山田どうそんです。
アクセス解析といえば、Googleアナリティクスが有名ですがあまりに多機能すぎて使い方がわからないという人も多いのではないでしょうか。もっとシンプルにアクセス数や検索ワードを知りたいという人は、「Jetpack by WordPress.com」がおすすめです。
このプラグインは、アクセス解析はもちろんのこと、その他にも総合的にWordPressを拡張する機能が豊富にあります。
プラグインの特徴
- アクセス解析が簡単に設定できる
- ソーシャルボタンを簡単に設定できる
- セキュリティ強化が自動で行える
- などなどその他多数の機能が豊富にある
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできるしWordPress内で「Jetpack by WordPress.com」と検索してもダウンロードが可能です。現在のバージョンは「4.0.4」。
[appbox wordpress jetpack]プラグイン設定
このプラグインは「有効化」した後に、「WordPress.com」との連携をする必要があります。
意外と知らない人も多いのですが、WordPressには、サーバーインストール型の「WordPress.org」というサービスと、「WordPress.com」という2つのサービスがあります。
WordPress.orgのサーバーインストール型は自分でサーバーをレンタルしドメインを取得して自分でWordPressサイトを構築するサービスです。
しかし、「WordPress.com」というのは、アメブロのようにフリーで使えるサービスで、WordPressのサーバーを利用して簡単にWordPressを開始できるサービスになります。
そして、Jetpackで設定するには、「WordPress.com」と連携する設定になるので、「WordPress.com」のアカウントを作る必要があるのです。
この2つを間違えないように理解しておいてください。
「WordPress.com」と「Jetpack」を連携する
「Jetpack」をダウンロードすると、ダッシュボードの下に「Jetpack」という項目が表示されます。

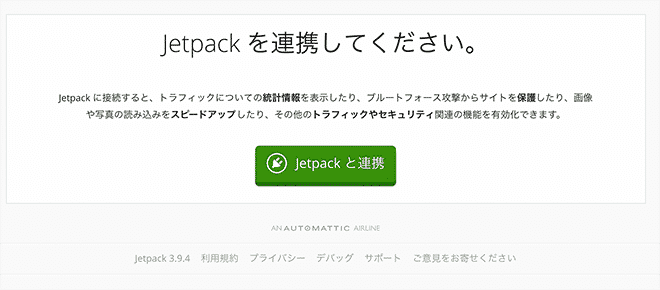
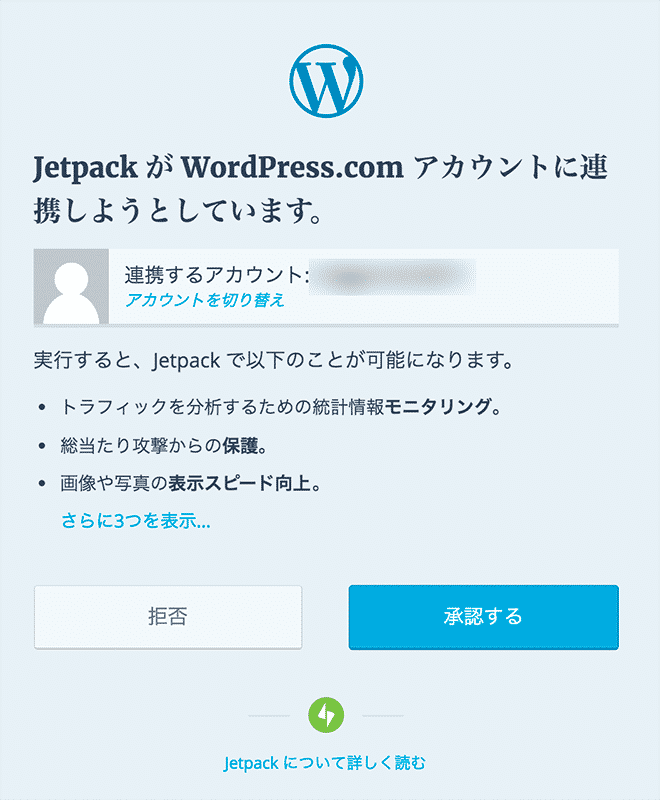
こちらから「Jetpack」をクリックすると次のようにWordPress.comとの連携を求められます。

