こんにちは、山田どうそんです。
僕は、OPENCAGEのスワローというテーマをずっと使っていたいんですけど、最近新しく発売されたストーク19に変更しました。
スマホファーストということで、どのぐらいスピードアップしたか調べたのでその結果についてまとめておきます。
スピード計測はPageSpeed insightsを使います。
スワローの表示スピード結果
これがスワローのスピード結果です。

モバイルスピードは、かなり低くて「8」という結果でした。以前は、「0」だったので、画像サイズを調整したり、プラグインを入れたりしてやっとここまで持っていったんですけど、やっぱり遅いですよね。

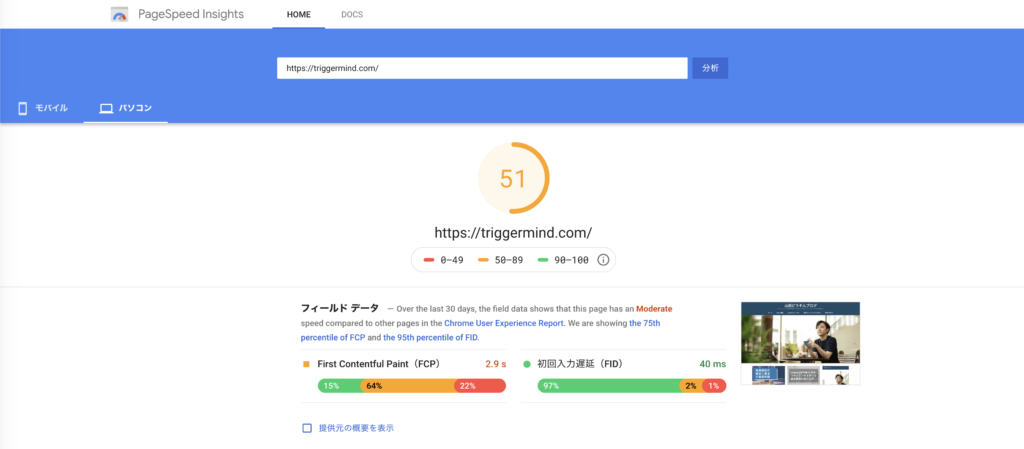
そして、こちらがパソコンの表示スピードです。
スマホよりは、かなり早いですが、できればもう少し早くならないかなという感じでした。
ストーク19の表示スピード
テーマを変更してから再度調べました。

