山田どうそんです。
今回紹介する「Shortcodes Ultimate」を利用すれば記事にあらゆる装飾をして表現の幅を広げることができるようになります。ショートコードを差し込んで利用するプラグインですので、使い方はとても簡単です。
ただ、かなり機能が豊富なのでどれを使っていいかわからなくなると思うので、この記事では★マークをつけた部分はオススメ機能として紹介します。
全部の機能をチェックするのは面倒だという人は、★マークだけでも使ってみてください。
プラグインの特徴
- ブログ記事を装飾して表現の幅を広げることができる
- 日本語化されているのでとても使いやすくわかりやすい
- コンテンツをタブ表示にできる
- 記事本文内でカラムレイアウトを分割表示できる
- コンテンツを動きのあるアニメーション表示できる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできるしWordPress内で「Shortcodes Ultimate」と検索してもダウンロードが可能です。現在のバージョンは「4.9.9」。
[appbox wordpress shortcodes-ultimate]プラグインの使い方
プラグインの設定
このプラグインは、インストールして有効化すると簡単に利用可能になります。
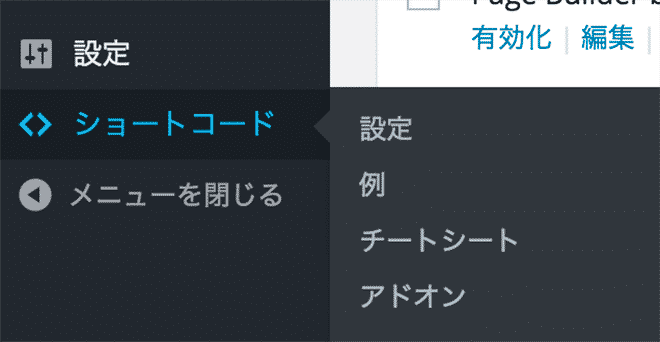
「メインナビゲーションメニュー」>「ショートコード」と表示されます。
ここでは次の4つの項目が出てくるのでそれぞれの役割について解説すしていきます。

- 設定
- 例
- チートシート
- アドオン
これら4つの項目がありますが、ここはさほど重要ではない部分なので簡単に説明していくことにします。
設定
プラグインの詳細情報や、接頭辞についてや、カスタムCSSについて記載がありますが、説明書的な役割に近い部分なのでここは特に初期設定のままで大丈夫です。
例
ここではどのようなショートコードが使えてどのように表示されるのかをいくつか確認することができます。ざっと目を通しておくと「こういうのが使えるのか・・・」ということがわかるので見ておくといいでしょう。
チートシート
チートシートとはカンニングペーパーのことです。ここでは、HTMLやCSSについて確認できるようになっています。
アドオン
アドオンというのは、拡張機能のことですが、ここは有料でプラグインを拡張したい時に購入して設定する部分となります。慣れてきてプラグインの幅を広げたくなったら検討するといいでしょう。
ショートコードの使い方
では実際の使い方を見ていきます。
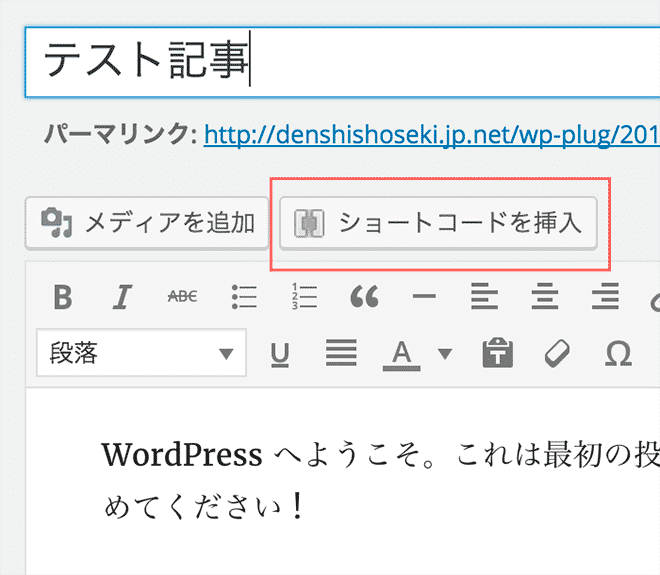
このプラグインを使うには投稿編集ページの「メディアを追加」の隣りにある「ショートコードを挿入」から操作していくことになります。

