドメイン)で新規ドメイン取得方法
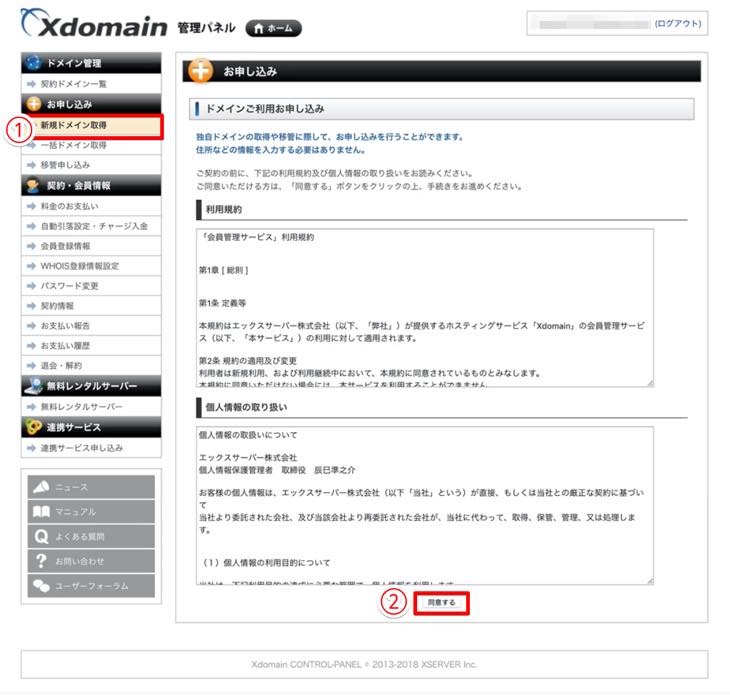
①画面左側、新規ドメイン取得を選択し、②同意するをクリックします。

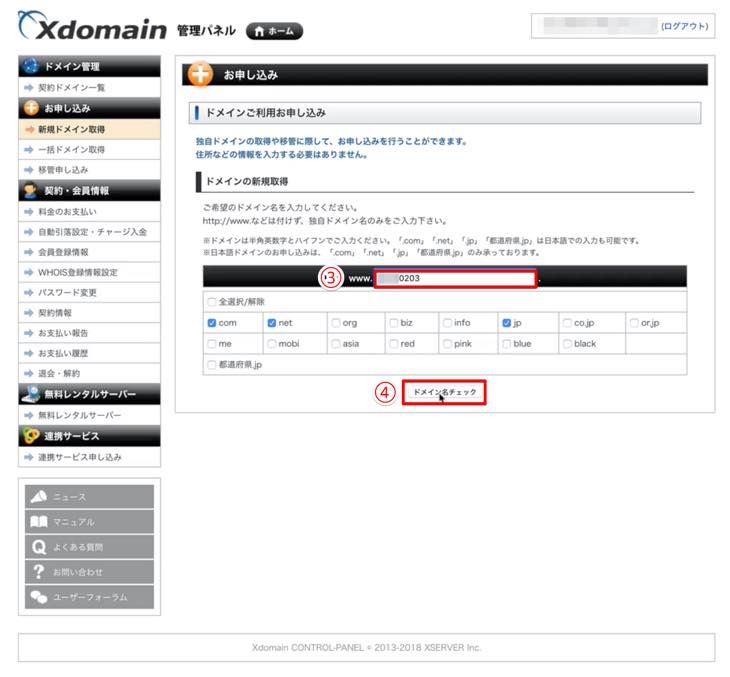
③画面中央にwww.の後に表示されるドメイン名の文字を入力し、④ドメイン名をチェックをクリックします。

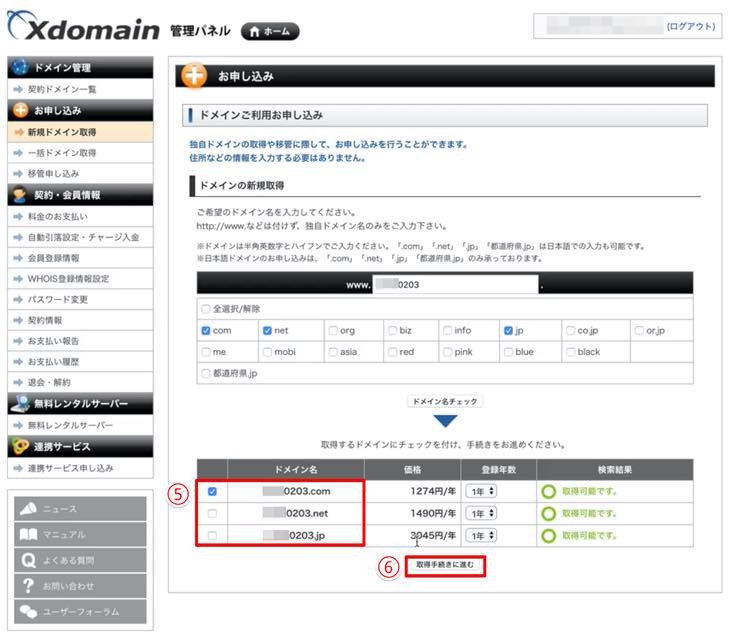
⑤ここでは、「.com」を選択し、⑥取得手続きに進むをクリックします。

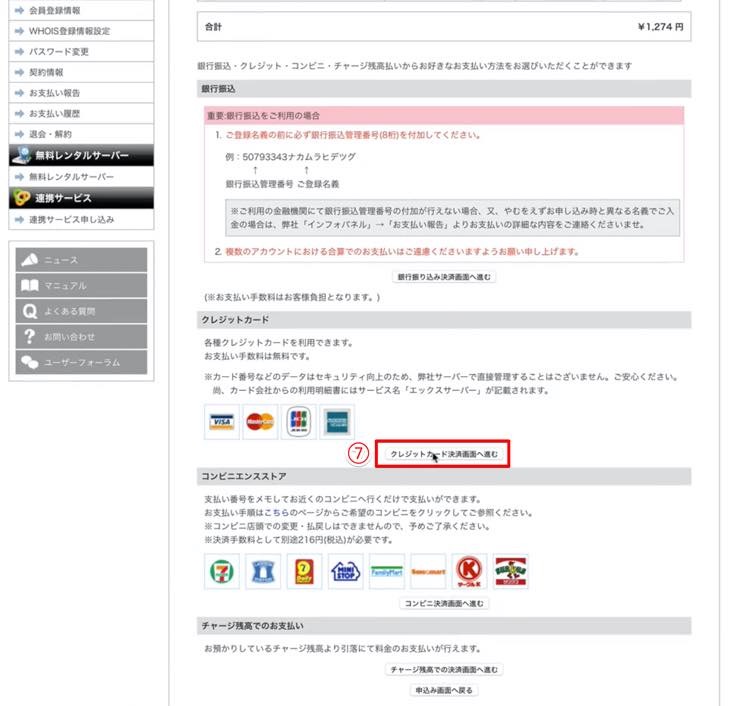
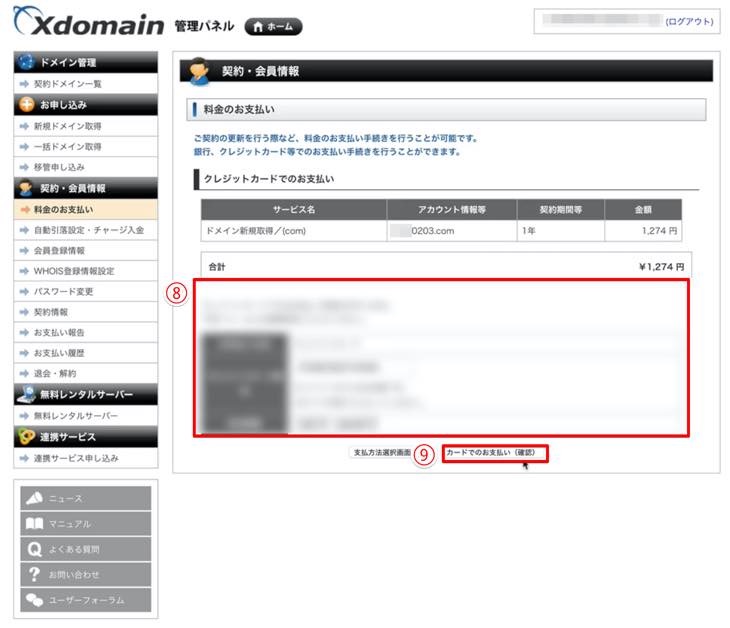
⑦料金の支払い方法の画面です。希望の支払い方法を選択して下さい。ここでは、クレジットカード決済を選択しています。

⑧クレジットカードの情報を入力し、⑨カードでのお支払い(確認)をクリックします。

ドメインのレンタル完了画面です。

Xdomain(エックスドメイン)にXSERVER(エックスサーバー)のネームサーバーを設定する方法について
ドメインとXSERVER(エックスサーバー)を紐付けるために、ネームサーバーの設定について解説していきます。
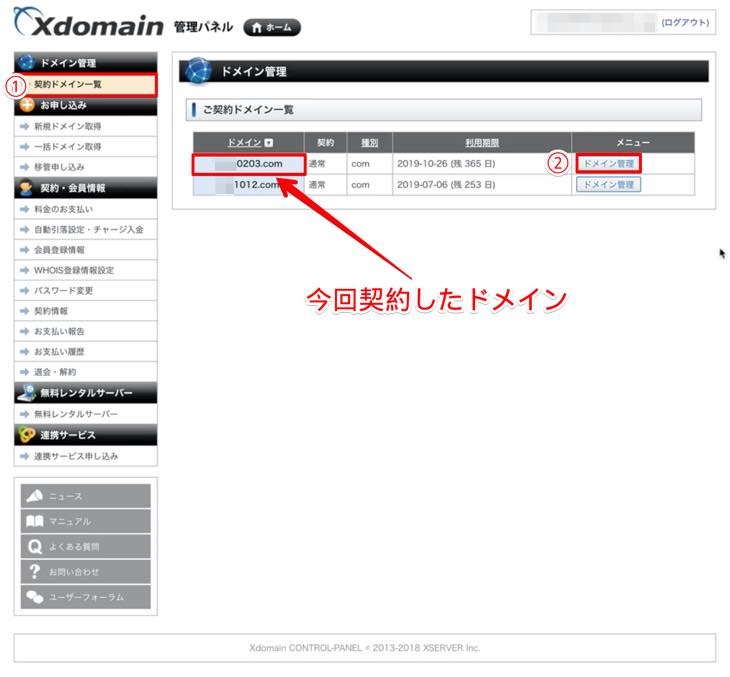
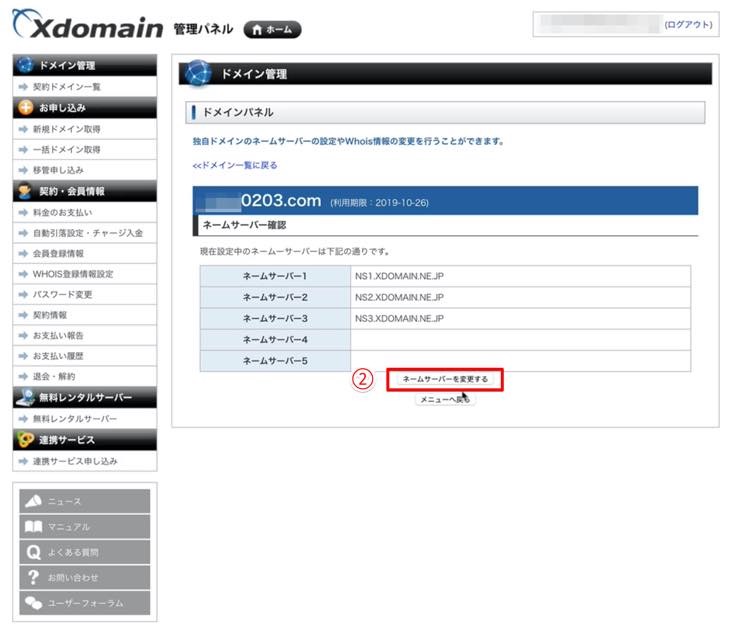
①契約ドメイン一覧を選択し、契約したドメインの②ドメイン管理をクリックします。

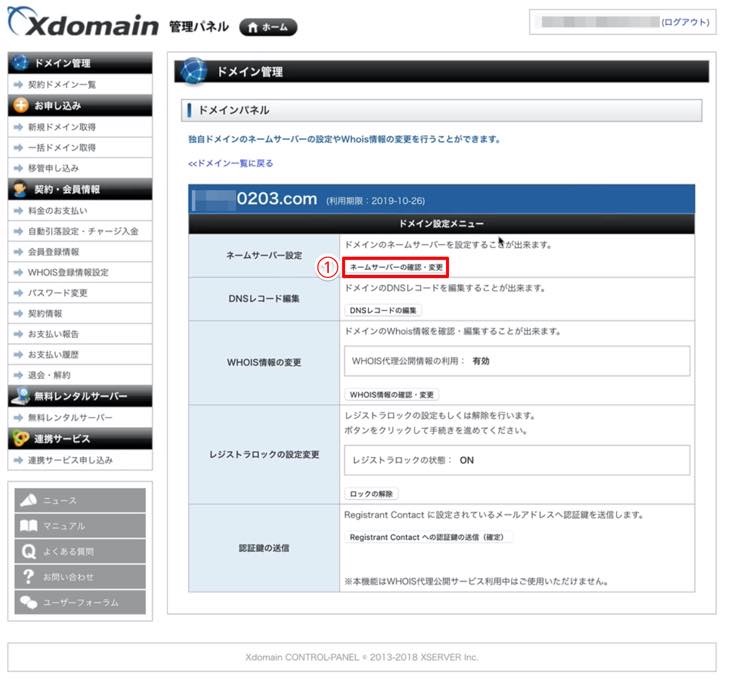
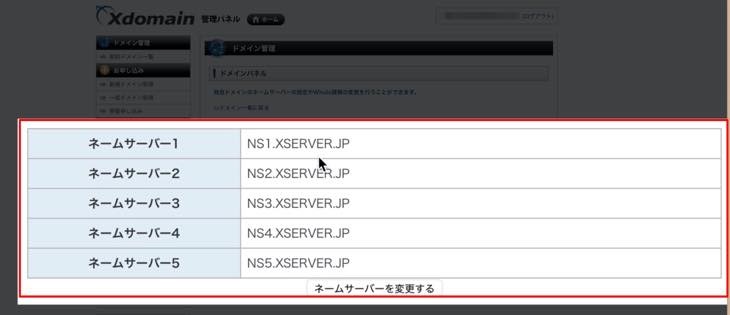
ドメイン管理の画面が表示されます。①ネームサーバーの確認・変更をクリックします。

②ネームサーバーを変更するをクリックします。

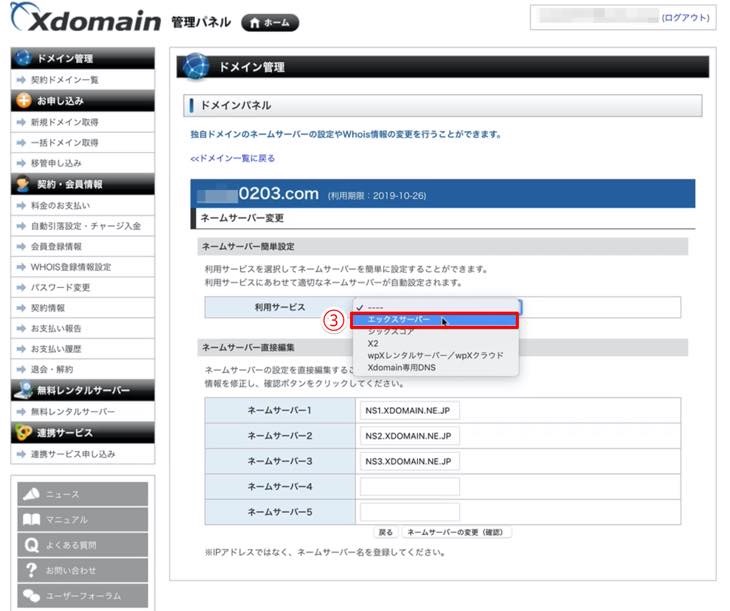
③利用サービスを選択します。ここでは、XSERVER(エックスサーバー)を選択します。

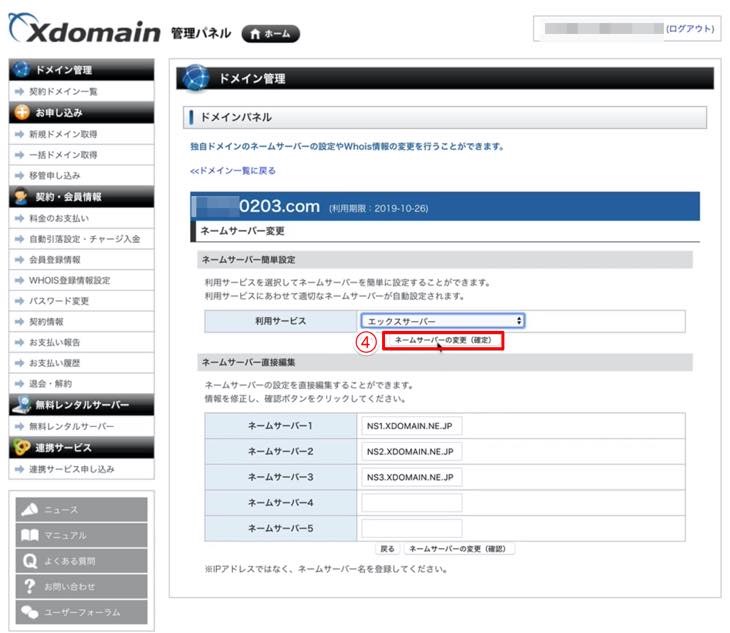
④ネームサーバーの変更(確定)をクリックします。

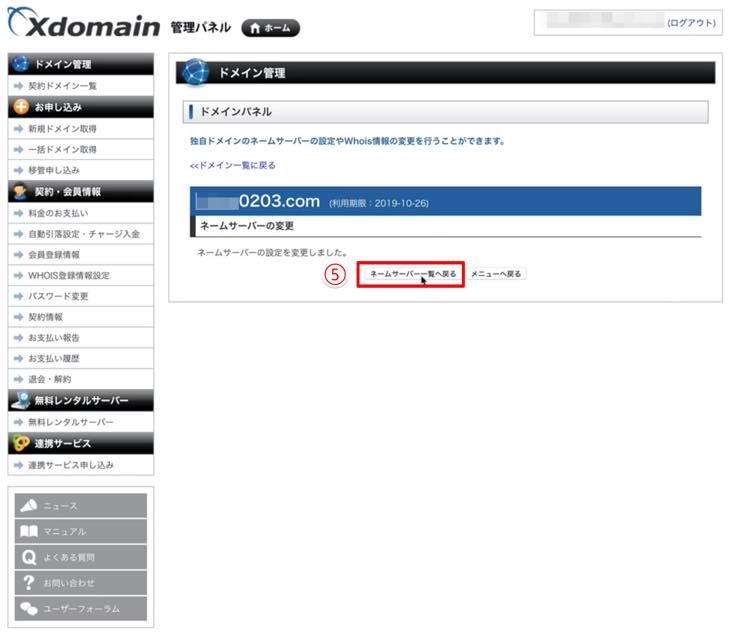
⑤ネームサーバー一覧へ戻るをクリックします。

XSERVER(エックスサーバー)とXdomain(エックスドメイン)を紐付けするネームサーバーの設定が完了です。

XSERVER(エックスサーバー)とドメインを紐付ける方法について
XSERVER(エックスサーバー)とドメインを紐付ける方法について解説していきます。
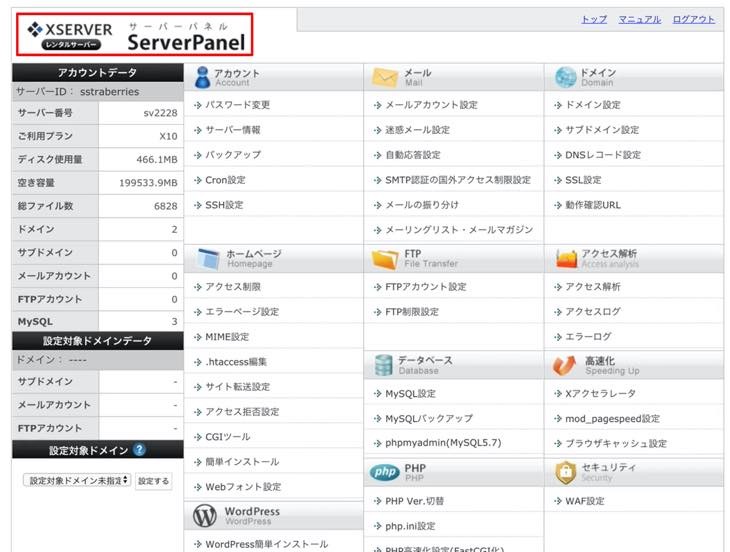
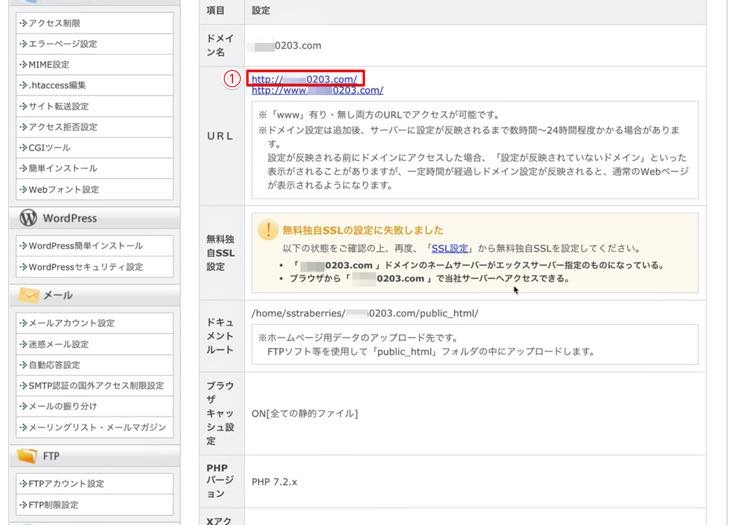
下記画像はXSERVER(エックスサーバー)のServerPanel(サーバーパネル)です。このServerPanel(サーバーパネル)でドメインを設定します。

設定するドメインは前回取得したドメインで解説していきます。ドメインの確認方法は、①Xdomain(エックスドメイン)管理パネルで確認できます。

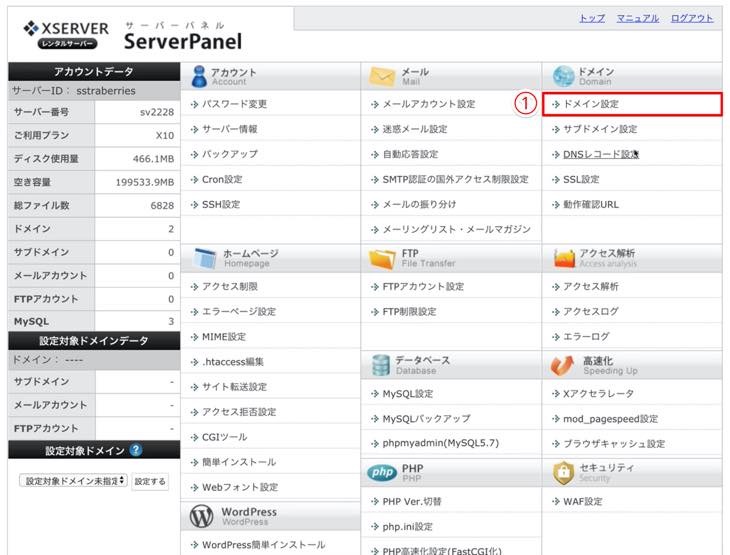
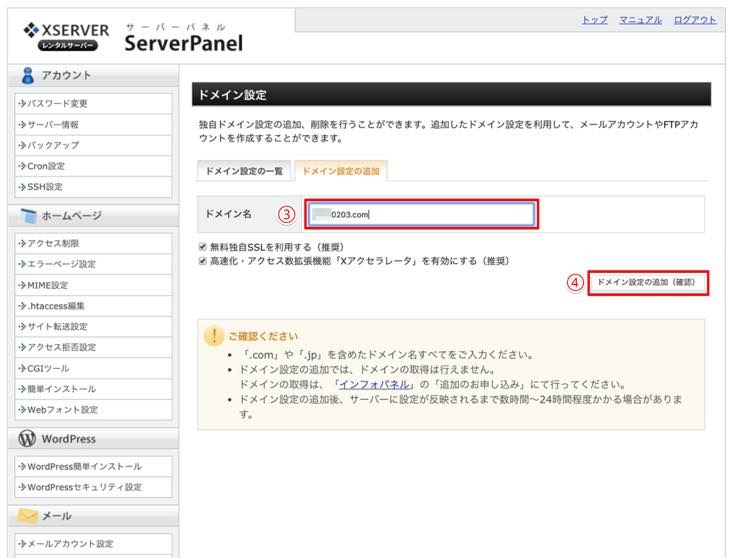
XSERVER(エックスサーバー)のServerPanel(サーバーパネル)の画面右側①ドメイン設定をクリックします。

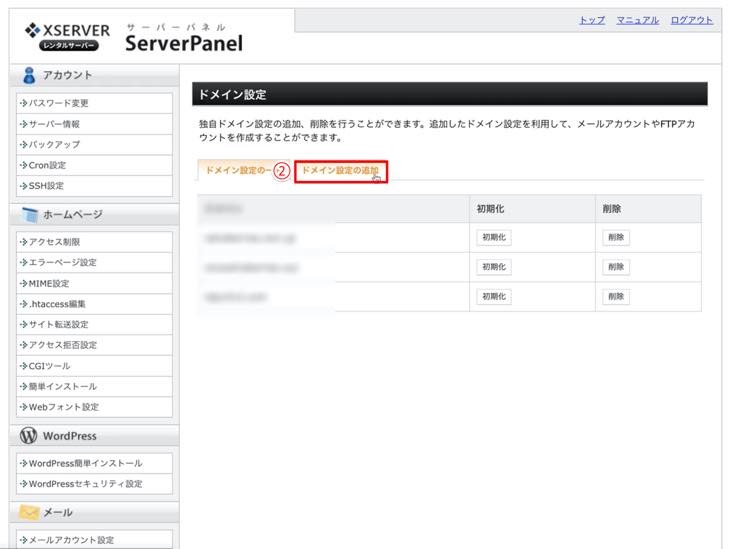
②ドメイン設定の追加をクリックします。

③ドメイン名へ取得したドメインを入力し、④ドメイン設定の追加(確定)をクリックします。

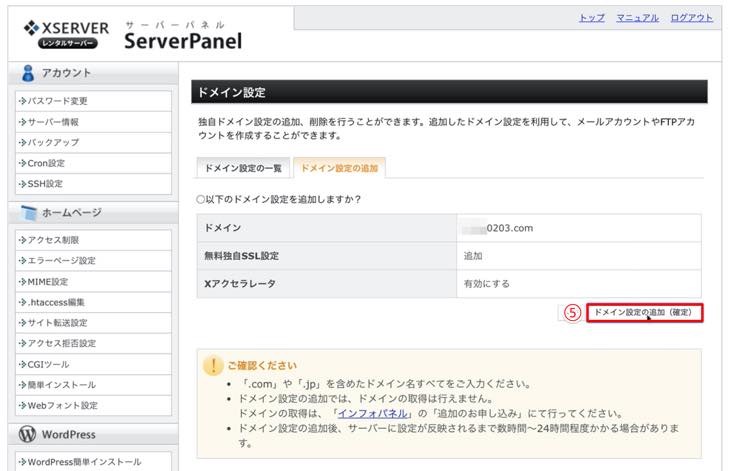
⑤ドメイン設定の追加(確定)をクリックします。

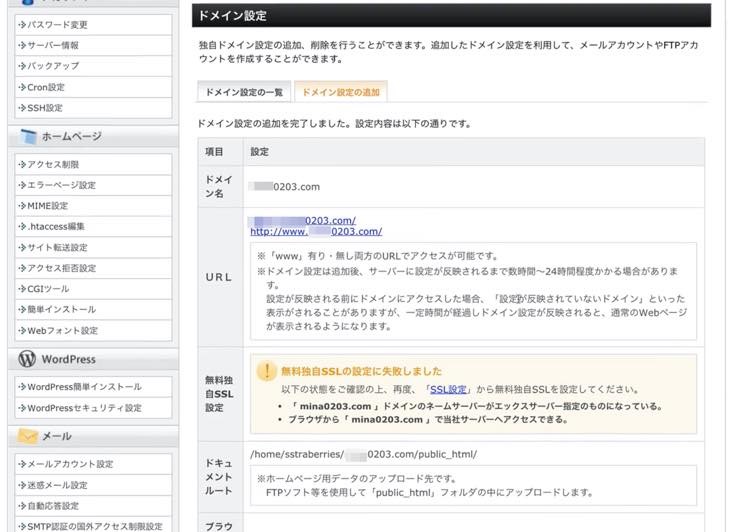
ドメイン設定が完了した画面です。

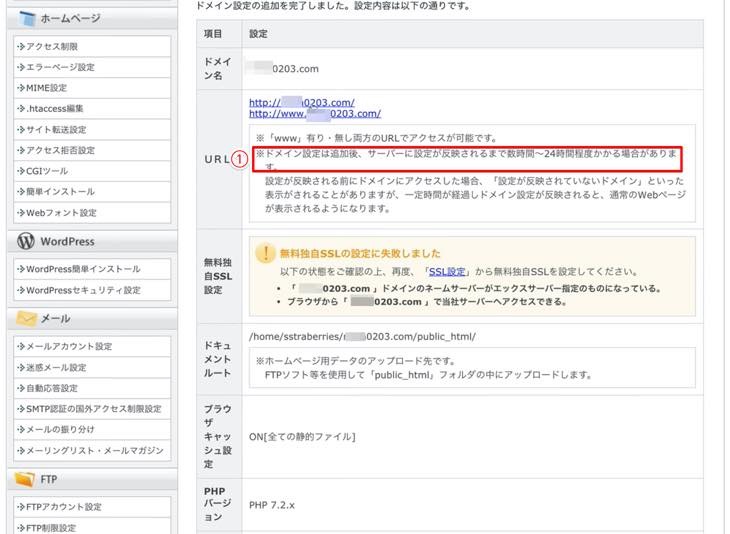
ドメイン設定はサーバーへ設定が反映されるまで、数時間〜24時間程かかります。そのため、数時間後に反映されているか確認して下さい。

①設定後すぐにURLをクリックします。

設定直後は画像のように反映されませんので、ご注意下さい。

ドメインとサーバーが紐付けされ設定完了すると、下記の画像が表示されます。今回は1〜2時間で設定されました。

XSERVER(エックスサーバー)にCNAME(シーネーム)の設定をする方法について
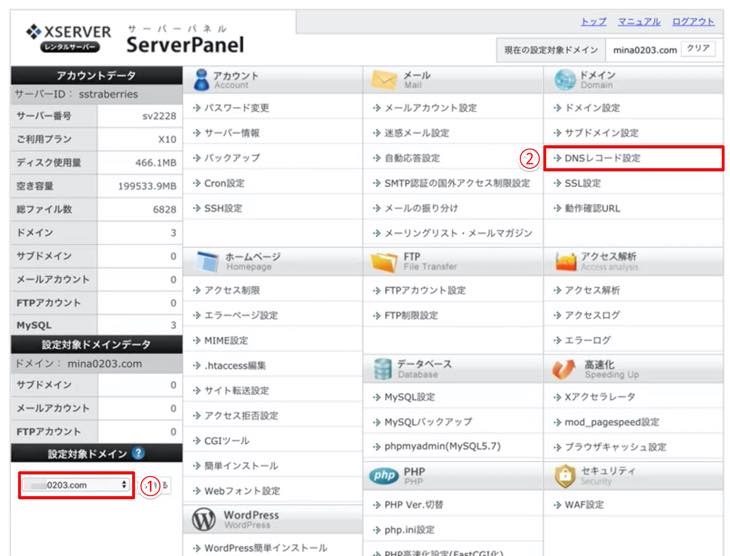
CNAME(シーネーム)の設定はXSERVER(エックスサーバー)のServerPanel(サーバーパネル)で設定します。
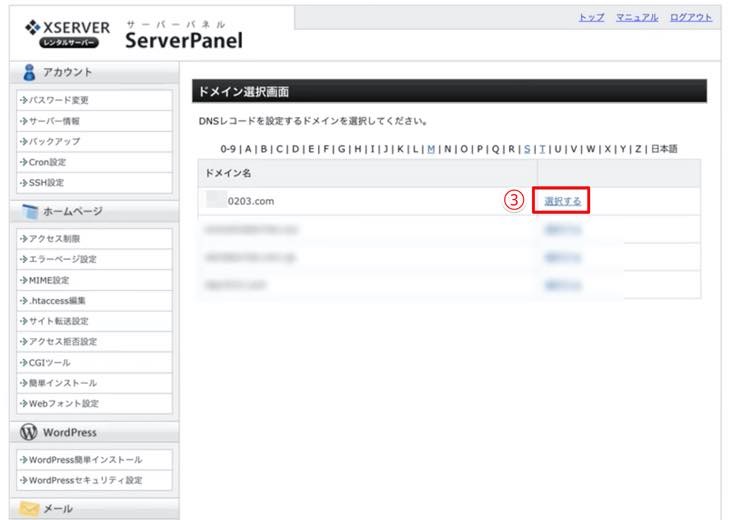
①画面左下の設定対象ドメインが設定するドメインになっているか確認し、②DNSレコード設定をクリックします。

