山田どうそんです。
あまりに長い記事を書いた場合、「続きはこちら」みたいにして、折りたたんでおけると本当に興味のある人にだけ自分の記事を読んでもらうことができますよね。
導入するだけで、ショートコードで簡単にアコーディオン表示させることができるプラグインを紹介します。
プラグインの特徴
- 長文記事を折りたたんでおくことができる
- 導入するだけであとはショートコードを利用するだけなので簡単
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできますしWordPress内で「Collapse-O-Matic」と検索してもダウンロードが可能です。現在のバージョンは「1.7.3」。
[appbox wordpress jquery-collapse-o-matic]プラグインの使い方
管理画面の場所
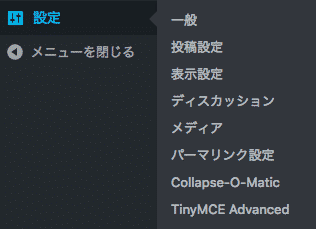
「メインサイドメニュー」>「設定」>「Collapse-O-Matic」から設定ができます。

プラグインの設定
このプラグインは特に設定をする必要がなくショートコードを挿入するだけで利用できます。
title部分に表示させておくタイトルを記入して、折りたたむ記事をショートコードで囲むだけで簡単に利用できます。
基本表示
[expand title="オープン" swaptitle=”クローズ”] テスト投稿です。テスト投稿です。テスト投稿です。テスト投稿です。テスト投稿です。テスト投稿です。 [/expand]
IDを付与したい場合
[expand title="IDオープン" id="kraftwerk"swaptitle=”クローズ”] テスト投稿です。テスト投稿です。テスト投稿です。テスト投稿です。テスト投稿です。テスト投稿です。 [/expand]
記事をたたまずにオープンな状態で表示
[expand title="オープン表示" expanded="true" swaptitle=”クローズ”] テスト投稿です。テスト投稿です。テスト投稿です。テスト投稿です。テスト投稿です。テスト投稿です。 [/expand]
タグを挿入する場合
[expand title="タグ用オープン" tag="h5" swaptitle=”クローズ”] テスト投稿です。テスト投稿です。テスト投稿です。テスト投稿です。テスト投稿です。テスト投稿です。 [/expand]
使ってみた感想のまとめ
「swaptitle」を挿入しなければクリックしても「title」の文字が挿入されるので、「swaptitle」は省いても利用できます。
これらのショートコードさえ覚えておけば簡単に利用できるのが便利です。タグの挿入もできますし、IDも付与できるのでCSSができる人はデザインも自分ごのみに変更できますね。