こんにちは。山田どうそんです。
この記事では、DaVinci Resolve(ダビンチリゾルブ)でカラーページの操作基本を学びカラーグレーディングをする方法について解説します。
DaVinci Resolve(ダビンチリゾルブ)は、カラーコレクションやカラーグレーディングの機能が非常に優れていることで大変有名なツールです。

この記事を最後まで読んで頂くと、DaVinci Resolve(ダビンチリゾルブ)でカラーページの基本操作を学ぶことができます。
カラーコレクションとカラーグレーディングの違いについて
カラーコレクションとカラーグレーディングの役割りは全く異なます。それぞれの役割り・考え方について解説します。
カラーコレクションとは
カラーコレクションとは、簡単に解説すると色を直すことです。基調色を目的としており色を整えるという意味があります。例えば、あまり色が出ていない「白とび」している部分を調整して見やすくすることです。
カラーグレーディングとは
カラーグレーディングとは、簡単に解説すると色を使って芸術的な演出をすることです。例えば、クリエイティブな感じの映像の雰囲気を色を変えて演出することです。
ワークフローの考え方について
基本的には、カラーコレクションで色を整えてからカラーグレーディングするというワークフローになります。
カラーページのインターフェースの名称と機能について
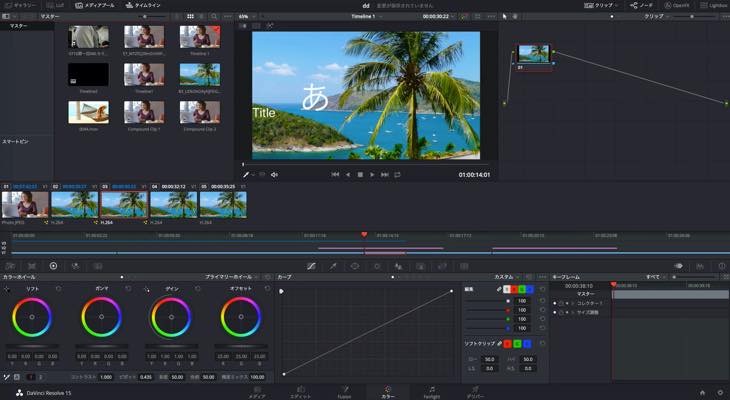
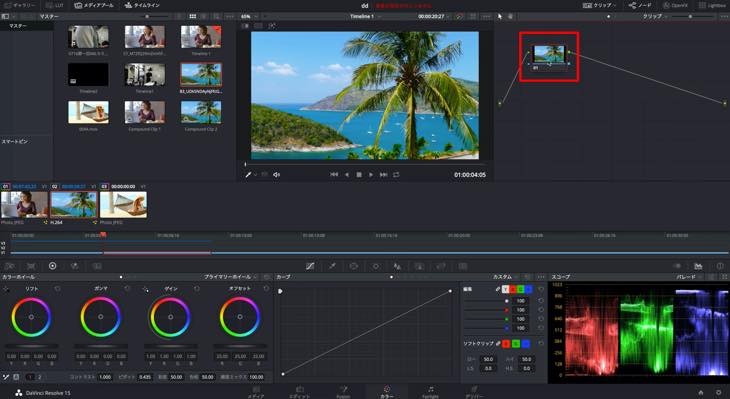
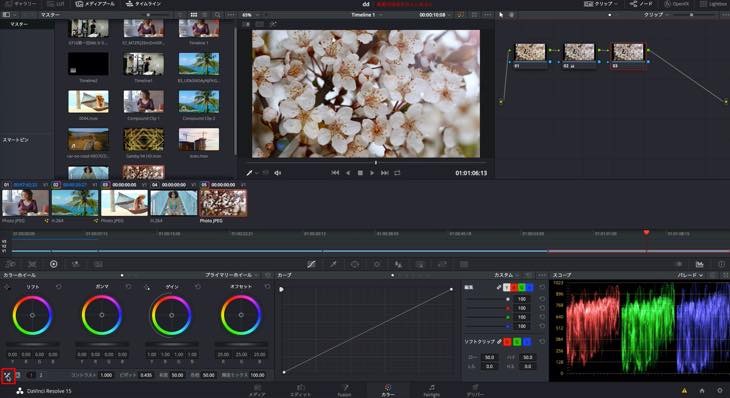
カラーページのインターフェースの名称と機能について解説します。
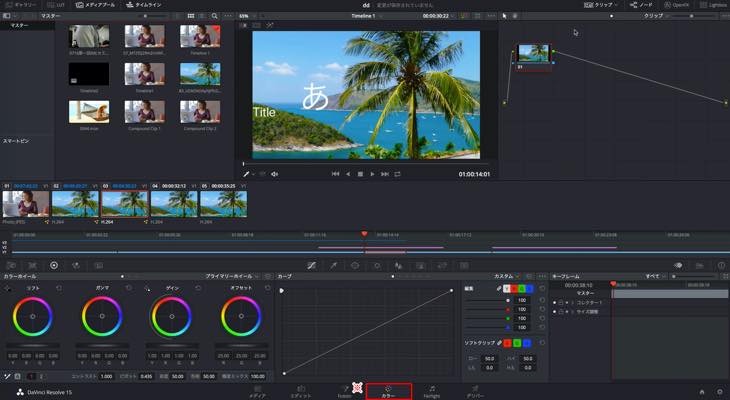
カラーページは画面下※「カラー」を選択するとカラーページの画面が表示されます。

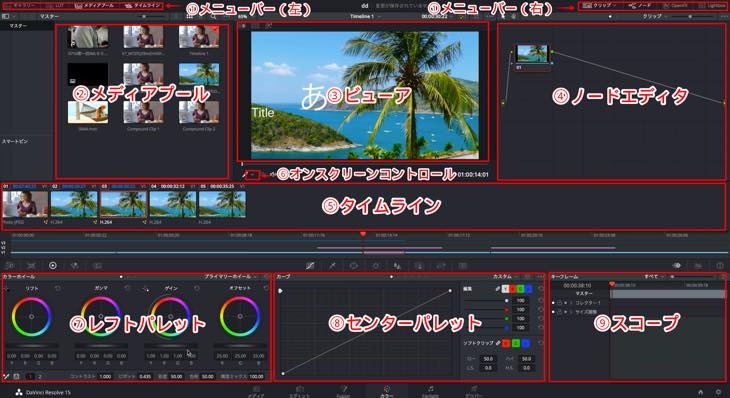
カラーページのインターフェースの名称と機能
カラーページのユーザーインターフェースの名称について解説します。

- メニューバー(左)・メニューバー(右)
- メディアプール
- ビューア
- ノードエディタ
- タイムライン
- オンスクリーンコントロール
- レフトパレット(カラーホイールを操作するところです。)
- センターパレット
- スコープ(スコープやその他いろいろ見ることができる部分です。)
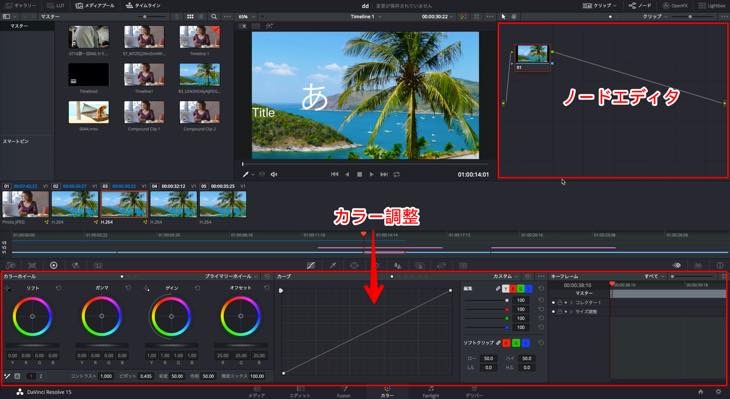
カラーページのポイント
カラーページのポイントとなる部分が「ノードエディタ」です。Fusion(フュージョン)と同じようにノードを使ってカラーコレクションやカラーグレーディングを行います。
また、画面下の「カラーホイール」・「カーブ」・「スコープ」を使って色の調整をし、ノードで追加していきます。
一つのノードに対して一つの補正が基本です。一つのノードに対して複数補正しても良いですが、なるべくならノードで分かれているため一つのノードに対して一つの補正をした方があとから補正しやすいためおすすめです。

レフトパレットの名称と機能について
レフトパレットはよく使う機能で大変重要な部分です。レフトパレットの名称と機能について解説します。
カラーホイールの名称と機能
- リフト:暗い領域の調整を行う部分(一般的にはシャドーとも言われます。)
- ガンマ:中間調の調整を行う部分(一般的にはミッドトーンとも言われます。)
- ゲイン:明るい領域の調整を行う部分(一般的にはハイライトとも言われます。)
- オフセット:リフト・ガンマ・ゲインのコントラストを維持したまま全体的なバランスをコントロールする場合に使う部分。

リセット機能
- 全てのカラー調整をリセットできるボタン
- 機能ごとに一箇所だけリセットできるボタン

調整コントロール機能
画面下の赤枠内が調整コントロールと言います。 ①1ページ・②2ページに調整機能が割当てられていて、ホワイトバランスやオートカラー・色温度・ピント等のカラー調整機能がまとめられている部分です。
③数値の部分をマウスで動かすと数値が変更され調整できます。

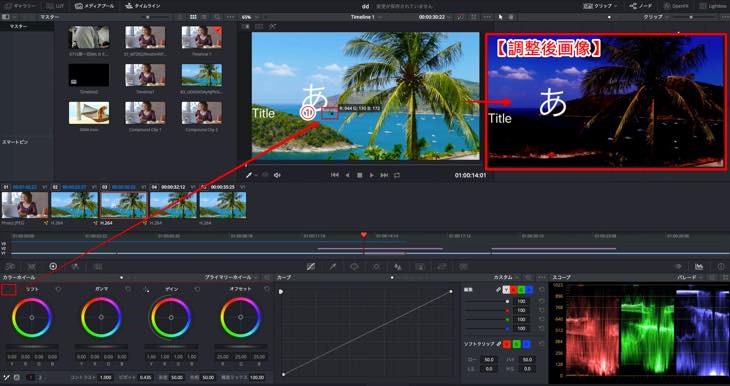
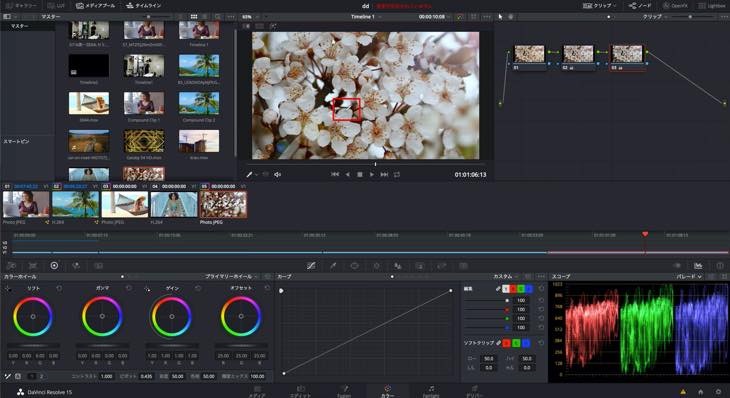
ポイントピッカー機能
左上の※+マークは、ブラックポイントピッカー・ホワイトポイントピッカーと言います。この機能は、例えば、イメージ内でもっとも暗い部分をブラックポイントピッカー、もっとも明るい部分をホワイトポイントピッカーでピックすることで自然で最大幅のコントラストに自動調整してくれる機能です。

