山田どうそんです。
この記事では、DaVinci Resolveのエディットページの基本操作について解説します。
エディットページはノンリニア編集ができるページで様々な細かい編集をする時に編集しやすいページです。DaVinci Resolveのバージョン16から搭載されたカットページはリニア編集ですから、それぞれ使い勝手が違います。
リニア編集とノンリニア編集の違い
リニア編集とはビデオの最初から最後までを順番通りに並べて編集する方法です。昔は、ビデオテープを編集する時にリニア編集で行われていました。
ノンリニア編集は編集したいクリップにいつでもアクセスしてランダムに操作しながら編集できる方法です。クリップのどの部分でも順番を気にせずに編集できる方法です。(AdobeのPremiere Proはノンリニア編集のソフトです。)
エディットページのUI(ユーザーインターフェース)の名称
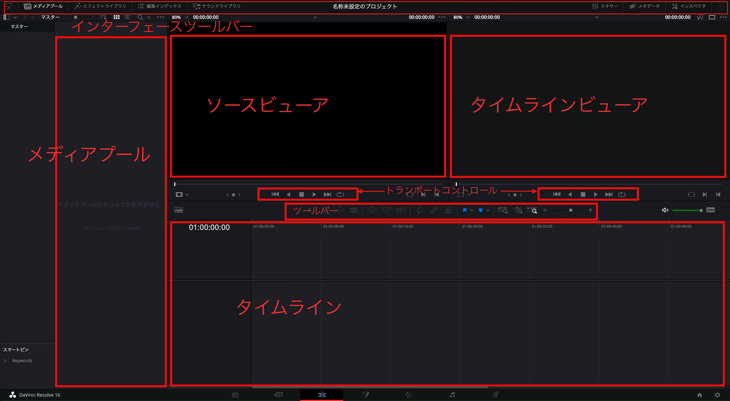
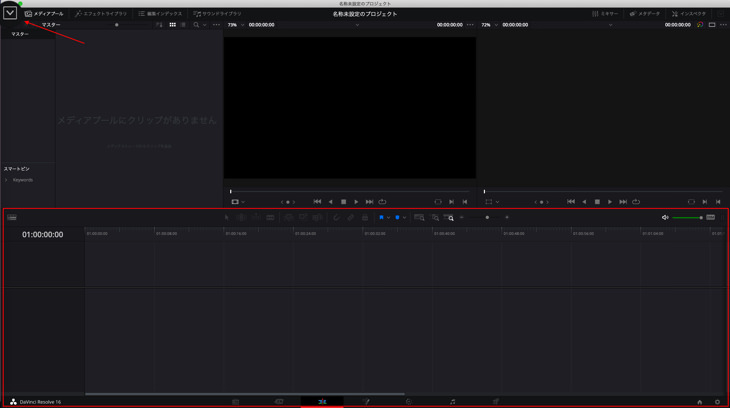
エディットページのUIは次のようになっています。

画面上部に「インターフェースツールバー」。左側に「メディアプール」。メディアプールの素材をチェックできる「ソースビューア」。タイムラインの素材をチェックできる「タイムライビューア」。
映像の再生や停止などを行う「トランスポートコントロール」。カットなど編集を行うための「ツールバー」。そして、ノンリニア編集をするための「タイムライン」。
大きくこれらの要素でエディットページは構成されています。
インターフェースツールバーの基本
画面左上のこちらのアイコンをクリックすると、このようにタイムラインが左側まで広がって、より編集しやすいUIに変更することができます。

タイムラインを作成する
タイムラインの作成方法もいくつか種類があります。

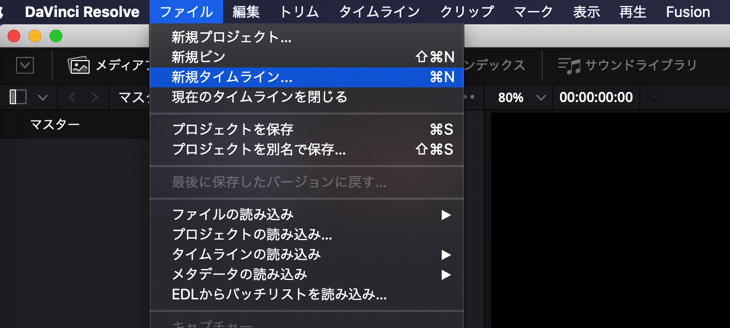
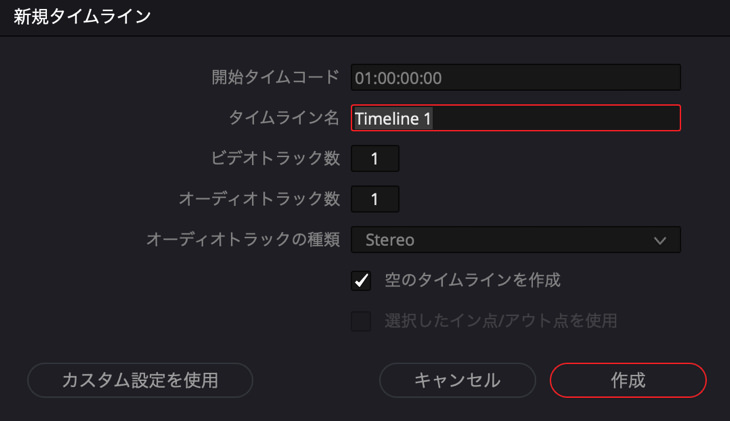
まずは、「ファイル」>「新規タイムライン」をクリックすると、次のようなダイアログボックスが表示されます。(ショートカットキーは「⌘+N」)

「タイムライン名」を任意でつけて「作成」をクリックします。

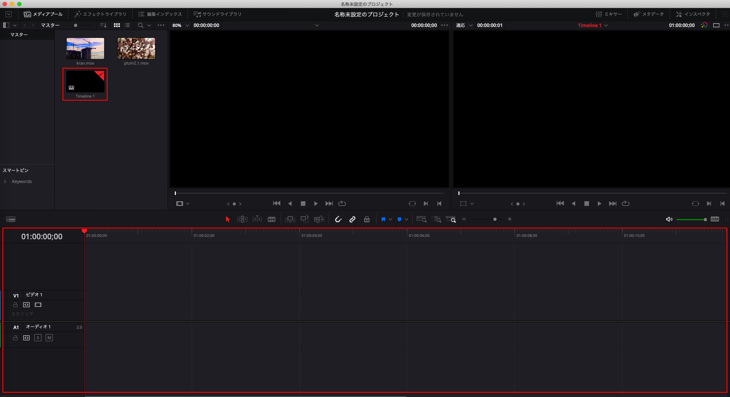
すると、このようにタイムラインクリップがメディアプールに作成されて、画面の下にビデオとオーディオのトラックが作成されタイムラインができました。

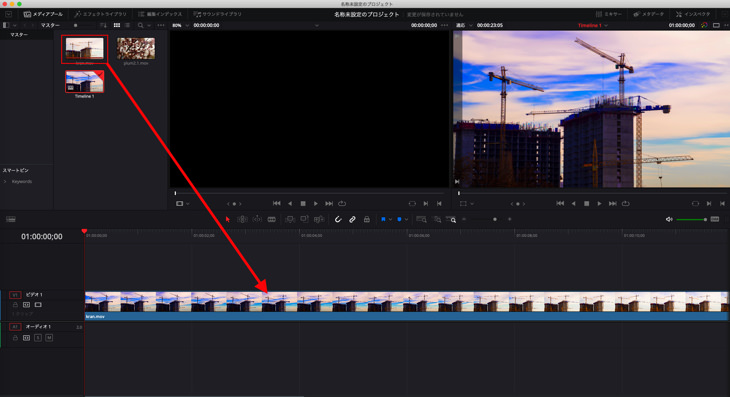
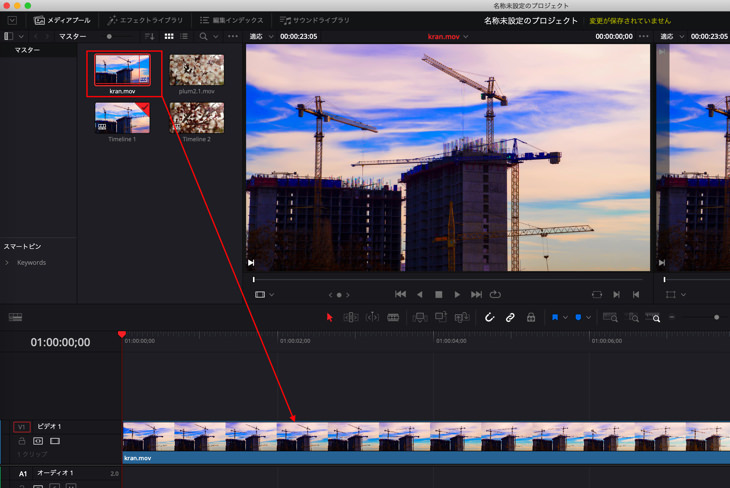
他にもタイムラインを作成する方法があって、メディアプールの中にある素材をそのまま画面下のタイムラインにドラッグアンドドロップしてもタイムラインを作成することができます。