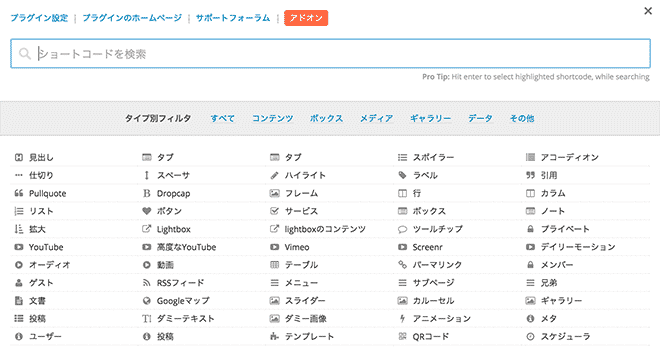
こちらをクリックすると下図のようにショートコードの一覧が展開されます。

一番上の段に「タブ」という同じ種類のものがあるのがわかりますか?
これは左が「コンテナタブ」で右が「単一タブ」なので違うものです。ここだけややこしいので注意してください。
合計55個のショートコードの種類があるので、種類別にすべてのショートコードを説明していきます。
「タイプ別フィルタ」の右側に「すべて」「コンテンツ」「ボックス」「メディア」「ギャラリー」「データ」「その他」と並んでいるのがわかると思います。
ここをクリックするとカテゴリごとのショートコードだけをハイライトしてくれます。
それでは1つずつ見ていきましょう。
コンテンツ
まずはコンテンツの一覧です。
全15種類について解説します。
- 見出し
- 仕切り
- リスト
- スペーサ
- Dropcap
- ボタン
- RSSフィード
- ダミーテキスト
- ハイライト
- フレーム
- テーブル
- ダミー画像
- ラベル
- パーマリンク
- QRコード
★見出し
一番最初なので詳しく全体について解説していきます。
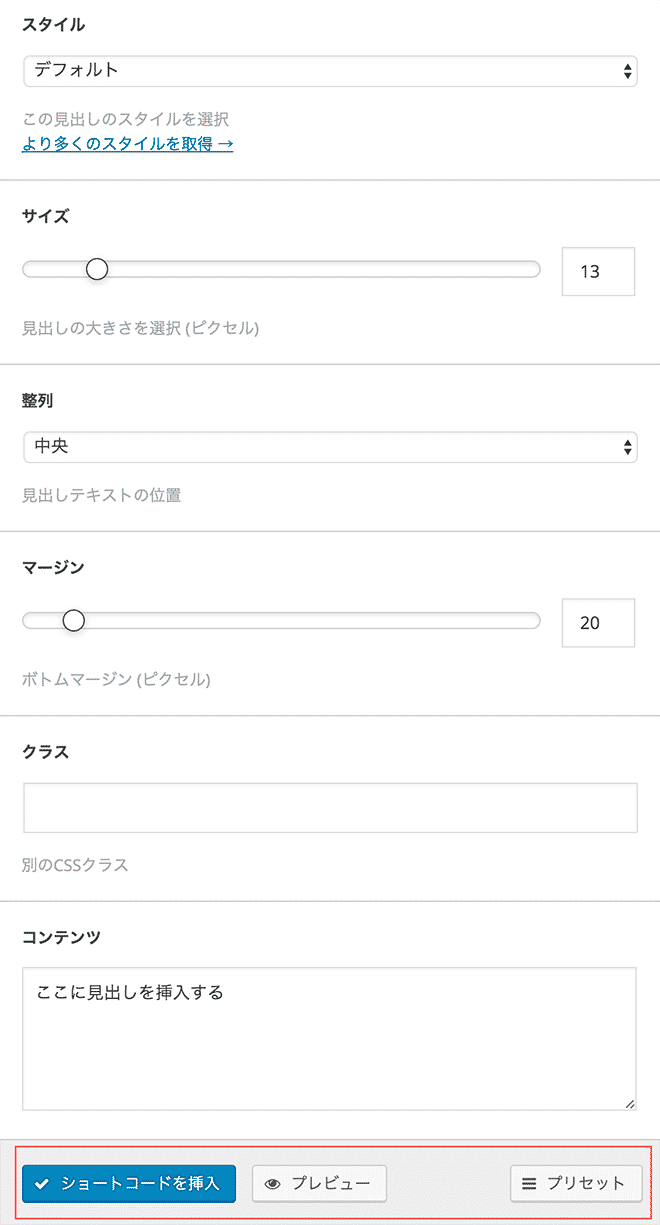
「見出し」をクリックすると下図のように画面が開きます。

