山田どうそんです。
Coming Soon Page & Maintenance Mode by SeedProdは、ページを一時的にメンテナンス表示にして閲覧できないようにすることができるプラグインです。
表示させたいページを自分好みにビジュアルエディターを使って作ることができるので、ゼロからページを作りたい人にはオススメなプラグインです。
その他にもファビコン設定をしたりGoogle Analyticsの設定ができたりと色々な機能があります。
プラグインの特徴
- ゼロから自由にメンテナンス中ページを作成できる
- 近日公開モードがあるのでドメイン取得直後の設定などにオススメ
- ファビコンの設定ができる
- Google Analyticsのコードが挿入できる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできますしWordPress内で「Coming Soon Page & Maintenance Mode by SeedProd」と検索してもダウンロードが可能です。現在のバージョンは「5.0.4」。
[appbox wordpress coming-soon]プラグインの使い方
管理画面の場所
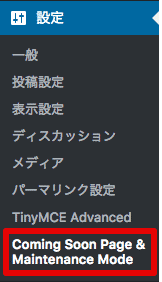
「設定」>「Coming Soon Page & Maintenance Mode」が表示されます。

プラグインの設定
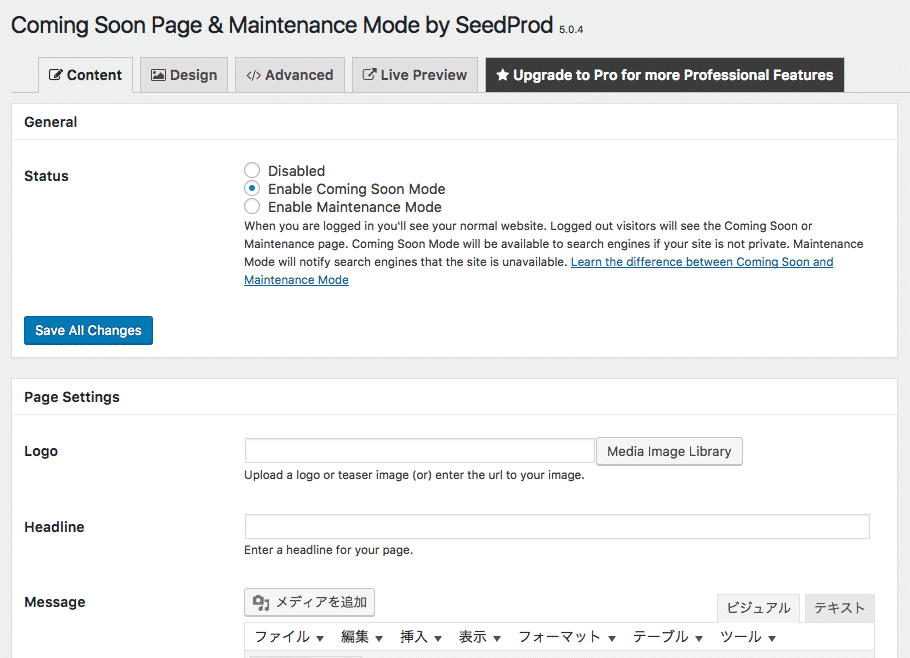
「Coming Soon Page & Maintenance Mode」をクリックすると次のようなページになります。
部分ごとに説明していきます。

Content
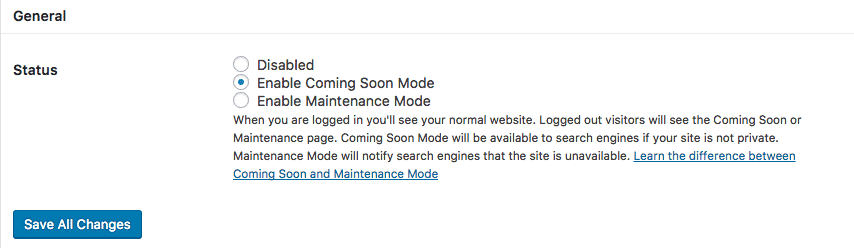
「General」>「Status」ページの表示非表示の設定を行います

