こんにちは。山田どうそんです。
この記事では、DaVinci Resolve(ダビンチリゾルブ)のエディットページでテキストのテロップを挿入する方法について解説します。
DaVinci Resolve(ダビンチリゾルブ)でテロップを挿入する方法には次の2通りの方法があります。
- タイトルから挿入する方法(動きのない止まっているテロップ)

- Fusion(フュージョン)タイトルから挿入する方法(動きのあるテキストアニメーションのテロップ)

この記事を最後まで読んで頂くと、これら2通りのテロップを挿入する方法について学ぶことができます。
タイトルテンプレートを利用してテロップを挿入する方法について
タイトルの種類とタイムラインへテロップを挿入する手順について解説していきます。
タイトルの種類
タイトルにはタイトル・Fusion(フュージョン)・字幕の3つの種類があります。
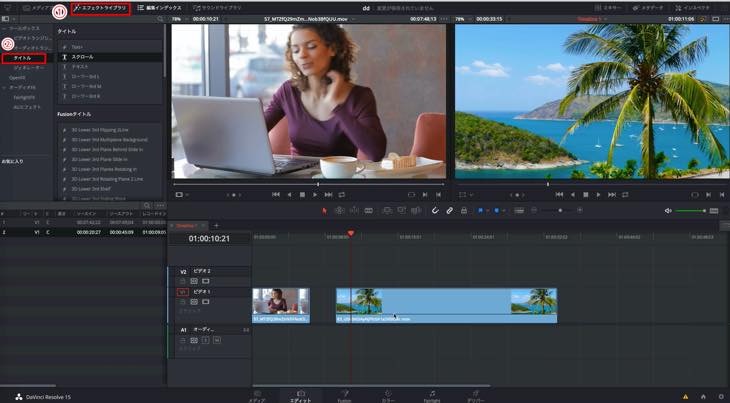
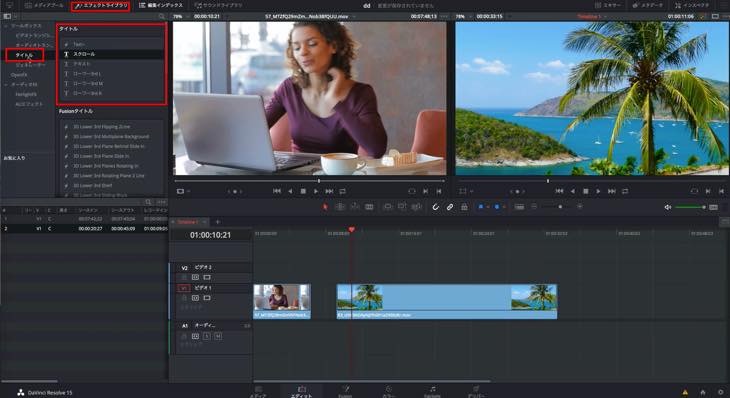
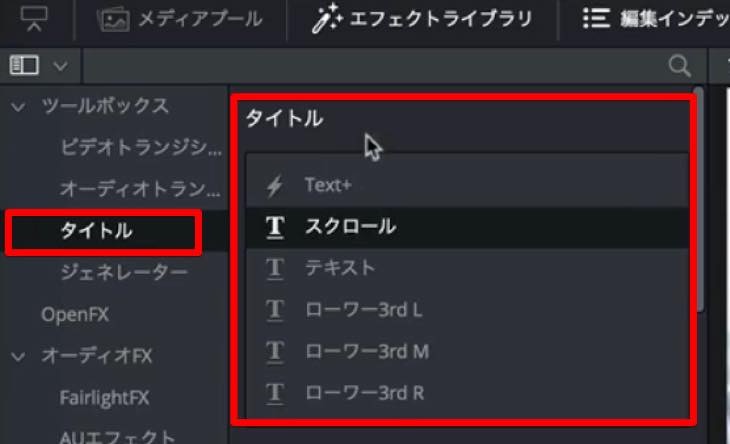
①「エフェクトライブラリ」>「タイトル」をクリックすると、タイトルの一覧が表示されます。

タイトルには6種類のタイトルがあります。

後ほど解説しますが、タイトルの他にFusion(フュージョン)タイトルと字幕があります。

タイムラインへテロップを挿入する方法
タイムラインへテロップを挿入する方法は、お好みのタイトルを選択しタイムラインへドラッグ&ドロップで挿入することができます。
タイトルは次の6種類があります。
- Text+(テキストプラス)
- スクロール
- テキスト
- ローワー3rd L(ローワーサードレフト)※L=Left(左)
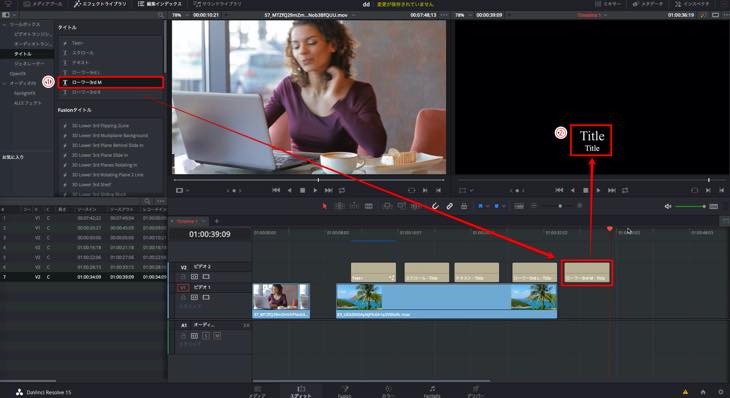
- ローワー3rd M(ローワーサードミドル)※M=Middle(中間)
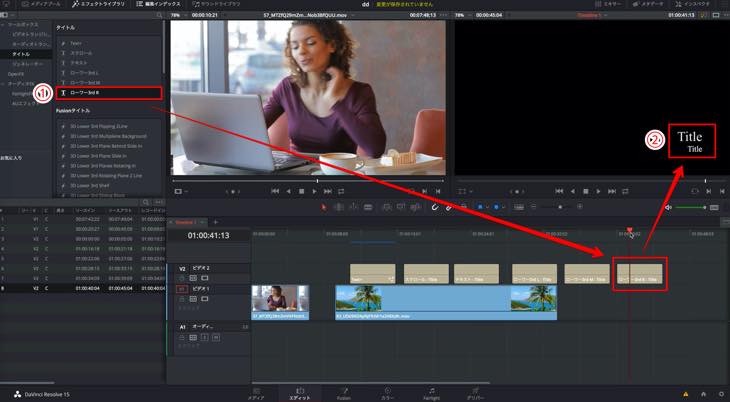
- ローワー3rd R(ローワーサードライト)※R=Right(右)
それぞれの種類について解説します。
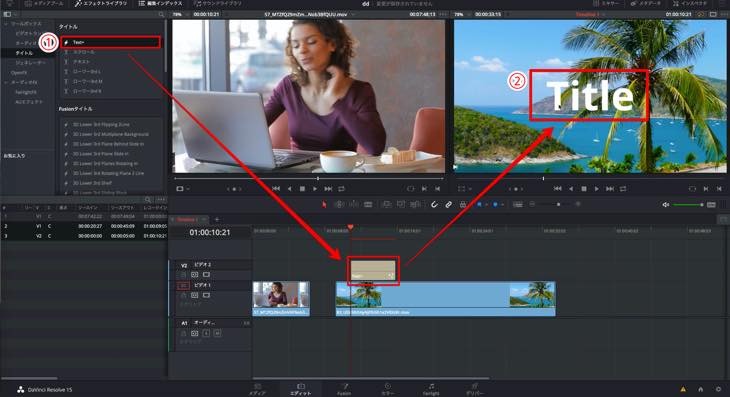
Text+(テキストプラス)
①Text+(テキストプラス)をタイムラインへドラッグ&ドロップで挿入します。
②画面の中央にテロップが配置されます。(位置は変更できます。)

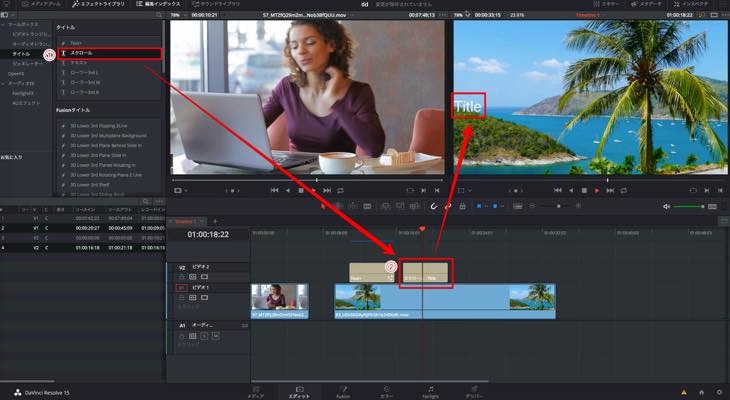
スクロール
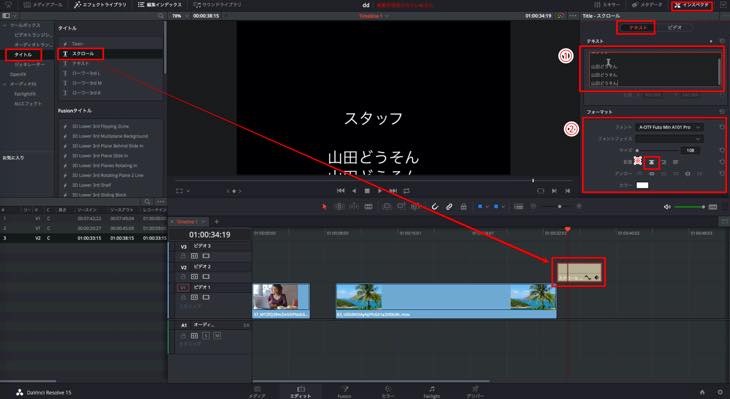
①スクロールをタイムラインへドラッグ&ドロップで挿入します。
②画面の左側に下から(映画のエンディングのイメージ)テロップが流れてきます。

