山田どうそんです。
WordPressプラグインのソーシャルボタンといえば、「wp social bookmarking light」が有名ですが、正直あまりデザインがオシャレではないし、スマホファーストの時代なのにフラットデザインではないので、使いたくないという人もいるのではないでしょうか?
そんな人には、この「Social Share Buttons by Supsystic」プラグインがおすすめです。
プラグインの特徴
- かわいいソーシャルボタンを追加できる
- 好きな場所にPHPコードでソーシャルボタンを挿入できる
- ソーシャルボタンがスクロールと一緒についてくる
- 有料版もありデザインにこだわりたい人はおすすめ(無料でも十分)
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできるしWordPress内で「Social Share Buttons by Supsystic」と検索してもダウンロードが可能です。現在のバージョンは「1.6.6」。
[appbox wordpress social-share-buttons-by-supsystic]プラグインの使い方
プラグインをインストールすると、メインサイドメニューに下図のような「Social Share Buttons by Supsystic」が表示されます。

一番上のOverviewはプラグインの情報なので無視して大丈夫です。
その下にある「Add new」をクリックしてください。
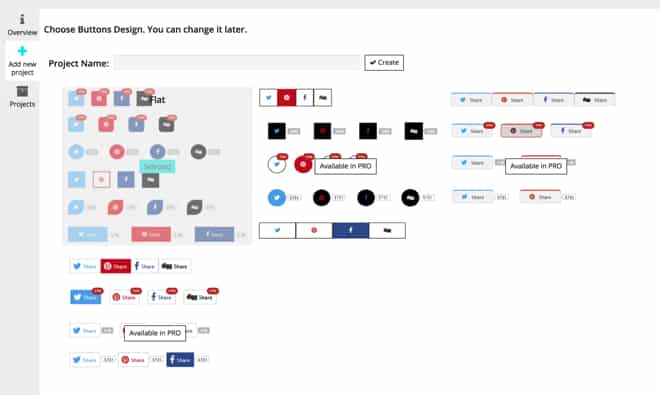
すると次のような画面が表示されます。

一番左上がデフォルトで選択されていますが、それ以外の3つは「〜PRO」となっていて、有料となっています。
29ドルで利用できるので、お金を払ってでも違うソーシャルボタンを利用したいという人は、こちらの有料版を利用するといいでしょう。
プロジェクトネームを決める
画面上部に「Project Name」という部分があります。

このようにプロジェクト名を入力して「Create」をクリックします。
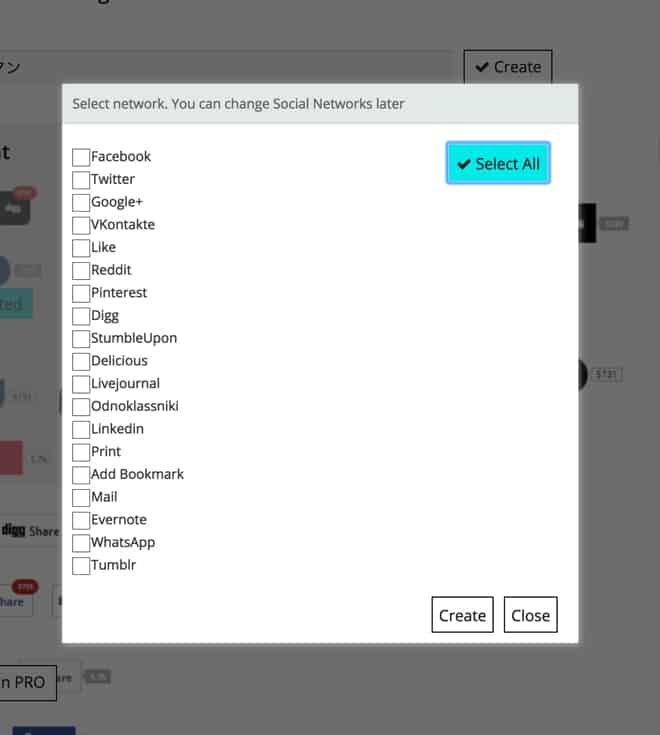
すると、次のようにどのソーシャルボタンを生成するかを選択できるダイアログボックスが表示されます。