Disabled : プラグインを利用しない状態です。
Enable Coming Soon Mode : 近日公開表示の設定です。(カミングスーンモード)
Enable Maintenace Mode : メンテナンス中の設定です。(メンテナンスモード)
※カミングスーンモードとメンテナンスモードの違い
カミングスーンモードは、ドメイン取得直後などすぐに公開する場合に設定するとSEO的にプラスの効果が働きます。
メンテナンスモードは、サイトがダウンした場合や復旧作業を行う場合に設定してください。
どちらも一時的な対策として設定してください。長い期間この2つの設定をして放置しているとSEO的に非常にマイナスに働くので注意してください。
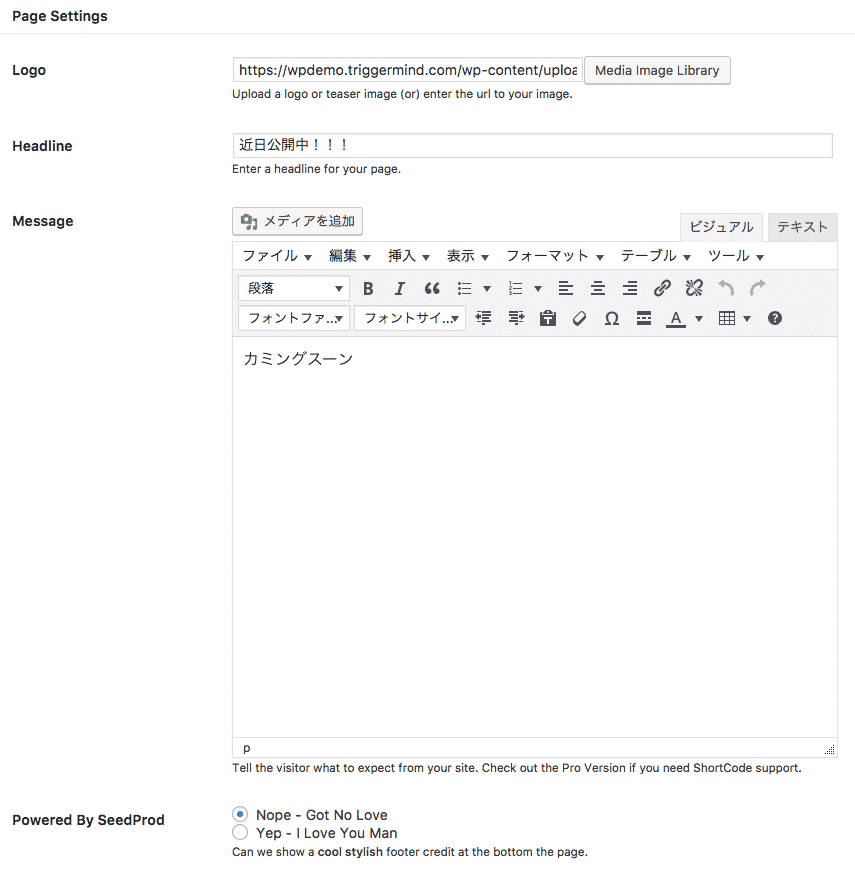
「Page Settings」ページに表示させる文章を自由に記入できます

Logo : ロゴ画像を挿入できます。
Headline : 見出しを挿入できます。
Message : コンテンツを挿入できます。
Powerd By SeedProd : このプラグインのサイトへのリンクを貼るか貼らないかの設定
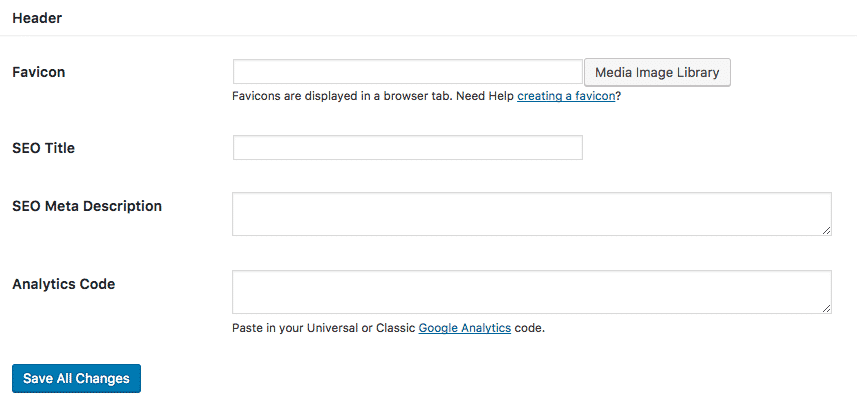
「Header」ファビコンやメタ情報、Google Analyticsの設定ができます

