山田どうそんです。
今回紹介するカウントダウンタイマーのWordPressプラグインは、アニメーション効果で視覚的に時間が減っていくカウントダウンタイマーです。
デザイン的にオシャレなカウントダウンタイマーなので、自分のサイトに合っているようであれば使ってみてください。
プラグインの特徴
- アニメーション効果付きカウントダウンタイマーを簡単に設定できる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできますしWordPress内で「Countdown Timer Ultimate」と検索してもダウンロードが可能です。現在のバージョンは「1.1.1」。
[appbox wordpress countdown-timer-ultimate]プラグインの使い方
管理画面の場所
「メインサイドバー」>「Countdown Timer」に表示されます。

プラグインの設定
「Add Timer」をクリックしてタイマーの設定をします。
タイマーの名前を設定して、あとは任意でタイマーの設定をしてください。

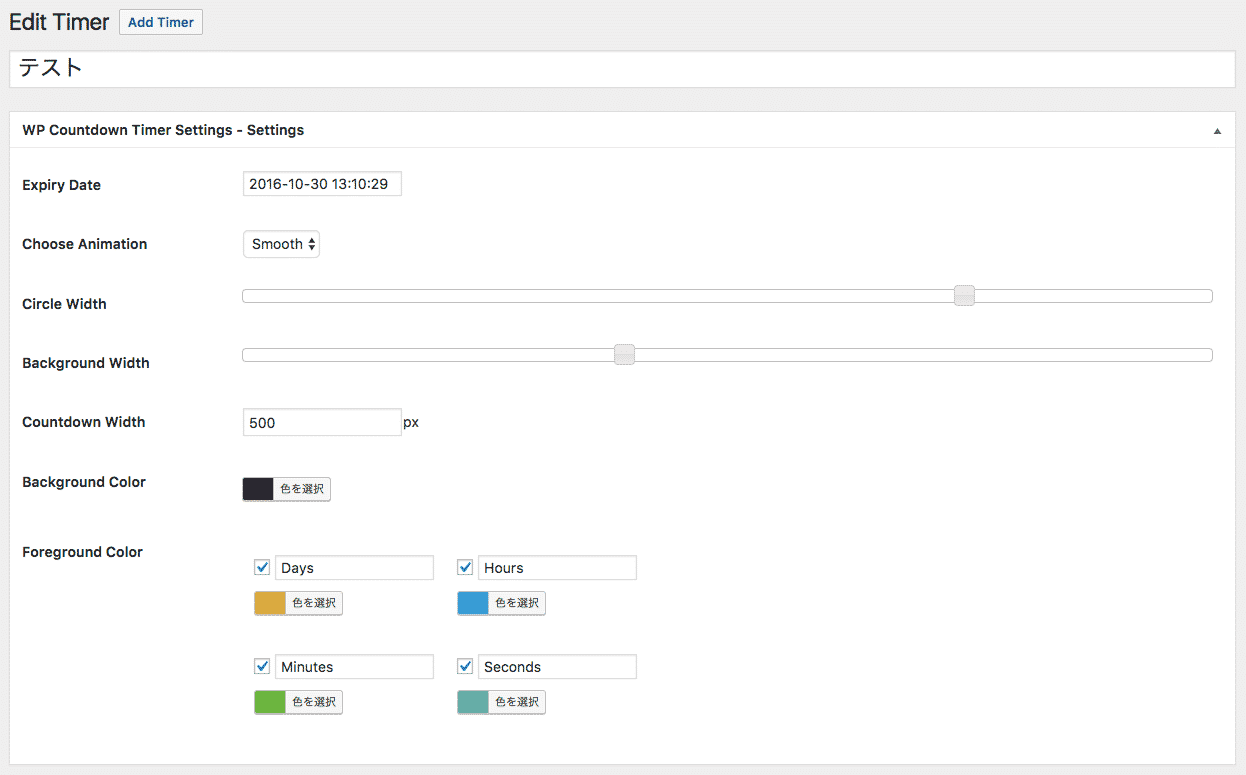
それぞれの設定を見ていきたいと思います。
Expiry Date:有効期限を設定します
Choose Animation:「Smooth」は滑らかに動き、「Ticks」は一歩ずつ這うように動きます
Circle Width:円の幅を指定します
Countdown Color:カウントダウンの色を設定します
Background Color:背景の色を設定します
Foreground Color:アニメーションのカラーを設定します
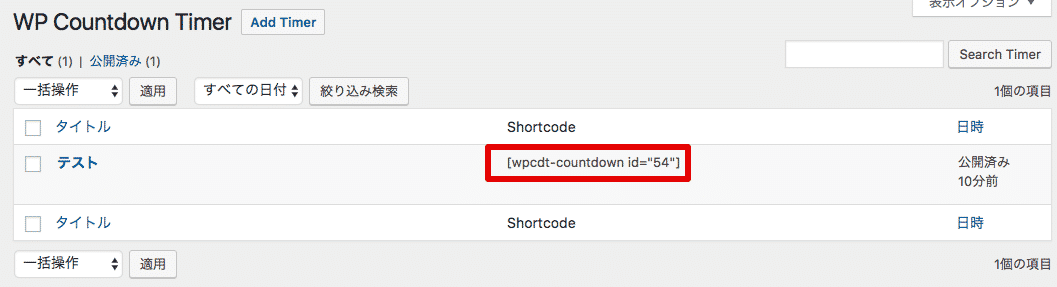
タイマーを差し込む
タイマーの差し込みは、「Countown Timer」からショートコードをコピーアンドペーストして設定します。

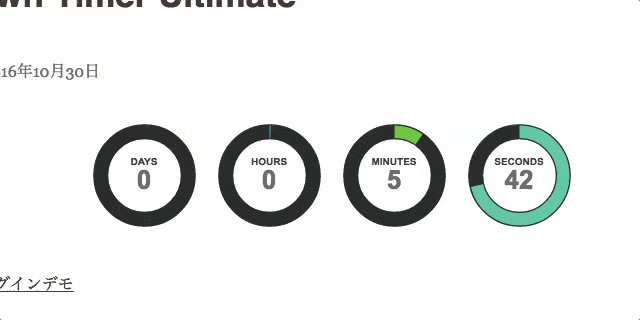
ショートコードが挿入されて次のようなカウントダウンタイマーが設定できます。

使ってみた感想のまとめ
設定は非常に簡単です。あとは、デザイン的に問題なければ使ってみてください。