すでにアカウントを持っている人は次のような連携表示が出ます。そのまま承認を押してください。

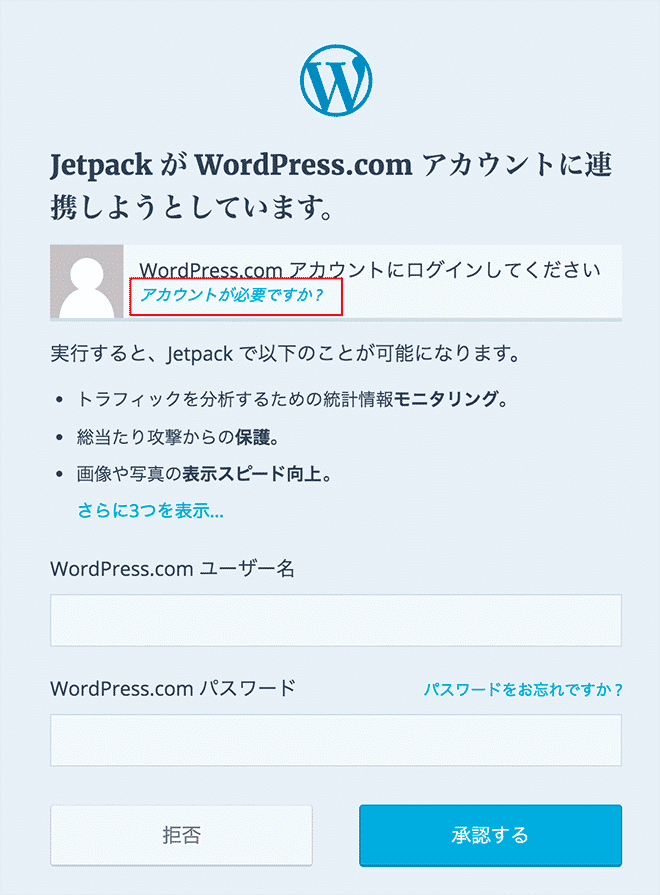
アカウントがない人は次のような画面になります。赤枠の部分をクリックして新規アカウントの作成が必要になります。

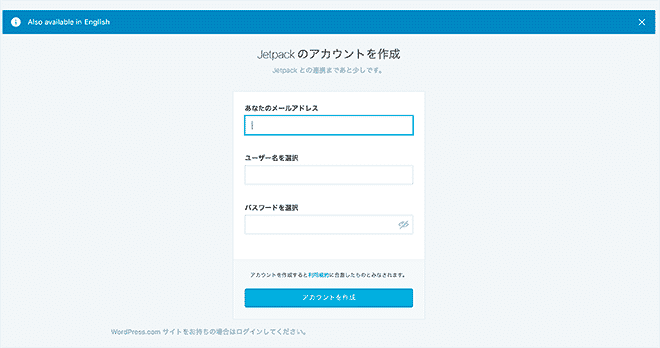
下記からアカウントを新しく作成しましょう。

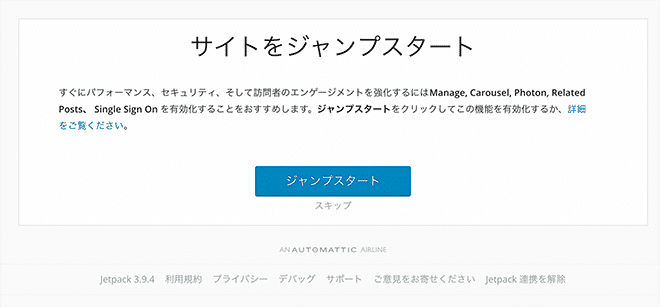
こちらでアカウントを作成したら、今一度先ほどの手順に戻り、連携をすると、次のような画面になります。