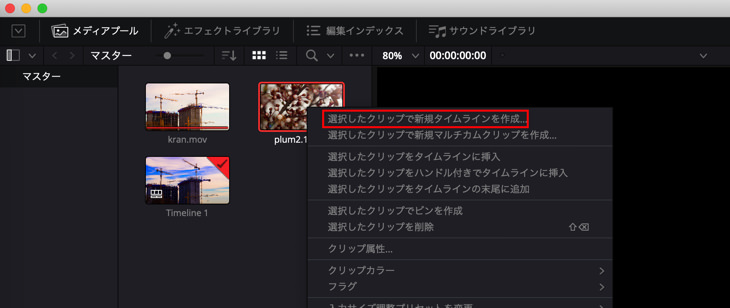
その他には、メディアプールの中にある素材を選択して右クリックします。「選択したクリップで新規タイムラインを作成…」からでもタイムラインを作ることができます。

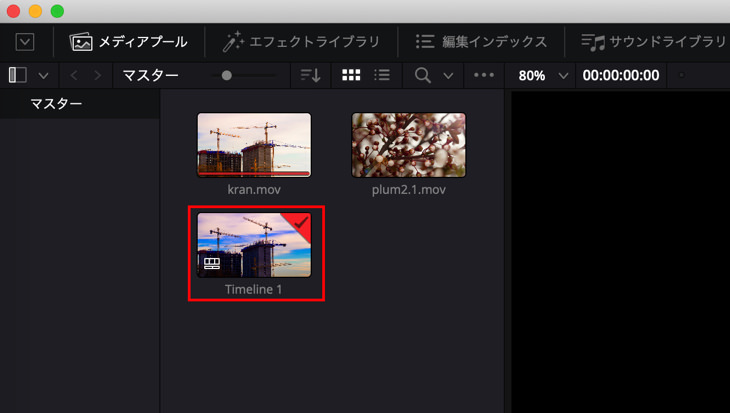
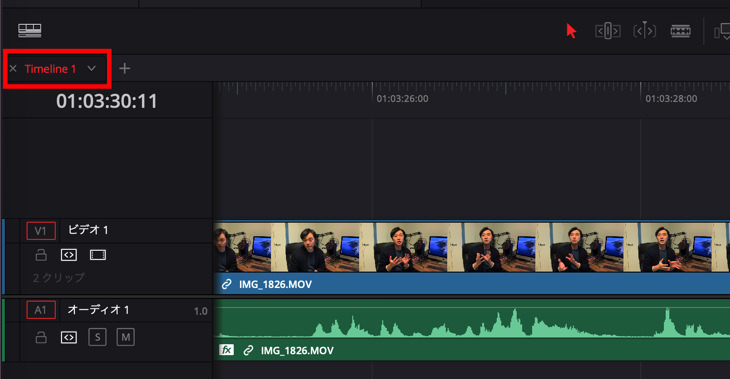
アクティブなタイムラインにはクリップ右上に「✔︎」マークがついています。画面の下に表示されているタイムラインにチェックがついているので、アクティブなタイムラインが一眼でわかるようになっています。
タイムラインにクリップを挿入する
タイムラインにメディアプールの素材クリップを挿入する方法がいくつかあります。

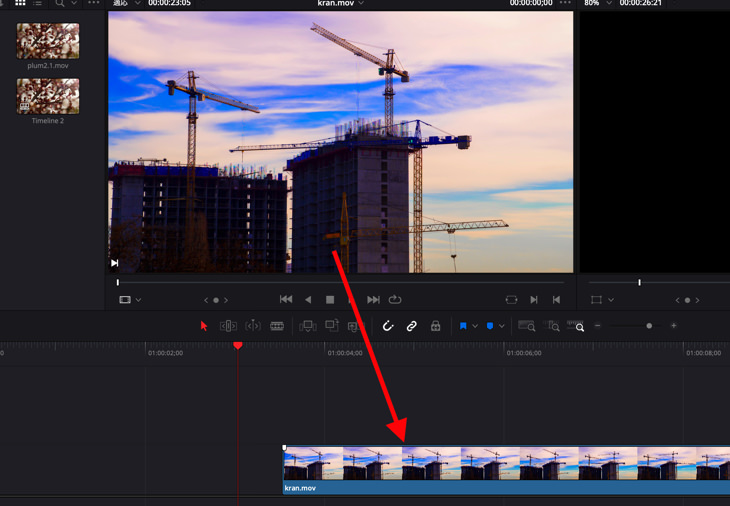
一番簡単なのが、移動したい素材クリップをタイムライン上にドラッグ&ドロップする方法です。

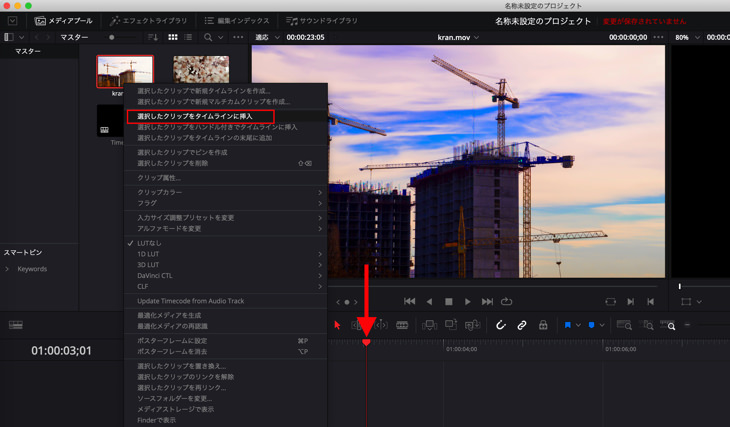
もしくは、再生バーを任意の場所に設置し、メディアプールの素材の上で右クリックをして「選択したクリップをタイムラインに挿入」をクリックすると、再生バーの位置にクリップが入ります。

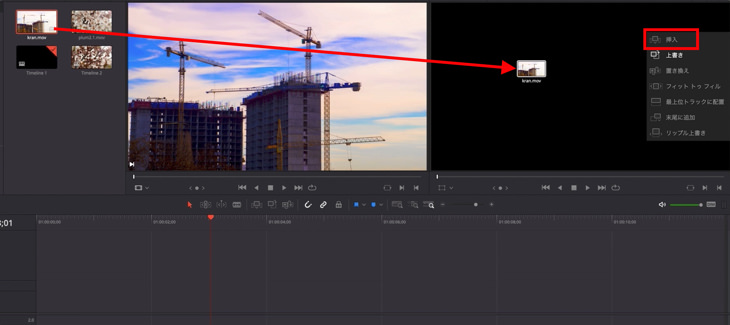
または、タイムラインビューアにメディアプールの素材をドラッグします。すると、ビューア右側に「挿入」というメニューが表示されるのでそちらの上で素材をドロップします。すると、再生バーの位置にメディアを挿入することができます。
編集オーバーレイを使ってクリップを挿入する
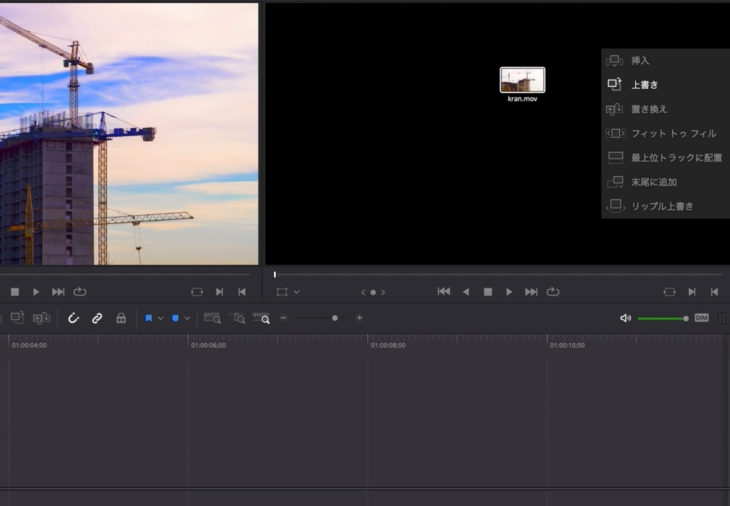
タイムラインビューアにクリップをドラッグすると、次のように編集オーバーレイが表示されます。

