山田どうそんです。
ブログ記事にも本のような目次を挿入したいと思ったことはありませんか?このプラグインを利用すると、自動で目次を生成してリンクまで貼ってくれるので読者が読みたい記事だけ読めるようなサイト構成にすることが可能になります。
プラグインの特徴
- H1タグやH2タグを記事の中にいれこむだけで自動で目次が生成される(どれを表示させるかの設定も可能)
- 投稿ページ、固定ページ、カスタムページなど目次を入れる場所を選ぶことができる
- 目次の色や種類など細かい設定が可能
- 人間用のサイトマップを生成できる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできるしWordPress内で「Table of Contents Plus」と検索してもダウンロードが可能です。現在のバージョンは「1601」。
[appbox wordpress table-of-contents-plus]プラグインの使い方
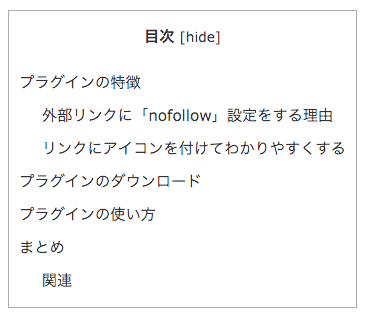
次のような目次が表示される
このプラグインを使用すると下図のような目次を作成することができます。
クリックすると、その目次の部分まで自動で移動してくれるので、読みたい場所にすぐに飛んで行く事も可能です。

基本設定
それでは、基本的な設定の仕方について見ていきたいと思ます。とても簡単なのですぐに設定できるでしょう。

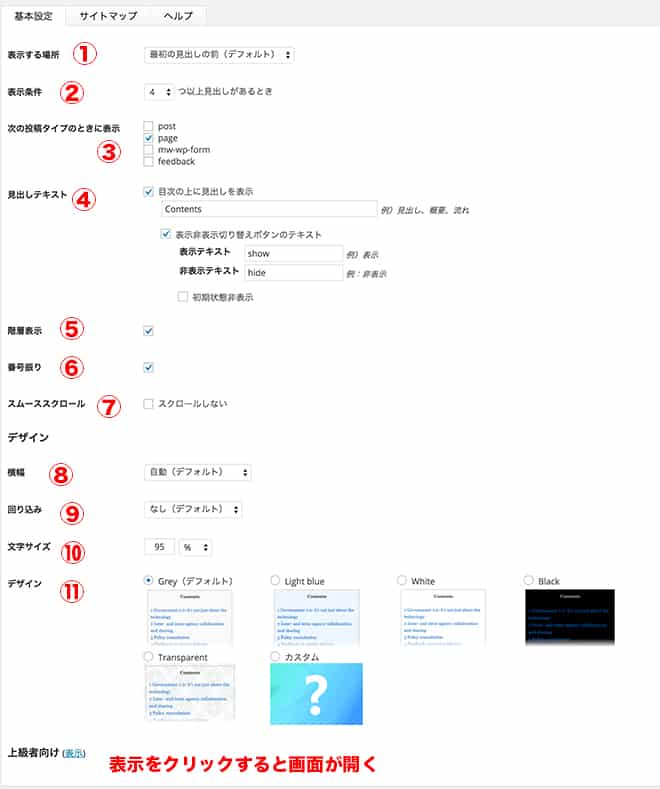
①ここで見出しを表示する場所を変更することができます。
クリックすると下記の4つから選ぶことができます。
- 最初の見出しの前(デフォルト)
- 最初の見出しの後(デフォルト)
- トップ
- ボトム
②表示条件を設定できます。
記事内に見出しが何個出てきたら目次を表示させるかを設定します。2つから10まで選ぶことが可能です。
③どの投稿タイプに目次プラグインを表示させるかを選ぶことができます。
- post→普通の投稿タイプ
- page→固定ページ
- その他はそのサイトによって異なる
④見出しテキストを自由に変更できます。
下記の赤丸で囲まれば部分に差し込まれる文章です。表示、非表示も日本語に変更しましょう。
「初期状態非表示」にチェックを入れると、目次が閉じた状態がデフォルト状態になるので任意で設定してください。

