山田どうそんです。
ブログを読み終わった後に「Ebookを無料でプレゼント」というボックスを見たことがある人は多いですよね。
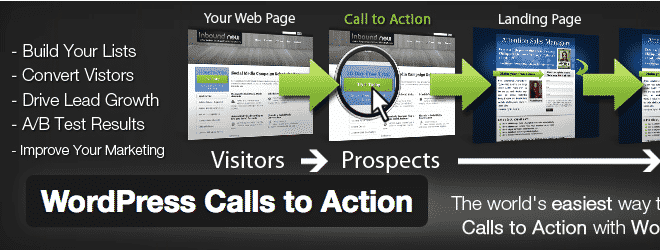
このような行動を促すことをCTA(コールトゥアクション)といいますが、このCTAをショートコードで書き出して記事内の好きな場所に貼れたら便利ですよね。
このプラグインを使うとショートコードで簡単にCTAを設置することができます。
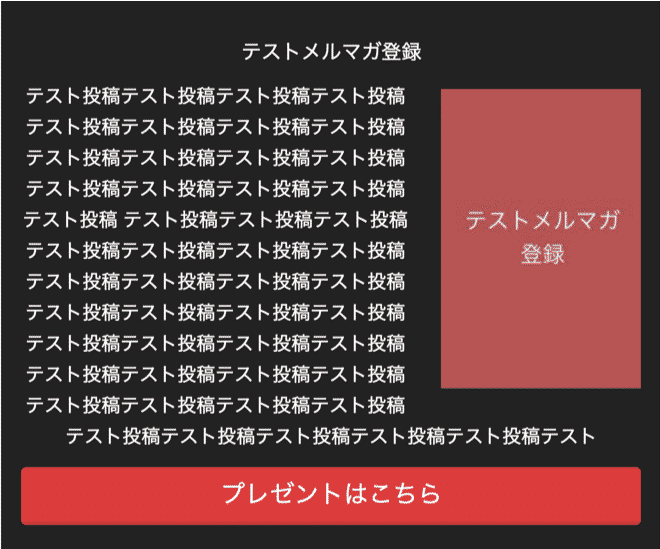
プラグイン挿入例
こんな風にメルマガ登録を促すボックスをショートコードで好きな場所に設置できます。

プラグインの特徴
- メルマガ登録を促せるCTA(コールトゥアクション)をショートコードで設置できる
- A/Bテストを実施してどちらのCTAが効果的か計測できる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできるしWordPress内で「WordPress Call To Action Plugin」と検索してもダウンロードが可能です。現在のバージョンは「2.7.3」。
[appbox wordpress cta]プラグインの使い方
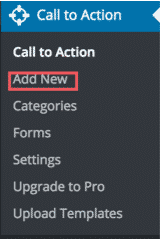
管理画面の場所
「メインサイドバー」>「Call To Action」が表示されます。

まず最初に「Add New」からCTAのテンプレートを作成します。
プラグインの設定
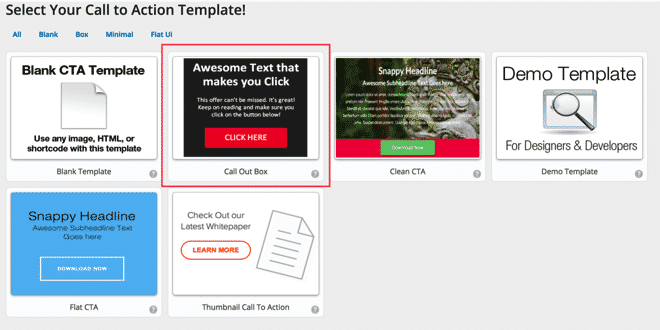
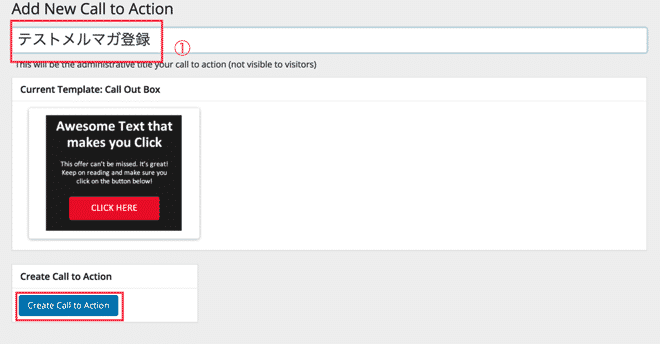
「Add New」をクリックすると次のようにテンプレートを選択することができます。今回は、赤枠で囲んだ部分を例に使い方を見ていきましょう。