挿入の上で、クリップを離すとタイムライン上の再生ヘッドのところにクリップが挿入されます。
上書きの上で、クリップを離すと、タイムライン上にあるクリップの上に上書きをしてくれます。
置き換えをクリックすると、タイムライン上にあるクリップが置き換わってくれます。
フィットトゥフィルは、タイムライン上のクリップと同じ長さで入れ替わってくれます。
最上位トラックに配置は、タイムラインの最上位トラックに素材を入れてくれます。
末尾に追加は、タイムラインのクリップがある末尾に挿入されます。
リップル上書きは、タイムライン上でクリップが並んでいる時に、ギャップを詰めてクリップを配置します。
ソースビューアを利用してクリップを挿入する方法
ソースビューアからタイムラインに素材をドラッグ&ドロップすることでもクリップを作成することができます。

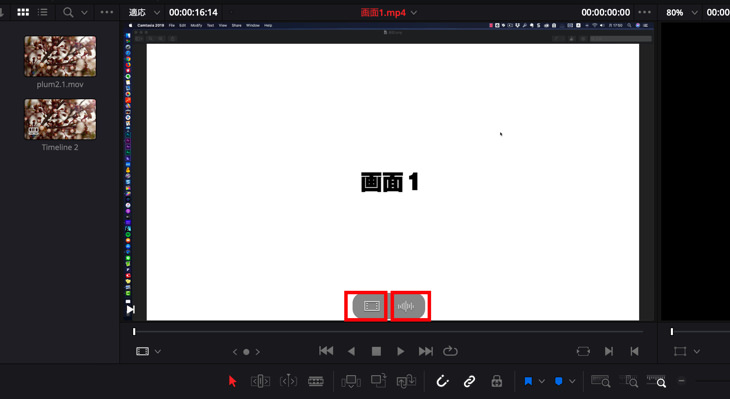
もし、映像だけをタイムラインに挿入したい場合は、左側にあるビデオアイコンをクリックしてタイムラインにドラック&ドロップすれば、映像だけを挿入することができます。

もし、オーディオだけを挿入したい場合は、右アイコンのオーディオアイコンだけを選択して、タイムラインにドラック&ドロップすれば、音声だけを挿入することができます。
タイムラインをズーム操作する
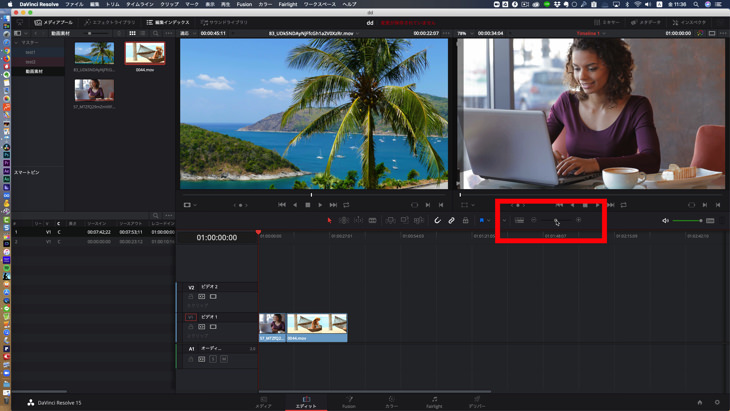
タイムラインのズーム操作はよく使うのでいくつか方法をご案内します。

こちらのスライダーでタイムラインをズームイン、ズームアウトすることができます。

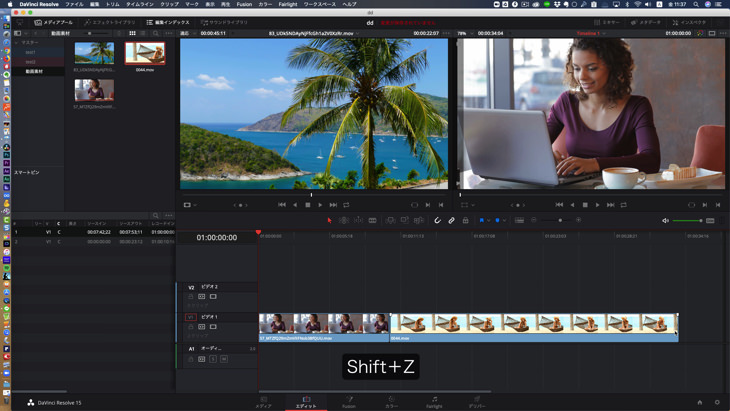
タイムラインのクリップを全て表示させたい場合は、ショートカットキーの「Shift+Z」をクリックします。

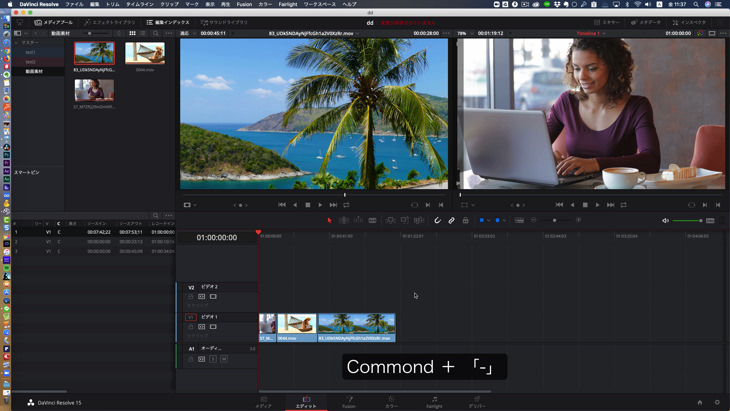
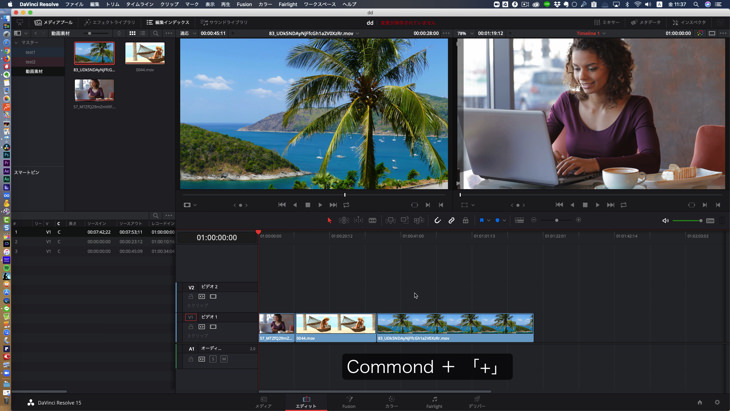
ショートカットキーの『command+「-」』でクリップの縮小。

ショートカットキーの『command+「+」』でクリップの拡大ができます。
サムネイル表示の種類
メディアプールのサムネイル表示にいくつか種類があるので解説します。

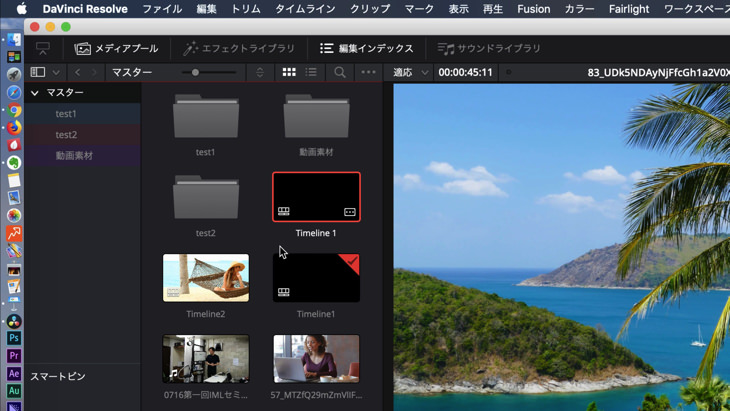
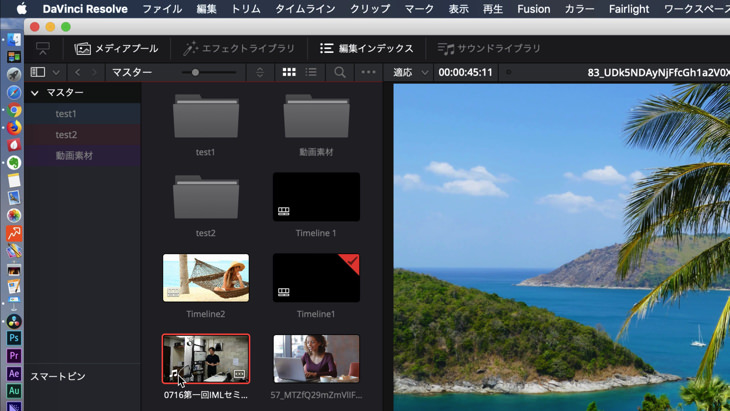
こちらの、サムネイル左下側のマークがついているものがタイムライン素材です。