設定するドメイン名を確認し、③選択するをクリックします。

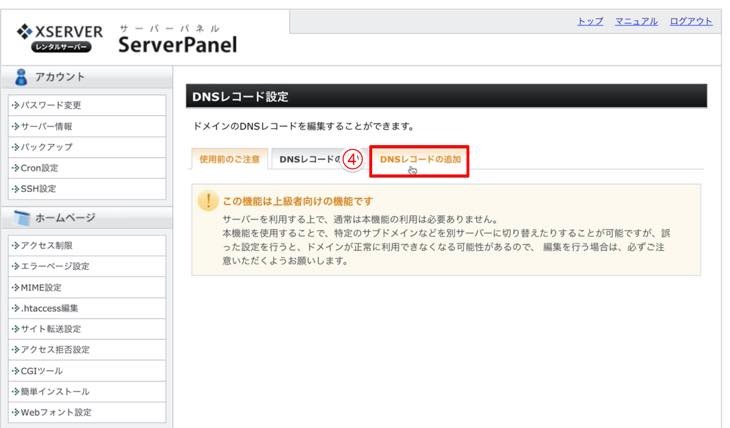
④DNSレコードの追加をクリックします。

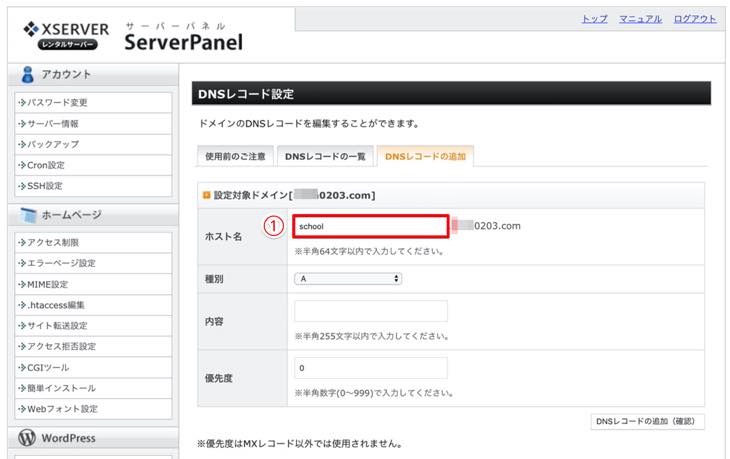
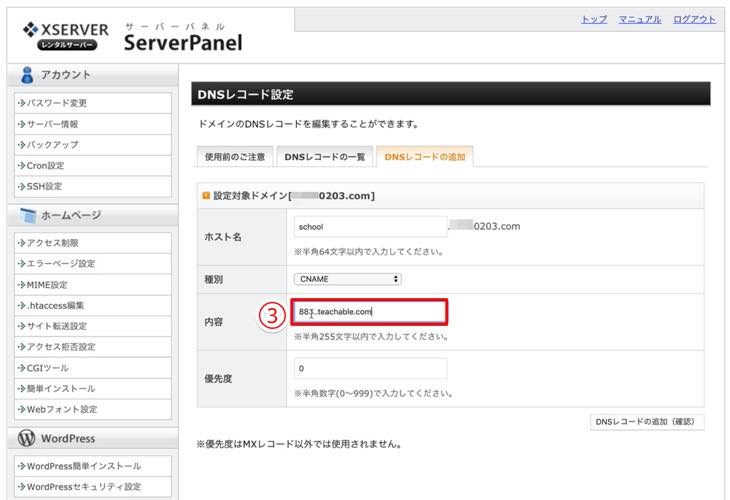
DNSレコード設定画面で必要事項を入力します。
①任意の名前(サブドメイン名)を入力します。例)〇〇0203.comのドメイン名の左側の名前です。ここでは、schoolと入力しました。school.××0203.comとなります。

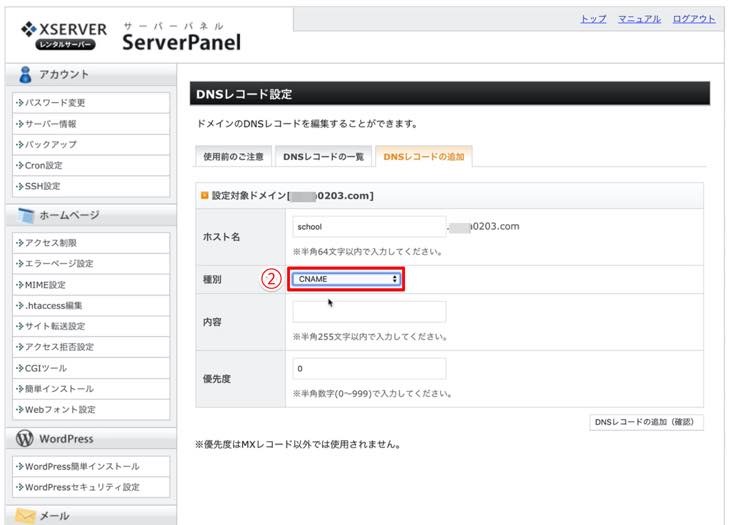
②CNAME(シーネーム)を選択します。

③にはTeachable(ティーチャブル)のデフォルトで設定されているドメインを入力します。

Teachable(ティーチャブル)のドメイン名の確認方法について解説していきます。
Teachable(ティーチャブル)のSet up your domain name(セットアップユアドメインネーム)をクリックします。

②に表示のドメインがTeachable(ティーチャブル)のデフォルトで設定されているドメインです。

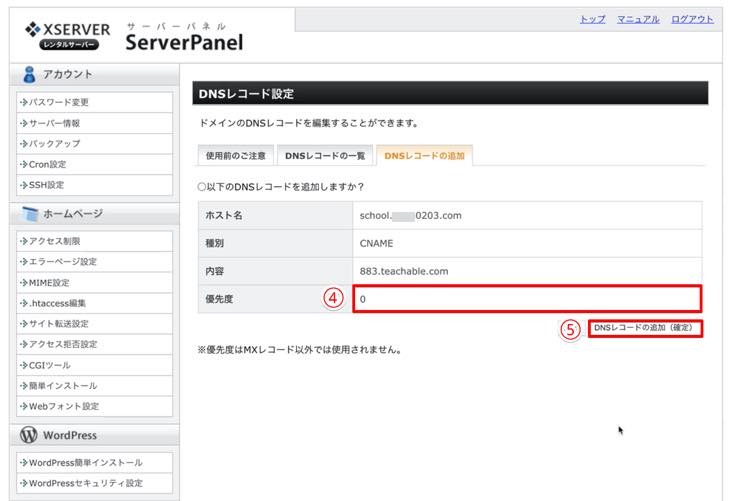
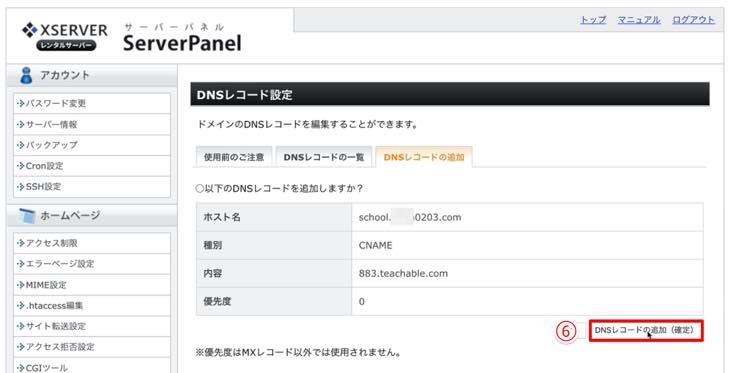
④優先度は0、⑤DNSコードの追加(確定)をクリックします。

⑥DNSレコードの追加設定(確定)をクリックします。

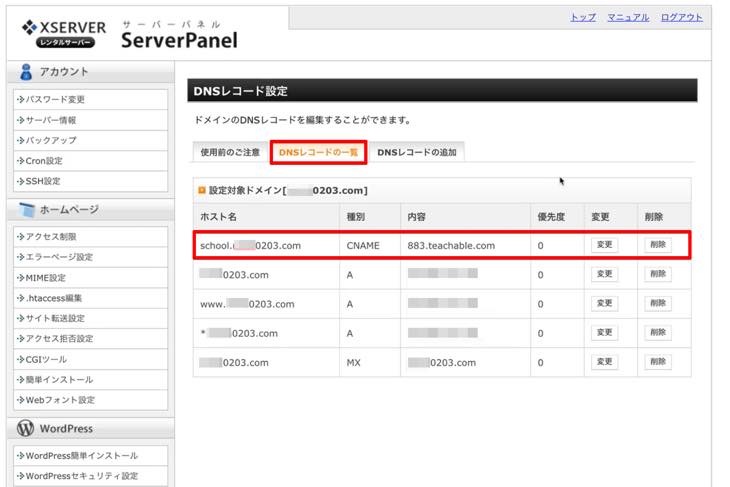
DNSレコードの追加が完了しました。⑦戻るをクリックします。

DNSレコードの一覧からCNAME(シーネーム)が設定されたことが確認できます。

独自ドメインの設定は有料
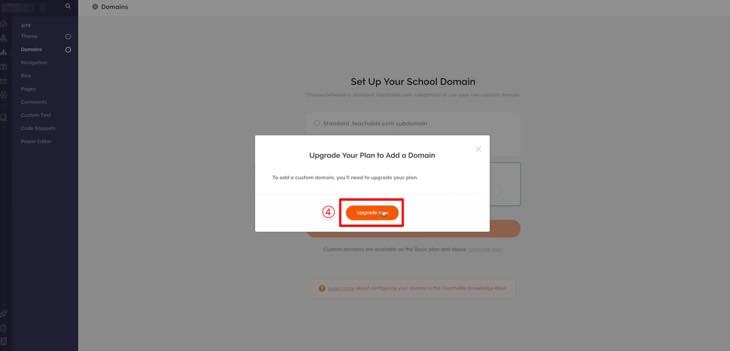
Teachable(ティーチャブル)から独自ドメインへの設定は有料となります。Teachable(ティーチャブル)へ独自ドメインを設定すると料金プランを選択する画面が表示されます。
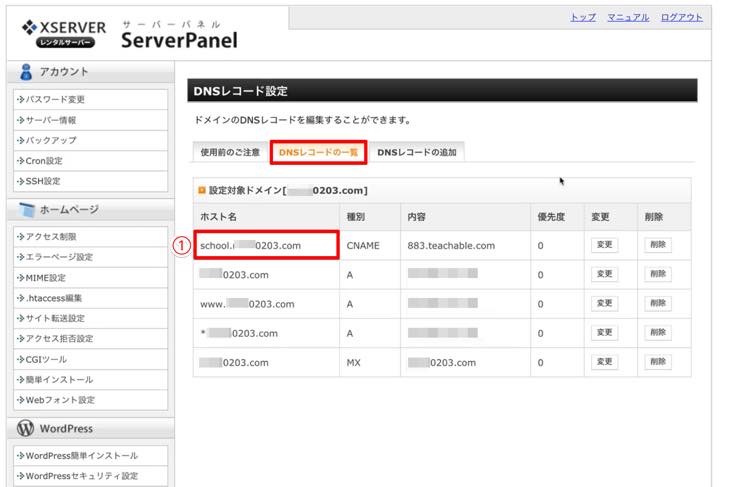
料金プラン選択する画面までの設定について解説していきます。
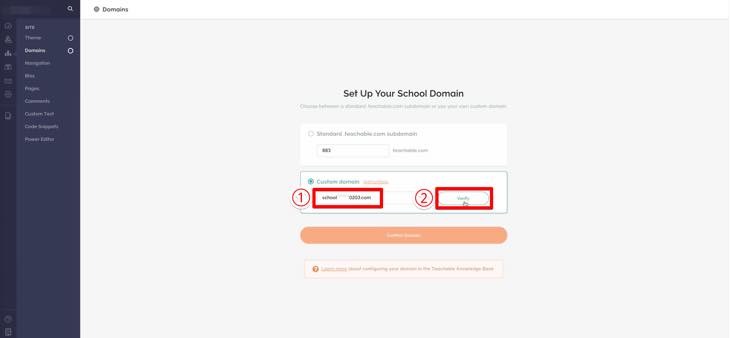
①CNAME(シーネーム)へ設定したドメイン名をコピーします。

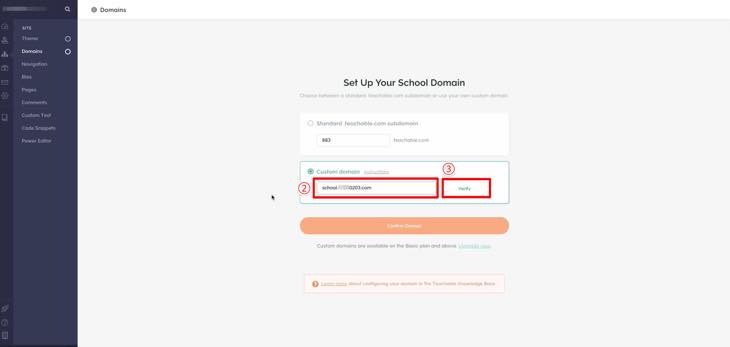
Teachable(ティーチャブル)のDomain(ドメイン)設定画面を開きます。前回XSERVER(エックスサーバー)からコピーしたCNAME(シーネーム)を②へ貼り付けし、③Verify(ベリファイ)をクリックします。

④Upgrade now(アップグレードナウ)をクリックします。

料金を選択する画面が表示されます。

SSL設定方法について
SSLとは、セキュリティ強化のためのhttpsです。料金コースを選択する前にSSL設定方法について解説していきます。
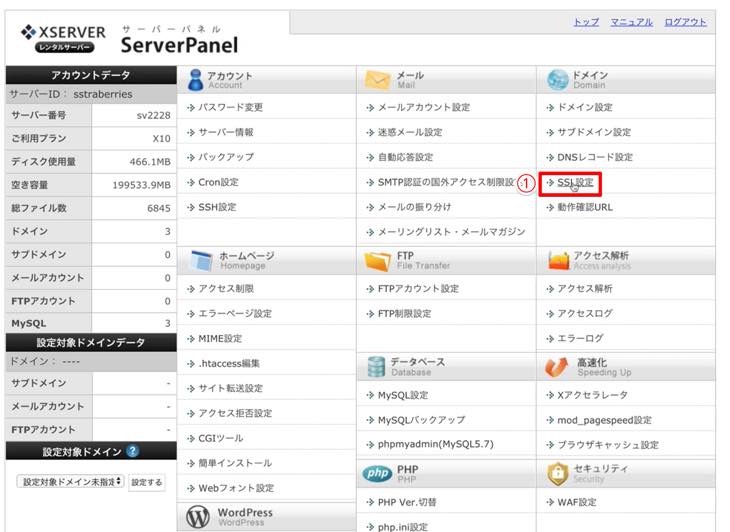
XSERVER(エックスサーバー)のServerPanel(サーバーパネル)からSSL設定をします。
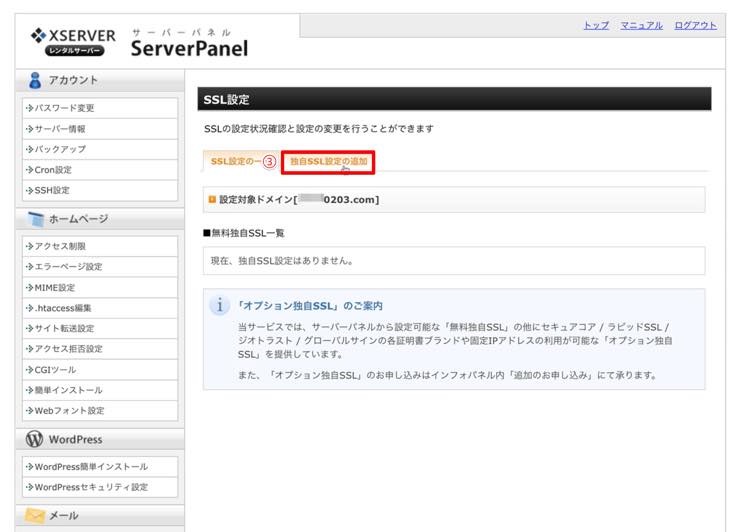
①画面右側、ドメインの項目にあるSSL設定をクリックします。

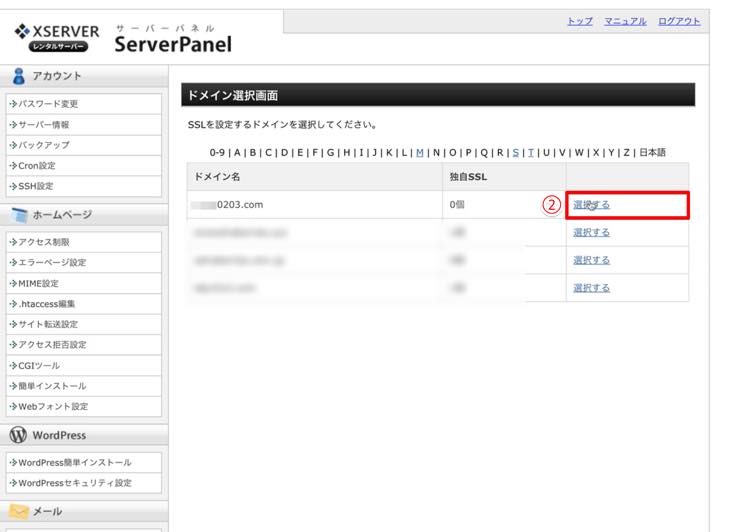
②SSL設定するドメイン名から②選択するをクリックします。

③独自SSL設定の追加をクリックします。

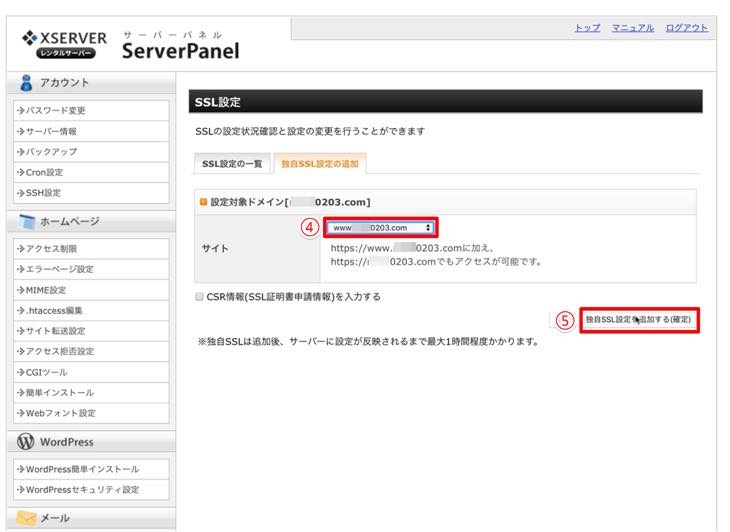
④ドメイン名を選択し、⑤独自SSL設定を追加する(確定)をクリックします。

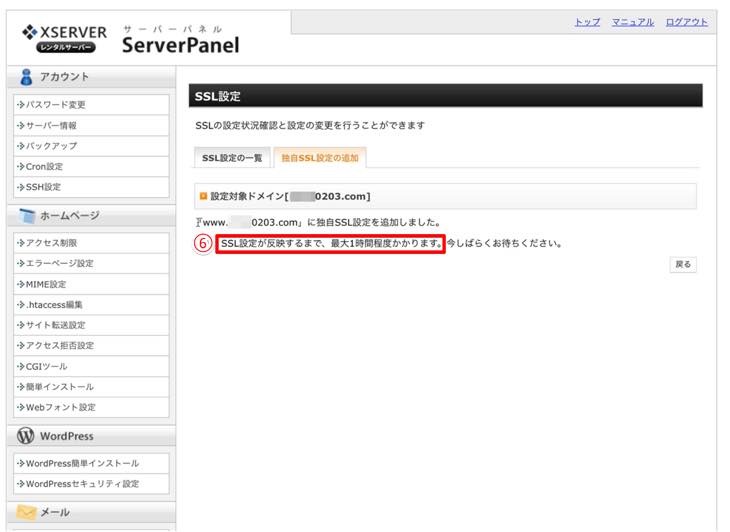
SSL設定が完了しました。httpsのセキュリティ強化のURLでログインできるようになるまで⑥の記載の通り最大1時間程度かかりますので、時間を置いて確認して下さい。

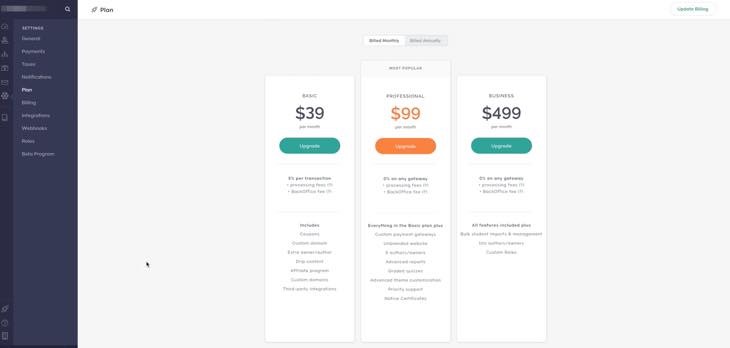
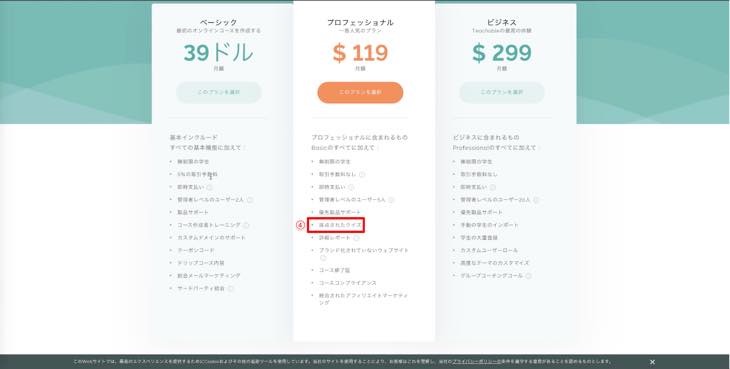
Teachable(ティーチャブル)の価格表の確認
Teachable(ティーチャブル)の価格は次の3つのプランがあります。
- ベーシック
- プロフェッショナル
- ビジネス
支払い方法は、次の2つです。
- 月額プラン
- 年間プラン
年間プランは1年分支払うため、月額プランに比べると若干安くなります。
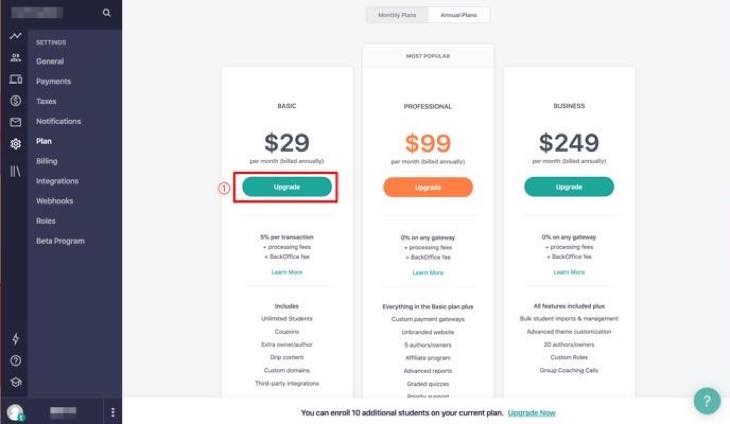
年間プランの価格
ベーシック:$29
プロフェッショナル:$99
ビジネス:$249

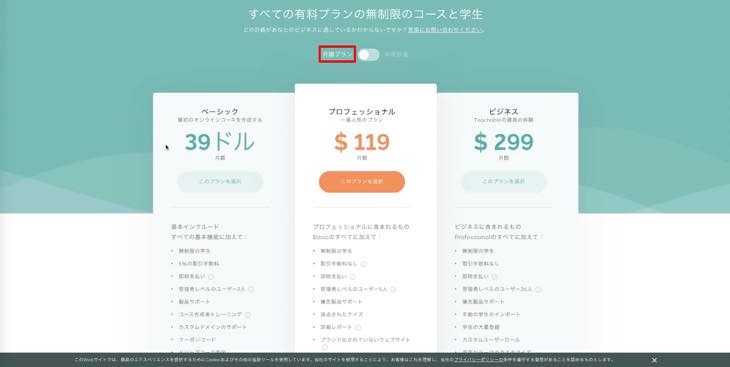
月額プランの価格
ベーシック:$39
プロフェッショナル:$119
ビジネス:$299
Teachable(ティーチャブル)の価格は2020年4月に変更となりました。プロフェッショナルは約$20上がり、ビジネスは約$500から$299へ下がりました。そのため、ビジネスのサービス内容が縮小されました。しかし、ベーシックやプロフェッショナルと比較するとサービス内容は充実してます。
また、ビジネスで契約する場合の多くは法人や多くの顧客を持っている場合です。
個人で契約する場合は、プロフェッショナルがおすすめです。ここでは、ベーシックとプロフェッショナルについて解説していきます。

ベーシックとプロフェッショナルのサービス内容の違いについて
ベーシックとプロフェッショナルは、価格も違いますがサービス内容も異なりますので、解説していきます。

①取引手数料は、ベーシックの場合Teachable(ティーチャブル)から5%+PayPal(ペイパル)から約3%〜3.5%で合計8〜9%の手数料がかかります。また、料金の受け取りがPayPal(ペイパル)のみのため、受け取りは毎月のみです。
プロフェッショナルの場合Teachable(ティーチャブル)の手数料はかからずPayPal(ペイパル)またはstripe(ストライプ)約3%〜3.5%の手数料のみです。また、料金の受け取りがstripe(ストライプ)も利用できます。stripe(ストライプ)は毎週払いが可能ですので、キャッシュフローが良いのはプロフェッショナルのため、おすすめです。
僕はプロフェッショナル+stripe(ストライプ)で毎週料金を受け取れるよう利用しています。参考にして下さい。

②管理者の人数制限が違います。ベーシックの場合は2人、プロフェッショナルの場合は5人です。

③プロフェッションは優先製品サポートです。

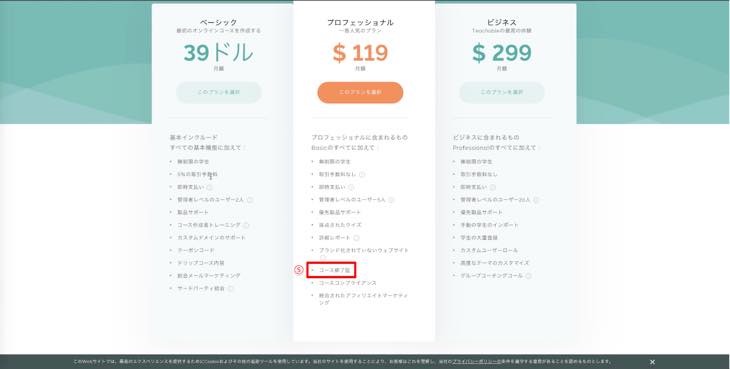
④プロフェショナルはクイズを作ることができます。僕も以前クイズを作ったことがありますが、とても面白いクイズを作ることができました。
お客様が増えてきたりユーザビリティを考える場合、面白い選択肢の一つとしてクイズを作ることもおすすめです。

⑤プロフェッショナルはコースの修了証を出すことができます。

このように、価格が高い分プロフェッショナルの方が利用できるサービス内容も多くキャッシュフローも良いのでおすすめです。
しかし、お客様がいない状況からプロフェッショナルを契約することはコストもかかりますので、最初はベーシックで契約し、お客様が増え毎月プロフェッショナルの価格を支払えるようになってから切替える方法でも良いと思います。
また、ずっと利用する場合は年間払いの方が低価格ですので、おすすめです。状況に合わせて契約して下さい。
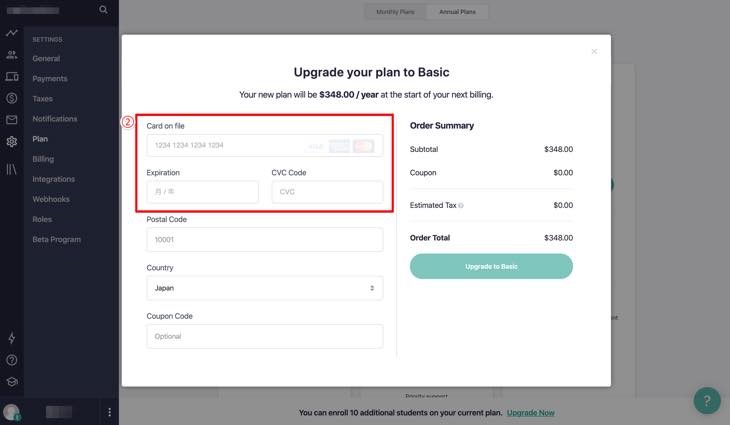
クレジットカードでベーシックに申し込む方法について
①Upgrade(アップグレード)をクリックします。

②クレジットカード情報を入力します。

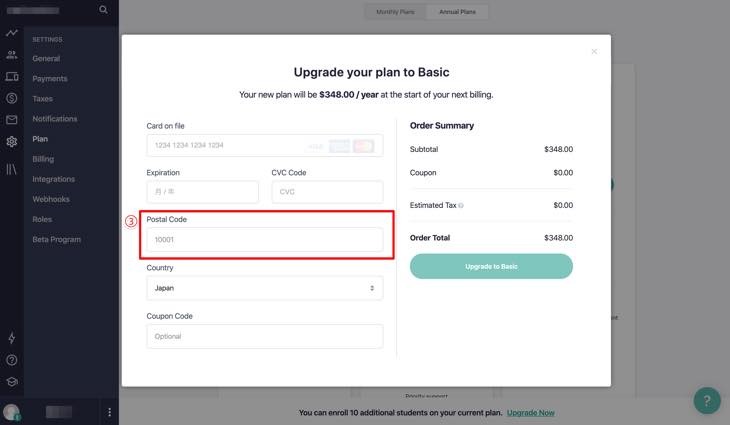
③郵便番号を入力します。

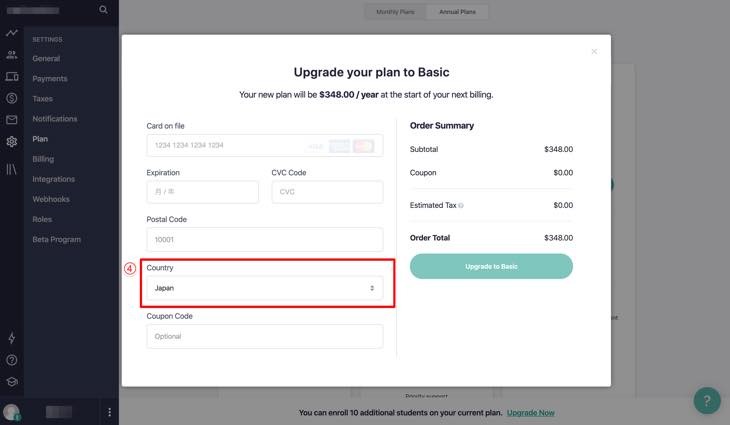
④国を選択します。日本在住の場合、Japanを選択します。

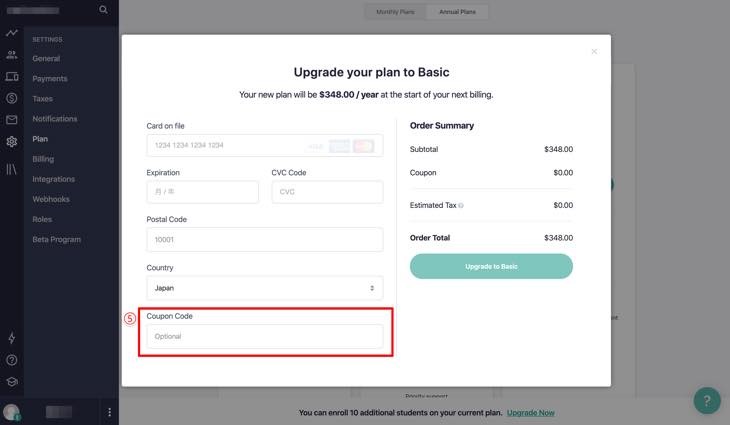
➄クーポンコードを入力する項目です。クーポンをお持ちではない場合、空欄で良いです。

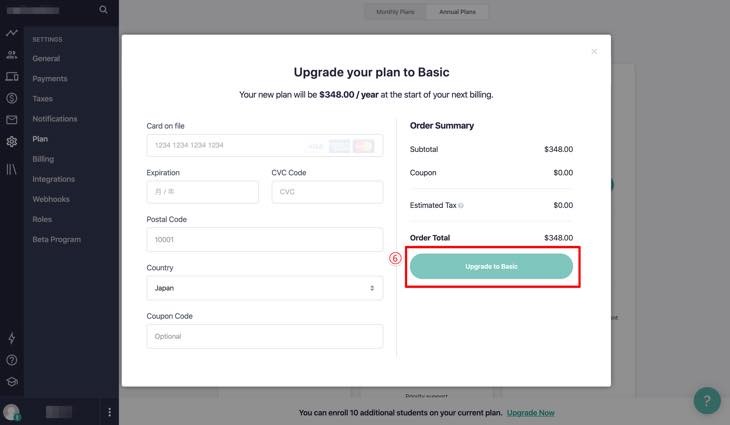
⑥Upgrade is Basic(アップグレードベーシック)をクリックし支払い完了です。

プライマリードメインに設定する方法について
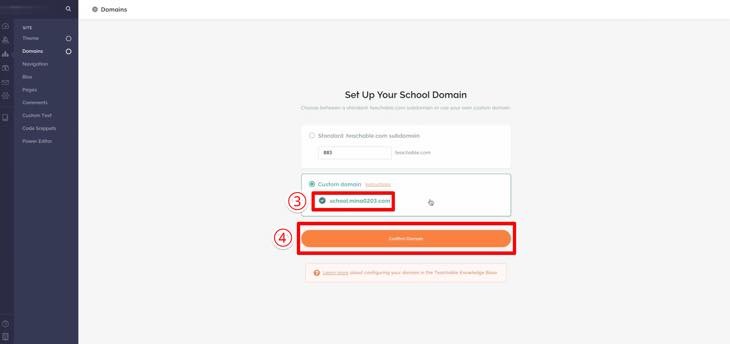
①CNAME(シーネーム)で設定したドメイン名を入力します。ここでは、school.××0203.comです。
②Verify(ベリファイ)をクリックします。