次にテンプレートのタイトルを決めて、「Create Call to Action」をクリックします。

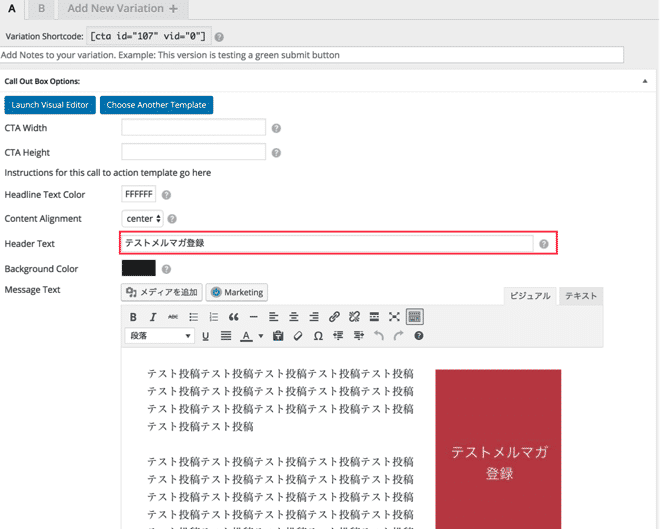
次の画面で、CTAテンプレートの細かい設定をします。

赤枠で囲んだ部分がCTAのタイトルになります。
「Message Text」は投稿と同じようにビジュアルエディタで投稿できるのでとても簡単です。
画像を差し込みたい場合は図のようにビジュアルエディタで右寄せにするなどして挿入できます。
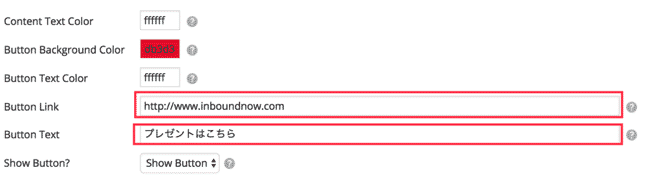
次は、飛ばしたいリンク先とリンクボタンの文章の変更です。

「Button Link」に飛ばしたいリンク先を入力します。
「Button Text」にはリンクボタンの文章が表示されます。

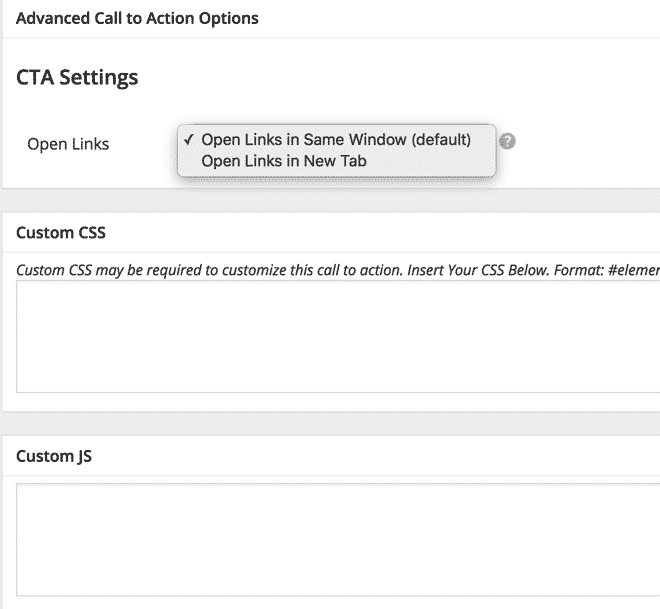
「Open Links」はクリックした時に、同じタブで開くか、新しいタブで開くかの設定です。初期設定では、同じタブで開く設定になっています。
「Custom CSS」は、このCTAテンプレートだけに反映させられるCSSを記述できます。
「Custom Js」は、このCTAテンプレートだけに反映させられるJavaScriptを記述できます。
自分なりの装飾や、アクションを加えたい人はこちらから設定するといいでしょう。
A/Bテストの設定方法
このプラグインはABテストを設置して2つのCTAを比較することができます。
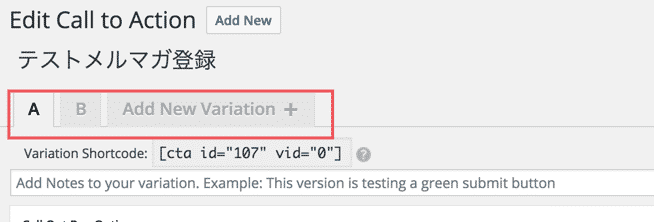
「Edit Call to Action」ページの上のほうに「Add New Variation」というボタンがあります。

こちらをクリックするとABテストしたい新しいページを作成することができます。
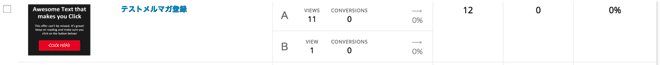
「Call to Action」ページに行くとAとBのページが同じテンプレートで比較できるようになっているのがわかります。

カテゴリーを設定できる
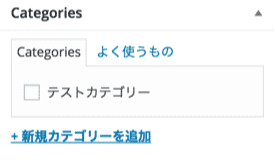
メインサイドバーメニューの「Call to Action」>「Categories」でCTAに設定するカテゴリーを作成できます。

こちらで作成したカテゴリーをCTA作成ページで選択することでカテゴリー分けすることができます。
使ってみた感想のまとめ
バズ部さんのWordPressテーマのセオリーにCTAが挿入できて、「コレと同じようなプラグインがあったらいいのにな」と思っていたらありました。
ビジュアルエディターで作れるのでとても簡単です。
ただ、一点気になるのは、画像とデザインが場合によってくずれてしまうことがあるということです。
そういう場合は、CSSでレイアウトをちゃんと調整する必要があります。
もし、くずれた場合は、「Custom CSS」から調整するといいでしょう。