山田どうそんです。
あなたがもしいくつかのプランがあるサービスを提供しているのであれば、ひと目で比較できる料金表を作れるととても便利ですよね。
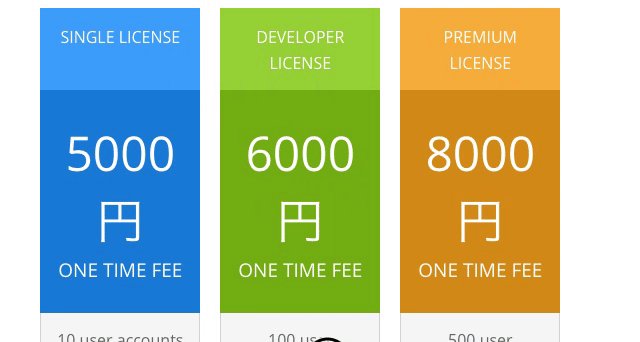
例えば、下図のfreeeのような料金表で比較できれば、サービスの比較と料金が一目瞭然でとてもわかりやすいですね。
今日は、そんな便利な料金表を簡単に作れるWordPressプラグインを紹介したいと思います。
料金表のイメージ図

プラグインの特徴
- 簡単で直感的に料金表を作れる
- いくつかテンプレートがあるので好きなテンプレートから選ぶことができる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできるしWordPress内で「Pricing Table by Supsystic」と検索してもダウンロードが可能です。現在のバージョンは「1.3.1」。
[appbox wordpress pricing-table-by-supsystic]プラグインの使い方
プラグインをダウンロードすると、メインサイドメニューに「Pricing Table by Supsystic」という項目が出てくる。「Add New Table」をクリックして「Table Name」からテーブルのテンプレートとテーブルの名前を選択します。

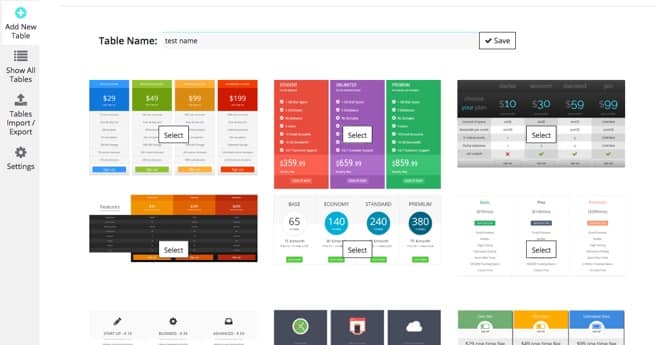
下図の中からテンプレートを選択できるようになります。
「Select」という表示のものは、無料で選択できますが、「Get in PRO」というのは、有料版で、1サイト29$払うと利用可能になります。

