山田どうそんです。
最近は、どんな状況でもスマホを意識してレスポンシブの対応になってるかどうかが重要ですよね。まだまだ、動画がレスポンシブになってなかったり、画像がレスポンシブになってなかったりというサイトがけっこうあります。
このプラグインはしっかりとレスポンシブ対応してくれるLightboxプラグインなので安心です。
プラグインの特徴
- レスポンシブ対応のLightboxプラグイン
- 日本語対応なのでとても使いやすい
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできますしWordPress内で「Responsive Lightbox by dFactory」と検索してもダウンロードが可能です。現在のバージョンは「1.6.8」。
[appbox wordpress responsive-lightbox]プラグインの使い方
管理画面の場所
「設定」>「レスポンシブLightbox」から詳細設定ができます。

プラグインの設定
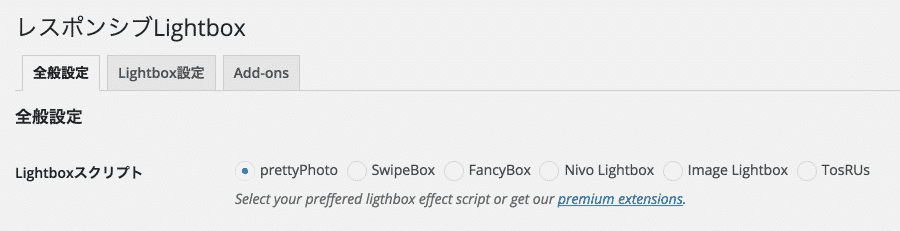
いろいろありますが基本的な設定は「全体設定」>「Lightboxスクリプト」を変更すれば違った動きのLightbox画像になります。

画像にLightboxを反映させるには、挿入した画像のリンク先を「メディアファイル」に設定するだけで大丈夫です。

それぞれのLightboxの表示
では、それぞれの表示の違いを見ていきましょう。
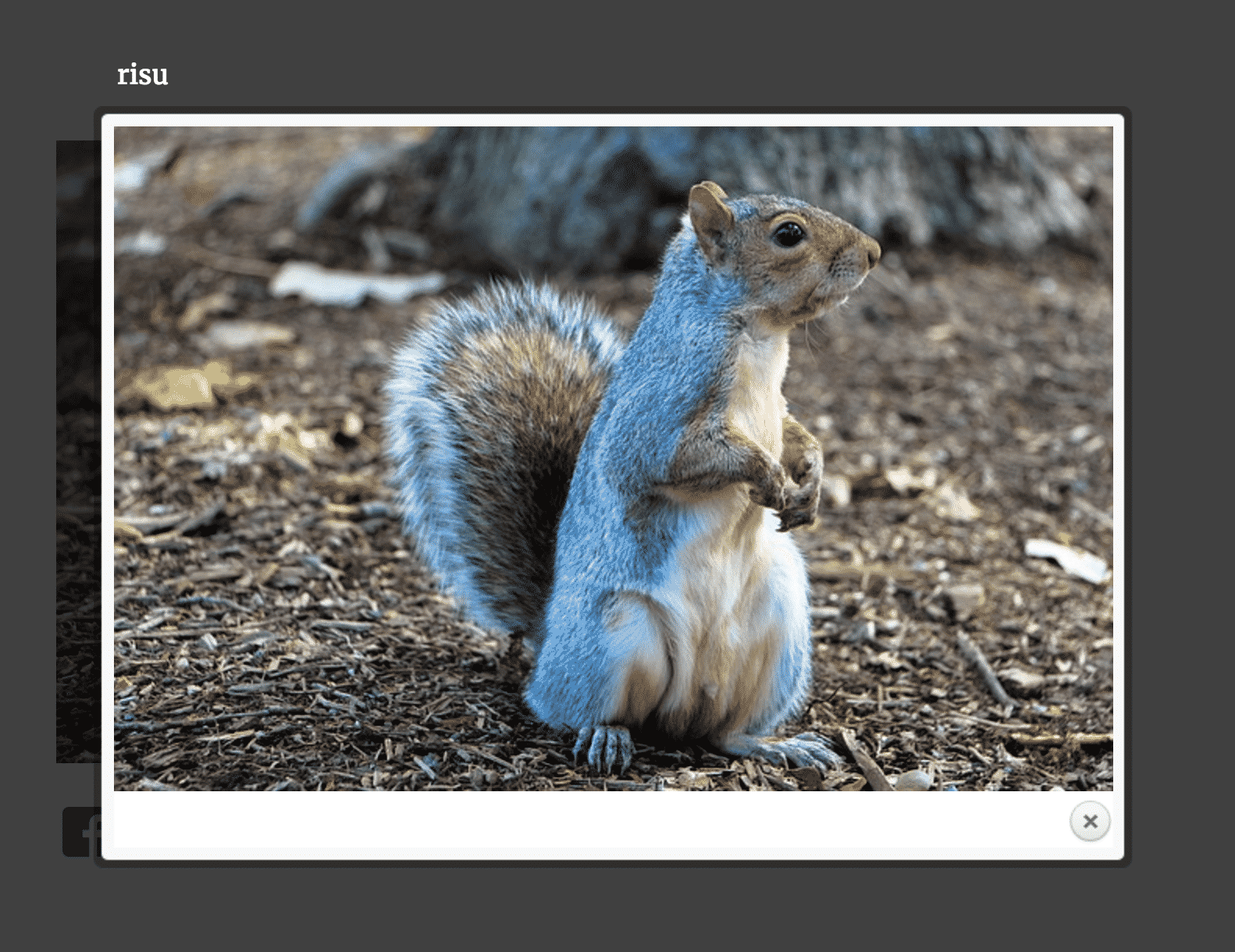
prettyPhoto

このように背景が薄暗くなり画像が表示されます。
SwipeBox

背景が薄暗くなるのは同じですが、マウスを画像にのせると、下の方にサムネイル画像が表示されます。
FancyBox

背景が薄く白くなりシンプルに画像が表示されます。
Nivo Lightbox

背景が薄暗くなり画像に枠線なども表示されず画像だけが素早く浮き出します。
Image Lightbox

背景に変化がなく枠線も出ずに画像だけが斜めに浮き出します。
TosRUs

背景が濃く薄暗くなり枠線がない状態で浮き出します。
使ってみた感想のまとめ
その他、細かい設定をいろいろできますが、日本語なので読めばすぐにわかると思いますので、お好みの設定にして使ってみてください。
アドオンが有料で販売されていて、ギャラリーを設定したりもできます。いろんなデザインのギャラリー表示があるので見てみてください。