「ジャンプスタート」をクリックして次の画面になれば設定が完了します。

プラグインの使い方
動画解説
[su_youtube url=”https://youtu.be/MSQCwoWi2Ro”]それぞれの設定
初期設定は完了したのでこれからそれぞれの機能について見ていきたいと思います。
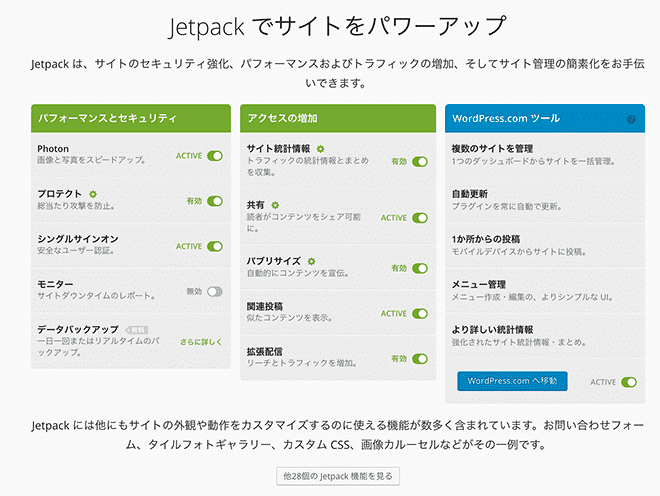
「ダッシュボード」の下にある「Jetpack」>「設定」をクリックしてください。

この画像はJetpack機能のほんの一部です。
下までスクロールするとさらに多くの機能が出てきます。
Jetpackでアクセス解析
それではまず、アクセス解析から見ていきましょう。
実は、Jetpackのアクセス解析は設定した時点ですでに計測が始まっています。
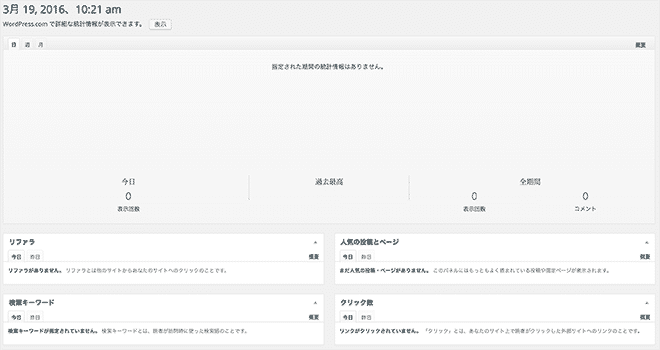
少し時間が経つと解析ページが表示され、「Jetpack」>「サイト統計情報」をクリックすると下図のようなページになるので、こちらでアクセス状況などを見ることができます。

このページでチェックできる情報は次のとおりです。
- リファラ:どこから自分のサイトにアクセスがあったのかがわかる(Google、Yahoo!など)。
- 人気の投稿とページ:これはアクセス数の多いページをURLで表示してくれる。
- 検索ワード:これはどのキーワードで検索されて自分のサイトに訪れたかを計測できる。
- クリック数:リンクをはっていた場合、ユーザーがどのリンクをクリックしたか表示してくれる。
- 購読:ここでは、フォロワーやコメント状況を見ることができる。
このページでは簡易的にその日と前の日のデータを確認できます。
もし、より詳しい情報を知りたい人は「WordPress.com」にログインすれば週別や月別データも調べることが可能です。
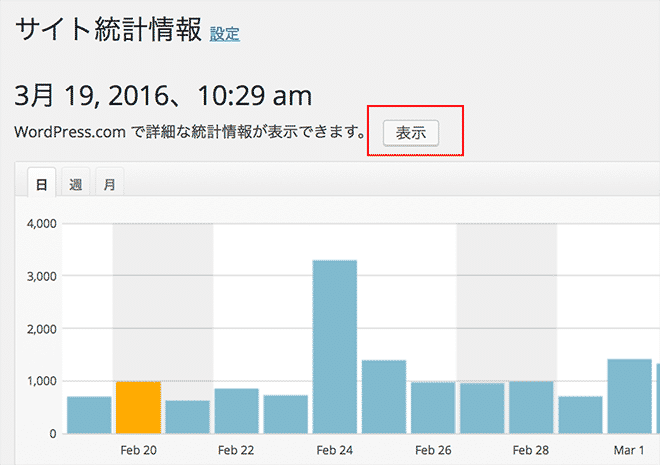
「Jetpack」>「サイト統計情報」をクリックして次の赤枠の「表示」をクリックします。