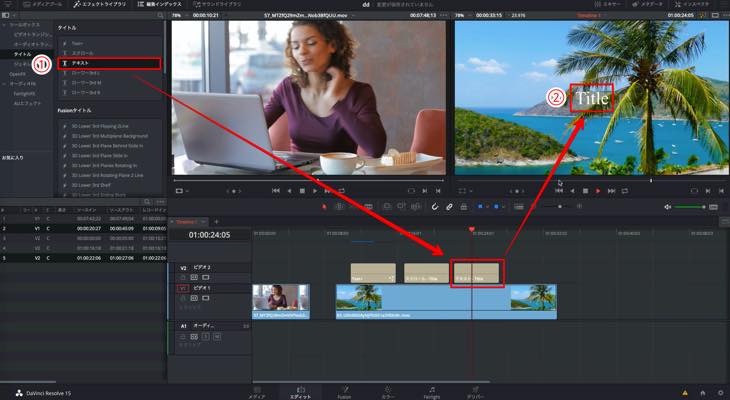
テキスト
①テキストをタイムラインへドラッグ&ドロップで挿入します。
②画面中央にテロップが配置されます。(位置は変更できます。)

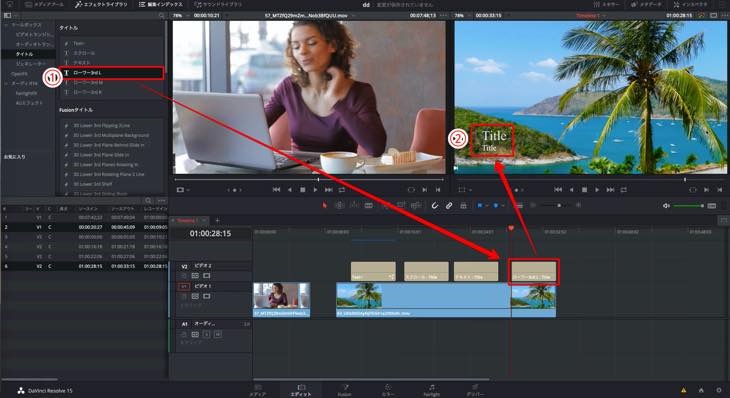
ローワー3rd L(ローワーサードレフト)
①ローワー3rd L(ローワーサードレフト)をタイムラインへドラッグ&ドロップで挿入します。
②テキストが2列・画面左・画面下部3分の1にテロップが配置されます。

ローワー3rd M(ローワーサードミドル)
①ローワー3rd M(ローワーサードミドル)をタイムラインへドラッグ&ドロップで挿入します。
②テキストが2列・画面中央・画面下部3分の1にテロップが配置されます。

ローワー3rd R(ローワーサードライト)
①ローワー3rd R(ローワーサードライト)をタイムラインへドラッグ&ドロップで挿入します。
②テキストが2列・画面右・画面下部3分の1にテロップが配置されます。

タイトルテンプレートを編集する方法について
タイムラインへ挿入したタイトルテンプレートを編集する方法について解説します。
編集画面の表記
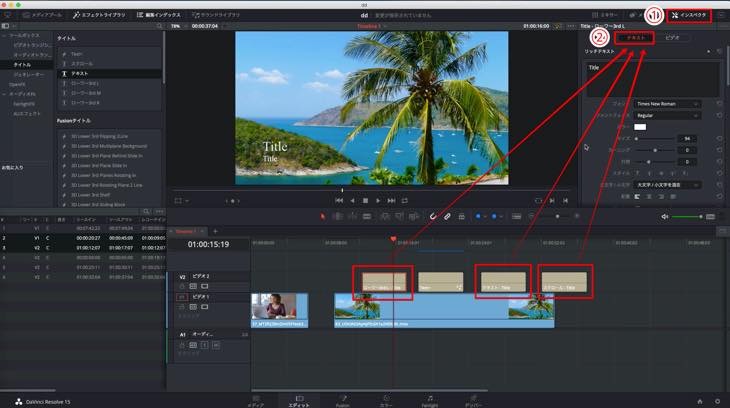
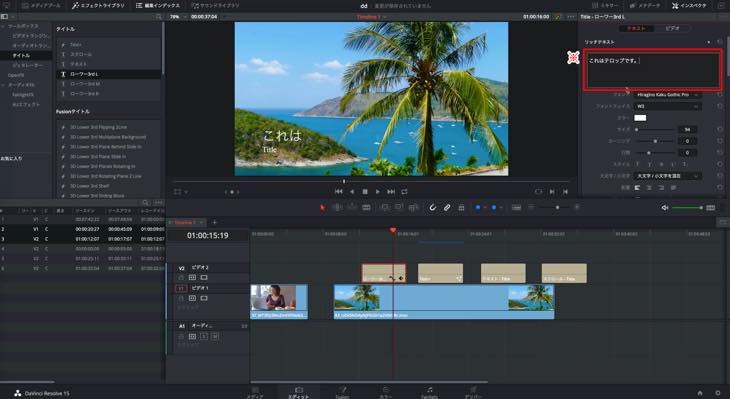
編集画面はタイムライン上にあるタイトルクリップを選択し、①「インスペクタ」>②「テキスト」をクリックすると、編集画面が表示されます。
編集画面の表記は、スクロール・テキスト・ローワー3rd L(ローワーサードレフト)・ローワー3rd M(ローワーサードミドル)・ローワー3rd R(ローワーサードライト)のテキストは日本語表記ですが、Text+(テキストプラス)は英語表記です。

Text+(テキストプラス)は英語表記ですが、基本的な操作方法は他テキストと同じです。

テキストの編集方法
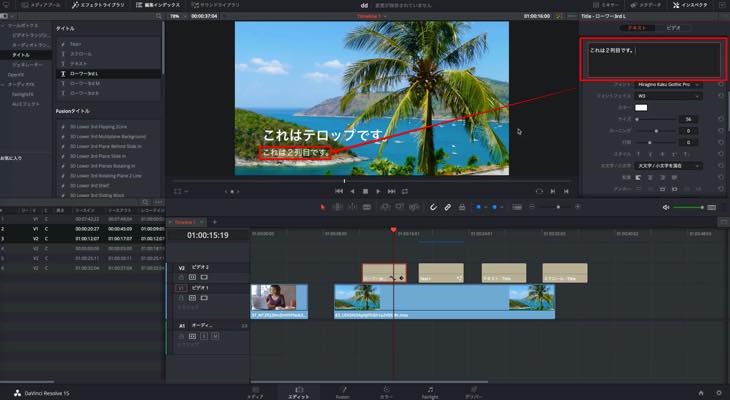
テキストの編集でよく使う重要なポイントをローワー3rd L(ローワーサードレフト)で解説します。ローワー3rd L(ローワーサードレフト)はテキストが2列・画面左・画面下部3分の1のスタイルでテロップが配置されます。
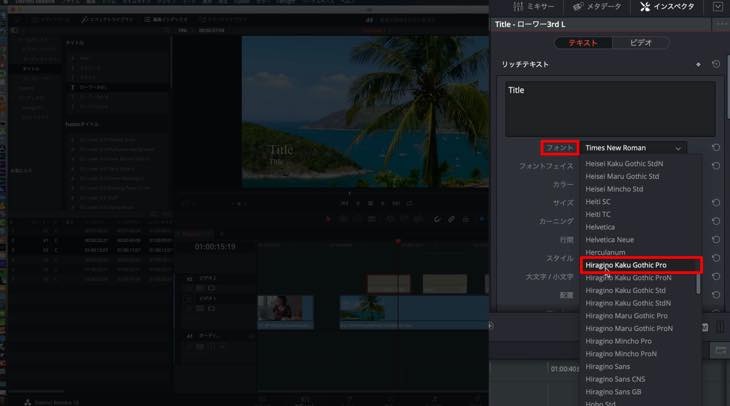
最初にフォントを日本語のフォントへ変更します。一般的に広く使われているフォントは「ヒラギノフォント」ですが、お好みの日本語フォントをご利用下さい。

※日本語で入力されます。

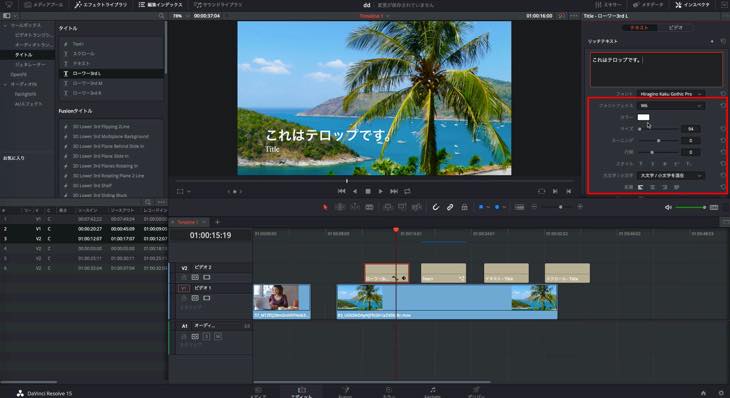
赤枠内でフォントの太さやカラー等が編集できます。主な編集項目は次の通りです。
- フォントフェイス:フォントの太さ
- カラー:フォントの色
- サイズ:フォントのサイズ
- カーニング:字幅
- 行間:テキストの行と行との間のサイズ