⑤階層表示はチェックを入れておくと自動で階層がわかりやすいようにインデントしてくれます。
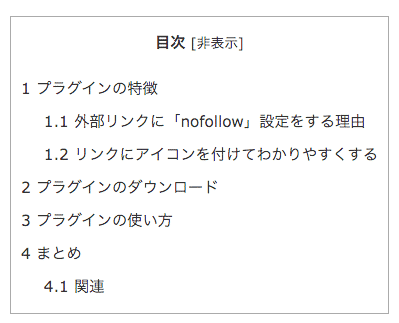
⑥番号振りは、チェックを外すと番号が下図のように自動で振られます。
自分の好みでチェックするといいでしょう。自分で目次に番号を振りたい人ははずさないと、番号がダブってしまうので注意が必要です。

⑦「スムーススクロール」というのは、リンクをクリックした時にゆっくりとページが動いてくれる機能のことです。
ここにチェックを入れると画面がスムーズにスクロールしてくれます。ここはチェックを入れておくことをおすすめします。
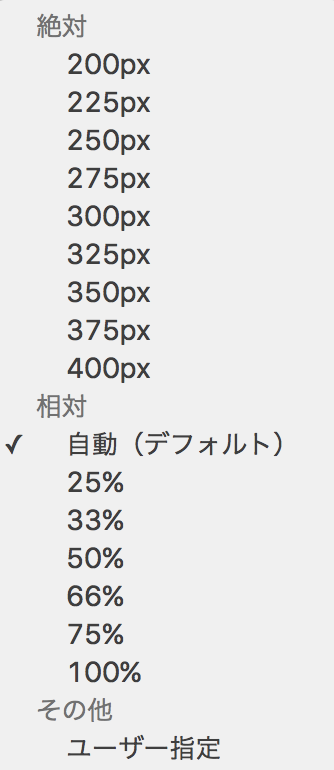
⑧目次の横幅を任意で指定できます。
必ず決まったサイズにしたい場合は、「絶対」から選ぶと良いでしょう。
サイトのサイズに相対的に合わせたい場合は「相対」から何%かで指定ができます。

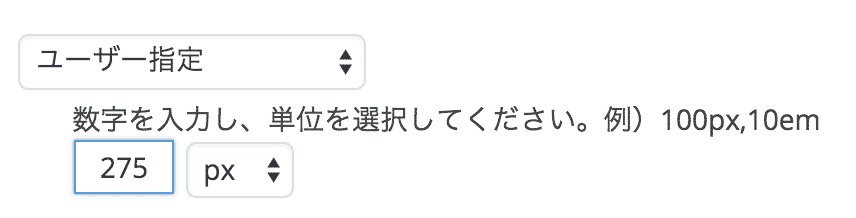
ユーザー指定を選ぶと、自分で任意の数字を入力できます。
1pixel単位で設定したい人はこちらで設定するといいでしょう。

⑨これは、目次を左寄せにするか右寄せにするかを設定する場所です。
⑩ここでデフォルトの文字サイズから何%で目次の文字サイズを表示するか設定ができます。
「%」以外でも「pt」や「em」指定も可能です。
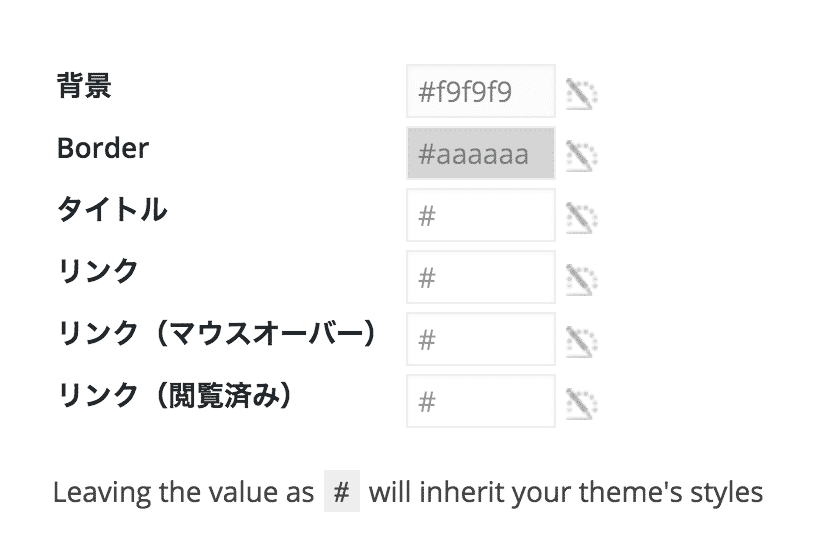
⑪目次領域の背景色を設定できます。
カスタムをクリックすると下図のように自分の好きなように設定が可能です。