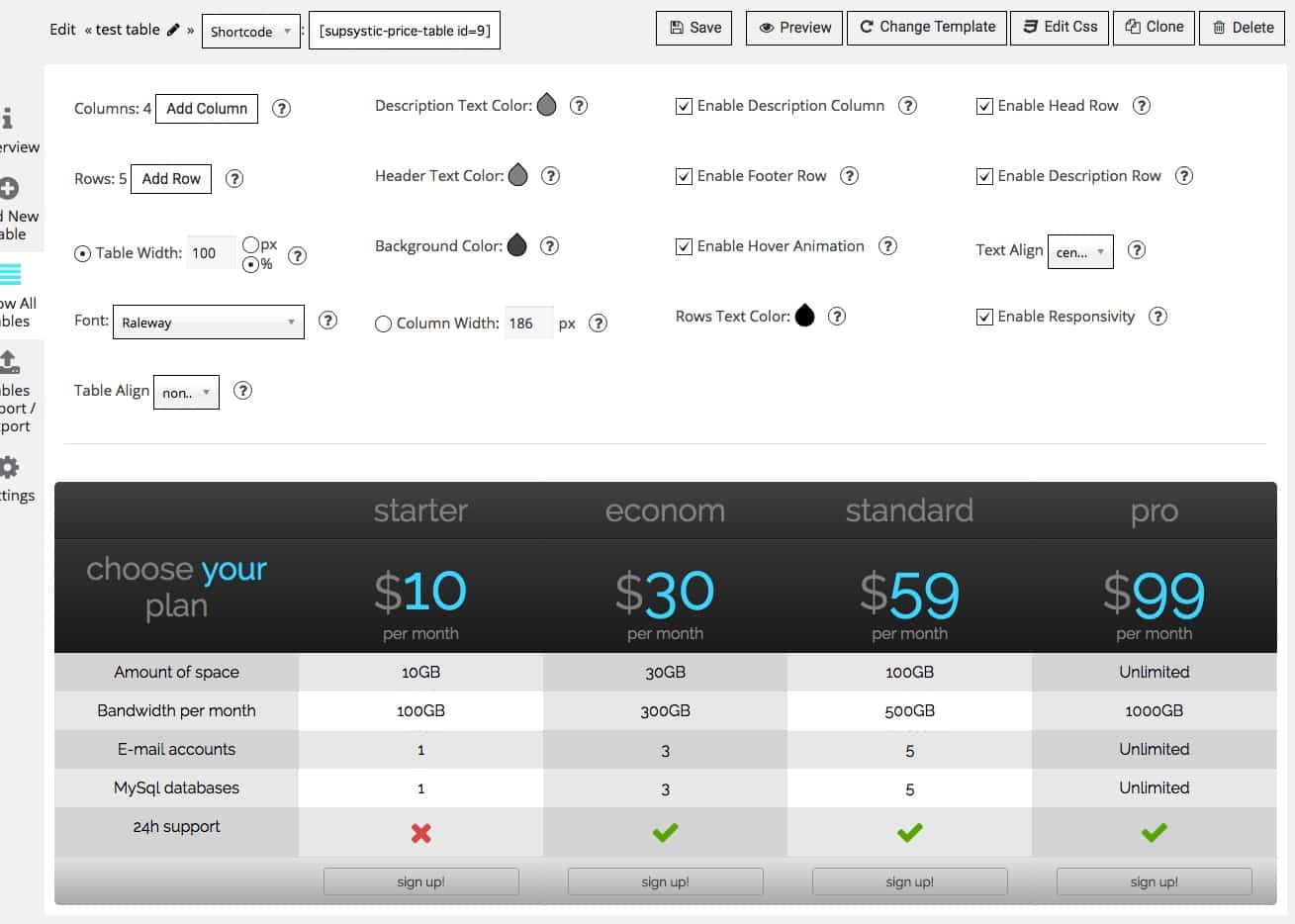
テーブルネームとテンプレートを選ぶと「Show All Tables」から料金表のカスタマイズができるページに移動します。

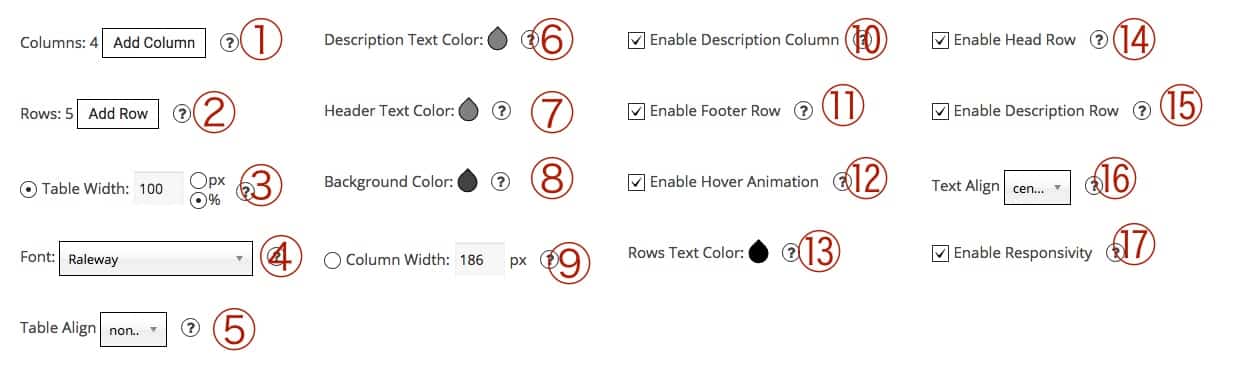
まずは、英語の部分をザッと日本語で解説していきます。

①カラム数を決めることができる。「Add Column」をクリックするとカラムが追加できる。(ちないみにカラムの削除は、料金表から直接行えるのでここでは追加だけしかできない)
②行数を加える事ができる。「Add Row」をクリックすると行数が増えていく。(行数の削除もカラムと同様に料金表から直接行うのでここでは追加だけしかできない)
③テーブル幅をpixelか%のどちらかで選択できる。
④料金表のフォントの種類を選ぶことができる。
⑤テーブルの位置を選択できる。左寄せ、右寄せ、真ん中寄せ、noneから選択できる。
⑥ディスクリプションの文字色を変更できる。
⑦ヘッダーの文字色を変更できる。
⑧バックグラウンドカラーの色を変更できる。
⑨ここにチェックを入れて、入れると、一つのカラムの幅を自由に設定できる。
⑩ディスクリプションカラムの表示非表示の切り替えができる。
⑪フッターの行の表示非表示の切り替えができる。
⑫ホバーアニメーションの表示非表示を設定できる。(ホバーアニメーションとは下図のような動きをつけるかつけないかという設定だ)

