山田どうそんです。
WordPressにタグマネージャーを設定できるプラグインってないのかな〜と思っていたらありました。
これでテーマ更新のたびにGoogleタグマネージャーのコンテナタグの挿入忘れを防ぐことができそうです。
プラグインの特徴
GoogleタグマネージャーをコンテナIDの挿入のみで設定できる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできますしWordPress内で「DuracellTomi’s Google Tag Manager for WordPress」と検索してもダウンロードが可能です。現在のバージョンは「1.3.2」。
[appbox wordpress duracelltomi-google-tag-manager]プラグインの使い方
管理画面の場所
設定は、メインサイドメニューバーの「プラグイン」>「インストール済みプラグイン」>「Google Tag Manager for WordPress」>「設定」から設定します。

プラグインの設定
基本的な設定だけで利用できますので、そちらについて解説します。

Google Tag Manager ID
ここにコンテナIDを挿入します。
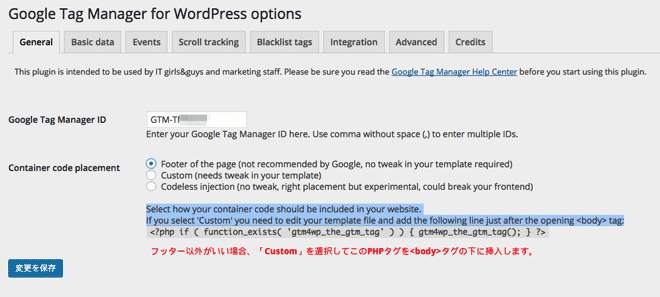
Container code placement
ここでコンテナタグの挿入場所を選択できます。
デフォルトでは、フッターが選択されています。
Googleはボディータグの直下を推奨していますが、フッターでも問題なく利用できるので、フッターでもいいと思いますが、推奨通りボディータグの直下に挿入したい場合は、「Custom」を選択して、下の方にあるPHPタグをコピーアンドペーストして貼り付けてください。
※2016円8月3日追記
この記事を書いた6月30日時点ではフッターにタグマネージャのコンテナスニペットを挿入していても利用できたのですが、8月3日時点で、フッターに挿入していると正しく動作しなくなりました。
なので、正しく動作させるために、「Custom」にチェックを入れて、

下記のPHPコードを「header.php」の「body」タグのすぐ下に挿入してください。

「外観」>「テーマの編集」から「header.php」を探してそちらに挿入してください。
ということで、デフォルトの状態だと利用できなくなったので、必ずこの設定をするようにお願いします。
使ってみた感想のまとめ
このプラグインのおかげで、テーマ更新ごとにGoogleタグマネージャーのタグを挿入する手間が省けました。
過去に挿入し忘れてGoogleアナリティクスの解析が一日分取れなかったということがありました。
そういったこともあるので、Googleタグマネージャーを利用している人は入れておくといいでしょう。