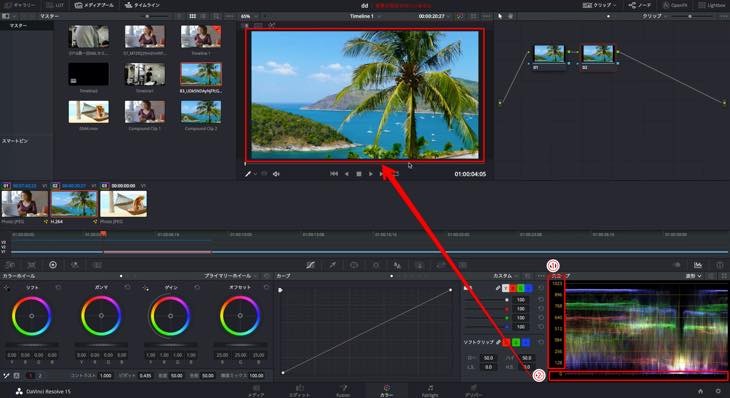
ポイントピッカーの使い方
ポイントピッカーの※+マークをビューアへドラッグ&ドロップすると調整できます。
下図を見て頂くとわかるようにポイントピッカーを使うことで物凄く映像の色が変わります。

マスターホール機能
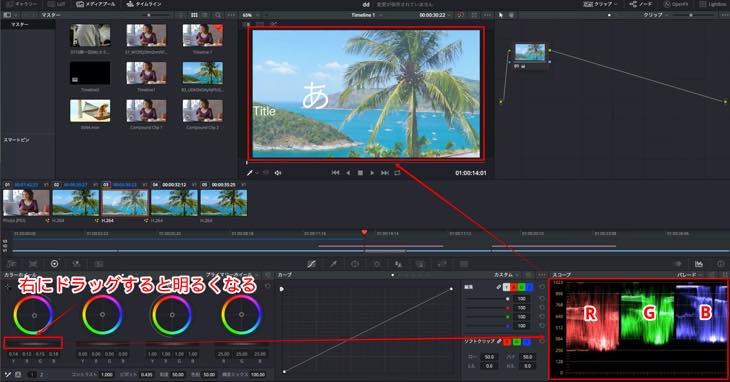
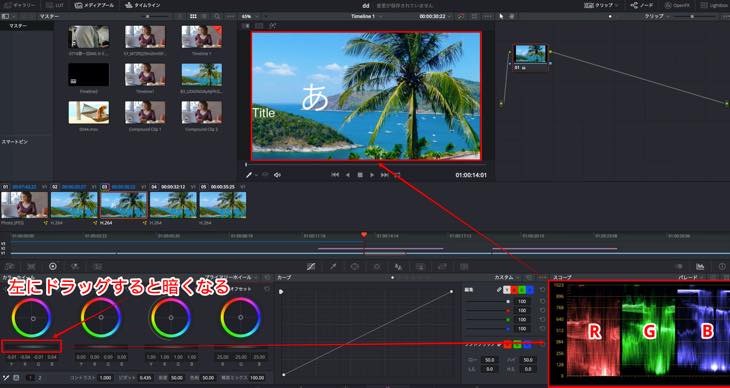
マスターホールは各カラーホイールにある機能です。①マウスを左に移動させると該当するトーン領域が暗くなり、右に移動させると該当するトーン領域が明るくなリます。

カラーバランスを数値化したものがYRGBです。①の白い円を動かすとYRGBの数値が連動されます。
②の鮮やかな円は色相感と言います。

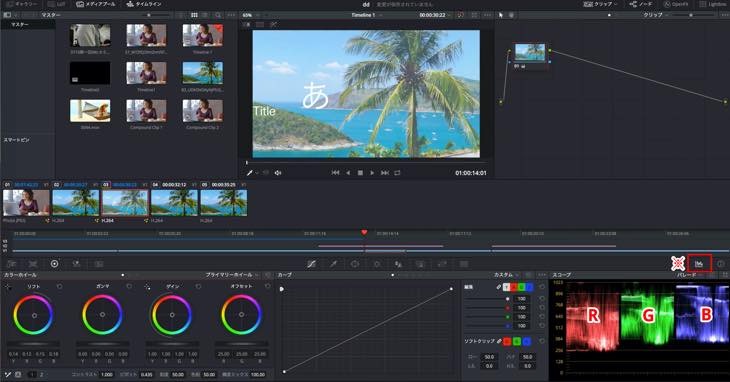
スコープ機能
マスターホールはスコープと連動しているためスコープ画面でも確認できます。
スコープの画面表示は※のマークをクリックします。
カラーの波形は色のRGBを表しています。赤はRの数値・緑はGの数値・青はBの数値です。

マスターホールの調整方法
マスターホールを右に移動するとスコープの波形が上がり映像の色が明るく変化します。

マスターホールを左に移動するとスコープの波形が下がり映像の色が暗く変化します。

カラーホイールで明るさを調整する方法について
カラーバランスの色調整(明るさ調整)の基本的な考え方について解説します。
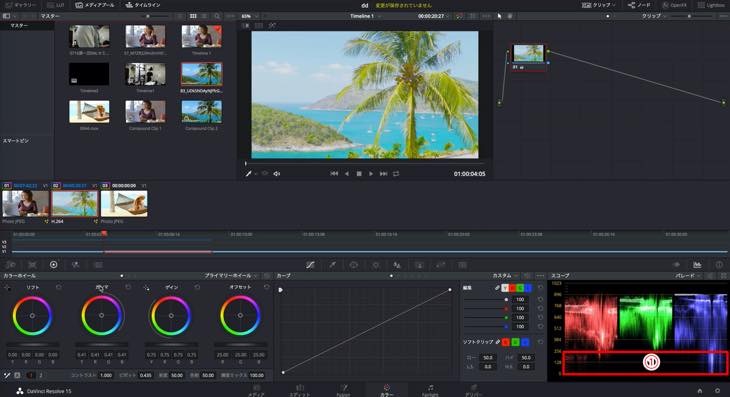
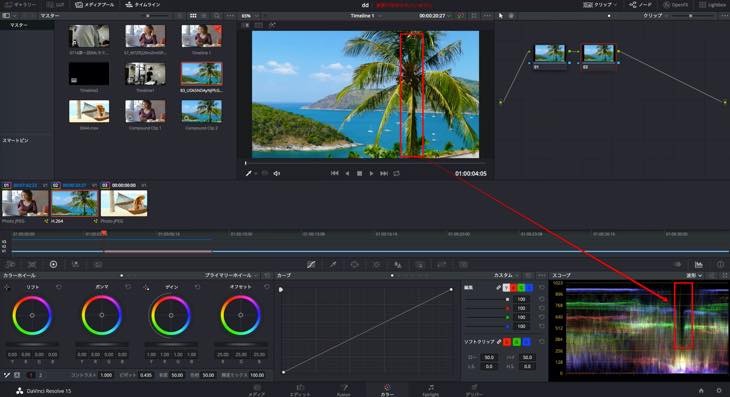
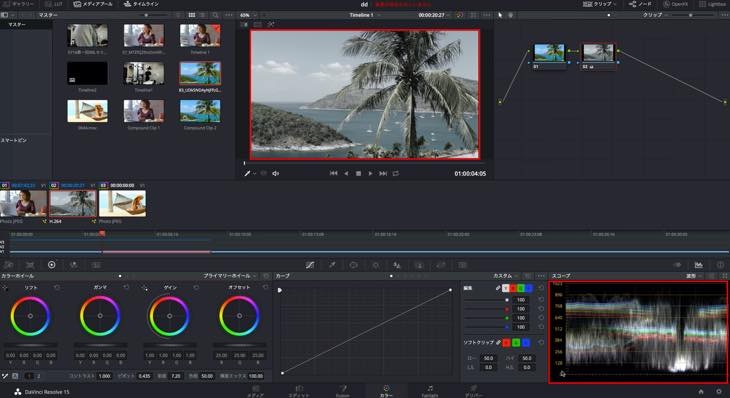
写真で撮ったとき、下記の画像のように色みが薄くなった経験はありませんか。これは色のコントラストが無いことが原因です。

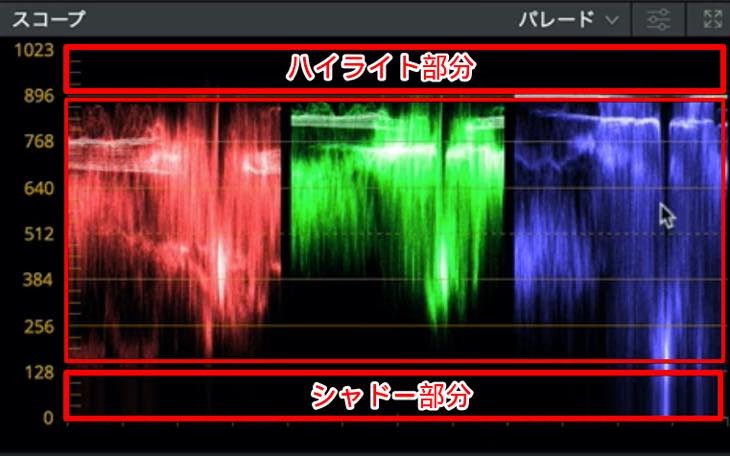
スコープで見るとわかりますが、上の部分がハイライトの部分、下の部分がシャドーの部分です。明るい部分と暗い部分あまり色が無い状態です。
上の画像は意図的に調整したのですが、コントラストが無いため、色が中央にRGBで集約されているため(中央により過ぎている)明るい部分はより明るく、暗い部分はより暗くなっているため、コントラスト=色の差・色の幅を調整する必要があります。