テキストをデフォルトに戻したい場合、※マークをクリックすると戻りますので、テキストの編集を思い切って色々お試し下さい。

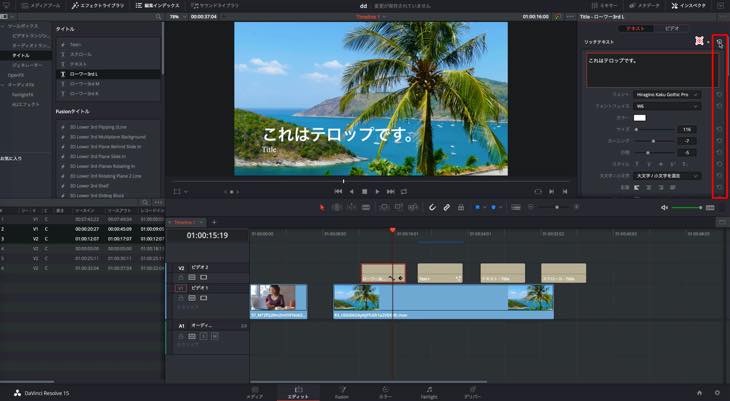
2列目のテキストを入力します。1列目と同様で最初にフォントの種類を選択し、太さやカラー等の編集方法は1列目と同じ操作です。

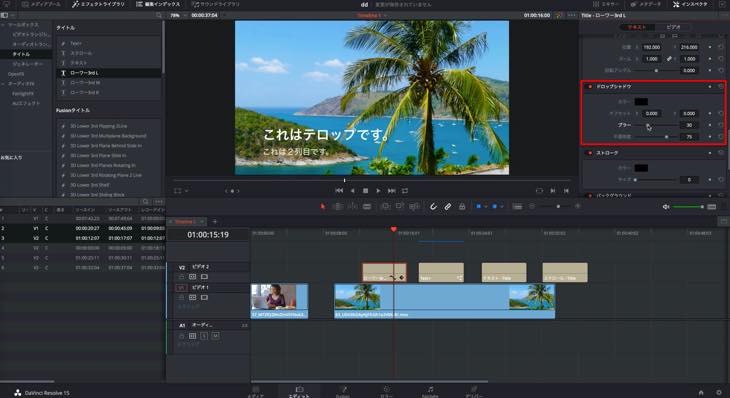
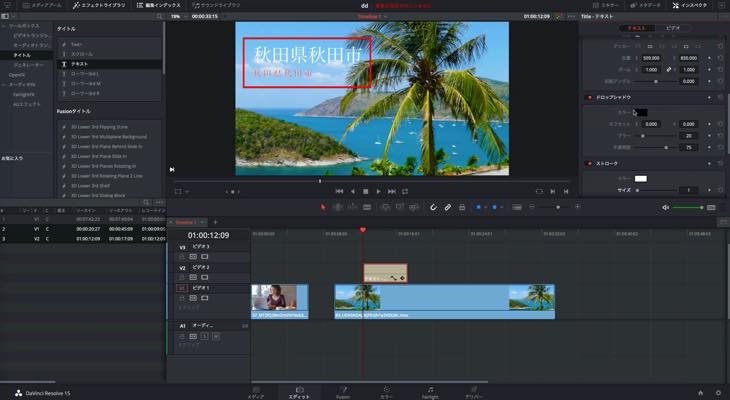
他にもフォントを装飾できる機能があります。
ドロップシャドウは文字に影を付けます。

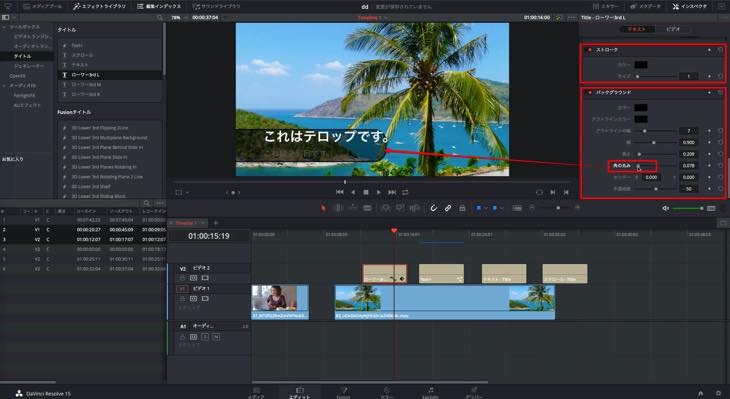
ストロークはフォントの周りに付ける線です。
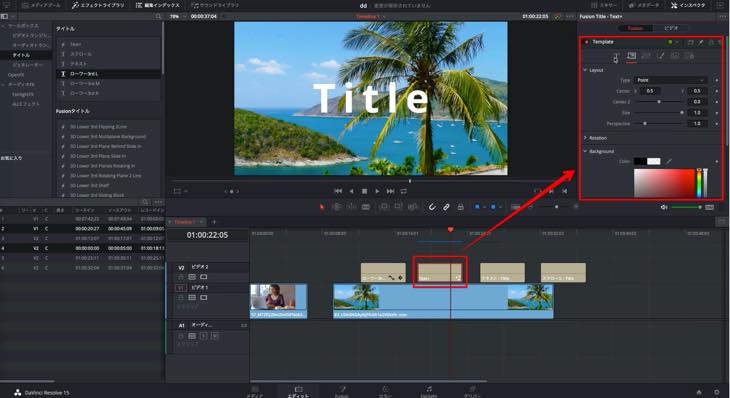
バックグラウンドは下図のように、文字の背景に1枚のパネルを敷くようなイメージで装飾することができます。

Text+(テキストプラス)は、編集画面が英語表記ですが基本的な操作方法は前回解説した他タイトルと同じです。

Text+(テキストプラス)は、カラーやその他詳細の編集機能が多いです。日本語翻訳して頂き、必要に応じて利用して下さい。

テキストのディレーションを変更したりトランジションを設定する方法について
テキストのディレーションを変更したりトランジションを設定する方法について解説します。トランジションを設定する方法は2通りのあります。
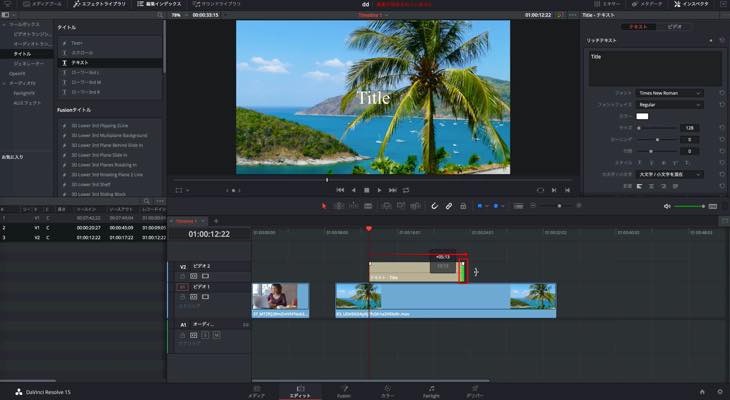
テキストのディレーションを変更する方法
ディレーションとは、クリップの開始点から終了点までの再生時間のことを言います。
テキストクリップの右端を選択すると赤から黄緑へ変更します。黄緑の状態で白いマークを右へドラッグします。すると、テキストクリップのディレーションが長くなります。反対に白いマークを左へドラッグするとディレーションが短くなります。必要に応じて変更して下さい。

テキストのトランジションを設定する方法
トランジションを設定する方法には次の2通りの方法があります。
- テキストクリップ内でトランジションを設定する方法
- ビデオトランジションで設定する方法
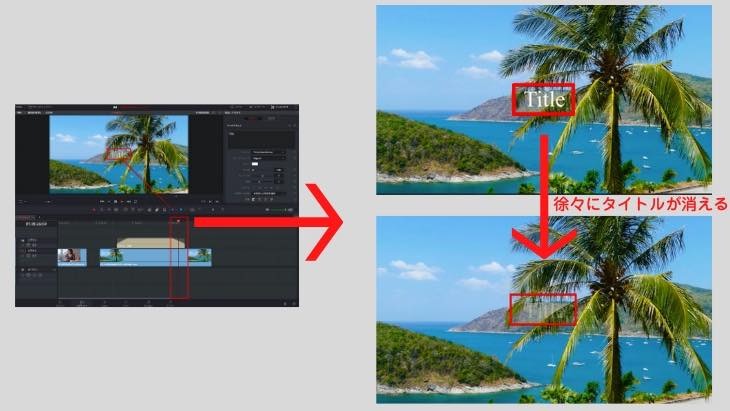
ここでは、テキストが徐々に表示され、徐々に消えるトランジションの設定方法について解説します。
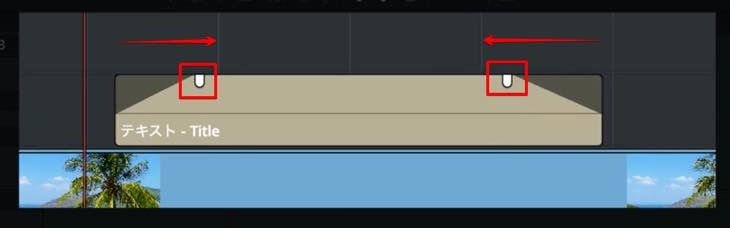
テキストクリップ内でトランジションを設定する方法
テキストクリップ内の右端と左端にある白いタグをそれぞれ左右へドラッグします。

