山田どうそんです。
「WP External Links」はSEO対策で重要なnofollow設定をすべてのリンクに簡単に設定できます。その他にもリンクボタンをすべてのリンクに表示させたり、新しいタブで開くための設定ができたりと、リンクに関する設定を細かく調整できます。
プラグインの特徴
- WordPress SEOで重要なnofollow設定がすべてのリンクに設定できる
- リンクボタンを設定できる
- 新しいタブを開く「_blank」設定をすべてのリンクに設定できる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできるしWordPress内で「WP External Links」と検索してもダウンロードが可能です。現在のバージョンは「1.81」。
[appbox wordpress wp-external-links]※16年6月21日追記
現在はバージョンが「2.1.1」となっており、プラグインのユーザーインターフェースがかなり変わっています。でも基本的な部分は同じなのでこちらを参照しても理解してもらえると思います。このプラグインはかなり頻繁にアップデートされているのでちょくちょく微妙な変更があります。
プラグインの使い方
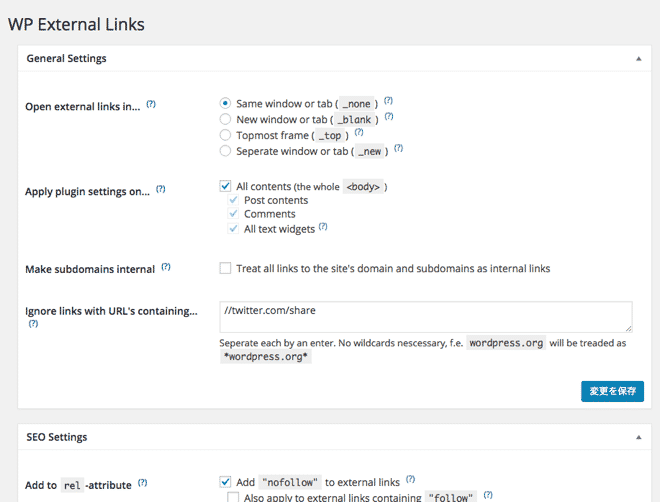
プラグインをインストールするとメインサイドメニューの設定の下あたりに「Externail Links」という項目が出てくるのでクリックします。

ここでは大きく次の5つの設定が可能です。
- General Settings(全体の設定)
- SEO Settings(SEO対策としての設定)
- Style Settings(ボタンスタイルの設定)
- Extra Settings(その他の設定)
- Admin Settings(管理者の設定)
それでは、1つずつ解説していきます。
General Settings(全体の設定)
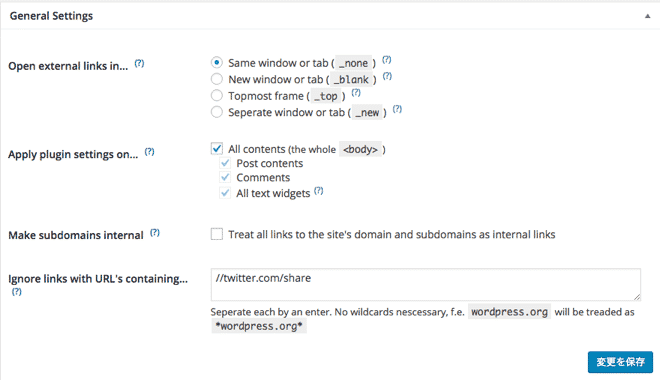
ここではプラグイン全体の設定ができる項目なので上から順番に1つずつ見ていきます。

「Open exteral links in…」はリンク先を新しいタブで開くかどうかの設定ができる部分です。
- Same window or tab ⇒ 同じウインドウタブで開く
- New window or tab ⇒ 新しいタブで開く
- Topmost frame ⇒ フレーム分割を解除してウインドウ全体に表示させて開く
- Seperate window or tab ⇒ 新しいウインドウで開く
「Apply plugin settings on …」はプラグインをどこまで適用させるかを設定できます。
- All contents ⇒ すべてのコンテンツに適用
- Post contents ⇒ 投稿に適用
- Comments ⇒ コメントに適用
- All text widgets ⇒ ウィジェットのテキストに適用
All contentsにチェックを入れるとウィジェットなどのリンクにもアイコンが付いてしまうので、僕はPost contentsのみにチェックを入れています。
「Make subdomains internal」にチェックを入れると、サブドメインにもこの設定を適用させられます。
「Lgnore links with URL’scontaining…」で入力したURLにはこのプラグインの設定を反映させないようにできます。
SEO Settings(SEO対策としての設定)
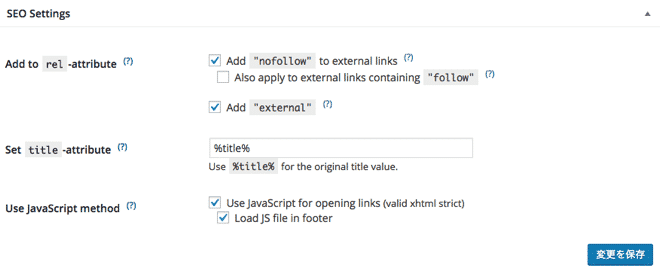
ここではSEOに関係してくるリンクの設定ができます。