これがしっかりできることで調整前のような鮮やかな映像になります。

明るさの調整方法
明るさを調整する方法について解説します。明るさの調整方法はいくつか方法があります。ここでは、ガンマ(中間調)とゲイン(ハイライト)の調整と全体的なRGBのバランスをリフト(シャドー)で調整する方法について解説します。
また、スコープの①の部分がしっかり伸びているか、伸びていないかが明るさの調整をする場合の重要なポイントになります。

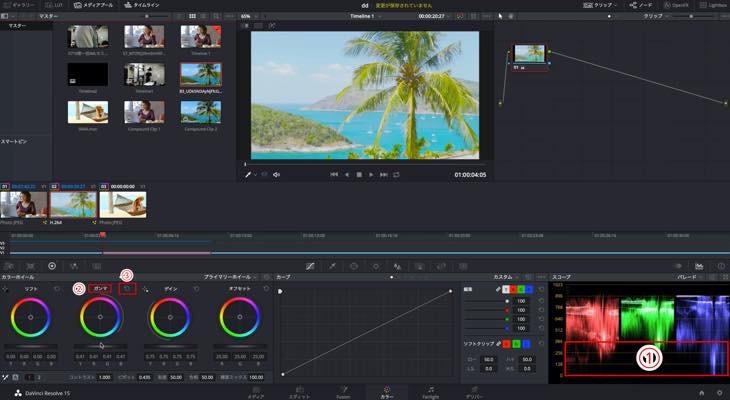
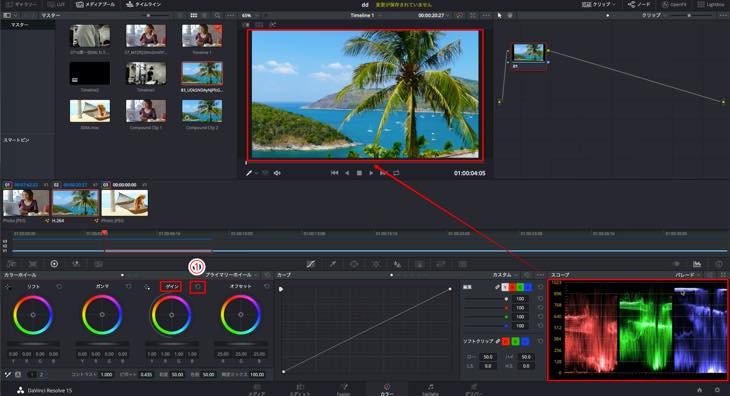
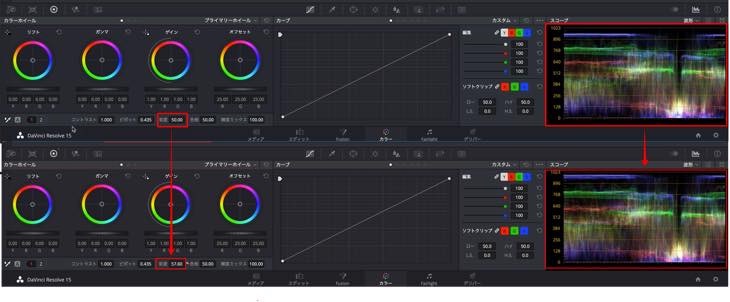
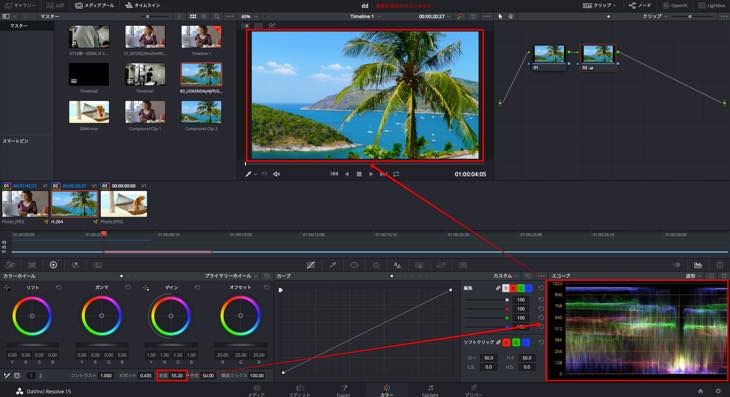
ガンマ(中間調)とゲイン(ハイライト)の調整
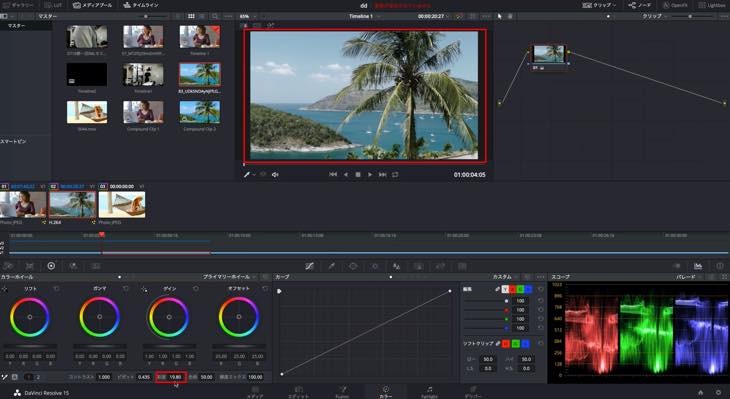
①ガンマは中間調を調整する機能です。このガンマの②リセットボタンをクリックします。

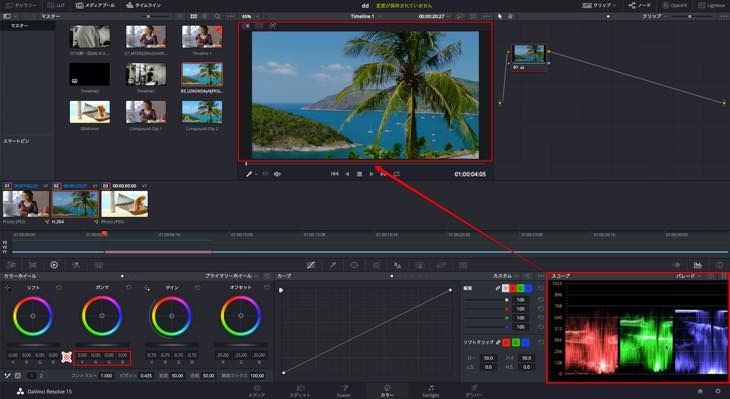
※ガンマの数値がリセットされスコープが下へグッと伸びます。暗い部分がしっかりと出てきます。
映像も暗く変化しています。次にゲインでハイライト(明るさ)を少し戻します。

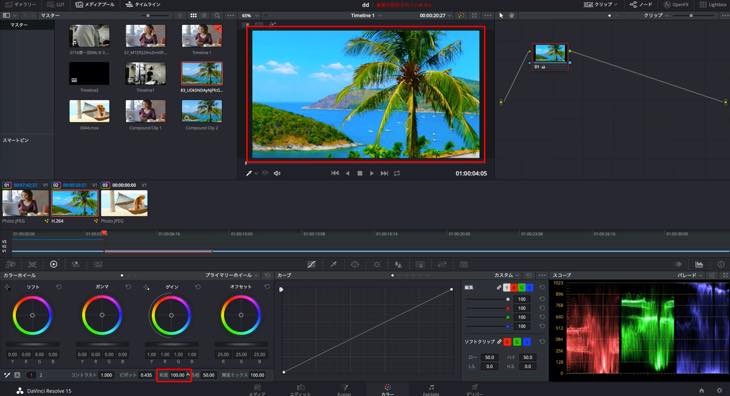
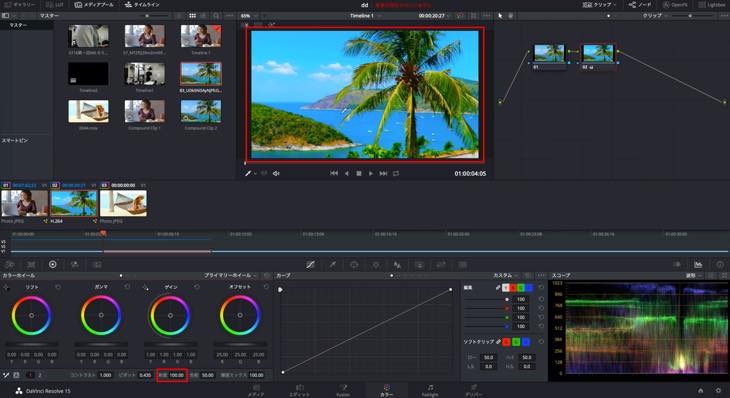
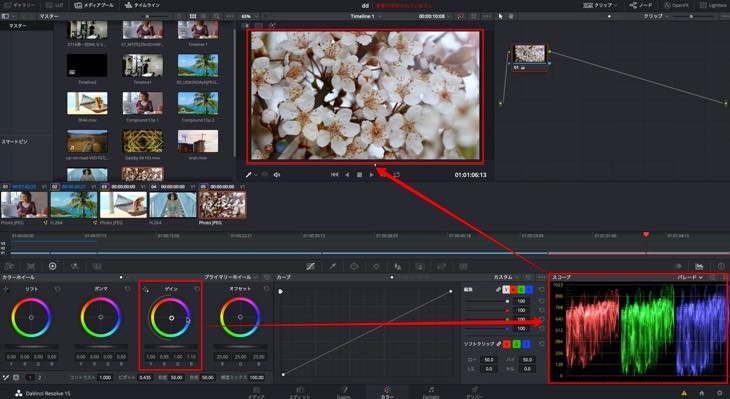
①ゲインのリセットボタンをクリックします。スコープで確認すると上の方が伸び映像も明るく変化しています。

