山田どうそんです。
サイトの読み込み状況を視覚的に表示できるローディングバーを簡単に挿入できるプラグインの紹介です。
プラグインを有効化するだけですぐに利用できます。
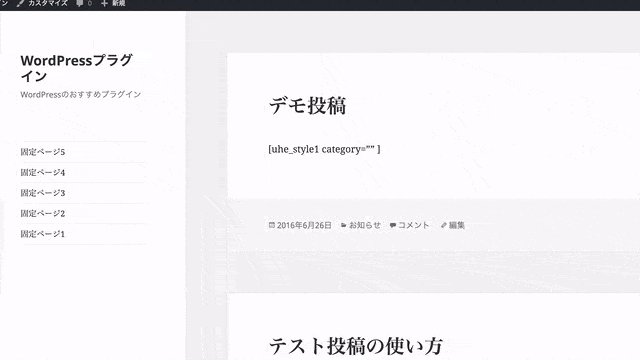
プラグイン挿入例
このように読み込み状況をパーセント表示できます。

プラグインの特徴
- サイトの読み込み状況をパーセント表示できる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできますしWordPress内で「Loading Page with Loading Screen」と検索してもダウンロードが可能です。現在のバージョンは「1.0.14」。
[appbox wordpress loading-page]プラグインの使い方
管理画面の場所
「設定」>「Loding Page」から詳細設定が可能です。

プラグインの設定
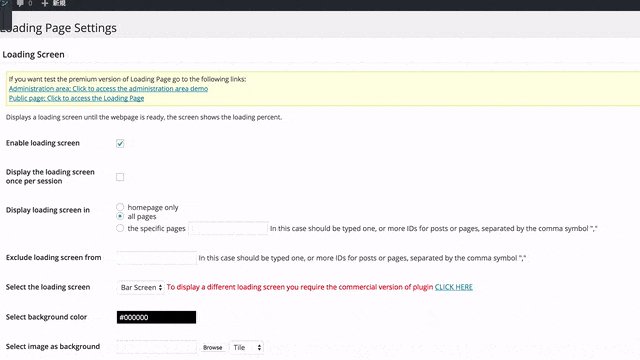
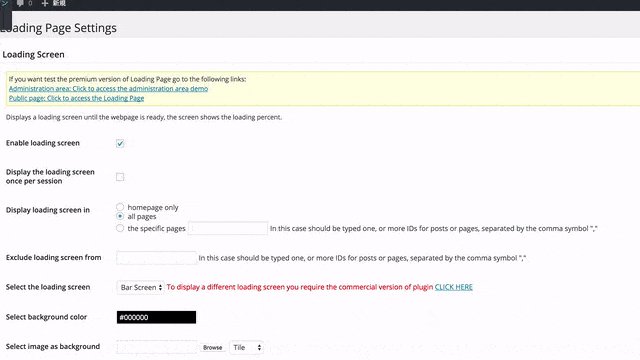
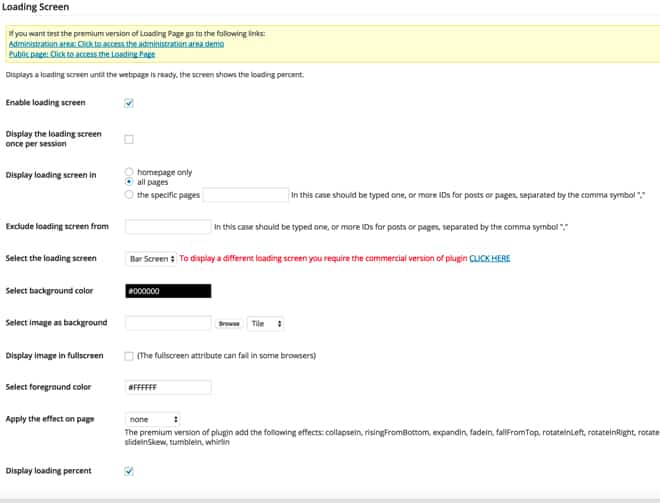
「Loading Page」をクリックすると次のような画面になります。

こちらで詳細設定が可能です。
Enable loading screen:ロード画面の有効化
Display the loading screen once per session:セッションごとに1回ロード画面を表示
Display loading screen in:ロード画面表示の指定ができる(ホームのみかすべてのページか特定ページ)
Exclude loading screen from:ロード画面を除外する
Select the loading screen:ロード画面を選択できる
Selet background color:背景色を選択できる
Select image as background:背景として画像を選択できる
Display image in fullscreen;フルスクリーンの表示イメージ
Select foreground color:ロードバーの色を選択できる
Apply the effect on page:エフェクトを適用する
Display loading percent:パーセント表示
19ドルでプロ版も用意されていて、「Lazy Loading」を設定したい場合は有料プラグインを購入する必要があります。
使ってみた感想のまとめ
導入するだけですぐに利用できますのでローディングバーを導入したい人にはおすすめなプラグインです。