山田どうそんです。
この記事では、カットページの使い方について解説します。
カットページは、DaVinci Resolve16から搭載された機能で、簡単に説明すると高速簡単編集ページと言えます。
カットページのは簡単なカット編集やマルチカム編集を素早く行い、このページだけで書き出しまでを行うことができます。
このページだけで基本的な作業を行うことができるので、素早く編集して書き出しを行いたい場合は、このページだけで作業することができるので、作業効率が高くなりました。
ちなみに、DaVinci Resolveのエディットページはノンリニア編集ができるページで、カットページはリニア編集ができるページです。それぞれ、メリットデメリットがあります。
リニア編集とノンリニア編集の違い
リニア編集とはビデオの最初から最後までを順番通りに並べて編集する方法です。昔は、ビデオテープを編集する時にリニア編集で行われていました。
ノンリニア編集は編集したいクリップにいつでもアクセスしてランダムに操作しながら編集できる方法です。クリップのどの部分でも順番を気にせずに編集できる方法です。(AdobeのPremiere Proはノンリニア編集ができるソフトです。)
- 1 カットページのインターフェースの名称と機能
- 2 Sync Clipsでマルチカム編集をスムーズに行う
- 3 メディアプールの表示形式を変更する
- 4 トランジション/タイトル/エフェクトメニュー
- 5 メディアプールの左下Boring DetecterとSplit Clips
- 6 メディアプールの真ん中下にある6つのインサート機能
- 7 メディアプール右下にあるカット/ディゾルブ/スムースカット
- 8 ビューアの左上3種類の表示形式の切り替え
- 9 ビューア右上の画面切り替え
- 10 タイムラインのロックプレイヘッドとフリープレイヘッド
- 11 ビデオや音声だけのインサート機能
- 12 スナップ/マーカー/トラック
- 13 タイムラインのカット編集
- 14 クイックエクスポートで書き出す
- 15 まとめ
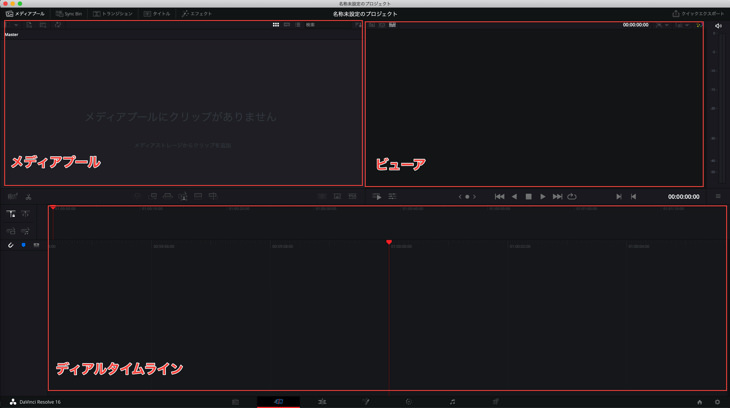
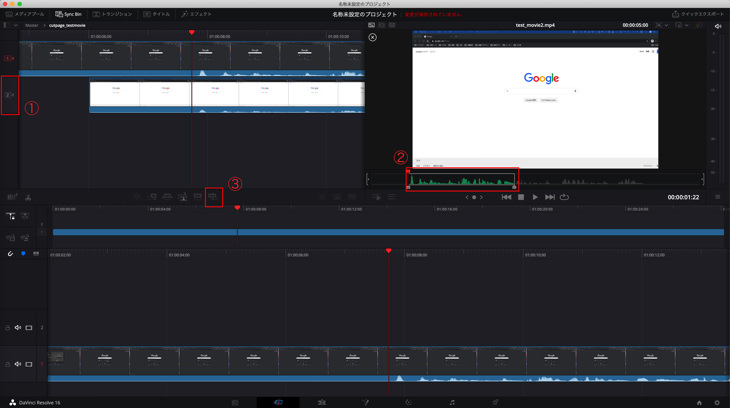
カットページのインターフェースの名称と機能
カットページのユーザーインターフェースはざっくり次のようになっています。

メディアプール、ビューア、ディアルタイムラインです。
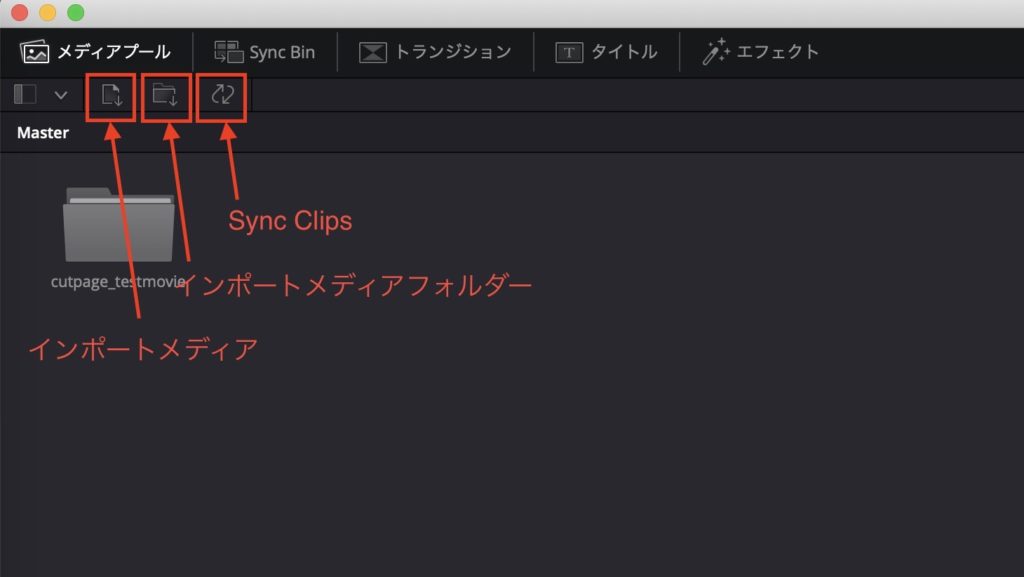
メディアプールの上のメニューを確認していきます。

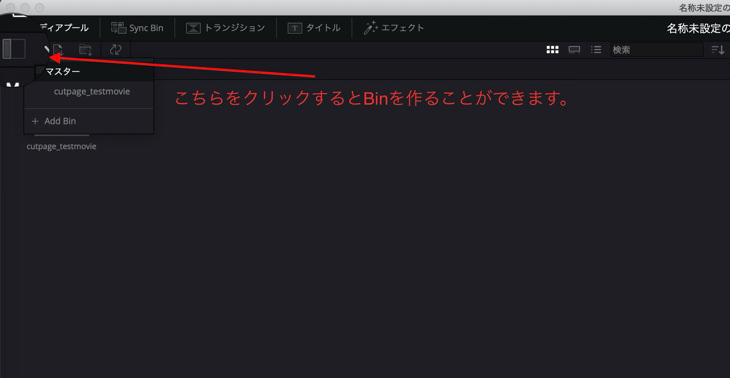
こちらをクリックすると、Binを作成することができます。マスターをトップ階層化して視覚的にデータ管理をすることができます。

そして、インポートメディアをクリックすると素材単体でデータを読み込むことができます。インポーおとメディアフォルダーをクリックすると、フォルダー単位で素材を読み込むことができます。
Sync Clipsでマルチカム編集をスムーズに行う
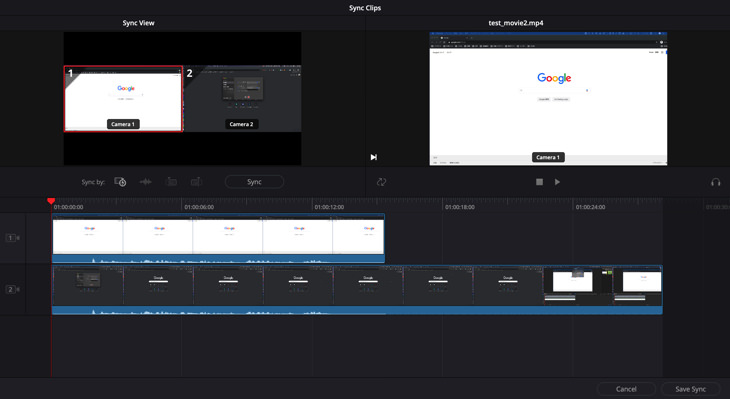
Sync Clipsはマルチカム編集を簡単にできる機能で、マルチカムデータをフォルダごとインポートして、Sync Clipsをクリックすると、次のようなダイアログボックスが表示されます。