③OKの表示です。
④Confirm domain(カンファームドメイン)をクリックします。

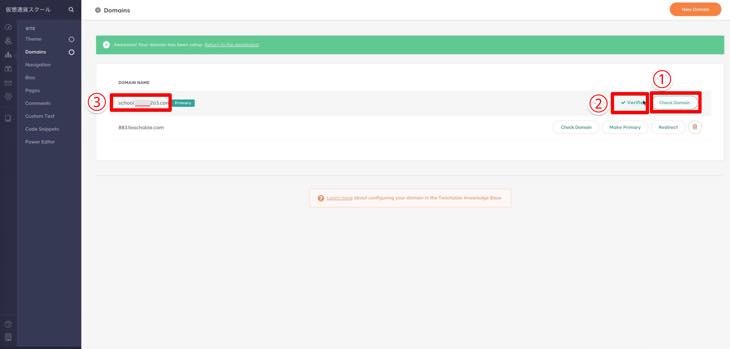
①check domain(チェックドメイン)をクリックし、②Verify(ベリファイ)の表示でOKです。
③ドメインをコピーします。

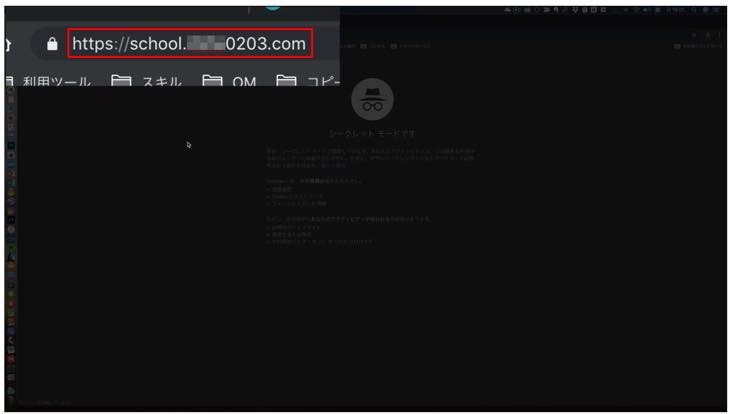
コピーしたドメインを貼り付けし、サイトを開きます。

サイトが開くと設定完了です。今後は独自ドメインのURLでTeachable(ティーチャブル)の設定を行いましょう。

SSLの設定完了後、③ドメインをコピーしサイトを開くと、883.teachable.comで反映されていたサイトがschool.××0203.comで反映されます。※SSL設定が完了していない場合、サイトが反映されないため時間を置いてから確認して下さい。
Teachable(ティーチャブル)の初期設定について
Teachable(ティーチャブル)のサービスを効率良く利用するために、便利な設定について解説していきます。
Teachable(ティーチャブル)を日本語に変更する方法
①のようにTeachable(ティーチャブル)は英語表記になっているため、日本語表記に変える方法について解説していきます。
Teachable(ティーチャブル)は全て手作業で変える必要があるため、手間がかかりますが、最初に変更しておくことで、効率良く利用できるためおすすめです。

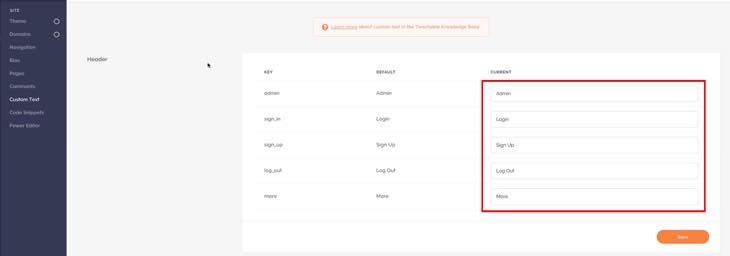
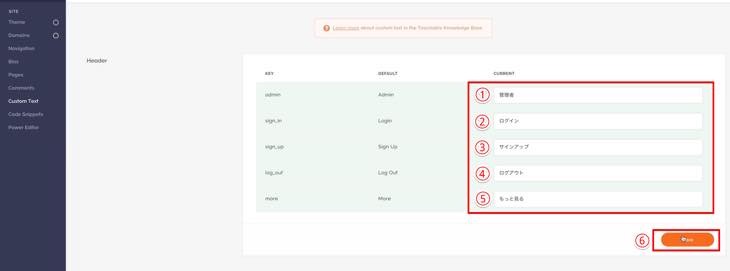
①Site(サイト)を選択し、Custom Text(カスタムテキスト)をクリックします。

赤枠の中のローマ字の部分を次のように日本語入力します。

①Admin(アドミン)→管理者
②Login(ログイン)→ログイン
③Sign Up(サインアップ)→サインアップ
④Log Out(ログアウト)→ログアウト
⑤More(モア)→もっと見る
⑥Save(セーブ)をクリックします。

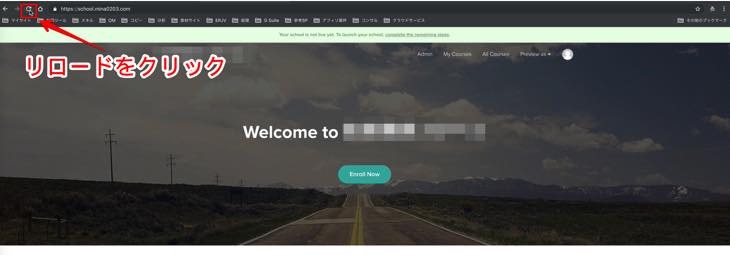
画面左上のリロード(更新)をクリックします。

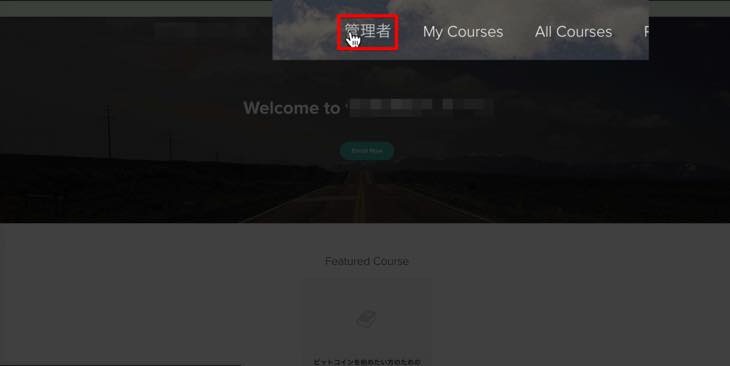
Admin(アドミン)が日本語で管理者へ変更となります。

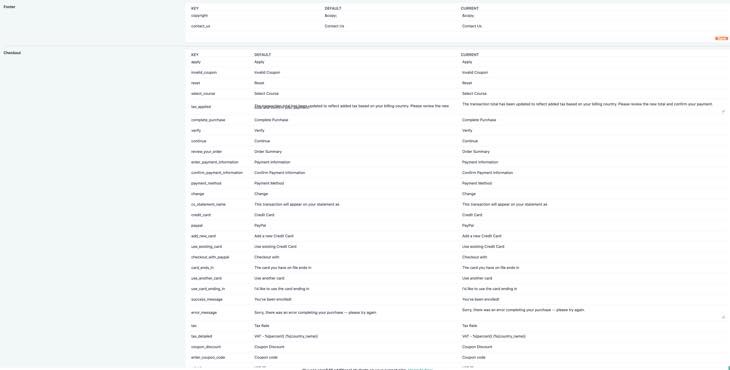
日本語へ変更する項目は大量にあります。(以下画像を参照下さい)
Google(グーグル)翻訳しそのまま入力すると効率良く作業できます。

Teachable(ティーチャブル)のテーマの設定をする方法について
サイトの背景画像や文字、アイコンのカラー等を変更する方法について解説していきます。
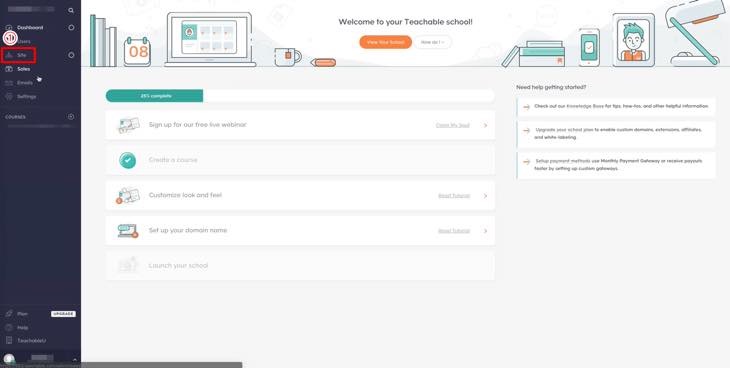
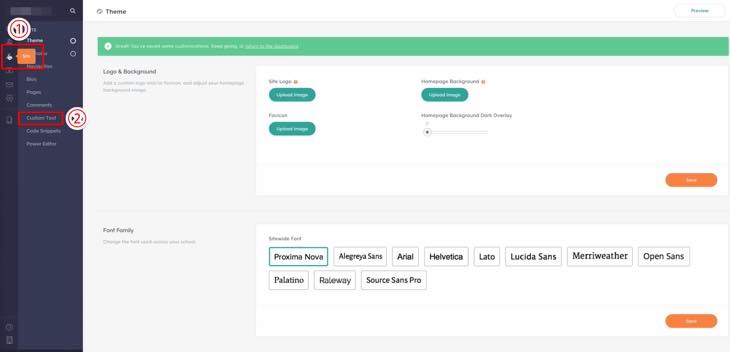
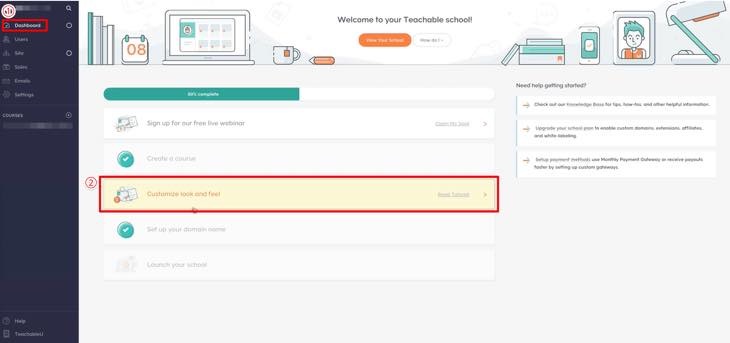
①Dashboard(ダッシュボード)を選択し、②Customize look and feel(カスタムルックフィール)をクリックします。

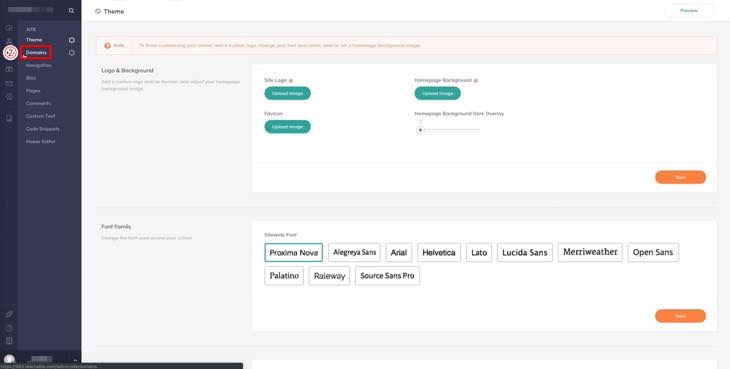
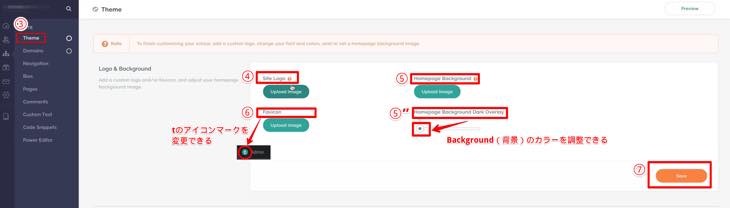
③Theme(テーマ)を選択するとサイトのロゴやフォント、サイトのボタン等のカラーを変更できる画面が表示されます。
④Site Logo(サイトロゴ)は250×60pxのJPG(ジェーペグ)またはPNG(ピング)でアップロードして下さい。
⑤Homepage Background(ホームページバックグランド)は1440×780pxのJPG(ジェーペグ)またはPNG(ピング)でアップロードして下さい。⑤”は設定したバックグランド(背景)のカラーを薄く調整できます。薄く調整することで文字を引き立たせることができます。
⑥Favicon(ファビコン)はtのアイコンマークを変更できます。
⑦変更を設定した場合、Save(セーブ)をクリックすると変更完了します。

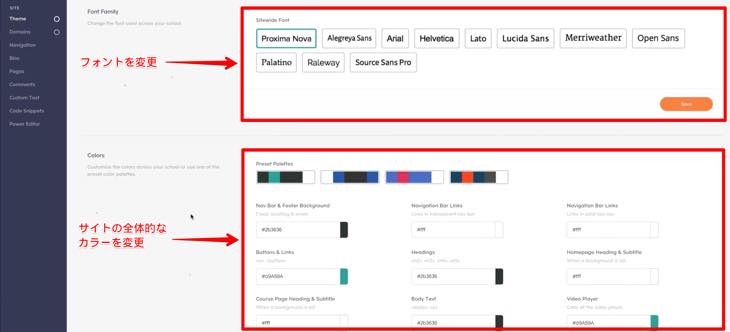
フォント変更やサイトのナビゲーションバーやフッダー、ボタンやリンク等の全体的なカラーを変更することができますので、お好みに合わせて変更して下さい。

Teachable(ティーチャブル)のコースを作成する方法について
Teachable(ティーチャブル)のコース、作成~公開の手順について解説していきます。
新規コースの作成手順について
新規でコースを作成する方法は、次の2通りです。
- 1レクチャーごと作成する方法
- 複数のレクチャーをまとめて作成する方法
複数のレクチャーをまとめて作成した方が、効率的に作成できるためおすすめです。しかし、1つずつレクチャーを作成する場合があるかもしれません。ここでは、2通りの作成方法について解説していきます。
新規でコースを作成する方法について
1つずつレクチャーを作成、または、複数のレクチャーをまとめて作成する場合、新規でコースを作成する場合、初めは同じ手順です。
①画面左側のCOURSES(コース)の横+(プラス)マークをクリックします。

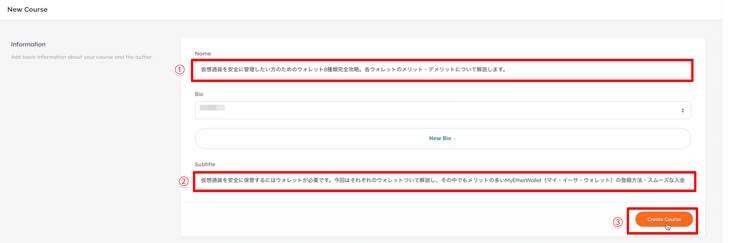
①コースのタイトル、②コースのサブタイトルを入力し、③Create Course(クリエイトコース)をクリックします。

1レクチャーごと作成する方法
1レクチャーごと作成する方法とは、レクチャーのデータファイルを1つずつアップロードをし作成する方法です。手間がかかりますのでおすすめはしませんが、必要な場合に備え解説していきます。
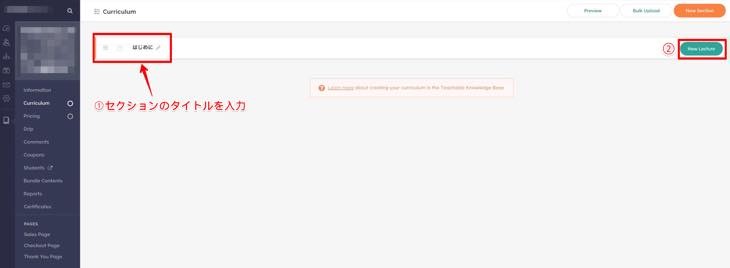
①セクションのタイトルを入力し、②New Lecture(ニューレクチャー)をクリックします。

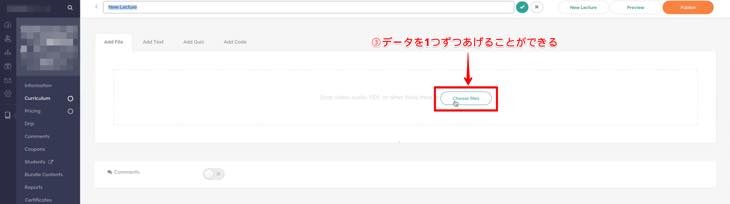
①Choose Files(チューズファイル)をクリックし、レクチャーのデータファイルを1つずつ選択しアップロードをする作業を繰り返します。

複数のレクチャーをまとめて作成する方法
複数のレクチャーをまとめて作成する方法とは、コースを作成する時に必要なレクチャーのデータファイル全てを一括でアップロードし、セクションごとにレクチャーを作成する方法です。効率的に作業できるためおすすめです。
複数のレクチャーびデータファイルを一括アップロードする方法
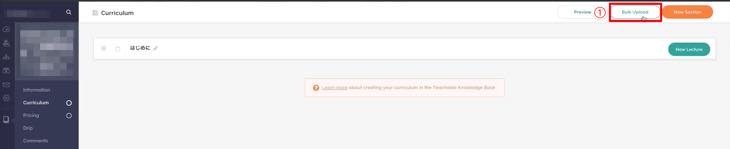
①Bulk Upload(バルクアップロード)=一括アップロードをクリックします。

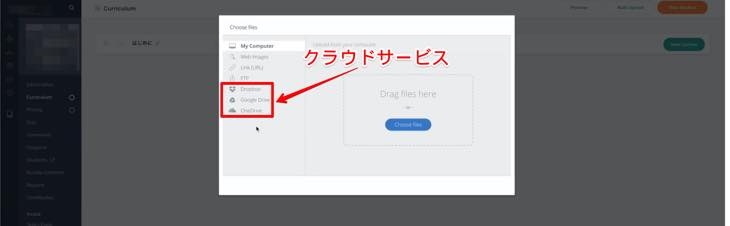
表示された画面の左側には利用中のクラウドサービスが表示されます。ここでは、Dropbox(ドロップボックス)、Google Drive(グーグルドライブ)、One Drive(ワンドライブ)が表示されています。
これらのクラウドサービスを利用すると、リンクがコネクト(接続)するためデータファイルを一括でアップロードすることができます。

ここでは、Dropbox(ドロップボックス)にあるデータファイルをアップロードしていきます。
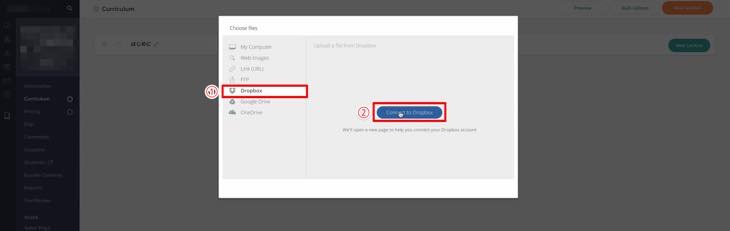
①Dropbox(ドロップボックス)を選択し、②Choose Files(チューズファイル)をクリックします。

Dropbox(ドロップボックス)へのコネクト(接続)画面が表示されます。

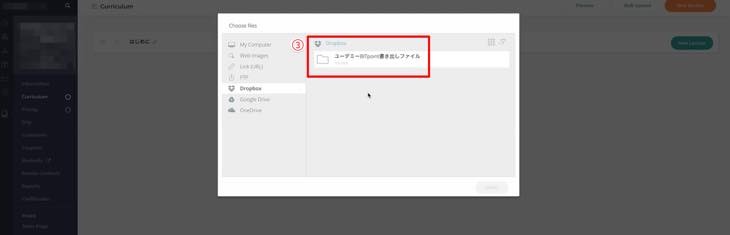
Dropbox(ドロップボックス)へのコネクト(接続)が完了すると、下記の表示になります。
③データファイルをクリックします。

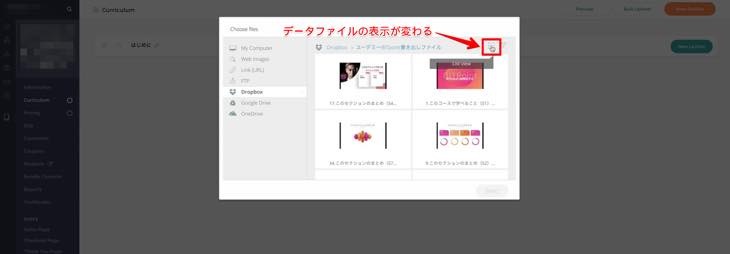
データファイルの表示を変更する方法
Dropbox(ドロップボックス)内のデータファイルが表示されます。データファイルの表示を変更する場合、右上の3本線マークをクリックします。

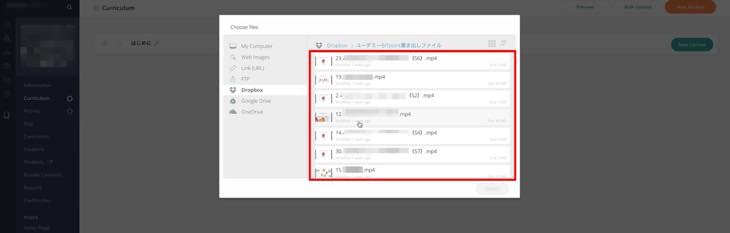
データファイルの一覧の表示が変更されました。お好みで変更して下さい。

セクションへ1レクチャーのデータファイルを作成する方法
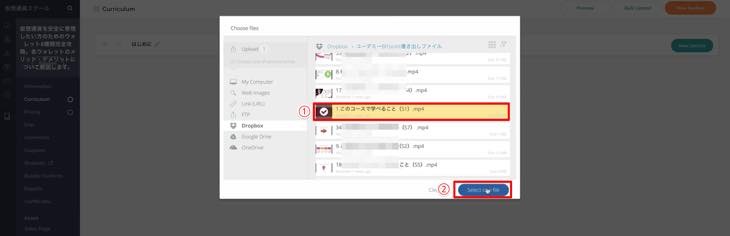
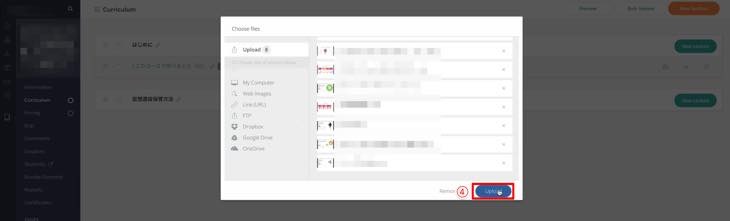
①「セクション:はじめに」へレクチャーのデータファイルを選択し、②Select one file(セレクトワンファイル)をクリックします。※今回は1ファイルを選択のため、②Select one fileと表示されます。例えば、8ファイルを選択した場合、Select 8 filesと表示されます。
※選択するデータファイルはセクションごとに関連のデータファイルを選択して下さい。ここで全てのデータファイルを選択すると「はじめに」のセクションへ全てのデータファイルが入ってしまいますので、注意して下さい。

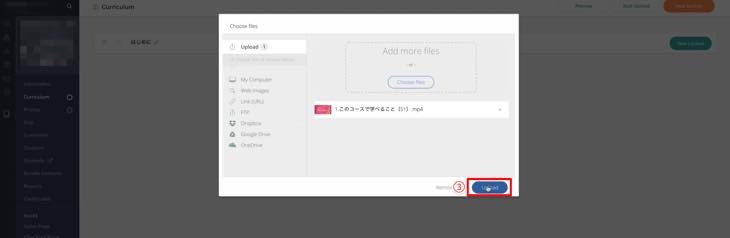
③Upload(アップロード)をクリックします。

アップロード中の表示になります。

アップロード完了の表示です。

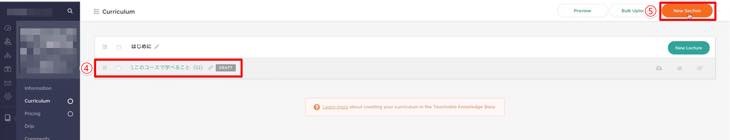
④「セクション名:はじめに」のレクチャーファイルが作成されました。続いて⑤New Section(ニューセクション)をクリックし、次のセクションを作成します。

セクション2のタイトル入力し、⑥Create Section(クリエイトセクション)をクリックします。

⑦次のセクションが追加されました。

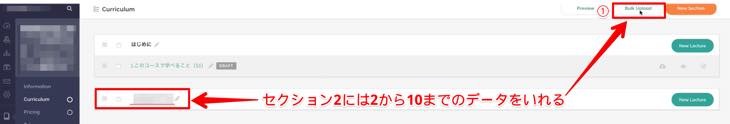
セクションへ複数のレクチャーデータファイルを作成する方法
ここでは、セクション2へ8レクチャーのデータファイルを作成する方法について解説していきます。
①Bulk Upload(バルクアップロード)をクリックします。

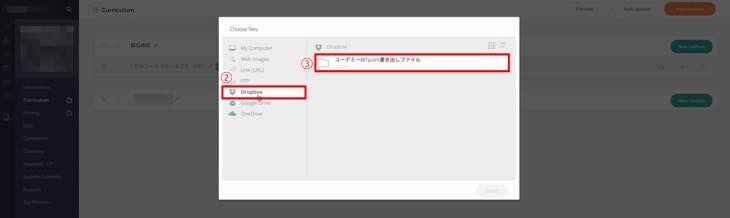
②Dropbox(ドロップボックス)を選択し、③データファイルをクリックします。

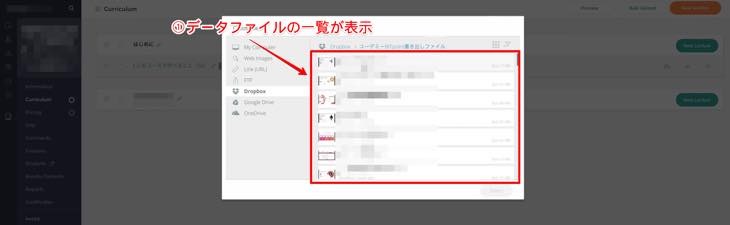
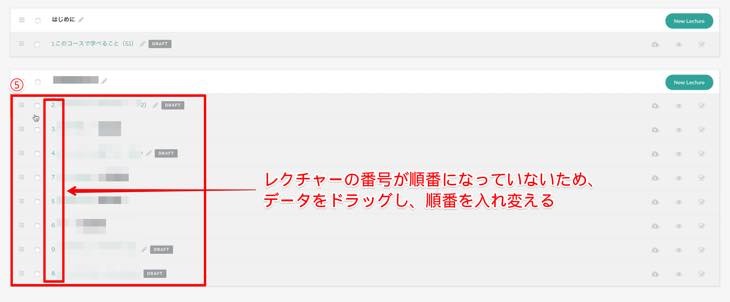
①レクチャーのデータファイル一覧が表示されます。

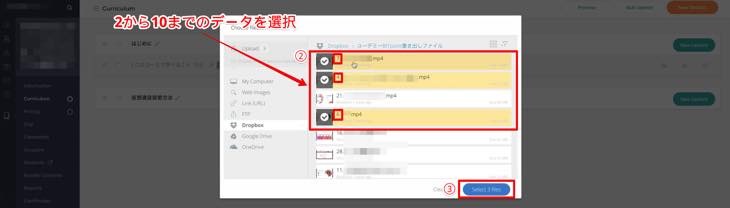
②セクション2に入れるデータファイルを選択します。ここでは、2から10のデータファイルを選択し、③Select 9 filesをクリックします。

④Upload(アップロード)をクリックします。

アップロード完了の表示です。

⑤作成されたレクチャーのデータファイルを確認すると、順番通りになっておりません。データをドラッグすると入れ替えることができますので、レクチャーを順番通り並び替えて下さい。

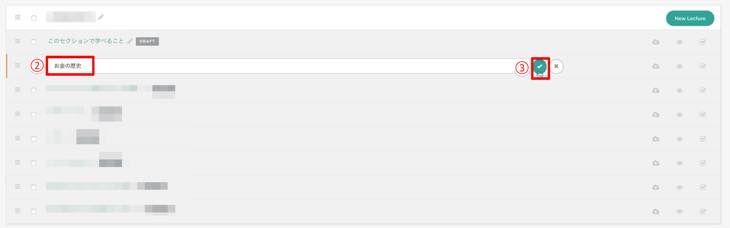
レクチャーのファイル名を変更する方法
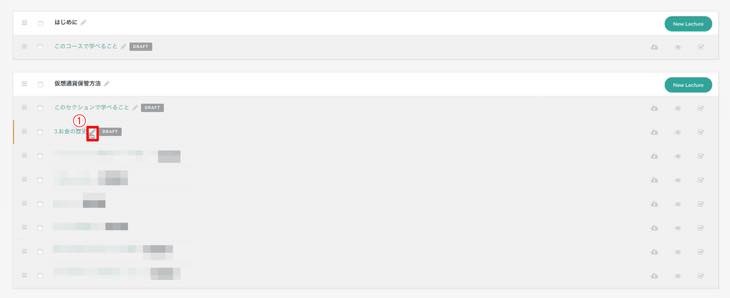
ファイル名の横にある「えんぴつマーク」をクリックします。

②ファイル名が変更できるモードになります。文字を削除したり変更した後、③のチェックマークをクリックします。
僕はファイル名の先端にある数字を削除するため、この画面から削除しています。ファイル名の削除や変更等が無ければそのままで良いです。

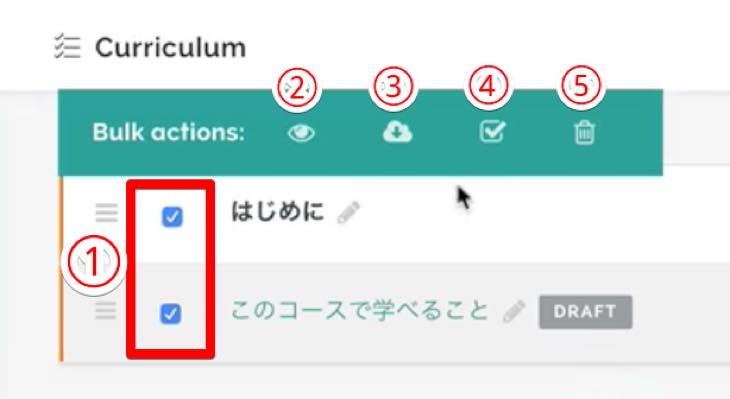
Bulk action(バルクアクション)について
①データファイルにチェックを入れるとBulk action(バルクアクション):一括操作が表示されますので、解説していきます。
②プレビュー:公開前にファイルデータを確認できます。
③ダウンロード:作成した動画をダウンロードできます
④公開:ファイルデータを公開します
⑤ゴミ箱:不要なファイルデータを削除します
データファイルにチェックを入れ、操作したいボタンをクリックすると一括操作することができます。

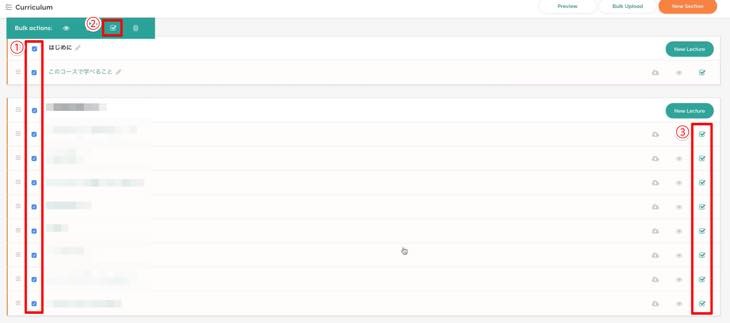
データファイルを公開する方法
①全てのデータファイルへチェックマークを入れ、②公開マークをクリックします。
③へチェックマークが表示されていれば公開中となります。

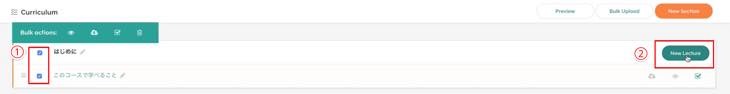
カリキュラムにPDFデータやテキストを入力する方法について
Teachable(ティーチャブル)はコースに動画を入れる他に、テキスト文書やPDFをデータとしてアップロードすることができます。
①PDFをアップロードしたいレクチャーのデータファイルへチェックを入れ、②New Lecture(ニューレクチャー)をクリックします。

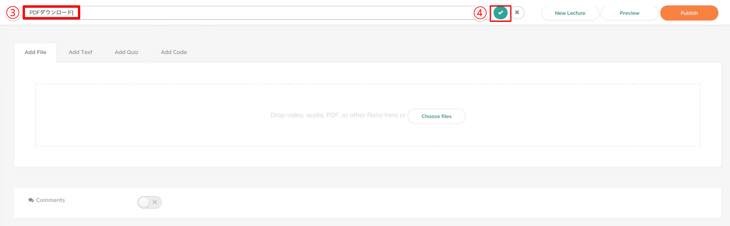
③PDFのファイル名を入力し、④のチェックマークをクリックします。任意のファイル名を入力して下さい。ここでは「PDFダウンロード」と入力してます。

Add File(アッドファイル)からPDFファイルをアップロードする方法
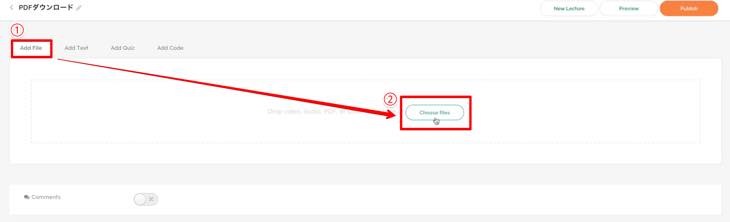
①Add File(アッドファイル)は動画/オーディオ/PDF等のデータファイルを入れることができます。
前回コースを作る方法として、Bulk Upload(バルクアップロード)から動画を入れましたが、①Add File(アッドファイル)からChoose Files(チューズファイル)をクリックし、動画のデータファイルを入れることもできます。