基本設定の上級者向け設定
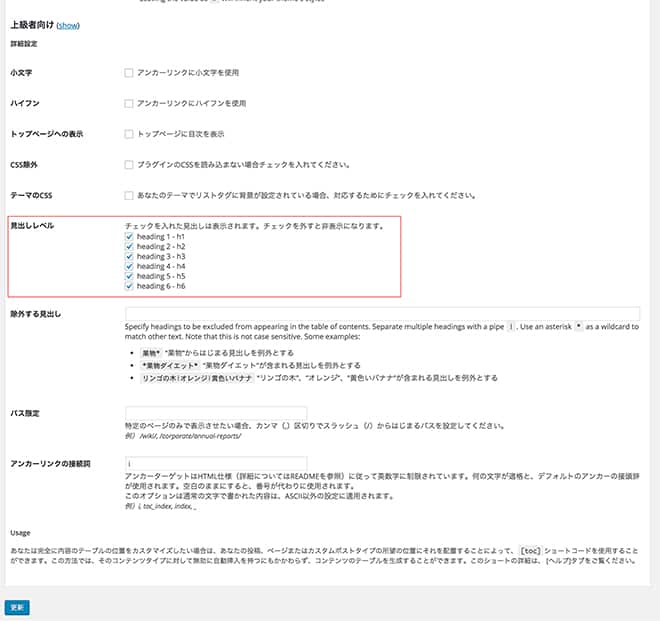
上級者向けの「表示」をクリックすると下図のようにページが展開します。

