山田どうそんです。
今回紹介する「Photo Gallery by Supsystic」は、デザイン性の高いフォトギャラリーを自由に作ることができるのが特徴です。
写真家の方やデザイナーの方におすすめしたいプラグインですね。
これだけ自由度が高いと表現力豊かなサイト運営ができると思います。
プラグインの特徴
- いろいろなデザインのフォトギャラリーを直感的に作れる
- 画像サイズを自由に変更できる
- 角丸のフォトギャラリーを作れる
- いくつものフォトギャラリーを作っておいて好きな場所に好きなように貼り付けできる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできるしWordPress内で「Photo Gallery by Supsystic」と検索してもダウンロードが可能です。現在のバージョンは「1.8.3」。
[appbox wordpress gallery-by-supsystic]プラグインの使い方
プラグインをインストールすると、メインサイドメニューに下図のように表示されます。

まず最初に「New gallery」をクリックして、ギャラリー名とギャラリーのデザインを選択しましょう。

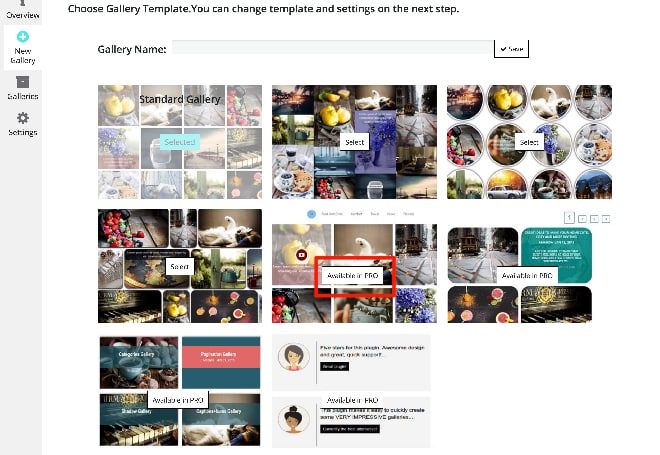
「Gallery Name」の部分に任意の名前をつけて「Save」をクリックします。
その下には、ギャラリーのデザインを選べるようになっていますが、赤枠で囲んだ「Available in PRO」という表示があるデザインは有料版となっています。
1サイト29ドルなので購入したい人は任意で購入してください。
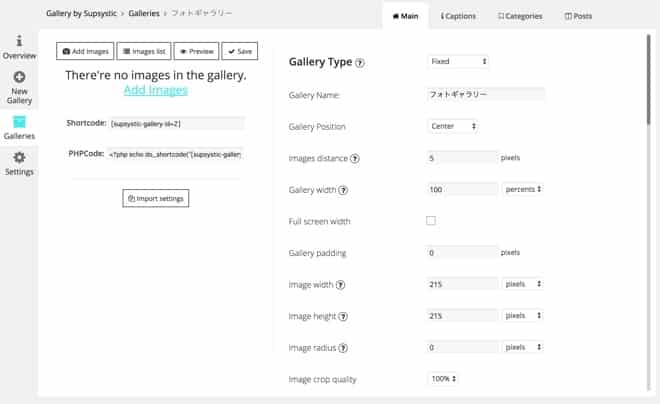
名前を決めて「Save」が終わると、「Galleries」という部分に移動して下図のような画面になります。