Favicon : ファビコン画像を設定できます。
SEO Title : タイトルの設定
SEO Meta Description : メタディスクリプションの設定
Analytics Code : Google Analyticsのコード設定
※ここは特別設定が必要でなければ空欄でOKです。
Design
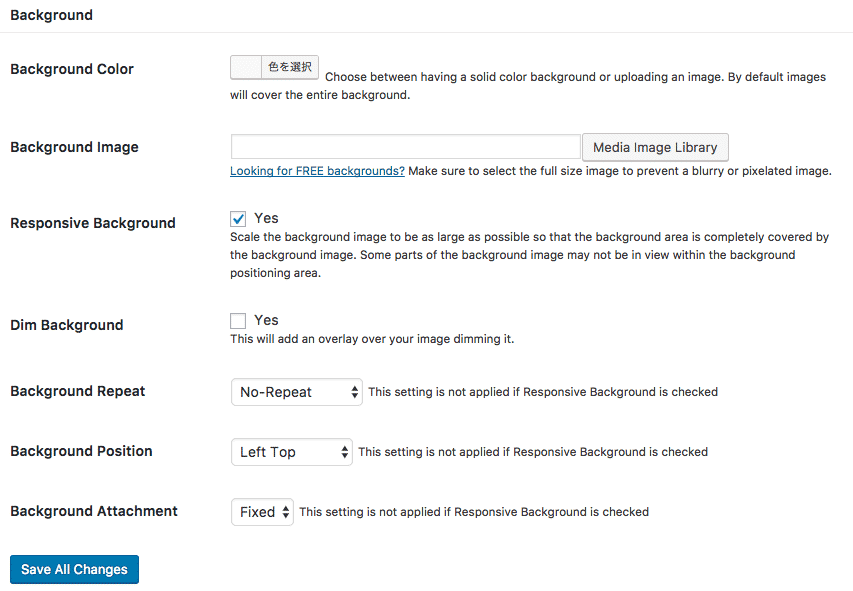
「Background」背景色の設定ができます

Background Color : 背景色を変更できます。
Background Image : 背景に画像を挿入できます。
Responsive Background : 背景画像をレスポンシブ対応してくれる設定なのでここはチェックしておいてください。
Dim Background : ココにチェックを入れると画像にオーバーレイ効果を設定できます。
Background Repeat : 背景画像をリピート設定できます。
Background Position : 配置した画像をどこを起点に配置するか設定できます。
Background Attachment : 画像を固定させてスクロールしても画像がついてくるような設定にできます。
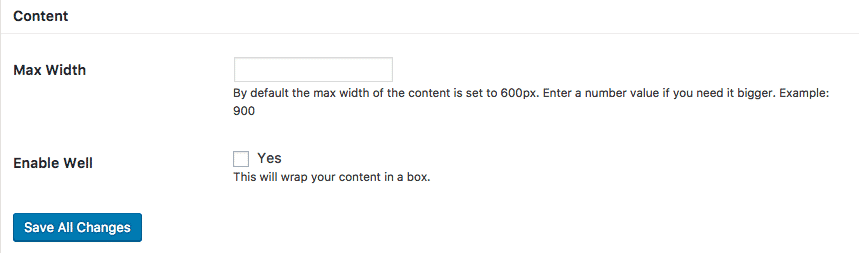
「Content」コンテンツ部分の設定ができます。

Max Width : コンテンツ領域の幅はデフォルトで600pxに設定されています。この幅を変更したい場合は、こちらに数値を入力してください。例えば:900のように設定すると幅が広くなります。
Enable Well : チェックを入れるとコンテンツボックスが生成されて次の画像のようにコンテンツ領域が囲まれます。

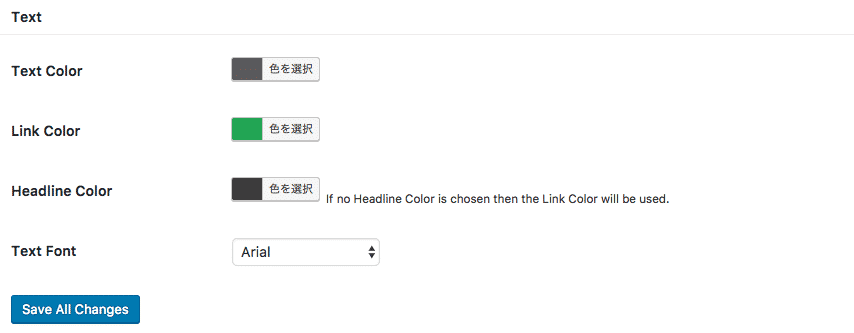
「Text」テキストの設定ができます

Text Color : 文字色を変更できます。
Link Color : リンクの色を変更できます。
Headline Color : 見出しの色を変更できます。
Text Font : 文字のフォントを変更できます。
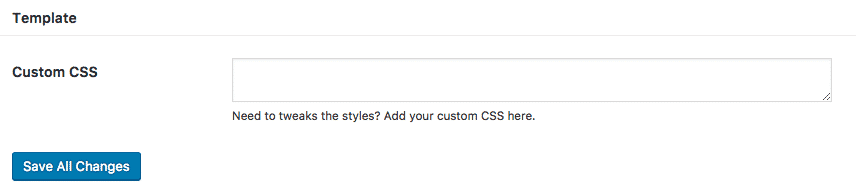
「Tenplate」CSSでカスタマイズできます

Custom CSS : カスタマイズしたい場合にCSSファイルを設定します。
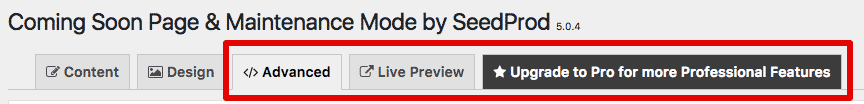
その他