サムネイル左下に♪マークがついているものが動画素材です。音声が入ってない素材の場合は、♪マークはつきませんので、注意してください。

タイムラインに挿入されている素材には、赤線のアンダーバーが入っています。
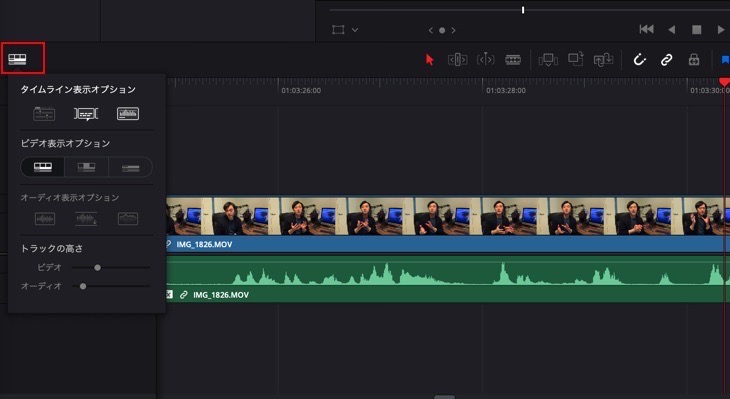
タイムラインの表示オプションの設定
タイムライン表示オプションでタイムラインの表示形式を変更することができます。

画面左側にある、こちらのアイコンをクリックすると、このようにタイムライン表示オプションメニューが表示されます。

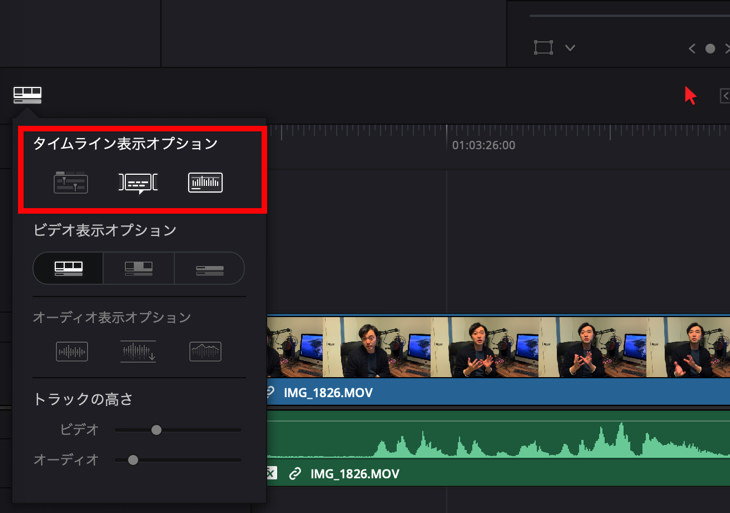
メニューの一番上の段にある表示形式は、左から「スタック表示」「字幕トラック」「オーディオ波形」です。
スタック表示をオンにすると、このようにタイムラインにタブを表示させることができます。

字幕表示をオンにすると、字幕が表示され、オーディオ波形をオンにすると、オーディオ波形がタイムラインに表示されます。

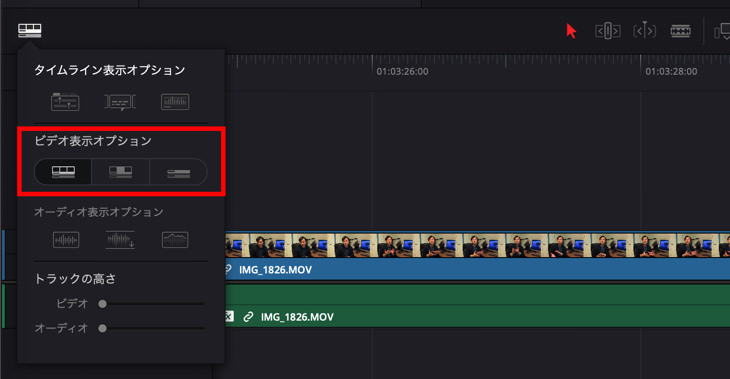
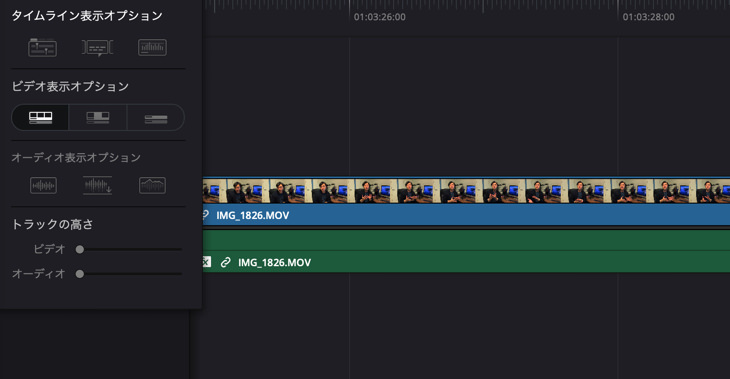
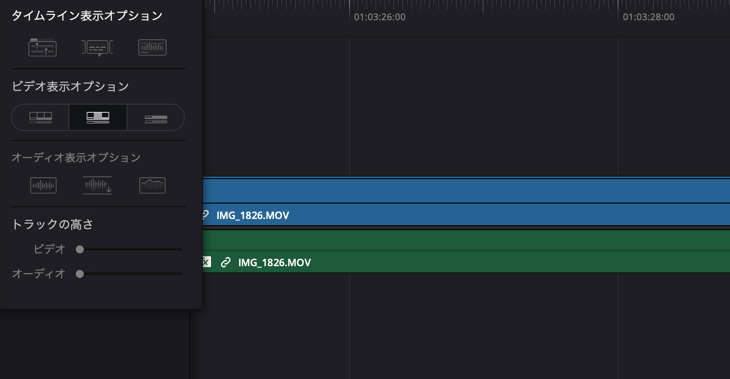
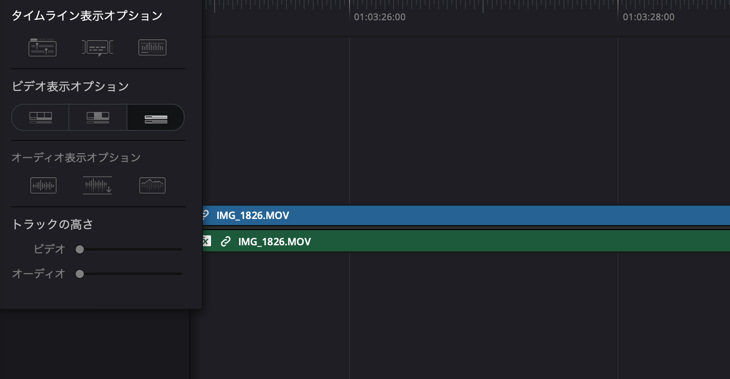
そして、「ビデオ表示オプション」です。左から「フィルム」「サムネイル」「プレーン」となっています。