すると、WordPress.comにログインしてさらに詳細なデータを確認できます。
簡単にほしい情報がわかるので、とても便利な機能です。
Jetpackのその他の機能一覧
Jetpackでのアクセス解析はこれで終了です。
ここからは、さらにJetpackのいろいろな機能も見ていきたいという人向けにまとめていくので興味がある人はチェックしてみてください。
「Jetpack」>「設定」の中にある機能は全て紹介していきます。
上から順番に初期状態で有効化されているものから説明していきます。
Beautiful Math
Beautiful Mathは、複雑な方程式や数式を入力するのに適したマークアップ言語です。数学的なサイトを作りたい人はいいかもしれません。

Gravatar ホバーカード
Gravatar ホバーカードは、名前、プロフィール情報、写真、連絡先、その他の利用サービスといった情報を表示できます。
ホバーカードを表示するには、ブログ内でコメントの付いている投稿に移動して、コメント投稿者が Gravatar に連動したホバーカードを持っている場合、画像にマウスオーバーするとホバーカードが表示されます。
ホバーカードを無効化するには、「無効化」ボタンをクリックしてください。

JSON API
Jetpack は、アプリケーションやサービスが安全にサイトと通信し、新しい方法でサイト上のコンテンツを活用したり、追加機能を提供したりできます。
これは高度な機能なのでよくわからない人はそのままにしておきましょう。
Photon
WordPress.com の CDN (コンテンツ・デリバリー・ネットワーク) から画像を読み込ませ、サイトを高速化しています。
この機能で画像をキャッシュし、高速なネットワークから提供することで、サーバーの負荷を低減できます。
WP.me 短縮リンク
この機能を使えば長いURLを短縮することができます。
ショートリンクを利用するには、編集画面で投稿タイトルの下に表示される「短縮 URL を取得」ボタンをクリックします。
ダイアログボックスが開くので、コピーして好きなところにはりつけます。

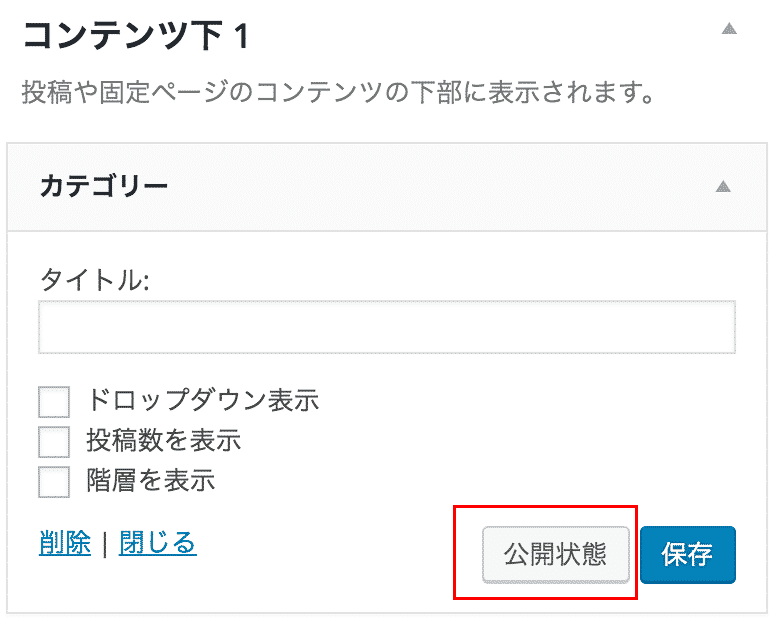
ウィジェット表示管理
この機能は、ページごとに表示したいウィジェットをコントロールできます。
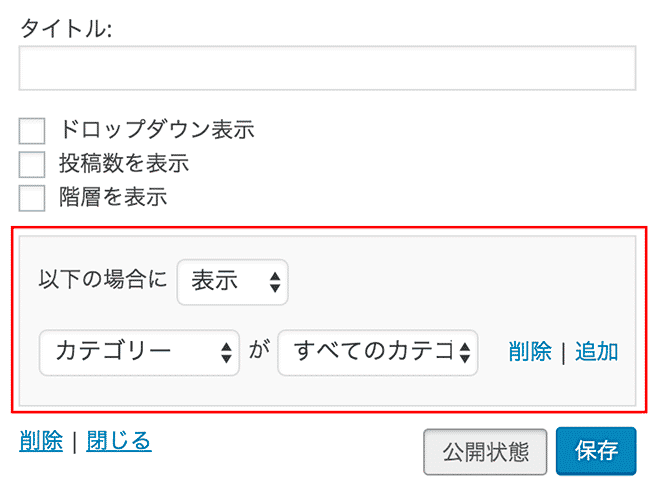
表示をコントロールする設定は、特定のウィジェットを開いた時に出てくる赤枠の部分の「公開状態」で設定します。