Advanded : JavaScriptなどを使ってさらに高度な設定をしたい場合に設定してください。
Live Previw : クリックするとプレビュー画面が表示されてチェックすることができます。
Upgrade to Pro for more Professional Features : 有料版を利用すると更に機能を拡張できます。
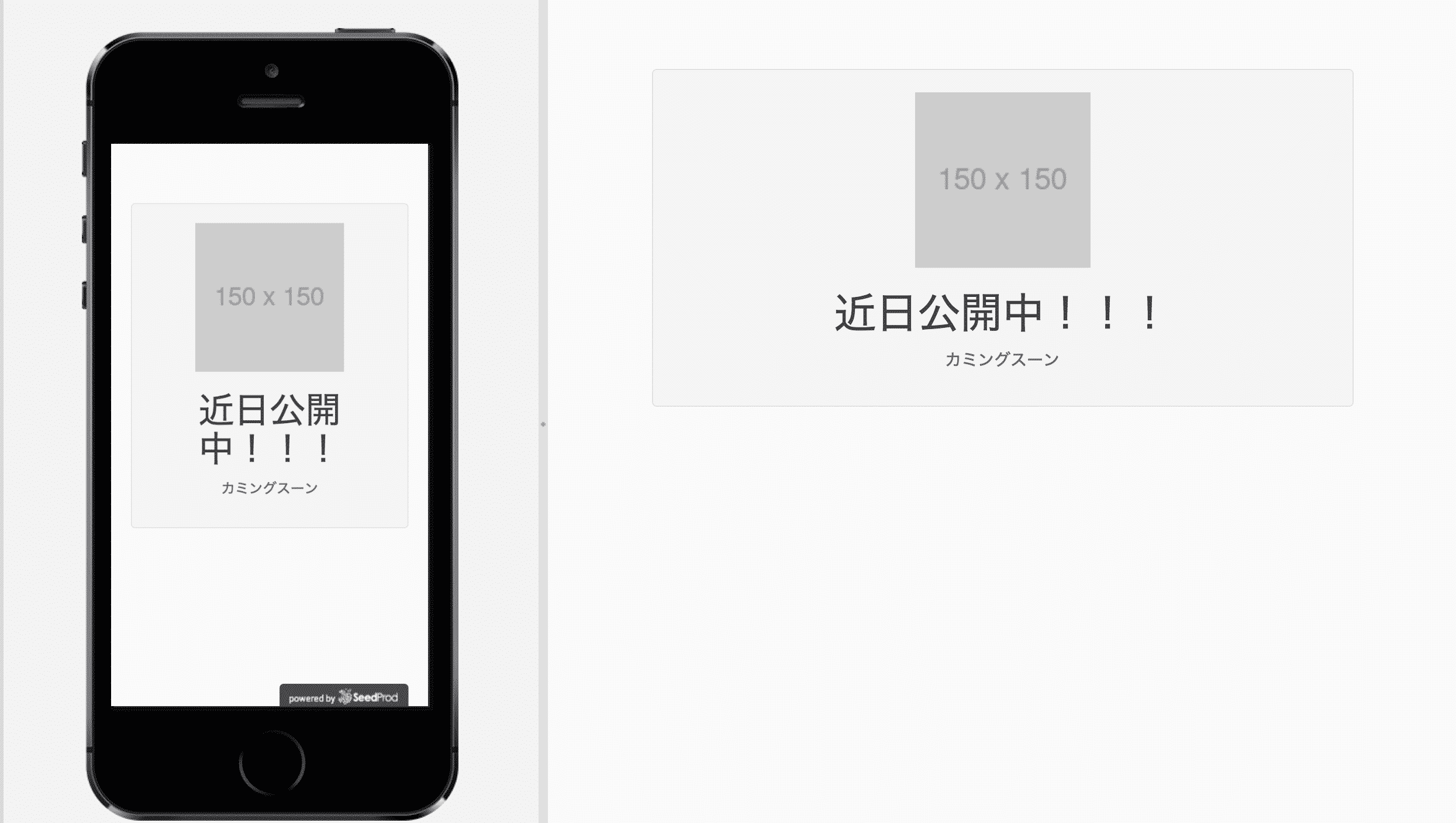
完成ページ
簡単に設定したページです。
自由にカスタマイズできるので、あとはお好みで作成してください。

使ってみた感想のまとめ
プラグインの解説がとても丁寧で英語でしたが使いやすかったです。
自由に細かいページ設定などもできるので、メンテナンスモードや近日公開モードを利用したいならこのプラグインをオススメしたいです。
簡単に利用できるのでぜひ使ってみてください。