山田どうそんです。
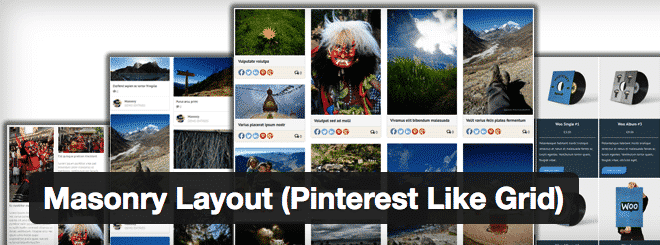
ピンタレストはMasonryレイアウトといって、画像を積み重ねるように表示させるレイアウトになっています。
画像や写真などを表現させたいサイトの場合、このレイアウト構成を使いたいですよね。
Masonry Layoutは、そんなピンタレスト風のレイアウトをショートコードで簡単に作成できるプラグインです。
プラグインの特徴
- Masonryレイアウトをショートコードで簡単に作成できる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできますしWordPress内で「Masonry Layout」と検索してもダウンロードが可能です。現在のバージョンは「1.8」。
[appbox wordpress wp-masonry-layout]プラグインの使い方
管理画面の場所
「メインサイドメニュー」>「WP Masonry」から設定ができます。

プラグインの設定
プラグインを導入したら、「WP Masonry」をクリックして次の画面から基本設定を行います。その後にショートコードで貼り付けるという流れです。

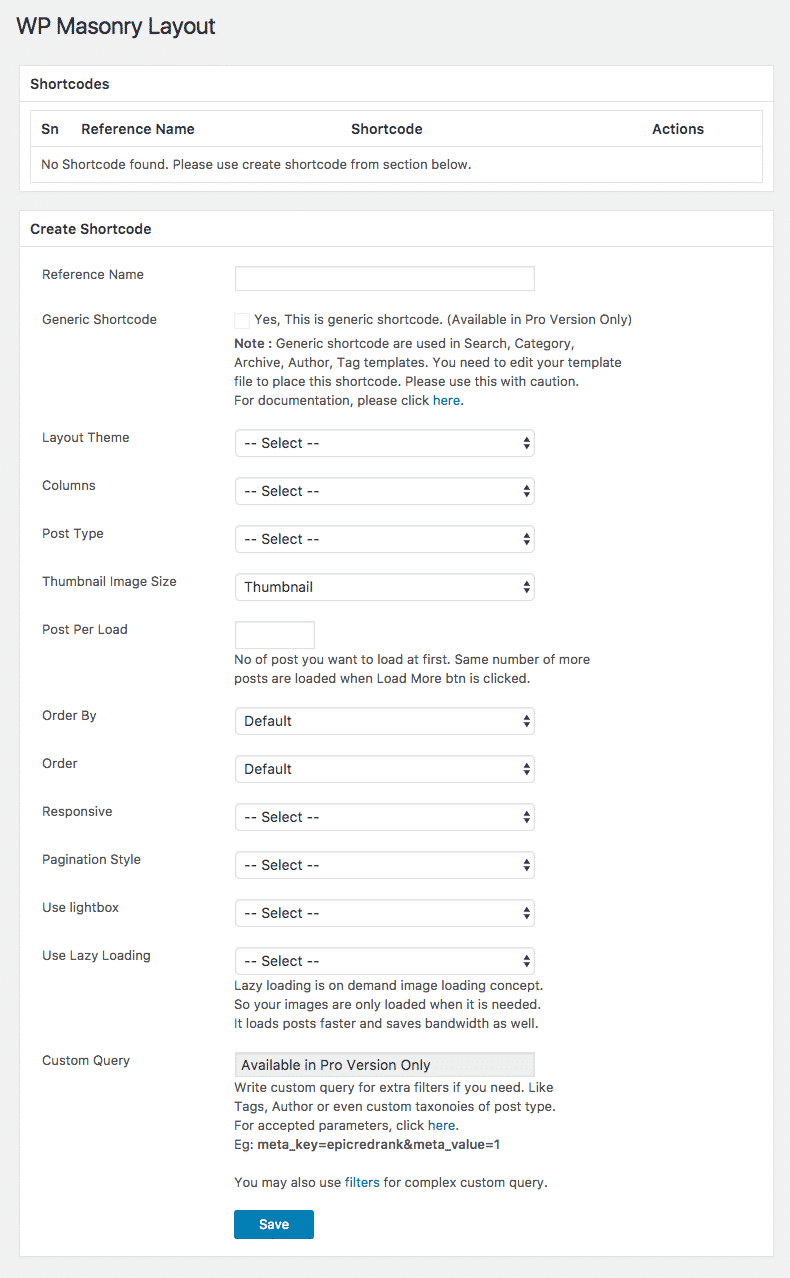
Create Shortcodes
Reference Name : レイアウトの名前を任意で設定します。(5文字以上必要です。)
Generic Shortcode : 無料版の場合はここのチェックは出来ません。
Layout Theme : 無料版はDefaultレイアウトのみ利用可能です。
Columns : カラム数を選択できます。
Post Type : 投稿タイプを「投稿」か「固定ページ」から選択します。(投稿を選択するとカテゴリー選択が表示されてそちらも設定できます。固定ページを選択すると任意の固定ページを選択できます。)
Thumbnail Image Size : 表示されるサムネイル画像のサイズを設定します。
Post Per Load : 最初に画面を開いた時に何枚の画像を表示させるかの選択です。
Order By : どの順番で画像を並べるかの設定です。defaultは投稿日時順に並べます。
Order : 昇降の設定です。
Responsive : レスポンシブの設定です。ここは「YES」にしましょう。
Pagination Style : 「Post Per Load」で設定した枚数以上に画像を読み込みたい場合に「Ajax Lord More Button」は読み込みボタンを押すことで次の画像を読み込ませることが出来ます。プロ版を利用すると「infinity Scroll」が選択でき、自動で読み込みができる無限スクロールの設定ができます。
Use Lazy Loading : Lightboxを使うかどうかの選択ですが、プロ版のみ使用可能です。
Custom Query : 「Lazy Loading(画像の遅延読み込み設定」ですが、これもプロ版のみ使用可能です。
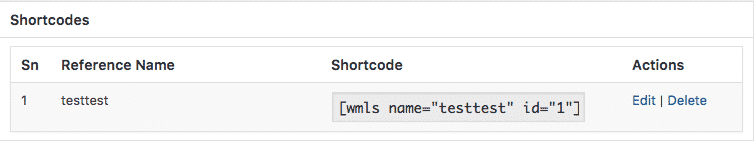
設定が終わったら「Save」をして、次のショートコードを投稿したいページに貼り付けて完成です。

設定完了
ショートコードを貼り付けて表示させると次のようにちゃんと表示されました。

使ってみた感想のまとめ
僕の画面サイズだと2カラムぐらいがちょうどいいですね。
おもったより簡単に設定できたし、表示もちゃんとされたので良かったです。
テーマに区切った画像を一覧で表示したい時に使えるなって思いました。
是非試してみてください。