こちらをクリックすると、下図のように条件を指定できるようになります。

例えばアーカイブウィジェットをカテゴリーアーカイブとエラーページのみに表示したい場合は、一つ目のドロップダウンで「表示」を追加して「ページが 404 エラー」「カテゴリーがすべてのカテゴリーページ」という2つのルールを追加します。
表示中のページに基づいてウィジェットを非表示にすることもできます。
例えばアーカイブウィジェットを検索結果ページに表示したくない場合は、「非表示」を選んで「ページが検索結果」を指定します。
カスタム CSS
「外観」>「CSS編集」からテーマのCSSを追加または置き換えできるようになります。
カスタム投稿タイプ
WordPressは基本的に「投稿」という記事投稿タイプと「固定ページ」という投稿タイプしかありませんが、この機能を使うことで異なるタイプの記事を作成しコンテンツ作成することができます。
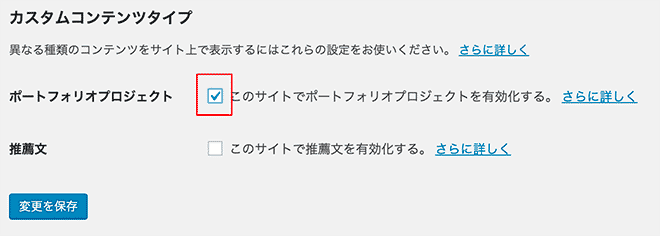
ポートフォリオコンテンツタイプを有効化するには「設定 → 投稿設定 → カスタムコンテンツタイプ」に移動して「ポートフォリオプロジェクト」にチェックが入っているか確認します。

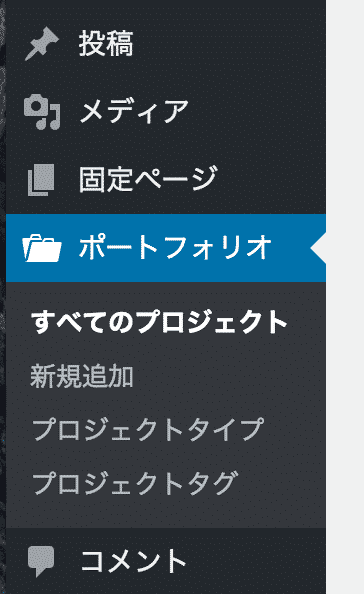
こちらにチェックを入れましょう。「変更を保存」を押すと左側に「ポートフォリオ」という項目が出てきます。

「新規追加」は普通の投稿ページと同じで、「プロジェクトタイプ」は「カテゴリ」と同じようなイメージです。
「プロジェクトタグ」は「タグ」と同じようなものだと思ってもらうといいでしょう。
この機能を使うことで、「お客さまの声を集めた投稿ページ」や「旅行に行った時用の投稿ページ」などのように、独自のページとして一般の投稿ページや固定ページと切り分けすることができるようになります。
カルーセル
この機能を有効化しておくと、投稿に埋め込んだ標準のWordPress ギャラリーの写真が美しいフルスクリーン表示で楽しめるようになります。
コメントや EXIFメタ情報(写真の詳しい情報)にも対応しています。
コンタクトフォーム
WordPressのコンタクトフォームと言えば、コンタクトフォーム7が有名ですがJetpackでもコンタクトフォームを利用することができます。
しかも、かなり簡単に直感的に設定できるので面倒な設定が嫌な人はこちらでもいいでしょう。
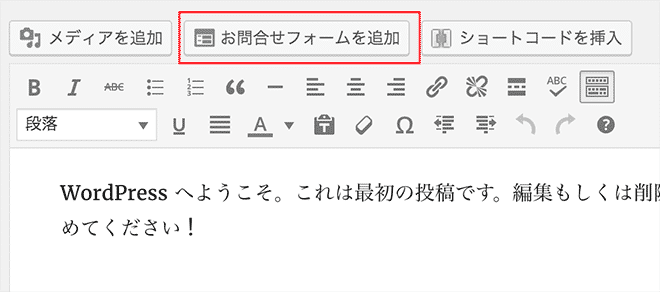
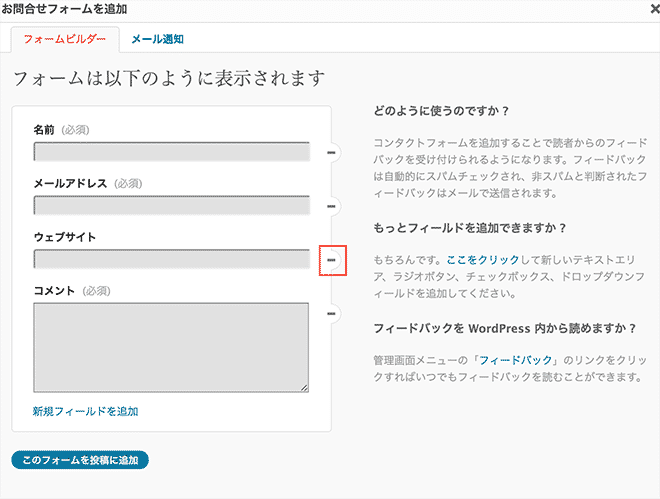
投稿ページの上にある「お問い合わせフォームを追加」をクリックします。