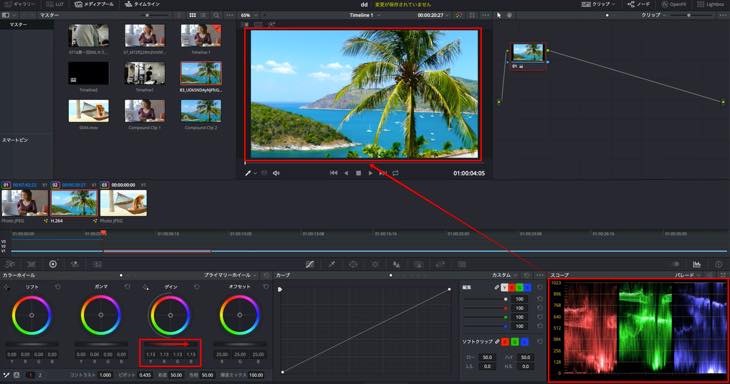
マスターホールを右へ移動するとハイライトがより伸びます。すると、より明るさが出ます。

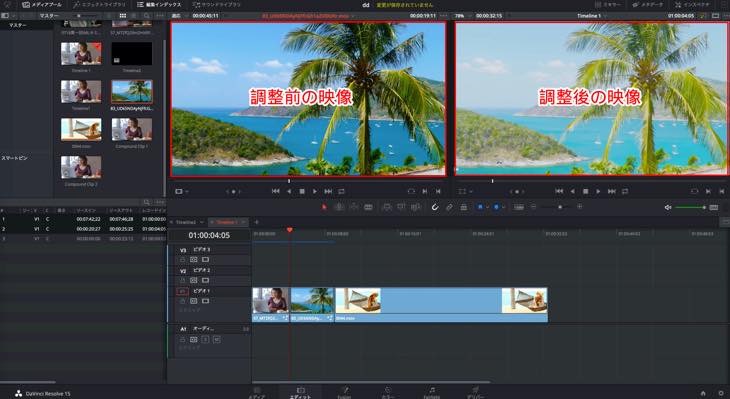
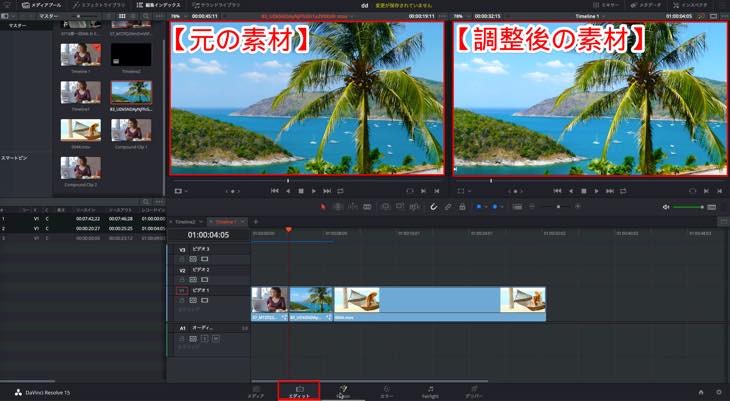
エディット画面で調整前・調整後の素材を確認します。元の素材も悪くはありませんが、調整した方がより鮮やかに見えます。これが明るさ調整です。
ハイライトとシャドーの部分を広げてバランスを良くするという感じです。

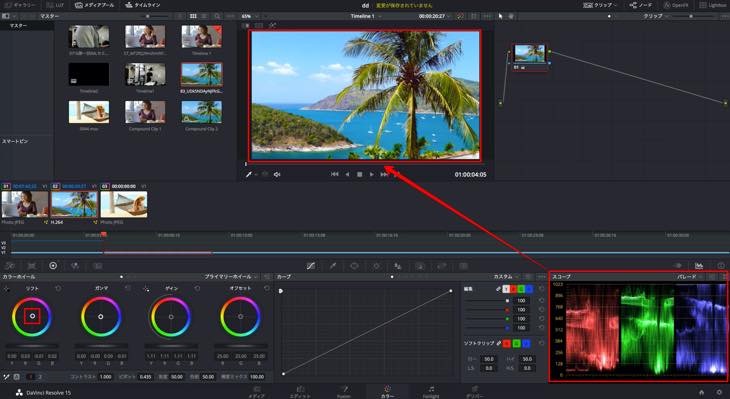
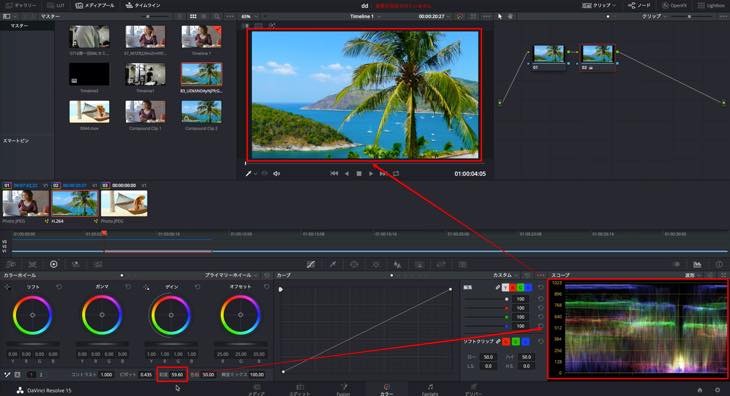
RGBのバランス調整
RGBのバランスを取る方法があります。
例えば、青が若干強めで緑が若干弱い場合、リフトの中央にある白い円をマウスで調整しながら少し緑を下げ、緑をバランスとります。すると全体のバランスが若干取れ色みが変わります。

このようにスコープでバランスを見ながら微調整し全体的にバランスが良くなると、カラーコレクションと言って色の調整する部分では非常に良くなるという考え方です。
この操作を覚えて頂き写真のバランスを取る知識を最初に覚えて頂くことをおすすめします。
カラーページのノードの使い方について
Fusion(フュージョン)と同じようにカラーページもノードで操作を行うことが一般的です。ノードについて詳しく解説しているサイトがあります。良ければ参考にして下さい。
【DaVinci Resolve】Fusion(フュージョン)の使い方の基本はこちら
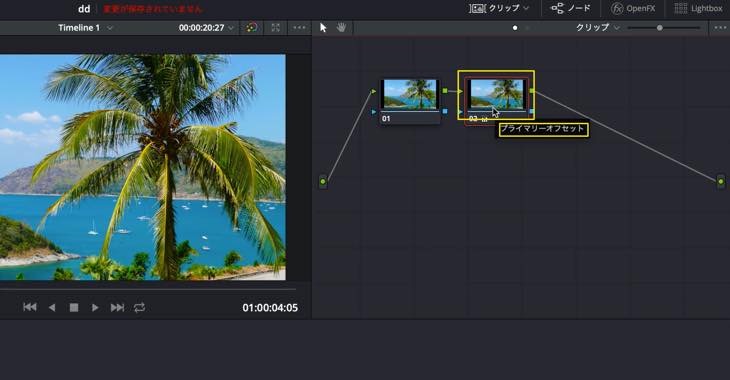
最初は必ず01というノードが表示されます。これに対して新しいノードを追加していきます。

基本的には標準のノードを追加していくのが一般的です。これをシリアルノードと言います。
他にもノードの種類がありますが、まずは、シリアルノードだけ覚えて頂ければ一般的な補正等、困ることなくできますのでこちらを解説します。
また、おすすめは、1ノード1補正です。例えば、1ノードにカラーバランスだけ行い、次にホワイトバランスをやるなら新しいノードを追加するというように分けた方が管理もしやすいためおすすめです。
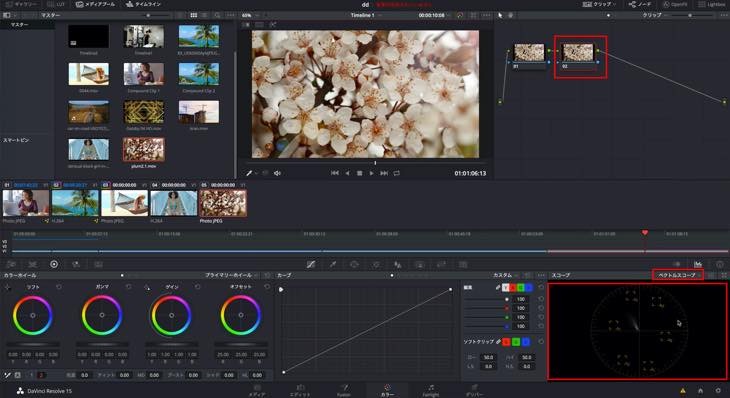
ノードの追加方法
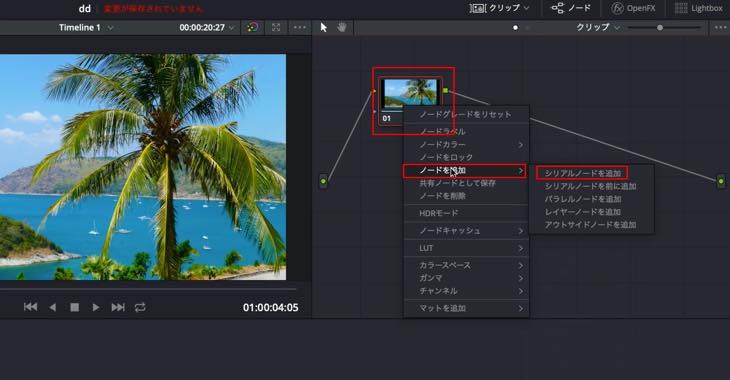
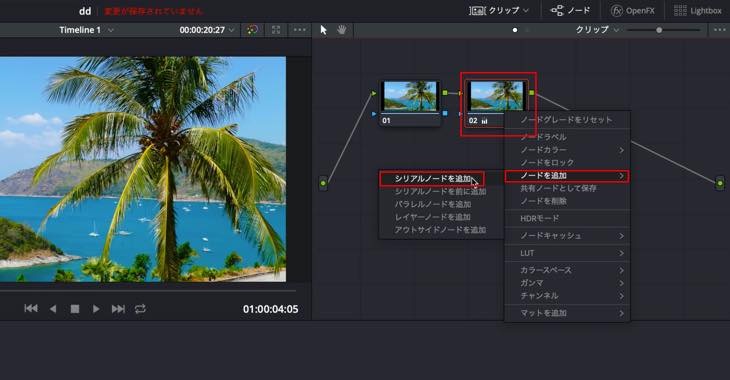
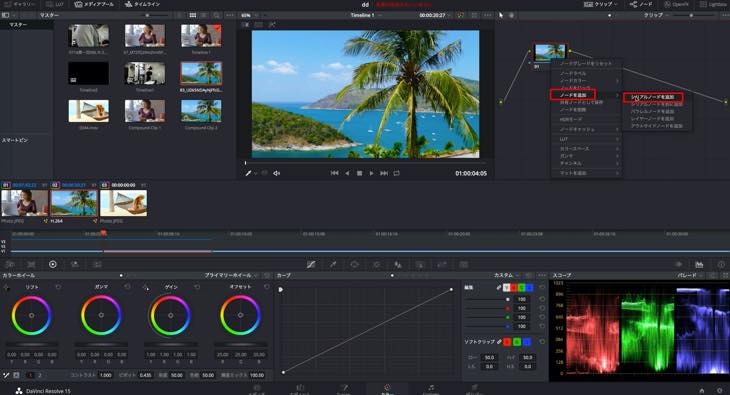
ノード01を右クリックし、「ノードを追加」>「シリアルノードを追加」をクリックします。