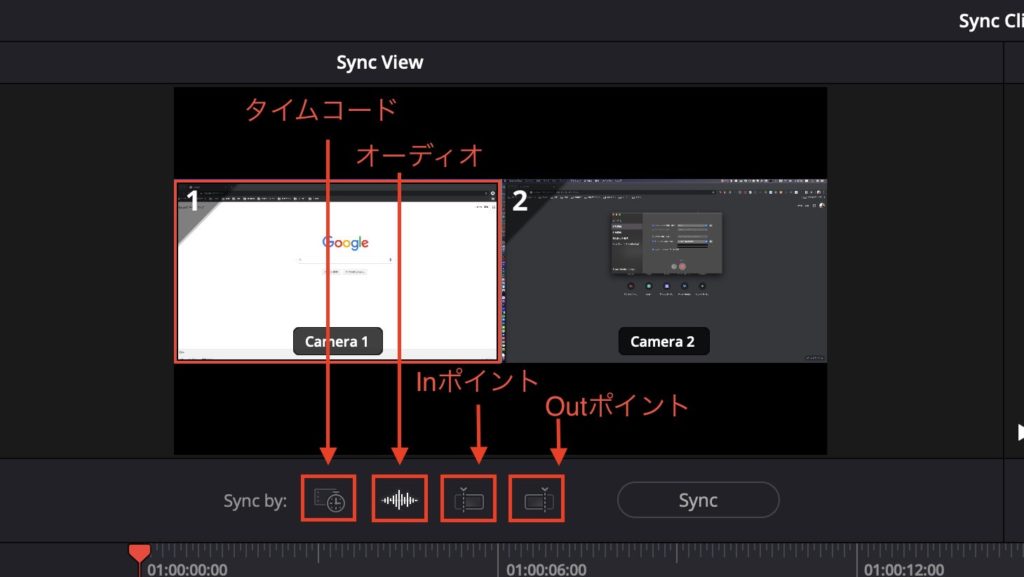
どこでデータを同期させるかを任意で選択することができます。

左から、タイムコード、オーディオ、インポイント、アウトポイント。
一番多く利用するのは、オーディオでの同期だと思いますので、オーディオを選択して「Sync」をクリックすると、2つの動画データを自動で同期してくれます。

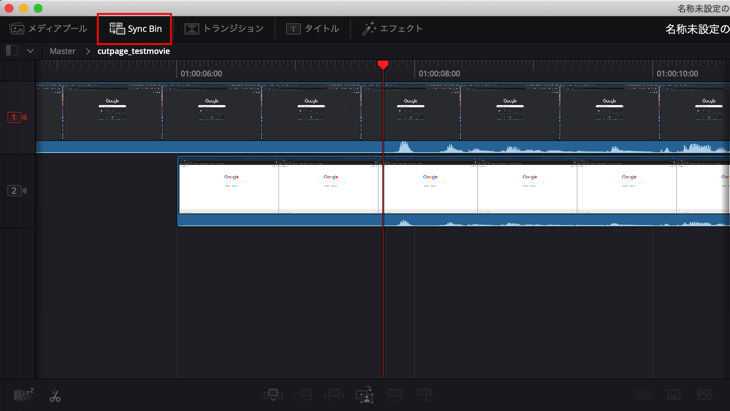
そして、どちらか一つの素材をタイムラインに配置した後に、Sync Binをクリックすると、このようにマルチカム素材が音の波形で自動で同じタイムコードに合わせてくれているのがわかると思います。

そして、この状態で白いGoogle画面の素材を同じタイムコードでタイムラインに挿入したい場合は、①をクリックしてカメラ2をアクティブにします。
そして、②で挿入したい場所を選択します。そして、③をクリックして、「ソース上書き」をクリックしてください。
すると、黒いGoogleの画面の素材と同じタイムゾーンで白いGoogleの画面の素材が自動で挿入されます。
こうすることで、見せたい動画素材が上のトラックに挿入されますので、簡単に見せたい映像を挿入できるというわけです。これは、カメラが3つになっても、4つになっても同じように利用することができます。
ただ、このままだと2つの映像の音が重なってしまってしまうので、一つのメインの音声素材だけを残して他はミュートにして音を消します。

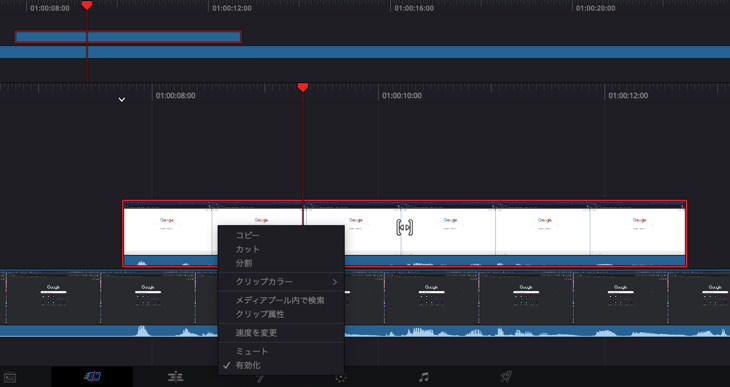
消したいクリップ上で右クリックをしてミュートを選択することで、一つのクリップの音声だけをアクティブにすることができます。
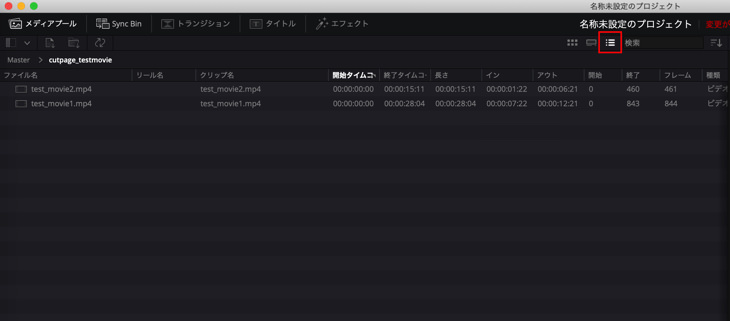
メディアプールの表示形式を変更する
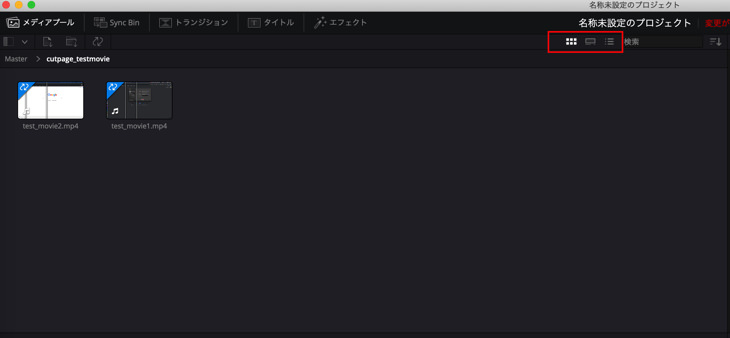
メディアプールの表示方法は3種類あります。