「Add to rel-attribute」ではリンクにnofollow設定をすることができます。
- Add “nofollow” to external links ⇒ 外部リンクにnofollow設定をする
- Also apply to external links containing “follow”. ⇒ followを含む外部リンクにもnofollow設定をする
- Add “externail” ⇒ rel属性に「external」を付与する設定ができるがこれを付与してもtarget属性が消えるわけではないのでここのチェックは外してもいい
nofollow設定とは?
nofollow設定は、こちらがリンクしたサイトと自分のサイトが無関係だということを検索エンジンに伝える設定です。これを設定しておくと、リンクした先の記事の影響を受けなくて済みます。もしnofollow設定をせずに、あるサイトにリンクをしていたとして、仮にそのリンクした先がGoogleから悪い評価を受けていた場合、リンクしている側も少なからず影響を受けると言われています。そのような心配がある人は設定するといいだでしょう。
「Set title-attribute」はtitle属性の設定ができる部分です。ここに文字を入力すると「title=”任意の文字”」として属性が付与され、マウスを乗せると小窓が出てきて文字が表示されるようになります。ここは、デフォルトのままにしておきましょう。
「Use JavaScript method」はリンクの開き方についてですが、XHTMLの厳密型という一昔前のサイトに利用されていた言語に関するものなので、デフォルトのままにしておきます。
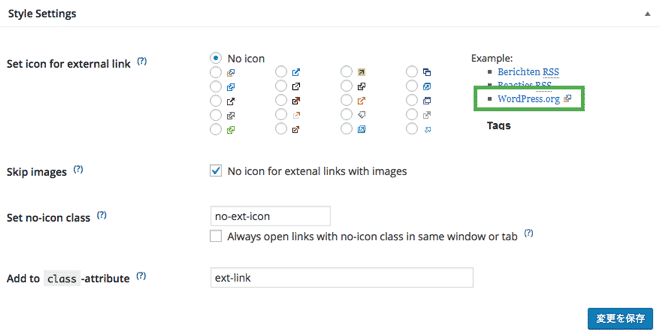
Style Settings(ボタンスタイルの設定)
ボタンのスタイルを設定する部分です。

「Set icon for external link」は、外部リンク先に上の図の中から好きなボタンを選択して設定することができます。
「Skip images」はチェックしていると画像へアイコンがつかなくります。ここはチェックしておきましょう。
「Set no-icon class」はここで設定したclass名をリンク先につけるとアイコンを非表示にできます。その下の「Always open links with no-cion class in same window or tab」にチェックを入れると、アイコンを非表示にしたリンクは新しいタブではなく同じウインドウで開くような設定となります。
「Add to class -attribute」はリンク先に任意のclassを設定できる部分です。CSSで自分で装飾をしたい人は利用するといいでしょう。特に利用しないという人は空白にしても大丈夫です。
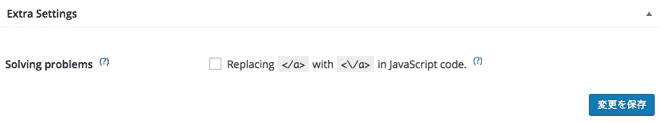
Extra Settings(その他の設定)

ここは特に設定しなくても良いので、そのままにしておきましょう。
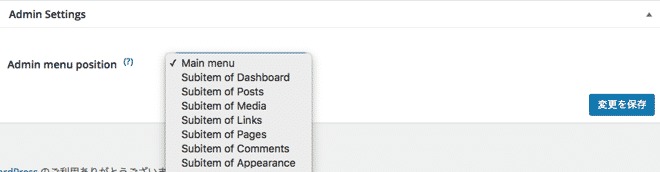
Admin Settings(管理者の設定)

「Admin menu psition」は管理画面の「External Links」という表示部分の位置を変更できる設定です。自分の操作しやすい場所に設定するといいでしょう。
使ってみた感想のまとめ
簡単に外部リンクに対する設定ができます。ボタンアイコンの種類をいろいろな種類の中から選べるので自分のサイトカラーに合わせて設定ができるのも魅力の一つです。
実は、この記事を書き終えた次の日にバージョンが2.0になり、画面表記がガラッと変わってしまいました。
正直ショックでしたが、基本的な操作はそれほど変わっていないので、この記事を見ても問題なく操作できると思います。
個人的には、ボタンの種類を選べるのがとても気に入っています。サイトのカラーに合わせて選択できるので、自由度が高いです。