山田どうそんです。
コンテンツスライダーが作れる「Meta Slider」は日本語で利用できるためとても使いやすいプラグインです。操作も簡単で人気の高いプラグインなので、画像を多くサイトで利用する人などにはおすすめなプラグインです。
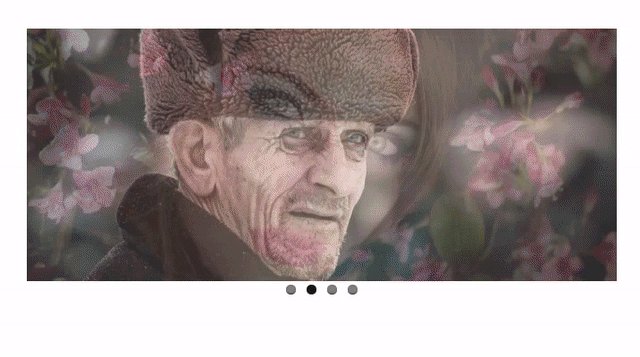
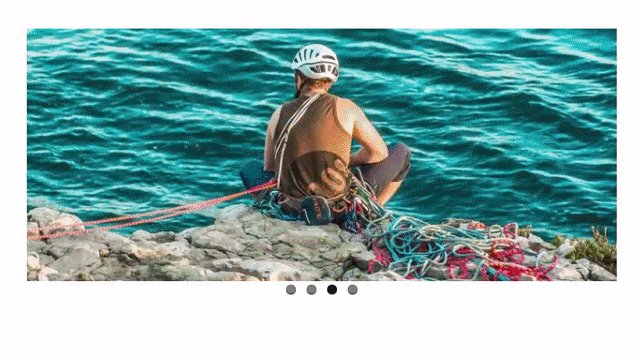
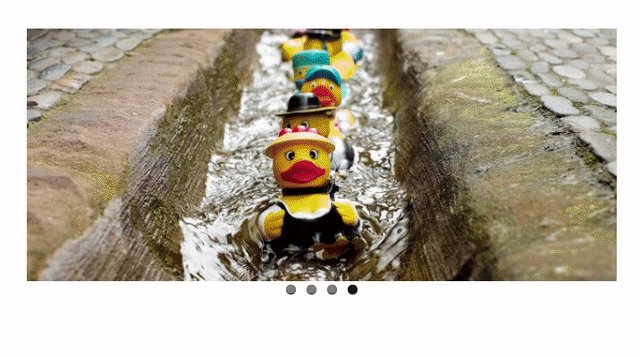
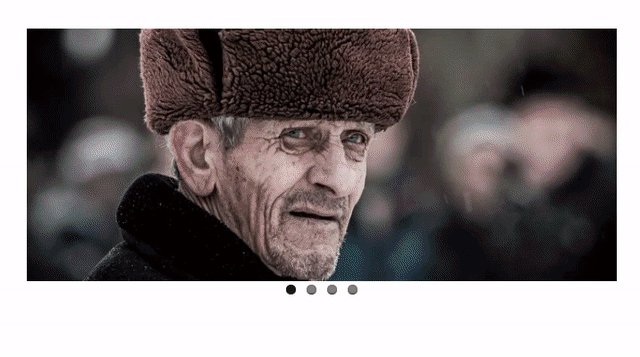
スライダー完成図
このプラグインを利用すると次のようなコンテンツスライダーを簡単に作成できます。

プラグインの特徴
- コンテンツスライダーを作成できる
- 日本語なので使いやすい
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできるしWordPress内で「WP External Links」と検索してもダウンロードが可能です。現在のバージョンは「3.3.7」。
[appbox wordpress ml-slider]プラグインの使い方
管理画面の場所
プラグインをインストールするとメインサイドメニューに下図のように「Meta Slider」>「Meta Slider」というメニューが表示される。

次のように「新規スライダー」と「スライドを追加」という項目があるのでそちらからスライダーを追加する設定を行います。

スライドを追加を選択するとメディアライブラリが立ち上がるので、こちらから追加したい画像を選択しましょう。(Siftキーを押しながら複数選択も可能)

選択すると下図のように新しいスライドが作られます。

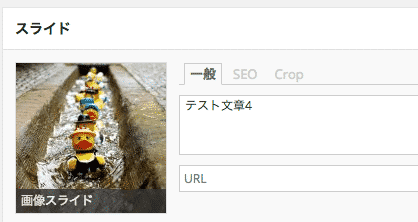
「一般」に文章を入れると、下図のようにスライダーに文章が挿入されます。

「URL」には、リンクを飛ばしたい先のURLを挿入しましょう。
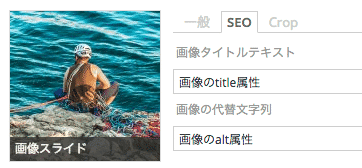
次は「SEO」の部分です。