「スタイル」の部分は無料の場合は「デフォルト」しか選択ができないようになっています。
より多くのスタイルを選択したいのであれば、「より多くのスタイルを取得」をクリックして15ドルで購入する必要があります。
「整列」は見出しの位置です。
「マージン」は余白。
「クラス」はCSSで装飾したい人がここに書き込みます。
「コンテンツ」は見出しの文章です。。
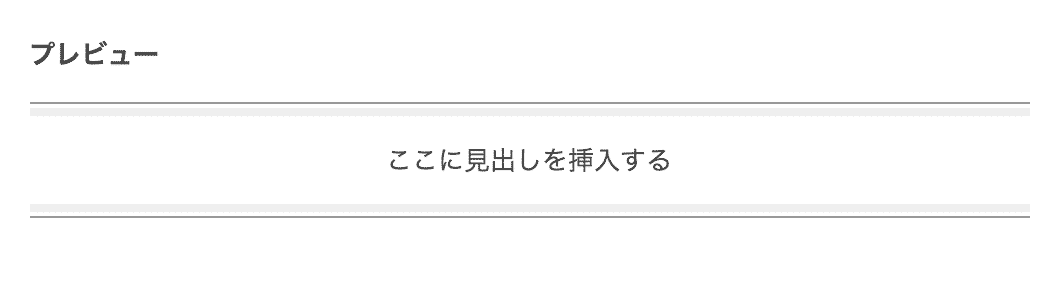
赤枠で囲った「プレビュー」をクリックするとどのように表示されるか簡単にプレビューでチェックできます。

このようにプレビューが表示されます。
プリセットというのは、この設定を保存していつでも利用できるようにする設定のことです。

このように表示されるので「現在の設定をプリセットとして保存」というボタンを押して保存してください。
すべての設定が完了したら、赤枠内の「ショートコードを挿入」をクリックします。

このように、投稿記事内に挿入されたら完了です。
プレビューで確認したのと同じように表示されているのがわかると思います。

仕切り
ここからは「見出し」とほとんど同じようなやり方で設定が可能なので、それぞれの項目でどのようなことができるのかについてと、設定後の完成図だけを表示していきます。
「仕切り」というのは、文章と文章の間に線で仕切りを入れられるショートコードです。

上図で「ページのトップへ」という部分がありますが、これを表示するか非表示にするか選択ができます。

非表示にしたい場合は、「はい」を「いいえ」に、「リンクテキスト」を変更したい場合は任意のテキストに変更するといいでしょう。
★リスト
リストは<ul>タグや<li>タグのリストのことです。
このショートコードを利用すると自分の好きな画像をアップしてリスト表示にすることができます。

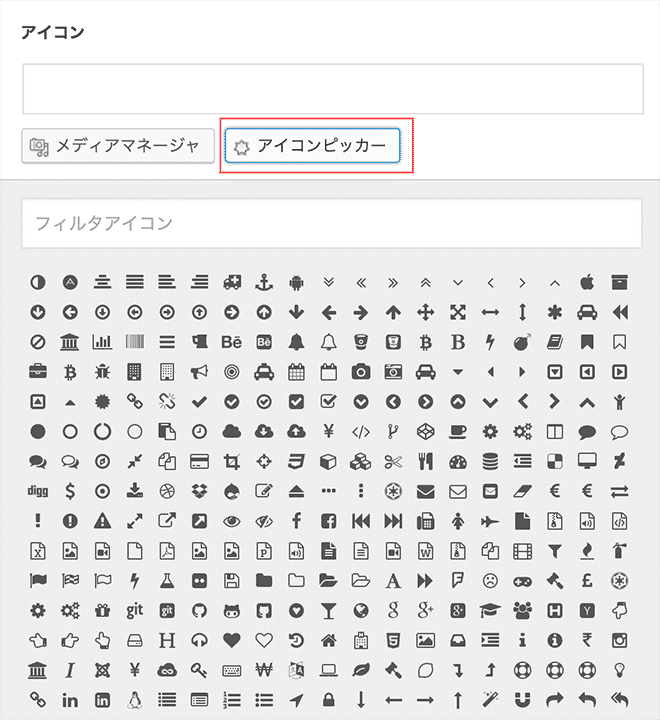
下図を選択するとたくさんあるアイコンプリセットの中から好きなアイコンを選ぶことができます。