再生すると、テキストは徐々に表示されていきます。

徐々にタイトルが消えます。

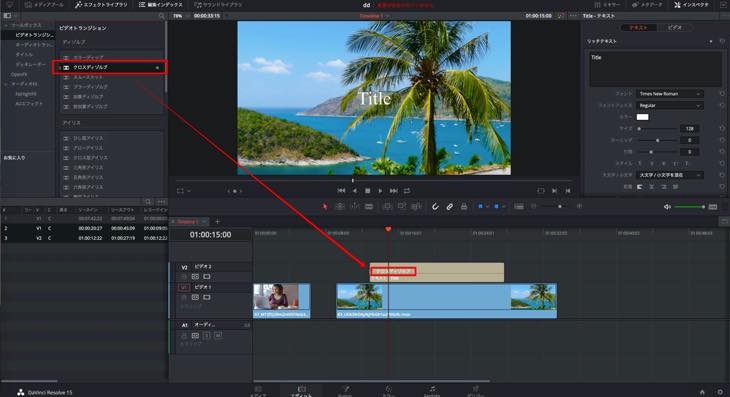
ビデオトランジションで設定する方法
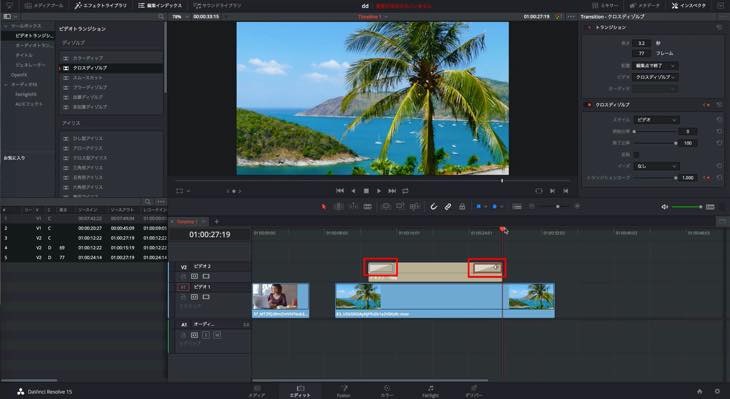
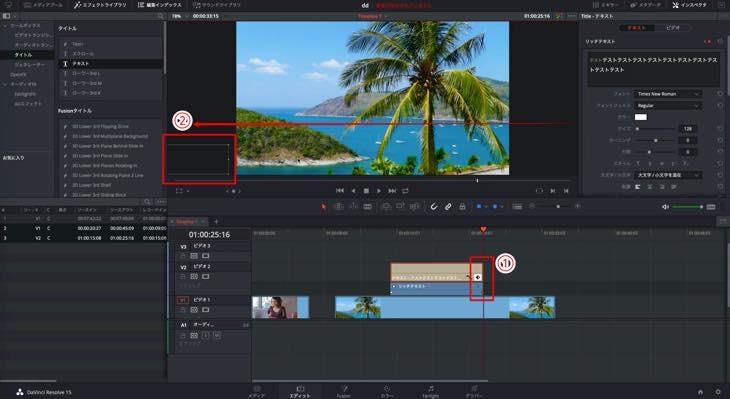
「エフェクトライブラリ」>「ビデオトランジション」をクリックし、クロスディゾルブをテキストクリップへドラッグ&ドロップします。

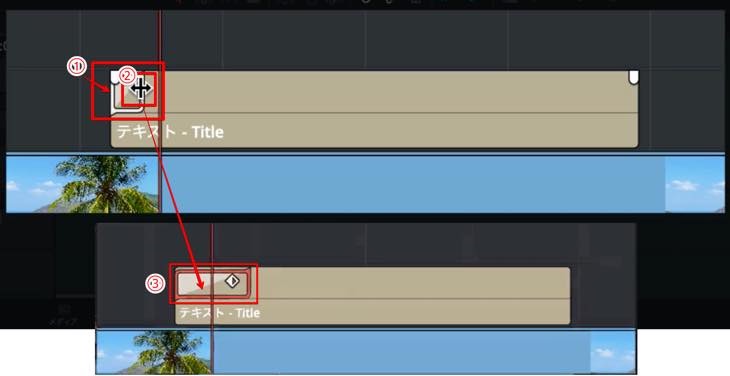
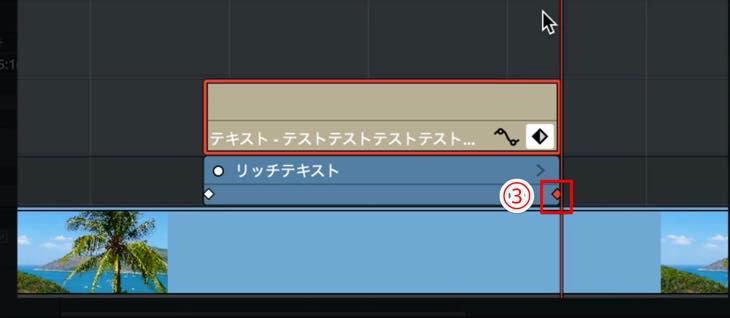
テキストクリップ内に①白枠のトランジションが表示されます。
②左右矢印のマークを右へドラッグします。
③ドラッグした範囲(赤枠内)でトランジションが設定されます。

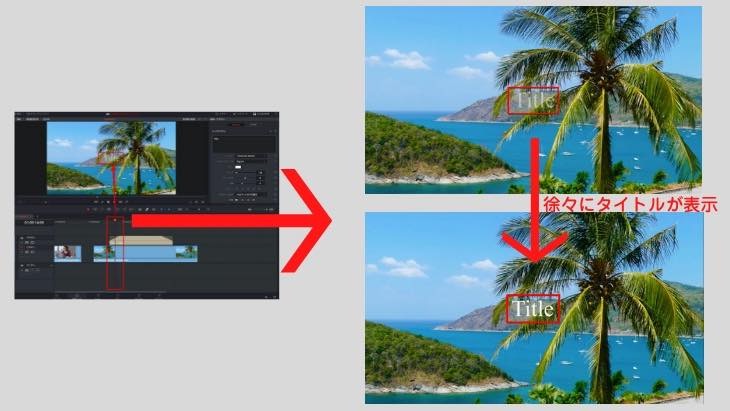
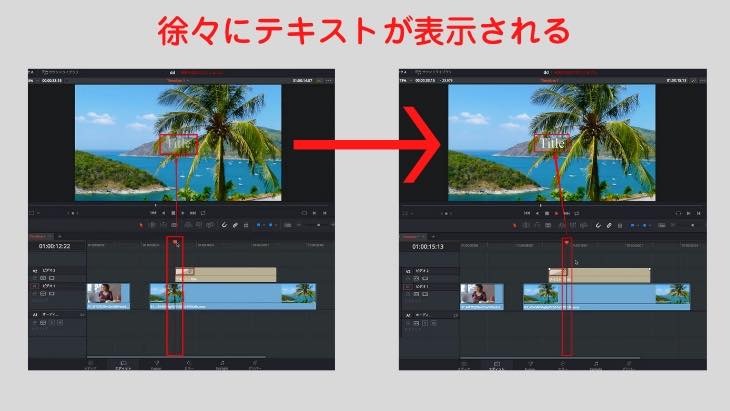
再生すると、徐々にテキストが表示されます。

右端も同様にトランジションを設定します。再生すると、徐々にテキストが表示されて徐々にテキストが消えていく動きになります。

お好みに合わせて設定をお試し下さい。
映像にタイトルをつける方法について
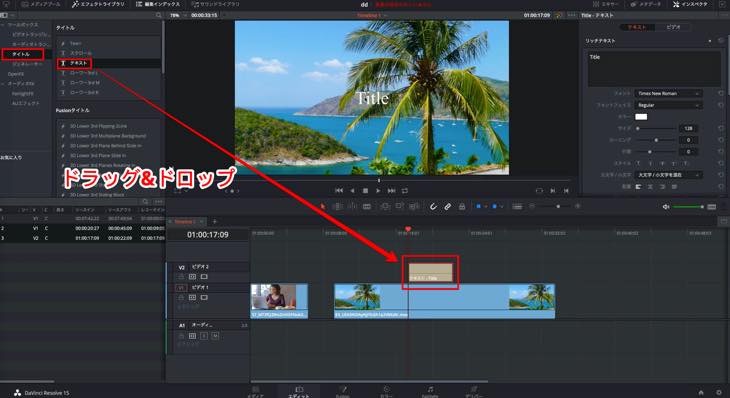
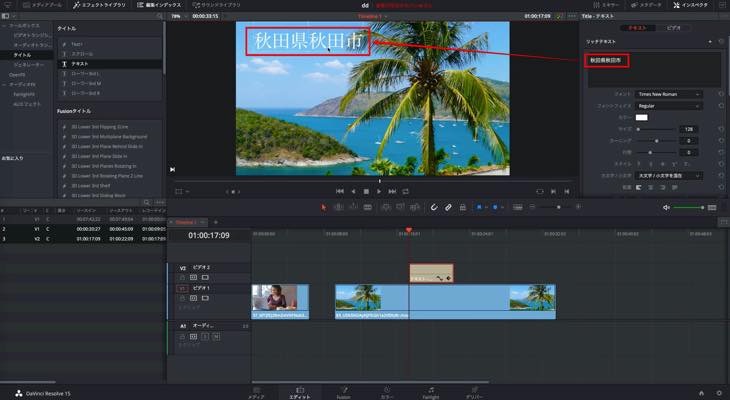
下記画像のように映像にタイトルをつける方法について解説します。ここでは、タイトルの種類:Text(テキスト)で解説します。