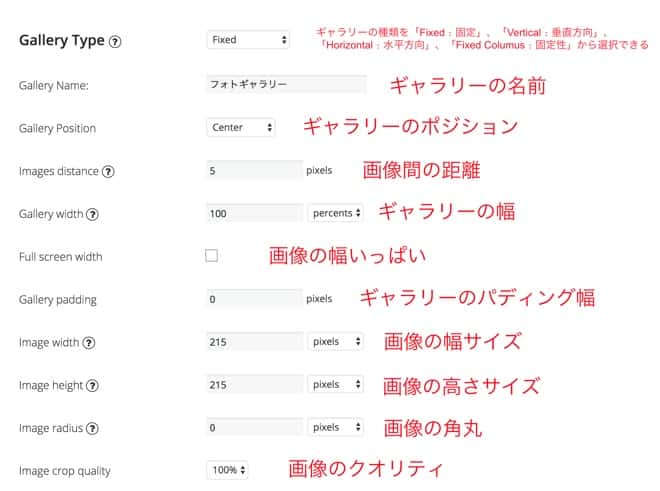
まず、始めに「Main」の「Gallery Type」から見ていきたいと思います。

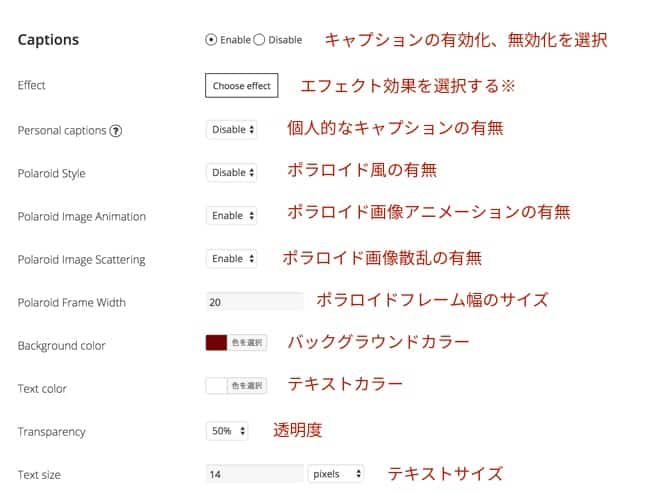
では、次は「Captions」の設定を見ていきましょう。

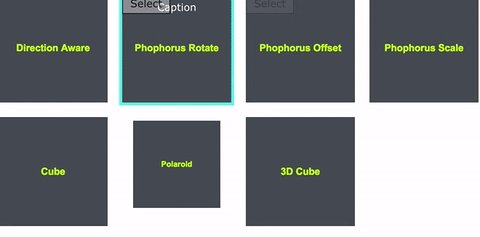
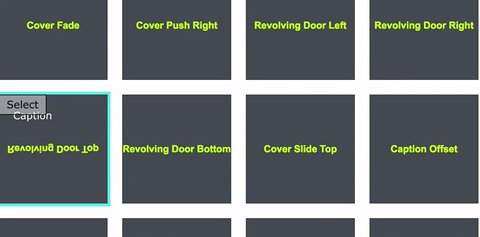
※印のエフェクト効果の選択をクリックすると、下図のようにエフェクト効果を選ぶことができます。

無料版で利用できる設定はここまでですね。
「Categories」はギャラリーにカテゴリ設定が可能であるが有料となります。
「Posts」は作ったギャラリーから任意のページにリンクを設定できますがこれも有料です。
下記の動画は英語ですが、どのようなことができるかなんとなくわかると思うのでぜひ見てみるといいでしょう。
[su_youtube url=”https://youtu.be/5bkjrlV14CE”]各種基本設定が終わったら、画像を追加して、そのギャラリーを記事に貼り付けます。