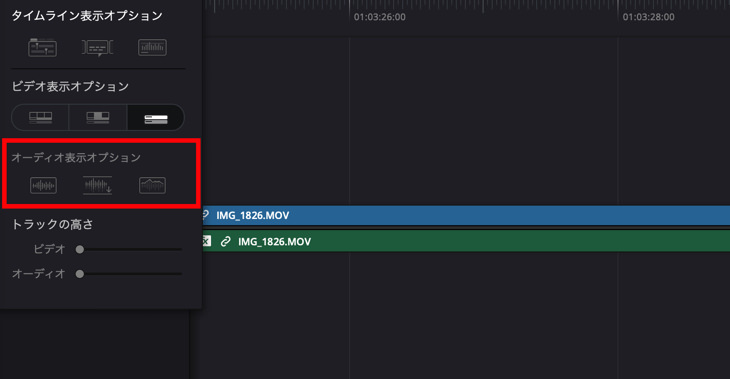
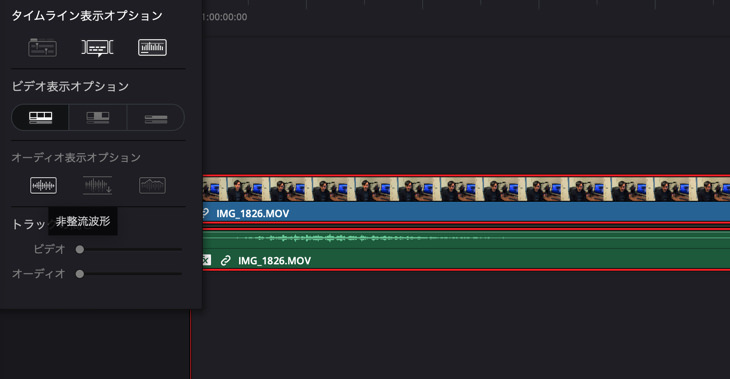
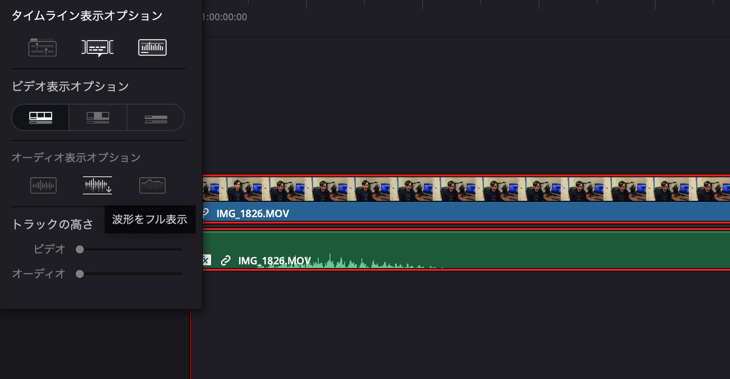
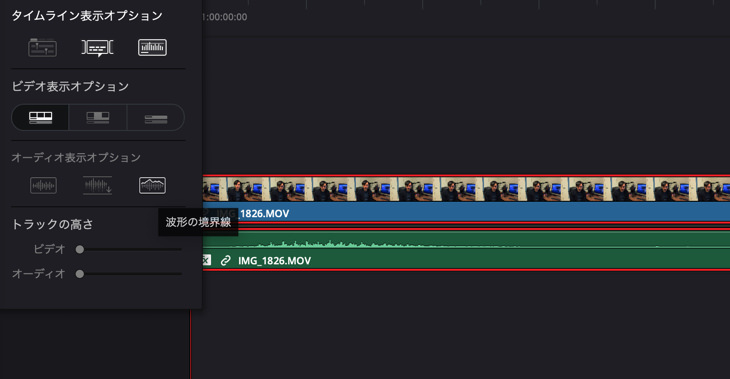
そして、こちらがオーディオ波形オプションです。

左から「非整流波形」「波形をフル表示」「波形の境界線」です。



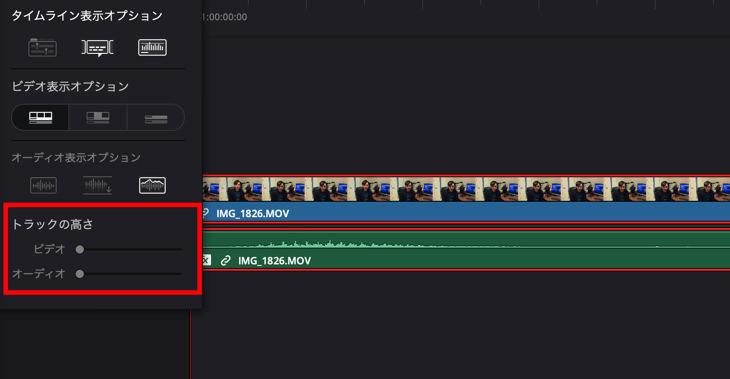
トラックの高さのスライダーで、ビデオとオーディオのクリップの高さを調整することができます。

プレビューウィンドウの操作
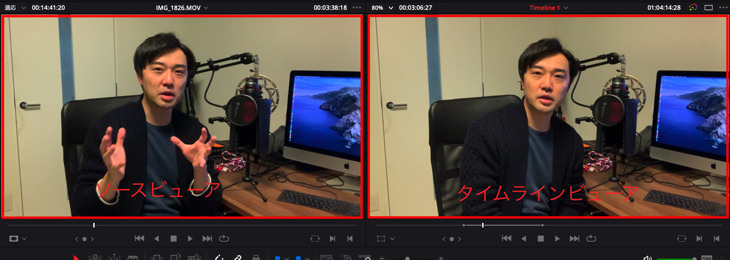
プレビューウィンドウは2種類あります。

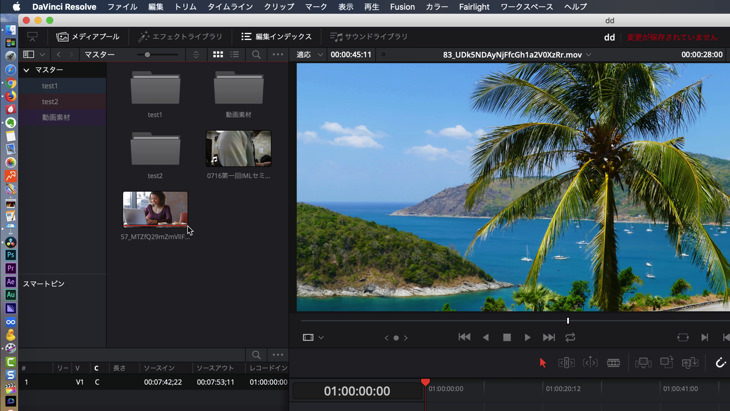
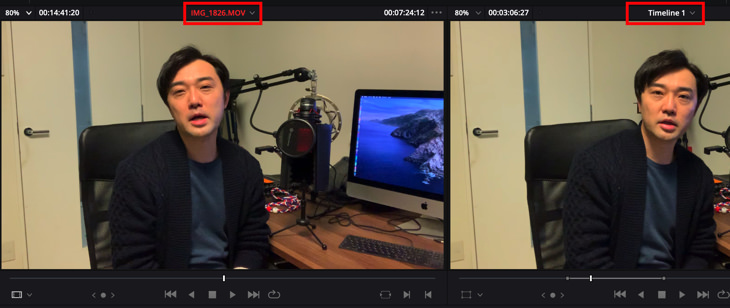
画面左側がソースビューア。画面右側がタイムラインビューアです。ソースビューアは、メディアプールにあるクリップ素材を表示することができます。タイムラインビューアはタイムラインの再生ヘッドのある場所を表示してくれます。

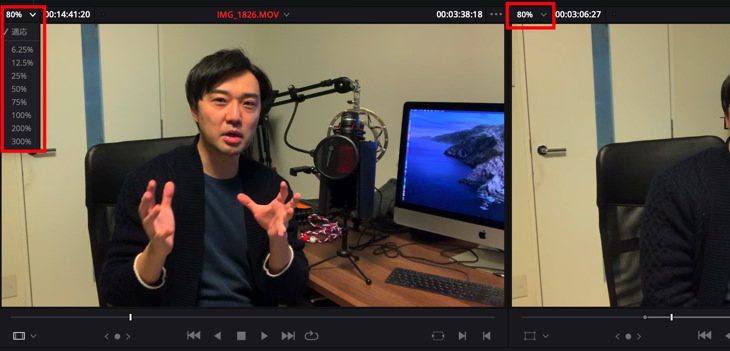
ビューアの左上のメニューで画面表示の大きさを変更することができます。「適応」とすると、最適な大きさで画面表示してくれます。

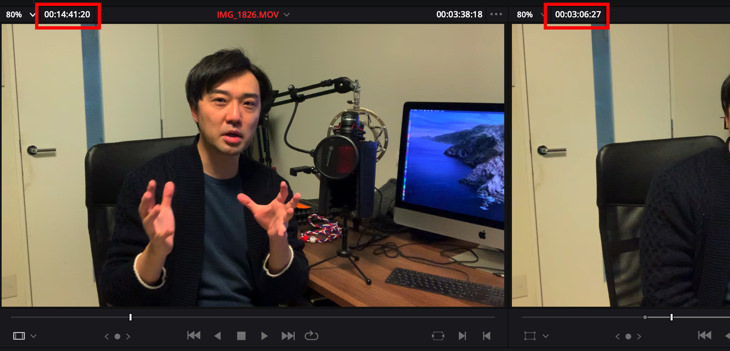
そして、こちらの数値は「継続時間フィールド」というもので、素材そのものの全部の時間を表しています。左のソースビューアの素材は、14分41秒20fpsあるということを意味しています。