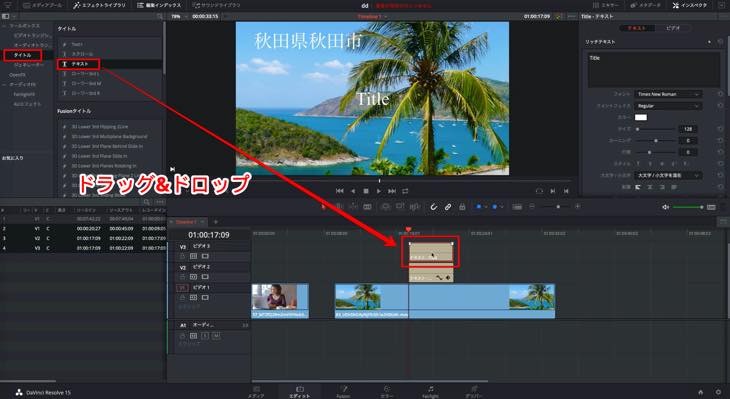
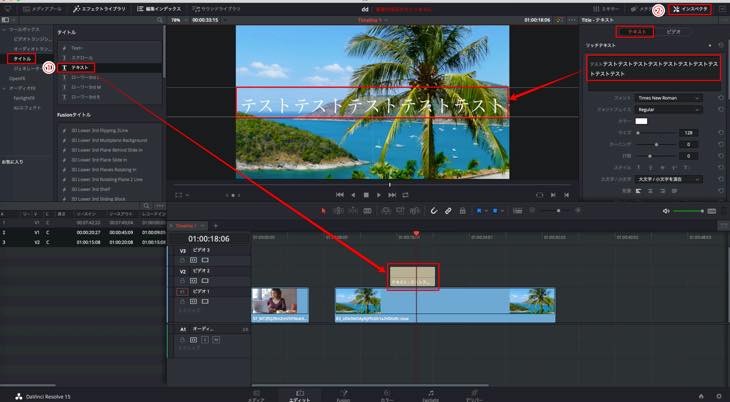
「エフェクトライブラリ」>「タイトル」>「テキスト」をタイムラインへドラッグ&ドロップします。

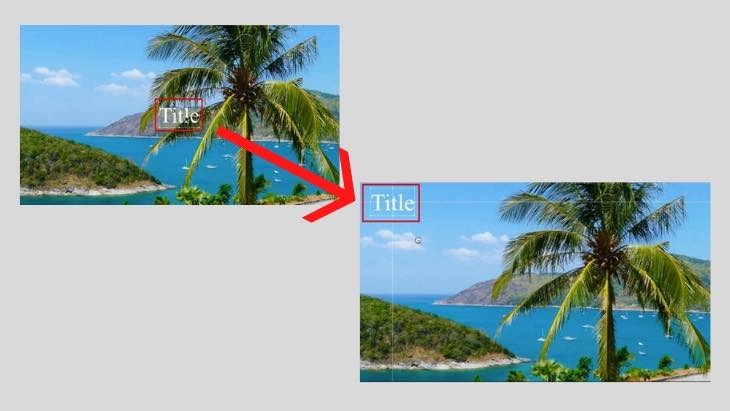
画面中央に配置されますが、画面にあるタイトルをクリックすると位置を移動することができます。画像は中央から左上へ移動しています。磁石のようについてくるので簡単に配置を変更することができます。

任意の文字を入力します。フォントの編集方法は前回のタイトル編集と同じです。お好みに合わせて編集して下さい。

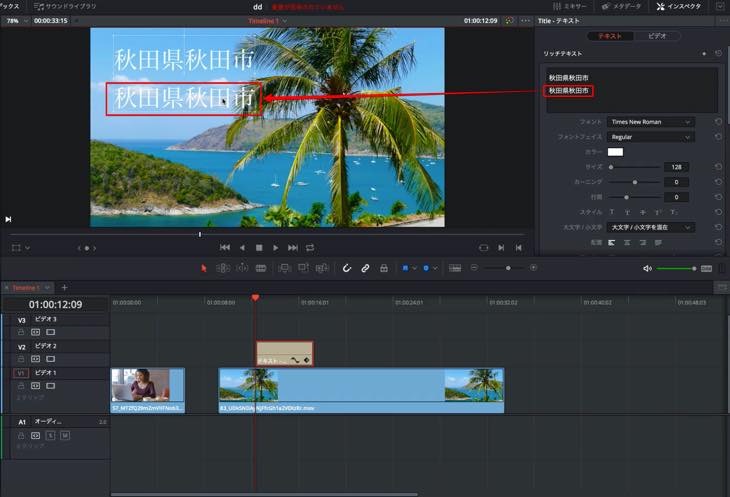
2列目の文字を入力します。前回と同じく「エフェクトライブラリ」>「タイトル」>「テキスト」をタイムラインへドラッグ&ドロップする方法もありますが、もっと簡単な方法がありますので解説します。

先ほど入力した1列目でEnter(エンター)キーを押すと、カーソルが2列目に配置されます。ここで任意の文字を入力します。

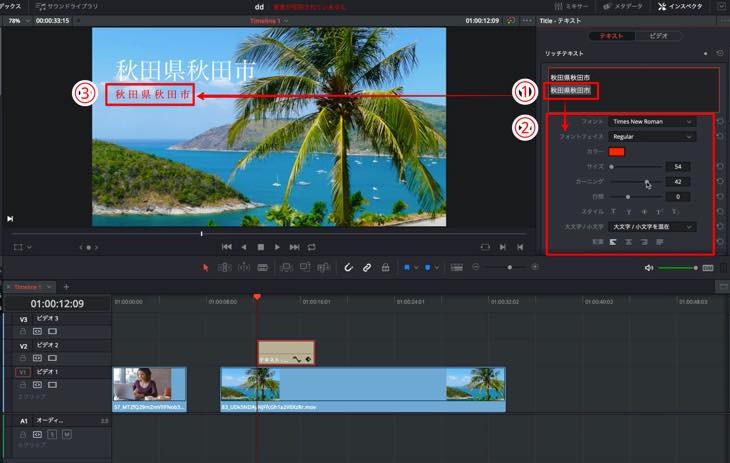
①編集したい文字列を選択すると、②選択した文字列だけを編集することができます。
③下記画像は2列目の文字列だけを編集しています。

1つのテキストクリップに複数の文字列を追加し文字を入れることで、タイトルのような映像を作ることができます。また、テキストクリップには複数の文字列が入っているため1度に移動することもできます。
効率よくテキストテロップを作成・編集できますので大変便利です。是非、活用して下さい。
スクロールタイトルでエンドロールを作成する方法について
エンドロールとは、映画の最後に下から上に流れてくる映像です。このようなエンドロールをスクロールタイトルで作成する方法について解説します。

「エフェクトライブラリ」>「タイトル」>をクリックし「スクロール」タイムラインへドラッグ&ドロップします。
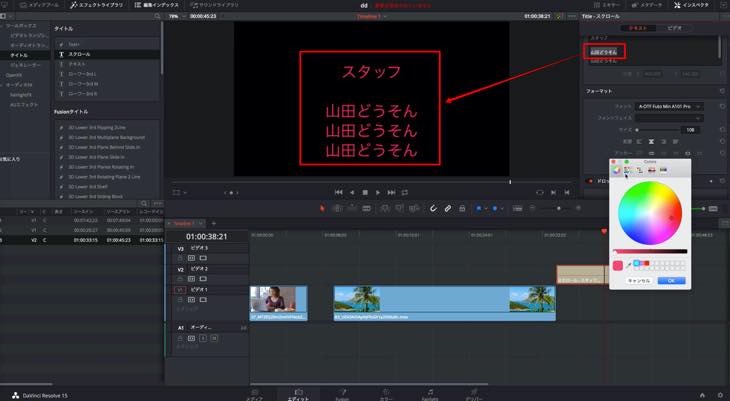
スクロールクリップを選択し、「インスペクタ」>「テキスト」をクリックします。①任意の文字を入力し、②テキストをお好みに合わせて編集します。※ここではタイトルの位置を中央にしています。

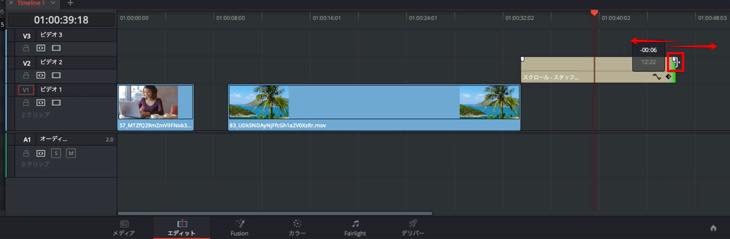
スクロールの速さはリレーションで変更できます。スクロールクリップの右端にある白いマークを左右にドラッグするとリレーションを変更できます。

フォントのカラーですが、前回解説した「テキスト」では変更したい文字列を選択すると、変更したい文字列のみ変更できました。しかし、「スクロール」では文字列を選択しても全ての文字のカラーが変更しますので、注意して下さい。

アニメーションでクロールタイトルを作成する方法について
クロールタイトルとは、映画のコメントなどで利用されているテロップで右から左に動いていくテロップです。
アニメーションの動きのあるテロップは、一般的にFusion(フュージョン)を使って作成しますが、ここでは、テキストを使って簡単に作成できる方法について解説します。
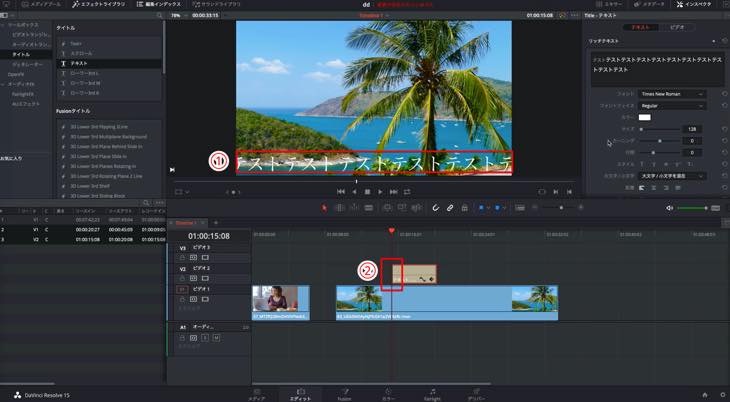
①「エフェクトライブラリ」>「タイトル」>「テキスト」をタイムラインへドラッグ&ドロップします。
②テキストクリップを選択した状態で、「インスペクタ」>「テキスト」をクリックし任意の文字を入力したりフォントの編集をします。