デフォルトでは、一番左側にあるタイル表示になっています。

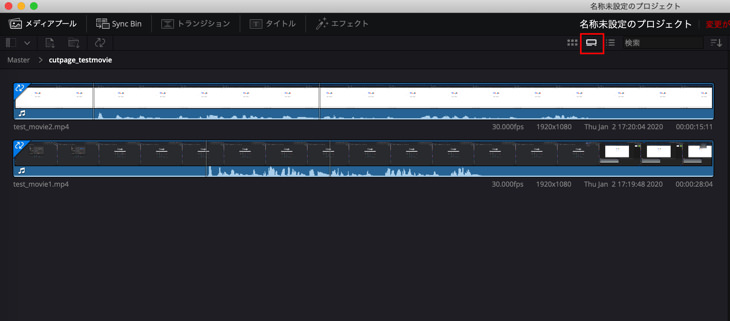
そして左から2番目にあるのは素材全体を表示させるメニューです。

一番右は、リスト形式の表示方法で、素材の細かい情報を確認することができる表示形式です。

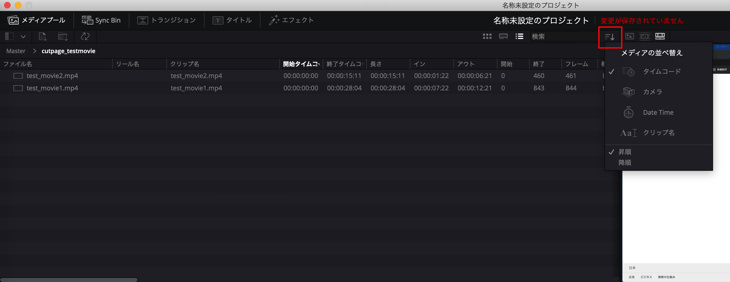
そして、「メディアの並べ替え」で、表示の順番を並べ替えることができます。
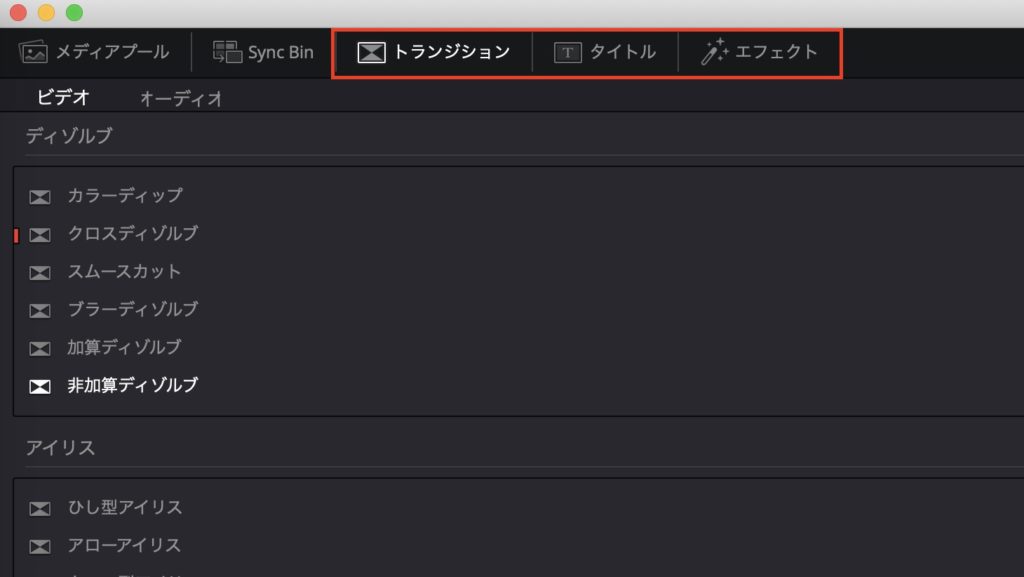
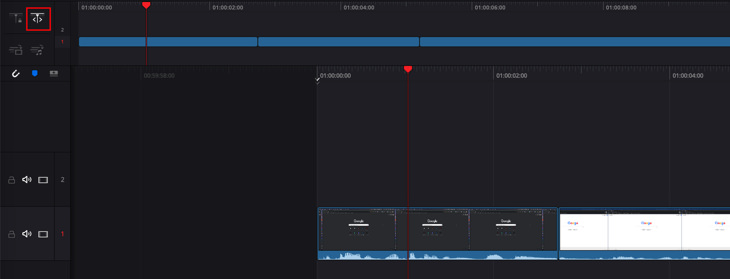
トランジション/タイトル/エフェクトメニュー
クリップに挿入するトランジション、タイトル、エフェクトはメディアプールの上にあるメニューから簡単に追加することができます。

トランジションは、画面切り替えのエフェクトを挿入することができます。
タイトルは、テキストを挿入するプリセットを選ぶことができて、3DテキストなどFusion用のテキストも挿入できます。
エフェクトは、その他様々なエフェクトのプリセットが入っています。例えば画面にブラーをかけたりなどのエフェクトプリセットを挿入することができます。
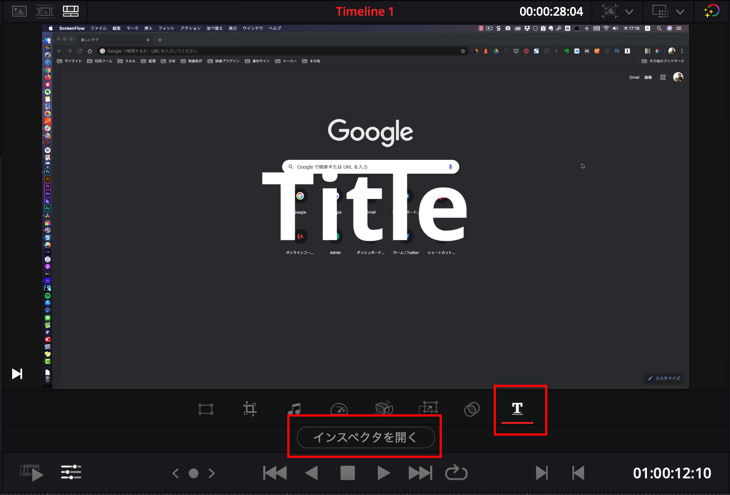
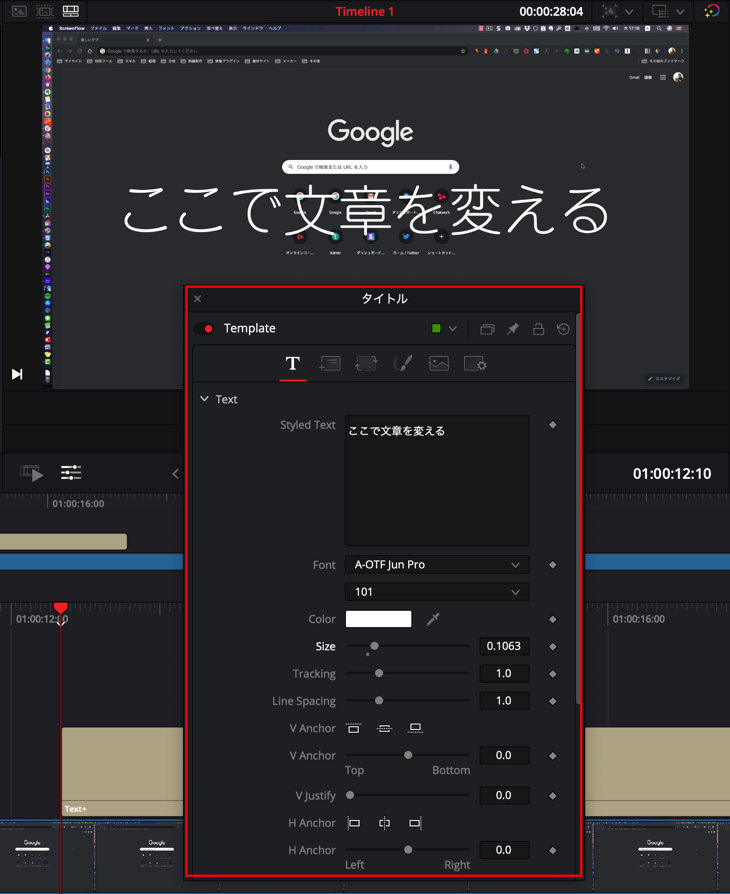
「タイトル」をタイムラインに挿入して文字を変える方法は、タイムラインビューアにした状態で「T」と出てくる部分をクリックします。すると「インスペクタを開く」というのがあるのでこちらをクリックしてください。

すると、このようにテキストインスペクタがダイアログボックスとして表示されます。

ここkでフォントを変更したり文字サイズを変更したりしてタイトルを挿入することができます。
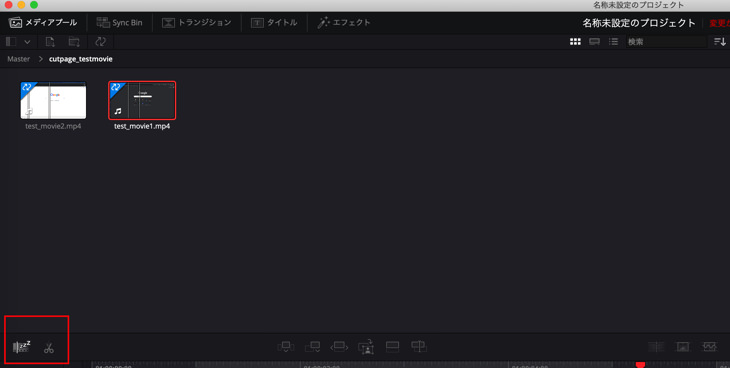
メディアプールの左下Boring DetecterとSplit Clips
メディアプールの一番左下にあるBoring DetecoterとSplit Clipsの解説をします。

Boring Detecter
一番左にあるメニューはマウスオーバーすると「Boring Detecter」これは直訳すると、「退屈な検出器」という意味になります。これは、つまり長すぎるクリップ素材や短すぎるクリップ素材を検知するときに利用するメニューで、DaVinci Resolve16のカットページのみで利用できるツールです。