テーマを変えただけでなんと「28」までスピードがアップしました。
正直、これでも遅いは遅いんですけど、「8」より約3倍もスピードがアップしています。

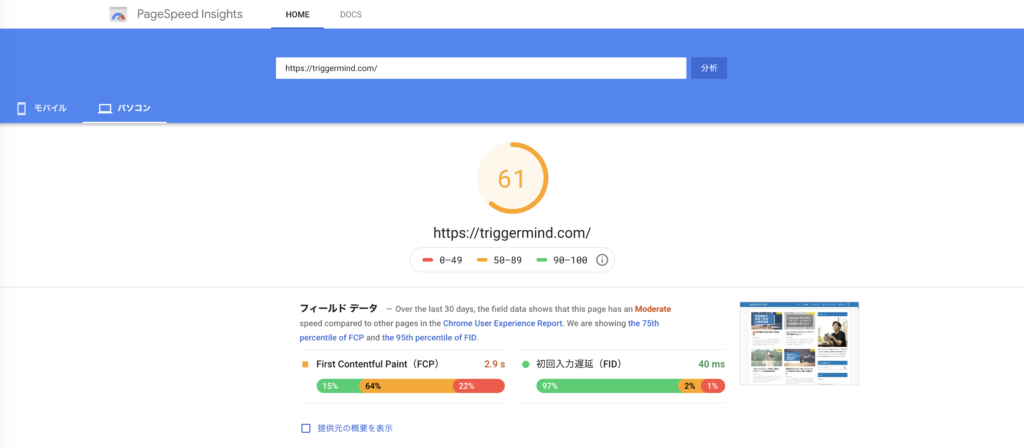
そして、パソコンの表示スピードは「61」に上がりました。スワローよりも「10」も改善されています。
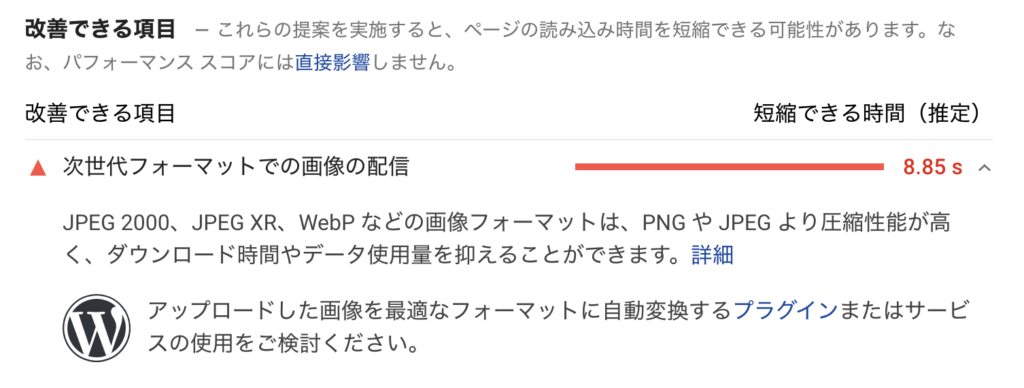
次世代フォーマットへ変換する
ストーク19に変えて、28になったんですけど、遅いことには変わりないので、さらにスピードアップできるように改善していきます。
そこで、まず最初に改善できるポイントで出てくる画像フォーマットを変更しようと思います。

毎回、次世代フォーマットでの画像配信をするように求められるので改善します。
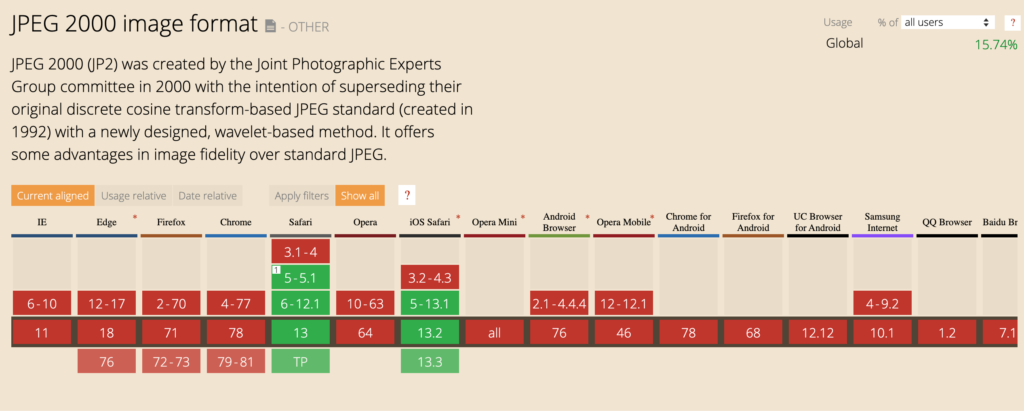
JPEG2000
JPEG2000はアップルの企画でCan I useのサイトをチェックすると、Safariしか対応してないのがわかります。

これだとSafari以外で表示されないので、ちょっと使えないですね。
JPEG XR
JPEG XRはマイクロソフトの規格なので、マイクロソフト系のブラウザしか使えないのが現状ですね。