すると、次のような画面になり、こちらでメールフォームの項目を設定できます。
赤枠の部分で項目を削除でき、「新規フィールド追加」で項目を追加できます。
項目の「必須」にするかどうかも、編集から自由に設定できます。

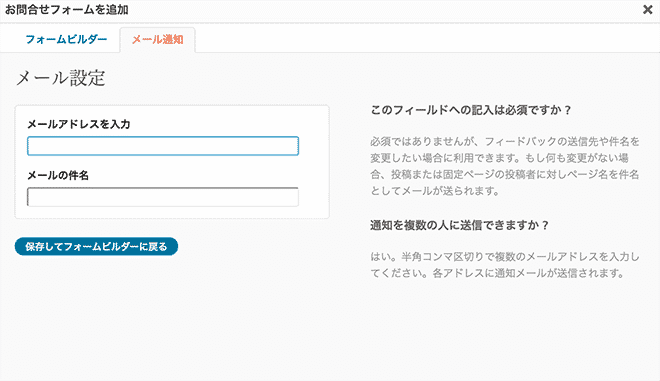
「メール通知」の部分では、フィードバックのメールアドレス先や件名を変更したいところに利用します。
複数のメールアドレスに送信したい場合は、半角カンマ区切りで設定すると各メールアドレスに通知できます。

サイトマップ
このモジュールは、サイト内の投稿とページの URLや重要な情報を含む XML サイトマップファイルを生成できます。
このファイルは Google や Bing などの検索エンジンがアクセスでき、サイトをクロールし理解できるようになります。
サイトマップには下記のURLからアクセスできます。
http://●●●.com/wp-plug/sitemap.xml – すべての検索エンジンのための標準的なサイトマップ
http://●●●.com/wp-plug/news-sitemap.xml – Google News のためのサイトマップ
※●●●は自分のサイトのドメイン
サイト統計情報
こちらが有効なので冒頭のアクセス解析が可能となっています。
サイト認証
Google・Bing・Pinterest などの外部サービスでこのサイトをあなたが保有・管理していることを証明するのに使えるツールです。
サイトを認証するため、次の他のサービスの高度な機能にアクセスできます(例:Google Search Console、認証済みのバッジの入手)。
非表示の meta タグをホームページのソースコードに追加します。
ショートコード埋め込み
WordPressにYouTubeやFlickrなどをショートコードで埋め込めます。
利用できるショートコードがそれぞれ決まっているので、詳しくは直接Jetpackの「ショートコード埋め込み」の項目から確認してください。
私の感想としてはあまり利用しなくてもいいと思いました。
シングルサインオン
シングルサインオンを使えば WordPress.com のアカウントを使ってインストール型 WordPress サイトにユーザー登録したりログインしたりできるようになります。
安全でセキュアなログインです。
有効化するとログインフォームに「WordPress.com アカウントでログイン」オプションが追加されます。
スペルと文法
After the Deadlineという海外の校正サービスでこれは人工知能を使ったスマート・サジェスチョンで英語などのスペリングや文章スタイルを改善できます。
ただ、海外のサービスなので、日本語には不向きなので必要ない人はオフでいいでしょう。
パブリサイズ
パブリサイズ共有を使うとブログを人気のソーシャルネットワークサイトに連携して新しい投稿を自動的で友人へシェアできます。
自分だけの設定もできますし、ブログ上のすべてのユーザーとの連携を選択可能です。
パブリサイズ共有を使うと、Facebook・Twitter・Tumblr・Yahoo!・Linkedin で投稿を共有できます。
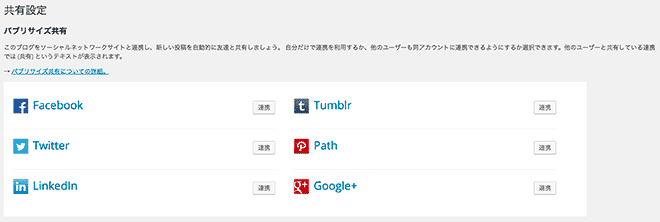
連携の設定は、「設定」>「共有」に進んで次の画面で設定します。
こちらで連携したいSNSを選んで任意で設定してください。