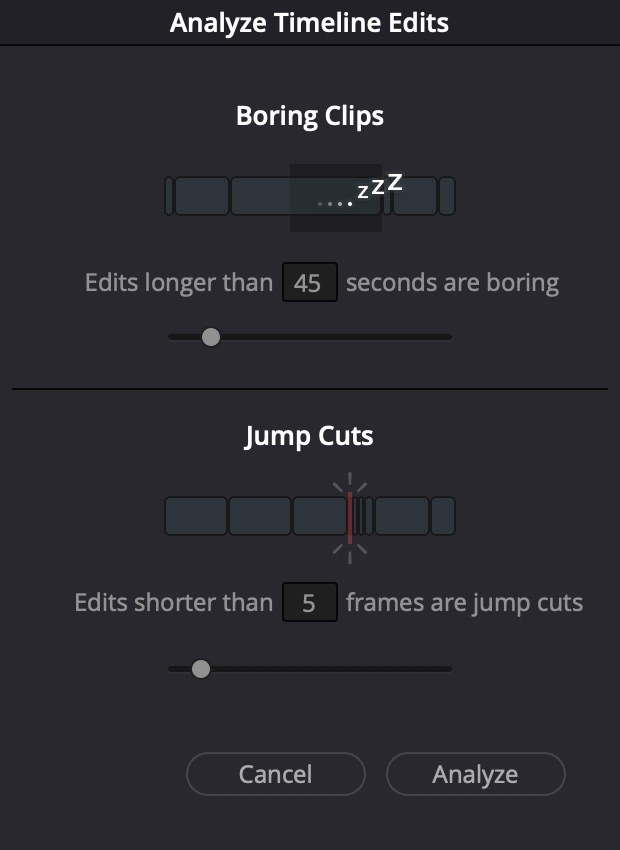
Boring Detecterをクリックすると、このように「Analyze Timeline Edits」が立ち上がります。
Boring Clipとして眠る時のイメージが乗っていますが、つまりこの秒数以上のクリップは退屈で眠くなるという意味です。
「 Edits onger than 45 seconds are boring」というのや直訳すると「45秒を超える編集は退屈です」という意味になります。
この数値を任意の数字に設定して「Analyze」することでそのクリップを検証してくれます。

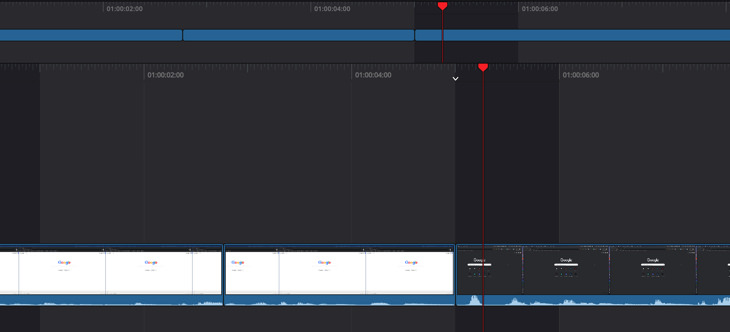
ここで、設定した数値を上回っているクリップはこのようにタイムライン上にグレーで表示されます。長すぎるクリップ検証するときに役立ちます。
Jump cutsの部分も同様です。「Edits shorter than 5 frames are jump cuts」は直訳すると、「5フレームより短い編集はジャンプカットです。
Jump cutsというのはクリップを頻繁にカットする編集のことで、あまりに短すぎるジャンプカットはあまり好まれません。あまりに短すぎるクリップを検証するときにJump cutsの設定を行ます。
Split Clips
左から2番目のハサミのマークはクリップを分割するときに使います。プレイヘッドバーを分割したい場所に設定して、ハサミマークをクリックすると分割することができます。
これと同じ効果をショートカットキーで行うこともできます。
⌘(コマンド)+BでSplit Clipsを実行できます。
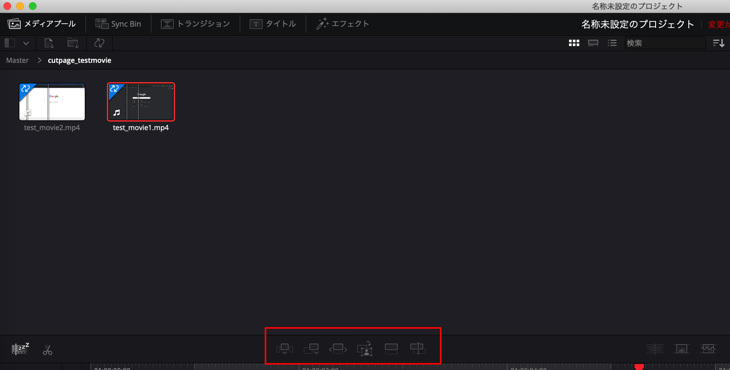
メディアプールの真ん中下にある6つのインサート機能
メディアプールから素材をタイムラインに挿入する方法が全部で6種類あります。

左から、
- スマート挿入
- 末尾に追加
- リップル上書き
- クローズアップ
- 最上位トラックに配置
- ソース上書き
です。
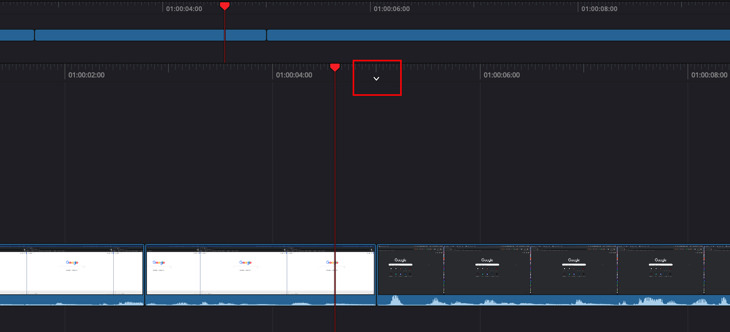
スマート挿入
スマート挿入はクリップとクリップの切れ目に自動で素材を挿入する機能です。

タイムライン上でクリップの切れ目を見ると、このような下向き矢印の三角があります。例えば、この部分にプレイヘッドバーがしっかりときていなくても、近くにあるだけで、この下向き矢印のクリップとクリップの切れ目に自動で素材を挿入してくれます。
末尾に追加
末尾に追加は、言葉の通り、メディアプールで選択している素材をクリップの末尾に挿入する機能です。
リップル上書き
リップル上書きは、タイムラインのクリップをメディアプールの素材と入れ替えることができます。
クローズアップ
クローズアップは、メディアプールの素材を上のトラックに配置しつつ、2倍のサイズに拡大して配置します。
最上位トラックに配置
一番上のトラックにメディアプールの素材を配置します。
ソース上書き
マルチカム編集で同期した素材を同じタイムコードで上のトラックに配置します。
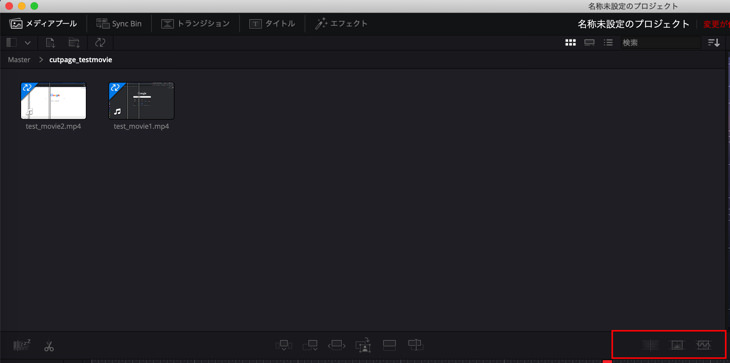
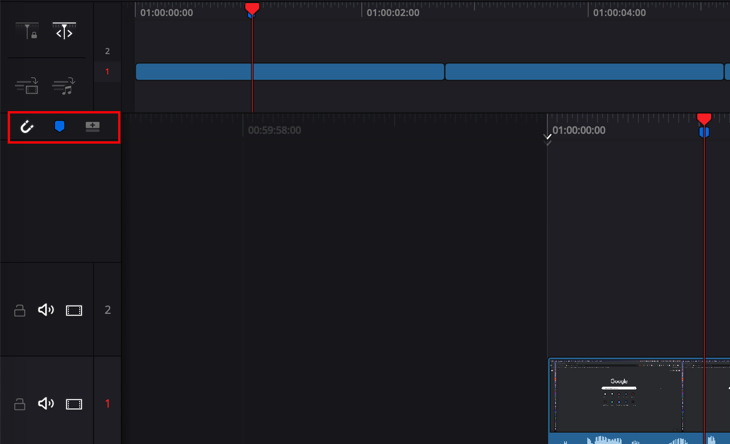
メディアプール右下にあるカット/ディゾルブ/スムースカット
この3つのメニューはトランジションのディゾルブ効果を追加できるメニューです。

