山田どうそんです。
最近はスマホファーストが進んでいてサイトの読み込みスピードの速さはとても重要なポイントになっています。
ユーザーがサイトに訪れてボタンをクリックしてから次のページを読み込むまでの速さを視覚的に表示できるのがプログレスバーです。
これを設置することで、「ちゃんとサイトが読み込まれてるな・・・」というのを視覚的にわかるようにできます。
プラグインの特徴
- サイトにプログレスバーを設置することができる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできますしWordPress内で「Brozzme Material Loading」と検索してもダウンロードが可能です。現在のバージョンは「1.0.0」。
[appbox wordpress brozzme-material-loading]プラグインの使い方
管理画面の場所
「設定」>「Material loading」という欄が表示されます。

プラグインの設定
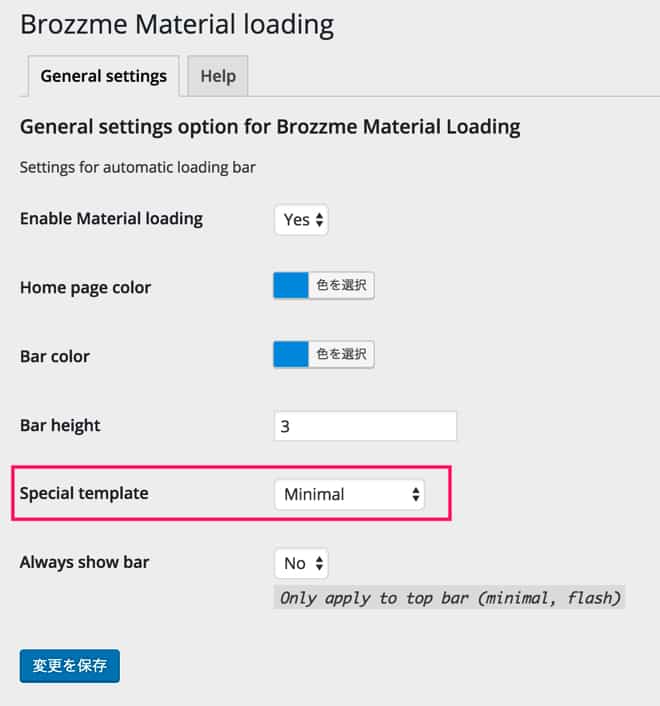
「Material loading」をクリックすると次のような画面になります。

「Special template」でプログレスバーの種類を変更することができます。
それ以外はデフォルトのままで問題はありません。色を変更したければ「Bar color」などで好きな色に変更できます。
「Special template」はデフォルトで「Minimal」になっています。

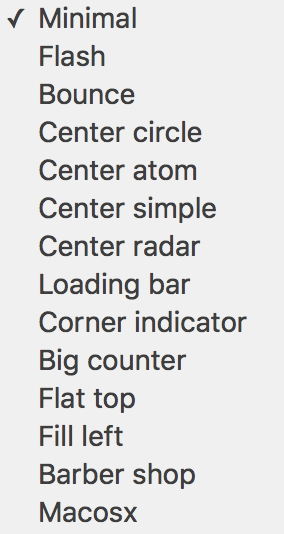
これらの種類がありますが、うまく動作しないものもあります。
Minimal
画面の上に読み込みスピードを表示しているバーが見えるのがわかりますか?これが「Minimal」です。

Bounce
画面右上に丸いのがバウンドしているのがわかると思います。

このようにサイトの読み込み状況を視覚的に見せることができます。
その他にもいろいろな種類があるので自分で試してみてください。
プラグインの注意点
このプラグインは最近できたプラグインで、一番最初のバージョンなのだと思います。
そのせいか、多少不具合があったのでそこについて書きます。
「bar color」と「Home page color」の色を変更したら、うまく保存できず、色の設定が無効になってしまう場合がありました。
その場合、「Special template」の種類を変更して保存したらうまくいく場合がありました。
色の設定が無効になってしまうと、何も動作しなくなってしまいます。
色の設定は必須になりますので、このような不具合がおきた場合は、上記のように「Special template」の種類を変更して保存しなおすなどして色が適用されるようにしてください。
アップデートでこの不具合が解消することを願っています。
使ってみた感想のまとめ
サイトの読み込みスピードが視覚的に表示されると少しぐらい遅れても待ってくれる可能性が高まります。
僕は今デフォルト設定をしていますが、問題なく使えてるので、プログレスバーをWordPressに設定したい人は使ってみてください。
多少、動作しないものもありましたが、サイト全体に悪影響を与えるということはありませんので、そのへんは安心して使ってください。