①Add File(アッドファイル)を選択し、Choose Files(チューズファイル)をクリックします。

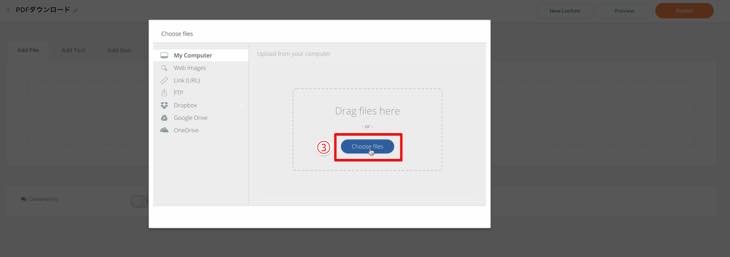
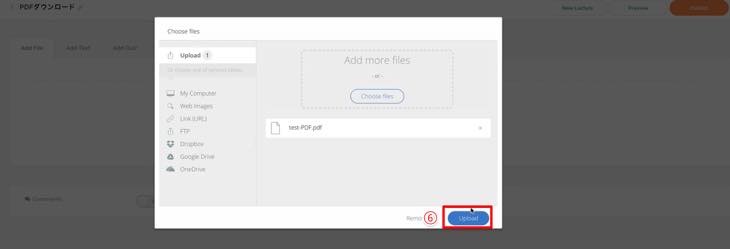
③Choose files(チューズファイル)をクリックします。

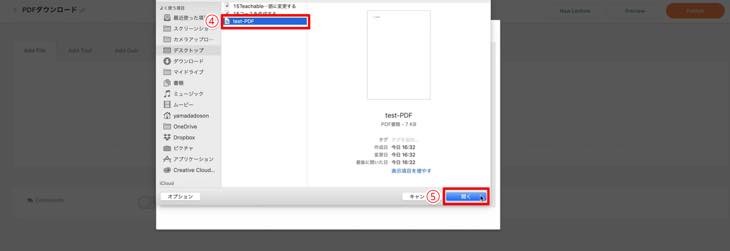
④PDFファイルを選択し、⑤開くをクリックします。

⑥Upload(アップロード)をクリックします。

アップロード完了の表示です。

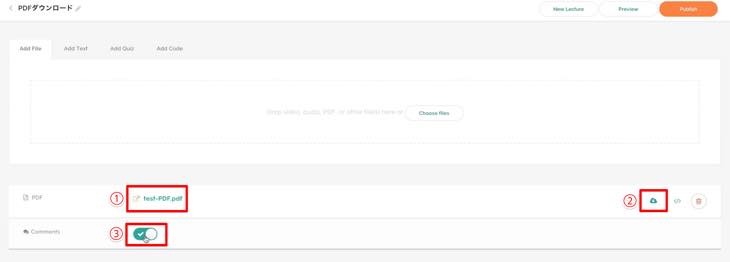
①PDFファイルが作成されました。
②PDFファイルをダウンロードできるマークです。Teachable(ティーチャブル)はキレイに表示されない場合があるため、基本、PDFファイルはダウンロードをおすすめします。
③オンの設定の場合、ユーザーがコメントできます。

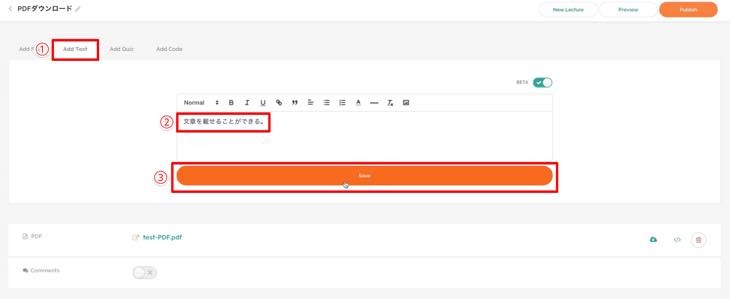
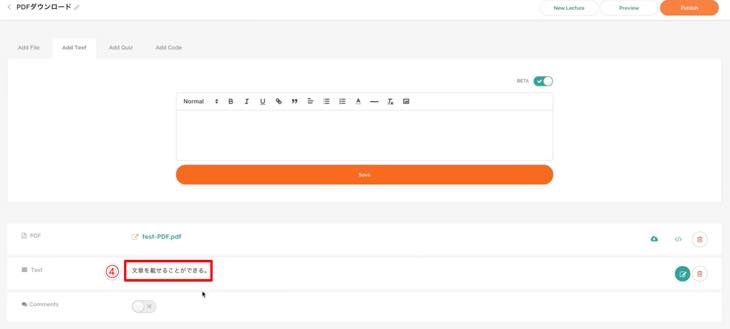
①Add Text(アッドテキスト)は、Text(文書)を載せることができます。
②文章や装飾等を入力し、③Save(セーブ)をクリックします。

④文章を載せることができます。

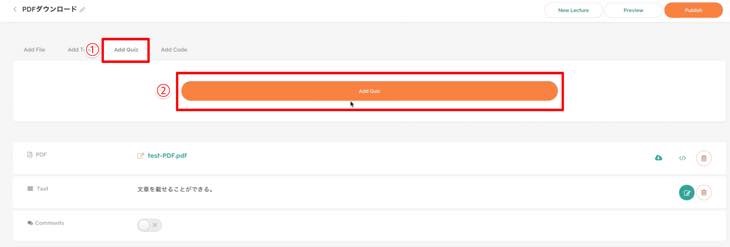
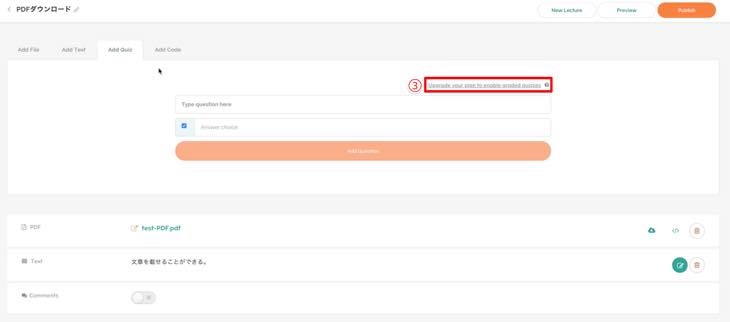
①Add Quiz(アッドクイズ)は、ユーザーへクイズを出題することができます。

③料金プランがベーシックの場合、プロフェッショナルへのアップグレードが必要です。

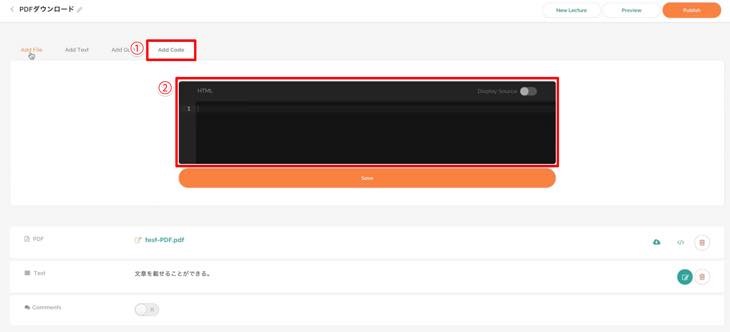
①Add Code(アッドコード)は、②へHTMLのコードを入力し、変更することができます。

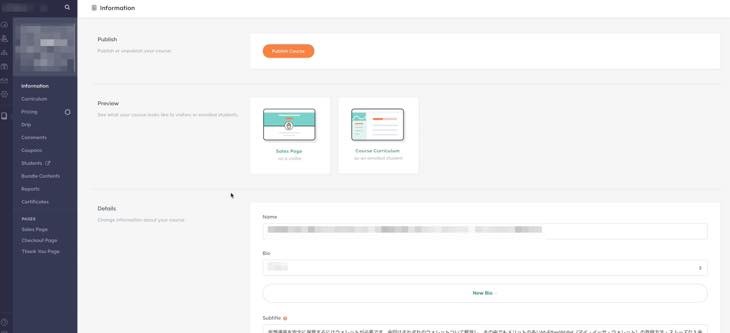
インフォメーションの設定方法について
インフォーメーションからコースの情報をチェックすることができます。それぞれ解説していきます。

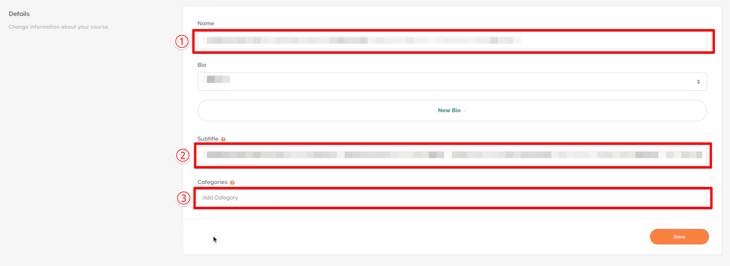
Dateils(データ)の情報について
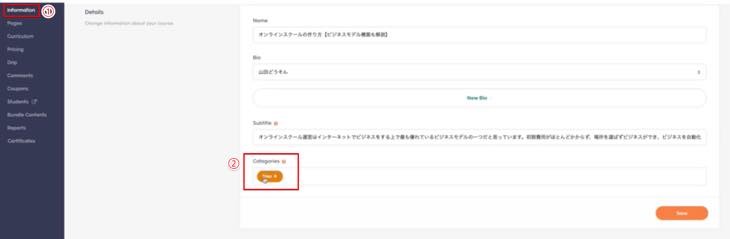
①タイトル、②サブタイトルの確認ができます。③はコースのカテゴリの入力ができます。

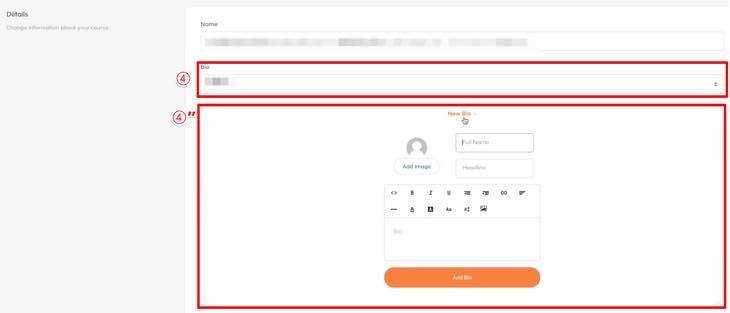
④Bio(バイオ)とは管理者=講師です。講師を追加し複数で管理することも可能です。権限も管理者以外、制限をかけて管理することができます。
講師を追加する場合④”へ必要事項入力し追加することができます。
管理者の追加人数は料金コースがベーシック2人、プロフェッショナル5人です。

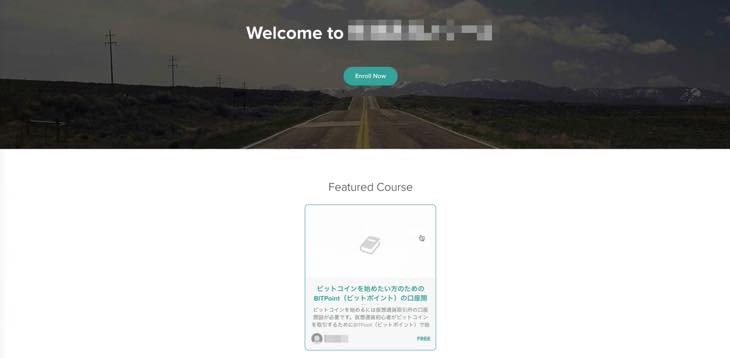
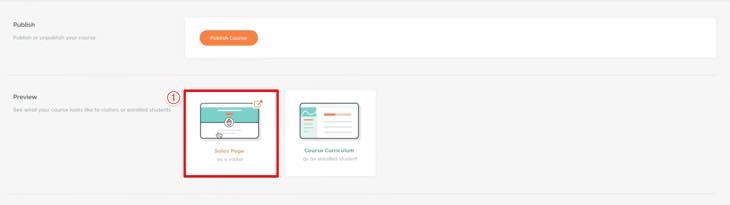
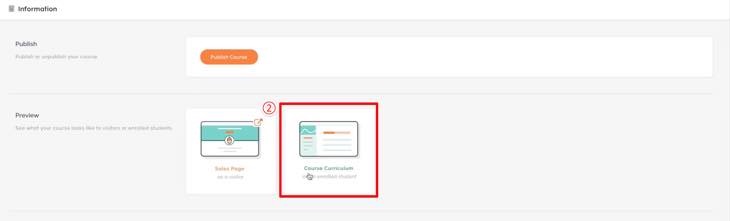
Preview(プレビュー)の情報について
①Sales Page(セールスページ)をクリックします。

作成したコースのセールスページが表示されます。編集することもできます。

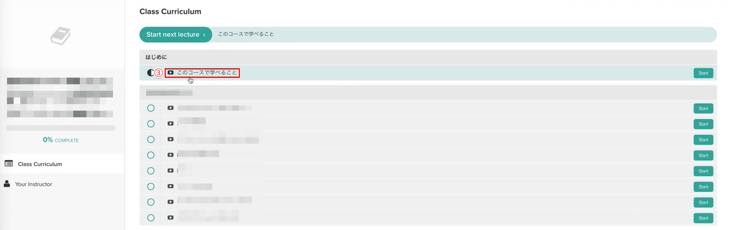
②Course Curriculum(コースカリキュラム)をクリックします。

③コースの内容が表示されます。

④日本語表記へ変更していない場合、英語表記となります。日本語表記の方が受講しやすい環境となりますので、日本語表記への変更をおすすめします。

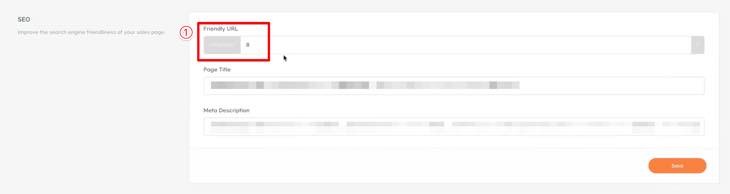
SEOの情報について
①URLは変更することをおすすめします。ここにはコース名が入ります。デフォルトで数字等が入力されていますので、コース名を任意の英語で変更して下さい。

Branding(ブランディング)の情報について
①サムネイル画像を入れることができます。サイズ:960×540pxのJPG(ジェーペグ)またはPNG(ピング)で作成して下さい。

②コースのプロモーションビデオを入れることができます。MP4ファイル等で作成して下さい。

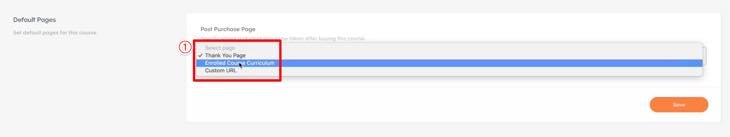
Default Page(デフォルトページ)の情報について
①コースを決済して頂いたあと、どのページを表示させるか次の3つの選択ができます。
- Thank You Page(サンキューページ)
- Enrolled Course Curriculum(エンロールコースカリキュラム):直接コースへ
- Custom URL(カスタムユーアールエル):独自の別のサイトへ

Publish(パブリッシュ)の情報について
①Publish Course(パブリッシュコース)をクリックすると公開され、検索エンジンの検索結果に表示されます。Publish Course(パブリッシュコース)をしなくても、コースのURLを送り受講してもらうことができます。状況に合わせて設定して下さい。

価格設定の操作方法について
コースの価格設定の方法につて解説していきます。
価格設定の種類について
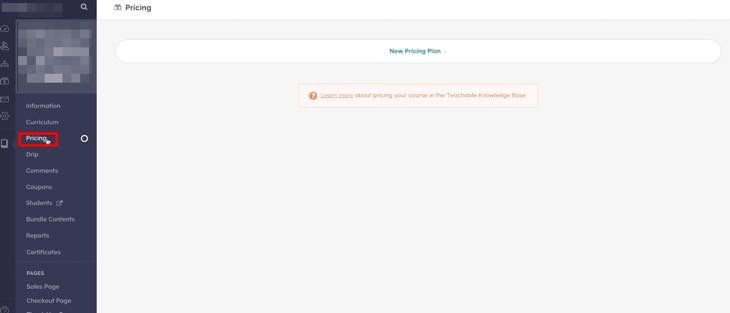
①Pricing(プライシング)を選択します。

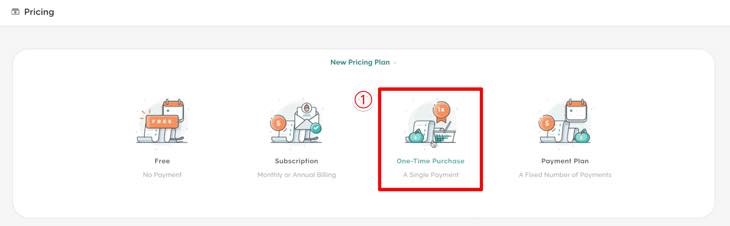
価格設定について次の4種類があります。(※ブラウザがGoogle Chrome(グーグルクロム)の場合、日本語翻訳できます)
- 無料
- 購読(月額または年払いの月額課金を設定できます)
- ワンタイム購入(一回の支払いです)
- 支払計画(分割で支払う設定ができます)
組み合わせて設定することもできます。例えば、②の月額課金、または、一回払い等、ユーザーの状況に合わせて選択してもらうことができます。すると、Conversion(コンバージョン率)も上がる確率が高くなります。是非、取り入れてみてはいかがでしょうか?

価格設定の方法について
ここでは、一回払いの価格設定の方法について解説していきます。
①One-Time purchase(ワンタイムパーチェス)をクリックします。

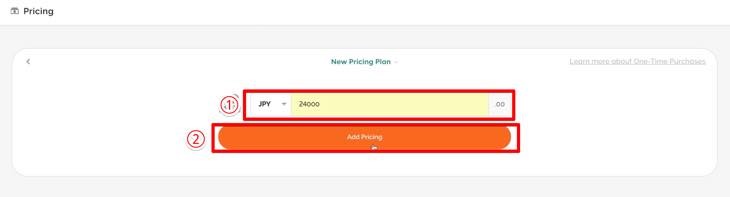
①JPY(日本円)を選択し価格を入力し、③Add Pricing(アッドプライシング)をクリックします。

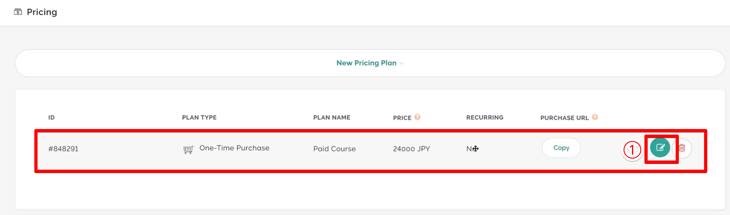
一回払い、24,000円の価格のコースが設定されました。
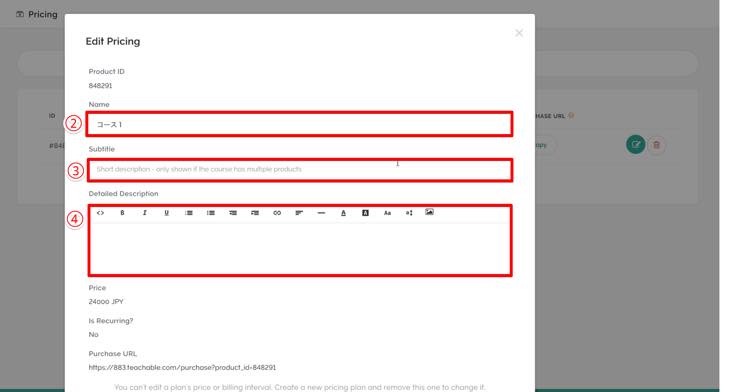
①Edit(エディット)でコース名・サブタイトル等を変更できます。

②コース名を変更できます。
③サブタイトルを変更します。
③Detailed Description(データディスクリプション):コースの詳細を入力できます。
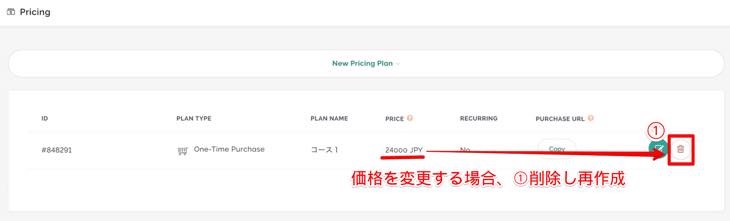
※価格の変更はできません。

価格を変更する場合は、①価格設定したデータを削除し、再度作成し設定する必要があります。

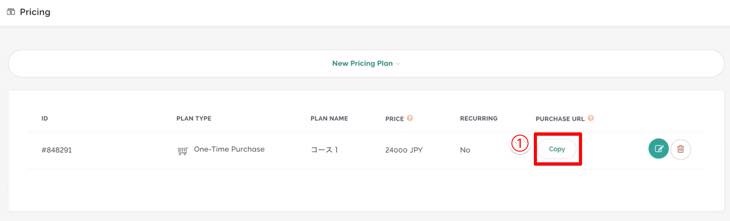
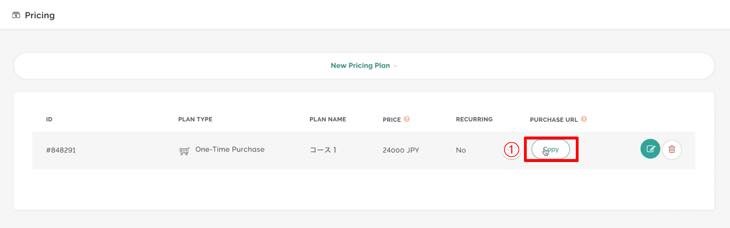
①Copy(コピー)をクリックすると、コースのURLがコピーされます。

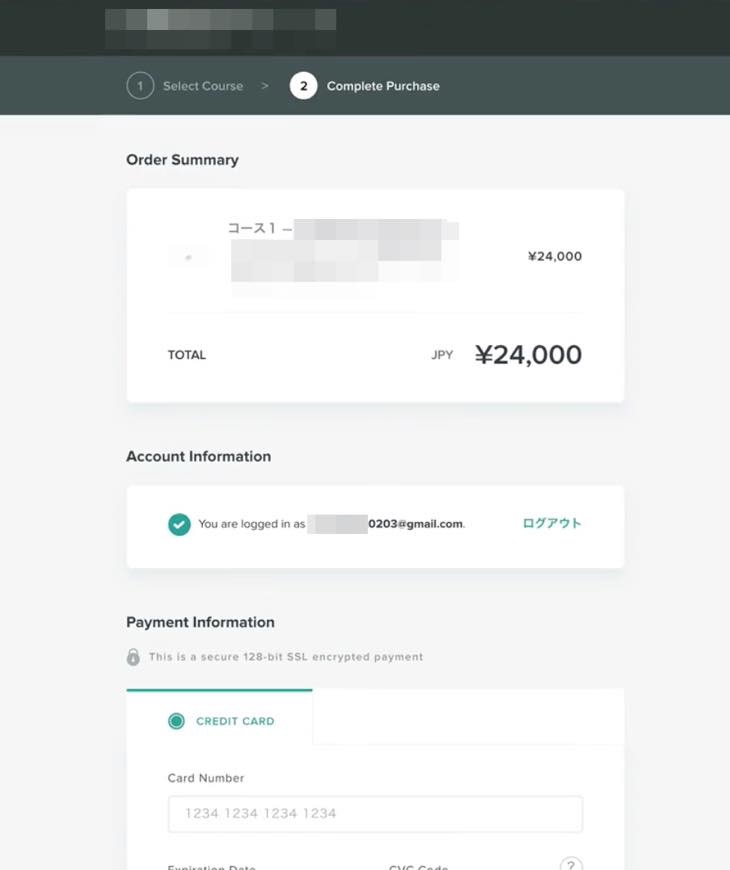
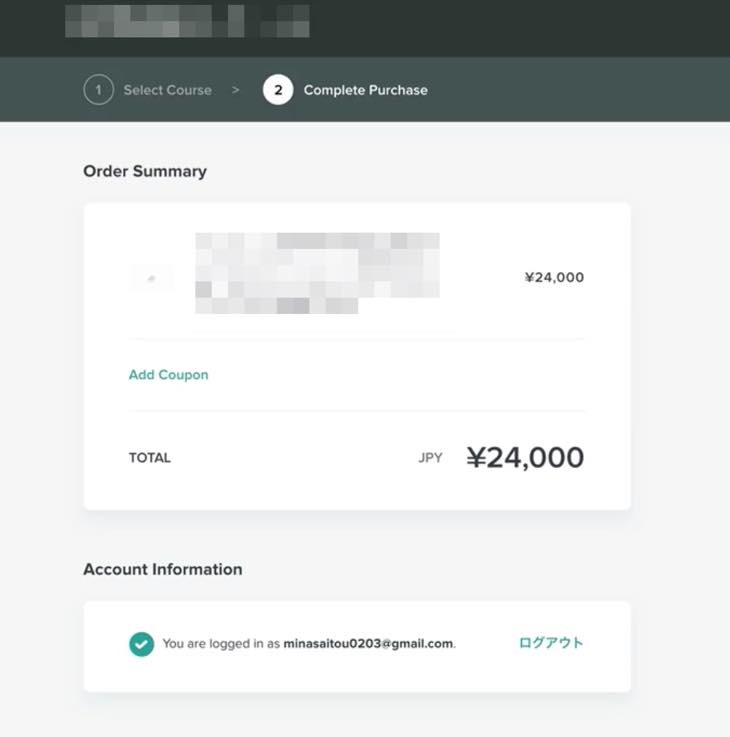
決済ページが表示されます。

クーポンを作成する方法について
Teachable(ティーチャブル)は、価格を割引くためのクーポンを発行することができます。クーポンを作成する方法について解説していきます。
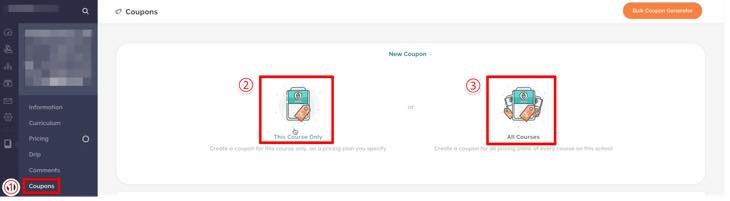
クーポンを作成る方法は次の2つがあります。
②1つのコースのクーポンを作成する方法
③複数コースがある場合、全てのコースのクーポンを作成する方法
です。
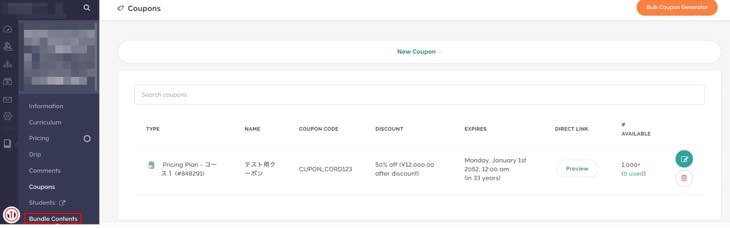
①Coupons(クーポン)を選択すると、クーポンを作成する画面が表示されます。

日本語翻訳で表示した画面です。(※ブラウザがGoogle Chrome(グーグルクロム)の場合、日本語翻訳できます)

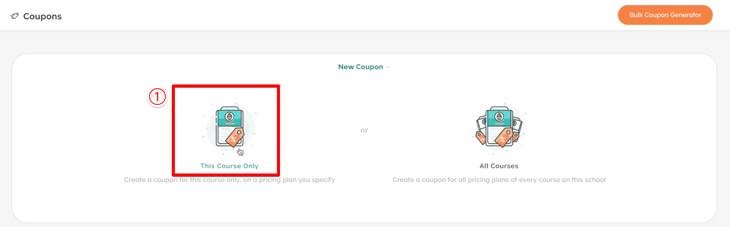
1コースのみクーポンを作成する方法について
ここでは、1コースのみクーポンを作成する方法について解説していきます。
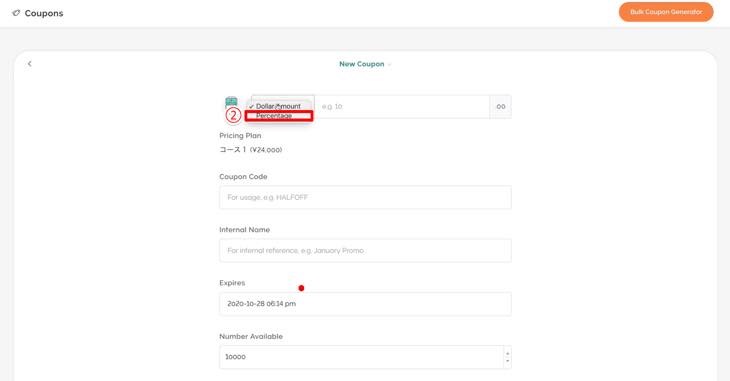
①This Course Only(ディスコースオンリー)をクリックします。

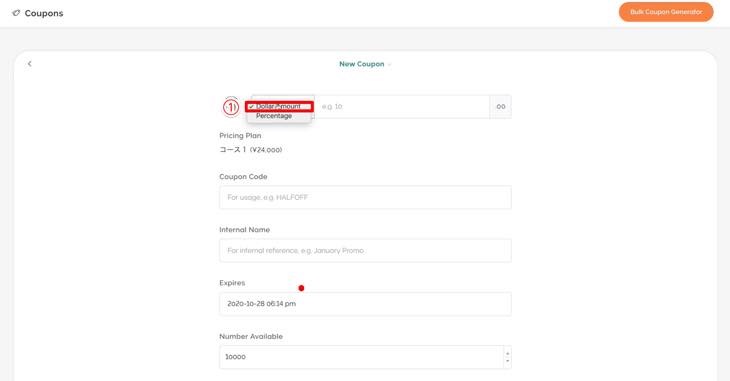
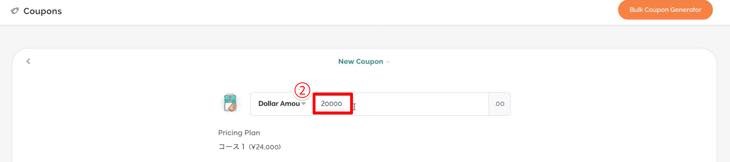
①Dollaer Amou(ダラーアムー)は〇〇円引きです。

②例えば、価格24,000円のコースを4,000円にしたい場合、20000と入力します。

②Percentage(パーセンテージ)は○○%引きです。

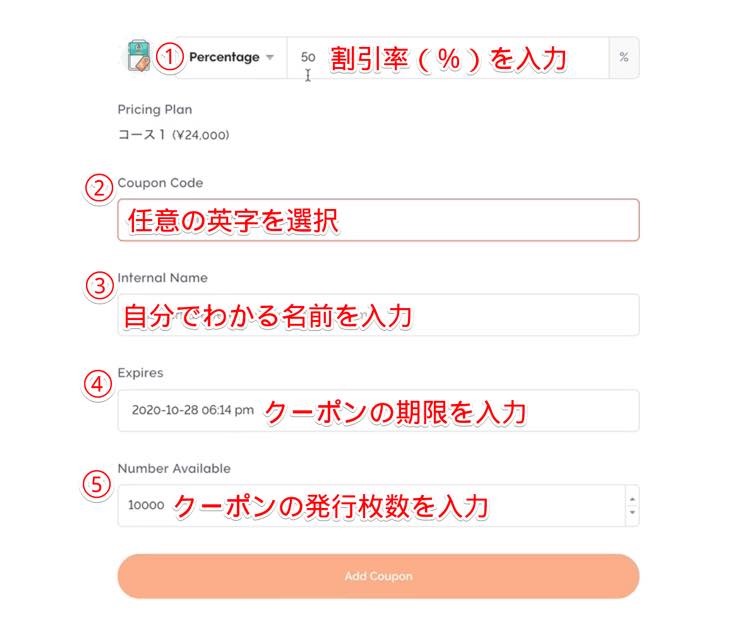
例えば、価格24,000円のコースを半額の12,000円したい場合、①へ50と入力します。
②任意の英数字を入力します。
③自分でわかる名前を入力します。
④クーポンの期限を入力します。
⑤クーポンの発行枚数を入力します。

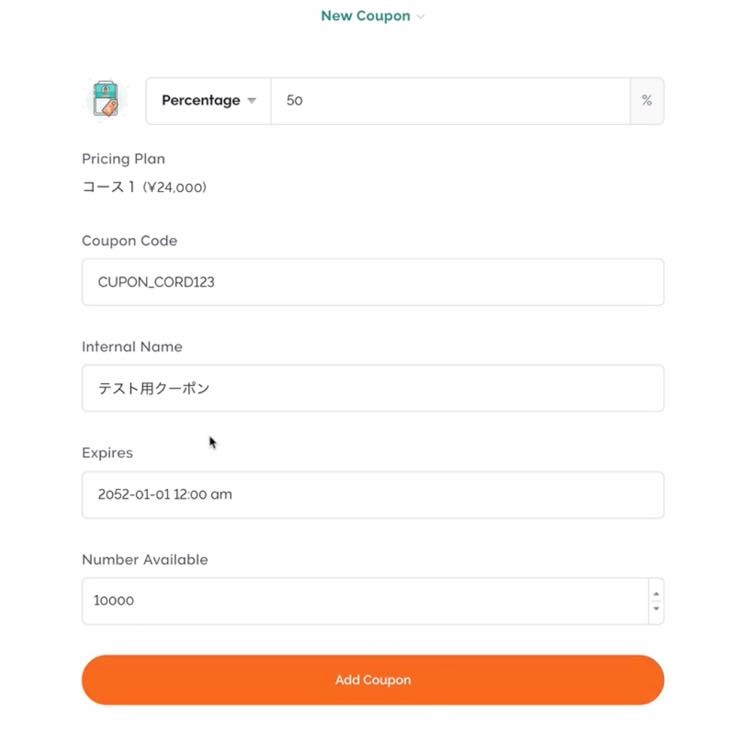
以下の入力を参考にして下さい。

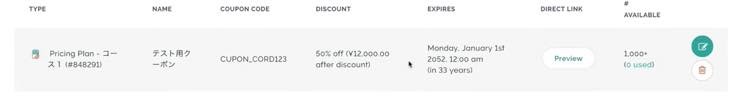
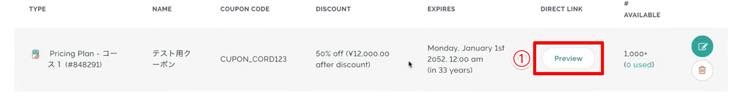
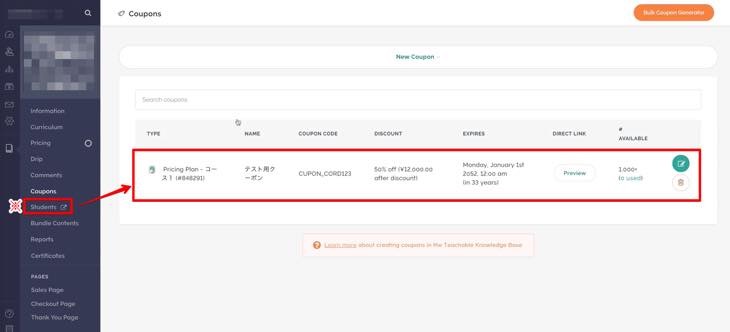
クーポンが作成されると以下の画面が表示されます。