左から、「カット」「ディゾルブ」「スムースカット」です。
カットは、適用したディゾルブを普通のカット切り替えに戻すときに利用します。
真ん中の「ディゾルブ」は、デフォルトの長さでクロスディゾルブを挿入します。
そして、一番右側の「スムースカット」は同じアングルのショットを違和感なくつなぐときに利用するトランジションです。
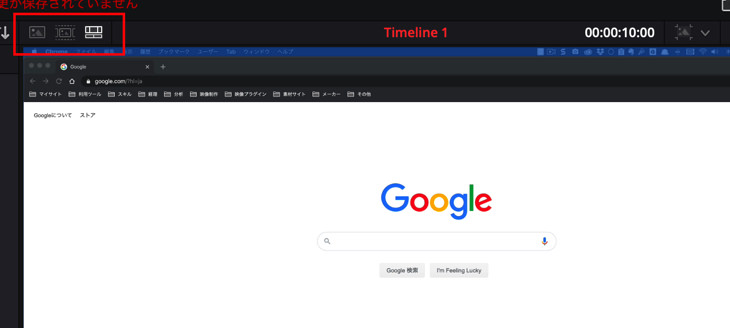
ビューアの左上3種類の表示形式の切り替え
ビューアの左上に表示切り替えがあります。

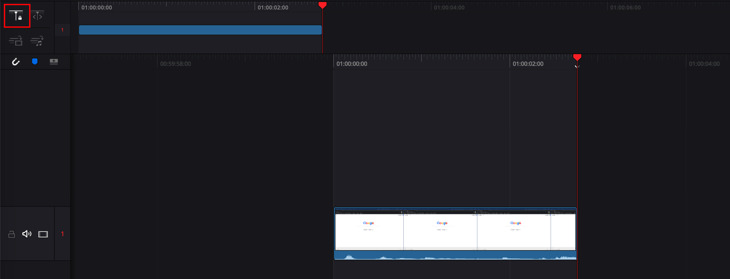
左から、「ソースクリップ」「ソーステープ」「タイムライン」です。
ソーステープのビューア表示
ソースクリップは、メディアプールの素材を表示させるビューアで、タイムラインはタイムライン上のプレイバーを表示させるビューアです。
そして、ポイントはソーステープというビューアです。これは、カットページ のメディアプールにある素材を1本にして表示するビューアで、一度に全ての素材をチェックするときに便利です。

現在、メディアプールには2つの素材がありますが、それが全て並んで表示されています。縦の白い線を境に順番に並んでいるのがわかると思います。こうすることで、全ての素材を一度にチェックすることがスムーズに行えるというわけです。

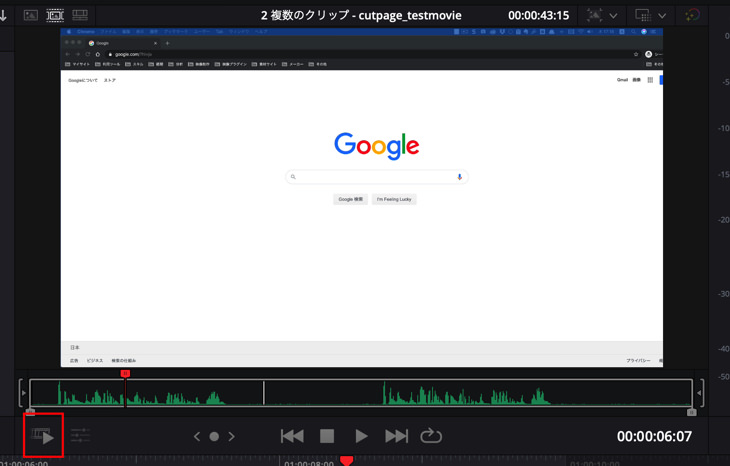
そして、ソーステープにしている状態で、ファストレビューをクリックすると、ソーステープを早送りで再生することができます。これを利用すると、全ての素材をざっくり確認したいというときに、スピーディに全体を確認することができます。

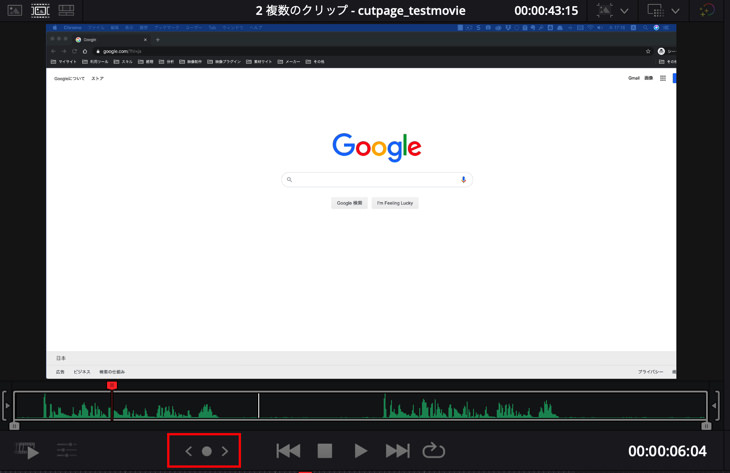
そして、この部分をクリックした状態でマウスを左右に移動させると、1フレームずつ素材を移動させて確認することができます。細かくインポイントやアウトポイントを設定するとき利用すると便利です。
タイムラインのビューア表示
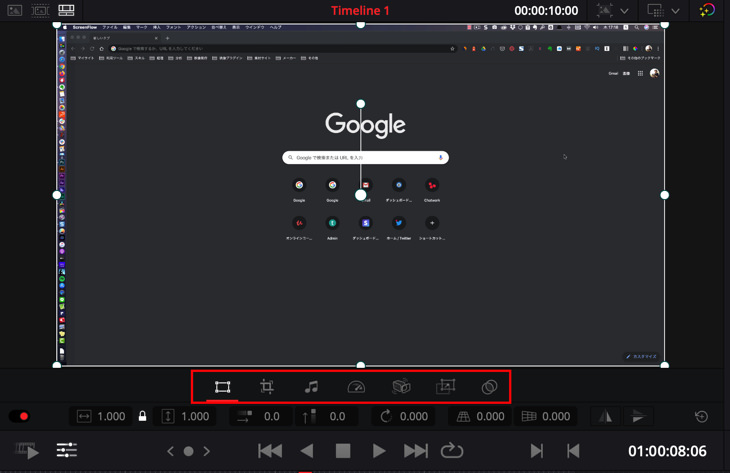
ビューアをタイムライン表示にした場合、次のように直接画面を編集することができます。

左から、
- 変形ツール
- クロップ
- オーディオ
- 速度
- カメラ
- ダイナミックズーム
- 合成
です。
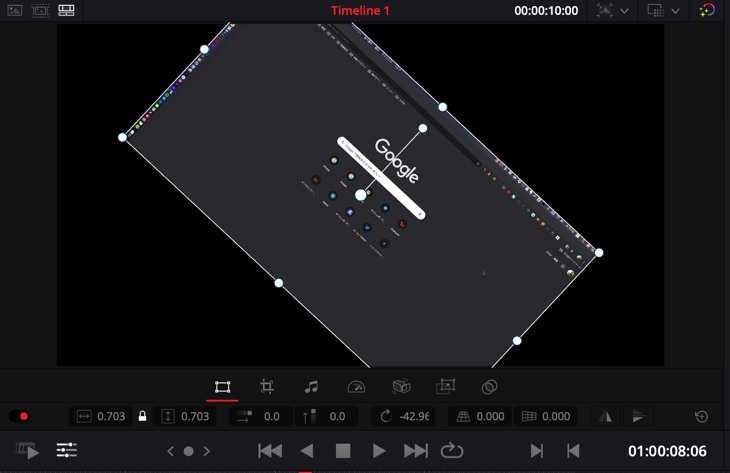
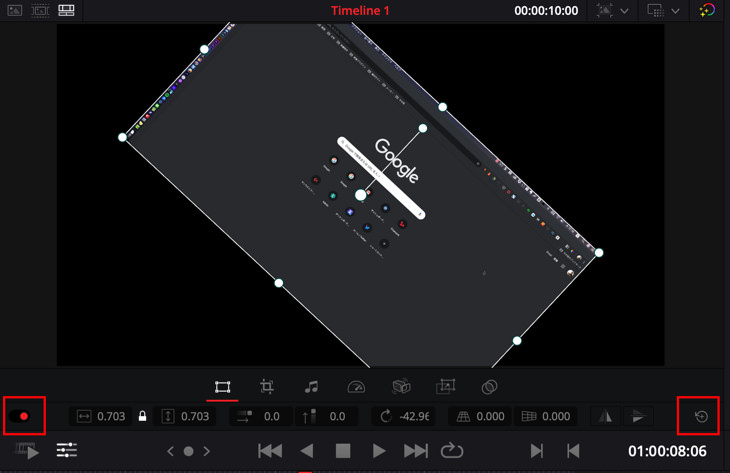
変形ツール
変形ツールは、画面の大きさを変えたり回転させたりすることができるメニューです。