そして、こちらの数値は、今現在再生ヘッドがある位置の時間とフレームレートを表しています。

こちらは、素材の名前やタイムラインの名前が表示されています。

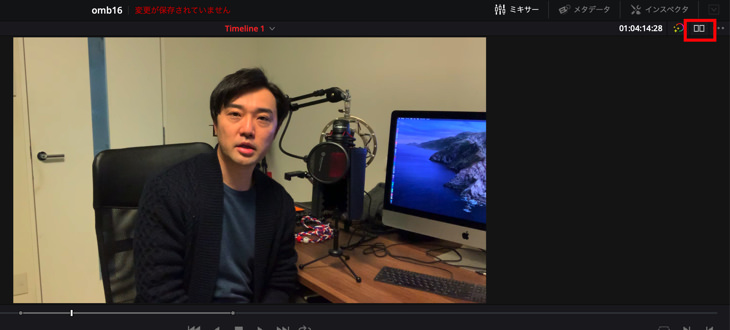
タイムラインビューアの右上に光っているメニューがありますが、これは「カラーグレードとFusionエフェクトをバイパス」という機能で、かけたエフェクトをオフにして元素材を確認するときに利用します。

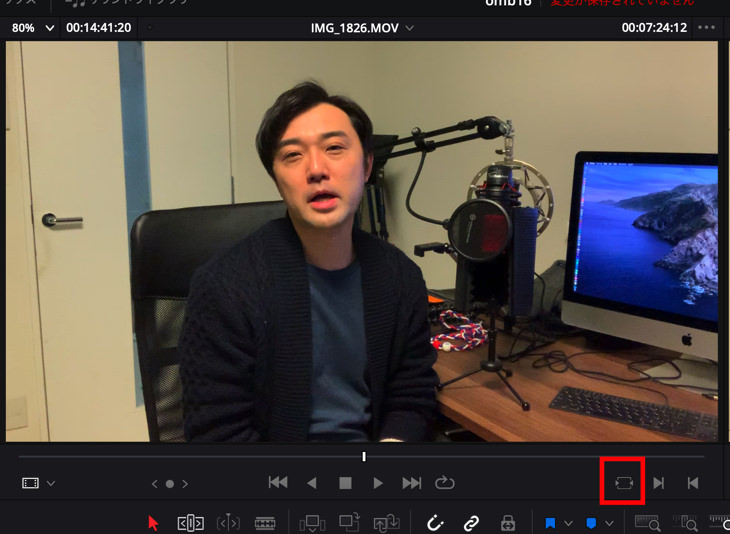
こちらをクリックするとタイムラインビューアだけを表示されることができます。

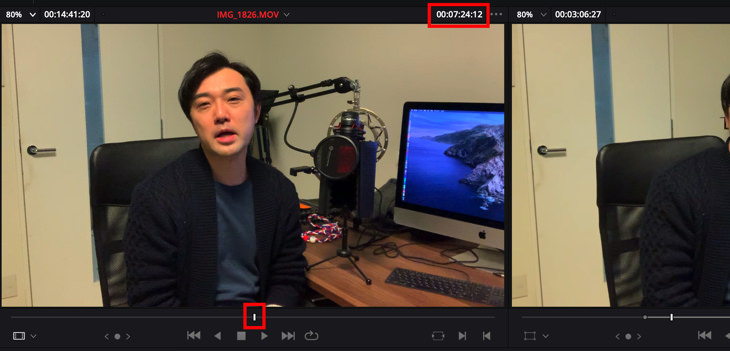
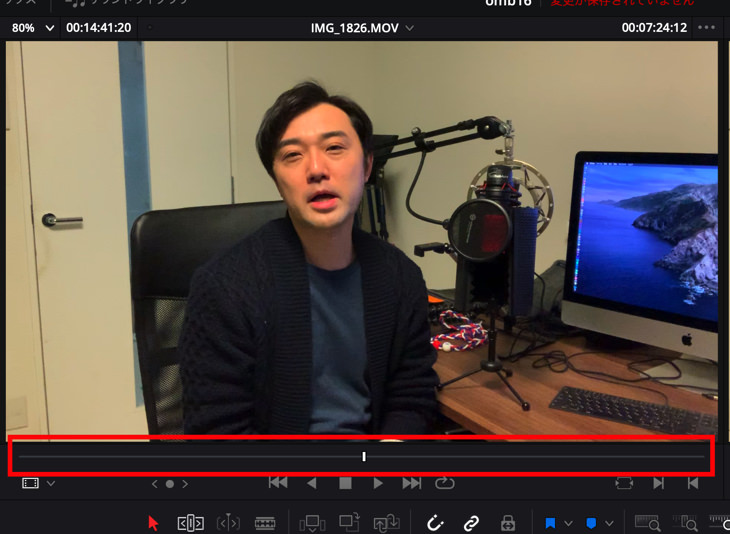
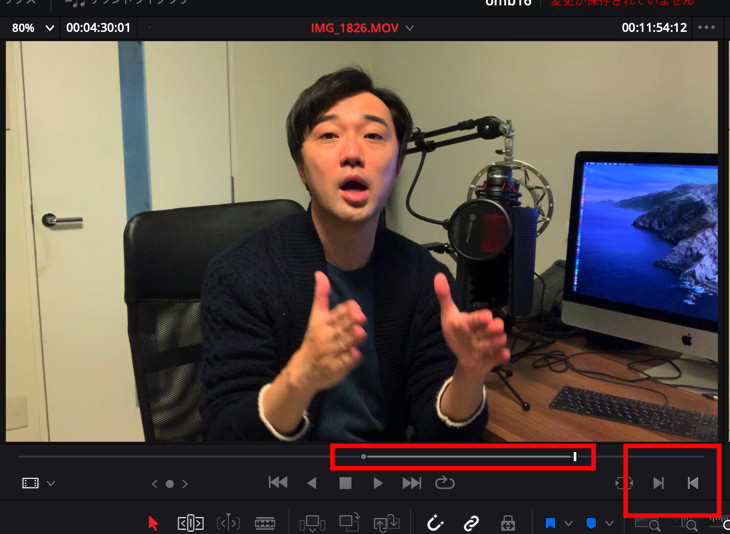
こちらをジョグバーと言って、画面の表示部分を再生して確認することができます。

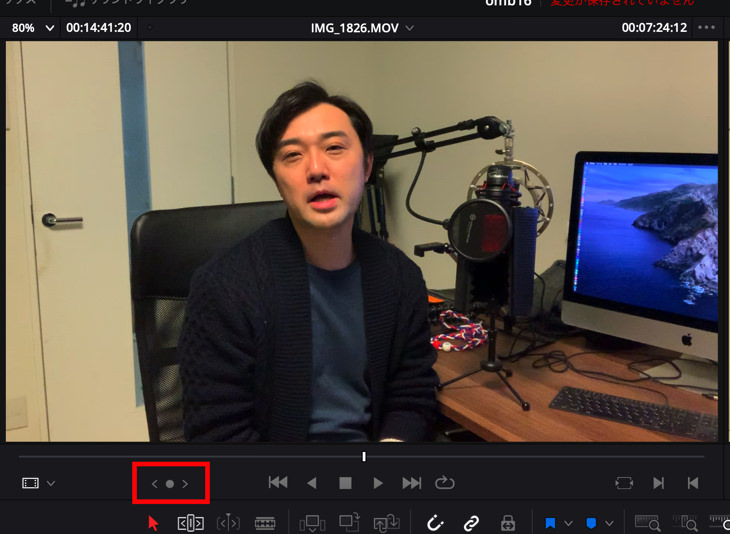
そして、この部分をジョグコントロールと言って、こちらをクリックすると一フレームずつ動かして確認することができます。

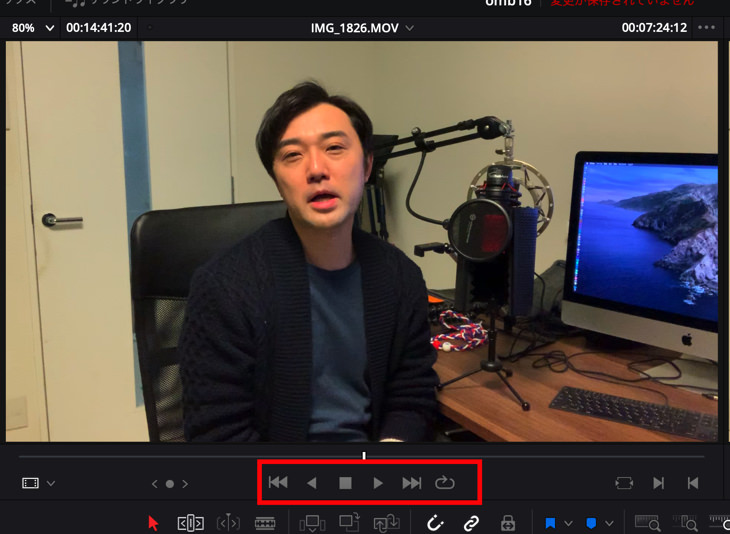
この部分はトランスポートコントールという部分で、再生や停止、リピート再生などを行うことができます。