①Preview(プレビュー)をクリックします。

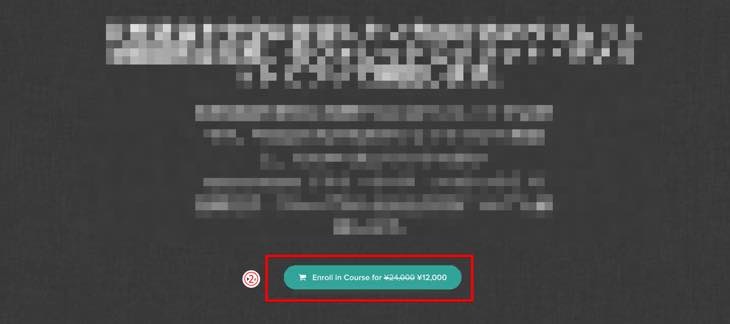
セールスページに価格が50%オフ、12,000円で決済できるクーポンが表示されてます。

これらの操作で、クーポンを何枚でも発行することができます。このクーポンがあるとディスカウントしてコースを提供することができます。成約率を上げることにも繋がりますので、是非、ご利用下さい。
バンドルの設定方法について
バンドルとは、例えば、複数のコースがある場合、一つのコースを購入したら他のコースもついてきます。というセット販売のことです。ユーザーにとって、お得に感じてもらえるため、マーケティングの手法の一つでバンドル手法を作ることができます。
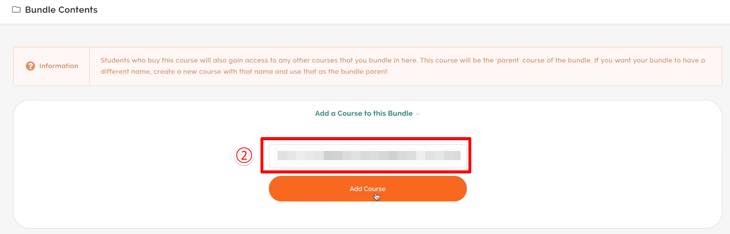
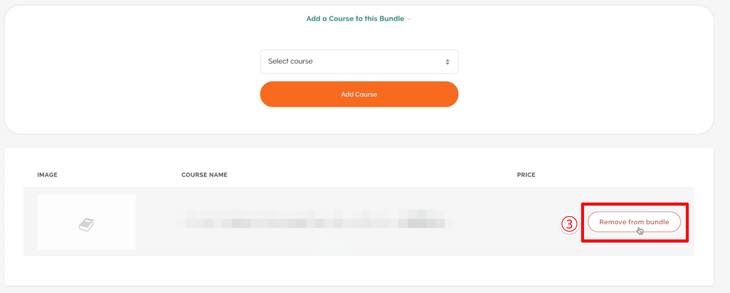
①Bundle Content(バンドルコンテンツ)を選択します。

②作成したコースが一覧で表示され、バンドルとして付けたいコースを選択し、Add course(アッドコース)をクリックします。

バンドルコースを削除したい場合、③Remove from bundle(リムーブフロムバンドル)をクリックすると削除されます。

※Student(スチューデント)は、コースを受講している受講生について確認できます。

セールスページの作り方について〜Editor1.0(エディター)編〜
Teachable(ティーチャブル)は、非常に簡単にセールスページを作ることができます。Editor1.0(エディター)とバージョンアップされたEditor2.0(エディター)の作成方法について解説していきます。
Editor1.0(エディター)の作成方法
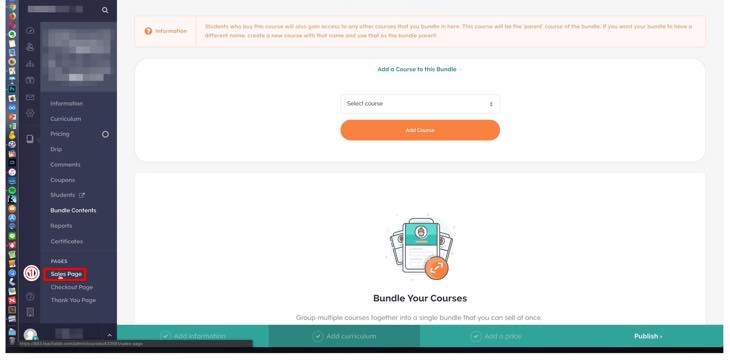
①Sales page(セールスページ)を選択すると、セールスページを編集できるページが表示されます。

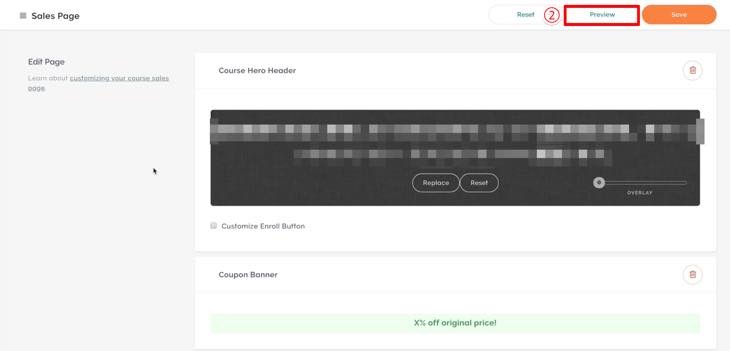
セールスページについて
②Preview(プレビュー)をクリックし、セールスページを確認してみましょう。

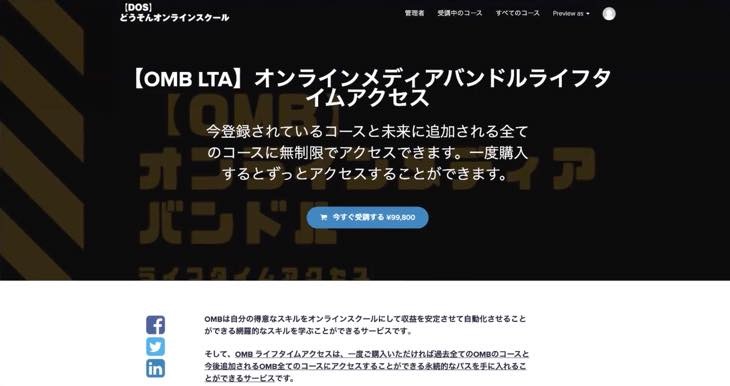
コースのセールスページが表示されます。
①ヘッドライン、②サブヘッド、③決済ボタンがあります。

④コースのカリキュラムページやFAQ等が並んでます。

セールスページの追加・変更・削除方法について
セールスページの作成画面は、項目ごとにブロック形式で表示されています。知っていると便利なブロックの追加・変更・削除方法について解説していきます。
項目の削除方法について
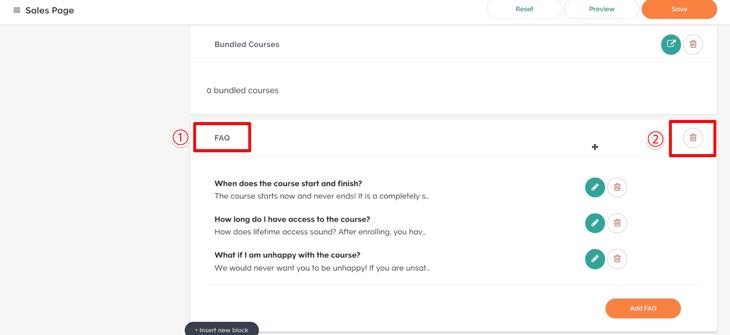
ここでは、FAQのブロックを削除する方法について解説していきます。
①FAQのブロックから②のゴミ箱マークをクリックすると、セールページからFAQが削除されます。他ブロック同様の手順でブロックを削除できます。

ブロックの追加方法について
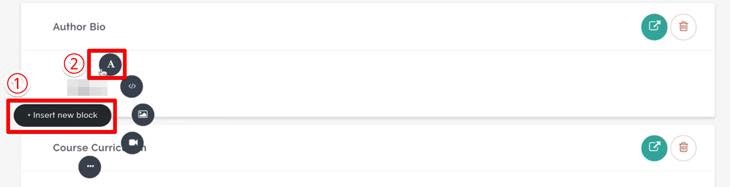
①Insert new block(インサートニューブロック)を選択すると、新しくブロックを追加することができます。
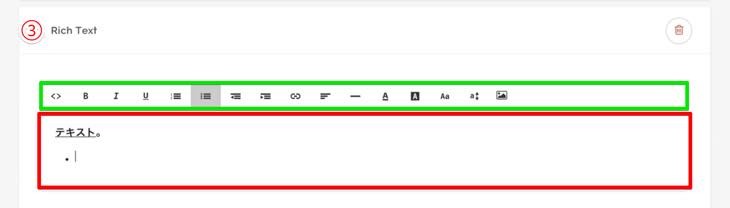
ここでは、②テキストを追加します。

③テキストを入力する画面が新しく表示されます。テキストは太文字やアンダーバー、リスト形式、リンクを貼る等ができます。HTMLで文字を入力することもできます。

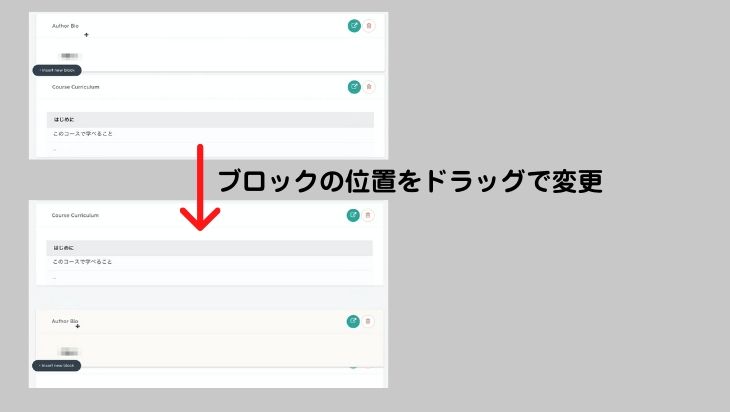
ブロックの位置の変更方法について
ブロックの位置はドラッグで変更することができます。

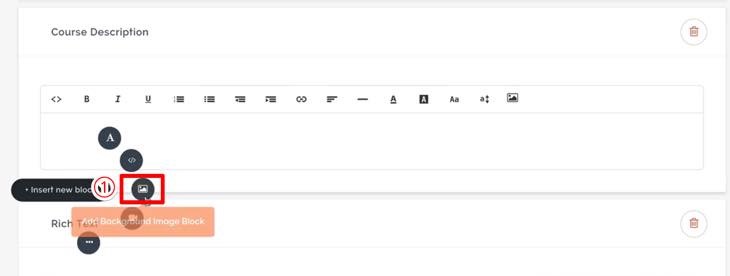
Background(背景)を変更する方法について
①画像マークを選択します。

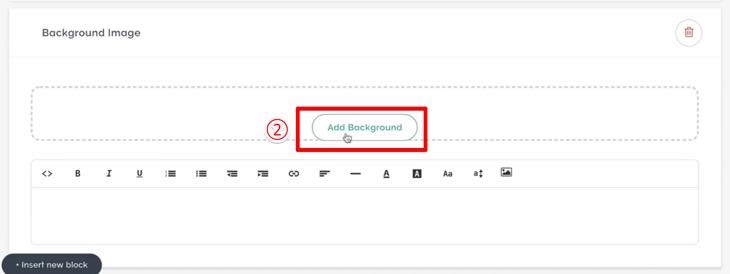
②Add Background(アッドバックグランド)をクリックします。

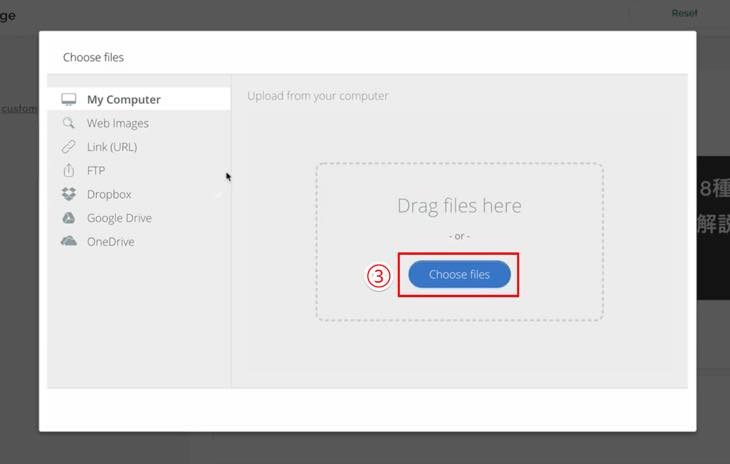
③Choose files(チューズファイル)をクリックします。

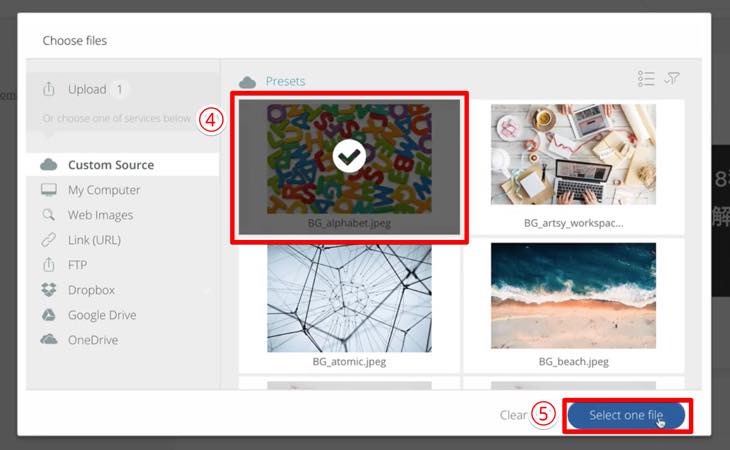
④画像の一覧が表示されます。Teachable(ティーチャブル)はデフォルトで画像が入ってますので、お好みに合わせて画像を選択することができます。
⑤Select one file(セレクトワンファイル)をクリックします。

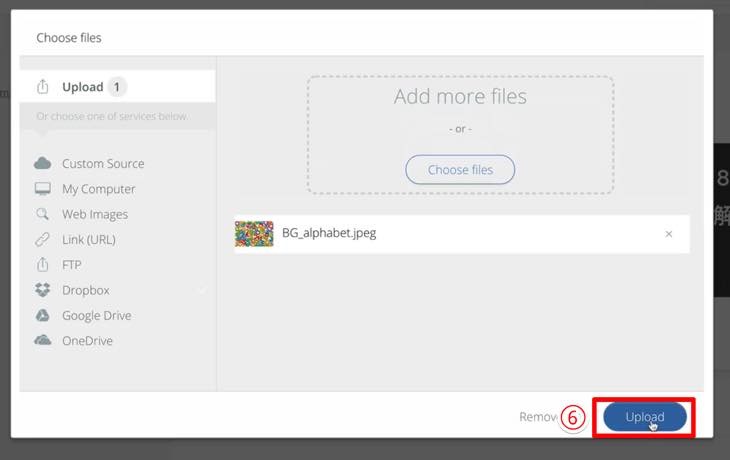
⑥Upload(アップロード)をクリックすると、Background(背景)が作成されます。

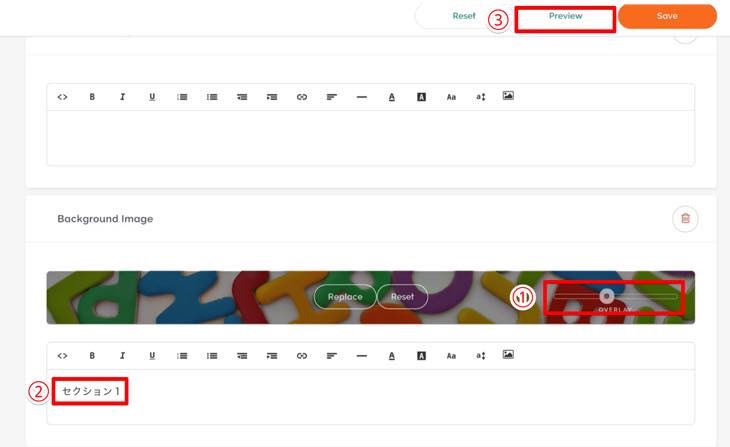
Background(バックグランド)のカラーの変更、文字を挿入する方法について
①OVERLAY(オーバーレイ)のバーを右へ移動するとBackground(バックグランド)のカラーが薄くなります。
②Background(バックグランド)の画像の上へテキスト(文字)を挿入することができます。文字は太文字や位置をセンターに変更したり等できます。また、HTMLのタグ打ちで文字を大きくすることもできます。
③Preview(プレビュー)で全体のセールスページを確認することができます。

これらの操作をすることで、文字を目立たせることができますので、サブヘッドを大きく見せる等、お好みに合わせてセールスレターを作成して下さい。

セールスページの作り方について〜Editor2.0(エディター)編〜
Editor2.0(エディター)でセールスページを作成する方法について解説していきます。
前回解説したEditor1.0(エディター)と比較し、Editor2.0(エディター)はより詳細なデザインや設定をすることができます。しかし、ブロックは手作業で作成する必要があります。
以下はEditor1.0(エディター)で作成したセールスページですが、同様にEditor2.0(エディター)で作成する方法について解説していきます。

全体のユーザーインターフェースの解説
Editor1.0(エディター)からEditor2.0(エディター)へバージョンアップする方法
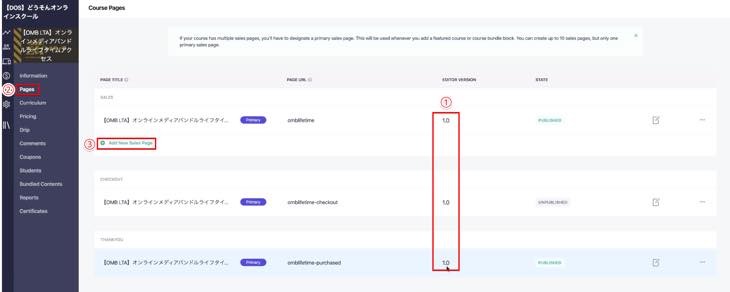
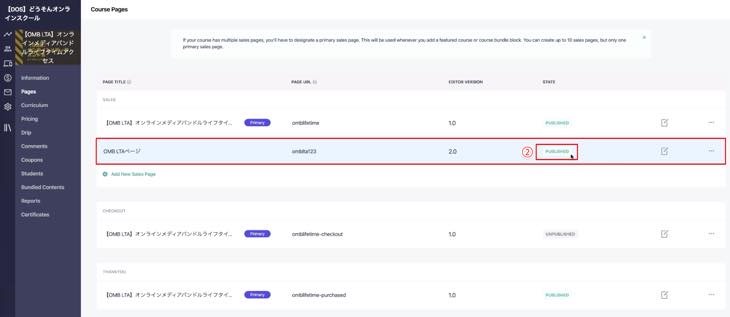
Course Pages(コースページ)からセールスページのバージョンを確認することができます。①Editor1.0(エディター)と確認できます。
②Pages(ページ)を選択し、Add New Sales Page(アッドニューセールスページ)をクリックします。

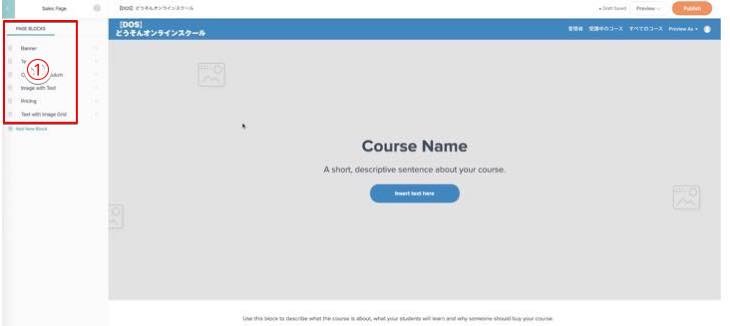
Editor2.0(エディター)のセールスページが表示されました。

インターフェースの概要について
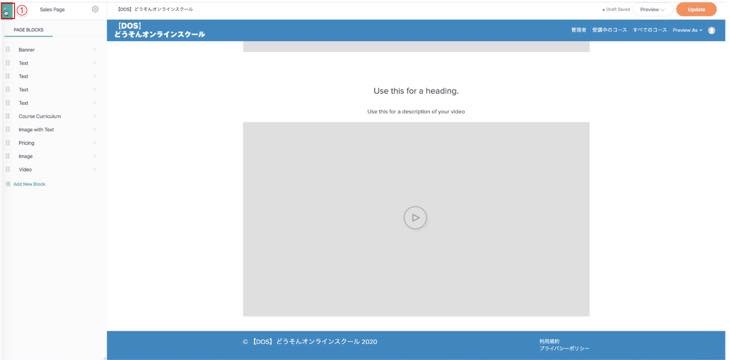
インターフェースは次の6つの構成となっております。
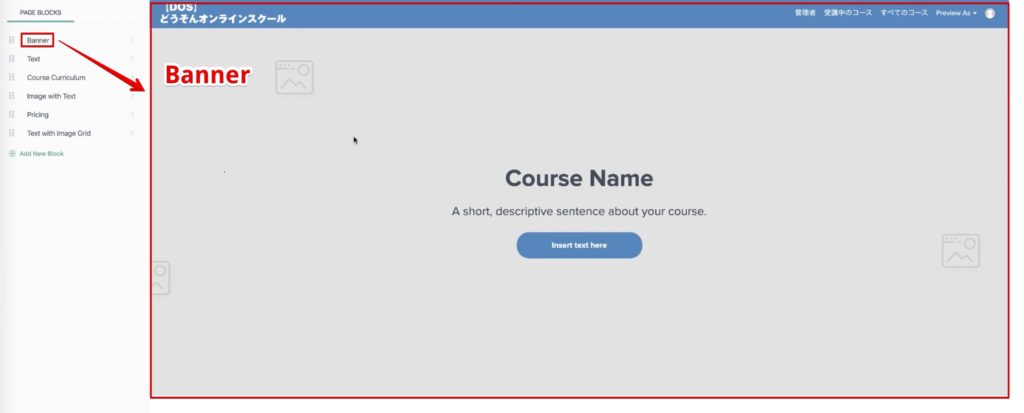
①Banner(バナー):ヘッダーの部分です。

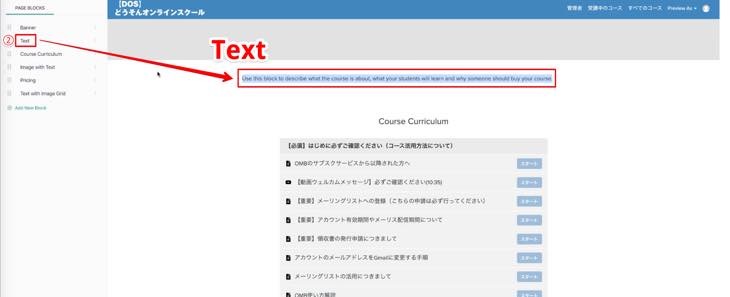
②Text(テキスト)

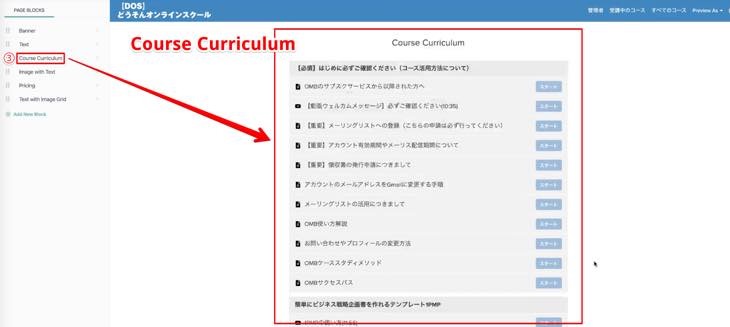
③Course Curriculum(コースカリキュラム)

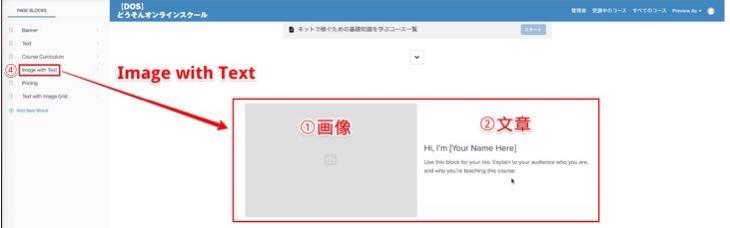
④Image with Text(イメージウィズテキスト):①画像、②文章の形式です。特典画像と内容を掲載することができます。

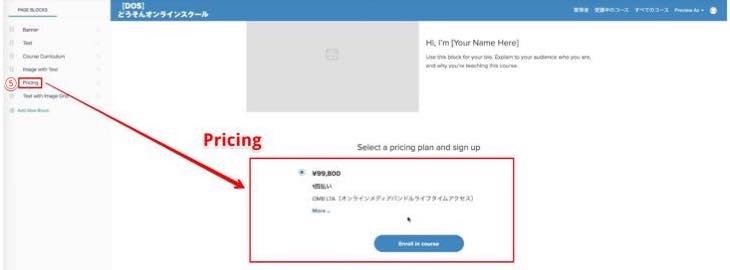
⑤Pricing(プライシング):価格表示を掲載する部分です。

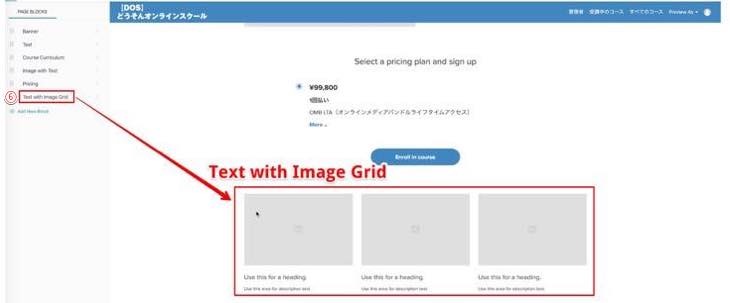
⑥Text with Image Grid(テキストウィズイメージグリッド):他のコース等を掲載する部分です。

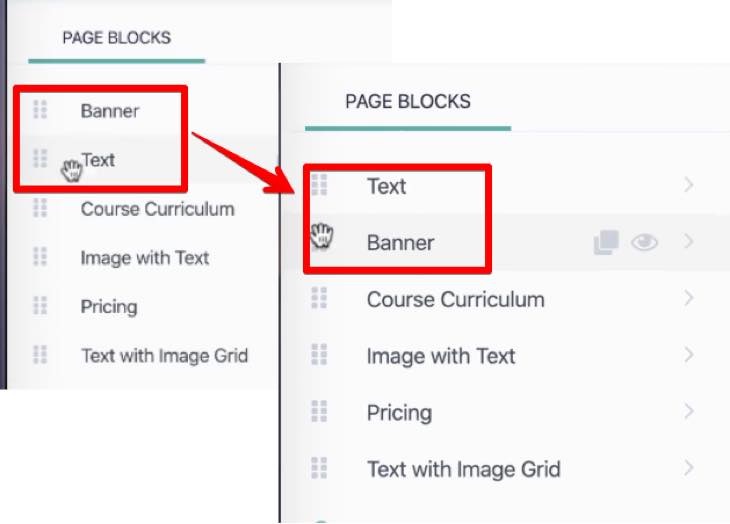
ブロックの入れ替え方法
入れ替えたいブロックをドラッグすると入れ替わります。

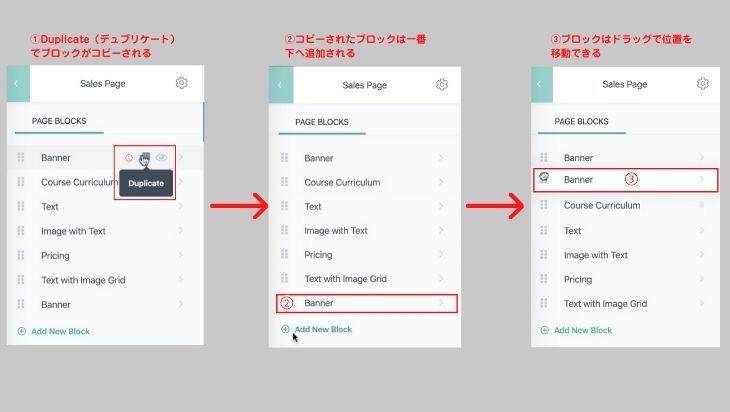
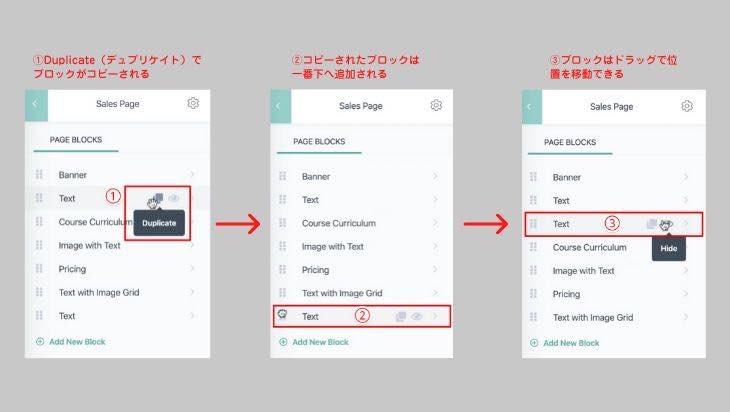
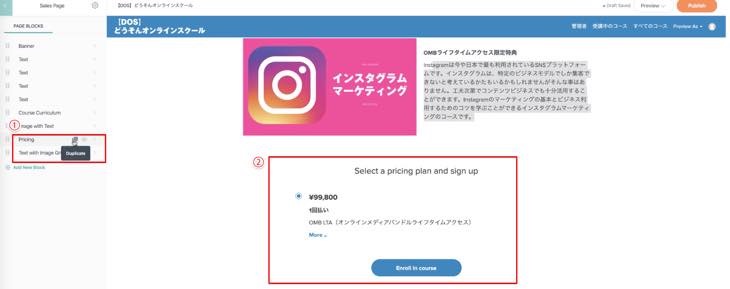
ブロックのコピー方法
コピーしたいブロックの右横にある①Duplicate(デュプリケート)をクリックします。
②PAGE BLOCKS(ページブロック)の一番下へブロックが追加されます。
③ブロックはドラッグで位置を移動できます。

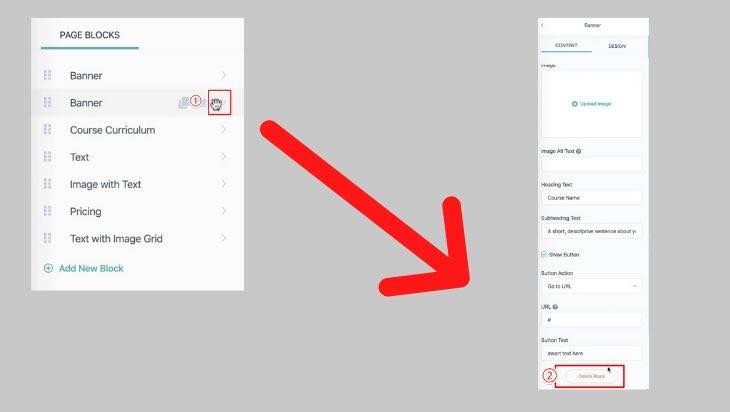
ブロックの削除方法
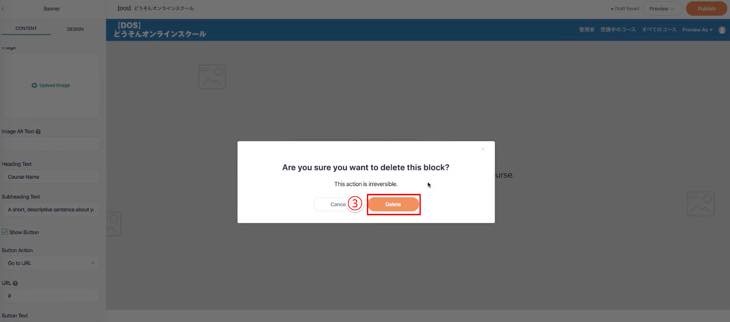
①削除したいブロックの右横にある①右向三角矢印ボタンをクリックすると、編集画面が表示されます。編集画面の下に②Delete Block(デリートブロック)をクリックします。

③Delete(デリート)をクリックすると、ブロックが削除されます。

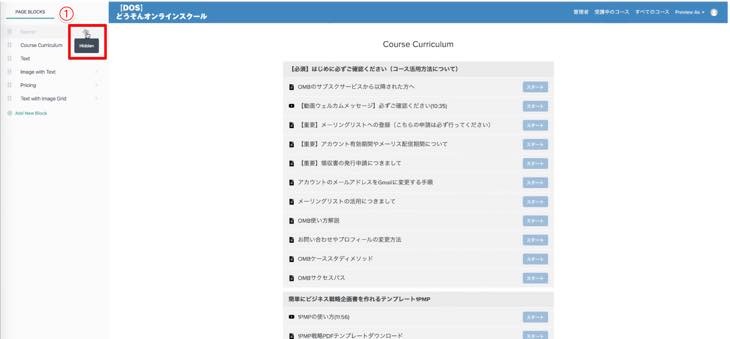
ブロックを表示しない方法
①表示させないブロックの右横にあるHyde(ハイド)をクリックすると、ブロックが表示されません。