このページで一番設定したい場所は、赤枠の「見出しレベル」です。
初期設定では、H1からH6まですべての目次が表示されるように設定してあります。
もし、H4以降は表示させたくないのであれば、チェックを外しましょう。
僕はH4以降はチェックを外しています。
あまり細かい目次まで表示されると目次部分があまりに多くなるからです。
ここは外しておいたほうが良いでしょう。
すべての設定が終わったら「更新」を押します。
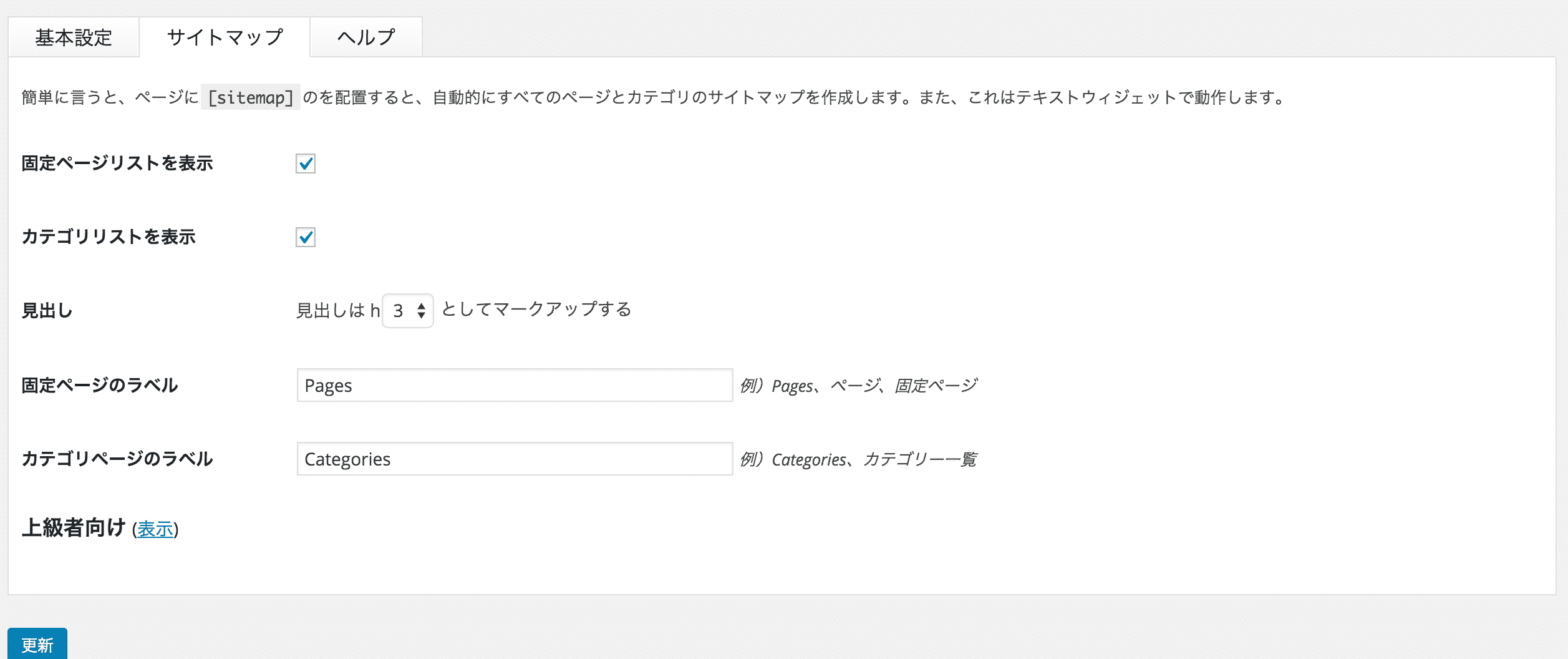
サイトマップの設定
この機能を使えば簡単に人間用のサイトマップを作成することが可能です。

「sitemap」というショートコードを差しこむだけでサイトマップができてしまいます。(カッコは[]こちらのカッコで囲むこと)