こちらは、マッチフレームという機能で、ソースビューアとタイムラインビューアで同じ素材を見ている場合、クリックした方のマッチフレームに他のビューアのタイムラインコードの位置を合わせてくれる機能です。

こちらは、イン点とアウト点を打つことができるメニューです。
クリップの基本操作
タイムライン上にあるクリップの基本操作について解説します。

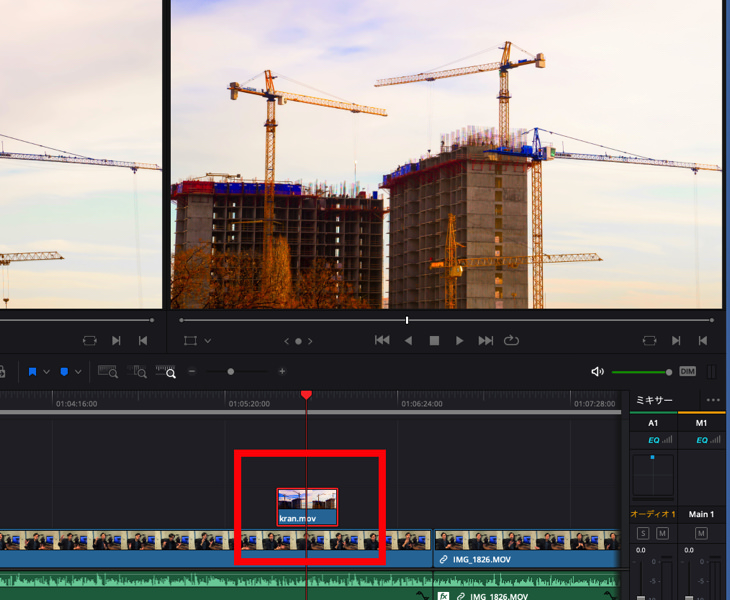
このように、タイムラインの上にあるクリップが表示されます。

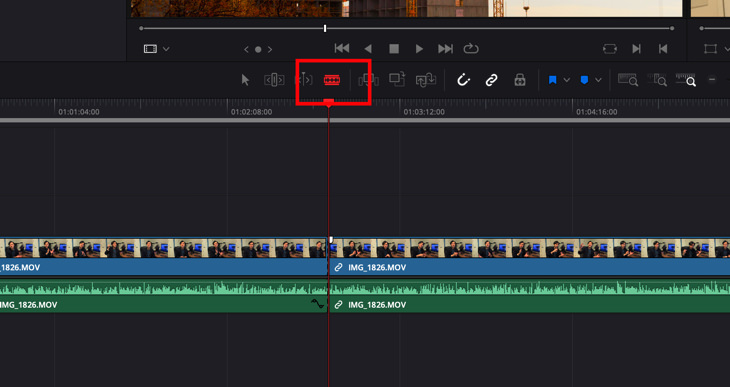
クリップをカットする方法は、こちらのメニューに切り替えて、再生ヘッドの部分でクリックするとクリップをカットすることができます。
クリップとクリップの間に他のクリップを挿入したい場合は、command+Shiftを押しながら、クリップを間に持ってくると、きれいにその間にクリップが挿入されます。
クリップを削除したい場合は、選択してdeleteキーで削除することができます。そのままdeleteすると、ギャップが生じるので、そのギャップを選択してまたdeleteキーを押してください。
もし、ギャップを生じさせないで削除したい場合は、Fnキーを押しながらdeleteキーでクリップを削除すると、リップルデリートを行うことができます。
ショートカットキーでクリップの再生をする
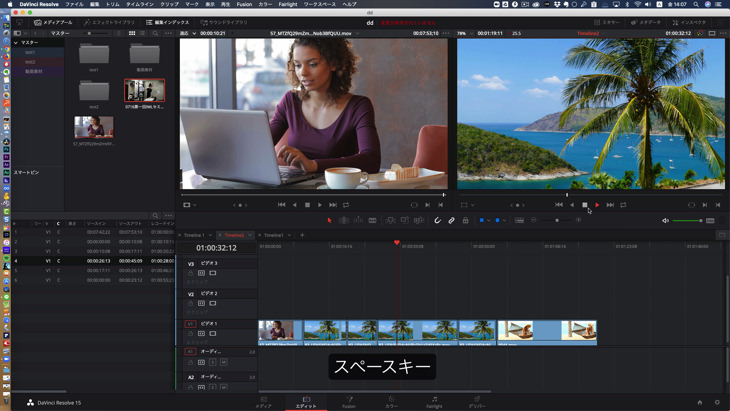
キーボードのショートカットキーのスペースバーで再生したり停止したりすることができます。

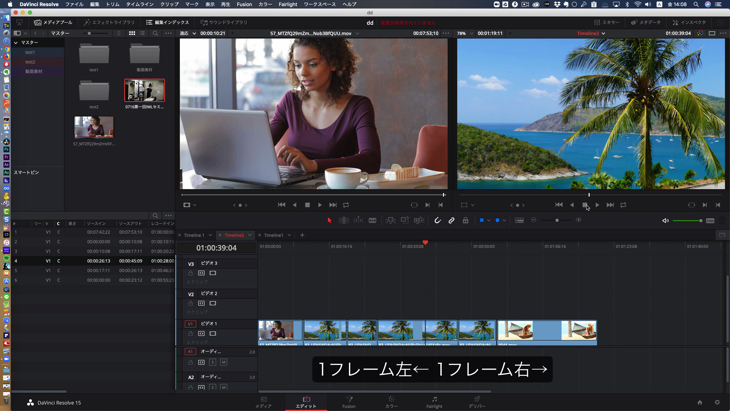
1フレームずつ再生ヘッドを動かすには、矢印を左右に動かします。

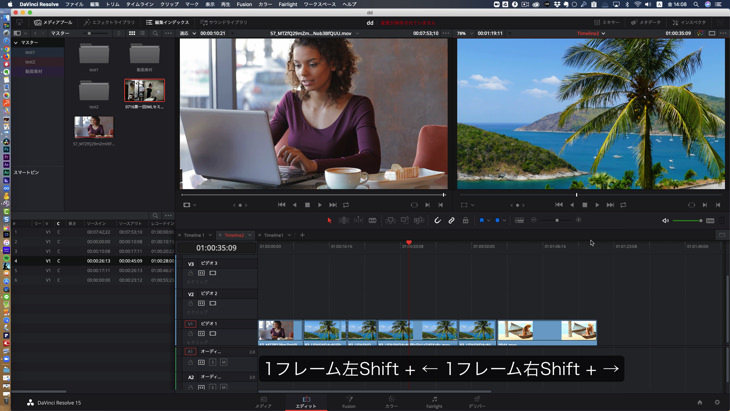
Shiftキーを押しながら矢印を左右に動かすと5フレームずつ動かすことができます。

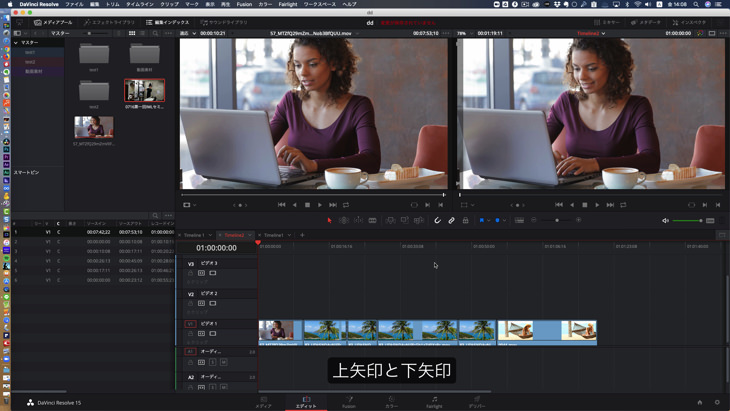
矢印の上と下でクリップ間を移動することができます。

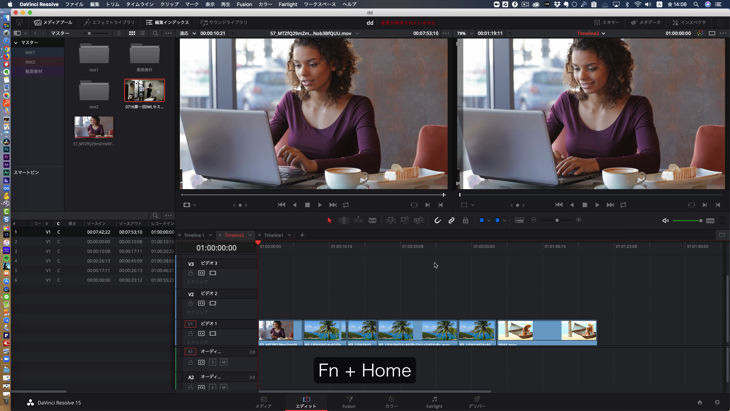
FnキーとHomeボタンで、タイムラインの先頭に、Endボタンでタイムラインの最後に再生ヘッドを移動することができます。