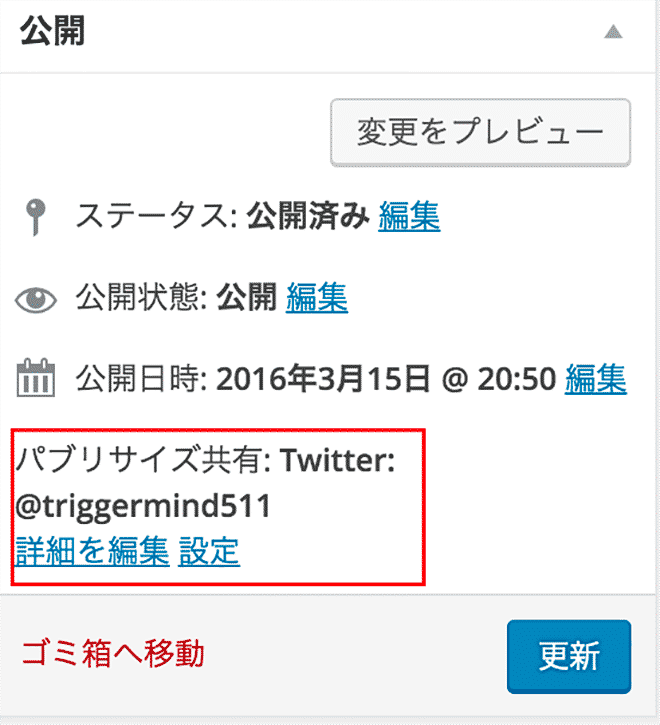
連携が完了すると、投稿ページに下図のような共有設定ができる項目が表示されるので、こちらで記事投稿時に共有するかしないかの設定が行えます。

プロテクト
Jetpack プロテクトは、クラウドベースのブルートフォース攻撃防止ツールです。
セキュリティツールだと思ってもらえるといいでしょう。
メール投稿機能
メール投稿機能を使うと、メールで送ったコンテンツをブログに公開できます。
一括検索
「Jetpack」>「一括検索」に行ってもらうと、検索窓があるので、検索したいキーワードを入力しましょう。
すると、投稿、固定ページ、コメントやメディアなどの場所から検索してきてくれます。
WordPress.orgのプラグインからも検索してきてくれます。
自分のサイト内のデータを検索したい場合、この一括検索が便利です。
共有
こちらをオンにしておくとソーシャルリンクができるボタンが表示されます。
主要なSNSサービスへのボタンは準備されています。
拡張配信
Jetpack はブログで公開されたコンテンツを即時に検索エンジンなどのサードパーティサービスと自動で共有します。
購読
読者が投稿をメールで受け取れるようにできる設定だです。
購読ウィジェットを使うには、「外観 → ウィジェット」ページに移動します。「ブログ購読 (Jetpack)」という項目を右カラムにドラッグし、設定を変更します。
下図のようにサイドバーにメール登録フォームが追加されます。