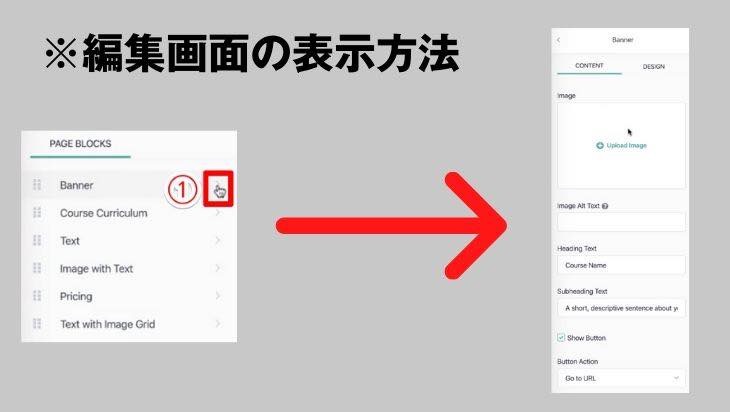
ブロックの編集画面
①ブロックの右横にある右向き三角矢印ボタンを選択すると、編集画面が表示されます。

Banner(バナー)作成方法について
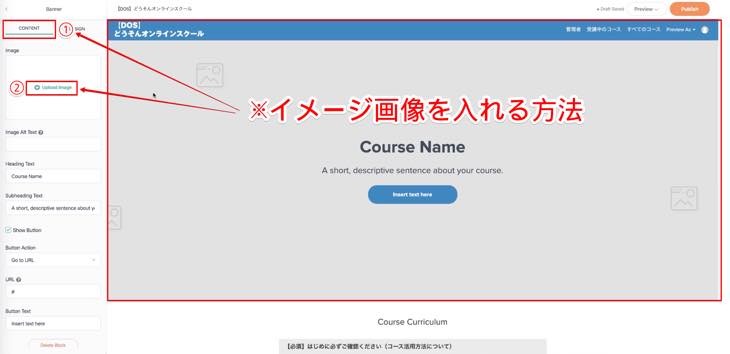
Banner(バナー)の画像を入れる方法
①Content(コンテント)を選択し、②Upload Image(アップロードイメージ)をクリックします。

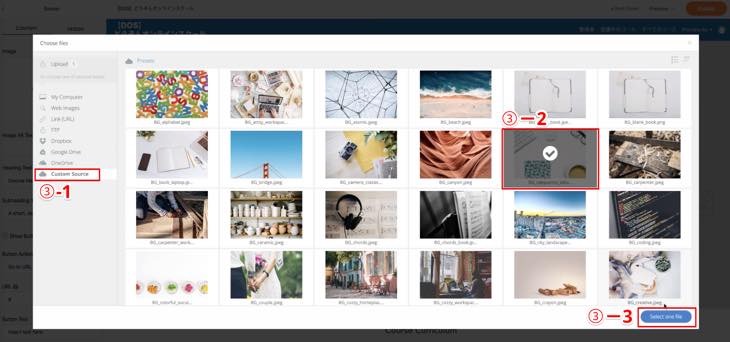
③Choose file(チューズファイル)を選択し、画像を選択することができます。ここでは、デフォルトで入っている画像を選択していきます。

③-1Custom Source(カスタムソース)を選択し、③-2お好みの画像を選択します。③-3Select one file(セレクトワンファイル)をクリックします。

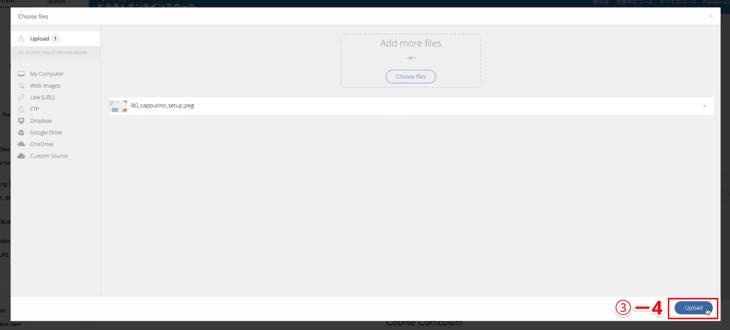
③-4Upload(アップロード)をクリックします。

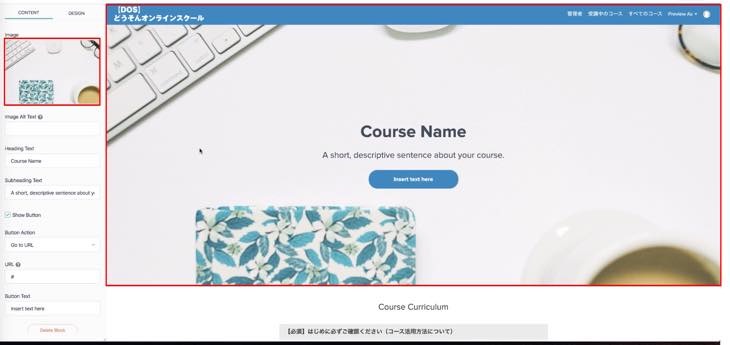
編集画面へ戻ると、Banner(バナー)へ画像が表示されています。

Banner(バナー)のテキスト編集方法
①Heading text(ヘディングテキスト):ヘッドを変更することができます。

②Subheading text(サブヘディングテキスト):サブヘッドを変更することができます。

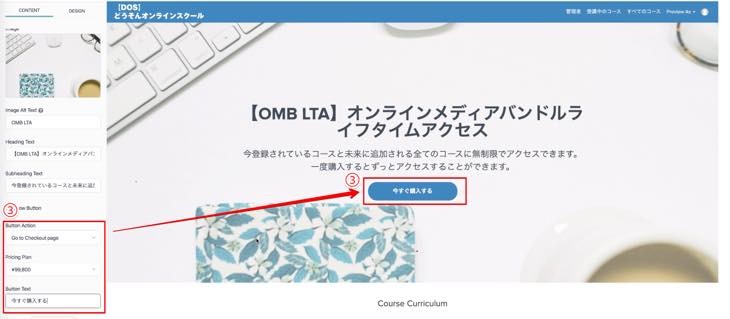
③Button Action(ボタンアクション)欄へGo to URL(ゴートゥユーアールエル)と表示があれば、任意のサイトへ移動させることができます。ここでは、決済ページへ移動するよう作成しています。参考にして下さい。

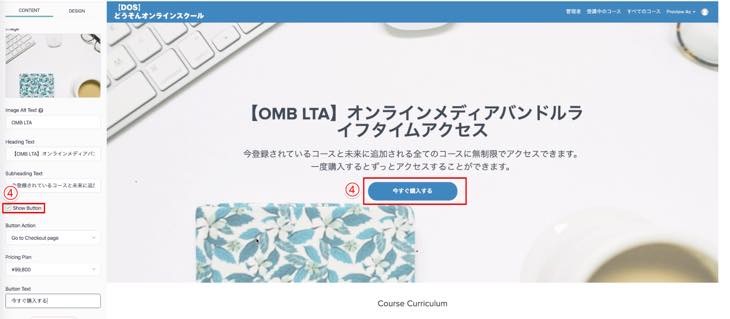
④Show Button(ショーボタン)のチェックマークを外すと、バナー画面にある「今すぐ購入する」の表示がされません。

Banner(バナー)のテキスト編集方法(デザイン編)
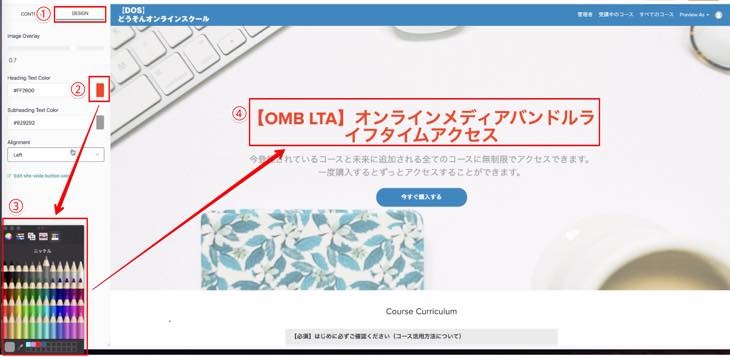
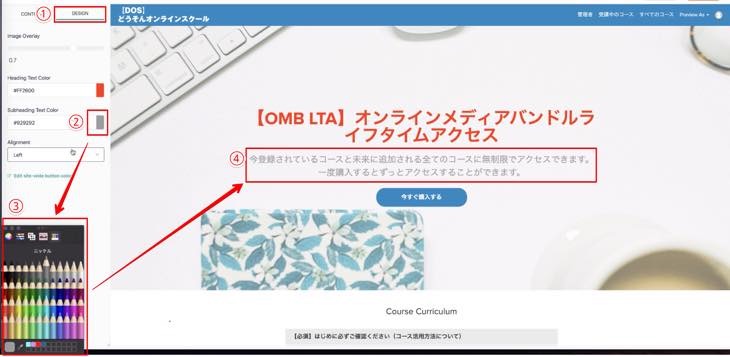
①DESIGN(デザイン)を選択し、②カラーマークをクリックすると③ペンが表示されます。ペンをクリックすると④ヘッドのテキストカラーが変更されます。

①DESIGN(デザイン)を選択し、②のカラーマークをクリックすると③ペンが表示されます。ペンをクリックすると④サブヘッドのテキストカラーが変更されます。

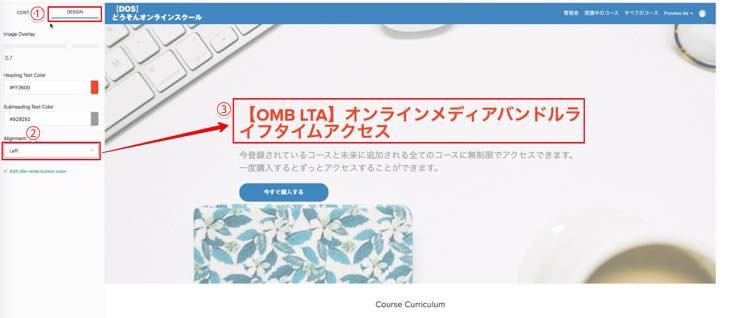
①DESIGN(デザイン)を選択し、②Alignment(アライメント)をクリックすると、ヘッドのテキストの位置を右寄せ・中央・左寄せの配置ができます。

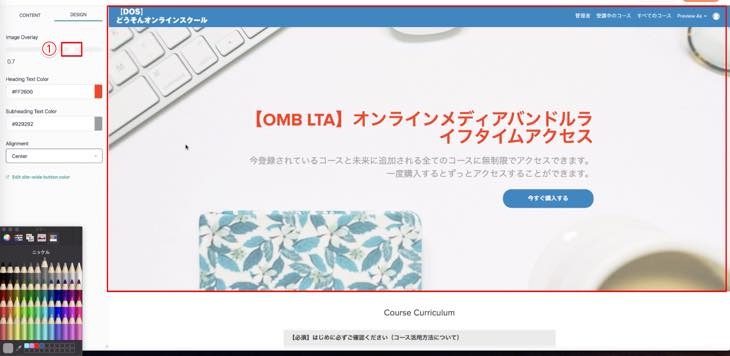
①Image Overlay(イメージオーバーレイ)は、丸いボタンを左側へ移動しバナー画像のトーンを薄くすることができます。例えば、背景全体が黒で文字も黒の場合、文字が目立たなくなります。その場合、画像のトーンを薄くすることで、文字を目立たせることができます。

全ての変更が終わったら、①Preview(プレビュー)で確認できます。
※テキスト編集をしたあと、自動的に編集したデータが保存され反映されます。Save(セーブ)ボタン等はありません。

セールスページを確認することができます。お好みに合わせて、文章やテキストのカラー等を設定して下さい。

Text(テキスト)作成方法
本文を作成する方法について解説していきます。
Text(テキスト)の右横にある①右向三角矢印ボタンを選択します。

②Text(テキスト)へ本文を入力すると、②”へ反映されます。
③文字のスタイルを編集することができます。ヘッダーで文字の大きさや太字・斜体・下線、リスト形式、リンクの挿入、また、文字の位置を右寄せ・中央・左寄せに編集することができます。お好みに合わせて編集して下さい。

文字のカラーやバックグランド(背景)を編集する方法は、④DESIGN(デザイン)を選択し、⑤でカラーを編集します。

テキストのブロックを追加する方法
①Duplicate(デュプリケート)を選択すると、②一番下へText(テキスト)ブロックが追加されます。③追加されたText(テキスト)をドラッグで移動することができます。

①Text(テキスト)へ本文が①”へ反映されます。
②追加したText(テキスト)ブロックへ本文が②”へ反映されます。
このように、Text(テキスト)ブロックを追加しながら、本文を追加することができます。

サブヘッドを作成する方法
①Text(テキスト)へサブヘッドを入力すると、①”へ反映されます。僕がサブヘッドを作成する時の方法を解説します。参考にして下さい。
文字を大きめにし、位置を中央へ配置します。

①DESIGN(デザイン)を選択し、②Background Color(バックグランドカラー)を変更します。すると、③サブヘッドが作成されました。

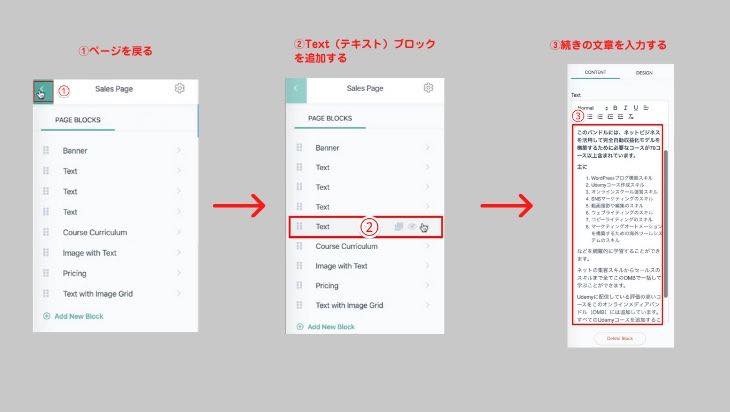
画面を左上の左向き矢印マークを選択しページを戻ります。Text(テキスト)ブロッックを追加し、サブヘッドの下に入れる続きの本文を入力します。

下記画像のように、サブヘッドの下に続きの本文が作成されました。
※Editor1.0(エディター)の場合、デフォルトでブロックがありましたが、Editor2.0(エディター)ではブロックがないため、Text(テキスト)を追加しながら、本文を作成して下さい。

Course Curriculum(コースカリキュラム)作成方法
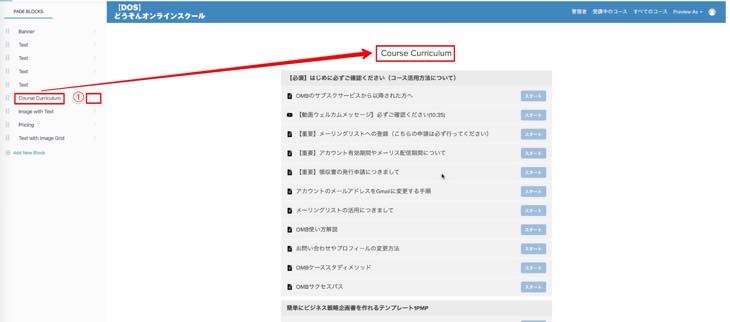
コースカリキュラムは自動的にレクチャーが並びますので、特に設定等は必要ありませんが、画面上の中央にあるCourse Curriculum(コースカリキュラム)を日本語表記へ変更する方法について解説していきます。
①右横にある①右向三角矢印ボタンを選択し、編集画面を表示します。

②Heading Text(ヘディングテキスト)に、「Course Curriculum」と入力されているため、「レクチャー一覧」等、任意の文字を入力して下さい。

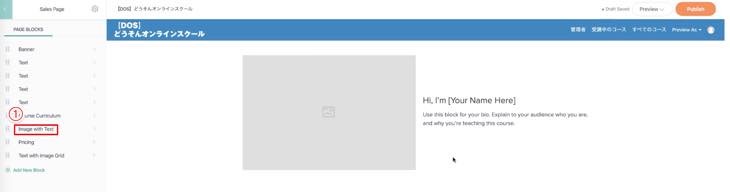
Image with Text(イメージウィズテキスト)作成方法
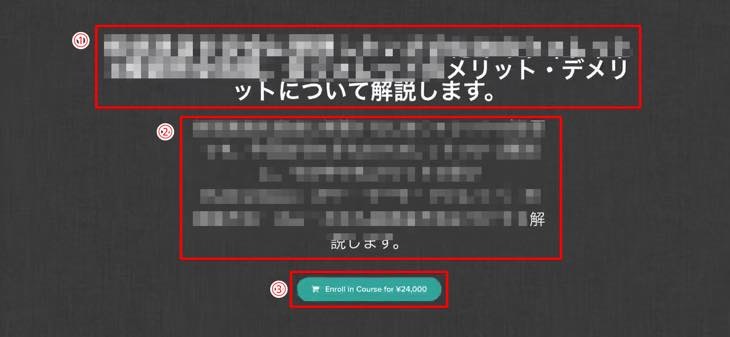
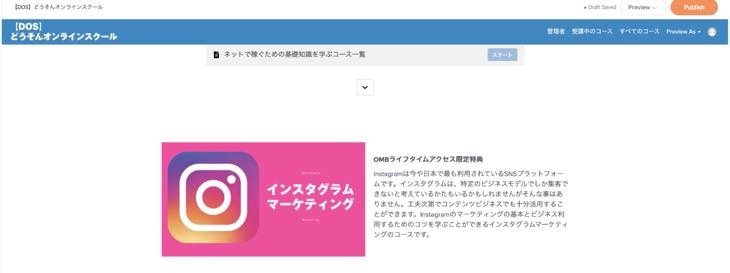
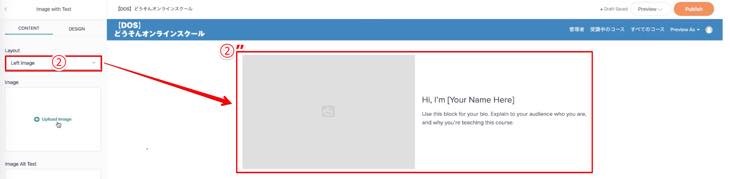
Image with Text(イメージウィズテキスト)とは、特典のコースを付ける時に便利な機能です。下記画像の通り、左側へ画像、右側へ文章を入れる方法について解説していきます。

①Image with Text(イメージウィズテキスト)を選択すると、左側へ画像、右側へ文章を入力する画面が表示されます。

②Left Image(レフトイメージ)を選択すると、②”左側へ画像、右側へ文章が表示されます。

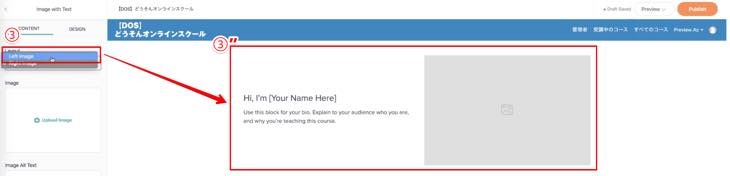
③Right Image(ライトイメージ)を選択すると、③”右側へ画像、左側へ文章が表示されます。

お好みに合わせて選択して下さい。ここでは、左側へ画像、右側へ文章が表示されるスタイルを解説していきます。
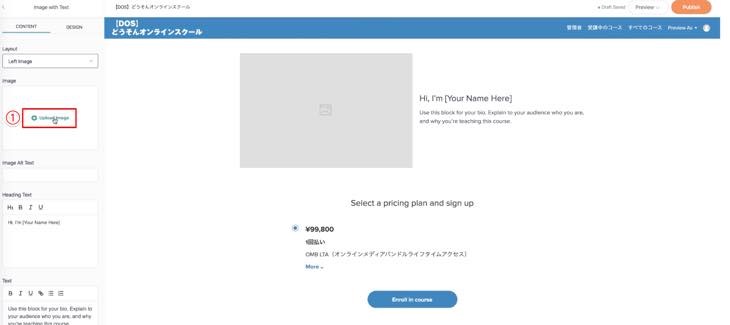
①Upload Image(アップロードイメージ)をクリックし、左側に表示の画像を選択します。

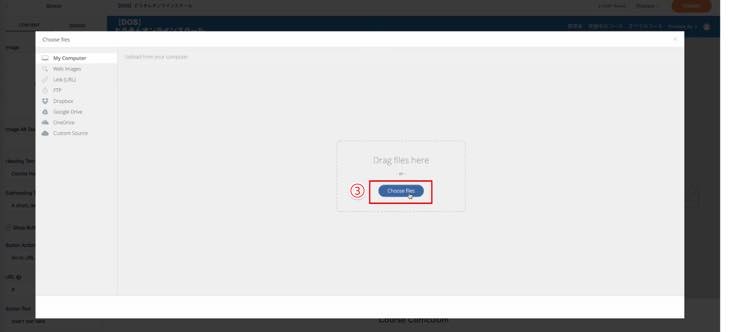
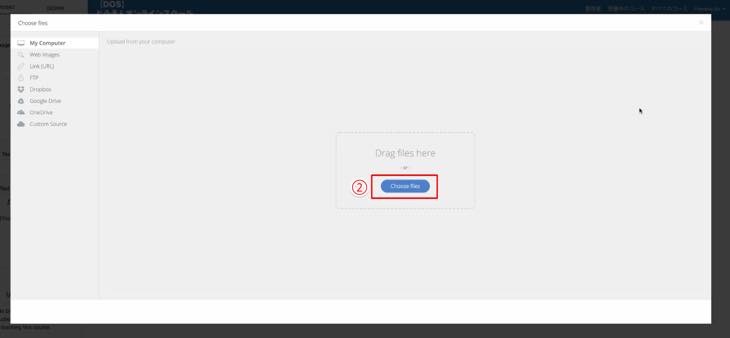
②Choose file(チューズファイル)をクリックします。

③画像を選択し、Upload(アップロード)をクリックします。

下記画像の通り、左側へ画像が入ります。

続いて、右側にコースの内容を入力します。内容を見やすくするため、タイトルと本文の行間を空けて本文を入力しています。行間を空ける方法は次の2つです。また、レイアウトをきれいに見せるために、画像の縦のラインに収まるように文字を入力することをおすすめします。
- Heading text(ヘディングテキスト)へタイトルと本文を入力する方法
- タイトルはHeading text(ヘディングテキスト)、本文はText(テキスト)へ入力する方法
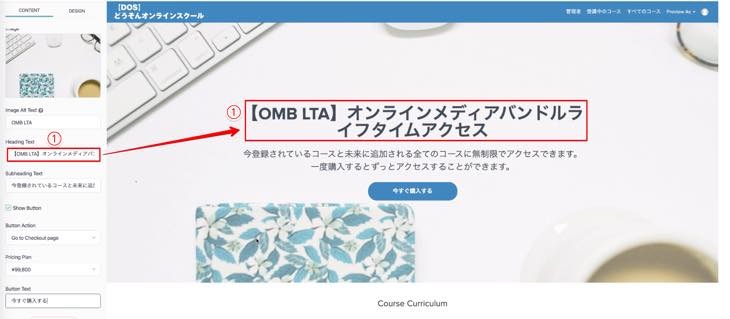
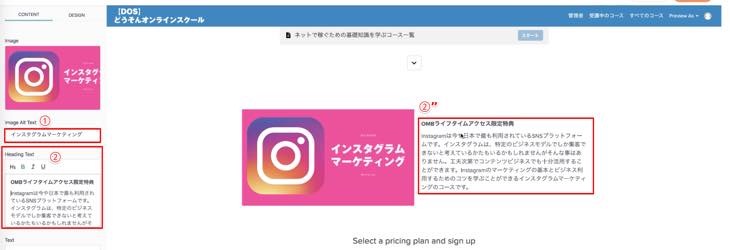
Heading text(ヘディングテキスト)へタイトルと本文を入力する方法
①Image Alt Text(イメージオルトテキスト)へ画像ファイル名を入力します。
②Heading text(ヘディングテキスト)へタイトルとコースの内容を入力します。タイトルを入力したら改行し、コース内容を入力して下さい。
②”のように、タイトルと本文の間に行間ができています。

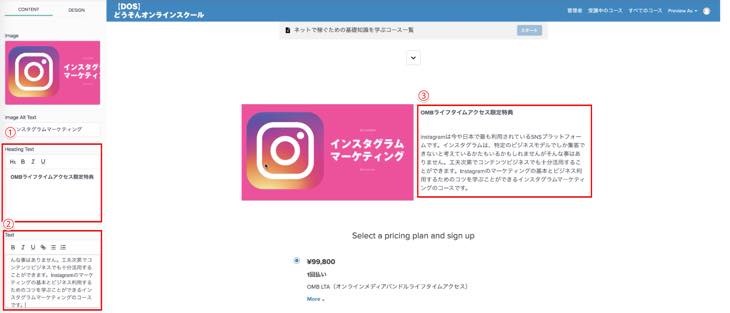
タイトルはHeading text(ヘディングテキスト)、本文はText(テキスト)へ入力する方法
①Heading text(ヘディングテキスト):タイトルを入力します。
②Text(テキスト):コース内容を入力します。
③前回よりもタイトルと本文の行間が広くなります。
お好みに合わせて作成して下さい。

文字を編集する方法
①DESIGN(デザイン)を選択し、②で文字のカラー・位置・背景を編集できます。
③本文全体が中央の位置に配置しています。お好みに合わせて編集して下さい。

Pricing(プライシング)作成方法
Pricing(プライシング)とは、②の価格表示の部分です。各表示の変更方法について解説していきます。
英語表記を日本語表記へ変更する方法
①Pricing(プライシング)の右横にある①右向三角矢印ボタンを選択します。

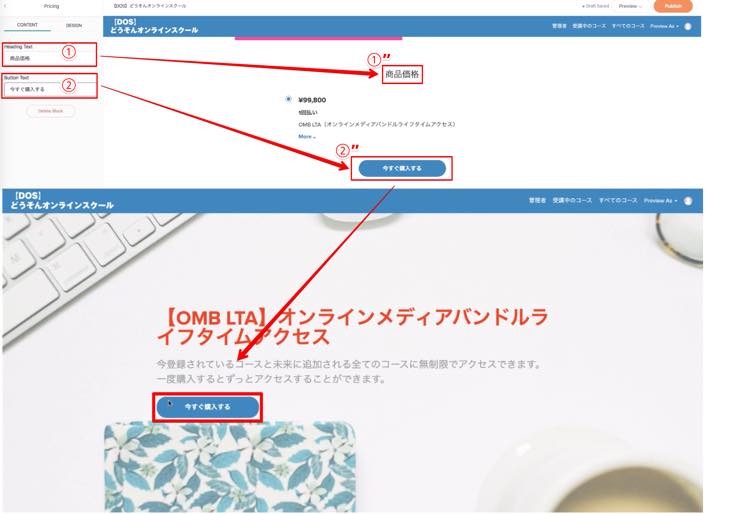
①Heading text(ヘディングテキスト)には、デフォルトで「Secret pricing plan and sign up」と入力されているため、「商品価格」等任意の文字を入力します。①で入力した文字は①”へ反映されます。
②Button Text(ボタンテキスト)には、デフォルトで「Enroll course」と入力されているため、「今すぐ購入する」等任意の文字を入力します。②で入力した文字は②”へ反映されます。
※②はバナーにある「今すぐ購入する」等の文字と合わせることをおすすめします。

Background(背景)のカラーを編集する方法
①DESIGN(デザイン)を選択し、Background Colour(バックグランドカラー)で背景のカラーを編集することができます。

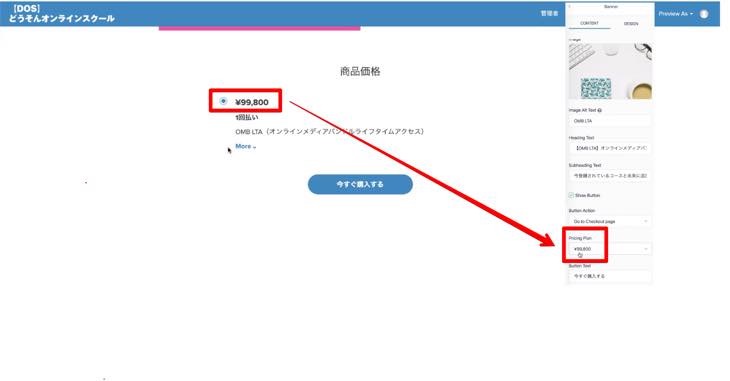
価格表示について
価格表示は、Banner(バナー)で設定したPricing Plan(プライシングプラン)の価格が表示されます。

①支払い方法等の変更方法は、セールスページから変更できません。変更方法について解説していきます。

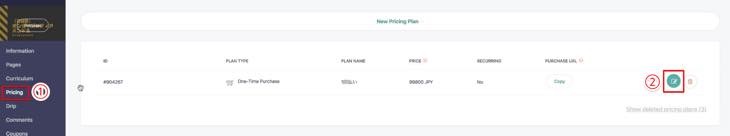
①Pricing(プライシング)を選択し、②エディターをクリックします。

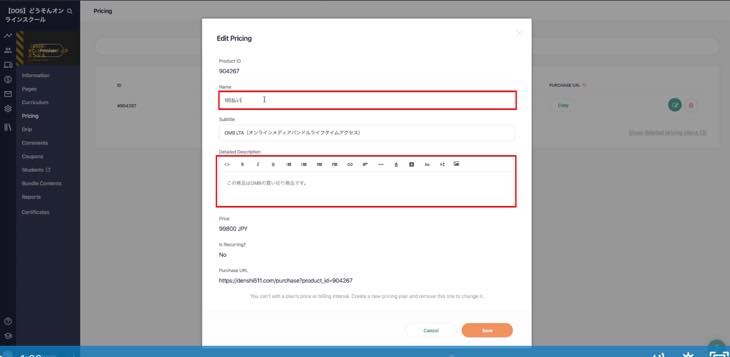
Name(ネーム):支払い回数、Subtitle(サブタイトル):コース名等を入力してます。参考にして下さい。

その他ブロックについて
Text with Image Grid(テキストウィズイメージグリッド)とAdd New Block(アッドニューブロック)内にあるFutured course(フューチャーコース)について解説していきます。
Text with Image Grid(テキストウィズイメージグリッド)について
Text with Image Grid(テキストウィズイメージグリッド)とは、他コースを掲載できるページです。作成方法について解説していきます。
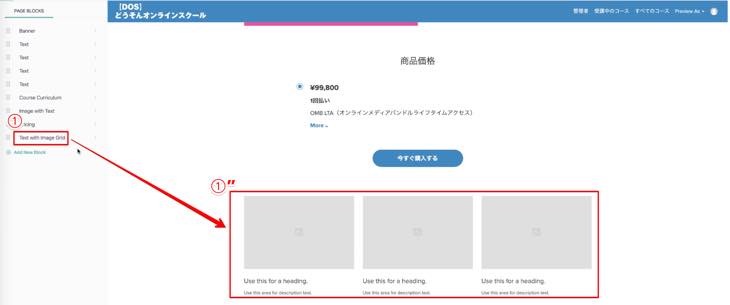
①Text with Image Grid(テキストウィズイメージグリッド)を選択すると、①”が表示されます。

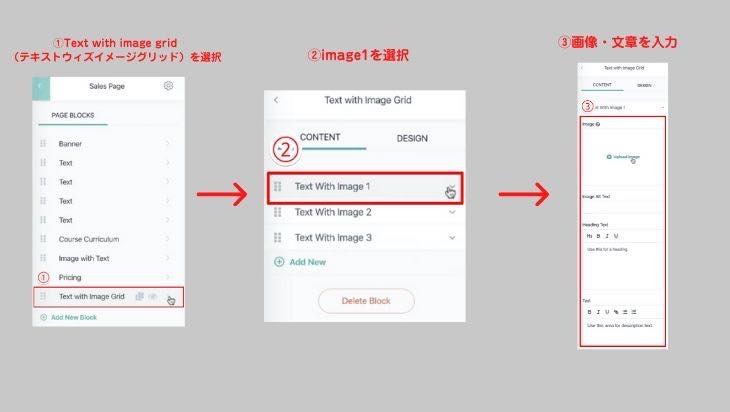
Text with Image Grid(テキストウィズイメージグリッド)の右横にある①右向三角矢印ボタンをクリックすると、②image1〜3まで作成できるブロックが表示されてます。
image1のブロックを作成する場合②Text Witch Image1(テキストウィッチイメージ1)を選択します。
編集方法は、これまで解説した方法と同じです。③画像や文章を入力すると作成できます。

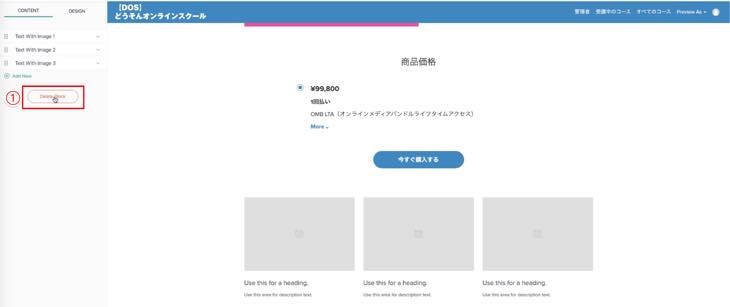
ここでは、Text with Image Grid(テキストウィズイメージグリッド)は掲載しないため、①Delete Block(デリートブロック)で削除します。