FacebookやTwitterなど主要なSNSにだけチェックを入れておくといいでしょう。
チェックをしたあとに「Create」をクリックします。
すると、今度は、「Projects」という項目に移動します。

ここでソーシャルボタンの詳細を設定することができます。
ソーシャルボタンの詳細を設定する
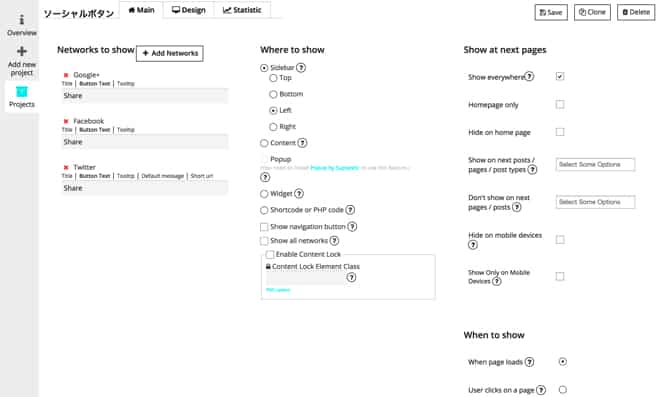
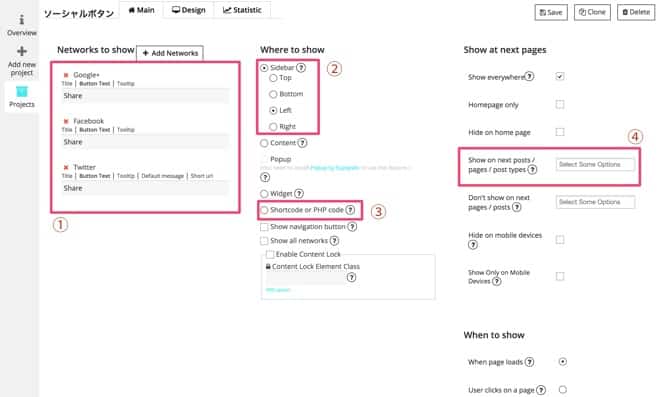
まずは、「Main」から設定のやり方を見ていきます。
主なところに絞って解説していきます。

①ここでは、ソーシャルボタンにマウスをのせた時の設定ができます。
- Title:カーソルを合わせると表示されるテキスト
- Button Text:ボタンアイコンに表示されるテキスト
- Tooltip:カーソルを合わせると表示されるテキスト
②画面のどの位置にソーシャルボタンを設置するかを決められる
- Top:画面上部に固定
- Buttom:画面下部に固定
- Left:画面左側に固定
- Right:画面右側に固定
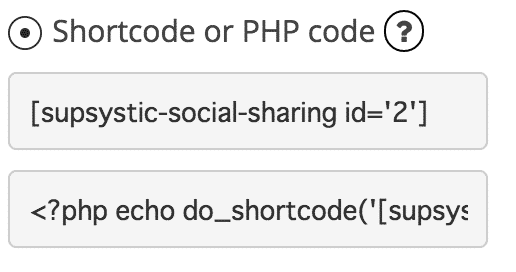
③PHPコードを出力
ここにチェックを入れると下図のようにPHPコードを出力してくれるので、任意の場所に差し込みたい場合はこちらを挿入します。