「メディアマネージャ」を選択すると自分の好きなアイコンを表示できます。
★スペーサ
これは空きスペースの高さを任意で指定できるショートコードです。スペース調整なので空欄になります。
Dropcap
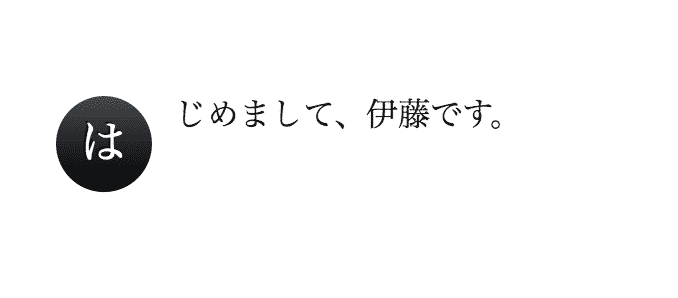
最初の文字だけ大きくしたりハイライトして表示するときに利用するので「Dropcap」です。
「スタイル」は4種類から選択可能で「デフォルト」「フラット」「ライト」「シンプル」から選択できます。
下図はデフォルトでの表示です。

★ボタン
ボタンはリンク用のボタンを簡単に作ることができるショートコードです。

RSSフィード
これはRSSフィードを表示できるショートコードです。

ここにRSSフィードのURLを入力することで生成できます。
RSSフィードURLを生成するには、「RSSリスティング」などのツールで出力できます。
ダミーテキスト
これはダミーのテキストを挿入したい時に利用します。
下図のようなダミーテキストを挿入できます。

★ハイライト
背景に色を付けたい時に利用するショートコードです。

フレーム
画像などのフレームを作るショートコードです。
コンテンツの中に画像のタグを挿入して利用します。
「左寄せ」「中央」「右寄せ」を選択できます。

★テーブル
テーブルタグを生成するショートコードです。CSVファイルをインポートしてテーブルとして出力もできます。

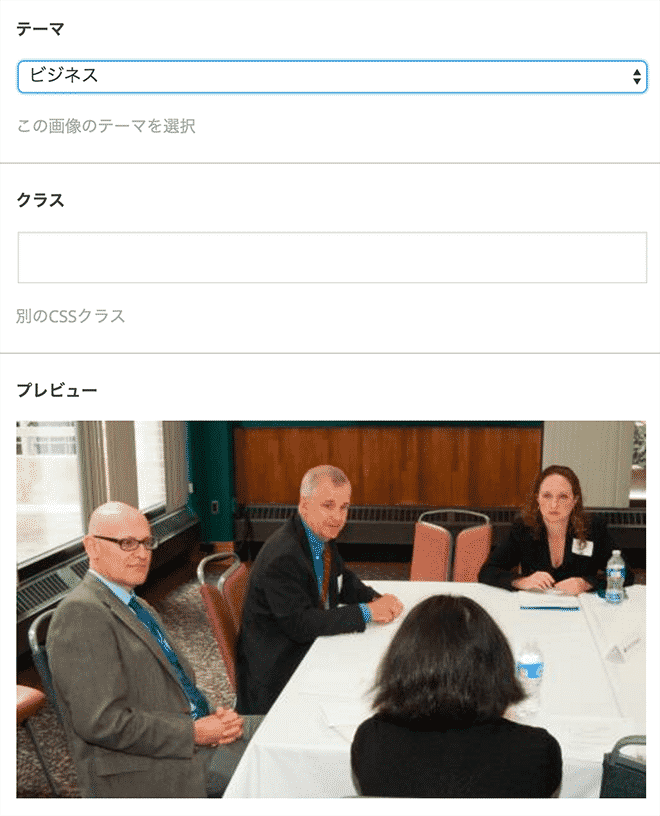
ダミー画像
いくつかのテーマからダミー画像を選んで差し込むことができます。

★ラベル
これはラベルを作れるショートコードです。
「タイプ」の中から6色選択ができて、「デフォルトはグレー」「成功はグリーン」「警告はオレンジ」「重要は赤」「黒はブラック」「情報は水色」となっています。