白い枠のバウンディングボックスを直接直感的に操作してもいいですし、下にある数値を入力する場所に直接数値を入れても動かすことができます。

画面左側の赤いボタンで「オン/オフ」切り替えができますし、右側のマークでデータをリセットして元に戻すことができます。
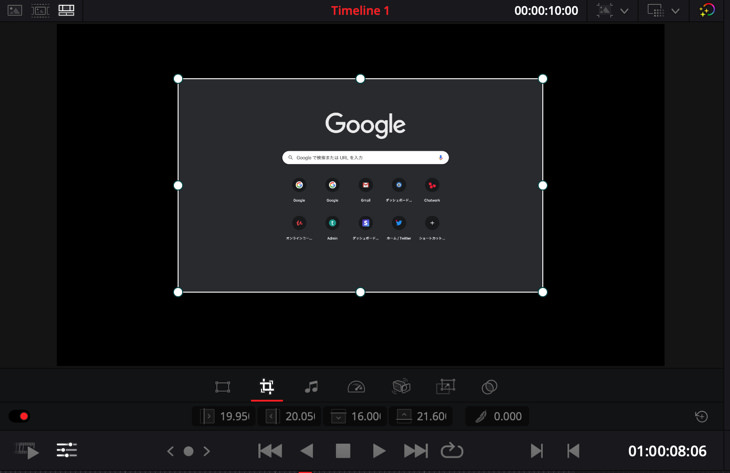
クロップ
クロップは画面を切り取る操作ができます。

このように表示させたい部分だけを切り取ることができるメニューです。
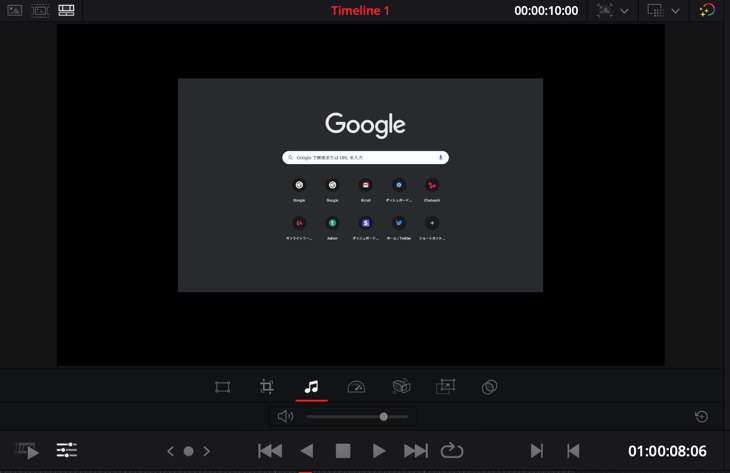
オーディオ
オーディオで音量調整できます。

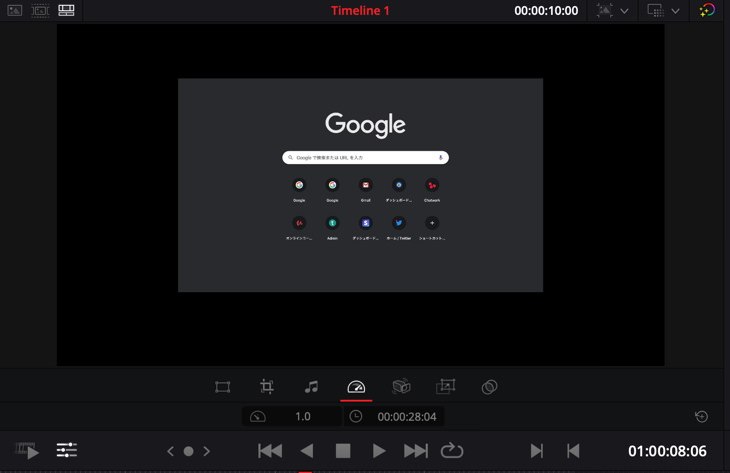
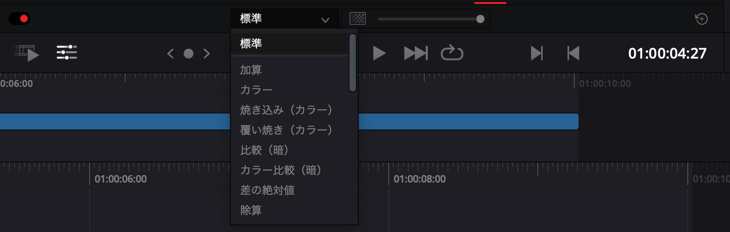
速度
速度は、クリップの速度を変更することができます。

直接数値を入力するか、マウスでクリックして左右に動かすことで数値を変更することができます。
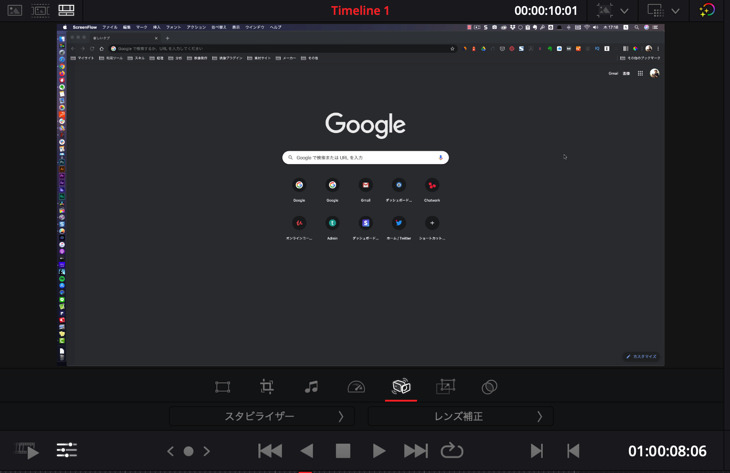
カメラ
カメラの機能にある、スタビライザーとレンズ補正ができます。

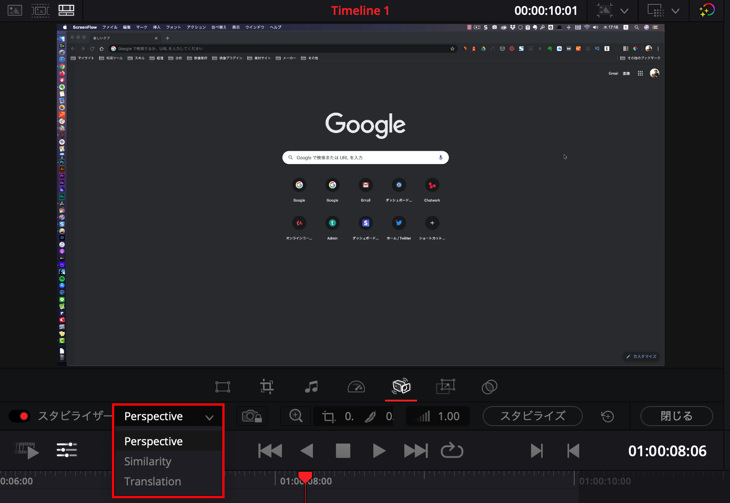
スタビライザー
スタビライザーというのは、手振れ補正を行うことができる機能です。

このように3つから選ぶことができます。
- Perspective(遠近法):パースペクティブ、パン、ティルト、ズーム、回転で分析して結果を出す方法
- Similarty(類似性遠近なし):パースペクティブを含まないで、パン、ティルト、ズーム、回転で分析して結果を出す方法
- Translation(縦横のみ):パン、ティルトの縦横の動きだけを分析して結果を出す方法
パースペクティブとは、簡単に説明すると遠近感のこと。
手振れの状況によって、選択してください。
「スタビライズ」をクリックすると自動で分析して結果を出してくれます。
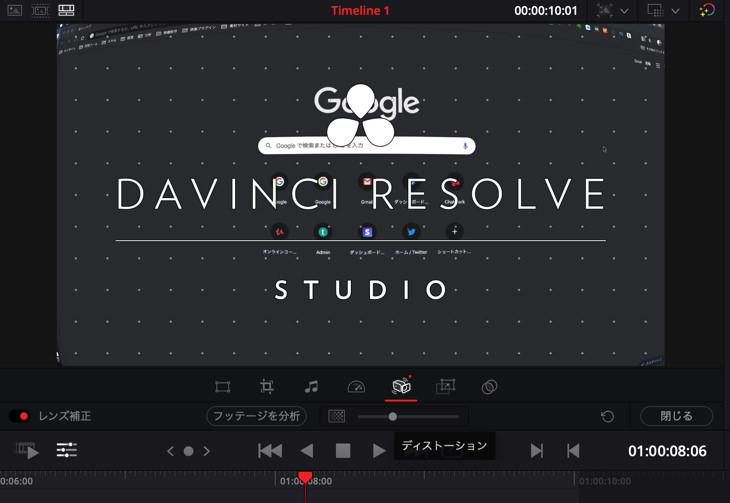
レンズ補正
レンズの歪みを補正できる機能です。