他にも、「L」で再生、「K」で停止、「J」で逆再生を行うことができます。
ダイナミックズームを活用する
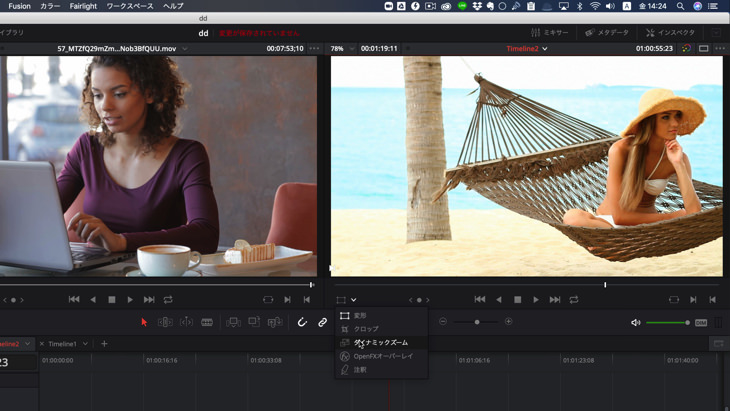
タイムラインビューアの左下にあるアイコンをクリックしてダイナミックズームを選択します。

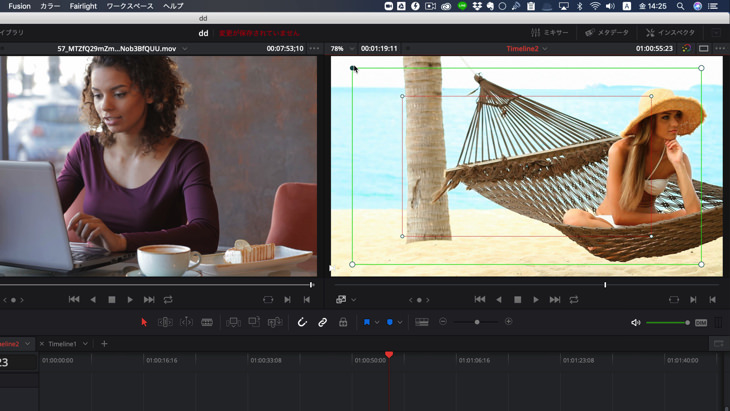
そうすると、次のように赤枠と緑枠が画面に表示されます。

これは、緑の状態から、赤い枠の範囲にズームをかけることができる機能です。簡単に、徐々に特定の部分にズームアップすることができる便利な機能です。
トラックの追加と削除
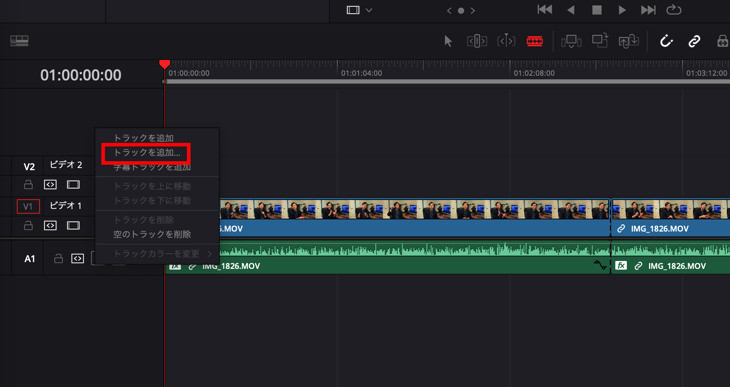
トラックの追加や削除はトラックの上で右クリックを押してメニューを開きます。

ただ、「トラックを追加」が2種類あるのですが、上のトラックは単純にビデオトラックを追加できる機能です。
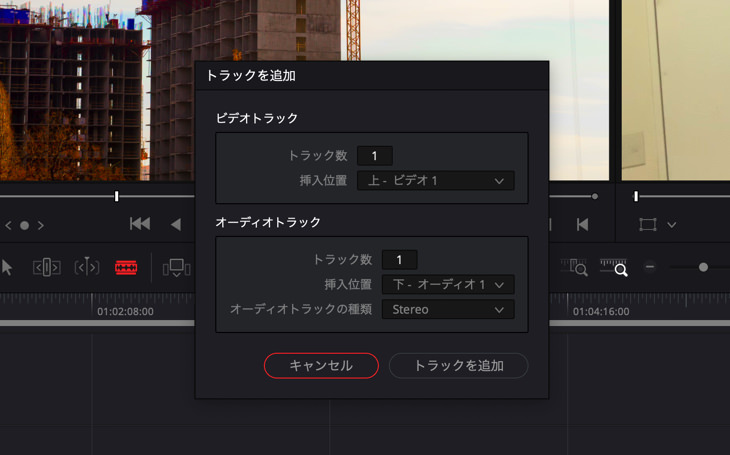
下の「トラックを追加…」をクリックすると次のようなダイアログボックスが開きます。

ここで、ビデオトラックやオーディオトラックの数を指定して細かくトラック追加を行えます。

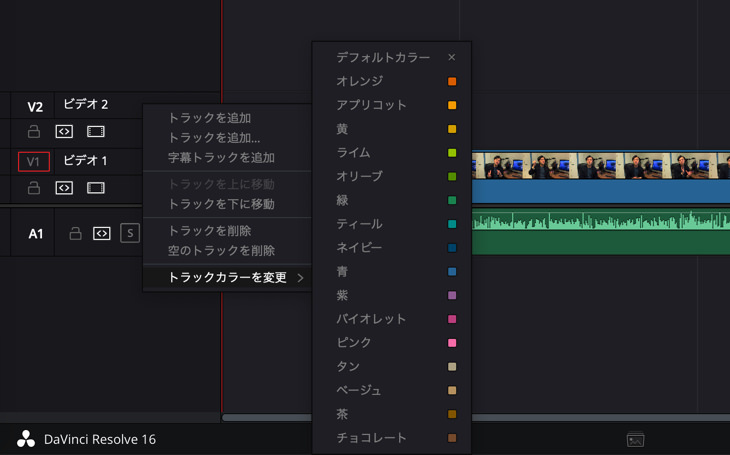
それぞれのトラックの色を変えたい場合は「トラックカラーを変更」からそのトラックの上で、任意のカラーを選んで設定してください。
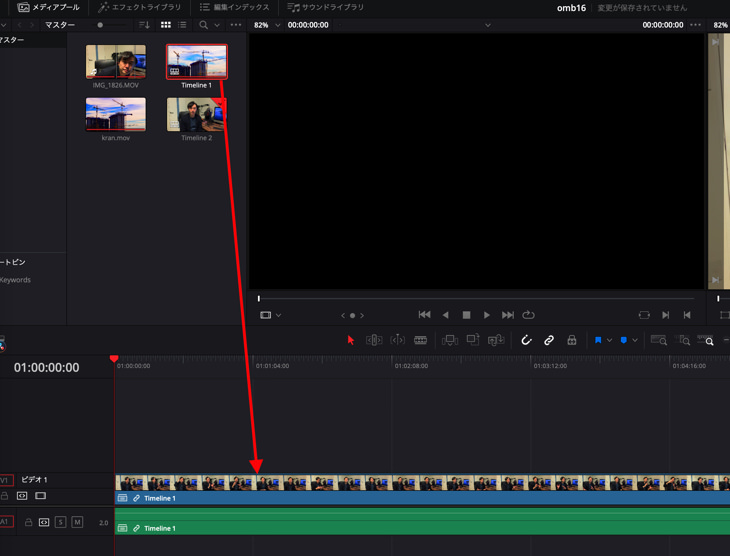
タイムラインのネスト化
タイムラインをさらに新しいタイムラインに入れることを「ネスト」すると言います。

例えば、あまりにもクリップがバラバラになっているタイムラインに一度に効果を設定したいときに、一度ネスト化してそのネストされたあたらしいクリップに効果を適用することで作業をシンプルにすることができます。
まとめ
DaVinci Resolveのエディットページの基本操作についてまとめました。
エディットページは編集作業の基本となるページなので、ぜひしっかりと使い方をマスターして、DaVinci Resolveを使いこなしてください。