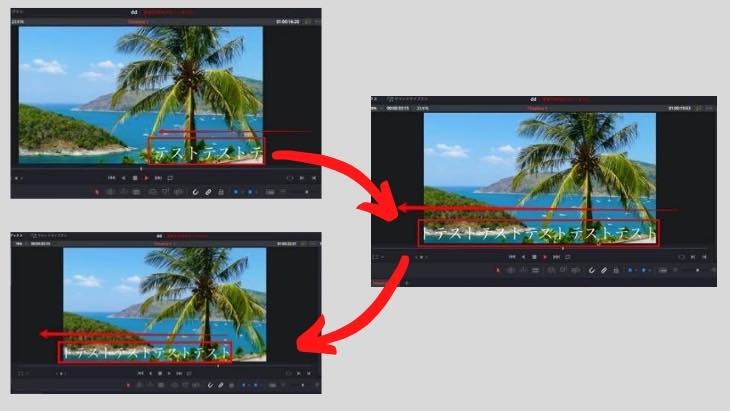
①画面のテキストをクリックし、画面の中央から下へテキストの位置を変更します。
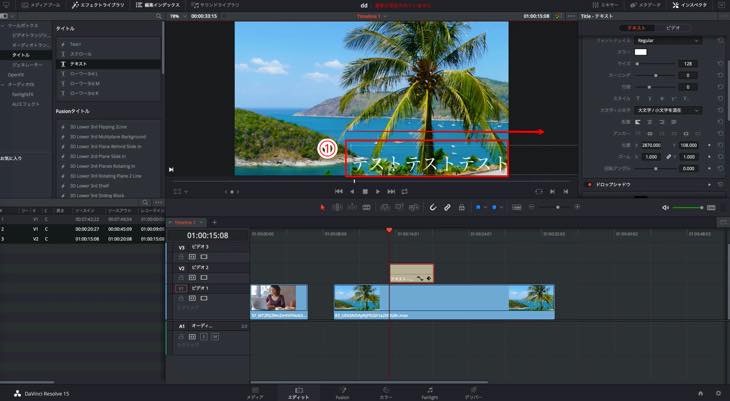
②再生ヘッドをテキストクリップの左端へ合わせます。

①テキストの文字が見えなくなる位置まで右端に移動させます。

②テキストの文字が見えない位置まで移動しました。
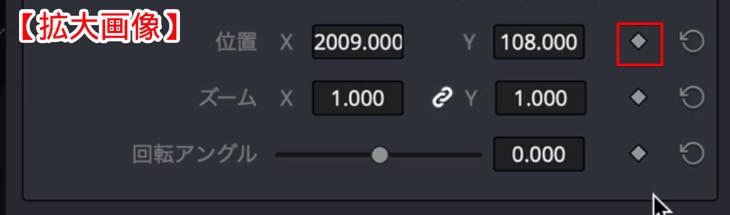
③位置の横にキーフレームと言って、ダイヤモンドのマークがあります。そのマークをクリックします。


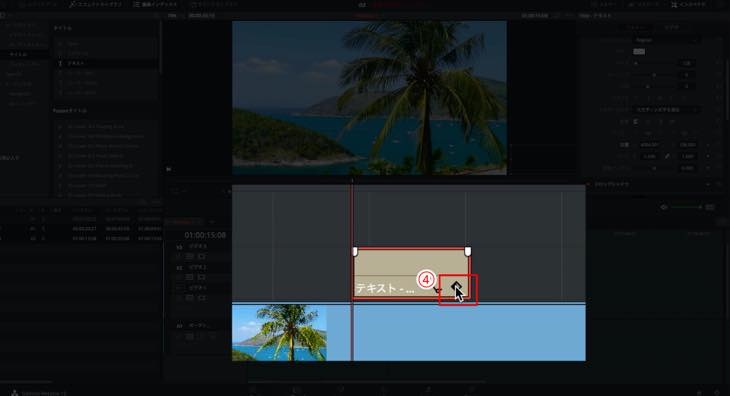
④テキストクリップを選択し、クリップ内にあるキーフレーム(ダイヤモンドマーク)をクリックします。

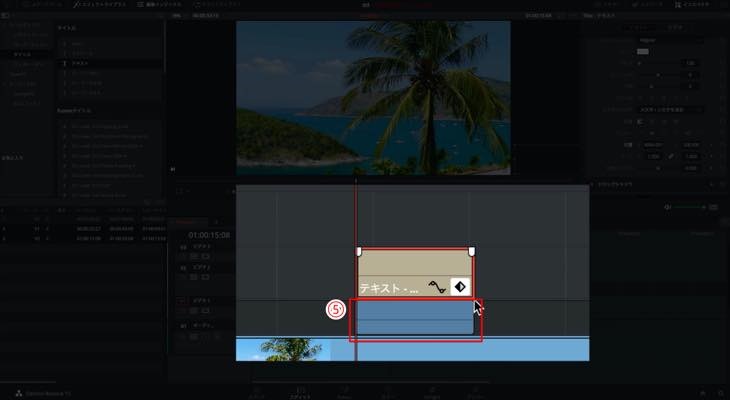
⑤テキストクリップの下に青いクリップが表示されます。

⑥左右矢印の白いマークを右へドラッグするとテキストクリップが広がり詳細を確認することができます。
⑦青いクリップ内の左端へキーフレーム(ダイヤモードマーク)が追加されていることが確認できます。

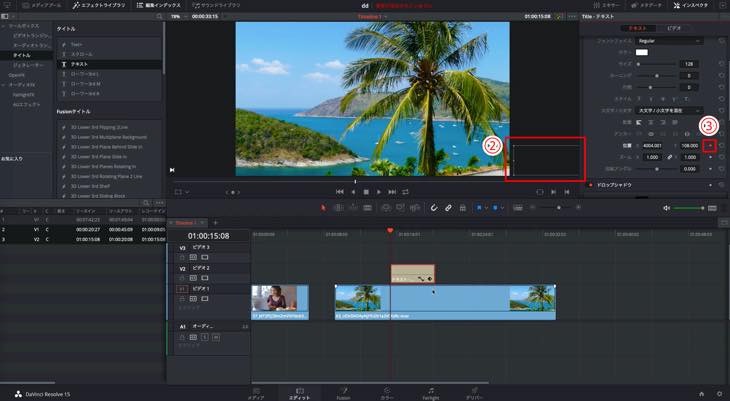
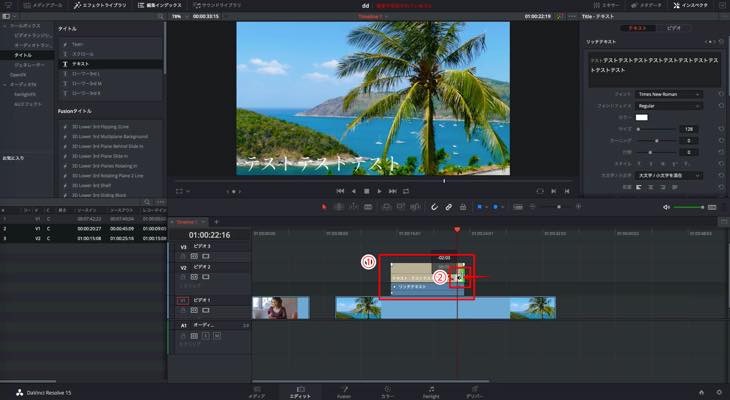
①テキストクリップの右端に再生ヘッドを合わせます。
②右側の見えない位置にあるテキストを左側の見えない位置まで移動させます。

③青いクリップ内の右端へキーフレーム(ダイヤモンドマーク)が追加されます。

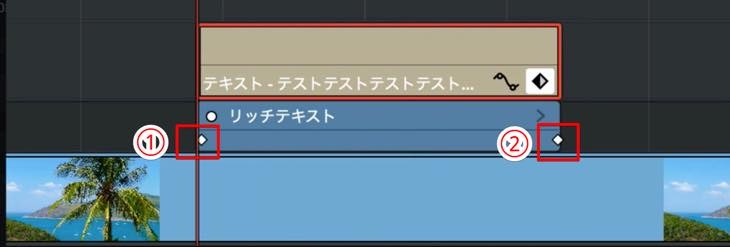
テキストクリップの①左端と②右端にキーフレーム(ダイヤモンドマーク)が追加されます。

