山田どうそんです。
画像にマウスオーバーしたときにオシャレでかっこいい動きをつけたい時があると思います。
この「Ultimate Hover Effects」を使えば簡単に動きのあるホバーエフェクト効果を適用することができます。
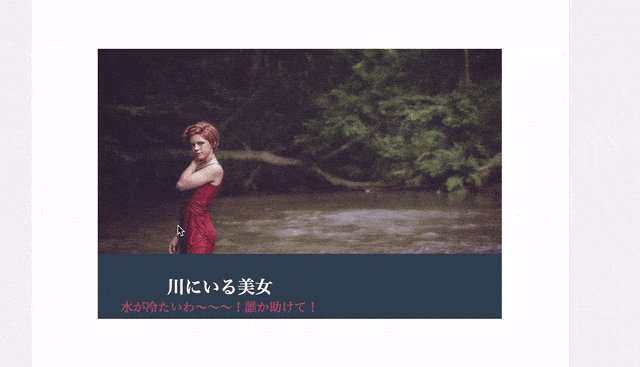
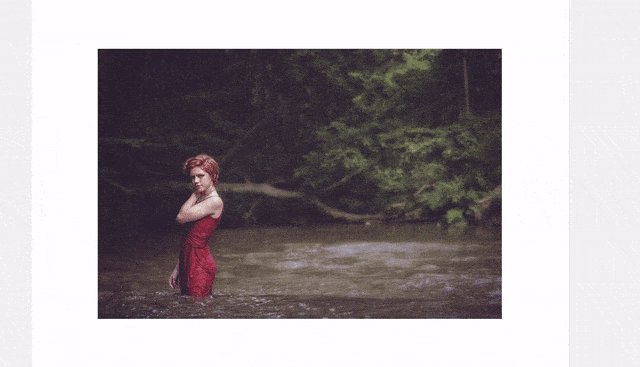
プラグイン挿入例
このようにマウスオーバーした時に画像の説明欄が表示されます。

プラグインの特徴
- 画像にホバーエフェクト効果を適用できる
プラグインのダウンロード
プラグインのダウンロードは下記のリンク先からもできますしWordPress内で「Ultimate Hover Effects」と検索してもダウンロードが可能です。現在のバージョンは「5.2.9」。
[appbox wordpress ultimate-hover-effects]プラグインの使い方
管理画面の場所
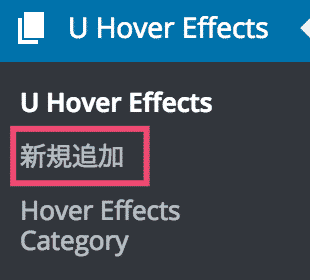
「メインサイドメニュー」>「U Hover Effects」という新しいカスタム投稿タイプが表示されます。

プラグインの設定
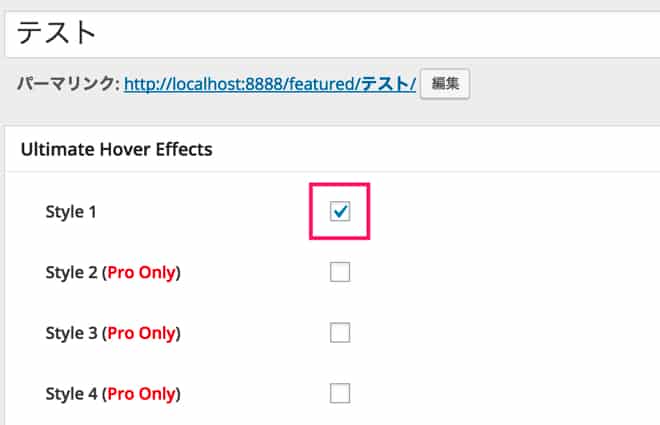
「新規追加」をクリックすると次のような画面になります。

タイトルを入力し、「Styel1」にチェックを入れます。
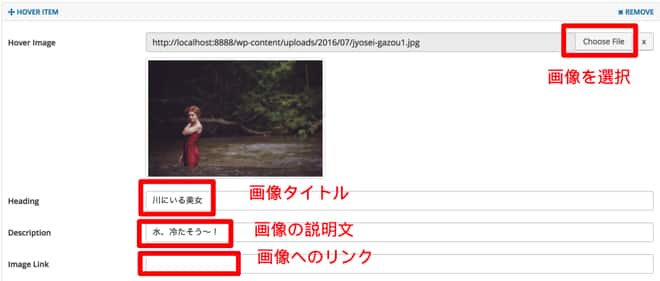
次に、画像の選択やタイトルを入力します。

Hover Image:「Choose File」で画像を選択します。
Heading:画像のタイトルを入力します。
Description:画像の説明文を入力します。
Image Link:画像にリンクを貼りたい場合は、こちらにリンクURLを入力します。
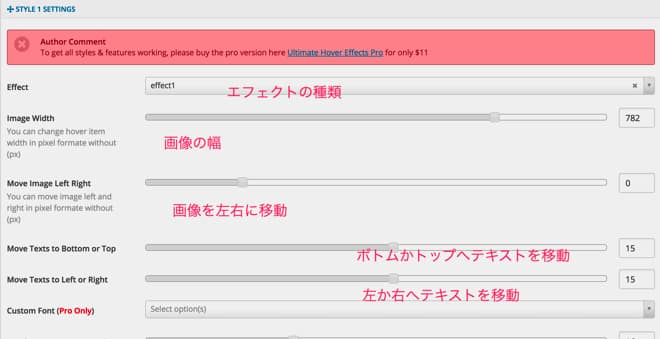
次にエフェクト効果を設定します。

Effect:エフェクトの種類を選択します
Image Width:画像の幅を設定します
Move Image Left Right:画像を左右に移動します
Move Texts to Bottom or Text:ボトムかトップへテキストを移動します
Move Texts to Left or Right:左か右へテキストを移動します
「Pro Only」と表示のあるものは、11ドルの有料版を購入すれば設定することができます。
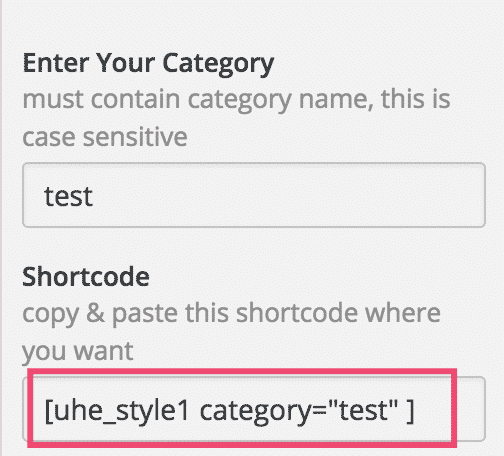
最後にショートコードを記事内に貼り付けます。

「Enter Your Category」でカテゴリを設定し、「Shortcode」を記事内に貼り付けると、エフェクト効果の画像が表示されます。
使ってみた感想のまとめ
英語でしたけど、設定がめちゃくちゃ簡単でした。
オシャレでかっこいい画像効果を設定したい人は使ってみてください。