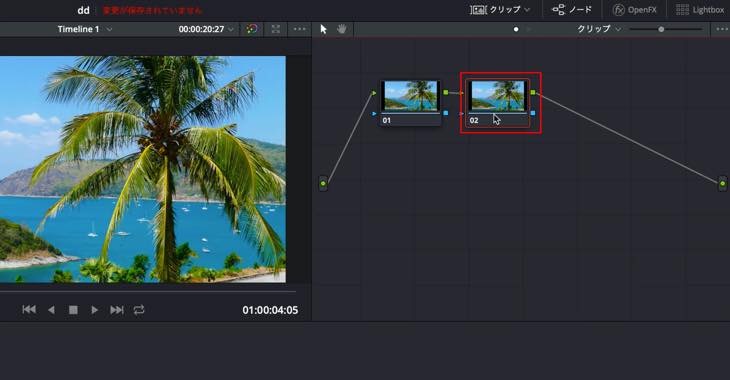
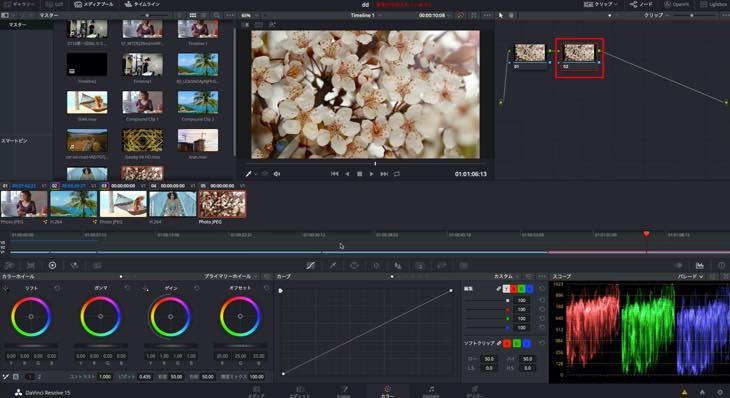
すると、新しいノード02ができます。この追加したノードに色補正をしていきます。

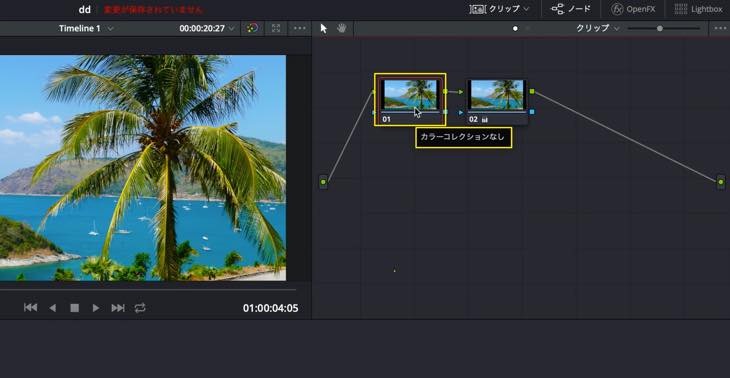
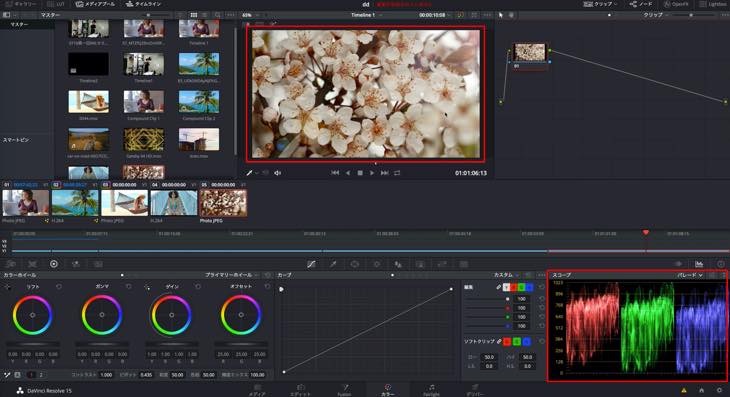
ノード01はカラー補正はしていません。(カラーコレクションなしと表記)

ノード02はプライマリーオフセットが入っています。

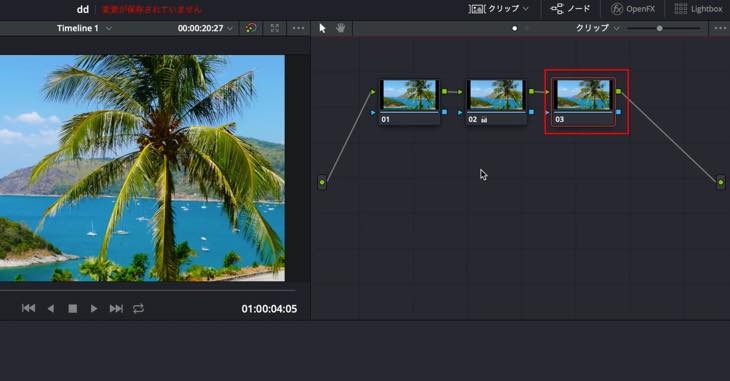
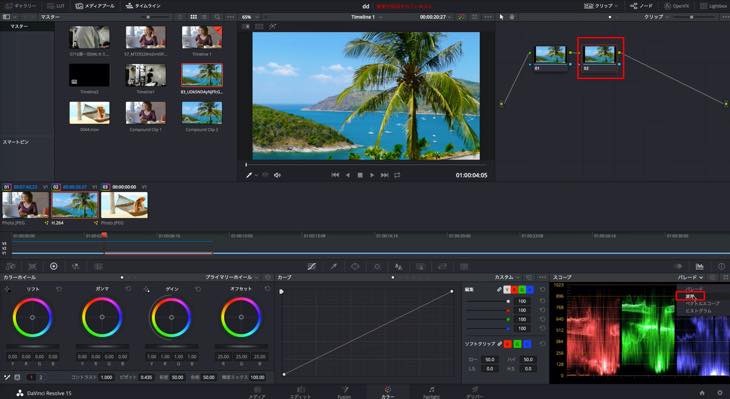
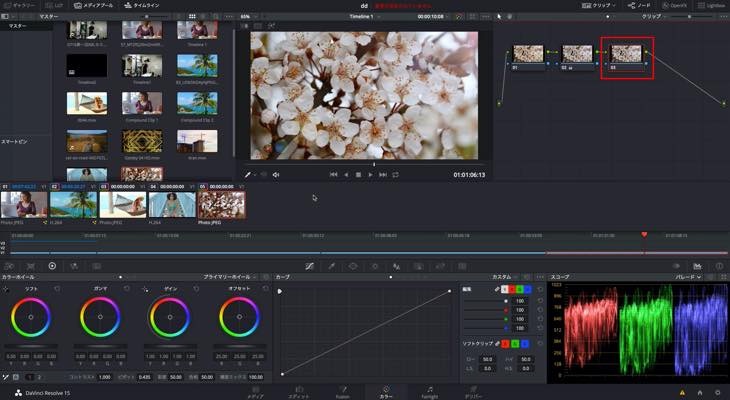
更にノードを追加する場合、ノード02を右クリックし、「ノードを追加」>「シリアルノードを追加」をクリックします。

新しいノード03が追加されます。そして、追加したノード03へ色みを追加していきます。

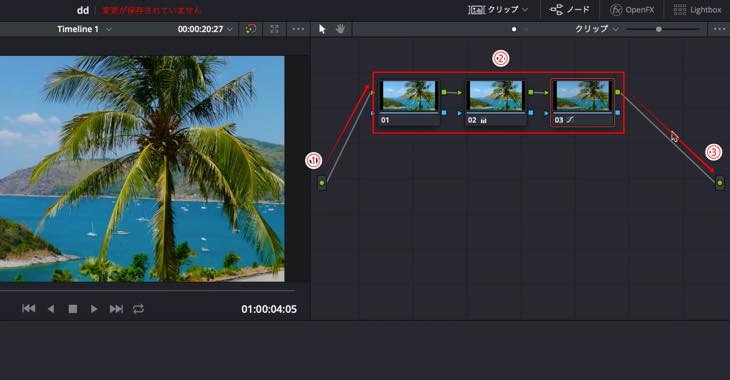
このように色補正の基本的な考え方は、①から出力されて、②までのノードに補正がかかり、③から出ていくという考え方です。

プライマリーホイールをプライマリーバーに変更する方法について
プライマリーホイールをプライマリーバーに変更する方法について解説します。
下図はカラーホイールのデフォルトの状態です。
「プライマリーホイール」>「プライマリーバー」をクリックします。

一つの色に対して一つづつ調整することができます。

プライマリーホイールの場合、画像を見ながら直感的に調整するという感じですが、プライマリーバーは直感的というよりは視覚的で数値調整できるためわかりやすいことが特徴です。

一つ一つの色を単独で調整したい場合は、プライマリーバーで調整した方がより調整しやすいため、この方法を覚えておくと大変便利です。
カラーバランスを整える方法について
カラーバランスとはサイドのことで「サチュレーション」とも言われます。
彩度を下げると画像が白黒に近づいてきます。彩度を上げると画像が鮮やかになってきます。彩度の調整方法について解説します。


シリアルノードを追加してカラーバランスを調整する方法
シリアルノードを追加して、カラーバランスを調整する方法について解説します。
カラーバランスの注意点
カラーバランスを行うときの注意点ですが、最初、明るさ調整をしたと思いますが、明るさ調整をしてからカラーバランスを整えることがカラーコレクションの手順になります。この順番を逆にしないようご注意下さい。
シリアルノードの追加方法
ノード01を右クリックし、「ノードを追加」>「シリアルノードを追加」をクリックします。シリアル=連続したという意味です。