このように、ChromeとかFirefoxが使えないのでこれもちょっと使えないですね。
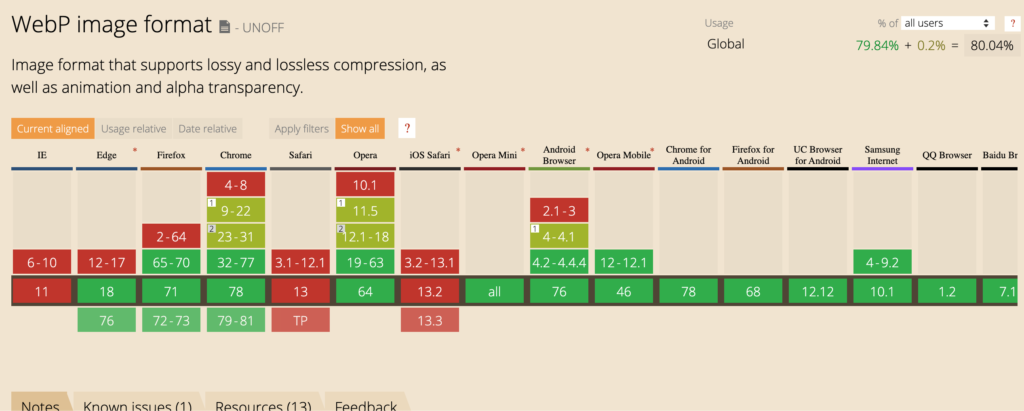
WebP
WebPの特徴は、透過が可能で、アニメーションも可能です。高画質を保ちつつ高圧縮にできるフォーマットですね。

このフォーマットであれば、ChromeやFirefox、Edgeなど主要なブラウザで利用できます。ただ、Safariが利用できないのは痛いですね。そのうち、Safariも対応してくれることを期待して、今回は、WebPにフォーマット変換しようと思います。
EWWW image optimizerでWebPにフォーマット変換する
WordPressの画像圧縮系プラグインでとても有名なEWWW image optimizerを使えば、簡単にWebPフォーマットに変換することができますので、こちらを利用したいと思います。

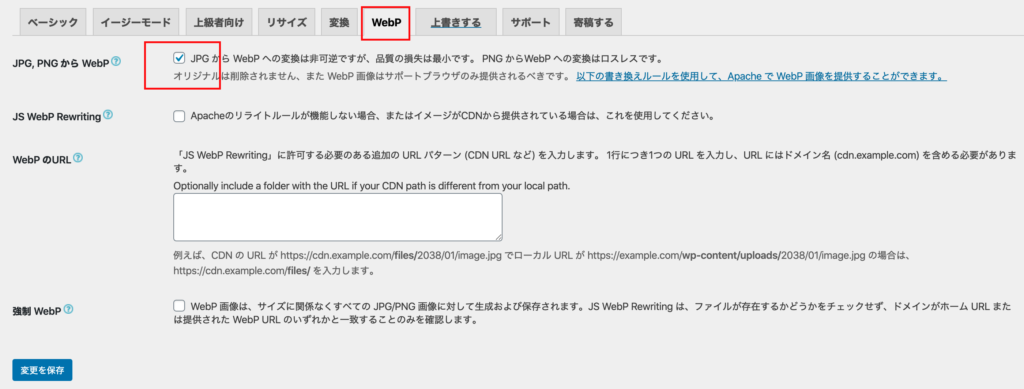
プラグインの設定画面に移動して、WebPタブの「JPG,PNGからWebP」にチェックを入れて保存してください。