このように固定ページにこのショートコードを入力します。

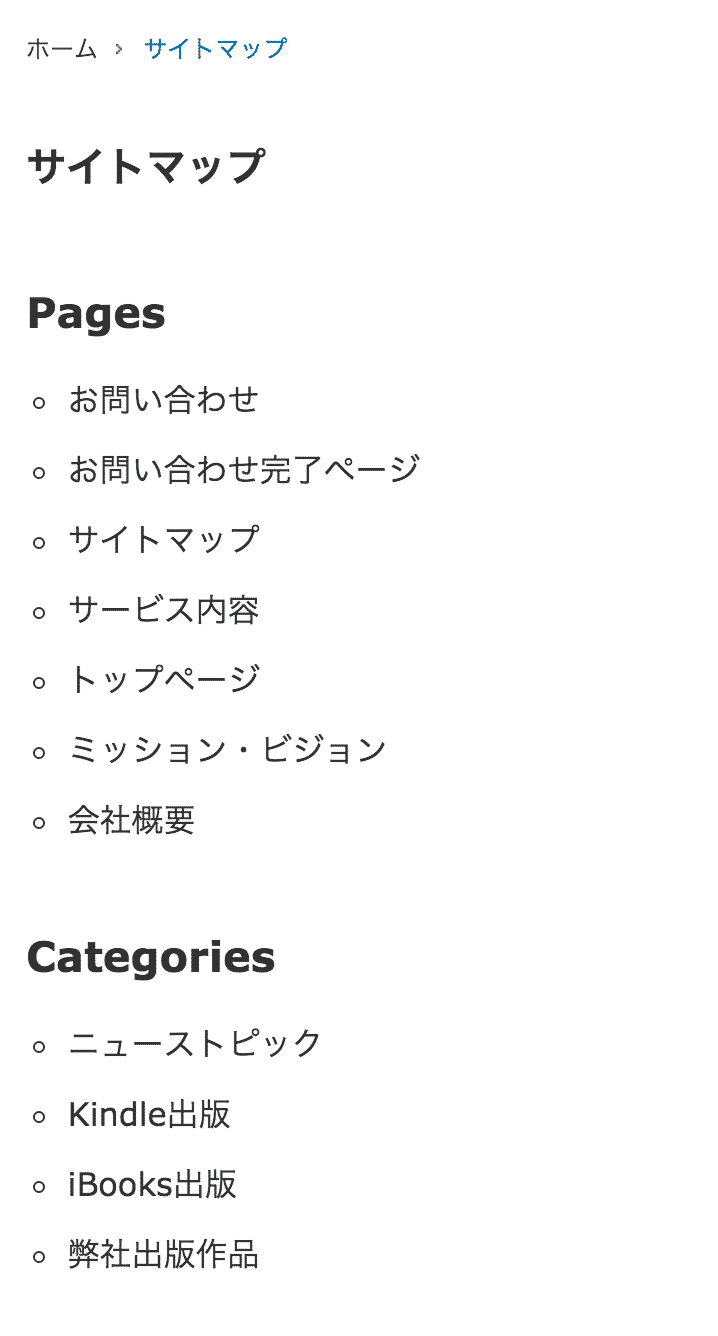
このように自動でサイトマップが生成されているのがわかると思いいます。
これらはすべてリンクが貼られていて、クリックするとそれらのページに飛ぶことが可能です。
基本的には、固定ページのリストとカテゴリページのリストが生成されます。
ラベルの文字は英語になっていますが、日本語に変えてください。
サイトマップの上級者向けの設定
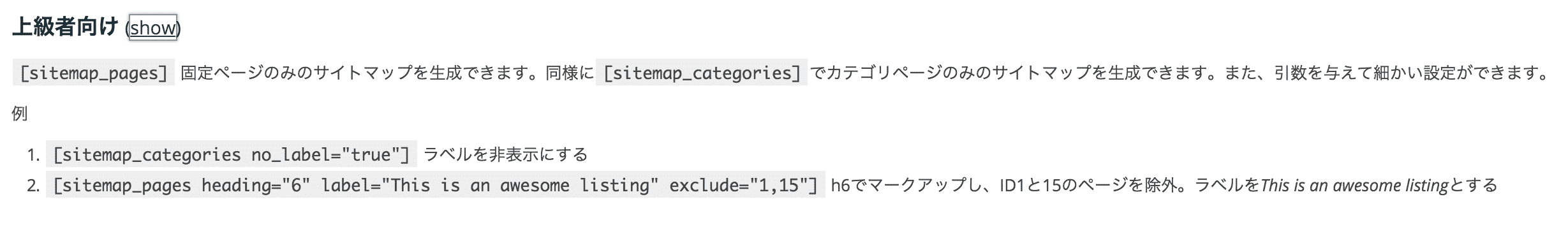
こちらの「表示」をクリックすると下図のようにページが展開します。

これは、固定ページやカテゴリページのどちらかを設定するときのショートコードについて解説されています。
「sitemap_pages」というショートコードを入力すると固定ページのみのサイトマップが生成され、「sitemap_categories」を挿入するとカテゴリリストのみのサイトマップが生成されます。
もし、どちらか一方のみのサイトマップを表示したい場合はこちらで使い分けるといいでしょう。
サイトマップはSEOの内部対策としても有効だし、サイトに訪れた人にサイトをわかりやすく伝えるのにも一役買ってくれるので、ぜひ設定してみてください。
まとめ
このプラグインは日本語対応だし定期的にアップデートもされていてかなり使い勝手のよいプラグインです。