シリアルノードが追加されたらスコープを「シリアル」から「波形」に変更します。

スコープの縦軸は輝度を表しています。輝度とは光が当たった明るさを表した状態です。横軸は表示されているクリップ画面の状況です。

中央のヤシの木をスコープで確認すると中央が凹んで暗くなっています。これらをスコープの波形で表しています。

彩度の調整方法
彩度を上げるとスコープの波形がどんどん広がっているのが確認できます。輝度が上がっている状態です。映像も鮮やかになります。

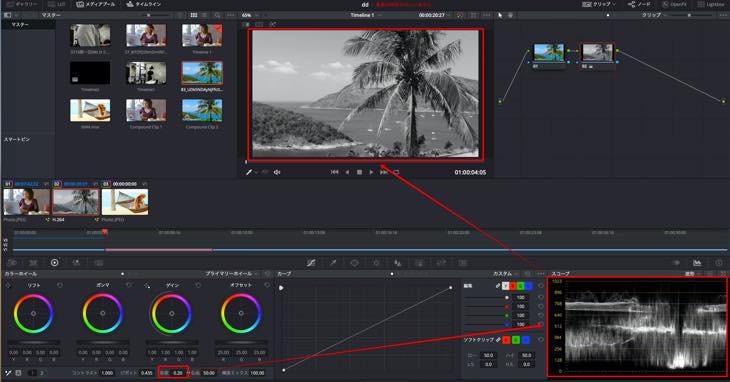
反対に彩度のカラーバランスを下げると輝度がどんどん狭まっていると同時に映像も白黒に近づいていきます。
スコープの色も無くなってきます。

下図のような写真は滅多に撮れることはないと思いますが、万が一、このような写真が撮れた場合の状態とは、輝度がほとんど無い波形の状態です。
スコープもほぼ色が無くなり白黒の状態です。

カラーバランスを整える時に、彩度のカラーバランスを上げてRGB(赤・緑・青)が重なっている状態でバランスを整え輝度を調整しつつより鮮やかに調整していくのがカラーバランスになります。

下記の映像のように一つの演出としてありかもしれませんが、彩度をあまり上げすぎると、現実離れしているような絵になってしまいます。
また、彩度は最大100まで上げることができます。お好みに合わせて調整して下さい。

このようにカラーバランスを調整して自然な感じにするのであれば、スコープを下の画像のように調整すると良いかと思います。お好みに合わせて調整を行って下さい。

ホワイトバランスを調整する方法について
ホワイトバランスを調整する方法について解説します。
最近のカメラは非常に高機能ですのでカラーバランスが崩れた失敗映像は非常に少ないですが、明るさやカラーバランスの調整は必要です。その中でホワイトバランスも必要な調整の一つです。
ホワイトバランスとは、白いものを白く表示させることによって周りの色も調整していくことです。
また、ホワイトバランスで重要なことは色温度です。色温度とは、光の温度を数値化したもので単位はケルビンが使われています。
色温度を中心にホワイトバランスを調整していきます。
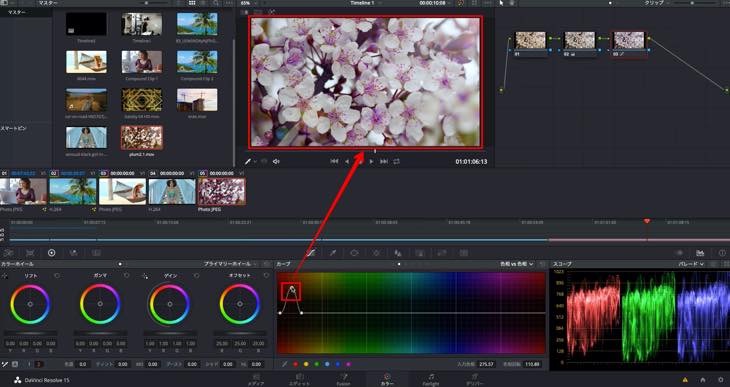
桜の映像ですが、パッと見赤みがかっています。
パレードのスコープを確認すると、赤い部分が若干強くなっておりハイライト気味の状態です。最初にハイライトの赤みの部分のバランスを調整していきます。

最初、基本的にはシリアルノードを追加し調整します。

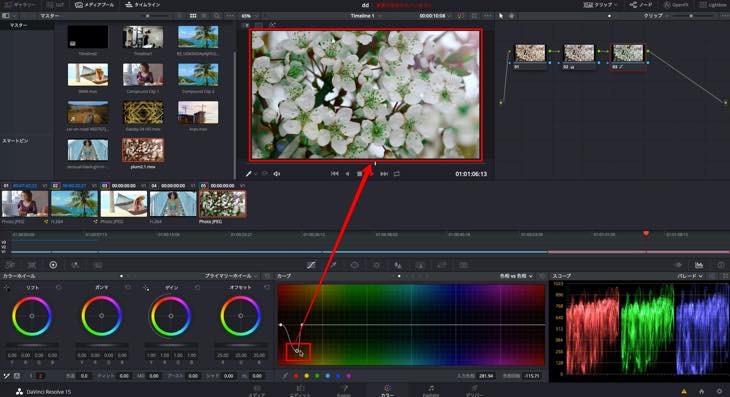
パレードのスコープを見ながらゲインの中央にある白い円をマウスで移動させながら青のバランスを取り、赤を下げます。すると、画像も若干白くなります。

ノード2で調整したら更にシリアルノードを追加します。ここからホワイトバランスを調整します。

一般的にホワイトバランスの調整は難しいと言われていますが、DaVinci Resolve(ダビンチリゾルブ)では非常に簡単にホワイトバランスの調整を行うことができます。
左下にある「スポイト」をクリックします。

映像で白にしたい部分をクリップ映像の上でクリックします。すると、白い部分が一瞬で調整されて白い桜に見えます。

調整前と調整後の画像です。見比べてみると、調整前は赤みがかっていますが、調整後は白く調整されています。
このようにホワイトバランスを整えることで周り全体も調整することができます。スポイトは大変便利な機能ですので、是非、活用して下さい。

ベクトルスコープと色温度でホワイトバランスを調整する方法について
ベクトルスコープと色温度でホワイトバランスを調整する方法について解説します。
最初にシリアルノードを追加します。追加されたノード02へホワイトバランスの調整を行っていきます。
スコープは「ベクトルスコープ」に変更します。

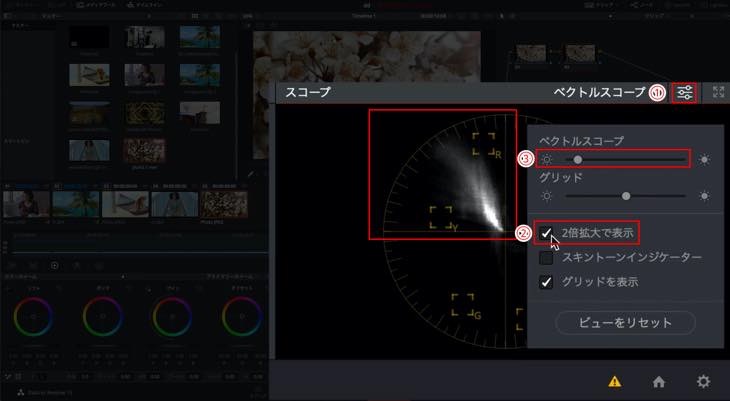
ベクトルスコープの設定
ベクトルスコープは調整画面が見づらいため次の設定をして下さい。
①マークをクリックし、②「2倍拡大で表示」にチェックを入れ、③ベクトルスコープを右へ移動します。
すると調整画面が見やすくなります。

色温度で調整する方法
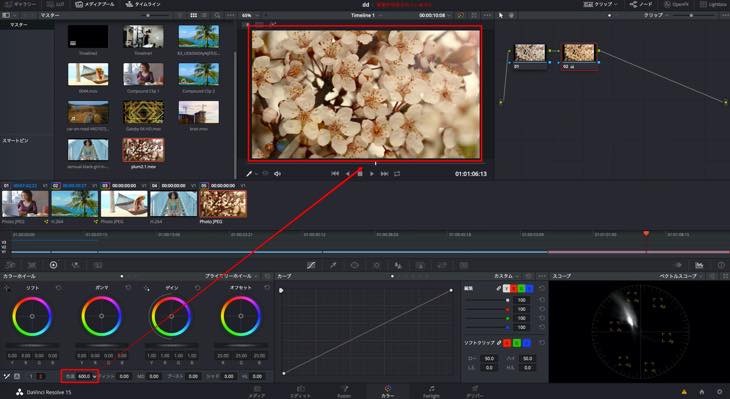
調整コントロールの「2」をクリックし、「色温」の数値を変え調整します。

「色温」の数値を上げる(マウスを右へ移動)と映像が赤くなります。

これらは、カメラに設定されている色温度設定と基本的には同じです。
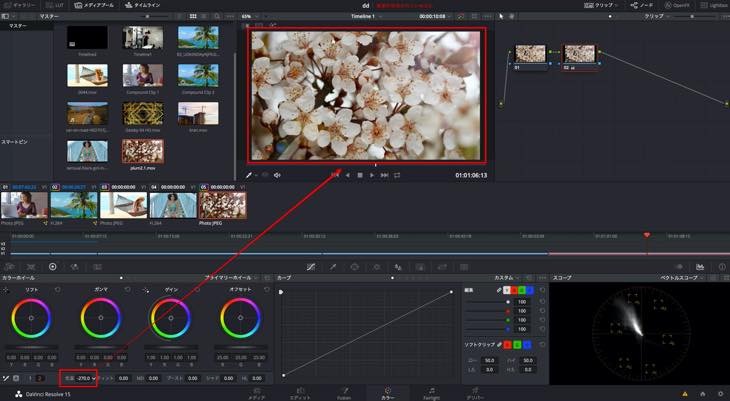
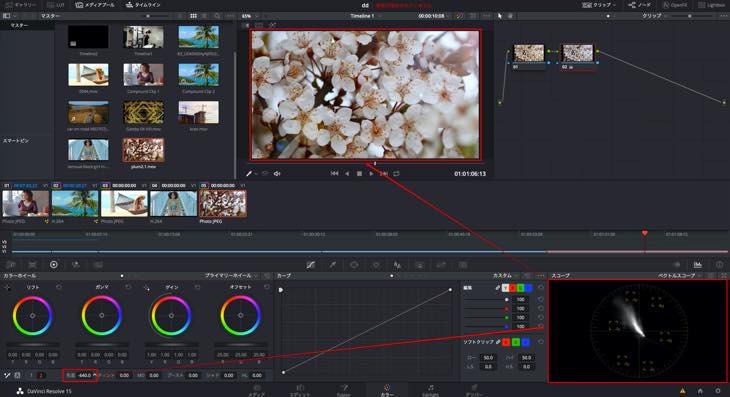
「色温」の数値を下げる(マウスを左へ移動)と画像が青くなります。