パーマリンク
簡単にテキストのリンクを作成できるショートコードです。
新しいタブを開くかそのままリンクに飛ばすかの選択ができます。

QRコード
簡単にQRコードを作成できるショートコードです。

ボックス
次はボックスのカテゴリのショートコードを説明します。
合計12項目あるいます。
- Pullquote
- 拡大
- タブ(コンテナタブ)
- タブ(単一のタブ)
- サービス
- スポイラー
- 行
- ボックス
- アコーディオン
- 引用
- カラム
- ノート
Pullquote
プルクォートとは抜粋見出しのことです。左右に刺し込みことが可能です。

拡大
これは、コンテンツのテキストブロックを拡大できるショートコード・・・のはずなのですが、いくらやっても拡大されませんでした。
不具合かな?ということで、これは現状使えなかったです。
本来は、下記の「続きを表示」を押すとテキストブロックが拡大となります。

★タブ(コンテナタブ)
下図のようにアコーディオンタブを生成できるショートコードです。
縦型にすることも可能です。

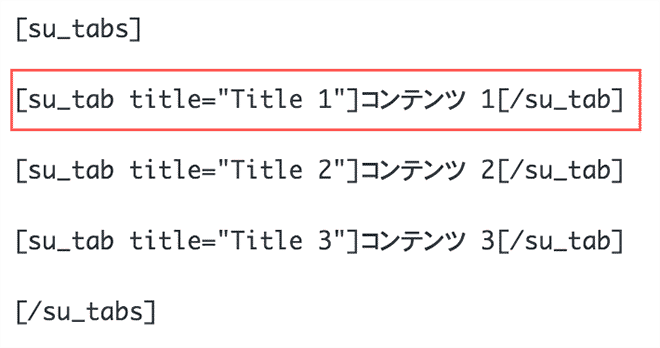
タブ(単一のタブ)
コンテナタブを生成すると下図のようなショートコードが出力されます。
その中の赤枠の部分が「単一のタブ」です。
コンテナタブの中に入れ子状態でタブを生成したい時に利用します。

サービス
アイコンが付いたサービスタイトルとサービス説明を作れるショートコードです。

★スポイラー
スポイラーとは「以下の複数」という意味の単語で下図のように展開できるショートコードです。

★行
下図のような行を作成できるショートコードです。

★ボックス
下図のようなボックスを簡単に作成できるショートコードです。

★アコーディオン
下図のようなアコーディオンを作成できるショートコードです。

引用
下図のように引用として作成できるショートコードです。

★カラム
記事内を2カラムや3カラムなどに分けて表示できるショートコードです。
これは2カラムの設定を行った図です。2段になってるのがわかると思います。

★ノート
ノートはコンテンツを囲って表示できるショートコードです。
背景色や文字色を変更できます。

メディア
それではここからはメディアに関するショートコードについて見ていきます。
9項目あります。
- YouTube
- オーディオ
- 文書
- 高度なYouTube
- 動画
- Googleマップ
- Vimeo
- Screenr
- デイリーモーション
YouTube
YouTubeのURLを差し込むと自動でframe出力してくれるショートコードです。
自動再生の有無やレスポンシブデザインにも自動で対応してくれます。

オーディオ
オーディオファイルをWordPressのメディアライブラリへアップロードしてこのショートコードを利用すると下図のように音声が聴けるように自動生成してくれるショートコードです。

★文書
PDFファイルやWordファイル、エクセルファイルなどをWordPressのメディアライブラリにアップロードすると下図のように表示することができます。
PDFファイルをスクロールして閲覧も可能です。

★高度なYouTube
これは、より詳細なYouTubeの設定を行える部分です。
リスト表示を可能にしたり、ループ設定をしたりとより細かい設定ができます。
さまざまな項目があるのでここは実際に試して自分好みの設定にしてください。
動画
WordPressのメディアライブラリに動画ファイルをアップロードして記事内に埋め込めるショートコードです。
★Googleマップ
マーカーの部分に住所を入れるだけで自動でGoogleマップを生成してくれるショートコードです。