再生してみると、画面右側から左側へテキストが動いて表示されます。

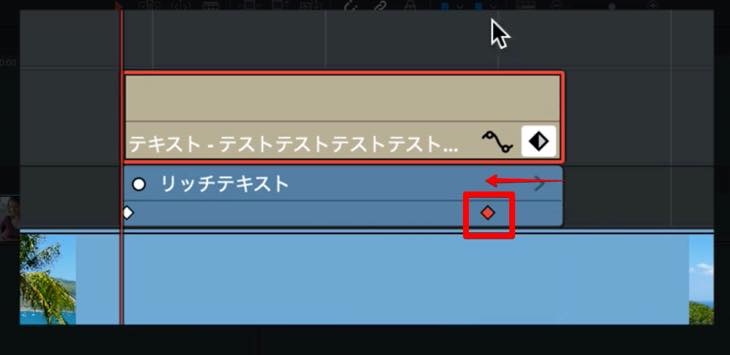
テキストの速さを変更する方法
テキストの速度を変更する方法は、テキストクリップ内の右端にあるキーフレーム(ダイヤモンドマーク)を左へ移動します。すると、テキストの速度が速い動きで表示されます。
考え方として、左のキーフレーム(ダイヤモンドマーク)から右のキーフレーム(ダイヤモンドマーク)の間がテキストの位置となります。
左のキーフレーム(ダイヤモンドマーク)がテキストの開始点、右のキーフレーム(ダイヤモンドマーク)がテキストの終了点という考え方です。
そのため、右のキーフレーム(ダイヤモンドマーク)の位置を左へ移動させると、テキストの速度は速い動きで表示されます。

ディレーションの長さを短く変更すると、キーフレームが元の位置にあっても、表示されるタイトルはクリップの長さで消えますので注意しながらクロールタイトルを設定して下さい。

セーフエリアを表示させてテキストをエリア内におさめる方法について
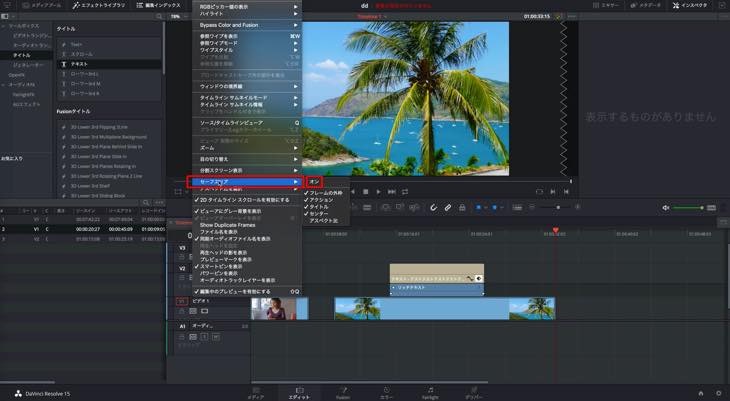
セーフエリアとは、テロップなどの表現を下図にある内側と外側の四角い枠内に収めるように作成することで、万が一、端が切れても表現が映る機能です。テロップを使う時は必ずセーフエリアを表示させて作成することをおすすめします。
セーフエリアを表示させる方法について解説します。

メニューバーの「表示」>「セーフエリア」>「オン」をクリックします。

内側と外側の四角い枠が表示されます。

前回作成したテキストを確認すると、セーフエリアから若干出てるのが確認できます。

位置を変更する場合、テキストをドラッグで変更することもできますが調整が難しいため、「インスペクタ」>「テキスト」>をクリックし、「位置」で微調整することをおすすめします。

ここでは、Yの数値を変更しています。数値の上でマウスを押しながら左右に移動させると微調整しながら位置を変更することができます。是非、活用して下さい。

Fusion(フュージョン)タイトルを挿入する方法について
Fusion(フュージョン)とは、動きのあるテキストアニメーションのテロップです。
Fusion(フュージョン)のテロップを挿入する方法は次の2通りあります。
- Fusion(フュージョン)から挿入する方法

- Fusion(フュージョン)タイトルから挿入する方法

ここでは、簡単なFusion(フュージョン)タイトルから挿入する方法について解説します。

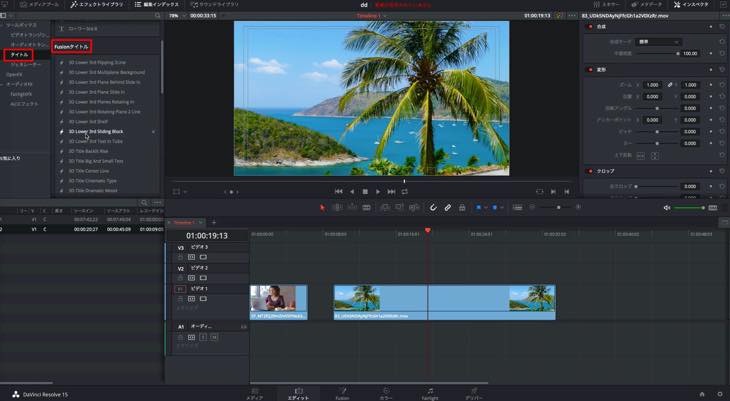
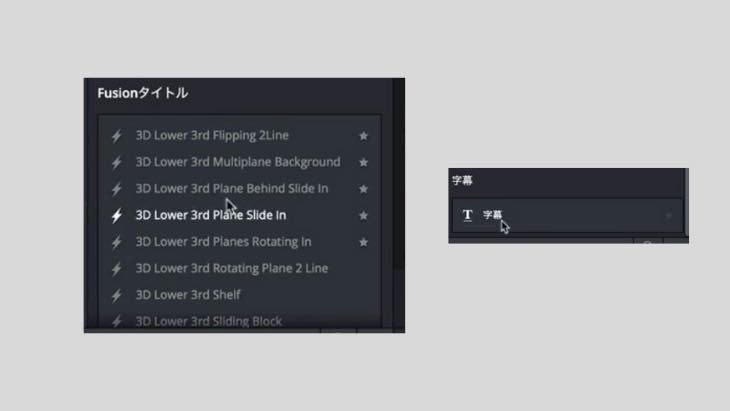
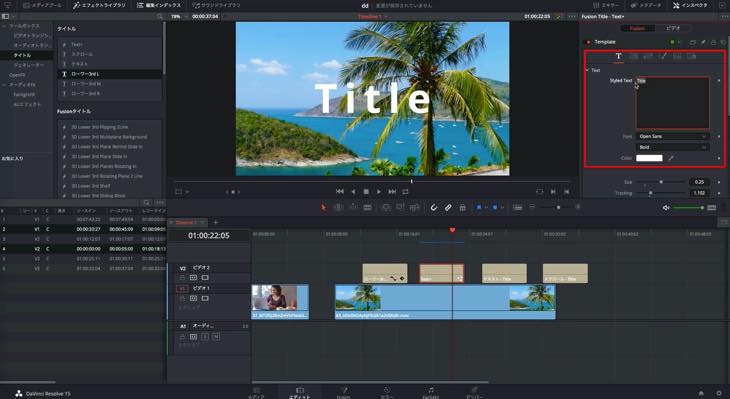
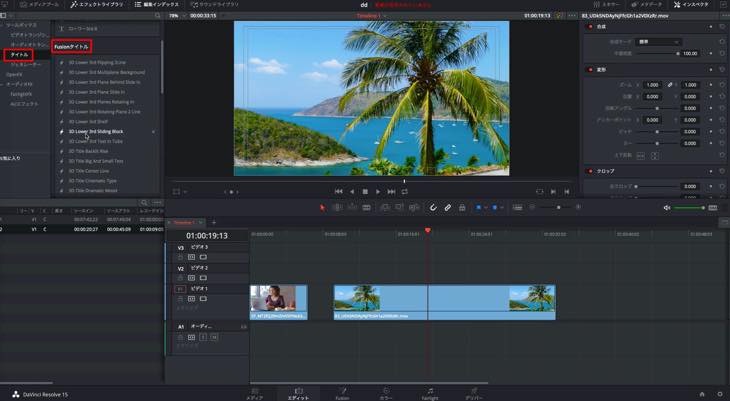
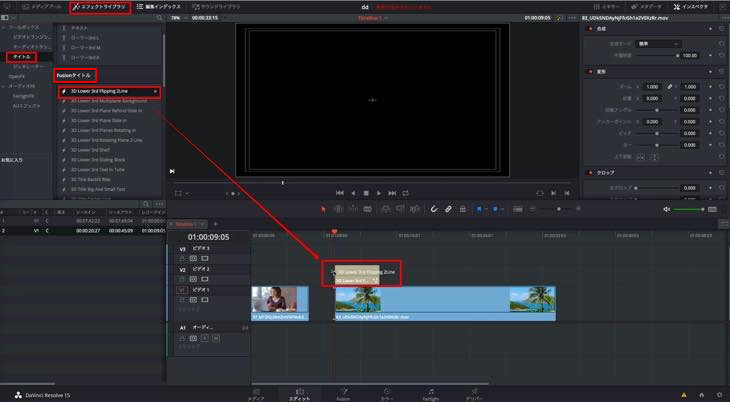
「エフェクトライブラリ」>「タイトル」>Fusion(フュージョン)タイトルをクリックし、お好みのFusion(フュージョン)タイトルをタイムラインへドラッグ&ドロップします。

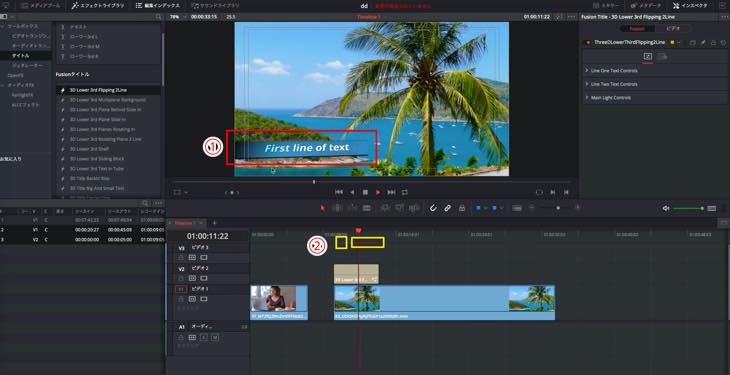
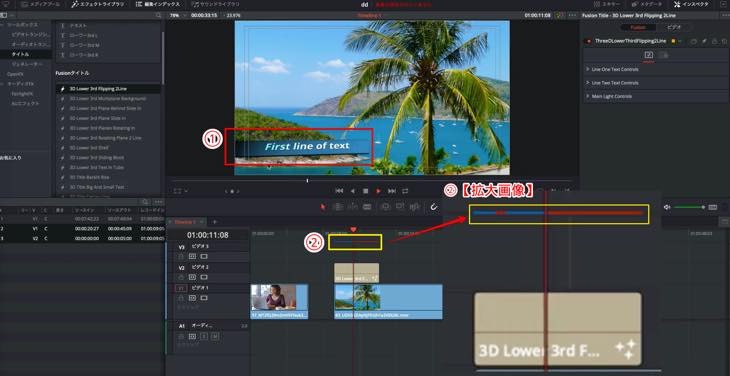
①Fusion(フュージョン)タイトルを挿入した直後はレンダリングされていない状態のため、スムーズな動きにならずカクカクした動きになります。
②赤い線の部分がレンダリングされていない状態の表示です。