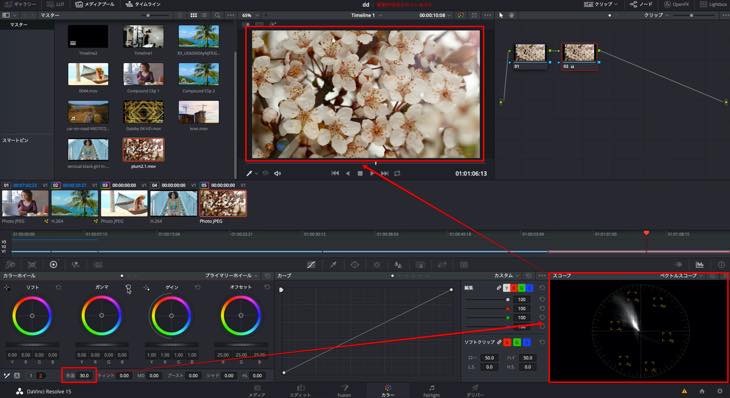
「色温」の数値を上げるとベクトルスコープが中央に寄ります。同時に映像の桜の色みが白くなります。

「色音」の数値を下げるとベクトルスコープが上の方へ移動し同時に画像の桜の色みが赤くなっていきます。

ホワイトバランスの確認方法
ホワイトバランスの基本はRGBのバランスをきれいに取ることです。そうすることで、白みがしっかりと出てくれます。
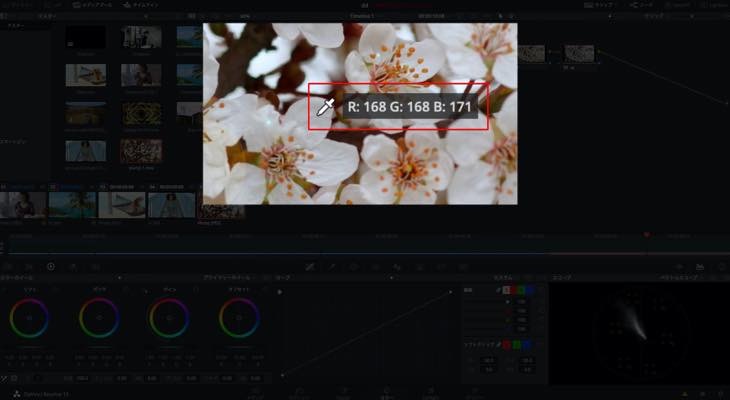
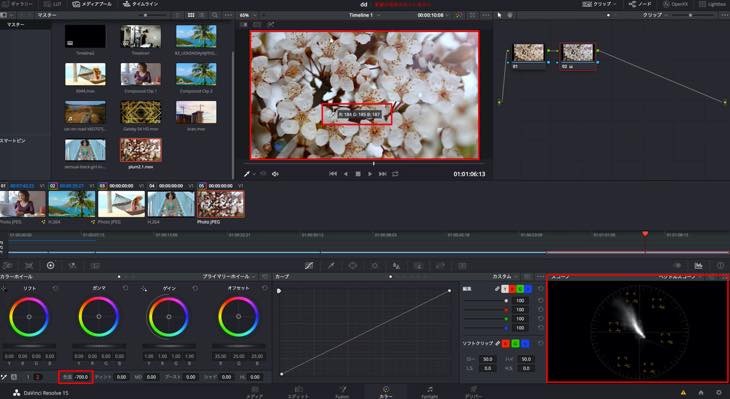
バランスが取れているか確認できる方法を解説します。
映像の桜に合わせると、R:168、G:168、B:171とRGBの数値を確認することができます。(数値を確認するとホワイトバランスが取れている状態です。)

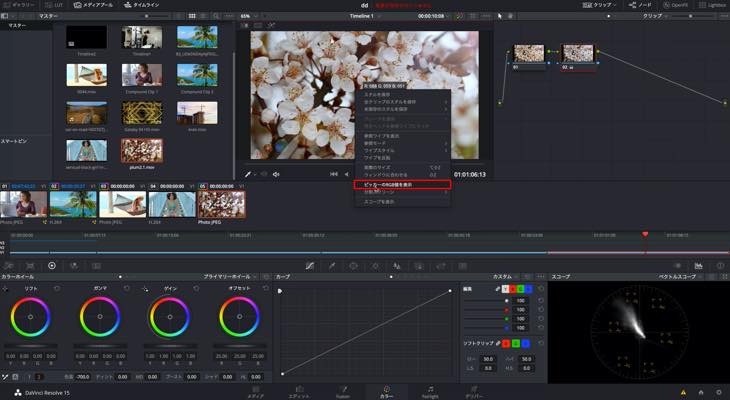
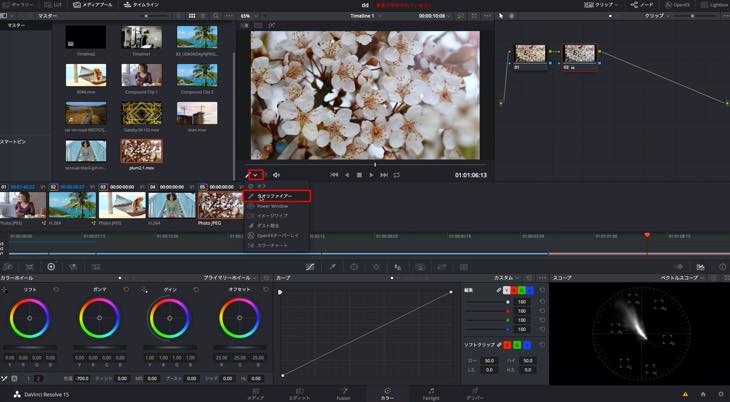
RGBの表示方法
RGBを表示する方法について解説します。
画面上で右クリックをし「ピッカーのRGB値を表示」をクリックします。

上記の方法でできない場合は、「オンスクリーンコントロール」>「クオリファイアー」をクリックするとRGBを確認することができます。

このように、手動でホワイトバランスの調整を行う場合、ベクトルスコープを見ながら「色音」の数値を調整し、映像とRGBで確認しながら調整することができます。

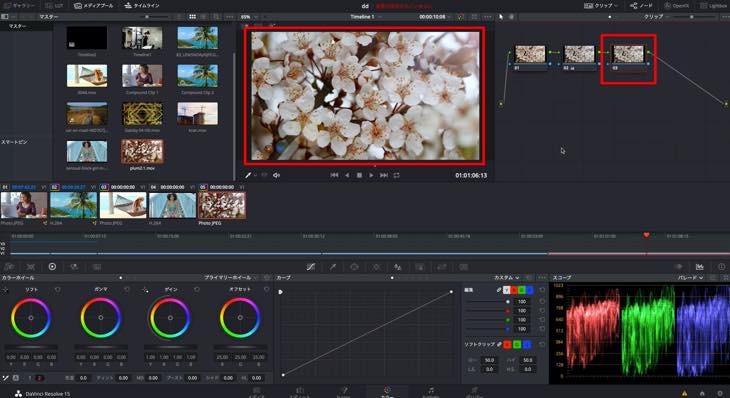
一部の色をカラーグレーディングする方法について
桜の映像を調整しホワイトバランスを整えたあと、ノードを追加してノード3へカラーグレーディング効果をつけていく方法について解説します。

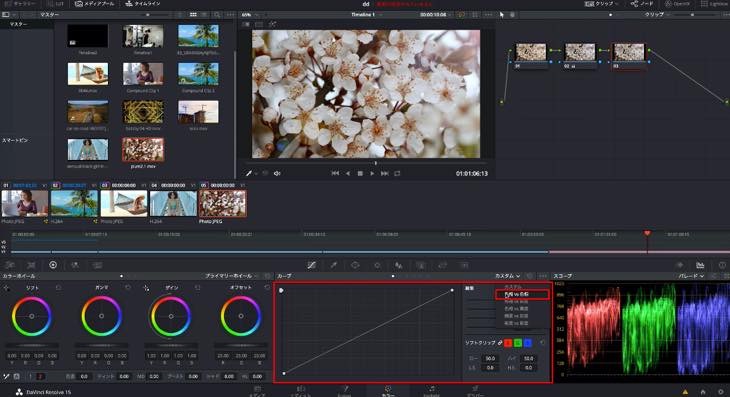
センターパレットで調整する方法
センターパレットの「カスタム」>「色相vs色相」をクリックします。

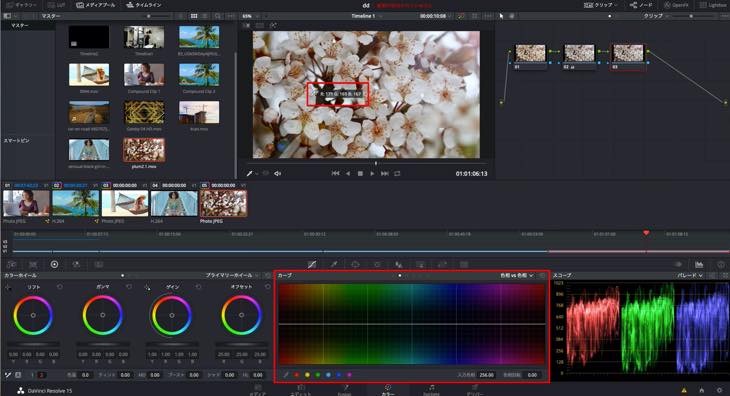
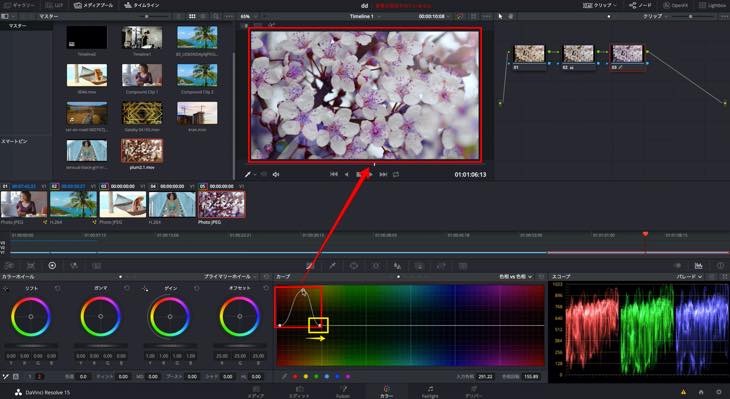
センターパレットを「色相vs色相」の画面の状態で、桜のカラーで変更したい部分をクリックします。