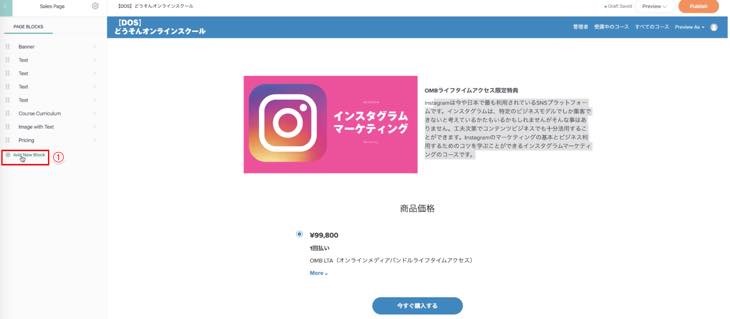
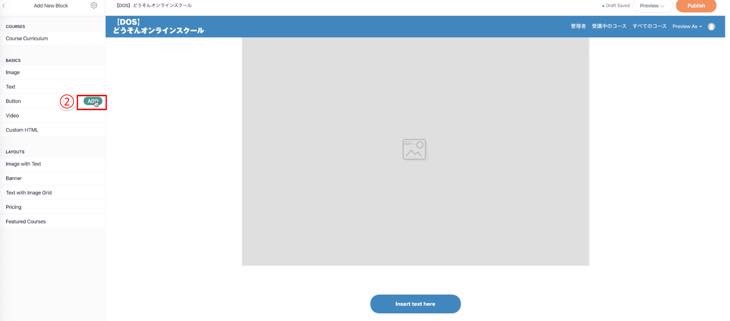
Add New Block(アッドニューブロック)について
画像やテキスト、ビデオ等挿入したい場合、ブロックを作成することができます。
①Add New Block(アッドニューブロック)を選択します。

②挿入したいブロックは、②ADD(アッド)をクリックし作成できます。

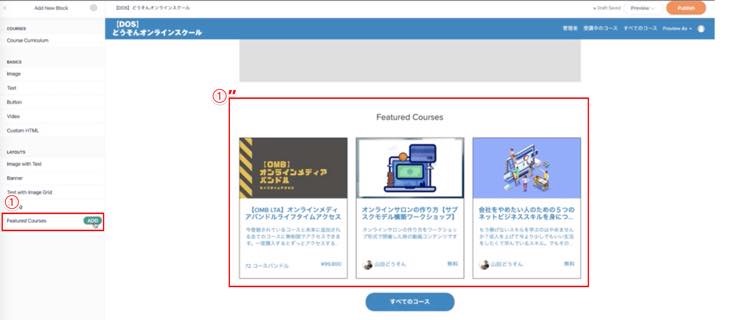
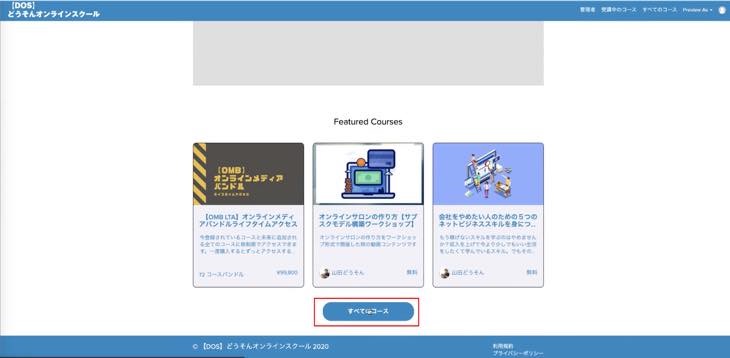
Futured course(フューチャードコース)について
Futured course(フューチャードコース)とは、他コースを自動で表示する機能です。
①Futured course(フューチャードコース)の右横にあるADD(アッド)を選択します。①”自分が出している他のコースが表示されます。

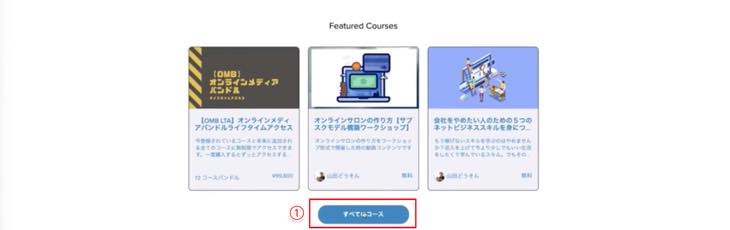
Preview(プレビュー)でコースの表示について確認します。
①すべてのコースをクリックします。

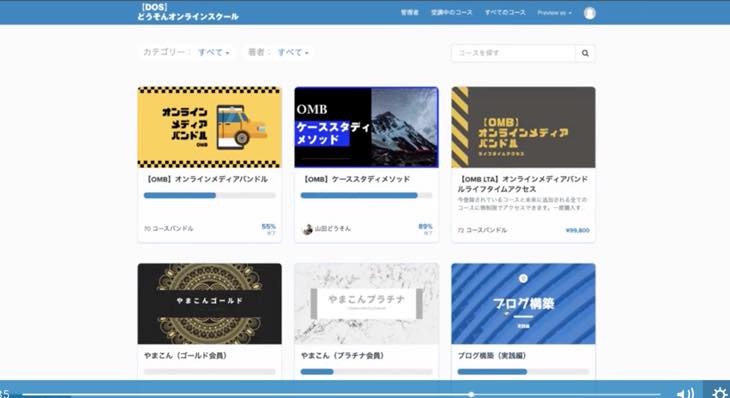
Preview(プレビュー)をクリックします。

すべてのコースをクリックします。

自分が出しているすべてのコースが表示されます。

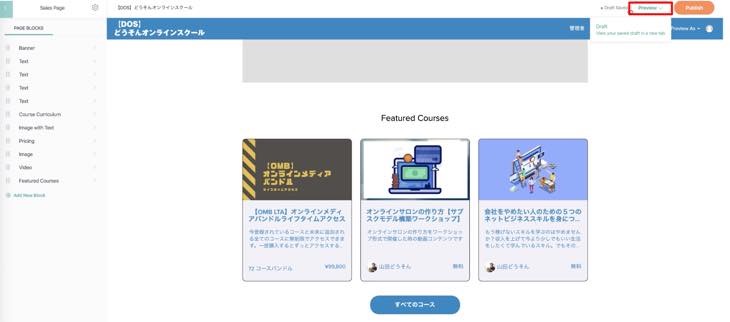
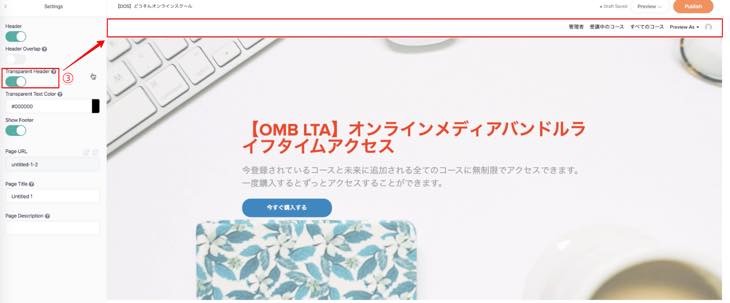
ヘッダーの表示形式を変更する方法
ヘッダーの表示形式を変更する方法について解説していきます。
ヘッダーとは画面上部にある青いバーの部分です。
①歯車マークをクリックします。

②Header overlap(ヘッダーオーバーラップ)はオンにすると、本文をスクロールするとヘッダー部分がついてくるように表示します。

③Transparent Header(トランスパレントヘッダー)はオンにすると、ヘッダーが半透明になります。

④Header(ヘッダー)はオフすると、ヘッダーが消えます。

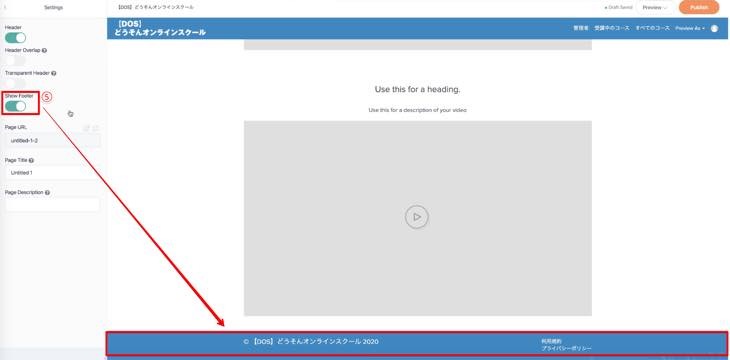
⑤Show Footer(ショーフッター)はオフにすると消えますが、オンにしておくことをおすすめします。
なぜなら、セールスページは利用規約=プライバシーポリシーを掲載する必要があります。フッダーに利用規約が掲載されているため、オンの状態にしておくことをおすすめします。

サイトURLとページタイトルを変更する方法
ページのURLを変更する方法とページタイトルを変更する方法について解説していきます。
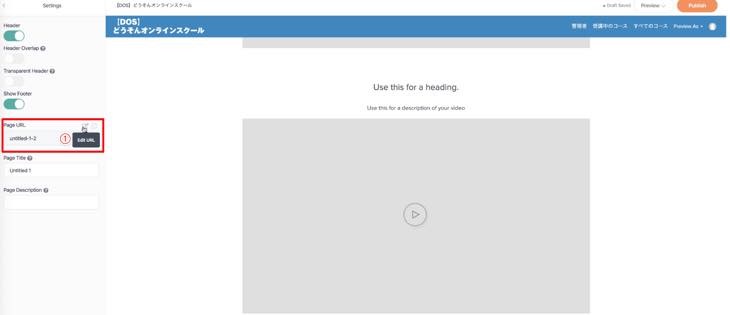
ページURL変更方法
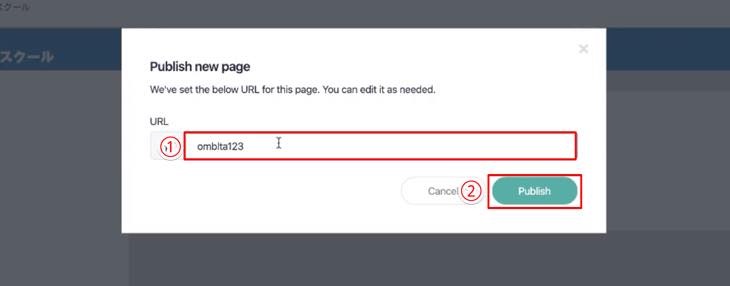
①Edit URL(エディットユーアールエル)を選択します。

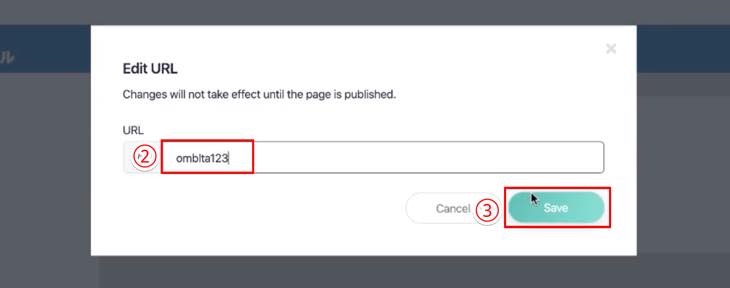
②任意のURLへ変更して下さい。デフォルトでは「ntitled-1-2」と入力されてます。③任意のURLを入力しSave(セーブ)をクリックし、変更完了です。

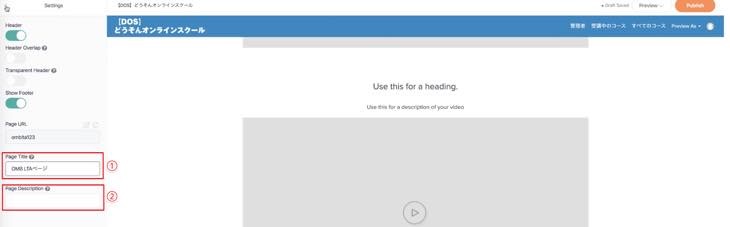
ページタイトル変更方法
①Page Title(ページタイトル)は、ページ全体の名前でブログのタイトルのようなものです。検索エンジン等で検索したときに表示されます。
②Page Description(ページディスクリプション)は、Google(グーグル)等で検索した時にDescription(ディスクリプション)と表示されるものと同じです。必要であれば、簡単に100文字以内でページの要約を入力して下さい。

全ての変更が終了したあと、Publish(パブリッシュ)をクリックします。

①ページURLを確認し②Publish(パブリッシュ)をクリックします。

ページが完了です。

ページをPrimary Page(プライマリーページ)に設定する
完成したページをPrimary Page(プライマリーページ)に設定する方法について解説していきます。
①左上の左向き矢印ボタンでページを戻ります。

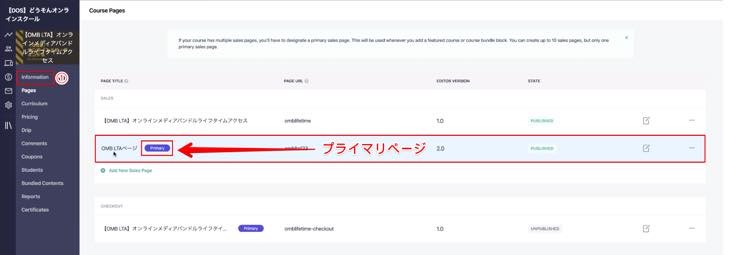
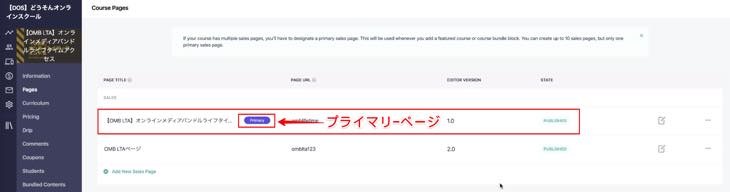
②Editor2.0(エディター)で作成したページが表示されてます。この状態では、Editor1.0(エディター)がPrimary page(プライマリーページ)で設定されていますので変更します。

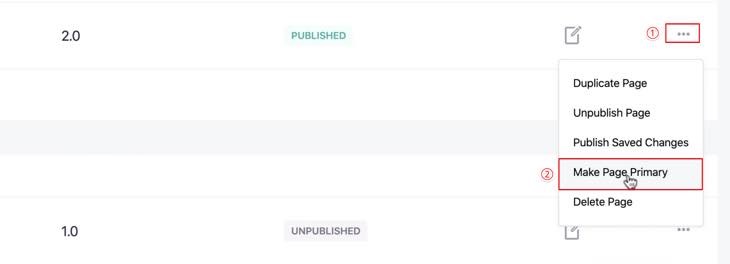
①三つの点(…)マークをクリックし、②Make Page Primary(メイクページプライマリー)を選択します。

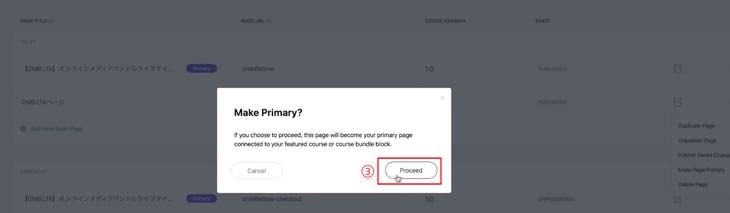
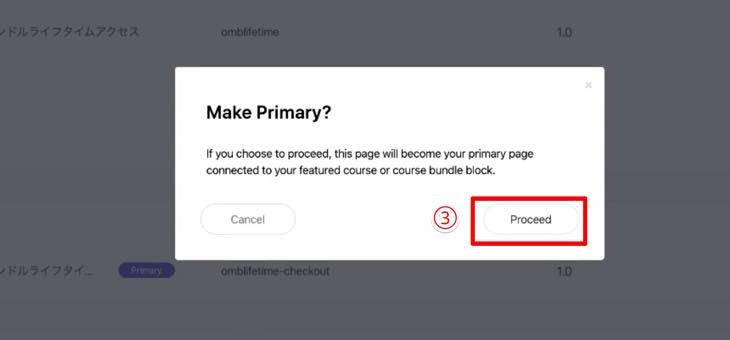
③Proceed(プロシード)をクリックします。

Editor2.0(エディター)がPrimary page(プライマリーページ)へ設定されました。セールスページでもPrimary page(プライマリーページ)へ設定されているか確認する方法について解説していきます。
②Information(インフォメーション)を選択します。

②Sales Page(セールスページ)をクリックします。

Editor2.0(エディター)で作成したセールスページが表示されていることが確認できます。

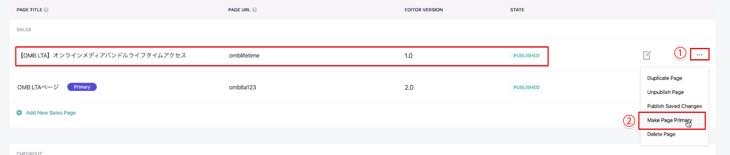
Primary page(プライマリーページ)をEditor1.0(エディター)へ戻したい場合は、①三つの点(…)マークをクリックし、②Make Page Primary(メイクページプライマリー)を選択します。

③Proceed(プロシード)をクリックします。

Editor1.0(エディター)がPrimary page(プライマリーページ)へ変更されました。

チェックアウトページの設定について
チェックアウトページとは、最終的に安心して決済して頂くために社会的信用を提示するページです。例えば、お客様の声をアップしたり、返金保証等を設定できるページです。決済する時多くの人は迷いを生じます。離脱回避策としてチェックアウトページの設定をおすすめします。
チェックアウトページの設定について解説していきます。
チェックアウトページについて
Pricing(プライシング)ページを表示し、①Copy(コピー)をクリックしコースのURLを開きます。

チェクアウトページです。

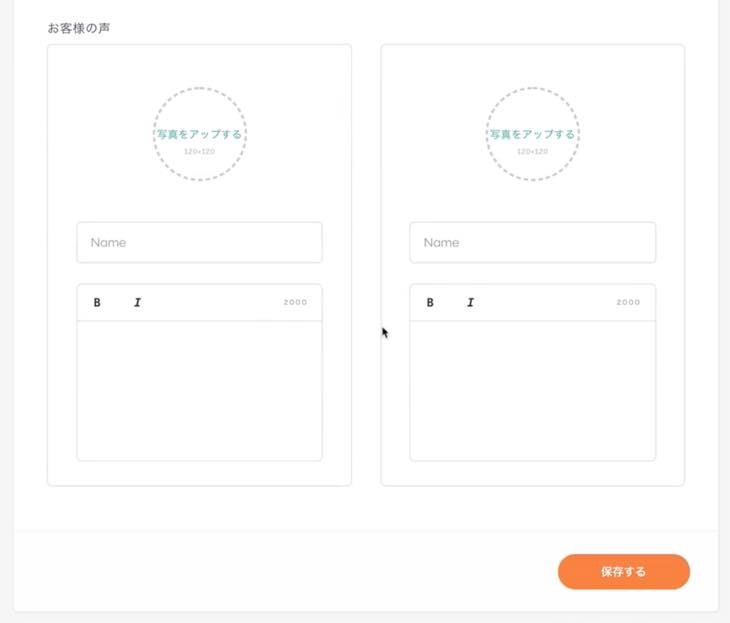
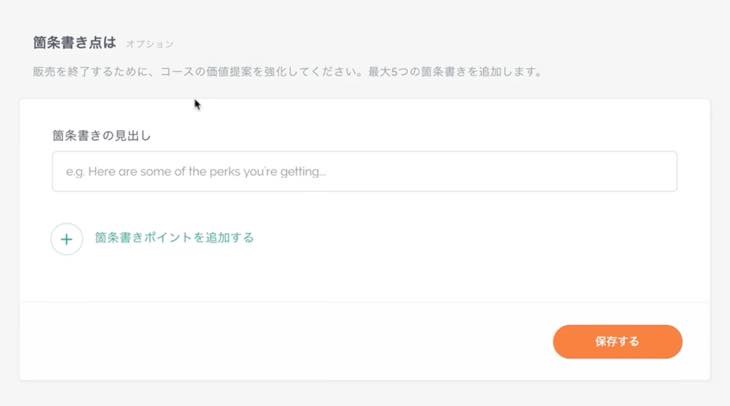
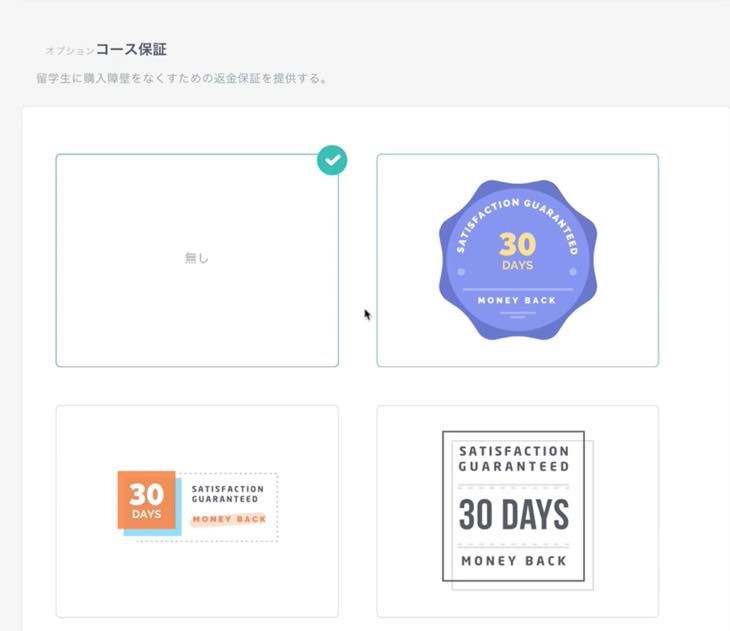
チェックアウトページの種類について
お客様の声をアップすることで、コースの価値や信頼に繋がります。可能な限り掲載することをおすすめします。

コースの価値を最大5つの箇条書きを掲載することができます。

安心して決済頂くために、30日間返金保証等を設定することができます。

サンキューページの設定について
サンキューページとは、決済したあとお客様へ「ご購入ありがとうございます」等、感謝の意を示すページのことです。
また、Teachable(ティーチャブル)の特徴の一つでもある、ワンタイムオファーについて解説していきます。
ワンタイムオファーとは、コースを購入直後に、「一度限り」という限定性を持たせて、別のお得なコースやサービスを販売する手法です。
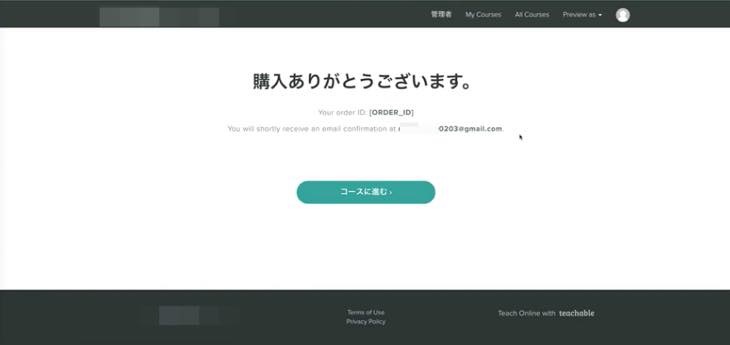
例えば、決済後、下記のサイトを表示させサイトを閉じたら二度と購入できない仕組みを構築することができます。

サンキューページの設定について
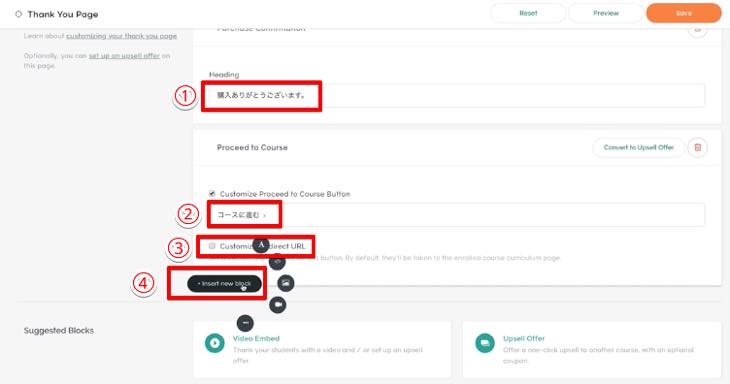
Thank You Page(サンキューページ)を表示すると、①②は英語表記で文字が入力されてます。そのため、日本語、任意の文字に変更して下さい。
ここでは、①購入ありがとうございます。②コースに進むへ変更してます。
他サービスのサイトへ移動させたい場合、③Customized Redirect URL(カスタマイズリダイレクトユーアールエル)にチェックし、他サービスのURLを入力します。
④Insert new block(インサートニューブロック)をクリックすると、ブロックを追加できます。

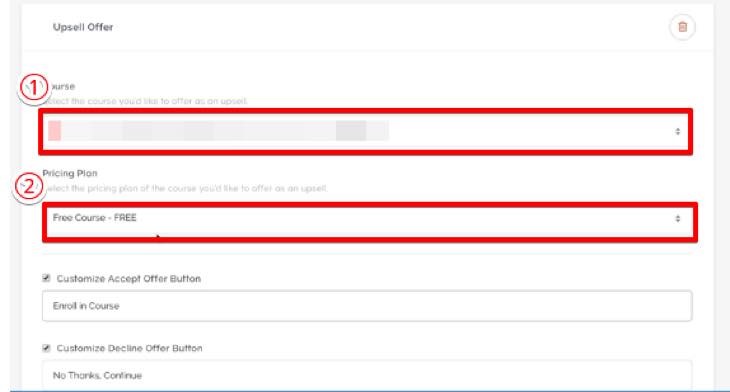
ワンタイムオファーの設定について
Upsell Offer(アップセルオファー)をクリックします。

①ワンタイムオファーの設定をする他サービス名を選択します。
②クーポンを設定できます。

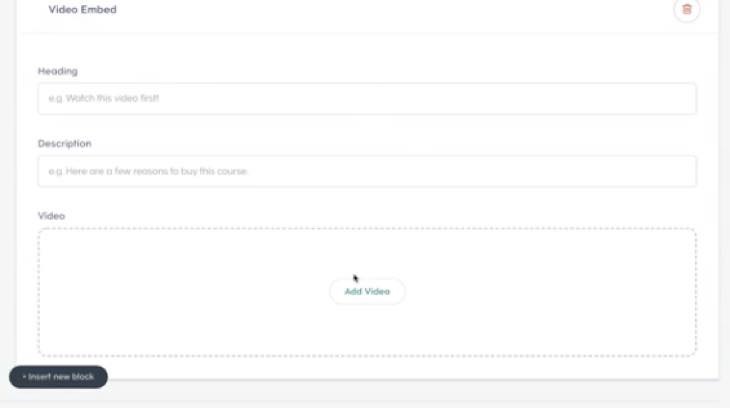
ビデオの設定について
①Video Embed(ビデオエンベッド)をクリックします。

下記の画面からビデオを設定できます。例えば、ビデオの下にワンタイムオファーの決済を設定することもできます。成約率アップに、是非、活用して下さい。

Drip(ドリップ)機能の使い方について
Drip(ドリップ)機能とは、例えば、登録してから何日後にセクションを公開する設定ができる機能です。
また、「次の動画は明日公開します」のように、プロダクトローンチを構築することができます。
設定はセクション単位で行いますので、詳細について解説していきます。
Drip(ドリップ)機能の設定について
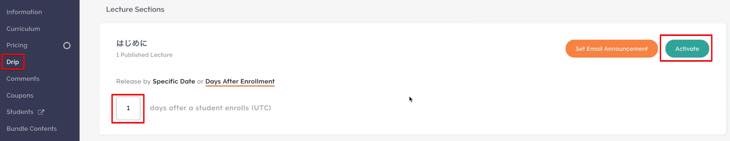
Dripを選択し、設定画面を表示します。
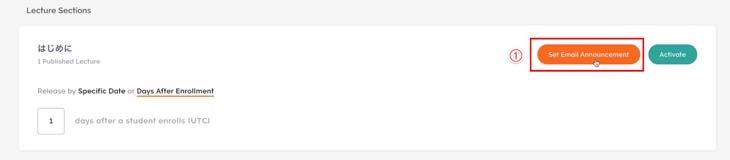
例えば、登録してから1日後に「はじめに」のセクションを公開したい場合の設定は次の通りです。
1と入力し右上のActivete(アクティビィ)をクリックし設定完了です。

Eメールで公開を通知する方法について
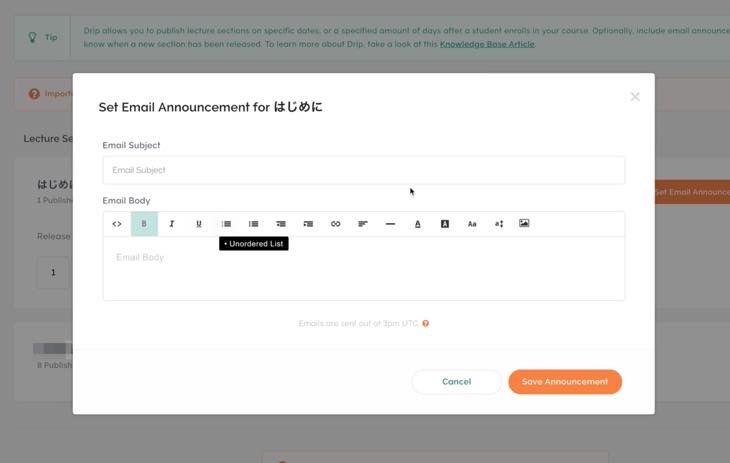
①Set Email Announcement(セットイーメール)をクリックします。

②必要事項を入力し設定すると、公開後メールで通知されます。

これらの操作をセクションごとに設定すると、プロダクトローンチの仕組みを構築することができますので、是非、設定しマーケティングに役立てて下さい。
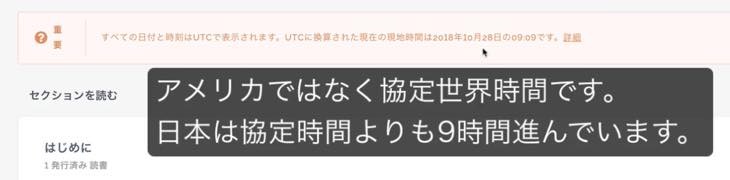
また、日時はアメリカ時間に合わせて配信されますので、設定する日時に注意して設定して下さい。

セッティングの操作方法について
一般設定や決済情報の変更、受講生にメールを送信する方法、売上金を受け取る方法について解説していきます。
セッティングの一般設定について
一般設定について解説していきます。
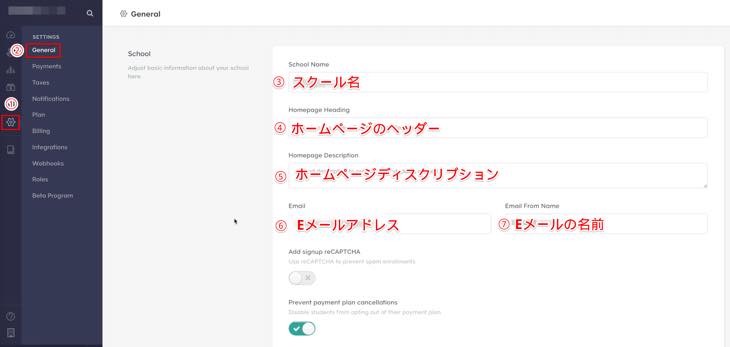
①歯車マークを選択し、②General(ゼネラル)をクリックします。
③School Name(スクールネーム)はスクールの名前を入力します。
④Homepage Heading(ホームページヘッダー)を入力します。
⑤Homepage Description(ホームページディスクリプション)を入力します。
⑥Email(イーメール)アドレスを入力します。
⑦Email From Name(イーメールフロムネーム)Eメールの名前を入力します。
以下、参照下さい。

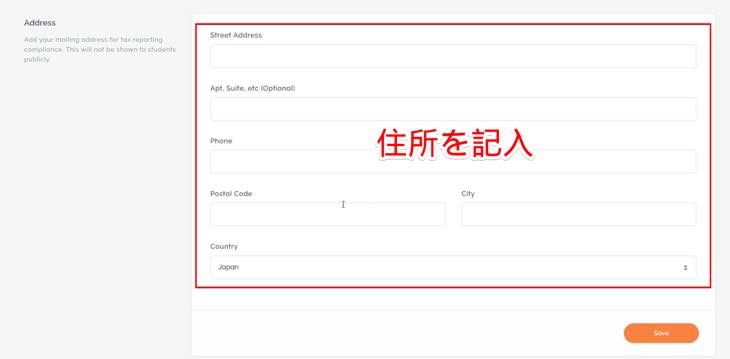
ビジネスを行っている住所を入力します。

Teachable(ティーチャブル)のサイト内でBlog(ブログ)記事を作成することができます。

セッティングのプランや決済情報の変更方法について
料金プランや決済情報の変更、また、連携できる外部サービスについて解説していきます。
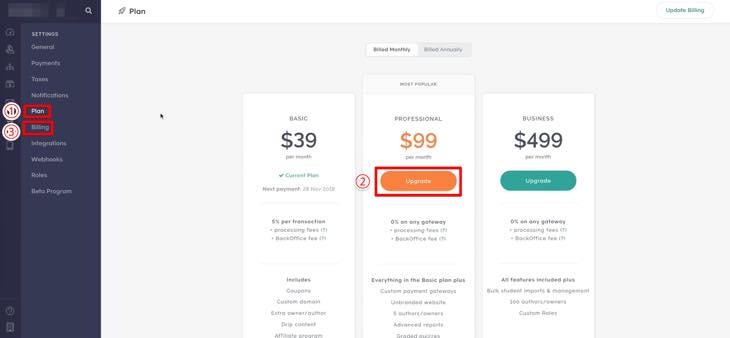
料金プランをベーシックからプロフェショナルへアップグレードする方法
①Plan(プラン)を選択し、②Upgrade(アップグレード)をクリックします。
決済情報(クレジットカード情報)を変更する方法
③Billiing(ビリング)を選択すると決済情報変更する画面が表示されます。画面に従って必要事項を入力すると変更できます。(※ここでは個人情報のため、参考画面の掲載はしておりません。ご了承願います。)