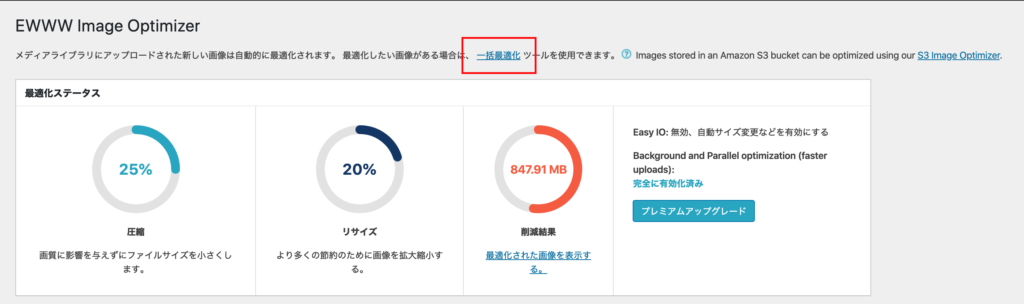
その後に、「一括最適化」をクリックします。

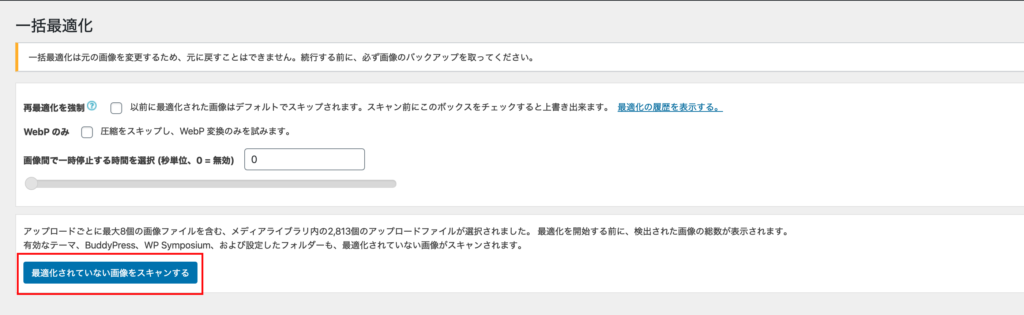
その後、画面が移動するので、「最適化されていない画像をスキャンする」をクリックするとWebPへの自動変換がスタートします。

あとは、最適化されるまで待つだけです。
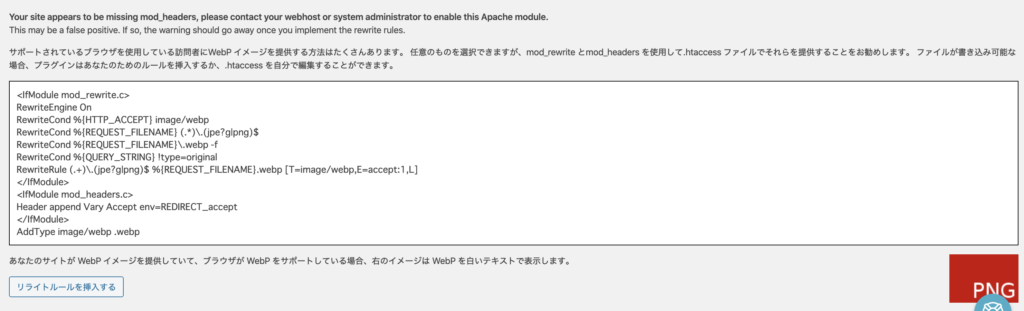
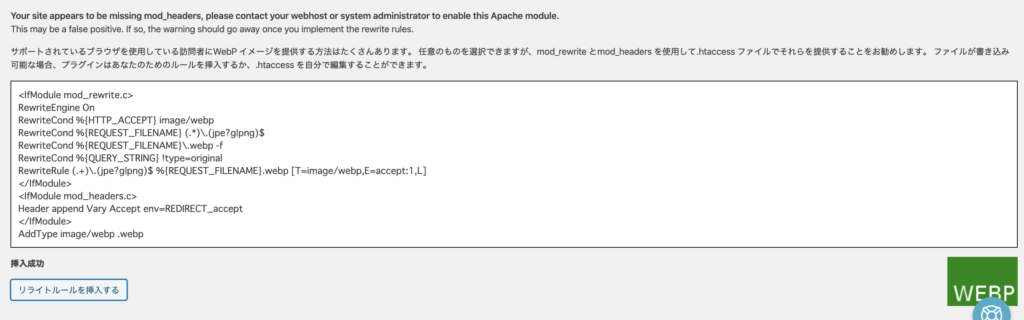
変換が終わったらサポートタブに移動します。