Vimeo
YouTube同様VimeoのURLを差し込むとframe出力されるショートコードです。
Screenr
Screenerは画面を操作している様子を動画として保存できるスクリーンキャスト作成サービスでした。
ただ、このサービスは2015年の11月12日に終了しているので利用できなくなっています。
デイリーモーション
デイリーモーションはフランスの動画共有サービスでYouTubeのようなものです。
こちらはサービス終了していないので利用している人はこちらのframe出力が可能です。
ギャラリー
ここはギャラリーを差し込めるショートコードが作成できる項目です。
全部で5項目あります。
- Lightbox
- lightboxコンテンツ
- スライダー
- カルーセル
- ギャラリー
★Lightbox
ボタンをクリックすると動画を再生させたり画像を表示させたりできるショートコードです。
下図のようなボタンが生成されてクリックすると動画が再生されるうぴも設定できます。

lightboxコンテンツ
Lightboxのインラインコンテンツを生成できるショートコードです。
コンテンツソースフィールドのIDを指定して出力します。

★スライダー
ソース元を選択し、設定することで下図のようなスライダーを自動で生成できるショートコードです。

★カルーセル
横に自動でスライドするギャラリーを作成できるショートコードです。スライダーと設定方法は似ています。
ギャラリー
こちらは選んだ画像を並べてギャラリーとして表示できるショートコードです。
データ
データに関するショートコードについて軽く見ていきましょう。
3項目ある。
ただ、ここはあまり実用的なショートコードではないので、サラッと流してもらっても大丈夫です。
- ユーザー
- 投稿
- メタ
ユーザー
ユーザー情報に関する情報を出力できるショートコードです。あまり使うことはないでしょう。
投稿
投稿IDを指定すればその投稿した記事の情報を引っ張り出せるショートコードです。あまり使うことはないでしょう。
メタ
メタ情報を取得できるショートコードです。あまり使うことはないでしょう。
その他
その他はいくつか重複している部分があります。
14項目ありますがうち3項目はすでに説明している部分なので省略します。
ちなみに、「投稿」は2種類あり、データのところで説明した「投稿」とは異なるので注意してください。
- ゲスト
- 投稿
- スペーサ(コンテンツで説明済み)
- RSSフィード(コンテンツで説明済み)
- メニュー
- テンプレート
- ツールチップ
- パーマリンク(コンテンツで説明済み)
- サブページ
- アニメーション
- プライベート
- メンバー
- 兄弟
- スケジューラ
ゲスト
WordPressにはゲスト投稿という機能があります。しかし高度な設定が必要なので普通に利用する人は無視していい部分です。
★投稿
投稿記事を下図のように出力できるショートコードです。
固定ページやメディアなど好きな投稿タイプを出力できます。
この「投稿」は「文書」の下にある「投稿」なので間違えないようにしてください。2種類あります。

メニュー
カスタムメニュー名を入力すると出力できるショートコードです。しかし、これも少し高度なのでわからない人は無視して大丈夫です。
テンプレート
テンプレート名を指定して出力するショートコードです。これも高度なのでわからない人は無視してください。
★ツールチップ
下図のようにマウスを移動すると補足などを表示させることができるショートコードです。

サブページ
サブページを出力できるショートコードですが、これも高度な設定が必要でWordPressのテンプレート階層などを理解していないと利用できないので無視して大丈夫です。
★アニメーション
これは動きのあるアニメーションを差し込みたい時に利用するショートコードです。
読者の注意を引きたい場所に差し込むと効果的です。
プライベート
プライベート設定したページを出力するショートコードですが、こちらもあまり利用することはないと思うので無視して大丈夫です。
メンバー
ログインメンバー向けに出力するショートコードですが、こちらも高度な設定が必要なので無視して大丈夫です。
兄弟
これも高度な設定が必要なので無視して大丈夫です。
★スケジューラ
ここで設定した期間だけコンテンツを表示できるショートコードです。
これは、期間限定のプロモーションなどの時に利用する機会があるでしょう。
WordPressの固定ページでランディングページを作成している場合などに限定公開するケースに使えます。
まとめ
55個のショートコードは以上です。
正直★印以外はあまり使わないと思うので、★印だけチェックしておくといいでしょう。
逆に★印の部分はかなり使い勝手がいいと思います。
アニメーションを簡単に利用できるのはなかなかない機です。
定期的にアップデートも行われているプラグインなので、セキュリティ部分でも安心できます。
このプラグインの記事を書いていて思うのは、「WordPressってほんとすげー」ってことですね。
こんなに簡単にいろんな機能をボタン一つで設定できるなんて、普通はありえないですからね。
WordPressのプラグインをどれだけ使いこなせるかでブログのクオリティは大きく変わってくるでしょう。