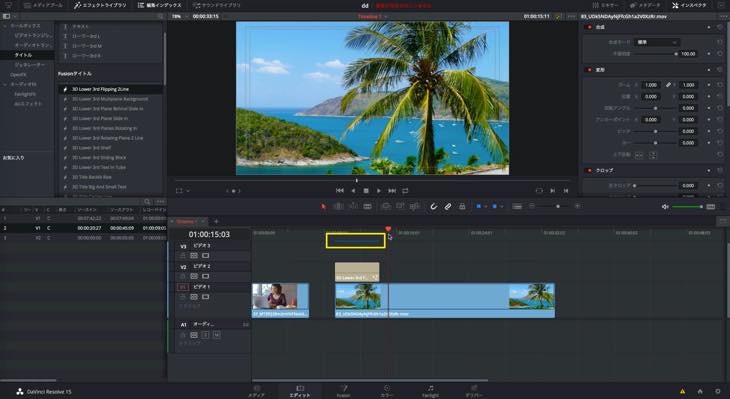
レンダリングが終了すると全て青い線に変わります。※書き出す時はレンダリングされている状態で書き出しされます。

Fusion(フュージョン)タイトルの編集方法
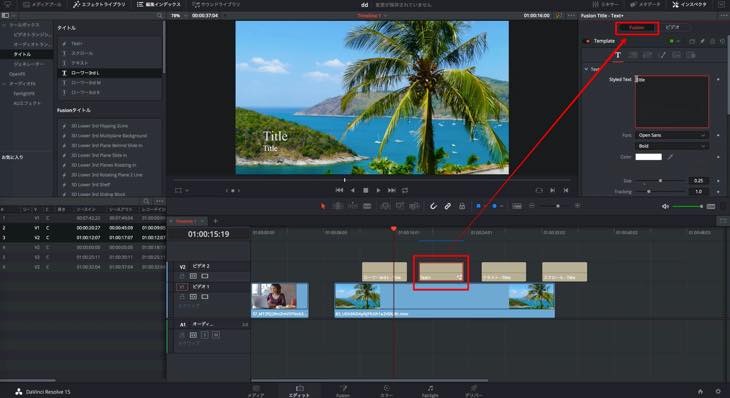
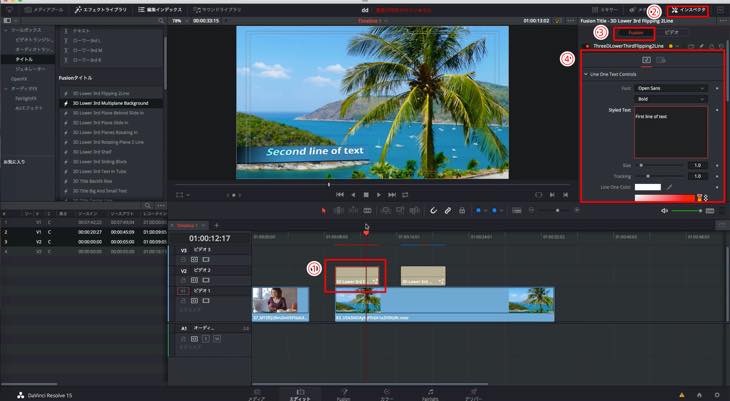
①Fusion(フュージョン)タイトルのクリップを選択し、②「インスペクタ」>③Fusion(フュージョン)をクリックします。
④文字の入力や編集をします。
英語表記ですが、前回解説したタイトルと編集内容や操作方法は同じです。
デザイン性のあるテロップを作成することができますので、是非、お試し下さい。

字幕タイトルを挿入する方法について
字幕タイトルは、例えば、英語の映像を日本語で入れたい場合、字幕タイトルを利用すると大変便利です。
字幕タイトルの挿入方法
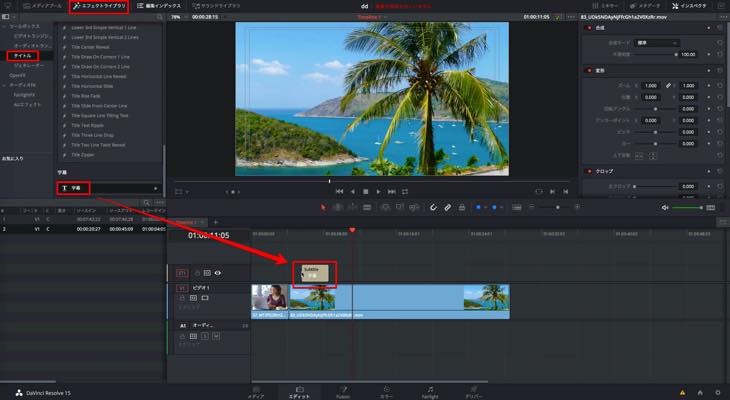
「エフェクトライブラリ」>「タイトル」>をクリックし、「字幕」をタイムラインへドラッグ&ドロップします。

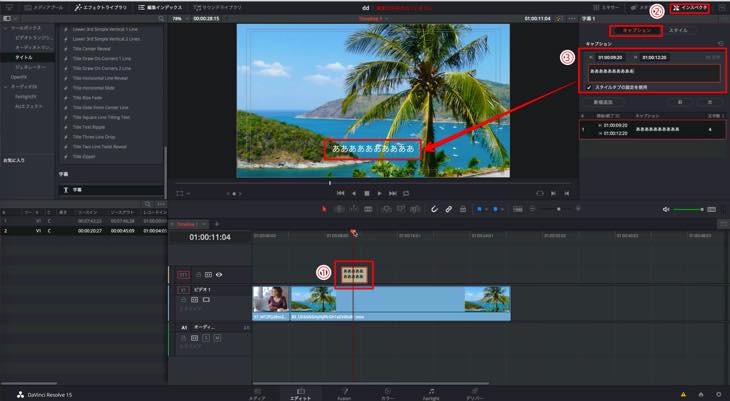
①字幕タイトルクリップを選択し、②「インスペクタ」>「キャプション」をクリックします。
③文字を入力します。

字幕タイトルの編集方法
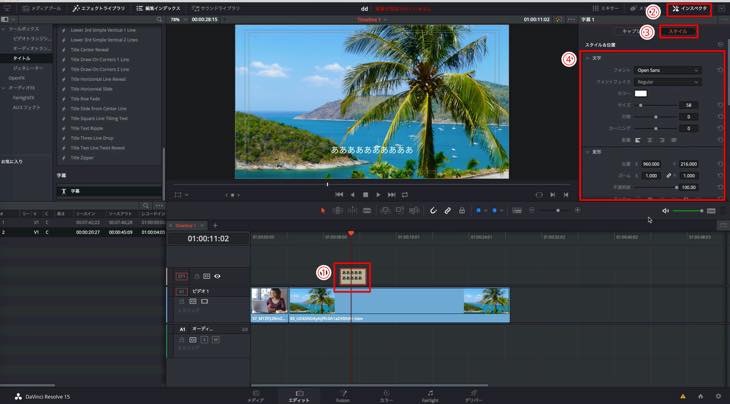
①字幕タイトルクリップを選択し、②「インスペクタ」>③「スタイル」をクリックします。
④フォントや太さ・カラー等を編集することができます。

字幕タイトルの追加方法
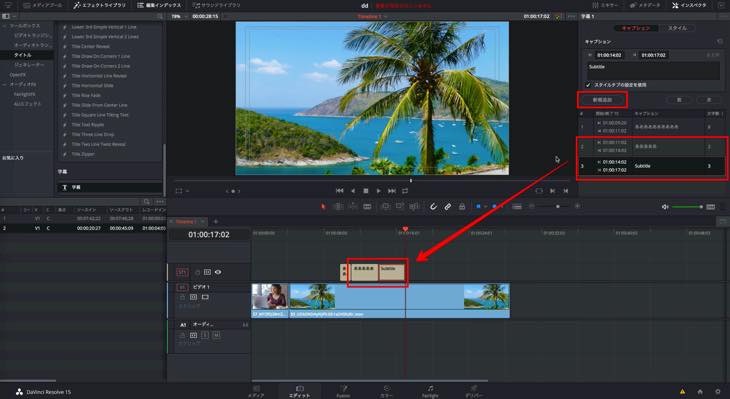
「新規追加」をクリックすると、字幕タイトルクリップが追加されます。
字幕タイトルの時間や文字を一目で確認することもできますので、大変便利です。
基本的に字幕は次から次へと文字が流れてくるイメージがありますので、字幕の映像を作成したい場合は字幕専用の字幕タイトルを活用することをおすすめします。

まとめ
この記事では、DaVinci Resolve(ダビンチリゾルブ)のエディットページでテキストのテロップを挿入する方法について解説しました。
テロップを挿入する時、是非、役立てて下さい。