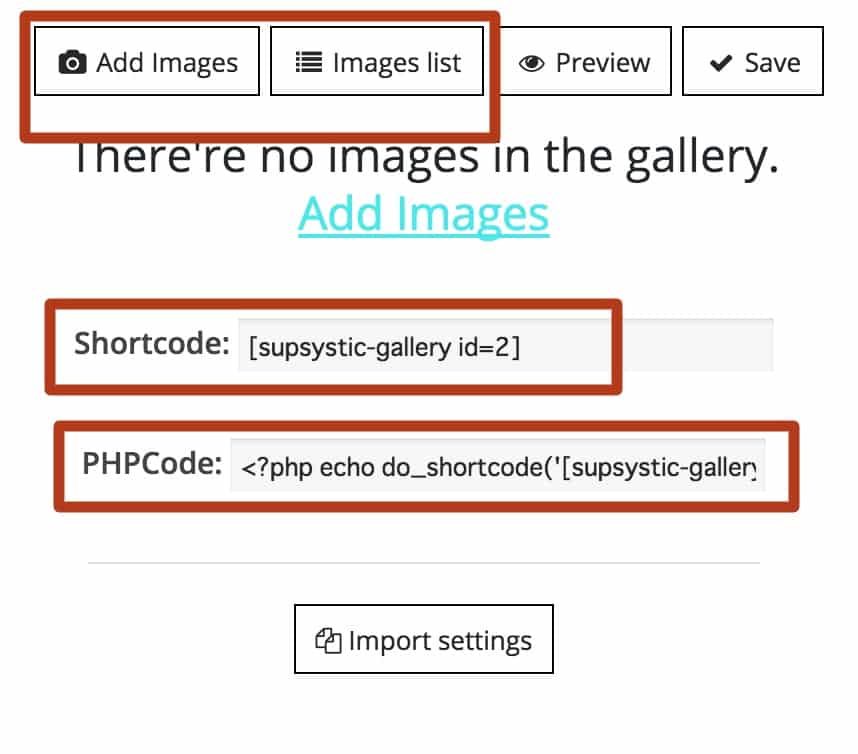
「Add Images」「Images list」をクリックして、「Import from WordPress Media Library」をクリックすると、WordPressのメディアライブラリが開くので、そこからギャラリーに追加したい画像を選択してください。
Instagramを利用している人は、「Import from your Instagram account」からInstagramと同期すれば、Instagramの画像を取り込むことができます。
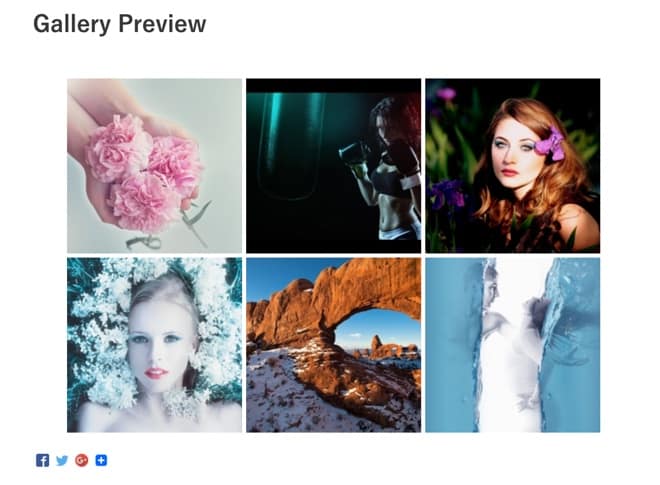
「Shortcode」をコピーして、記事に貼り付けると、下図のようなギャラリーが記事内に表示されます。

もしPHPコードが分かる人であれば、PHPのコードを任意の場所に貼り付けると、そこにギャラリーを設定できます。
まとめ
無料版でも基本的なことはできますが、有料版にすると、サイト全体を動きのあるサイトにできるので、ひと味違ったサイト運営をしたい人は、有料版を購入してもいいかもしれません。
「Supsystic」シリーズのプラグインは、かなりたくさんあって、どのプラグインもとてもクオリティが高く、頻繁にアップデートされているのでおすすめできます。
何より、オシャレだし、使いやすいので、女性には得にいいと思いますよ。
このシリーズのプラグインはあまりネット上で紹介されていないのですが、使ってみた感じ、とても信頼のおけるプラグインでした。
英語なのがたまにキズですが、比較的簡単な英語で直感的にわかる所も多いので、操作で不便はないと思います。
人と違うプラグインを使いたいという人はいいかもしれませんね。