右下に赤く「PNG」となっていますよね。左下の「リライトルールを挿入する」をクリックすると、次の画像のようにWEBPに変換されます。

こうなると、これまで、JPGEやPNGで挿入していた画像がWebPに変換されます。
WebPに変換されているか確認する
Google Chromeで確認したいページを開いで右クリックして「検証」をクリックします。

「Network」>「Img」を見ると画像がwebpに変換されているのがわかると思います。

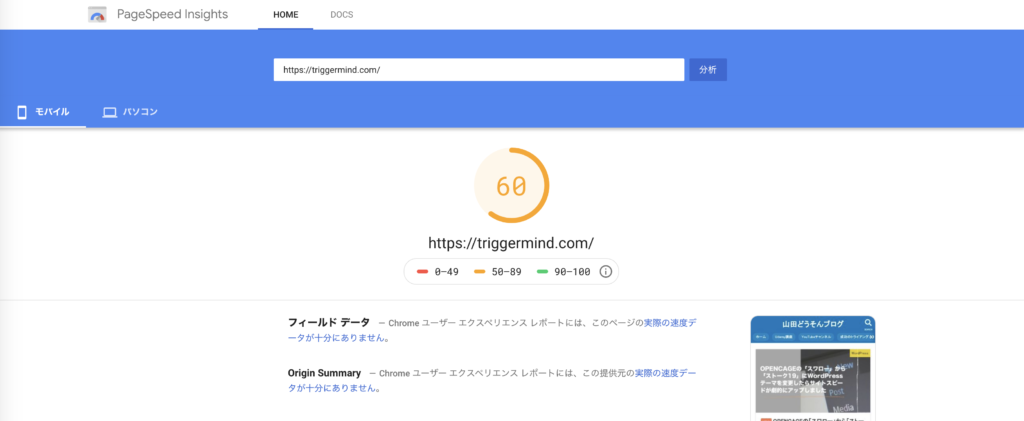
WebPに変換してサイトスピードを再チェックする
モバイルで「60」に上がりました。大幅のスピードアップです。

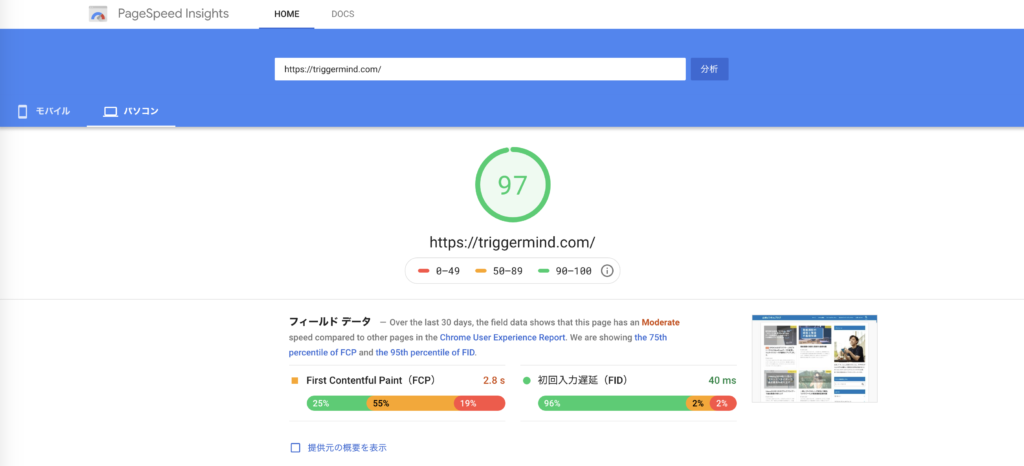
パソコンでも「97」までアップしています。かなり改善しましたね。

まとめ
テーマを変えただけで、ここまで表示スピードが改善されたのは正直驚きました。
まだまだ、改善できる部分はたくさんあるんですけど、とりあえずここまでアップしたので、アクセス数や検索順位は少し上がると思います。
ストーク19はスマホファーストのテーマを謳っていますから、これからの時代に最適なテーマなのでぜひ使ってみてください。オススメのテーマの一つです。