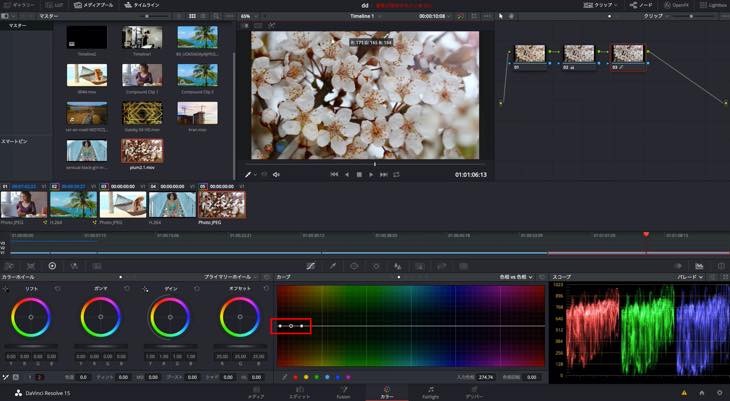
センターパレットに3つの点が表示されます。

中央の点を上に移動させると桜の色がピンク色に変わります。

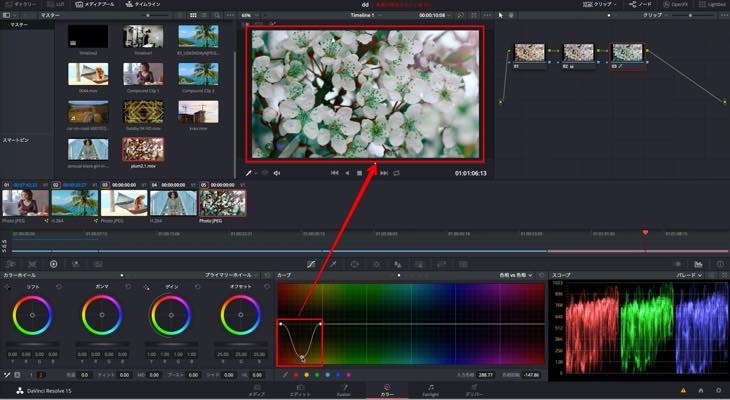
中央の点を下に移動させると桜の色が緑色に変わります。これらの操作により特定の色を変えることができます。

適用範囲を広げたい場合、右の点を右側へドラッグします。中央の点を上に移動させると適用範囲が広がっているため、より大きなカラーグレーディングができます。

同様に中央の点を下に移動させることで、大きなカラーグレーディングができます。

カラーグレーディングの効果的な使い方
カラーグレーディングの効果的な使い方について解説します。
大変話題になった菅田将暉くん主演のドラマ「3年A組」をご存知でしょうか。このドラマは全体的に青みがかっているのですが気付かれてましたか。全体的に青い映像は冷たいイメージがあります。
悲しいシーンや冷たいシーン等は、青みがかってカラーディングをして少し青くしています。映画も必ずこのカラーグレーディングの効果を適用しています。
燃えている感じのときは赤みがかっていたり、悲しいときは青みがかっていたりと、映像のシーンの雰囲気を出すときにカラーグレーディングは必ず使われています。
普段は気付かないと思いますが私たちは何気に色みによって、そのシーンに対して感情をコントロールされるように表現されています。
例えば、動画を撮っていて、悲しいと思われるシーンのときはあえてカラーグレーディングをして青みがからせると少し違った表現をすることができます。
カラーグレーディングをすることでオリジナルと現実があまりにも違い過ぎているということが起こりますが、「3年A組」を見て頂くとわかりますが、見ていてもあまり違和感がありません。自然な青みがかっている感じで悲しさを伝えている感じです。
僕はカラーの勉強をしていたので、「3年A組」を見たとき青みがかったカラーグレーディングしていることに気付きました。あなたも、今後、映画やドラマを見たとき、カラーグレーディングがされているか、されていないか見て頂くと、映画やドラマをより一層面白く見れると思いますので、是非、参考にして下さい。
カラー設定を他のクリップにコピーする方法について
カラー設定を他のクリップにコピーする方法について解説します。
ショットマッチという機能があります。この機能を使うと全てのクリップに設定したカラーを適用させることができます。
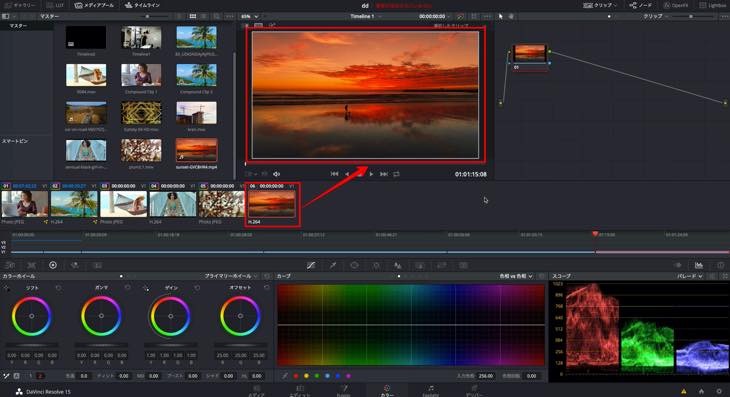
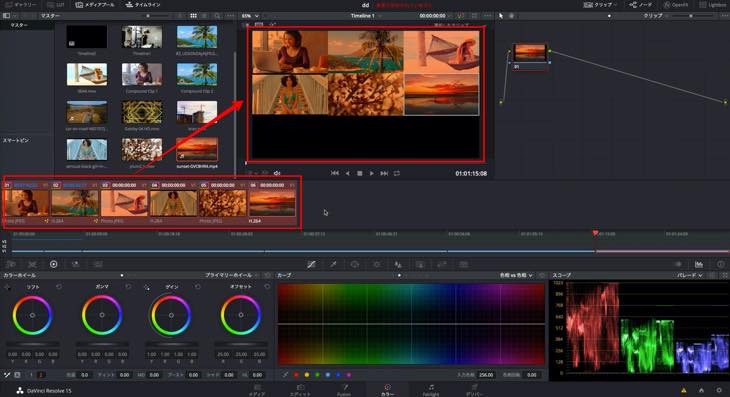
ここでは、下図の夕陽の映像を他のクリップに適用する方法について解説します。

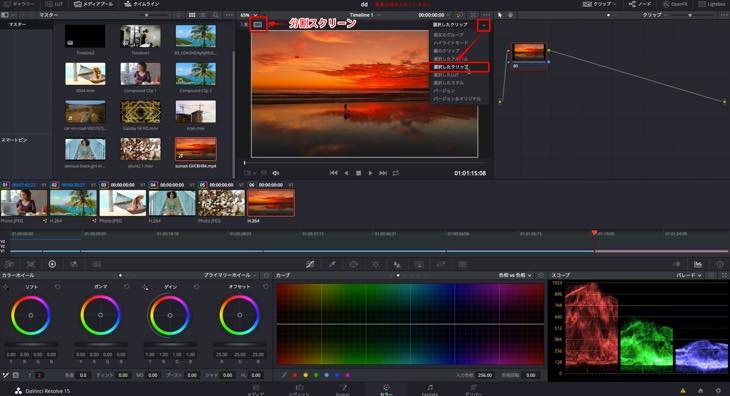
映像がわかりやすいように、ビューアを分割スクリーンに変更して下さい。次に下向き三角マークを選択し、「選択したクリップ」をクリックします。

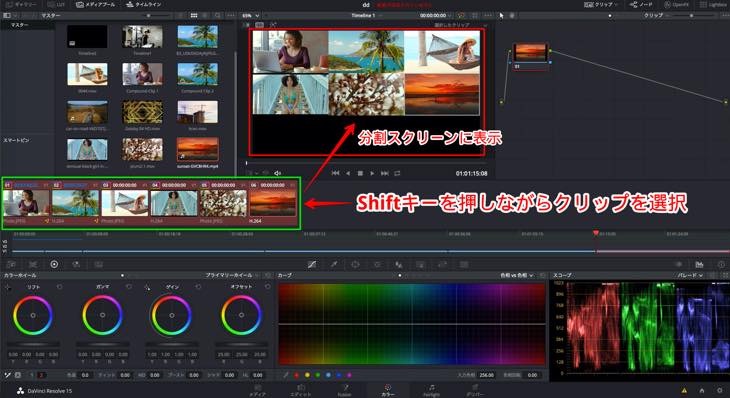
Shiftキーを押しながらクリップを選択します。すると、ビューアにそれぞれのクリップが表示されます。

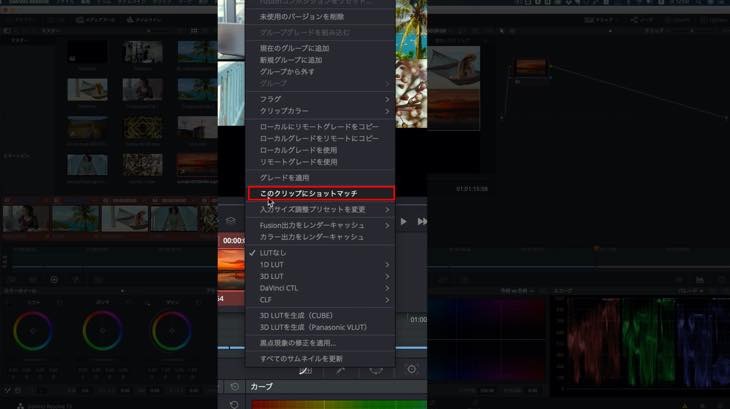
カラーグレーディングの効果をしたい対象のクリップ(ここでは夕陽の映像クリップ)を右クリックし、「このクリップにショットマッチ」をクリックします。

一度の操作で全てのクリップに夕陽の映像と同じカラーグレーディングの効果が適用されます。

この操作はあまり使う機会はないかもしれませんが、この操作を覚えておくと例えば全体的に雰囲気を統一させたい場合等、活用できます。是非、お試し下さい。
まとめ
この記事では、DaVinci Resolve(ダビンチリゾルブ)でカラーページの操作基本を学びカラーグレーディングをする方法について解説しました。
この機会にカラーページの基本的な操作を取り入れて頂き、動画編集に役立てて下さい。