上の「画像タイトルテキスト」には画像のtitle属性が挿入されます。
title属性を設定するとマウスオーバーしたときに設定した文章が浮き上がってきます。
その下の「画像の代替文字列」はalt属性に挿入する文章です。
alt属性は何らかの理由で画像が表示されなかった場合に代替的に表示する文章です。
音声読み上げ機能でも画像の代わりにここで設定した文章を読み上げてくれます。
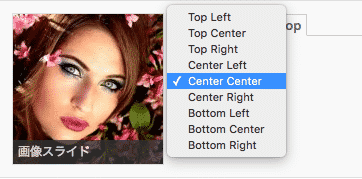
次は「Crop」の部分です。

スライダーで設定しているサイズよりも画像が大きかった場合、どこを起点として画像表示させるかを選択できる部分です。
デフォルトでは中央寄せになっています。
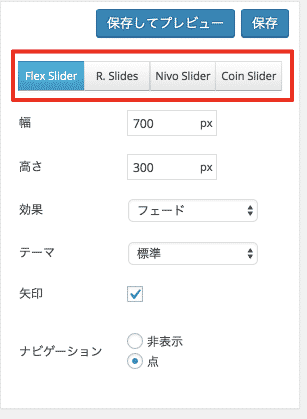
画像サイズや効果の設定
画像サイズや効果の設定は画面の右側の部分で行います。

「幅」「高さ」などは説明不要だと思いますが画像のサイズを設定できる部分です。
「効果」は画像のスライドの動きです。
「テーマ」は4種類あり、「矢印」は画像の左右に出てくる矢印の表示非表示の設定です。
「ナビゲーション」は画像の下に出てくる丸い点の表示非表示の設定です。
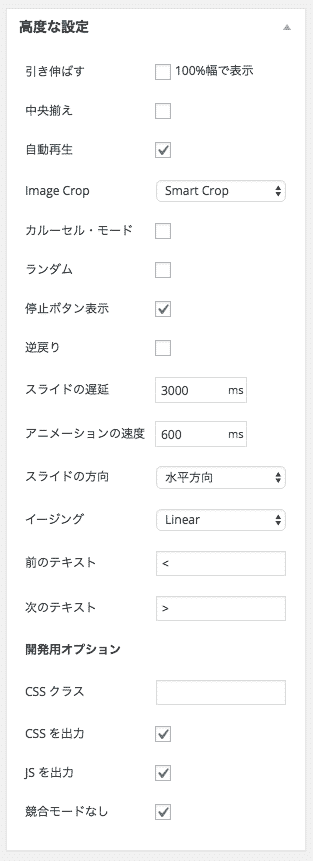
注目してほしいのは、赤枠の部分です。
ここを変更すると、「高度な設定」という部分が変化します。
タブが閉じている人はタブをクリックして展開してみてください。

「Flex Slider」「R.Sliders」「Nivo Slider」「Coin Slider」の4種類を選択すると高度な設定のいくつかの部分が変わります。
スライダーを表示させる
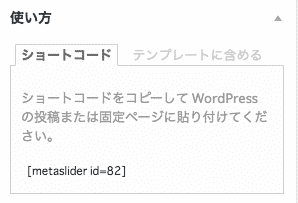
最後にスライダーを表示させる方法です。大きく3種類あります。
1つ目は、「高度な設定」の下にある「使い方」からショートコードをコピーして記事に直接貼り付ける方法です。

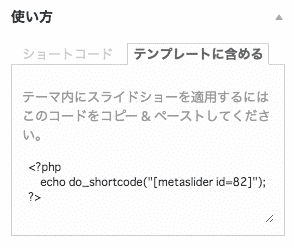
2つ目は、テーマ自体にPHPコードをそのまま貼り付ける方法です。

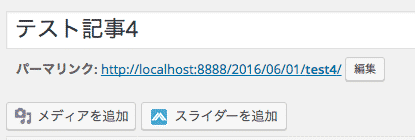
そして、3つ目は記事の編集ページから「スライダーを追加」をクリックしてスライダーを記事内に挿入する方法です。

この3種類になります。
使ってみた感想のまとめ
このプラグインはコンテンツスライダー系のプラグインの中では一番使いやすかったです。
日本語というのはもちろんですが、細かい設定までできるし、表現の幅が広いプラグインだと感じました。
あと、定期的なアップデートがあるのは、やはり安心感に繋がります。しょっちゅうアップデートされています。