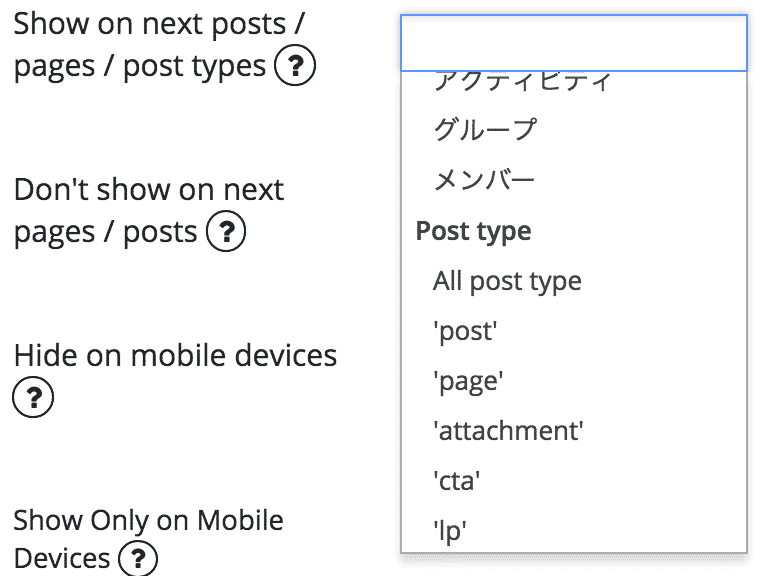
④表示させたいページを選ぶことができる
クリックするとプルダウンメニューが表示されて選択できるようになるので、もし投稿ページだけに表示させたい場合は、「post」を選択するといいでしょう。

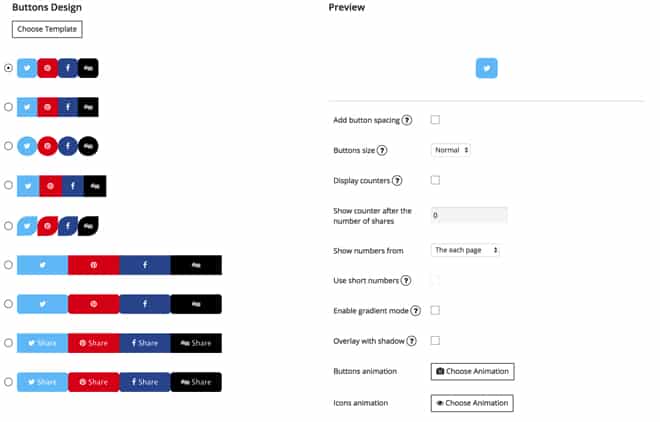
デザインを選ぶ
画面上部の「Design」をクリックするとボタンのデザインを変更することができます。

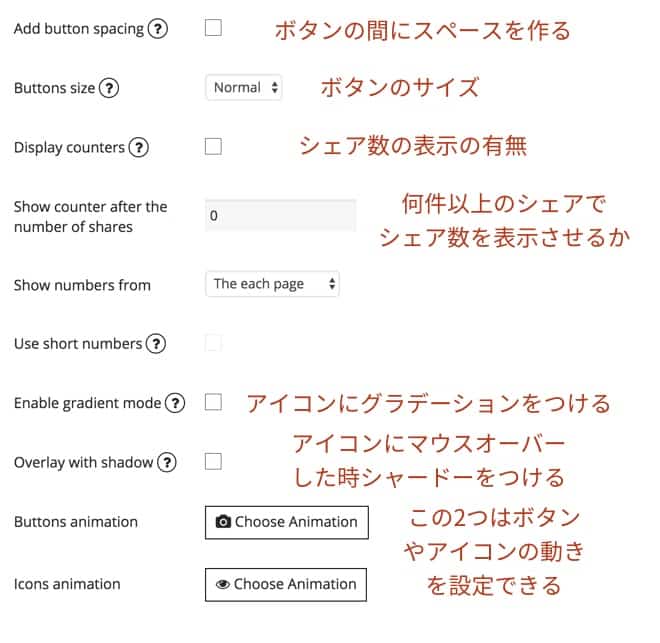
細かい設定をしたい場合は、画面右側で詳細な設定が可能です。

まとめ
「Social Share Buttons by Supsystic」の使い方を見てきましたが、デメリットもありますね。
日本のソーシャルサービスの、「はてぶ」などがないということです。
それに、「Pocket」もない・・・。これは痛いかもしれません。
たしかにデザインはかわいいし、オシャレですが、海外のプラグインなのでどうしてもこのようになってしまいますね。
オシャレさを取るか、使い勝手を取るかというところで判断して導入してみてください。