追加サイドバーウィジェット
こちらを利用すると、Twitterをサイドバーに表示させたり、Facebookページを挿入したりすることができます。
その他にもいろいろなカスタマイズができます。設定方法は、「外観」>「ウィジェット」から、ウィジェットボックスをドラッグアンドドロップして利用します。
通知
あなたのサイト上のアクティビティをフォローし、他の WordPress.com ユーザーと交流できます。
関連投稿
「関連記事」機能は、サイト内の関係があるリンクを投稿の下に追加して表示します。
この機能が有効化されると、(有効化している場合) 共有ボタンと WordPress.com「いいね」ボタンの間にリンクが表示されます。
集中管理
集中管理機能を有効化すると、WordPress.com のサイトも含むシンプルなダッシュボード一箇所でインストール型 WordPress サイトも更新できるようになります。
Markdown
ここから先は初期状態でオフになっている機能について解説します。
Markdown を使うと、一般的な文字や記号を使ってリンク、リスト、その他のスタイルを投稿やコメントに追加できます。
VideoPress
VideoPress モジュールを使うと動画を WordPress サイトにアップロードし投稿やページで埋め込むことができます。
いいね
「いいね」ボタンを設置すると、読者が WordPress.com アカウントでログインしてあなたのコンテンツへの好意的反応を示すことができるようになります。
「いいね」をつけた投稿は、WordPress.com で一覧表示できます。
コメント
コメント機能を使うと、読者が WordPress.com、Twitter、または Facebook アカウントでログインしてサイト上でコメントを残せるようになります。
サイトアイコン
こちらを設定するとファビコンを設定できます。
512×512の画像をアップすれば簡単にファビコンが設定されます。
タイルギャラリー
外部グラフィックエディタを使わずに写真をマガジン風のモザイクレイアウトで表示できます。
ギャラリーを投稿に追加する際、画像のレイアウトスタイルを選べるようになっています。長方形、正方形、丸型のギャラリースタイルに対応しています。
モニター
これをオンにしておくと、Jetpackが5分毎にサイトをチェックしてくれて、問題があればメールで知らせてくれます。
モバイルテーマ
これをオンにすることでモバイルに対応したテーマに自動で設定してくれます。
無限スクロール
無限スクロールは下までスクロールすると、自動で次のページを読み込む機能です。
これはテーマによって利用できるテーマと利用できないテーマがあります。
データバックアップ
Jetpackの有料版を利用するとデータをバックアップしてくれます。
まとめ
Jetpackの全機能について解説しました。
Jetpackだけで一般的な必要機能を利用できるのがわかってもらえたと思います。
しかし、Jetpackには一つだけ知っておきたい欠点があるので、最後にそちらについて解説します。
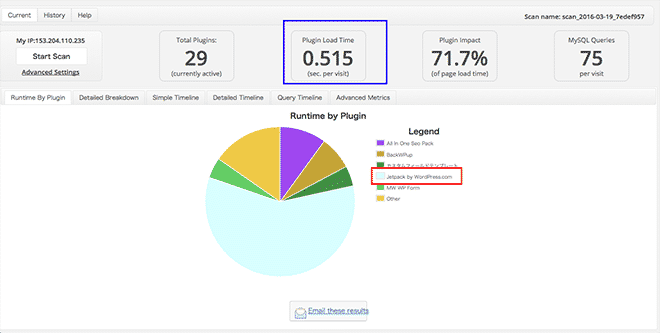
これは、サイトに入れているすべてのプラグインのスピードを計測した結果です。
Jetpackの部分がサイトスピードへ大きな負担を占めているのがわかると思います。
赤枠の水色の部分です。

青枠の部分は、サイト読み込みにかかっている秒数だです。
「0.515秒」となっています。
プラグインを29個入れていてこれだけサイト表示に時間を要していることになります。
1秒以内であれば問題ないので、現時点では特に気にする必要はありません。
ただ、Jetpackがサイト表示スピードに影響する割合が大きいということだけは知っておく必要があります。
これが、1秒を超えてきた場合、何かしらプラグインを調整する必要があります。
その時に、Jetpackがスピードを遅くしている大きな要因となっていることは知っておいてください。
Jetpackの唯一の欠点は、この部分でしょう。
とはいえ、しっかりと分かったうえで利用するのであれば、とても優れたツールなので、ぜひ利用してみてください。
ちなみに、このプラグインのスピードの状態を調べられるプラグインは、「Plugin Performance Profiler」というプラグインです。
それでは。