⑬行の文字色を変更できる。
⑭ヘッダーの行の表示非表示を変更できる。
⑮ディスクリプションの行の表示非表示を変更できる。
⑯文字の位置を変更できる。中央、左寄せ、右寄せから選択できる。
⑰料金表をレスポンシブデザインに対応させるかどうか選択できる。(チェックを入れると、スマホなどで表示された場合縦に並ぶように自動で調整される)
料金表の文章や値段を変更する
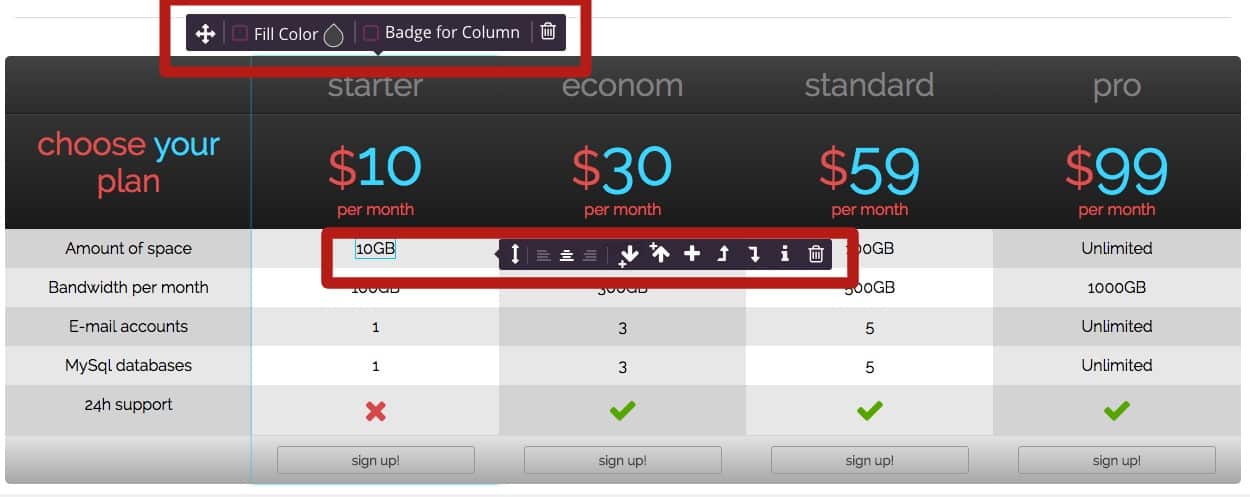
価格表の値段や文章を変更するのは、価格表に直接文書を打ち込んで変更します。

マウスオーバーすると、赤枠のようなメニューが出てきて、直接文字を打ち込んだりフォントサイズを変更したりといった、細かい設定ができるようになります。
行にマウスを合わせた状態で、ゴミ箱アイコンをクリックすると行を削除できます。
カラムの削除も同様の手順で可能です。
カラムの一番上(pro)の部分にマウスを合わせて、ゴミ箱アイコンをクリックするとカラムが一つ消えます。
このように直感的に、操作できるのでとても簡単です。
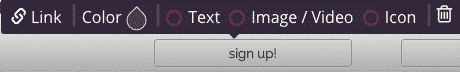
フッター部分の「sign up!」にマウスを合わせると、リンクを貼れるアイコンが出てくるので、決済ページヘのリンクはそちらから設定してください。

ショートコードを貼り付ける
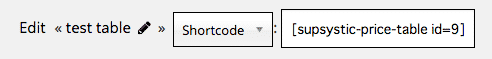
「Show All Tables」の左上のほうにショートコードが表示されているので、そちらをコピーして、料金表を設定したい場所にコピーアンドペーストして貼り付けます。

貼り付けると、下図のように、料金表が貼付けされます。

まとめ
一つ気をつけてほしいのは、あなたの利用しているテーマの幅があまり広くない場合、カラム幅が4行だと表示がおかしくなってしまう。
そのような場合は3行などに狭くして利用するといいでしょう。
レスポンシブデザインを利用している人は、スマホでの表示状態もチェックして正しく表示されているか見ておいたほうがいいと思います。