この機能はDaVinci Resolve Studioの有料版の機能ですので、この補正を使うと画面にウォーターマークが表示されてしまいますので、実質無料では使うことはできません。こちらの機能を使いたい場合は、有料版をご購入ください。
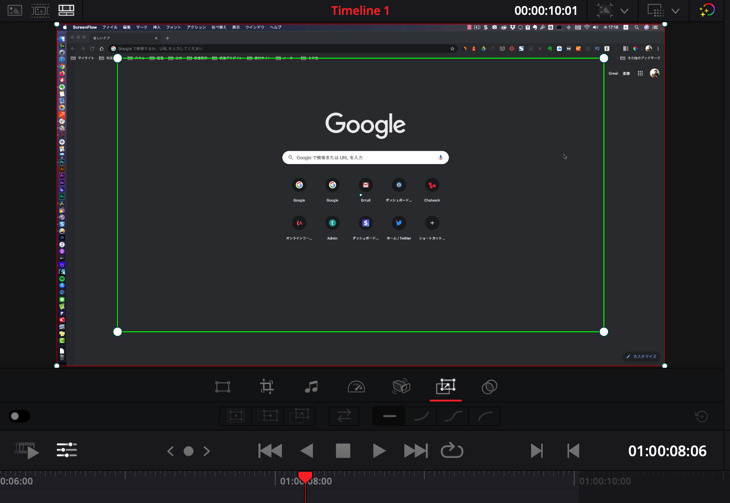
ダイナミックズーム
画面をズームインズームアウトさせる機能です。

最初、緑の枠の状態で画面が表示されていて、そこから時間が経つにつれて赤い枠のところまで画面が広がっていきます。

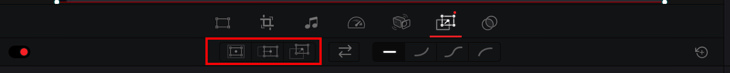
それぞれプリセットがあって、左から「ズームプリセット」「パンプリセット」「アングルプリセット」があります。
ズームプリセットは、ズームインズームアウトできるプリセットです。
パンプリセットは、画面を「パン」つまり左から右へ画面を移動させる動きをつけることができます。
アングルプリセットは、画面右上から左下にアングルを移動させる動きをつけることができます。

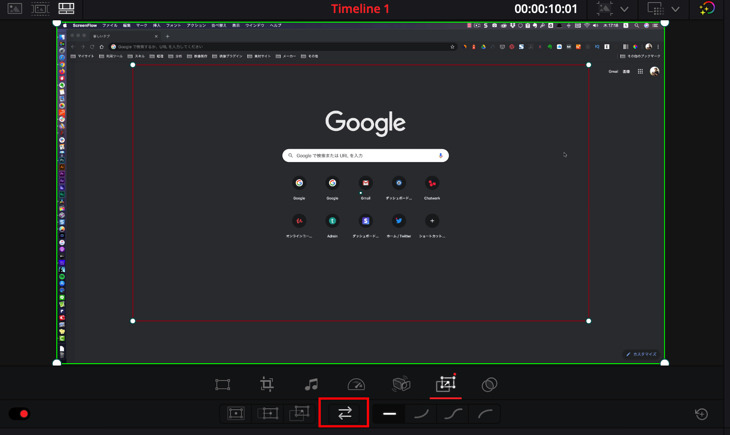
左右の矢印をクリックすると赤枠と緑枠の位置をワンクリックで変更することができます。

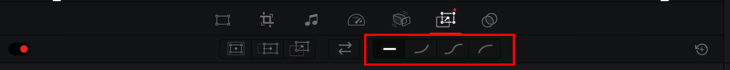
ここで、画面の動きに変化をつけることができます。
左から「リニア」「イーズイン」「イーズイン&イーズアウト」「イーズアウト」となっています。
- リニア:直線的な動き
- イーズイン:普通の速度から緩やかな速度に向かって変化する
- イーズイン&イーズアウト:普通の動きから緩やかな動きに向かって変化し、また普通の動き向かっていく
- イーズアウト:緩やかな動きから普通の速度に向かって変化する
合成
合成では不透明度の調整と描画モードを設定できる機能です。

スライダーを調整することで不透明度を変えることができます。

こちらのタブをクリックすると描画モードを切り替えることができます。
素材が重なっている状態で使うと、2つの動画を合成することができます。
ビューア右上の画面切り替え
ビューアの上にあるのはタイムラインの名前や素材の名前が表示されます。

そして、こちらが素材の時間とフレームレートの表示です。

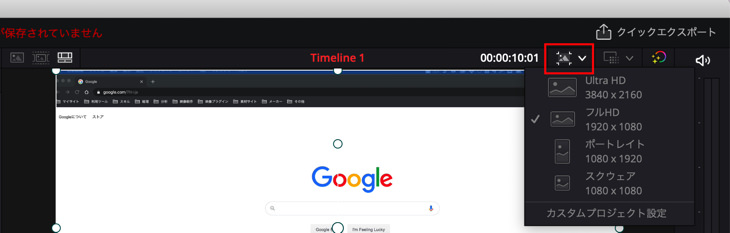
そして、こちらで解像度を変更することができます。

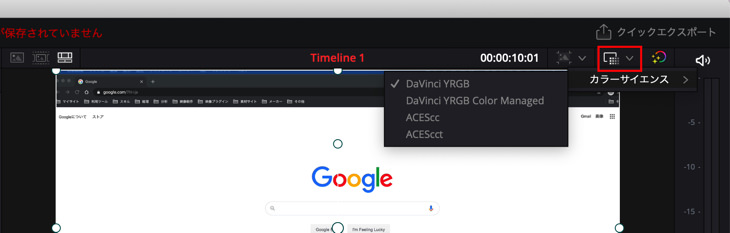
こちらは、「カラーサイエンス」ということでカラー情報を変更することができます。

そして、こちらをクリックすると、カラーページで設定したカラーのエフェクトやFusionで設定したエフェクトの表示/非表示を切り替えることができます。

タイムラインのロックプレイヘッドとフリープレイヘッド
タイムラインをロックプレイヘッド(rock playhaed)に設定すると、タイムライン上でマウスを移動させるとプレイバーが一緒に移動します。

フリープレイヘッド(free playhead)に設定すると、タイムライン上でマウスを移動させてもプレイバーが一緒についてきません。

どちらか編集しやすい方を設定してください。
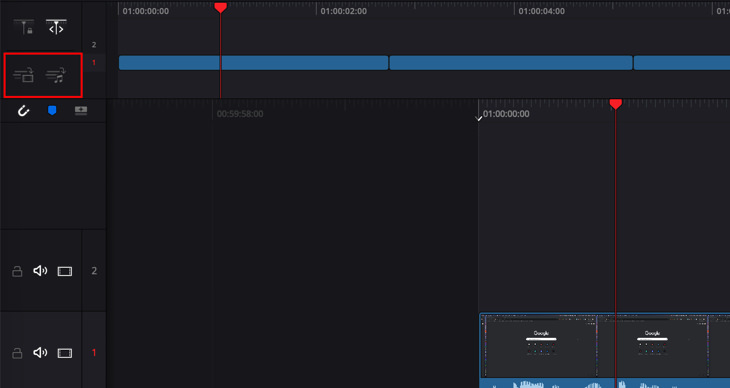
ビデオや音声だけのインサート機能
メディアプールの素材の映像だけや音声だけをインサートする場合は、こちらのメニューをオンにして、タイムラインに素材を移動させてください。