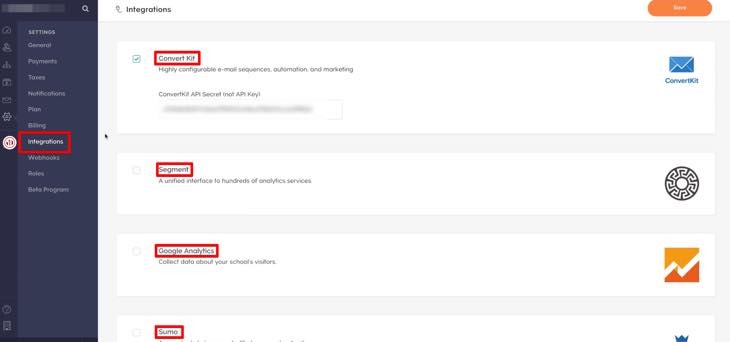
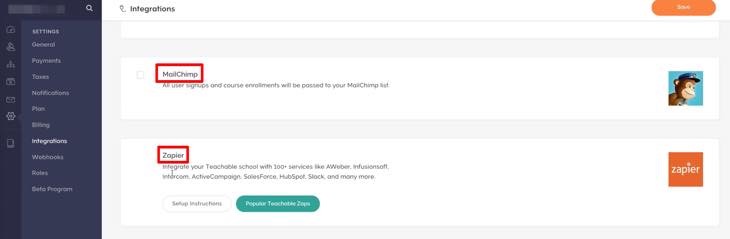
連携できる外部サービスについて
①Integration(インテグレーション)を選択すると、Teachable(ティーチャブル)と連携できる外部サービスの一覧が表示されます。外部サービスと連携することで、より拡張性の高いサービスを提供することができます。
連携できる外部サービスは次の通りです。参考にして下さい。
- ConvertKit(コンバートキット)ConvertKitはこちら
- Segment(セグメント)Segmentはこちら
- Google analytics(グーグルアナリティクス)Google analyticsはこちら
- Sumo(スーモ)Sumoはこちら
- Mail Chimp(メールチンプ)Mail Chimpはこちら
- Zapier(ザピア)Zapierはこちら


受講生にメールを配信する方法について
受講生にメールする場合、例えば、新しいコースを作成したり、アップデートした時にメールを送ることで高い信頼と成約率に繋がる可能性もありますので、是非、ご利用下さい。
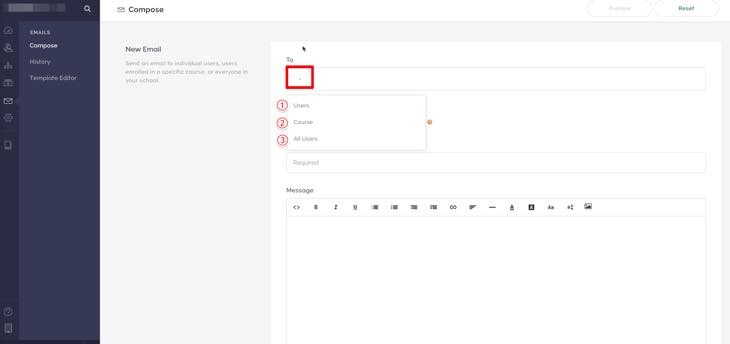
Emails(イーメールズ)を選択し、受講生にメールを作成する画面を表示します。
Toへは、以下の通りユーザーを振り分けて送信することができます。
①Users(ユーザー):特定の人
②Course(コース):特定のコース
③All Users(オールユーザーズ):全ての受講生

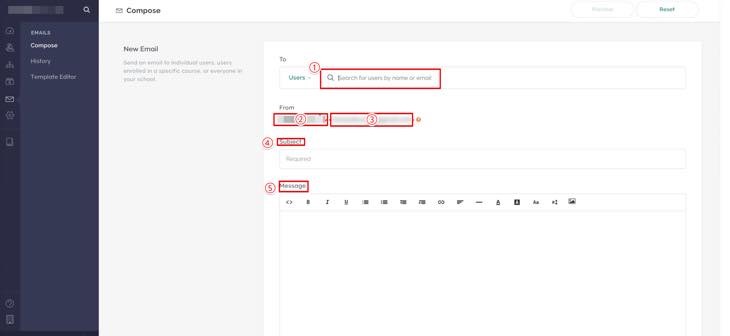
①コースを検索します。
②Eメールの名前が表示されています。
③独自ドメインの設定をおすすめします。
④Subject(サブジェクト)は件名を入力します。
⑤Message(メッセージ)は本文を入力します。

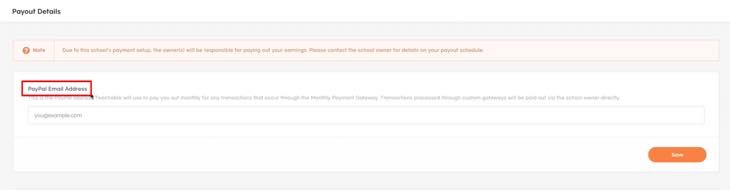
売上をPayPal(ペイパル)で受け取る方法について
Teachable(ティーチャブル)で売れたコースの売上金を受け取る方法について解説していきます。
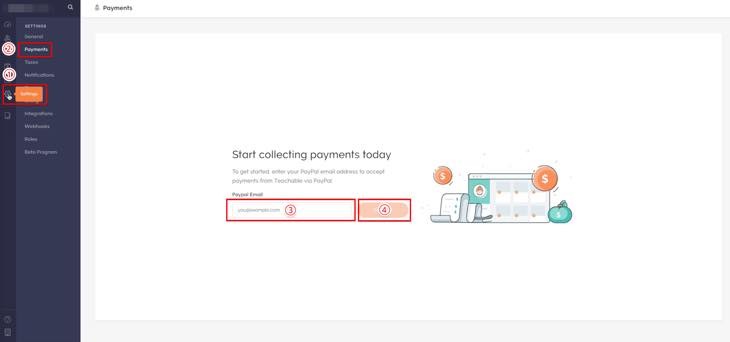
①歯車マークを選択し、②Payments(ペイメント)をクリックします。
③PayPal(ペイパル)のEmail(イーメール)アドレスを入力し、④Continue(コンティニュー)をクリックすると、売上金を受け取ることができます。
ベーシックの場合はPayPal(ペイパル)のみですが、プロフェッショナルの場合はstripe(ストライプ)も利用できます。stripe(ストライプ)は毎週払いが可能で、1週間ごと売上金を登録した口座へ自動入金で受け取ることができます。そのため、キャッシュフローが良くプロフェッショナルはおすすめです。
作成したオンラインコースで売上が上がり、プロフェッショナルの料金が支払えるようになった場合、プロフェッショナルにアップグレードすることをおすすめします。

受講生にアフィリエイトしてもらう方法について
Teachable(ティーチャブル)は、受講生の方へアフィリエイトコードを発行し、コースを販売してもらうことができます。
アフィリエイトコードの発行方法について解説していきます。
特定のお客様にアフィリエイトコードを付与する方法
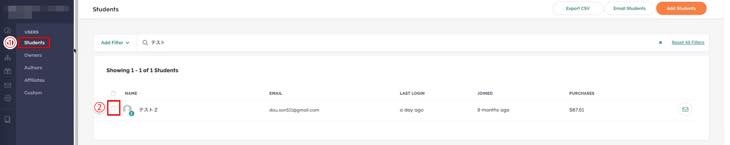
①Students(ステューデント)を選択し、②アフィリエイトコードを付与する受講生のデータへチェックマークを入れます。

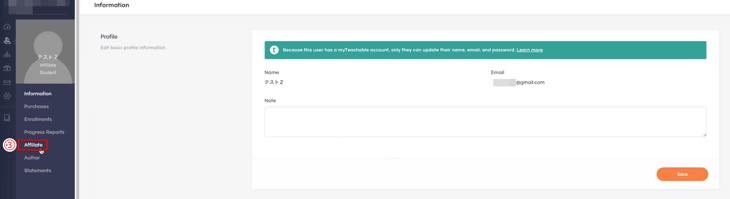
受講生の情報が表示されます。
③Affiliate(アフィリエイト)を選択します。

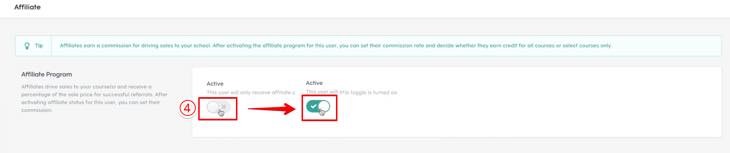
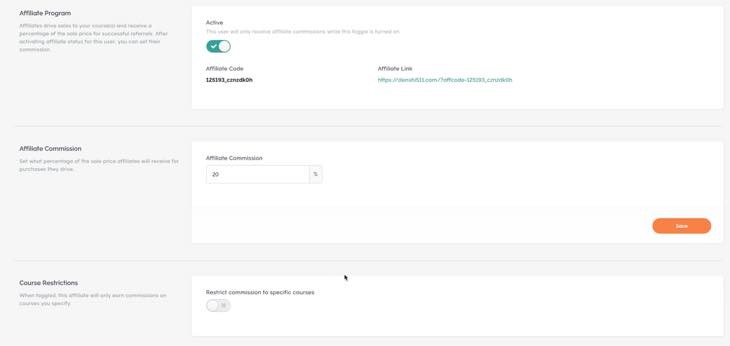
④通常はオフの状態です。マークを右に移動させオンの状態にします。

⑤アフィリエイトコードが発行され、⑤”アフィリエイトリンクが生成されます。

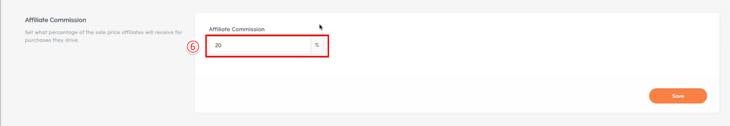
⑥コースを紹介してくれた受講生に何%渡すか設定します。例えば、月額決済の場合、毎月20%お渡しする内容になります。1回の買い切りの場合、40%お渡しする内容となります。

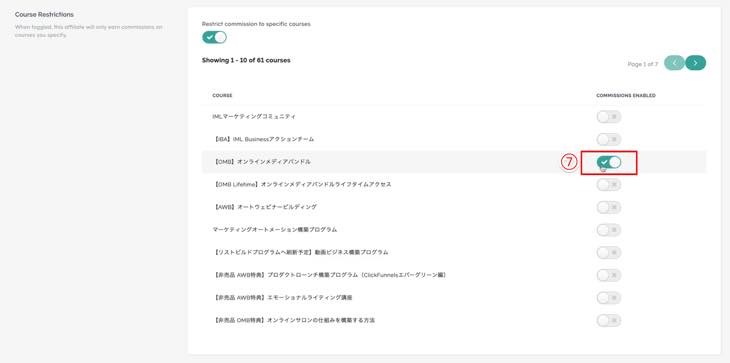
特定のコースのみアフィリエイトする場合、⑦の選択したコースのみアフィリエイト対象となります。

全てのコースをアフィリエイト対象にする場合、下記の設定内容にして下さい。

特定のコースのアフィリエイトコードを出す方法について
アフィリエイト対象のコースのURLをコピーします。

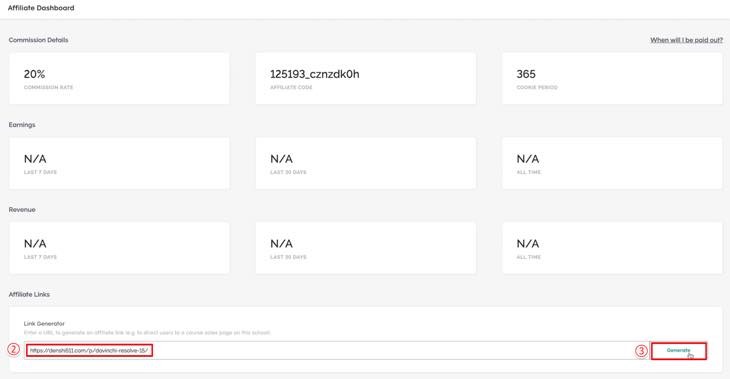
Affiliate Dashboard(アフィリエイトダッシュボード)の画面の下、②へコピーしたURLを貼り付け、③Generate(ジェネレート)をクリックします。

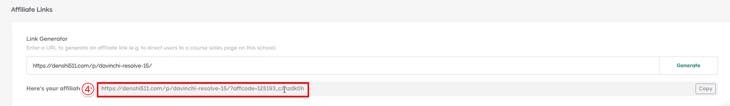
④特定の受講生へ付与する特定のコースのアフィリエイトコードが生成されます。

アフィリエイト報酬の受け取りは、PayPal(ペイパル)のビジネスアカウントを設定します。

クーポンコードを出したコースにアフィリエイトコードを付与する方法について
①ここでは、例えば、定価24,000円のコースを10,000円引きの14,000円のクーポンコードを発行している場合のアフィリエイトコードを付与する方法について解説していきます。

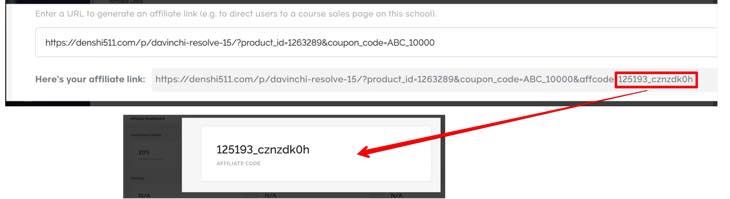
通常通り、アフィリエイトコードを発行した時のURLをコピーします。

Affiliate Dashboard(アフィリエイトダッシュボード)の画面の下へコピーしたURLを貼り付け、Generate(ジェネレート)をクリックします。
Here’s your affilliate link:アフィリエイトコードを付与した受講生のアフィリエイトコードになります。
また、赤枠のアフィリエイトコードとAffiliate Dashboard(アフィリエイトダッシュボード)の画面上部中央にあるAFFILIATE CODE(アフィリエイトコード)は同じです。
この仕組みがわかる方は、手入力で直接アフィリエイトコードを入力しても生成されますので、参考にして下さい。


IRSにEIN申請をしてTeachable(ティーチャブル)から報酬を受け取る方法について
日本でTeachable(ティーチャブル)を介して報酬を受け取る場合、一つ必要な手続きがあります。
Teachable(ティーチャブル)はアメリカのサービスです。そのため、アメリカから日本のPayPal(ペイパル)へ送金される場合に発生する税金を、IRSへ税金免除の申請を提出する必要があります。
IRSとは、「アメリカ歳入国内国歳入庁」=アメリカの税金を免除という意味です。


アメリカで発生する税金を免除申請しないと二重課税となりますので、必ず申請して下さい。
また、IRSからEIN番号を取得しないとTeachable(ティーチャブル)からの報酬を受け取ることができません。EIN番号を取得するための書類を記入し提出する必要があります。98から始まる個人に対して付与される番号です。

この番号をTeachable(ティーチャブル)へ申請しないと承諾されず報酬を受け取ることができません。
ここでは、IRSにEIN番号を申請する手順について解説していきます。
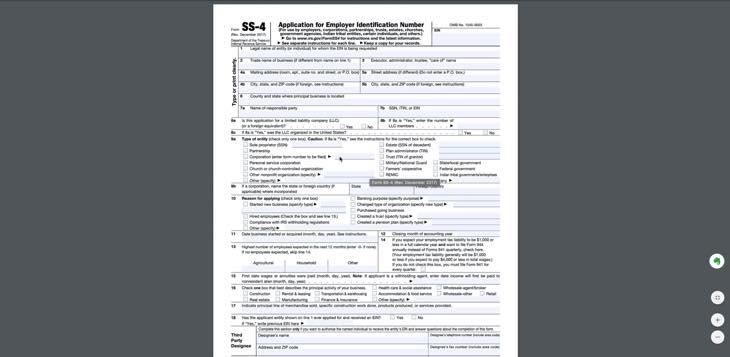
SS4用紙を記入しIRSにファックスする方法について
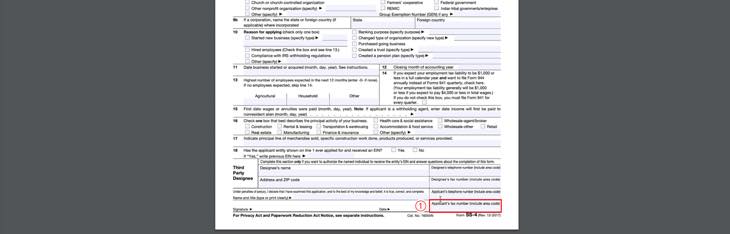
SS4用紙とは下記画像の用紙です。

申請書(SS4)はローマ字で記入します。手書き、または、PCで直接入力することもできます。PCで直接入力した場合、PDFで保存しコピーします。次にコピーした申請書をFAXでアメリカへ送るという手順になります。
記入方法を詳しく解説しているサイトがありますので、参考にしながら記載して下さい。

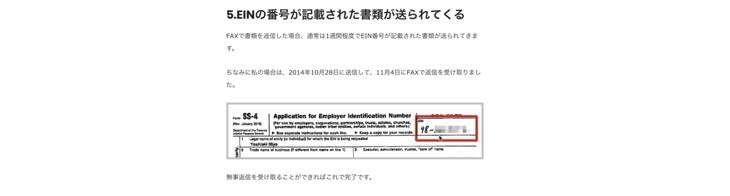
FAXで申請後、2〜3週間でIRSから封筒が届きます。書類にEIN番号(98から始まる番号)が掲載されてますので、Teachable(ティーチャブル)へ提出します。
僕の経験ですが、EIN番号を記載せずTeachable(ティーチャブル)へ提出したことがあります。やはり、Teachable(ティーチャブル)からEIN番号をきちんと記載するよう戻ってきた経験がありますので、必ず記載して下さい。
また、約5年前ですが申請書の①へFAX番号を記載し2〜3日程で記載したFAX番号へIRSよりEIN番号掲載の書類が届いたため、先日も同様に申請書を提出したのですがFAXで返送されませんでした。しかし、あなたの自宅にFAXがあれば、念のため申請書へFAX番号を記載して下さい。郵送より早くFAXで到着する可能性もあります。

FAX番号を記載する場合、注意点があります。例えば、東京都在住の場合FAX番号の市外局番は(03)ですが、申請書へ記載する場合は、+813(日本の番号、市外局番)を最初に記載して下さい。
少し手間がかかりますが、実際やってみると簡単にできますので、サイトを参考にしながら申請手続きを行って下さい。
EIN申請のファックス番号について
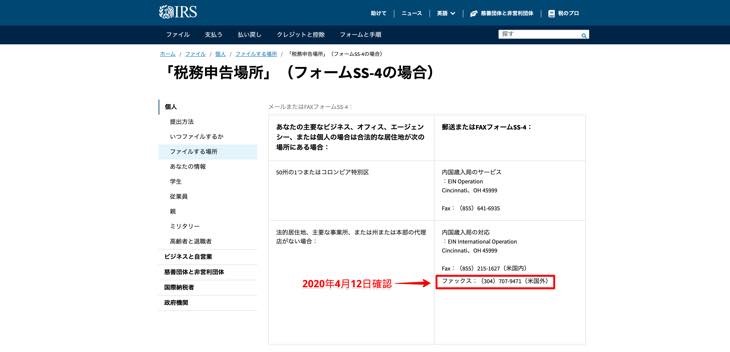
EIN申請のFAX番号は、頻繁に変わりやすいため注意が必要です。下記の番号は2020年4月12日に確認した番号ですが、万が一、FAXが流れない場合、FAX番号が変わっている可能性がありますので、IRSのサイトで確認して下さい。

ファックス:(304)707-9471(米国外)
Teachable(ティーチャブル)からEIN番号を申請する方法について
Dashboard(ダッシュボード)の①上部にEIN番号の申請をして下さい。という警告のメッセージが表示されます。そのメッセージをクリックすると、EIN番号を入力する申請画面が表示されますので、画面に従って必要事項の入力をお願いします。
僕の場合、既に申請済みのため、警告のメッセージが表示されておりません。ご了承願います。

その他の覚えておきたいTeachable(ティーチャブル)の機能の一覧について
Teachable(ティーチャブル)で覚えておくと、大変便利な機能について解説していきます。
プロフェッショナルプランでstripe(ストライプ)を設定する方法について
Teachable(ティーチャブル)をプロフェッショナルプランで利用した場合、ベーシックプランに比べて非常に便利な機能を利用することができます。
その中でも、コースの売上金を受け取れるstripe(ストライプ)のサービスが大変便利です。
この記事でも何度か解説してますが、ベーシックプランではPayPal(ペイパル)しか利用できませんが、プロフェッショナルではPayPal(ペイパル)とstripe(ストライプ)を利用することができます。
ここでは、stripe(ストライプ)の特徴と設定方法について解説していきます。
特徴
stripe(ストライプ)の大きな特徴は次の二つがあります。
- 週払いで売上金を受け取ることができる
- 支払いの管理が非常に簡単にできる
これらの他に、将来的にClickFunnels(クリックファネル)と連携して決済システムを導入していく場合、PayPal(ペイパル)とは比較にならないほど、stripe(ストライプ)はより優れた機能で利用できます。
ClickFunnels(クリックファネル)のサイトはこちら
また、返金処理もTeachable(ティーチャブル)でも勿論できますが、stripe(ストライプ)はワンクリックでできますので、非常に便利です。
先日僕のコースを購入して頂いたお客様が誤って決済ボタンを3回押してしまったケースがありました。stripe(ストライプ)で返金処理する場合手数料がかかるため、手数料についてお客様との対応が必要となる場合もあります。
しかし、苦手なお客様が購入した場合等、返金処理をした後にアカウントを削除した方が良いというお客様も中にはおりますよね。そのような場合、stripe(ストライプ)は簡単に一連の処理ができますのでおすすめです。
このように、プロフェッショナルの方がメリットはありますので、将来的にプロフェショナルにして頂くことをご検討頂ければと思います。
stripe(ストライプ)設定方法
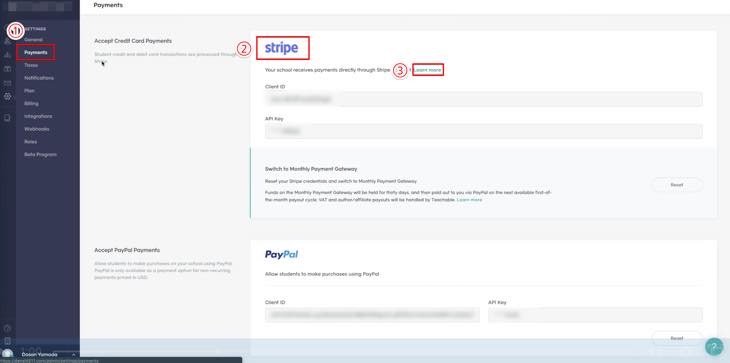
プロフェッショナルコースでは、①Payment(ペイメント)を選択すると、②stripe(ストライプ)の項目が表示されます。③Learn More(ラーンモア)をクリックします。

日本語翻訳の表示で解説していきます。(利用しているブラウザがGoogle Chrom(グーグルクロム)の場合、画面上で右クリックし日本語に翻訳を選択すると日本語表記に変わります。)
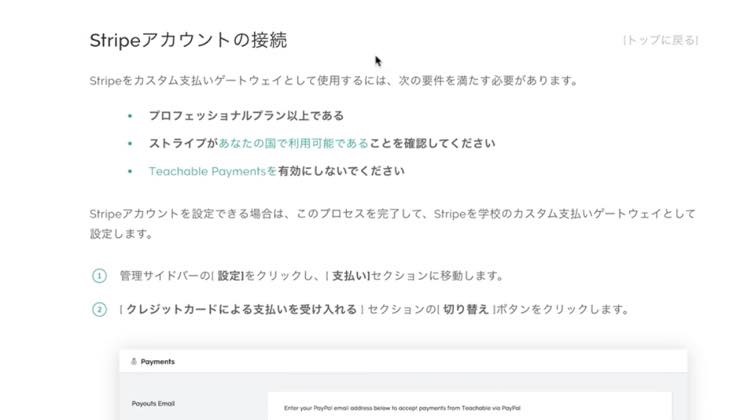
ここでは、PayPal(ペイパル)アカウントの設定とstripe(ストライプ)の設定について書かれてます。

stripe(ストライプ)の設定については、下記のドキュメントを参照して頂ければ、簡単にstripe(ストライプ)のアカウントを接続することができます。


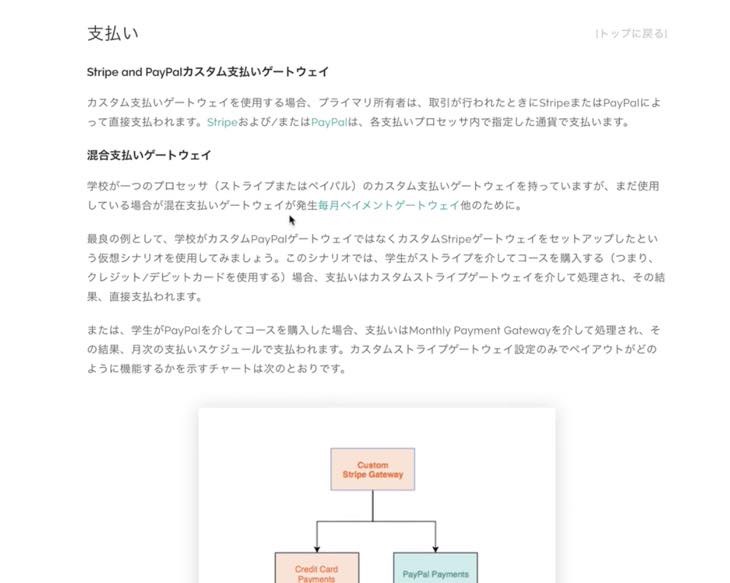
自分が設定しているアップセルの情報を確認する
アップセルの情報を確認できるメリットは、コースを削除したい場合、クーポンを発行しアップセルの設定をしていると、コースを削除することができません。コースが多い場合、アップセルにしているコースを探すのは非常に大変です。
その場合、アップセル情報から確認すると非常に便利です。確認方法について解説していきます。
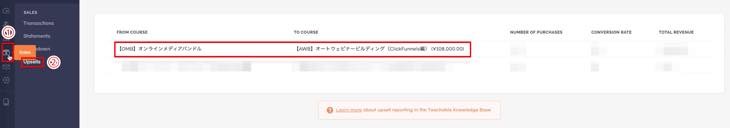
①Sales(セール)を選択し、②Upsells(アップセル)をクリックします。アップセルを設定しているコースの一覧が表示されます。
下記の画像の場合、【OMB】オンラインメディアバンドルに【AWB】オートウェビナービルディング(ClickFunnels編)を108,000円でアップセルを設定していることが一目で確認できます。
ここで、アップセルを外してコースを削除することができますので、参考にして下さい。

Paypal(ペイパル)でペイメントゲートウェイを利用している方の返金処理のやり方
ベーシックプランの場合、売上金の受け取り方法はPayPal(ペイパル)のみです。返金についてはTeachable(ティーチャブル)から行っていきます。
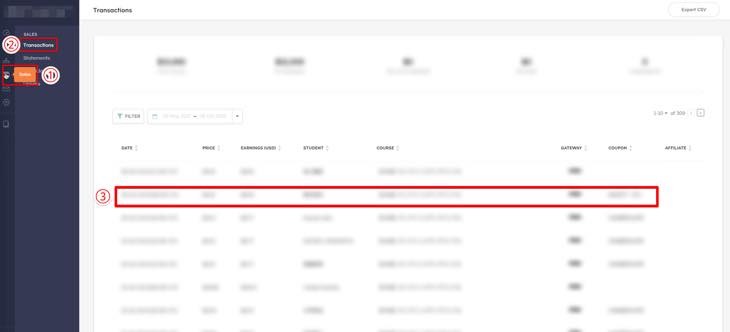
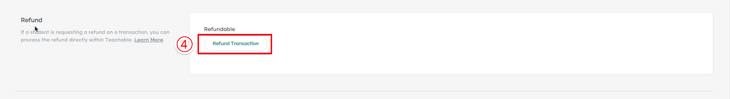
①Sales(セールス)を選択し、②Transaction(トランセクション)をクリックすると、決済して頂いたお客様情報の一覧が表示されます。
③返金処理するお客様をクリックします。

返金処理するお客様情報が表示され、④Refund Transaction(リファンドトランスアクション)をクリックすると返金処理ができます。
今後、返金処理が必要になる場合がありますので、参考にして下さい。

カテゴリー設定で気をつけること
カテゴリーを設定することで、お客様がコースの表示を変えることができます。ただし、カテゴリーを日本語で入力すると機能しなくなります。必ず英数字で入力して下さい。
カテゴリー設定方法
①Information(インフォメーション)を選択し、②Categorys(カテゴリー)へ入力します。

カテゴリー設定の管理について
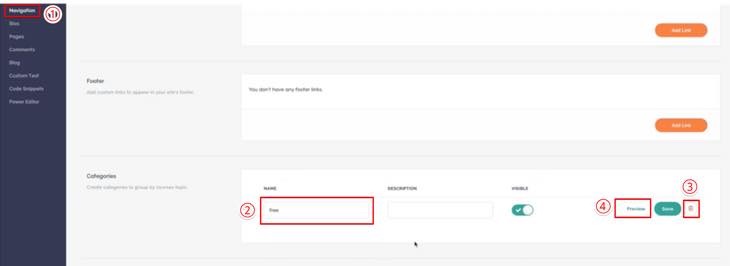
Site(サイト)から①Navigation(ナビゲーション)を選択します。
Category(カテゴリー)ブロック、②のNAME(ネーム)欄へ入力したカテゴリーが表示されていれば、カテゴリーは問題なく機能していることを確認できます。
③のゴミ箱マークをクリックすると、カテゴリーは削除されます。
④Preview(プレビュー)をクリックします。

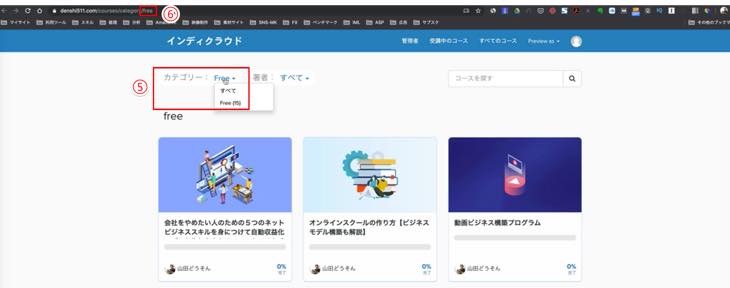
⑤カテゴリー:Free(フリー)で設定したコースが表示されます。
⑥URLにfreeと入ってますが、カテゴリーを日本語で設定するとこのURLが機能しませんでの、カテゴリーは全て英数字で入力して下さい。

Notifications(ノーフィティケーション)で通知の設定をする
Notification(ノーフィティケーション)とは、お知らせです。お知らせの通知をオンにすることで登録状況や決済の支払い状況等把握できますので大変便利です。
また、お客様からコメントがあっても気付かず、返信しない状態が続いていた場合、お客様へ悪い印象を与えてしまうケースがありますので、防止策としてNotification(ノーフィティケーション)の設定は重要です。
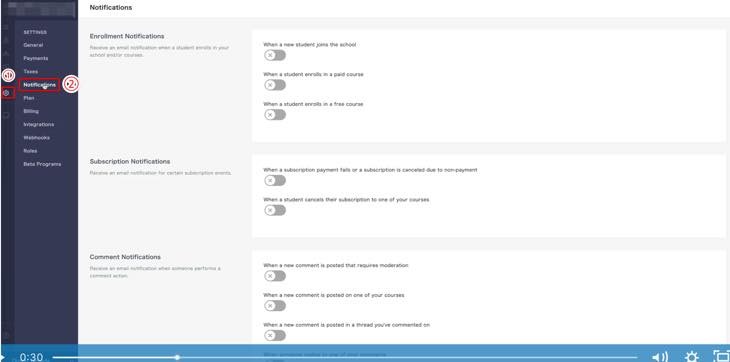
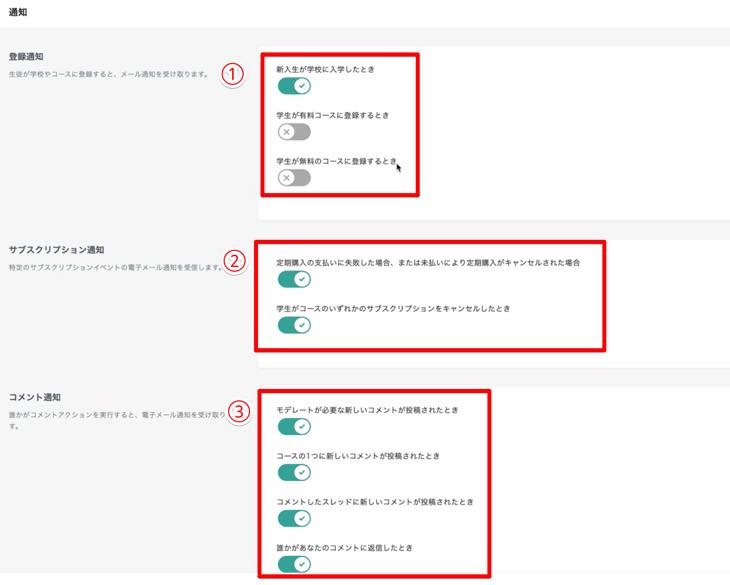
①歯車マークを選択し、Notification(ノーフィティケーション)をクリックすると、お知らせの設定をする画面が表示されます。

日本語翻訳の表示で解説していきます。(利用しているブラウザがGoogle Chrom(グーグルクロム)の場合、画面上で右クリックし日本語に翻訳を選択すると日本語表記に変わります。)
例として、僕の設定状況で解説していきます。良ければ参考にして下さい。
①登録通知:新入生が学校に入学したとき(状況に合わせて設定して下さい)
②サブスクリプション通知は全て通知オンにすることをおすすめしています。
③コメント通知はTeachable(ティーチャブル)でコメント設定をしている場合は、全て通知オンにすることをおすすめしています。

まとめ
この記事では、Teachable(ティーチャブル)の使い方について全解説をしました。
Teachable(ティーチャブル)は非常に便利で、多くの優れた機能を持ち合わせていることをご理解頂けたのではないでしょうか。
是非、Teachable(ティーチャブル)を利用しオンラインコースの作成、または、マーケティングに役立てて頂ければと思います。