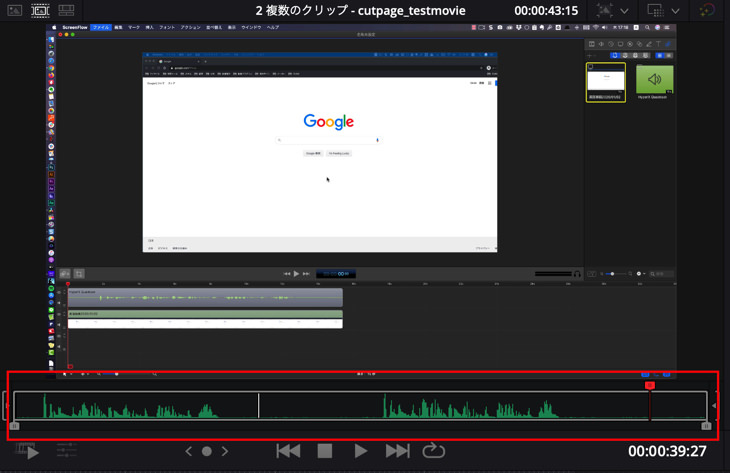
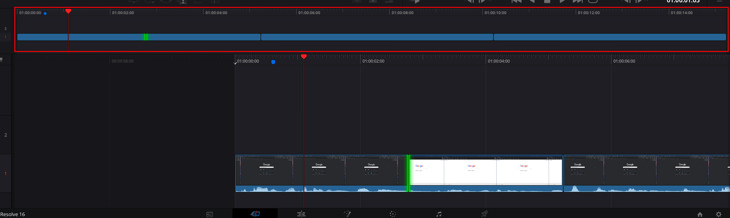
そして、こちらのタイムラインはクリップ全てを表示しています。

このタイムラインを見ることで、今現在どの部分の編集をしているのかすぐに視覚的に確認することができます。この上にあるタイムラインのおかげで、わざわざ、下にあるタイムラインをアップにしたり縮小したりする作業が減るので、作業効率が上がります。
スナップ/マーカー/トラック
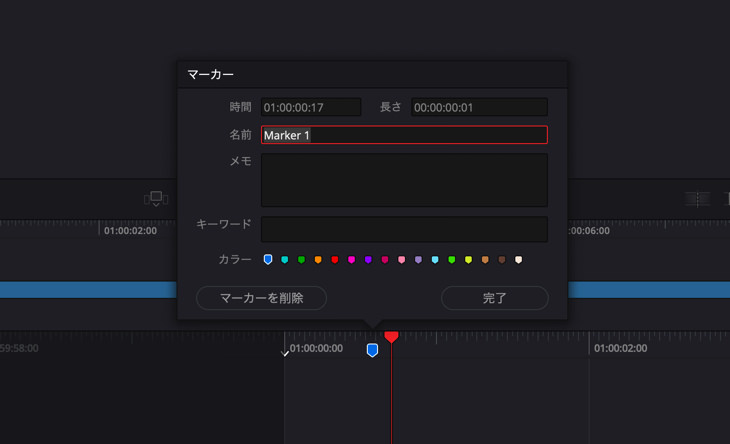
スナップ機能とマーカー設定とトラックの追加ができるメニューはこちらです。

タイムラインにマーカーが追加されたらダブルクリックして、マーカー名を変えたり、色を変えたりすることができます。

タイムラインのカット編集
タイムライン上でカットをする方法はいくつかあります。

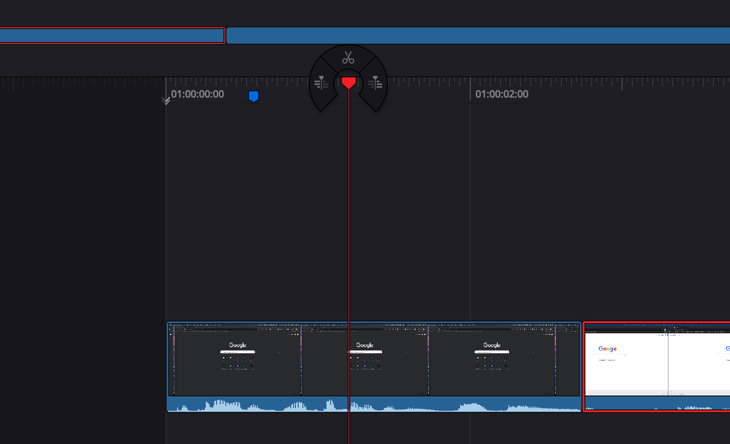
プレイバーの上で右クリックしてこのようなアイコンを表示させ、ハサミマークをクリックするとクリップをカットすることができます。
左のアイコンをクリックすると現在のプレイバーから左にある全てのクリップを選択。右のアイコンをクリックすると右側にある全てのクリップが選択されます。

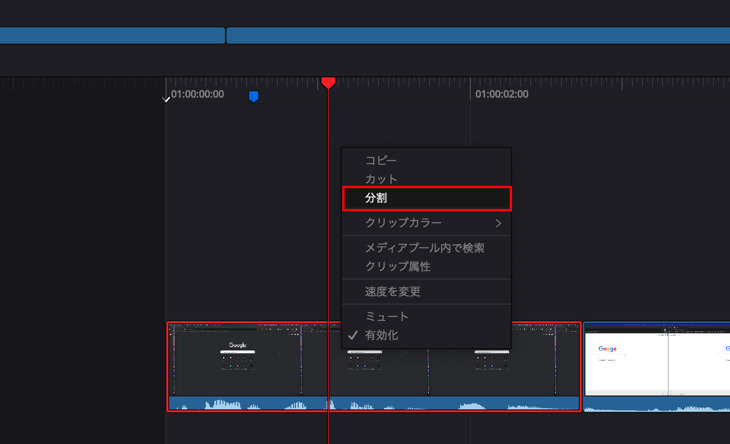
もしくは、分割したいクリップを選択した状態で、右クリックをして「分割」をクリックするとカットすることができます。
トリミングやリップル編集などの操作方法はエディットページの操作と同じです。
クイックエクスポートで書き出す
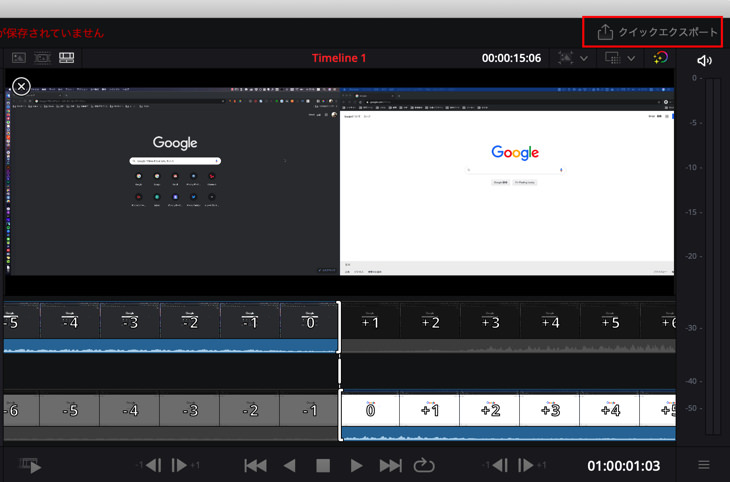
動画編集が終わったらクイックエクスポートで書き出すことができます。

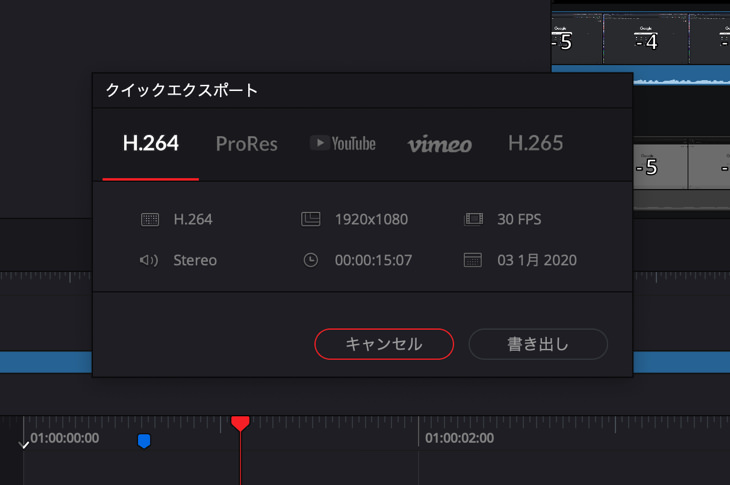
画面右上の「クイックエクスポート」をクリックします。

このようなダイアログボックスが表示されるので、任意のフォーマットで書き出してください。オススメは、H.264です。汎用性が高く、どこでも再生したりアップロードしたりすることができます。
まとめ
動画編集のほとんどの作業はカット編集です。そのカット編集に特化したページになっているので、使い方を覚えればかなり素早い編集ができるようになります。
カットページで大まかな編集が終わったら、エディットページでさらに細かい編集をしたり、カラーページやFusionページで操作することでより効率的に編集をすることができます。
ぜひ、覚えて使いこなしてください。